CSS фреймворки изменили подход разработчиков к веб-разработке, предоставляя готовые компоненты и стили. Однако многие фреймворки имеют предвзятые дизайны и перегруженные таблицы стилей, которые ограничивают возможности настройки.
Tailwind CSS применяет другой подход. Как фреймворк CSS, ориентированный на утилиты, он предоставляет классы низкого уровня, которые позволяют разработчикам создавать пользовательские дизайны без ограничений, заданных предопределенными компонентами.
С более чем 675,375 веб-сайтами, использующими Tailwind CSS, и более чем 8.61 миллионами зависимых репозиториев, Tailwind стал не просто еще одним CSS-фреймворком.
В этой статье мы рассмотрим основные концепции Tailwind CSS, процесс настройки и практическое использование, чтобы вы могли начать создавать свои красивые пользовательские интерфейсы без изучения CSS.
Начнем!
Что такое Tailwind CSS?
Tailwind CSS — это высоконастраиваемый, низкоуровневый фреймворк CSS, который предоставляет набор утилитарных классов для быстрой разработки пользовательских интерфейсов. Впервые он был разработан и выпущен Адамом Ватаном в 2017 году.
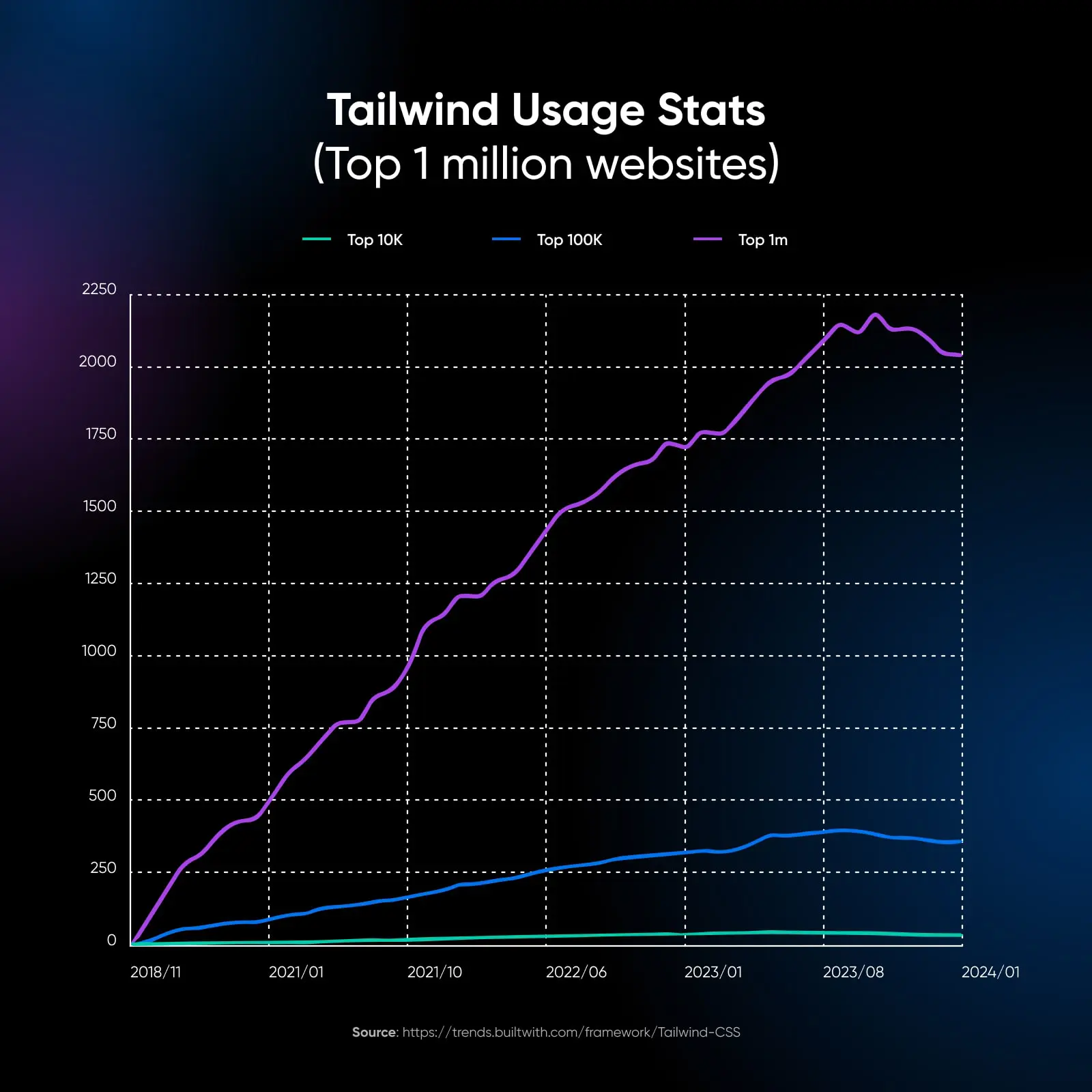
С тех пор, как Tailwind наблюдается восходящая траектория в использовании библиотеки Tailwind для создания сайтов.

