Скорость сайта играет ключевую роль в успехе вашего веб-сайта. Она влияет на множество важных параметров, от видимости до коэффициента конверсии. Оптимизация скорости вашего сайта является явной необходимостью, но понять, как это сделать, может быть сложно.
К счастью, существует несколько легкодоступных тестов скорости, которые вы можете использовать, чтобы определить, как ваш сайт соответствует требованиям производительности. И хотя существует множество причин, по которым ваш сайт может работать медленно, многие из них можно решить с помощью бесплатных плагинов WordPress и качественного веб-хостинга.
В этом посте мы рассмотрим, почему так важна скорость сайта, а затем перейдем к решениям, которые помогут вам оптимизировать производительность вашего сайта для увеличения скорости. Погружаемся с головой!
Почему важна скорость загрузки вашего сайта
За время существования интернета произошло много изменений. Современные пользователи ожидают значительно более быстрой загрузки страниц, и ваш сайт должен соответствовать их ожиданиям. На самом деле, обеспечение высокой скорости работы вашего сайта и его хорошей производительности является первым из четырёх основных принципов Google для веб-сайтов, и несложно понять, почему.
Время загрузки страницы
Время загрузки страницы, в простейших терминах, это количество времени, которое требуется для загрузки веб-страницы. В более технических терминах, это время, затрачиваемое на загрузку и отображение всего содержимого веб-страницы. Обычно измеряется в секундах.
Читать далееСамая большая проблема медленного сайта заключается в том, что ваши пользователи часто теряют терпение и уходят, если ваш сайт загружается слишком долго. Это негативно сказывается на вашем показателе отказов – количестве посетителей, которые уходят, увидев только одну страницу.
Почти половина пользователей ожидает, что сайты будут загружаться за две секунды или меньше, и 40% покинут сайт, если он не загрузится в течение трех секунд.

Другими словами, когда страницы загружаются дольше, чем ожидалось, это негативно сказывается на пользовательском опыте (UX) вашего сайта. Это важно, потому что любое снижение качества UX влияет на вашу конверсию.
Даже доли секунды имеют значение, поэтому оптимизация производительности вашего сайта настолько полно, насколько это возможно, имеет решающее значение. Более того, скорость сайта не только влияет на то, останутся ли пользователи на вашем сайте и совершат ли они покупку; она также влияет на то, смогут ли они вообще его найти.
Скорость сайта теперь является фактором ранжирования Google как для настольных, так и для мобильных сайтов, что влияет на оптимизацию сайта для поисковых систем (SEO). Если вы не поддерживаете приемлемую производительность сайта, его видимость на страницах результатов поисковых систем (SERPs) может снизиться, что приведет к снижению трафика.
Как проверить текущую скорость вашего сайта
Прежде чем мы рассмотрим некоторые причины низкой скорости загрузки, давайте посмотрим, как можно проверить ваш собственный сайт и узнать, насколько хорошо он в настоящее время работает. Лучший способ узнать, страдает ли ваш сайт от замедления, — это тщательно и регулярно тестировать его. К счастью, существуют бесплатные инструменты, которые вы можете использовать для быстрого сбора этой информации.
Мы расскажем о нескольких бесплатных инструментах, которые вы можете использовать для тестирования скорости вашего сайта. Мы рекомендуем проводить эти тесты несколько раз, чтобы проблемы с кэшированием или высокая нагрузка не повлияли на результаты. Также разумно проводить эти тесты регулярно. Новые факторы могут повлиять на ваш сайт и замедлить его неожиданно, поэтому вам всегда нужно быть в курсе его производительности.
Анализ производительности Google PageSpeed

Google PageSpeed Insights — это бесплатный инструмент от Google, который тестирует, измеряет и сообщает о производительности вашего сайта. Он также проводит диагностику и рекомендует меры для улучшения производительности вашего сайта.
PageSpeed Insights предоставляет огромное количество информации, и, признаться, начинающим может быть сложно ей пользоваться. Вот почему у нас есть полное руководство по эффективному использованию этого мощного инструмента.
Pingdom Tools

Следующий вариант, который мы рассмотрим, это Pingdom Tools. Этот сайт получает доступ к вашим страницам с определённого местоположения и возвращает информацию о скорости их загрузки.
Этот процесс позволяет вам проверить скорость загрузки вашего сайта. К тому же, Pingdom Tools оценивает ваш сайт на основе нескольких метрик. Например, показывает, сколько запросов было необходимо, сколько было выполнено перенаправлений, и как скорость вашего сайта сравнивается с другими.
Чтобы выполнить тест, просто введите URL вашего сайта в поле на главной странице, выберите местоположение, которое хотите использовать, и кликните на Начать тест. В зависимости от количества людей, которые в данный момент используют сайт, вы можете быть помещены в очередь, но по нашему опыту, обычно тест начинается менее чем через минуту. Когда тест завершится, результаты будут показаны в нижней части страницы.
