За последние десять лет React стал мощным инструментом для создания веб-приложений.
Мы все видели, как это развивалось от неуклюжих классовых компонентов к элегантности хуков.
Но серверные компоненты React (RSC)?
Мы не думаем, что кто-то ожидал таких радикальных изменений в работе React.
Итак, что же такое серверные компоненты React? Как они работают? И что они делают по-другому, чего уже не мог React?
Чтобы ответить на все эти вопросы, мы быстро рассмотрим основы. Если вам нужно освежить знания, быстро ознакомьтесь с этим руководством по изучению React для начинающих.
В этом посте мы расскажем вам, зачем нам понадобились серверные компоненты React, как они работают и о некоторых основных преимуществах RSC.
Начнем!
Что такое серверные компоненты React?

Воспринимайте серверные компоненты React как новый способ создания приложений на React. В отличие от типичных компонентов React, которые работают в браузере, серверные компоненты React выполняются непосредственно на вашем сервере.
«Я думаю, что RSC предназначены для того, чтобы быть «компонентизацией» бэкенда, то есть эквивалентом того, что SPA React сделал для фронтенда. В теории, они могли бы почти полностью исключить необходимость в таких технологиях, как REST и GraphQL, что привело бы к гораздо более тесной интеграции между сервером и клиентом, поскольку компонент мог бы охватывать весь стек.» — ExternalBison54 на Reddit
Поскольку RSC напрямую выполняются на сервере, они могут эффективно получать доступ к ресурсам backend, таким как базы данных и APIs без дополнительного уровня извлечения данных.
API
Интерфейс программирования приложений (API) — это набор функций, позволяющих приложениям получать доступ к данным и взаимодействовать с внешними компонентами, выполняя роль посредника между клиентом и сервером.
