Чи створюєте ви подкаст сайт або особистий блог, зробити його запам’ятовуваним та зручним для користувача може бути складно. Коли ви налаштовуєте параметри свого сайту, важливо встановити вашу бренд-ідентичність та почати будувати міцну репутацію.
Простий спосіб створити професійну онлайн-присутність – це створення власного favicon. Додавши свій логотип до вкладок браузера та результатів пошуку, ви можете збільшити впізнаваність бренду та Клік-Через Рейти (CTR).
У цьому пості ми дамо вам огляд фавіконів та пояснимо, чому ви маєте розглянути можливість їх додавання до вашого сайту WordPress. Потім ми покажемо вам, як створити власний фавікон. Почнімо!
Введення в Favicons
Фавікон, або ‘улюблений значок’, це зображення розміром 16×16 пікселів, яке допомагає брендувати ваш вміст вебсайту. Він був створений у 1999 році для того, щоб допомогти розрізняти закладені веб-сторінки.
Наразі ви можете бачити фавікони вгорі вкладки браузера над адресним рядком. Тут відвідувачі побачать маленький брендинговий значок:

Якщо веб-сайт не має призначеного фавікону, користувачі побачать замість нього стандартний значок браузера. Тому багато власників веб-сайтів використовують фавікони, щоб зробити свій контент більш розпізнаваним.
Ви також можете побачити фавікони у закладках, історії вашого браузера, або серед результатів пошуку Google. Часто цей значок показує користувачам, що вони збираються клікнути на надійний та відомий ресурс.
Чудово. Ви повністю ознайомлені з фавіконами. Тепер давайте покажемо вам, як створити один.
Як створити власний Favicon WordPress (4 методи)
Щоб почати створювати свій перший фавікон, вам потрібно розробити зображення, яке ви збираєтеся використовувати. Для цього процесу ми рекомендуємо використовувати Canva:

Canva — це програмне забезпечення для редагування зображень, зручне для початківців, яке може створити логотип з нуля. Крім того, ви можете переглянути шаблони логотипів.
Будь-який варіант, який ви виберете, переконайтеся, що ви створюєте квадратне зображення. Зазвичай фавікони відображаються у розмірі 16×16 пікселів, але WordPress вимагає висоти та ширини щонайменше 512px.
Після того, як ви створили свій логотип як фавікон, настав час додати його на ваш сайт! Ось деякі з найкращих методів.
1. Додавання Favicon за допомогою налаштувальника WordPress
З часів WordPress 4.3, ви можете використовувати функцію Site Icon для створення власного фавікону. Це один із найпростіших способів завантаження фавікону, оскільки вам не доведеться створювати файл favicon.ico або модифікувати файл шаблону.
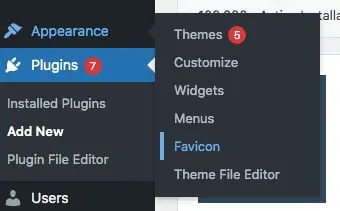
Знайдіть зображення, яке ви хочете використовувати як ваш favicon. Потім перейдіть до Appearance > Customize у вашій Панель керування WordPress:

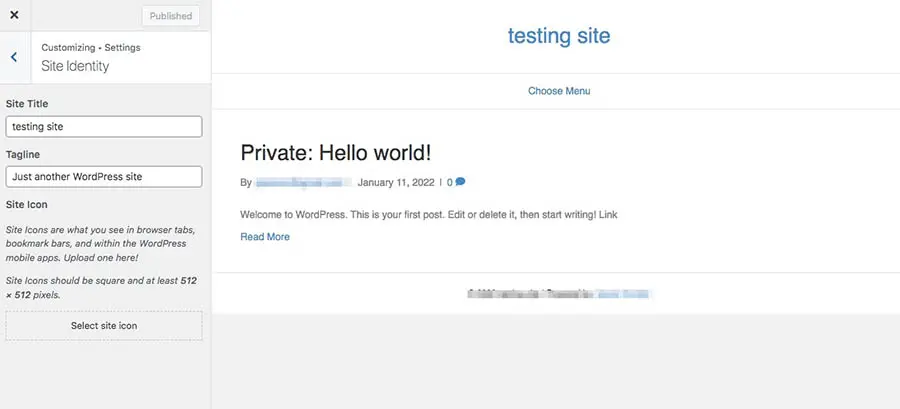
Це відкриє налаштування WordPress. Далі перейдіть до Settings > Site Identity:

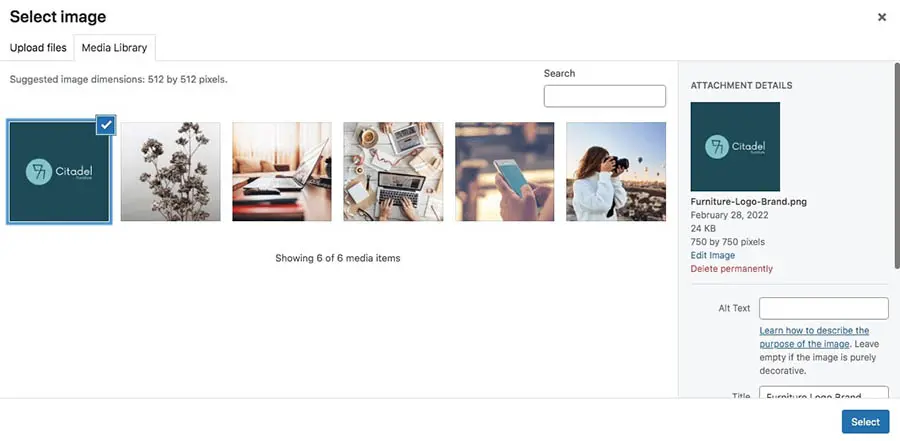
Тут ви побачите розділ підписаний Значок сайту. Клікніть на Вибрати значок сайту та завантажте ваше зображення фавікону:

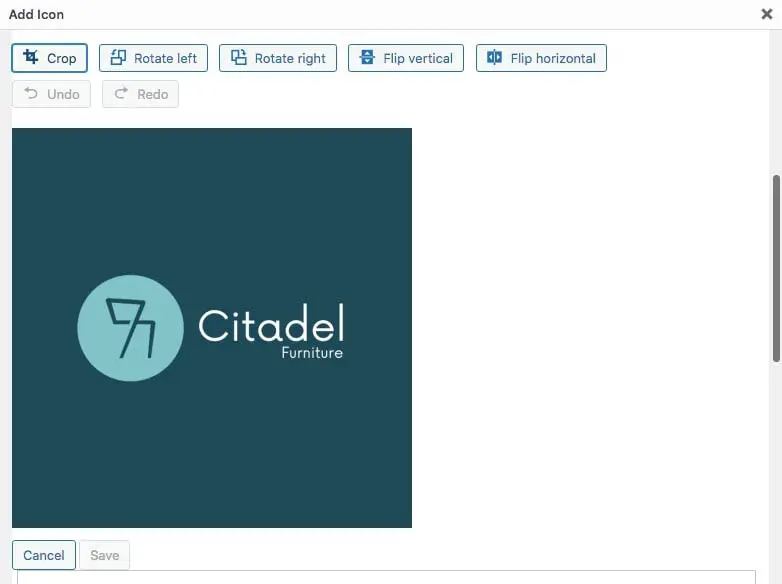
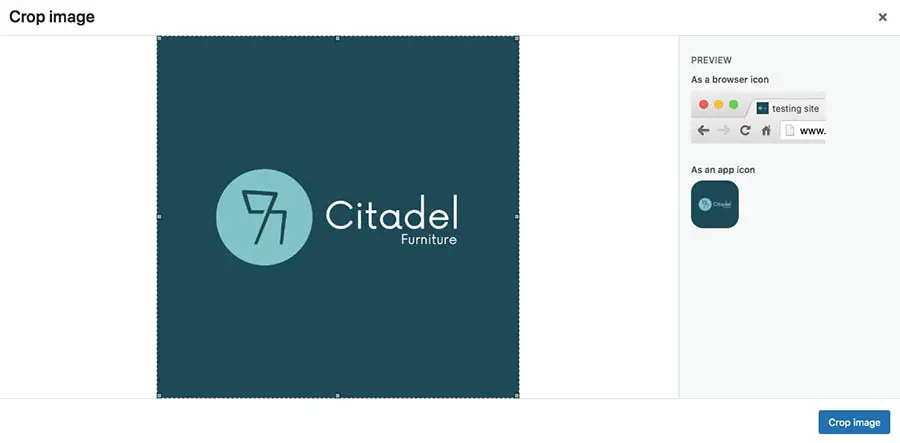
Обріжте зображення за потреби. З правого боку ви можете побачити попередній перегляд фавікону:

Після завершення, клацніть на Опублікувати.
Оновлення для WordPress 6.5+
Станом на WordPress 6.5, з’явилася абсолютно нова (та легша, ніж будь-коли) спосіб додавання Favicons у WordPress. Просто перейдіть до Панелі керування WordPress, наведіть курсор на Налаштування і клацніть Загальні.
Звідти ви побачите налаштування зверху для Іконки сайту. Просто клацніть на полі Вибрати іконку сайту, щоб завантажити ваш власний фавікон.
Рекомендований розмір: Квадратне співвідношення сторін, щонайменше 512px x 512px.
2. Додайте Favicon за допомогою конструктора сторінок WordPress
Багато популярних конструкторів сторінок можуть додати спеціальний значок у схожому процесі. Наприклад, Elementor має функцію Спеціальні значки у своїх Глобальних налаштуваннях.
Спочатку вам потрібно зареєструватися на Elementor Pro. Це дозволить вам завантажити свій власний favicon.
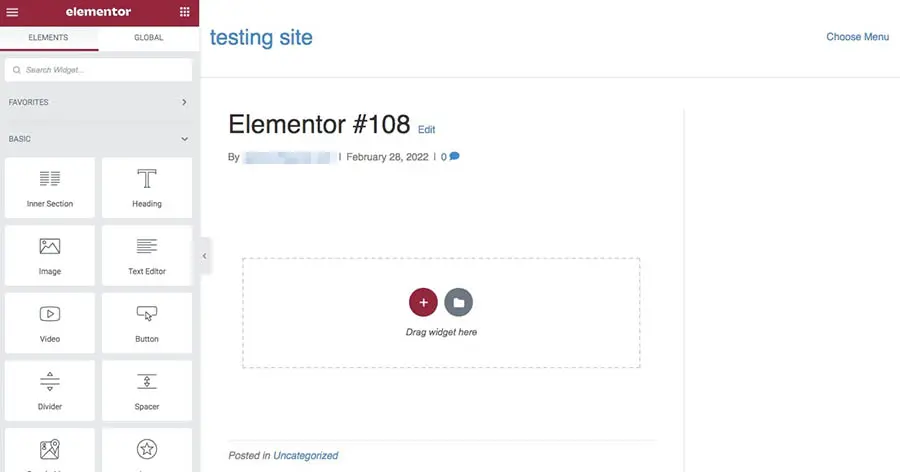
Потім відкрийте будь-яку публікацію чи сторінку за допомогою редактора Elementor:

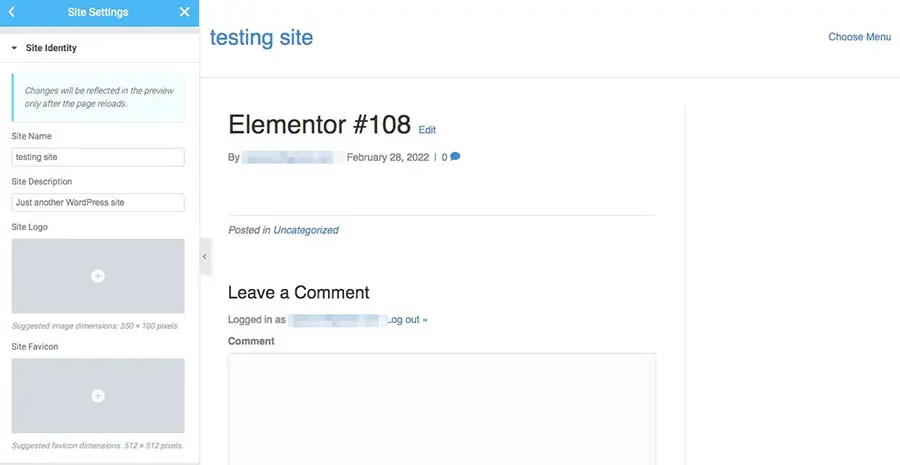
Перейдіть у Настройки сайту > Ідентичність сайту. Тут ви побачите назву вашого сайту та опис. Також будуть доступні опції для завантаження логотипу сайту та фавікону сайту:

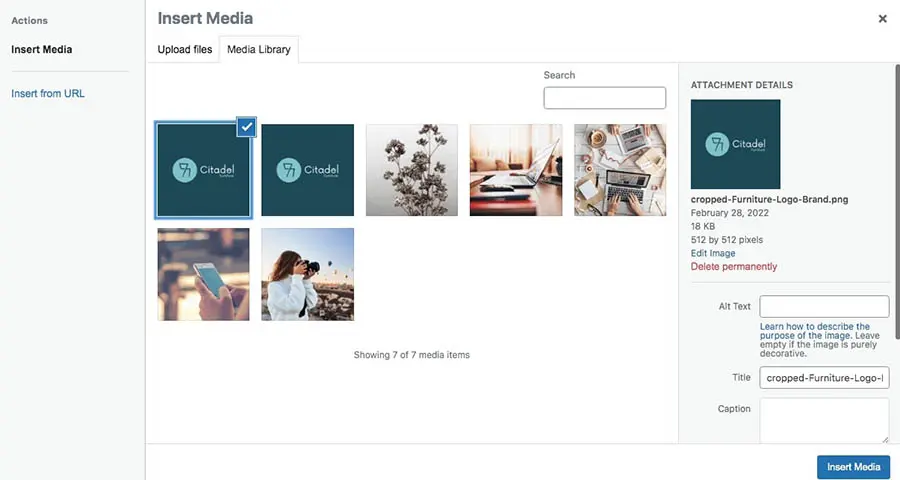
Наведіть курсор на сіру область під Site Favicon та натисніть на Choose Image. Завантажте свій фавікон та виберіть Insert Media:

Після завантаження вашого фавікону перейдіть до нижньої частини екрану та натисніть на Оновити.
3. Встановіть плагін для Favicon
Одним із найпростіших способів додати фавікон на ваш сайт є використання плагіна фавікон. Цей варіант може бути кращим для людей, які не мають доступу до Налаштувальника або хочуть простіший варіант, ніж програмування.
Для цього процесу ми рекомендуємо використовувати Favicon Rotator. Цей безкоштовний плагін WordPress дозволяє додати зображення favicon за кілька хвилин:

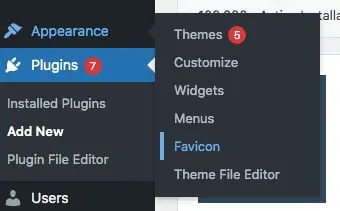
Встановіть та активуйте плагін. Тепер перейдіть до Appearance > Favicon:

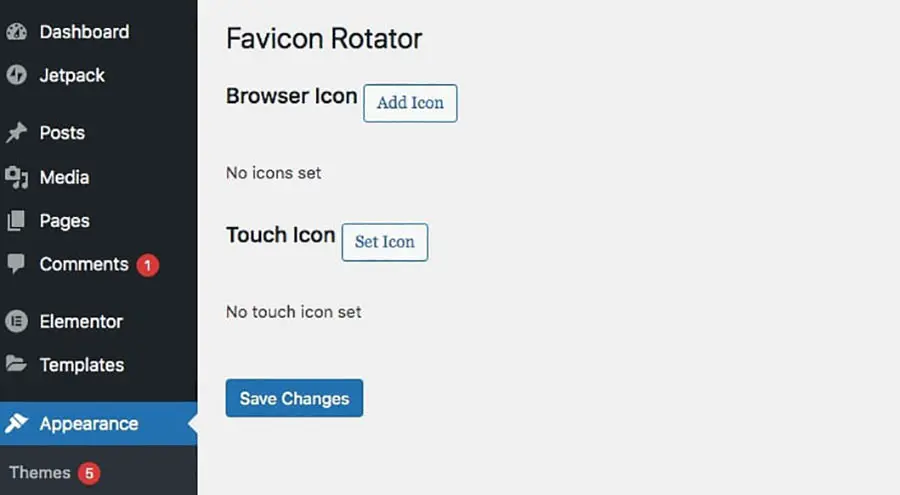
Ви помітите два різні варіанти для створення власних іконок. Browser Icon розміщує фавікон у вкладках браузера. Touch Icon налаштує фавікони для мобільних пристроїв:

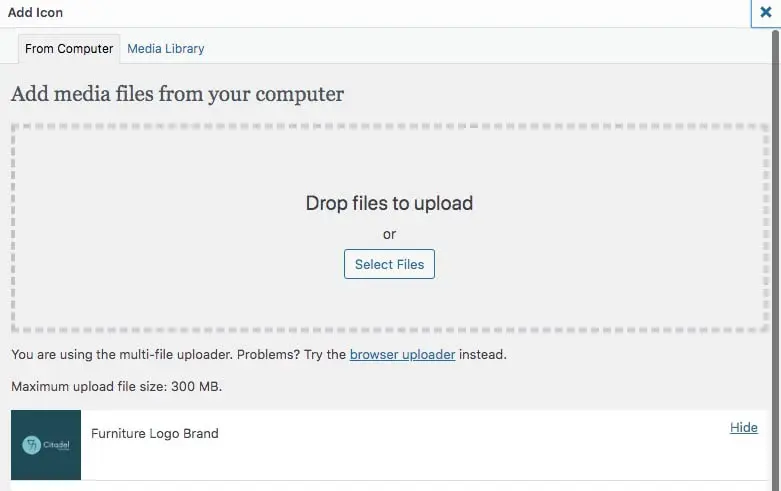
Клікніть на Додати іконку поруч з іконкою браузера. Завантажте зображення вашої фавіконки:

Якщо вам потрібно обрізати, повернути або перевернути зображення, натисніть на Редагувати зображення. Тут ви можете змінити розміри та налаштування мініатюр за потребою:

Коли ви закінчите, виберіть Додати іконку браузера. Потім, натисніть на Зберегти зміни.
4. Вручну створити Favicon
Якщо ваш сайт використовує старішу версію WordPress або тему, вам може знадобитися вручну додати фавікон за допомогою коду. Цей метод також може бути корисним, коли ви хочете обмежити кількість сторонніх плагінів на вашому сайті.
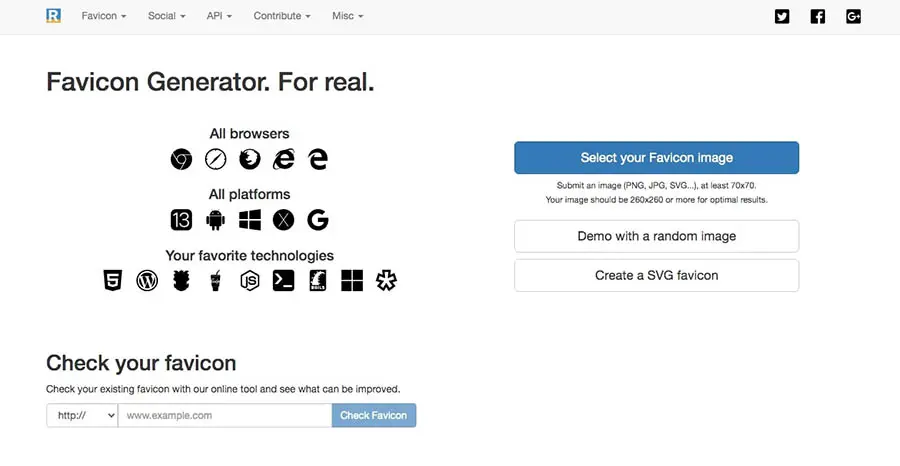
Спочатку завантажте свій файл зображення у такий інструмент, як Real Favicon Generator. Використовуючи цей софт, ви зможете створити власний код для вашого favicon:

Почніть з натискання на Виберіть зображення для Favicon. Після завантаження файлу зображення, Real Favicon Generator створить попередній перегляд вашого favicon:

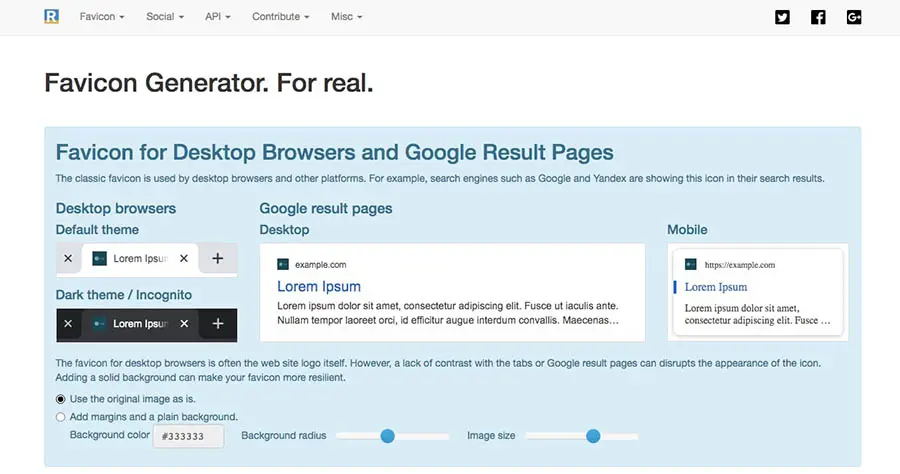
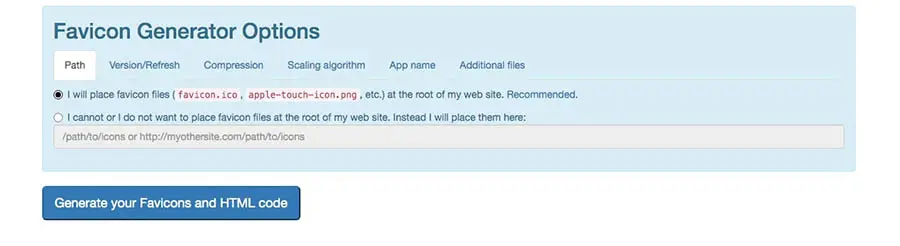
На цій сторінці ви можете поставити прапорець, який говорить Використовувати оригінальне зображення як є, якщо вам подобається, як воно виглядає. Однак, ви також можете продовжити редагувати розмір зображення, колір тла та радіус тла за потребою.
Після того, як ви налаштуєте зображення, прокрутіть сторінку до кінця та натисніть на Згенеруйте ваші Фавікони та HTML код:

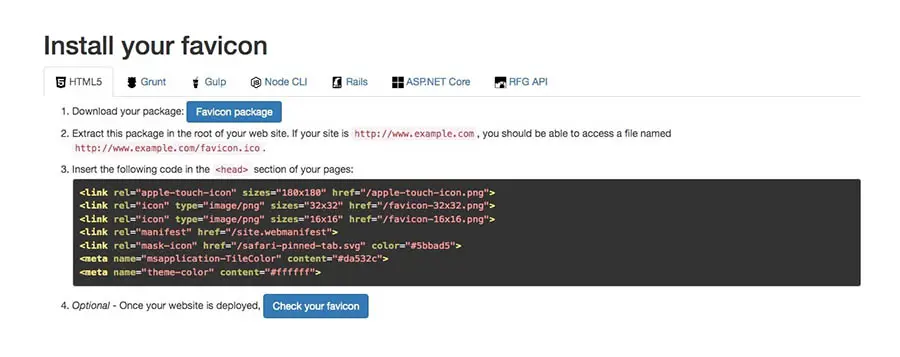
Це покаже вам код для вашого фавікону. Завантажте пакет Favicon і скопіюйте HTML:

Перед тим як почати редагування вашого коду, ми рекомендуємо зробити резервну копію вашого сайту. Цей крок гарантує, що ви не втратите жодної важливої інформації через помилки в коді.
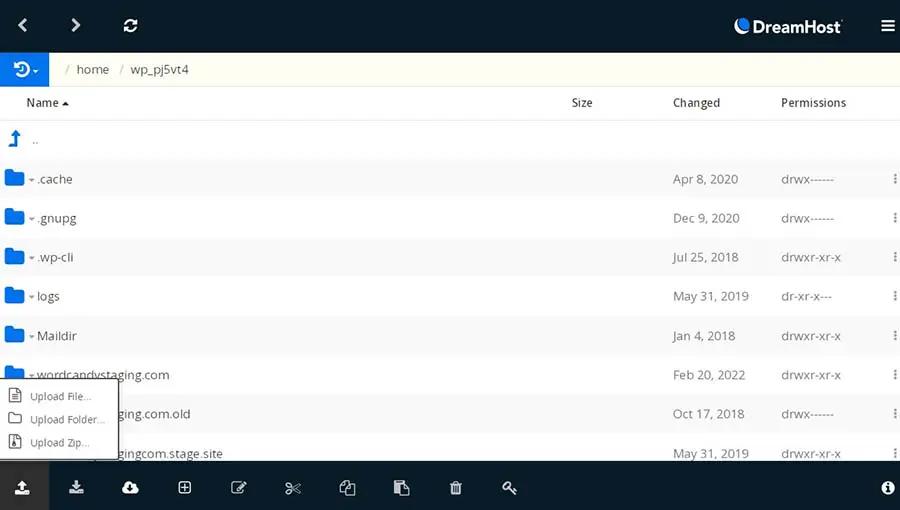
Далі, відкрийте свою панель керування cPanel. Хоча кожен провайдер хостингу має свою панель керування, вам потрібно знайти кнопку Завантажити файл.
З DreamHost, ця кнопка знаходиться в нижньому лівому куті:

Потім завантажте файл вашого фавікону. У деяких випадках це дозволить браузерам оновити ваш фавікон без додавання коду. Однак, можливо, вам доведеться оновити файл header.php.
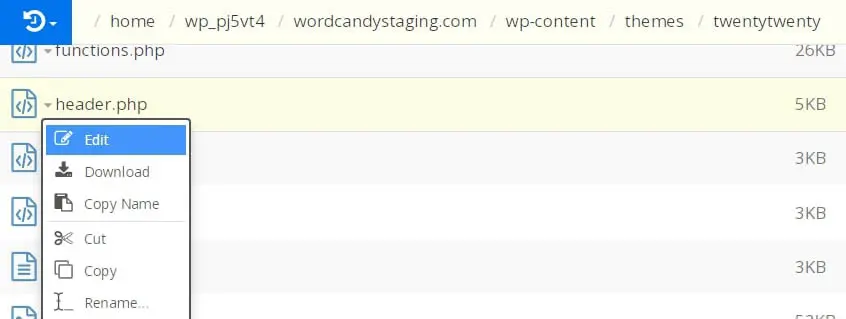
Щоб зробити це, відкрийте wp_content та клікніть на файлі header.php. Потім виберіть Edit:

Вставте код фавікону з Генератора фавіконів. Після цього може знадобитися очистити Кеш вашого браузера або перезапустити браузер, щоб побачити новий фавікон на вашому сайті.
Елементи сильного бренду
Гарний логотип може стати ключем до унікальності та запам’ятовуваності вашого бізнесу. Коли ви перетворюєте цей логотип на фавікон, ви можете забезпечити впізнаваність вашого брендованого контенту онлайн-відвідувачами.
Для перегляду, ось найкращі методи додавання фавікону до вашого вебсайту WordPress:
- Додайте фавікон через налаштування WordPress Customizer.
- Використовуйте конструктор сторінок, такий як Elementor.
- Встановіть плагін для фавікону, наприклад Favicon Rotator.
- Вручну закодуйте фавікон.
Вам потрібна допомога у створенні вашого сайту з нуля? У DreamHost ми надаємо професійні послуги, що включають індивідуальний веб-дизайн. Наші професійні дизайнери можуть допомогти вам створити оригінальний сайт, так що вам не доведеться турбуватися про маленькі деталі, як фавікони!

DreamHost спрощує веб-дизайн
Наші дизайнери можуть створити чудовий веб-сайт з НУЛЯ, який ідеально відповідає вашому бренду та баченню — все написано на WordPress, тому ви зможете керувати своїм контентом у майбутньому.
Дізнатися більше