Скажімо, вам потрібно створити аналітичну панель керування для вашого бізнесу.
Вам потрібен такий, що виглядає професійно і добре працює на різних пристроях, але у вас немає багато часу, щоб створити все з нуля.
Ось де стає в нагоді фреймворк на кшталт Bootstrap. Він дає вам фору у створенні адаптивних вебсайтів. Замість того, щоб дивитись на порожню сторінку, ви починаєте з сітки та попередньо створених компонентів. Це як мати купу Lego. Вам все ще потрібно скласти їх разом, але найважча частина — створення всіх окремих деталей — вже зроблена.
Якщо Bootstrap виглядає підходящим для вашого проекту, цей посібник для вас. Ми розглянемо все, що вам потрібно знати, щоб почати створювати вебсайти з Bootstrap.
Почнімо!
Що таке Bootstrap?
Bootstrap — це безкоштовний відкритий CSS фреймворк, який надає колекцію готових компонентів, стилів і інструментів для створення відповідних та послідовних веб-дизайнів. Розроблений інженерами Twitter Марком Отто та Джейкобом Торнтоном у 2011 році, він з тих пір став одним з основних фреймворків для веб-розробників у всьому світі.
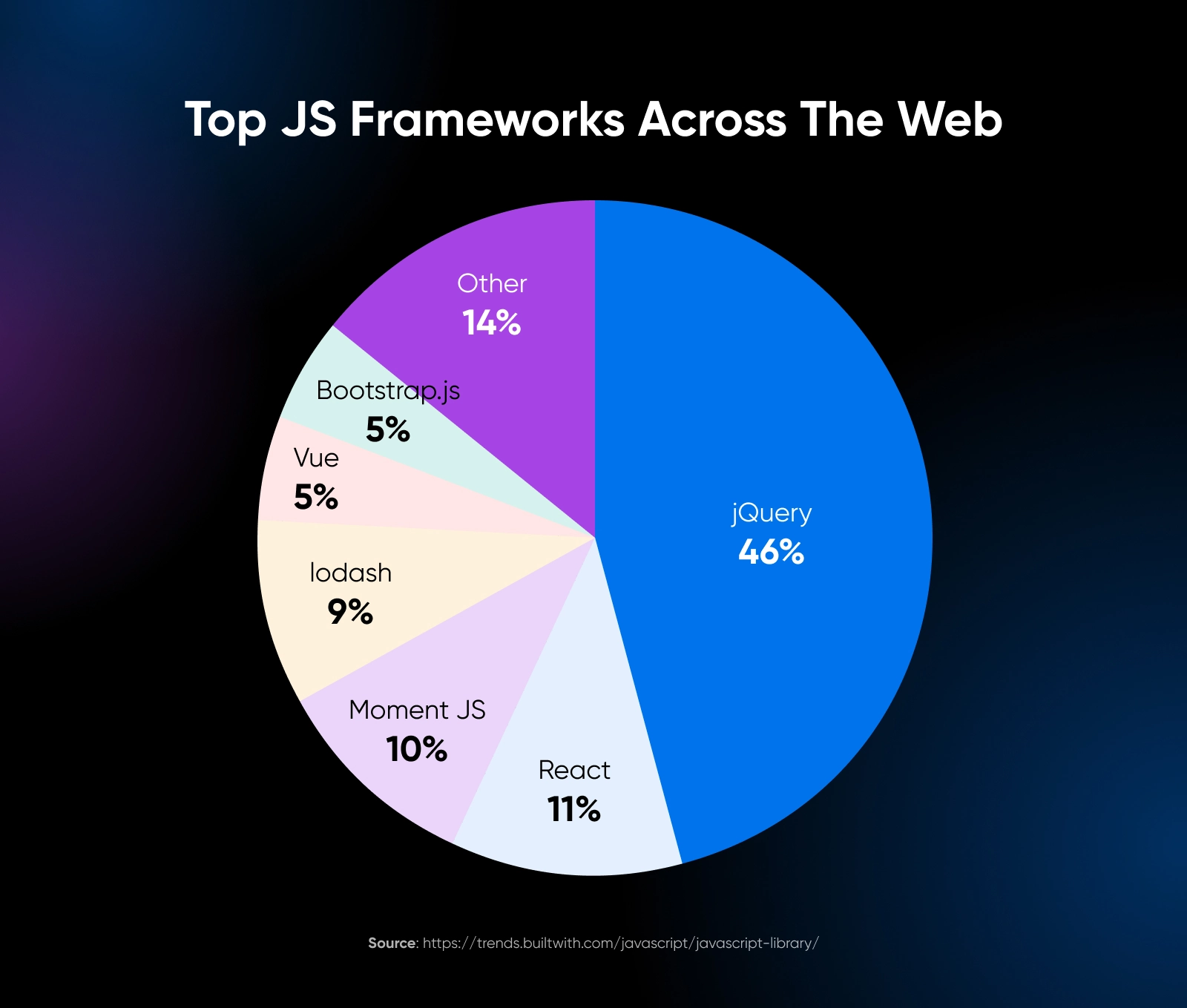
Bootstrap наразі є шостим найпопулярнішим фреймворком серед мільйона найкращих сайтів у категорії бібліотек JavaScript.

У той час як jQuery та React отримали значну увагу останніми роками, понад 1.2 мільйона вебсайтів по всьому світу все ще використовують Bootstrap.

Цей фреймворк є mobile-first, що означає пріоритетність розмітки та стилізації для менших екранів та поступове покращення дизайну для більших екранів. Завдяки цьому підходу всі вебсайти, створені за допомогою Bootstrap, за замовчуванням є адаптивними для різних розмірів екранів.
Що відрізняє Bootstrap?
Bootstrap виділяється серед інших CSS-фреймворків декількома ключовими особливостями.
Його готові компоненти, такі як панелі навігації, кнопки, форми та картки, економлять розробникам багато часу. Відповідна сіткова система Bootstrap робить створення макетів, які добре виглядають на різних розмірах екранів, від великих моніторів настільних комп’ютерів до малих екранів телефонів, легким.
Кожен компонент Bootstrap налаштовується, тому ви можете змінювати кольори та розміри, щоб вони відповідали вашому конкретному дизайну. Цей підхід пропонує кілька переваг:
- Швидка розробка: Завдяки широкому спектру готових компонентів та утилітних класів, розробники можуть швидко створювати прототипи та веб-сторінки, не витрачаючи зайвий час на створення користувацького CSS.
- Послідовний дизайн: Bootstrap забезпечує єдину мову дизайну в проектах, гарантуючи злагоджений та професійний вигляд і відчуття.
- Адаптивність за замовчуванням: Компоненти та система сіток Bootstrap розроблені таким чином, щоб бути адаптивними, адаптуючись до різних розмірів екранів та пристроїв без необхідності використання масштабних медіа-запитів.
- Сумісність з різними браузерами: Bootstrap вирішує проблеми сумісності з різними браузерами, дозволяючи розробникам зосередитись на створенні функціональності, а не турбуватися про невідповідності браузерів.
