Настройка внешнего вида вашего сайта на WordPress — один из лучших способов контролировать имидж вашего сайта и адаптировать его к вашим потребностям.
И сегодня она более настраиваемая, чем когда-либо благодаря (относительно) новому набору функций, известному как Полное редактирование сайта (FSE). Новое официальное название — Редактор сайтов.
Конечно, эта новая версия принесла с собой совершенно новый интерфейс для освоения.
Для тех, кто еще не перешел на использование FSE, мы рады сообщить, что обновления довольно удобны в использовании и невероятно полезны – Это не значит, что вам не потребуется время, чтобы ознакомиться со всем.
В этой статье мы поможем вам сделать это, рассмотрев WordPress FSE, включая то, что он представляет собой, почему это так важно, как перейти на него и как использовать его для создания или обновления вашего сайта.
Что такое полное редактирование сайта в WordPress?
Полное редактирование сайта — это набор функций в WordPress, который включает в себя несколько инструментов для упрощения процесса дизайна для владельцев сайтов.
Среди этих инструментов находится Редактор сайта, который функционирует подобно редактору блоков (также известному как редактор Gutenberg), который был его предшественником и с которым вы уже можете быть знакомы.
Используя этот новый Редактор сайтов, вы можете использовать блоки drag-and-drop для настройки большинства частей вашего сайта через единый интерфейс, включая шаблоны страниц. Это улучшение по сравнению с предыдущим многоэтапным процессом, который требовал перемещения по всему WordPress для настройки вашего сайта и даже иногда написания CSS.
Gutenberg
Gutenberg — это название проекта Редактора блоков в WordPress. Многие разработчики и энтузиасты WordPress используют термины Редактор Gutenberg и Редактор блоков взаимозаменяемо.
Читать далееМы скоро расскажем, как вы можете начать использовать FSE и воспользоваться некоторыми из его лучших компонентов.
Но для начала немного предыстории.
FSE была второй фазой проекта WordPress Gutenberg и была выпущена в WordPress версии 5.9 в начале 2022 года.
Первый этап был блочным редактором, который был запущен с обновлением WordPress 5.0 в 2018 году. Он ввёл концепцию использования блоков для проектирования макета ваших блог-постов.
Узнайте больше о четырех фазах Gutenberg на дорожной карте WordPress.
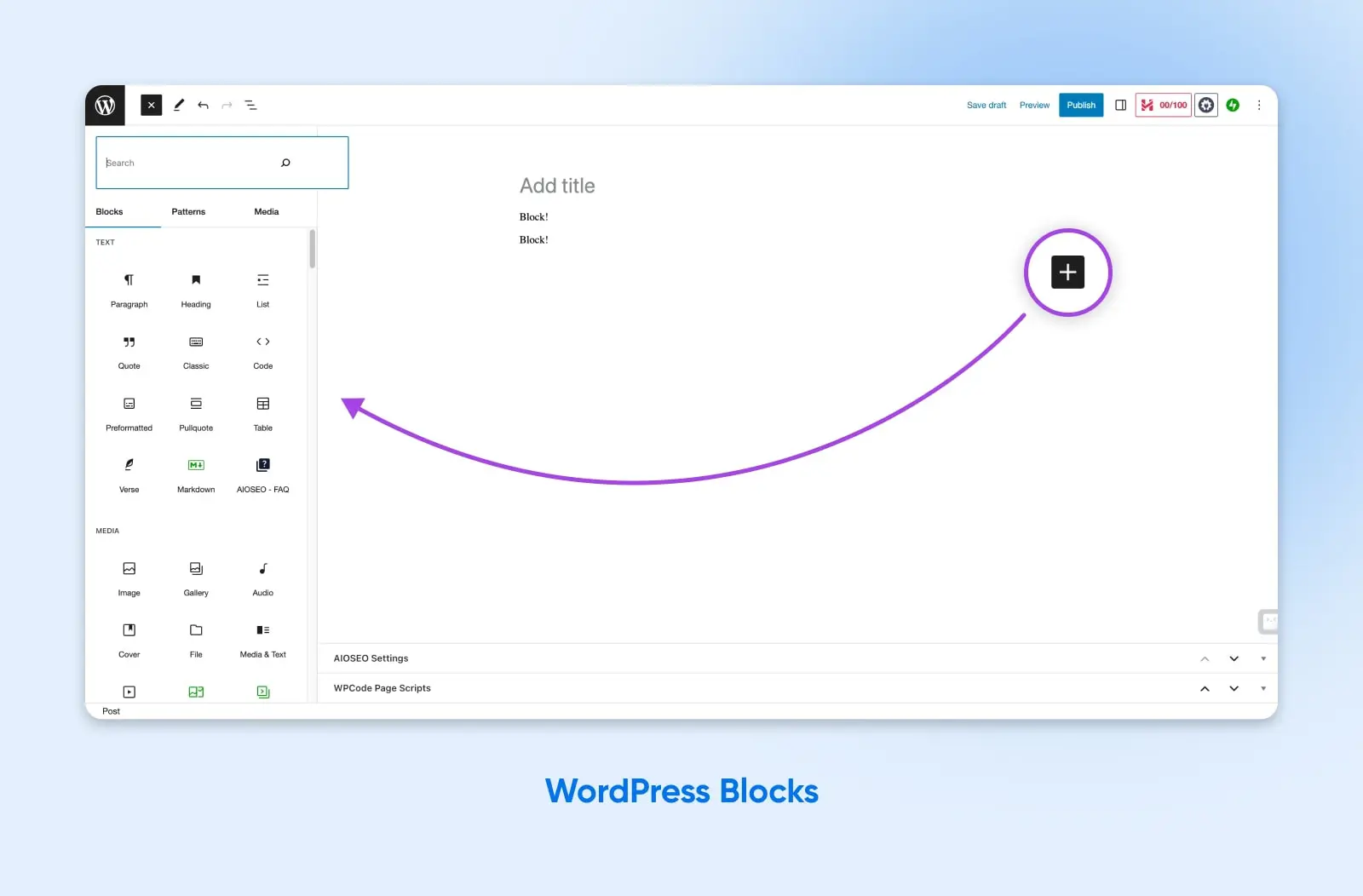
Блочный редактор использует элементы, называемые блоками Gutenberg. Эти блоки представляют собой единицы разметки с различными функциями. С каждым блоком вы можете вставлять в свои посты новые элементы, такие как параграфы, заголовки, изображения, списки и видео.
С FSE и обновленной блочной темой, Customizer заменен, и Редактор сайта расширяет функционал блоков, делая его применимым к более широким аспектам вашего сайта, а не только к вашему контенту. Это позволяет вам настраивать больше аспектов внешнего вида и компоновки вашего сайта.
