Как дизайнер сайтов, вы играете значительную роль в доступности сайта и инклюзивности. Множество элементов дизайна, от типографики до медиа, могут создавать барьеры для людей с ограниченными возможностями. С таким количеством аспектов, которые необходимо учесть, это может показаться невыполнимой задачей.
К счастью, существует множество руководств по созданию доступного сайта для всех. Уделяя внимание нескольким ключевым аспектам, вы сможете включить доступность в ваш процесс проектирования без потери темпа.
В этом руководстве мы познакомим вас с концепцией доступности веб-сайтов и её значением. Затем мы рассмотрим шесть ключевых аспектов, которые следует учитывать при разработке доступного веб-сайта. Начнем!
Введение в доступность веб-сайтов
Веб-доступность означает, что все аспекты веб-сайта доступны для людей с ограниченными возможностями. Без этого большая часть информации в интернете была бы недоступна для большого процента населения. Для владельцев интернет-бизнеса это также означало бы потерю потенциальных продаж.
По состоянию на 2019 год, почти 60% населения США с ограниченными возможностями проживало в домах с доступом к интернету. Это означает, что многие люди зависят от доступности дизайна для полноценного использования веба. Люди с ограниченными возможностями также имеют тенденцию пользоваться технологиями реже, что означает, что у них может не быть выбора устройства для доступа к веб-сайту.
Всемирный консорциум по интернету (W3C) разработал Руководство по обеспечению доступности веб-контента (WCAG) для предоставления стандартов разработчикам, дизайнерам и другим лицам, ответственным за создание и поддержание контента в сети.
Руководства по доступности организованы по четырем принципам, иногда их называют акронимом POUR:
- Воспринимаемый: Компоненты сайта должны быть представлены таким образом, чтобы пользователи могли воспринимать их, независимо от наличия у них инвалидности.
- Управляемый: Навигация и управление не должны требовать действий для ввода, которые пользователь не может выполнить.
- Понятный: Пользователи должны понимать, как использовать сайт и навигировать по нему, а также понимать содержимое на нем.
- Надежный: Содержимое должно быть совместимо с существующими и будущими вспомогательными технологиями.
Эти принципы могут показаться подавляющими и даже несколько расплывчатыми. Однако существуют конкретные шаги, которые вы можете предпринять, чтобы ваш сайт был доступен для всех.

Получите дизайн, которым вы будете гордиться
Наши дизайнеры создадут великолепный сайт для вашего бренда, с учетом рекомендаций по удобству использования и соответствию ADA. Здесь нет проблем с доступностью!
Узнать большеРуководство по доступности веб-сайтов для дизайнеров (6 основных советов)
Коснувшись важности доступности веб-сайтов, давайте рассмотрим шесть аспектов, на которые стоит обратить внимание при разработке доступного сайта.
1. Сделать элементы визуального дизайна читаемыми
Типографика — это интересная область для демонстрации вашего творческого подхода, но основная цель текста на вашем сайте — передача информации. Существует несколько правил, о которых стоит помнить при работе с типографикой.
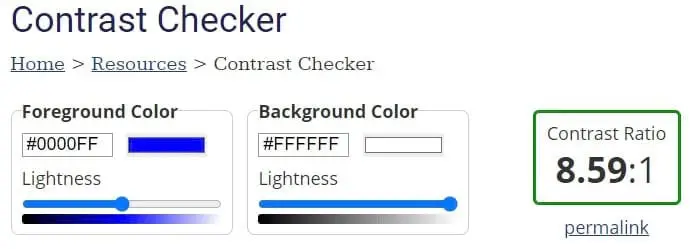
Сначала вам следует подумать о контрасте между текстом и фоном. Контраст выражается в виде соотношения, и согласно руководству WCAG, минимальный контраст составляет 4.5:1 для обычного текста и 3:1 для крупного текста.
Существует несколько инструментов, которые вы можете использовать для проверки сочетаний цветов. Контрастный проверщик WebAIM — один из них.

