Было бы странно упомянуть, как моя жена держит в идеальном состоянии, неоткрытый, ограниченный тираж набора Lego Star Wars BB-8?
Эти вещи продаются по цене около $500!
Хорошо. Это было бы странно. Понял, громко и ясно… Но всё станет немного понятнее через секунду.
В этом посте мы расскажем вам все, что нужно знать о блоках WordPress. Если вы, как и я, старый пользователь WP, то, вероятно, все еще считаете блоки «новинкой» WordPress, потому что начинали с классического редактора.
Прошло более пяти лет с того момента, как WordPress ввел блоки, но они по-прежнему остаются одной из наименее понятных и малоиспользуемых функций CMS.
Блоки WordPress похожи на конструкторы Lego — я говорил вам, что всё свяжется — они позволяют вам создавать и настраивать ваш сайт таким образом, который всего несколько лет назад потребовал бы найма профессионального веб-дизайнера и разработчика.
И вот одна из причин, по которой люди так их любят. Как только они их понимают, разумеется.
После того как я объясню, как они работают, у вас не останется сомнений, что они вам тоже понравятся.
Что такое блоки WordPress?

Блоки WordPress, как следует из названия, представляют собой стопки строительных блоков, которые вы можете добавлять на страницы и посты на вашем сайте WordPress.
Они были добавлены в WordPress 5.0 вместе с интеграцией редактора Gutenberg, с которым многие из нас уже знакомы. Блоки теперь стандартный способ настройки вашего сайта на WordPress — и вы можете использовать блоки на всем вашем сайте, а не только в постах.
Gutenberg
Gutenberg — это название проекта Редактора блоков в WordPress. Многие разработчики и энтузиасты WordPress используют термины Редактор Gutenberg и Редактор блоков как взаимозаменяемые.
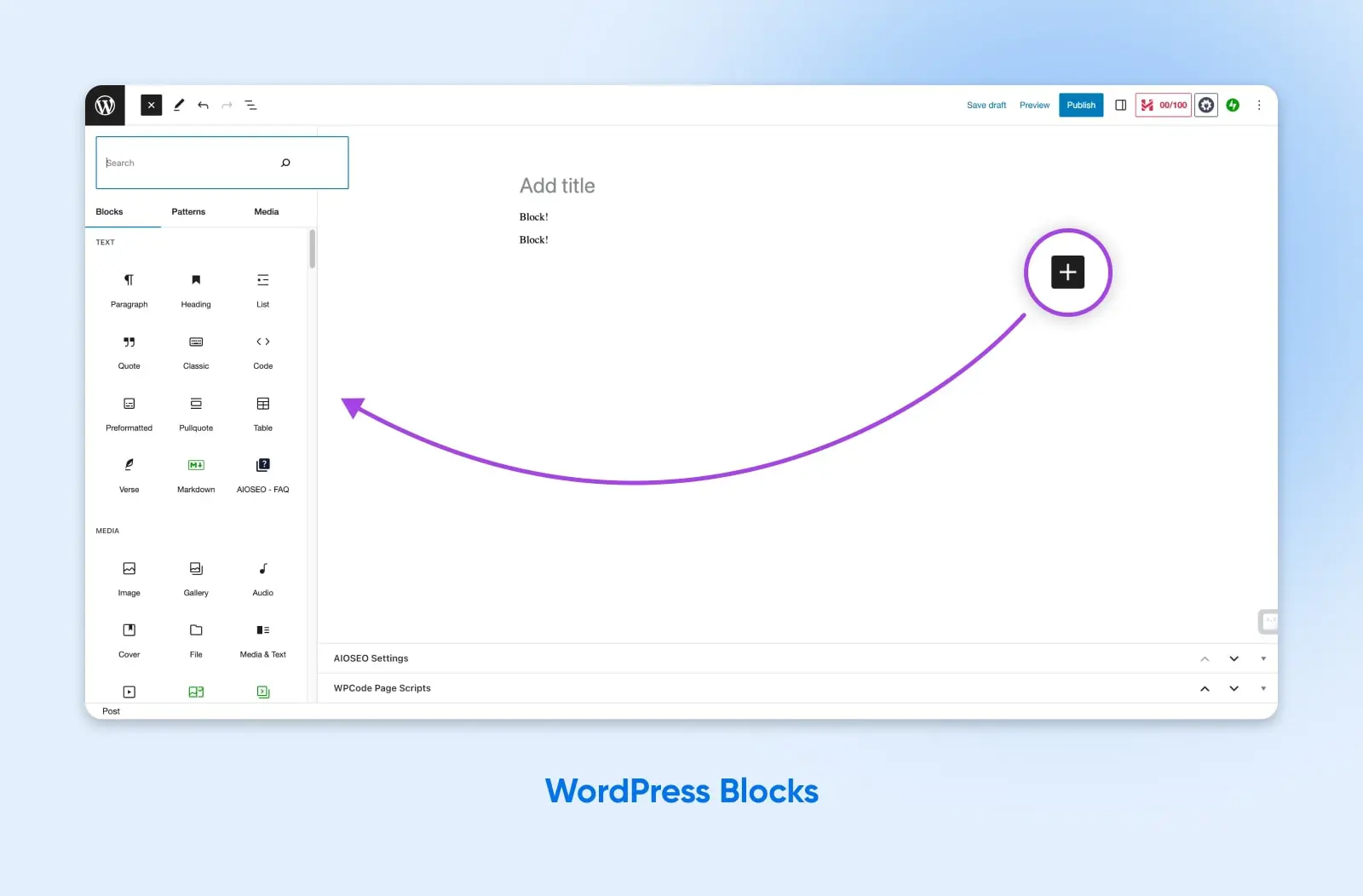
Читать далееПодумайте об этом как о конструкторе сайтов или страниц. Вы можете нажать на кнопку «+», чтобы добавить блок на страницу или пост, а затем выбрать из различных вариантов блоков. Текущая версия WordPress включает более 90 вариантов из коробки.
Каждый блок по сути является виджетом. Они могут выполнять различные функции, например, встраивать контент с другого сайта или сервиса, добавлять новые функции, такие как календари или формы для связи на страницу, или даже добавлять специфический контент с предопределенным форматированием.
