Если вы когда-либо задумывались о создании вебсайта, вы не одиноки. Текущие оценки считают, что сейчас во Всемирной паутине насчитывается около 1,5 миллиарда сайтов.
Более интересно, количество активных сайтов выросло экспоненциально. В 2016 году их было всего около 900 миллионов, и это число почти удвоилось менее чем за десятилетие. Что это значит? Это означает, что размещать контент в интернете становится проще.
Создание сайта раньше было довольно сложным. Это занимало много времени, и требовалось знание различных языков программирования. Хотя вы всё ещё можете создать сайт этим старым, ручным способом, это уже не единственный вариант. Теперь у нас есть конструкторы сайтов.
Конструкторы сайтов — это простой и безстрессовый способ для каждого (да, каждого) создать профессионально выглядящий сайт, иногда всего за несколько минут. В этом посте мы совершим погружение в мир разработки сайтов, рассмотрим, как работают конструкторы сайтов, их плюсы и минусы, а также какие функции они должны иметь. Затем мы рассмотрим 10 лучших конструкторов сайтов, существующих сегодня, чтобы помочь вам найти лучший конструктор сайтов для ваших нужд.
Готовы? Начать.
Что такое конструкторы сайтов?
Конструкторы сайтов — это онлайн-инструменты, которые позволяют пользователям создавать сайты без необходимости писать код. Они часто предлагают функциональность перетаскивания, настраиваемые шаблоны и различные элементы дизайна, что упрощает создание профессионально выглядящего сайта любому пользователю.
Идеально подходит для владельцев малого бизнеса и управляющих сайтами с минимальными или отсутствующими знаниями в программировании, конструкторы сайтов оптимизируют процесс веб-разработки.
Как работает конструктор сайтов?
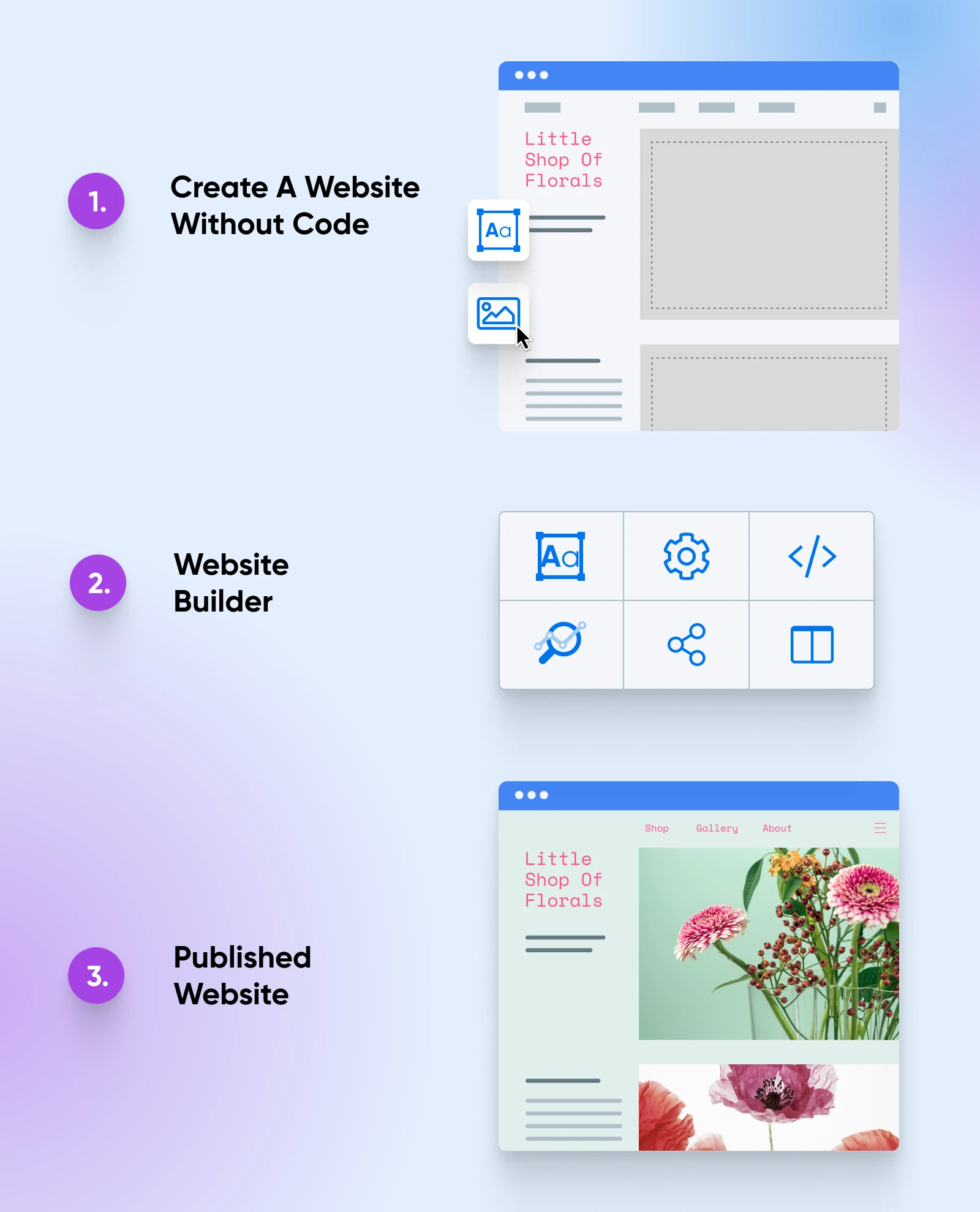
Люди используют конструкторы сайтов для создания и управления сайтами без необходимости знания программирования. Обычно это достигается за счет интуитивно понятного интерфейса с функциями перетаскивания, позволяющими пользователям легко добавлять и располагать элементы контента, такие как текст, изображения, видео и интерактивные функции. Большинство конструкторов сайтов также предлагают предварительно разработанные шаблоны, которые можно настроить в соответствии с брендом и стилем пользователя, что упрощает создание профессионально выглядящего сайта.

Конструктор сайтов должен помогать вам:
- Управляйте всеми настройками вашего сайта, контентом и дизайном из единой панели управления.
- Легко импортируйте шаблоны страниц или создавайте свои глобальные шаблоны с помощью простого конструктора сайтов drag-and-drop.
