Первое впечатление имеет значение, и 94% первых впечатлений связаны с визуальным дизайном. Это означает, что почти все начальное воздействие вашего сайта зависит от того, как он выглядит.
Здесь больше, чем просто нравится или не нравится ваш дизайн.
46.1% пользователей судят о надежности вашего бренда исключительно на основе визуальной привлекательности вашего сайта.
Итак, что в итоге? Вам нужен визуально привлекательный сайт — иначе никак. В этом помогут фреймворки CSS.
CSS
Каскадные таблицы стилей (CSS) — это важный язык программирования, используемый для стилизации веб-страниц. CSS помогает создавать красивые страницы, изменяя внешний вид различных элементов, включая стиль шрифта, цвет, компоновку и многое другое.
Читать далееЭти мощные инструменты помогут вам быстро и эффективно создавать потрясающие адаптивные дизайны. Среди множества вариантов выделяются два фреймворка: Tailwind CSS и Bootstrap.
Но какой из них выбрать для вашего следующего проекта?
В этой статье мы подробно рассмотрим мир Tailwind против Bootstrap, изучим их сильные и слабые стороны, а также уникальные особенности.
В итоге у вас будет четкое понимание того, какой фреймворк лучше всего подходит для ваших нужд, что позволит вам создавать веб-сайты, которые не только привлекают пользователей, но и укрепляют авторитет вашего бренда.
Что такое CSS-фреймворки?
Прежде чем мы перейдем к детальному сравнению Tailwind и Bootstrap, давайте сделаем шаг назад и напомним себе, что такое CSS-фреймворки.
По сути, фреймворки CSS представляют собой предварительно написанные коллекции кода CSS, которые упрощают и ускоряют разработку веб-сайтов.
Вместо того чтобы начинать с нуля каждый раз, вы можете использовать эти фреймворки для создания красивых, адаптивных дизайнов с минимальными усилиями. Мы не можем переоценить, насколько важен адаптивный дизайн. Фактически, согласно исследованию GoodFirms, неадаптивный дизайн является основной причиной, по которой люди могут покидать ваш сайт.
Подумайте об этом как о наборе инструментов, в котором есть все необходимое для строительства дома. Вы всегда можете купить каждый инструмент отдельно, но почему бы не избавить себя от хлопот и не получить все в одном удобном пакете?
Вот что делают CSS-фреймворки для веб-разработки.
Bootstrap: Надежная классика
Для начала давайте поговорим о Bootstrap.