К тому же, большинство блоков имеют настройки кастомизации, которые позволяют вам настраивать их отображение или функционирование на вашем сайте.
Редактор блоков WordPress — это значительное улучшение по сравнению с классическим редактором. Во времена до Gutenberg пользователи WordPress могли добавлять в пост только текст и изображения, прежде чем им приходилось переходить к написанию пользовательского кода.
Заметка для специалистов: Если по какой-то причине у вас нет доступа к блокам из редактора WordPress, это может быть по одной из двух причин: одна из них заключается в том, что ваша установка WordPress может быть устаревшей (на несколько лет). Во-вторых, возможно, что редактор блоков был отключен плагином Classic Editor. Когда этот плагин активен на сайте WordPress, он возвращает вас к классическому опыту редактора. Проверьте страницу плагинов в wp-admin, чтобы узнать, актуален ли это для вас.
Какие блоки уже есть в WordPress?
По умолчанию редактор блоков предлагает огромное количество доступных блоков. Вы можете использовать эти блоки для настройки вашей темы WordPress, позволяя писателям и блоггерам добавлять богатое содержимое в свои посты, включать содержимое социальных медиа и многое другое.
Давайте рассмотрим некоторые из самых популярных и полезных стандартных блоков Gutenberg.
Наиболее часто используемые блоки
Добавление любого текста или изображения осуществляется с помощью блока. Это означает, что наиболее распространенными блоками обычно являются различные стили и типы текстовых или изображенческих элементов, которые вы можете добавить на страницу.
Такие вещи как:
- Текстовый блок — Каждый абзац, который вы пишете в редакторе блоков, находится в своем собственном текстовом блоке, но текстовые блоки не ограничиваются только абзацами. Пишите немного или пишите много.
- Блок изображения — Когда вы хотите не только рассказать, но и показать, добавьте изображение для большей выразительности.
- Блок списка — Нужно написать план? А может упорядоченный список? Всё это можно сделать с помощью блока списка!
