В поисках идеального конструктора сайтов? Мы теперь предлагаем Конструктор сайтов WP, набор премиальных инструментов и плагинов, которые делают создание вашего сайта еще проще и быстрее!
Создание сайта раньше было сложным и долгим процессом. Это требовало опыта и знаний программирования на нескольких языках, и редко когда можно было представить, как будет выглядеть конечный результат. Хотя некоторые до сих пор используют этот ручной подход к созданию сайтов, это уже не единственный вариант.
На самом деле, сегодня практически каждый может создать сайт за несколько минут, не глядя на одну строку кода. Это стало возможным благодаря появлению «конструкторов страниц», которые позволяют использовать интуитивно понятный интерфейс для редактирования макета и содержимого вашего сайта напрямую. Итак, что такое конструктор сайтов с функцией клик-редактирования? Рад, что вы спросили.
В этой статье мы рассмотрим конструкторы страниц с функцией клик-редактирования и объясним, почему они могут быть полезны. Также мы представим вам Remixer и покажем, как вы можете использовать его для создания собственного сайта за несколько минут.

У нас есть лучший инструмент для дизайна сайтов
Когда вы работаете с DreamHost, вы получаете доступ к конструктору сайтов WP и более чем к 200 специализированным начальным сайтам бесплатно!
Запустить ваш сайтЧто такое конструкторы сайтов Click-to-Edit (и как они работают)

Конструктор страниц — это инструмент, используемый для создания веб-сайтов без необходимости вручную писать код. Обычно они представляют собой визуальные редакторы What-You-See-Is-What-You-Get (WYSIWYG), где вы можете напрямую редактировать макет и содержимое страницы.
Хотя существуют разные стили конструктора страниц, клик-для-редактирования решения используют интерфейс, где вам просто нужно кликнуть на элемент на странице, чтобы редактировать его напрямую. Например, клик по тексту позволяет изменить его содержимое, стиль, форматирование и многое другое.
Эти инструменты предоставляют вам ранее небывалый уровень контроля над дизайном и компоновкой вашего сайта. Однако, означает ли это, что они подходят именно вам? Давайте выясним!
Почему стоит рассмотреть использование конструктора с функцией клик-редактирования
Не существует дефицита преимуществ использования конструктора с возможностью клика для редактирования, но самое важное — это то, насколько доступным он делает процесс дизайна сайта. Поскольку для работы с таким конструктором не требуется никакого кодирования, он позволяет даже начинающим за считанные минуты создавать привлекательные дизайны. Это делает их идеальными для начинающих дизайнеров с ограниченным или отсутствующим опытом работы с HTML и CSS.
Интуитивно понятный интерфейс в реальном времени также позволяет вам сразу видеть, как будет выглядеть конечный результат после публикации. Любые изменения, которые вы вносите, мгновенно становятся видимыми в редакторе, так что вы всегда точно знаете, как ваши правки влияют на сайт. Это означает, что вы можете легко вносить небольшие изменения быстро, без необходимости обращения за внешней помощью.
Наконец, хороший конструктор с возможностью редактирования кликом также поможет вам легко создавать адаптивные сайты. Дизайн, который вы создаете, легко может быть адаптирован для работы на различных устройствах, таких как смартфоны и планшеты. Это важно, так как Google, вероятно, будет штрафовать ваш сайт если он не совместим с мобильными устройствами.
Быстрый обзор решений с функцией клик-редактирования
Мы рассмотрели преимущества использования конструктора с функцией клик-редактирования, так что давайте подробнее остановимся на некоторых реальных применениях. Существует множество специализированных инструментов для WordPress. Некоторые из наиболее популярных вариантов включают Divi, Elementor и Beaver Builder.
Все они предлагают свой взгляд на концепцию конструктора страниц. Например, Elementor — это универсальное решение практически для каждого аспекта настройки сайта. Хотя это делает его очень масштабируемым, для нового пользователя это может быть несколько пугающим.
Тем временем, Divi Builder предлагает отличную производительность и возможность проведения A/B тестирования, но не имеет бесплатной версии. Поскольку он использует шорткоды под капотом, вам также придется справляться с элементом «закрытости», если вы захотите переключиться на другие решения в будущем.
В отличие от других, Beaver Builder — один из самых простых в использовании инструментов, но в то же время он является самым дорогим. Также он не поддерживает возможность редактирования в режиме реального времени. Тем не менее, он популярен среди многих пользователей WordPress.
Даже сам WordPress включается в действие с редактором Gutenberg. Это преобразит текущий редактор контента с интерфейсом, вдохновленным конструкторами страниц.
Альтернативой этим решениям является конструктор Remixer с функцией клик-редактирования, который позволяет пользователям быстро настроить сайт, а затем легко экспортировать его в WordPress когда они готовы добавить дополнительные функциональные возможности. Давайте немного подробнее рассмотрим этот конструктор, прежде чем перейти к интересной части создания сайта.
Введение в Remixer