Bootstrap существует с 2011 года и стал основным элементом в мире веб-разработки. Это как комфортная еда среди фреймворков CSS: надежный, знакомый и всегда приносящий удовлетворение.
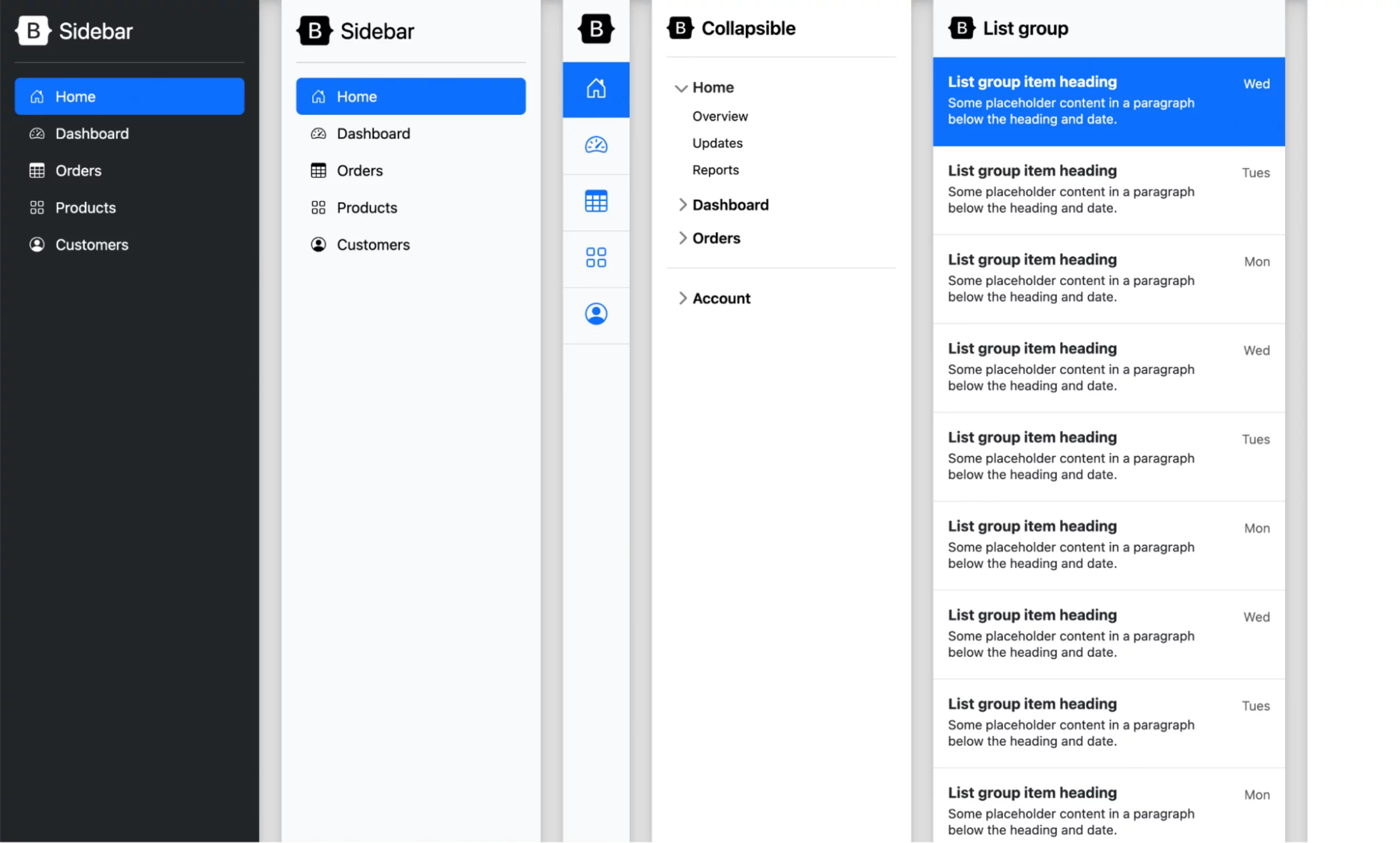
Одно из главных преимуществ Bootstrap заключается в его обширной библиотеке готовых компонентов.

От панелей навигации и кнопок до каруселей и модальных окон, Bootstrap обеспечит вас всем необходимым. Эти компоненты разработаны для бесперебойной работы вместе, так что вы можете создать единый, профессионально выглядящий сайт в кратчайшие сроки.
Но это еще не все! Bootstrap также предлагает мощную систему сеток, которая упрощает создание адаптивных макетов. С помощью всего нескольких классов ваш сайт может выглядеть фантастически на любом устройстве, будь то настольный компьютер, планшет или смартфон.
Еще одна причина популярности Bootstrap заключается в его обширной документации и поддержке сообщества. Если у вас возникнут трудности или вопросы, скорее всего, кто-то уже задал (и получил ответ) на них на Stack Overflow или на форумах Bootstrap. Кроме того, благодаря большому количеству разработчиков, использующих Bootstrap, вы найдете множество учебных материалов, шаблонов и плагинов, которые помогут вам на вашем пути.
Конечно, ни один инструмент не идеален, и Bootstrap имеет свои ограничения. Некоторые разработчики утверждают, что он слишком принципиален, что может затруднить настройку, если вы хотите сильно отойти от стандартных стилей. Другие отмечают, что размер файла Bootstrap может быть довольно большим, что может замедлить время загрузки вашего сайта.
Tailwind CSS: Новичок в этом блоке
Теперь давайте перейдем к Tailwind CSS. Этот относительно новый фреймворк произвел фурор в сообществе веб-разработки — и не без оснований.

В отличие от Bootstrap, который в значительной степени зависит от готовых компонентов, Tailwind предлагает другой подход. Он предоставляет набор базовых утилитарных классов, которые можно использовать для создания собственных индивидуальных дизайнов.
Это означает, что у вас есть полный контроль над внешним видом и ощущением вашего сайта, без ограничений, налагаемых чужими дизайнерскими решениями. Однако вы не найдете много готовых шаблонов для разделов страницы.
Итак, вспомогательные классы Tailwind могут показаться немного сложными.