- Блок галереи изображений — Делиться фотографиями с отпуска или фотографиями продуктов никогда не выглядело так хорошо. 😍
- Блок таблицы — Создайте таблицу цен или поделитесь данными из таблицы с легкостью.
- Блок цитаты — Хотите привлечь внимание к определенному наблюдению? Вдохновлены цитатой, которая актуальна для вашего поста? Выделите это с помощью блока цитаты!
Каждый из этих элементов вы можете добавить на свой сайт с помощью редактора блоков. Затем вы можете расположить и стилизовать их в разделе содержимого страницы.
Встроенные блоки контента
Блоки делают чрезвычайно простым встраивание внешнего контента и виджетов в ваш веб-сайт WordPress без необходимости добавления нового плагина или стороннего дополнения.
Некоторые из самых популярных блоков вставки для подключения внешнего контента:
- Блок Calendly
- Блок пользовательского HTML
- Блок Twitter
- Блок YouTube
- Отзывы
- WooCommerce
- Формы обратной связи
- Часто задаваемые вопросы
Используя эти типы блоков, вы можете выйти за рамки базового текстового редактора и создать интерактивный контент, который будет включать в себя всевозможные функции и особенности.
Специальные блоки
Вот где всё становится действительно интересным.
Помимо основ и встроенного контента, существует также огромное количество продвинутых блоков, которые вы можете использовать в особых случаях. Например, возможно, вы захотите улучшить навигацию и UX вашего сайта или использовать WordPress как полноценный конструктор сайтов.
Навигация
В интернете термин «навигация» означает переход с одного сайта или страницы на другую. Навигация также является распространенным термином в веб-разработке и дизайне. Особое внимание уделяется упрощению поиска необходимых страниц для пользователей.
Читать далееВот несколько для ознакомления:
- Блок кнопок
- Блок колонок
- Групповой блок
- Блок карусели постов
- Блок содержимого поста
- Блок цикла запросов
- Многоразовый блок
- Блок шорткода
- Блок оглавления
С помощью этих блоков вы можете загружать пользовательский контент напрямую из базы данных WordPress или полностью настраивать макет, интервалы и структуру каждой страницы или записи на вашем сайте.
Это все замечательно и прекрасно.
Но что, если вам нужен блок, которого нет в WordPress по умолчанию?
К счастью, блоки также настраиваемы. Как и виджеты, вы можете добавлять новые блоки и даже создавать свои собственные, чтобы они соответствовали потребностям вашего дизайна сайта и шаблона.
Виджет
Виджеты WordPress могут добавлять функции в боковые панели вашего сайта, нижние колонтитулы или другие области. Некоторые стандартные виджеты WordPress включают Категории, Облако тегов, Поиск, Меню навигации, Календарь и Последние записи.
Читать далееКак создать пользовательские блоки с помощью плагина WordPress
Самый простой способ создать пользовательский блок — использовать плагин.
Плагин Genesis Custom Blocks значительно упрощает создание и запуск ваших собственных пользовательских блоков. Для создания и стилизации блока в соответствии с вашими потребностями вам необходимо будет иметь базовые знания HTML и CSS.
С этими базовыми навыками, плагин берет на себя всю сложную настройку и конфигурацию для внедрения нового блока.
Шаг 1: Установка плагина Genesis Block
Прежде всего: перейдите в каталог плагинов WordPress и установите плагин Genesis Custom Block.
(Не забудьте перейти на вкладку Plugins и активировать его.)
Шаг 2: Добавить новый блок
После установки и активации вы должны увидеть новый вариант в панели администратора WP в левой навигационной панели.
Клик по Пользовательские блоки > Добавить новый.