- Управляйте простой настройкой всех страниц и настроек SEO прямо из редактора.
- Предварительно просматривайте ваш контент на всех устройствах, от настольных до мобильных, перед публикацией.
Кроме того, они часто предоставляют услуги хостинга, что означает, что сайт становится доступным в интернете сразу после публикации.
Категории конструктора сайтов
Конструкторы сайтов обычно делятся на две категории: онлайн-конструкторы сайтов и офлайн-конструкторы сайтов.
- Онлайн конструкторы сайтов: Эти конструкторы работают на основе веб-технологий, то есть вы используете их через интернет-браузер, не устанавливая никакого программного обеспечения. Они часто включают в себя услуги хостинга, что делает их универсальным решением для создания и поддержки сайта.
- Офлайн конструкторы сайтов: Эти конструкторы представляют собой программы, которые вы загружаете и устанавливаете на свой компьютер. Вы создаете свой сайт офлайн, а затем загружаете его на веб-хост. Этот тип обычно предлагает больше гибкости и контроля, но требует отдельной услуги хостинга.
Существуют также более специализированные категории конструкторов сайтов, которые могут удовлетворять различные потребности и предпочтения в создании сайтов. К ним относятся:
- Конструкторы сайтов для электронной коммерции: Разработаны специально для создания интернет-магазинов, эти конструкторы включают функции управления продукцией, функциональность корзины покупок, обработку платежей и отслеживание запасов.
- Системы управления содержимым (CMS): Несмотря на некоторую сложность, платформы CMS предоставляют мощные инструменты для управления большими объемами содержимого. Они предлагают обширные возможности настройки через плагины и темы и могут использоваться для создания любых видов веб-сайтов, от блогов до бизнес-сайтов.
Как создавались сайты до появления конструкторов сайтов
Конструкторы сайтов недавно стали популярными инструментами для создания веб-сайтов, особенно для владельцев малого бизнеса и людей, имеющих мало или совсем не имеющих опыта программирования. К 2030 году ожидается, что мировой рынок конструкторов сайтов вырастет до 3.8 миллиардов долларов, что отражает значительное влияние движения no-code на веб-разработку. Но насколько сложно было создавать сайты до того, как эти удобные инструменты стали нормой?
Создание сайта с нуля
До появления конструкторов сайтов и систем управления содержимым (CMS) как WordPress, создание сайта подразумевало его ручное программирование. У потенциальных владельцев сайтов было два варианта: нанять разработчика или научиться программировать самостоятельно.