Хотя, согласно диаграммам BuiltWith, текущий рост, кажется, замедлился, сам фреймворк регулярно обновляется новыми функциями, классами и многим другим.
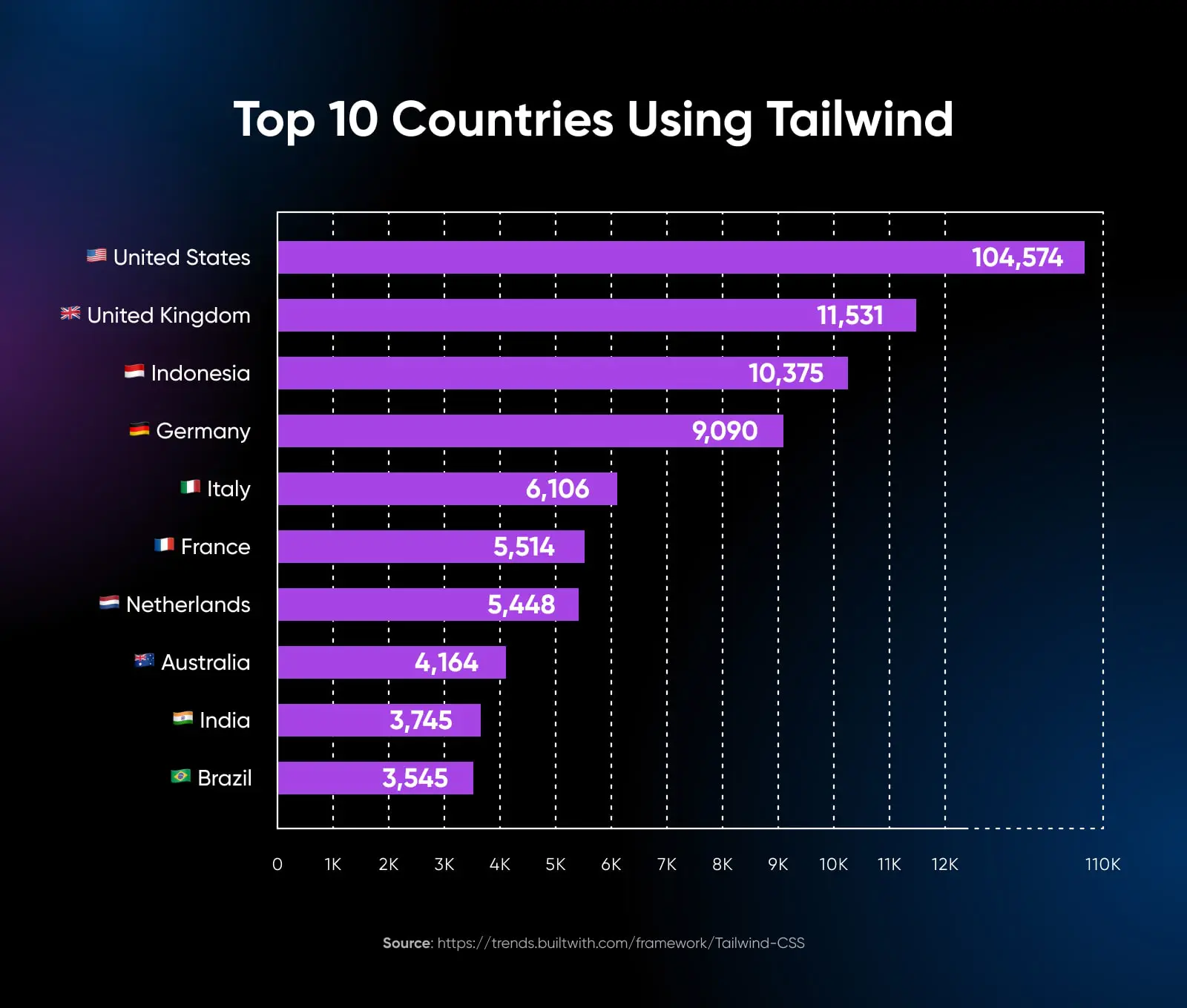
Согласно данным о технологическом стеке BuiltWith, более 100 000 сайтов только в США используют Tailwind для создания своих пользовательских интерфейсов, а также Великобритания, Индонезия, Германия и другие страны входят в десятку лидеров по использованию этой библиотеки.

Основная философия, лежащая в основе Tailwind CSS, заключается в предоставлении разработчикам набора строительных блоков, а не готовых компонентов. Эти строительные блоки представляют собой маленькие утилитарные классы одного назначения, которые можно комбинировать для создания сложных и адаптивных макетов.
