Если вы фанат Lego, то вам понравятся темы блоков WordPress.
Начиная с версии 5.9, WordPress предлагает полную поддержку тем на основе блоков. Это было значительное изменение для большинства сайтов, которые были созданы на том, что теперь известно как «классические» темы.
Но переключение с классической темы на тему, основанную на блоках, требует некоторой работы.
В этой статье мы объясним, как они работают и какие шаги вы можете предпринять, чтобы перейти от старого стиля к новому.
Это не будет так весело, как собирать коллекционную модель Звезды Смерти 2005 года из 3,441 детали. Но мы сделаем всё возможное.
Что такое тема блоков WordPress?
Темы блоков позволяют пользователям и администраторам сайтов настраивать макет своих страниц и содержимого с использованием редактируемых и многоразовых блоков содержимого.
Ранее известные как «полноценное редактирование сайта» (FSE) или «редактирование сайта», эти темы добавляют модульную функциональность на основе блоков к макетам и шаблонам вашей темы. Похоже на то, как редактор Гутенберг представил блоки и шаблоны блоков, которые можно использовать в содержимом ваших страниц и постов.
Но теперь вы можете настраивать макет и содержимое на всем вашем сайте (включая шаблоны страниц и пользовательские шаблоны) с использованием визуальных блоков в стиле drag-and-drop.

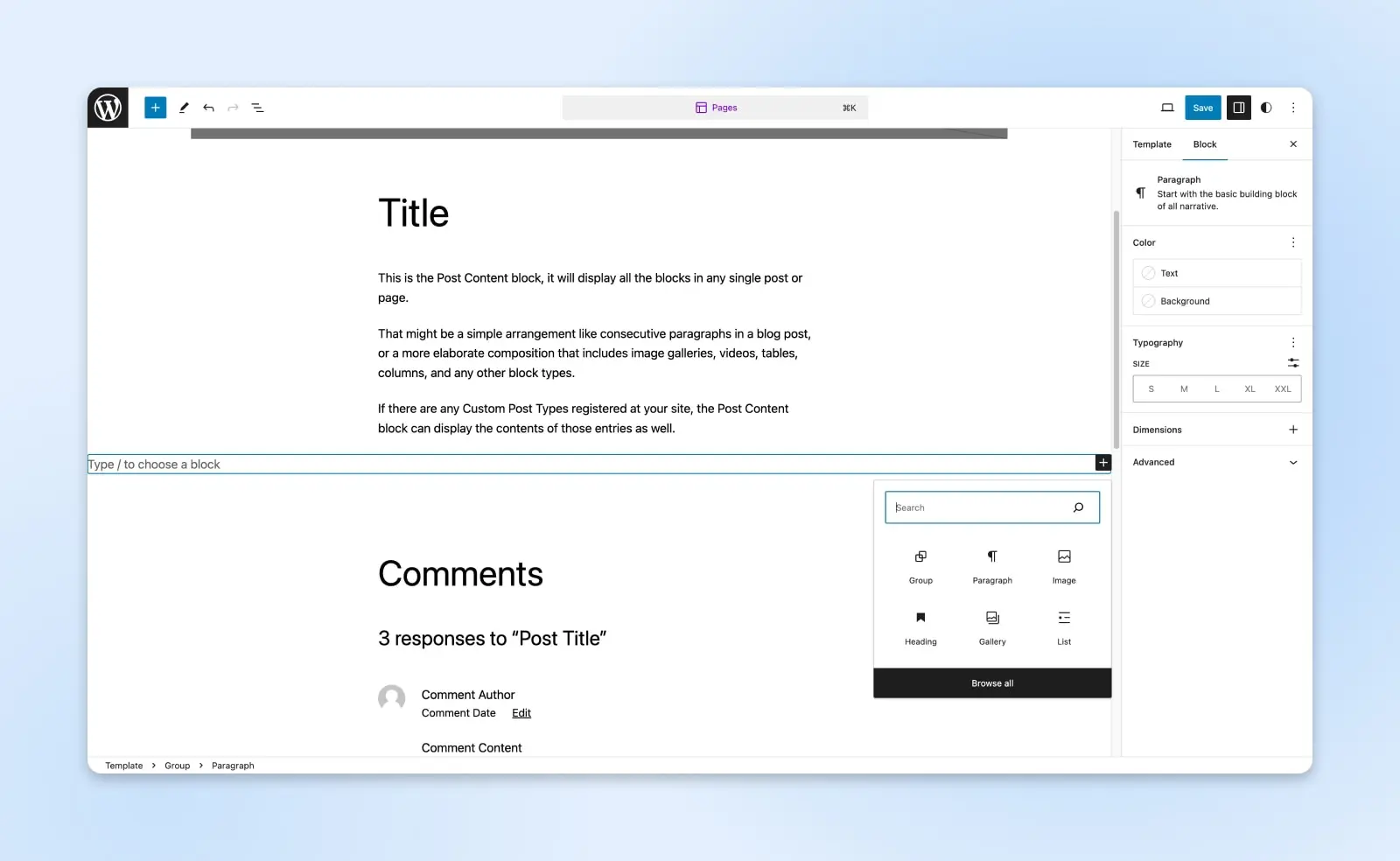
Эти новые функции визуального редактирования делают процесс создания новых структур страниц или настройки содержимого любой страницы за пределами тела страницы чрезвычайно простым.
Это означает, что вам не придется полагаться на разработчиков для настройки файлов темы или создания пользовательских шаблонов для добавления в ваш контент чего-то, кроме слов и изображений. Вместо этого, вы можете настраивать контент, используя редактор.
Отдельные блоки могут быть созданы и оформлены так, чтобы они вписывались в адаптивный макет и соответствовали цвету и типографике вашего сайта.