Поскольку результаты будут немного отличаться каждый раз, вам следует провести это несколько раз, чтобы получить среднее значение. Это даст вам более полное представление о том, насколько хорошо работает ваш сайт, и предоставит некоторое представление о том, какие области вашего сайта нуждаются в улучшении.
GTmetrix

Это еще один бесплатный инструмент для проверки скорости, который может быть невероятно полезным. GTmetrix работает почти так же, как предыдущие инструменты, но также предоставляет более продвинутые метрики и даже предлагает рекомендации по оптимизации на основе ваших результатов.
Вы можете начать тест, введя URL вашего сайта на главной странице и нажав «Тестировать ваш сайт». По завершении теста вы получите доступ к большому количеству данных. Вы увидите, как быстро загружается ваш сайт, а также другие данные, включая общий размер, отчеты о бесперебойной работе, веб-виталии и многое другое.
Core Web Vitals (CWV)
Core Web Vitals (CWV) были разработаны Google и представляют собой трио показателей пользовательского опыта, предназначенных для создания более быстрого, доступного и качественного опыта веб-просмотра. К показателям Core Web Vitals относятся Largest Contentful Paint (LCP), First Input Delay (FID) и Cumulative Layout Shift (CLS).
Читать далееПрокрутите страницу вниз, и вы найдете вкладки с более подробными результатами тестов, такими как использование ресурсов. Однако, чтобы получить доступ ко всей этой информации, вам потребуется зарегистрировать аккаунт.
Не забудьте провести этот тест несколько раз, чтобы получить надежный средний результат. После этого у вас будет четкое представление о том, насколько хорошо в настоящее время работает ваш сайт. Затем вы можете интерпретировать результаты для выявления областей, где ваш сайт может быть улучшен. Вооружившись этой информацией, наконец пришло время узнать, как можно ускорить ваш сайт.
14 проблем, влияющих на скорость сайта WordPress
Как только вы узнаете текущее состояние производительности вашего сайта, вы можете начать оптимизацию ключевых факторов, влияющих на скорость сайта. Давайте рассмотрим некоторые из наиболее распространенных причин замедления вашего сайта на WordPress и лучшие способы ускорения WordPress — независимо от того, новичок вы или опытный администратор сайта.
1. JavaScript, блокирующий рендеринг, задерживает загрузку страниц
JavaScript — это код, который делает ваш сайт функциональным и интерактивным для пользователей. Без него ваш сайт был бы довольно скучным. Однако, если не оптимизировать JavaScript, это может замедлить загрузку страниц в браузерах пользователей.
Когда браузер пытается отобразить веб-страницу, он должен остановиться и полностью загрузить все встречающиеся файлы JavaScript. Это приводит к так называемому «JavaScript, блокирующему рендеринг», или JavaScript, который мешает быстрой загрузке страницы.
Существует три решения для управления JavaScript, блокирующим отрисовку:
- Удалите внешние файлы JavaScript и используйте встроенный JavaScript.
- Используйте асинхронную загрузку, чтобы JavaScript загружался отдельно от остальной части страницы.
- Отложите загрузку JavaScript до того момента, как остальная часть страницы будет видна пользователю.
Каждый метод имеет свои плюсы и минусы. В общем, использование встроенного JavaScript улучшает скорость загрузки страницы только при его ограниченном использовании. Асинхронная загрузка может вызвать проблемы, поскольку файлы не загружаются в каком-либо определенном порядке. Поэтому обычно рекомендуется откладывать выполнение JavaScript.
2. Вы не используете сеть доставки контента (CDN)
Сеть доставки контента (CDN) состоит из нескольких серверов, размещенных в стратегически важных географических точках. Вы можете хранить копии вашего сайта на них, так что его страницы могут быстро загружаться пользователями, которые находятся далеко от вашего основного сервера.
CDN
CDN — это аббревиатура от «Content Delivery Network». Это относится к географически распределенной сети веб-серверов (и их центров данных). Сущности, составляющие CDN, сотрудничают для обеспечения быстрой доставки контента через интернет.
Читать далееДля вашего сайта на WordPress существует несколько вариантов CDN. Cloudflare является одним из самых популярных решений, как и CDN Jetpack для изображений и видео. Клиенты наших тарифных планов DreamPress Plus и Pro получают неограниченное использование CDN на базе Jetpack.
Кроме того, JavaScript или jQuery вашего сайта также могут быть загружены с CDN вместо вашего основного веб-сервера.
3. В вашей базе данных чрезмерно много избыточных данных
«Оверхед» относится к лишним элементам в базе данных вашего сайта. Вещи вроде журналов, временных данных и других записей от плагинов или тем, которые могут накапливаться со временем. Слишком большое количество такого «оверхеда» может привести к тому, что запросы к базе данных будут выполняться дольше, чем необходимо. В некоторых случаях слишком большой оверхед может даже привести к тому, что веб-сервер будет ждать ответа от базы данных слишком долго, что вызовет тайм-аут.