Этот подход обеспечивает большую гибкость и контроль над дизайном, так как вы можете настроить каждый аспект вашего пользовательского интерфейса, не ограничиваясь предвзятыми стилями фреймворка.
Чем отличается Tailwind CSS?
Традиционно, при работе с CSS, разработчики создают пользовательские классы в отдельных таблицах стилей для стилизации HTML-элементов. Этот подход может привести к большим CSS файлам и усложнить поддержку и обновление стилей в проекте.
Tailwind предоставляет широкий набор утилитных классов, которые можно применять непосредственно к HTML элементам. Эти классы высоко композиционны, позволяя разработчикам создавать сложные, пользовательские дизайны без написания единой строки пользовательского CSS.
Например, вместо того чтобы писать собственный класс CSS для стилизации кнопки, вы можете использовать предопределенные классы Tailwind вот так:
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
Кнопка
</button>Этот подход имеет несколько преимуществ:
- Быстрая разработка: Предопределенные классы помогают разработчикам быстро создавать и модифицировать дизайн, не переключаясь постоянно между файлами HTML и CSS.
- Единообразие стиля: Tailwind предоставляет стандартизированный набор классов, что помогает поддерживать согласованность дизайна в рамках проекта.
- Меньший размер CSS файлов: Поскольку стили применяются непосредственно в HTML, нет необходимости в больших пользовательских файлах CSS.
- Проще в обслуживании: Со стилями, определенными в HTML, легче видеть, как изменения повлияют на конкретный элемент, не просматривая отдельные файлы CSS.
- Лучшая производительность: Многие современные системы стилизации, такие как Emotion или Styled Components, зависят от javascript (обычно во время выполнения, что снижает производительность), чтобы отрендерить ваш CSS. Tailwind – это в конечном итоге просто CSS.
Tailwind превратил меня в полноценного разработчика стека 🤝”
— Борис Лепихин
Начало работы с Tailwind CSS
Прежде чем перейти к примерам, давайте настроим базовый проект с Tailwind CSS. Мы предполагаем, что вы уже знакомы с HTML и CSS. Также вам необходимо установить npm на вашу систему. Как только вы это сделаете, можно начинать!
Создайте новую директорию для вашего проекта и перейдите в неё:
mkdir my-tailwind-project
cd my-tailwind-projectИнициализируйте новый проект npm и установите Tailwind CSS:
npm init -y
npm install -D tailwindcssСоздайте файл tailwind.config.js:
npx tailwindcss initСоздайте файл input.css и добавьте следующее:
@tailwind base;
@tailwind components;
@tailwind utilities;Обновите ваш файл tailwind.config.js для обработки вашего input.css:
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {},
},
plugins: [],
}Создайте файл index.html в директории src и добавьте следующее:
<!DOCTYPE html>
<html>
<head>
<link href="/dist/output.css" rel="stylesheet">
</head>
<body>
<h1 class="text-3xl font-bold text-center mt-4">Добро пожаловать в Tailwind CSS!</h1>
</body>
</html>Создайте свой CSS:
npx tailwindcss -i ./src/input.css -o ./src/output.css --watchТеперь, когда вы откроете index.html в вашем браузере, вы должны увидеть большой, жирный заголовок, который говорит Добро пожаловать в Tailwind CSS!

Поздравляем, вы настроили свой первый проект Tailwind!
Вспомогательные классы Tailwind CSS
Tailwind CSS предоставляет широкий спектр утилитных классов, которые охватывают различные аспекты стилизации, такие как компоновка, интервалы, типографика, цвета и многое другое. Эти классы следуют соглашению об именовании, которое делает их назначение интуитивно понятным.
Типографика
Типографика - это процесс размещения шрифта в вариациях шрифта, размера и интервала. Это включает в себя создание внешнего вида, стиля и компоновки текста читабельным и визуально привлекательным.
Читать далееДавайте изучим некоторые часто используемые вспомогательные классы в Tailwind CSS.
Классы компоновки Tailwind
- flex: Применяет контейнер flex.
- grid: Применяет контейнер grid.
- block: Отображает элемент как элемент блочного уровня.
- inline: Отображает элемент как элемент уровня inline.
Пример:
<div class="flex">
<div>Элемент 1</div>
<div>Элемент 2</div>
</div>Классы отступов Tailwind
- m-{size}: Применяет отступы со всех сторон.
- p-{size}: Применяет внутренние отступы со всех сторон.
- mx-{size}: Применяет отступы слева и справа.
- py-{size}: Применяет внутренние отступы сверху и снизу.
Пример:
<div class="m-4 p-2">
Содержимое с отступами и полями
</div>Классы типографики Tailwind
- text-{size}: Устанавливает размер шрифта.
