Підтримка роботи вашого сайту на максимальній швидкості є важливою. Швидкий сайт може значно покращити видимість у пошукових системах та користувацький досвід на вашому сайті, а також підвищити ваш професіоналізм і надійність.
Компресія Gzip — популярний спосіб прискорити ваш сайт. Хоча термін може звучати технічно, сама концепція не надто складна. Більше того, увімкнення компресії Gzip на вашому сайті WordPress виявляється дивовижно простим. Давайте дізнаємось більше!
Вступ до стиснення Gzip

Коли ваш сайт розширюється, багато його файлів також збільшуються в розмірі. Це природний результат додавання більше контенту, плагінів, тем і користувацького коду до вашого сайту. Всі ці нові дані мають бути збережені деінде.
Недолік великих файлів полягає в тому, що їх завантаження часто займає більше часу, коли ваші сторінки відкриваються. Це означає, що ваші відвідувачі будуть чекати довше, щоб побачити ваш контент — що ніколи не є добре. Щоб вирішити цю проблему, вам потрібно знайти спосіб зробити файли вашого сайту меншими без втрати важливої інформації.
Саме це і робить стиснення Gzip. Воно зменшує розмір ваших файлів шляхом «стиснення», видалення непотрібних символів та більш ефективної організації даних.
Якщо ви коли-небудь «стискати» папку, щоб зменшити її розмір, це схожий концепт. Компресія Gzip може зменшити загальний розмір ваших сторінок до 70%, і при цьому нічого важливого не втрачається.
Як увімкнути стиснення Gzip на вашому сайті WordPress (2 методи)
Існує багато способів прискорити ваш сайт WordPress. Наприклад, вибір оптимізованого хостинг-плану є ключовим. Однак, компресія Gzip може ще більше покращити швидкість вашої сторінки, тож варто її впровадити.
Нижче ми покажемо вам два способи розпочати використання стиснення Gzip. Зверніть увагу, що перш за все вам слід переконатися в наявності недавньої резервної копії вашого сайту як запобіжного заходу. Потім ви можете ознайомитися з обома методами та вибрати той, який вам більше підходить!
Метод 1: Використання плагіна
Вам може бути важко знайти якісний плагін, який би був спеціально розроблений для впровадження Gzip-стиснення. На щастя, вам він не потрібен. Багато плагінів для оптимізації швидкості включають опцію Gzip-стиснення як частину своїх функціональних можливостей.
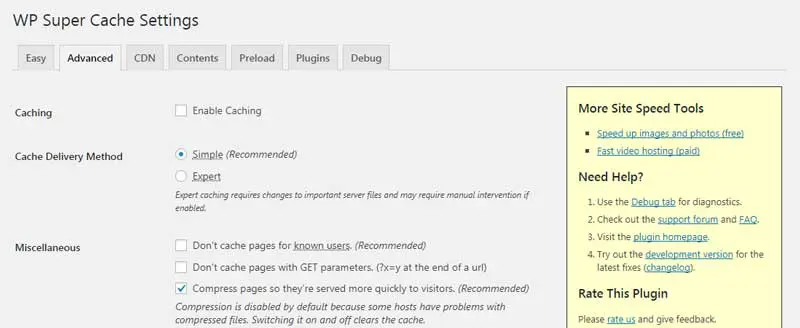
Для ідеального прикладу, перегляньте WP Super Cache:

Цей плагін переважно є рішенням для кешування, що є ще одним розумним способом прискорити ваш сайт WordPress. Однак він також дозволяє вам стискати файли.
Після встановлення та активації плагіна, вам потрібно перейти до Налаштувань > WP Super Cache та перейти на вкладку Розширені:

Знайдіть опцію під назвою Стиснути сторінки, щоб вони швидше завантажувались для відвідувачів, та поставте прапорець поруч з нею. Потім натисніть кнопку Оновити статус, щоб зберегти зміни.
Це все, що вам потрібно зробити — плагін автоматично впровадить стиснення Gzip!
2. Змініть ваш .htaccess файл
Хоча вищезгаданий метод є найпростішим способом активації стиснення Gzip на вашому сайті WordPress, деякі користувачі можуть бути зацікавлені в альтернативному методі. Наприклад, якщо ви намагаєтесь обмежити кількість плагінів, які встановлюєте на свій сайт, вам може бути цікаво впровадити стиснення Gzip вручну.
Для цього вам потрібно використовувати протокол безпечної передачі файлів (SFTP). Він дозволяє безпосередньо доступатися (та вносити зміни) до файлів вашого сайту.
Якщо ви ніколи раніше не використовували SFTP, спочатку вам потрібно встановити підходящий клієнт, наприклад FileZilla (та покращити свої навички SFTP). Потім вам потрібно встановити з’єднання з вашим сайтом використовуючи ваші хостинг-облікові дані.
Як тільки ви налаштуєте FileZilla, вона повинна виглядати приблизно так:

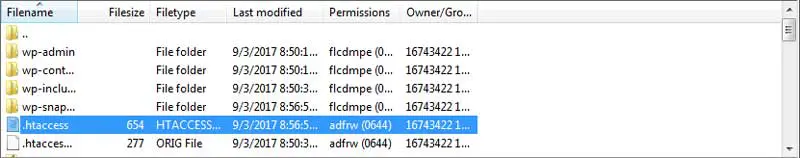
У верхньому правому квадранті знайдіть папку, названу за доменом вашого сайту, та виберіть її. Потім у нижньому правому квадранті шукайте файл під назвою .htaccess. Це один з основних файлів вашого сайту, тому ви завжди повинні бути дуже обережні, коли вносите до нього зміни:

Клацніть правою кнопкою миші на файл .htaccess та виберіть Завантажити, щоб зберегти його на свій комп’ютер. Потім відкрийте файл у будь-якому текстовому редакторі (наприклад, Notepad) і вставте наступний код:
<IfModule mod_deflate.c> # Стиснення HTML, CSS, JavaScript, тексту, XML та шрифтів AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Видалення помилок браузера (необхідно лише для дуже старих браузерів) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4.0[678] no-gzip BrowserMatch bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>
Не забудьте зберегти зміни у файлі. Після цього ви можете знову завантажити його на свій сайт, скопіювавши та вставивши назад у кореневу папку вашого веб-сайту (або просто перетягнувши його туди з комп’ютера). Тепер ви вручну увімкнули стискання Gzip на своєму веб-сайті WordPress!
Зверніть увагу, що цей метод призначений для веб-сайтів із серверами Apache. Якщо ваш сайт працює на NGINX, рекомендуємо ознайомитися з цим навчальним посібником про увімкнення компресії Gzip на NGINX.
Пришвидште ваш сайт WordPress за допомогою стиснення Gzip
Існує багато способів забезпечити швидку та ефективну роботу вашого сайту WordPress. Наприклад, вам слід вибрати оптимізований хостинг-план з доброю репутацією з точки зору швидкості. Після цього ви можете зробити багато менших налаштувань, щоб максимізувати продуктивність вашого сайту, таких як використання компресії Gzip для зменшення розміру файлів.

Робіть більше, швидше, з DreamPress
Автоматичні оновлення DreamPress, кешування та надійний захист візьмуть керування WordPress на себе, дозволяючи вам зосередитись на вашому сайті.
Переглянути плани