Вместо использования семантических имен классов, таких как btn-primary, вы увидите такие обозначения, как bg-blue-500 и px-4. Когда вы привыкнете, вы начнете ценить гибкость и мощь, которые приносит этот подход.
Одно из главных преимуществ Tailwind заключается в его способности создавать адаптивные дизайны с легкостью. Вы можете легко указать различные стили для разных размеров экранов, не покидая ваш HTML. Это делает невероятно простым создание сложных, адаптивных макетов, которые отлично выглядят на любом устройстве.
Еще одной особенностью, которая выделяет Tailwind, является акцент на производительности. Фреймворк разработан таким образом, чтобы быть максимально легковесным, с минимальным воздействием на скорость вашего сайта. К тому же, благодаря функциям, таким как tree-shaking и purging, вы можете убедиться, что в вашем итоговом CSS-файле окажутся только те классы, которые вы действительно используете.
Однако, как и Bootstrap, Tailwind тоже не идеален.
Некоторые разработчики считают кривую обучения более крутой, особенно если они привыкли к более традиционным CSS-фреймворкам. И поскольку Tailwind настолько сильно зависит от утилитных классов, ваш HTML может начать казаться немного загроможденным и труднее для чтения.
Как же выбрать подходящий фреймворк?
Выбор подходящего фреймворка для вашего проекта
Давайте более подробно рассмотрим, как выбрать подходящий фреймворк для вашего проекта. Исходя из того, что мы обсуждали ранее, выбор зависит от ваших конкретных потребностей и целей. Чтобы помочь вам сделать правильный выбор, давайте рассмотрим несколько ключевых факторов.
Сложность проекта и масштабируемость
Одним из первых аспектов, которые следует учитывать, является сложность и масштабируемость вашего проекта. Если вы создаете простой одностраничный сайт или небольшой личный блог, Bootstrap может стать хорошим решением. Его готовые компоненты и простая система сетки позволяют быстро начать работу.
Однако, если вы работаете над более сложным приложением или крупномасштабным сайтом с большим количеством пользовательских функций, Tailwind может быть более подходящим выбором. Его принцип «утилита превыше всего» позволяет создавать высоко индивидуализированные дизайны, которые могут масштабироваться по мере роста вашего проекта.
Вот пример того, как вы можете создать простую кнопку в Bootstrap против Tailwind:
Bootstrap:
<button type="button" class="btn btn-primary">Клик!</button>
Tailwind:
<button type="button" class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
Кликни по мне!
</button>
Обратите внимание, что пример Bootstrap более лаконичен и основан на предопределенном классе (btn-primary), в то время как пример Tailwind использует комбинацию утилитных классов для достижения того же результата.
Эта гибкость может быть особенно ценной, когда ваш проект становится более сложным и требует более детального контроля над стилями.
Примечание: Хотя вы можете настраивать стили Bootstrap, это потребует больше работы, и вы можете просто написать CSS самостоятельно. Tailwind в этом случае очень удобен из-за своей встроенной гибкости.
Гибкость и консистентность дизайна
Если вы работаете с дизайнерской командой или следуете строгим брендовым рекомендациям, подход на основе утилит Tailwind может быть отличным решением для вас.
Это позволяет создавать индивидуальные дизайны, которые соответствуют вашим точным требованиям, без ограничений предопределенными компонентами или стилями.
С другой стороны, если вы ищете более стандартизированный, единообразный вид и ощущение на всем вашем сайте, предварительно созданные компоненты Bootstrap могут быть хорошим выбором. Они предоставляют надежную основу, которую вы можете настраивать по мере необходимости, сохраняя при этом единый общий дизайн.
Вот пример того, как можно создать компонент карточки с кнопкой в Bootstrap и Tailwind:
Bootstrap:
<div class="card" style="width: 18rem;">
<img src="https://getbootstrap.com/docs/5.3/assets/brand/bootstrap-logo-shadow.png" class="card-img-top">
<div class="card-body">
<h5 class="card-title">Название карточки</h5>
<p class="card-text">Несколько примеров текста, чтобы дополнить название карточки и составить основную часть содержимого карточки.</p>
<a href="#" class="btn btn-primary">Перейти куда-нибудь</a>
</div>
</div>
Tailwind:
<div class="m-6">
<div class="max-w-sm rounded overflow-hidden shadow-lg">
<div class="flex justify-center">
<img class="h-16 mt-4" src="https://tailwindcss.com/_next/static/media/tailwindcss-mark.3c5441fc7a190fb1800d4a5c7f07ba4b1345a9c8.svg" alt="Логотип Tailwind CSS">
</div>
<div class="px-6 py-4">
<div class="font-bold text-xl mb-2">Заголовок карточки</div>
<p class="text-gray-700 text-base">
Некоторый примерный текст для дополнения заголовка карточки и формирования основной части содержимого карточки.
