Создание привлекательных и ценных веб-страниц важно, но ваши усилия могут быть напрасными, если они неорганизованы. Это может затруднить пользователям просмотр и взаимодействие с вашим контентом, что приведет к отказам (выходам со страницы) и потенциально к более низким позициям в поисковых системах.
К счастью, вы можете спроектировать идеальное навигационное меню, чтобы помочь пользователям быстро найти нужные страницы. Имея множество стилей и форматов на выбор, вы сможете создать меню, которое произведет впечатление на посетителей и обеспечит отличный пользовательский опыт (UX).
В этом посте мы расскажем вам о навигационных меню. Затем мы рассмотрим двенадцать полезных советов по разработке ваших меню, а также поделимся несколькими примерами, которые могут вас вдохновить. Готовы? Начнем!
Введение в навигационные меню
Меню навигации отображает структурированный список всех ваших веб-страниц из одной выделенной области. Обычно они располагаются в шапках или боковых панелях, так что они четко видны и доступны для посетителей вашего сайта.
Меню позволяет пользователям легче перемещаться по вашему сайту, но также помогает им лучше понимать ваш контент. Например, просматривая ваше меню, пользователи могут лучше понять взаимосвязи между вашими веб-страницами:

При настройке вашего навигационного меню, вы можете рассмотреть возможность добавления подменю или локальных навигационных меню в рамках вашего основного меню. Затем вы можете добавить нижние уровни категорий в вашу навигацию, если на вашем сайте много контента.
12 советов по созданию идеального навигационного меню
Теперь, когда вы знаете, насколько полезными могут быть навигационные меню, давайте рассмотрим двенадцать полезных советов по их дизайну.
1. Делайте акцент на доступности
Хорошо спроектированный сайт — это такой сайт, на котором пользователям не нужно прилагать много усилий, чтобы найти то, что они ищут. Это означает, что когда посетитель попадает на вашу страницу, он должен быстро найти ваше меню и понять, как им пользоваться:

Хотя вы можете быть креативны, важно отдать приоритет созданию доступного сайта. Поэтому старайтесь избегать неопределенных или сложных обозначений, которые могут сбивать читателей с толку. Вместо этого выбирайте шрифты высокого качества, цвета с высоким контрастом и прямой язык.
2. Оптимизируйте пользовательский опыт (UX)
Предоставление качественного пользовательского опыта может увеличить ваши конверсии и снизить показатель отказов. Для оптимизации вашего пользовательского опыта старайтесь сохранить ваше меню простым, чтобы пользователям не приходилось разбираться в сложных системах. Многое можно сказать в пользу аккуратных, чистых дизайнов, которые позволяют посетителям легко перемещаться по вашему сайту.
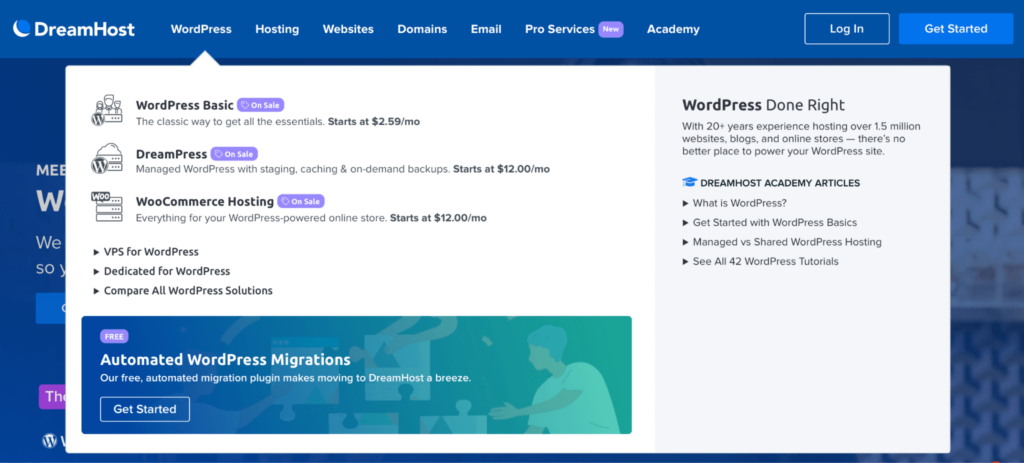
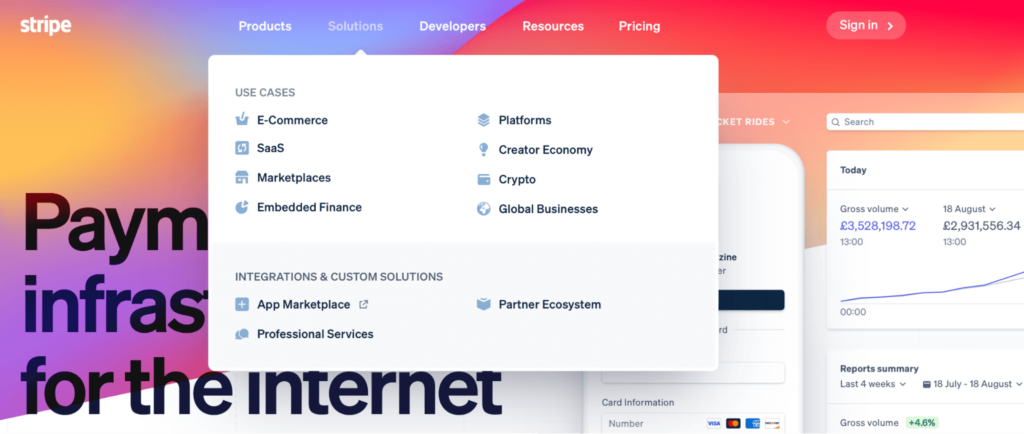
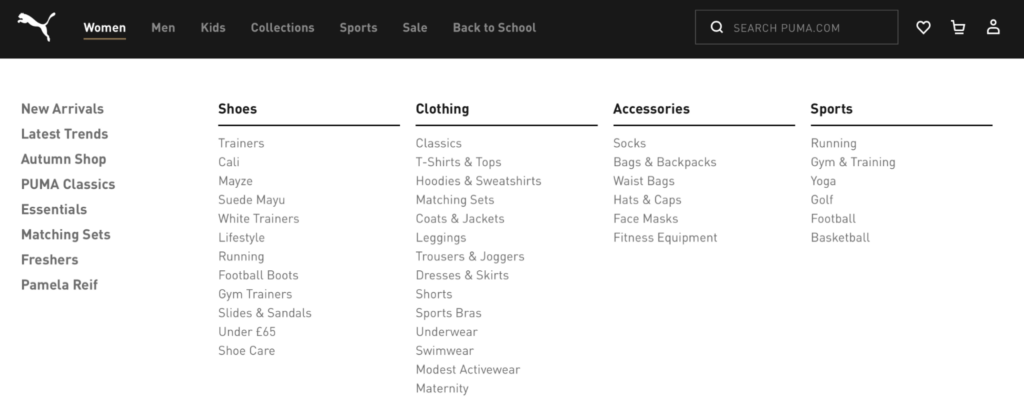
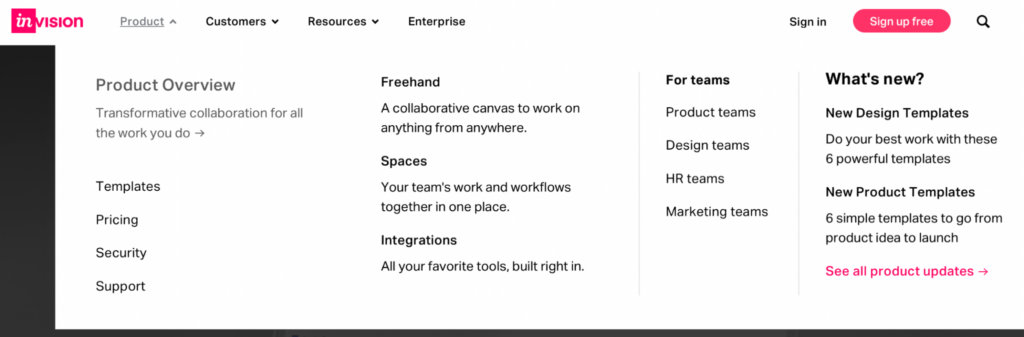
Как правило, люди должны иметь возможность попасть туда, куда они хотят, на вашем сайте за три клика или меньше. Вот почему сайты с большим количеством контентных областей часто выбирают мега-меню:

Эти мега-меню часто используются крупными интернет-магазинами, поскольку они позволяют получить доступ ко всем страницам из одного места.
Еще одним фактором, который может повлиять на ваш UX, является ваш провайдер хостинга. DreamHost предоставляет качественный Shared Hosting, который может предложить вам настраиваемые темы и необходимые Plugins для всех типов веб-сайтов. Мы также предлагаем удобные интерфейсы, а также регулярные обновления и круглосуточную поддержку.
3. Придерживайтесь простых дизайнов
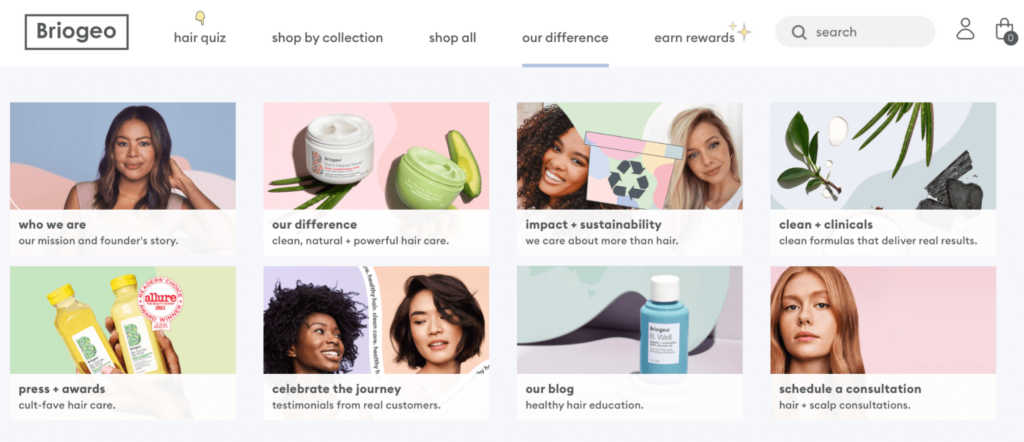
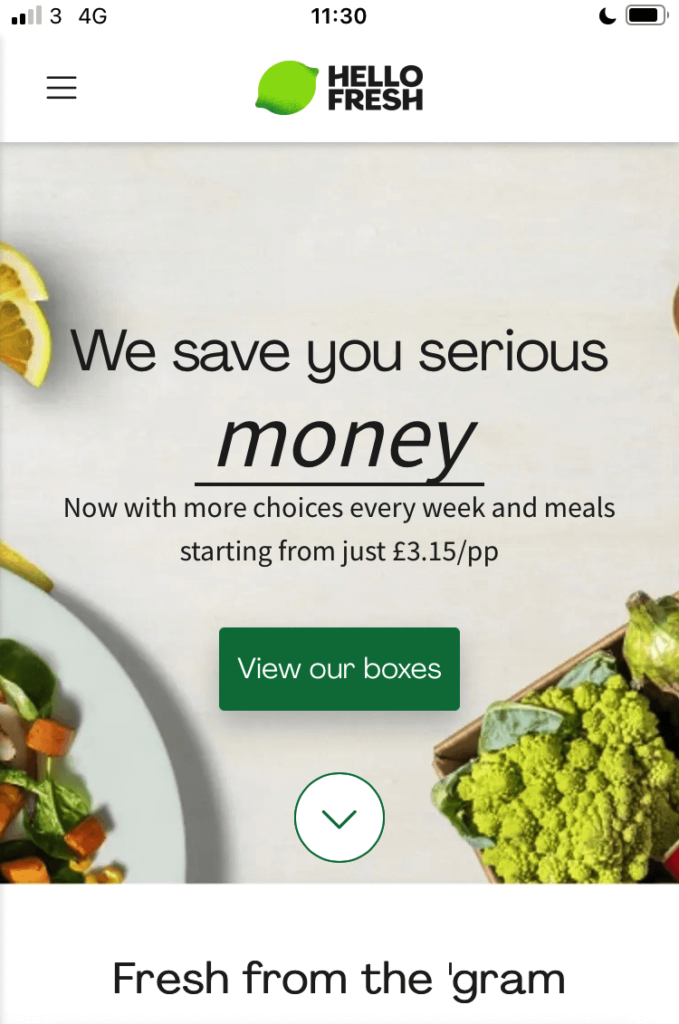
Вас может манить переполнить меню множеством эффектов, чтобы произвести впечатление на посетителей. Тем не менее, рассмотрите возможность сохранения эффектных функций для вашего общего веб-дизайна. Всё же, вам может понравиться включение изображений, если это помогает достичь ваших навигационных целей:

Другой вариант — использование соответствующих, полезных значков, например стрелок направления, для направления пользователей по вашим разделам.
4. Обращение к вашей аудитории
Вы не можете создать идеальное навигационное меню, не учитывая вашу уникальную целевую аудиторию. С учетом этого вы можете выбрать цветовые схемы, шрифты и призывы к действию (CTAs), которые скорее всего привлекут ваш рынок. Это может сделать ваши ссылки более привлекательными для кликов.
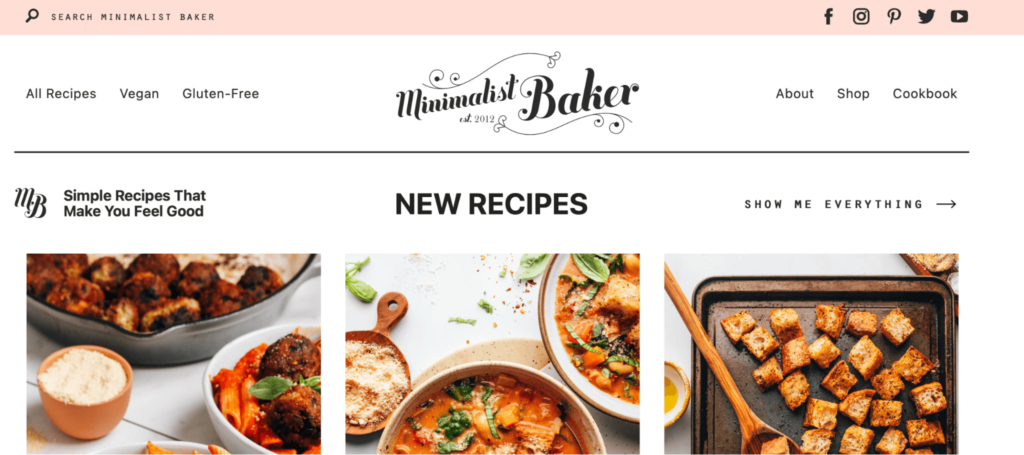
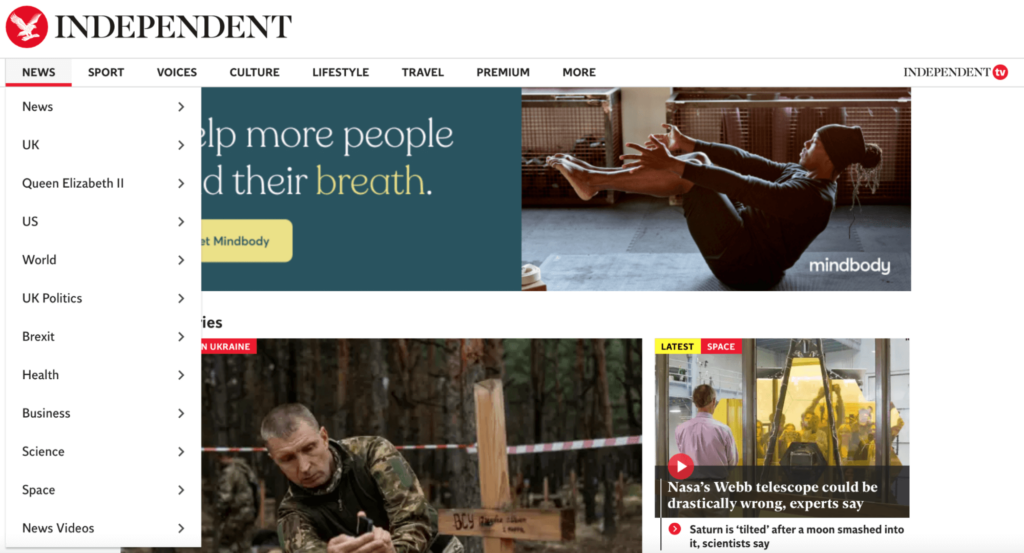
Например, сайт жестких новостей вряд ли будет использовать тот же шрифт и сообщения, что и остроумный блог о выпечке:

Когда вы выбираете заголовки или призывы к действию для размещения в вашем меню, вы должны вдохновить пользователей к действиям. По сути, посетителям необходимо предложить стимулы для дальнейшего чтения или исследования вашего контента.
5. Будьте последовательны
Важно, чтобы формат и дизайн вашего меню соответствовали ожиданиям посетителей. Поэтому рассмотрите возможность использования тех же стилевых опций для выделения пунктов меню. Таким образом, пользователи будут знать, когда ссылка переведет их на новую страницу или раскроет выпадающее меню.
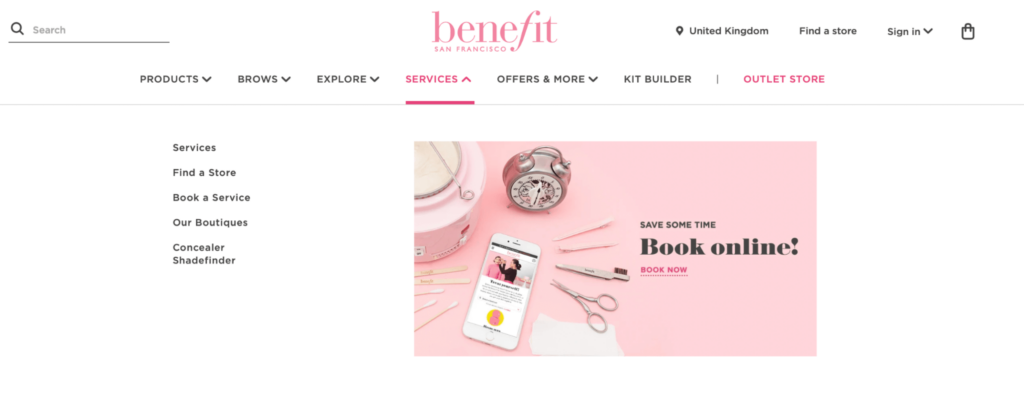
Например, на сайте компании Benefit используются стрелки направления рядом с ссылками, которые раскрываются в выпадающие меню:

Кроме того, может быть полезно различать основные и второстепенные заголовки. Вы можете сделать это, сделав элементы верхнего уровня меню немного больше или применив жирный стиль, чтобы указать на большую значимость.
6. Организуйте соответствующим образом
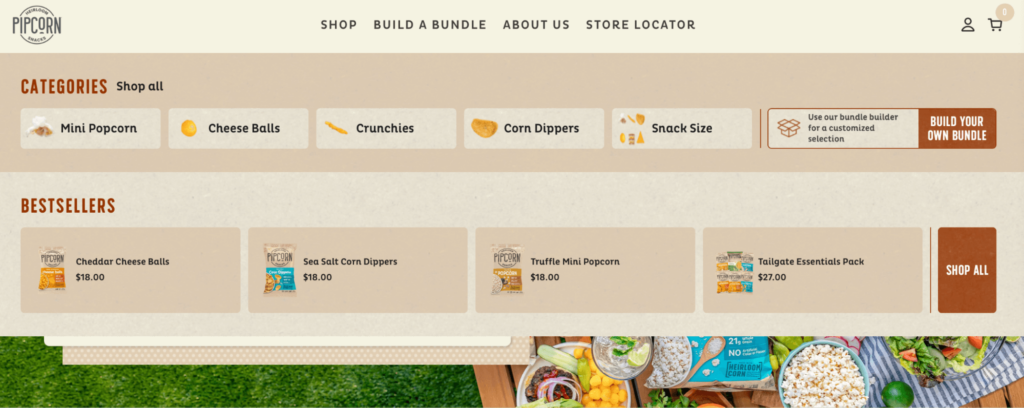
Навигационное меню — идеальный способ организации ваших веб-страниц. К тому же, оно позволяет пользователям просматривать ваш контент таким образом, который имеет смысл. Например, блоги могут организовать посты по темам, а сайт электронной торговли может группировать товары по категориям:

Как только вы определите основные категории вашего контента, вы можете построить вокруг этого навигационное меню. Также полезно выбрать соответствующие заголовки, которые правильно описывают страницу.
7. Установите чёткую иерархию
Реализация иерархии в вашем меню позволяет разделить содержимое на меньшие части. Это делает его более удобоваримым для пользователей. Поэтому старайтесь группировать соответствующую информацию вместе.
Для некоторых сайтов может быть полезно организовать информацию в соответствии с тем, что наиболее популярно или важно для посетителей. Затем вы можете выделить эти заголовки в вашем меню. Стремитесь достичь баланса между показом пользователям интересных страниц и направлением их к страницам, которые наилучшим образом служат вашим бизнес-целям.
8. Учитывайте мобильный опыт
Отзывчивое меню будет привлекательно отображаться на экранах различных размеров, таких как смартфоны и планшеты. Это важно, поскольку почти 60% всего мирового трафика приходится на мобильные телефоны.
Большинство сайтов предпочитают использовать гамбургер-меню для мобильных устройств:

Неудача в создании адаптивного сайта считается одной из самых больших ошибок в веб-дизайне. Поэтому, создавая своё меню, подумайте, какие ссылки наиболее важно включить в ваше основное меню, поскольку именно они будут видны на маленьких экранах.
9. Используйте привычные веб-конвенции
Дизайн вашего меню с использованием незнакомых конвенций может потребовать от пользователей изучения новых практик, что может быть неудобно и раздражающе, поэтому вы захотите этого избежать. Например, большинство пользователей привыкли кликать на логотип веб-сайта, чтобы вернуться на главную страницу.
Если ваш логотип ведет на страницу регистрации или продукта, это может сбить с толку ваших посетителей. Еще одна распространенная практика — изменение цвета посещенных ссылок. Включение этих известных методов на вашем сайте позволяет пользователям интуитивно навигировать по вашим страницам.
10. Оптимизация для поисковых систем
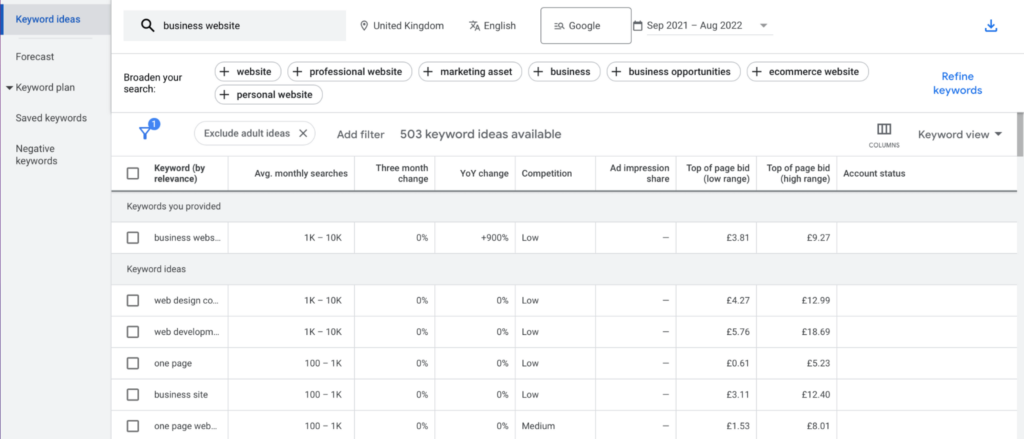
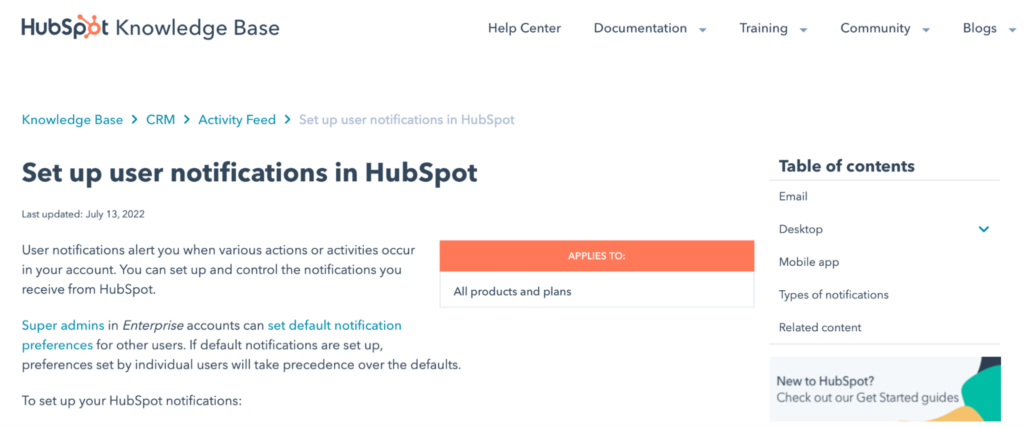
Чтобы привлечь больше органического трафика на ваш сайт, вы можете оптимизировать заголовки навигации с помощью популярных ключевых слов. Google Analytics и Google Keyword Planner — отличные инструменты, которые позволяют определить, какие слова и фразы ищут пользователи:

Затем вы можете включить эти ключевые термины в ваше меню. В результате ваш сайт может подняться выше в поисковых системах.
11. Выберите правильный тип меню
Существует множество типов навигационных меню, которые стоит рассмотреть. Выпадающие меню часто появляются при наведении или клике на основные категории. Затем вам представляется список второстепенных элементов.
Эти меню выглядят стильно и современно. К тому же, они отлично экономят пространство:

Вы можете сделать шаг вперед и разработать полноценное мега-меню. Они лучше всего подходят для сайтов с богатым содержанием, поскольку позволяют представить все ваши страницы, не выглядя слишком громоздко:

Горизонтальные меню, которые отображают основные страницы в формате строки, также довольно распространены. В качестве альтернативы, вертикальное меню, размещенное в колонке сбоку страницы, помогает читателям при сканировании, поскольку глаза естественно движутся вниз (а не вдоль):

Вертикальные меню обычно хорошо подходят для сайтов с длинными метками меню, так как они предоставляют больше места. Однако они также могут привлекать внимание, что делает их хорошим выбором для сайтов творческих услуг.
12. Добавить “хлебные крошки”
Навигационная цепочка позволяет пользователям видеть, где они находятся в структуре вашего сайта. Кроме того, они облегчают посетителям возвращение на страницы высшего уровня, которые привели их в текущее местоположение:

Добавление “хлебных крошек” в ваше меню избавляет пользователей от необходимости возвращаться на самое начало. Вместо этого они могут легко вернуться на один или два шага назад, чтобы найти то, что им нужно.
Превосходные примеры навигационных меню
Теперь, когда вы узнали, как создать идеальное меню для вашего сайта, давайте рассмотрим несколько примеров.
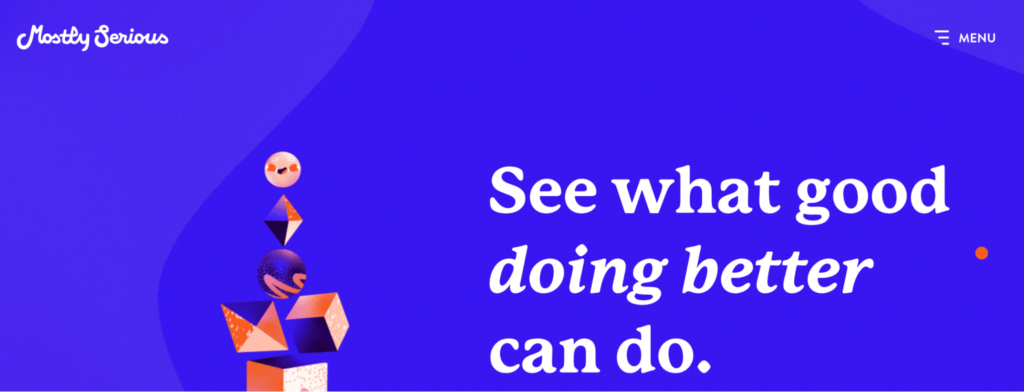
В основном серьезно
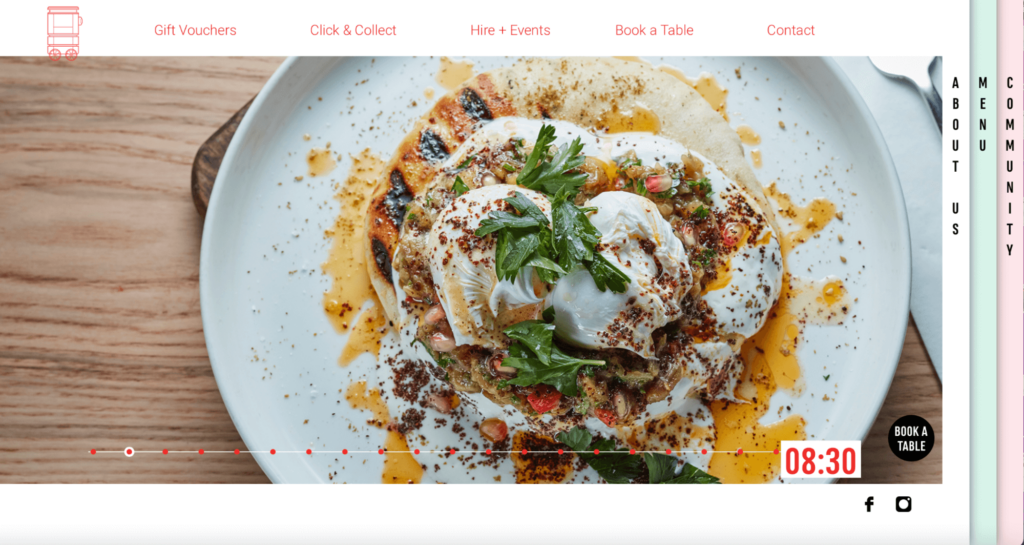
Mostly Serious имеет четкий значок гамбургера, чтобы освободить место для веселой анимации:

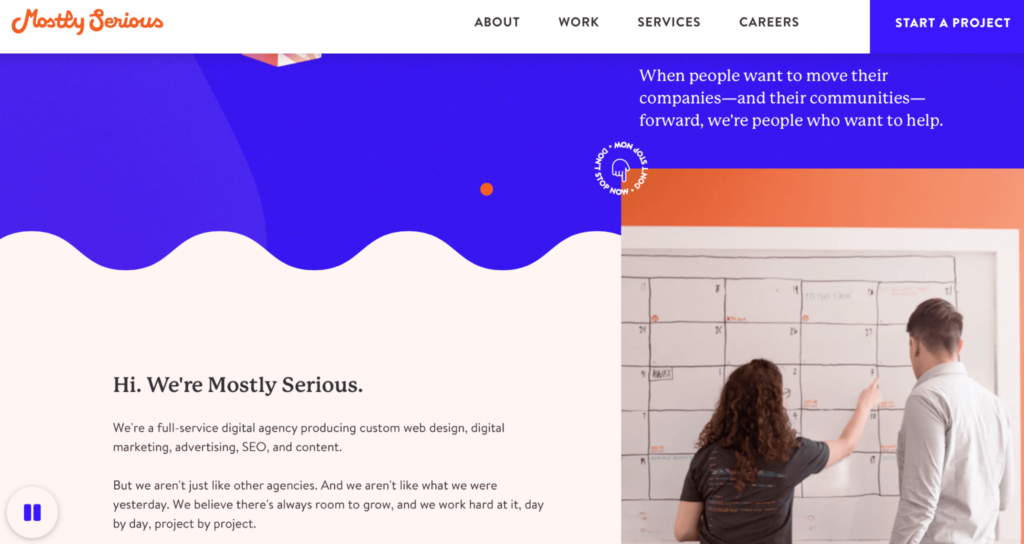
Когда вы кликаете на иконку, открывается вертикальное боковое меню, в котором отображаются только основные заголовки:

Как только вы начнете прокручивать страницу за пределы анимации, вы увидите прилипающее горизонтальное меню, которое аккуратное и доступное, не отвлекая от процесса чтения страницы:

В этом примере каждый тип меню используется соответствующим образом. Кроме того, при наведении курсора на элементы меню все навигационные ссылки выделяются ярко-синим цветом и подчеркиваются для обеспечения единообразия.
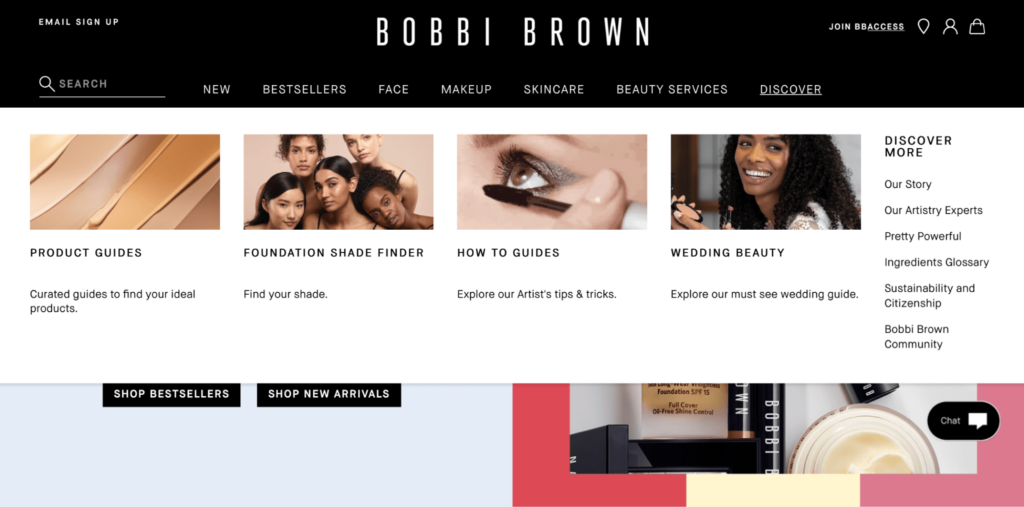
Bobbi Brown
На сайте Bobbi Brown главное горизонтальное меню расположено под заголовком. Это делает его одним из первых элементов, которые вы видите при переходе на страницу.
Каждый из основных пунктов меню содержит свое выпадающее меню, включающее текстовые ссылки среди высококачественных изображений, что делает меню более привлекательным:

Кроме того, меню организовано эффективно, при этом наиболее важные категории отображаются в первую очередь, такие как Новинки и Бестселлеры. Даже в выпадающих меню изображения-ссылки приоритетно ведут на наиболее полезные страницы для клиентов, в то время как другие разделы сайта расположены вертикально сбоку.
Это Эмбер
Это Amber имеет необычное меню в виде вкладок, которое выезжает сбоку и раскрывается при клике. Затем выбранная страница перелистывается, заменяя просматриваемую вами страницу:

Это невероятно уникальный способ отображения пунктов меню. К тому же, это отлично способствует формированию бренд-идентичности. Посетители также могут получить доступ к основным ссылкам через горизонтальное меню в заголовке сверху страницы.
Blackbird Cigar
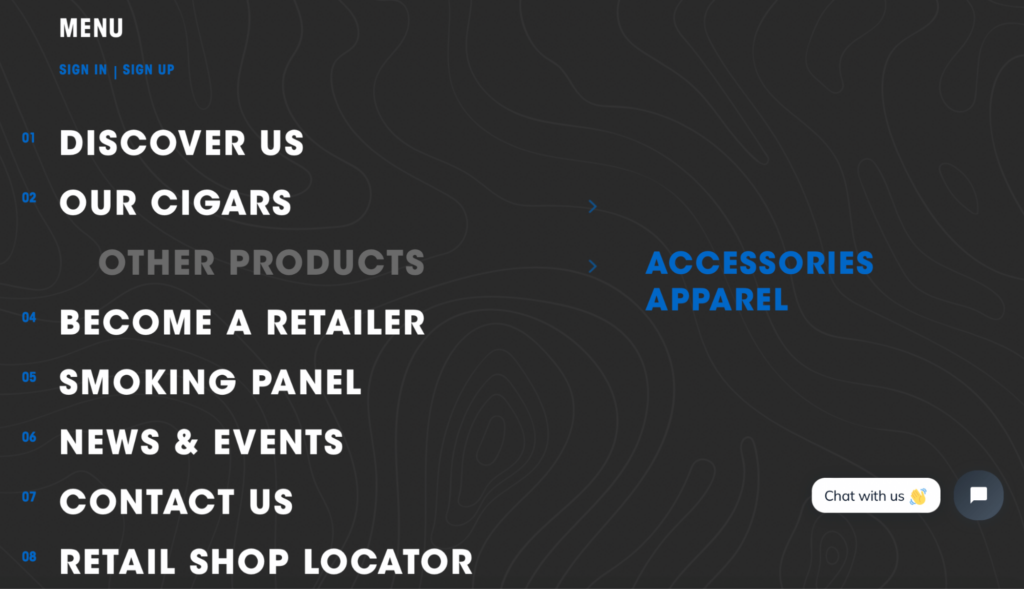
Blackbird Cigar использует меню-бургер, которое при клике открывает вертикальное меню. Оно стилизовано как выпадающее меню, хотя ссылки открываются горизонтально, а не вертикально:

Кроме того, меню имеет стильный дизайн, который передает четкую иерархию, позволяя посетителям понимать взаимосвязь между страницами. Например, когда посетители наводят курсор на основные ссылки, они становятся прозрачными, а второстепенные ссылки отличаются от страниц высшего уровня контрастными цветами.
Французский, но милый
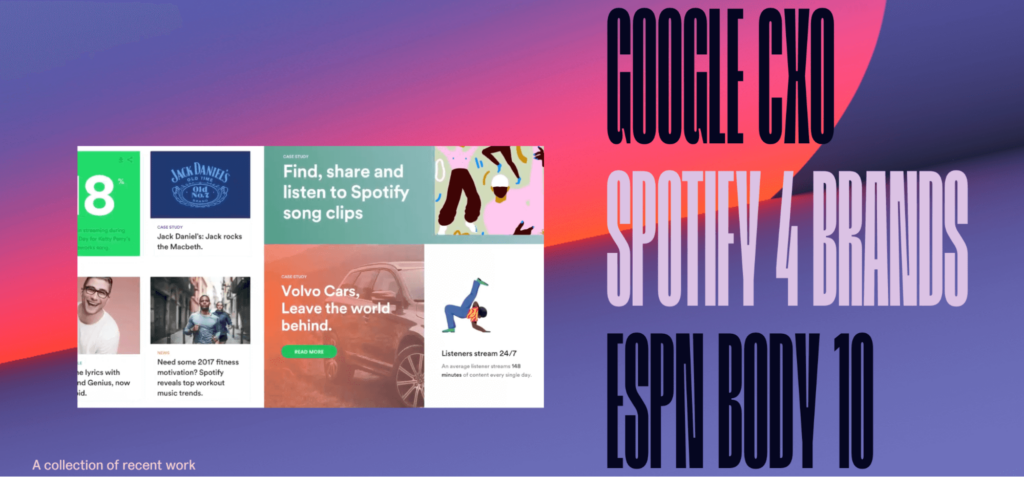
French but Nice — это портфолио-сайт, который использует привлекательное вертикальное боковое меню для хронологической организации проектов:

Когда пользователь наводит курсор на одну из ссылок, предварительный просмотр страницы появляется в лайтбоксе. Это особенно полезно для сайта такого типа, поскольку посетители могут просматривать несколько проектов, не покидая меню.
Создайте идеальное навигационное меню
Навигационное меню является необходимой частью любого сайта, поэтому важно убедиться, что ваше меню удобно для пользователя и эффективно. В противном случае ваш контент может быть трудно найти и понять.
Однако, если вы следуете некоторым (или всем) нашим лучшим советам, вы сможете легче разработать идеальное навигационное меню. Например, вы можете выбрать меню-гамбургер, чтобы ваши страницы можно было просматривать на мобильных устройствах. Или вы можете использовать яркие цвета, шрифты и изображения, чтобы сделать ваши ссылки более кликабельными.
В DreamHost мы понимаем важность быстрого размещения вашего контента в сети. Поэтому мы предлагаем Shared Hosting с SSL-сертификатами, доменом и защитой конфиденциальности, чтобы вы могли начать работу в кратчайшие сроки. Выберите тариф уже сегодня, чтобы начать!

Отличный дизайн, на базе DreamHost
Мы обеспечиваем быструю, безопасную и стабильную работу вашего сайта, чтобы ваши посетители вам доверяли. Тарифы начинаются от $1.99/мес.
Выберите ваш тариф