Якщо ви працюєте в будь-якій сфері дизайну — графічний дизайн, дизайн UX, веб-розробка — вам потрібно портфоліо.
Для дизайнерів та інших творчих особистостей, онлайн-портфоліо служить реєстром вашої роботи, де ви можете спостерігати за своїм прогресом з часом і демонструвати минулі проєкти потенційним клієнтам та роботодавцям. Це також допомагає встановити кредибіліті, розвивати особистий бренд, налагоджувати контакти з іншими у вашій сфері та демонструвати ваші навички.
Але, як ми всі знаємо, самопромоція ніколи не буває легкою. Ось де на допомогу приходить цей посібник. Якщо вам потрібне натхнення для вашого особистого портфоліо, продовжуйте гортати. Нижче ми маємо 26 прикладів дизайнерських портфоліо — від найкращих з найкращих — щоб допомогти вам розпочати роботу над власним. Вчіться у цих майстрів і готуйтеся показати свої кращі роботи.
Що таке портфоліо дизайнера?
Портфоліо дизайнера — це збірка ваших робіт як дизайнера, яка демонструє ваші навички, досвід та креативність. Зазвичай це цифрова колекція зображень, відео або інших медіа, яка представляє ваші дизайнерські роботи у професійний та відполірований спосіб.
Навіщо вам потрібне портфоліо дизайнера?
Як дизайнеру, портфоліо є невід’ємною частиною, оскільки воно служить візуальним відображенням ваших навичок та досвіду для потенційних клієнтів, роботодавців або партнерів. Це дозволяє вам демонструвати ваші дизайнерські роботи та показати вашу здатність вирішувати дизайнерські проблеми, працювати в рамках обмежень та надавати ефективні дизайнерські рішення.
Ось кілька причин, чому вам потрібен портфоліо дизайну:
- Щоб продемонструвати свої навички: Портфоліо дизайнера — це чудовий спосіб продемонструвати ваші дизайнерські навички та професіоналізм потенційним клієнтам, роботодавцям або партнерам. Представляючи свою роботу у професійний та вишуканий спосіб, ви можете показати свої здібності в дизайні та спілкувати вашу цінність як дизайнера.
- Щоб відрізнити себе від інших: У конкурентній області дизайну, портфоліо, яке виділяється, може допомогти вам відрізнитися від інших дизайнерів. Демонструючи ваш унікальний стиль, підхід або перспективу, ви можете продемонструвати свою креативність і показати, що ви приносите щось особливе на стіл.
- Щоб побудувати свій бренд: Портфоліо дизайну також є можливістю побудувати та розвинути ваш особистий бренд. Представляючи свою роботу послідовно та узгоджено, ви можете встановити свою ідентичність як дизайнера і створити тривале враження на потенційних клієнтів, роботодавців або партнерів.
- Щоб привернути нових клієнтів або роботодавців: Портфоліо дизайну може допомогти вам залучити нових потенційних роботодавців та клієнтів, демонструючи вашу здатність надавати ефективні дизайнерські рішення. Крім того, демонструючи ваші попередні успіхи та висвітлюючи ваш процес дизайну, ви можете створити довіру з потенційними клієнтами, роботодавцями або партнерами та збільшити ваші шанси на найм.
26 прикладів дизайнерських портфоліо, які ви захочете побачити
Готові створити власне портфоліо? Перш ніж розпочати, ознайомтеся з цими портфоліо вебсайтами та прикладами — деякими з найбільш модних, найкреативніших, найінноваційніших портфоліо в мережі — щоб надихнутися.
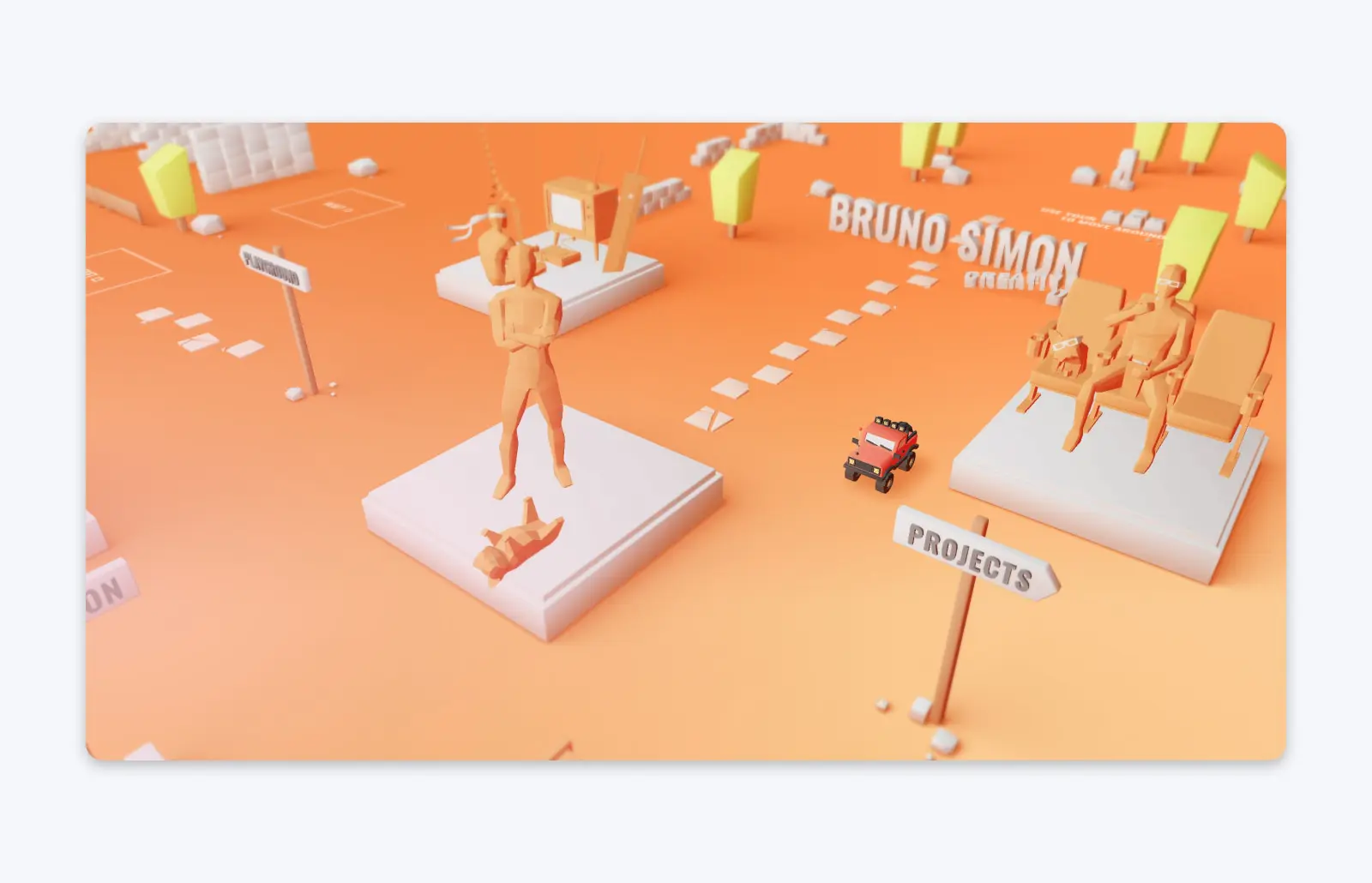
1. Bruno Simon

Bruno Simon, креативний розробник з Парижа, має один з найунікальніших портфоліо-сайтів, які ви коли-небудь бачили. Після входу в портфоліо ви можете використовувати свою клавіатуру для керування маленьким автомобілем у віртуальному світі, паркуючи його біля минулих проектів Саймона, щоб розглянути їх детальніше.
У 2020 році неймовірно креативне портфоліо Саймона виграло Нагороду за сайт року на awwwards. Цей формат не підійде кожному дизайнеру — але якщо вам вдасться створити привабливий, виділяючийся дизайн, як це, це чудовий спосіб виділити ваше портфоліо серед конкурентів.
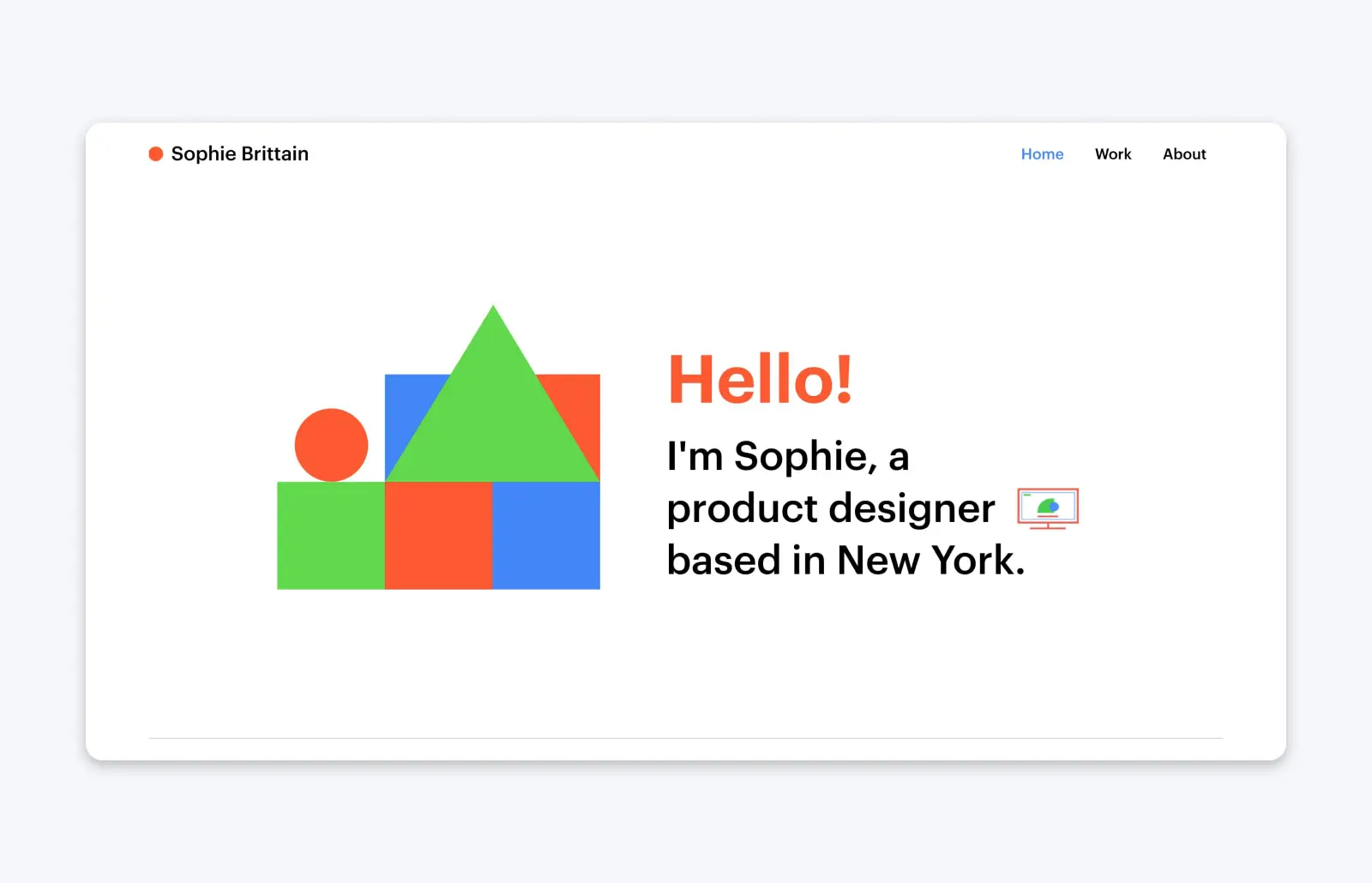
2. Софі Бріттейн

Софі Бріттейн, дизайнерка продуктів з Нью-Йорка, обрала значно простіший шлях для свого онлайн-портфоліо. Після веселої, кольорової сторінки завантаження, портфоліо Софі виглядає подібно: багато кольорів (на тлі достатньої кількості білого простору, щоб це вирізнялося) та проста, прокручувана домашня сторінка, яка висвітлює кілька її кращих проєктів. Воно розроблене з мінімумом ефектів, але все ж ефективне та запам’ятовується.
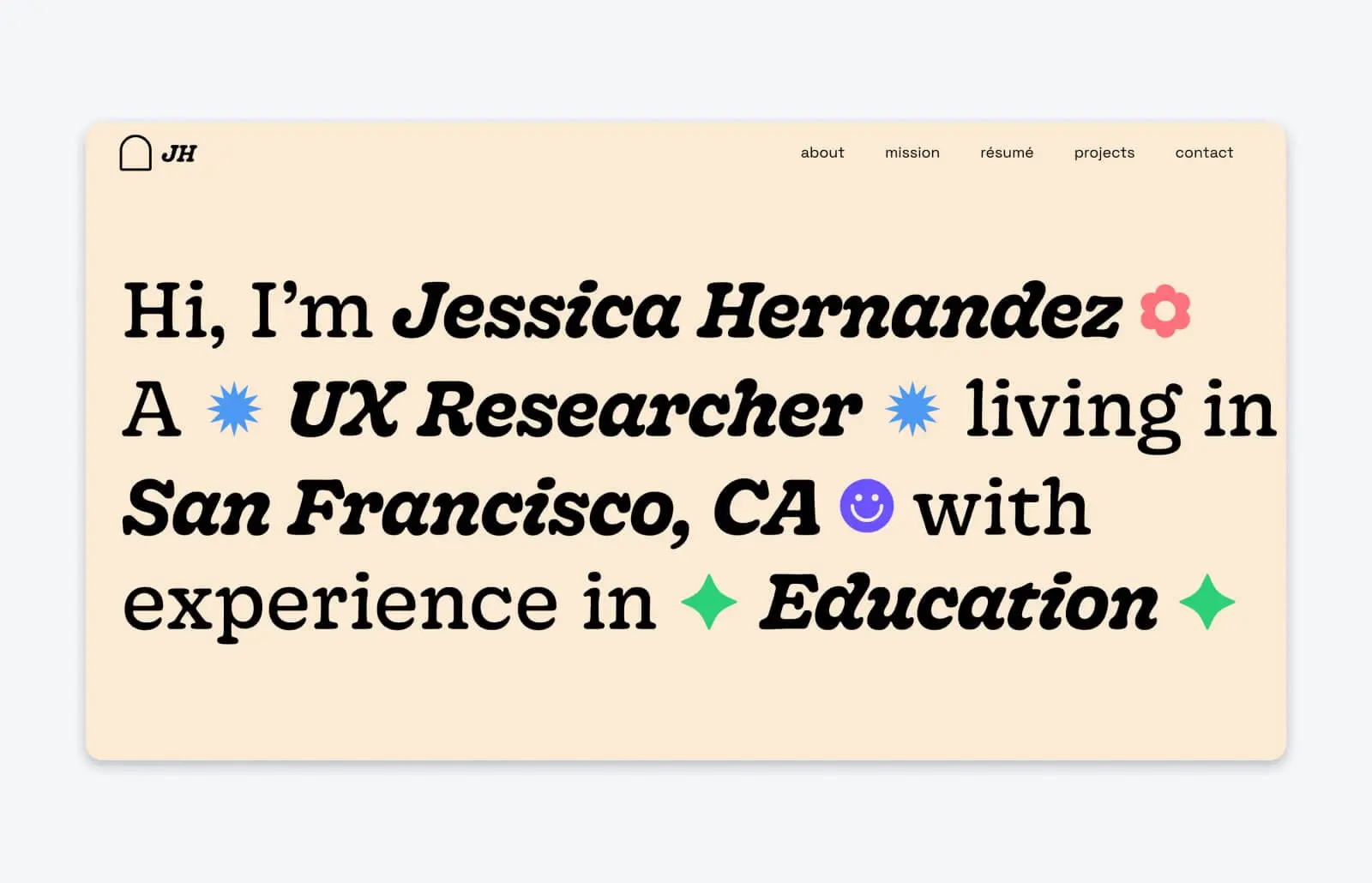
3. Джессіка Ернандес