Читать далееНо зачем нам вообще были нужны RSC?
Чтобы ответить на этот вопрос, давайте немного вернемся назад.
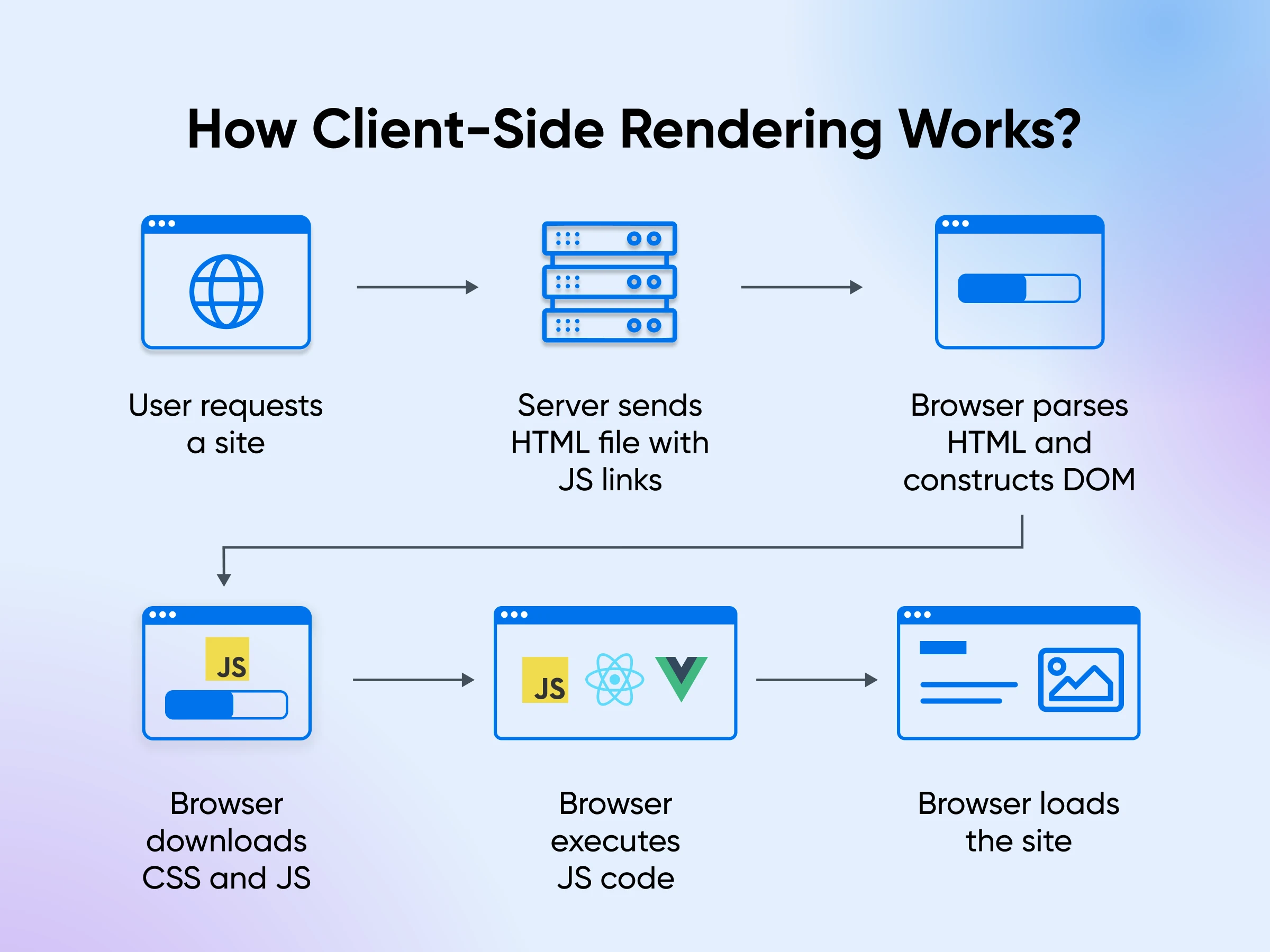
Традиционный React: Рендеринг на стороне клиента (CSR)
React всегда был клиентской библиотекой пользовательского интерфейса.
Основная идея React заключается в том, чтобы разделить ваш дизайн на меньшие, независимые единицы, которые мы называем компонентами. Эти компоненты могут управлять своими собственными приватными данными (state) и передавать данные друг другу (props).
Подумайте об этих компонентах как о функциях JavaScript, которые загружаются и выполняются прямо в браузере пользователя. Когда кто-то посещает ваше приложение, его браузер загружает весь код компонентов, и React вмешивается, чтобы все отобразить:

- Браузер загружает HTML, JavaScript, CSS и другие ресурсы.
- React анализирует HTML, устанавливает слушатели событий для взаимодействий с пользователем и извлекает необходимые данные.
- Веб-сайт превращается в полностью функциональное приложение React прямо на ваших глазах, и все это делается вашим браузером и компьютером.
Хотя этот процесс работает, у него есть некоторые недостатки:
- Медленная загрузка: Время загрузки может быть медленным, особенно для сложных приложений с большим количеством компонентов, поскольку теперь пользователю приходится ждать загрузки всего сначала.
- Плохо для поисковой оптимизации (SEO): Начальный HTML часто бывает минимальным — только достаточно для загрузки JavaScript, который затем отображает остальной код. Это затрудняет поисковым системам понимание, о чем страница.
- Замедление с ростом приложений: Клиентская обработка JavaScript может нагружать ресурсы, что ведет к ухудшению пользовательского опыта, особенно при добавлении нового функционала.