- font-{weight}: Устанавливает толщину шрифта.
- text-{color}: Устанавливает цвет текста.
- uppercase, lowercase, capitalize: Трансформирует регистр текста.
Пример:
<p class="text-lg font-bold text-blue-500 uppercase">
Стилизованный текст
</p>Цвета Tailwind
Tailwind CSS предоставляет стандартную палитру цветов, которую можно настроить. Цвета определяются с использованием комбинации названия цвета и оттенка.
- bg-{color}-{shade}: Устанавливает цвет фона.
- text-{color}-{shade}: Устанавливает цвет текста.
- border-{color}-{shade}: Устанавливает цвет границы.
Пример:
<button class="bg-blue-500 text-white border-2 border-blue-700">
Кнопка
</button>Классы Tailwind для адаптивного дизайна
Tailwind упрощает создание адаптивных дизайнов, предоставляя адаптивные варианты для большинства своих утилитных классов. Эти варианты позволяют указывать разные стили для разных размеров экрана.
Tailwind использует подход «сначала мобильные», где базовые стили применяются ко всем размерам экранов, а более крупные размеры экранов нацелены с использованием адаптивных префиксов:
- sm: Применяет стили к маленьким экранам и больше (от 640px и выше).
- md: Применяет стили к средним экранам и больше (от 768px и выше).
- lg: Применяет стили к большим экранам и больше (от 1024px и выше).
- xl: Применяет стили к очень большим экранам и больше (от 1280px и выше).
- 2xl: Применяет стили к экстра-большим экранам и больше (от 1536px и выше).
Чтобы использовать эти адаптивные варианты, просто добавьте префикс к классу утилиты с желаемым размером экрана:
<div class="bg-blue-500 md:bg-green-500 lg:bg-red-500">
<!-- Контент -->
</div>В этом примере div будет иметь синий фон на маленьких экранах, зелёный фон на средних экранах и красный фон на больших экранах.
Вы также можете использовать адаптивные варианты для управления макетом ваших элементов:
<div class="flex flex-col md:flex-row">
<div class="w-full md:w-1/2 lg:w-1/3">Колонка 1</div>
<div class="w-full md:w-1/2 lg:w-1/3">Колонка 2</div>
<div class="w-full md:w-1/2 lg:w-1/3">Колонка 3</div>
</div>Здесь колонки будут располагаться вертикально на маленьких экранах, в две колонки на средних экранах и в три колонки на больших экранах.
Настройка классов по умолчанию в Tailwind CSS
Одним из преимуществ Tailwind CSS являются его возможности настройки. Вы можете легко настроить конфигурацию по умолчанию, чтобы она соответствовала требованиям дизайна вашего проекта. Файл tailwind.config.js позволяет вам расширить или переопределить настройки по умолчанию.
Вот несколько распространенных вариантов настройки. Вы можете полностью настраивать каждую часть Tailwind, поэтому это далеко не исчерпывающий список.
Цвета
Tailwind CSS предоставляет богатую палитру цветов из коробки, но вы можете легко настроить её, чтобы она соответствовала брендингу вашего проекта или требованиям к дизайну. Файл tailwind.config.js позволяет расширять или переопределять стандартную палитру цветов. Для добавления пользовательских цветов можно использовать свойство extend внутри объекта colors:
// tailwind.config.js
module.exports = {
theme: {
extend: {
colors: {
'brand-primary': '#ff5a5f',
'brand-secondary': '#484848',
'brand-accent': '#ffcc00',
},
},
},
}В этом примере мы добавили три пользовательских цвета: brand-primary, brand-secondary и brand-accent.
Теперь эти цвета можно использовать с утилитными классами, такими как bg-brand-primary, text-brand-secondary, border-brand-accent и т.д. Вы также можете изменять существующие оттенки цветов или добавлять новые оттенки в стандартную палитру цветов следующим образом:
// tailwind.config.js
module.exports = {
theme: {
extend: {
colors: {
blue: {
'100': '#e6f0ff',
'200': '#c3d9ff',
'300': '#a1c2ff',
'400': '#7eabff',
… and so on …
},
},
},
},
}Семейство шрифтов
Tailwind CSS использует стандартный стек шрифтов семейства, но, как и цвета, вы можете изменить эти значения по умолчанию, чтобы они соответствовали стилю типографики вашего проекта.
