Щоб залучити нових відвідувачів на ваш сайт, ви можете розглянути можливість регулярно публікувати блог-пости. Однак без основних зображень ваші пости, ймовірно, не будуть виглядати достатньо привабливо, щоб отримати кліки.
На щастя, ви можете легко створити добре розроблені вибрані зображення для своїх статей. Як тільки ви дізнаєтеся, як знайти правильні фотографії, правильно їх розмірити та оптимізувати для пошукових систем, ви можете миттєво оновити свої пости WordPress.
У цьому пості ми пояснимо, що таке вибране зображення. Потім ми поділимося декількома порадами, як їх використовувати. Розпочати зараз!
Що таке Виділене Зображення?
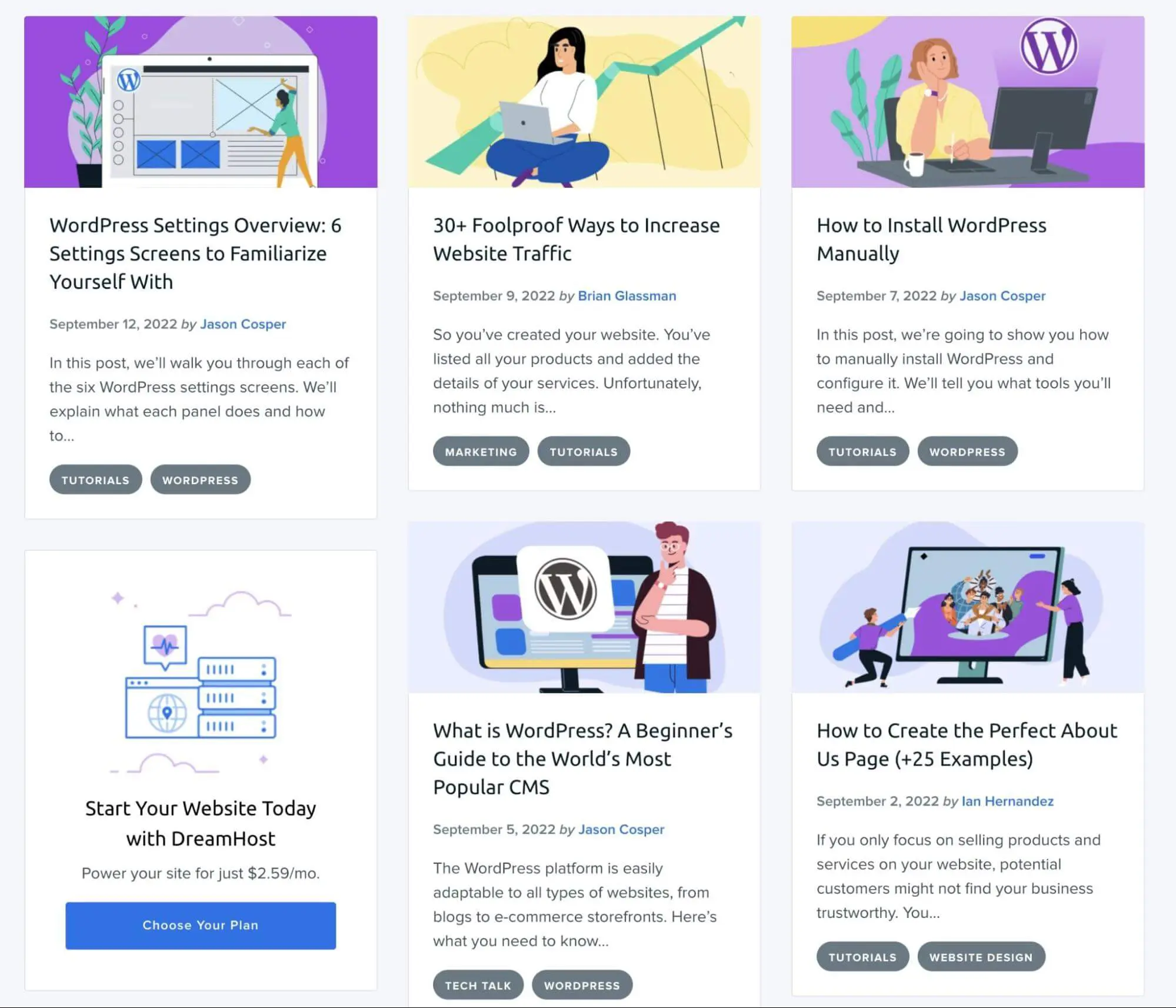
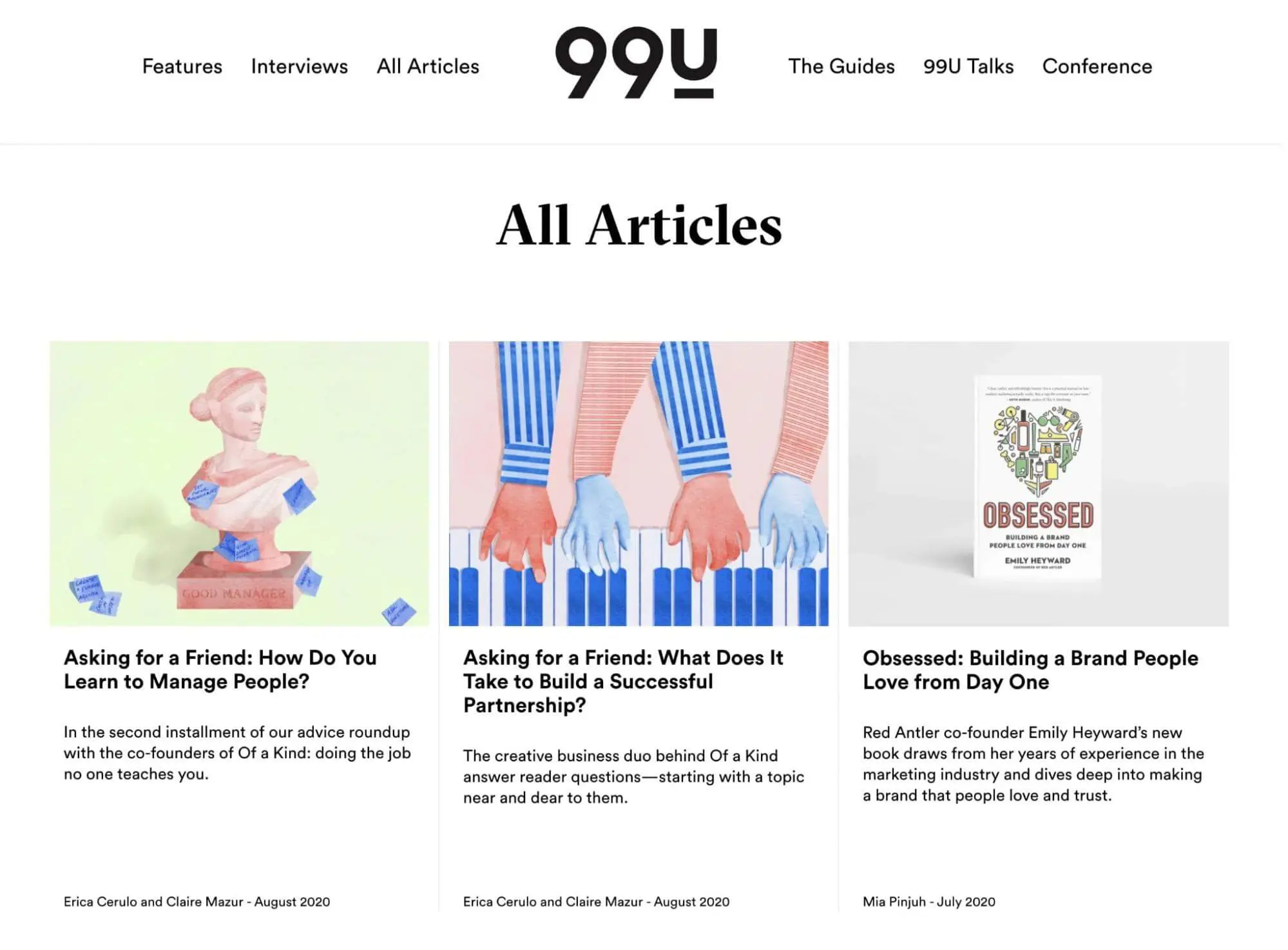
У WordPress, виділене зображення є візуальним представленням конкретного запису, сторінки або типу допису на замовлення. Коли хтось відвідує ваш сайт, ці зображення зазвичай з’являються у верхній частині записів або у вашому блозі:

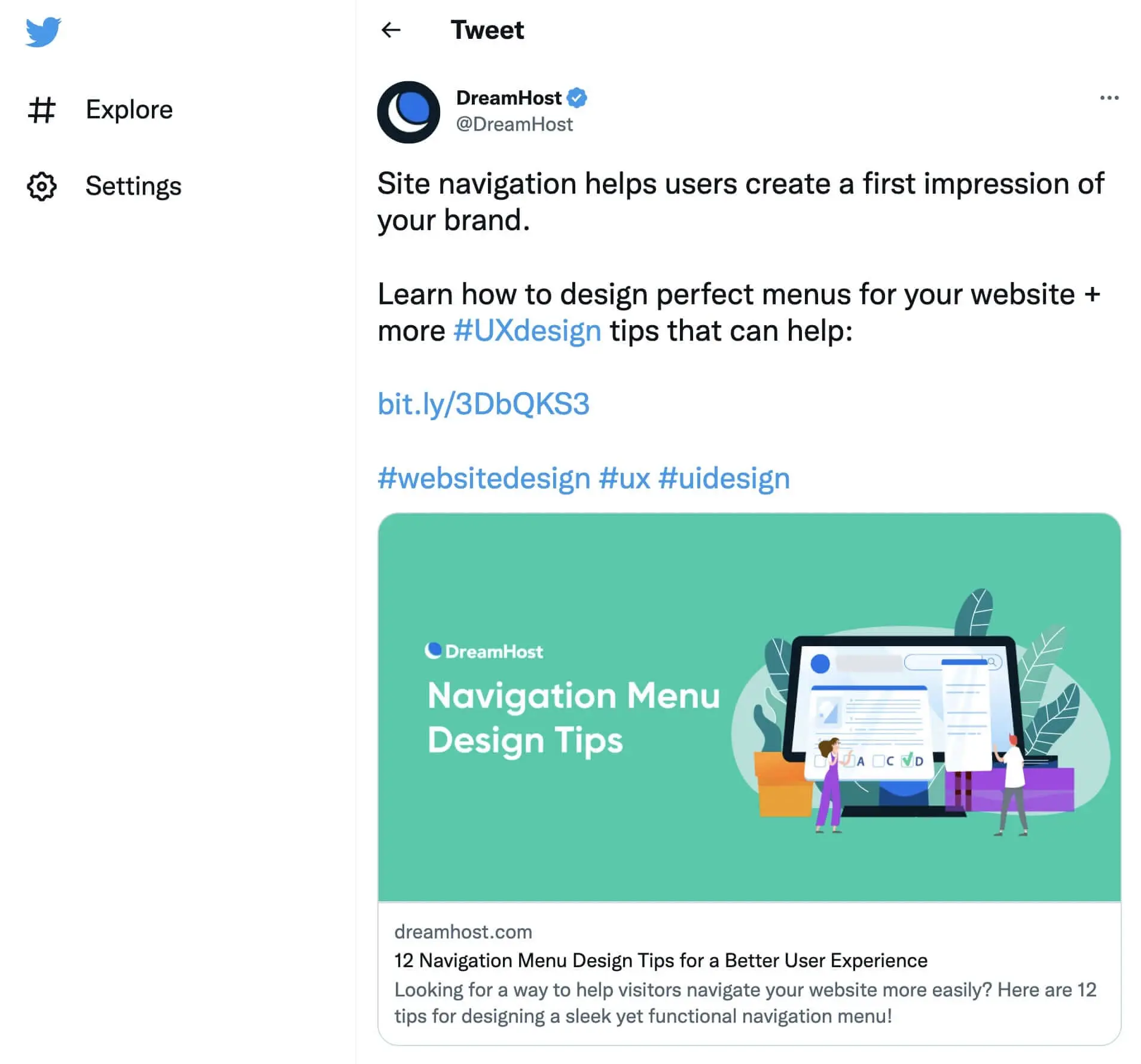
По суті, вибране зображення є стандартною мініатюрою вашого посту. Якщо хтось поділиться постом у соціальних мережах, це зображення з’явиться з посиланням:

У WordPress налаштування виділеного зображення визначаються вашою темою. Це включає розташування та розмір ваших зображень.
Зазвичай виділені зображення відображаються у таких місцях:
- Верхня область записів або сторінок
- Сторінки вашого веб-сайту, які посилаються на блог-пости, як домашня сторінка WordPress, рекомендовані розділи постів або результати пошуку
- Мініатюри для посилань у соціальних мережах
Іноді, основні зображення можуть бути включені в галереї зображень або слайдери. Ви також можете побачити їх як фонові зображення.
Переваги використання обраних зображень
Якщо ви новачок у WordPress, ви можете замислитися, чому потрібне виділене зображення для кожного запису на вашому сайті. Однак, це може бути ключем до створення гарного першого враження для нових відвідувачів.
Після того, як користувачі клацають по посиланню на один із ваших постів, обрані зображення часто є першим, що вони бачать, і це може зацікавити їх достатньо, щоб продовжити читання статті:

Ймовірно, у вас буде список опублікованих постів на домашній сторінці. Ви можете мотивувати відвідувачів читати ваші матеріали, включивши добре спроектовані вибрані зображення.
Крім того, наявність вибраного зображення для кожного посту може допомогти вам забезпечити візуальну послідовність на вашому вебсайті:

Коли ви ділитеся своїми публікаціями в соціальних мережах, виділені зображення можуть допомогти рекламувати ваш контент користувачам, які переглядають їхні стрічки. Добре спроектоване зображення може збільшити залученість та генерувати більше кліків на ваш сайт.
Який ідеальний розмір вибраного зображення WordPress?
Як ми згадували раніше, різні теми WordPress можуть мати різні розміри для вибраних зображень. Однак загальний розмір становить 1200 x 628 пікселів.
Ось як це виглядатиме за замовчуванням у темі Twenty Twenty-Two:

Цей розмір ефективно працюватиме з багатьма темами WordPress. Однак, розмір обраного зображення може варіюватися в залежності від ваших особистих переваг та макету вашої теми.
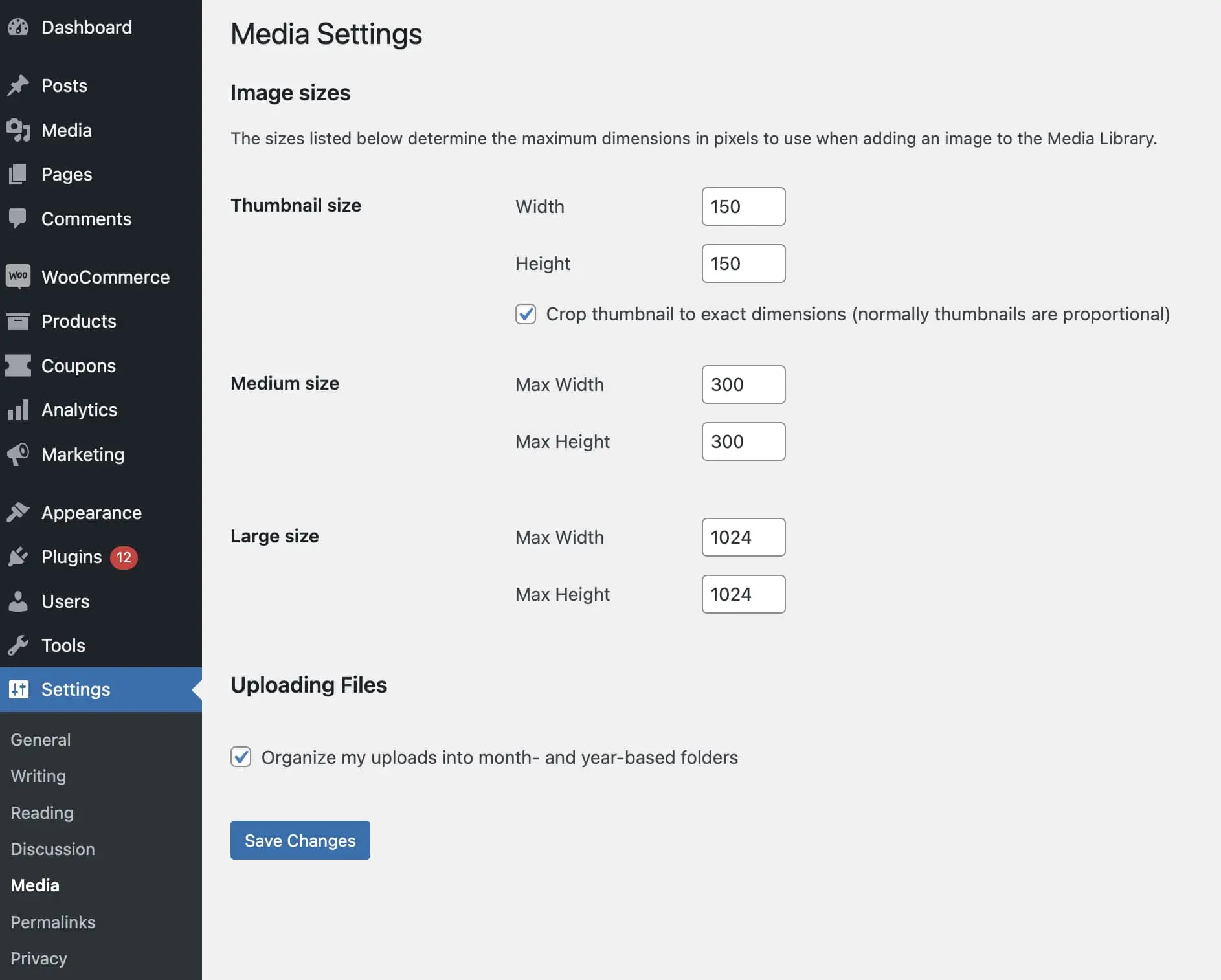
Важливо відзначити, що WordPress змінить розмір ваших зображень до своїх стандартних налаштувань. Щоразу, коли ви завантажуєте зображення, він створює три різні версії:
- Мініатюра: 150 x 150 пкс
- Середній: 300 x 300 пкс
- Великий: 1024 x 1024 пкс
Якщо ви хочете зберегти оригінальний розмір вибраного зображення, це буде його ‘Повний розмір.’ Щоб редагувати будь-які з цих параметрів розміру, ви можете перейти до Settings > Media:

Тут ви можете оновити ширину та висоту новими значеннями. Як тільки ви збережете свої зміни, завантажені зображення будуть змінені до цих розмірів.
Ви також можете додати розмір головного зображення на свій розсуд. Перед цим, гарна ідея створити резервну копію вашого сайту. Після цього кроку, ви можете додати наступний код до вашого functions.php файлу:
add_image_size( string $name, int $width, int $height, bool|array $crop = false )
Переконайтеся, що оновили ці значення з розмірами нових вибраних зображень. Ось приклад того, як це може виглядати:
add_image_size( 'post-thumbnail size', 800, 1500 );
Далі, вам потрібно буде відобразити новий розмір у вашій темі. У файлі шаблону вашої теми оновіть функцію the_post_thumbnail():
if ( has_post_thumbnail() ) {
the_post_thumbnail( 'your-custom-size' );
} Після збереження файлу у вас з’явиться нове користувацьке зображення-обкладинка!
Як встановити вибране зображення у WordPress
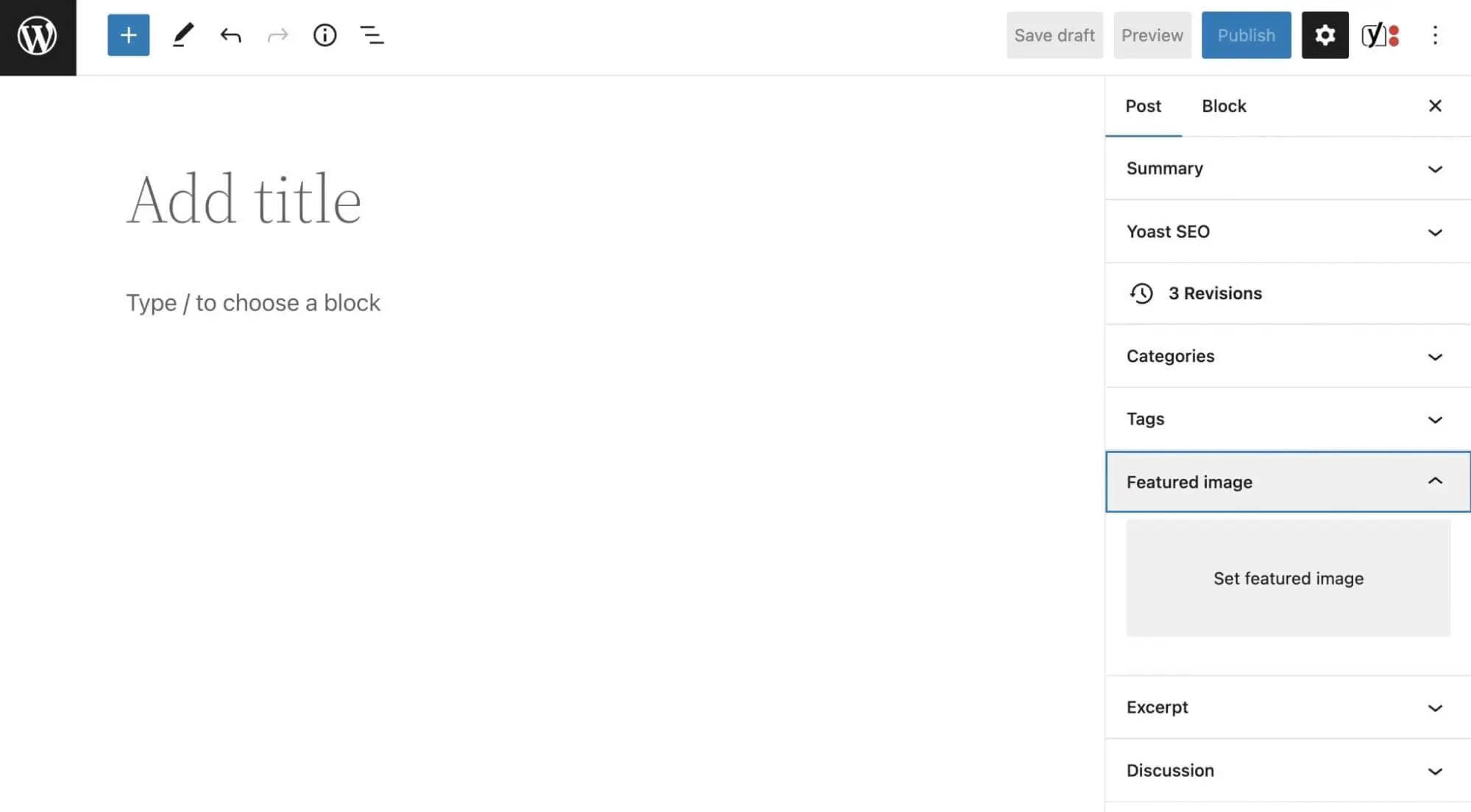
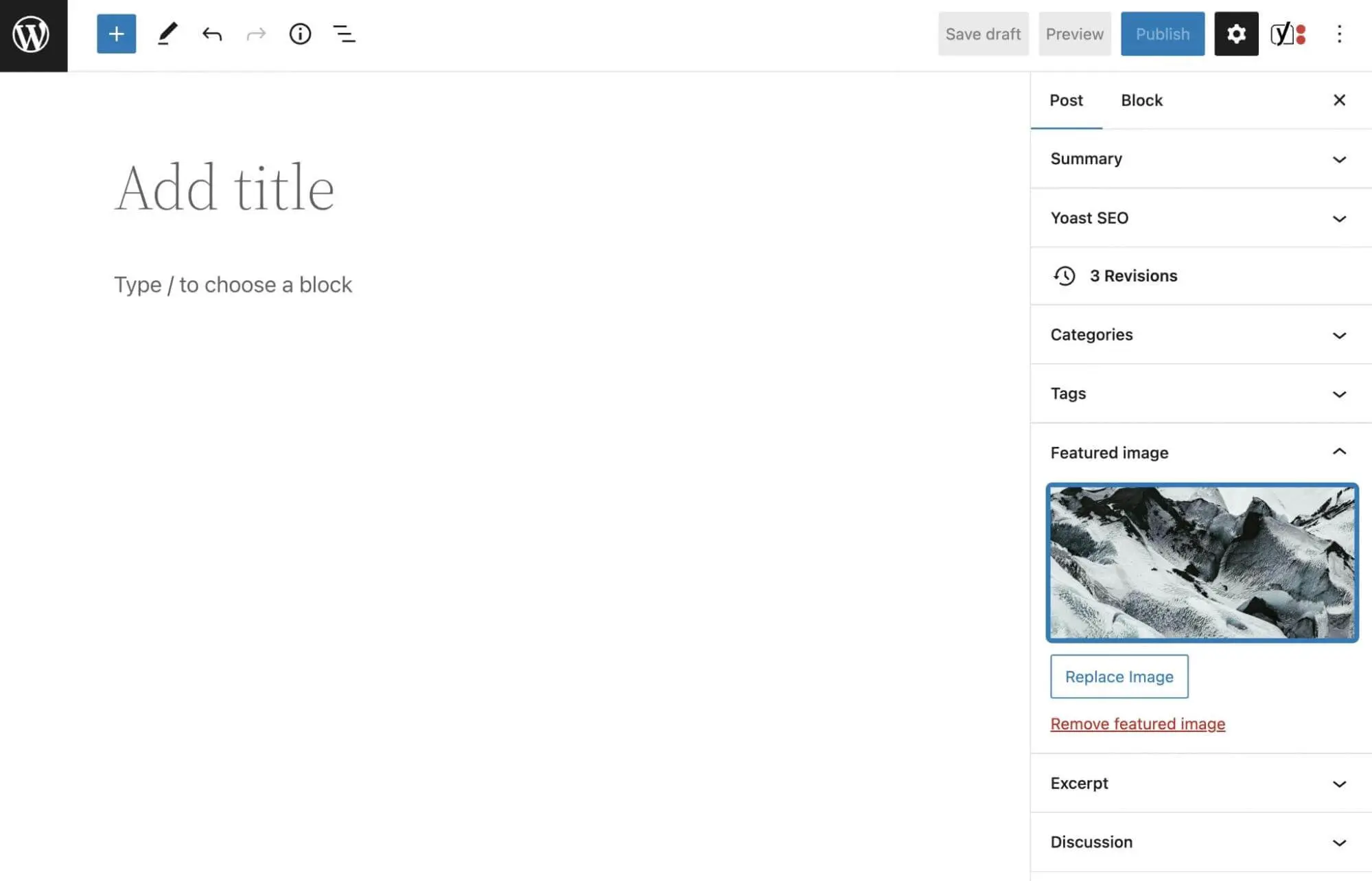
Щоб встановити основне зображення, відкрийте вашу Панель керування WordPress та створіть новий пост. Потім, у правій бічній панелі, знайдіть розділ Featured Image:

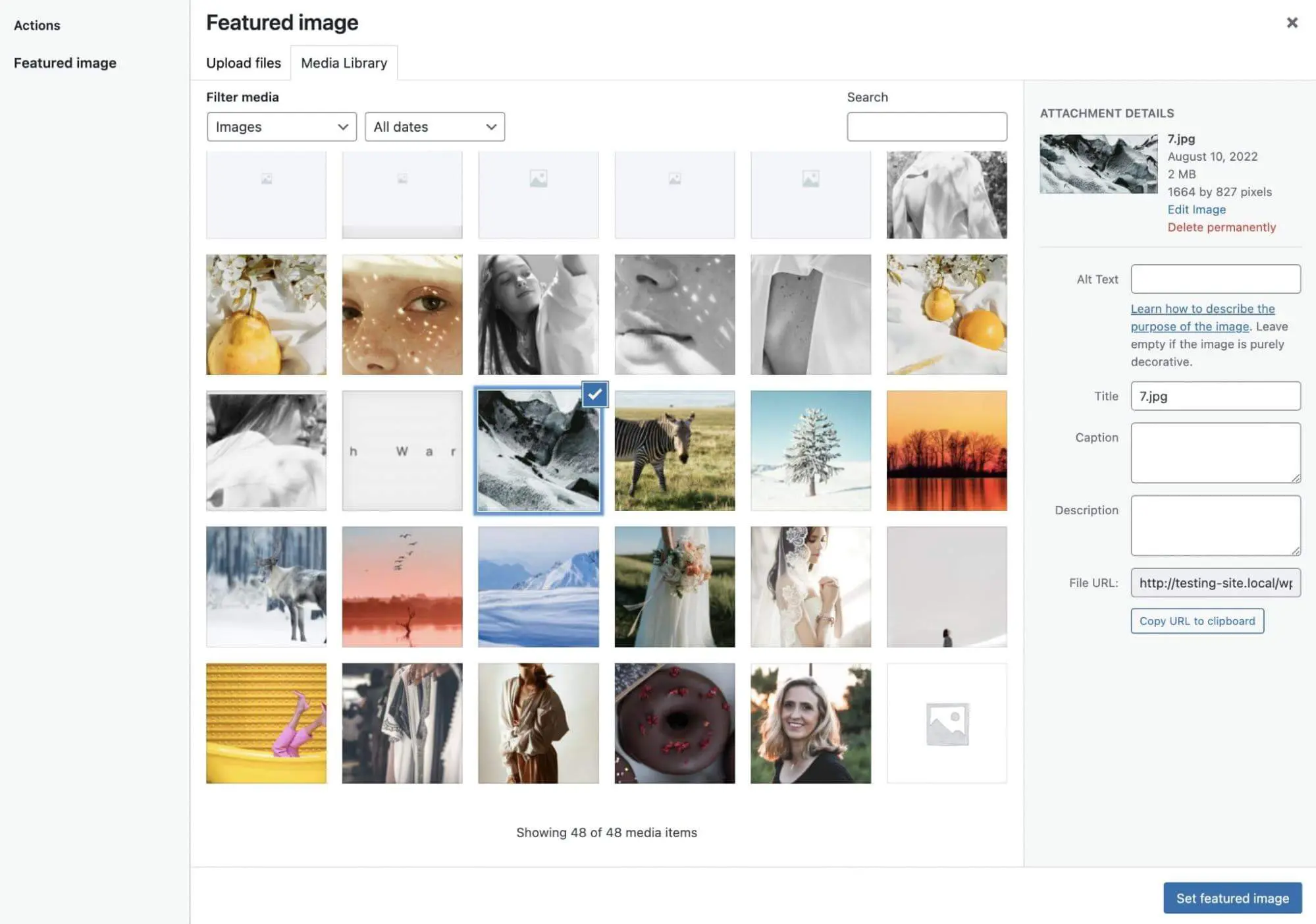
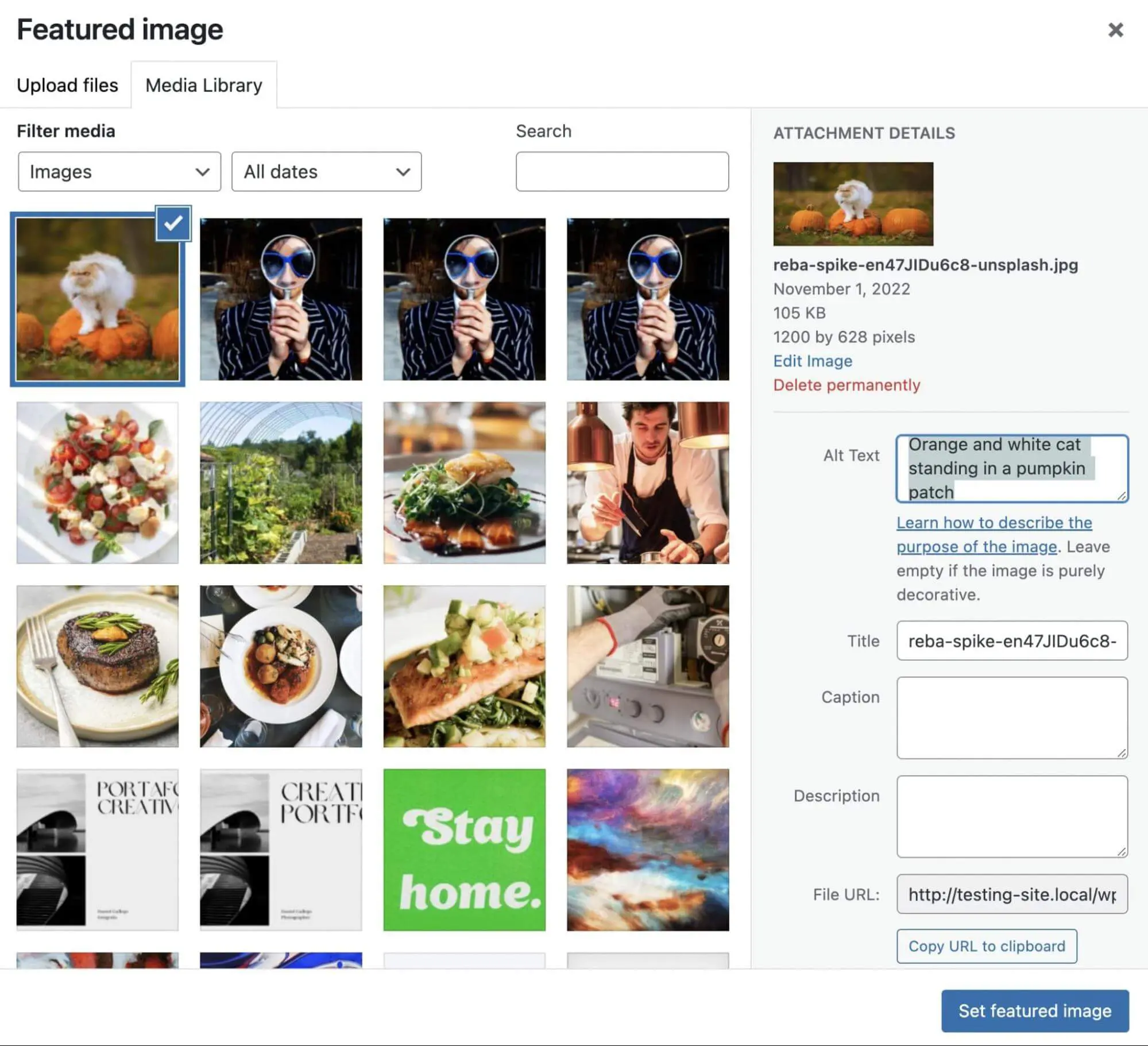
Тут, клацніть на Set Featured Image. Це відкриє спливаюче вікно, де ви зможете завантажити свій медіафайл. Або ж ви можете вибрати зображення з вашої Медіатеки:

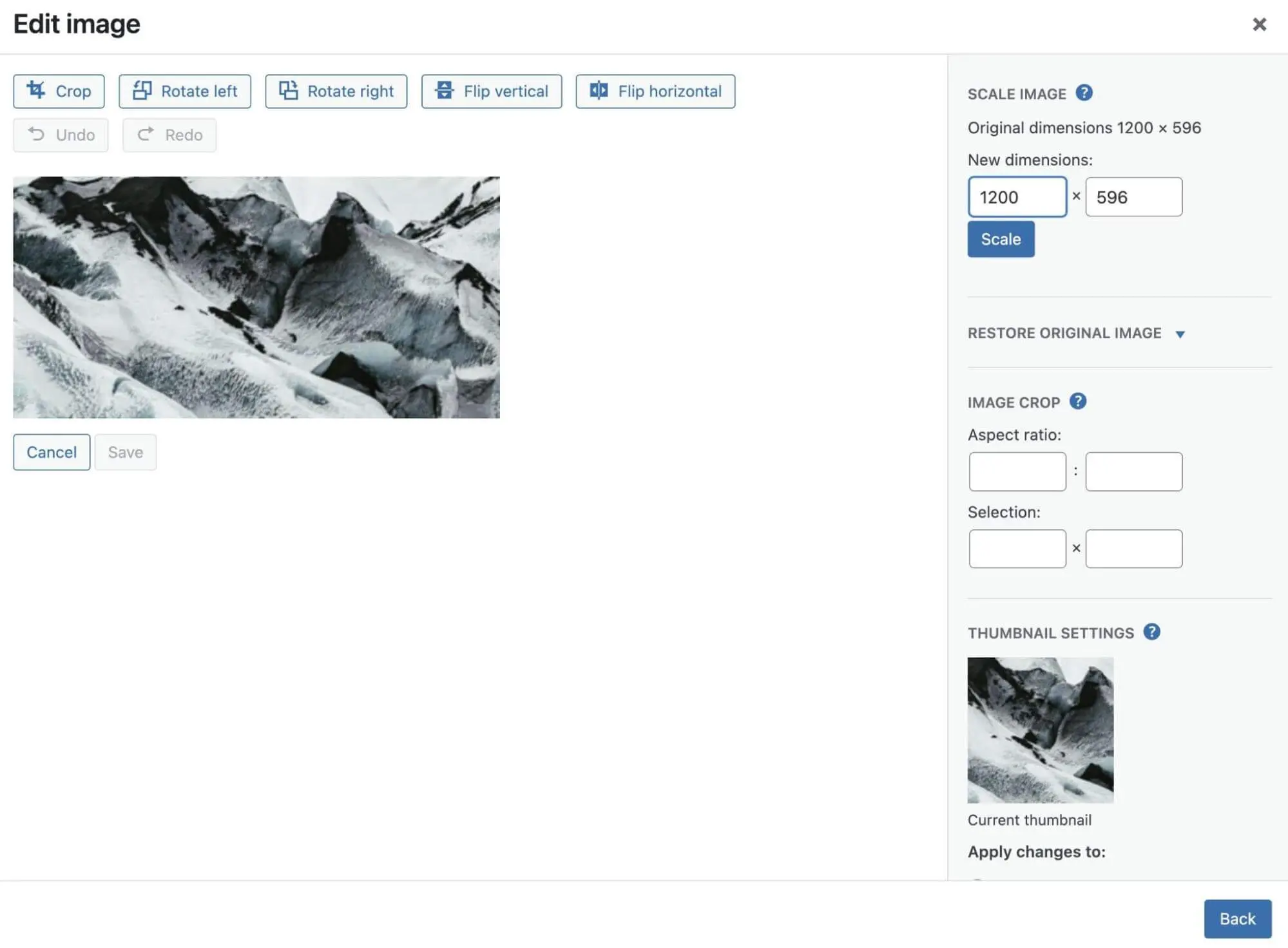
Якщо вам потрібно налаштувати розмір, знайдіть кнопку Редагувати зображення. Потім використовуйте різні опції редагування, щоб масштабувати, обрізати, повертати або віддзеркалювати зображення за потреби:

Коли ви закінчите, натисніть Set featured image. Тепер ви побачите попередній перегляд зображення під час створення поста:

Перед публікацією поста ви захочете переглянути його, щоб переконатися, що виділене зображення відображається. Пам’ятайте, що ваша тема може вимагати більш конкретних розмірів для коректної роботи. У разі труднощів під час цього процесу ви можете звернутися до документації вашої теми.
Крім того, ви можете встановити кілька плагінів, щоб спростити цей процес. Наприклад, Auto Featured Image автоматично використовуватиме перше фото у вашому дописі як вибране зображення. Ви також можете використовувати Default featured image, щоб вибрати зображення, яке буде використовуватися як вибране зображення, якщо ви забудете додати його до допису.
Як створити ідеальне вибране зображення WordPress (6 порад)
Обрані зображення можуть перетворити ваш сайт на захоплюючий медійний досвід. Давайте обговоримо деякі кращі практики для їх створення!
1. Будьте актуальними та послідовними
Коли використовувати правильно, основні зображення можуть покращити ваші блог-пости та зробити їх привабливішими для відвідувачів, але є кілька речей, про які вам потрібно пам’ятати.
Перш за все, вам слід уникати використання випадкових зображень. Обране зображення повинне служити як вступ до публікації, тому воно має бути відповідним до змісту.
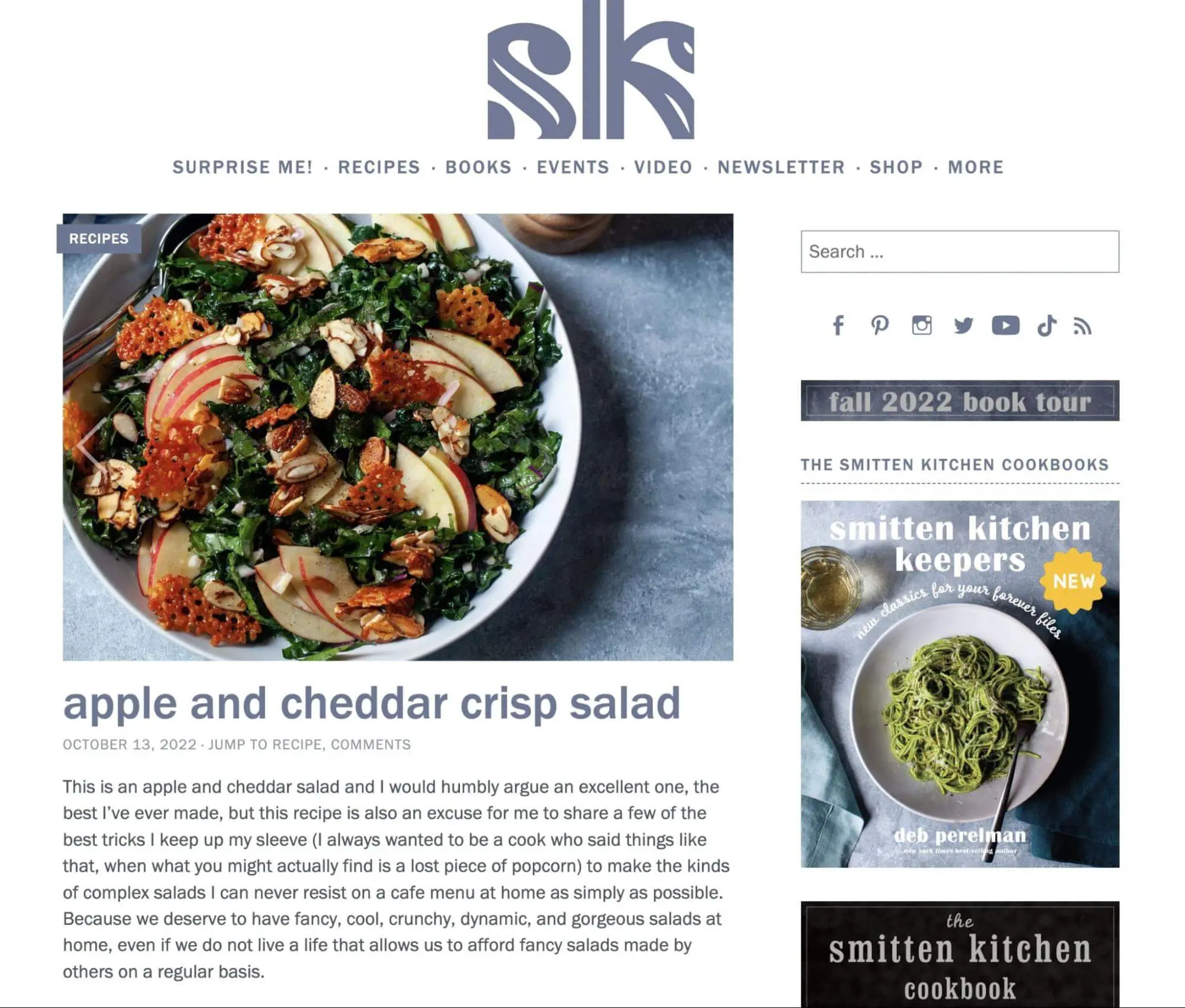
Наприклад, якщо ви ведете блог про їжу, ви, ймовірно, публікуєте дописи з новими рецептами. У цьому випадку ваше титульне зображення може бути фотографією готової страви:

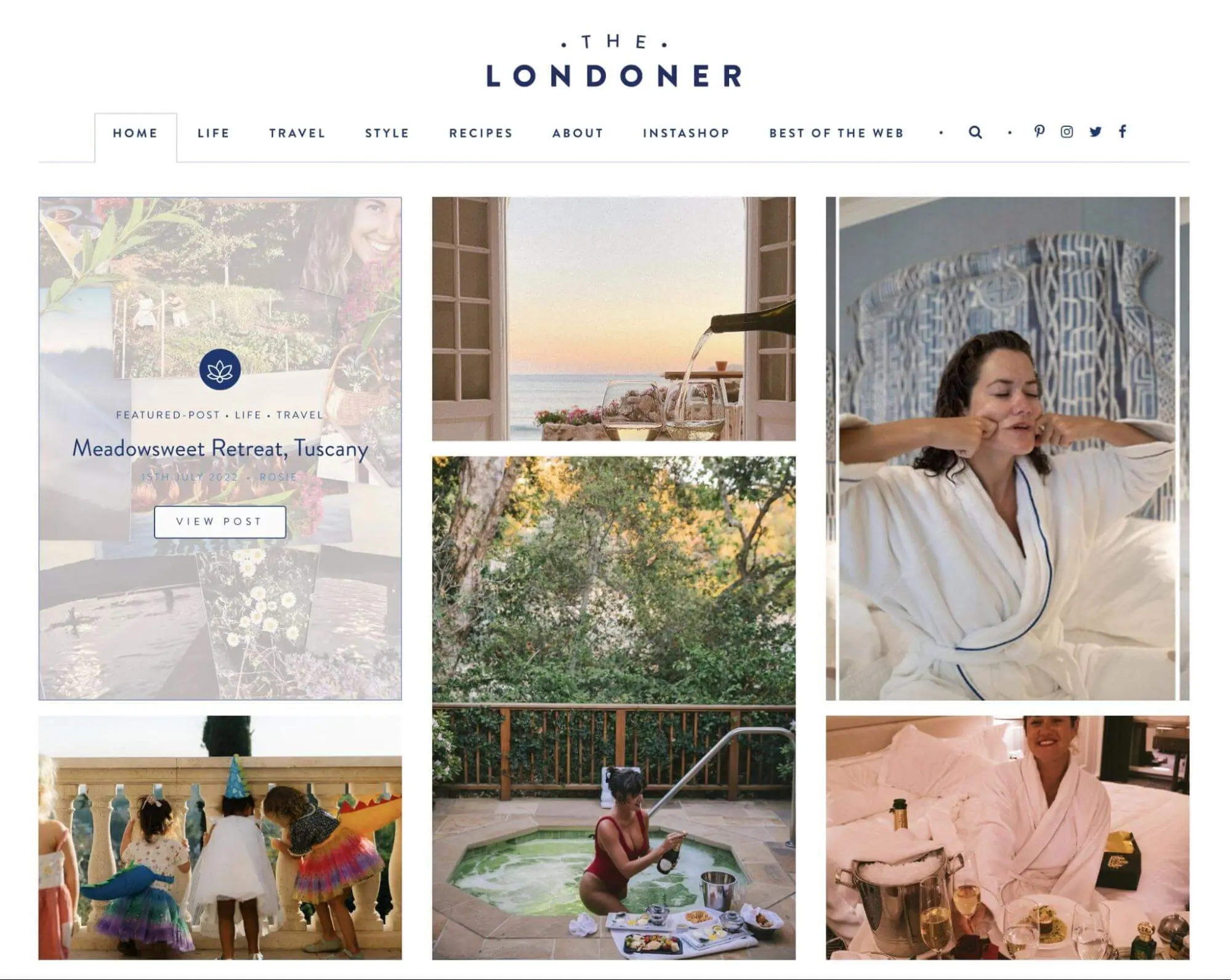
Це також хороша практика підтримувати консистенцію ваших основних зображень на всьому вашому сайті. Оскільки вони будуть відображені на вашій домашній сторінці, архіві та блозі, вам потрібні фотографії, які відповідають вашому веб-дизайну:

Щоб знайти правильне обране зображення, врахуйте вашу поточну тему WordPress та макет. Потім виберіть зображення високої роздільної здатності, яке можна легко зменшити. Після завершення створення поста, обов’язково перегляньте його, щоб оцінити, наскільки добре зображення вписується у ваш вебсайт.
2. Уникайте використання авторських зображень
Переглядаючи зображення в Інтернеті, ви можете натрапити на фото, яке відмінно підійде для основного зображення. Однак, перш ніж завантажувати його на свій сайт WordPress, вам потрібно переконатися, що воно не має авторських прав, щоб уникнути юридичних проблем.
При виборі зображень, зазвичай ви можете використовувати будь-що на умовах ліцензії Creative Commons. Ці зображення будуть безкоштовними для завантаження та використання на вашому сайті, крім випадків, коли вони використовуються в комерційних цілях.
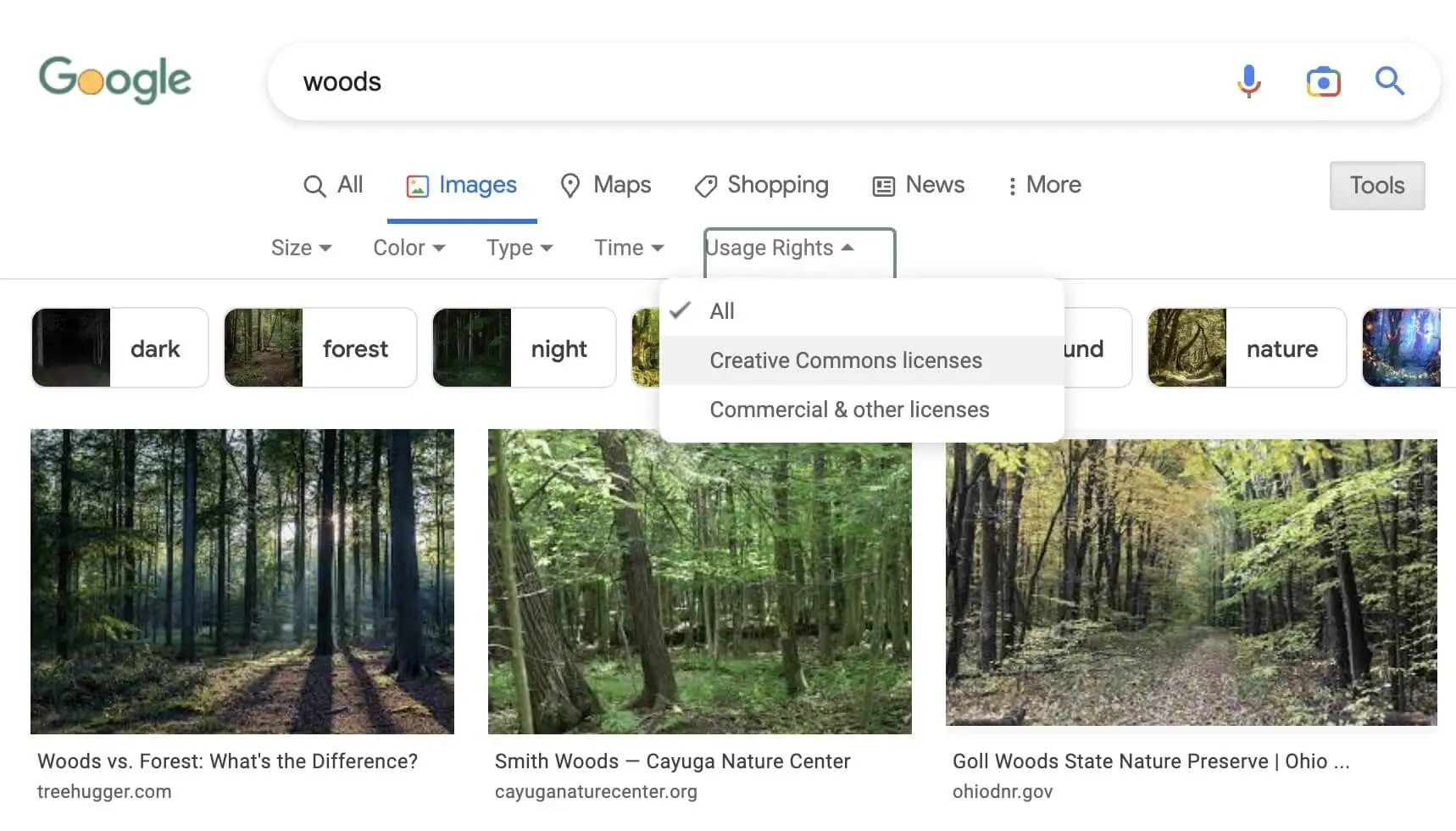
Щоб знайти зображення Creative Commons, відкрийте Google Images. Потім клацніть на Tools > Usage Rights > Creative Commons licenses. Після уточнення пошуку ви отримаєте багато безкоштовних зображень на вибір:

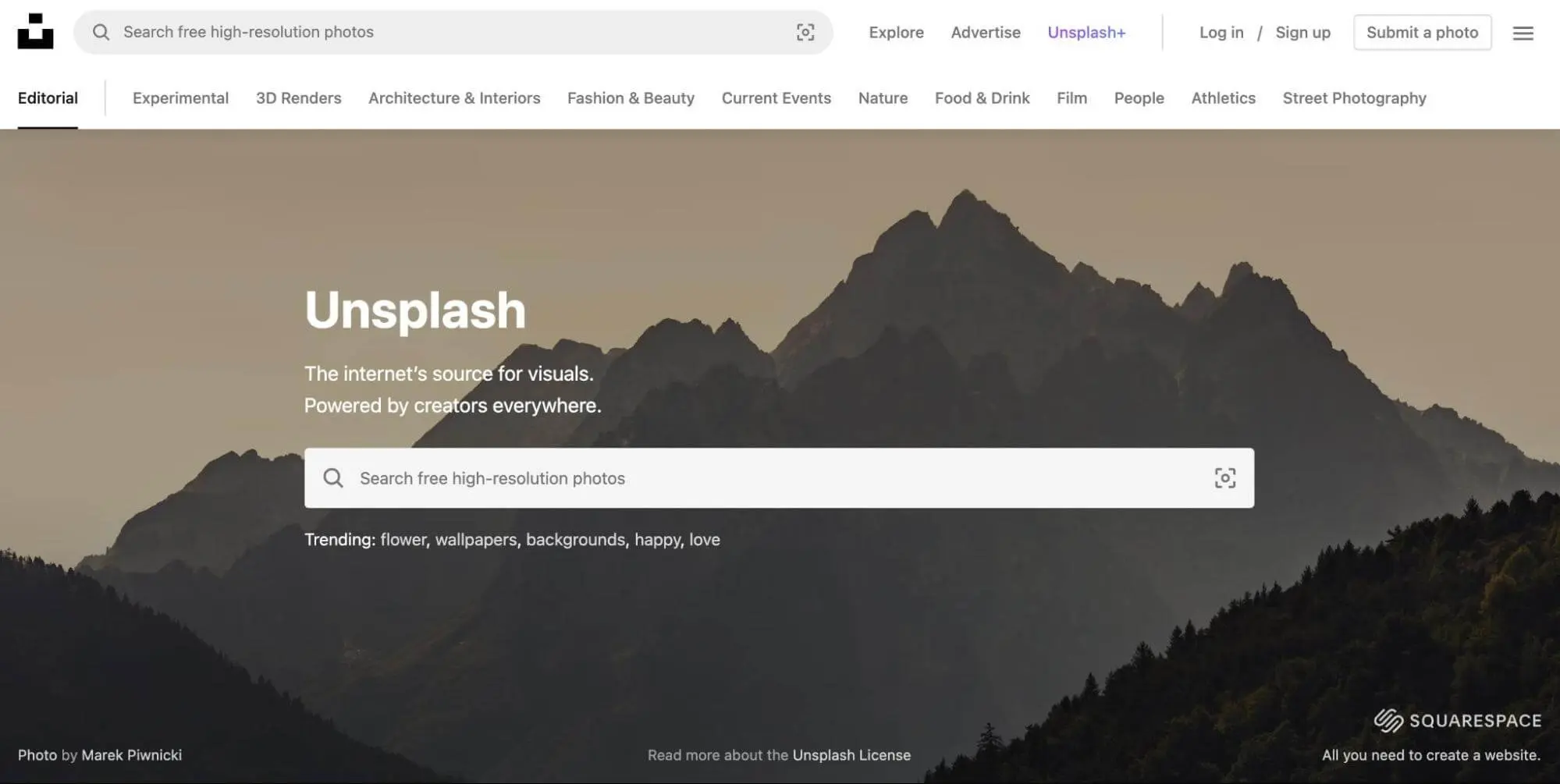
Існують також цілі вебсайти з цими стоковими зображеннями. На платформі, як Unsplash, ви можете завантажити фотографії високої роздільної здатності, які не мають претензій на авторське право:

Ще одна альтернатива — створити власні основні зображення. Роблячи фотографії самостійно або створюючи графіку в Canva, ви можете бути впевнені, що уникнете порушень авторських прав. Більше того, вони будуть абсолютно оригінальними!
3. Оптимізуйте обрані зображення для зменшення розміру файлу
Якщо ви регулярно публікуєте пости, вибрані зображення почнуть займати багато місця у вашій Медіатеці. Якщо вони не оптимізовані належним чином, ці фотографії можуть негативно вплинути на продуктивність вашого сайту.
По суті, оптимізація ваших зображень включає зменшення їх розміру файлів. Компресуючи ваших основних зображень, ви можете скоротити час завантаження.
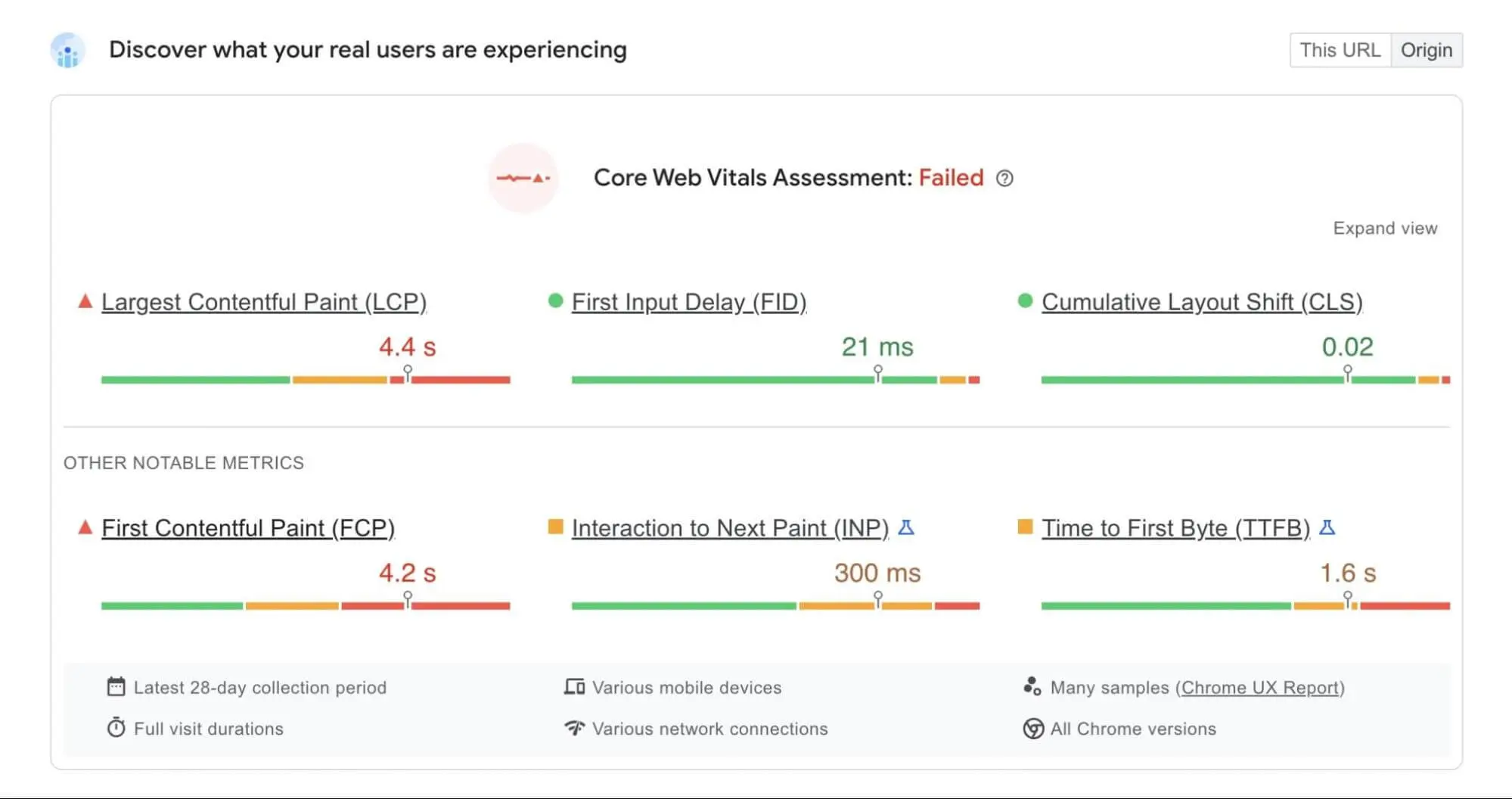
Якщо ви цього не зробите, ви можете отримати низький результат за Core Web Vitals. Зображення можуть забирати забагато часу на відображення, і ви побачите проблеми з продуктивністю у своїх звітах PageSpeed Insights:

На щастя, існує просте рішення для цієї поширеної проблеми з зображеннями. Плагін на кшталт TinyPNG може автоматично стискувати зображення під час їх завантаження:

Крім того, ви навіть зможете стиснути всі зображення, які ви вже завантажили на свій вебсайт. TinyPNG дозволяє оптимізувати велику кількість зображень JPEG, PNG або WebP у вашій медіатеці.
4. Відновити старі мініатюри
Коли ви завантажуєте зображення в WordPress, він змінює їх розмір відповідно до налаштувань пікселів у вашому налаштуванні. Як тільки ви встановите нові стандартні розміри, ваші раніше завантажені зображення все ще матимуть застарілі розміри.
Якщо ви хочете змінити розмір своїх основних зображень, ви можете вручну завантажити їх знову. Однак, це займе деякий час.
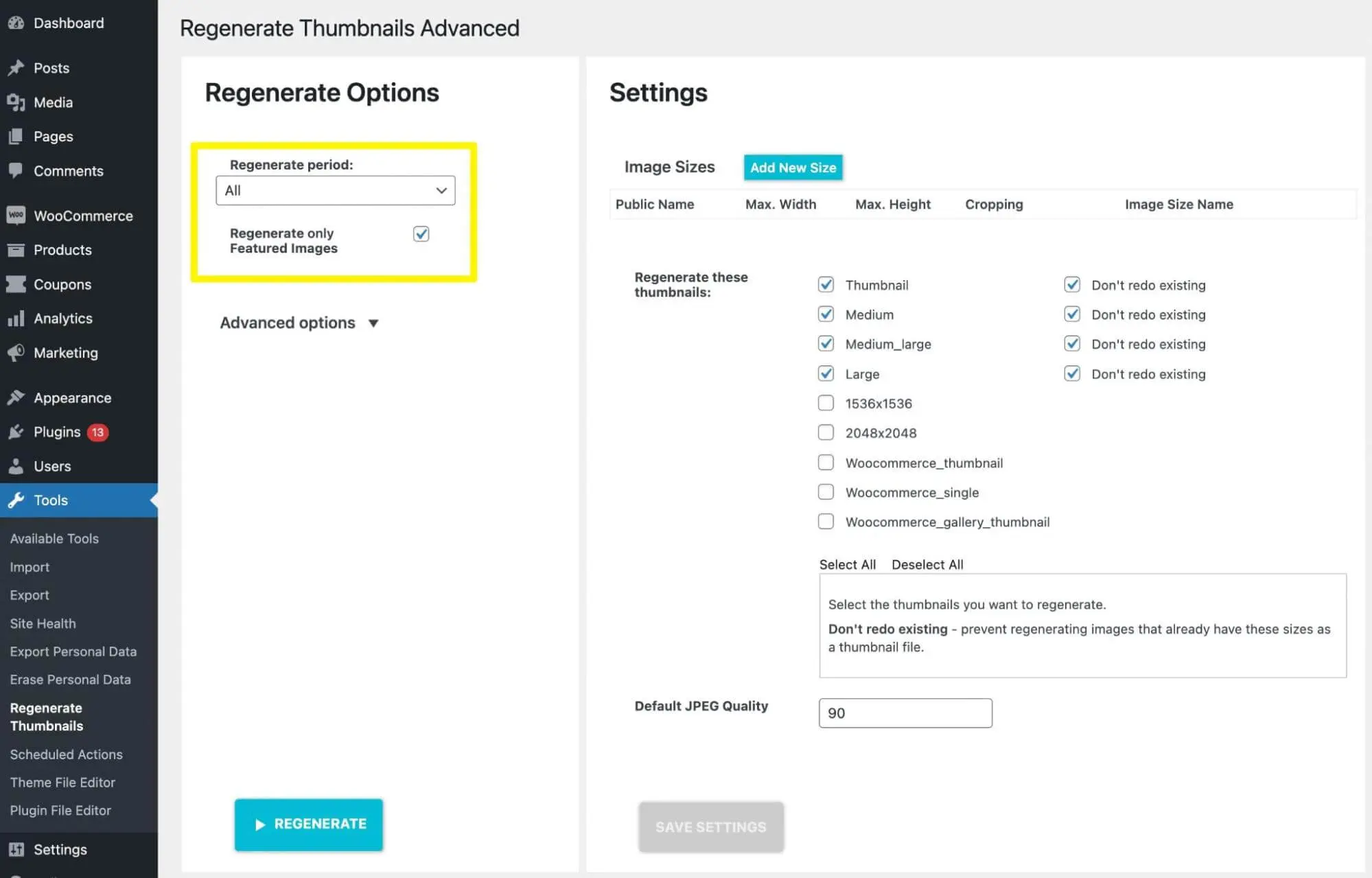
Щоб вирішити цю проблему, ви можете встановити плагін WordPress, такий як reGenerate Thumbnails Advanced. Цей інструмент може регенерувати мініатюри для кожного зображення у вашій медіатеці:

Після того, як ви встановите та активуєте плагін, перейдіть до Tools > Regenerate Thumbnails. У розділі Regenerate Options, виберіть поле поруч з Regenerate only Featured Images:

Нарешті, натисніть Regenerate. Це автоматично оновить всі ваші основні зображення з правильним розміром.
5. Оптимізуйте зображення для пошукових систем
Як власник вебсайту, ви, ймовірно, вже знаєте, наскільки важливою є оптимізація для пошукових систем (SEO). Якщо ви хочете уникнути витрат на дорогі методи реклами, вам потрібно піднятися на вершину результатів пошуку, оптимізувавши ваш контент. Це може допомогти вам залучити більше органічного трафіку.
Наявність основних зображень може допомогти вам покращити SEO вашого сайту. Лише змінивши кілька елементів, ви можете зробити свої зображення більш привабливими для пошукових систем та користувачів.
Спочатку ви захочете додати альтернативний текст. Це описуватиме вибране зображення для пошукових систем та скринрідерів. Наприклад, ви могли б написати «Помаранчевий та білий кіт, що стоїть у гарбузовому полі»:

Не забудьте включити ключове слово публікації в альтернативний текст. Таким чином, Google зможе зрозуміти, про що йде мова у пості, та вище його ранжувати за відповідними запитами. Аналогічно, ви можете включити ці цільові ключові слова в заголовок, підпис та опис для основного зображення.
6. Покращення мініатюр для соціальних публікацій
Соціальні мережі можуть бути ідеальною платформою для просування ваших блог-постів. Перш ніж заохочувати соціальне поширення, важливо оптимізувати ваших основних зображень для цих платформ.
Ви можете легко налаштувати посилання на свої соціальні мережі за допомогою плагіна, такого як Yoast SEO. Наприклад, преміум версія дозволяє вам бачити попередній перегляд мініатюр для Twitter та Facebook.
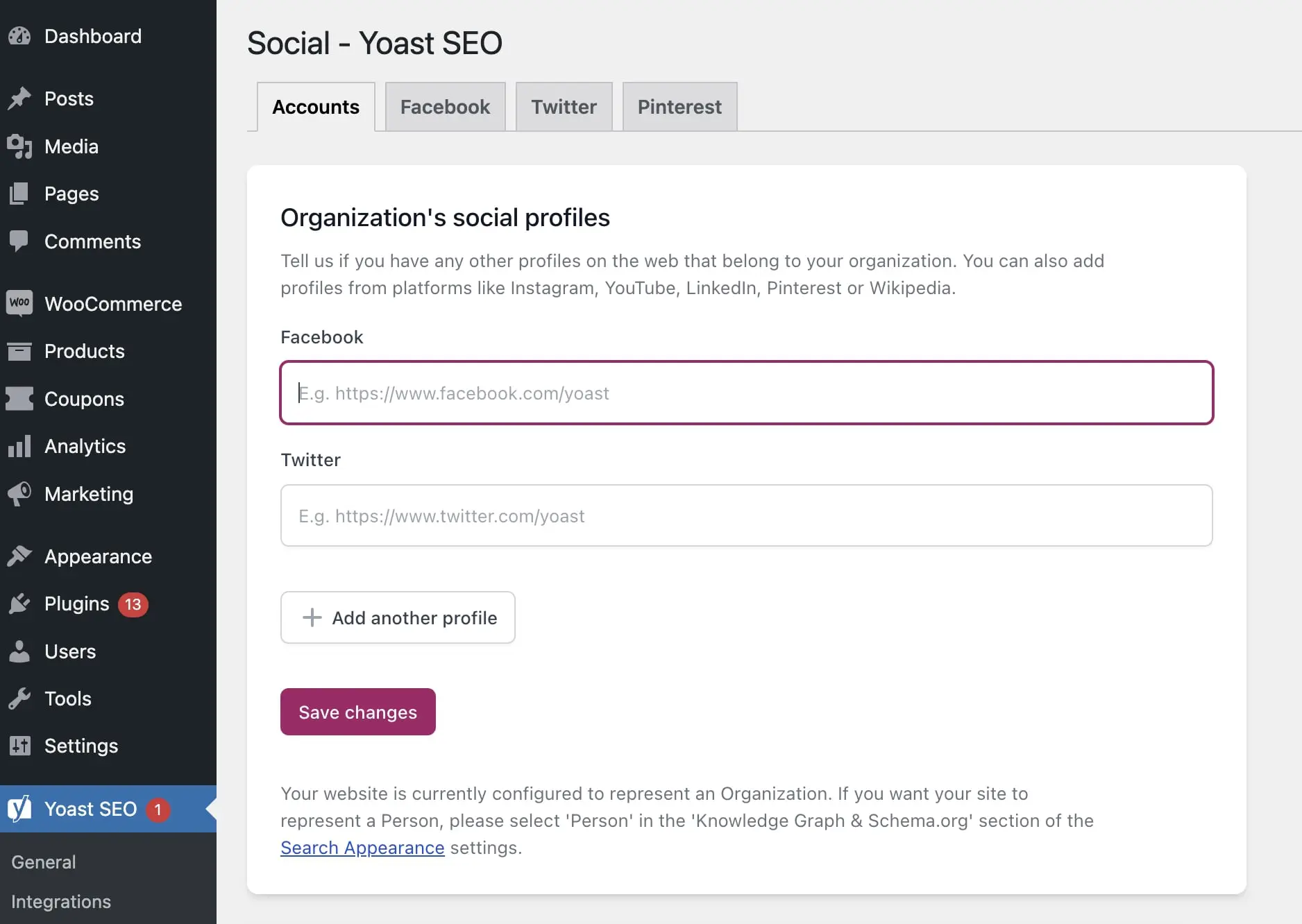
Щоб розпочати, встановіть та активуйте Yoast SEO. Далі, знайдіть Yoast SEO > Social. На цій сторінці заповніть URL-адреси ваших різних сторінок у соціальних мережах:

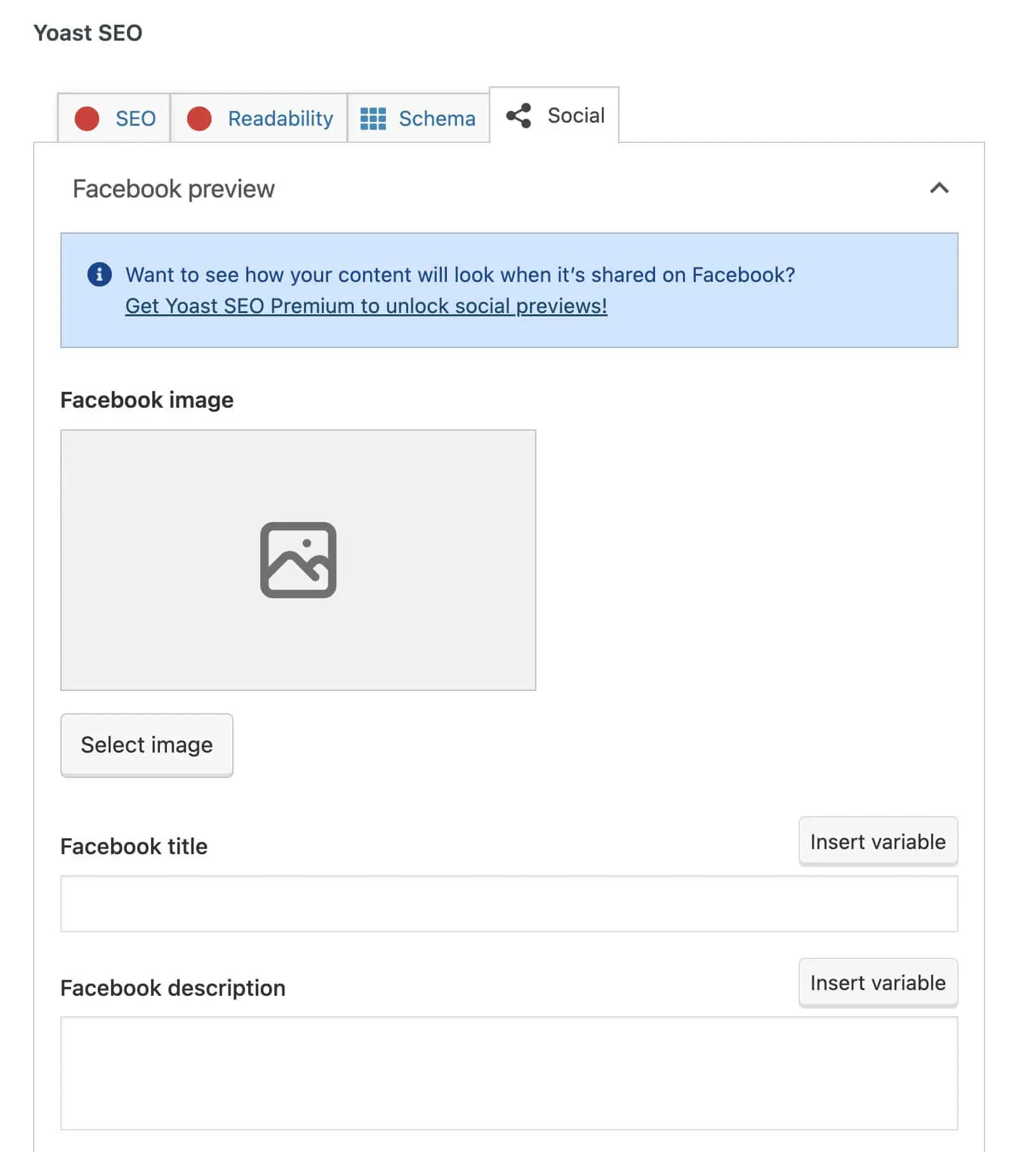
Потім відкрийте новий пост і прокрутіть вниз до налаштувань Yoast SEO. У вкладці Соціальні мережі, ви можете натиснути на Вибрати зображення, щоб завантажити ваше основне зображення.

Ви також можете додати заголовок та опис для кожної соціальної мережі. Це дозволить відвідувачам отримати уявлення про ваш контент. Після публікації поста у соціальних мережах, він матиме обране зображення та фрагмент, який точно передасть суть статті.
Ефективно використовуйте вибрані зображення
Виділені зображення можуть допомогти вашим публікаціям виділятися. Чи переглядають люди ваш контент у соціальних мережах, чи на вашому сайті, вони можуть подивитися на виділене зображення, щоб зрозуміти, про що публікація, перш ніж почати її читати.
Для перегляду, ось як ви можете створити ідеальне обране зображення WordPress:
- Бути актуальними та послідовними.
- Знаходьте авторські безкоштовні зображення на платформах, таких як Unsplash.
- Стискайте титульні зображення за допомогою TinyPNG.
- Регенеруйте старі мініатюри за допомогою reGenerate Thumbnails Advanced.
- Оптимізуйте зображення для пошукових систем, використовуючи альтернативний текст, зосереджений на ключових словах.
- Покращуйте мініатюри соціальних публікацій за допомогою соціальних налаштувань Yoast SEO.
Коли ви створюєте власні вибрані зображення, ви можете побудувати оригінальний вебсайт без проблем з авторськими правами. У DreamHost наші послуги індивідуального веб-дизайну можуть допомогти вам використовувати правильні зображення на вашому сайті.

DreamHost полегшує веб-дизайн
Наші дизайнери можуть створити чудовий вебсайт З НУЛЯ, який ідеально відповідатиме вашому бренду та візії — все написане на WordPress, щоб ви могли управляти своїм контентом у майбутньому.
Дізнатися більше