Кто не любит хорошие передачи о благоустройстве дома? Независимо от того, начинают ли ведущие с разрушенной лачуги или с идеально шикарного поместья, они точно знают, что делать, чтобы создать визуально потрясающий дом, который эффективно использует пространство и способствует устойчивому, эффективному потоку пешеходного движения.
Те же основные принципы ремонта дома также применимы при переработке вашего веб-сайта с целью использования современных тенденций дизайна, улучшения пользовательского опыта и расширения бизнес-возможностей. Однако большинство переработок сайта требуют не только косметических изменений для достижения реальной эффективности, что делает процесс довольно сложным. Именно поэтому мы создали этот ресурс: чек-лист для переработки веб-сайта.
Независимые личности могут научиться создавать веб-сайт с нуля, используя только HTML/CSS, но как опытные разработчики, так и начинающие вебмастера часто предпочитают начинать с шаблона, чтобы опередить в дизайне.
Независимо от выбранного пути, этот список поможет вам эффективно переработать дизайн, не увлекаясь выбором цветов или не переусердствуя с этим молотком.
Базовые показатели эффективности сайта
Перед тем как приступить к переработке сайта, необходимо установить четкие, измеримые цели. Так же, как в проекте ремонта дома, где вы измеряете комнаты перед покупкой мебели, оценка ключевых показателей эффективности (KPI) вашего сайта закладывает основу для успешной переработки. Эти метрики служат вашим компасом, направляя каждое решение так, чтобы оно соответствовало вашим общим целям.
Начните с определения ключевых показателей эффективности (KPI), наиболее релевантных для целей вашего веб-сайта и бизнес-задач. Например, для сайта электронной коммерции такими KPI могут быть коэффициент конверсии, средняя стоимость заказа или процент отказа от покупки в корзине. Если ваш сайт ориентирован на контент, вы можете следить за такими метриками, как количество просмотров страниц, коэффициент отказов и время на сайте.
С учетом релевантных для вашего бизнеса KPI, пришло время анализировать текущую производительность вашего сайта. Инструменты, такие как Google Analytics, предоставляют глубокие данные о поведении пользователей и производительности сайта. Просмотрите свои текущие метрики и зафиксируйте их. Это дает вам четкую отправную точку и помогает установить реалистичные и конкретные цели для переработки сайта. Например, цель увеличить вовлеченность пользователей на 20% более выполнима, чем расплывчатая цель как «улучшение пользовательского опыта».
KPI
«KPI» означает ключевой показатель эффективности. В SEO KPI — это метрики, используемые для измерения успеха кампании. KPI обычно представляют собой количественные данные, такие как общий органический трафик, коэффициент конверсии или позиции в Google.
Читать далееУстановить цели
После анализа показателей эффективности вашего сайта следующий шаг в процессе его переработки – это постановка целей. На этом этапе важно преобразовать собранные на основе данных выводы в конкретные задачи для вашей переработки. Подумайте об этом как о создании проекта для вашего ремонта, убедитесь, что каждое изменение имеет свою цель и способствует достижению конечного результата.
Вот несколько советов:
- Установите четкие и конкретные цели. Вместо общих фраз, таких как «увеличить трафик», ставьте конкретные задачи, например, «увеличить количество посетителей в месяц на 30% в течение шести месяцев после запуска». Точные цели не только обеспечивают четкое направление, но и упрощают измерение успеха.
- Согласуйте свои цели с более широкими бизнес-целями. Если ваша компания стремится выйти на новые рынки, переработка вашего сайта должна включать функции и контент, которые способствуют этому расширению. Аналогично, если приоритетом является узнаваемость бренда, переработка должна сосредоточиться на элементах, повышающих видимость и узнаваемость бренда.
- Опыт пользователя (UX) должен быть в центре вашей переработки. Это может включать улучшение навигации по сайту, ускорение времени загрузки или создание более интересного контента. Установление целей UX заключается в улучшении пути пользователя по вашему сайту, делая его более приятным, интуитивно понятным и эффективным.