Например, при использовании FSE вы сможете использовать блоки в шаблоне вашего сайта и изменять его общую компоновку. Кроме того, FSE позволит применять глобальные стили, которые вы можете использовать для создания дизайнерских правил на нескольких страницах.

Почему полное редактирование сайта — это большое дело?

FSE — это захватывающее и новаторское развитие для владельцев бизнеса, которые управляют своими собственными сайтами на WordPress.
Вот почему.
Проще для не-разработчиков
Во-первых и, возможно, самое главное, с FSE вам не нужны знания в программировании или другие технические навыки, которые считаются уникальными для разработчиков.
Обычные пользователи WordPress теперь могут легко и быстро настраивать практически любые аспекты внешнего вида своих сайтов, экономя время, усилия и деньги.
Смотрите также: Как создать сайт (Полное руководство для начинающих)
Лучшие возможности для брендинга
Для тех, кто ведет онлайн-бизнес, опции настройки FSE могут позволить вам изменить ваш сайт так, чтобы он лучше соответствовал имиджу вашего бренда.
Это также может быть полезно, если вы когда-либо решите изменить брендинг, используя другие цвета, шрифты или другие стилистические элементы. С глобальными стилями вы сможете легко настроить новый брендинг на всем вашем сайте. Такая консистенция ключевая в создании надежного и запоминающегося клиентского опыта.
Меньше плагинов = Выше безопасность
Plugins
Плагины WordPress — это дополнения, позволяющие расширить функциональность Системы управления содержимым (CMS). Вы можете использовать плагины практически для всего, начиная от добавления функций электронной коммерции в WordPress и заканчивая реализацией конструкторов страниц или использованием инструментов поисковой оптимизации (SEO).
Читать далееFSE снижает зависимость от плагинов конструктора страниц drag-and-drop. Если вы используете какие-либо из этих плагинов, вы можете обнаружить, что они становятся ненужными после обновления вашей версии WordPress и темы, и вы сможете использовать возможности FSE.
Поскольку устаревшие плагины часто являются точкой входа для злоумышленников, наличие меньшего их количества на вашем сайте может помочь вам поддерживать более высокие стандарты безопасности и конфиденциальности.
Скорость — это название игры
Темы, использующие FSE, обычно работают быстрее.
По сравнению с не-блочными темами WordPress, они настроены более оптимальным образом и обременены меньшим количеством ненужных функций, поэтому они способны обрабатывать изменения и запросы быстро.
Конечно, хостинг все еще влияет на скорость. Облачный хостинг с встроенным кэшем, такой как DreamPress для WordPress, поможет гарантировать, что ваш сайт работает на скорости современных ожиданий.
Облачный хостинг
Традиционный веб-хостинг размещает сайт на физическом сервере. В отличие от этого, ‘облачный хостинг’ использует несколько виртуальных (удаленных) серверов для выполнения той же задачи.
Читать далееНо почему вообще имеет значение скорость сайта? Если вы не уверены, мы настоятельно рекомендуем прочитать 12 причин, по которым ваш сайт работает медленно (и как это исправить).
Как принять FSE с обновлением шаблона WordPress
Во-первых, важно знать, что доступ ко всем преимуществам FSE возможен только при использовании темы блоков.
Если вы еще не используете его на сайте вашего бизнеса, прочитайте 27 блок-тем WordPress, идеальных для полноценного редактирования сайта перед тем, как продолжить.
Как только вы выберите тему с помощью этого списка, вот как добавить её на ваш сайт, чтобы воспользоваться всеми возможностями FSE.
1. Обновление до WordPress 5.9 (или новее)
Самым важным шагом к использованию полного редактирования сайта является обновление вашего сайта WordPress, чтобы убедиться, что он работает хотя бы на версии 5.9.
Из вашей панели управления WordPress посетите Панель управления > Обновления, чтобы проверить текущую версию и обновить по необходимости. Вы также можете переключиться на автоматические обновления здесь.
Мы настоятельно рекомендуем всегда обновлять ваш WordPress до последней версии для повышения скорости, безопасности и полной функциональности — Но на случай, если вы этого не сделали, сделайте это перед следующим шагом.
2. Создайте резервную копию вашего сайта на WordPress
Для существующего веб-сайта рекомендуется создать резервную копию перед сменой темы. Если новая тема вызовет какие-либо проблемы, это будет важно для восстановления вашего сайта.
Для полного руководства о том, как это сделать, смотрите Как сделать резервную копию вашего сайта на WordPress.
Если вас беспокоит необходимость делать это самостоятельно, хорошо управляемые провайдеры хостинга WordPress предоставят автоматические или по требованию резервные копии сайта, чтобы избавить вас от этой обязанности.
3. Установите тему блока из каталога WordPress
Пришло время применить новую тему на основе блоков!