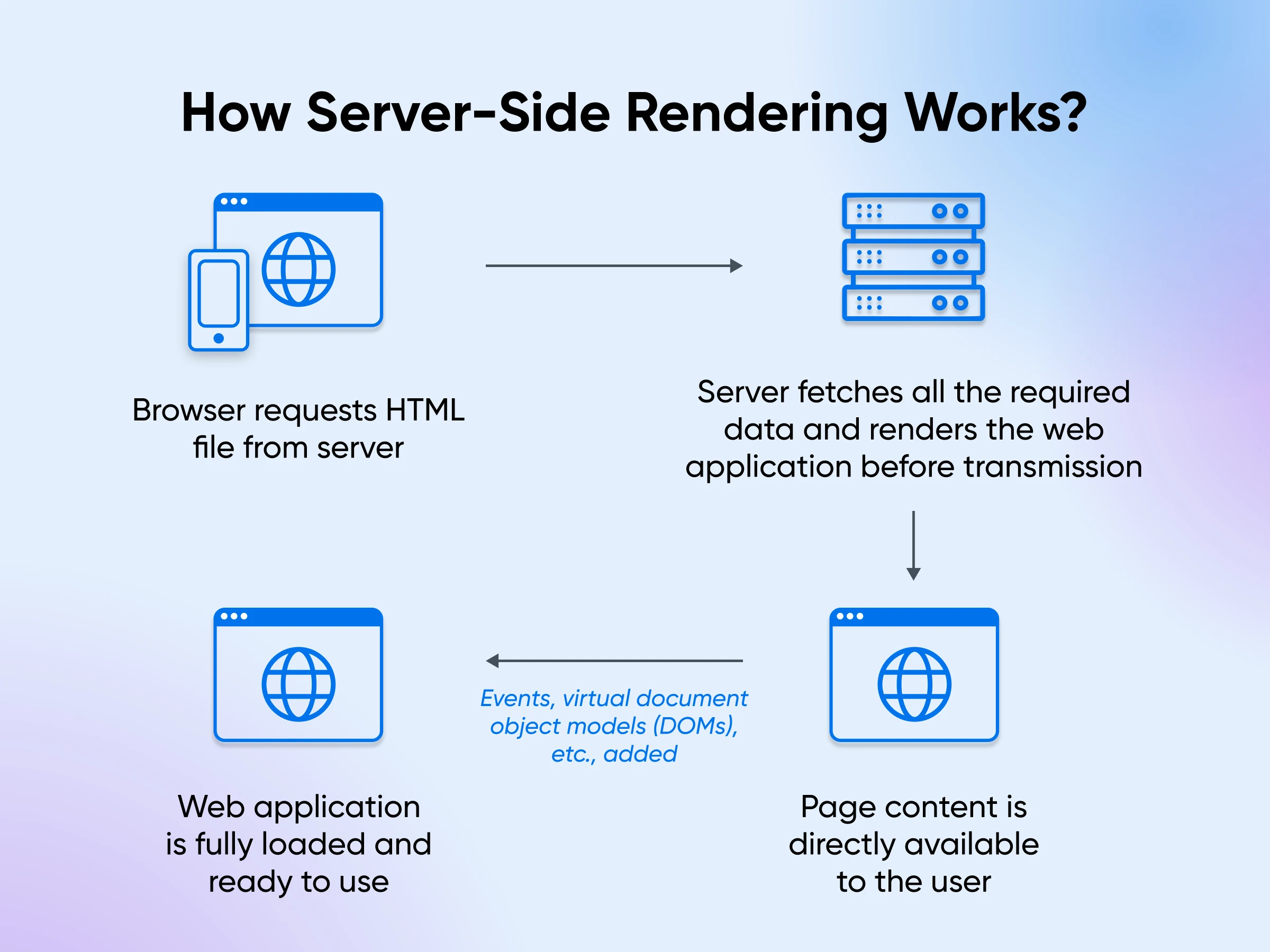
Следующая итерация: Рендеринг на стороне сервера (SSR)
Для решения проблем, вызванных рендерингом на стороне клиента, сообщество React приняло рендеринг на стороне сервера (SSR).
С SSR сервер обрабатывает рендеринг кода в HTML перед его отправкой.
Этот полностью отрендеренный HTML затем передается в ваш браузер/мобильный телефон, готовый к просмотру — приложению не нужно компилироваться во время выполнения, как это было бы без SSR.
Вот как работает SSR:

- Сервер формирует начальный HTML для каждого запроса.
- Клиент получает полностью сформированную структуру HTML, что позволяет странице загружаться быстрее изначально.
- Затем клиент загружает React и ваш код приложения, процесс называемый «гидратацией», который делает страницу интерактивной.
HTML-структура, отрисованная на сервере, пока не имеет функциональности.
React добавляет обработчики событий, настраивает управление внутренним состоянием и добавляет другие функции к HTML после его загрузки на ваше устройство. Этот процесс добавления «жизни» к странице известен как гидратация.