Высота строк и интервалы между буквами также важны для доступности. Чтобы текст оставался читаемым, W3C предоставляет следующие рекомендации:
- Высота строки должна быть не менее чем в 1.5 раза больше размера шрифта.
- Расстояние между абзацами должно быть в два раза больше размера шрифта.
- Расстояние между буквами должно быть не менее .12 от размера шрифта.
- Пробел между словами должен быть не менее .16 от размера шрифта.
Графики — это еще один способ представления большого объема информации в легко понимаемом формате. Однако, если вы различаете элементы только по цвету, вы можете ущемлять многих людей. На самом деле, в мире примерно 3 миллиона людей с дальтонизмом которые могут испытывать трудности с восприятием вашего контента.
Чтобы визуальные элементы были понятны, рекомендуем использовать в графиках не только цвета, но и узоры. При выборе дизайна рекомендуется выбирать такие, которые достаточно отличаются друг от друга. Например, линии или точки легко различимы, в то время как линии разной толщины могут быть не так заметны.
2. Организуйте содержимое для легкого понимания
Независимо от того, какой тип сайта вы разрабатываете, скорее всего, там будет много текста. Вы можете улучшить доступность структурируя содержимое таким образом, чтобы его было легко просматривать и понимать.
Во-первых, большинство пользователей оценят, если вы разделите текст на короткие абзацы. Люди часто не читают глубоко в интернете, и короткие разделы легче просматривать.
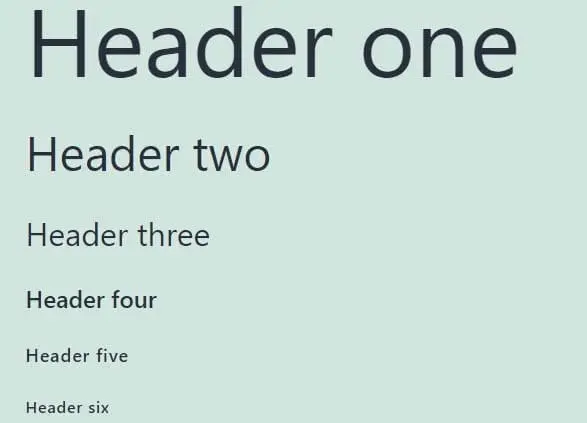
Заголовки также крайне важны для сканируемости. Каждый заголовок должен точно описывать содержимое под ним и следовать логической иерархии. Это означает использование сначала более крупных заголовков, а затем постепенно меньших по мере того, как вы охватываете более конкретную информацию.
Использование правильной разметки для ваших заголовков может упростить чтение и навигацию по вашему контенту для программ чтения с экрана. В языке разметки гипертекста (HTML) вы будете использовать теги <h1> до <h6>, чтобы создать иерархические заголовки для разделения вашего текста.

При добавлении ссылок в ваш контент, убедитесь, что текст якоря достаточно описателен, чтобы читатели понимали, куда они попадут, нажимая на него. Также разумно указать, если ссылка будет открываться в новом окне. Неожиданное открытие окна может вызвать проблемы для экранных читалок и запутать пользователя.
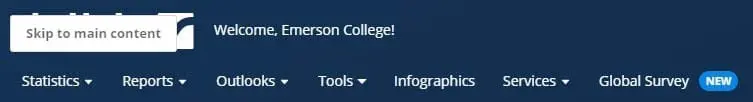
Вы также должны позволить вашим пользователям пролистывать содержимое без использования колесика прокрутки или постоянного нажатия клавиши со стрелкой. Это может быть так же просто, как включение оглавления в начале блог-поста. Вы также можете добавить кнопку, которая сразу переведет к основному содержимому страницы.

Далее мы рассмотрим несколько способов, которые могут упростить взаимодействие с вашим сайтом.
3. Делайте элементы пользовательского интерфейса (UI) интуитивно понятными и независимыми от устройства
Элементы пользовательского интерфейса (UI) — это все, с чем посетители сайта должны взаимодействовать для навигации, и они играют важную роль в общем пользовательском опыте (UX). Элементы UI могут включать полосы прокрутки, выпадающие меню и уведомления.
Для того чтобы сайт можно было считать доступным, люди, использующие различные устройства, должны иметь возможность успешно взаимодействовать с этими элементами пользовательского интерфейса. Это означает, что независимость дизайна от устройства имеет решающее значение.
Например, некоторые люди могут использовать только клавиатуру. Чтобы сделать возможным для них навигацию по веб-странице, вы можете добавить индикаторы фокуса, чтобы выделять кнопки, ссылки и текстовые поля, когда пользователь перемещается по странице с помощью клавиш табуляции.
Всё, с чем можно взаимодействовать на вашем сайте, должно иметь соответствующий индикатор фокуса. Внешний вид может отличаться в разных браузерах, но обычно это выглядит как синяя или белая рамка в зависимости от цвета фона.