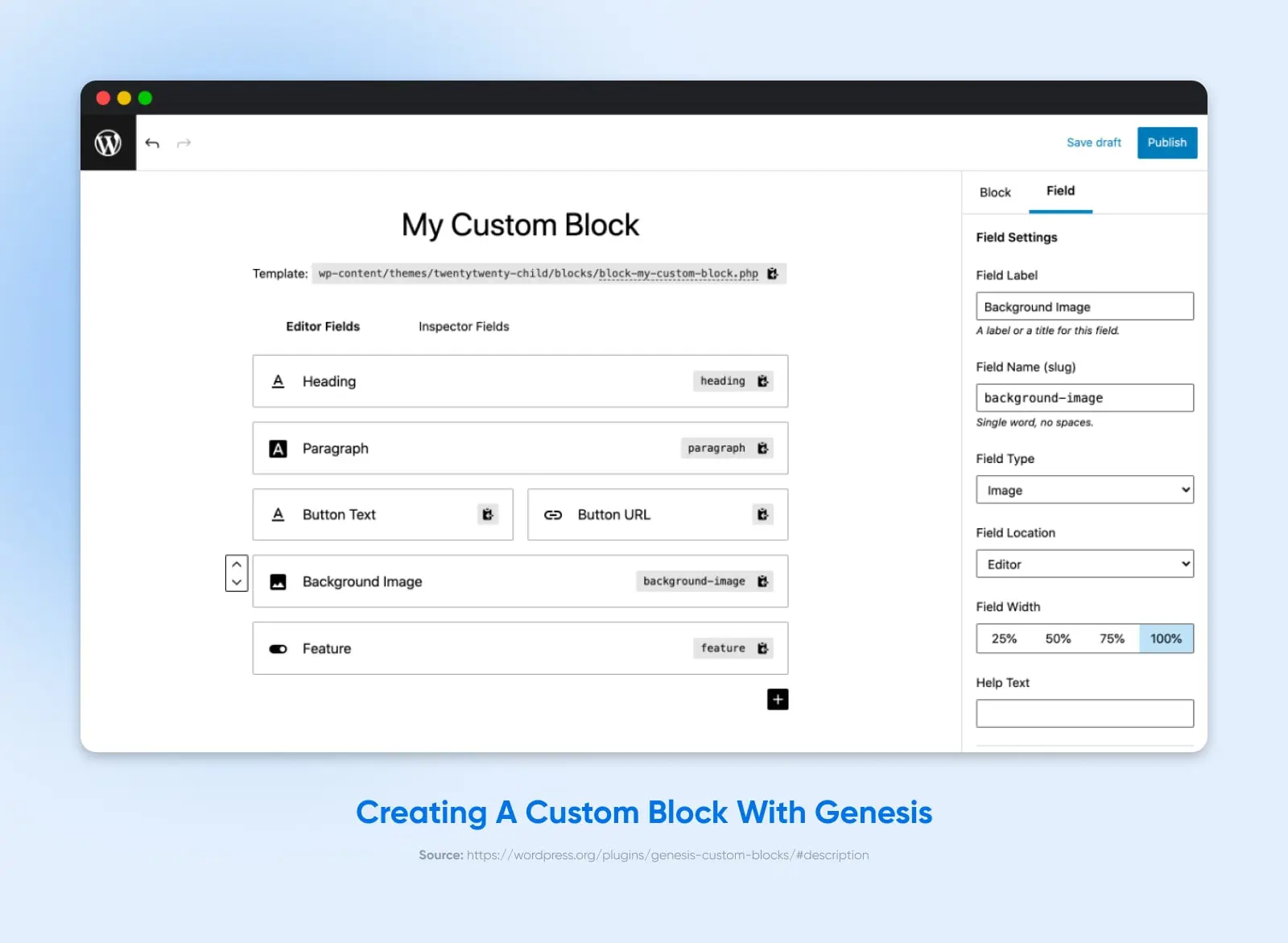
Шаг 3: Настройте поля редактора
Теперь мы готовы начать создание пользовательского блока.
Первым шагом будет настройка полей и параметров настройки, которые будут отображаться при использовании блока на вашем сайте.

Вы можете рассматривать это как мини-версию самого редактора блоков. Вы добавите пользовательские поля и данные, которые будут либо предварительно заполнены самим блоком, либо собраны редактором или пользователем, который добавляет блок на страницу или в запись.
