First impressions matter, and 94% of first impressions are related to visual design. This means that nearly all of your website’s initial impact comes down to how it looks.
There’s more to it than people liking or disliking your design.
46.1% of users judge the credibility of your brand based on your website’s visual appeal alone.
The bottom line? You need a visually appealing website — there’s just no way around it. This is where CSS frameworks help.
CSS
Cascading Style Sheets (CSS) is an essential coding language used for styling webpages. CSS helps you create beautiful pages by modifying the appearance of various elements, including font style, color, layout, and more.
Read MoreThese powerful tools can help you create stunning, responsive designs quickly and efficiently. Among the sea of options, two frameworks stand out: Tailwind CSS and Bootstrap.
But which one should you choose for your next project?
In this article, we’ll dive deep into the world of Tailwind vs. Bootstrap, exploring their strengths, weaknesses, and unique features.
By the end, you’ll have a clear understanding of which framework best suits your needs, empowering you to create websites that not only captivate users but also establish your brand’s credibility.
What Are CSS Frameworks?
Before we get into the nitty-gritty of Tailwind vs. Bootstrap, let’s take a step back and remind ourselves what CSS frameworks are all about.
Essentially, CSS frameworks are pre-written collections of CSS code that simplify and speed up website development.
Instead of starting from scratch every time, you can use these frameworks to create beautiful, responsive designs with minimal effort. We can’t overstate how important responsive design is. In fact, according to a study by GoodFirms, non-responsive design is the primary reason why people may be leaving your website.
Think of it like having a toolbox filled with all the essentials you need to build a house. You could always go out and buy each tool individually, but why not save yourself the hassle and get everything in one convenient package?
That’s what CSS frameworks do for web development.
Bootstrap: The Reliable Classic
First up, let’s talk about Bootstrap.
Bootstrap has been around since 2011 and has become a staple in the web development world. It’s like the comfort food of CSS frameworks: reliable, familiar, and always satisfying.
One of the biggest advantages of Bootstrap is its extensive library of pre-built components.

From navbars and buttons to carousels and modals, Bootstrap has you covered. These components are designed to work seamlessly together, so you can create a cohesive, professional-looking website in no time.
But wait, there’s more! Bootstrap also comes with a powerful grid system that makes it easy to create responsive layouts. With just a few classes, your website can look fantastic on any device, whether it’s a desktop computer, a tablet, or a smartphone.
Another reason Bootstrap is so popular is its extensive documentation and community support. If you ever get stuck or have a question, chances are someone else has already asked (and answered) it on Stack Overflow or the Bootstrap forums. Plus, with so many developers using Bootstrap, you’ll find plenty of tutorials, templates, and plugins to help you along the way.
Of course, no tool is perfect, and Bootstrap has its limitations. Some developers argue that it’s too opinionated, meaning that it can be difficult to customize if you want to stray too far from the default styles. Others point out that Bootstrap’s file size can be rather large, which can slow down your website’s loading times.
Tailwind CSS: The New Kid On The Block
Now, let’s move on to Tailwind CSS. This relatively new framework has been making waves in the web development community — and for good reason.

Unlike Bootstrap, which relies heavily on pre-built components, Tailwind takes a different approach. It provides a set of low-level utility classes that you can use to build your own custom designs.
This means you have complete control over the look and feel of your website, without being constrained by someone else’s design decisions. However, you won’t find a lot of pre-built templates for page sections.
So, Tailwind’s utility classes might seem a bit overwhelming.
Instead of using semantic class names like btn-primary, you’ll see things like bg-blue-500 and px-4. As you get used to it, you’ll start to appreciate the flexibility and power that comes with this approach.
One of the biggest advantages of Tailwind is its ability to create responsive designs with ease. You can easily specify different styles for different screen sizes, all without leaving your HTML. This makes it incredibly easy to create complex, adaptive layouts that look great on any device.
Another thing that sets Tailwind apart is its focus on performance. The framework is designed to be as lightweight as possible, with a minimal footprint that won’t slow down your website. Plus, with features like tree-shaking and purging, you can make sure that only the classes you actually use end up in your final CSS file.
Then again, like Bootstrap, Tailwind too, isn’t perfect.
Some developers find the learning curve to be a bit steeper, especially if they’re used to more traditional CSS frameworks. And because Tailwind relies so heavily on utility classes, your HTML can start to feel a bit cluttered and harder to read.