Кроме того, вы можете создавать и использовать общедоступные шаблоны блоков. Это предварительно созданные блоки, разработанные отдельными лицами, компаниями и разработчиками WordPress.
В целом, темы блоков превращают WordPress в более модульную и гибкую систему. Они эмулируют многие функции других конструкторов сайтов стиля drag-and-drop, которые стали популярными благодаря компаниям, таким как Squarespace и Wix.
Темы, созданные на основе блочной структуры, обычно поставляются с предварительно созданными пользовательскими блоками, которые соответствуют дизайну и стилю веб-сайта. Затем вы можете использовать эти блоки на своем сайте там, где это необходимо.
Блок-темы против классических тем
Классические темы WordPress были созданы для обеспечения единообразного стиля и дизайна.
Большинство областей сайта можно было редактировать только путем настройки темы или непосредственного редактирования файлов шаблонов PHP для добавления специфической функциональности на сайт.
PHP
PHP (Hypertext Preprocessor) — это открытый скриптовый язык. Он широко используется в веб-разработке и может быть встроен в HTML. Несколько популярных систем управления содержимым (CMS), таких как WordPress, построены на PHP.
Читать далееТогда большинство сайтов имели несколько стандартных шаблонов для каждого типа контента. Например, шаблон страницы и шаблон записи. Редакторы блоков по-прежнему обычно имеют эту же структуру темы, но вы можете очень легко создавать вариации или настраивать каждый шаблон с помощью редактора.
С помощью блочного редактора у вас появится больше контроля над отдельными частями каждой страницы или поста, и вы сможете создавать новые шаблоны на лету.

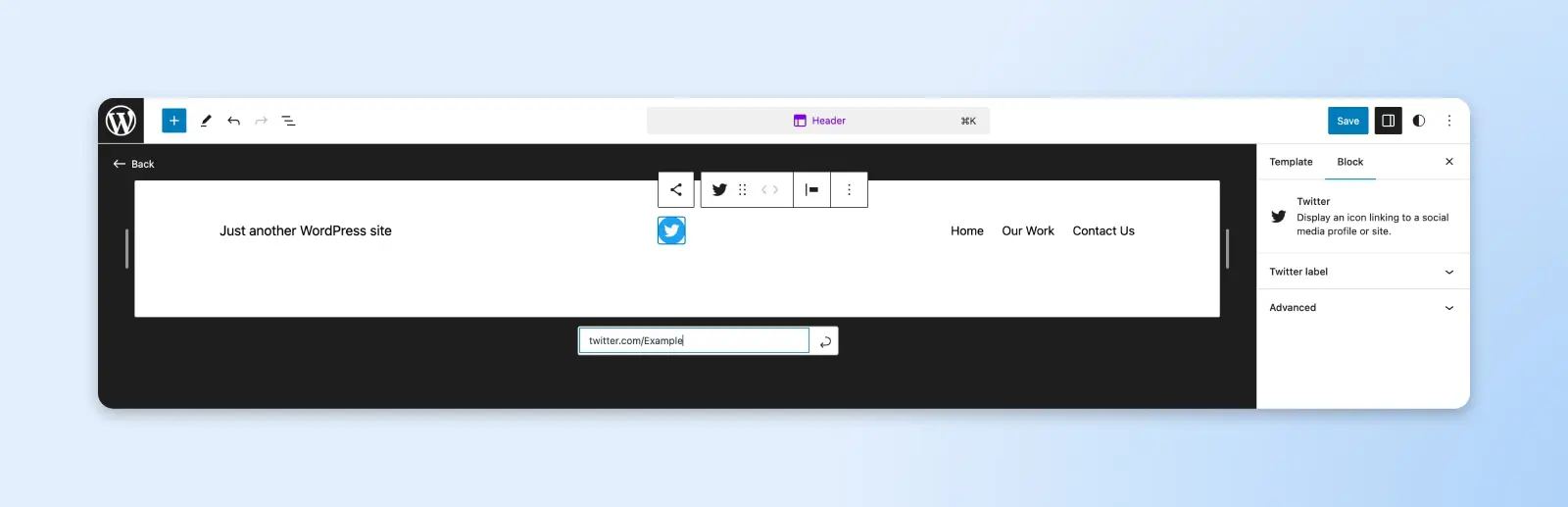
Например, вы можете добавить блок с социальными иконками или галерею изображений в шаблоны страниц, чтобы они отображались на каждой странице вашего сайта, или добавить их в один пост.
Также есть редактор стилей, который позволяет настраивать параметры блока и изменять визуальные элементы, такие как палитра цветов и макет. Вам даже не придется редактировать CSS.
Помимо повышенной гибкости и контроля, блочные темы предлагают множество преимуществ.
Удаление шорткодов и редактирование HTML кода
С классическими темами многие пользователи WordPress стали полагаться на пользовательские способы добавления функциональности или редактирования макета и дизайна своих блогов и страниц.
Шорткоды и пользовательские HTML-фрагменты часто использовались для переопределения или добавления новых функций, которые не входили в тему сайта.
HTML
HTML означает HyperText Markup Language. Это самый основной элемент веба и стандартный язык разметки для создания веб-страниц и приложений.
Читать далееНапример, вы могли скопировать и вставить длинный фрагмент кода в каждый пост, чтобы добавить призыв к действию или вставить форму подписки.
Теперь вы можете просто создать синхронизированный шаблон (переиспользуемый блок) для этого содержимого. Затем создайте пользовательский шаблон записи для каждого соответствующего призыва к действию. Наконец, просто выберите шаблон записи для каждой записи, чтобы призыв к действию отображался.
Разблокировать элементы родного конструктора страниц
Для многих пользователей тема на основе блоков исключит необходимость в плагинах конструктора страниц, которые стали популярны в сообществе WordPress.
Эти плагины служили временным решением для пользователей, которые хотели использовать модульную, блочную систему для создания своего сайта до того, как она стала доступна для большинства тем WordPress.