В файле tailwind.config.js вы можете расширить или заменить стандартный шрифт. Для добавления пользовательских шрифтов используйте свойство extend в объекте fontFamily:
// tailwind.config.js
module.exports = {
theme: {
extend: {
fontFamily: {
sans: ['Poppins', 'sans-serif'],
serif: ['Merriweather', 'serif'],
mono: ['Fira Code', 'monospace'],
},
},
},
}Вы также можете полностью заменить шрифт по умолчанию, не указывая свойство extend:
// tailwind.config.js
module.exports = {
theme: {
fontFamily: {
'body': ['Open Sans', 'sans-serif'],
'heading': ['Montserrat', 'sans-serif'],
},
},
}Адаптивные контрольные точки
Tailwind CSS предоставляет систему адаптивного дизайна «из коробки», но вы можете дополнительно настроить ее в соответствии с конкретными контрольными точками и требованиями к адаптивности вашего проекта.
Изменяя объект screens в файле tailwind.config.js, вы можете определить пользовательские контрольные точки и применять различные стили в зависимости от размеров экрана.
Например, допустим у вас есть уникальная контрольная точка на 1440px, где вы хотите применить специфические стили:
// tailwind.config.js
module.exports = {
theme: {
screens: {
'xs': '480px',
'sm': '640px',
'md': '768px',
'lg': '1024px',
'xl': '1440px',
},
},
}С этой настройкой пользовательской точки останова вы можете использовать классы утилит, адаптивные к разрешению экрана, такие как xl:text-lg, xl:flex, xl:w-1/2 и т.д., чтобы применять стили специально для экранов шире 1440px.
Интервал
Tailwind CSS предоставляет полный набор значений отступов для полей, отступов и других утилит, связанных с отступами. Вы можете настроить эти значения в соответствии с требованиями макета вашего проекта. Чтобы добавить пользовательские значения отступов, используйте свойство extend в объекте spacing:
// tailwind.config.js
module.exports = {
theme: {
extend: {
spacing: {
'13': '3.25rem',
'15': '3.75rem',
'128': '32rem',
'144': '36rem',
},
},
},
}Интеграция сторонних библиотек
Tailwind CSS интегрируется с популярными frontend библиотеками и фреймворками, такими как React, Vue и Angular. Работая с этими библиотеками, вы можете использовать утилитарные классы Tailwind для стилизации ваших компонентов для создания последовательных и удобных для поддержки пользовательских интерфейсов. Например, в компоненте React вы можете применять утилитарные классы Tailwind непосредственно к элементам JSX:
import React from 'react';
const Card = () => {
return (
<div className="bg-white shadow-md rounded-lg p-6">
<h2 className="text-2xl font-bold mb-4">Заголовок карточки</h2>
<p className="text-gray-600">Содержимое карточки помещается здесь...</p>
</div>
);
};
export default Card;Этот многофреймворковый подход делает процесс объединения лучших возможностей мира очень простым, помогая вам создать красивое приложение почти без усилий.
Создание простого приложения на Tailwind CSS
Допустим, вы создаете простую целевую страницу для вымышленной платформы онлайн-курсов под названием LearnHub, используя Tailwind для стилизации всей страницы.
Шаг 1: Создание структуры HTML
Сначала давайте создадим базовую структуру HTML для нашей целевой страницы:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="output.css" rel="stylesheet">
<title>LearnHub - Платформа для онлайн-курсов</title>
</head>
<body>
<header>
<!-- Здесь будет расположено меню навигации -->
</header>
<main>
<!-- Здесь будет основной контент -->
</main>
<footer>
<!-- Здесь будет содержимое подвала -->
</footer>
</body>
</html>На этом этапе мы создали базовую структуру нашего HTML-документа. У нас есть раздел <head> , где мы включаем необходимые мета-теги и ссылку на наш CSS-файл (output.css). Внутри <body> находятся разделы <header>, <main> и <footer>, где мы будем добавлять наш контент.
Шаг 2: Создание навигационного меню
Теперь давайте добавим простое навигационное меню в раздел <header>, используя утилитные классы Tailwind CSS:
<header class="bg-blue-600 text-white py-4">
<nav class="container mx-auto flex justify-between items-center">
<a href="#" class="text-2xl font-bold">LearnHub</a>
<ul class="flex space-x-4">
<li><a href="#" class="hover:text-blue-200">Курсы</a></li>
<li><a href="#" class="hover:text-blue-200">Цены</a></li>
<li><a href="#" class="hover:text-blue-200">О нас</a></li>
</ul>
</nav>
</header>
Вот что делает каждый класс:
- bg-blue-600: Устанавливает цвет фона заголовка в оттенок синего.
- text-white: Устанавливает белый цвет текста.
- py-4: Добавляет отступ сверху и снизу заголовка.
- container mx-auto: Центрирует горизонтально меню навигации.
- flex justify-between items-center: Использует flexbox для равномерного распределения логотипа и пунктов меню, выравнивая их вертикально.
- text-2xl font-bold: Делает текст логотипа больше и жирным.
- flex space-x-4: Добавляет пространство между пунктами меню с помощью flexbox.
- hover:text-blue-200: Меняет цвет текста на более светлый оттенок синего при наведении на пункты меню.