Однак, Bootstrap, як і будь-який фреймворк, не підходить усім.
Сайти, створені з використанням Bootstrap, виглядають схоже з різними макетами, оскільки елементи інтерфейсу використовуються повторно. Фреймворк також включає багато CSS та JavaScript, які ви можете не використовувати, що може сповільнити ваш сайт, якщо ви не будете обережні. Є також крива навчання щодо використання класів у фреймворку.
Незважаючи на ці потенційні недоліки, Bootstrap все ще залишається потужним і популярним інструментом для розробки веб-сайтів, особливо якщо ви хочете швидко розпочати. Давайте подивимось, як це зробити.
Початок роботи з Bootstrap
Перш ніж ми почнемо говорити про основи, ось три способи імпортувати фреймворк:
- Завантажте скомпільовані CSS та JavaScript файли з офіційного сайту Bootstrap та посилання на них у вашому HTML файлі.
- Використовуйте мережу доставки контенту (CDN) для завантаження Bootstrap з віддаленого сервера.
- Встановіть Bootstrap через менеджер пакетів, наприклад npm, якщо ви використовуєте інструмент збірки.
Для простоти використаємо метод CDN. Додайте наступні рядки всередину тега <head> вашого HTML файлу:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css">Потім додайте наступний рядок прямо перед закриваючим тегом </body>.
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>Примітка: Вам потрібно додати ці рядки для роботи всіх наступних прикладів коду.
Сіткова система Bootstrap
Сіткова система Bootstrap є однією з основних функцій, яка дозволяє створювати адаптивні макети, що легко адаптуються до різних розмірів екранів.
Він базується на 12-колонковій схемі і використовує попередньо визначені класи для вказівки поведінки елементів на різних контрольних точках.
Основна сітка
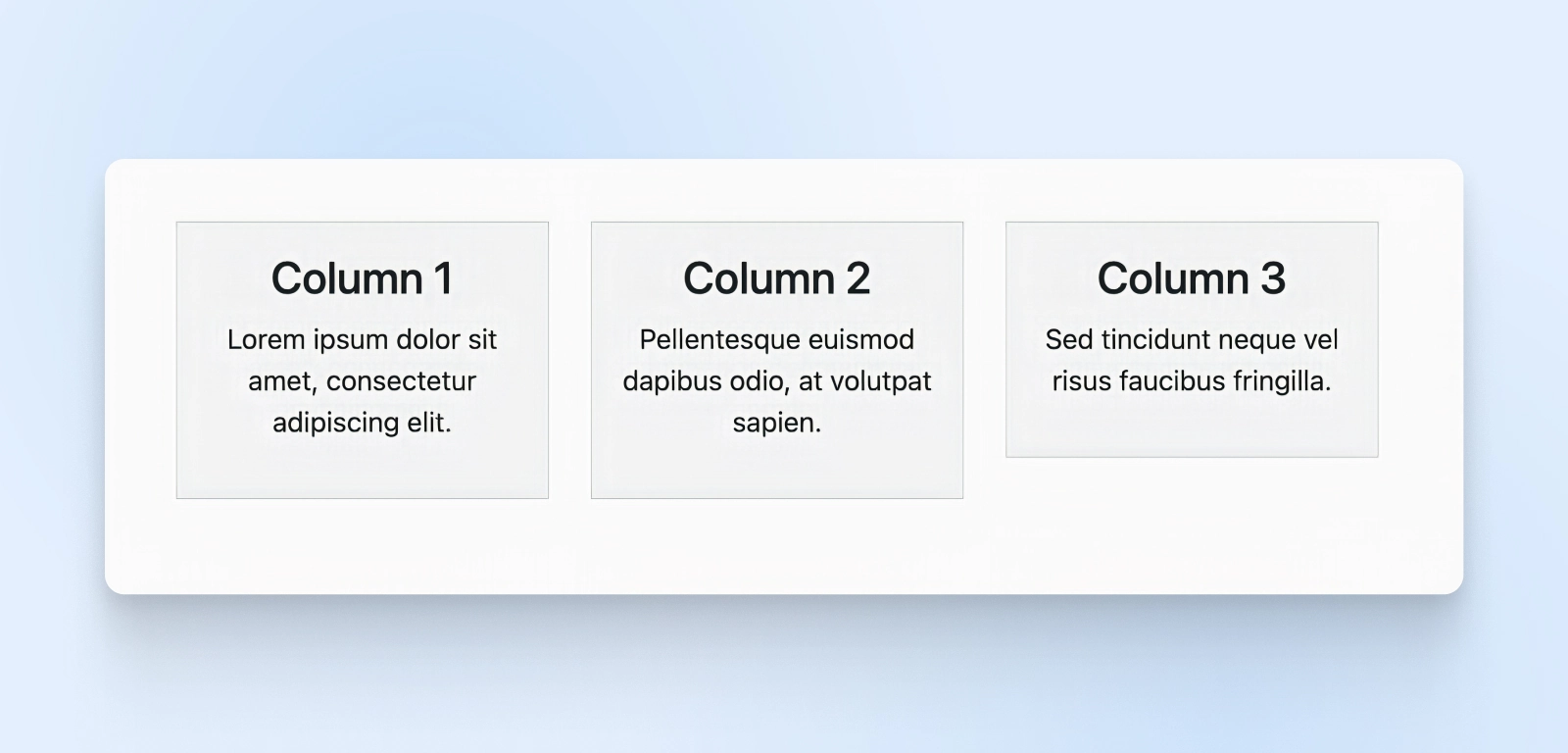
Базова сітка — це проста рамка з колонками однакової ширини, які стають вищими, коли вміст всередині довший. Щоб створити базову, почніть з контейнера <div> та додайте рядки та колонки. Ось приклад:
<div class="container">
<div class="row">
<div class="col">
<div class="bg-light border p-3 text-center">
<h3>Колонка 1</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
<div class="col">
<div class="bg-light border p-3 text-center">
<h3>Колонка 2</h3>
<p>Pellentesque euismod dapibus odio, at volutpat sapien.</p>
</div>
</div>
<div class="col">
<div class="bg-light border p-3 text-center">
<h3>Колонка 3</h3>
<p>Sed tincidunt neque vel risus faucibus fringilla.</p>
</div>
</div>
</div>
</div>
Як ви бачите, ми створили три колонки однакової ширини. Bootstrap керує відступами, проміжками між колонками та вирівнюванням.