Эти темы, конечно, по-прежнему популярны. Divi, Elementor, Gutenify и другие были пионерами в этой области, но теперь вам не обязательно использовать именно эти темы для разблокирования возможностей модульного построения сайтов.
Повышение производительности сайта
Еще одним большим преимуществом перехода на темы с блоками является улучшение скорости загрузки страниц и производительности сайта.
Время загрузки страницы
Время загрузки страницы, в простом смысле, это количество времени, которое требуется для загрузки веб-страницы. В более техническом смысле, это время, затрачиваемое на загрузку и отображение всего содержимого веб-страницы. Обычно измеряется в секундах.
Читать далееМногие сайты полагались на сторонние плагины или копирование и вставку фрагментов кода для достижения желаемой функциональности и дизайна своих страниц. Это часто приводит к добавлению дополнительных скриптов и стилей на страницы. Каждый из этих ресурсов требует времени для загрузки и замедляет работу вашего веб-сайта.
Таким образом, переходя с классической темы на тему блоков, многие сайты смогут избавиться от этих лишних элементов. Это упростит код на странице и должно улучшить скорость загрузки страницы и производительность.
Что, в свою очередь, может повысить SEO, улучшить вовлеченность и увеличить конверсии.
SEO
Поисковая оптимизация (SEO) – это практика улучшения рейтинга сайта в результатах поиска. Результаты поиска формируются на основе множества факторов, включая релевантность и качество сайта. Оптимизация вашего сайта для этих факторов может помочь повысить ваш рейтинг.
Читать далееСнижение конфликтов, обновлений и уязвимостей
С меньшей зависимостью от сторонних плагинов, вы также столкнетесь с меньшим количеством конфликтов или необходимостью обновлений для вашего сайта на WordPress.
По мере усложнения сайтов, дополнительные Plugins, которые используются, часто могут конфликтовать друг с другом. Это может создать проблемы, разрушающие сайт, такие как печально известный Белый экран смерти. И обновление Plugins может показаться полной лотереей. («Не сломает ли это мой сайт?!»)
Возможно, что еще более важно, меньшая зависимость от сторонних плагинов также сделает ваш сайт более безопасным. Эти инструменты часто могут вносить уязвимости или эксплойты в ваш код. (Особенно если вы избегаете их обновления, потому что боитесь испортить что-то важное.)
Стоит ли переходить на тему с блоками?
Учитывая все эти преимущества, кажется очевидным, что в большинстве случаев переход на тему блока является разумным шагом.
Большинство компаний и веб-сайтов должны рассмотреть возможность перехода с классической темы на тему блоков.
Он вносит множество улучшений, повышающих качество работы, которые упрощают управление вашим сайтом и вашим контентом, позволяют вашей команде работать более эффективно и настраивать контент без привлечения времени разработчика с помощью возможностей редактирования без использования кода.
И это ценный шаг к улучшению производительности и безопасности вашего сайта.
Когда не стоит переходить?
Коротко: Если у вас нет времени и ресурсов, чтобы посвятить себя изменениям. Изменение вашей темы WordPress, особенно если она создана на заказ или сильно настроена, требует значительных усилий.
Хотя ваш контент, медиа и другие активы останутся нетронутыми, общий дизайн вашего сайта изменится, чтобы соответствовать новой теме.
Если вы хотите сохранить внешний вид вашей текущей темы или желаете совсем другой дизайн, вам придется соответствующим образом настроить дизайн.
С другой стороны: внесение этих изменений будет проще, потому что ваша новая тема будет основана на блоках и позволит вам редактировать большинство макетов, элементов, цветов и стилей темы без изменения кода.
Давайте рассмотрим процесс.
Как перейти на тему блока WP
Шаг 1: Создайте резервную копию вашего сайта
Каждый раз, когда вы вносите крупные обновления на свой сайт, создавайте резервную копию.
Это настолько важно, что мы повторим это.
Создайте резервную копию. (Серьезно.)
Если вы используете услугу управляемого хостинга WordPress, у вас должны быть опции автоматического и ручного резервного копирования.
Если вы еще этого не сделали, рассмотрите возможность использования WordPress плагина, такого как BlogVault, UpdraftPlus, или Jetpack Backup для сохранения всех файлов и контента вашего сайта.
Jetpack
Jetpack — это плагин для WordPress, созданный Automattic, компанией, стоящей за WordPress.com. Это плагин, который предоставляет вам доступ к функциям, обычно доступным только на сайтах WordPress.com.
Читать далееТаким образом, если что-то пойдет не так, у вас будет возможность восстановить ваш сайт.
Шаг 2: Оцените ваш сайт
Следующее, что нам нужно сделать, это понять, что произойдет, когда вы совершите переключение.
Смена темы обычно имеет два немедленных эффекта:
- Общий макет, цвета и стили вашего сайта изменятся.
- Вы потеряете любой пользовательский код или модификации, которые были добавлены непосредственно в файлы или шаблоны вашей старой темы.
Кроме того, ваш контент и все, что было добавлено в основную часть ваших постов и страниц, должны остаться прежними.