При добавлении индикаторов фокусировки вам нужно будет определить порядок переключения по табам. Этот порядок должен быть схож с порядком чтения: сверху вниз и слева направо. Вы можете проверить это, переключаясь по сайту с помощью клавиши Tab.
Стремитесь сохранять навигацию и другие меню в постоянном порядке на протяжении всего сайта. Эти элементы также должны находиться примерно в одних и тех же местах на каждой странице, потому что это облегчает их запоминание и ускоряет использование.
Целевые области – это зоны, по которым пользователь нажимает, используя устройство с сенсорным экраном. Когда определяете целевые области, вы должны убедиться, что они достаточно большие, чтобы их можно было легко нажать любому человеку. Например, людям с невромышечными расстройствами может не хватать тонкой моторики, необходимой для взаимодействия с маленькой целью.
Однако, вы также не хотите создавать слишком большие цели, чтобы они не перекрывались с близлежащими элементами. Нажатие на одну кнопку, когда вы нацеливались на другую, способно разозлить кого угодно.
Некоторые пользователи активно используют сочетания клавиш. Хотя вы можете определить горячие клавиши для вашего сайта, это может быть не лучшим решением. Сочетания клавиш не стандартизированы в интернете, и любые созданные вами могут конфликтовать с устройством, которое использует кто-то другой. Если вы решите добавить пользовательские сочетания, обязательно укажите это ясно и предоставьте руководство по их использованию.
Существуют некоторые типы взаимодействий, которые недоступны на каждом устройстве. Например, функция «щипок-для-увеличения» удобна для мобильных телефонов, но невозможна на компьютерах без сенсорного экрана. Убедитесь, что контент не заблокирован действиями, которые ваши пользователи могут не смочь выполнить. Предоставляйте несколько путей доступа к вашей информации.
UX — это сложная область веб-дизайна с множеством составляющих. Поэтому вы можете рассмотреть возможность добавления раздела в ваш стиль-гид, чтобы помочь поддерживать единообразие всех элементов пользовательского интерфейса на вашем сайте.
4. Сделайте элементы управления вводом удобными для пользователя
Элементы управления вводом — это подмножество элементов пользовательского интерфейса, предназначенных для получения ввода от пользователя. Примеры включают текстовые поля, флажки и переключатели.
Дизайн форм с учетом доступности может быть сложным, но существуют определенные рекомендации. Вы можете начать с маркировки каждого поля формы. Также можно добавить пример текста непосредственно в само поле.

При размещении форм мы рекомендуем использовать вертикальную структуру и размещать каждое поле на отдельной строке. Это облегчает навигацию по форме для пользователей, которые используют только клавиатуру. Кроме того, убедитесь, что индикаторы фокуса расположены по всей форме.
Вы можете разделить длинные формы на несколько разделов, поскольку они могут быть обременительными. Также можно добавить индикатор выполнения, чтобы люди знали, где они находятся в процессе; это, вероятно, будет оценено вашими пользователями.
Наконец, обязательно предоставляйте сообщения об ошибках, которые понятны и легки для восприятия. Если возможно, не очищайте всю форму при допущении ошибки. Это хорошая идея включить инструкции о том, как исправить ошибку.
5. Предусмотрите различные способы воспроизведения медиа
Медиа может многое добавить на сайт, но есть проблемы с доступностью, о которых следует помнить. К счастью, вы можете гарантировать, что любые медиа, которые вы используете будут доступны для всех.
Во-первых, некоторые типы медиа лучше избегать вообще. Мигающая анимация или всплывающие окна могут вызвать приступы у некоторых людей. Вам также может быть полезно отказаться от прокручиваемого текста или анимированного контента, который нельзя поставить на паузу. Некоторым пользователям может быть трудно или даже невозможно воспринимать такой контент.
Если вы считаете необходимым добавить прокрутку или анимацию, существуют способы сделать эти элементы более доступными. Убедитесь, что текст движется достаточно медленно, чтобы посетители могли его легко прочитать. Кроме того, сделайте возможным для пользователей приостанавливать контент и четко объясните, как это сделать.
Когда вы создаете видеоконтент для вашего сайта, вы можете включить субтитры для глухих и слабослышащих. Также следует добавить текстовую транскрипцию содержания видео для тех, кто использует средства чтения с экрана.
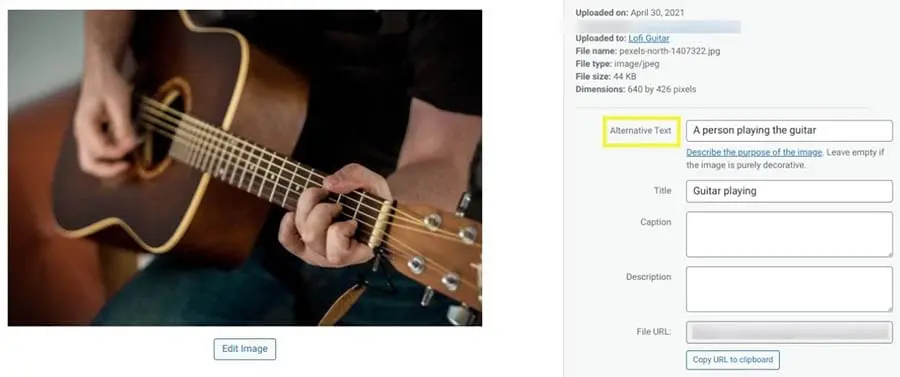
Посетители, использующие средства чтения с экрана, также могут испытывать трудности с изображениями на сайте. Чтобы сделать возможным для этих людей понимание того, что изображено на картинке, вы можете добавить альтернативный текст.