Довжина стовпця сітки
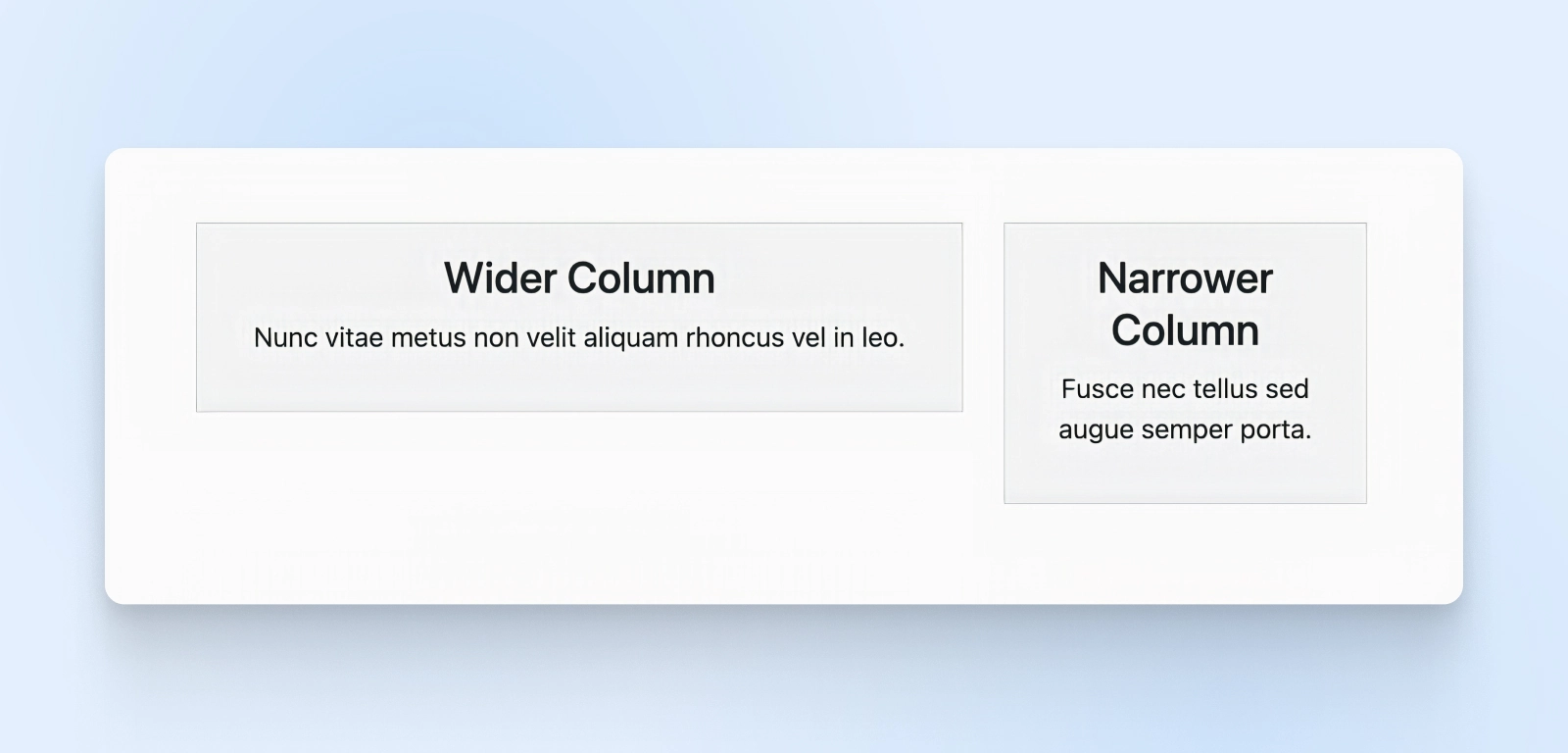
Що робити, якщо ви хочете контролювати довжину колонки? Bootstrap має 12 налаштувань одиниць, які дозволяють вам вирішувати, наскільки широкою або вузькою може бути колонка. Наприклад, щоб створити рядок із двома колонками, де перша колонка займає вісім одиниць, а друга колонка – чотири одиниці, ви можете зробити наступне:
<div class="container">
<div class="row">
<div class="col-8">
<div class="bg-light border p-3 text-center">
<h3>Ширша колонка</h3>
<p>Нунц вітає метус нон веліт алікуам ронкус вел ін лео.</p>
</div>
</div>
<div class="col-4">
<div class="bg-light border p-3 text-center">
<h3>Вужча колонка</h3>
<p>Фусце нек теллус сед аугуе семпер порта.</p>
</div>
</div>
</div>
</div>
Як ви можете помітити, існує різниця в класах колонок, де ширша колонка має клас col-8, а вужча колонка – col-4.
Адаптивна ширина колонки
Bootstrap також надає адаптивні класи, які дозволяють вказувати різні ширини стовпців для різних розмірів екранів. Ці класи базуються на точках перериву, які є попередньо визначеними ширинами екрану. Доступні точки перериву:
- xs (дуже маленький): Менше 576px
- sm (маленький): 576px і більше
- md (середній): 768px і більше
- lg (великий): 992px і більше
- xl (дуже великий): 1200px і більше
- xxl (надзвичайно великий): 1400px і більше
Щоб використовувати класи адаптивності, додайте абревіатуру контрольної точки до префіксу col-. Наприклад:
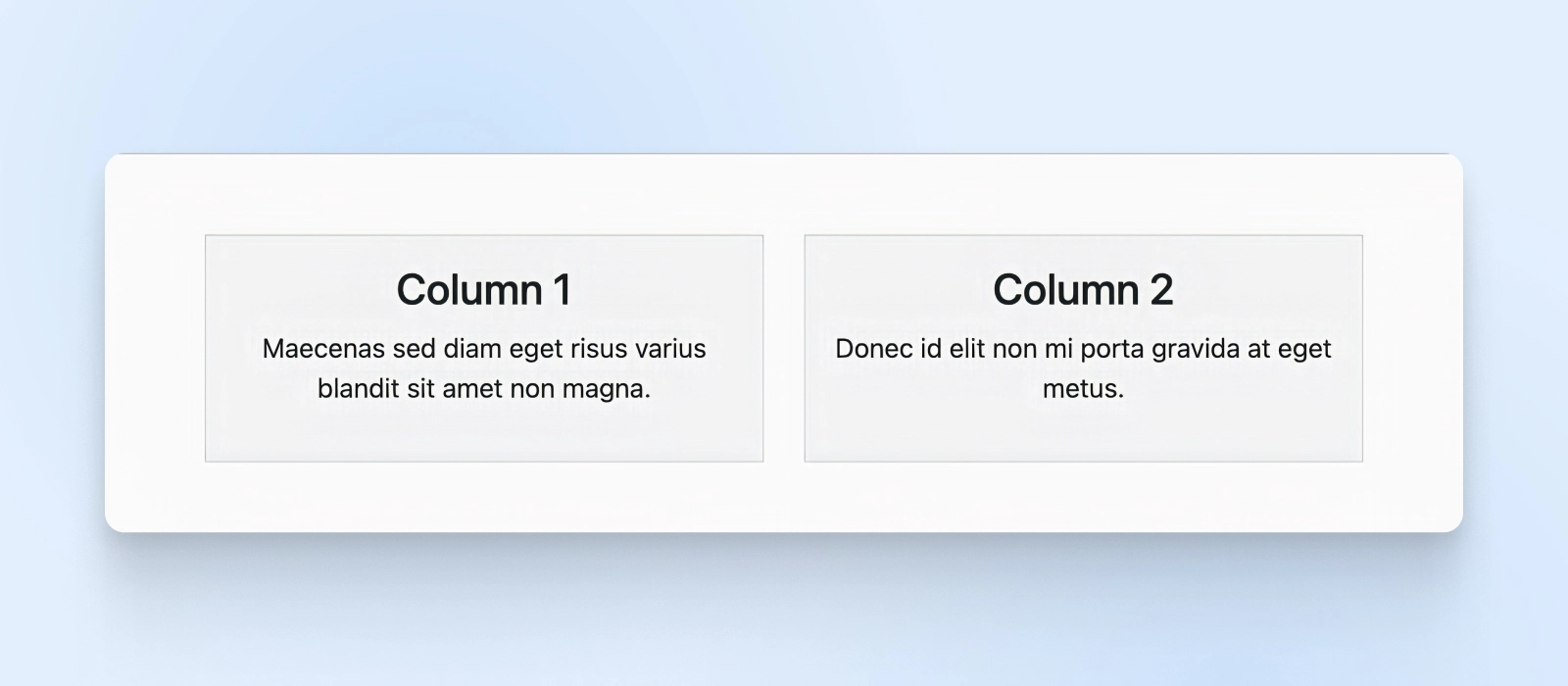
<div class="container">
<div class="row">
<div class="col-md-6">
<div class="bg-light border p-3 text-center">
<h3>Колонка 1</h3>
<p>Маеценас сед діам егет рісус варіус бландіт сіт амет нон магна.</p>
</div>
</div>
<div class="col-md-6">
<div class="bg-light border p-3 text-center">
<h3>Колонка 2</h3>
<p>Донец ід еліт нон мі порта гравіда ат егет метус.</p>
</div>
</div>
</div>
</div>
Ми додали ширину col-md-6 тут, так що колонки автоматично змінюватимуть розмір, коли розмір екрану буде 768px і вище.
