Якщо ви хочете, щоб нові відвідувачі продовжували переглядати ваш сайт, вам потрібно швидко привернути їхню увагу. Без захоплюючого контенту вище згину користувачі можуть занудьгувати, перш ніж встигнуть ознайомитися з вашими продуктами або прочитати ваші блог-пости.
На щастя, ви можете використовувати головне зображення як перший візуальний елемент на вашому веб-сайті. Коли ви включаєте високоякісні фотографії, унікальні шрифти, і вишуканий макет, ви можете залишити у відвідувачів чудове перше враження.
У цьому дописі ми пояснимо, що таке зображення-герой і як ви можете його створити для свого вебсайту. Потім ми покажемо вам 25 прикладів, які надихнуть вас. Розпочнімо!
Що таке герой?
Герой — це великий банер, який відображається у верхній частині веб-сайту вище складки. Це перший елемент, який відвідувачі побачать вище складки. Зазвичай він містить фото, відео, графіку або ілюстрацію разом зі заявою або закликом до дії, щоб негайно зацікавити відвідувачів.
Що таке герой?
Зображення героя або секція героя – це великий банер, розміщений у верхній частині вебсайту. Це може бути перший елемент, який бачать відвідувачі через його виділене розташування.
Читати даліЗображення-герої – чудовий спосіб привернути увагу. Протягом перших критичних секунд відвідування вашого веб-сайту користувачі хочуть бути зацікавлені якісним веб-дизайном. Герої можуть одразу залишити позитивне враження про ваш бізнес або блог.
Оскільки вони з’являються на верхній частині головної сторінки, героїчні секції можуть мати значний вплив на ваш сайт. При правильному використанні вони здатні передати все, що відвідувачам потрібно знати про ваш бренд. Це може уникнути перевантаження нових відвідувачів занадто багатою інформацією відразу.
У геройському розділі ви можете включити заклик до дії (CTA) щоб мотивувати користувачів відвідати іншу сторінку на вашому сайті. Інтерактивні герої також можуть містити каруселі, слайдери та інші анімації. В кінцевому підсумку, зображення героїв покликані бути привабливими, захоплюючими та привертати увагу.
Як створити привабливий головний банер на головній сторінці
Тепер, коли ви знаєте, що таке зображення героїв, давайте обговоримо деякі кращі практики для їх створення. Таким чином, ви зможете розробляти заголовки героїв, які привертатимуть користувачів до вашого веб-сайту.
1. Знайдіть високоякісні зображення
Геройське зображення буде першим, що побачать відвідувачі на вашій домашній сторінці, тому вам потрібно знайти фотографію високої якості. Якщо зображення занадто зернисте або не стиснуте для швидкого завантаження, це може зашкодити користувацькому досвіду (UX) на вашому сайті.
Для пошуку зображень ви можете використовувати стокові фотографії на вебсайтах, таких як Unsplash. Ця платформа надає безкоштовні фотографії високої роздільної здатності без захисту авторських прав:

Пам’ятайте, що ви також можете використовувати графічні дизайни та відео замість статичних фотографій. Це може допомогти вашому сайту виділитися серед конкурентів.
Разом із стоковими зображеннями, Pexels має багато безкоштовних відео, які ви можете переглядати. Як і з зображеннями, ви зможете налаштувати розмір перед завантаженням:

Для графічного дизайну ми рекомендуємо використовувати гнучкий інструмент, як-от Canva. Він містить тисячі початкових шаблонів для геройських банерів:

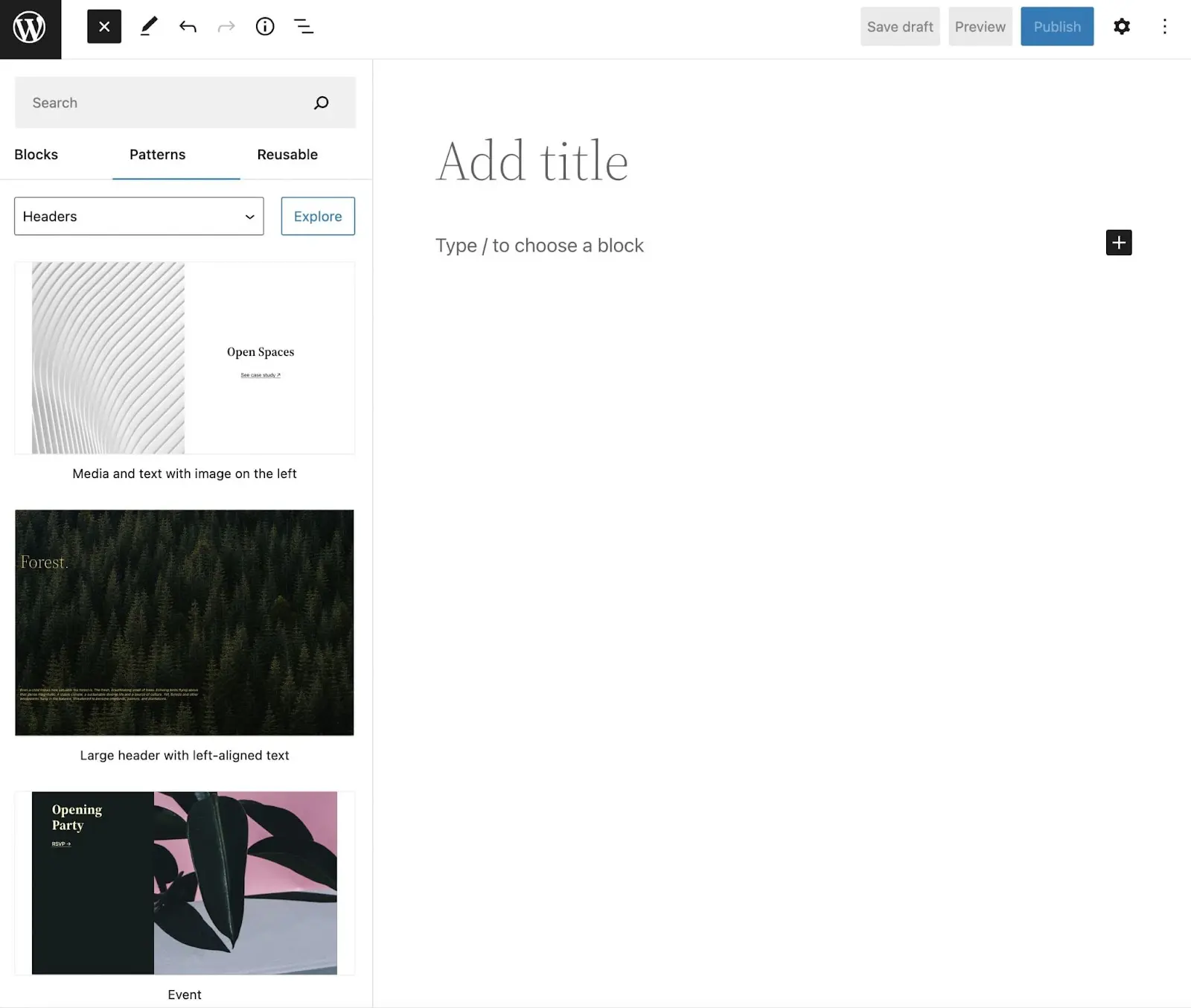
Нарешті, WordPress надає попередньо розроблені заголовки у своїй Бібліотеці блокових шаблонів. Під час проектування головної сторінки ви можете легко вставити ці повноекранні секції героїв. Якщо ви вирішите створювати їх вручну, вам доведеться використовувати контейнери HTML замість цього:

Майте на увазі, коли ви шукаєте зображення, вам слід пам’ятати про брендинг вашого сайту. Навіть якщо ви знайдете якісне фото, переконайтеся, що воно відповідає вашій ніші.
Крім того, подумайте, чи хочете ви викликати емоції, рекламувати продукт чи досягти іншої конкретної мети. І, звичайно, якщо це доречно та ваш бюджет дозволяє, ви можете розглянути можливість найняття професійного фотографа для створення зображень ваших продуктів або послуг.
2. Додайте переконливий та інформативний текст
Багато веб-сайтів не обмежуються лише зображенням у геройській секції. Для генерації нових лідів та конверсій, вони часто додають текстовий оверлей. Включаючи промоції продуктів та заклики до дії, герой може досягати тих же цілей, що й цільова сторінка.
Хоча текст вашого героя повинен варіюватися залежно від ваших цілей, ось деякі речі, які варто врахувати під час написання вашого тексту:
- Будьте лаконічними: У геройській секції ви не захочете перевантажувати читачів інформацією.
- Використовуйте читабельні шрифти: Хоча ви можете бажати використати особливий шрифт, переконайтеся, що він легкий для читання.
- Враховуйте вашу цільову аудиторію: Найкраще оцінити, що нові відвідувачі будуть шукати на вашому сайті та яку клієнтську персону ви цілите.
- Не використовуйте занадто багато модних слів: Якщо ви включите рекламні кліше, наприклад ‘дійте швидко’, це може знизити вашу довіру та спонукати відвідувачів залишити сайт.
Також гарною ідеєю є додавання заклику до дії. У поєднанні з кнопками CTA та формами генерації потенційних клієнтів ви можете використовувати своє головне зображення для збільшення конверсій.
3. Оптимізуйте своє головне зображення
Після того, як ви завантажите обране геройське зображення, бажано оптимізувати його для вашого вебсайту. Як і кожне зображення на вашому сайті, вам потрібно буде його стиснути. В іншому випадку, фотографія може бути занадто важкою і спричинити погані часи завантаження.
Загалом, розмір ваших зображень повинен бути менше 1MB. Щоб зменшити їх розмір без втрати якості зображення, ви можете скористатися інструментом стиснення зображень, таким як TinyPNG. Це дозволить зменшити розмір вашого файлу WebP, PNG або JPEG за допомогою розумного втраченого стиснення:

Розмір є ще одним важливим фактором оптимізації головного зображення. Зазвичай краще, щоб зображення мали щонайменше 1,200 пікселів та відповідне співвідношення сторін 16:9. Зображення для банера головного героя мають бути 1600 x 500 пікселів, і ви можете збільшити до 1,800 пікселів для більших екранів.