Почему SSR так хорошо работает?
- Более быстрая начальная загрузка: Пользователи почти мгновенно видят содержимое, потому что браузер получает полностью сформированный HTML, что исключает необходимость загрузки и выполнения JavaScript.
- Улучшенное SEO: Поисковые системы легко сканируют и индексируют HTML, отрисованный на сервере. Этот прямой доступ переводится в улучшение поисковой оптимизации вашего приложения.
- Повышенная производительность на медленных устройствах: SSR снижает нагрузку на устройство пользователя. Сервер берет на себя работу, делая ваше приложение более доступным и производительным, даже при медленных соединениях.
Однако SSR привел к ряду дополнительных проблем, требующих еще более совершенного решения:
- Медленное время становления интерактивным (TTI): Серверный рендеринг и гидратация задерживают возможность пользователя видеть и взаимодействовать с приложением до завершения всего процесса.
- Нагрузка на сервер: Серверу требуется выполнить больше работы, что дополнительно замедляет время ответа для сложных приложений, особенно при большом количестве пользователей одновременно.
- Сложность настройки: Настройка и поддержание могут быть более сложными, особенно для крупных приложений.
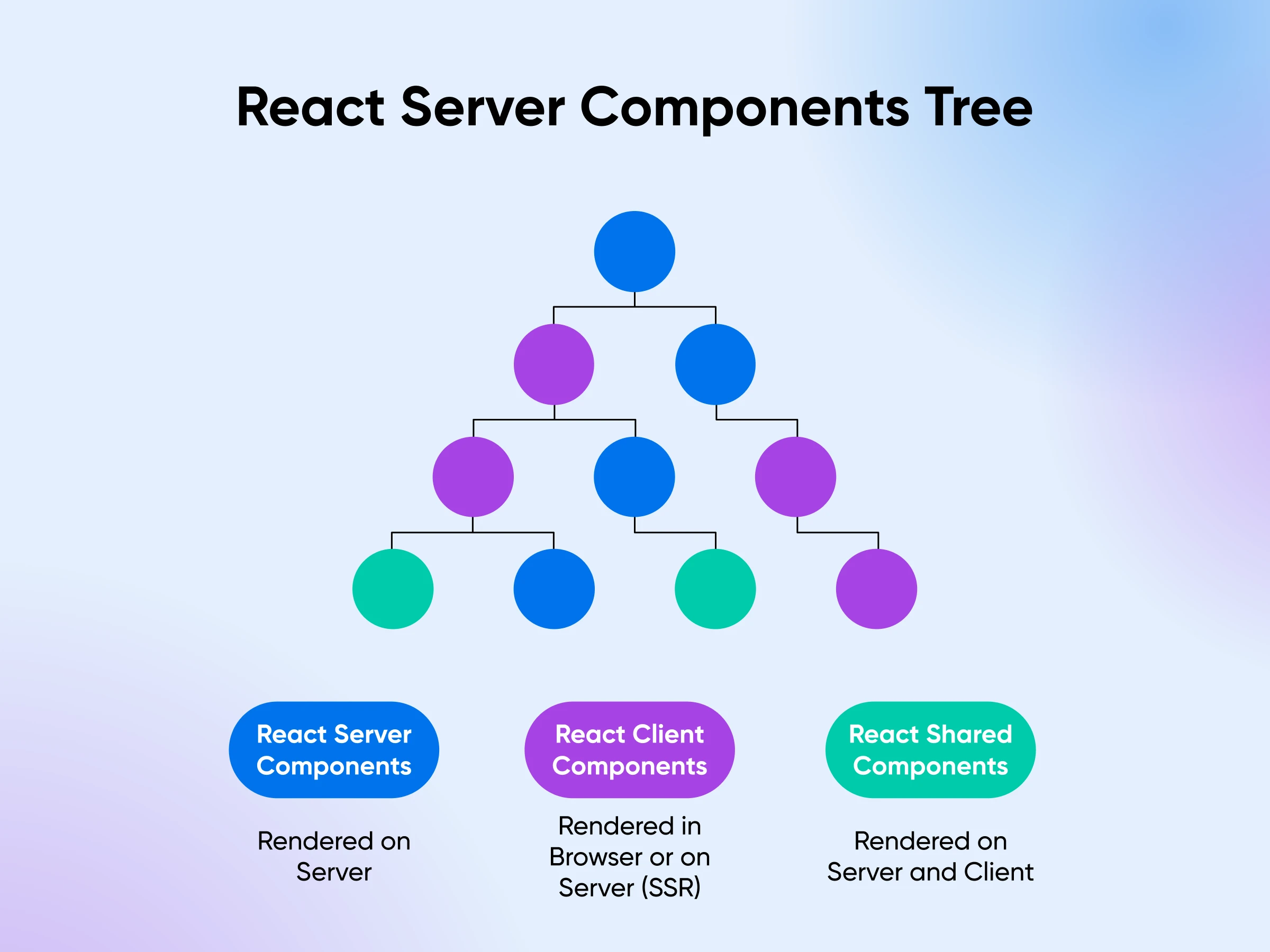
Наконец, серверные компоненты React
В декабре 2020 года команда React представила «React-компоненты сервера с нулевым размером пакета» или RSCs.