Alt текст — это описание, предназначенное для отображения, когда изображение не загружается. Однако экранные читалки также произносят этот текст, так что люди с нарушениями зрения не упускают информацию.
Когда вы пишете альтернативный текст, вы должны быть максимально описательными. Вы можете основывать свое описание на том, что изображено на картинке и контексте окружающего содержимого. Также нет необходимости включать слова «Изображение…» в начале вашего альтернативного текста, так как скрин-ридер добавит это автоматически.
6. Проведение исследования пользователей и тестирования
Исследование пользователей и тестирование, вероятно, не так волнуют вас, как процесс проектирования, но они крайне важны для обеспечения доступности. Исследование пользователей лучше всего проводить на ранних этапах процесса, чтобы понять, кто ваши пользователи и чего они ожидают от вас. Тестирование можно проводить на протяжении всего процесса дизайна, чтобы помочь вам двигаться в правильном направлении.
Тщательное исследование гарантирует, что ни один из ваших пользователей не будет упущен, и поможет вам разработать план проектирования вашего сайта. Вы можете использовать фокус-группы или опросы, чтобы определить, что пользователям нужно от вашего сайта и как они собираются его использовать.
Вероятно, вы захотите провести некоторые тесты на протяжении процесса создания сайта. Вы могли бы попробовать A/B тестирование на этапе создания макета, когда еще есть время для изменений. После того как ваш сайт заработает, вы можете наблюдать за тем, как люди пользуются вашим сайтом и спрашивать их мнения, когда они выполняют определенные задачи.
Во время исследований и тестирования лучше всего собрать разнообразную группу участников. Включение людей со всеми способностями дает вам больше шансов спроектировать сайт, который будет удобен для всех.
Вы также можете провести тестирование самостоятельно, например, попробовать навигацию по вашему сайту, используя только клавиатуру. Для других элементов доступности вы можете попробовать использовать WP Accessibility plugin.

Этот плагин бесплатен для использования. Он может помочь вам исправить ряд проблем с доступностью.
Давайте сделаем доступность стандартом
Сосредоточение внимания на доступности во время процесса проектирования может привести к созданию веб-сайта, доступного для всех. Хотя это может показаться сложной задачей, результат того стоит.
Учитывайте следующее при разработке вашего сайта:
- Сделайте визуальные элементы дизайна читаемыми.
- Организуйте веб-контент для легкого понимания.
- Сделайте элементы пользовательского интерфейса (UI) интуитивно понятными и независимыми от устройства.
- Сделайте элементы управления вводом удобными для пользователя.
- Включите несколько способов наслаждения медиа.
- Проводите исследования пользователей и тестирование доступности.
Создание доступного сайта значительно упрощается с правильным веб-хостингом на вашей стороне. Shared Unlimited хостинг от DreamHost может гарантировать, что вы начнете с быстрого и надежного сайта!