Оптимизация вашей базы данных путем удаления накопившегося мусора поможет предотвратить проблемы. Вы можете установить и использовать WP-Optimize – Кэш, Очистка, Сжатие. Также вы можете связаться с вашим провайдером хостинга, так как большинство из них позволяет получить доступ к платформе управления базами данных phpMyAdmin через ваш хостинг-аккаунт. Если вы не можете оптимизировать таблицы в phpMyAdmin, вы можете использовать Интерфейс командной строки WordPress (WP-CLI).
phpMyAdmin
phpMyAdmin — это бесплатное программное обеспечение, предназначенное для управления базами данных MySQL и MariaDB. Оно доступно через интернет и предлагает более удобный способ работы с SQL.
Читать далее4. CSS вашего сайта не оптимизирован
Как и JavaScript, CSS вашего сайта — код, отвечающий за стилизацию его страниц — может замедлять загрузку, если оставить его неоптимизированным. Есть несколько решений, которые вы можете применить, чтобы привести ваш CSS в порядок:
- Если у вас несколько внешних CSS-файлов, объедините их в один или несколько файлов.
- Удалите внешние CSS и используйте вместо них встроенные CSS.
- Используйте “типы медиа”, чтобы указать, когда должны загружаться определенные CSS-файлы.
Как и встроенный JavaScript, встроенный CSS полезен только для небольших фрагментов кода. Если у вас есть несколько больших файлов CSS, вам не следует пытаться добавлять их все в ваш HTML-файл. Указание типов медиа и объединение ваших внешних файлов CSS (если у вас их больше одного) должно оказать более значительное влияние.
Одна из причин, по которой темы Block обычно загружаются быстрее, чем классические темы WordPress, заключается в том, что их стили загружаются только тогда, когда их конкретные блоки отображаются на странице. Рассмотрите возможность использования темы Block.
5. OPcache не активирован
OPcache — это встроенный кэш-движок для языка программирования PHP. Если вы используете PHP на вашем сайте (и все сайты на WordPress построены на PHP), включение OPcache может ускорить загрузку ваших страниц.
Если вы размещаете свой сайт с одним из наших планов Shared WordPress или DreamPress, OPcache активирован по умолчанию. Если ваш сайт размещен с использованием одного из наших других планов или другим веб-хостом, скорее всего, у него есть такая функциональность, но вам нужно будет активировать её вручную.
6. Проблемы с кэшированием препятствуют оптимизированной загрузке страницы
Кэширование — это когда серверы хранят статические копии файлов вашего сайта. Затем, когда пользователи заходят на ваш сайт, их браузеры могут отображать кэшированные данные вместо того, чтобы перезагружать их.
Для пользователей WordPress доступно несколько решений для кэширования, таких как использование плагина кэширования, например WP Super Cache.
Клиенты DreamPress имеют преимущество в виде встроенного кэша, который включён в ваш хостинг-аккаунт. Это делает сторонние плагины кэширования ненужными. Тем не менее, мы рекомендуем использовать плагин Nginx Helper для управления кэшем DreamPress. Плагин автоматически отправляет запросы на удаление кэшированных данных страницы или поста после их изменения. Это может помочь предотвратить некоторые проблемы с кэшированием, которые могут привести к снижению скорости сайта.

7. Большие медиафайлы увеличивают время загрузки
Медиафайлы, такие как изображения и видео, обычно имеют большой размер, но это не означает, что их все нужно изменять. Оптимизация их с помощью сжатия может помочь уменьшить размеры файлов и, следовательно, улучшить время загрузки.
TinyJPG — это бесплатный онлайн-инструмент для сжатия изображений. Однако, чтобы сделать процесс ещё проще, вы можете установить плагин для сжатия изображений. Это автоматически уменьшит размер всех загружаемых вами изображений, включая их миниатюры. Вы даже можете установить желаемый уровень сжатия.
Существует несколько плагинов для оптимизации изображений, которые вы можете использовать для сжатия медиафайлов в WordPress, включая Smush Image Compression and Optimization. Еще один бесплатный плагин, который мы рекомендовали в прошлом и который нам по-прежнему нравится, это ShortPixel.
