Коли ви додаєте більше інструментів та контенту на свій сайт, кількість файлів зростає, що призводить до сповільнення часу завантаження. Швидкість має значення в Інтернеті, тому сайт, що повільно завантажується, може стати великою проблемою.
Один із способів боротьби з цією проблемою – мініфікація. Це процес стиснення певних файлів (таких як CSS, JavaScript та HTML файли), щоб зменшити їх розмір без впливу на їх функціональність. Найкраще те, що для мініфікації цих файлів вам навіть не потрібні знання кодування!
Що таке Мініфікація?
Кожна секунда на рахунку в інтернеті. Оскільки сайти стають більш оптимізованими, багато людей звикли очікувати швидкі часи завантаження. Насправді, майже половина всіх користувачів інтернету очікують, що сайти будуть завантажуватися за дві секунди або менше.
Коли затримка всього на одну секунду може призвести до зниження конверсії на сім відсотків, перебування на повільному сайті може стати вироком. На щастя, існують засоби, які допоможуть вам прискорити ваш сайт, включаючи мініфікацію.
Це стосується процесу стиснення кодів Cascading Style Sheets (CSS), JavaScript та HTML без впливу на функціональність цих файлів. Можливо, ви цього не усвідомлюєте, але багато файлів, які підтримують роботу вашого сайту, також можуть його сповільнювати.
Цей процес мініфікації може здатися надто технічним на перший погляд, але насправді він дуже простий. Він полягає просто у видаленні зайвих символів з коду.
Давайте розглянемо приклад. Ось як може виглядати звичайний фрагмент CSS:
#bluetext {
font-size: 2em;
color: blue;
} #redtext {
font-size: 1em;
color: red;
} Якщо ви мініфікуєте цей код, результат може виглядати ось так:
#bluetext{font-size:2em;color:blue;}#redtext{font-size:1em;color:red;} Вся необхідна інформація все ще там, але переноси рядків, пробіли та деякі інші символи були видалені. Ці елементи не є необхідними для розуміння коду комп’ютером і існують лише для того, щоб зробити його більш читабельним для людей.
Може здатися, що ця невелика зміна не матиме великого впливу, але подумайте про те, скільки рядків коду працює під капотом вашого сайту. Мініфікація може значно зменшити розмір кожного файлу, що, в свою чергу, зробить ваш сайт швидшим. Це особливо актуально, якщо ваш сайт містить велику кількість файлів, скриптів та плагінів.
Тепер ми розглянемо два методи, які ви можете використовувати для мінімізації коду, як вручну, так і за допомогою спеціалізованого плагіна.
Як вручну мініфікувати CSS та JavaScript
Ручне мініфікація дозволяє швидко стиснути CSS та JavaScript код за допомогою спеціального додатку. Це дозволяє спочатку писати код, який легко читати та інтерпретувати, а потім мініфікувати його за допомогою інструменту за кілька секунд.
Щоб почати мініфікацію CSS, ми рекомендуємо використовувати такі інструменти, як CSS Minifier, CSS Minify або Clean CSS. Для JavaScript, Minify може бути хорошою відправною точкою. Однак, існує альтернативи, такі як JSCompress та JavaScript Minifier.
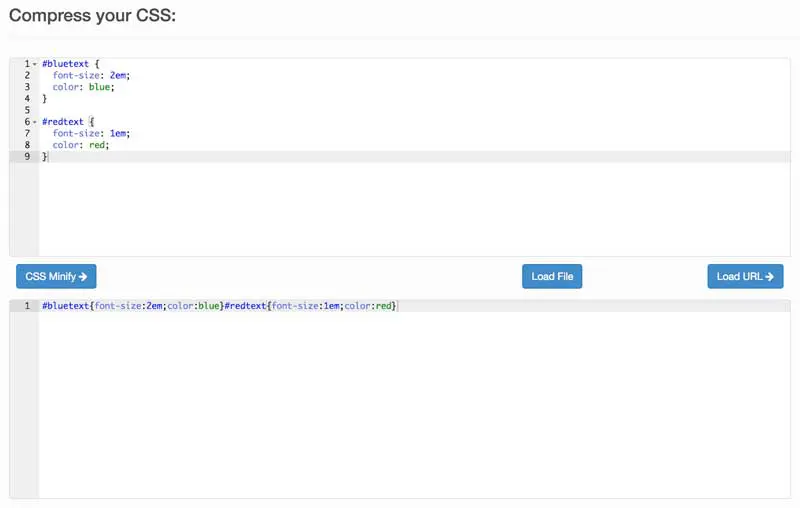
На щастя, інструменти працюватимуть однаково. Наприклад, використовуючи Clean CSS, вам просто потрібно вставити ваш оригінальний код у відповідне поле та натиснути на CSS Minify. Ви побачите результати в іншому полі, які потім зможете скопіювати та вставити на ваш сайт:

Ми рекомендуємо зберігати обидві версії коду. В іншому випадку ви ризикуєте втратити оригінальний код. Оригінал буде легше відлагодити та редагувати, ніж мінімізовану версію.
Крім того, ми рекомендуємо використовувати ручне мінімізування лише якщо ви впевнені у своїх здібностях програмування. Якщо у вас немає багато досвіду, можливо, вам варто використовувати плагін мінімізації для WordPress.
2 Plugins для мінімізації ваших файлів WordPress
Використовуючи плагін WordPress, ви можете автоматично мініфікувати CSS та JavaScript файли, які підтримують роботу вашого сайту. Однак, оскільки ці файли такі вразливі, ви захочете використовувати плагін, який є надійним та безпечним. Ось два плагіни для мініфікації, які ми рекомендуємо.
1. Швидке Зменшення Швидкості

Fast Velocity Minify є чудовим вибором як для новачків, так і для досвідчених користувачів. За замовчуванням, він пропонує автоматичне мініфікування всіх CSS, JavaScript, та HTML кодів на вашому сайті без додаткових налаштувань. Однак, він також надає велику кількість додаткових опцій, якщо ви бажаєте налаштувати деталі.
Основні особливості:
- Вимагає мінімальної конфігурації та працює автоматично в реальному часі
- Пропонує широкі можливості для досвідчених користувачів
- Забезпечує відмінні результати та надійну підтримку
Ціни: Fast Velocity Minify є відкритим кодом і повністю безкоштовним.
2. Autoptimize