25 прикладів головних героїв домашньої сторінки для натхнення
Якщо вам все ще потрібна допомога у створенні вашого першого геройського зображення, не хвилюйтеся. Ми зібрали деякі з найкращих геройських зображень веб-сайтів, щоб надихнути вас!
1. Tesla

Що робить цю головну сторінку героїчною?
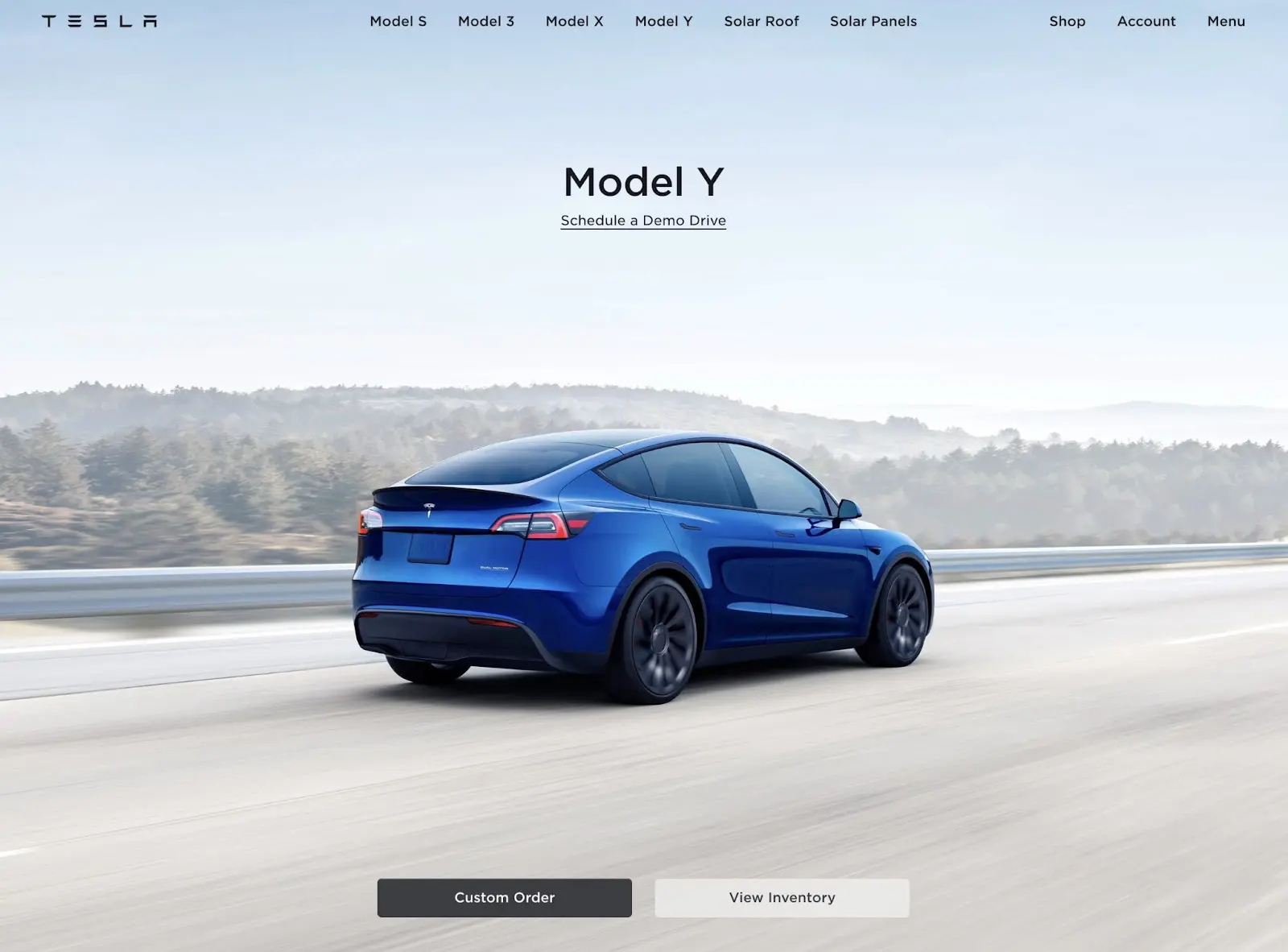
- Головна сторінка Tesla має стильне, професійне головне зображення її електричного автомобіля Model Y.
- На сторінці є чіткі кнопки CTA, які дозволяють відвідувачам створювати замовлення, переглядати інвентар або запланувати тест-драйви.
- Оскільки ця головна геройська сторінка має мінімалістський дизайн, вона не перевантажує відвідувачів непотрібною інформацією.
2. Краща Риба

Що робить цю головну сторінку привабливою?