Компоненти Bootstrap
Bootstrap пропонує широкий спектр готових компонентів для швидкого створення інтерфейсів користувача. Ці компоненти є адаптивними та налаштовуваними. Давайте розглянемо деякі з найбільш використовуваних.
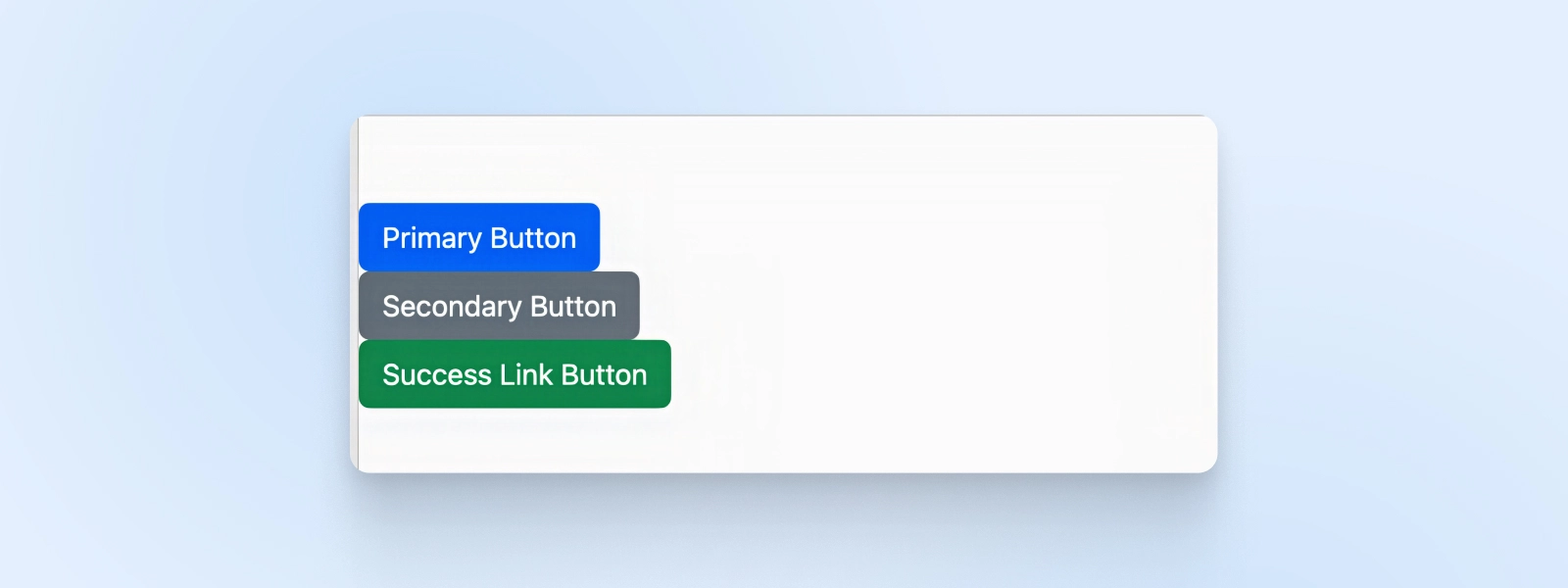
Кнопки
Bootstrap з самого початку надає добре розроблені стилі кнопок. Щоб створити кнопку, додайте клас btn до елемента <button> або <a>.
Налаштуйте його, додавши класи, такі як btn-primary, btn-secondary, btn-success тощо.
<button type="button" class="btn btn-primary">Основна кнопка</button>
<button type="button" class="btn btn-secondary">Додаткова кнопка</button>
<a href="#" class="btn btn-success">Успішна кнопка-посилання</a>
Карти
Картки — це універсальні контейнери для такого вмісту, як зображення, текст та кнопки. Вони забезпечують структурований спосіб подання інформації.
<div class="card">
<img src="https://getbootstrap.com/docs/4.5/assets/img/bootstrap-icons.png" class="card-img-top" alt="Зображення карти">
<div class="card-body">
<h5 class="card-title">Назва карти</h5>
<p class="card-text">Короткий приклад тексту для розміщення на назві карти.</p>
<a href="#" class="btn btn-primary">Перейти кудись</a>
</div>
</div>
Тут ви можете побачити картку з зображенням у верхній частині, за якою слідують заголовок, деякий текст та кнопка. Клас card-img-top розміщує зображення у верхній частині картки, тоді як клас card-body забезпечує відступи та простір для вмісту всередині картки.