Система управления содержимым (CMS)
Система управления содержимым (CMS) — это программное обеспечение или приложение, которое предоставляет удобный интерфейс для того, чтобы вы могли проектировать, создавать, управлять и публиковать контент.
Читать далееДля создания сайта с нуля вам потребуются знания HTML, CSS и JavaScript. HTML структурирует контент, CSS добавляет стиль, а JavaScript вносит интерактивные элементы. Изучение этих навыков может быть сложным для начинающих, делая процесс создания сайта сложным и затратным по времени.
Использование фреймворка
Создание сайта с нуля занимает много времени, поэтому дизайнеры и разработчики часто используют фреймворки для ускорения процесса. CSS фреймворки, или фреймворки для frontend, включают предварительно написанный код в папках и файлах, предоставляя основу для разработки сайтов. Этот подход устраняет необходимость переписывать один и тот же код для новых проектов.
Некоторые популярные фреймворки включают в себя:
- Bootstrap: Фронтенд-фреймворк CSS, который помогает разработчикам создавать адаптивные и мобильно-ориентированные сайты.
- Foundation: Фреймворк с настраиваемой и адаптивной сеткой и функциями, которые облегчают быстрое развертывание кода для разработки.
- TailwindCSS: Более новый фреймворк CSS, который позволяет быстро разрабатывать с использованием утилитарных классов, легко адаптируясь к дизайн-системе бренда.
Хотя фреймворки ускоряют разработку, они все же требуют глубоких знаний языков программирования. В отличие от них, конструкторы сайтов не требуют навыков кодирования.
Установка готовых тем
С CMS, такой как WordPress, вам не нужен опыт программирования для создания сайта. WordPress является программой с открытым исходным кодом, поэтому разработчики создали готовые темы для установки и настройки пользователями.

Тема сайта включает файлы со всеми графическими элементами, таблицами стилей и кодом для вашего сайта. Используя темы из Каталога тем WordPress или торговых площадок, таких как Theme Forest, вы можете создать сайт без найма разработчика или изучения сложного программирования.
Однако готовые темы могут иметь ограничения. Даже если они рекламируются как настраиваемые, они могут не предлагать все необходимые функции. Полная настройка может потребовать редактирования таблиц стилей или файлов шаблонов.
Использование визуального редактора или плагина конструктора страниц
До появления конструкторов сайтов, плагины для создания страниц помогали создавать веб-сайты с помощью редакторов перетаскивания и визуальных инструментов дизайна. Основное отличие заключается в том, что конструкторы страниц оформляют отдельные страницы, в то время как конструкторы сайтов могут создавать целый сайт.
Несмотря на рост популярности конструкторов сайтов, конструкторы страниц остаются востребованными. Согласно отчету Web Almanac за 2022 год, 34% пользователей WordPress создали свои сайты с помощью конструктора страниц.
Конструкторы сайтов: будущее веб-дизайна
На протяжении многих лет новичкам было чрезвычайно сложно создать свои первые сайты из-за необходимости знания программирования. Хотя готовые темы и плагины конструктора страниц упрощали процесс, у них также были ограничения.
Познакомьтесь с конструкторами сайтов. Эти платформы стали популярными, потому что они предлагают способ создания и настройки сайтов без необходимости программирования. С некоторыми из них пользователи могут даже использовать искусственный интеллект для создания сайта.
По мере развития конструкторов сайтов (и укрепления позиций ИИ) мы ожидаем увидеть более совершенные “мастера” создания сайтов (такие как ZipWP), которые автоматизируют процесс разработки, позволяя владельцам сайтов сосредоточиться на административных задачах. Эта технология также может снизить стоимость услуг по дизайну, сделав профессиональный дизайн более доступным и ставя перед веб-агентствами задачу сохранения конкурентоспособности.
Несмотря на растущую популярность конструкторов сайтов, платформы CMS, такие как WordPress, продолжают играть значительную роль. WordPress используется на 43% всех сайтов, что отражает его стабильный рост. Новые функции, такие как Полное редактирование сайта (FSE), позволяют пользователям создавать и настраивать свои сайты без необходимости работать с кодом.
В конечном счете, конструкторы сайтов упрощают каждый аспект владения сайтом, предлагая единую платформу для регистрации доменов, хостинга, электронной почты и SEO. Этот комплексный подход предоставляет новичкам все необходимые инструменты для управления успешными сайтами.