Например, если вы создаете пользовательский блок призыва к действию (CTA), вы можете добавить поля, такие как:
- Заголовок
- Подзаголовок
- Текст кнопки
- URL кнопки CTA
Каждое поле будет иметь метку, имя и тип. Вы даже можете настроить ширину или добавить текст справки, чтобы облегчить использование дополнительными редакторами или авторами.
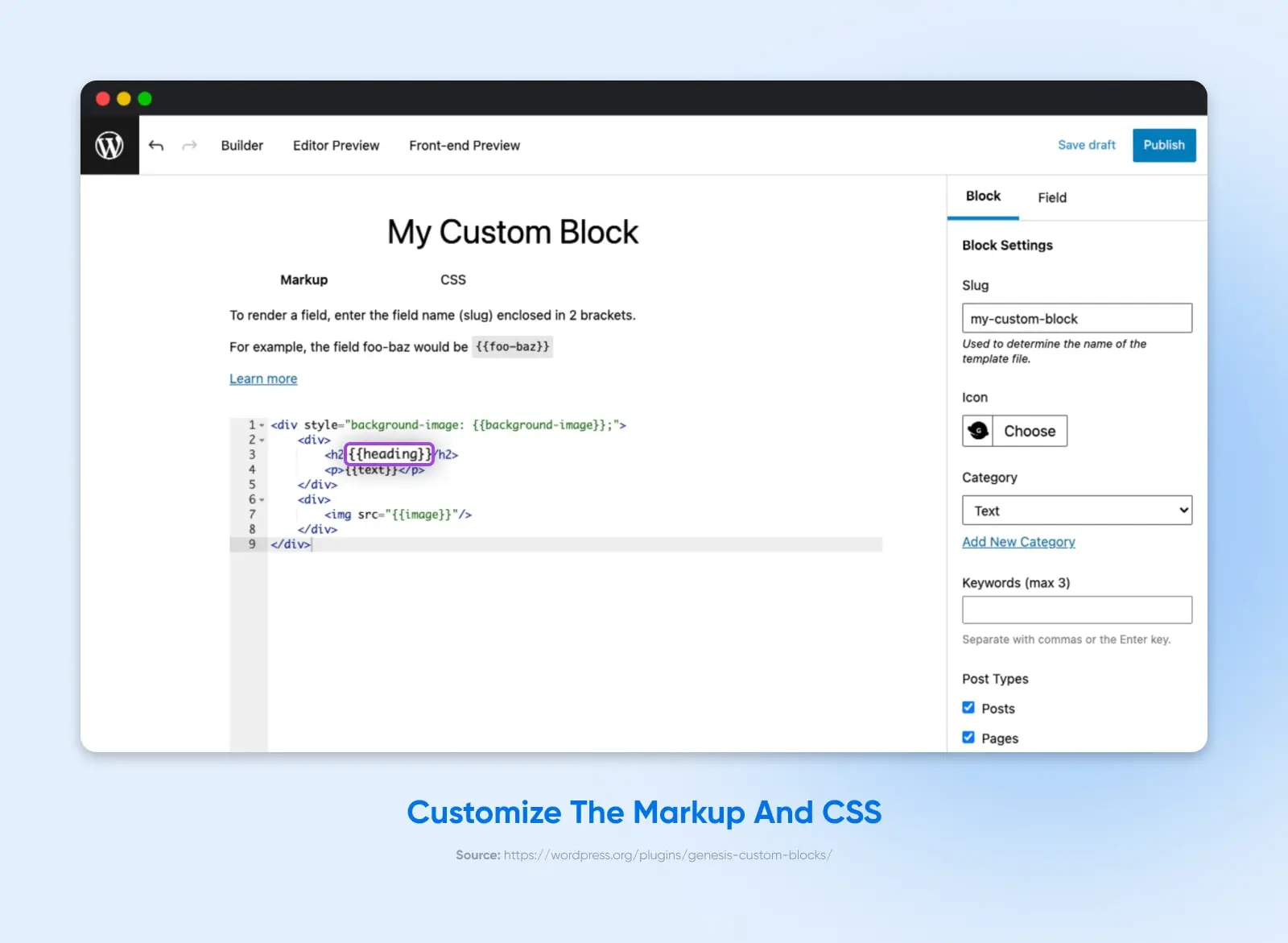
Шаг 4: Настройка разметки и CSS
Теперь, когда мы настроили backend блока, нам нужно указать WordPress, как фактически отображать добавляемое содержимое.