Джесіка Ернандес — дослідниця UX та шкільний психолог, яка живе в районі Затоки. Її портфоліо трохи відрізняється через її унікальний досвід роботи, але все ще абсолютно насичене особистістю.
Користувацький досвід (UX)
Користувацький досвід (UX) стосується того, як відвідувачі сайту взаємодіють з веб-сайтом. Користувачі часто оцінюють свій віртуальний досвід, виходячи з зручності використання сайту та його дизайну, а також загального враження від його контенту.
Читати даліДжессіка використовує емодзі та ілюстрації, щоб показати свою любов до кольору та дизайну в кожній частині свого портфоліо. Вона навіть включила інтерактивний розділ, де відвідувачі можуть “познайомитися” з її собакою Нео та допомогти зібрати його віртуальні іграшки.
Результатом є портфоліо, яке демонструє, що Джессіка креативна та любить веселощі — і якщо вам потрібна така атмосфера для вашого проекту, ви напевно захочете найняти її.
4. Діана Татаренко

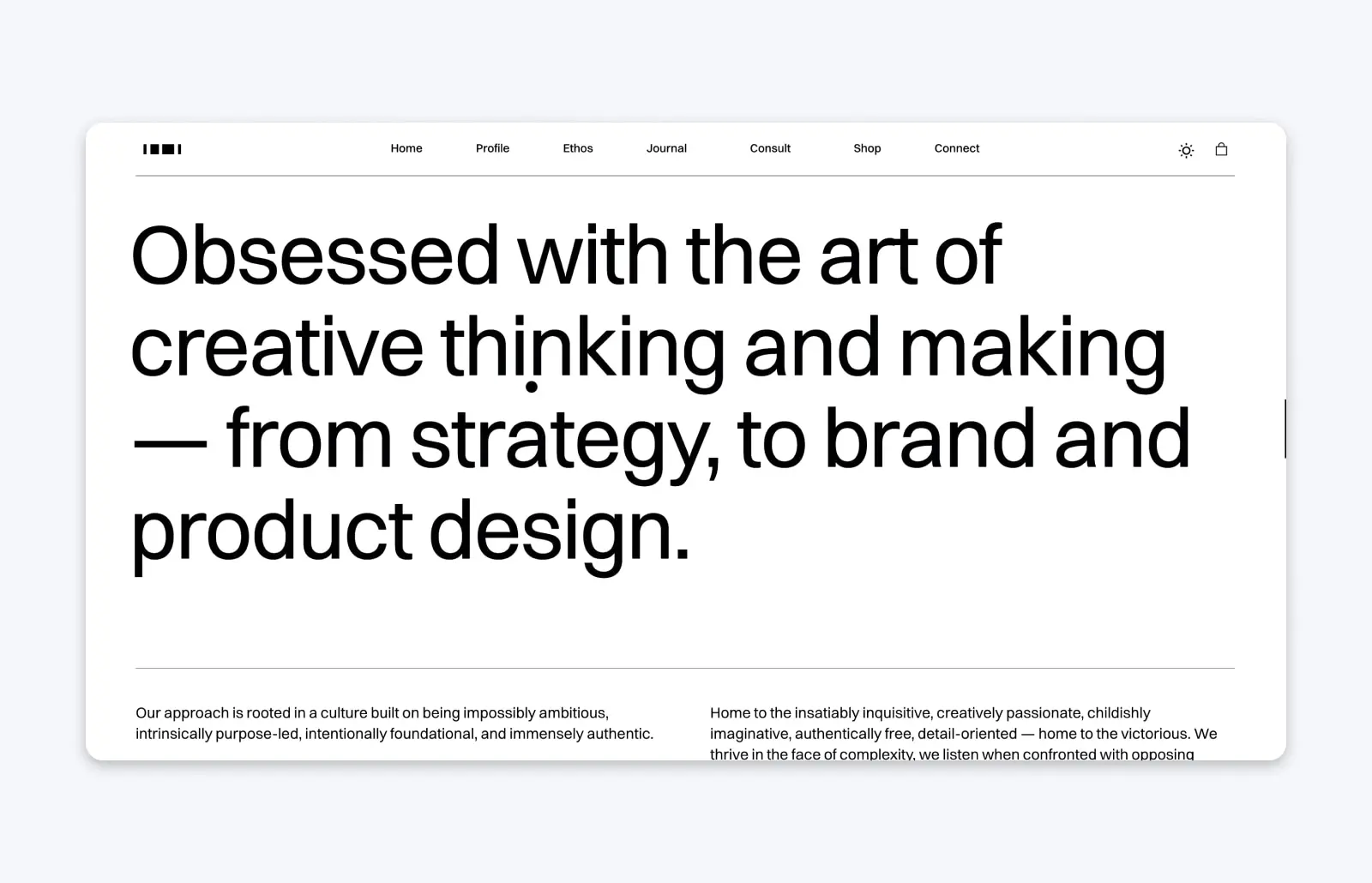
Діана Татаренко — візуальний дизайнер, яка спеціалізується на UX та UI дизайні. Її портфоліо має привабливий дизайн, наповнений чистими лініями та унікальними шрифтами. Але особливо вирізняє його те, як Діана представляє свої попередні роботи потенційним новим клієнтам та роботодавцям.
Замість того, щоб просто демонструвати свої проекти на сторінці проекту, Діана запрошує відвідувачів свого портфоліо познайомитися з її процесом роботи. Для кожного проекту вона пояснює, яку проблему потрібно було вирішити її клієнту — і як вона допомогла вирішити її за допомогою дизайну. Це унікальний підхід, який напевно допоможе потенційним новим клієнтам здобути впевненість у її роботі — навіть до того, як вони зустрінуться з нею.
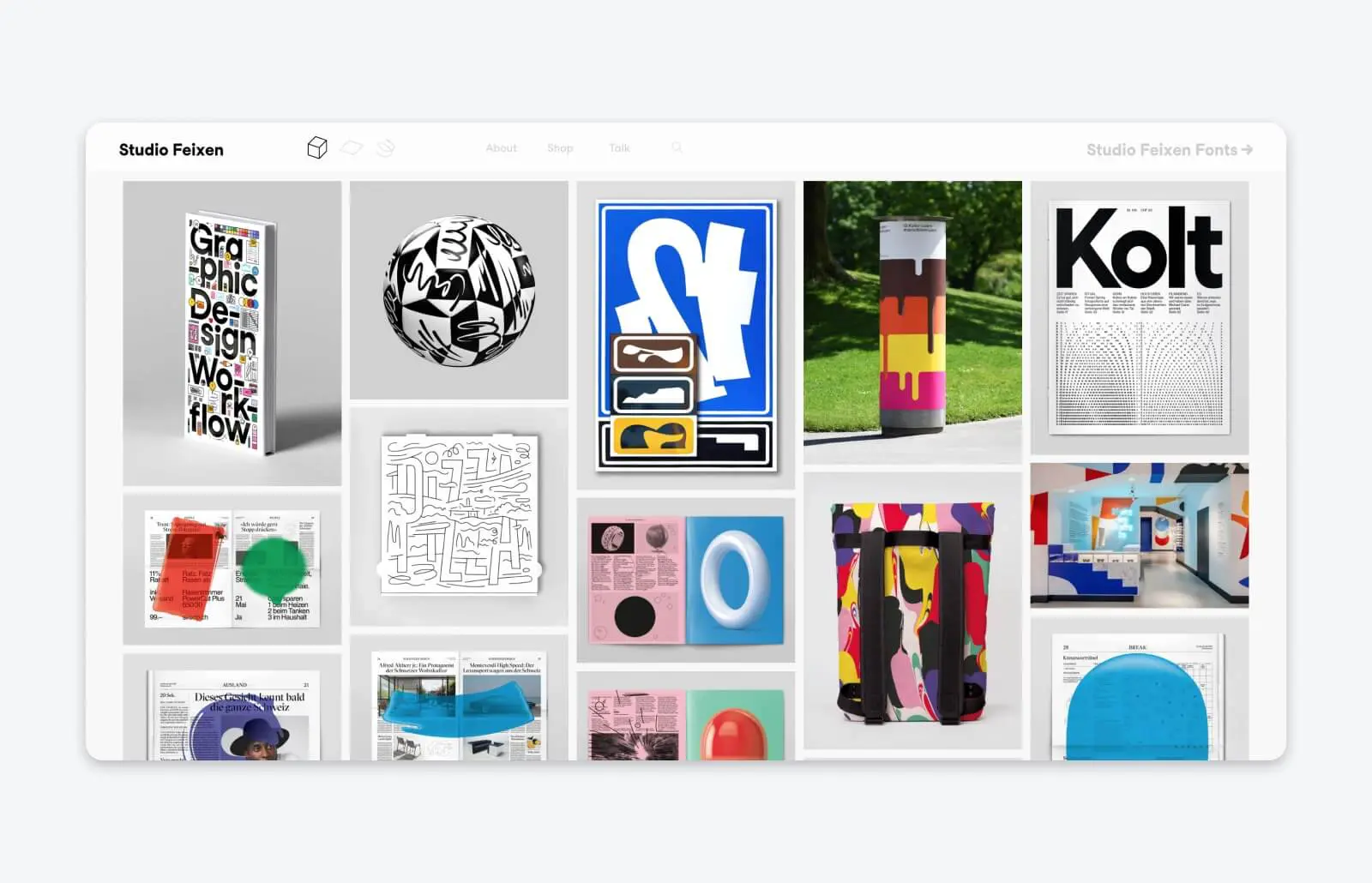
5. Studio Feixen

Studio Feixen — це дизайнерська студія зі Швейцарії, яка має величезний обсяг робіт для демонстрації. Студія максимально використовує своє портфоліо за допомогою скріншотів і графіки різного розміру, які показують тонну їхніх попередніх робіт — і всі зображення поєднуються між собою як пазл, зробивши їх згуртованими, незважаючи на різні розміри. Це свідчить про дизайнерські здібності студії, допомагаючи зміцнити довіру до їхньої роботи.
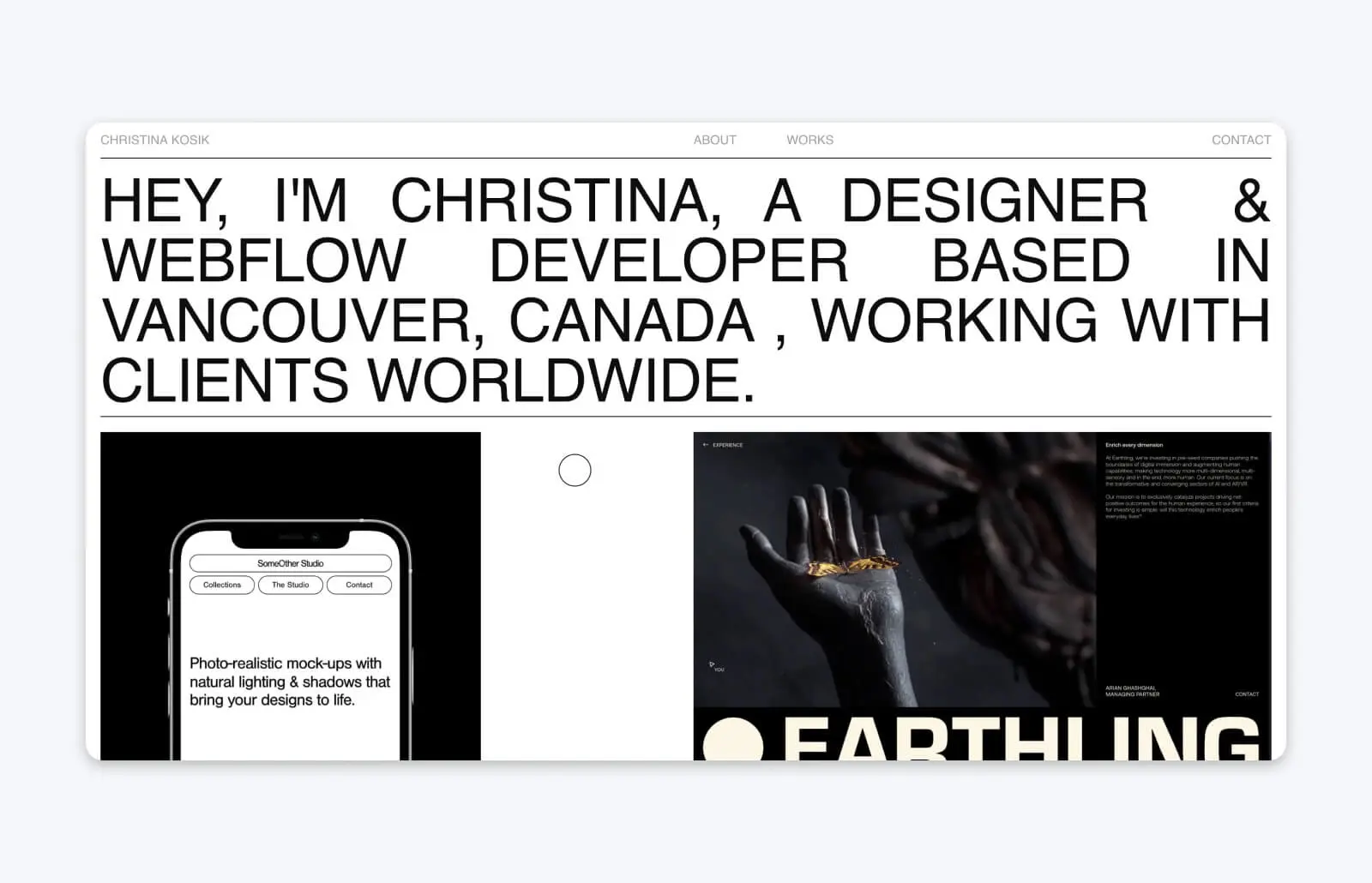
6. Крістіна Косік