Autoptimize є одним із більш популярних плагінів для мініфікації (і це не дарма). Він об’єднує ваші файли, оптимізує їх і кешує, створюючи мінімальну кількість запитів до сайту. Хоча він також пропонує деякі додаткові опції, цей плагін ідеально підходить для тих, хто бажає підхід ‘встановив і забув’ для мініфікації.
Основні особливості:
- Легко зрозуміле для початківців
- Додаткові опції для оптимізованої продуктивності
- Розширена настройка за допомогою спеціального API
Ціноутворення: Плагін Autoptimize безкоштовний, хоча розробники також пропонують преміум конфігураційні послуги, включаючи персональну інсталяцію та оптимізацію, адаптовані до вашого сайту.
Як мінімізувати файли WordPress за допомогою плагіна
Тепер, коли ви ознайомилися з доступними інструментами, ви можете почати мініфікацію своїх файлів WordPress. Для цього навчального матеріалу ми будемо використовувати Fast Velocity Minify плагін. Це тому, що його легко впровадити для початківців, при цьому він пропонує велику кількість опціональних налаштувань для досвідчених користувачів.
Після того, як ви встановили та активували плагін, вам більше нічого не потрібно робити — ваш сайт тепер готовий до мініфікації.
Наступного разу, коли хтось відвідає ваш сайт, плагін перехопить ваші файли та створить їхню копію. Потім він згрупує файли та мінімізує їхній код для зменшення кількості запитів. Ці оптимізовані файли зберігаються у кеші та використовуються при кожному наступному доступі до сайту. Це означає, що ваші оригінальні файли залишаться незмінними.
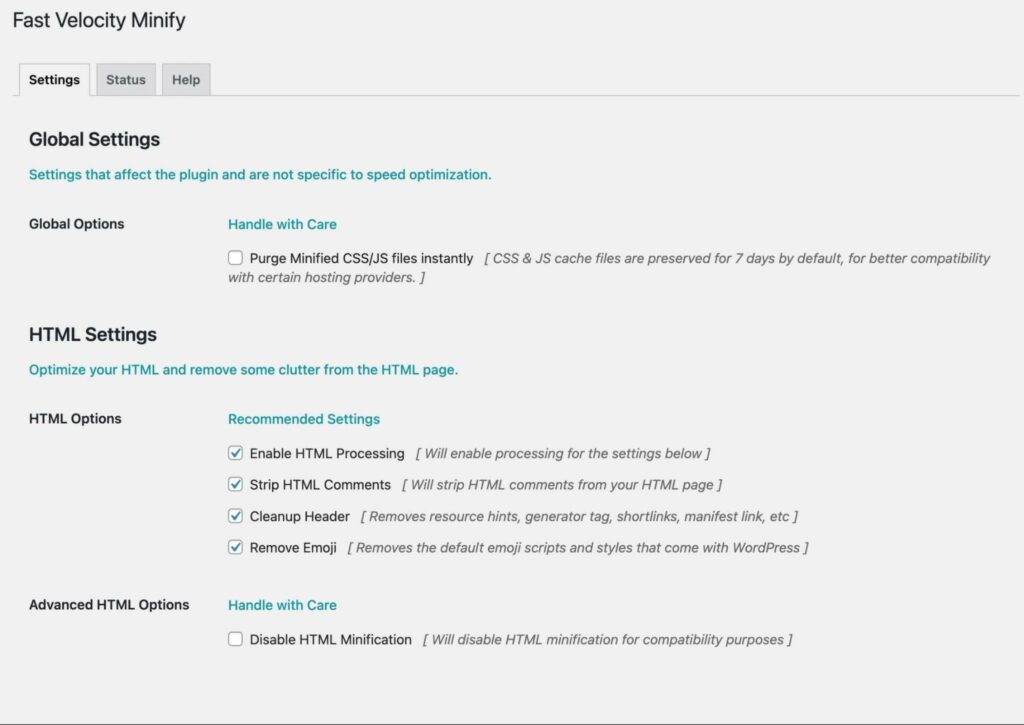
Якщо ви більш досвідчений користувач, плагін пропонує деякі розширені налаштування. Ви можете отримати до них доступ, перейшовши до Settings > Fast Velocity Minify у WordPress:

Крім інших опцій, ви можете вимкнути мініфікацію для певних файлів, виключити конкретні активи з процесу та визначити місцезнаходження кешу. Ви також можете очистити будь-які мініфіковані файли та дозволити обробку коду за певними рядками запиту:

Проте, ми рекомендуємо залишити всі налаштування за замовчуванням, якщо ви точно не знаєте, що робите. Плагін налаштований на автоматичне мінімізування всього CSS, JavaScript та HTML коду, що буде достатньо для позитивного впливу на більшість сайтів.
Мініфікуйте ваші файли WordPress сьогодні
Мінімізація файлів WordPress є швидким і простим способом покращення продуктивності вашого сайту.
Таким чином, ви можете бути впевнені, що не втратите відвідувачів через тривалі часи завантаження.
Може здатися, що це технічний кошмар, але насправді вам не потрібні технічні знання CSS чи JavaScript для мініфікації файлів WordPress. Плагін, як Fast Velocity Minify, може виконати всю роботу за вас.

Робіть більше з DreamPress
Користувачі DreamPress Plus та Pro отримують доступ до Jetpack Professional (та 200+ преміум тем) без додаткових витрат!
Переглянути плани