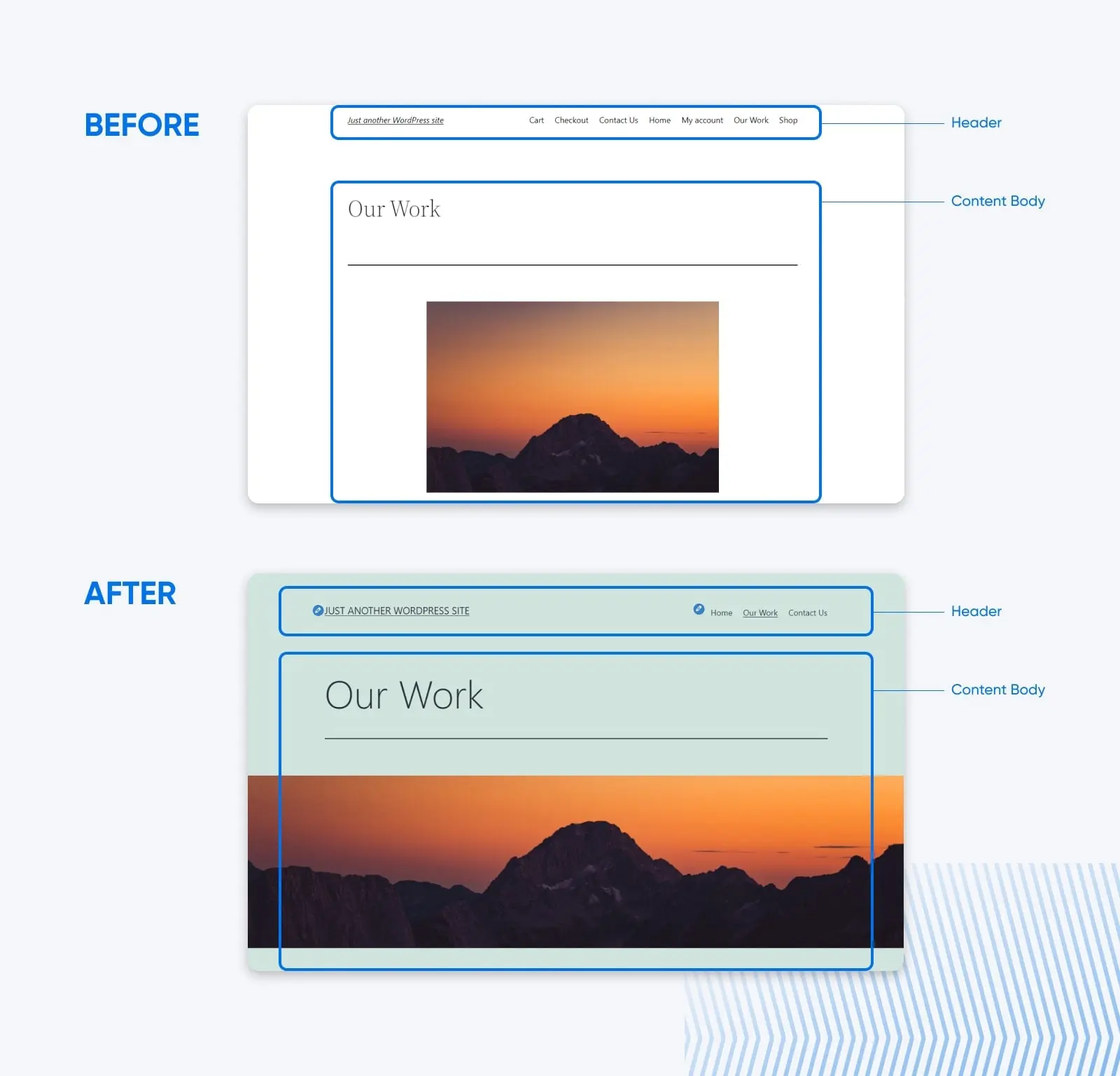
Например, если вы используете классическую тему и настроили макет заголовка вашего сайта, эти изменения не сохранятся.
Итак, что вам следует делать?
Пройдитесь по каждой странице вашего сайта (или по крайней мере по всем уникальным шаблонам).
Ищите любой пользовательский контент, виджеты, баннеры, графику и т.д., которые были добавлены в файлы темы. Обычно они находятся в «статических» разделах, таких как шапка, боковая панель или подвал.
Обратите внимание на каждый найденный случай. Вы можете добавить этот контент обратно на свой сайт после перехода.
И не волнуйтесь. Даже если вы что-то упустили, вы в большинстве случаев можете вернуться к вашей старой теме, чтобы увидеть, что было и чего теперь нет на вашем новом сайте.
Шаг 3: Выберите тему
Теперь пришло время выбрать вашу тему.
Какой результат вы хотите получить?
Хотите тему, которая максимально похожа на дизайн вашего существующего сайта? Или что-то совершенно другое? Совершенно новый вид.
В любом случае, вы можете начать с просмотра доступных тем в каталоге тем WordPress. (Кликните по «Block Themes», чтобы использовать фильтр.)
Вы также можете ознакомиться с нашим списком 27 лучших блочных тем.
Просто помните, что возможности настройки практически безграничны со всеми блочными темами. Это как поиск квартиры или дома. Не зацикливайтесь на цвете стен. Вы всегда можете перекрасить. Хотя вы все же хотите искать темы, которые близки к общему стилю и дизайнерским предпочтениям, вы сможете изменить тему в соответствии с вашими потребностями.
Например, если вы предпочитаете минималистичный дизайн, то можете начать с простой темы. Другой вариант — изменить сложную тему, чтобы убрать часть содержимого.