Здесь вам пригодятся любые предыдущие знания HTML или CSS, которыми вы можете обладать.

На этом следующем шаге вы будете создавать блок кода, который будет динамически генерироваться из настроек, заданных для редактора блоков.
Вы можете написать это на чистом HTML и CSS.
Вы также можете включить переменные из редактора блоков, используя двойные скобки и имя поля (slug) из редактора. (Например, ”{{button-text}}”)
Шаг 5: Добавить блок
После настройки блока с использованием плагина Genesis, он должен появиться в списке доступных блоков в редакторе Gutenberg WordPress.
Просто кликните на «+», а затем найдите новый блок по его имени.
После добавления вы должны увидеть экран редактора блоков Gutenberg с полями и опциями, которые вы настроили.
Вот и всё!
Теперь вы можете использовать ваш пользовательский блок, добавляя его на страницы, в записи, боковые панели или там, где это необходимо.
Как создать пользовательские блоки WordPress без плагина
Если вы хотите глубже погрузиться и действительно научиться создавать новые блоки с нуля, вам потребуются более продвинутые знания.
В этом руководстве мы рассмотрим основные шаги использования инструмента create-block, который позволит вам создавать полностью настраиваемые блоки без использования плагина.
Предупреждение: Это сложный процесс. Вам придется погрузиться в работу с командной строкой.
Вам потребуется разбираться в PHP, JavaScript, HTML и CSS.
Не говорите, что мы вас не предупреждали!
Шаг #1: Установка Node.js, NPM и локальной инсталляции WordPress