Канадська дизайнерка та розробниця Webflow Крістіна Косік використовує своє портфоліо, щоб гарантувати, що найважливіше має блищати: її робота.
З простим, мінімалістичним дизайном, Крістіна забезпечує виділення своїх основних проектів — і робить нетрадиційний вибір, розміщуючи свою роботу на верхній частині сторінки приземлення, а представлення себе після прокрутки її робочого досвіду.
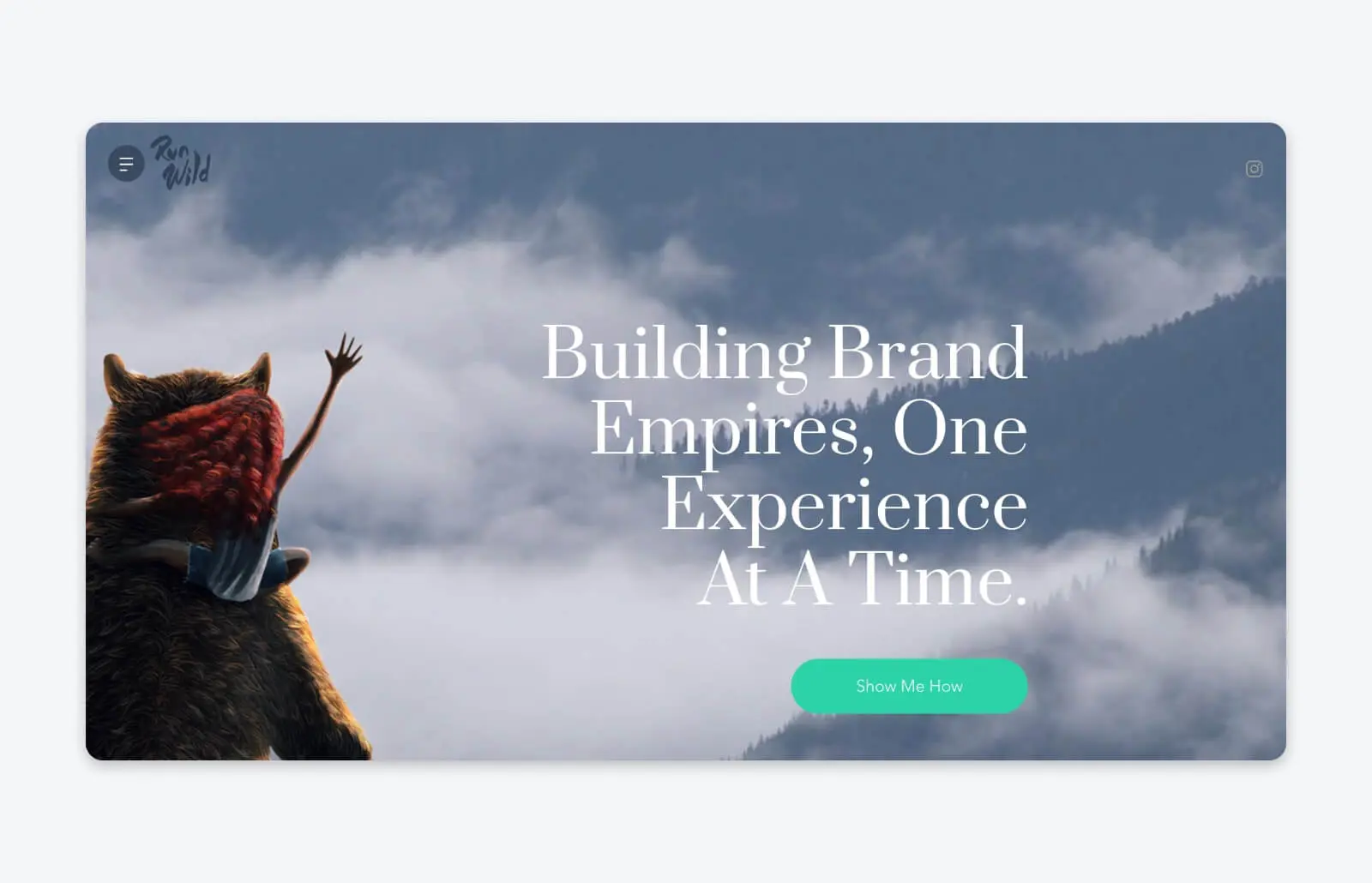
7. Run Wild Design

Кріс з Run Wild Design носить багато капелюхів: дизайнер UX/UI, ілюстратор, розробник брендів та арт-директор, щоб назвати лише декілька. Але те, що Run Wild зробили добре у своєму портфоліо, це демонстрація всього цього різного досвіду та експертизи без створення відчуття перевантаженості сайту або його надмірної довжини.
Поєднайте це з креативним відеофоном на головній сторінці, і ви отримаєте веб-дизайн, який говорить про можливості брендингу Run Wild — їхня сторінка є дослідженням злагодженості бренду, показуючи, що це агентство, якому ви можете довірити створення та розвиток бренду вашого проекту чи компанії.
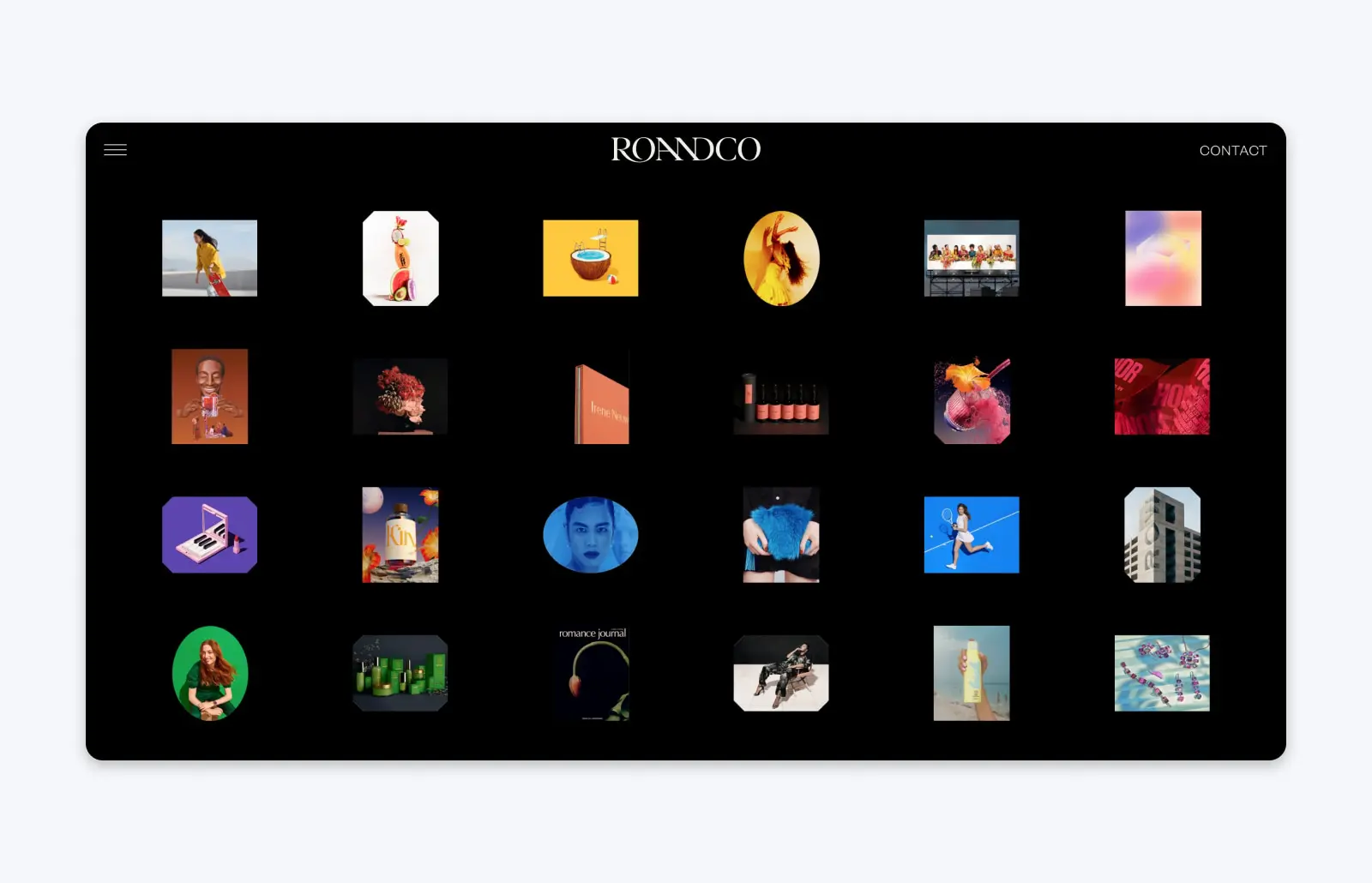
8. RoAndCo

Нью-Йоркська дизайн-студія RoAndCo була заснована креативним директором Роанн Адамс. Сайт-портфоліо дійсно відображає редакційний досвід Роанн завдяки його візуально приємному сітчастому макеті, графіці з розділеним екраном, відео на весь екран та іншим привабливим дизайнерським елементам.
Те, що вирізняє портфоліо RoAndCo, це його краса як на великому екрані настільного комп’ютера, так і на мобільному. Адаптивний дизайн може бути складним, коли у вас багато візуальних елементів, але це портфоліо показує, як це зробити правильно.
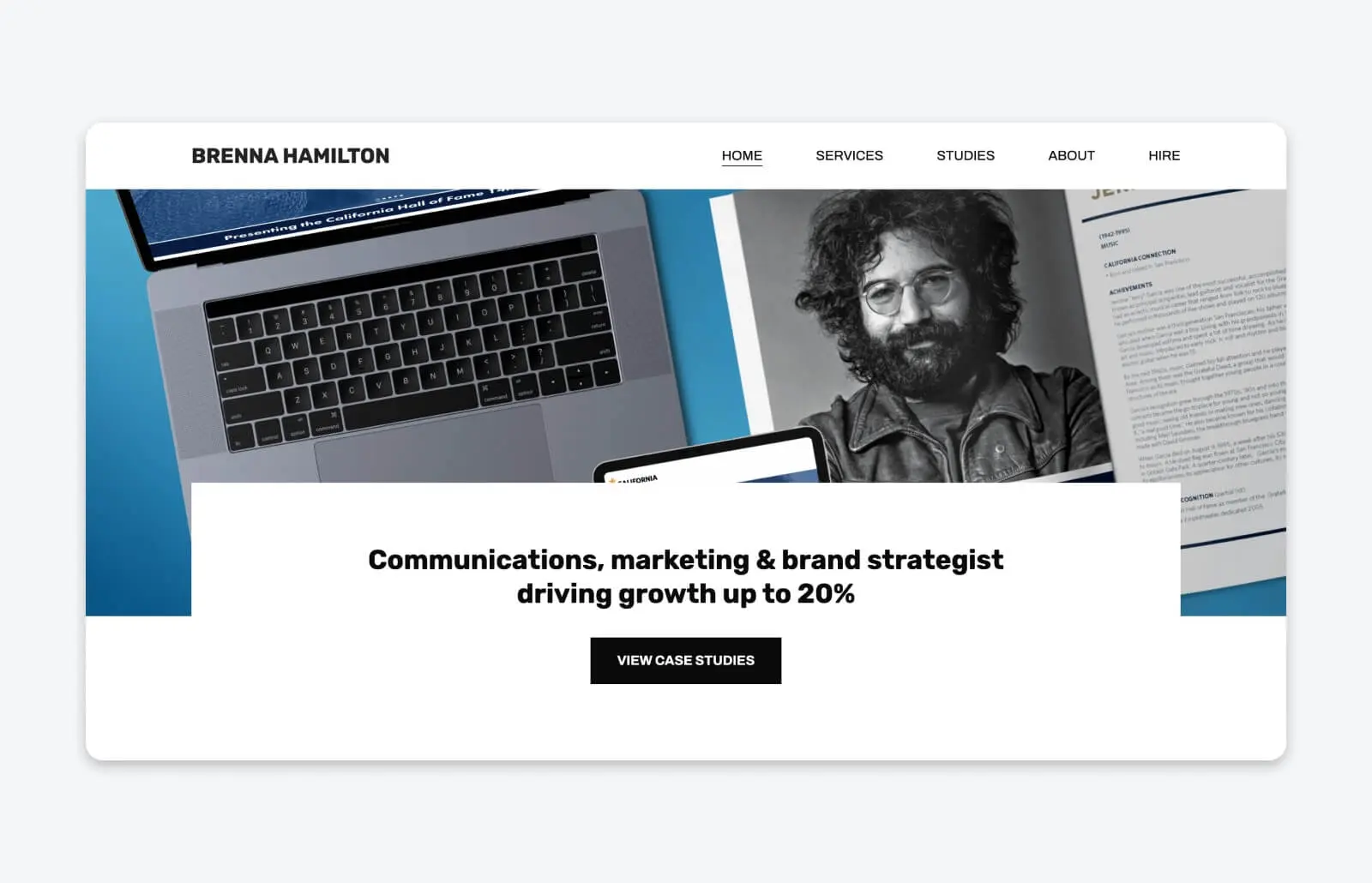
9. Бренна Гамільтон