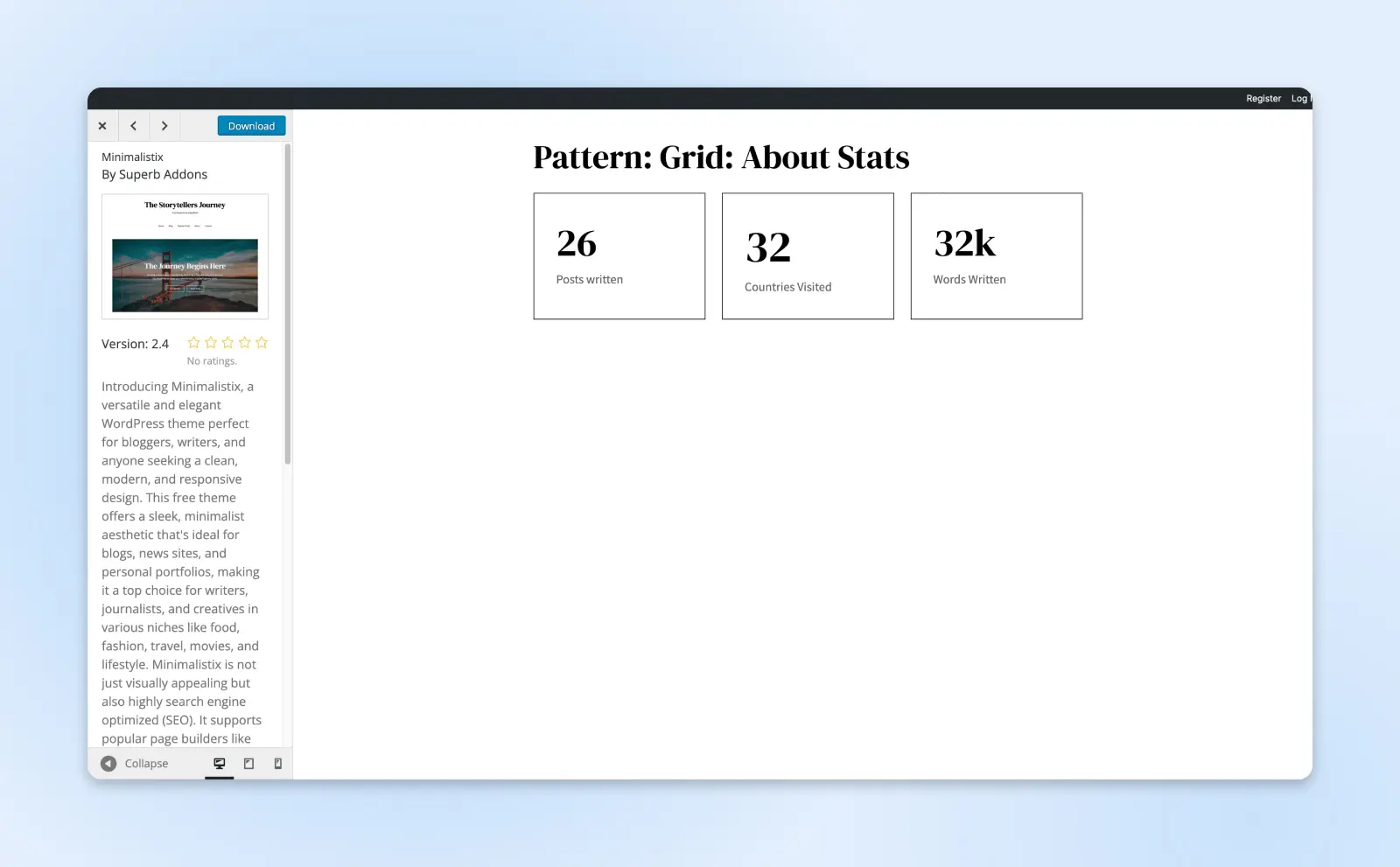
Наконец, посмотрите на предварительно разработанные блоки, включенные в темы.
Многие темы включают пользовательские стили блоков, которые уже созданы и становятся доступными вариантами после активации. Это может значительно сэкономить время по сравнению с необходимостью вручную создавать дополнительные блоки после установки новой темы.

Изучите раздел «Patterns» темы, чтобы увидеть, как эти блоки используются для создания пользовательских разделов. Многие темы включают примеры паттернов для заголовков, паттернов для подвалов и других соответствующих разделов или компонентов, которые вы можете использовать на своем сайте.
