Жирный шрифт снова в моде, детка!
Ну, возможно, он никогда и не уходил.
Но давайте предположим, что сегодня нас интересует особый вид смелости, который сопровождается в целом улучшенным и элегантным, целенаправленным, единым дизайном.
Сайты — это инструменты для рассказывания историй, которые ведут пользователя в приключение бренда и сегодня более эмоциональные, тактильные, интерактивные и вызывающие радость, чем когда-либо.
Понимание причин и обоснований популярных тенденций веб-дизайна может помочь вам понять, почему использование этих функций будет полезно для привлечения вашей аудитории и позиционирования вашего бренда как компетентного, авторитетного и инновационного.
Если вы собираетесь приступить к полному переработке сайта и чувствуете, что застряли или не знаете, с чего начать, взгляните на этот список. Мы уверены, что здесь найдется что-то, что зажжет ваше творчество и вдохновит вас на новое захватывающее направление в дизайне вашего собственного сайта.
12 популярных тенденций веб-дизайна WordPress
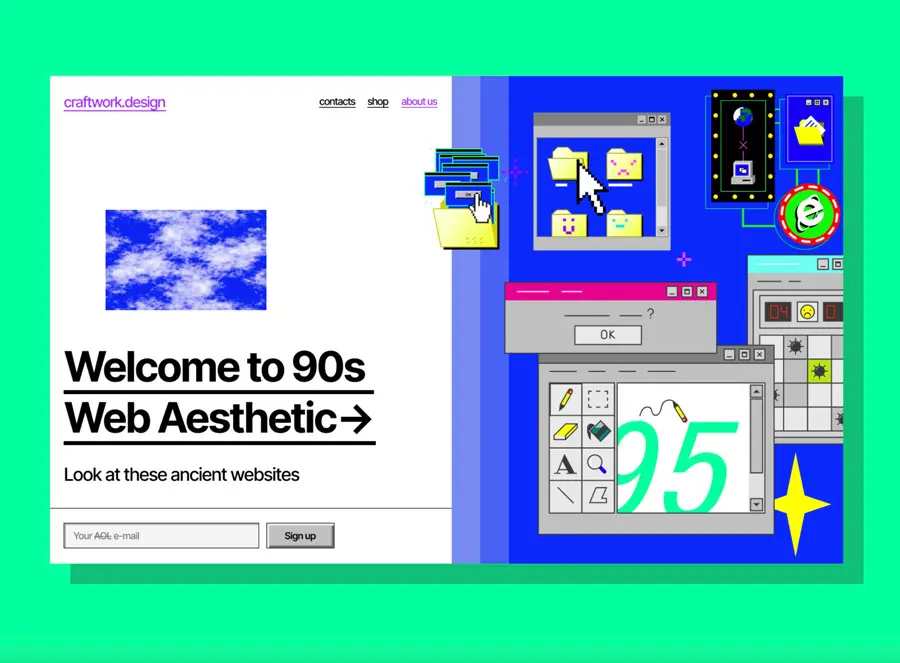
Темы, вдохновлённые ностальгией