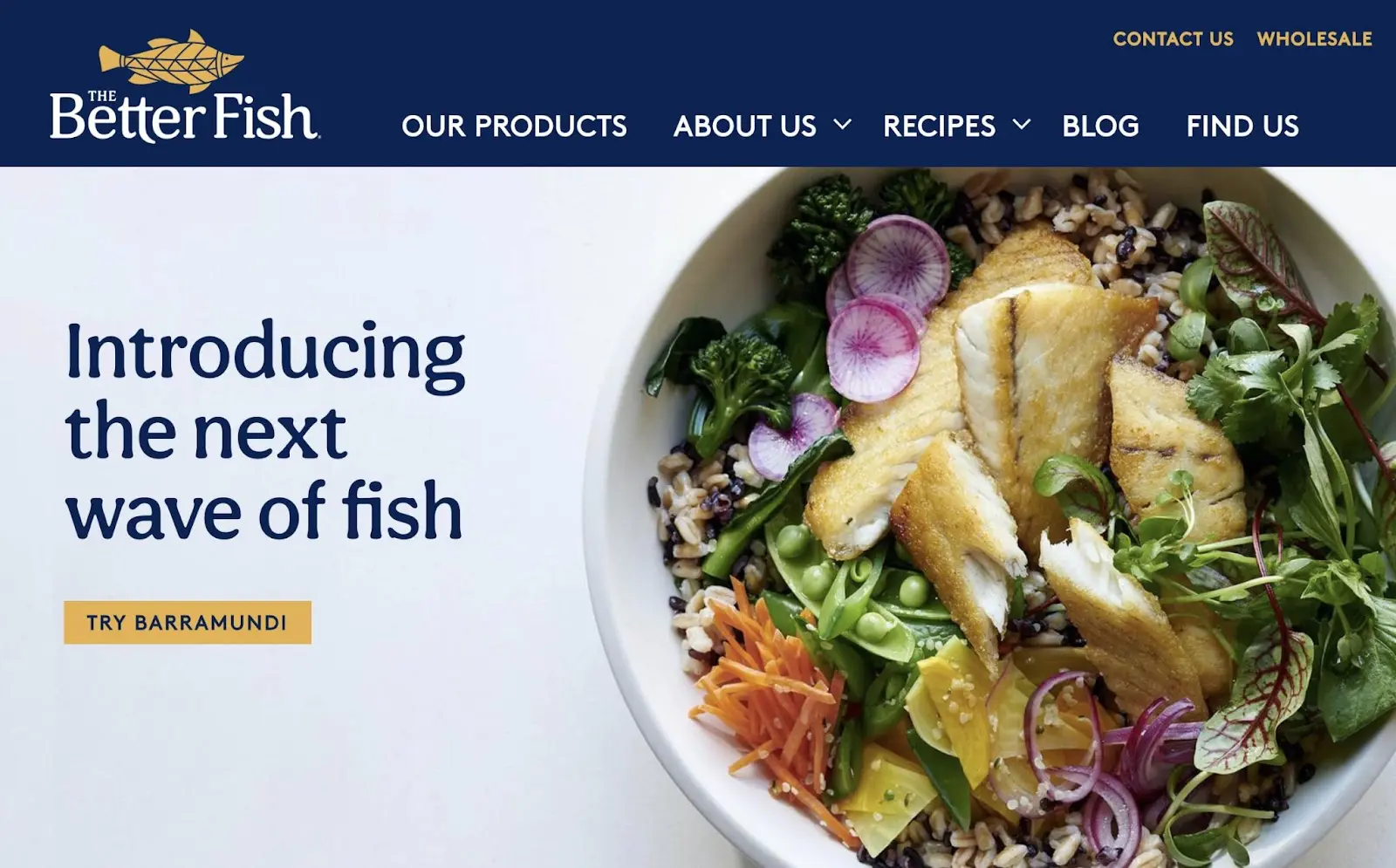
- Головний розділ The Better Fish відокремлює зображення їжі та основний текст. Це робить текст дуже легким для читання.
- Помаранчева кнопка привертає увагу до заклику до дії, підштовхуючи відвідувачів спробувати Barramundi.
- Крім того, основний текст є простим, але чітко висловлює брендинг компанії та її відмінні особливості.