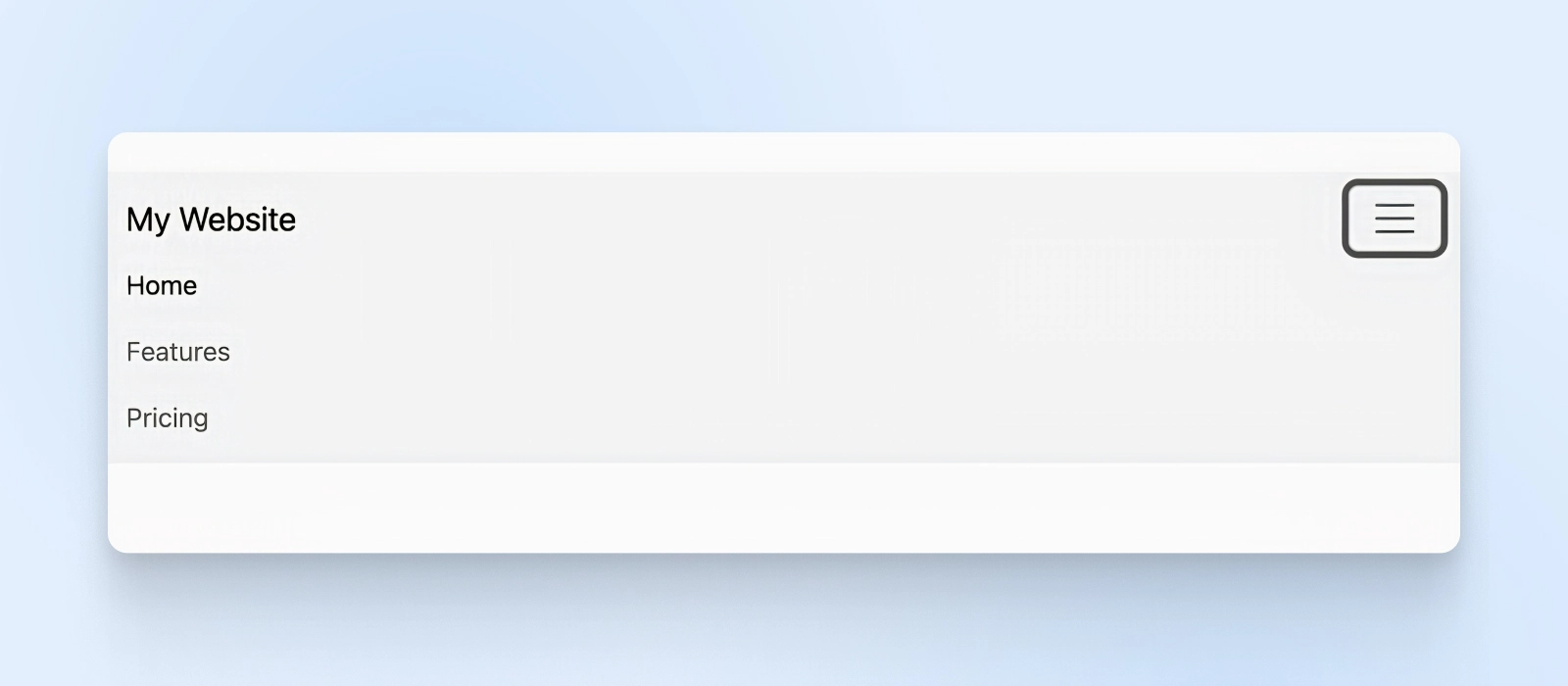
Навігаційна панель
Компонент navbar – це адаптивний заголовок навігації з брендингом, посиланнями, формами та багатьма іншими елементами. Він автоматично згортається на менших екранах і надає кнопку переключення для розгортання меню.
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Мій вебсайт</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Головна</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Особливості</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Ціни</a>
</li>
</ul>
</div>
</div>
</nav>
За допомогою цього простого фрагмента коду ми створили перемикальну кнопку меню для маленьких екранів та список навігаційних посилань.
Клас navbar-expand-lg вказує на те, що навігаційна панель має розгортатися на великих екранах та згортатися на менших. Класи navbar-light і bg-light встановлюють колірну схему для навігаційної панелі. Порівняйте це зі створенням меню за допомогою звичайного CSS, і ви зрозумієте, скільки кроків Bootstrap заощадив нам.
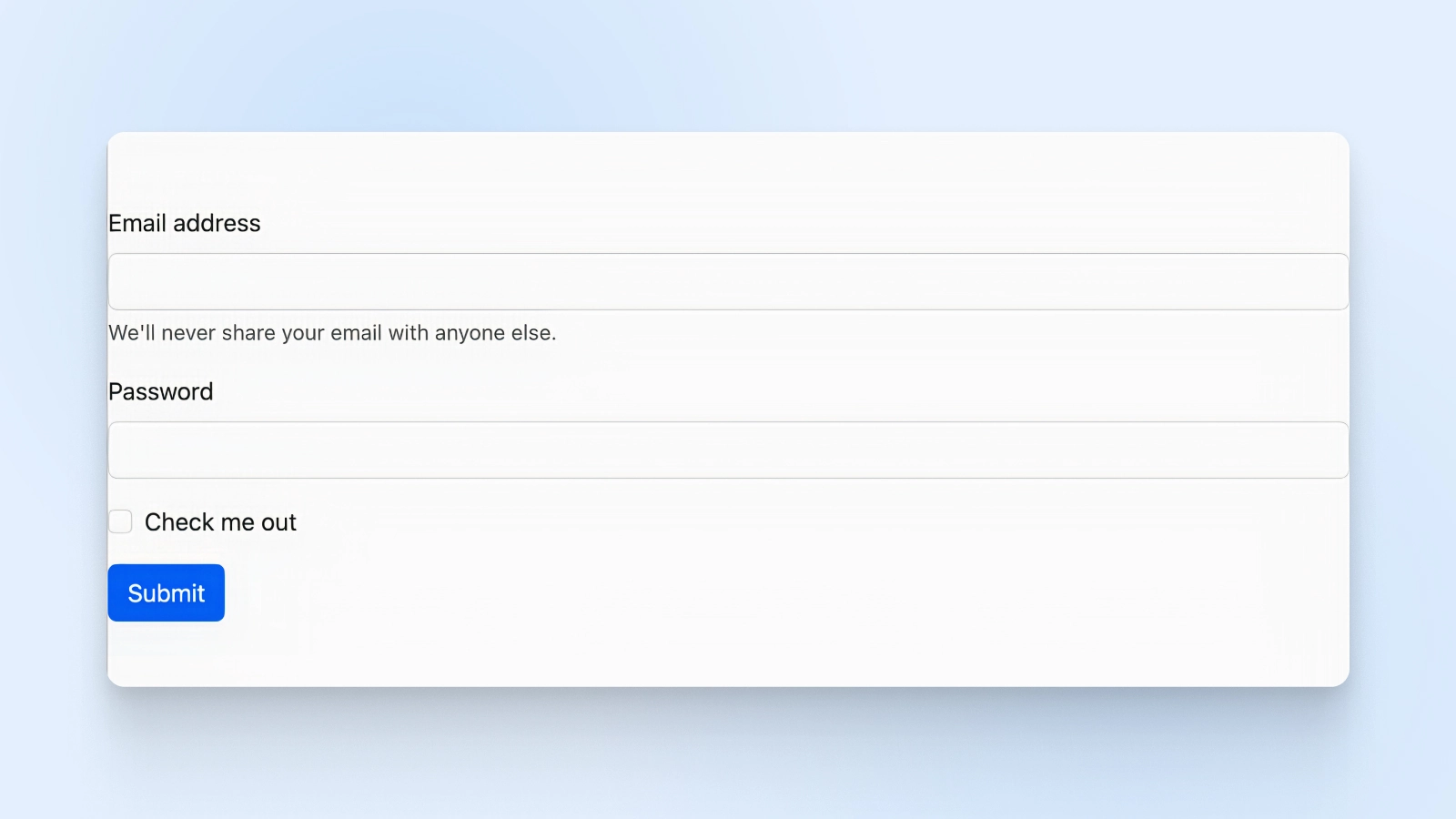
Форми
Переходячи до форм, Bootstrap пропонує різноманітні елементи керування формами та опції компонування для створення інтерактивних та доступних форм.