Креативна директорка Бренна Гамілтон має багато попередніх робіт, які вона хоче продемонструвати у своєму портфоліо, проте вона використовує елегантний та стильний макет, щоб вмістити все це, не перевантажуючи сторінку та не роблячи її заплутаною або перевантаженою.
Одна з речей, яка допомагає Бренні виділитися серед інших, це те, як вона підкріплює вплив своєї роботи. Вона має цілу сторінку свого портфоліо, присвячену кейс-стадіям своїх минулих клієнтів, демонструючи не тільки виконану роботу, але й реальні результати, які вона допомогла досягти.
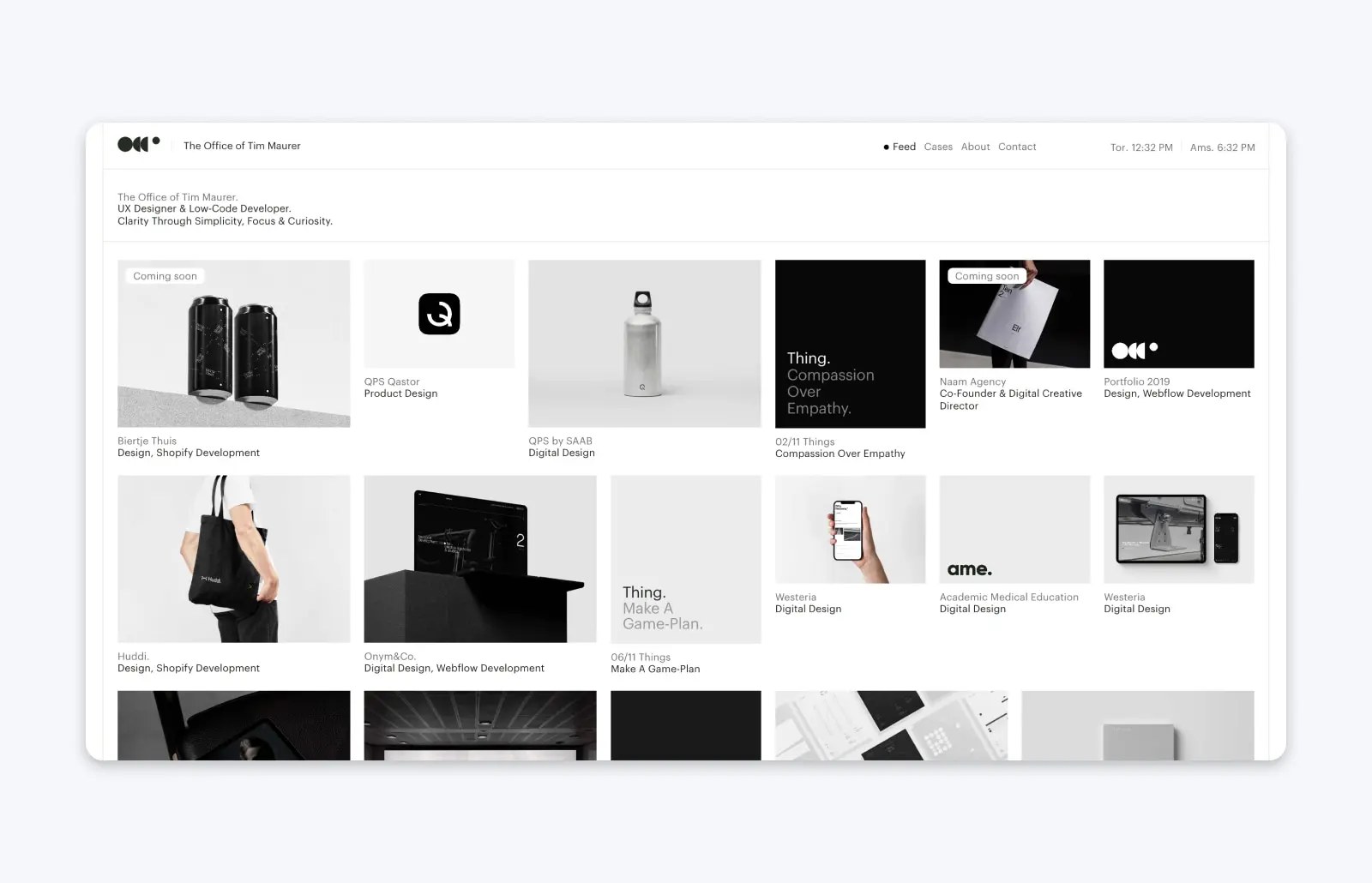
10. Тімоті Маурер

Як UX-дизайнер та розробник на платформі low-code, Тімоті Маурер описує свою роботу так: “ясність, простота, концентрація та цікавість”.
Це видно у його портфоліо, де він використовує простий макет, який створює довгий, послідовний потік усіх його попередніх проектів. Він має роки досвіду для демонстрації, і простота цього портфоліо допомагає йому продемонструвати справжній обсяг того, що він досяг для попередніх клієнтів — без створення відчуття перевантаженості портфоліо.
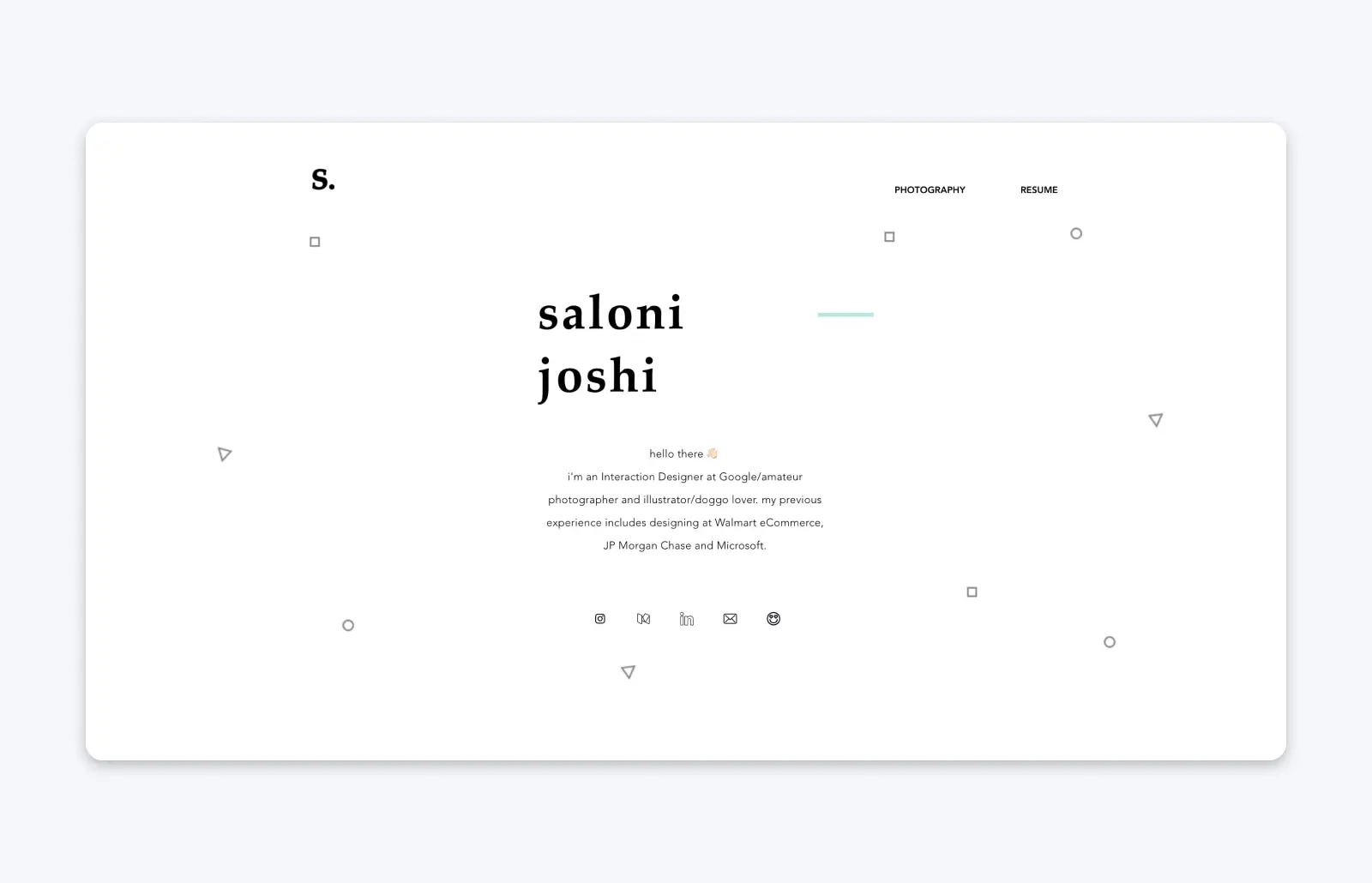
11. Saloni Joshi

Салоні Джоші — дизайнерка з досвідом у сфері UX, яка зараз працює в Google — але її портфоліо охоплює її кар’єру з минулими проектами для компаній на кшталт Sam’s Club та Dynamic Signal.
Салоні використовує простий інтерактивний макет, який дозволяє відвідувачам прокручувати її роботи, бачачи знімки екрану та графіку, що представляють завершений проект. Проте клік по проекту переводить вас на сторінку з детальним вивченням кейсу, де Салоні пояснює виклики та процес для кожного твору, який вона ділиться на своєму сайті.
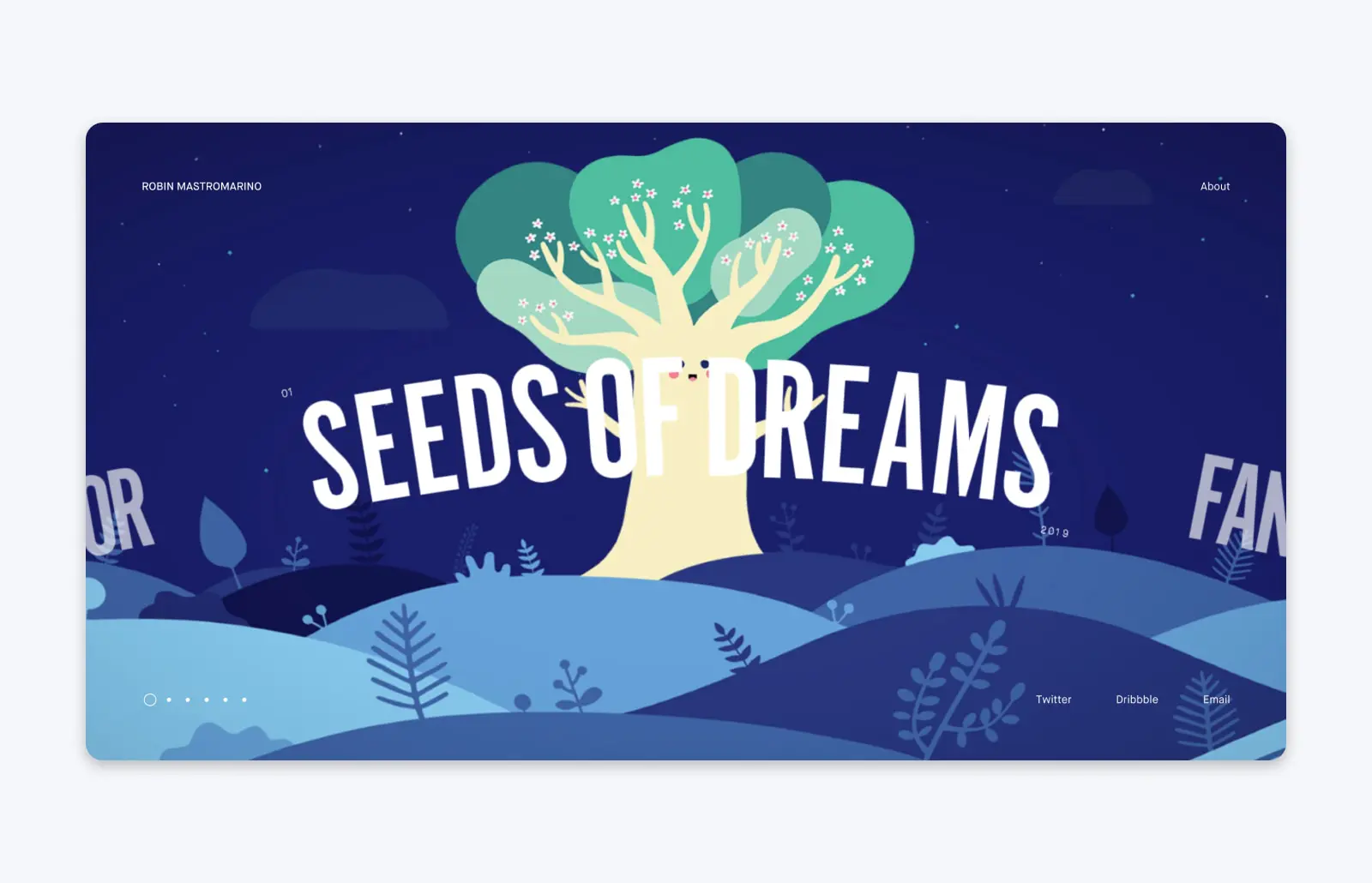
12. Робін Мастромаріно