Кредит: https://dribbble.com/craftwork-studio
Добро пожаловать обратно, 1990! Легко забыть, что когда-то нам приходилось «подключаться» для доступа в интернет, бесконечно ждать буферизацию фотографий и серфить по сети на супер пикселированных экранах, чтобы перемещаться в рваном, ярком, совершенно новом цифровом мире.
Сегодня мы считаем этот дикий западный период интернета очаровательным и игривым. С яркими цветами, изображениями клипарта и сумасшедшими уловками. Мы вспоминаем о капризной природе сайта, чья единственная задача – поражать развлечениями. Броский, запоминающийся и веселый, циклическое желание обновить прошлое привело к новой волне дизайна, вдохновленного Web 1.0.
Какие ключевые элементы помогут достичь этой ретро-эстетики? Экспериментируйте с цветными фонами, макетами таблиц с видимыми границами и роботизированным шрифтом, таким как Courier, Times New Roman и ITC American Typewriter.
Эти ранние дни веб-дизайна часто воспринимаются в романтическом (или хаотичном) свете, подчеркивая время до того, как лучшие практики стали действительно «важными», и неограниченное творчество давало каждому создателю веб-сайта право выражать свои бренды и идеи уникальными способами.
Если вы считаете, что вашему сайту будет полезен дизайн в стиле “взрыв из прошлого”, отправьтесь в путешествие по аллее воспоминаний и вспомните некоторые из ваших любимых сайтов того времени, черпайте вдохновение в их цветах и макетах, и не бойтесь рисковать и быть смелыми, это достойное почтение тому интернету, который мы когда-то знали и любили.
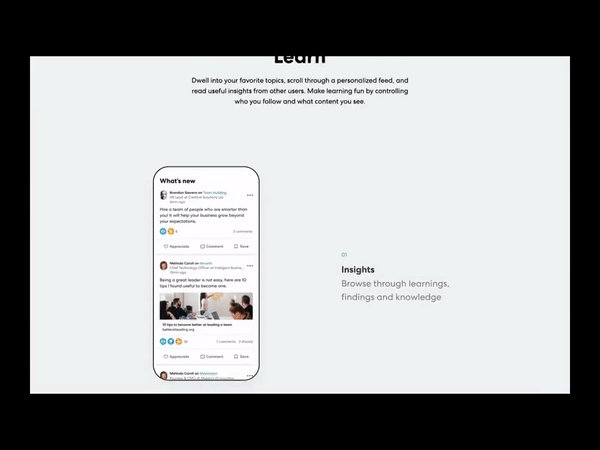
Микровзаимодействия

Кредит: https://dribbble.com/ai
Удовлетворительные впечатления, которые вы испытываете, когда сайты реагируют на вас — когда вы наводите курсор, прокручиваете страницу и кликаете, — благодаря приятным микровзаимодействиям.
Мы все чаще видим это на веб-сайтах и в приложениях, как текст или изображения реагируют на наведение или клик мыши. Мы привыкли видеть это, когда речь идет о текстовых ссылках, которые меняют цвет, чтобы показать, что к этому элементу прикреплена ссылка. В этой эволюционирующей итерации микровзаимодействие представляет собой небольшую анимацию, которая обеспечивает обратную связь приятными способами. Иконка на вашей главной странице может двигаться, менять размер, выполнять короткое действие или любое количество возможностей, которые добавят немного особенного и создадут интерактивный опыт для пользователя.
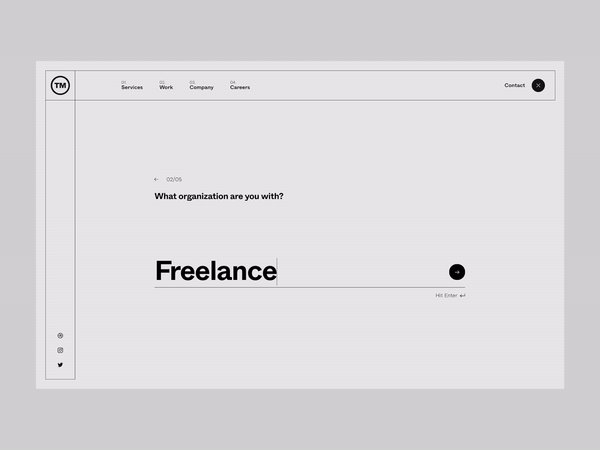
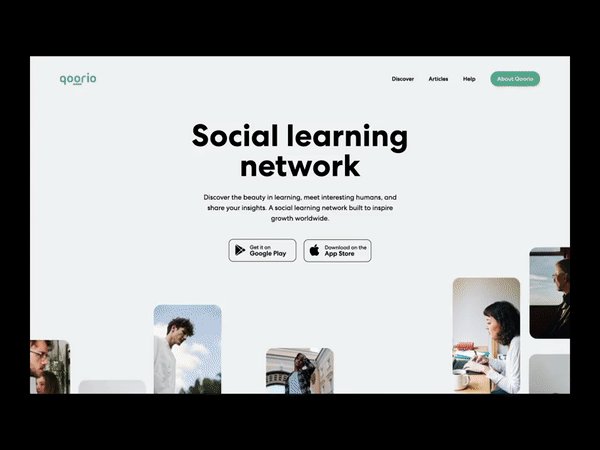
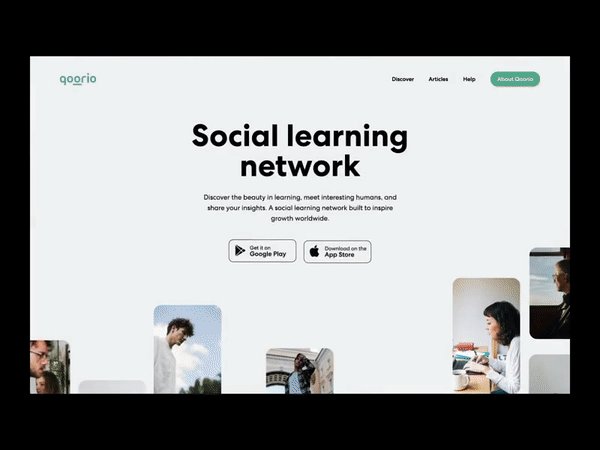
Выделенный текст в герое