.embed-container { position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; max-width: 100%; } .embed-container iframe, .embed-container object, .embed-container embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }Это изменило не только наш подход к созданию приложений на React, но и то, как приложения React работают за кулисами. RSC решили многие проблемы, с которыми мы сталкивались при использовании CSR и SSR.
«С RSC React становится полностью серверным фреймворком и полностью клиентским фреймворком, чего раньше никогда не было. И это позволяет гораздо теснее интегрировать серверный и клиентский код, чем это было возможно ранее.» — ExternalBison54 на Reddit
Давайте теперь рассмотрим преимущества, которые RSCs предоставляют:
1. Нулевой размер пакета
RSC полностью рендерятся на сервере, что исключает необходимость отправки JavaScript кода клиенту. Это приводит к:
- Значительно меньшие размеры пакетов JavaScript.
- Более быстрая загрузка страниц, особенно на медленных сетях.
- Улучшенная производительность на менее мощных устройствах.
В отличие от SSR, где весь дерево компонентов React отправляется клиенту для гидратации, RSC оставляют код, предназначенный только для сервера, на сервере. Это приводит к значительно меньшим клиентским пакетам, о которых мы говорили, делая ваши приложения более легкими и отзывчивыми.
2. Прямой доступ к backend
RSCs могут напрямую взаимодействовать с базами данных и файловыми системами без необходимости API-слоя.
Как вы можете видеть в коде ниже, переменная courses получена непосредственно из базы данных, и пользовательский интерфейс выводит список course.id и course.name из courses.map:
async function CourseList() {
const db = await connectToDatabase();
const courses = await db.query('SELECT * FROM courses');
return (
<ul>
{courses.map(course => (
<li key={course.id}>{course.name}</li>
))}
</ul>
);
}
Это проще по сравнению с традиционным SSR, где вам нужно настроить отдельные маршруты API для получения отдельных данных.
3. Автоматическое разделение кода
С RSCs вы также получаете более детальное разделение кода и лучшую организацию кода.
React хранит код, предназначенный только для сервера, на сервере и гарантирует, что он никогда не будет отправлен клиенту. Компоненты клиента автоматически определяются и отправляются клиенту для гидратации.
И общий пакет становится чрезвычайно оптимизированным, поскольку клиент теперь получает именно то, что необходимо для полнофункционального приложения.
С другой стороны, SSR требует тщательного ручного разделения кода для оптимизации производительности каждой дополнительной страницы.
4. Уменьшенный эффект водопада и потоковая отрисовка
Компоненты сервера React объединяют потоковую отрисовку и параллельную загрузку данных. Это мощное сочетание значительно уменьшает «эффект водопада», часто наблюдаемый при традиционной серверной отрисовке.
Эффект водопада
«Водопадный эффект» замедляет разработку веб-сайтов. В основном, он заставляет операции следовать друг за другом, как будто водопад перетекает через серию камней.