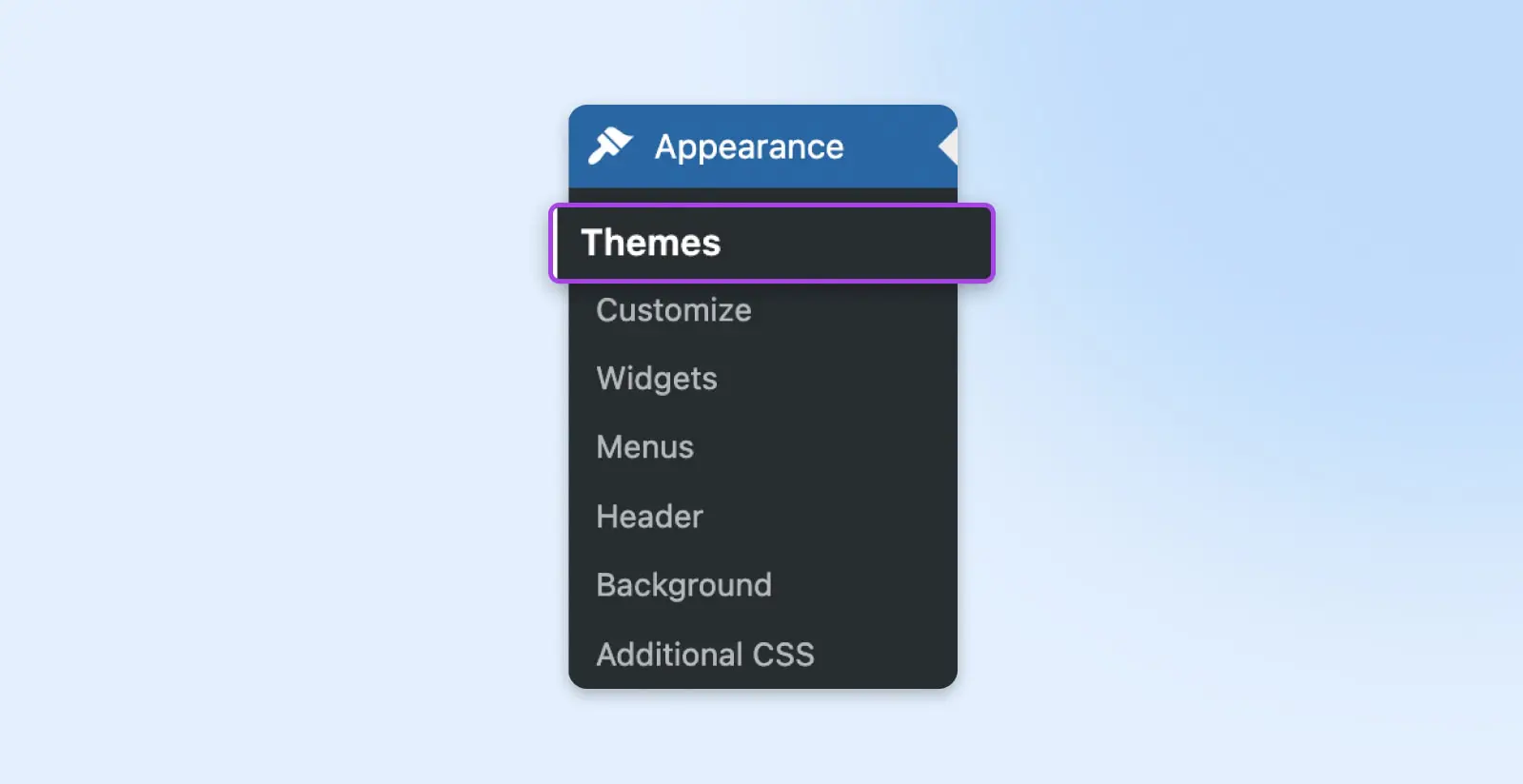
Чтобы начать, перейдите со страницы администратора WordPress в Панель управления > Внешний вид > Темы.

На странице с темами используйте кнопку Добавить новую в верхней части страницы.
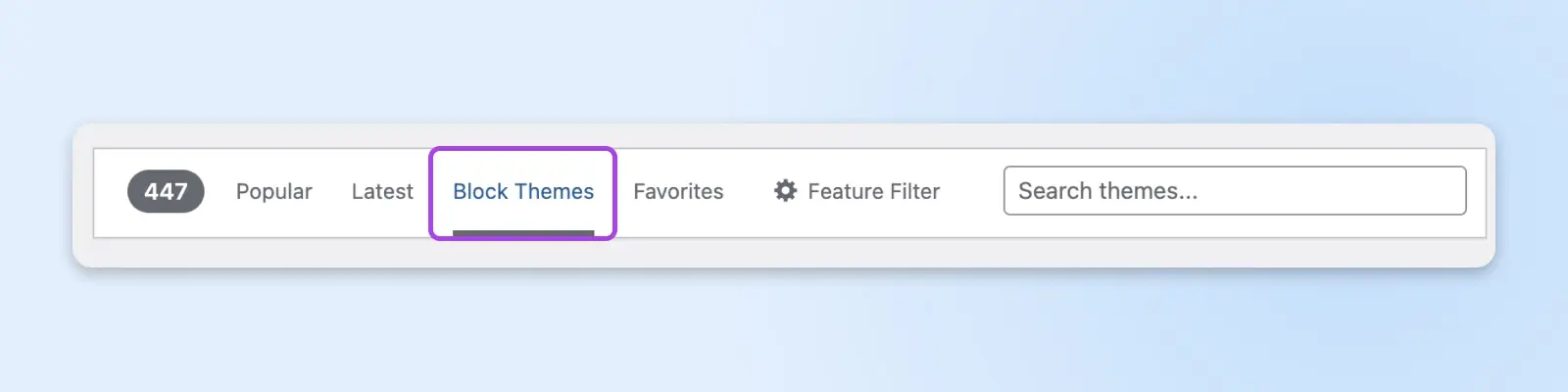
Теперь вы должны увидеть панель фильтров. Используйте её для выбора Block Themes.

Теперь вы можете пролистать все доступные темы блоков и даже использовать фильтр особенностей, чтобы еще больше сузить ваши варианты.
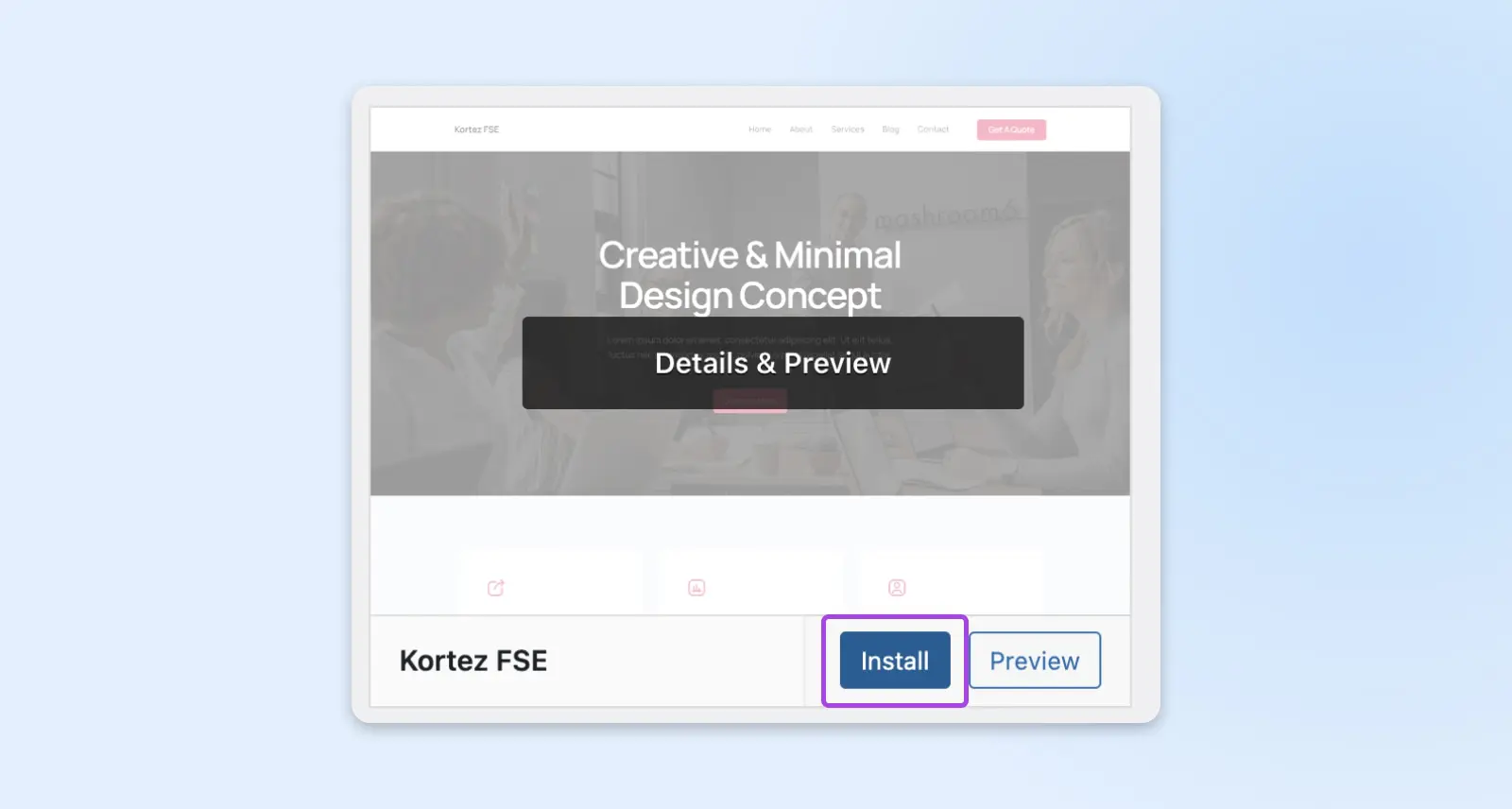
Когда вы выбрали тему, кликните на неё, чтобы узнать больше о её особенностях. Когда найдете подходящую, вы можете использовать кнопку Установить на странице Предварительного просмотра для её установки. Или, вернувшись на страницу Добавить Темы, наведите курсор и кликните на кнопку Установить, которая появится.