- Не упускайте из виду технические и эстетические компоненты. Цели в этой области могут включать принятие адаптивного дизайна для лучшего мобильного опыта, переход на более SEO-дружественную платформу или обновление визуального дизайна для соответствия современным тенденциям.
- В быстро меняющемся цифровом ландшафте масштабируемость и адаптивность имеют решающее значение. Ставьте цели, которые не только удовлетворяют вашим текущим потребностям, но и оставляют пространство для будущего роста и изменений. Это может означать выбор гибких шаблонов дизайна, планирование обновлений контента или обеспечение того, чтобы структура вашего сайта могла вмещать новые функции или технологии.
- Сбалансируйте амбициозные цели с практичностью. Учитывайте свои ресурсы, временные рамки и ограничения. Хотя хорошо ставить высокие цели, ваши цели должны быть достижимы в рамках тех параметров, с которыми вы работаете.
Структура сайта
Структура вашего сайта является основой, на которой строятся все остальные аспекты. Хорошо спланированная структура сайта обеспечивает удобную навигацию, лучший пользовательский опыт и повышенную эффективность SEO. На этом этапе вы будете распределять, как страницы и содержимое на вашем сайте связаны и организованы, создавая основу для гармоничного и удобного для пользователя редизайна.
Карта сайта
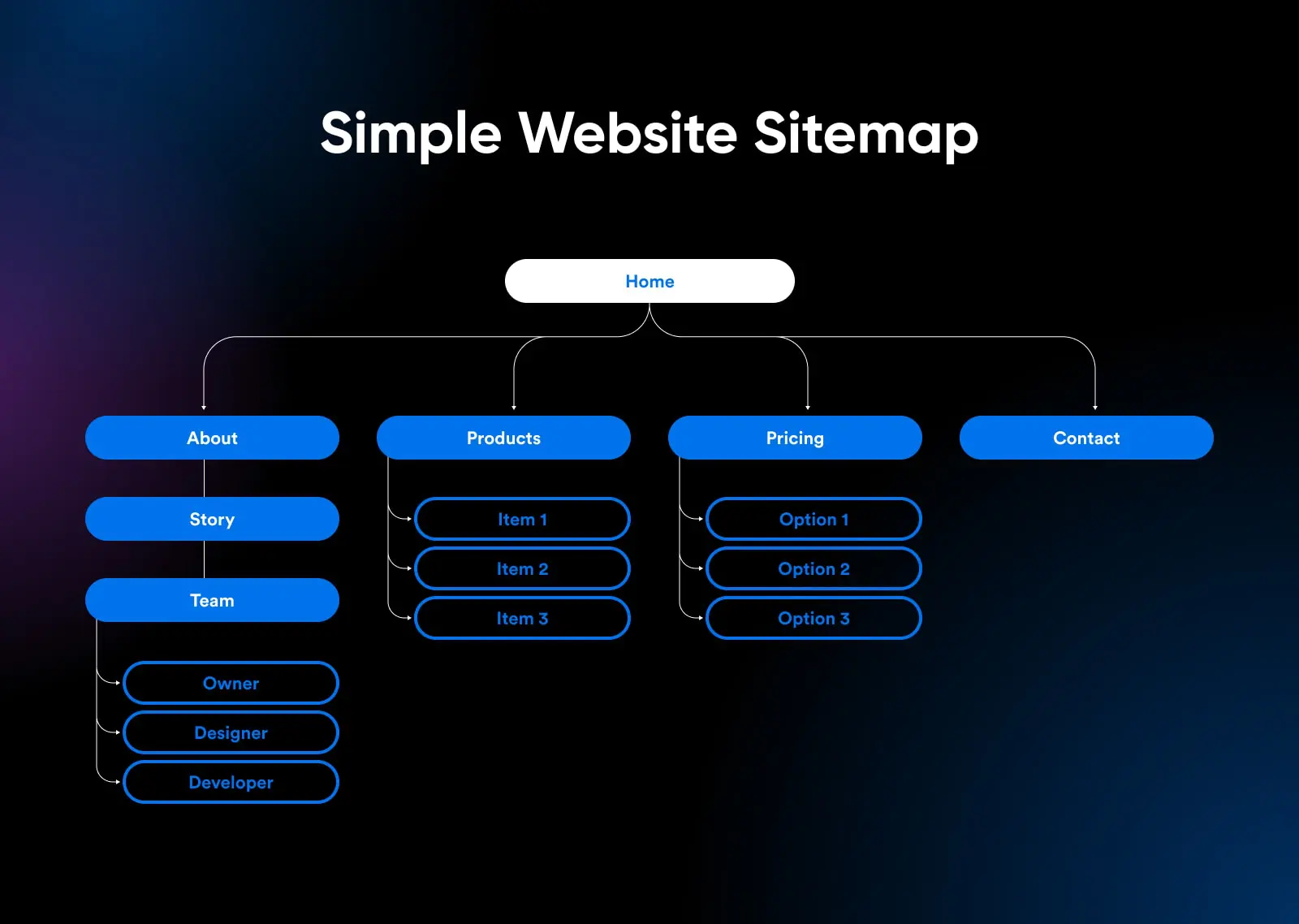
Карта сайта — это по сути план вашего веб-сайта. Она перечисляет все основные страницы и, в идеале, показывает, как они связаны между собой. Другой способ думать о ней — как о блок-схеме, которая очерчивает иерархию вашего сайта и помогает визуализировать организацию контента.

Карта сайта выполняет несколько важных функций:
- Навигация пользователя: Как и хорошо спланированный дом, где каждая комната легко доступна, карта сайта помогает посетителям веб-сайта легко найти то, что они ищут. Логичный поток между страницами повышает удобство пользователей и снижает показатель отказов.