Шаг 4: Установка и активация темы
Как только вы выбрали тему, пришло время установки.
Вы можете либо загрузить zip-файл темы блоков локально, а затем загрузить его. Или, если тема находится в каталоге WordPress, вы можете установить её из вашего WP Admin.
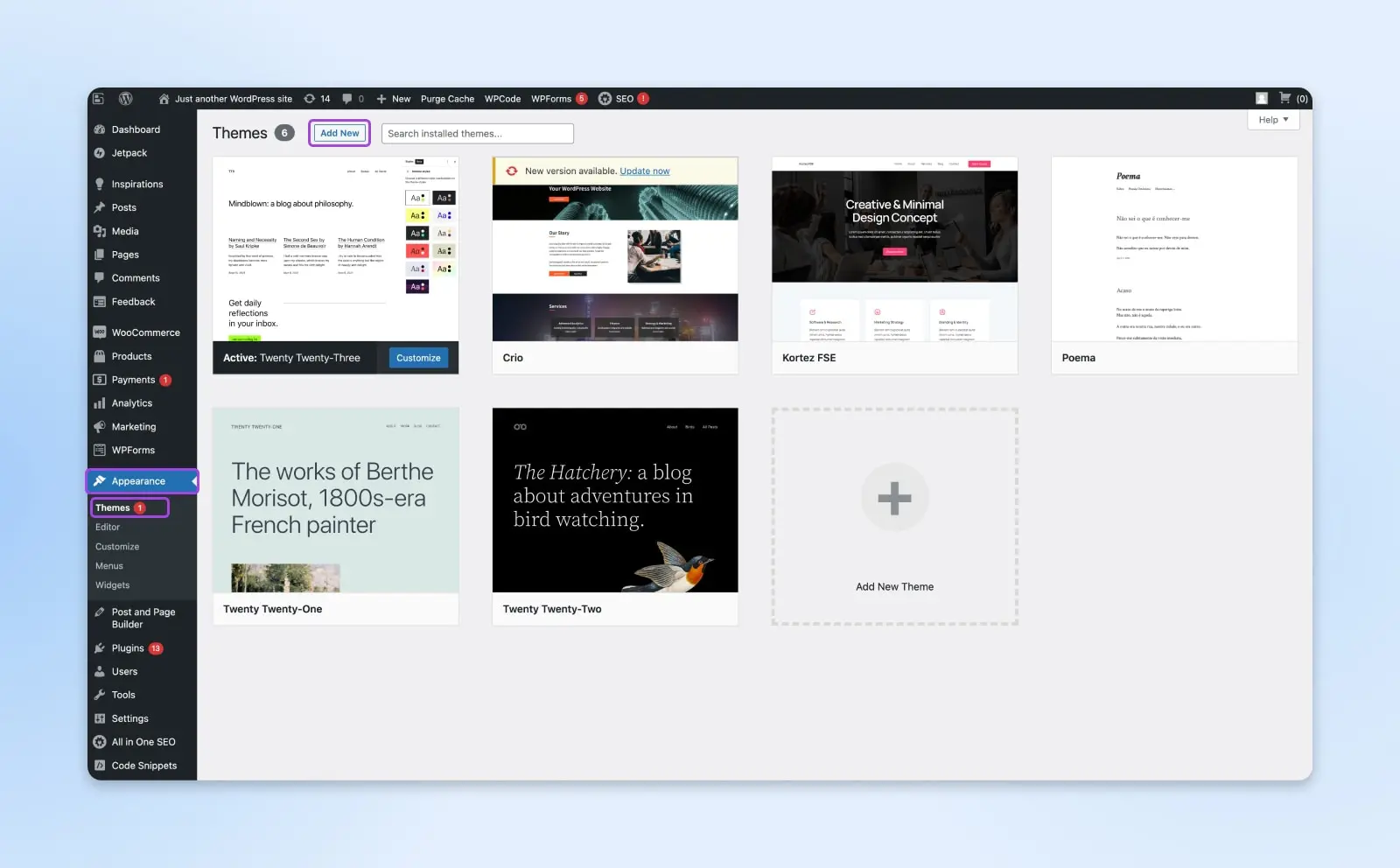
Для этого перейдите в Appearance > Themes, и нажмите кнопку «Add New».

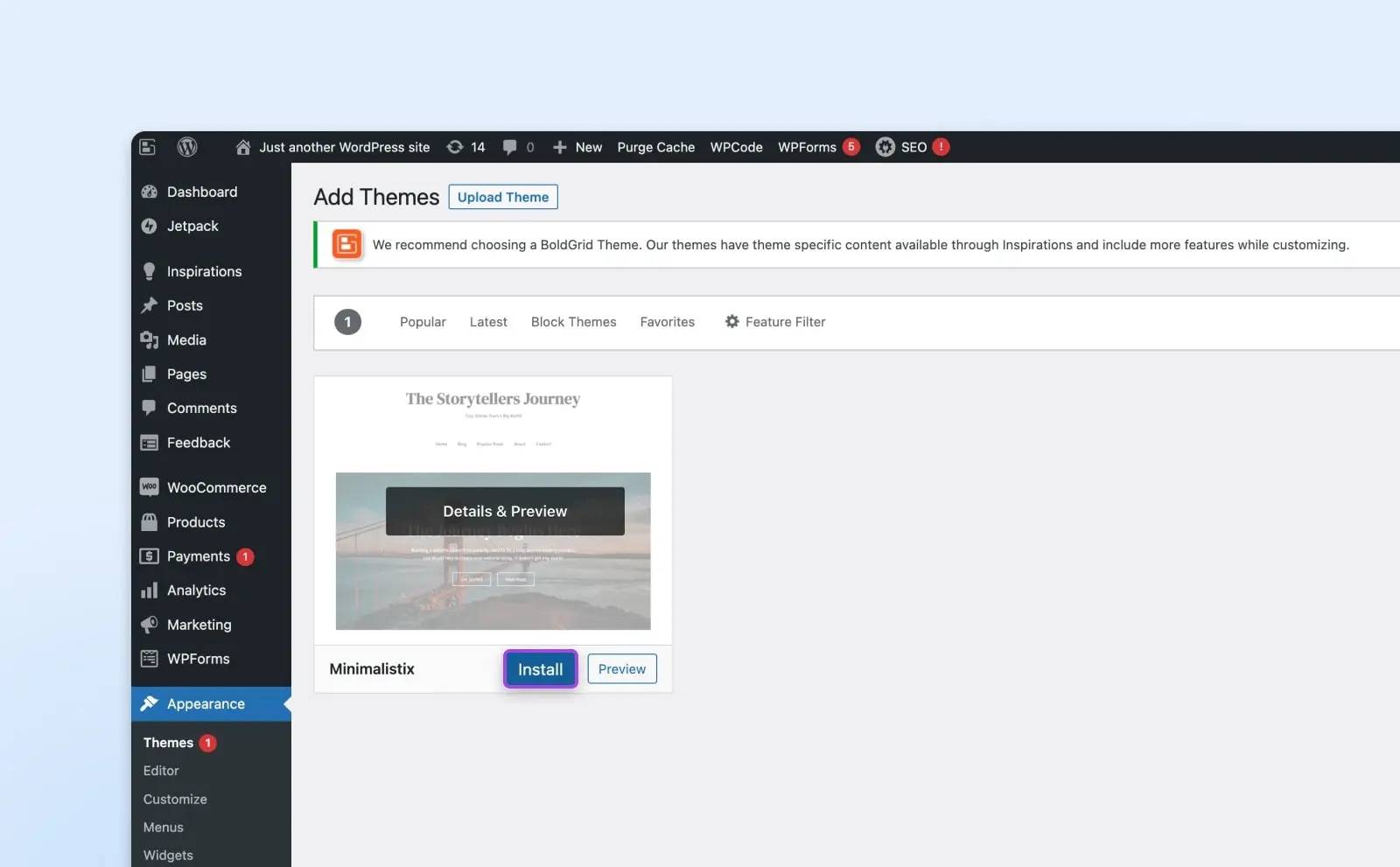
Затем введите название темы в строку поиска. Найдите тему, которую хотите установить, и наведите на неё курсор. Кликните «Установить».

