Вы, возможно, слышали о доступности веб-сайтов, но понимание и внедрение рекомендаций могут показаться недостижимыми. Нахождение ресурсов для решения проблем с доступностью также может стать препятствием для ваших веб-проектов.
К счастью, WordPress продолжает совершенствовать инструменты, помогающие делать сайты более доступными. Кроме того, в интернете есть множество ресурсов которые могут вам помочь. Создание доступного сайта на WordPress не только хорошая практика дизайна, но и гарантирует, что у всех будет равный доступ к веб-контенту и приложениям.
В этой статье мы рассмотрим, что такое доступность в интернете. Мы также погрузимся в некоторые из новых добавлений WordPress, которые облегчают создание доступного дизайна. Нам предстоит многое рассмотреть, так что начнем!

Создайте сайт для всех
Мы обеспечиваем быструю и безопасную работу вашего сайта, чтобы вы могли сосредоточиться на важном.
Выберите ваш тарифЧто такое веб-доступность и почему это важно
В данном контексте «доступность» означает разработку веб-сайтов и веб-приложений таким образом, чтобы никто не был лишен возможности их использовать. Это означает, что любой посетитель, независимо от наличия инвалидности или других ограничений, должен иметь возможность получить доступ и использовать ваш сайт.
Это важно, учитывая тот факт, что каждый четвертый взрослый в Соединенных Штатах имеет тот или иной вид инвалидности. Другими словами, если вы не строите с учетом доступности, до четверти посетителей вашего сайта могут столкнуться с трудностями доступа к вашему контенту.
К счастью, существует набор рекомендаций, которые вы можете использовать для проверки вашего веб-дизайна и функциональности. Стандарты W3C определяют несколько уровней доступности. Это включает минимальный порог, который считается приемлемым. Конечно, вам также стоит учитывать законы и регулирования, поскольку доступность также является юридическим вопросом.
Создание сайтов с учетом доступности не так уж сильно отличается от следования стандартным лучшим практикам веб-дизайна и оптимизации. Фактически, многие принципы и техники одинаковы. В частности, это означает, что доступный дизайн не является недостижимым для кого-либо — особенно если вы используете WordPress.
Исследование функций доступности редактора блоков
WordPress стремится улучшить доступность веб-сайтов в кодовой базе своей постоянно развивающейся Системы Управления Содержимым (CMS). Фактически, стандарты были введены для соответствия минимальным требованиям доступности во всем новом или обновленном коде, который выпускается.
Кроме того, разработчики WordPress создали руководство по доступности, которое описывает, как программисты должны создавать продукты для CMS. Например, весь код WordPress должен соответствовать Руководствам по доступности контента в сети (WCAG) 2.0 на уровне AA. Это считается мировым стандартом и также используется для правительственных и общественных сайтов.
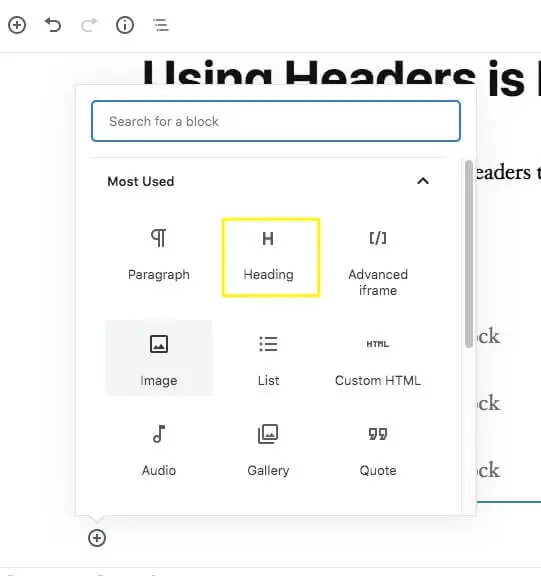
Если вы взглянете на Блочный редактор, в частности, можно найти несколько полезных встроенных функций, которые помогают создавать доступный контент. Например, простое увеличение шрифта и его выделение жирным не сообщает программе для чтения с экрана, что это заголовок раздела. Блочный редактор упрощает использование соответствующей разметки заголовков, предоставляя блок Заголовок.