- Преимущества для SEO: Поисковые системы используют карты сайтов для анализа и понимания структуры вашего сайта. Четкая карта сайта может улучшить SEO вашего сайта, так как она упрощает индексацию вашего контента поисковыми системами.
- Планирование и организация: Во время переработки дизайна карта сайта служит руководством. Она помогает вам определить, какие страницы нужно обновить, объединить или удалить. Этот процесс помогает вам отслеживать свои усилия, устранять устаревший контент и гарантировать, что вся информация на вашем новом сайте актуальна и полезна.
При создании карты сайта для вашего нового дизайна:
- Начните с анализа вашего существующего сайта и содержимого. Определите, что нужно сохранить, обновить или удалить.
- Установите четкую иерархию страниц. Наиболее важное или часто посещаемое содержимое должно быть легко доступно, желательно с главной страницы.
- Подумайте, как пользователи будут переходить с одной страницы на другую. Логичные и интуитивно понятные пути навигации жизненно необходимы для хорошего пользовательского опыта.
- Используйте исследование ключевых слов для формирования заголовков и описаний ваших страниц. Этот подход приносит пользу не только пользователям, но и способствует оптимизации для поисковых систем.
- Если ваш редизайн включает добавление нового содержимого или функций, включите это в карту сайта. Запланируйте, как эти новые элементы будут интегрированы с существующей структурой.
- Помните, что существует множество инструментов, которые могут помочь вам создать визуальное представление вашей карты сайта. Это может быть полезно для команды редизайна и других заинтересованных сторон, которым необходимо понять структуру.
Меню навигации
Меню навигации – это набор ссылок, ведущих к основным страницам сайта. Обычно меню навигации располагается в верхней части экрана или в боковой панели. Однако его расположение может варьироваться.
Читать далееДизайн & UX
При переработке веб-сайта дизайн и UX сочетают в себе креативность и функциональность. Это означает создание сайта, который визуально привлекателен, легок в навигации и соответствует потребностям и ожиданиям пользователей.