Автор: https://dribbble.com/dwinawan
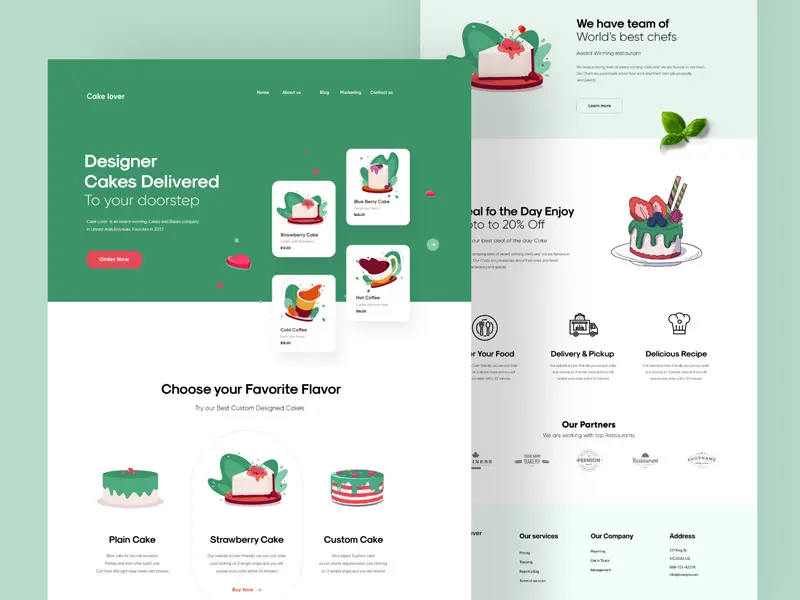
Первое, что увидит посетитель вашего сайта, — это главное изображение на вашей целевой странице. Это пространство должно сделать заявление, и теперь мы видим тенденции, которые воспринимают эту идею буквально.
Используя текст в качестве главного изображения вашего сайта, вы направляете внимание именно на то, что хотите сказать. Особенности нашего быстрого просмотра сайтов в поисках ответов, информации или вдохновения не оставляют много места для трактовки. Замена традиционного главного изображения на жирную строку текста, которая точно формулирует, что посетитель получит от вас, является умным и весомым способом эффективно донести свою точку зрения.
Темный режим

Кредит: https://dribbble.com/D-studio
Темный режим — это привлекательный и современный подход к веб-дизайну, который предоставляет зрителям передышку от чрезмерно ярких и цветных сайтов, которые чаще встречаются при серфинге в интернете.
Как глоток свежего воздуха, темный режим заставляет задуматься и привлекает внимание к определенным аспектам вашего сайта, позволяя выделить конкретные функции, продукты или идеи, затемняя фон вокруг них. Посетители не смогут не остановиться на вашем сайте, так как темная, современная эстетика притягивает их, подчеркивая ваш визуальный контент и усиливая эмоциональный брендинг.
Дизайн Мемфис