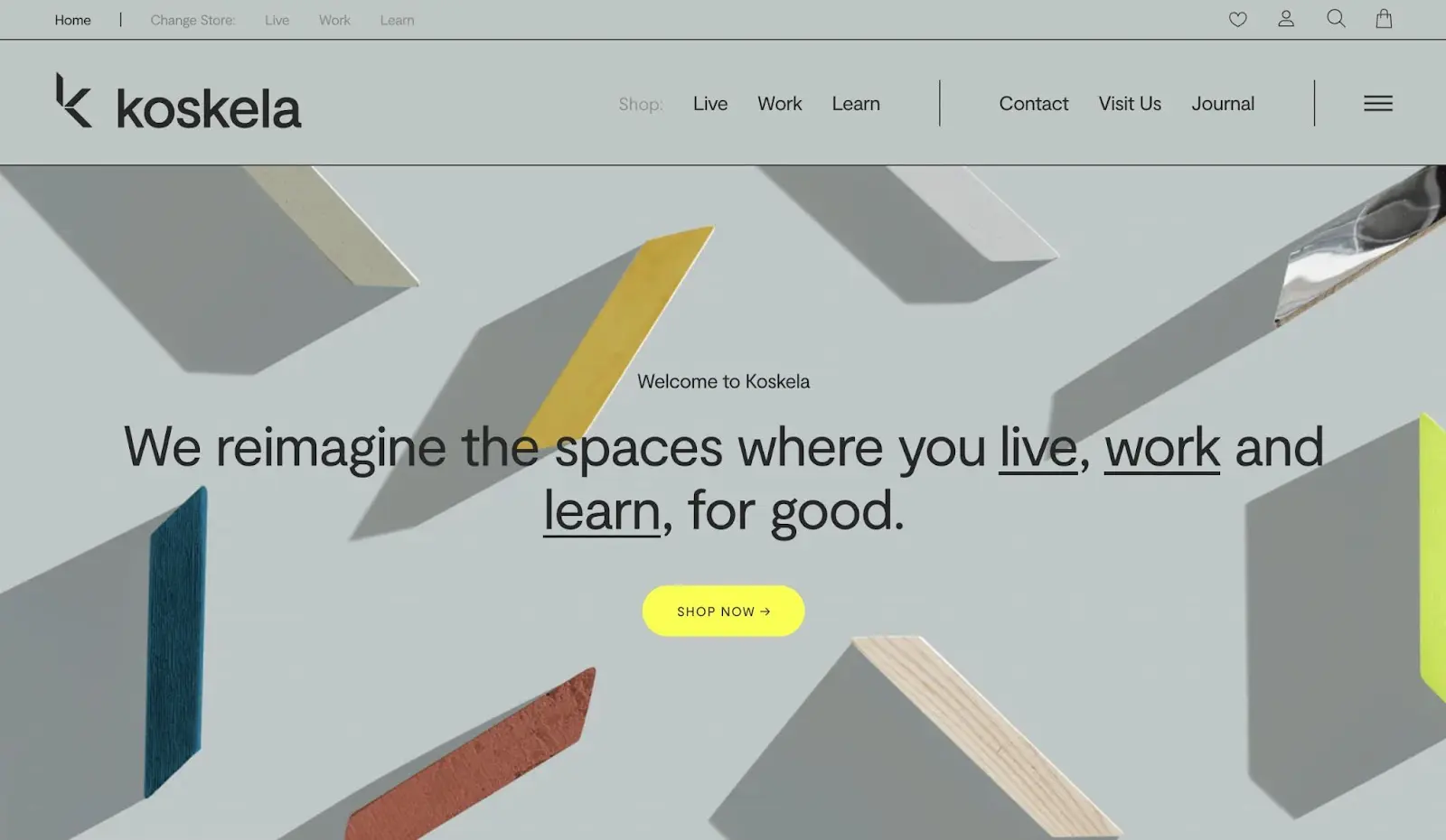
3. Koskela

Що робить цю головну сторінку вдалим героєм?
- Koskela – це інноваційна компанія з виробництва меблів, яка представлена унікальною графікою з розкиданими шматками деревини.
- Геройська секція в одному реченні підсумовує цілі компанії.
- Хоча кольорова схема є більш приглушеною, кнопка дії “Купити зараз” була розроблена у яскраво-жовтому кольорі, щоб привернути увагу.
4. Художній інститут Чикаго

Що робить цю головну сторінку ідеальною?
- Замість статичного зображення, цей герой включає відео, яке автоматично відтворюється, коли ви відвідуєте сайт.