Remixer — это конструктор с возможностью редактирования одним кликом от DreamHost, который был запущен в 2017 году. Его цель — предложить пользователям способ создать легко поддерживаемый сайт без значительных затрат.
Используя Remixer, даже начинающий сможет создать профессионально выглядящий сайт всего за несколько минут. Это во многом благодаря интуитивно понятному интерфейсу, а также галерее готовых шаблонов и стоковых изображений, которые можно использовать бесплатно.
Если вы хотите создать простой сайт, который легко поддерживать, Remixer — идеальный выбор. Для работы с ним не требуется знание кодирования или дополнительные Plugins/plugin. Инструмент даже предлагает мастер создания сайта для упрощения процесса. Наконец, Remixer также включен в план Shared Hosting DreamHost. К тому же, Remixer может развиваться вместе с вашими потребностями. Если вы обнаружите, что вам нужно добавить функциональность электронной коммерции или блоггинга в будущем, вы можете экспортировать ваш сайт Remixer в WordPress.
Как создать сайт с помощью конструктора сайтов Remixer (в 3 шага)
Давайте теперь рассмотрим создание сайта с использованием Remixer, для которого требуется аккаунт DreamHost.
Шаг 1. Выберите шаблон
Когда вы войдете в систему, вы сможете получить доступ к Remixer прямо из вашей Панели управления DreamHost. Просто выберите Remixer > Панель управления в левом меню, затем нажмите на кнопку Начать использовать Remixer.

Это открывает новую вкладку с интерфейсом Remixer. Здесь ваш первый шаг – выбор темы, которая будет использоваться в качестве основы для вашего сайта. Вы сможете это значительно изменить, поэтому рассматривайте это просто как отправную точку.

Вы можете навести курсор на тему и кликнуть Выбрать тему чтобы начать.

Однако, если вы хотите дополнительно настроить тему, вы можете кликнуть на опцию Создать в верхнем правом меню. Это откроет короткий мастер, состоящий из нескольких шагов, где вы сможете настроить тему. На первом шаге (Макет), вам будет предложен выбор из трех шаблонов.

Когда вы выберете одну из них, у вас будет возможность выбрать цветовую схему для вашей темы. Выберите одну, чтобы увидеть, как обновится предварительный просмотр слева.

Клик Выбрать изображения для перехода к следующему шагу. Здесь вы можете выбрать набор стоковых изображений для использования.

Конечно, вам не обязательно использовать эти изображения, и вы сможете импортировать свои собственные позже. Однако выбор подходящих изображений-заполнителей, которые соответствуют вашему видению в процессе дизайна, может быть полезным.
Выберите изображения, которые вам нужны, затем кликните Выбрать шрифты. Теперь вы сможете выбрать пару шрифтов для использования на вашем сайте.

Как только вы выберете пару, которая вам нравится, вы можете кликнуть Предварительный просмотр сайта чтобы увидеть созданную вами тему.

Как мы сказали, это не обязательно окончательный дизайн, но надежная основа. Тем не менее, вы уже сделали некоторые из самых важных выборов, касающихся общего дизайна и компоновки перед тем, как довести ваше творение до совершенства. Для этого кликните Сохранить и редактировать этот сайт чтобы открыть конструктор Remixer.
Шаг 2. Редактирование дизайна и содержимого
Поскольку конструктор Remixer использует интерфейс с функцией клика для редактирования, вы, вероятно, уже разобрались, как это работает. Все, что вам нужно сделать, это просто нажать на любой элемент страницы, чтобы редактировать его.