</p>
</div>
<div class="px-6 py-4 flex justify-center">
<a href="#" class="inline-block bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
Перейти куда-нибудь
</a>
</div>
</div>
</div>
Выше вы увидите, что в примере Bootstrap используется предопределенный класс карточки и связанные с ним подкомпоненты (card-img-top, card-body и т. д.), чтобы создать единый макет карточки.
В отличие от этого, пример с Tailwind использует комбинацию вспомогательных классов для достижения аналогичного результата, но с более детальным контролем над применяемыми стилями.
Наш выбор: Tailwind выигрывает этот раунд благодаря своей гибкости настройки “из коробки”. Если вы только начинаете заниматься дизайном, вы можете не замечать тонкостей дизайна при использовании Bootstrap. Но когда вы начнете создавать более сложные компоненты, начнут проявляться ограничения, и вот здесь утилитарные классы Tailwind могут значительно упростить работу в долгосрочной перспективе.
Кривая обучения и опыт разработчика
Также стоит учитывать кривую обучения и опыт разработчика, связанные с каждым фреймворком. Если вы или ваша команда уже знакомы с Bootstrap, возможно, имеет смысл придерживаться того, что вы знаете.
Bootstrap имеет большое сообщество и множество доступных ресурсов, что может облегчить начало работы и поиск ответов на распространенные вопросы.
Tailwind, с другой стороны, имеет некоторый порог вхождения, особенно если вы не привыкли думать в терминах утилитных классов. Однако, как только вы освоитесь, многие разработчики обнаруживают, что подход Tailwind более интуитивно понятен и эффективен в долгосрочной перспективе.
Вот пример того, как вы можете создать адаптивную панель навигации в Bootstrap и Tailwind:
Bootstrap:
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Главная</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Ссылка</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Выпадающий список
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Действие</a></li>
<li><a class="dropdown-item" href="#">Еще действие</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Что-то еще здесь</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Недоступно</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Поиск" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Поиск</button>
</form>
</div>
</div>
</nav>
Tailwind:
<nav class="flex flex-wrap items-center justify-between bg-teal-500 p-6">
<div class="mr-6 flex flex-shrink-0 items-center text-white">
<img class="mt-1 h-5" src="https://tailwindcss.com/_next/static/media/tailwindcss-mark.3c5441fc7a190fb1800d4a5c7f07ba4b1345a9c8.svg" alt="Логотип Tailwind CSS" />
<span class="text-xl">Tailwind</span>
</div>
<div class="block lg:hidden">
<button class="flex items-center rounded border border-teal-400 px-3 py-2 text-teal-200 hover:border-white hover:text-white">
<svg class="h-3 w-3 fill-current" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg">
<title>Меню</title>
<path d="M0 3h20v2H0V3zm0 6h20v2H0V9zm0 6h20v2H0v-2z" />
</svg>
</button>
</div>
<div class="block w-full flex-grow lg:flex lg:w-auto lg:items-center">
<div class="text-sm lg:flex-grow">
<a href="#responsive-header" class="mr-4 mt-4 block text-teal-200 hover:text-white lg:mt-0 lg:inline-block"> Документация </a>
<a href="#responsive-header" class="mr-4 mt-4 block text-teal-200 hover:text-white lg:mt-0 lg:inline-block"> Примеры </a>
<a href="#responsive-header" class="mt-4 block text-teal-200 hover:text-white lg:mt-0 lg:inline-block"> Блог </a>
</div>
<div>
<a href="#" class="mt-4 inline-block rounded border border-white px-4 py-2 text-sm leading-none text-white hover:border-transparent hover:bg-white hover:text-teal-500 lg:mt-0">Скачать</a>
</div>
</div>
</nav>
Пример Bootstrap использует комбинацию предопределенных классов (navbar, navbar-expand, navbar-light и т.д.), чтобы создать адаптивную панель навигации с кнопкой-тогглером для меньших экранов. В отличие от него, пример Tailwind использует комбинацию утилитных классов для достижения похожих результатов, но с большим уровнем контроля над стилем и компоновкой.