Каждый шаг должен дождаться завершения предыдущего. Это «ожидание» особенно заметно при получении данных. Один API-запрос должен быть завершен, прежде чем начнется следующий, что приводит к замедлению времени загрузки страницы.

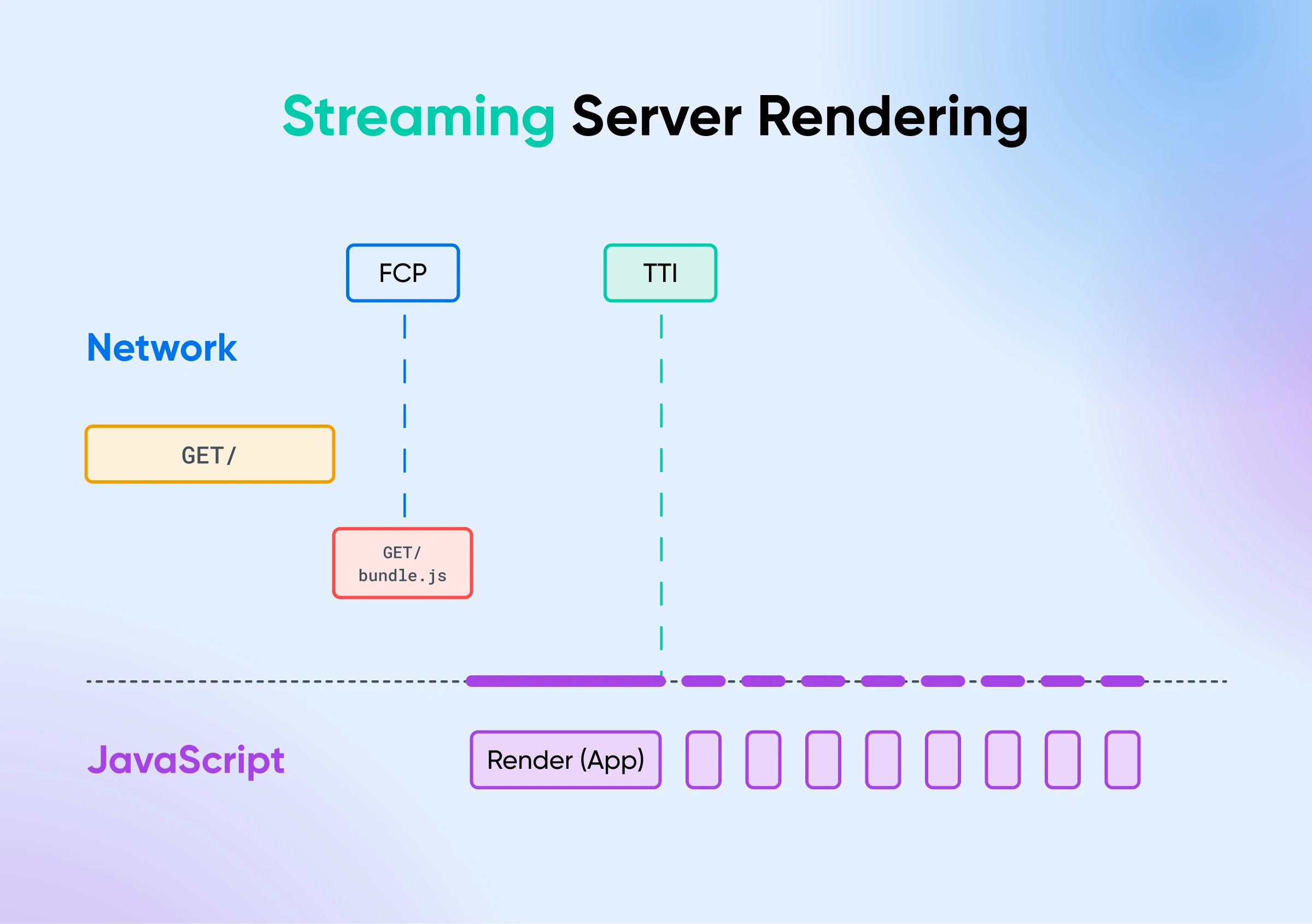
Потоковый рендеринг
Отрисовка потоком предлагает решение. Вместо ожидания полной отрисовки страницы на сервере, сервер может отправлять части пользовательского интерфейса клиенту, как только они будут готовы.