Кредит: https://dribbble.com/eugenia_proud
Эстетика дизайна 1980-х, характеризующаяся разбросанными, ярко окрашенными формами и линиями, Memphis design стал одним из самых неожиданных дизайнерских трендов последних десятилетий. Когда такой яркий и цветастый стиль выполнен неудачно, он может показаться безвкусным и вызывающим, но когда он реализован грамотно и продуманно, Memphis design становится весёлым, игривым и невероятно запоминающимся — словно мгновенная вечеринка на странице.
Дизайн Мемфис изначально был реакцией на минимализм. Поэтому использование точек, волнистых линий, геометрических фигур и ярких цветов в веб-дизайне сегодня также можно рассматривать как контраст унифицированным минималистичным веб-дизайнам, которые преобладают в современных стилях. Поэтому неудивительно, что этот тренд возвращается как способ привлечь внимание посетителей сайтов и освежить креативность ностальгии и веселья.
Ручные иллюстрации

Кредит: https://dribbble.com/cuberto
Увеличивающаяся легкость цифрового мастерства в веб-дизайне, компоновке и эстетике неумышленно создает идеальный пейзаж для возрождения иллюстраций, выполненных от руки. Несовершенство текста и изображений, нарисованных от руки, невероятно приятно для глаз; это концептуально очаровательно и привлекает посетителей своеобразной привлекательностью «с фермы на стол». Подразумевается, что эти иллюстрации особенные и предназначены именно для вас, а не являются какой-то копией, взятой из цифрового запаса.
В контексте дизайна, эти ручные элементы могут быть представлены в виде зарисовок, каракулей, небрежных вырезок, рукописного текста и текстур, таких как карандаши, мелки и краска. Добавление этих элементов в ваш веб-дизайн придаст ему более личный оттенок, который вызовет чувство связи и укрепит у ваших посетителей чувство знакомства и комфорта с вашим брендом.
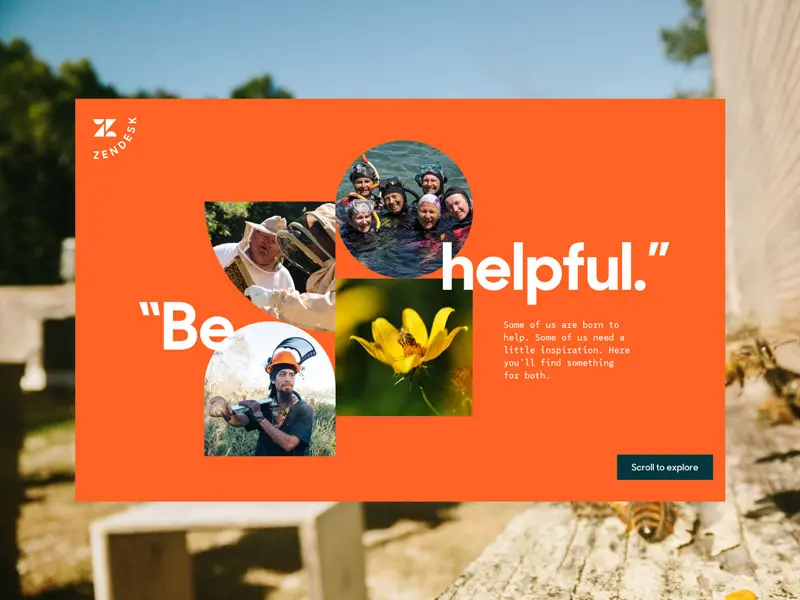
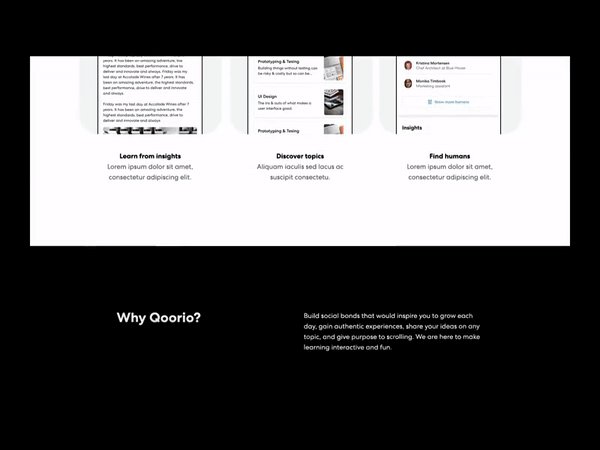
Рассказывание историй на сайте