Каковы преимущества и недостатки конструкторов сайтов?
Конструкторы сайтов — отличные инструменты для малых предприятий, желающих быстро и просто заявить о себе в интернете. Подходят ли они вам? Давайте рассмотрим некоторые плюсы и минусы.
| Плюсы использования конструктора сайтов | Минусы использования конструктора сайтов |
| Простота использования: Конструкторы сайтов разработаны для пользователей с минимальными или отсутствующими техническими навыками, предлагая интерфейсы перетаскивания и интуитивно понятные элементы управления. Быстрая настройка: Возможность запустить сайт в течение нескольких часов или дней, а не недель или месяцев. Низкая стоимость: Многие конструкторы сайтов предлагают бесплатные планы или доступные ценовые категории, делая их доступными для малого бизнеса и стартапов. Кодирование не требуется: Создайте и поддерживайте свой сайт без знаний в программировании. Интегрированный хостинг: Большинство конструкторов сайтов включают хостинг как часть своего сервиса, упрощая процесс настройки. Поддержка и ресурсы: Доступ к поддержке клиентов и обширным базам знаний, учебным пособиям и форумам сообщества. Шаблоны дизайна: Большой выбор профессионально разработанных шаблонов на выбор. Встроенные функции: Включает встроенные функции, такие как электронная коммерция, блоги и контактные формы без необходимости дополнительных плагинов или расширений. Автоматические обновления и безопасность: Платформа управляет обновлениями и безопасностью, снижая нагрузку на пользователя по обслуживанию. Отзывчивый дизайн: Большинство конструкторов сайтов включают отзывчивые шаблоны, которые хорошо работают как на настольных, так и на мобильных устройствах. Все в одном: Предлагает интегрированное решение для регистрации домена, создания сайта и хостинга. | Ограниченная настраиваемость: Продвинутым пользователям может не хватать возможностей настройки по сравнению с ручным кодированием. Меньшая гибкость: Вы можете быть ограничены шаблонами и функциями, предоставляемыми конструктором сайтов. Многие пользователи также могут использовать одни и те же шаблоны, что приводит к отсутствию уникальности в дизайне. Проблемы масштабируемости: По мере роста вашего сайта вы можете вырасти из возможностей платформы, требуя перехода на более мощное решение. Зависимость: Обычно вы становитесь зависимы от конструктора сайтов для обновлений, функций и времени безотказной работы. Ограничения SEO: Некоторые конструкторы сайтов могут не предлагать столько инструментов и опций SEO, сколько самостоятельно размещенные сайты. Проблемы с производительностью: Сайты, созданные с помощью некоторых конструкторов, могут загружаться медленнее, чем сайты, оптимизированные профессиональным разработчиком. Ограничения функций: Расширенные функции или пользовательские функциональные возможности могут быть недоступны. Брендинг и реклама: Бесплатные конструкторы сайтов могут поставляться с брендингом и рекламой платформы, что может ухудшить профессиональный вид. Зависимость от поставщика: Если вы решите перейти на другую платформу, может быть сложно экспортировать ваш контент и данные. Стоимость премиум-функций: Хотя первоначальные затраты могут быть низкими, премиум-функции и дополнения могут стать дорогими. |
Популярные типы конструкторов сайтов
Вы решили, что конструктор сайтов подходит вам? Теперь осталось только выбрать подходящий вариант. Есть только одна проблема — у вас много вариантов. Ниже мы разделили некоторые популярные варианты на три разных типа конструкторов сайтов. Продолжайте читать, чтобы узнать о них больше.
Платформы
Как следует из названия, это универсальные конструкторы сайтов. Многие из них – это новые решения в формате программы как услуги (SaaS) с множеством дополнительных функций. Некоторые примеры включают:
- Squarespace
- Shopify
- Wix
- Hubspot
- Webflow
Plugins
Если вы не хотите использовать универсальную платформу, вы можете использовать плагин, чтобы превратить более сложную, открытую систему управления содержимым (например, WordPress) в удобный конструктор сайтов. Плагины добавляют новые функции, такие как инструменты перетаскивания, новые шаблоны и другие особенности, которые могут сделать платформу, такую как WordPress, намного более доступной для начинающих. Как дополнительный бонус, многие плагины бесплатны (или, по крайней мере, предлагают бесплатную версию). Некоторые плагины, которые вы могли бы захотеть рассмотреть включают:
Решения, предоставляемые веб-хостингом
Платформенные решения предлагают много функций, но есть одна, которой они не обладают: встроенный Хостинг. Решения, предоставляемые хостинг-провайдерами, напротив, действительно делают всё — они предлагают удобные для начинающих конструкторы сайтов, а также тарифные планы, чтобы вы могли разместить свой домен в одном месте. Это упрощает создание сайта с нуля, полностью с одним провайдером.