Наше мнение: Bootstrap намного проще для начинающих. Единственный недостаток использования Bootstrap заключается в том, что вы можете создавать веб-сайты, которые выглядят похожими на другие, без настройки стилей. С Tailwind стили независимы от компонентов, что обеспечивает гораздо большую гибкость; это означает, что вы получаете довольно уникальные макеты, просто сочетая существующие классы.
Критерии производительности
Учитывая, что время загрузки от одной до трех секунд увеличивает показатель отказов на 32%, разумно выбрать самый быстрый фреймворк.
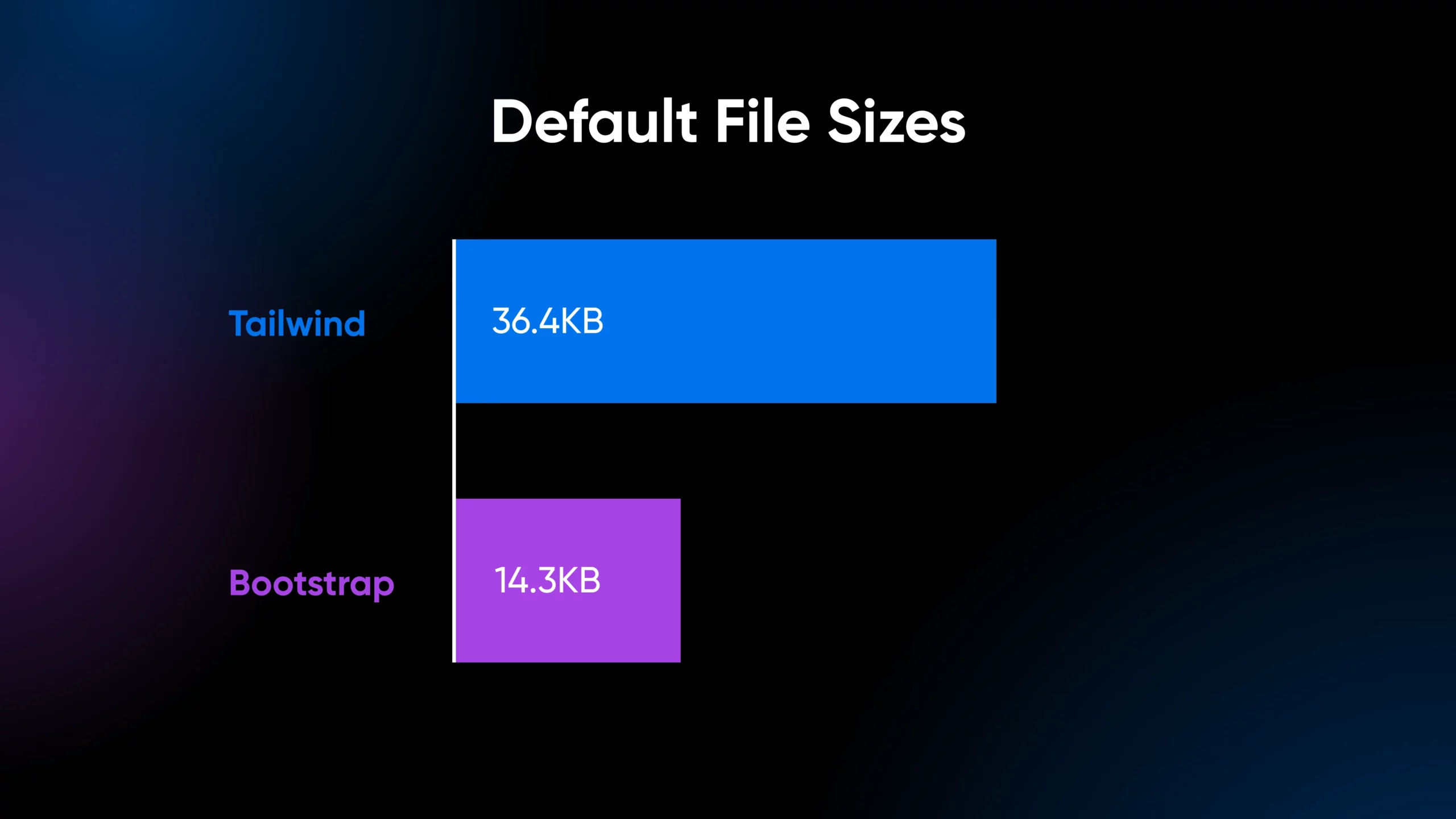
Стандартная конфигурация Tailwind включает 36.4KB в минифицированном и сжатом g-zipped формате. В сравнении с Bootstrap, который занимает 22.1KB, Tailwind на 14.3KB тяжелее.