Прежде чем мы сможем использовать create-block, нам нужно будет иметь правильную настройку и доступ.
Вот необходимые условия:
- Локальная установка WordPress
- Настройка терминала или командной строки
- Node.js и npm
Вам также может понадобиться использовать nvm (менеджер версий Node) для установки или обновления совместимой версии Node.js
С этой настройкой мы будем использовать команду NPM «npx» для непосредственного выполнения пакета create-block из его хостингового каталога в облаке.
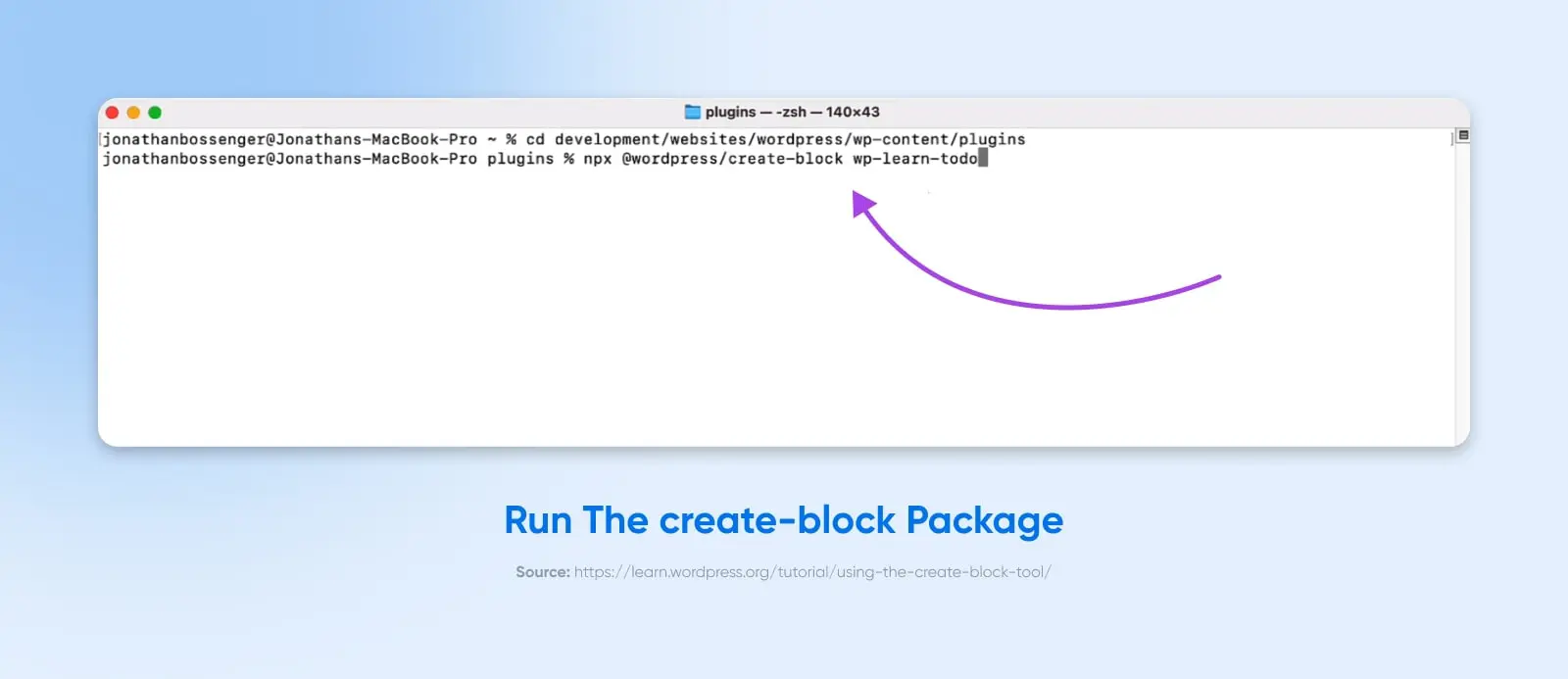
Шаг #2: Запустите пакет create-block
Теперь легкий шаг.
Из терминала перейдите в директорию /wp-content/plugins вашего веб-сайта на вашем локальном компьютере.
Затем запустите пакет create-block с помощью NPX:

npx @wordpress/create-block {{block-name}}
Этот пакет запустит процесс настройки того, что известно как «структура блока». Он зарегистрирует все соответствующие элементы, создаст правильную файловую и каталожную структуру, а также сгенерирует код по умолчанию для всего блока, чтобы он был редактируемым и функциональным.
Шаг #3: Активируйте плагин
Новый блок будет представлять собой plugin.
Как только пакет create-block будет завершен, вам нужно будет перейти в админку WP.
Перейдите на страницу Plugins и активируйте новый plugin, который был создан. Он должен иметь имя блока, которое вы использовали в своей команде npx.
Шаг #4: Настройка кода блока
Вы настроите содержимое и функциональность блока в папке /src/ внутри директории плагина.
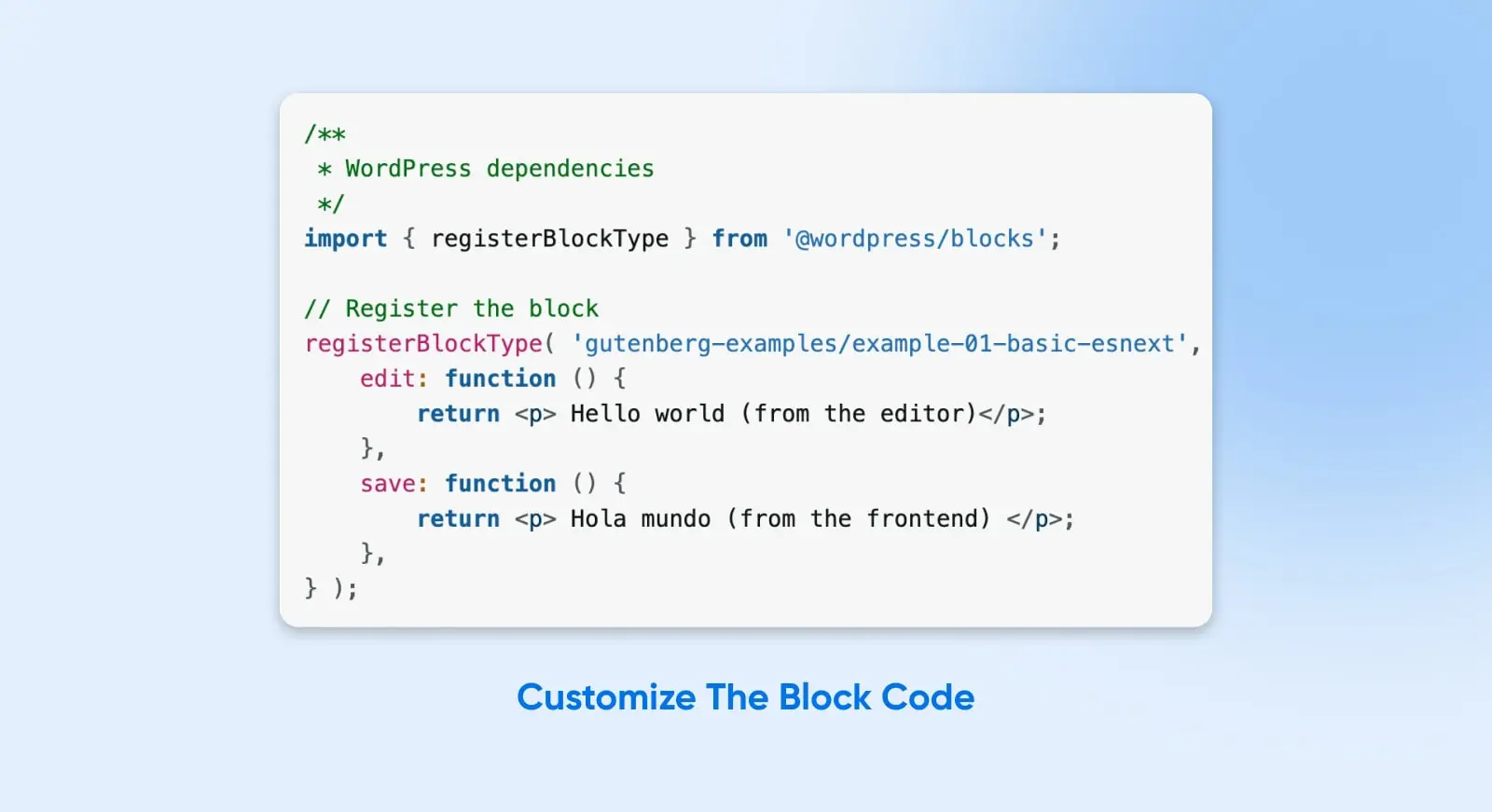