How do you then select the right framework?
Choosing The Right Framework For Your Project
Let’s dive a little deeper into how to choose the right framework for your project. Based on what we discussed earlier, the decision depends on your specific needs and goals. To help you make the right decision, let’s explore a few key factors.
Project Complexity And Scalability
One of the first things to consider is the complexity and scalability of your project. If you’re building a simple, one-page website or a small personal blog, Bootstrap might be the way to go. Its pre-built components and straightforward grid system make it easy to get up and running quickly.
However, if you’re working on a more complex application or a large-scale website with a lot of custom functionality, Tailwind might be a better fit. Its utility-first approach allows you to create highly customized designs that can scale as your project grows.
Here’s an example of how you might create a simple button in Bootstrap vs.Tailwind:
Bootstrap:
<button type="button" class="btn btn-primary">Click Me!</button>
Tailwind:
<button type="button" class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
Click Me!
</button>
Notice the Bootstrap example is more concise and relies on a pre-defined class (btn-primary), while the Tailwind example uses a combination of utility classes to achieve the same result.
This flexibility can be especially valuable as your project becomes more complex and requires more granular control over styles.
Note: While you can customize Bootstrap styles, it’s more work and you might just write the CSS yourself. Tailwind is quite nice in this case because of its built-in flexibility.
Design Flexibility And Consistency
If you’re working with a design team or following strict brand guidelines, Tailwind’s utility-first approach can be a great fit for you.
It allows you to create custom designs that match your exact specifications, without being limited by pre-defined components or styles.
On the other hand, if you’re looking for a more standardized, consistent look and feel across your site, Bootstrap’s pre-built components can be a good choice. They provide a solid foundation that you can customize as needed, while still maintaining a cohesive overall design.
Here’s an example of how you might create a card component with a button in Bootstrap vs. Tailwind:
Bootstrap:
<div class="card" style="width: 18rem;">
<img src="https://getbootstrap.com/docs/5.3/assets/brand/bootstrap-logo-shadow.png" class="card-img-top">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
Tailwind:
<div class="m-6">
<div class="max-w-sm rounded overflow-hidden shadow-lg">
<div class="flex justify-center">
<img class="h-16 mt-4" src="https://tailwindcss.com/_next/static/media/tailwindcss-mark.3c5441fc7a190fb1800d4a5c7f07ba4b1345a9c8.svg" alt="Tailwind CSS Logo">
</div>
<div class="px-6 py-4">
<div class="font-bold text-xl mb-2">Card title</div>
<p class="text-gray-700 text-base">
Some quick example text to build on the card title and make up the bulk of the card's content.
</p>
</div>
<div class="px-6 py-4 flex justify-center">
<a href="#" class="inline-block bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
Go somewhere
</a>
</div>
</div>
</div>
Above, you’ll see that the Bootstrap example uses the pre-defined card class and its associated sub-components (card-img-top, card-body, etc.) to create a consistent card layout.
The Tailwind example, on the other hand, uses a combination of utility classes to achieve a similar result, but with more fine-grained control over the specific styles applied.
Our take: Tailwind takes this round for its out-of-the-box customizability. If you’re just starting with designing, you may not take much notice of the design nuances when using Bootstrap. But as you start creating more complex components, the limitations start to show, and here’s where Tailwind’s utility classes can make things much easier in the long run.
Learning Curve And Developer Experience
It’s also worth considering the learning curve and developer experience associated with each framework. If you or your team are already familiar with Bootstrap, it might make sense to stick with what you know.
Bootstrap has a large community and a wealth of resources available, which can make it easier to get started and find answers to common questions.
Tailwind, on the other hand, has a bit of an uphill learning curve, especially if you’re not used to thinking in terms of utility classes. However, once you get the hang of it, many developers find that Tailwind’s approach is more intuitive and efficient in the long run.