Вы можете подумать, “Ну, кажется, у нас уже есть победитель, верно?”
Не так быстро.
Tailwind генерирует ваши стили на основе конкретных утилитных классов, которые вы используете в вашем HTML, вместо того чтобы включать большой набор предопределенных стилей, которые могут быть использованы или нет.
Так что, хотя Tailwind изначально требует больше ресурсов, он предлагает отличные методы оптимизации производительности, которые позволяют ему работать с меньшим количеством CSS кода и значительно меньшим размером файла.
Кроме того, Tailwind позволяет предварительно выбрать количество размеров экранов, которым вы хотите уделить внимание. Например, если вы хотите обеспечить корректное отображение только для экрана ноутбука и мобильных пользователей, просто выберите их.
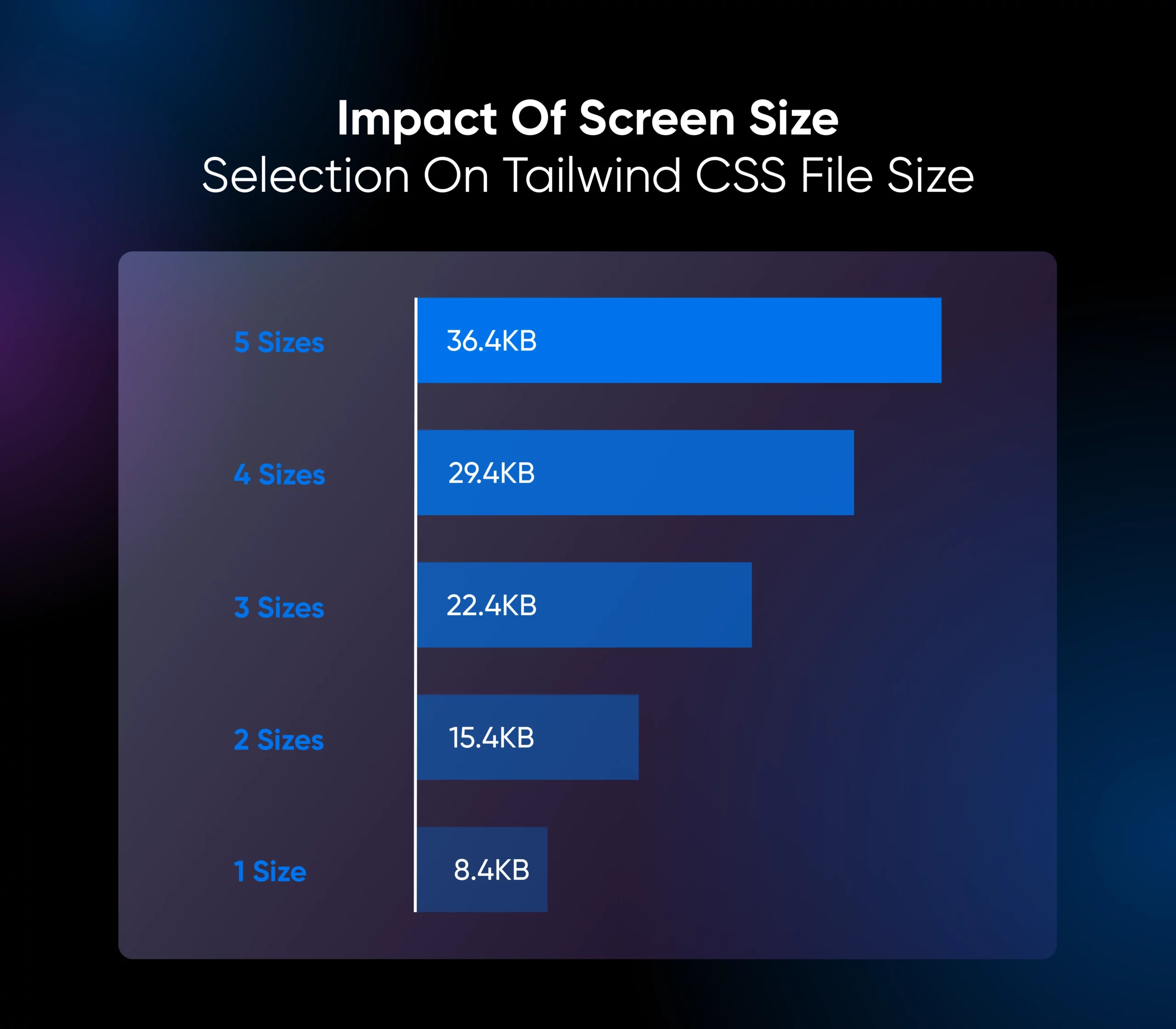
Вот как размеры экрана могут повлиять на размер файла таблицы стилей:

- 5 размеров экрана (по умолчанию): 36.4KB
- 4 размера экрана: 29.4KB
- 3 размера экрана: 22.4KB
- 2 размера экрана: 15.4KB
- 1 размер экрана: 8.4KB
Для дальнейшего улучшения Tailwind предлагает PurgeCSS. Этот инструмент сканирует указанные файлы (HTML, Vue, JSX и т.д.) и удаляет любые неиспользуемые классы Tailwind из окончательной сборки CSS. Результат? Меньший размер файла и лучшая производительность.
Наш вердикт: Без оптимизаций Bootstrap загружается быстрее. Однако дизайнеры Tailwind эффективно решают эту проблему, и дополнительные стратегии оптимизации могут сделать вашу страницу чрезвычайно легкой. Этот раунд мы отдаем Tailwind.