Робін Мастромаріно, дизайнер інтерфейсів з Парижа, використовує дійсно унікальний та запам’ятовуваний дизайн вебсайту для портфоліо, який виділяється з натовпу — і залишається в пам’яті.
Портфоліо Робіна використовує горизонтальну прокрутку, з анімаціями, які створюють враження, ніби кожен проект розміщений на колесі, що котиться на повноекранний перегляд. Результатом є капризний, але все ще вельми ефективний користувацький досвід — ви отримуєте удар всіма кольорами та сміливістю дизайнів Робіна, в межах прикладу інтерфейсу, який ви можете отримати, якщо наймете його.
13. Андре Живанши

Андре Живанши є засновником Segern, агентства дизайну, яке співпрацювало з брендами, такими як Everyday Unicorns, Bambu Care та Gander. Портфоліо Андре просте, але є декілька ключових елементів, які виділяють його серед маси портфоліо в інтернеті. Він глибоко розуміє значення соціальних доказів — і наскільки вони можуть бути важливими у прийнятті бізнес-рішень у цифрову епоху — тому його сайт переповнений соціальними доказами впливу його роботи: прикладами, відгуками та рекомендаціями, що допомагають підкреслити, скільки клієнтів він вже зробив щасливими своєю чудовою роботою.
14. Dalya Green

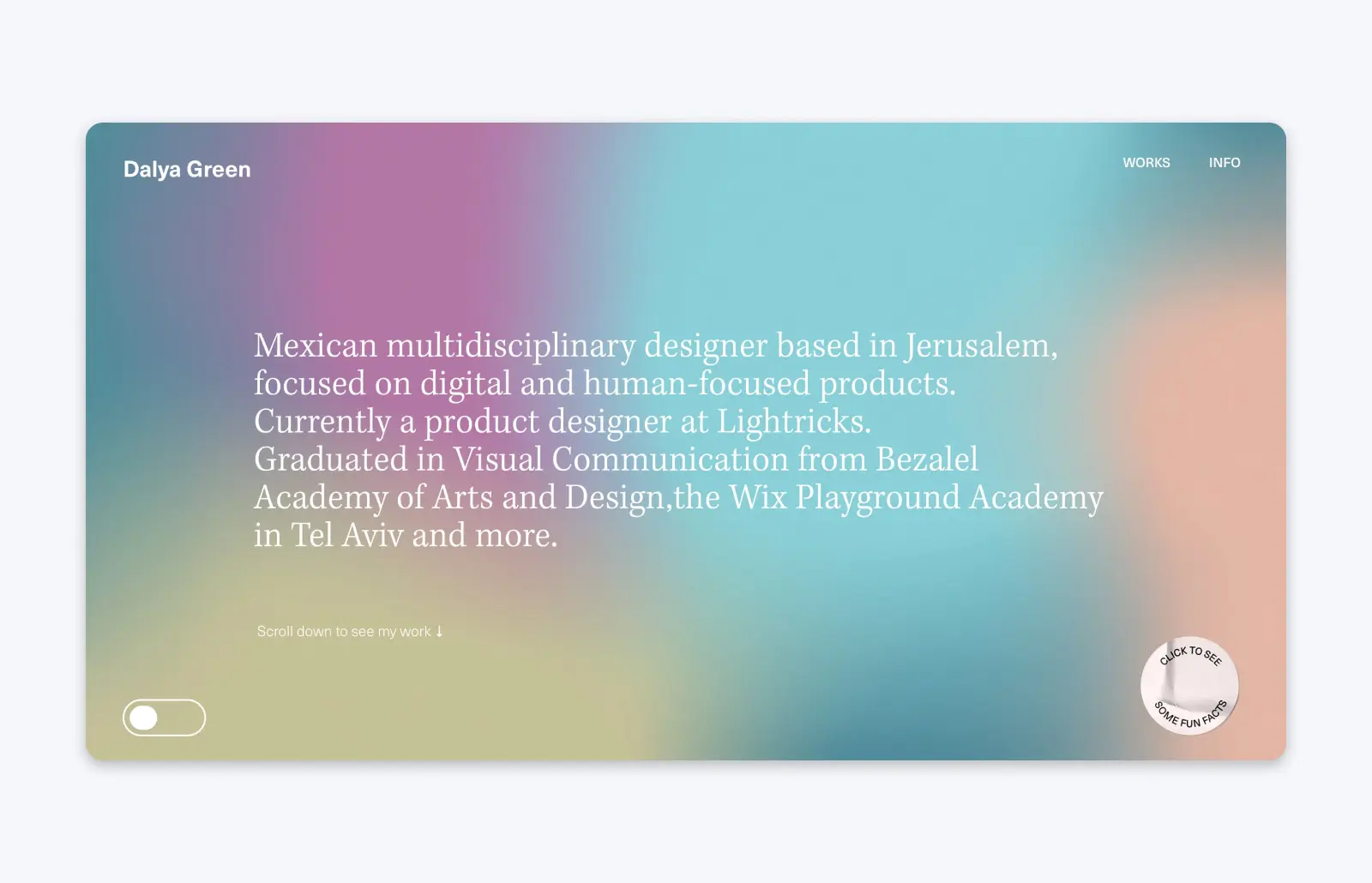
Даля Грін — це багатогалузевий дизайнер з Єрусалиму, і її просте, але креативне та ефективне портфоліо займає лише одну сторінку, проте все ще має серйозний вплив.
Наповнене кольорами та привабливою типографікою, портфоліо Далії відразу занурює в те, що важливо: її роботу. Але, хоч портфоліо ставить її досвід на передній план, вона все ще вносить свою особистість (і дає відвідувачам можливість дізнатися про неї більше) за допомогою кнопки, яку можна натиснути для відображення веселих фактів про неї, наприклад, про те, як вона починає кожен ранок, поливаючи свій балконний сад.
15. Active Theory

Active Theory, креативне цифрове агентство з Лос-Анджелеса, використовує своє портфоліо як майстер-клас з балансування вашого особистого бренду з необхідністю чисто демонструвати вашу роботу.
З моменту входу на сайт Active Theory ви потрапляєте у захоплюючий досвід, створений для створення настрою: темний, гранжевий та трохи кіберпанк. Досвід стає ще більш захоплюючим завдяки мишачим активованим збоям на екрані та іншим анімаціям.
Але коли ви переходите до колекції робіт Active Theory, сторінка стає набагато простішою, з відео на повний екран, яке гарантує, що зараз ви занурюєтесь у досвід та дизайни агентства. Це забезпечує повну увагу кожного відвідувача до того, що може зробити це агентство, і це неймовірно ефективно.
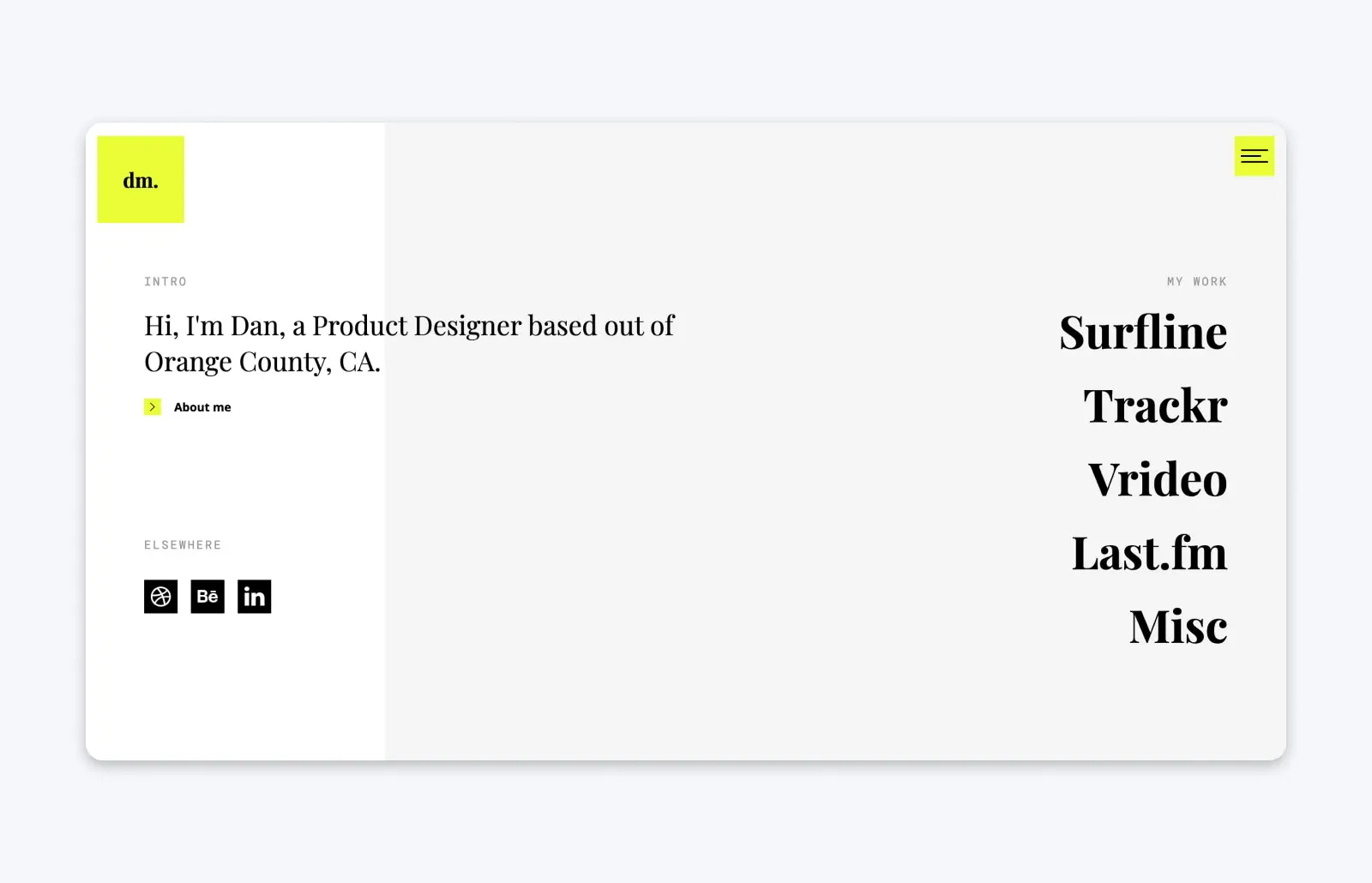
16. Dan Machado

На перший погляд, портфоліо Дена Мачадо виглядає простим та мінімалістичним. Але коли ви наведете курсор на список його робіт, сторінка вибухає візуалами, щоб запропонувати короткий огляд кожного проекту.
Коли ви натискаєте на проект, ви потрапляєте на сторінку деталей, де Ден використовує комбінацію зображень та переконливих текстів, щоб розповісти історію кожного проекту — він не просто показує свою роботу, але й свій процес та вплив.
17. Літал Карні