Исследование UX
Исследование UX начинается с глубокого понимания вашей аудитории. Кто ваши пользователи? Каковы их потребности, предпочтения и проблемные моменты? Инструменты, такие как пользовательские опросы, интервью и данные аналитики, могут предоставить информацию о поведении вашей аудитории и о том, как они взаимодействуют с вашим веб-сайтом.
Соберите и проанализируйте отзывы с вашего текущего сайта. Определите распространенные проблемы, с которыми сталкиваются пользователи, такие как сложности с навигацией, недостаток контента или проблемы производительности. Эти отзывы помогут вам точно определить необходимые изменения в вашем новом дизайне.
Также полезно изучить веб-сайты ваших конкурентов. Что у них получается хорошо? В чем они недостаточно сильны? Этот анализ может выявить возможности для дифференциации и улучшения при переработке вашего сайта.
Макет
Макет-каркас — это каркасная конструкция вашего веб-сайта. Он очертизирует базовую компоновку и элементы каждой страницы. Представьте это как план этажа в доме, показывающий, куда идет каждый предмет мебели — но не как он выглядит.
На этом этапе акцент делается на размещении элементов, таких как заголовки, подвалы, меню навигации и области контента. Целью является создание логичного, интуитивно понятного потока, который направляет пользователей по вашему сайту.
Создание каркасов – это итеративный процесс. Обычно он начинается с простых набросков и развивается в более детализированные цифровые макеты. Получение регулярных отзывов в этой фазе может помочь вам уточнить макет и укрепить уверенность в том, что он соответствует потребностям пользователей.
Макет
Макет — это двумерная иллюстрация веб-страницы, которая определяет расположение элементов. Это ранний этап процесса дизайна, фокусирующийся на распределении контента, функциональности и предполагаемом поведении.
Читать далееВдохновение для дизайна
Теперь обратите внимание на эстетическую сторону вашего редизайна. Ищите вдохновение для дизайна в разных местах – на других сайтах, в искусстве, природе, архитектуре и т. д. Вдохновение может прийти откуда угодно!
Дизайн вашего сайта должен отражать идентичность и ценности вашего бренда. Выбирайте цветовые схемы, шрифты и изображения, которые соответствуют вашему бренду и находят отклик у вашей целевой аудитории.
Хотя креативность важна, удобство использования никогда не должно страдать. Дизайн должен улучшать пользовательский опыт, а не мешать ему. Ваши выборы в дизайне, такие как контрастность цветов и размер шрифтов, должны способствовать доступности сайта и удобству использования.
Оставайтесь в курсе последних тенденций веб-дизайна, но будьте избирательны в их применении. Тенденции могут быть отличным источником вдохновения, но ваш дизайн также должен быть вне времени и не полностью зависеть от текущих мод.