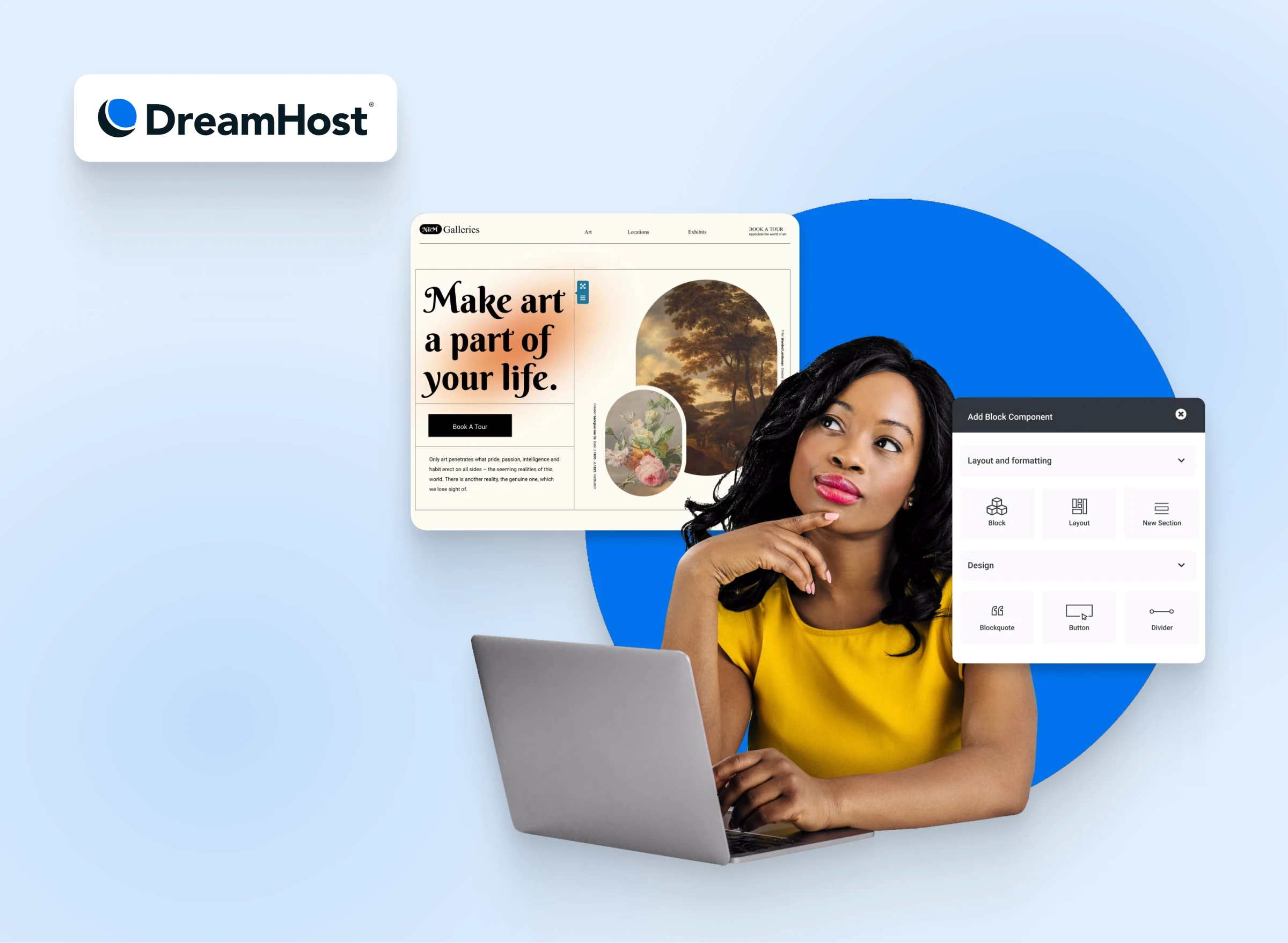
DreamHost входит в эту категорию.