Чтобы применить его к вашему сайту, сначала вернитесь на страницу Темы (Внешний вид > Темы). Наведите курсор на новую тему, которую вы установили, и кликните Активировать.
И вы в эфире!
Существует несколько способов установки темы WordPress, поэтому если вы хотите ознакомиться со всеми возможностями, ознакомьтесь с Как установить тему WordPress (руководство).
На данный момент существует всего несколько коммерческих поставщиков тем блоков FSE, но если вы хотите ознакомиться с одним из них, мы рекомендуем темы Anariel.
4. Проверьте, требуют ли обновления или повторной активации какие-либо плагины
Плагины WordPress — это инструменты, которые можно использовать для улучшения вашего опыта работы с WordPress. Они могут делать все, от отслеживания вашего SEO до добавления новых функций и многого другого.
Плагинам нужны постоянные обновления для корректной работы. В противном случае, они могут стать ошибочными или даже сделать вас уязвимыми для попыток взлома.
Итак, после перехода на новую тему вам необходимо убедиться, что все плагины, которые вы хотите сохранить, включены и обновлены.
Вы можете сделать это, перейдя в панель управления WordPress и кликнув на Plugins > Installed Plugins.

Плагины, которые деактивированы, будут иметь ссылку Активировать. Те, которым необходимо обновление, должны иметь сообщение с ссылками для ознакомления с новыми функциями и информацией об обновлении. Обязательно учитывайте любые предупреждения о совместимости и резервном копировании.
5. Откройте ваш новый редактор
Доступ к функциям FSE становится возможным просто перейдя в раздел Внешний вид > Редактор на вашей панели управления WordPress.
 Редактор» class=»wp-image-42268″/>
Редактор» class=»wp-image-42268″/>Как только вы окажетесь внутри, пришло время поговорить о нескольких интересных вещах, которые вы можете делать с новыми функциями FSE!
4 способа использования полного редактирования сайта для улучшения вашего веб-сайта
Теперь, когда у вас есть тема блока и обновленный экземпляр WordPress, мы можем более внимательно рассмотреть наиболее значимые вещи, которые вы можете сделать в качестве владельца или оператора бизнес-сайта.
1. Играйте с шаблонами & частями шаблона
В редакторе сайта шаблоны представляют собой макеты страниц, включенные в вашу тему. Например, страница 404, страница блога и так далее.
Части шаблона — это элементы этих шаблонов, такие как заголовки и т.д.
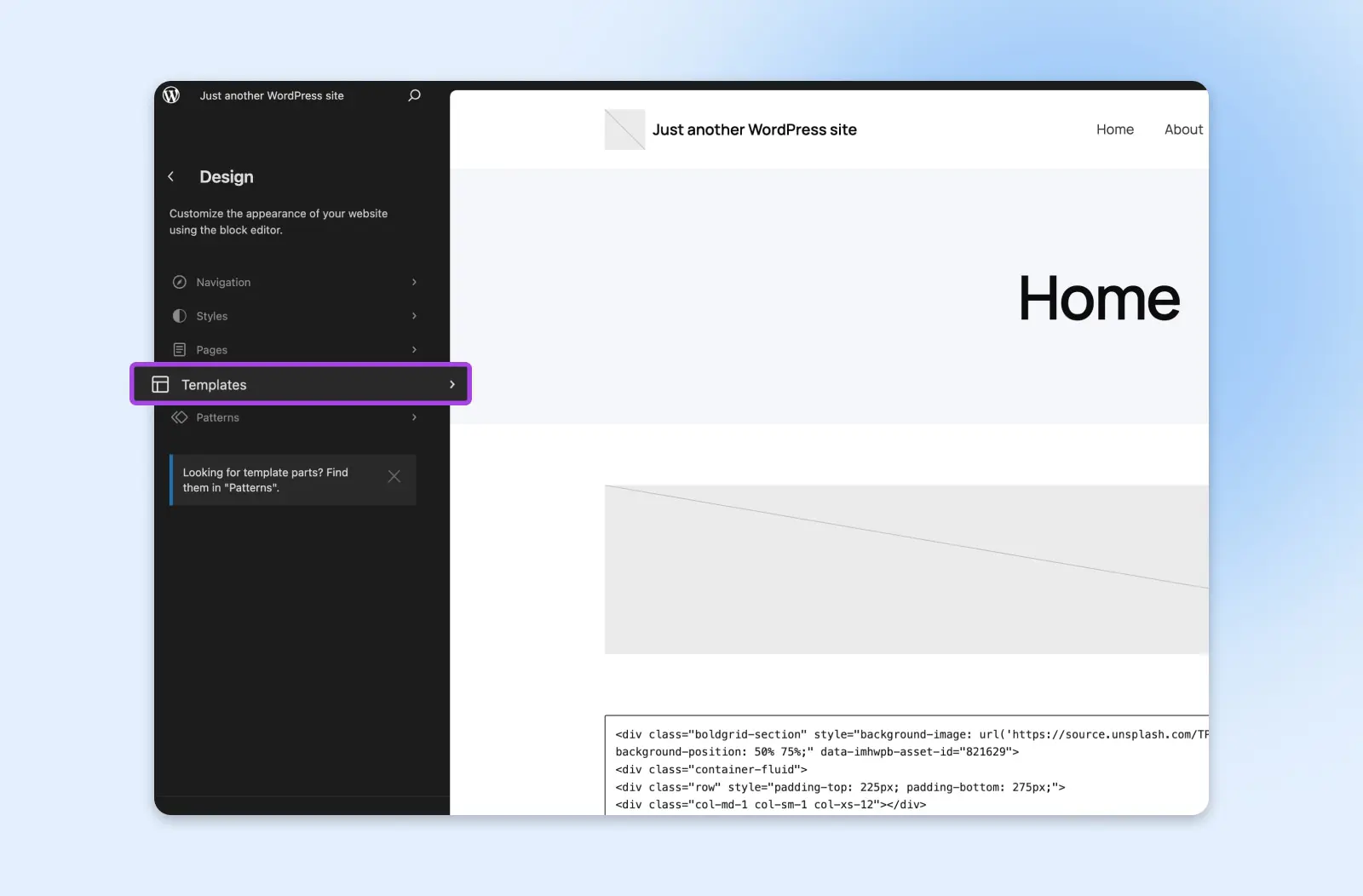
Чтобы просмотреть ваши шаблоны, в редакторе сайта (Панель управления > Внешний вид > Редактор) просто посетите Шаблоны в боковой панели.