Теперь ваша новая тема установлена!
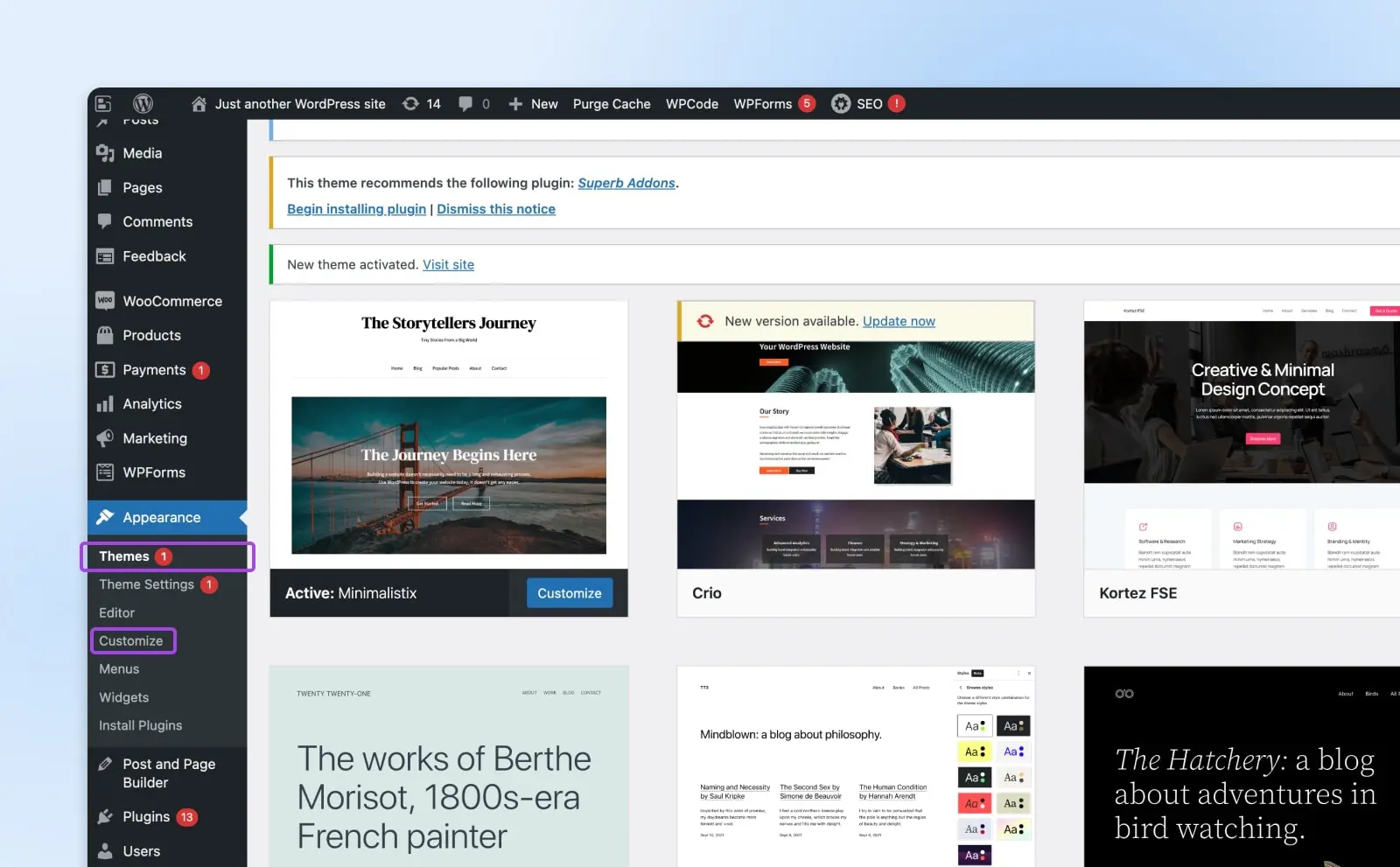
Вернитесь на страницу Themes и найдите тему. Вы можете активировать её сразу, нажав «Активировать».
Заметка для энтузиастов: Если вы все еще не уверены, как будет выглядеть ваш сайт с новой темой, используйте опцию «Live Preview», чтобы увидеть, как это будет выглядеть. Или, что еще лучше, установите тему и следуйте следующим шагам на временной версии вашего сайта. Таким образом, изменения не будут опубликованы, пока вы обновляете и настраиваете сайт.
Шаг 5: Настройка макета и дизайна
После активации темы ваш сайт (возможно) будет выглядеть иначе, чем раньше.
Теперь пришло ваше время настроить внешний вид с помощью настройки темы. Вы можете воссоздать предыдущий дизайн, который использовали для вашего сайта, или можете пойти совершенно новым путем.
В любом случае, вы можете использовать функциональность блокировки полного сайта для настройки всего несколькими кликами.
Обычно, если ваша тема может использовать Редактор сайта, на странице customize.php появится новое сообщение: «Ура! Ваша тема поддерживает редактирование сайта с помощью блоков! Расскажите мне больше. Используйте Редактор сайта.»
Если по какой-либо причине вы не видите это сообщение, на странице Темы нажмите «Настроить» для вашей новой темы.

Теперь вы увидите экран редактора. Отсюда вы можете погрузиться в редактирование любой конкретной страницы или записи на вашем сайте. Также вы можете редактировать и создавать новые шаблоны или модели.
Здесь вам захочется провести большую часть времени. В зависимости от ваших целей для новой темы, возможно, вам захочется пройтись по каждому шаблону и схеме по умолчанию, чтобы настроить содержимое и макет.