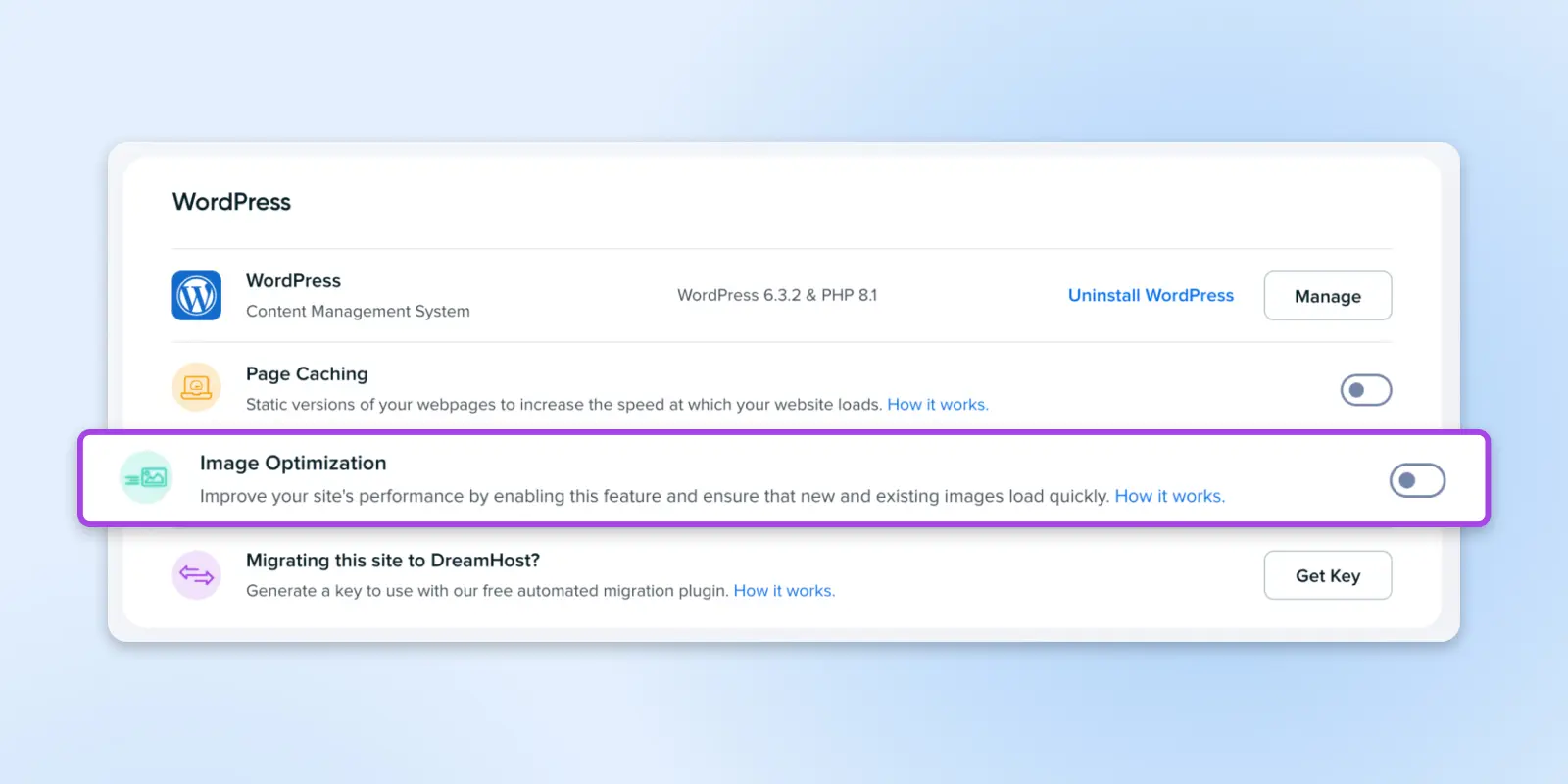
Также есть переключатель для включения базового сжатия изображений с панели DreamHost.

Сжатие видео немного сложнее, поэтому лучше размещать их на внешних платформах, таких как YouTube или других. Затем вы можете легко вставить свои видео на страницы или в посты.
Последний совет: убедитесь, что все ваши изображения в формате WebP, а не jpeg или png. Файлы изображений WebP оптимизированы для веба, поэтому они помогают вашему сайту загружаться как можно быстрее.
8. Плохо написанные скрипты конфликтуют с другими элементами сайта
Плохо написанный JavaScript иногда может вызывать проблемы совместимости с другими частями вашего сайта, что приводит к увеличению времени загрузки. Запуск теста скорости с помощью инструментов, которые мы рассмотрели ранее в этой статье, может помочь — особенно такой, как GTmetrix, который может указать на конкретные скрипты, загрузка которых занимает много времени, и дать рекомендации по устранению проблемы.
JavaScript
JavaScript — гибкий язык программирования, который делает веб-сайты более привлекательными и интерактивными. Он работает в команде с HTML и CSS для улучшения взаимодействия пользователей с веб-сайтами и приложениями.
Читать далее9. Код вашего сайта слишком громоздкий
Чем больше кода должен загрузить веб-браузер пользователя, тем дольше будет отображаться ваш сайт. Если ваш код слишком «громоздкий» или содержит ненужные символы и переносы строк, ваш сайт может работать медленнее. В ответ на это вы можете «минимизировать» свой код, удаляя все ненужные элементы. Это может звучать сложно, если вы не программист, но мы постараемся объяснить, почему это работает.
Вкратце, большинство кода пишется не только для функциональности, но и для того, чтобы его было легко читать людям. Это приводит к появлению избыточной информации, которая строго говоря необязательна. Минимизируя код, вы сохраняете функциональность, но делаете его значительно быстрее для чтения и выполнения компьютерами.
Существует два популярных плагина для минификации кода. Autoptimize минифицирует код, а также встраивает CSS и оптимизирует файлы JavaScript. Он также хорошо интегрируется с WP Super Cache.
Fast Velocity Minify объединяет файлы CSS и JavaScript, чтобы уменьшить количество запросов, необходимых для загрузки ваших страниц браузерами. Он также минимизирует ваш код.