Так почему бы не использовать обе платформы?
«Почему я должен выбирать только одно? Не могу ли я использовать оба, Bootstrap и Tailwind, в одном проекте?»
Краткий ответ: да, вы абсолютно можете! Фактически, многие разработчики обнаруживают, что сочетание двух фреймворков дает им лучшее из обоих миров.
Например, вы можете использовать сеточную систему и готовые компоненты Bootstrap для общей структуры и разметки вашего сайта, но затем использовать утилитарные классы Tailwind для точной настройки стилей и создания пользовательских элементов. Такой подход может помочь вам найти баланс между быстрой разработкой и детальным контролем.
Конечно, смешивание фреймворков также может ввести некоторую сложность и потенциальные конфликты. Поэтому вам нужно хорошо знать оба фреймворка, прежде чем понять, какие части каждого фреймворка хорошо работают вместе.
Например, поскольку обе платформы используют одинаковые классы CSS, вы можете заметить визуальные сбои в разных браузерах и устройствах.
Будущее CSS-фреймворков

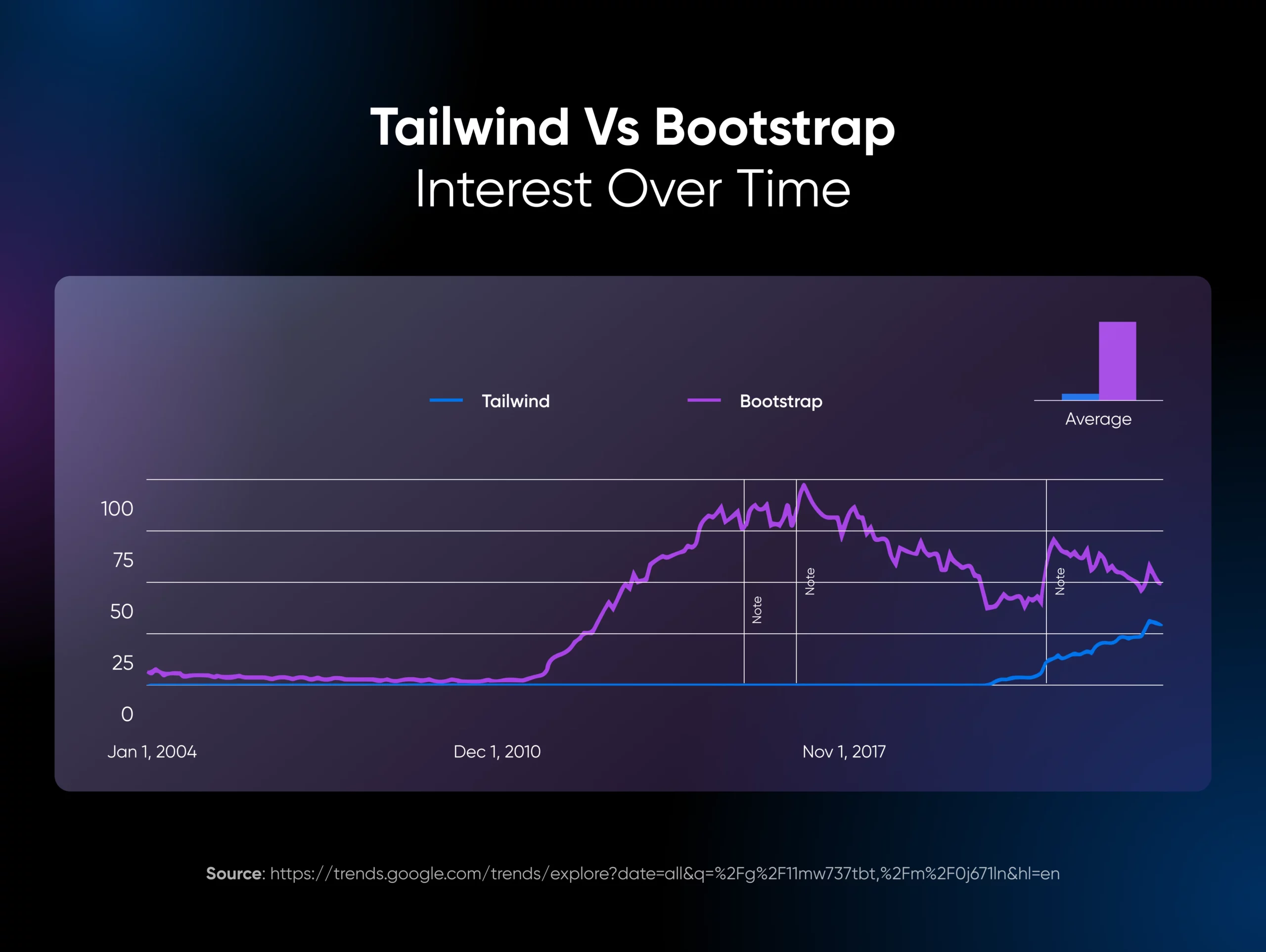
Находясь в области веб-разработки frontend, довольно интересно наблюдать, как эти CSS-фреймворки появляются и облегчают процесс создания сайтов. Сравнивая Bootstrap и Tailwind, Google Trends показывает, что популярность Bootstrap снижается с его пиков в 2017 году, в то время как Tailwind начинает набирать обороты.
Однако это только начало CSS фреймворков.