Если вы хотите создать свой собственный сайт, который легко поддерживать, Конструктор сайтов DreamHost идеально подходит для широкого круга пользователей, от новичков до продвинутых разработчиков.
Мы известны нашими надежными услугами хостинга, но также предлагаем интуитивно понятный конструктор сайтов, который упрощает процесс создания сайта. Он имеет удобный интерфейс перетаскивания, разнообразие шаблонов и обширные возможности настройки. Инструмент даже включает в себя мастер создания сайтов для еще большего удобства.
Наш конструктор сайтов интегрирован непосредственно в нашу хостинг-платформу, обеспечивая бесшовный опыт для пользователей, которым нужны как хостинг, так и инструменты для создания сайтов. Вы даже можете подключить собственный домен, и мы бесплатно перенесем ваш существующий сайт на нашу хостинг-платформу. С надежными функциями безопасности, неограниченной пропускной способностью и надежной гарантией бесперебойной работы, мы можем гарантировать, что ваш сайт будет отлично выглядеть и хорошо работать. Кроме того, мы предлагаем отличную поддержку клиентов и обширные ресурсы, чтобы помочь вам максимально эффективно использовать ваш сайт.
Другие решения, предоставляемые веб-хостингом, включают:
- GoDaddy
- Hostinger
- Bluehost
На что обратить внимание при выборе конструктора сайтов (10 советов)
С конструкторами сайтов различных форм и размеров, как выбрать лучший для ваших нужд? Рассмотрите эти необходимые особенности при оценке ваших вариантов.
1. Простота использования
Конструкторы сайтов известны своей доступностью для начинающих, но некоторые из них проще в использовании, чем другие. Выбирая конструктор сайтов в качестве новичка, лучше найти такой, который не требует продвинутых навыков программирования для работы.
Например, многие пользователи предпочитают простой интерфейс drag-and-drop. С помощью конструктора сайтов вы можете выбирать модули содержимого и размещать их в любом месте страницы.
Существуют также конструкторы сайтов с функцией клика для редактирования, или редакторы типа What-You-See-Is-What-You-Get (WYSIWYG). Они позволяют вам напрямую редактировать макет и содержимое страницы.
Редактор WYSIWYG
WYSIWYG — это аббревиатура, означающая «что видишь, то и получаешь». В веб-дизайне это обычно относится к интерфейсу создания сайтов, который позволяет пользователям редактировать и сразу видеть конечный результат.
Читать далееЭти интуитивно понятные интерфейсы в реальном времени также позволяют вам сразу видеть, как будет выглядеть конечный результат после публикации. Любые изменения, которые вы вносите, мгновенно видны в редакторе, так что вы можете исследовать, как каждое ваше изменение влияет на конечный сайт.
Мы рекомендуем искать простой, удобный интерфейс, независимо от вашего опыта веб-дизайна. Таким образом, вы сможете пропустить этап обучения и сразу приступить к созданию красивого сайта.
2. Шаблоны высокого качества
Ваши пользователи сразу заметят дешево сделанный сайт, поэтому важно выбрать платформу с высококачественными шаблонами.
С чистым и привлекательным дизайном вы можете произвести сильное первое впечатление. Имейте в виду, что некоторые платформы отображают шаблоны непосредственно на сайте, поэтому вы должны предварительно просмотреть ваш шаблон и убедиться, что он корректно отображается перед запуском вашего сайта.
3. Частые, простые обновления
Создание вашего сайта – это только первый шаг, после запуска вам необходимо его поддерживать. Одна из самых важных задач по обслуживанию – регулярное обновление. Использование устаревшего программного обеспечения делает ваш сайт уязвимым для ошибок и угроз безопасности.
Если вы используете WordPress, например, вам нужно будет вручную обновлять основное программное обеспечение, темы и Plugins/plugin. Но большинство конструкторов сайтов помогают в этом, выполняя автоматические обновления и круглосуточный мониторинг для защиты вашего сайта.
В дополнение к обновлениям программного обеспечения, регулярно обновляйте контент вашего сайта, чтобы привлекать трафик. Убедитесь, что ваш конструктор сайтов позволяет вам легко обновлять посты и страницы.
4. Plugins, Интеграции и Магазины
Вероятно, ваш сайт — не единственный технологический инструмент, необходимый вашему бизнесу для успешной работы. Ищите платформу, которая интегрируется с другими онлайн-инструментами, которые вы используете — это сэкономит вам время и избавит от головной боли в долгосрочной перспективе.