Оба плагина являются хорошими вариантами. Вы можете попробовать каждый из них и увидеть, который больше увеличивает баллы вашего теста на производительность.
10. Плагины и темы замедляют ваш сайт
Использование слишком большого количества плагинов или даже нескольких очень объемных может замедлить работу вашего сайта и привести к плохой производительности. Всегда рекомендуется полностью удалять плагины, которые вы не используете, чтобы минимизировать вероятность этого.
Кроме того, некоторые плагины могут мешать кэшированию страниц вашего сайта и замедлять время загрузки. Если вы используете плагин Proxy Cache Purge, о котором мы упоминали ранее в этой статье, вы можете определить, какие плагины вызывают проблему, перейдя в Proxy Cache > Check Caching.
Ещё одной возможной причиной может быть ваша тема WordPress. Выбирая тему для вашего сайта, вы, скорее всего, сосредотачиваетесь на её внешнем виде и функциональности. Однако это может привести к выбору темы с низкой производительностью, которая замедлит ваш сайт. Поэтому всегда стоит проверять отзывы пользователей о теме, чтобы узнать, сталкивались ли другие люди с проблемами скорости.
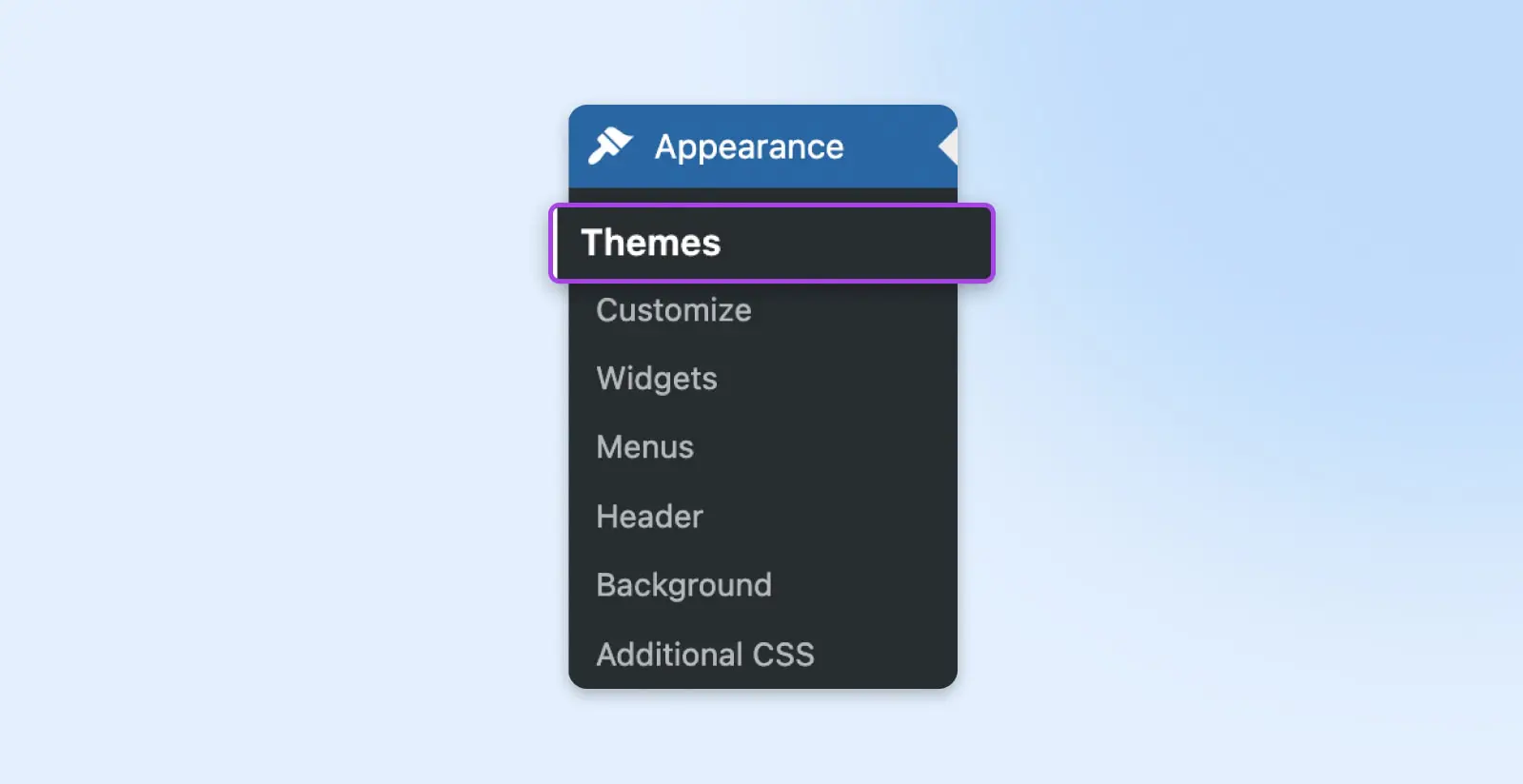
Вы также можете проверить, замедляет ли ваша тема сайт. Это можно сделать, временно заменив её на стандартную тему. Просто перейдите в Внешний вид > Темы, и кликните по кнопке Активировать рядом с одним из базовых вариантов WordPress. Теперь, проверьте скорость вашего сайта снова, чтобы увидеть, заметите ли вы значительную разницу. Если да, то возможно вам стоит поискать более оптимизированную тему, например, новые темы блоков WordPress.