Это означает, что ваш контент будет автоматически структурирован с использованием правильных заголовков. Это не только помогает программам для чтения с экрана навигировать по вашему контенту соответствующим образом, но и предоставляет лучшую информацию поисковым системам также.
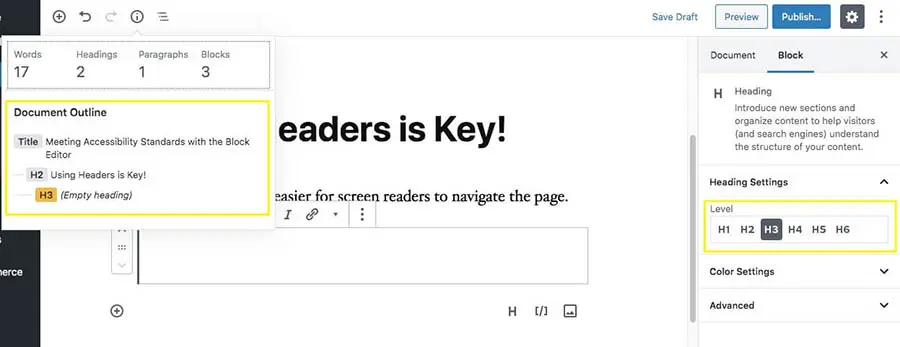
Блочный редактор также включает встроенную функцию Оглавление , которая позволяет вам быстро проверить ваши заголовки, чтобы убедиться, что ваш контент имеет логическую структуру.

Конечно, это не единственные способы создания доступного контента. Как оказалось, WordPress предлагает множество способов обеспечения доступности вашего контента для всех посетителей.
5 способов сделать ваш блог на WordPress более доступным
Как мы упоминали ранее, соблюдение стандартов доступности может улучшить общий дизайн вашего веб-сайта и усилия по поисковой оптимизации (SEO). Кроме того, это помогает вам расширить вашу аудиторию и соблюдать важные нормативные требования. Имея это в виду, вот пять простых способов улучшить доступность вашего сайта.
1. Добавьте альтернативные теги к изображениям
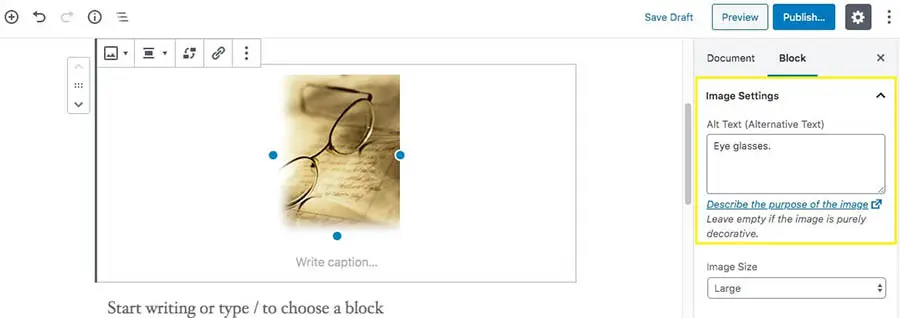
Добавление «alt тегов» к вашим изображениям — один из самых простых способов сделать часть вашего контента доступной. Alt тег позволяет программам для чтения с экрана «читать» изображение, к которому он подключен, и сообщать пользователю, что это такое и как это соотносится с контекстом страницы.
Вы можете легко добавить альтернативный текст к вашим изображениям в WordPress. После добавления изображения в ваш пост или страницу, введите короткую фразу или предложение, описывающее его, в поле Alt Text на правой стороне редактора.