5. Интеграция с социальными сетями
Ваша аудитория должна иметь возможность связаться с вами несколькими способами. Если на вашем сайте есть функции социального обмена, вы можете увеличить ваш органический трафик и вовлеченность в социальных сетях одновременно.
6. Активное сообщество
Активные сообщества предоставляют обширные знания, часто быстрее, чем команда поддержки продукта может предложить. Ищите сообщества в Discord или на форумах, связанных с вашим конструктором сайтов, а также находите пользователей YouTube, которые создают контент и учебные материалы для вашей платформы. Если вы сможете включиться в активное сообщество заинтересованных пользователей, у вас будет больше поддержки, когда это будет необходимо.
7. Опции домена и электронной почты
Вместе с вашим хостингом вы захотите обзавестись своим кусочком интернет-собственности, зарегистрировав домен и брендированный адрес электронной почты. Эти элементы помогут вам создать более профессиональный имидж для вашего бизнеса.
Вы рискуете потерять авторитет и доверие, если у вас нет этих элементов. Например, если вы создадите бесплатный сайт на Wix, ваш URL будет выглядеть так: ‘accountname.wixsite.com/siteaddress’. В то время как регистрация домена верхнего уровня (TLD) вроде .com будет выглядеть аккуратнее, что может привести к большему количеству переходов.
К счастью, некоторые платформы предоставляют возможности для регистрации доменов и электронной почты. DreamHost включает бесплатный домен даже в самой дешевой подписке. С более дорогим тарифом вы также можете получить доступ к хостингу электронной почты.
8. Мощный конструктор форм
Ваши посетители, скорее всего, захотят иметь возможность легко связаться с вами — будь то для подачи жалобы, задавания вопросов или предложения идей. Убедитесь, что ваш конструктор сайтов имеет инструменты для создания отзывчивых, безопасных, дружественных пользователям форм.
9. Глубокие настройки кастомизации
После того как вы выберете предварительно разработанный шаблон (или создадите свой собственный), захочется его стилизовать. Хороший конструктор сайтов должен предоставлять свободу добавления личных штрихов и опций настройки, таких как шрифты, стили текста или цветовые схемы.
10. Доступность
Как новичок, вы можете почувствовать себя ошеломленным стоимостью создания нового сайта. Часто процесс требует покупки хостинга и доменного имени. Вы даже можете рассмотреть возможность найма профессионального разработчика для улучшения дизайна и функциональности вашего сайта.
К счастью, многие конструкторы сайтов являются экономически выгодными. Платформы, такие как Wix и Weebly, предлагают отличные бесплатные планы, чтобы запустить ваш сайт с минимальными затратами.
Однако бесплатные конструкторы сайтов редко предлагают пользовательские домены. Это оставляет вас с брендированным URL, а не с собственным веб-пространством. Кроме того, при использовании бесплатного конструктора сайтов, он часто размещает рекламу на вашем сайте.
В DreamHost мы создали наиболее экономичное решение: наш конструктор сайтов поставляется вместе с тарифным планом хостинга WordPress, который включает бесплатный домен. Этот пакет более доступен, чем многие другие платформы — наши планы начинаются всего с $2.95 в месяц. Если вы новичок и хотите развивать свой сайт, это может быть правильный вариант для вас.
Будущее конструкторов сайтов
Раньше для создания функционального и удобного сайта нужно было нанимать профессиональных разработчиков и дизайнеров. Однако конструкторы сайтов – это новое будущее веб-дизайна, позволяющее каждому иметь онлайн-присутствие без значительного (или любого) опыта программирования.
Но каково будущее конструкторов сайтов? Хотя это еще предстоит увидеть, мы думаем, что они (каким-то образом!) будут продолжать совершенствоваться. Хотите убедиться сами? Создайте свой сайт уже сегодня с DreamHost. Мы облегчаем процесс создания и хостинга вашего сайта с помощью интуитивно понятного, доступного хостинга и конструктора сайтов, которым может пользоваться каждый, от новичков до экспертов.
Уведомление о партнерстве: Эта страница содержит партнерские ссылки. Это означает, что мы можем получить комиссионные, если вы приобретете услуги через нашу ссылку без дополнительных затрат для вас.

Бесподобный хостинг WordPress
Надежные, молниеносные решения для хостинга, специально оптимизированные для WordPress.
Узнать больше