Внутри вы найдете все шаблоны, связанные с вашей темой.
Кликните на один, чтобы открыть его в редакторе. Здесь вы можете редактировать, перемещать, добавлять и удалять блоки.
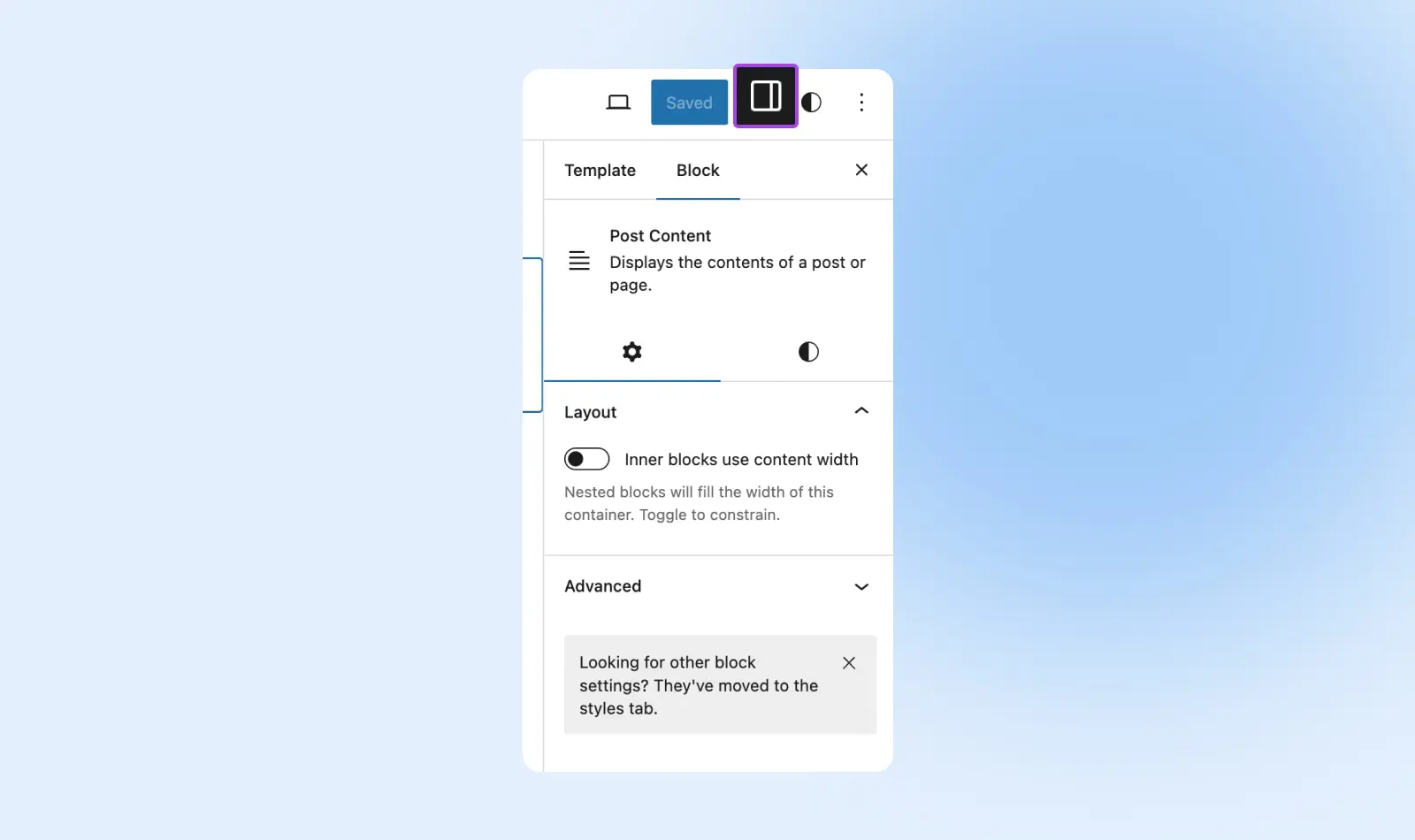
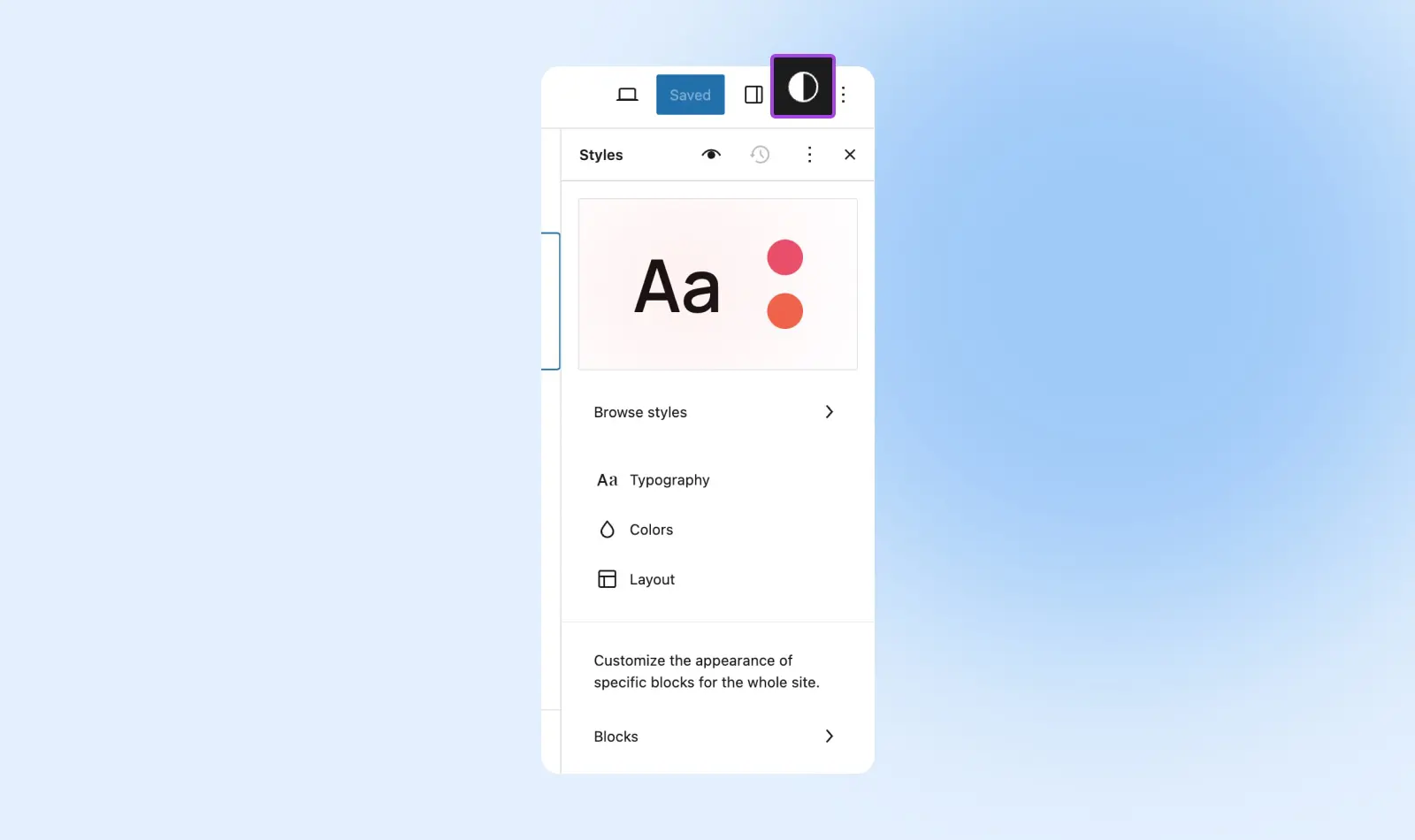
Для глубокой настройки выберите блок и откройте панель Настройки, используя квадратную кнопку в правом верхнем углу экрана.