- Художній інститут Чикаго обрав для акценту конкретну виставку, що заохочує онлайн-користувачів відвідати її особисто.
- Коли ви клікаєте на героя, вас перенаправляють до онлайн-публікації про художню виставку.
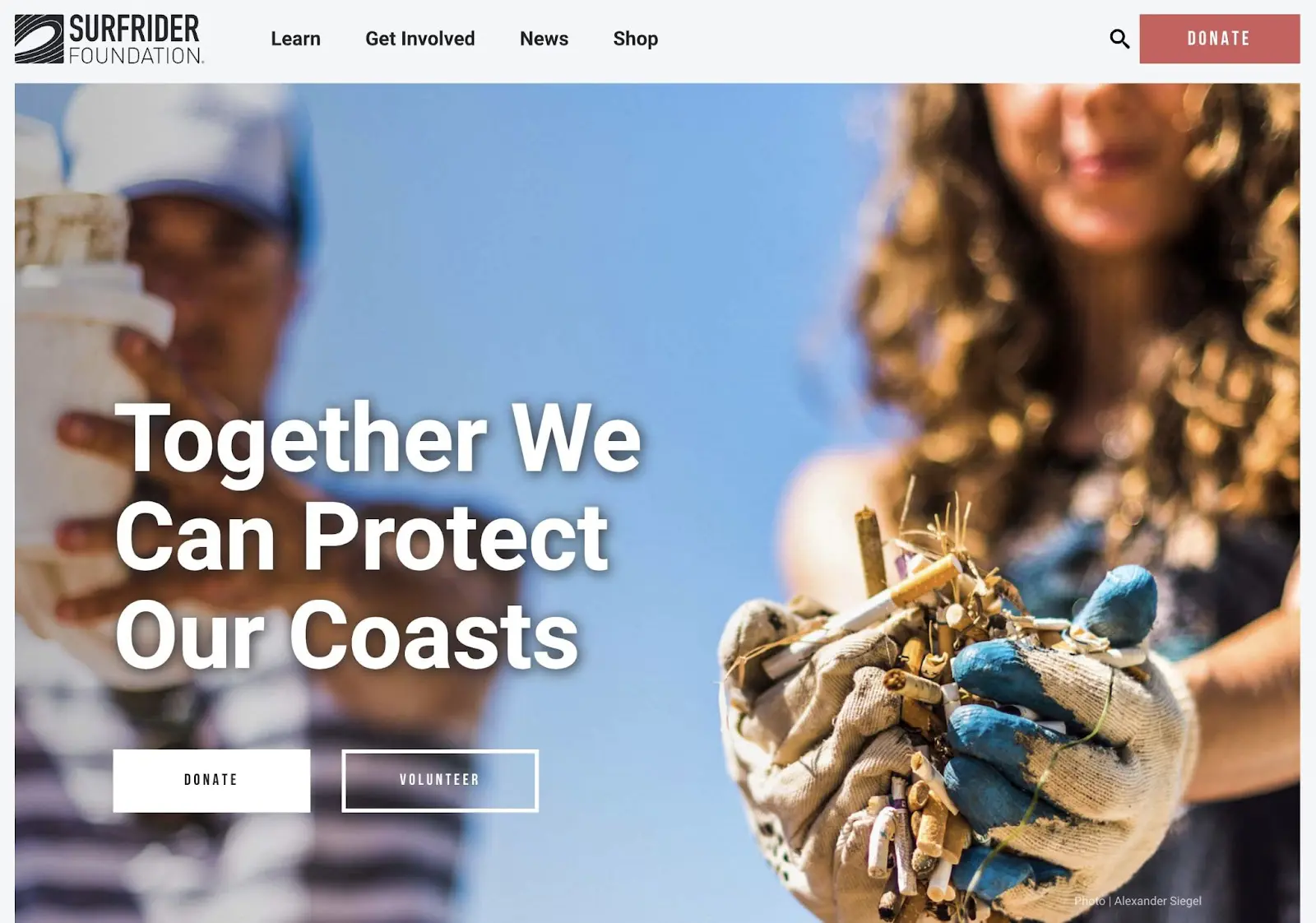
5. Фонд Surfrider

Що робить цю сторінку чудовою головною сторінкою?
- Фонд Surfrider звертається до емоцій відвідувачів, мотивуючи їх долучитися до захисту океану.
- Зображення людини, яка прибирає на пляжі, передає все, що вам потрібно знати про цей фонд.
- Цей вебсайт спрощує початок участі через пожертви або волонтерство.
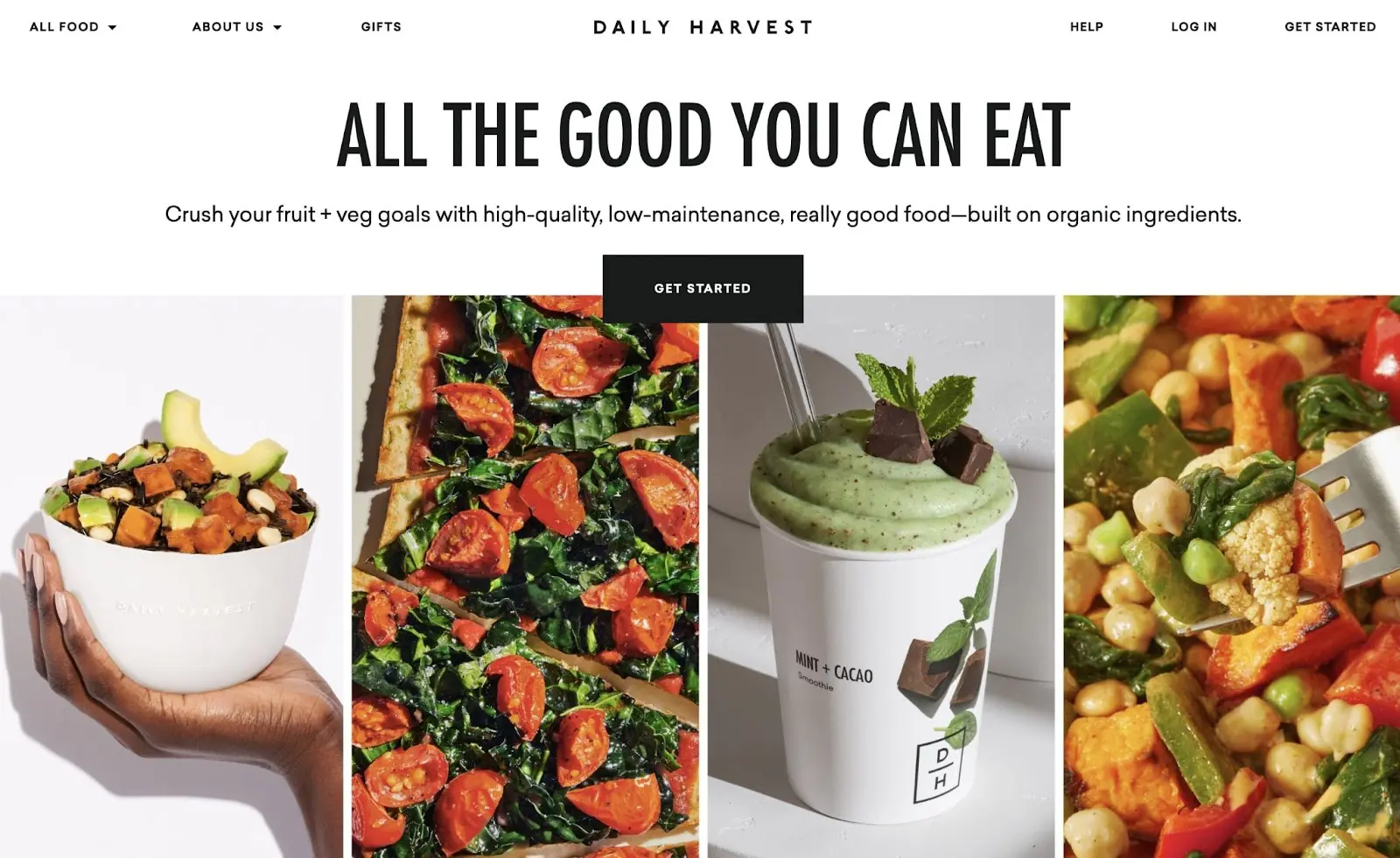
6. Daily Harvest

Що робить цю головну сторінку чудовою?