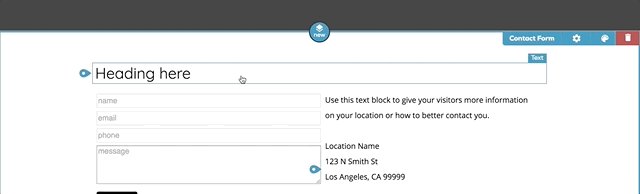
Чтобы попробовать это, нажмите на подзаголовок под текстом заголовка. Вы увидите, что можете изменять текст и применять различные стили и форматирование.

Когда вы закончите, кликните в любом другом месте, и вы увидите, как ваши изменения мгновенно отобразятся.

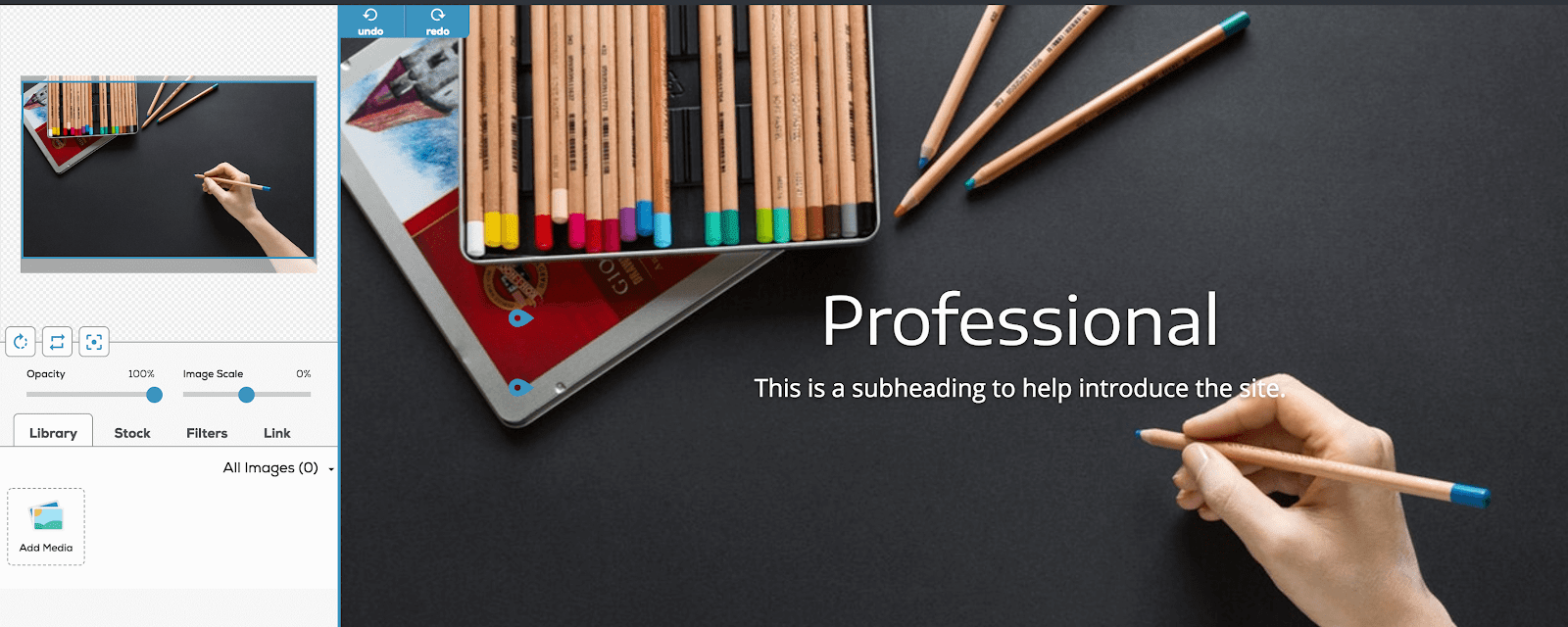
Некоторые элементы страницы имеют уникальные настройки, которые появляются динамически при выборе элемента. Например, если вы выберете изображение заголовка, вы заметите, что меню слева обновится для отображения настроек, связанных с изображением.