Here’s an example of how you might create a responsive navigation bar in Bootstrap vs. Tailwind:
Bootstrap:
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
Tailwind:
<nav class="flex flex-wrap items-center justify-between bg-teal-500 p-6">
<div class="mr-6 flex flex-shrink-0 items-center text-white">
<img class="mt-1 h-5" src="https://tailwindcss.com/_next/static/media/tailwindcss-mark.3c5441fc7a190fb1800d4a5c7f07ba4b1345a9c8.svg" alt="Tailwind CSS Logo" />
<span class="text-xl">Tailwind</span>
</div>
<div class="block lg:hidden">
<button class="flex items-center rounded border border-teal-400 px-3 py-2 text-teal-200 hover:border-white hover:text-white">
<svg class="h-3 w-3 fill-current" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg">
<title>Menu</title>
<path d="M0 3h20v2H0V3zm0 6h20v2H0V9zm0 6h20v2H0v-2z" />
</svg>
</button>
</div>
<div class="block w-full flex-grow lg:flex lg:w-auto lg:items-center">
<div class="text-sm lg:flex-grow">
<a href="#responsive-header" class="mr-4 mt-4 block text-teal-200 hover:text-white lg:mt-0 lg:inline-block"> Docs </a>
<a href="#responsive-header" class="mr-4 mt-4 block text-teal-200 hover:text-white lg:mt-0 lg:inline-block"> Examples </a>
<a href="#responsive-header" class="mt-4 block text-teal-200 hover:text-white lg:mt-0 lg:inline-block"> Blog </a>
</div>
<div>
<a href="#" class="mt-4 inline-block rounded border border-white px-4 py-2 text-sm leading-none text-white hover:border-transparent hover:bg-white hover:text-teal-500 lg:mt-0">Download</a>
</div>
</div>
</nav>