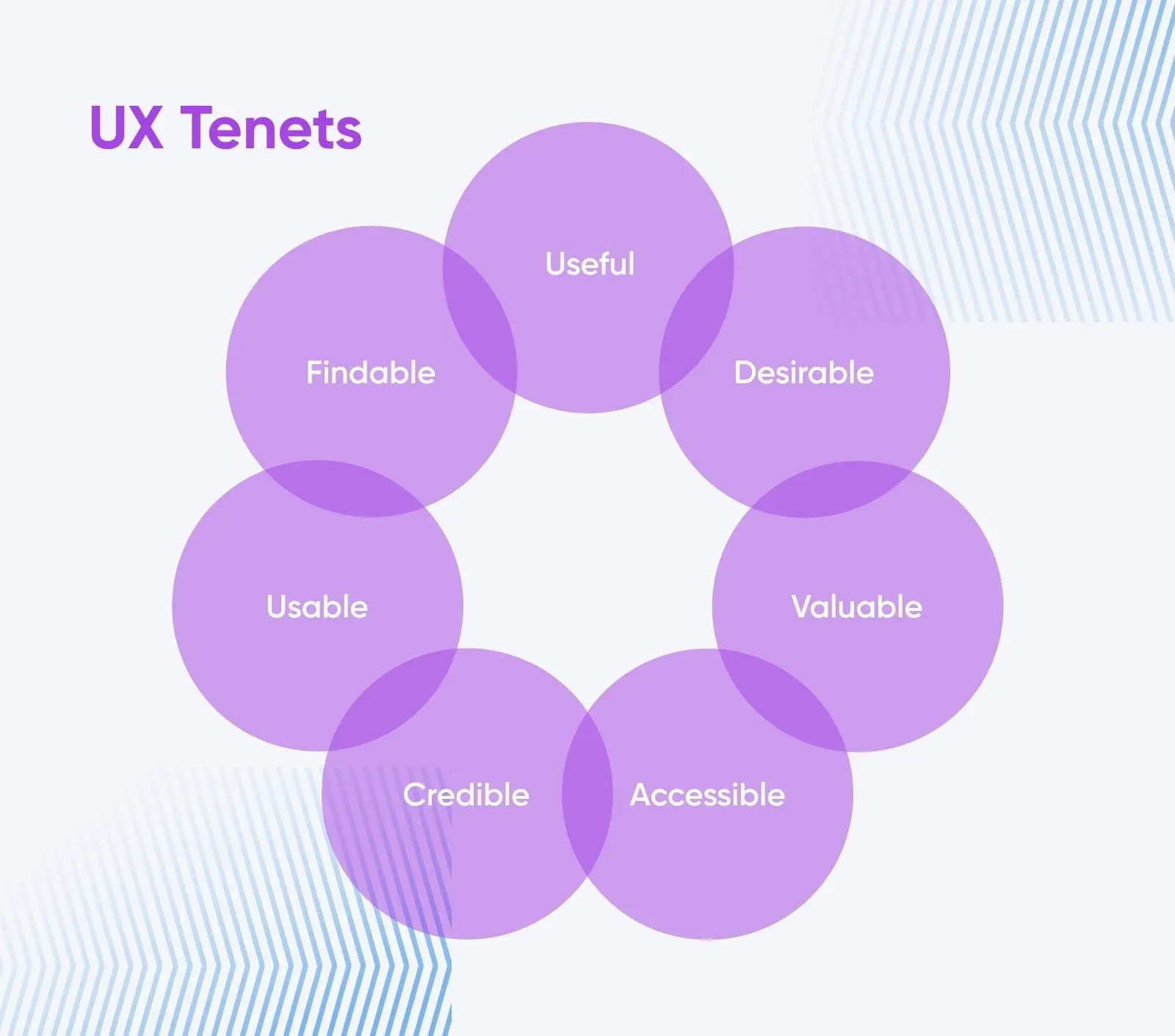
Согласно мнению опытного специалиста по UX Питеру Морвиллю, существует семь основных аспектов пользовательского опыта, которые следует учитывать при разработке вашего сайта.

SEO
Поисковая оптимизация (SEO) является критически важным компонентом любого переработанного сайта. Хорошее SEO означает, что ваш сайт легко находится и хорошо ранжируется в поисковых системах. Этот этап вашей переработки фокусируется на сохранении и улучшении SEO-ценности вашего сайта через тщательное планирование и стратегическое выполнение.
Измерение рейтинга ключевых слов
Начните с оценки текущего положения вашего сайта в отношении ранжирования по ключевым словам. Используйте инструменты SEO для отслеживания ранга ваших наиболее важных ключевых слов. Эти данные предоставляют базовый уровень, с которым вы можете сравнивать влияние вашего редизайна на производительность вашего сайта в поисковых системах.
Определите, какие ключевые слова приносят наибольший трафик на ваш сайт. Эти высокопроизводительные ключевые слова критически важны для поддержания или улучшения в рамках вашего нового дизайна. Убедитесь, что структура вашего нового сайта и стратегия контента продолжают эффективно поддерживать эти ключевые слова.