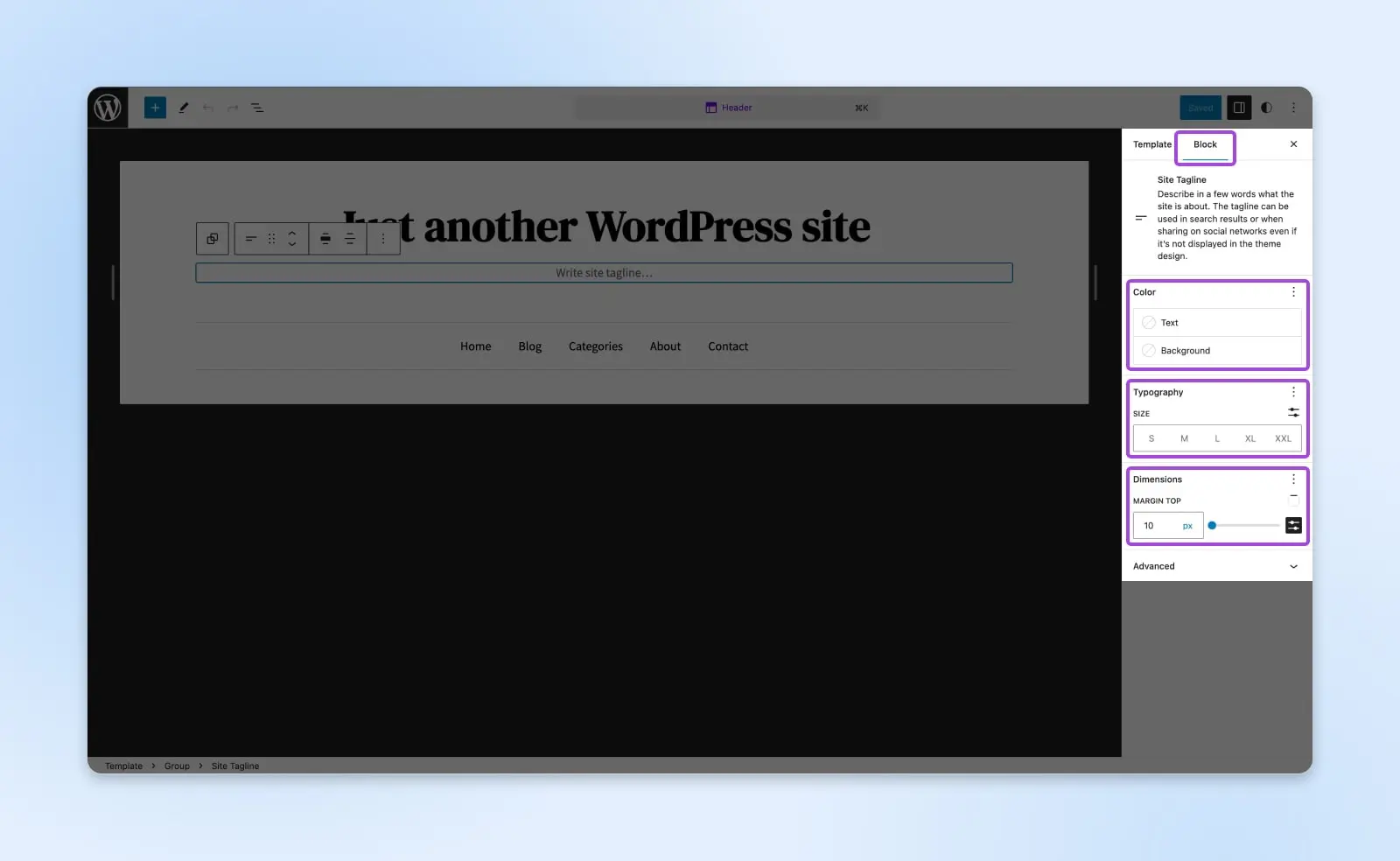
В дополнение к изменению макета и блоков на вашем сайте, вы также можете использовать опции редактирования для настройки ваших стилевых параметров.

В настройках «Блок» вы должны увидеть ряд параметров стилизации. Здесь вы можете настроить элементы дизайна, такие как размер шрифта, выравнивание, интервалы и цветовые схемы.
Вы также можете добавить пользовательские классы CSS для каждого элемента в разделе Расширенные.
CSS
Каскадные таблицы стилей (CSS) — это необходимый язык программирования, используемый для стилизации веб-страниц. CSS помогает создавать красивые страницы, изменяя внешний вид различных элементов, включая стиль шрифта, цвет, компоновку и многое другое.
Читать далееШаг 6: Проверьте наличие неработающих плагинов или виджетов
Не каждый плагин, виджет или настройка будут работать с темами блоков.
Если ваш сайт использовал ряд плагинов и виджетов (которые вы должны были определить на шаге 2), то вам, возможно, придется внести некоторые корректировки в backend.
Блочные плагины совместимы с блочными темами, но некоторые старые могут не работать.
Предположим, вы хотели добавить социальный виджет, который использовали со своей старой темой. Если вы не видите возможности добавить этот конкретный виджет из редактора блоков, то, вероятно, вам нужно найти новый поддерживаемый плагин.
Найдите идеальную тему блоков для вашего сайта
Теперь, когда вы знаете шаги, наступает время для веселой части.
Нахождение подходящей темы блока для вашего сайта, будь то личный блог, сайт компании или медиа-платформа, может быть захватывающим, учитывая наличие множества отличных вариантов.
Некоторые из наших любимых популярных тем блоков:
С правильной темой вы на пути к тому, чтобы стать мастером блоков WordPress, DreamHost может помочь!
Счастливой постройки!

Вы мечтаете, мы программируем
Воспользуйтесь более чем 20-летним опытом программирования, когда выбираете нашу услугу веб-разработки. Просто скажите нам, что вы хотите для вашего сайта — мы возьмемся за дело.
Узнать больше