Ви легко можете стилізувати елементи форми, такі як поля введення, прапорці, радіо кнопки та багато іншого.
<form>
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">Адреса електронної пошти</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
<div id="emailHelp" class="form-text">Ми ніколи не поділимося вашою електронною поштою з кимось іншим.</div>
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">Пароль</label>
<input type="password" class="form-control" id="exampleInputPassword1">
</div>
<div class="mb-3 form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Поставте прапорець</label>
</div>
<button type="submit" class="btn btn-primary">Надіслати</button>
</form>
Bootstrap стилізація автоматично вирівняла та прикрасила це розміщення форми у фоновому режимі.
Цей приклад форми включає поле вводу електронної пошти, поле вводу пароля, прапорець та кнопку надсилання. Клас form-label стилізує мітки, тоді як клас form-control стилізує поля вводу. Клас mb-3 додає нижній відступ до груп форм для розміщення.
Створення простої аналітичної панелі керування з Bootstrap
Тепер, коли ми розглянули основи, давайте все це об’єднаємо та створимо реальний приклад: аналітичну панель керування.
Аналітика
Аналітика — це сфера інтерпретації даних, яка зазвичай використовується для керівництва стратегією. У контексті SEO це може включати дослідження ключових слів, а також аналіз трафіку веб-сайту та конкурентів. Метою аналітики SEO є покращення позицій веб-сайту на сторінках результатів пошуку та, в кінцевому підсумку, залучення більшої кількості трафіку.
Читати даліУявіть, що ви створюєте веб-додаток, який відображає аналітичні дані для бізнесу. Панель керування включатиме заголовок з логотипом та навігацією, основну область з даними та нижній колонтитул з додатковими посиланнями.
Давайте розіб’ємо це на керовані розділи, використовуючи просту мову, яка легко сприймається.
Налаштування HTML
Перш за все, нам потрібно налаштувати наш HTML-файл.
Почніть зі створення нового файлу та додавання базової структури, як от декларація <!DOCTYPE html> та теги <html>, <head> і <body>. У розділі <head> не забудьте вказати кодування символів, в’юпорт та назву сторінки.
Ось як повинен виглядати ваш HTML на цьому етапі, включаючи Bootstrap.css (імпортовано в <head>) та Bootstrap.js (імпортовано перед закриттям <body>) файли, що використовуються у HTML:
<!DOCTYPE html>
<html lang="uk">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Панель керування аналітикою</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css">
</head>
<body>
<!-- Ваш вміст буде тут -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>Додавання навігації в заголовок
Далі створимо заголовок з панеллю навігації. Використовуйте тег <header>, та додайте в нього елемент <nav>. Компонент навігаційної панелі Bootstrap ідеально підходить для цього. Потім додайте логотип та деякі посилання для навігації, як-от “Огляд,” “Звіти” та “Налаштування.”
Вставте цей код заголовка всередину тегів <body>
<header>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container">
<a class="navbar-brand" href="#">Панель керування аналітикою</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ms-auto">
<li class="nav-item">
<a class="nav-link active" href="#">Огляд</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Звіти</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Налаштування</a>
</li>
</ul>
</div>
</div>
</nav>
</header>Ось як виглядатиме панель навігації:

Клас navbar-expand-lg робить навігацію адаптивною, згортаючи її на менших екранах.

Ми використали navbar-dark та bg-dark, щоб надати йому стильний, темний вигляд. Навігаційні посилання розташовані у невпорядкованому списку, а ms-auto зміщує їх на правий бік панелі навігації.
Створення основної області контенту
Час взятися за основний контент! Давайте використаємо тег <main> та створимо двоколонковий макет за допомогою системи сітки Bootstrap.
Ліва колонка міститиме картки для відображення діаграм або графіків, а у правій колонці буде картка, яка показує ключові показники. Вставте цей код прямо під закриваючим тегом </header>.
Щоб зробити цей приклад більш інтерактивним, додаймо Chart.js для відображення метрик користувача. Додайте цей скрипт до вашого <head>.
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>Пам’ятайте, ви можете пропустити додавання цього скрипту та прикладних даних, якщо просто хочете побачити, як працює Bootstrap. Ми додаємо це, щоб бокси не були порожніми.
Тепер давайте напишемо стовпці bootstrap, щоб виділити місце для діаграм та метрик даних.
<main class="container my-5">
<div class="row">
<div class="col-md-8">
<div class="card mb-4">
<div class="card-body">
<h5 class="card-title">Трафік вебсайту</h5>
<canvas id="trafficChart"></canvas>
</div>
</div>
<div class="card mb-4">
<div class="card-body">
<h5 class="card-title">Залучення користувачів</h5>
<canvas id="userChart"></canvas>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card mb-4">
<div class="card-body">
<h5 class="card-title">Ключові показники</h5>
<ul class="list-group list-group-flush">
<li class="list-group-item">Всього користувачів: 10,000</li>
<li class="list-group-item">Нових користувачів: 500</li>
<li class="list-group-item">Коефіцієнт відмов: 25%</li>
</ul>
</div>
</div>
</div>
</div>
</main>Нарешті, вставте ці зразкові дані перед закриваючим тегом тіла </body>. Знову ж таки, це не обов’язково, якщо ви хочете тільки побачити колонки Bootstrap у дії. Ми додаємо ці зразкові дані, щоб Chart.js міг зчитати інформацію та показати її на інтерактивній діаграмі.