Шаг 3: Добавление основного содержимого
Давайте добавим контент в <main> раздел нашей целевой страницы:
<main class="container mx-auto mt-8">
<section class="bg-gray-100 rounded-lg p-6">
<h1 class="text-3xl font-bold mb-4">Добро пожаловать в LearnHub</h1>
<p class="text-gray-700 mb-6">Откройте для себя мир знаний с нашими онлайн-курсами.</p>
<a href="#" class="bg-blue-600 text-white px-4 py-2 rounded hover:bg-blue-700">Начать обучение</a>
</section>
<section class="mt-8">
<h2 class="text-2xl font-bold mb-4">Популярные курсы</h2>
<div class="grid grid-cols-1 sm:grid-cols-2 lg:grid-cols-3 gap-4">
<!-- Сюда будут добавлены карточки курсов -->
</div>
</section>
</main>Вот что делает каждый класс:
- container mx-auto: Центрирует основное содержимое по горизонтали.
- mt-8: Добавляет отступ сверху к основному содержимому.
- bg-gray-100 rounded-lg p-6: Добавляет светло-серый фон, скругляет углы и добавляет отступы к разделу приветствия.
- text-3xl font-bold mb-4: Делает текст заголовка больше, жирным и добавляет отступ снизу.
- text-gray-700 mb-6: Устанавливает цвет текста в более темно-серый и добавляет отступ снизу для абзаца.