Мы также видим другие фреймворки, которые преобразуют JavaScript в CSS, например Emotion.sh. Это помогает вам писать ваши стили прямо в коде JavaScript, что может упростить создание переиспользуемых, модульных компонентов. Они не совсем то же самое, что традиционные фреймворки CSS, но они определенно заслуживают внимания.
Заключение
Уф, это было немало! Но, надеюсь, теперь у вас лучше сложилось понимание того, что такое Tailwind CSS и Bootstrap, и как они могут помочь вам создавать потрясающие веб-сайты.
В конечном итоге выбор между этими двумя фреймворками (или любыми другими) зависит от ваших конкретных потребностей и предпочтений. Не существует универсального решения, и то, что подходит для одного проекта, может не подойти для другого.
Важно продолжать учиться, экспериментировать и побуждать себя пробовать что-то новое. Будь вы преданным поклонником Bootstrap или приверженцем Tailwind, всегда есть возможность расти и совершенствоваться как веб-разработчику.
Идите вперёд и создавайте что-то потрясающее! И помните, независимо от того, какой фреймворк вы выберете, самое важное — получать удовольствие от процесса и наслаждаться им. Счастливого кодинга!

Берите инициативу с гибким VPS хостингом
Вот что отличает предложение VPS от DreamHost: круглосуточная поддержка клиентов, интуитивно понятная панель, масштабируемая RAM, неограниченная пропускная способность, неограниченное количество хостинг доменов и хранилище SSD.
Выберите ваш VPS план