Также есть Styles panel, который можно открыть, используя круглую кнопку в той же области.

С помощью этих инструментов вы можете изменять всё, от типографики до цветовых палитр и компоновки.
Не забудьте использовать кнопку Сохранить в верхней части экрана, чтобы сохранить ваши изменения перед тем, как продолжить!
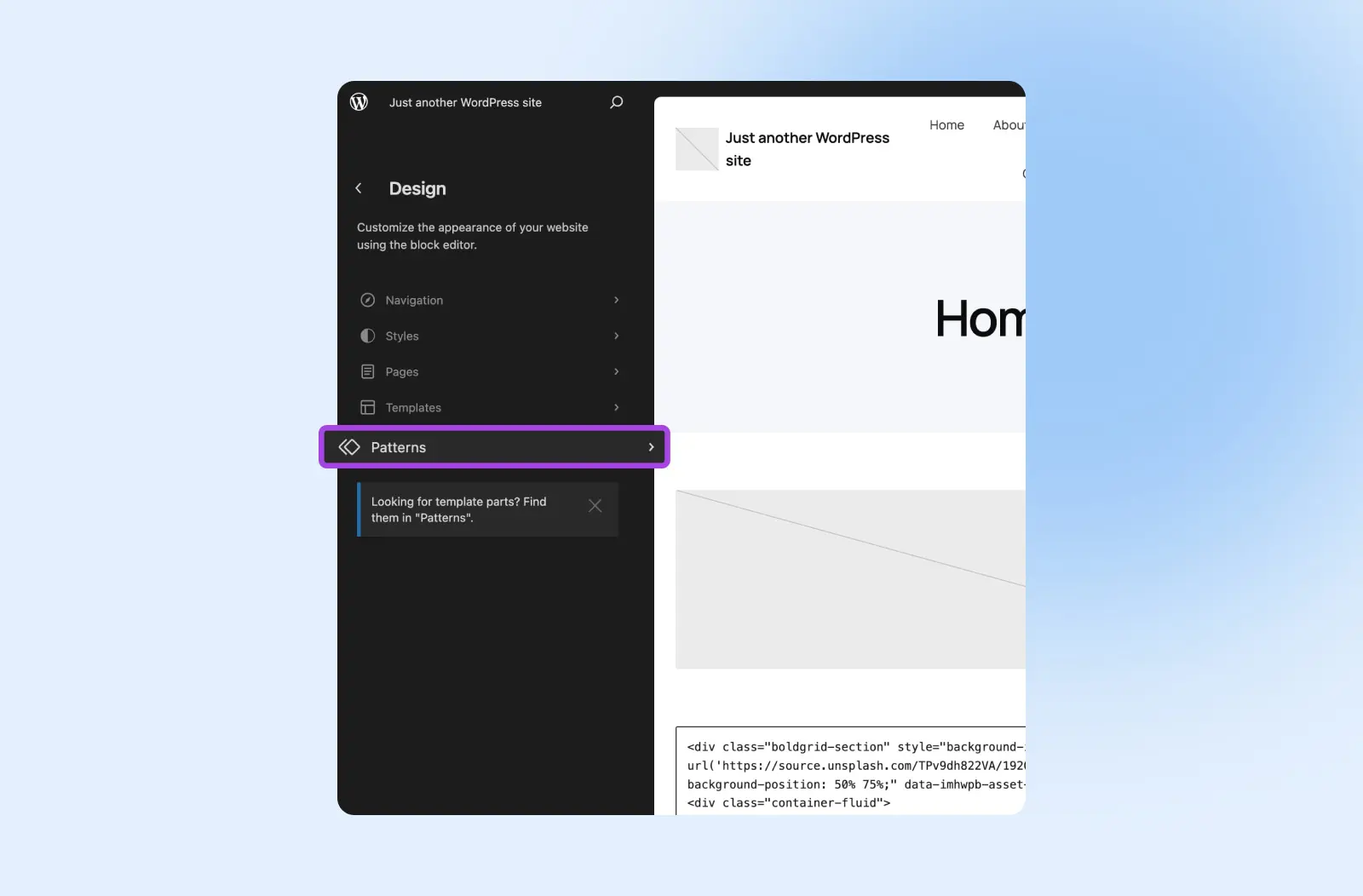
Теперь для частей шаблона, вернитесь на главный экран редактора сайта и посетите Patterns.