Кредит: https://dribbble.com/Zendesk
Применение подхода повествования становится все более популярным способом для веб-дизайнеров использовать цифровой интерфейс для передачи сообщения или рассказа сложной истории. Это также чрезвычайно полезно для передачи сложных данных широкой аудитории захватывающим способом. Мы — визуальные существа, и сочетание элементов информации о данных с визуальными эффектами позволяет более полно понять важную информацию и создать инклюзивный дизайн.
Когда рассказ историй используется для передачи сообщения бренда, он придает вашему сайту ритм и эмоциональное звучание. Вы можете направлять людей, помогая им понять, что они должны чувствовать, перемещаясь по вашему сайту, и давать им возможность задержаться и исследовать его таким образом, который поможет им связаться с вами. Использование крупного текста, изображений, анимаций и микровзаимодействий поможет подчеркнуть ваше торговое предложение и направить ваших посетителей через веб-опыт, где каждый элемент ведет к новой функции и углубляет их в историю.
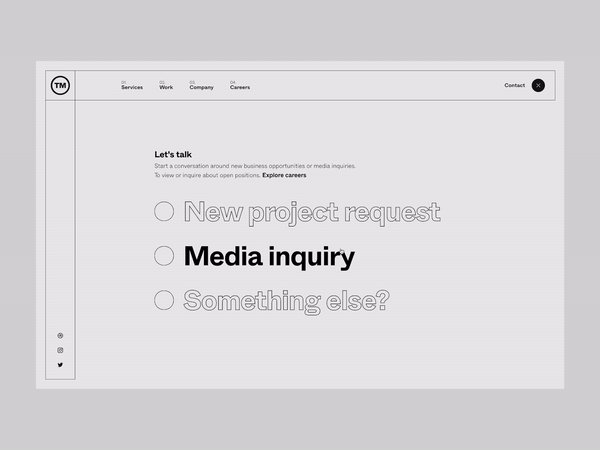
Взаимодействие

Кредит: https://dribbble.com/chopse
Вовлечение является ценным инструментом и предоставляет важные сведения. К счастью, в нашем социальном, цифровом мире, нам нравится вовлекаться. Поэтому добавление интерактивных элементов в ваш веб-дизайн – отличный способ привлечь вашу аудиторию и узнать о них больше.
Вот пример: представьте, что вы бренд по уходу за кожей и хотите узнать больше о том, какие типы продуктов интересуют ваших потенциальных клиентов. Создание викторины для посетителей, которая определяет их конкретные типы кожи и предлагает продукты, которые могли бы помочь, является веселым способом взаимодействия с вашим интернет-магазином и предоставляет вам возможность собирать данные и уточнять ваши продукты в соответствии с потребностями.
Другие примеры интерактивного маркетинга:
- Анкеты или викторины
- Голосования и опросы
- Калькуляторы
- Конкурсы
Микро-анимации

Автор: https://dribbble.com/gur_m
Как и микровзаимодействия, микроанимации представляют собой небольшие, целенаправленные анимации, которые вы можете внести в свой сайт, чтобы добавить движение и глубину вашему дизайну. Они не обязательно должны быть интерактивными, но могут быть чрезвычайно полезными для пользовательского опыта.
Один из замечательных способов использования микро-анимаций сегодня — это веб-сайты электронной коммерции. Применение небольшой анимации к моделям, демонстрирующим продукцию, поднимает опыт покупок на новый уровень. Покупатели могут увидеть, как одежда сидит и двигается или как можно носить аксессуары, что позволяет им представить, как это может выглядеть в реальном мире.
Анимации и взаимодействия помогают перевести веб-сайты с плоской плоскости в более динамичный виртуальный мир, который включает в себя движение, трехмерную перспективу и более погруженный цифровой опыт.
Креативная прокрутка