Скачать все страницы
Составьте список всех страниц вашего текущего сайта. Это можно сделать с помощью таких инструментов, как индексаторы сайтов, которые предоставляют полное представление о структуре и страницах вашего сайта. Этот список поможет вам убедиться, что во время перехода на новый дизайн не потеряется никакой важный контент.
Оцените производительность каждой страницы. Поймите, какие страницы наиболее ценны с точки зрения трафика, вовлеченности и конверсий. Этот анализ помогает определить приоритеты, какие страницы нужно сохранить или улучшить при переработке дизайна.
Каталог обратных ссылок
Обратные ссылки или ссылки с других сайтов на ваш, являются важной частью SEO. Используйте инструменты SEO для каталогизации всех существующих обратных ссылок на ваш сайт. Этот инвентарь позволяет вам понять, какие внешние сайты способствуют авторитету вашего сайта.
Определите качественные обратные ссылки, которые полезны для вашего SEO. Во время переработки дизайна сохраните или перенаправьте эти ссылки, чтобы сохранить их ценность.
Планирование 301 переадресаций
301 Redirect
301 Redirect — это код состояния HTTP, который навсегда перенаправляет веб-трафик с одного URL на другой. Он также передает рейтинги на новый URL.
Читать далееЕсли URL-адреса ваших страниц меняются в процессе переработки дизайна, планируйте 301 перенаправления. Это способ сообщить поисковым системам, что страница навсегда перемещена на новый адрес. Перенаправления гарантируют, что SEO-значение оригинальной страницы передается новому URL без поврежденных ссылок. Они также обеспечивают, что пользователи и поисковые системы, пытающиеся получить доступ к старым URL, без проблем направляются на новые страницы, сохраняя хороший пользовательский опыт.
Ведите подробный учет всех перенаправлений, которые вы реализуете. Эта документация поможет устранить любые проблемы после запуска и при будущих обновлениях сайта.
Контент
Контент является сутью вашего сайта – вы используете его для вовлечения пользователей, передачи сообщения вашего бренда и улучшения SEO. Этот раздел посвящен оценке, планированию и обновлению вашего контента для соответствия целям переработанного сайта.
Аудит контента
Начните с тщательного аудита вашего существующего контента. Каталогизируйте все ваши веб-страницы, блоги и другие материалы. Оцените каждый элемент на предмет его актуальности, эффективности и соответствия текущим бизнес-целям и стилю бренда. Распределите каждый элемент контента в одну из трех категорий: все еще ценный, устаревший или больше не актуален.
Когда вы анализируете свой контент, ищите пробелы, которые нужно заполнить, или темы, которые можно было бы расширить. Это поможет вам создать резерв идей для контента, который можно будет реализовать после того, как ваш переработанный сайт заработает.
Анализ конкурентов
Посмотрите на сайты ваших конкурентов и определите, какие типы контента хорошо работают для них. Такой анализ может дать представление о темах, которые находят отклик у вашей аудитории, и областях, где ваш сайт может предложить что-то уникальное или лучшее.
Также хорошей идеей будет сравнить ваш контент с отраслевыми стандартами. Такое сравнение помогает оценить, как ваш контент соответствует по качеству, глубине и вовлеченности.
Стратегия контента
Ваш аудит и конкурентный анализ станут отправной точкой для вашей стратегии контента. Ваша стратегия должна описывать типы контента, который вы планируете создавать, темы, которые вы будете освещать, а также тон и стиль, которые наилучшим образом представляют ваш бренд.
Аудит контента и конкурентный анализ, которые вы провели, помогут убедиться, что ваша стратегия контента соответствует потребностям пользователей и лучшим практикам SEO. Контент должен быть ценным для вашей аудитории и структурирован таким образом, чтобы повысить видимость вашего сайта в поисковых системах.