<script>
// Графік трафіку веб-сайту (лінійний графік)
var trafficCtx = document.getElementById('trafficChart').getContext('2d');
var trafficChart = new Chart(trafficCtx, {
type: 'line',
data: {
labels: ['Січ', 'Лют', 'Бер', 'Кві', 'Тра', 'Чер'],
datasets: [{
label: 'Унікальні відвідувачі',
data: [8000, 9500, 10200, 9800, 11000, 12500],
borderColor: 'rgba(75, 192, 192, 1)',
fill: false
}]
},
options: {
responsive: true,
scales: {
y: {
beginAtZero: true
}
}
}
});
// Графік залучення користувачів (стовпчиковий графік)
var userCtx = document.getElementById('userChart').getContext('2d');
var userChart = new Chart(userCtx, {
type: 'bar',
data: {
labels: ['Січ', 'Лют', 'Бер', 'Кві', 'Тра', 'Чер'],
datasets: [{
label: 'Нові користувачі',
data: [400, 450, 500, 450, 550, 600],
backgroundColor: 'rgba(54, 162, 235, 0.6)'
}]
},
options: {
responsive: true,
scales: {
y: {
beginAtZero: true
}
}
}
});
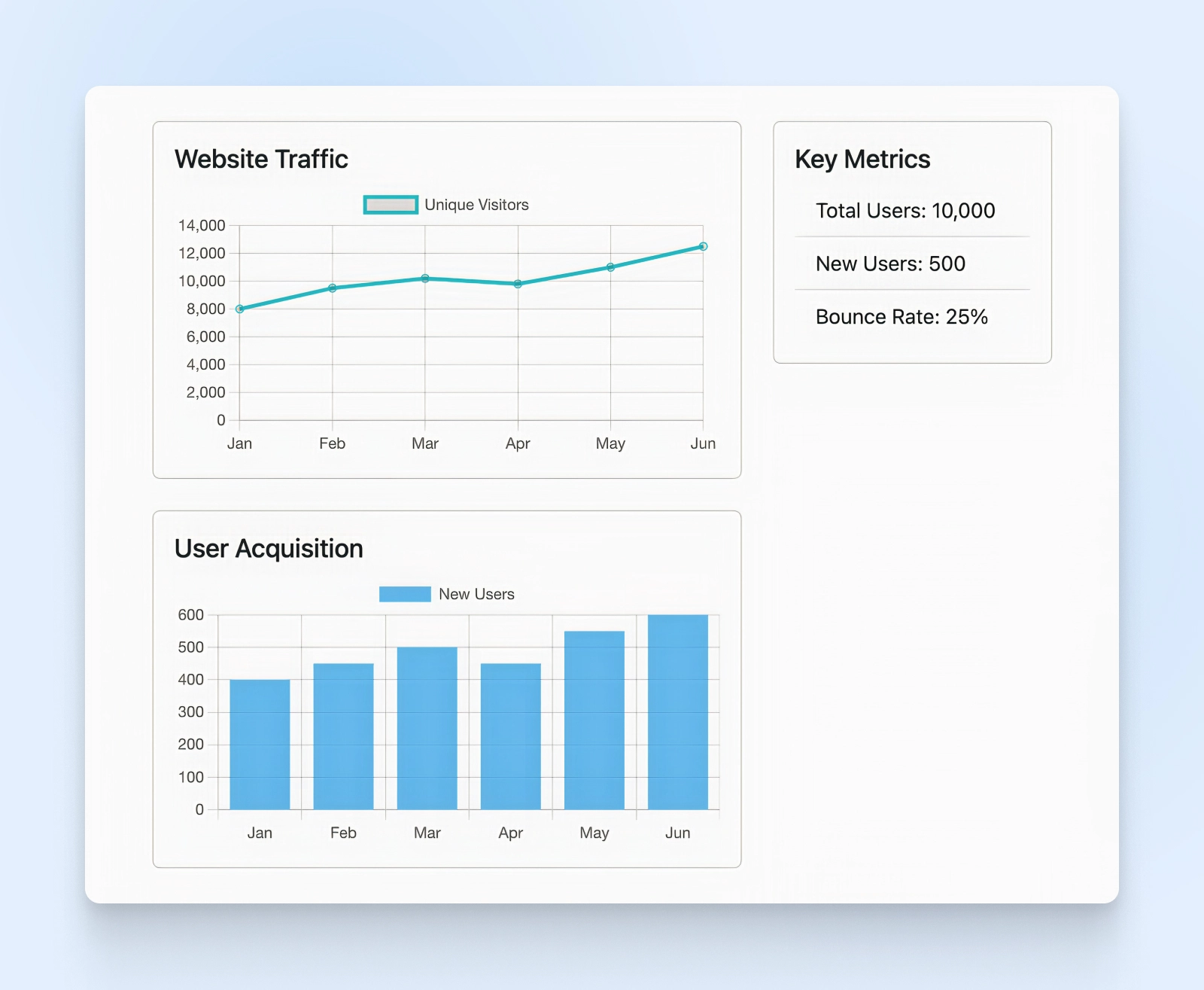
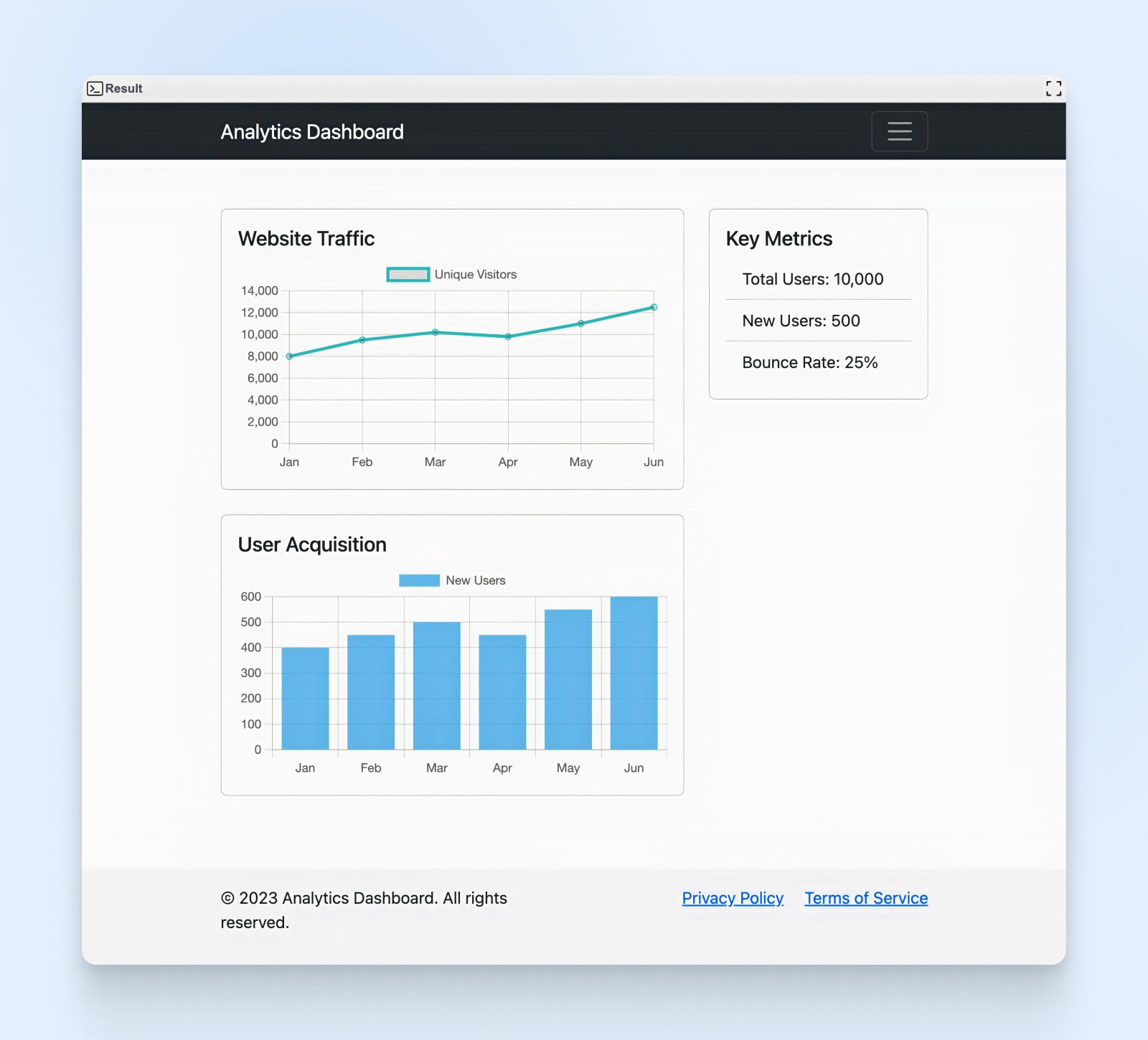
</script>Зібравши все разом, ви побачите чудову панель керування з лінійним графіком та гістограмою, які демонструють зростання наших ключових показників. Ключові показники також відображаються з правого боку у вигляді таблиці.