The Bootstrap example uses a combination of pre-defined classes (navbar, navbar-expand, navbar-light, etc.) to create a responsive navigation bar with a toggler button for smaller screens. The Tailwind example, in contrast, uses a combination of utility classes for similar results, but with a greater level of control over style and layout.
Our take: Bootstrap is much easier for beginners to pick up. The only downside to using Bootstrap is that you may create websites that look similar to others without customizing the styles. With Tailwind, the styles are independent of the components, which provides a lot more flexibility; meaning, you end up with fairly unique layouts just by combining the existing classes.
Performance Considerations
Considering that a load time of one second to three seconds increases bounce rates by 32%, it makes sense to choose the fastest framework possible.
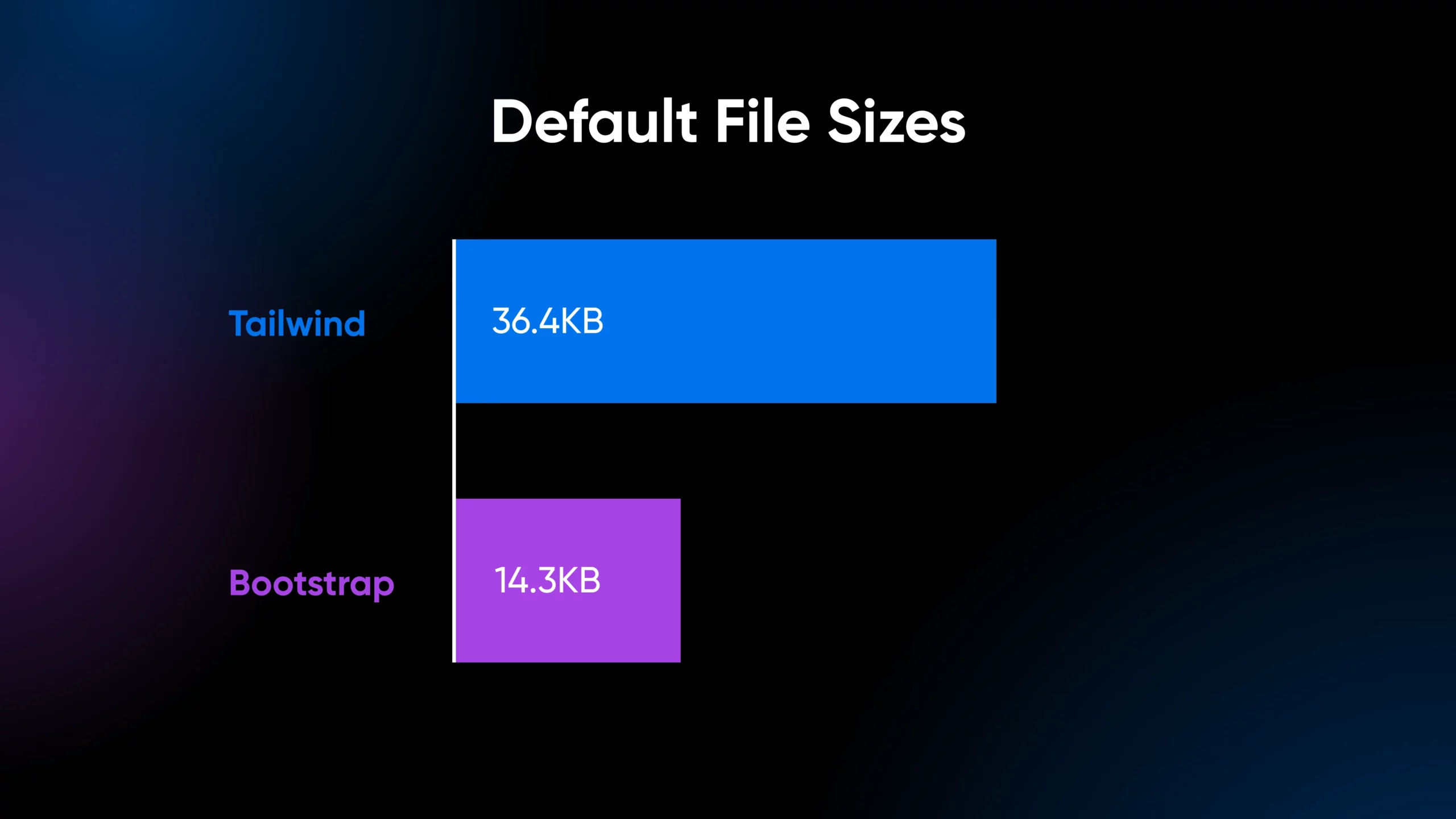
The default Tailwind configuration comes with 36.4KB minified and g-zipped. Compared to Bootstrap at 22.1KB , Tailwind is 14.3KB heavier.

You may think, ”Well, it seems we already have a winner, right?”
Not so fast.
Tailwind generates your styles based on the specific utility classes you use in your HTML, rather than including a large set of pre-defined styles that may or may not be used.
So, while Tailwind is heavier by default, it offers excellent performance optimization techniques that help it perform with fewer lines of CSS code and a much smaller file size.
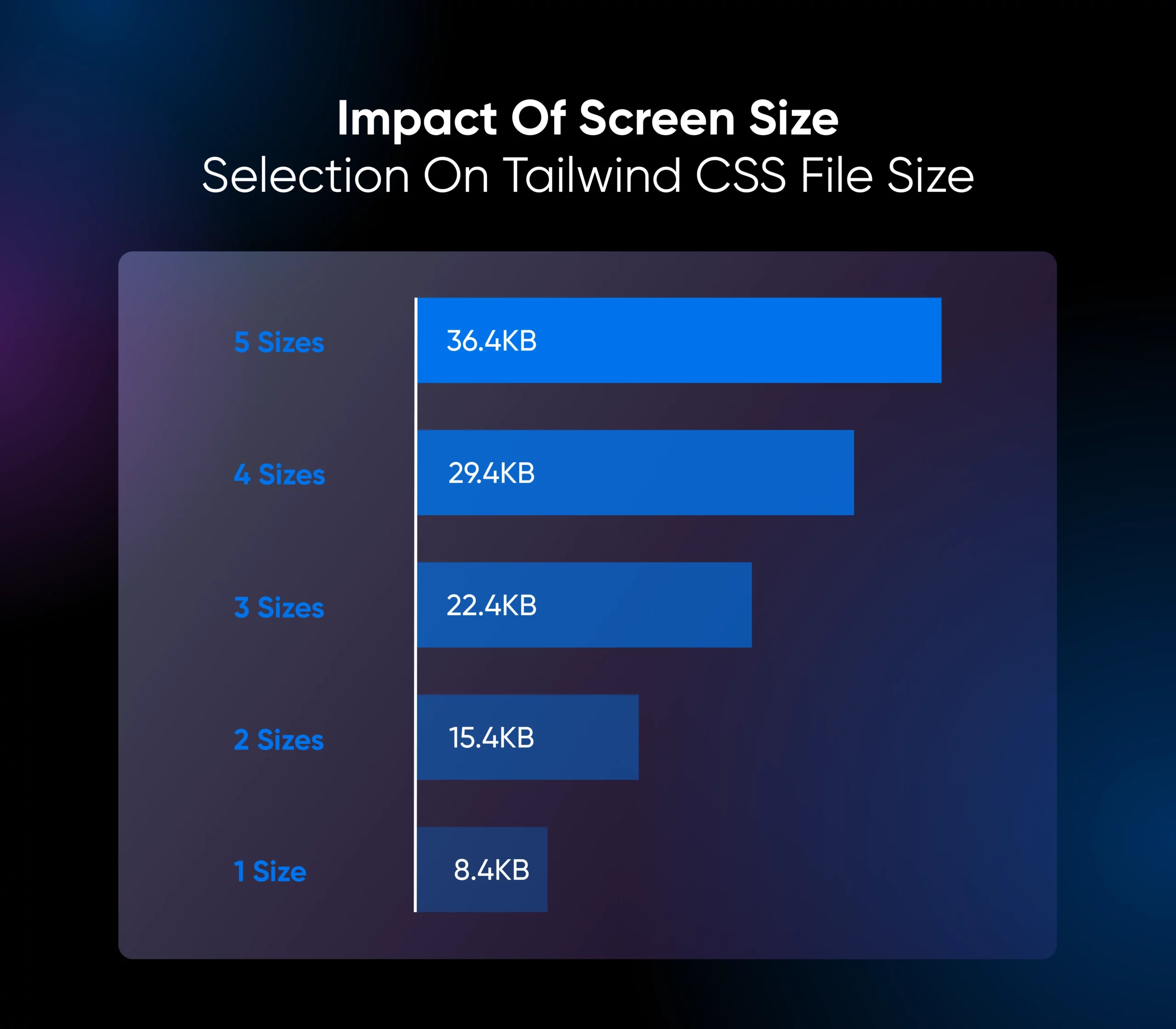
Also, Tailwind lets you pre-select the number of screen sizes you want to cater to. For instance, if all you want to properly cater to is a laptop screen and mobile users, just pick those.