Видимость в поиске
Видимость в поиске является показателем органического трафика, который сайт получает из неоплачиваемых результатов поиска. Чем лучше видимость сайта, тем выше вероятность того, что его увидят и посетят пользователи.
Читать далееОбновить содержимое
Обновите и освежите существующий контент, который по-прежнему актуален, но может потребовать обновления, чтобы соответствовать новому дизайну вашего сайта и обновленным маркетинговым сообщениям вашего бренда. Этот процесс включает в себя пересмотр устаревшей информации, повышение удобочитаемости и улучшение SEO.
Создание (и удаление) контента
Создайте новый контент, который заполнит обнаруженные вами пробелы и будет соответствовать вашей стратегии контента. Этот контент должен быть новым, интересным и адаптированным для удовлетворения интересов и потребностей вашей аудитории.
Удалите контент, который больше не актуален или не соответствует стратегии вашего нового сайта. Это сделает ваш сайт сосредоточенным и аккуратным.
Обновление внутренних ссылок
При обновлении и реструктуризации вашего сайта убедитесь, что все внутренние ссылки точны и работают. Этот процесс может включать обновление ссылок в вашем контенте для указания на новые URL, если вы их изменили.
Скорость и производительность сайта
В эпоху цифровых технологий, когда внимание людей рассеяно, а конкуренция высока, скорость и производительность вашего сайта имеют решающее значение. Так же, как вы не захотели бы иметь красивый дом с плохой сантехникой или электрикой, визуально привлекательный сайт теряет свою привлекательность, если он медленный или не отвечает на запросы. Этот этап переработки направлен на то, чтобы убедиться, что ваш переработанный веб-сайт работает эффективно и обеспечивает быстрый и бесперебойный опыт для каждого посетителя.

Тестирование скорости загрузки
Скорость загрузки сайта является критическим фактором в пользовательском опыте и SEO. Быстро загружаемый сайт удерживает пользователей, снижает показатель отказов и лучше ранжируется в поисковых системах.
Воспользуйтесь инструментами, такими как Google PageSpeed Insights, GTmetrix, или Pingdom для тестирования времени загрузки вашего сайта. Эти инструменты измеряют скорость и предоставляют информацию о том, что может замедлять ваш сайт, например, большие изображения, неэффективный код или медленное время ответа сервера.
Исходя из отзывов, полученных от этих инструментов, вы можете сделать необходимые корректировки. Это может включать оптимизацию изображений, минимизацию CSS и JavaScript файлов, использование кэширования браузера или обновление вашего хостинг-плана.
Тестирование на разных устройствах
С увеличением числа пользователей, заходящих на сайты с мобильных устройств, вы должны убедиться, что ваш сайт работает так же хорошо на всех платформах, как и на настольных компьютерах. Проверьте свой сайт на различных устройствах, включая смартфоны, планшеты и настольные компьютеры, чтобы обеспечить постоянный – и оптимальный – пользовательский опыт.
Различные браузеры могут загружать веб-сайты немного по-разному. Тестируйте ваш сайт в разных браузерах (таких как Chrome, Firefox, Safari и Edge), чтобы убедиться, что он выглядит и функционирует должным образом во всех из них.
Следите за проблемами, специфичными для устройств, такими как слишком близко расположенные элементы управления, текст слишком мелкого размера для чтения на мобильных устройствах или изображения, которые не загружаются корректно в некоторых браузерах.
Рассмотрите возможность применения подхода к дизайну, ориентированного на мобильные устройства в первую очередь, где вы разрабатываете дизайн сначала для самого маленького экрана, а затем масштабируете его. Этот подход гарантирует, что ваш сайт изначально будет дружелюбен к мобильным устройствам и может значительно улучшить производительность сайта на мобильных устройствах.
Перед публикацией и после: Ваш комплексный чек-лист по редизайну сайта
Переработка сайта — это серьезное мероприятие, похожее на ремонт дома с нуля. Для гладкого перехода, который сохранит целостность и производительность вашего сайта, вам понадобится подробный список задач по переработке сайта.