Под этим полем вы также можете кликнуть, чтобы просмотреть полезные рекомендации по использованию альтернативного текста для изображений.
2. Используйте доступные цветовые палитры
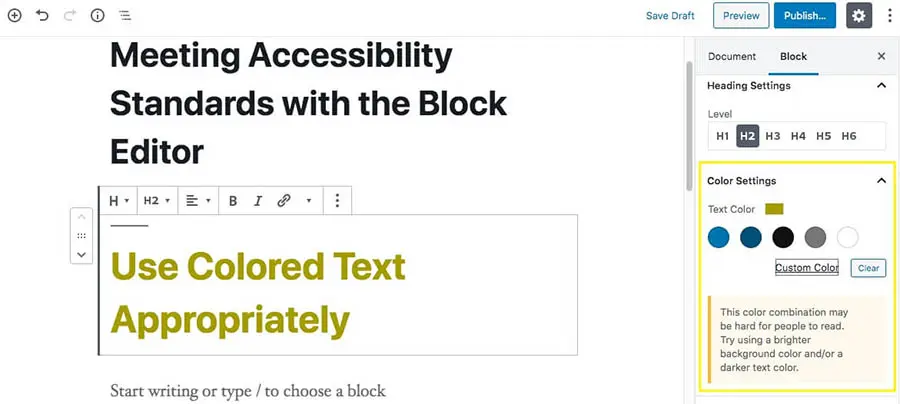
Ещё один стандарт доступности WCAG касается цветовых палитр, которые вы используете. Некоторые цветовые палитры могут вызвать проблемы для посетителей с дальтонизмом, плохим зрением и подобными проблемами. В общем, вы захотите использовать цвета с высоким контрастом, чтобы ваш текст был хорошо виден.
Чтобы помочь вам начать работу, WordPress предлагает полезный ресурс в своем Руководстве для веб-разработчиков по правильному использованию цвета. Кроме того, когда вы работаете в WordPress и решаете изменить цвет некоторого текста, в правом редакционном меню вы получите уведомление, если ваш выбор цвета может создать проблемы.

Соблюдение этих простых стандартов выбора цвета означает, что пользователям вашего сайта будет легче читать ваш текст, независимо от того, есть ли у них нарушения зрения.
3. Организуйте заголовки иерархически
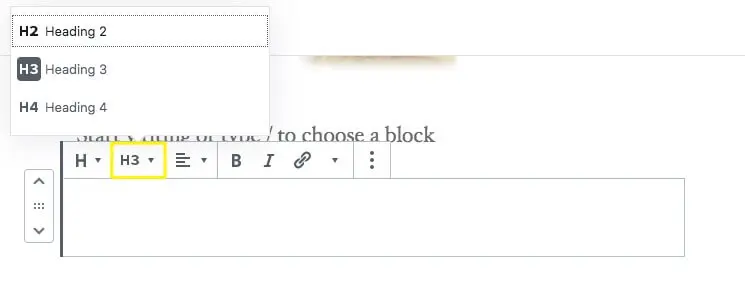
Как мы упоминали ранее, редактор блоков упрощает использование соответствующих заголовков и тегов заголовков. Каждый раз, когда вы хотите использовать новый уровень заголовка, вы можете выбрать блок Заголовок из Меню блоков.

У вас будет несколько уровней заголовков на выбор. Вы могли заметить, что H1 не перечислен в опциях блока, однако. Это потому что лучше не использовать H1 внутри содержимого вашего поста или страницы, поскольку это может сбивать с толку программы для чтения экрана. H1 следует оставлять для основного заголовка каждой страницы или поста, в то время как H2 и ниже можно использовать для структурирования остального содержимого.
4. Убедитесь, что ваши формы доступны
Формы являются широко используемым элементом на многих веб-сайтах. Они могут создавать интерактивность и помогать владельцам бизнеса собирать информацию о своих клиентах. Однако они также могут представлять собой проблему для людей, использующих вспомогательные технологии.
К счастью, вы можете создавать формы с улучшенной доступностью уже встроенной. Одним из вариантов является использование такого плагина, как Formidable Forms.