Here’s how screen sizes can further affect your stylesheet file size:

- 5 screen sizes (default): 36.4KB
- 4 screen sizes: 29.4KB
- 3 screen sizes: 22.4KB
- 2 screen sizes: 15.4KB
- 1 screen size: 8.4KB
To further improve this, Tailwind offers PurgeCSS. This tool scans the specified files (HTML, Vue, JSX, etc.) and removes any unused Tailwind classes from the final CSS build. The result? A smaller file size and better performance.
Our take: Without optimizations, Bootstrap does load faster. But Tailwind’s designers handle this problem very effectively and the additional optimization strategies can make your overall page extremely lightweight. We have to give this round to Tailwind.
So, Why Not Both Frameworks?
“Why do I have to choose just one? Can’t I use both, Bootstrap and Tailwind, in the same project?”
The short answer is: yes, you absolutely can! In fact, many developers find that combining the two frameworks gives them the best of both worlds.
For example, you might use Bootstrap’s grid system and pre-built components for the overall structure and layout of your site, but then use Tailwind’s utility classes to fine-tune the styles and create custom elements. This approach can help you strike a balance between rapid development and granular control.
Of course, mixing frameworks can also introduce some complexity and potential conflicts. So you need to know both frameworks thoroughly before knowing what parts of each framework work well together.
For instance, since both frameworks have the same CSS classes, you may see visual glitches on different browsers and devices.