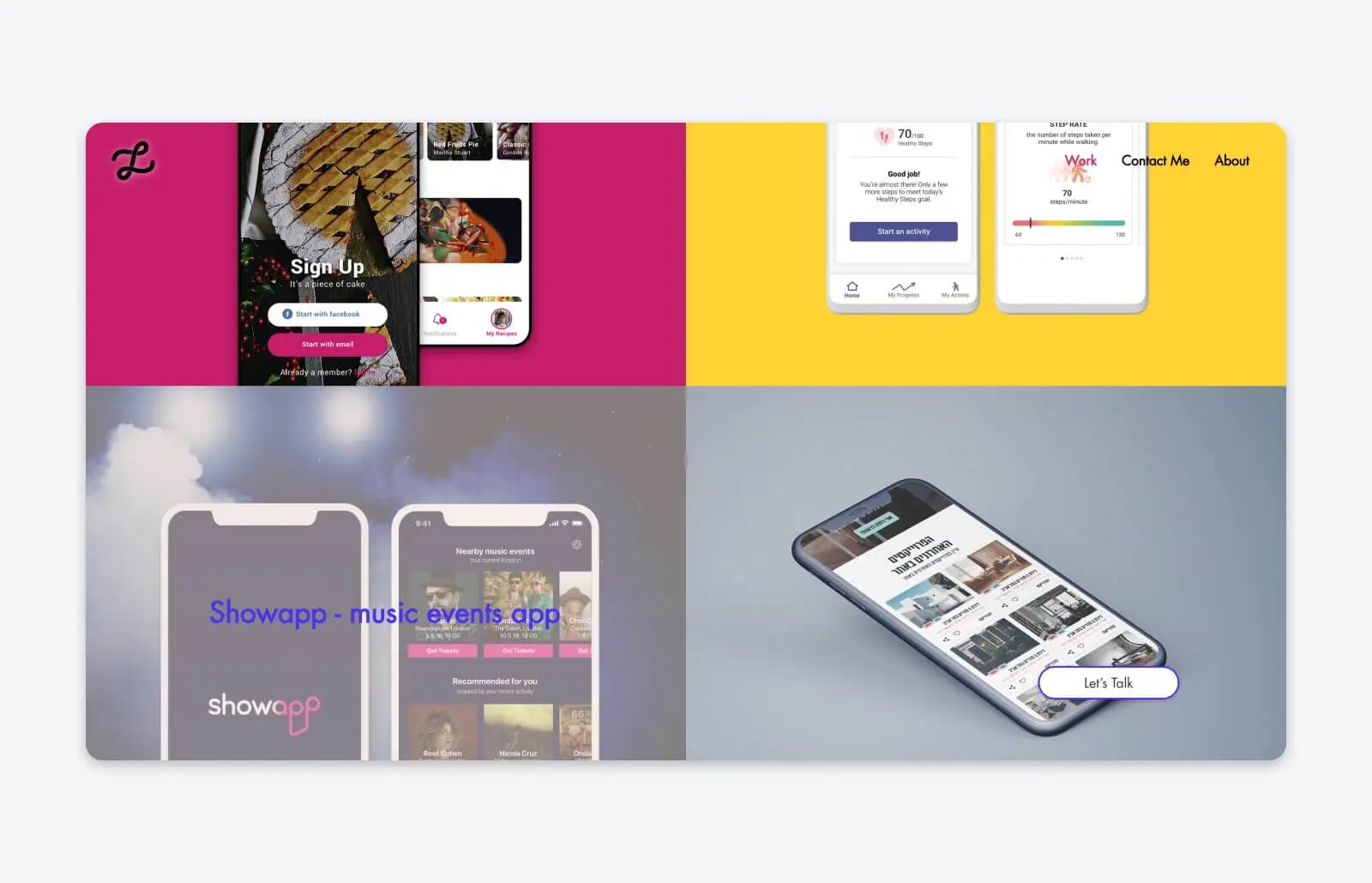
Lital Karni, дизайнерка інтерфейсів та досвіду користувача з Тель-Авіва, має портфоліо, яке на перший погляд виглядає досить простим. Однак вона використовує низку хитрих дизайнерських прийомів, щоб привернути відвідувачів і постійно підкреслювати свій особистий бренд.
Спочатку, кожен проект, який демонструється, має індивідуально забарвлений фон, створений для того, щоб кожна частина її досвіду виділялася.
Коли відвідувачі переглядають портфоліо Літал, вони можуть помітити одну річ, яка залишається статичною на сторінці: її унікальний дизайн логотипу, який дозволяє клікнути з будь-якого місця та повернутися до розділу “Про автора” на верхній частині сторінки. Це тримає Літал як дизайнера на передньому плані, навіть коли ви переглядаєте її роботи.
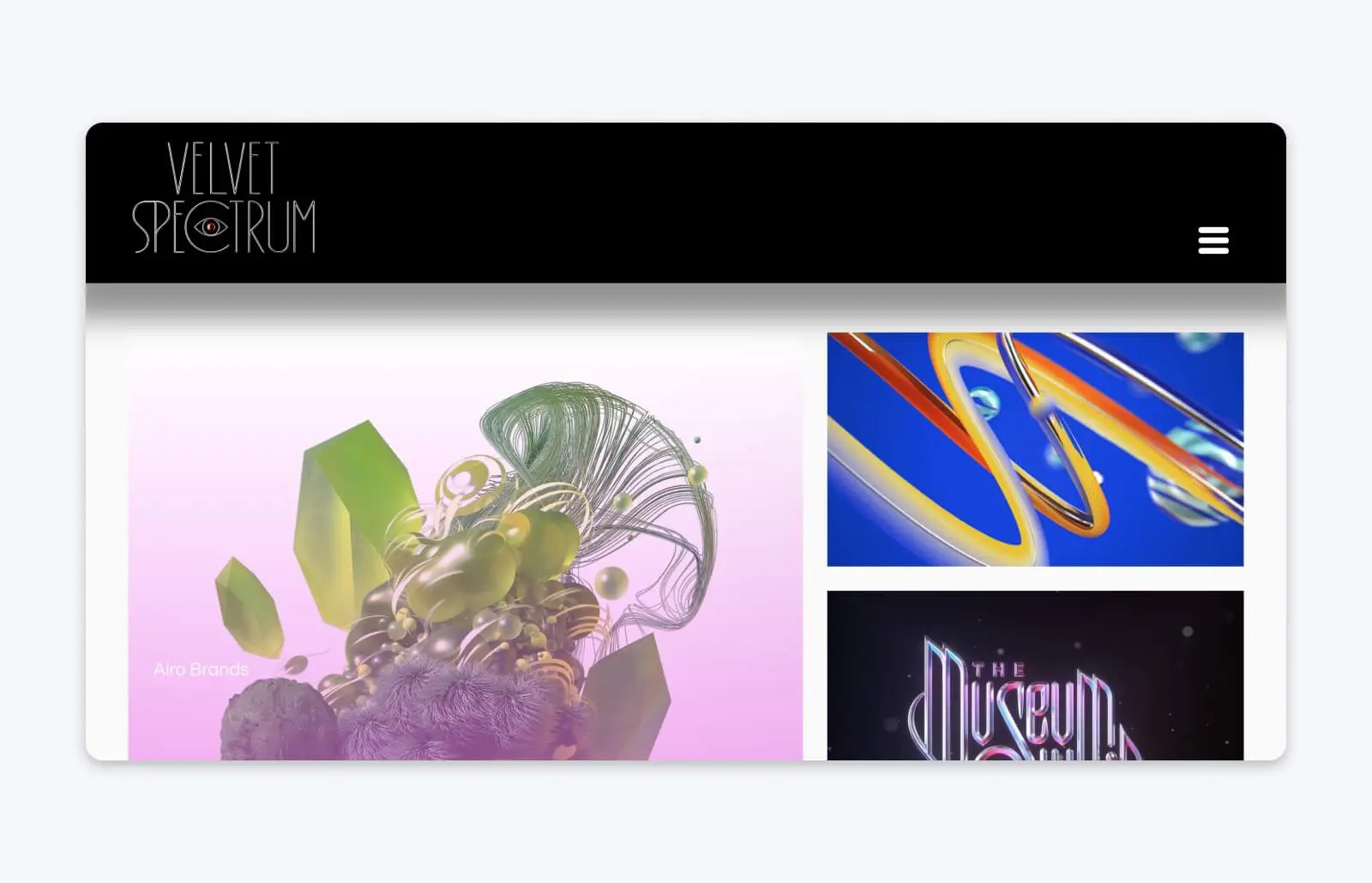
18. Velvet Spectrum

Velvet Spectrum — професійний псевдонім австралійського цифрового художника Люка Чойса. Зі своїм онлайн-портфоліо, Люк дає можливість його роботам говорити за себе, демонструючи їх у сітці, яка поєднує статичні зображення, 3-D графіку та анімації, показуючи широкий діапазон талантів і навичок.
Все на портфоліо сайті Люка вибухає кольорами, занурюючи відвідувачів у його унікальний стиль дизайну без зайвих слів — тому що тут вони просто не потрібні.
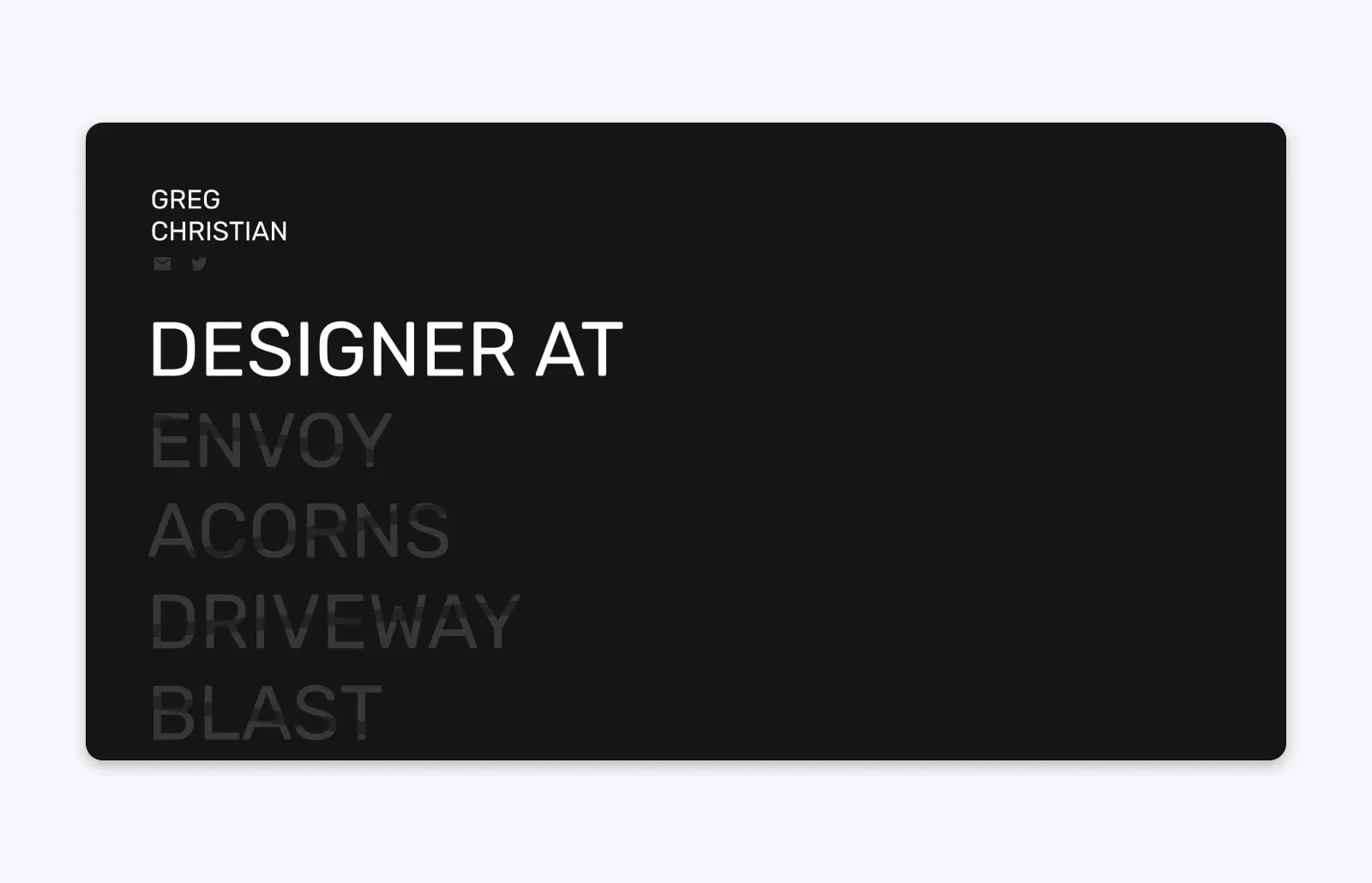
19. Грег Крістіан

Дизайнер із Нью-Йорку Грег Крістіан створив своє портфоліо, яке є сучасним та надзвичайно крутим варіантом резюме. Він починає з переліку своїх минулих ролей, досвіду та місць роботи, після чого переходить до демонстрації деяких своїх проєктів. Все портфоліо розміщено на одній сторінці, що полегшує відвідувачам прокручування та знайомство з його роботами.
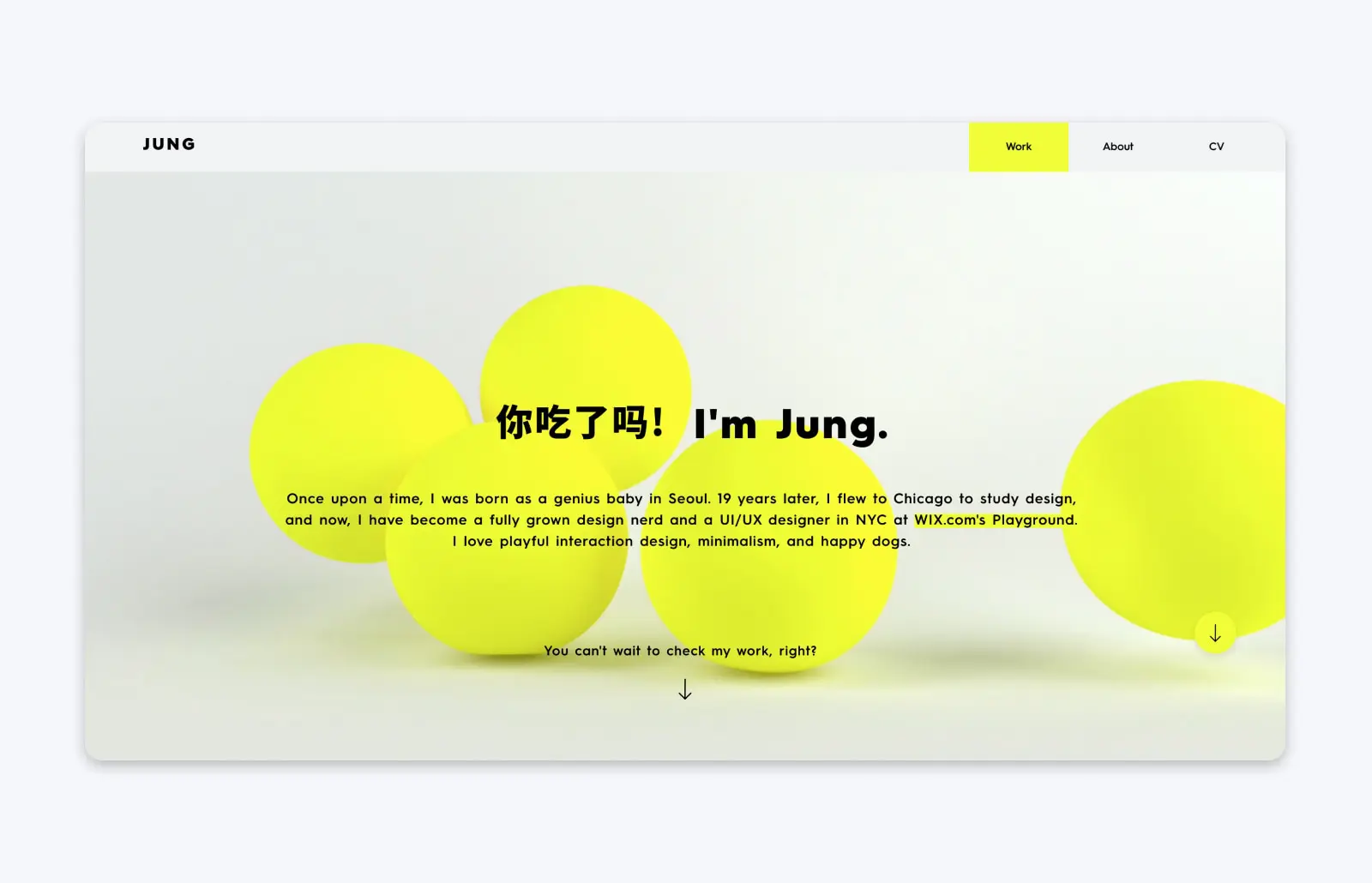
20. Jung Hoe