Отсюда вы можете легко изменить изображение, обрезать его, настроить размер или повернуть. Вы можете выбрать уже существующее стоковое изображение или заменить его на своё. Remixer даже позволяет применять фильтры к изображениям.
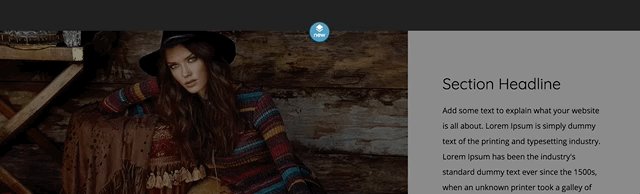
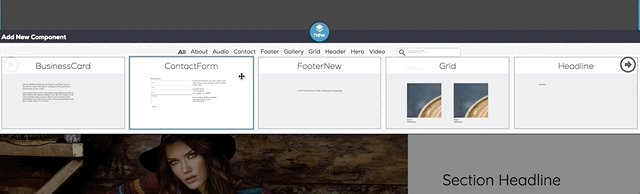
Если вы хотите добавить новый элемент, вам следует искать синие кнопки Новый , расположенные между существующими элементами страницы.

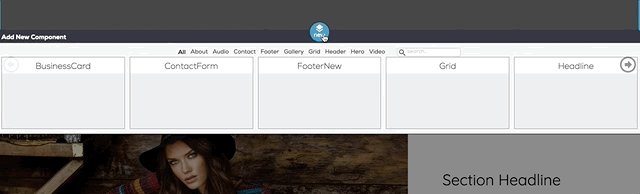
Клик по одному из этих элементов открывает новый раздел, где вы можете выбрать элемент, который хотите добавить. Выберите нужный, и он мгновенно появится на странице, где вы сможете редактировать его как любой другой элемент.

Теперь вы можете свободно проектировать свой сайт, редактировать и добавлять новые элементы по мере необходимости. Как только дизайн будет завершен, пришло время его опубликовать.
Шаг 3. Опубликуйте ваш сайт одним кликом
Когда ваш сайт будет готов, останется только опубликовать его. К счастью, этот процесс очень прост. Вы можете опубликовать сайт с использованием случайно сгенерированного домена, но скорее всего вы захотите использовать собственный домен.
Для этого вам нужно убедиться, что ни один элемент страницы не выбран, чтобы опция Каталог сайтов была доступна в меню.

Здесь вы можете выбрать домен, который хотите использовать для вашего нового сайта. Вы можете выбрать существующий из списка или кликнуть по ссылке для покупки нового домена.
Если вы выберете домен, который уже назначен на сайт, вы увидите предупреждающее сообщение. Вы можете выбрать замену существующего сайта на только что созданный. Файлы старого веб-сайта все еще будут сохранены офлайн на вашем сервере Shared Hosting на случай, если вы захотите вернуться к вашему предыдущему веб-сайту.

Когда вы выбрали домен, кликните на опцию Опубликовать в верхнем правом углу.

Это скомпилирует ваш сайт и опубликует его. Когда вы закончите, кнопка, на которую вы только что нажали, изменится на Просмотр. Нажмите на неё, чтобы увидеть сайт в новой вкладке, и ваш сайт теперь в прямом эфире и готов к работе! Вы можете вернуться в Remixer для редактирования сайта по своему усмотрению, публиковать изменения или создать новый сайт.
Примечание: Если вы впервые публикуете Remixer на своем домене, может возникнуть начальная задержка для распространения DNS прежде чем ваш новый сайт Remixer станет видимым в сети.
Прекрасный сайт ждёт вас
Конструкторы сайтов с функцией клик-редактирования сделали дизайн сайтов возможным даже для тех, кто не обладает знаниями в программировании. Они позволяют пользователям любого уровня навыков создавать потрясающие, функциональные веб-сайты всего за несколько минут.