Этот список проверок поможет вам на различных этапах редизайна, включая критически важные шаги, которые следует предпринять до и после публикации.
Перед публикацией
- Сделайте резервную копию своего текущего сайта. Убедитесь, что у вас есть полная резервная копия вашего существующего сайта, включая все файлы и базы данных.
- Проверьте скорость загрузки. Используйте такие инструменты, как Google PageSpeed Insights, чтобы убедиться, что ваш новый дизайн загружается быстро и эффективно.
- Оптимизируйте для SEO. Все страницы должны быть оптимизированы для поисковых систем, включая правильное использование ключевых слов, мета-тегов и альтернативного текста для изображений.
- Проверьте наличие ошибок 404. Проанализируйте ваш сайт, чтобы найти и исправить любые ошибки 404.
- Настройте 301 перенаправления. Реализуйте 301 перенаправления для всех измененных URL-адресов, чтобы сохранить SEO-значение и удобство использования.
- Проверьте внутренние ссылки. Проверьте все внутренние ссылки, чтобы убедиться, что они указывают на правильные страницы и не ведут в тупик.
- Проверьте адаптивность для мобильных устройств. Проверьте ваш сайт на различных мобильных устройствах, чтобы убедиться, что он полностью адаптивен.
- Проведите кросс-браузерное тестирование. Убедитесь, что ваш сайт выглядит и работает как задумано в различных веб-браузерах.
- Проверьте валидность вашего кода. Используйте такие инструменты, как W3C Markup Validation Service, для проверки наличия ошибок HTML/CSS.
- Убедитесь в соответствии требованиям доступности. Проверьте, соответствует ли ваш сайт руководствам WCAG по доступности.
- Протестируйте формы и кнопки вызова к действию. Убедитесь, что все формы, кнопки вызова к действию и интерактивные элементы работают правильно.
- Проверьте контент. Проведите финальную проверку вашего контента на наличие опечаток, неточностей или устаревшей информации.
- Проверьте возможности нагрузки. Проведите тестирование нагрузки, чтобы убедиться, что ваш сайт способен справиться с трафиком.
- Обеспечьте безопасность вашего сайта. Проверьте, что все меры безопасности, такие как сертификаты SSL, на месте.
После публикации
- Мониторинг скорости сайта. Постоянно проверяйте скорость сайта и вносите улучшения по мере необходимости.
- Отслеживание рейтингов и трафика. Используйте инструменты вроде Google Analytics для мониторинга изменений в вашем трафике и позициях по ключевым словам.
- Сбор обратной связи от пользователей. Собирайте отзывы пользователей о новом дизайне и функциональности.
- Устранение проблем после запуска. Решайте любые неожиданные проблемы или ошибки, возникшие после запуска.
- Обновление карты сайта. Отправьте вашу новую карту сайта в поисковые системы.
- Мониторинг перенаправлений 301 и разорванных ссылок. Следите за работой перенаправлений и исправляйте разорванные ссылки.
- Продолжайте оптимизацию для SEO. Регулярно обновляйте ваш контент и стратегию SEO на основе данных о производительности.
- Анализ поведения пользователей. Анализируйте поведение пользователей на новом сайте и при необходимости корректируйте элементы UX/UI.
- Регулярное обновление контента. Держите ваш сайт актуальным с регулярными обновлениями контента.
- Поддержание обновлений безопасности. Регулярно обновляйте функции безопасности для защиты вашего сайта от угроз.
- Оценка и корректировка на основе целей. Постоянно оценивайте производительность сайта в соответствии с установленными целями и при необходимости вносите коррективы.

DreamHost облегчает веб-дизайн
Наши дизайнеры могут создать великолепный сайт с НУЛЯ, который идеально соответствует вашему бренду и видению — все на базе WordPress, чтобы вы могли управлять своим контентом в дальнейшем.
Узнать больше