В зависимости от вашей темы, вы увидите элементы, такие как шапка и подвал, возможно, боковые панели и т. д. Кликните по одному из них, чтобы открыть его в окне редактирования.
Как и раньше, вы можете перемещать и редактировать все блоки на экране, а также кликать по их настройкам и стилям, чтобы дополнительно адаптировать их под свои предпочтения и потребности.
Вернувшись на страницу Patterns, используйте ссылку «Manage all template parts», чтобы открыть страницу, где вы можете добавить новую часть, назвать её и выбрать, где она будет расположена.
2. Единообразная настройка с помощью глобального стиля
Благодаря глобальным стилям WordPress, когда вы редактируете элемент в одном месте с помощью функций Стили и Настройки, которые мы рассмотрели выше, это изменение применится на всем вашем сайте.
Это отличная функция для быстрого создания более консистентного дизайна, который рассказывает вашу историю бренда.
Например, предположим, вы хотите изменить цвет кнопки «Купить сейчас!», чтобы она стала более привлекательной для клиентов. С помощью глобального стиля вы можете выбрать эту кнопку на любой странице, настроить ее, а затем применить эту новую настройку ко всем другим случаям этой кнопки на вашем сайте.
Если вы еще не редактируете шаблон или часть шаблона, вы можете быстро обновить стиль вашего сайта, выбрав Шаблоны или Элементы (для частей шаблона) на главном экране редактора сайта.
Выберите шаблон или часть и кликните по нему, чтобы открыть полный экран редактирования. Как мы упоминали выше, теперь вы увидите кнопки Настройки и Стили в верхнем правом углу. Помните, что изменения, сделанные с их помощью, распространятся на все страницы.
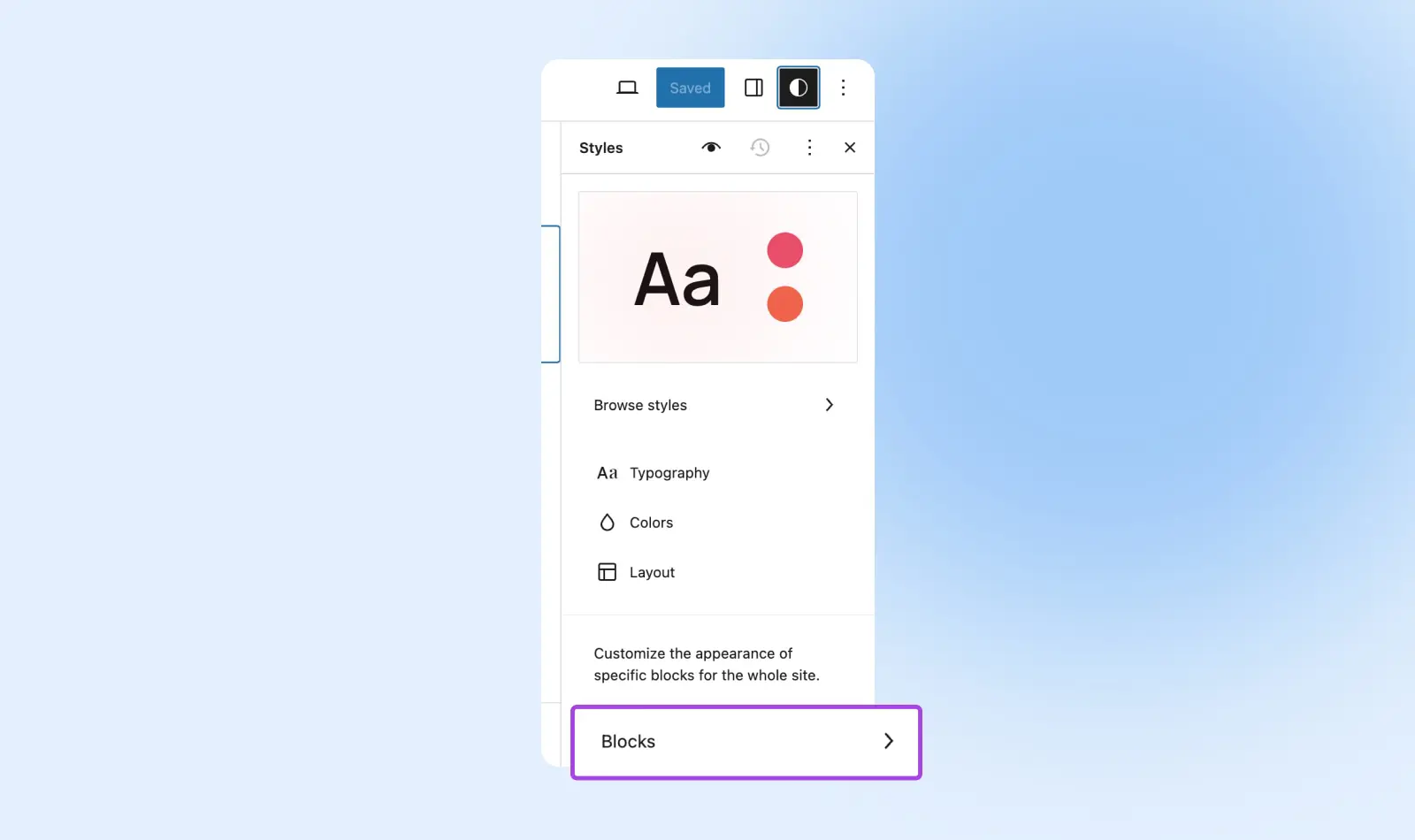
Если вы хотите настроить конкретные блоки, посетите Styles > Blocks.

Выберите блок, и он откроет подробное меню, где вы сможете редактировать интервалы, шрифт и многое другое.
3. Дополнительная настройка шаблонов страниц с помощью блоков темы
В классических темах WordPress шаблоны определяют размещение конкретных элементов на ваших страницах. Например, они размещают заголовок поста в верхней части страницы, а избранное изображение обычно находится под заголовком.
С помощью блоков темы FSE вы можете добавлять эти элементы в любое место на вашей странице или посте. Блоки тем позволяют вам контролировать макет вашей страницы независимо от вашей темы и связанных с ней шаблонов.