Index.js — это место, где вы зарегистрируете блок и напишете основной вывод:

Обратите внимание, что функция registerBlockType настроена для обработки как ввода в редакторе блоков («edit»), так и отображения на фронтенде («save»).
Это всего лишь основы создания функционального блока.
Вероятно, вы захотите ознакомиться с полной документацией по написанию функциональных блоков с использованием WordPress Block API.
Как только вы освоите основы, вы сможете подключать дополнительные зависимости, использовать внешние источники данных и многое другое, что пожелает ваше сердце.
Шаг #5: Добавить блок из редактора Gutenberg
С активированным плагином вы можете добавить свой блок на любую страницу или пост из редактора Gutenberg.
Доступ к нему можно получить с помощью кнопки “+” или команды “/”, как и к любому другому блоку.
Нет предела возможностям
Хорошо, мы перешли от основ к продвинутым темам, но хорошая новость в том, что теперь вас не остановить.
Между стандартными блоками, плагином Genesis и возможностью создавать свои собственные блоки с нуля — вы можете сделать всё, что угодно!
И поскольку блоки невероятно мощные и гибкие, существует практически ничего, что вы не сможете создать. Теперь ваш сайт на WordPress обладает практически неограниченной функциональностью, и вы можете создать сайт, приложение или проект вашей мечты.

WordPress + DreamHost
Наши автоматические обновления и надежная защита освобождают вас от управления сервером, позволяя сосредоточиться на создании отличного сайта.
Посмотреть планы