The Future Of CSS Frameworks

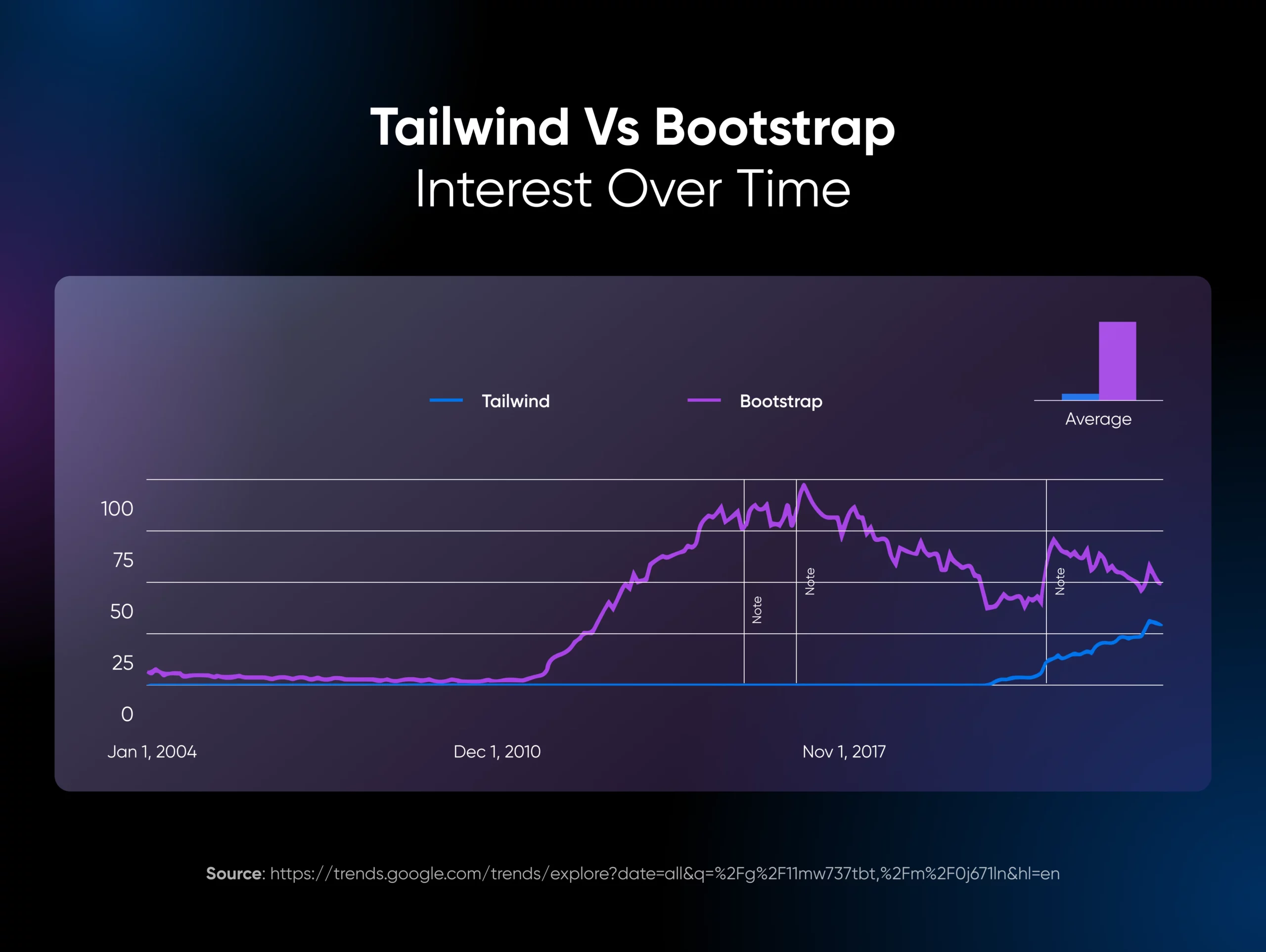
Being in the front-end web dev space, it’s quite exciting to see these CSS frameworks coming in and making things easy to build. Between Bootstrap and Tailwind, Google Trends shows that Bootstrap has been dropping in popularity from its peaks in 2017 and Tailwind is starting to pick up.
However, these CSS frameworks are just the beginning.
We’re also seeing other frameworks that translate JavaScript to CSS, like Emotion.sh. This helps you to write your styles directly in your JavaScript code, which can make it easier to create reusable, modular components. They’re not quite the same as traditional CSS frameworks but they’re definitely worth keeping an eye on.
Wrapping Up
Phew, that was a lot to take in! But hopefully, by now, you have a better understanding of what Tailwind CSS and Bootstrap are all about, and how they can help you create amazing websites.
At the end of the day, the choice between these two frameworks (or any others) comes down to your specific needs and preferences. There’s no one-size-fits-all solution, and what works for one project might not be the best fit for another.
The important thing is to keep learning, experimenting, and pushing yourself to try new things. Whether you’re a die-hard Bootstrap fan or a Tailwind convert, there’s always room to grow and improve as a web developer.
So go forth and build something awesome! And remember, no matter which framework you choose, the most important thing is to have fun and enjoy the process. Happy coding!

Take Charge with Flexible VPS Hosting
Here’s how DreamHost’s VPS offering stands apart: 24/7 customer support, an intuitive panel, scalable RAM, unlimited bandwidth, unlimited hosting domains, and SSD storage.
Choose Your VPS Plan