Дизайнер UI/UX Жунг Хо тримає своє портфоліо простим, з однією прокручуваною сторінкою, яка представляє, хто він такий, а потім відразу переходить до найважливішого: його роботи. Однак те, що виділяє його портфоліо, це перемикач, який дозволяє відвідувачам переглядати його професійне портфоліо — або портфоліо робіт, які він робив для розваги.
Ця невелика особливість дозволяє відвідувачам справді зрозуміти, хто такий Юнг та що для нього важливо, вносячи багато особистості в його портфоліо, одночасно роблячи його ефективнішим.
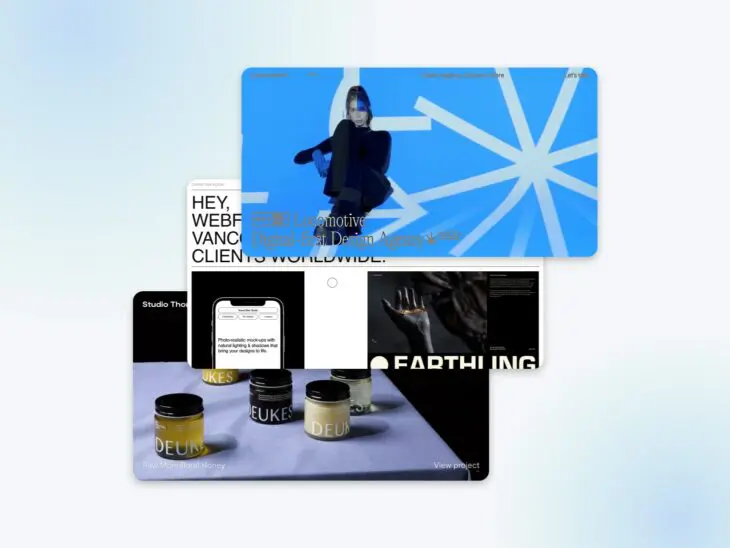
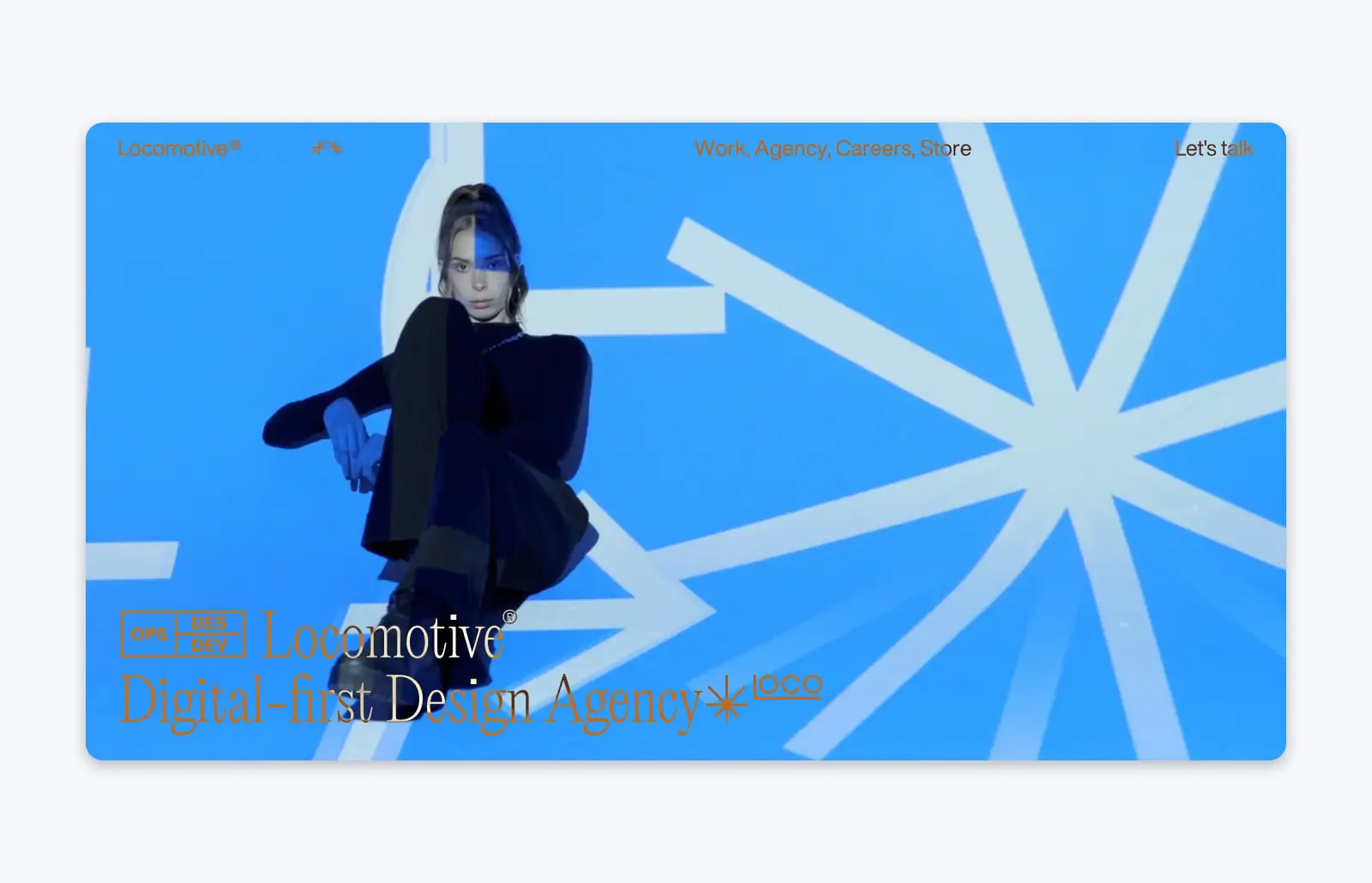
21. Локомотив

Монреальське цифрове креативне агентство Locomotive спеціалізується на створенні цифрових досвідів і не втратило шанс продемонструвати це за допомогою власного портфоліо робіт. Їх сайт надзвичайно захоплюючий та інтерактивний, залучаючи відвідувачів все більше і більше, коли вони продовжують досліджувати.
Одна з найбільш примітних речей на портфоліо сайті Locomotive — це використання ними веселих, розважальних анімацій для додавання більшого візуального інтересу. Звичайно, це ризик — такі деталі можуть здатися кічовими або стати відволікаючими. Але Locomotive показує, що коли анімації високої якості використовуються правильно, вони роблять усі деталі сайту більш виразними.
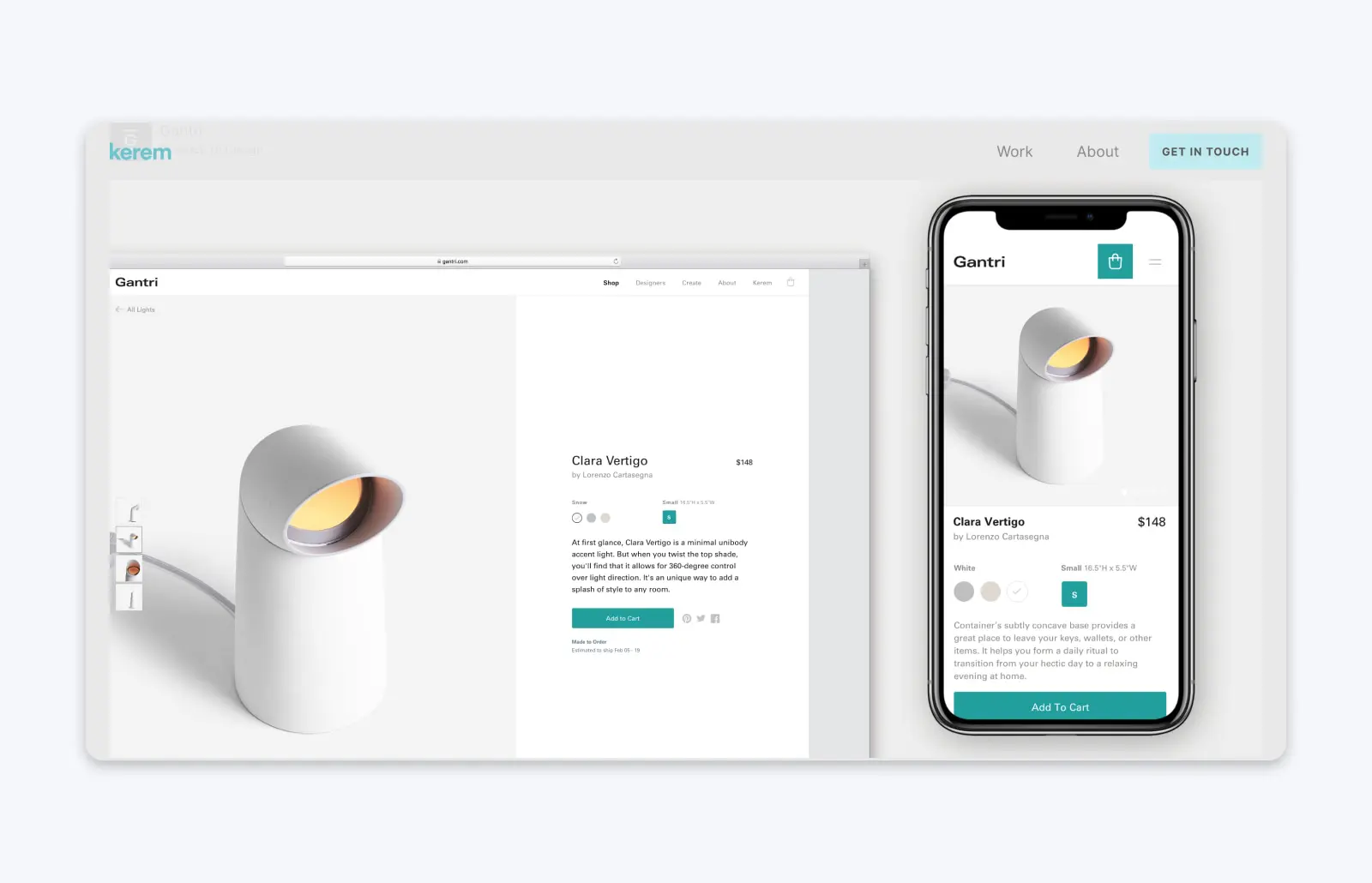
22. Kerem Suer

Керем Суер, універсальний дизайнер з Сан-Франциско, ставить себе в центр уваги у своєму портфоліо — адже потенційні клієнти наймають не просто його роботу, вони наймають його.
Він додає індивідуальності на свою сторінку “Про себе”, використовуючи цитати зі своїх виступів, а також уривки та стрічки зі своїх соціальних мереж. А щоб зробити більше для потенційних клієнтів, він додає кілька корисних елементів на свою сторінку контактів: його доступність для найму та середній час відповіді.
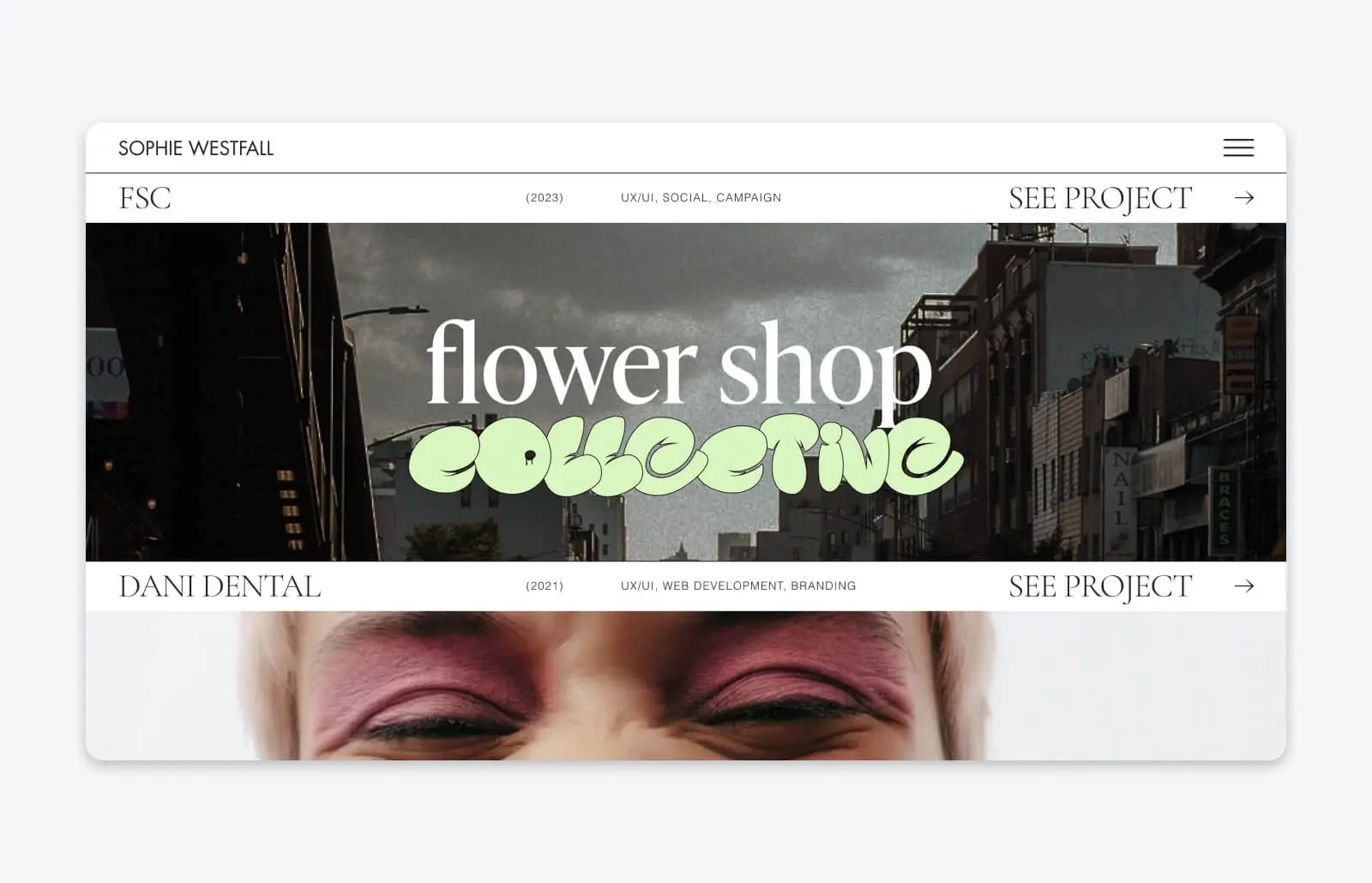
23. Софі Вестфолл