- Daily Harvest використовує кілька обрізаних зображень, що демонструють різноманітність продуктів, які пропонує компанія.
- Читачі швидко можуть зрозуміти, що компанія прагне бути органічною, високоякісною та невимогливою.
- Основний заголовок має просте повідомлення і легко читається шрифтом.
- На тлі чорно-білого фону, Daily Harvest виділяє свої кольорові продукти.
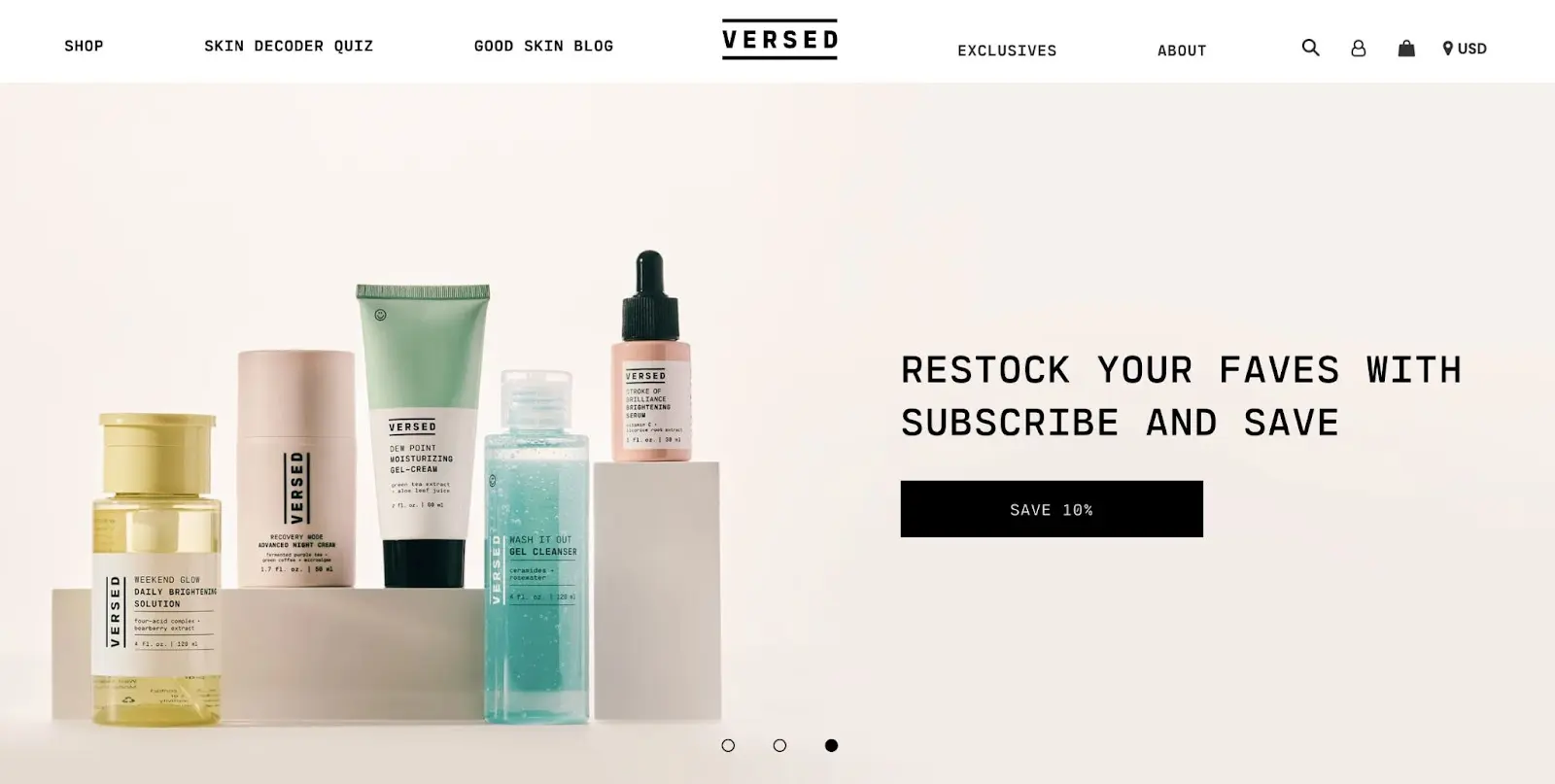
7. Versed

Що робить цю домашню сторінку героїчною?
