Редактор блоков WordPress позволяет вам загружать изображения и файлы напрямую на посты и страницы вашего сайта. Однако со временем ваша коллекция медиафайлов может стать неорганизованной, и вам может быть трудно найти медиа, которые вы загружали ранее.
К счастью, вы можете использовать медиа-библиотеку WordPress для организации ваших изображений и файлов. Благодаря множеству видов и фильтров, вы можете разработать эффективную систему организации загруженных файлов. Кроме того, вы можете оптимизировать свои изображения для повышения их позиций в результатах поиска.
В этом посте мы дадим вам обзор медиатеки WordPress и ее основных особенностей. Затем мы покажем вам, как расширить эти возможности и исправить возможные ошибки, которые могут возникнуть. Давайте начнем!
Введение в медиатеку WordPress
Когда вы загружаете изображения, видео и аудиофайлы на ваш веб-сайт WordPress, они сохраняются в вашей Медиатеке. По сути, это каталогизирует каждый элемент медиа, который вы использовали в своих записях и страницах.
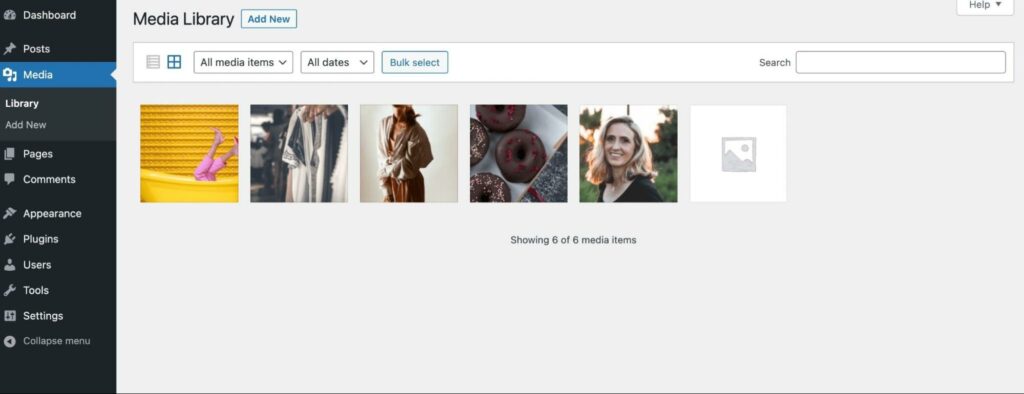
Чтобы открыть библиотеку медиафайлов, нажмите на вкладку Media в вашей панели управления администратора. Затем вы сможете просмотреть ваши файлы и при необходимости загрузить новые:

Вот некоторые файлы, которые вы можете увидеть в библиотеке медиафайлов:
- Изображения (.jpeg, .jpeg, .png, .gif, .ico)
- Аудиофайлы (.mp3, .m4a, .ogg, .wav)
- Видео (.mp4, .mov, .wmv, .avi, .mpg, .ogv, .3gp, .3g2)
- Документы (.pdf, .doc, .docx, .odt, .psd)
- Таблицы (.xls, .xlsx)
- Презентации PowerPoint (.pps, .ppsx, .ppt, .pptx)
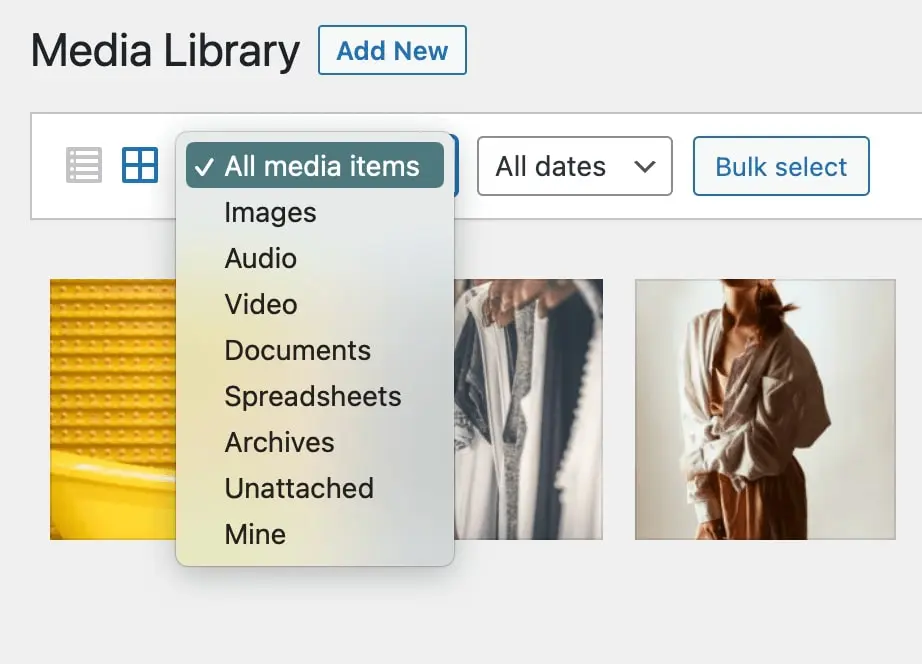
Если вам нужно сузить результаты по типу, вы можете использовать выпадающее меню. Здесь вы увидите перечисленные выше типы файлов, а также элементы с метками Не прикрепленные, Архивы и Мои:

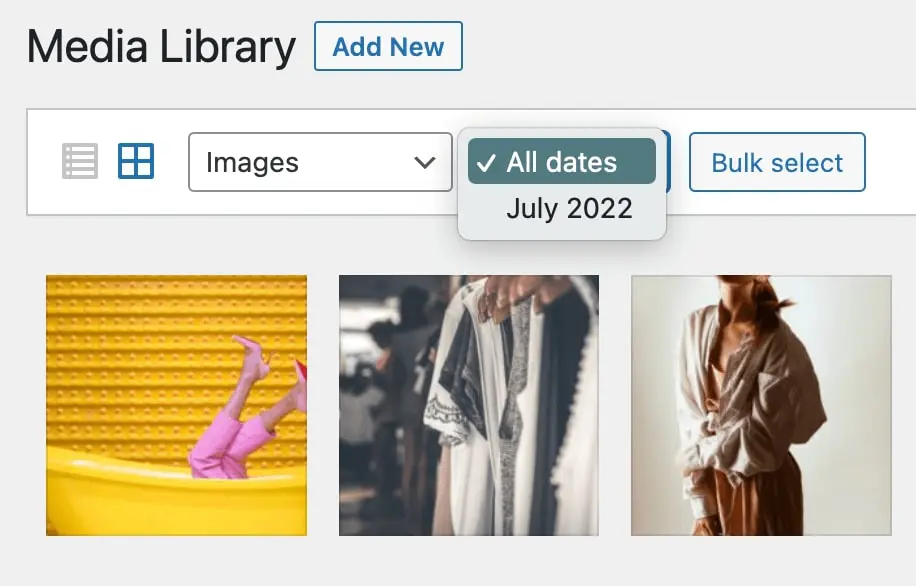
Вы также можете выбрать конкретную дату загрузки. Это может быть особенно полезно, если вы не можете найти изображение, но знаете, когда оно было загружено:

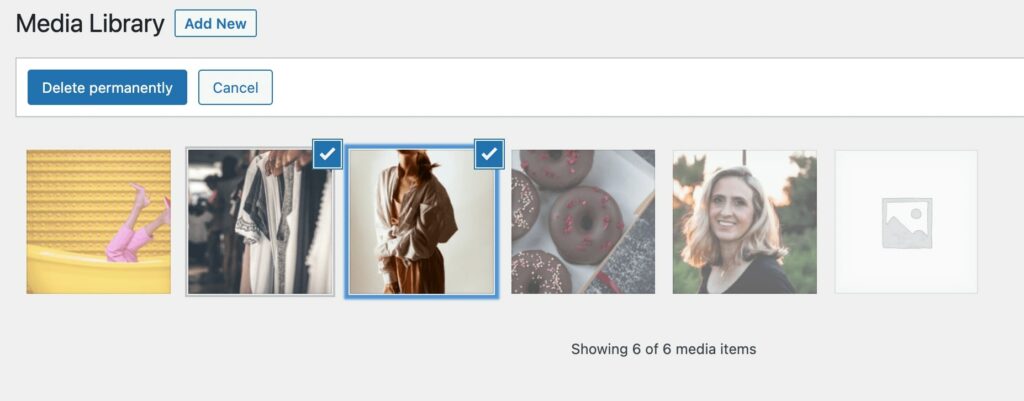
Чтобы организовать вашу медиатеку, вы можете использовать кнопку Bulk select. Затем вы можете выбрать несколько изображений и удалить их навсегда:

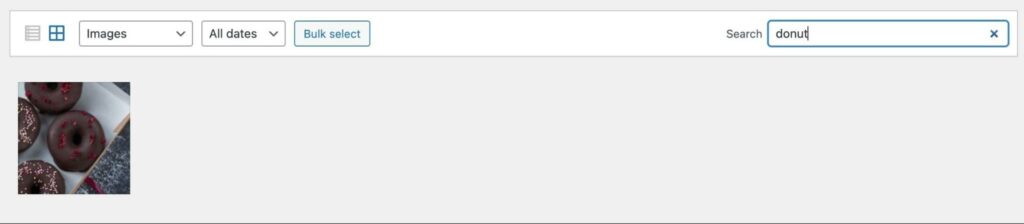
В правом верхнем углу вы увидите строку поиска. Здесь вы можете вводить ключевые слова для фильтрации результатов:

Обратите внимание, что вам нужно будет заранее пометить изображения этими ключевыми словами — но добавление этого небольшого усилия в ваш рабочий процесс может существенно помочь в будущем, когда вам нужно будет что-то найти.
Как вы можете видеть, Медиатека помогает организовать файлы на вашем сайте. Она предоставляет универсальное решение для загрузки, редактирования и удаления файлов.
5 полезных функций медиатеки
Если вы новичок в WordPress, возможно, вы не знаете, как пользоваться Медиатекой. К счастью, этот инструмент очень удобен в использовании, и он позволяет загружать, просматривать и редактировать медиафайлы на вашем сайте. Давайте рассмотрим его основные особенности.
1. Несколько видов
Медиатека позволяет изменять способ отображения файлов. Вы можете просматривать их в виде сетки или списка.
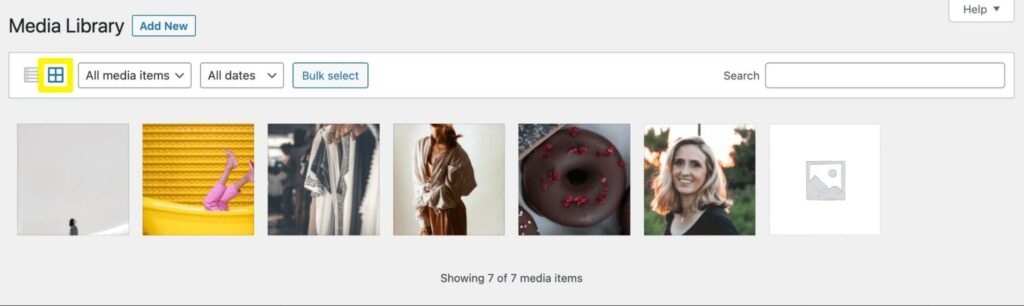
По умолчанию, Медиатека отображает элементы в виде сетки, с миниатюрой для каждого файла:

Как мы упоминали ранее, вы можете фильтровать результаты по типу медиа и дате. Если вы хотите просмотреть детали определенного файла, вам просто нужно на него кликнуть:

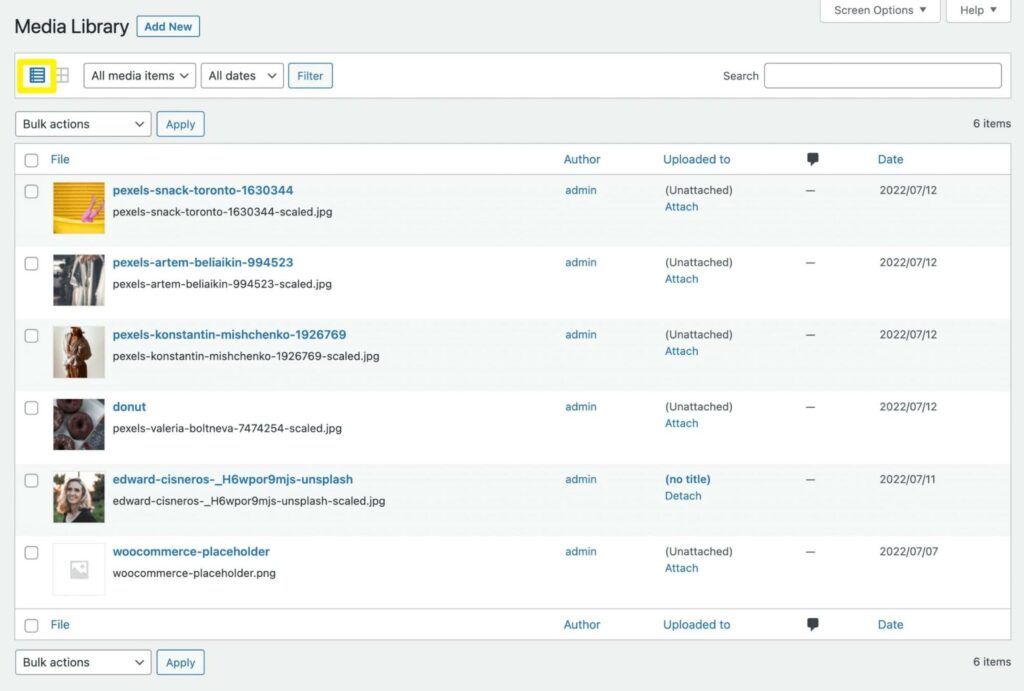
В качестве альтернативы, вы можете переключиться на просмотр списка. Вместо сетки, похожей на галерею, ваши файлы будут отображаться в виде списка:

На левой стороне вы можете использовать флажки для массового выбора файлов. Рядом с этим вы увидите миниатюру, представляющую каждый медиафайл.
Вот что еще вы можете увидеть в виде списка:
- Файл: Название файла, а также полное имя файла.
- Автор: Пользователь, который загрузил файл.
- Загружено в: Название поста или страницы, куда был загружен файл.
- Пузырь комментариев: Количество комментариев для этого файла.
- Дата: Дата загрузки медиафайла.
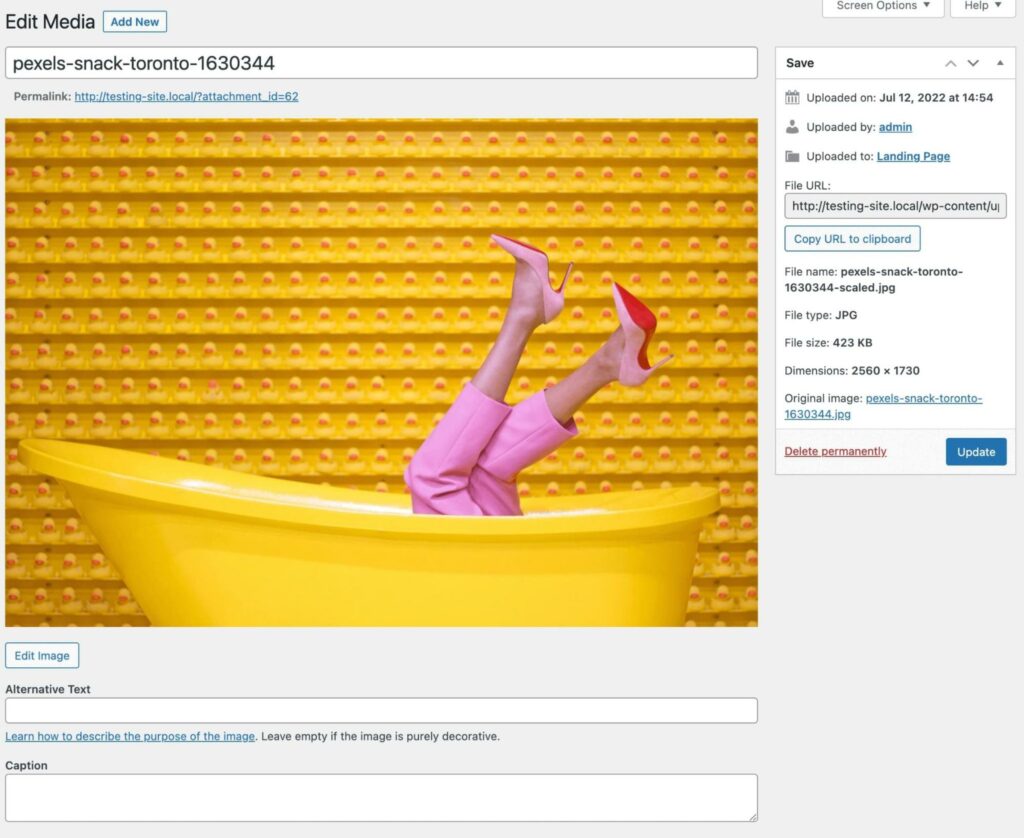
Если вы кликнете по имени файла, это откроет редактор изображений:

Вы можете переключаться между этими двумя видами в любое время в зависимости от ваших предпочтений. Однако вид списка может быть лучшим выбором, если вы хотите просмотреть детали файла без необходимости нажимать на него.
2. Несколько способов загрузки файлов
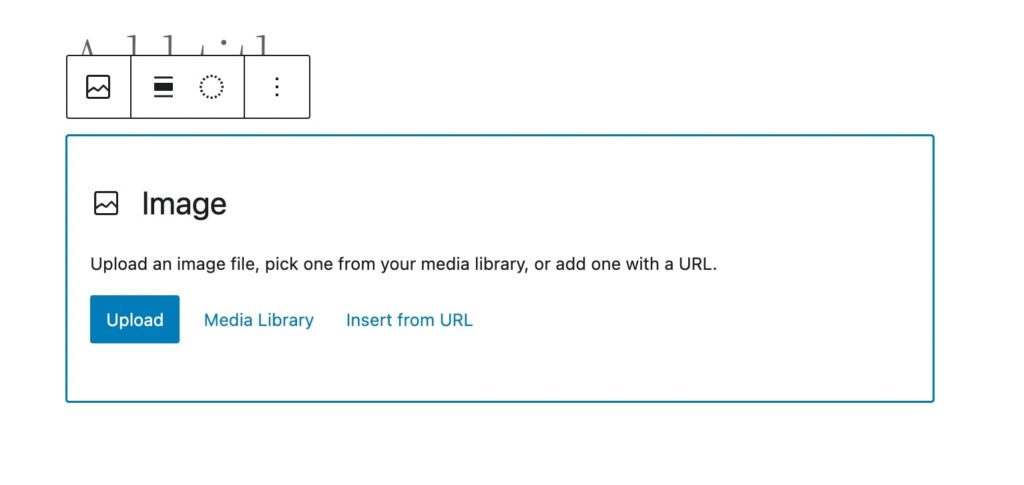
Когда вам нужно загрузить файл на ваш сайт, вы можете добавить его непосредственно в статью или страницу. Редактор блоков позволяет добавлять изображения, видео и другие файлы с помощью блоков:

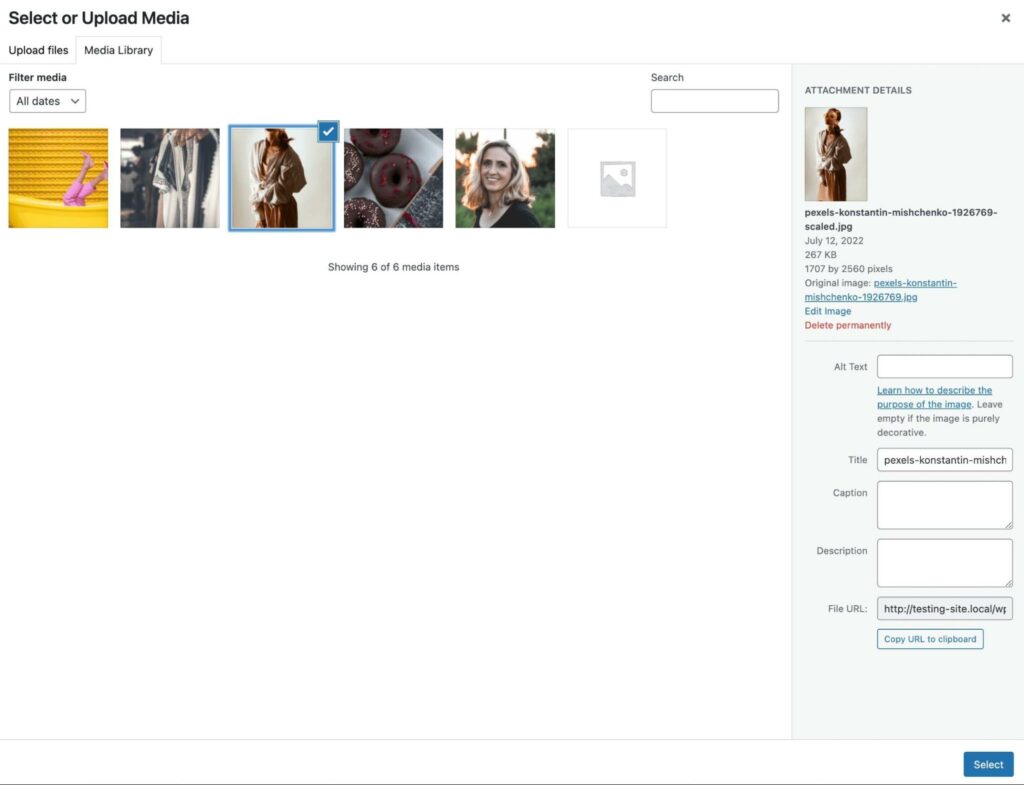
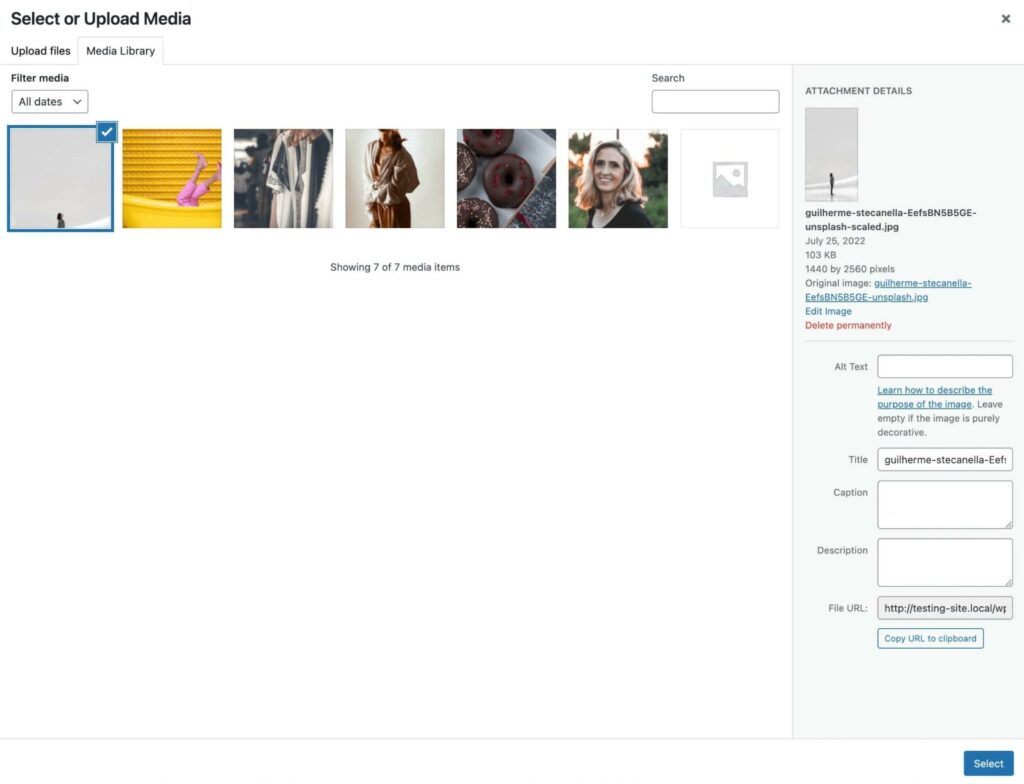
После выбора соответствующего блока вы можете нажать на Загрузить и выбрать файл с вашего компьютера. Если вы загружали файл в WordPress ранее, вы можете выбрать его из вашей Медиатеки:

Вы также можете перетащить файл прямо в этот раздел. Это автоматически загрузит его в Библиотеку медиа, и вы сможете добавить его в пост:

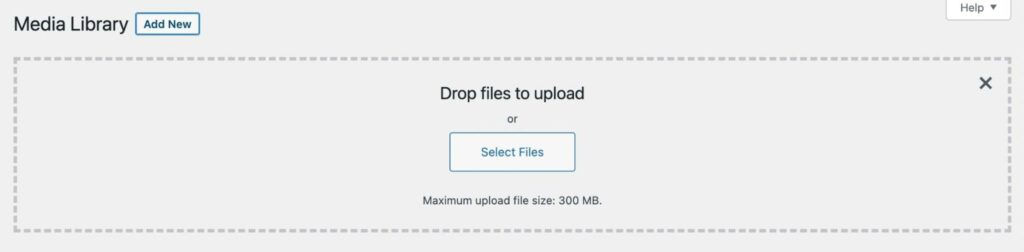
Вы также можете загружать изображения напрямую в Медиа-библиотеку. Просто кликните на Добавить новое, затем перетащите файлы в область загрузки или выберите их с вашего компьютера:

С любым из этих методов ваши медиафайлы будут автоматически импортированы в WordPress. Даже если вы загружали свои файлы в редакторе блоков, вы все равно сможете найти их в библиотеке медиа.
3. Загружаемые файлы
Медиатека также позволяет вам скачивать файлы на ваш компьютер. Это может быть полезно, если вам нужно использовать те же изображения или видео на другом сайте.
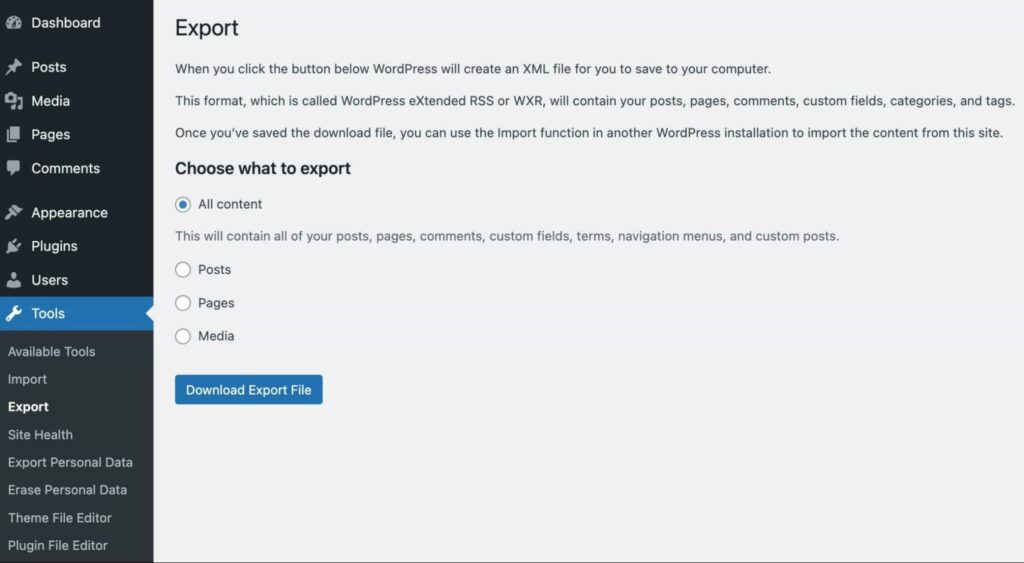
Чтобы загрузить файл из вашей панели управления WordPress, нажмите на вкладку Инструменты и выберите Экспорт:

На этой странице вы можете скачать весь контент вашего сайта. Это включает в себя записи, страницы и медиафайлы.
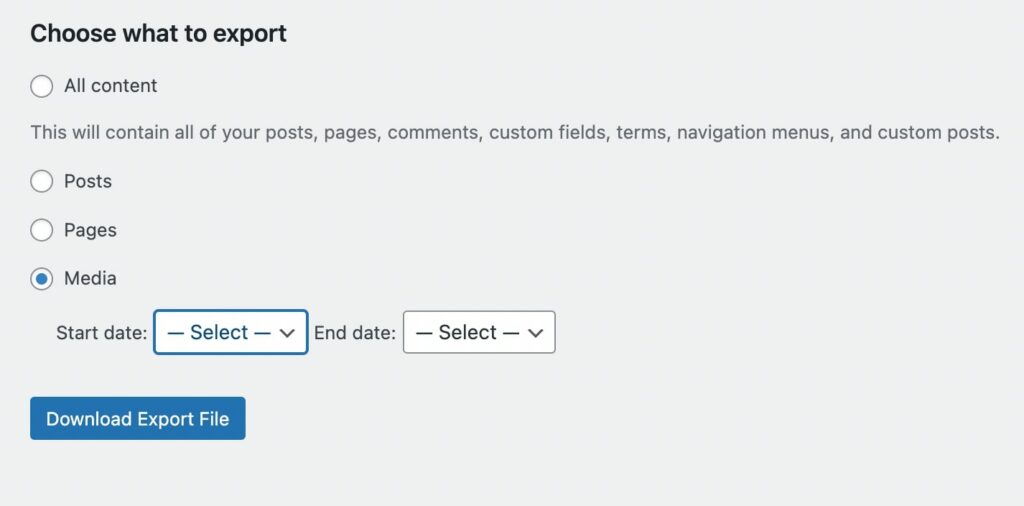
Выберите Медиа, затем используйте выпадающие меню для загрузки файлов, которые были загружены в определенный временной промежуток. Вам просто нужно указать Дата начала и Дата окончания:

Если вы хотите скачать все свои медиафайлы, вы можете оставить эти поля пустыми. Когда закончите, кликните на Скачать файл экспорта. Это загрузит ссылки на соответствующие файлы на ваш компьютер в формате XML файла, который затем может быть импортирован в другую установку WordPress.
4. Редактирование изображений
Как владелец сайта, важно оптимизировать ваши изображения перед их публикацией. Большие файлы могут замедлить ваш сайт и занять много места в хранилище.
Медиатека имеет множество встроенных функций редактирования изображений. Например, вы можете обрезать свои изображения, масштабировать их и многое другое.
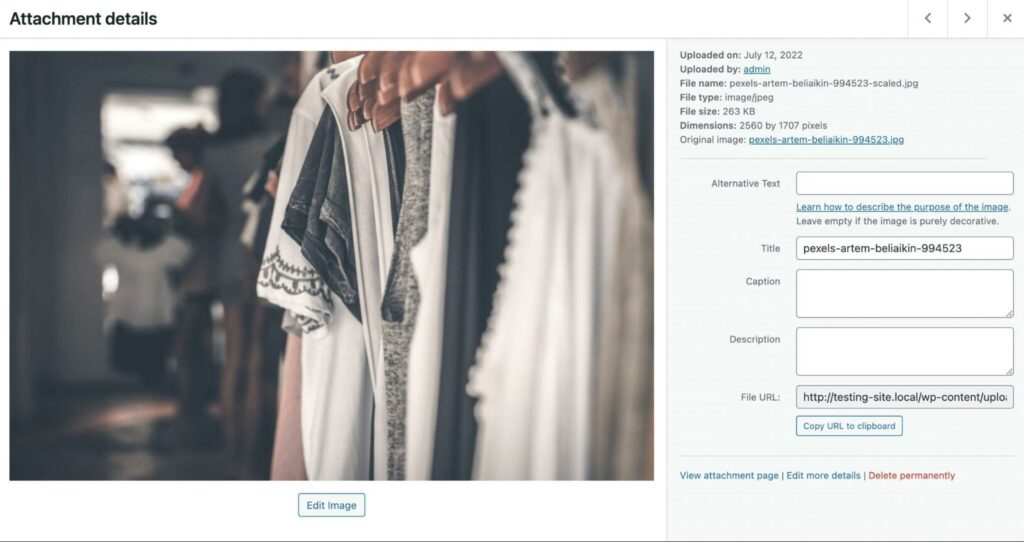
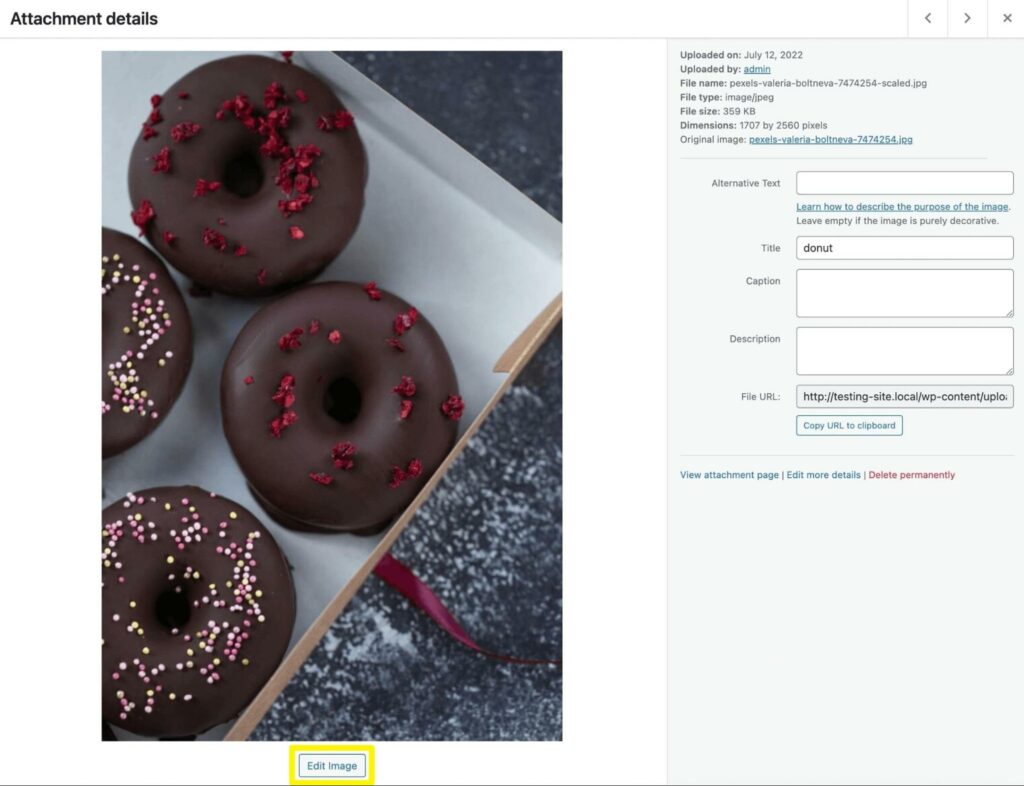
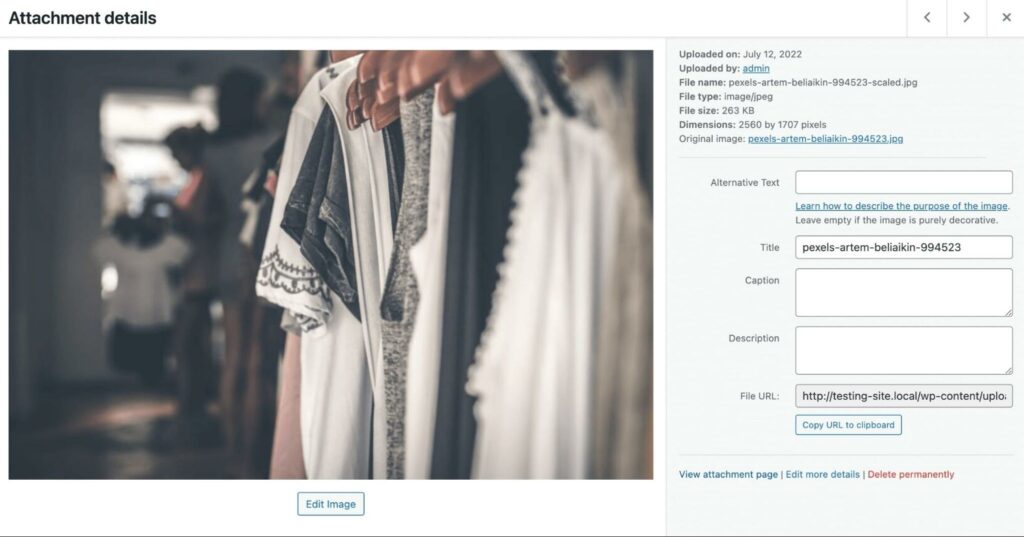
Начните с клика по изображению для открытия страницы Детали вложения. Затем, под фотографией, выберите кнопку Редактировать изображение:

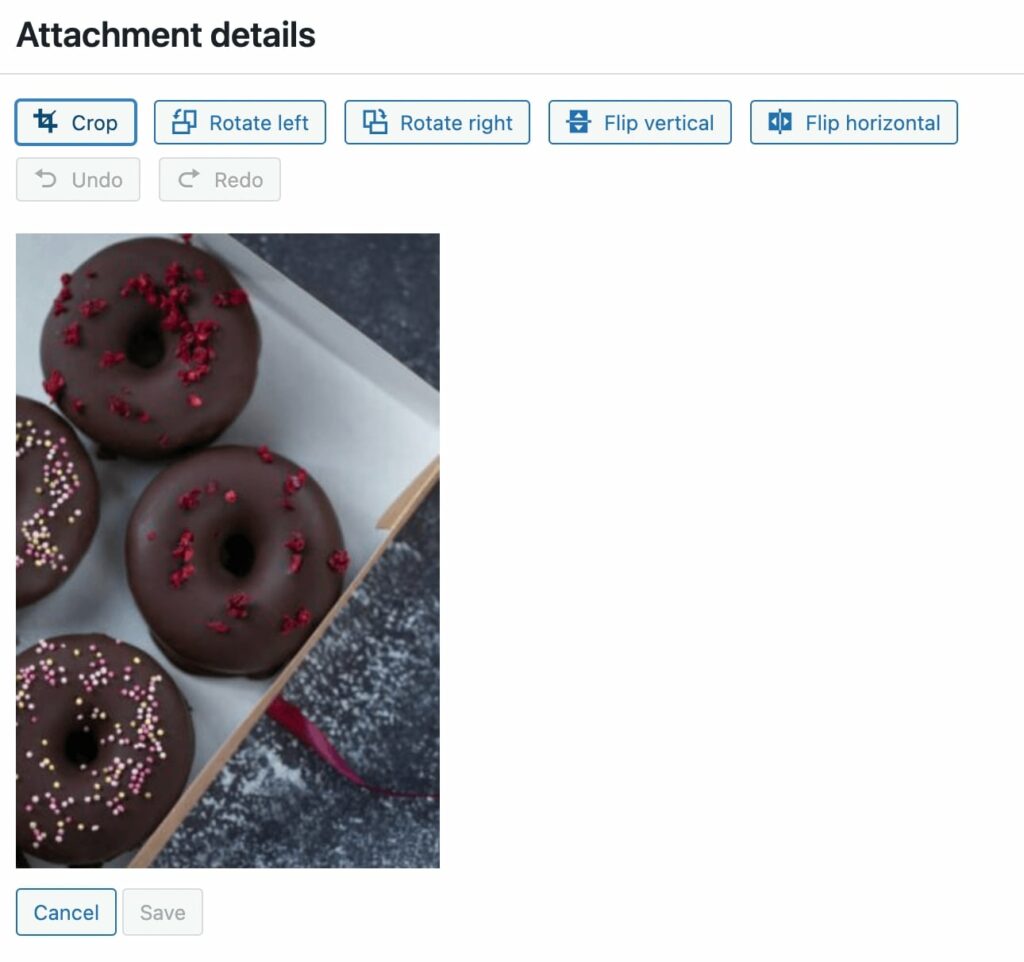
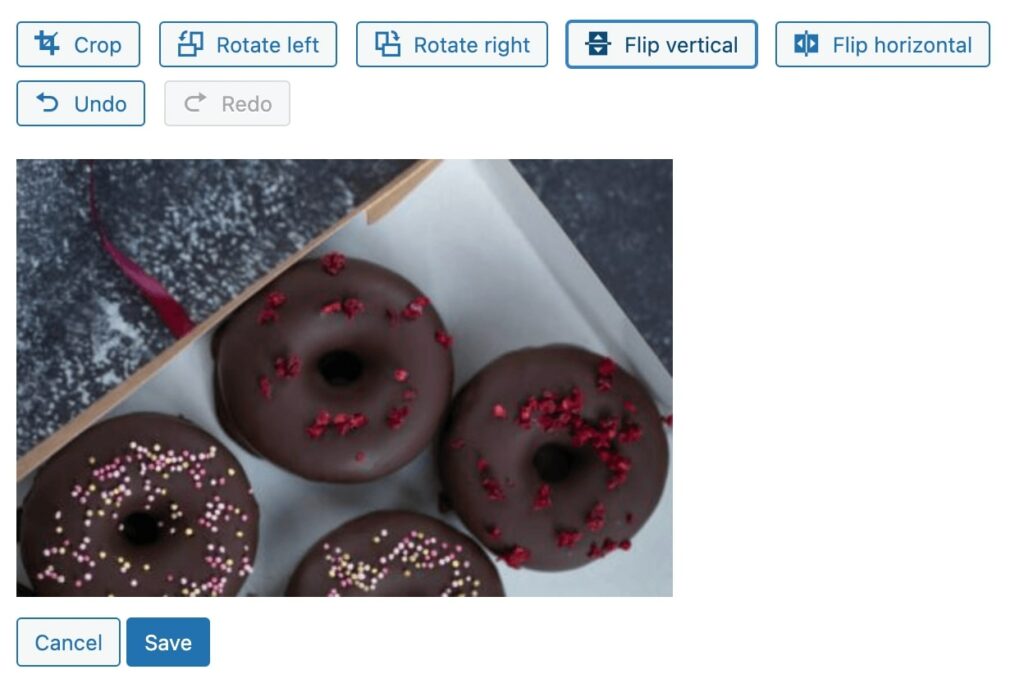
Это автоматически откроет редактор изображений. Слева вы увидите опции для обрезки, поворота или отражения изображения:

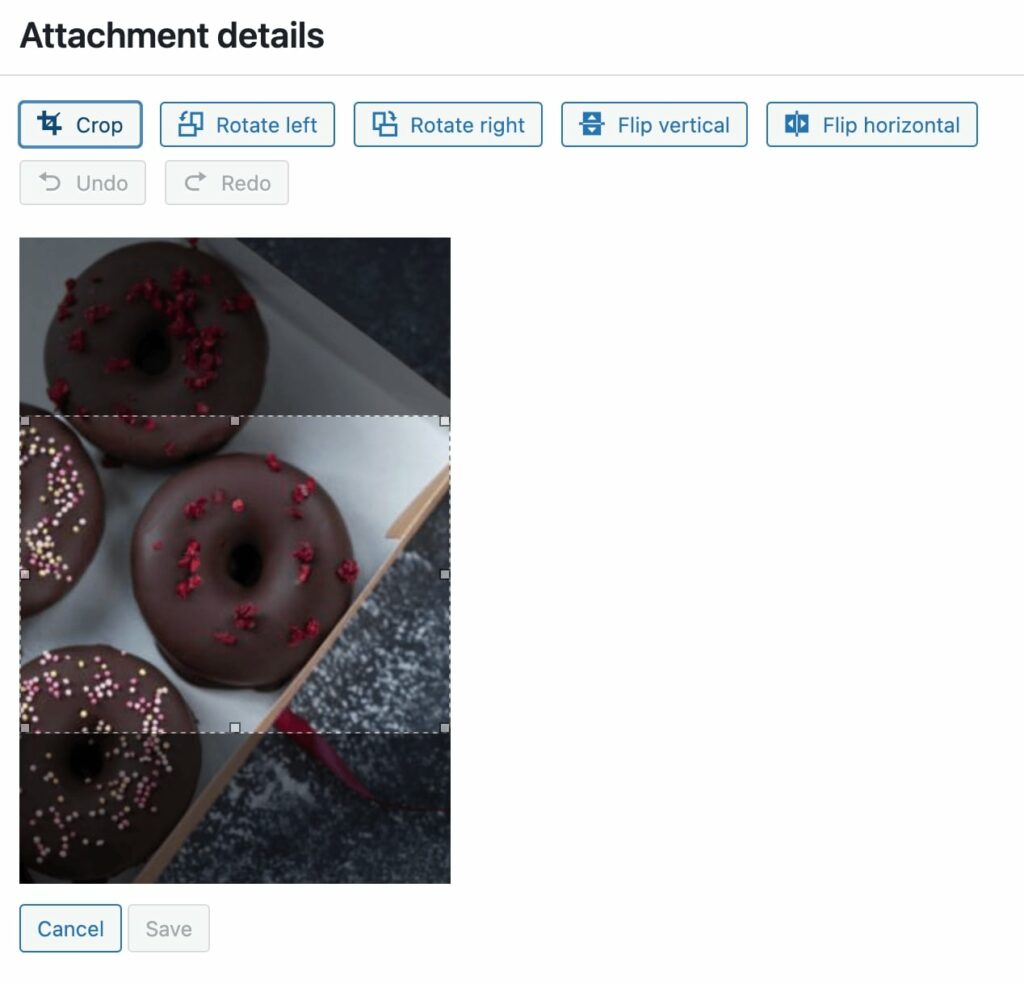
Если вы выберете кнопку Crop, вы можете использовать ручки на рамке для удаления определенных частей изображения. Когда закончите, нажмите на Crop снова:

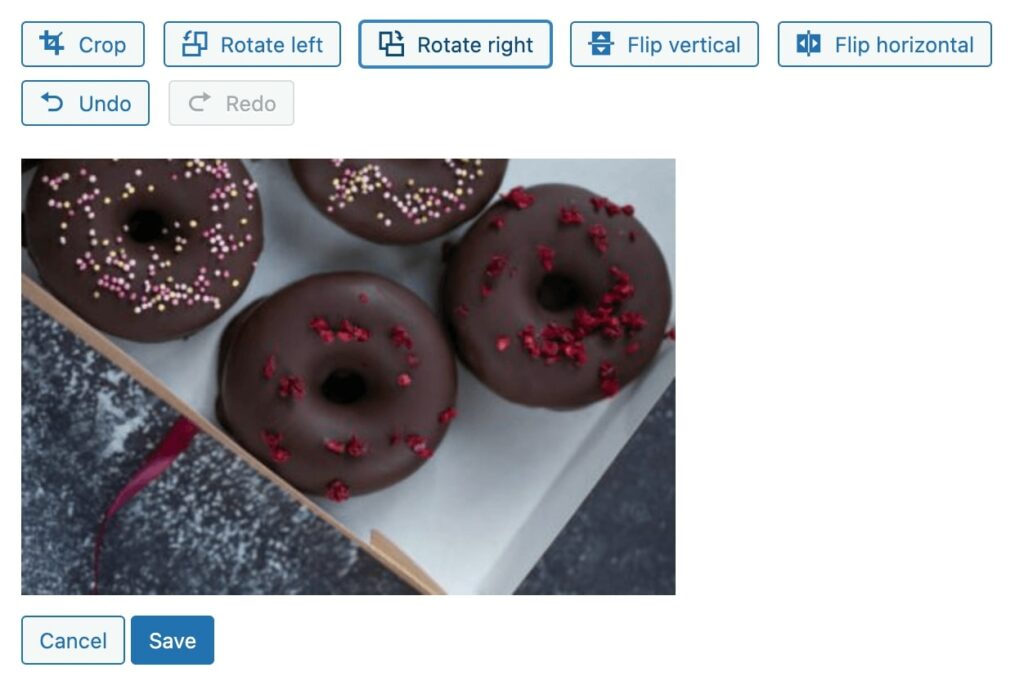
Используя опции поворота, вы можете перевернуть изображение на 90 градусов влево или вправо:

Если вам нужно инвертировать изображение, вы можете использовать кнопки Flip. Они отразят фото вертикально или горизонтально:

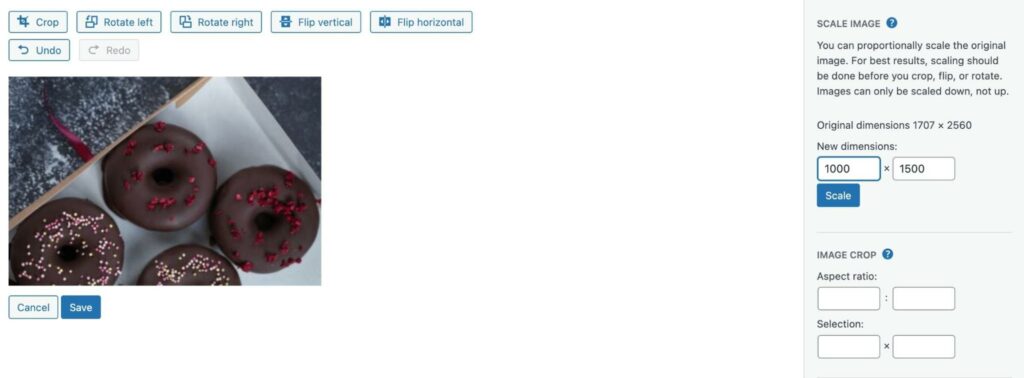
С правой стороны страницы вы увидите исходные размеры изображения. Чтобы изменить размер изображения, вам просто нужно ввести новые размеры:

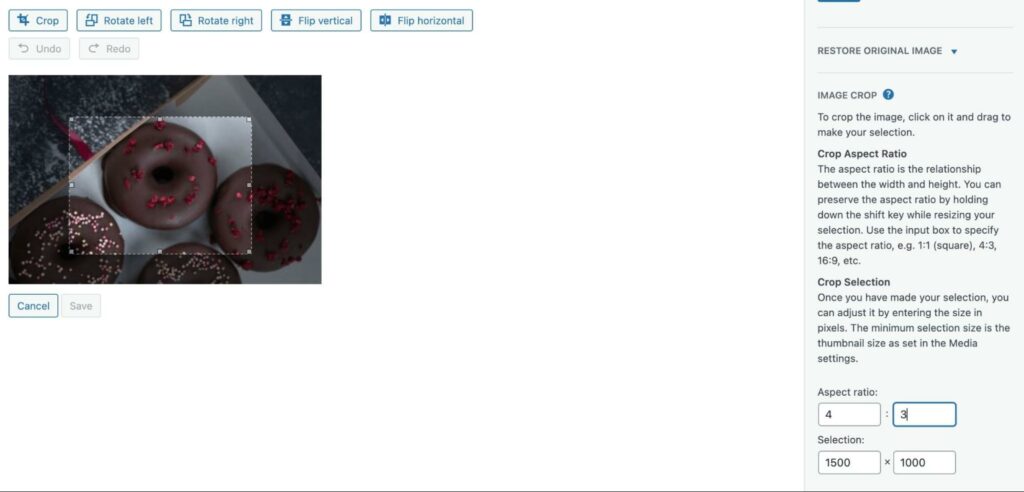
Кроме того, вы можете нажать на кнопку Crop и ввести размер в поля Selection. Вы также можете выбрать Aspect ratio, который представляет собой соотношение между высотой и шириной изображения:

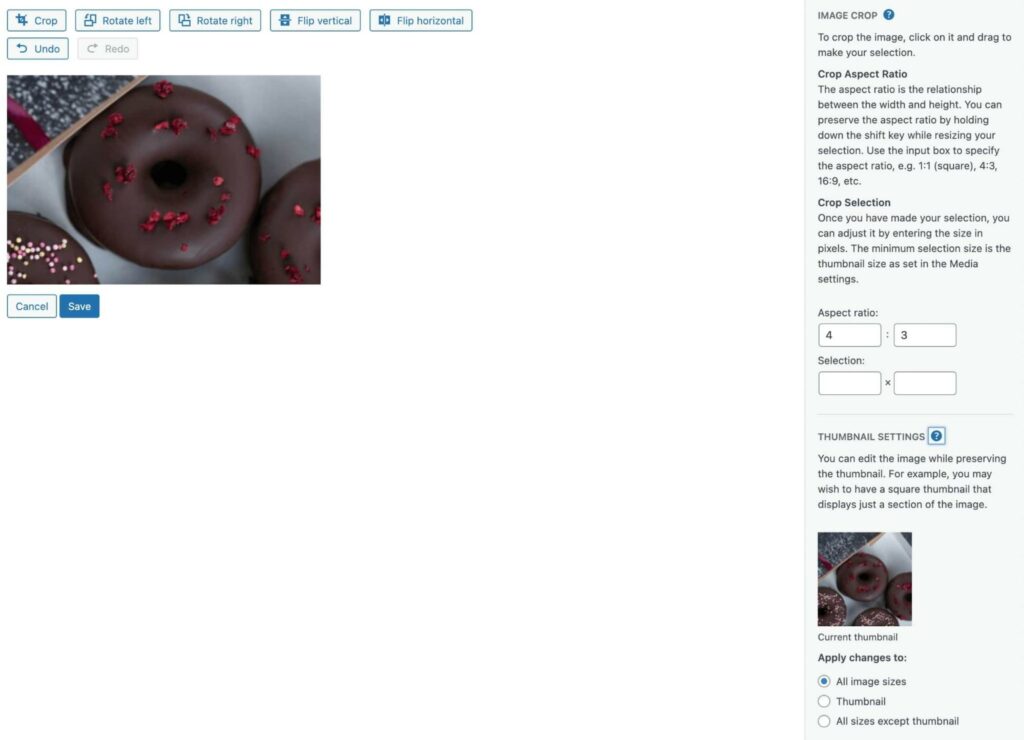
Последняя функция, которую вы увидите в редакторе изображений, — это Настройки миниатюр. Здесь вы можете применить изменения ко всем размерам изображений, только к миниатюре или ко всем размерам, кроме миниатюры:

Когда вы закончите, сохраните ваши изменения. Теперь вы можете просмотреть отредактированное фото в Медиатеке.
5. Метаданные изображения
На странице Детали вложения вашего изображения вы увидите опцию добавления метаданных. Это содержит базовую информацию об изображении, включая имя файла, автора и описание:

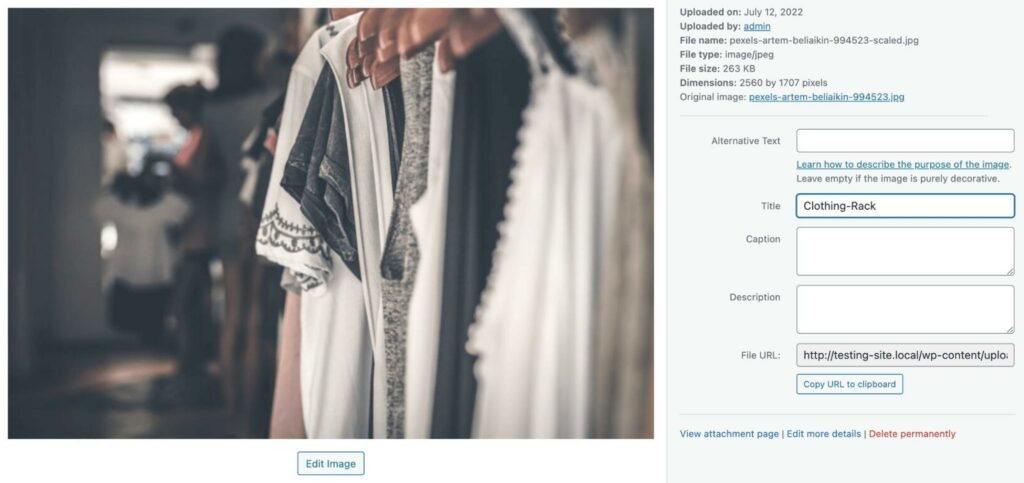
После загрузки изображения WordPress использует имя файла в качестве его названия. Однако, вы можете изменить это, чтобы дать более точное описание:

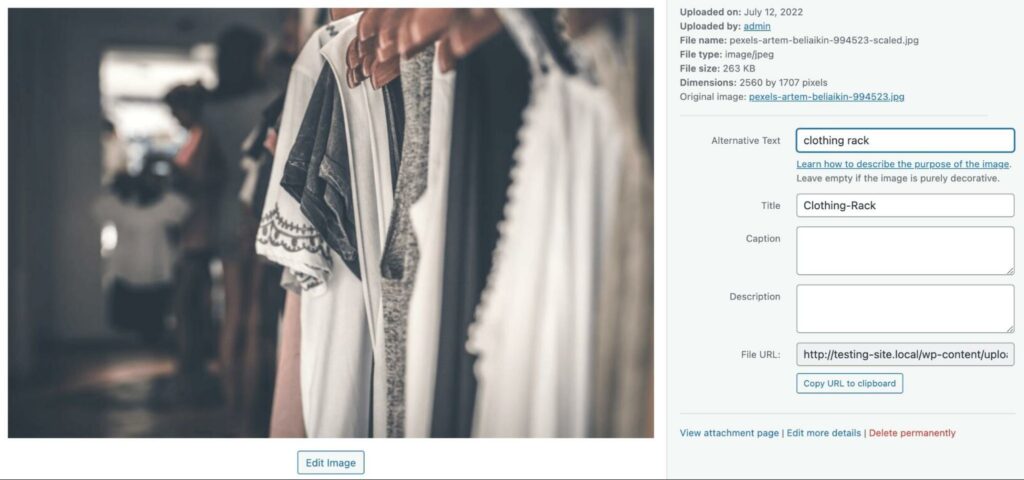
Вы также можете добавить альтернативный текст. Это описывает содержимое изображения, когда оно не может быть отображено. Кроме того, это может сделать ваш сайт более доступным для пользователей со считывающими устройствами:

Вместе с улучшением пользовательского опыта, альтернативный текст может повысить ваш рейтинг в поисковой системе. Это позволяет поисковым машинам понять ваши изображения и их назначение на странице.
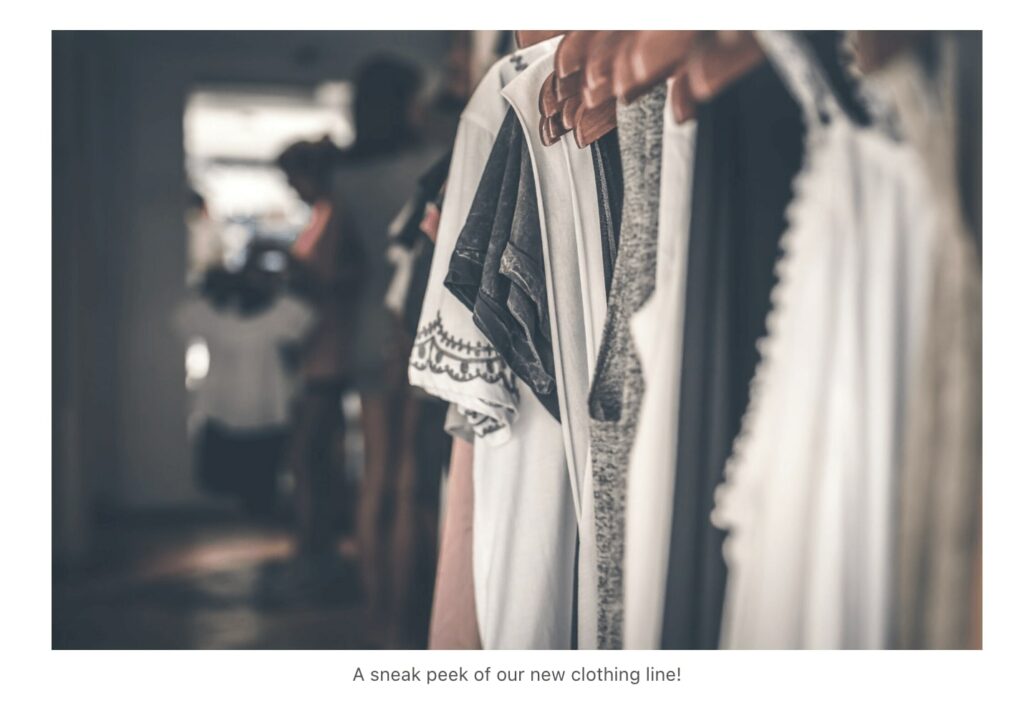
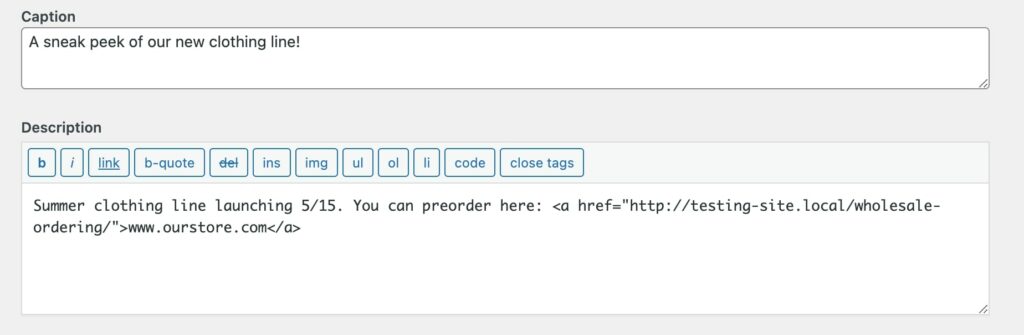
Вы также можете добавить подпись и описание, чтобы предоставить больше информации об изображении. В то время как альтернативный текст виден только поисковым системам и средствам чтения с экрана, подпись видна всем пользователям на frontend:

Тем временем, описания появятся на странице прикрепленного изображения. Здесь вы можете разместить информацию об авторских правах, ключевые слова, ссылки и многое другое:

Эта информация будет сохранена в Медиатеке. Когда кто-то посетит URL изображения, он сможет увидеть его описание.
Как расширить функциональность медиатеки
Медиатека предоставляет необходимые инструменты для загрузки и редактирования медиафайлов. Однако, возможно, вам потребуется установить плагин для расширения его основных функций.
Когда вы загружаете больше изображений на свой сайт, ваша Медиатека может стать несколько неорганизованной. Хотя вы можете удалять изображения пакетно и использовать фильтры для поиска нужного, объемы файлов на вашем сайте могут вас перегрузить.
С помощью плагина Real Media Library вы можете создавать папки в вашей библиотеке медиафайлов:

Этот инструмент имеет интерфейс перетаскивания, который позволяет вам легко перемещать медиа-элементы в разные разделы. Кроме того, профессиональная версия поддерживает подпапки, фотогалереи, и перестановку внутри папки.
В качестве альтернативы, вы можете использовать бесплатную версию Media Library Organizer для добавления категорий медиафайлов для лучшего управления медиа:

Встроенные функции редактирования в библиотеке медиафайлов могут не полностью оптимизировать ваши изображения. Часто вам потребуется сжимать файлы изображений, чтобы ускорить ваш сайт.
С помощью плагина TinyPNG вы можете настроить ваш WordPress на автоматическое сжатие изображений при их загрузке:

Кроме того, вы можете захотеть заменить старые файлы на новые версии. В медиатеке вам нужно будет загрузить новый файл, найти старую версию и удалить её.
Enable Media Replace — это популярный плагин WordPress, который вы можете использовать для быстрой замены файлов в вашей медиатеке:

Хотя вам может и не понадобиться эти инструменты, они доступны для того, чтобы помочь вам оптимизировать ваш сайт и более эффективно управлять вашими файлами. Они могут быть особенно полезны при активации на сайтах с большим количеством медиа-контента.
Как исправить распространенные ошибки медиатеки
Хотя библиотека медиафайлов очень удобна в использовании, вы можете столкнуться с некоторыми распространенными проблемами загрузки изображений. К счастью, большинство этих проблем легко решить.
Ошибка HTTP
Одна из наиболее распространенных проблем в Медиатеке — это неопределенная ошибка HTTP. Это происходит, когда что-то идет не так в процессе загрузки.
Когда это происходит, рекомендуется подождать несколько минут перед тем, как попытаться загрузить файл снова. Иногда это просто временная проблема с распределением ресурсов.
В качестве альтернативы, эта распространенная ошибка изображения может быть вызвана вашим браузером. Вы можете попробовать переключиться на другой браузер, чтобы узнать, решит ли это проблему.
Если ошибка не исчезает, вы можете попробовать очистить кэш вашего браузера и деактивировать ваши плагины. В качестве альтернативы, возможно, потребуется увеличить лимит памяти вашего сайта.
Загрузка: Не удалось записать файл на диск
Когда вы загружаете файлы на свой сайт, вы также можете столкнуться с ошибкой Загрузка: Не удалось записать файл на диск. Обычно это происходит из-за неправильных разрешений для файлов. Однако, возможно, вы исчерпали лимит дискового пространства вашего хостинг-плана или временной папки.
Чтобы исправить эту ошибку, вам нужно проверить права доступа к файлам вашего сайта. Сначала вам необходимо подключиться к клиенту Secure File Transfer Protocol (SFTP) для доступа к файлам сайта. Кроме того, вы можете использовать менеджер файлов в вашем аккаунте хостинга.
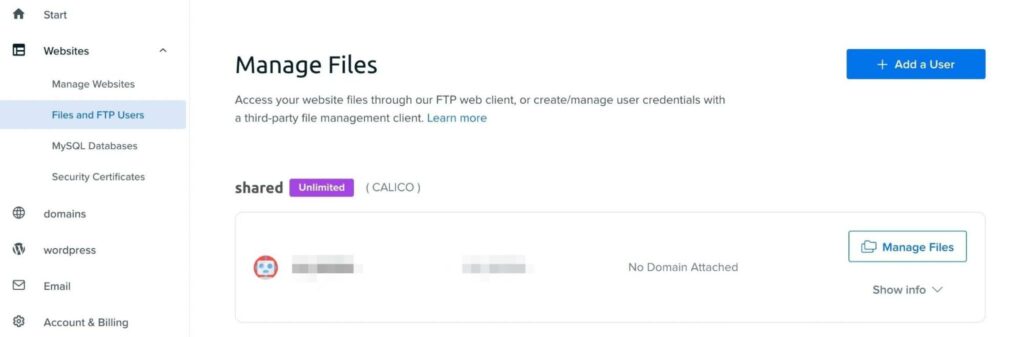
Если у вас есть аккаунт DreamHost, откройте вашу панель управления и перейдите в Веб-сайты > Файлы и FTP пользователи:

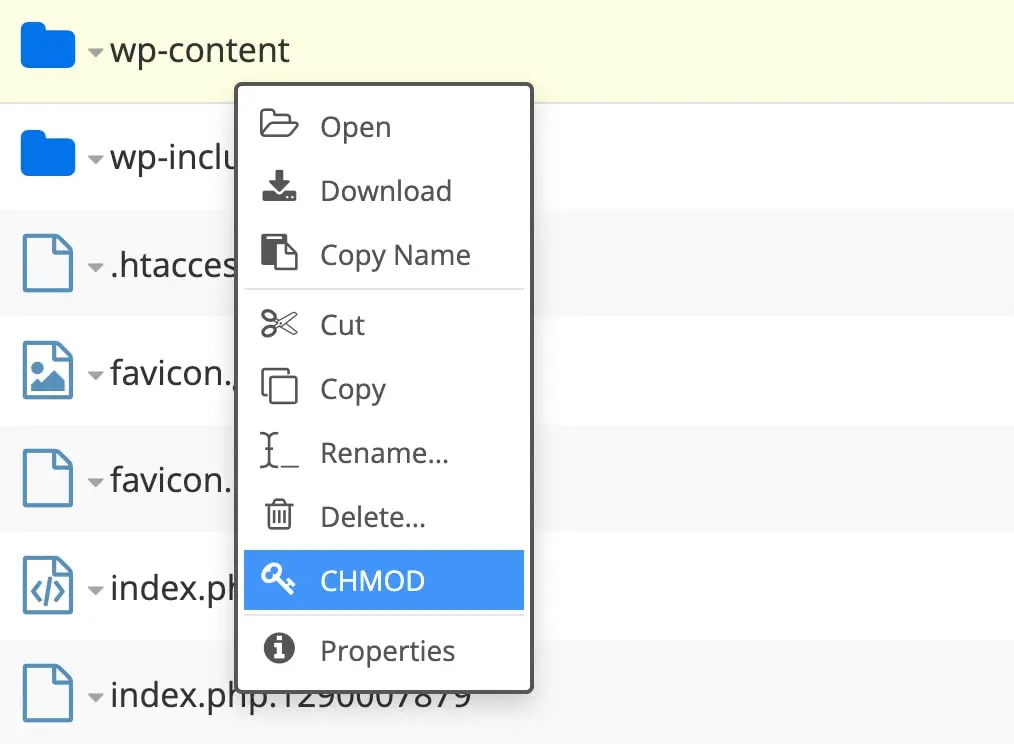
Затем, кликните на Управление файлами рядом с вашим сайтом. В вашем менеджере файлов найдите файл wp-content и кликните по нему правой кнопкой мыши:

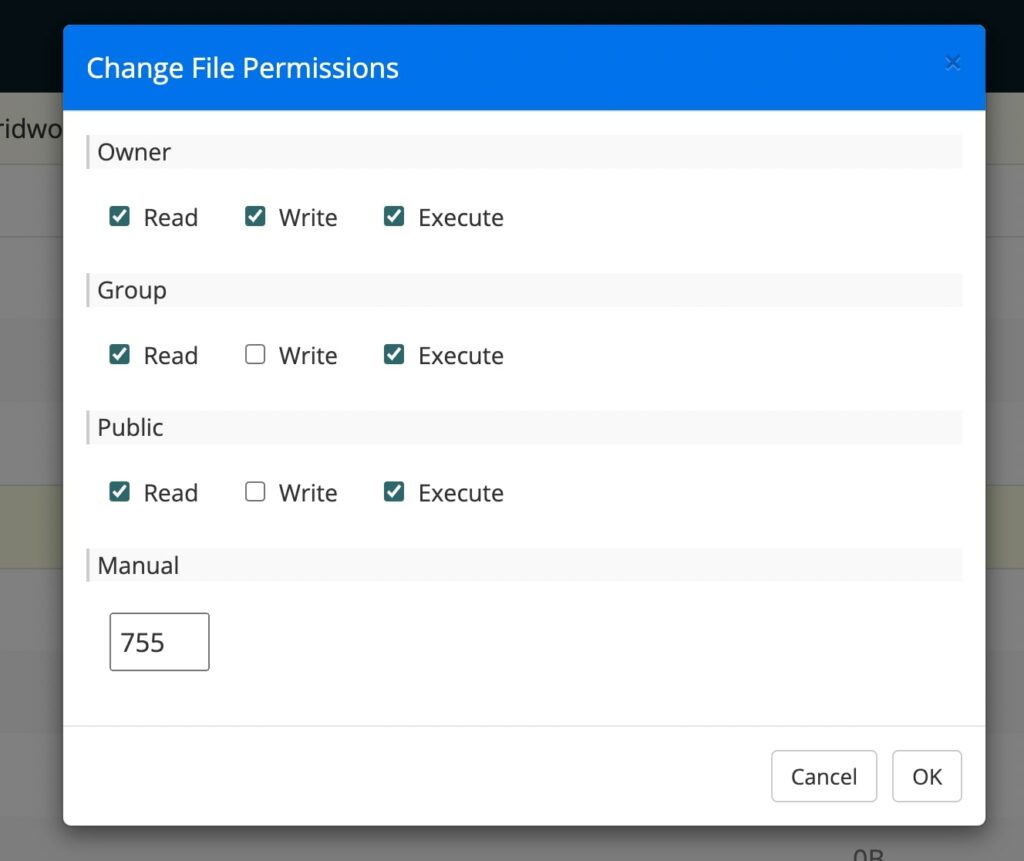
Для аккаунтов DreamHost вы можете выбрать CHMOD. Если вы используете другую программу, нажмите на опцию Права доступа к файлам. Это откроет всплывающее окно:

Убедитесь, что числовое значение установлено в ‘755’. Затем, нажмите на OK, чтобы сохранить изменения. Это должно помочь решить проблему.
Библиотека медиафайлов не загружается
Иногда ваша медиатека может не загружаться вообще. Это может произойти, если вы используете плохо написанную тему или плагин.
Вы также можете увидеть эту ошибку, когда возникает конфликт между двумя плагинами. Программное обеспечение сторонних разработчиков может вызвать проблемы совместимости с другими программами.
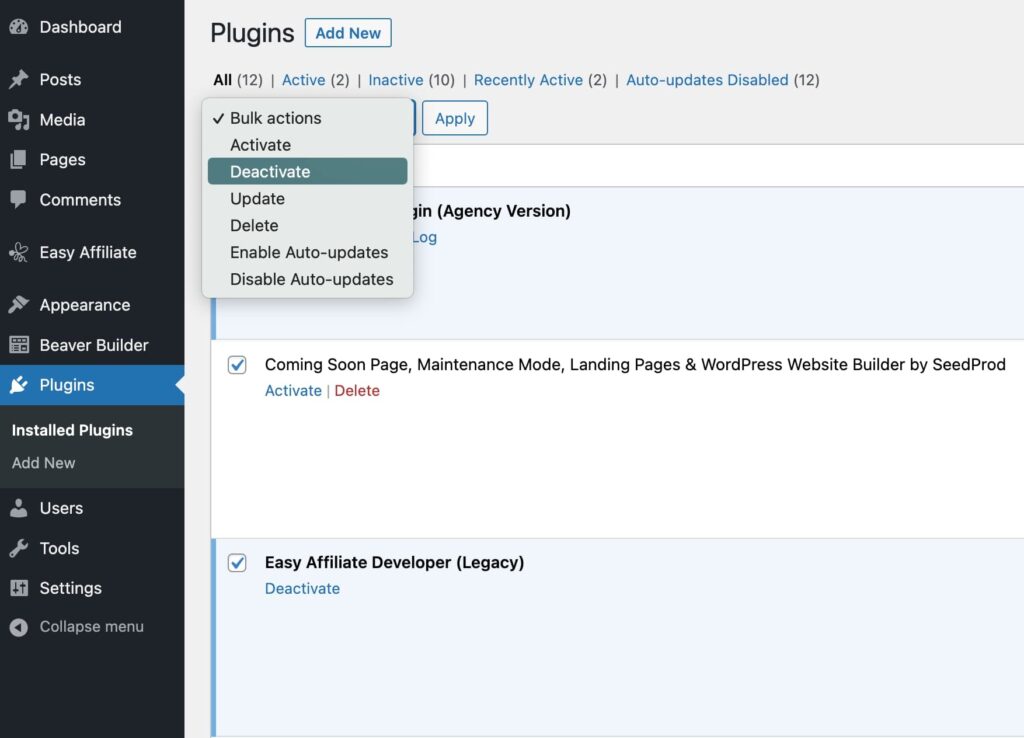
Чтобы решить проблему, начните с деактивации ваших плагинов. Выделите их все, затем выберите Деактивировать из меню Массовые действия и нажмите Применить:

Теперь обновите страницу Медиатеки, чтобы проверить, решилась ли проблема. Если да, вам нужно будет поочередно активировать каждый плагин и продолжать обновлять Медиатеку, пока проблема не возникнет снова. Это должно помочь вам идентифицировать виновника.
Если деактивация плагинов не помогает, то проблема может быть в вашей теме. Рассмотрите возможность активации стандартной темы WordPress, а затем попробуйте снова получить доступ к вашей библиотеке медиафайлов.
Организуйте свои изображения WordPress
Медиабиблиотека WordPress позволяет вам загружать, изменять и удалять файлы на вашем сайте. Вы также можете использовать её для обрезки и масштабирования изображений не покидая вашу панель управления.
Для обзора, вот основные действия, которые вы можете выполнить в Медиатеке:
- Просмотр загрузок в виде сетки или списка.
- Загрузка файлов в медиа-библиотеку или редактор блоков.
- Скачивание файлов на ваш компьютер.
- Редактирование размера изображения, пикселей и ориентации.
- Добавление метаданных изображения.
Хотя оптимизация изображений может улучшить время загрузки, вам следует создать быстрый сайт с нуля. Наши управляемые хостинг-планы WordPress включают в себя несколько инструментов для повышения производительности, которые помогут вам развивать ваш сайт. Ознакомьтесь с нашими предложениями сегодня!

Сделайте больше с DreamPress
Пользователи DreamPress Plus и Pro получают доступ к Jetpack Professional (и более чем 200 премиум-темам) без дополнительных расходов!
Посмотреть тарифы