Кредит: https://dribbble.com/outer
Многие новые тенденции в дизайне сосредоточены на нарушении ожидаемого, добавлением элементов, которые заставляют вас остановиться и задуматься о сайте перед вами. Мы интуитивно привыкли прокручивать вверх и вниз по сайтам для доступа к большему количеству информации и понимания, куда хочет направить нас история сайта. Используя функцию горизонтальной прокрутки, вы влияете на ожидаемую динамику с пользователем, что привлекает их желание увидеть больше.
Творческая прокрутка также включает в себя художественное использование воображения, превращая веб-страницы в живые миры с помощью психоделических изображений, эффекта параллакса, и даже прорывов в третье измерение и виртуальную реальность. Не позволяйте себе быть ограниченным традиционными настройками веб-страниц. Вместо этого исследуйте новые творческие макеты и включайте анимацию прокрутки в эти идеи.
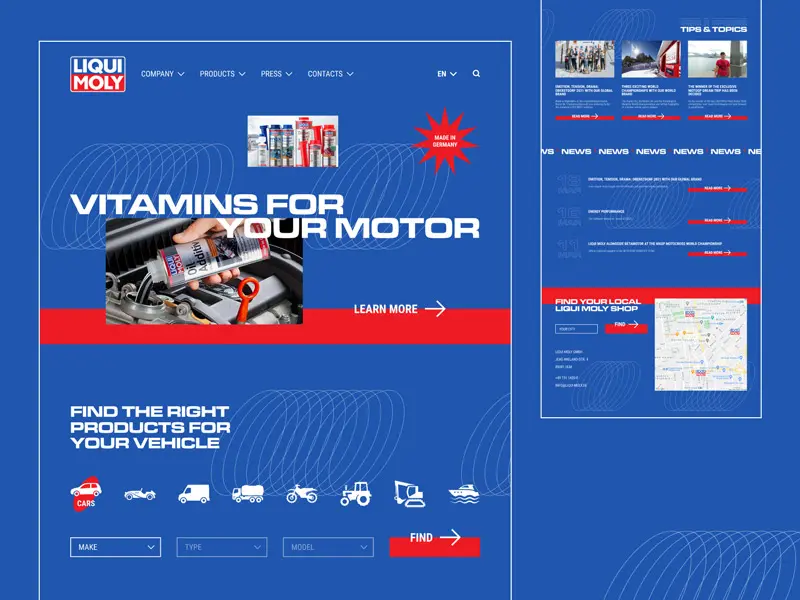
Нео-брутализм