Этот инструмент предлагает конструктор форм с соблюдением стандарта WCAG 2.0 как ключевую функцию. Это может быть исключительно полезным, особенно учитывая, сколько всего входит в создание доступных форм.
Например, маркировка полей вашей формы помогает пользователям ориентироваться в них с использованием и без использования вспомогательных технологий. Ещё одной распространённой практикой для дизайнеров форм является использование подсказок — текст, который отображается в поле формы в качестве примера. Оба метода полезны для доступности, поскольку метки указывают пользователям что заполнять, в то время как подсказки объясняют как это делать.
Также разумно включить чёткие инструкции, чтобы помочь пользователям заполнять формы. Многие пользователи интернета имеют так называемые «невидимые» инвалидности. Это означает, что они могут не использовать вспомогательные технологии, такие как экранные чтецы. Вместо этого у них могут быть когнитивные нарушения, с которыми могут помочь чёткие инструкции и другие практики доступного дизайна форм.
5. Сделайте ваш сайт удобным для управления с клавиатуры
Для того чтобы сайт на WordPress был действительно доступен для всех, его необходимо разрабатывать так, чтобы им можно было управлять только с помощью клавиатуры. Это обеспечивает доступность сайта для пользователей с нарушениями зрения, а также для тех, кому необходима альтернативная клавиатура или эмулятор клавиатуры.
Обычно навигация с помощью клавиатуры на веб-сайте происходит с использованием клавиши Tab. Это позволяет пользователю переходить от одного элемента связанного содержимого к другому. Для этих областей программно настроены индикаторы фокуса, которые можно активировать с клавиатуры. Зрячий пользователь сможет увидеть визуальное изменение (такое как контур, граница или цвет фона), когда клавиатура активирует определённую область.
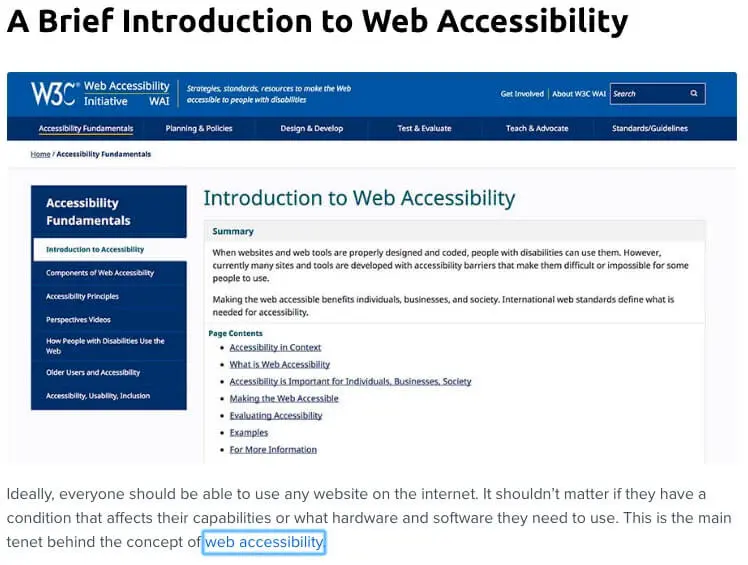
Вы можете увидеть эту функцию в действии на следующем примере, где “веб-доступность” имеет визуальный индикатор вокруг нее, указывающий на то, что пользователь перешел к ней с помощью клавиатуры.

Плагины, такие как WP Accessibility могут помочь вам улучшить управление с клавиатуры для вашего сайта на WordPress, среди прочих улучшений.
Что касается навигации на экране, то скринридер будет интерпретировать содержимое вашего сайта, основываясь на его исходном коде. Поэтому ваш код должен быть написан с учетом логической навигации по страницам. Существует много нюансов в дизайне сайта, удобного для управления с клавиатуры. К счастью, есть множество ресурсов которые помогут вам в этом!
Расширение возможностей всех пользователей WordPress
Ориентация в мире стандартов доступности может быть запутанной. К счастью, WordPress предлагает ресурсы, которые вы можете использовать для тестирования вашего сайта на предмет проблем с доступностью, и затем для их устранения.
Убедитесь, что у вас есть подходящие инструменты, чтобы создавать более инклюзивный контент. Здесь, в DreamHost, мы верим в открытость и доступность онлайн-ресурсов для всех. К тому же, мы предлагаем высококачественную поддержку доступных веб-сайтов в рамках наших недорогих тарифных планов shared hosting!