11. Проблемы с интернетом влияют на производительность конкретных пользователей
Плохая производительность сайта может быть вызвана проблемой с провайдером интернет-услуг (ISP) пользователя, а не с самим сайтом. Замедление скорости сайта может быть результатом сетевой перегрузки, ограничения пропускной способности и ограничений, дискриминации данных и фильтрации или фильтрации содержимого.
Если вы заметили медленную скорость при посещении вашего сайта, вы можете запустить Traceroute между вашим компьютером и вашим сайтом для проверки соединения. Это должно дать вам представление о том, связана ли проблема с вашим интернет-провайдером или это более значительная проблема, затрагивающая весь сайт.
12. Gzip-сжатие не включено
Когда ваш сайт расширяется, многие его файлы также увеличиваются в размере. Недостаток больших файлов заключается в том, что они часто требуют больше времени для загрузки при доступе к вашим страницам. Чтобы решить эту проблему, вам нужно найти способ уменьшить размер файлов вашего сайта, не теряя при этом важной информации.
Именно это и делает сжатие Gzip. Оно уменьшает размер ваших файлов за счет «сжатия», удаляя ненужные символы и более эффективно переорганизуя данные.
Сжатие Gzip – это популярная настройка, которую вы можете применить для ускорения работы вашего сайта. Хотя термин может звучать технически, основная концепция не слишком сложная. Более того, включение сжатия Gzip на вашем сайте WordPress удивительно просто. Существует два основных метода для этого:
Метод 1: Использовать плагин
Многие плагины для оптимизации скорости включают опцию сжатия Gzip в качестве части их функций. WP Super Cache – один из примеров.
Метод 2: Измените ваш файл .htaccess
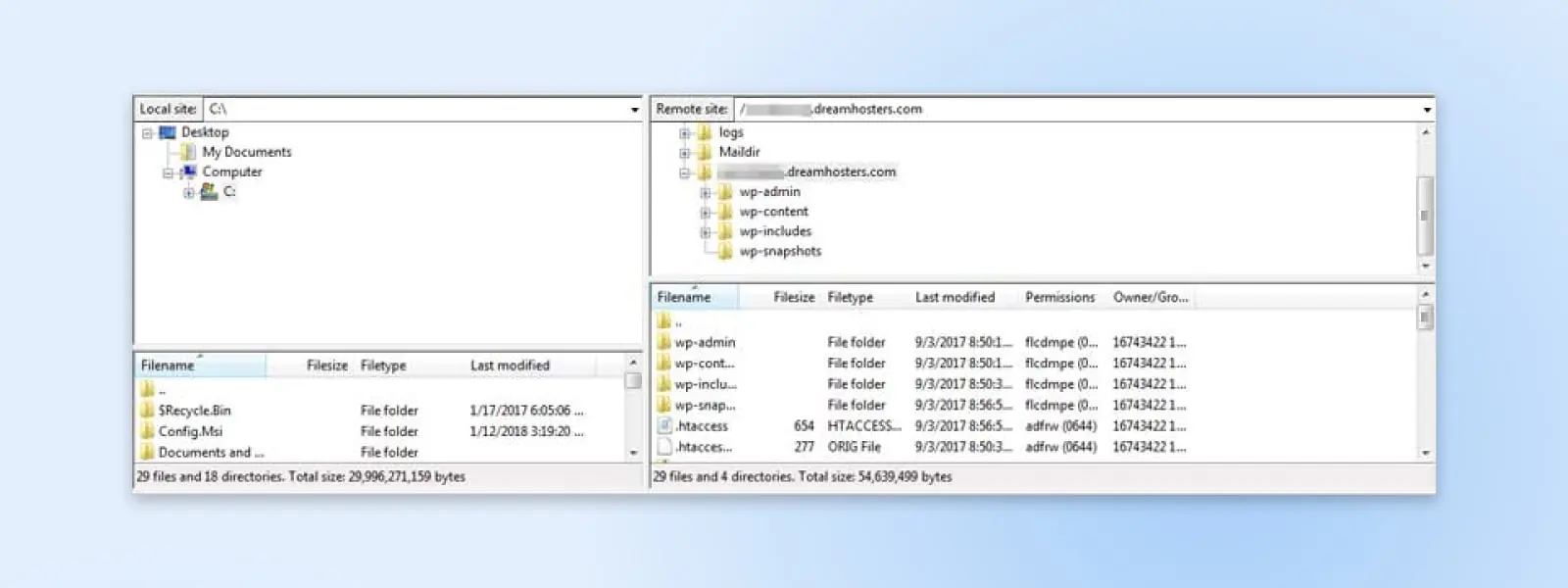
Этот метод немного сложнее. Вам потребуется использовать протокол безопасной передачи файлов (SFTP), который позволяет напрямую получать доступ к файлам вашего сайта (и вносить изменения). Если вы ранее не использовали SFTP, вам следует сначала установить подходящий клиент, например FileZilla (и освежить в памяти ваши навыки работы с SFTP на странице использования FileZilla). Затем вам нужно будет установить соединение с вашим сайтом используя учетные данные хостинга.