Компоненты сервера React обеспечивают более плавную отрисовку и получение данных. Они создают несколько серверных компонентов, которые работают параллельно, избегая эффекта каскада.
Сервер начинает отправлять HTML клиенту, как только какая-либо часть пользовательского интерфейса готова.
Таким образом, по сравнению с серверной отрисовкой, RSCs:
- Разрешите каждому компоненту независимо и параллельно загружать свои данные.
- Сервер может передавать компонент, как только его данные будут готовы, не дожидаясь других компонентов.
- Пользователи видят, как содержимое загружается одно за другим, что улучшает их восприятие производительности.
5. Плавное взаимодействие с клиентскими компонентами
Теперь использование RSC не обязательно подразумевает отказ от компонентов на стороне клиента.
Оба компонента могут сосуществовать и помочь вам создать отличное общее впечатление от приложения.
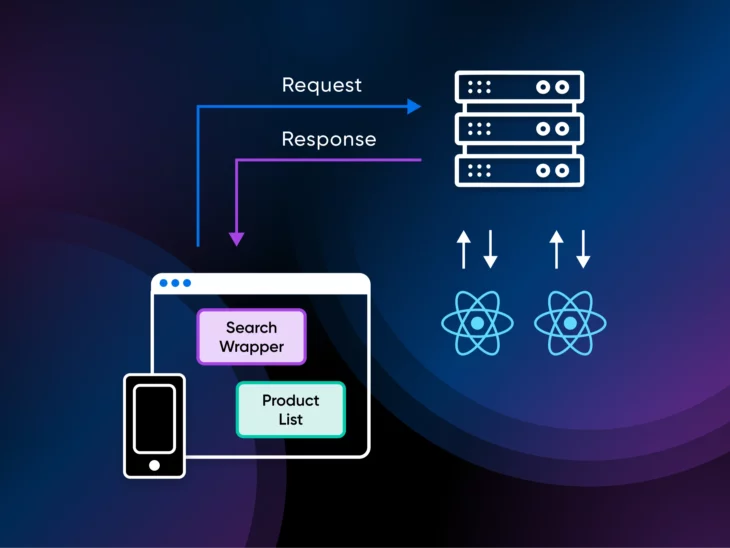
Подумайте об электронно-коммерческом приложении. С SSR все приложение должно рендериться на стороне сервера.
В RSC вы можете выбрать, какие компоненты будут отображаться на сервере, а какие — на стороне клиента.
Например, вы можете использовать серверные компоненты для получения данных о продукте и отрисовки начальной страницы списка продуктов.
Затем клиентские компоненты могут обрабатывать взаимодействия с пользователем, такие как добавление товаров в корзину или управление отзывами о продуктах.
Стоит ли добавить реализацию RSC в ваш план?
Наш вердикт? RSC добавляют много ценности в разработку на React.
Они решают некоторые из наиболее актуальных проблем, связанных с подходами SSR и CSR: производительность, получение данных и опыт разработчиков. Для разработчиков, только начинающих заниматься программированием, это упростило жизнь.
Теперь следует ли добавить реализацию RSC в ваш план? Мы вынуждены сказать — это зависит.
Ваше приложение может работать идеально и без RSC. В этом случае добавление еще одного слоя абстракции может не принести большой пользы. Однако, если вы планируете масштабирование и считаете, что RSC могут улучшить пользовательский опыт вашего приложения, попробуйте внести небольшие изменения и начать масштабирование с них.
И если вам нужен мощный сервер для тестирования RSC, запустите DreamHost VPS.
DreamHost предлагает полностью управляемую услугу VPS, где вы можете развертывать даже самые требовательные приложения, не беспокоясь о поддержке сервера.

Мы знаем, что у вас много вариантов VPS
Вот чем выделяется предложение VPS от DreamHost: круглосуточная поддержка клиентов, интуитивно понятная панель, масштабируемая RAM, неограниченная пропускная способность, неограниченное количество доменов для хостинга и хранилище SSD.
Изменить ваш VPS план