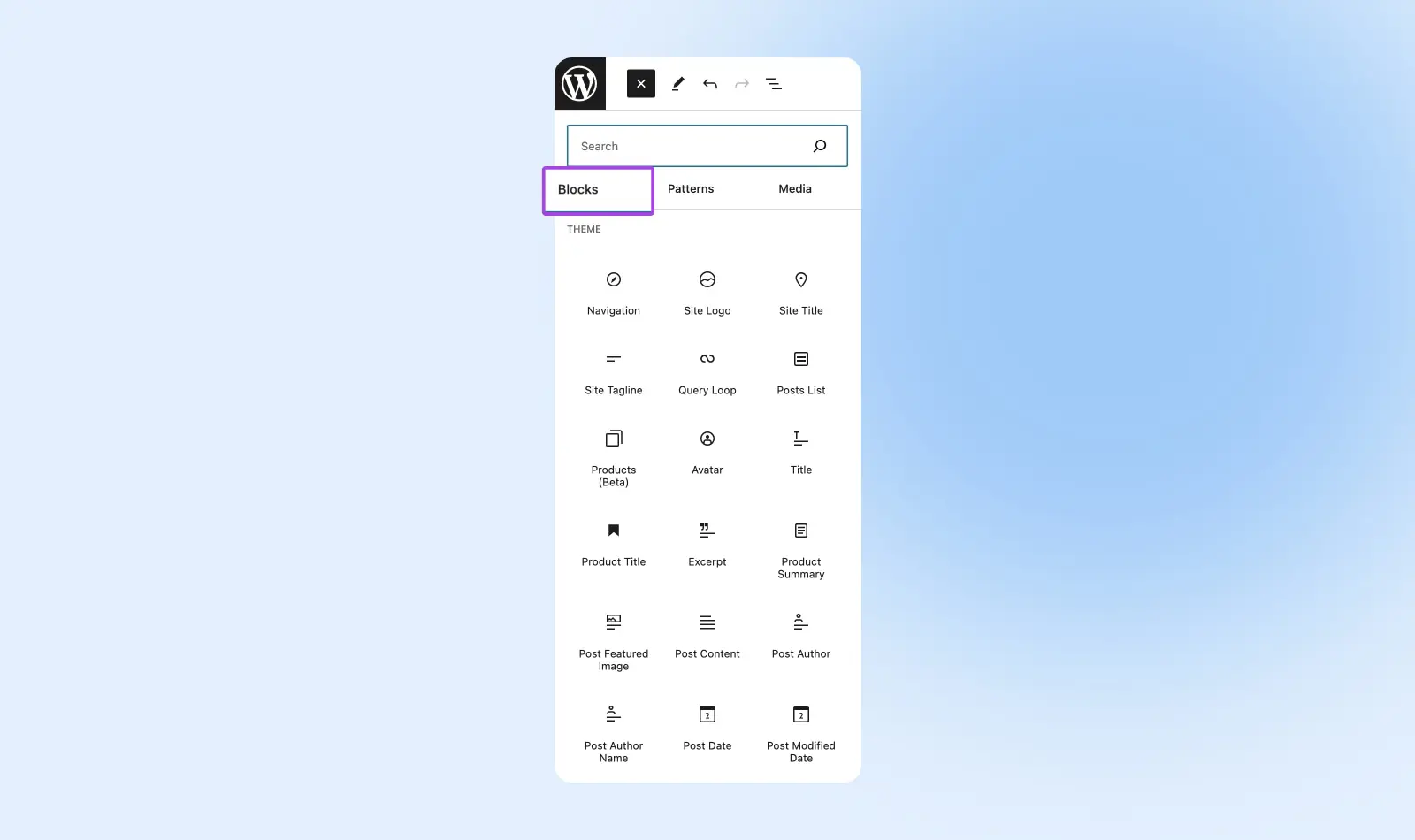
Вы можете получить доступ к блокам темы, перейдя в раздел Шаблоны из основного меню редактора сайта. Откройте любой шаблон и щелкните по нему на экране редактирования. Теперь при открытом полном экране редактирования просто посмотрите в левый верхний угол на значок плюса.
Когда вы нажмете на это, вы должны увидеть появление панели с Blocks и некоторыми другими опциями в верхней части. Выберите Blocks и прокрутите вниз до Theme, где вы увидите такие опции, как Navigation, Query Loop, Excerpt и множество других.

Любые блоки темы, которые вы выберете здесь, появятся на странице, которую вы редактируете. Здесь вы можете перемещать их и использовать панели Настройки и Стили, которые мы уже представили, для обновления их внешнего вида и функциональности.
Не забудьте сохранить!
4. Начните проектирование с использованием шаблонов блоков
Блок-паттерны представляют собой предварительно разработанные группировки блоков, которые помогают вам получить преимущество в оформлении и структуре вашего сайта. Просто добавьте их на ваш сайт, затем настройте содержимое по своему вкусу, и вы готовы к работе.
Если у вас нет чувства дизайна или вы строите в спешке, эта функция FSE является ключевой!
Найдите шаблоны, нажав на Шаблоны в главном меню редактора сайта.

Здесь вы можете просматривать шаблоны, связанные с вашим шаблоном (если какие-либо из них заблокированы, нажмите на них, а затем используйте меню с тремя точками, чтобы скопировать их в ваши шаблоны), сохранять свои собственные шаблоны в раздел «Мои шаблоны» и управлять вашими шаблонами.
Чтобы изменить шаблон, кликните по нему, чтобы открыть экран редактирования, и перейдите к настройке с помощью панелей Настройки и Стили, с которыми вы уже должны быть знакомы!
Тема Twenty Twenty-Four представила шаблоны для всей страницы, которые позволяют быстро собирать страницы, ускоряя процесс создания.
Связанное: Ищете информацию по WordPress? Посмотрите наш архив экспертных учебных материалов по WordPress
Получите поддержку при полном редактировании сайта
Полное редактирование сайта имеет потенциал полностью революционизировать способ настройки внешнего вида и функциональности вашего сайта.
Как только вы выберете тему, которая включает FSE на вашем бизнес-сайте, даже не технические пользователи получат беспрецедентный контроль над дизайном, макетом и многим другим.
И если вы готовы сделать большой шаг к более современному сайту, вы, вероятно, также готовы перейти на более современный хостинг сайтов.
С нашими тарифами DreamPress: Управляемый хостинг WordPress вы получаете все инструменты и поддержку для вашего успеха, включая автоматизированные резервные копии и временные сайты для всех ваших экспериментальных нужд.
С DreamHost на вашей стороне вам не нужно думать ни о чем, кроме развития вашего бизнеса.

Мы облегчаем работу с WordPress для вас
Оставьте перенос вашего сайта, установку WordPress, управление безопасностью и обновлениями, а также оптимизацию производительности сервера нам. Теперь вы можете сосредоточиться на самом важном: развитии вашего сайта.
Посмотреть планы