- bg-blue-600 text-white px-4 py-2 rounded hover:bg-blue-700: Стилизует кнопку Начать обучение с синим фоном, белым текстом, отступами, скругленными углами и более темным синим фоном при наведении.
- text-2xl font-bold mb-4: Делает заголовок Избранные курсы больше, жирным и добавляет отступ снизу.
- grid grid-cols-1 sm:grid-cols-2 lg:grid-cols-3 gap-4: Создает адаптивную сетку для карточек курсов. Показывает одну колонку на маленьких экранах, две колонки на средних и три колонки на больших экранах, с промежутком между карточками.
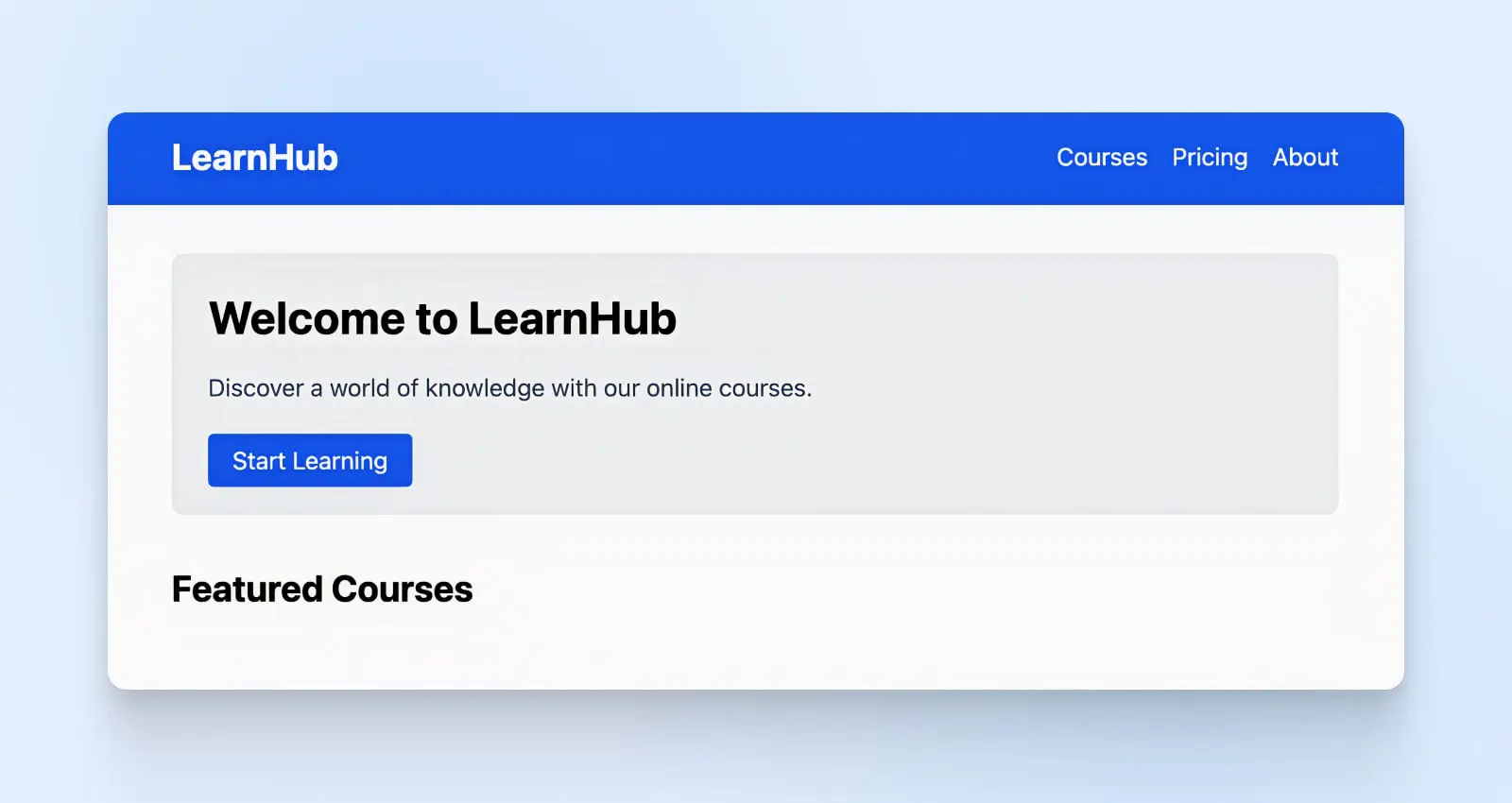
Собрав вместе заголовок и основной код, у вас должен получиться следующий результат:

Шаг 4: Добавление подвала
Наконец, давайте добавим простой футер на нашу целевую страницу:
<footer class="bg-gray-800 text-white py-4 mt-8">
<div class="container mx-auto text-center">
<p>© 2023 LearnHub. Все права защищены.</p>
</div>
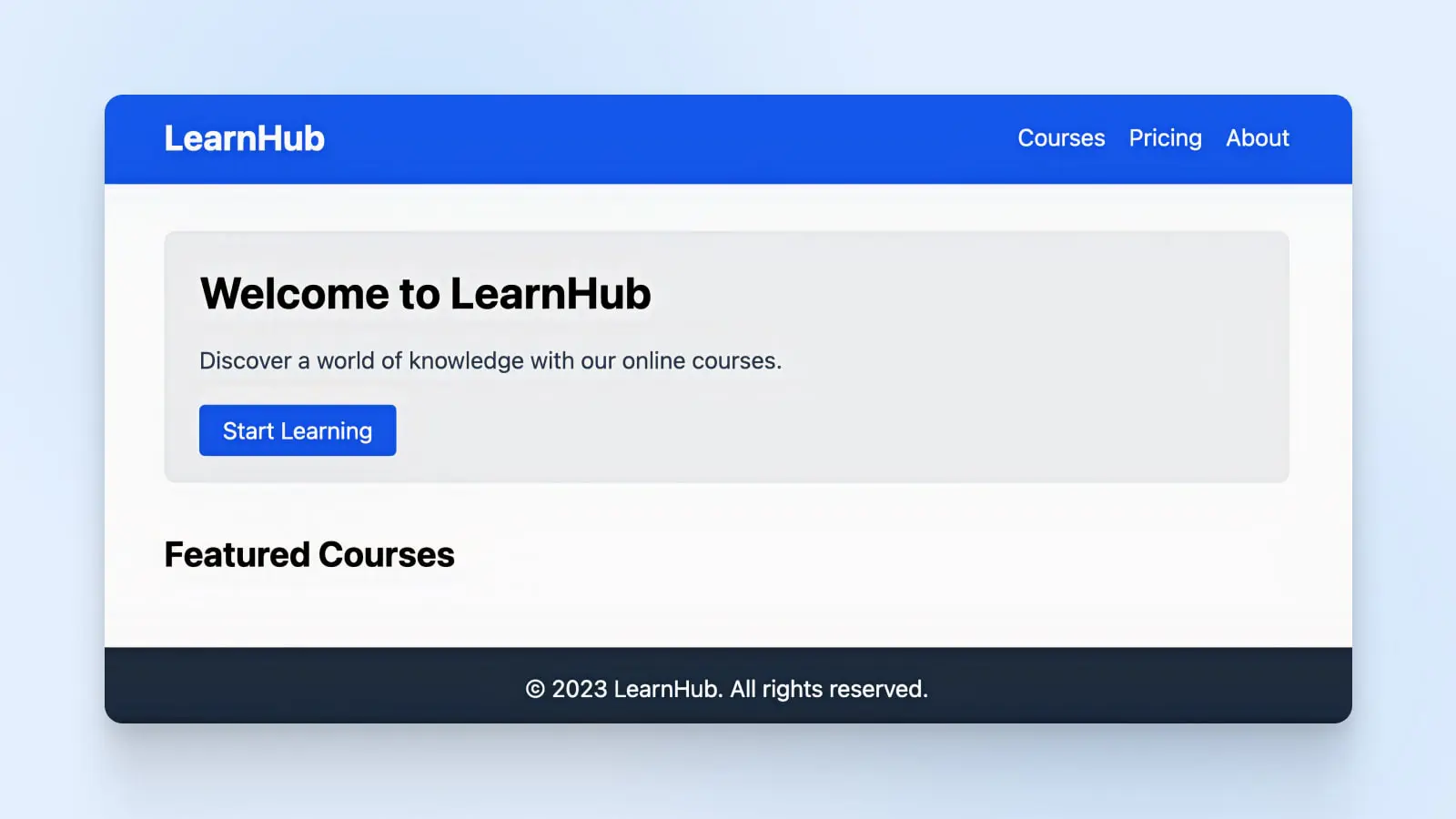
</footer>Вот что делает каждый класс:
- bg-gray-800 text-white: Устанавливает цвет фона подвала в темно-серый и цвет текста в белый.