Ми використали клас контейнера для центрування вмісту та додавання відступів. Клас row створює рядок, а класи col-md-* визначають ширину стовпців.
Ліва колонка (col-md-8) містить дві картки для діаграм, тоді як права колонка (col-md-4) містить картку з ключовими показниками у вигляді списку.
Додавання підвалу
Майже готово!
Додаймо нижній колонтитул з інформацією про авторські права та посиланнями. Ми використаємо тег <footer> та сіткову систему Bootstrap і утиліти для контролю макету та відступів.
<footer class="bg-light py-3">
<div class="container">
<div class="row">
<div class="col-md-6">
<p>© 2023 Панель керування Analytics. Усі права захищені.</p>
</div>
<div class="col-md-6 text-md-end">
<a href="#">Політика конфіденційності</a>
<a href="#" class="ms-3">Умови обслуговування</a>
</div>
</div>
</div>
</footer>Тепер ви повинні бачити цей футер, доданий до нижньої частини вашої панелі керування.

Клас bg-light надає нижньому колонтитулу світлий колір тла, а py-3 додає вертикальні відступи. Ми розділили нижній колонтитул на дві колонки: одна для авторських прав, а інша для посилань. Клас text-md-end вирівнює посилання праворуч на екранах середнього розміру та більших.
Об’єднання всього разом
Давайте зараз об’єднаємо код, щоб ви могли побачити повну картину.
<!DOCTYPE html>
<html lang="uk">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Панель керування аналітикою</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
</head>
<body>
<header>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container">
<a class="navbar-brand" href="#">Панель керування аналітикою</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ms-auto">
<li class="nav-item">
<a class="nav-link active" href="#">Огляд</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Звіти</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Налаштування</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<main class="container my-5">
<div class="row">
<div class="col-md-8">
<div class="card mb-4">
<div class="card-body">
<h5 class="card-title">Трафік сайту</h5>
<canvas id="trafficChart"></canvas>
</div>
</div>
<div class="card mb-4">
<div class="card-body">
<h5 class="card-title">Залучення користувачів</h5>
<canvas id="userChart"></canvas>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card mb-4">
<div class="card-body">
<h5 class="card-title">Ключові показники</h5>
<ul class="list-group list-group-flush">
<li class="list-group-item">Загальна кількість користувачів: 10,000</li>
<li class="list-group-item">Нові користувачі: 500</li>
<li class="list-group-item">Показник відмов: 25%</li>
</ul>
</div>
</div>
</div>
</div>
</main>
<script>
// Графік трафіку сайту
var trafficCtx = document.getElementById('trafficChart').getContext('2d');
var trafficChart = new Chart(trafficCtx, {
type: 'line',
data: {
labels: ['Січ', 'Лют', 'Бер', 'Кві', 'Тра', 'Чер'],
datasets: [{
label: 'Унікальні відвідувачі',
data: [8000, 9500, 10200, 9800, 11000, 12500],
borderColor: 'rgba(75, 192, 192, 1)',
fill: false
}]
},
options: {
responsive: true,
scales: {
y: {
beginAtZero: true
}
}
}
});
// Графік залучення користувачів
var userCtx = document.getElementById('userChart').getContext('2d');
var userChart = new Chart(userCtx, {
type: 'bar',
data: {
labels: ['Січ', 'Лют', 'Бер', 'Кві', 'Тра', 'Чер'],
datasets: [{
label: 'Нові користувачі',
data: [400, 450, 500, 450, 550, 600],
backgroundColor: 'rgba(54, 162, 235, 0.6)'
}]
},
options: {
responsive: true,
scales: {
y: {
beginAtZero: true
}
}
}
});
</script>
</body>
<footer class="bg-light py-3">
<div class="container">
<div class="row">
<div class="col-md-6">
<p>© 2023 Панель керування аналітикою. Всі права захищені.</p>
</div>
<div class="col-md-6 text-md-end">
<a href="#">Політика конфіденційності</a>
<a href="#" class="ms-3">Умови надання послуг</a>
</div>
</div>
</div>
</footer>
</html>Як ви можете бачити, адаптивна панель навігації знаходиться вгорі, а діаграми безпосередньо під нею. Bootstrap керує відступами та проміжками між елементами сітки, що ви можете бачити на метриках вашої панелі керування.

У нижній частині екрану розташовано футер з посиланнями на Політику конфіденційності та Умови обслуговування.
Ви щойно створили просту аналітичну панель керування за допомогою Bootstrap. Але в Bootstrap є безліч компонентів, які ми ще навіть не розглядали. Обов’язково дослідіть бібліотеку компонентів Bootstrap, щоб знайти повторно використовувані компоненти для ваших майбутніх проектів.
Набір інструментів для адаптивного веб-дизайну
Bootstrap – це популярний фреймворк, який допомагає веб-розробникам швидко створювати адаптивні вебсайти. Він має систему сітки, готові компоненти та опції налаштування, що спрощує розробку вебсайтів, які добре виглядають на різних пристроях.
Розробники всіх рівнів досвіду використовують Bootstrap. Його досить легко вивчити, але він настільки потужний, що може справлятися з великими проектами. Є велика спільнота користувачів Bootstrap для підтримки та багато ресурсів, які допоможуть вам вивчити фреймворк.
Коли ви створюєте сайт на Bootstrap, вам також потрібна хороша хостинг-компанія. DreamHost пропонує віртуальний приватний сервер (VPS), який ідеально підходить. Він гнучкий і може задовольняти різні потреби, як ваш сайт Bootstrap розвивається.
Чому б не спробувати Bootstrap і подивитись, що ви зможете створити? З правильними інструментами та хостинг-планом від компанії, як Dreamhost, ви зможете створювати адаптивні вебсайти в найкоротші терміни.

Створіть вебсайт для всіх
Ми забезпечуємо швидку та безпечну роботу вашого сайту, щоб ви могли зосередитися на важливому.
Виберіть свій план