Якщо вам потрібен трендовий, сучасний дизайн UX/UI, ви захочете найняти Софі Вестфолл після перегляду її портфоліо. Завдяки простим, чистим лініям, креативному дизайну та використанню найсучасніших дизайнерських трендів, портфоліо Софі повністю відображає її стиль, який є молодим, сміливим та сучасним.
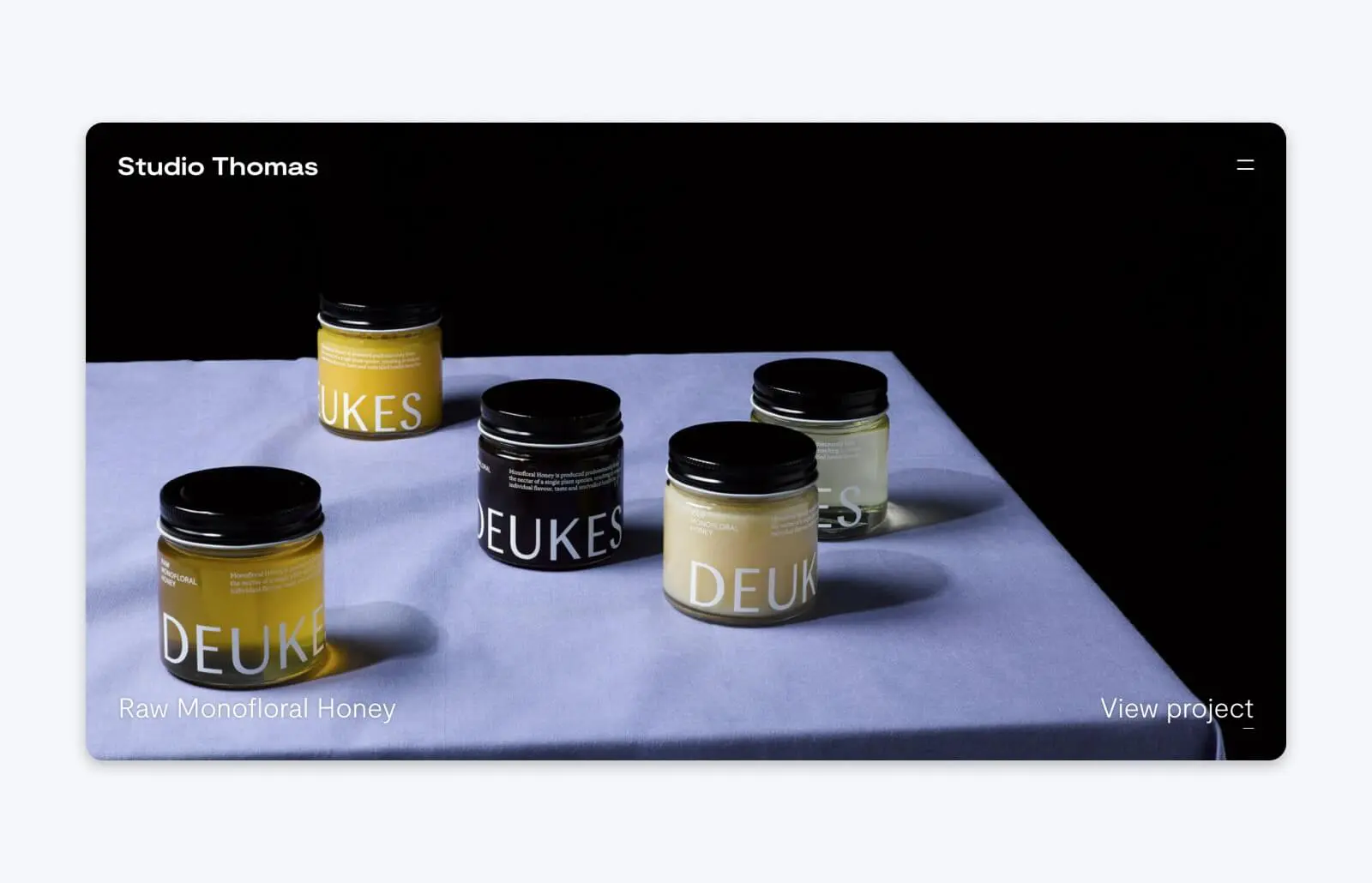
24. Studio Thomas

Studio Thomas також має портфоліо, яке повністю передає атмосферу. Це лондонське агентство, засноване парою Томасів, Томасом Остіном і Томасом Кумбсом, стверджує, що воно повністю орієнтоване на “Дизайн для Сміливих Брендів”.
Звичайно, їх портфоліо це підтверджує. З яскравим колірним блокуванням, вражаючою анімацією та повноекранними зображеннями для кожного проекту, що включений до їх історії робіт, Studio Thomas працювали над тим, щоб вбудувати свій особистий бренд у кожну деталь свого портфоліо. Кінцевий продукт — це сайт, який привертає увагу, запам’ятовується та візуально вражає.
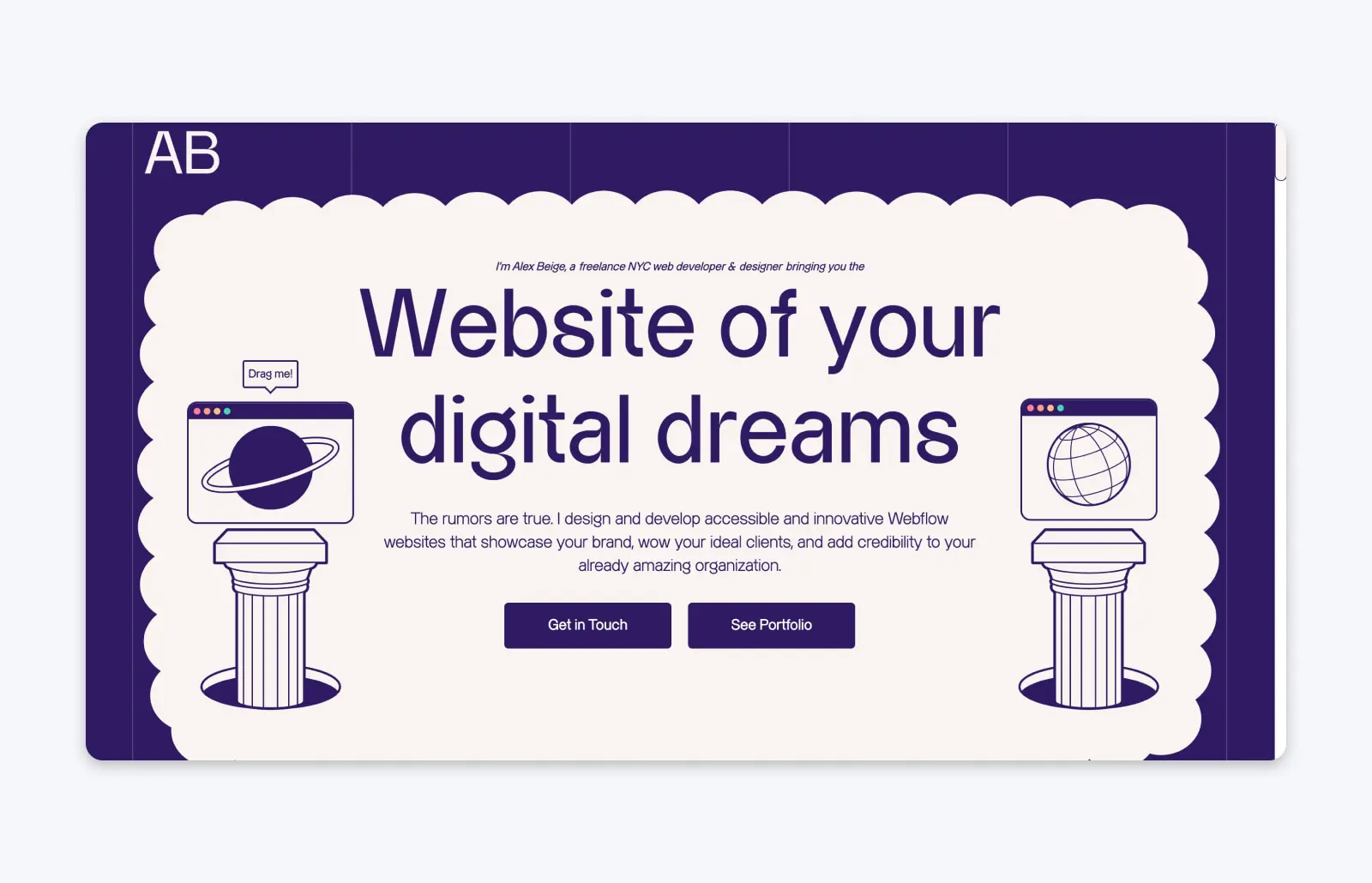
25. Алекс Бейдж

Алекс Бейдж — фрілансер, який базується в Нью-Йорк Сіті. Його портфоліо веб-розробника варто переглянути, якщо вам потрібні ідеї для поєднання функціональності та користувацького досвіду з особистістю та веселощами.
Алекс включає всю інформацію, яка може бути потрібна потенційному клієнту: його досвід та навички, представлені проекти веб-сайтів (з зображенням кожного), його процес, як це працювати з ним, та як зв’язатися з ним. Крім того, все це зроблено в стилі, який демонструє легкий стиль Алекса — як, наприклад, його процес, який викладено у вигляді хмарних графіків, які можна клікнути та перетягнути по всій сторінці.
Турбота Олекса про досвід спілкування з клієнтами також проявляється у його індивідуальній контактній формі, яка включає корисні поля для вибору однієї з його спеціалізацій, які вас цікавлять, та вашого бюджету на проект, тому буде легше для вас обох визначити, чи буде співпраця вдалим вибором.
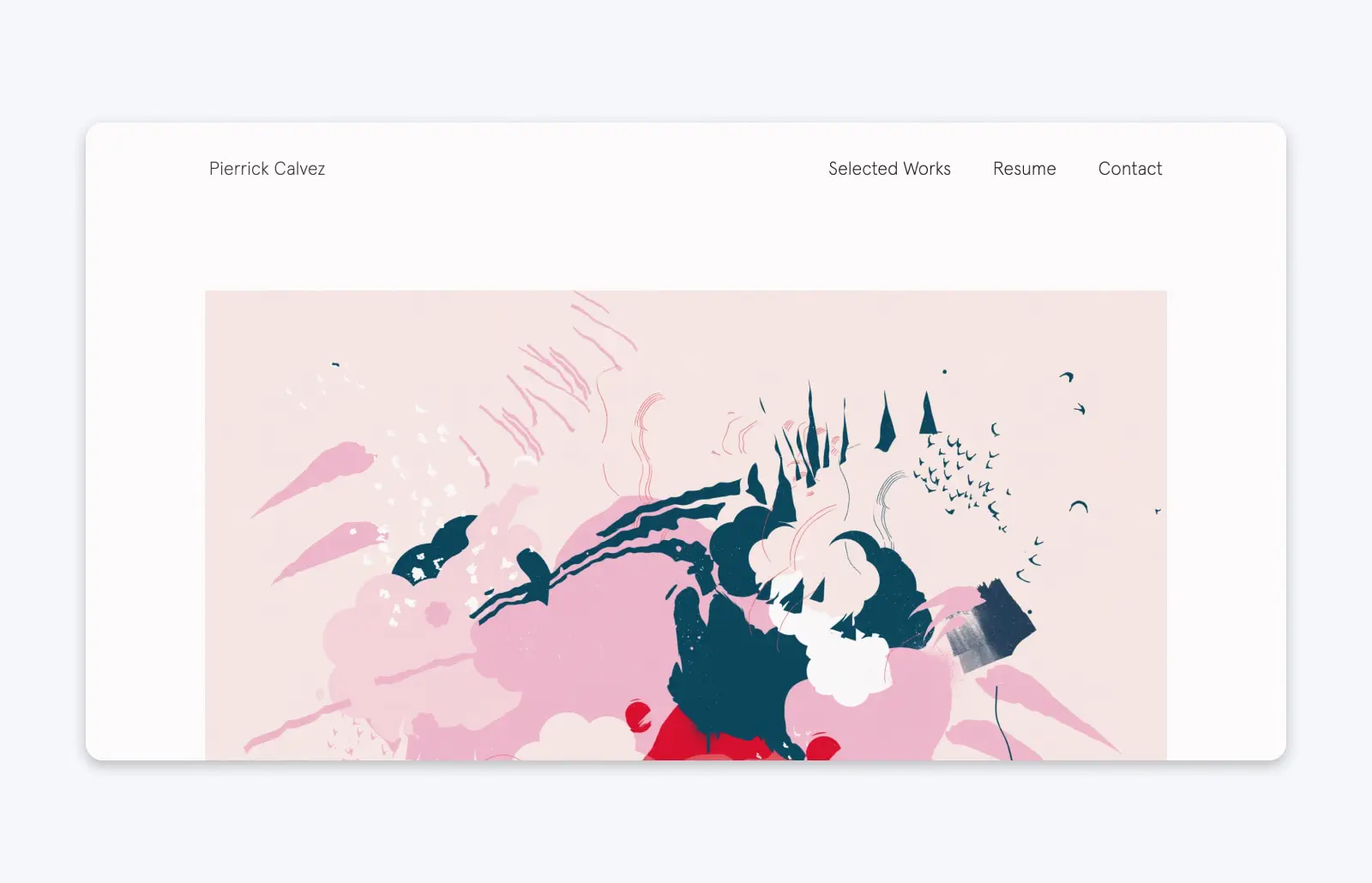
26. Pierrick Calvez

Якщо метою дизайнерського портфоліо є самопромоція, то китайський ілюстратор Пієррік Кальвез зрозумів це до дрібниць.
Його прямолінійне портфоліо демонструє його роботи як врамлені твори мистецтва на стіні цифрової галереї, що є вражаючим візуальним способом для відвідувачів сприймати його мистецтво.
Але що ще більш розумно, так це те, як портфоліо П’єріка водночас є інтернет-магазином. Якщо один із його творів доступний для продажу, відвідувачі можуть здійснити покупку зі сторінки всього за кілька кліків. Його портфоліо – чудовий спосіб поширити інформацію про його мистецтво та здійснити деякі продажі в процесі.

Робіть більше з DreamPress
Користувачі DreamPress Plus та Pro отримують доступ до Jetpack Professional (та понад 200 преміум тем) без додаткових витрат!
Переглянути плани