- py-4: Добавляет отступ сверху и снизу подвала.
- mt-8: Добавляет отступ сверху подвала.
- container mx-auto: Центрирует содержимое подвала по горизонтали.
- text-center: Центрирует текст внутри подвала.
Объединение всех частей
Вот итоговый код, собранный вместе:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link href="output.css" rel="stylesheet" />
<title>LearnHub - Платформа для онлайн-курсов</title>
</head>
<body>
<header class="bg-blue-600 py-4 text-white">
<nav class="container mx-auto flex items-center justify-between">
<a href="#" class="text-2xl font-bold">LearnHub</a>
<ul class="flex space-x-4">
<li><a href="#" class="hover:text-blue-200">Курсы</a></li>
<li><a href="#" class="hover:text-blue-200">Цены</a></li>
<li><a href="#" class="hover:text-blue-200">О нас</a></li>
</ul>
</nav>
</header>
<main class="container mx-auto mt-8">
<section class="rounded-lg bg-gray-100 p-6">
<h1 class="mb-4 text-3xl font-bold">Добро пожаловать в LearnHub</h1>
<p class="mb-6 text-gray-700">Откройте для себя мир знаний с нашими онлайн-курсами.</p>
<a href="#" class="rounded bg-blue-600 px-4 py-2 text-white hover:bg-blue-700">Начать обучение</a>
</section>
<section class="mt-8">
<h2 class="mb-4 text-2xl font-bold">Популярные курсы</h2>
<div class="grid grid-cols-1 gap-4 sm:grid-cols-2 lg:grid-cols-3">
<!-- Карточки курсов будут здесь -->
</div>
</section>
</main>
<footer class="mt-8 bg-gray-800 py-4 text-white">
<div class="container mx-auto text-center">
<p>© 2023 LearnHub. Все права защищены.</p>
</div>
</footer>
</body>
</html>Чтобы отобразить результат пользователям, вам необходимо правильно настроить Tailwind CSS в вашем проекте. Убедитесь, что вы следовали ранее упомянутым шагам установки, включая создание файла tailwind.config.js и обработку вашего CSS с помощью Tailwind.
Как только вы настроите Tailwind CSS, вы можете сохранить этот код в HTML-файле (например, index.html) и открыть его в веб-браузере. Браузер отобразит целевую страницу со стилями, примененными с помощью утилитных классов Tailwind CSS. Если вы просто хотите протестировать Tailwind, вы всегда можете использовать Tailwind Play, удобный инструмент от Tailwind, где вы можете поиграть с различными классами.

И вот оно! Мы создали простую целевую страницу для нашей вымышленной платформы онлайн-курсов, используя вспомогательные классы Tailwind CSS.
Куда двигаться дальше?
Теперь, когда вы увидели мощь и гибкость Tailwind CSS, вы знаете, что возможности здесь безграничны. Его гибкая и настраиваемая природа может помочь вам создать что угодно, от простых посадочных страниц до сложных веб-приложений, сохраняя при этом чистый и единообразный дизайн.
Вот несколько идей для начала:
- Создайте портфолио: Покажите свои навыки и проекты с помощью потрясающего портфолио.
- Создайте блог: Поделитесь своими мыслями и идеями со всем миром, используя красивый и функциональный блог, разработанный с помощью Tailwind.
- Разработайте веб-приложение: Tailwind CSS идеально подходит для создания пользовательских интерфейсов для веб-приложений всех типов.
Независимо от того, что вы создаете, Tailwind CSS может помочь вам создать потрясающий и хорошо функционирующий сайт.
И когда речь заходит о хостинге вашего творения, рассмотрите надежное и масштабируемое решение, такое как VPS-сервисы DreamHost, чтобы ваш сайт работал плавно и эффективно.
Начните создавать красивые пользовательские интерфейсы с минимальными знаниями CSS!

Создайте сайт для всех
Мы обеспечиваем быструю и безопасную работу вашего сайта, чтобы вы могли сосредоточиться на важных вещах.
Выберите ваш тариф