Кредит: https://dribbble.com/yanageenko
Брутализм — это архитектурное направление, которое продолжалось с 1950-х по 1970-е годы и подчеркивало простоту незаконченных материалов, таких как бетон. Этот стиль нашел возрождение в веб-дизайне в движении брутализма 2014 года, как это задокументировано на brutalistwebsites.com.
Некоторые из способов, которыми бруталистский дизайн демонстрирует свои особенности — это базовый HTML, простые фоны, асимметричные компоновки, шрифты по умолчанию на компьютере и необработанные фотографии. Он обычно бывает строгим и почти поражающим своим эффектом. Это может быть вызывающим и подчеркивает самосознательную честность, которая является привлекательной и завораживающей.
Стили, которые казались слишком устрашающими в брутализме, уступают место более сдержанной и менее экстремальной версии — новому нео-брутализму. Это сочетает сырость брутализма с умеренными вкусами минимализма и делает этот стиль более доступным для веб-сайтов с менее авангардной клиентурой.
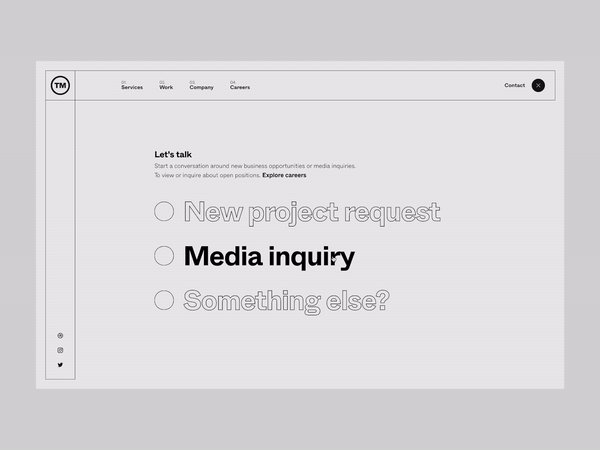
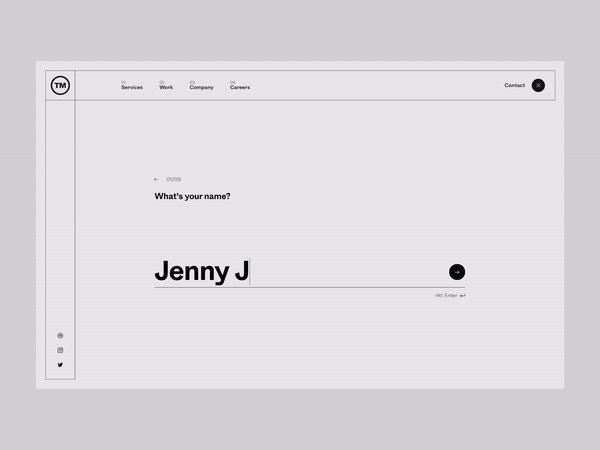
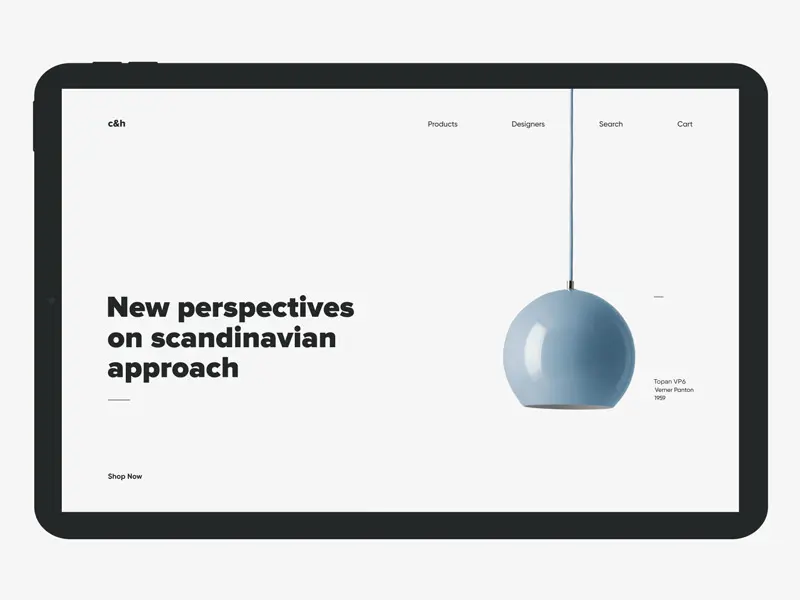
Минимализм

Кредит: https://dribbble.com/anoshko
Ах, меньше значит больше, правда? Также известный как «плоский дизайн», минимализм часто ассоциируется с использованием большого количества белого пространства (вспомните брендинг Apple) и является популярным стилем современного дизайна сайтов. Тем не менее, существуют и новые формы минималистичного дизайна, которые становятся популярными и поднимают планку.
Эксперименты с красочным минимализмом – это новый тренд, который одновременно стильный и игривый. Минимализм может включать элементы, такие как яркий фоновый цвет с чистым текстом и минимальным количеством дизайнерских элементов, создавая страницу, которая привлекает внимание и легка в восприятии. Это уходит от представления о том, что минимализм – это только строгий или скучный стиль, и вступает в новую эру креативности и мышления за рамками.
Готовы претворить вдохновляющие идеи в действие?
Надеемся, что некоторые из этих тенденций веб-дизайна WordPress вдохновят вас. Как будто вы не можете дождаться, чтобы погрузиться в процесс и начать новый редизайн вашего сайта, или, возможно, некоторые из этих идей кажутся вам более амбициозными, и вы бы хотели воплотить их в вашем веб-сайте, но у вас нет времени или продвинутых навыков для этого.
Знайте, что креативность и вдохновение являются идеальными строительными блоками для превращения ваших идей в действия. Рецепт? Идеальное имя домена в сочетании с привлекательным веб-дизайном. И если вам потребуется немного помощи помимо простого вдохновения, мы также здесь, чтобы помочь.

DreamHost упрощает веб-дизайн
Наши дизайнеры могут создать великолепный веб-сайт с НУЛЯ, который идеально подойдет вашему бренду и видению — все на базе WordPress, чтобы вы могли управлять своим контентом в дальнейшем.
Узнать больше
