WordPress всегда был удобной в использовании платформой, которая гибкая и легка в освоении. Однако тем, кто не обладает навыками программирования, может быть сложно выполнить некоторые задачи по настройке.
К счастью, Версия 5.9 ввела полноценное редактирование сайта, которое объединяет как новые, так и существующие функции для централизованного управления всем вашим сайтом. Одно из наиболее значительных изменений – добавление новых блоков уровня сайта.
В этом посте мы обсудим все, что вам нужно знать о блоках сайта в WordPress. Мы также рассмотрим несколько примеров и покажем вам, как их использовать. Начнем!
Введение в блоки WordPress
Блоки стали фундаментальной частью WordPress с конца 2018 года. Версия 5.0 WordPress заменила классический редактор на новый редактор блоков WordPress под названием Gutenberg.
Блок — это определённый элемент, который вы можете добавить на свой сайт. Например, есть блоки для изображений, заголовков, списков, параграфов и многого другого. Эта система предоставляет пользователям простой и интуитивно понятный способ создания уникального веб-сайта.
Каждый блок поставляется с набором опций настройки, таких как выравнивание, цвет и размер. Кроме того, блоки можно перемещать с помощью редактора drag-and-drop, что облегчает процесс создания страницы.
Распространенные блоки WordPress
Gutenberg представил блоки для различных целей. Возможно, некоторые блоки вы никогда не будете использовать. Однако есть и те, которые вы, вероятно, будете использовать каждый раз, когда создаете пост. Давайте рассмотрим некоторые из наиболее распространенных вариантов в новом редакторе блоков.
Блок заголовка
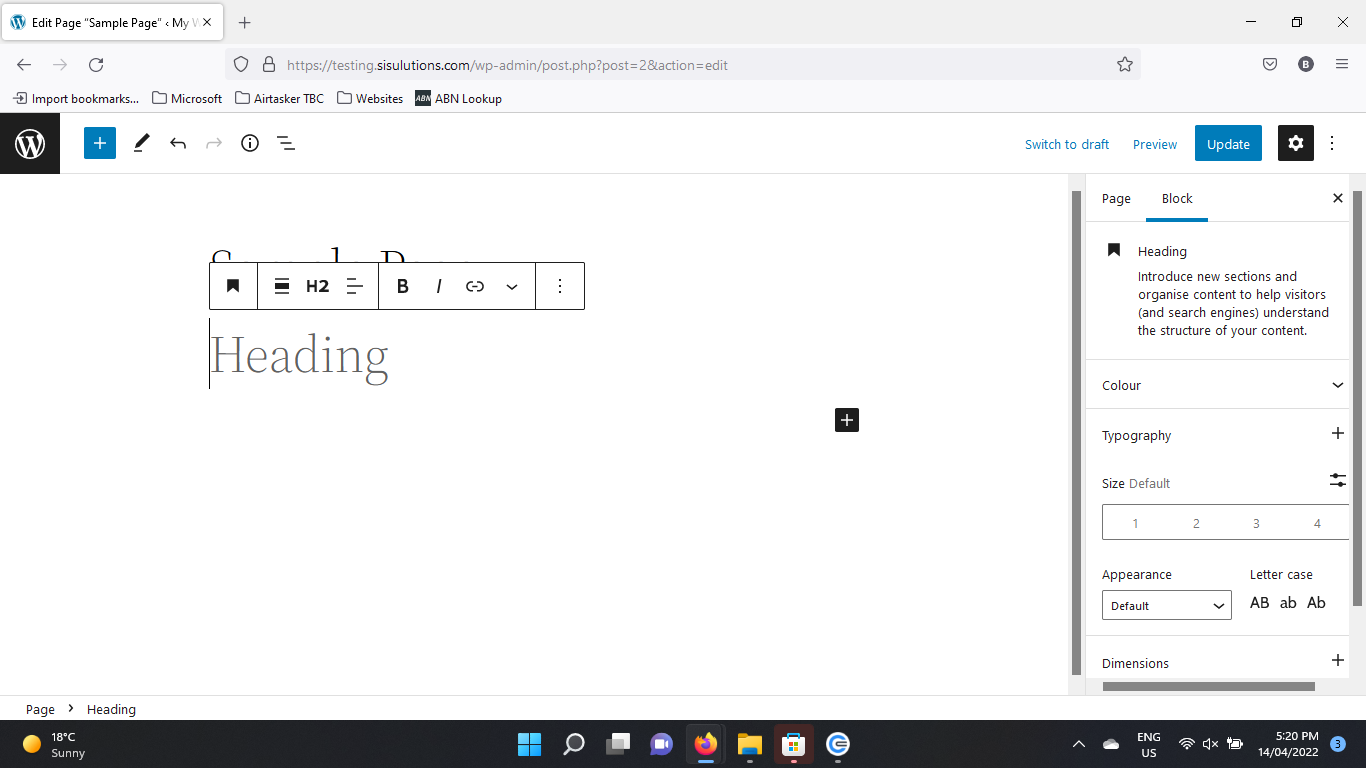
Блок Заголовка предоставляет несколько вариантов для настройки и стилизации заголовков:

Этот блок поможет вам более эффективно организовать ваш контент. Например, вы можете выбрать уровень заголовка H2 для основных разделов и H3-H6 для подразделов. Кроме того, вы можете добавить гиперссылку к заголовку.
Блок абзаца
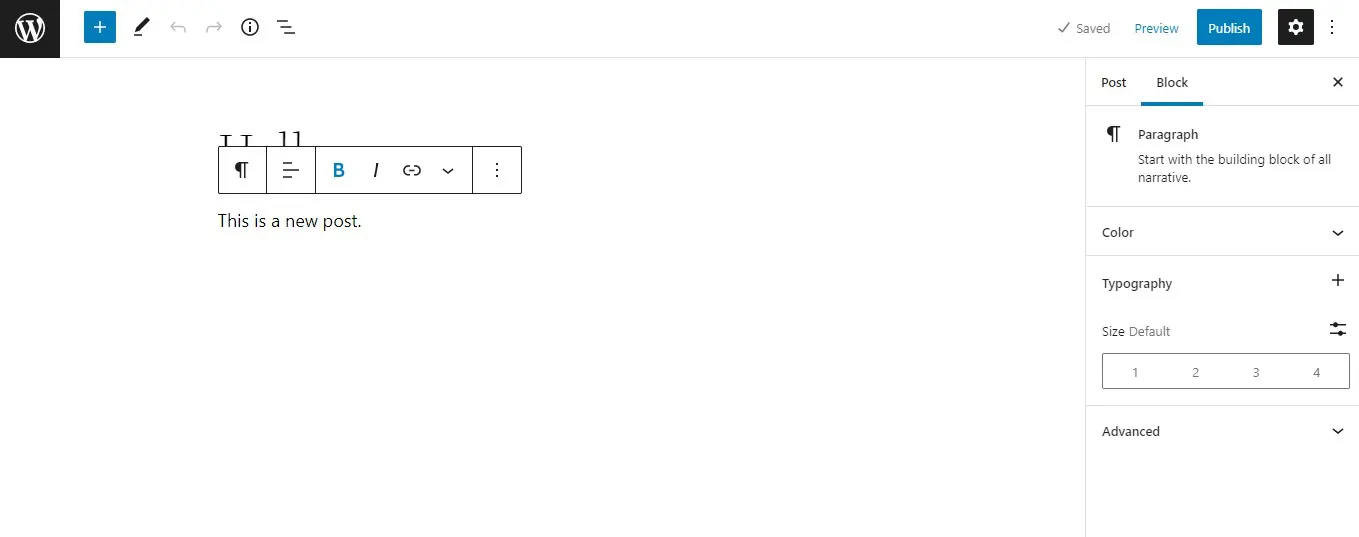
Абзацы являются наиболее часто используемым блоком в редакторе Gutenberg:

Этот элемент позволяет пользователям писать текст и настраивать типографику. Обычно заголовки используются для группировки соответствующих абзацев и разделения содержимого страницы.
Блок изображения
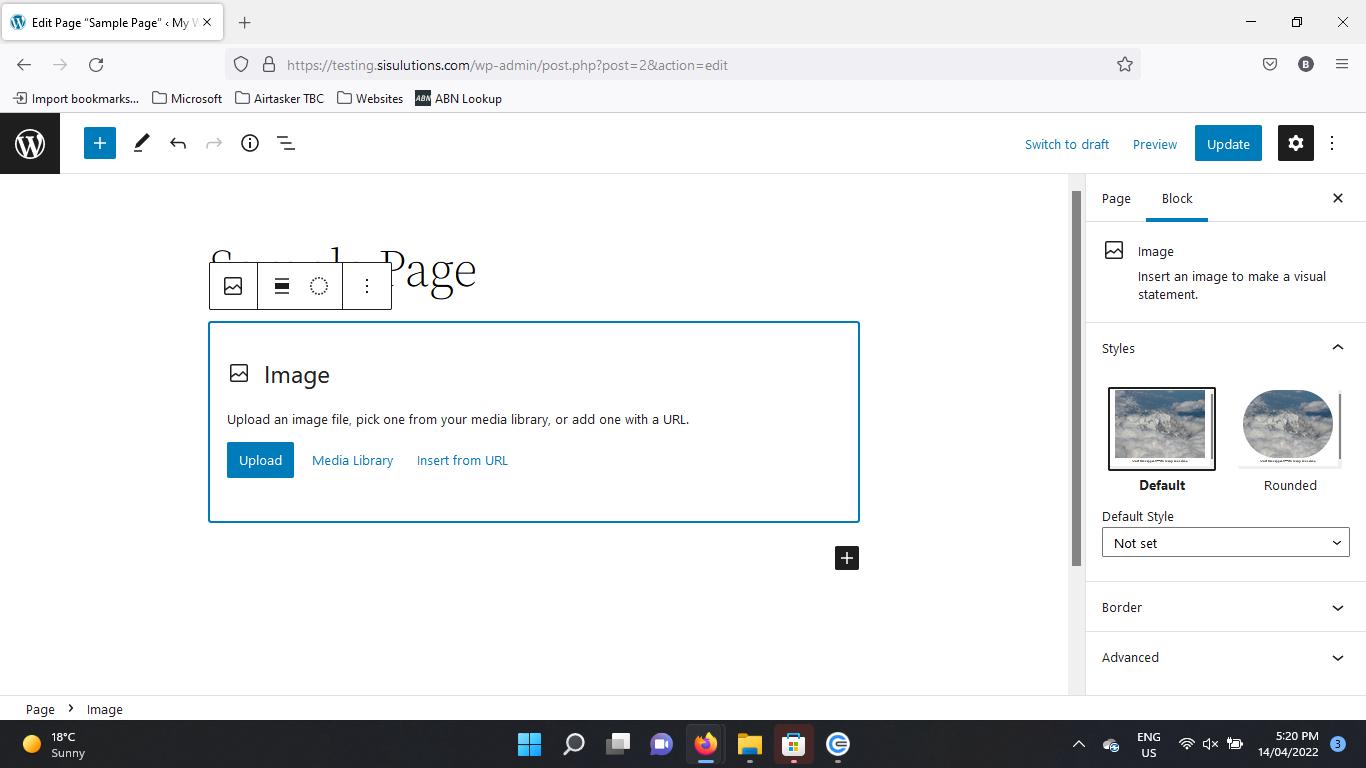
Блоки изображений позволяют загружать фотографии или художественные работы на ваш сайт:

Затем вы можете использовать настройки для изменения размера и обрезки ваших изображений. Вы также можете добавить подписи и альтернативный текст.
Видео блок
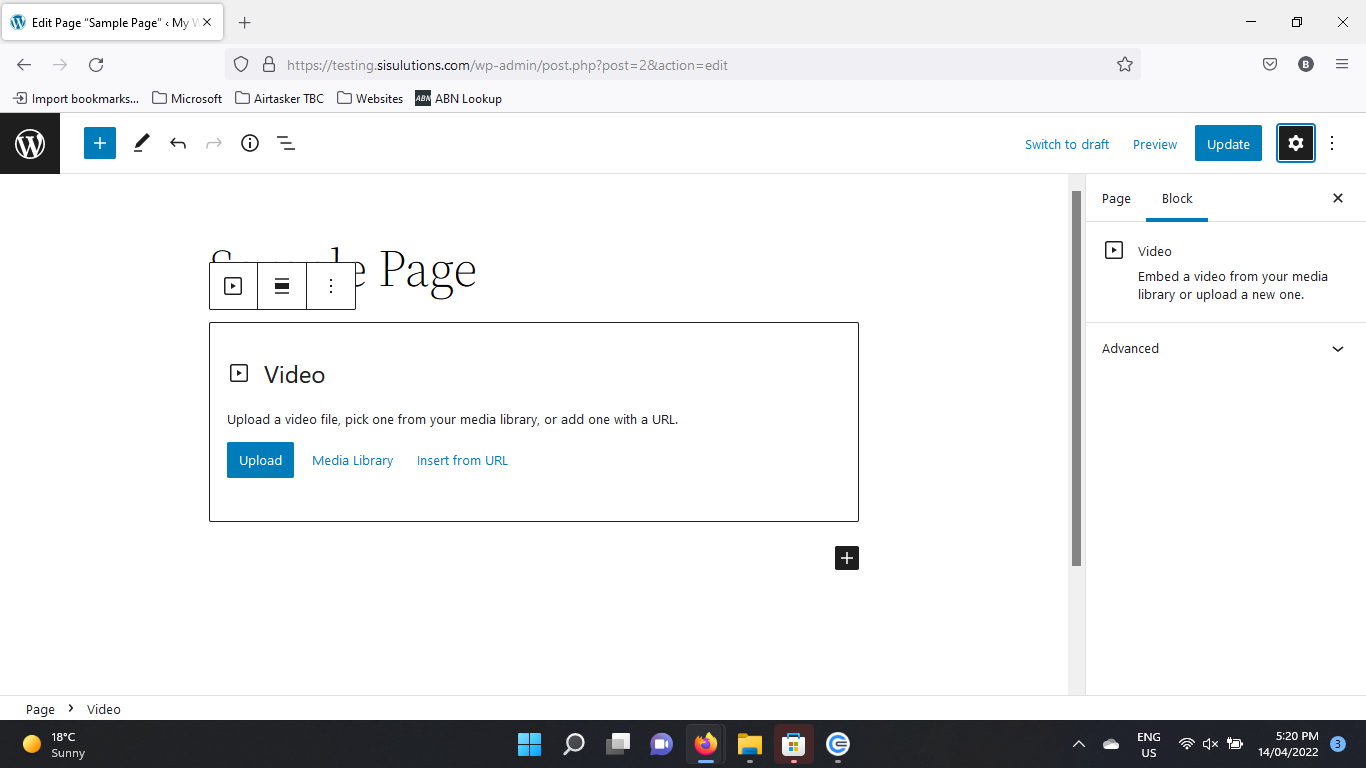
Вы также можете добавить видео в вашу публикацию. Существуют различные варианты отображения видео:

Например, вы можете загрузить их в Медиа-библиотеку вашего сайта или встроить их с YouTube и других платформ для обмена видео. Вы также можете добавить текстовые дорожки, такие как субтитры, титры, главы и описания к блоку.
Блок списка
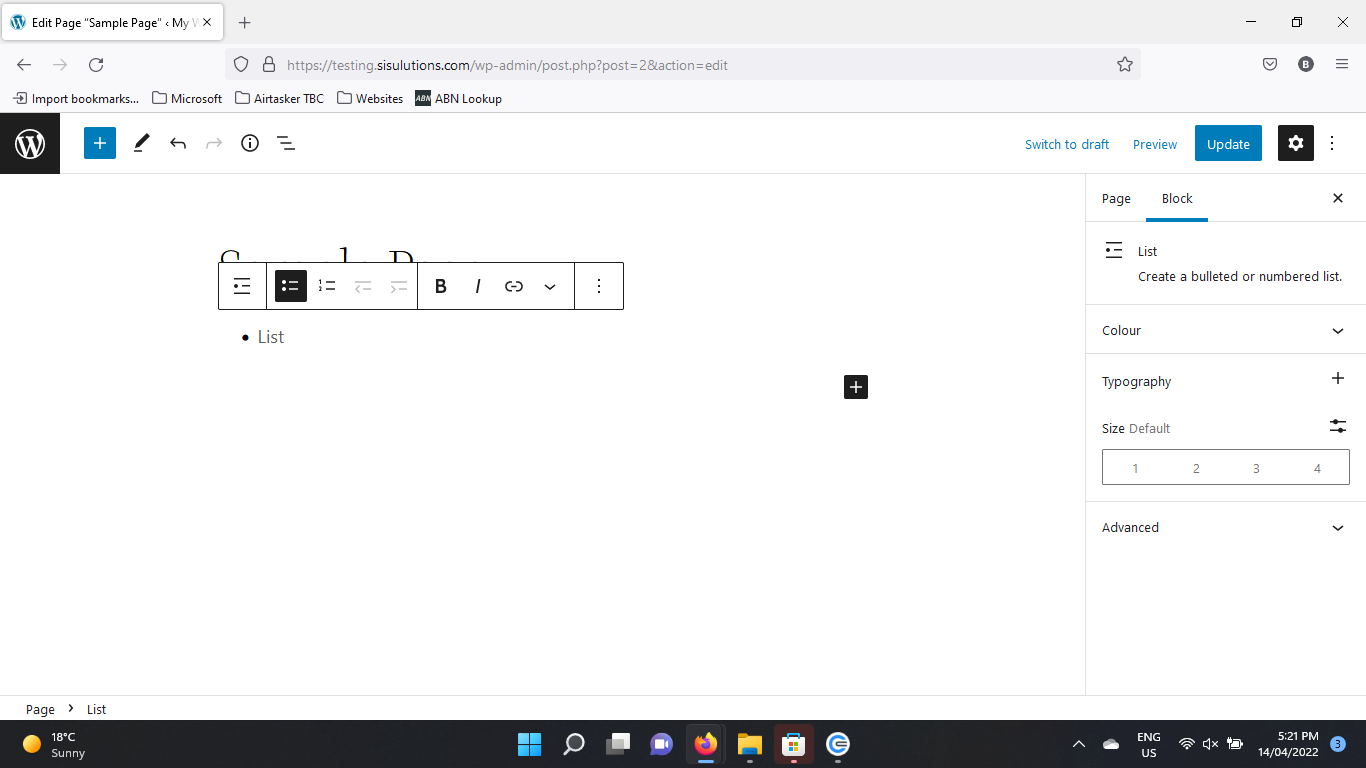
Блок List позволяет вам добавлять маркированные или нумерованные списки на вашу страницу:

Этот блок содержит опции стилизации, такие как жирный и курсивный шрифты, а также более сложные элементы управления форматированием текста. Кроме того, вы можете добавить гиперссылки к элементам списка.
Новые блоки сайта в WordPress 5.9
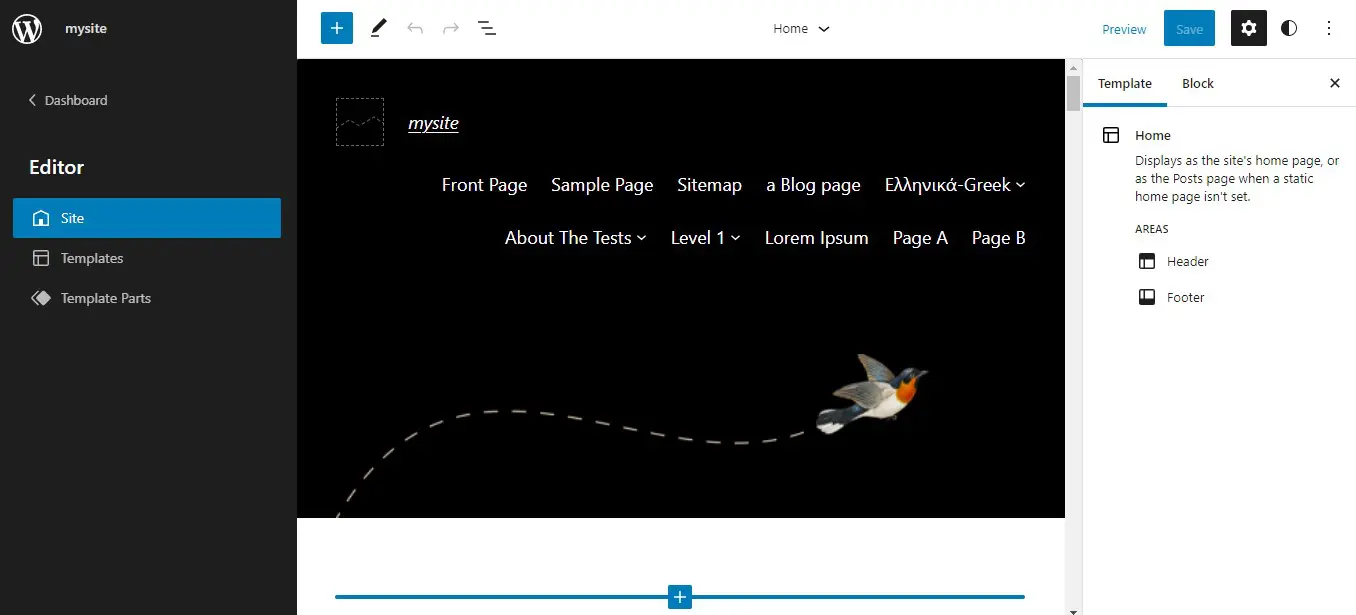
Теперь, когда доступно полноценное редактирование сайта, отдельные блоки также можно использовать для редактирования темы вашего сайта. Вы можете использовать новый редактор для настройки всех аспектов вашего сайта:

Эта функция заменила Customizer. Однако она поддерживает только темы на основе блоков, такие как Twenty Twenty-Two. Если вы используете «стандартную» тему, у вас все еще будет доступ к Customizer (и редактору блоков Gutenberg), но вы не сможете использовать редактор полного сайта.
Редактор полного сайта поставляется с шаблонами для различных страниц, таких как архив или главная страница. Кроме того, вы можете настроить больше областей вашего сайта, таких как шапка и подвал. Также есть новая функция Глобальных стилей, которая позволяет определять настройки для ваших блоков на уровне всего сайта.
Кроме того, редактор полного сайта представил ряд «блоков темы». Часто именуемые «блоками сайта», эти новые элементы позволяют использовать и редактировать глобальные элементы, такие как логотип сайта и слоган, навигацию и списки постов.
Преимущества использования тематических блоков
Новые блоки тем были введены, чтобы сделать процесс веб-дизайна в WordPress более простым и упорядоченным. Ранее редактор тем WordPress имел ограниченные возможности настройки, и пользователям, желающим уникальные дизайны, часто требовалось использовать пользовательский код.
Блоки темы устраняют необходимость в кодировании (и плагинах для создания страниц сторонних разработчиков) в большинстве случаев. Каждый блок имеет множество вариантов стилизации и отображения, предоставляя пользователям гибкость в создании практически любой компоновки и дизайна. Независимо от того, являетесь ли вы новичком в WordPress или опытным веб-разработчиком, процесс создания пользовательских сайтов теперь быстрее и проще.
Давайте рассмотрим некоторые заметные блоки сайта, которые были добавлены в WordPress 5.9. Это лишь краткое введение – мы скоро более подробно рассмотрим каждый из этих блоков Gutenberg.
Навигация
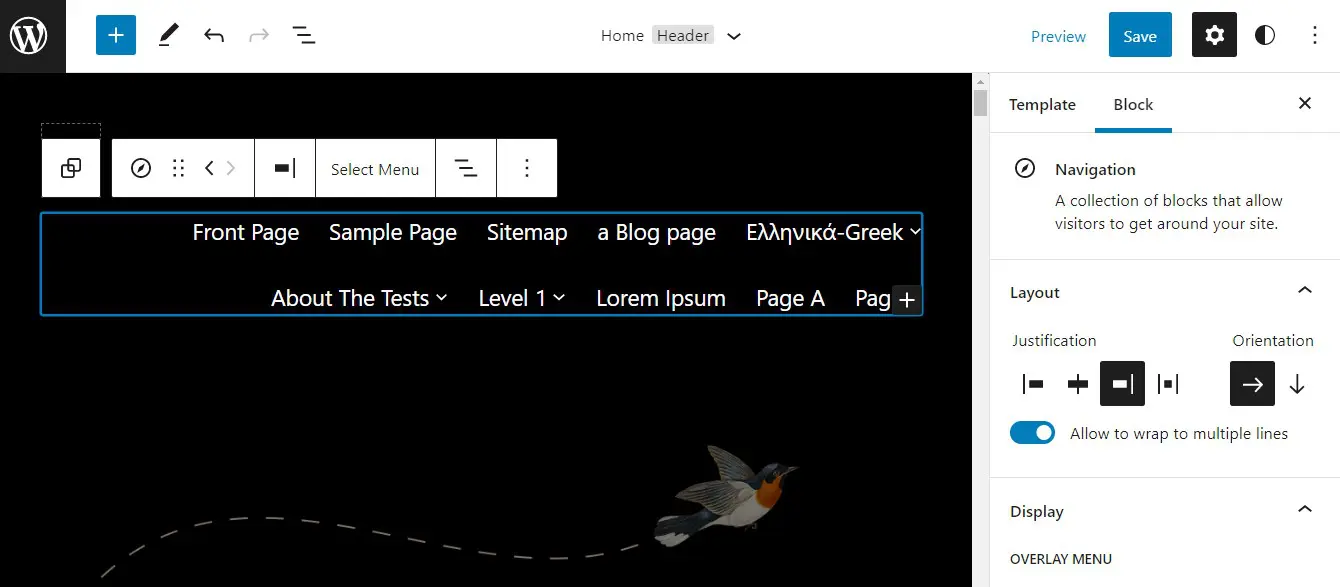
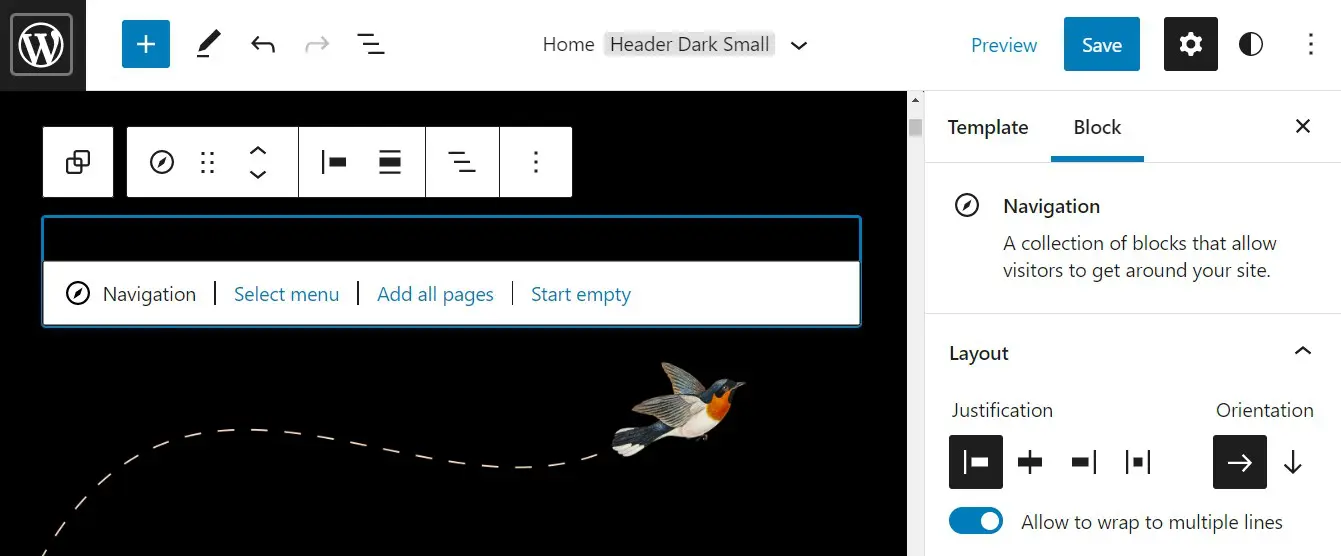
Эта функция позволяет добавить навигационное меню вашего сайта на страницу:

Вы можете настраивать как дизайн, так и структуру вашего меню. Например, вы можете добавить подменю, изменить цвет и выравнивание и многое другое.
Цикл запросов
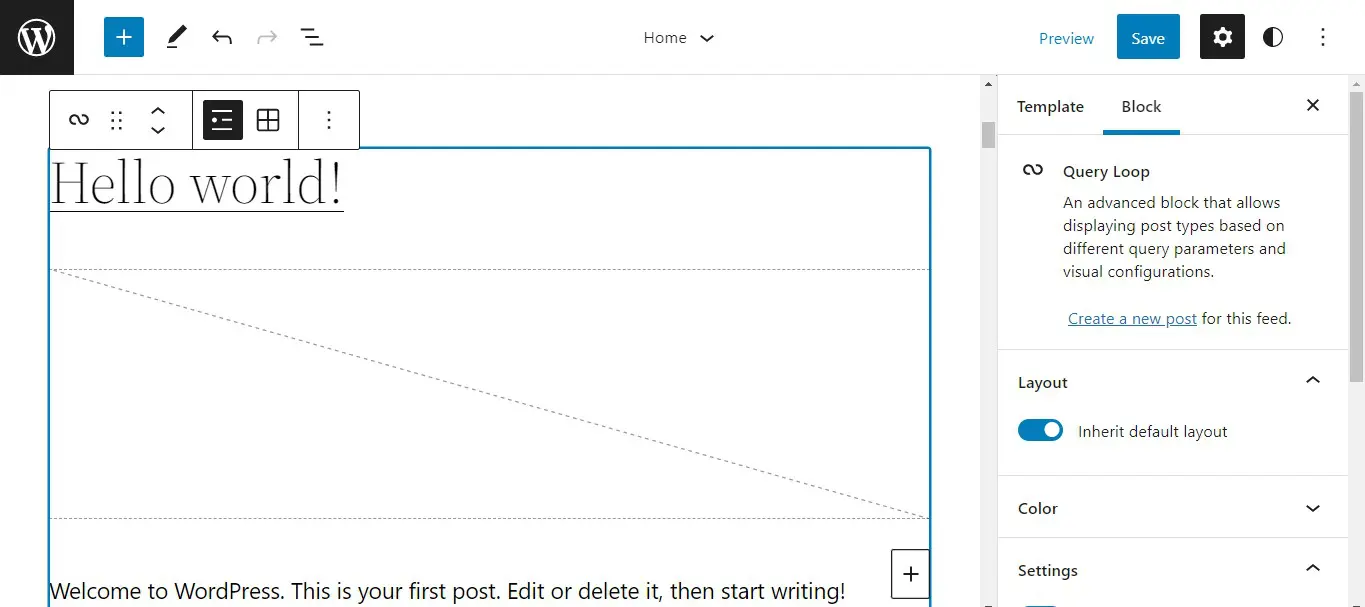
Цикл запросов — это блок, который отображает набор публикаций на основе определенных условий и параметров:

Это отличный способ демонстрировать публикации на определенную тему. Вы можете фильтровать контент по категориям постов, тегам, авторам и ключевым словам. Блок также предлагает различные варианты стилизации ленты публикаций.
Часть шаблона
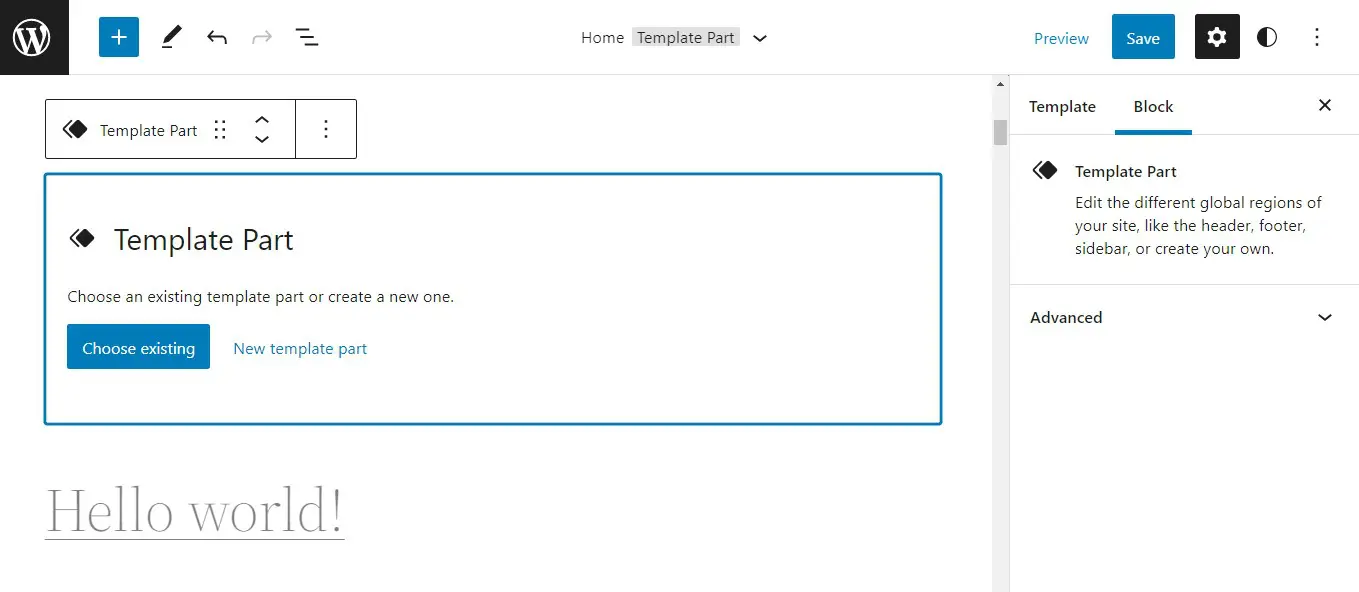
Части шаблона используются для организации структуры сайта. Они по сути являются коллекциями или контейнерами других блоков содержимого:

Они могут использоваться только при редактировании шаблонов, поэтому этот блок вы найдете в редакторе полного сайта. Каждая часть шаблона имеет имя, созданное пользователем. Добавляя блок, вы можете выбрать существующий шаблон или создать новый.
Как использовать общие блоки сайта WordPress (6 новых тематических блоков)
Теперь давайте подробно рассмотрим несколько общих блоков тем. Для каждого из новых блоков мы обсудим его назначение и шаги по его использованию.
1. Навигация
Блоки навигации используются для редактирования меню вашего сайта. Когда вы добавляете этот блок на свою страницу, вам предоставляются три опции: выбрать существующее меню, добавить все страницы сайта или начать с пустого меню:

Вы можете добавить дополнительные пункты меню, а также вложенные пункты, которые отображаются как подстраницы. Кроме того, вы можете изменить ссылки и названия каждого пункта, используя значок «якорь» на панели инструментов. Панель инструментов также позволяет изменять выравнивание и другие параметры макета.
2. Вход/выход
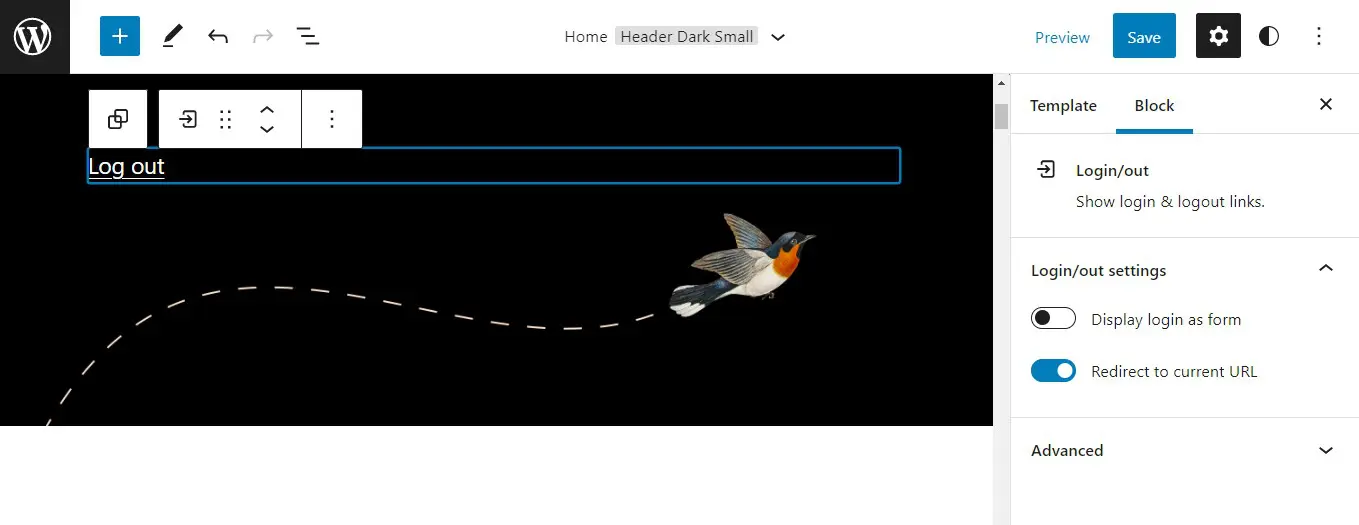
Блок входа/выхода предоставляет простой способ добавить кнопки входа и выхода на ваш сайт:

Он автоматически отображает правильную ссылку в зависимости от статуса пользователя. У вас также есть возможность отображать кнопку входа/выхода в виде переключателя.
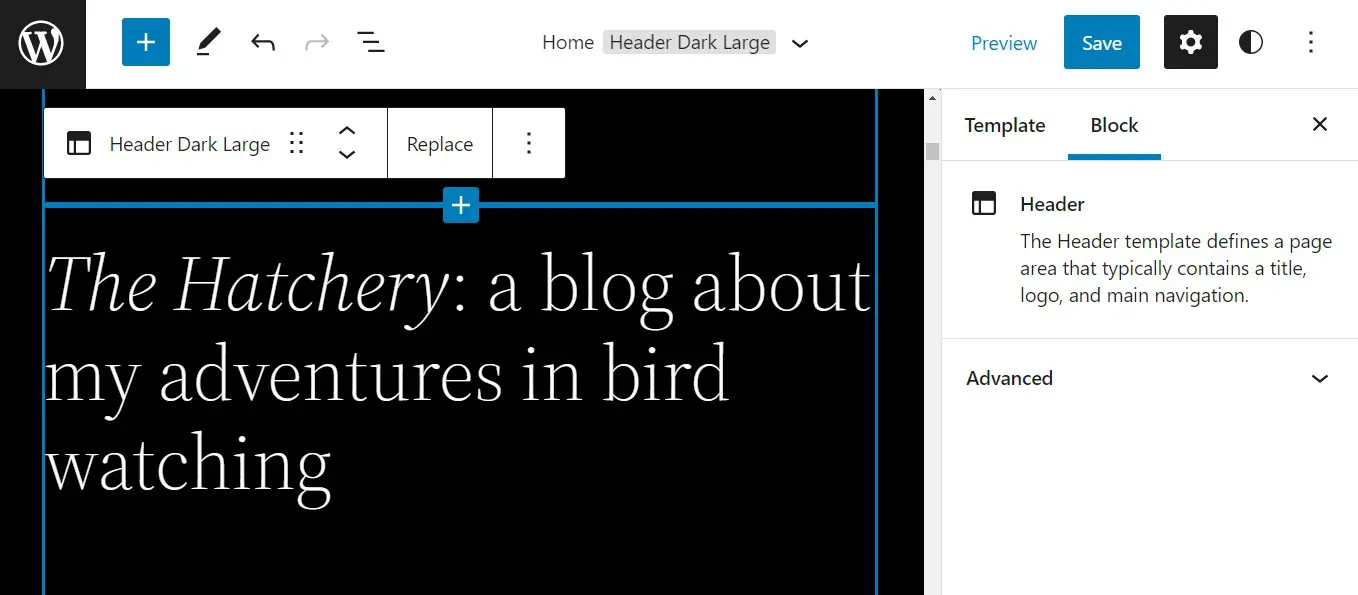
3. Часть шаблона
Этот элемент можно рассматривать как группу блоков. Часть шаблона помогает вам организовать структуру вашей страницы. Эти блоки можно использовать только при редактировании шаблонов, и они отлично подходят для управления глобальными областями, такими как заголовки и подвалы:

Части шаблона могут быть добавлены в редакторе сайта. При выборе блока вас спросят, хотите ли вы добавить существующий шаблон или создать новый.
Если вы выберете последний вариант, вас попросят ввести имя для шаблона. Затем вы сможете добавить блоки для создания желаемой компоновки.
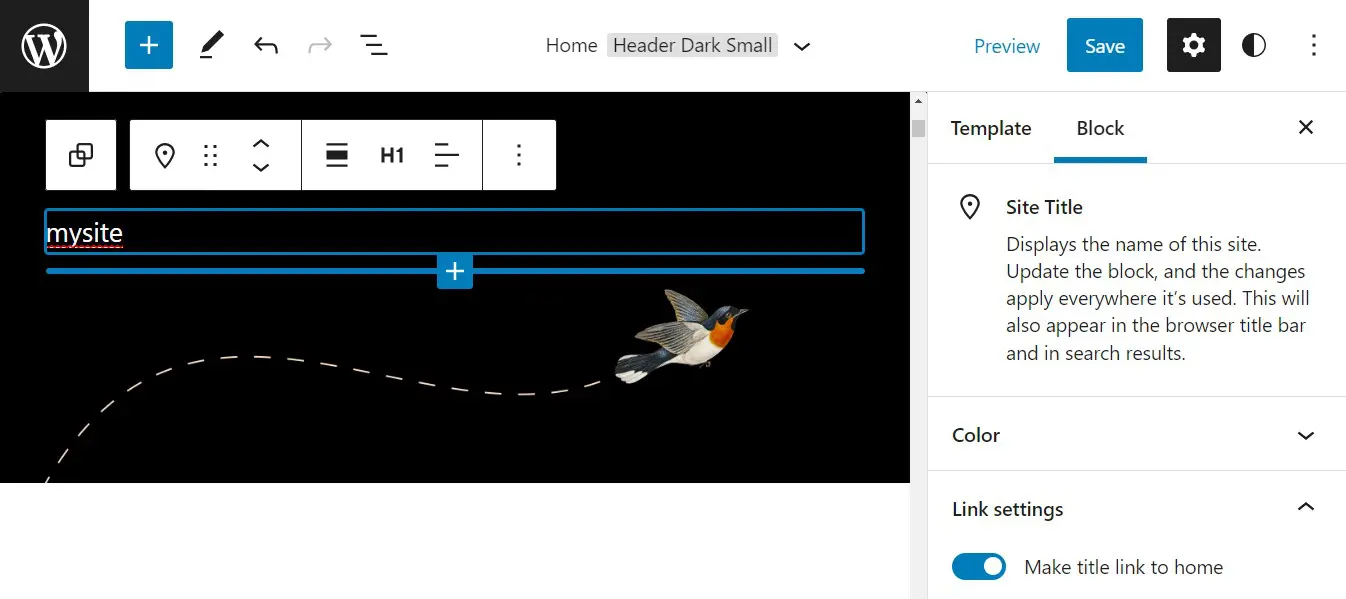
4. Название сайта
Как следует из названия, этот блок используется для отображения названия вашего сайта:

По умолчанию заголовок ведет на главную страницу, но это можно отключить с помощью переключателя в настройках. Также доступен ряд настроек стиля, включая цвет текста и фона, размер шрифта, высоту строки, межбуквенный интервал и другие типографские настройки.
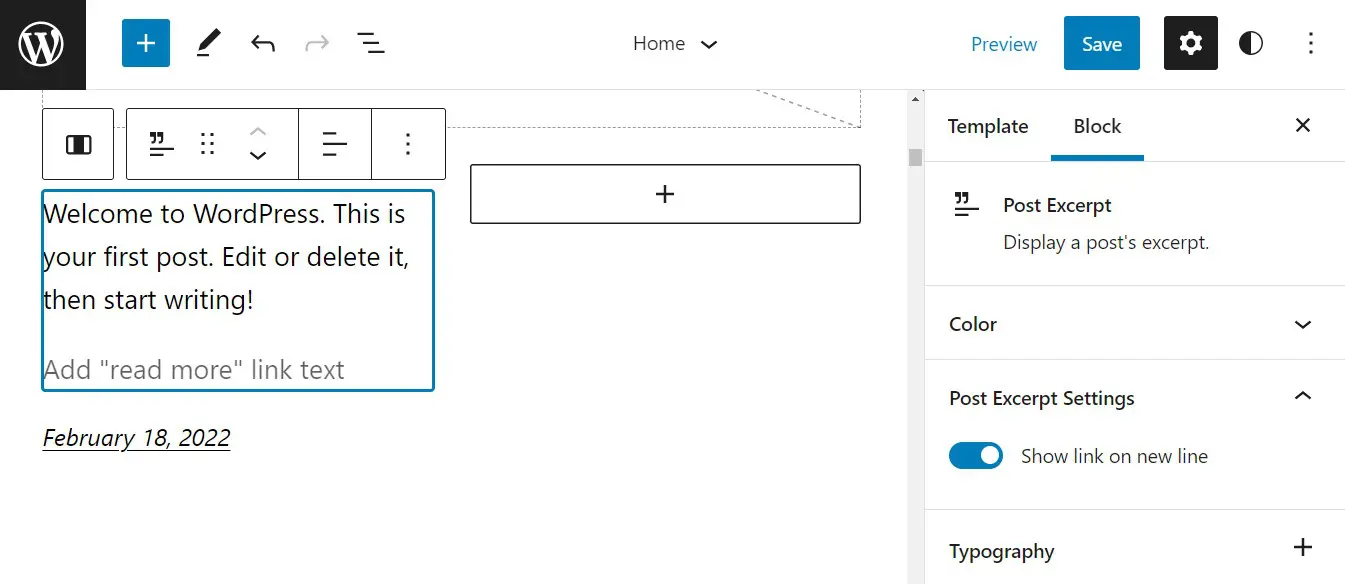
5. Выдержка из поста
Отрывки из постов дают читателям возможность заглянуть в содержание статьи и помогают им решить, стоит ли читать статью полностью:

В большинстве случаев этот блок будет дочерним элементом цикла запроса. Он отображает либо первые 55 слов поста, либо установленный отрывок для этого поста. Вы также можете добавить ссылку «читать далее». Это перенаправит пользователя непосредственно к полному посту.
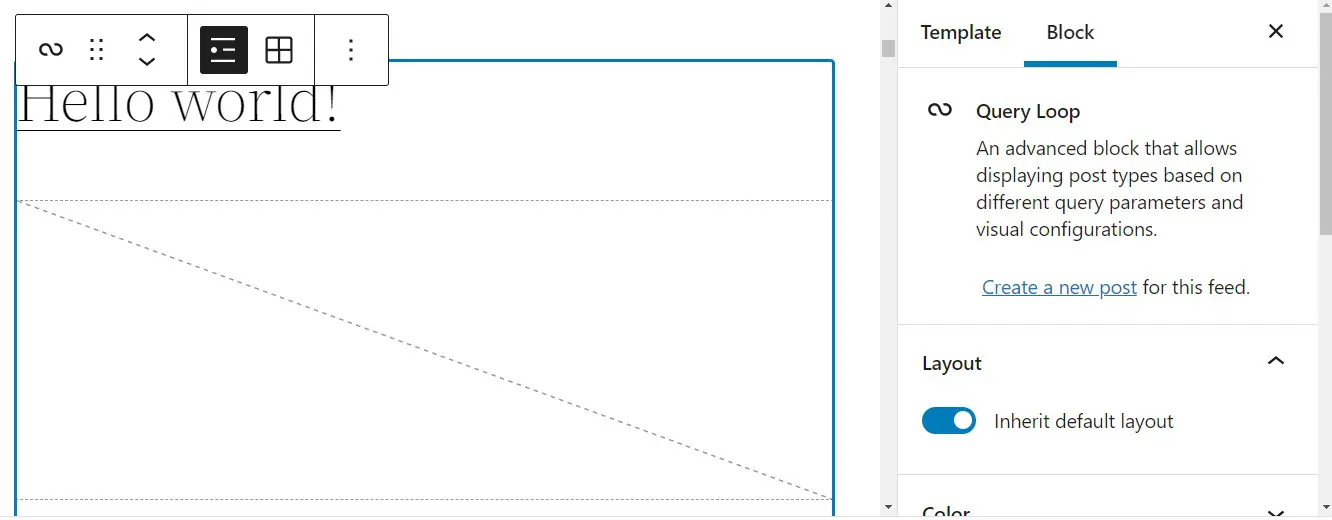
6. Цикл запросов
Циклы запросов могут использоваться для отображения набора публикаций на основе определенных условий и параметров. Например, вы можете использовать этот блок для отображения всех публикаций в определенной категории или от определенного автора:

Циклы запросов состоят из нескольких блоков, включая заголовки постов, даты, отрывки и выделенные изображения. У вас есть возможность начать с пустого блока и добавлять вложенные блоки вручную, или начать с готовой компоновки и редактировать её.
Затем вы можете изменить ширину, выравнивание, компоновку и цвета. Вы также можете изменить количество сообщений, отображаемых в цикле запроса.
Заключение
В прошлом, настройка сайтов WordPress могла быть сложной для некоторых пользователей. Однако с выпуском новых блоков сайта в версии 5.9, процесс стал намного проще.
Благодаря функции полного редактирования сайта вы теперь можете вносить изменения во всю вашу сайт из единого интерфейса. Также можно настраивать отдельные элементы, такие как название сайта и слоган, меню навигации и части шаблона, такие как заголовки и подвалы.
Если вы ищете быстрое, надежное и доступное место для размещения вашего сайта на WordPress, мы готовы вам помочь. Ознакомьтесь с нашими тарифными планами DreamHost WordPress Hosting!

Запустите свой сайт с помощью DreamHost
Мы гарантируем быструю, безопасную и стабильную работу вашего сайта, чтобы ваши посетители вам доверяли. Тарифы начинаются от $1.99/мес.
Выберите ваш тариф