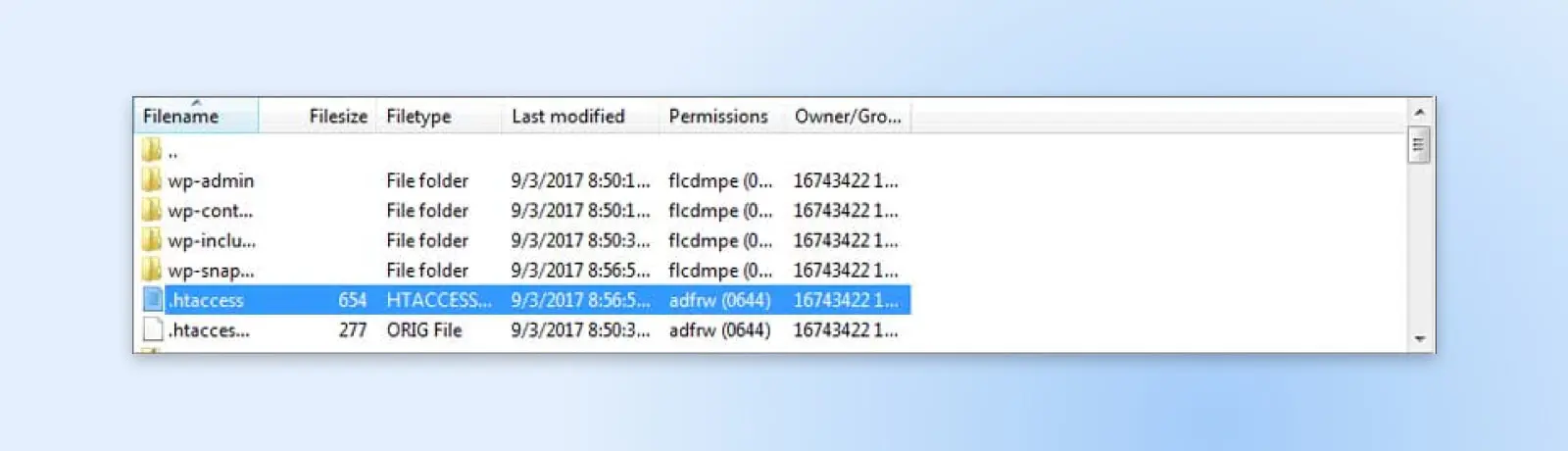
Как только вы настроите FileZilla, в верхнем правом квадранте найдите папку, названную в честь домена вашего сайта, и выберите её. Затем, в нижнем правом квадранте, найдите файл с именем .htaccess. Это один из основных файлов вашего сайта, поэтому вы всегда должны быть очень осторожны, внося изменения в него.

Щелкните правой кнопкой мыши по файлу .htaccess и выберите «Скачать», чтобы сохранить его на свой компьютер. Затем откройте файл в любом текстовом редакторе (например, в Блокноте) и вставьте следующий код:
<IfModule mod_deflate.c>
# Сжатие HTML, CSS, JavaScript, текста, XML и шрифтовAddOutputFilterByType DEFLATE application/javascriptAddOutputFilterByType DEFLATE application/rss+xmlAddOutputFilterByType DEFLATE application/vnd.ms-fontobjectAddOutputFilterByType DEFLATE application/x-fontAddOutputFilterByType DEFLATE application/x-font-opentypeAddOutputFilterByType DEFLATE application/x-font-otfAddOutputFilterByType DEFLATE application/x-font-truetypeAddOutputFilterByType DEFLATE application/x-font-ttfAddOutputFilterByType DEFLATE application/x-javascriptAddOutputFilterByType DEFLATE application/xhtml+xmlAddOutputFilterByType DEFLATE application/xmlAddOutputFilterByType DEFLATE font/opentypeAddOutputFilterByType DEFLATE font/otfAddOutputFilterByType DEFLATE font/ttfAddOutputFilterByType DEFLATE image/svg+xmlAddOutputFilterByType DEFLATE image/x-iconAddOutputFilterByType DEFLATE text/cssAddOutputFilterByType DEFLATE text/htmlAddOutputFilterByType DEFLATE text/javascriptAddOutputFilterByType DEFLATE text/plainAddOutputFilterByType DEFLATE text/xml
# Удалить ошибки браузера (необходимо только для очень старых браузеров)BrowserMatch ^Mozilla/4 gzip-only-text/htmlBrowserMatch ^Mozilla/4.0[678] no-gzipBrowserMatch bMSIE !no-gzip !gzip-only-text/htmlHeader append Vary User-Agent
</IfModule>
Не забудьте сохранить изменения в файле. После этого вы можете заново загрузить его на свой сайт, скопировав и вставив обратно в корневую папку вашего сайта (или просто перетащив его туда с вашего компьютера). Теперь вы вручную включили сжатие Gzip на вашем сайте WordPress!
Обратите внимание, что этот метод предназначен для веб-сайтов с серверами Apache. Если ваш сайт работает на NGINX, рекомендуем ознакомиться с этим учебником по включению сжатия Gzip с NGINX.
13. Ваши плагины, темы или программное обеспечение WordPress устарели
В настоящее время большинство людей постоянно получают уведомления об обновлениях от всех своих устройств и программного обеспечения. Мы понимаем, что легко привыкнуть к этим сообщениям, особенно когда последствия необходимых обновлений так часто невидимы для обычного пользователя. Однако, когда речь идет о WordPress, вы всегда должны стараться обновлять каждый аспект вашего сайта как можно скорее.
Важно не игнорировать обновления, когда они становятся доступными, будь то основные обновления для вашего сайта на WordPress или новые версии вашей темы или Plugins/plugin для WordPress. Самая важная причина этого — безопасность — новые обновления гарантируют, что ваш сайт будет защищен от последних угроз.
Однако поддержание вашего сайта в актуальном состоянии также гарантирует его максимальную скорость. Разработчики WordPress постоянно улучшают основное программное обеспечение, делая его быстрее и лучше оптимизированным. Обновляясь, вы обеспечиваете максимальную производительность каждого аспекта WordPress.
Вы также должны убедиться, что ваш сайт использует последнюю версию PHP. Это значительно ускорит ваш сайт и обеспечит полную совместимость с WordPress. Если у вас есть план управляемого хостинга с DreamHost, у вас есть доступ к самой последней версии PHP. Кроме того, ваш сайт будет автоматически обновляться всякий раз, когда будет готова новая версия WordPress.
14. Ваша медиа-библиотека и ревизии публикаций требуют очистки
Не только плагины и темы могут накапливаться со временем и загромождать ваш сайт. По мере роста вашего сайта ваша медиатека будет наполняться изображениями, документами и другими файлами. Неудивительно, что на долгосрочных сайтах может храниться сотни, если не тысячи файлов изображений, например.
Даже если вы используете оптимизацию изображений, такое количество файлов может начать перегружать ресурсы вашего сервера. Определение и удаление неиспользуемых медиафайлов может быть невероятно сложной задачей, если выполнять это вручную. К счастью, есть плагины, которые могут помочь вам, например, плагин Media Cleaner.

Этот плагин автоматически найдет и удалит все неиспользуемые медиафайлы в вашей библиотеке. Он будет искать файлы, которые не отображаются на каких-либо страницах или постах, и поместит их в корзину. Это позволит вам отсортировать их и сохранить файлы, которые вы хотите оставить, даже если они не используются на сайте.
Еще одним потенциальным ресурсоемким элементом являются версии записей. Они позволяют вам видеть предыдущие версии записей, что может быть полезно во время создания контента. Однако, поскольку это по сути копии ваших существующих записей, они также могут занимать значительное количество ненужного пространства.
Поэтому вам следует регулярно очищать архив ваших редакций. Один из плагинов, позволяющих это сделать, — WP-Optimize, который также очищает вашу таблицу комментариев.
Ускорьте ваш сайт с помощью управляемого хостинга WordPress
Теперь вы знаете, насколько важно поддерживать ваш сайт в отличном состоянии, будь то консультационный бизнес или интернет-магазин.
В этом руководстве мы рассмотрели некоторые из лучших способов улучшения производительности WordPress, но есть один аспект оптимизации скорости сайта, о котором мы еще не упоминали: выбор отличного провайдера хостинга.
DreamPress предоставляет более быстрое хранилище на основе SSD и другие встроенные решения для оптимизации скорости, такие как плагины Кэш. Использование управляемого хостинга также значительно упрощает расширение и масштабирование вашего сайта со временем.
Кроме того, DreamPress включает множество дополнительных функций, которые полезны для вашего сайта, таких как встроенный брандмауэр и бесплатный SSL-сертификат. Не зря его официально рекомендует WordPress. Если вам нужна дополнительная информация о том, как мы можем помочь ускорить ваш сайт, не стесняйтесь обращаться к нам с любыми вопросами!
Готовы оптимизировать свой сайт? DreamHost облегчает работу с WordPress! Оставьте перенос вашего сайта, управление безопасностью и обновлениями, а также оптимизацию производительности сервера нам. Теперь вы можете сосредоточиться на самом важном — росте вашего бизнеса. Ознакомьтесь с планами сегодня!

Вы мечтаете, мы кодируем
Воспользуйтесь 20-летним опытом кодирования, выбрав нашу услугу веб-разработки. Просто сообщите нам, что вы хотите для вашего сайта — мы возьмемся за дело.
Узнать больше