- Versed просуває свої продукти за допомогою анімованого контентного слайдера. Це демонструє поточні знижки, бестселери та святкові набори.
- Ніжна пастельна палітра кольорів відповідає упаковці товарів для догляду за шкірою.
- На кожній головній сторінці слайдера знаходяться короткі заклики до дії для конкретних пропозицій.
8. Мрії з Джефом

Що робить цю головну сторінку вдалою?
- Оскільки цей вебсайт рекламує касети для сну, на головному зображенні використовується нічний міський пейзаж.
- Ви можете почати слухати альбом прямо з головної секції.
- Тонкий, нахилений шрифт додає трохи моторошної та темної атмосфери всьому вебсайту.
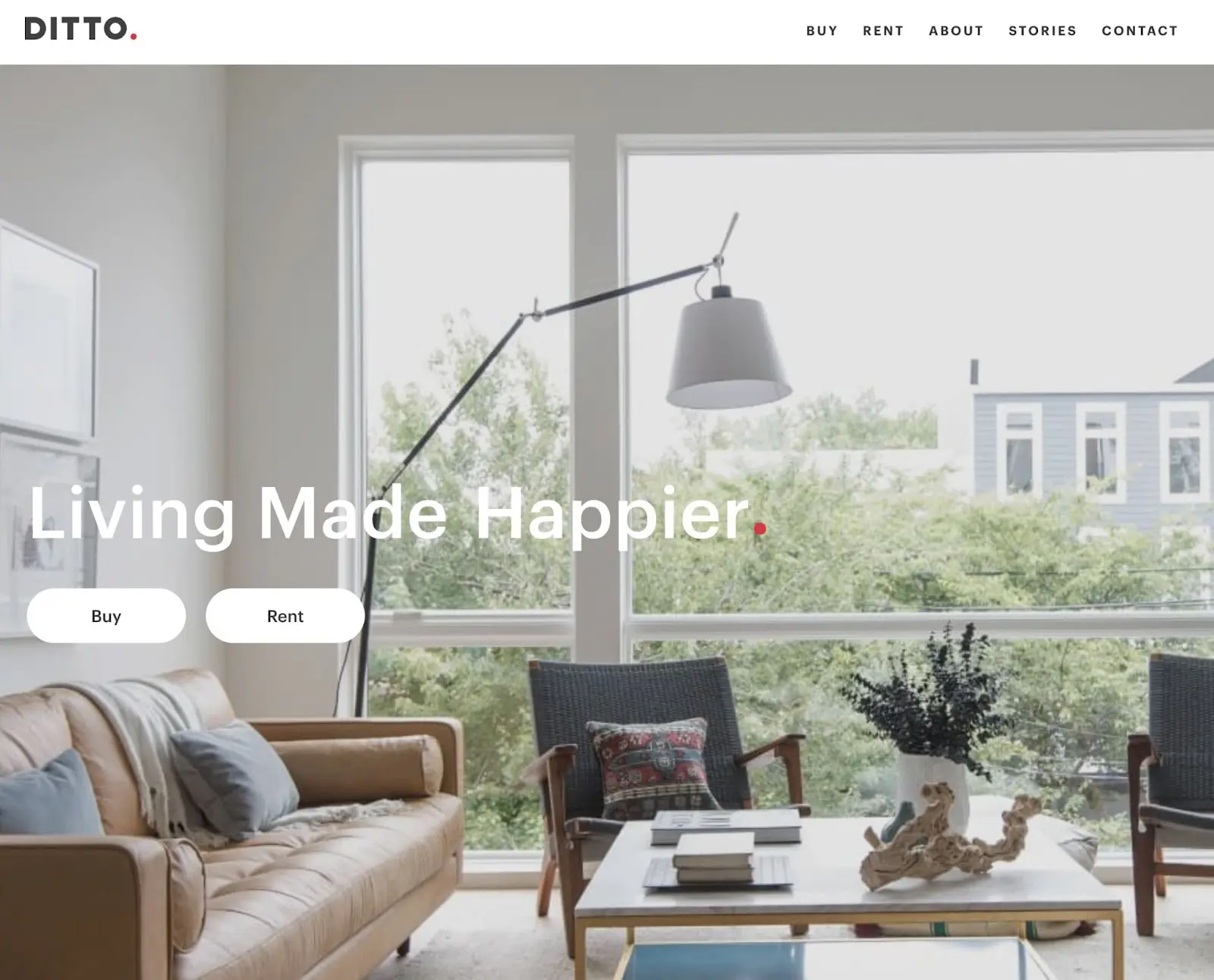
9. Ditto

Що робить цю головну сторінку відмінною?
- Головне зображення Ditto показує яскраву та добре оформлену вітальню. Це належним чином рекламує його послуги з розвитку нерухомості.
- Є анімований слоган, який автоматично змінюється з «Життя стає кращим» на «Життя стає щасливішим» та «Здоровішим».
- Відвідувачі можуть одразу почати переглядати домівки для оренди та продажу.
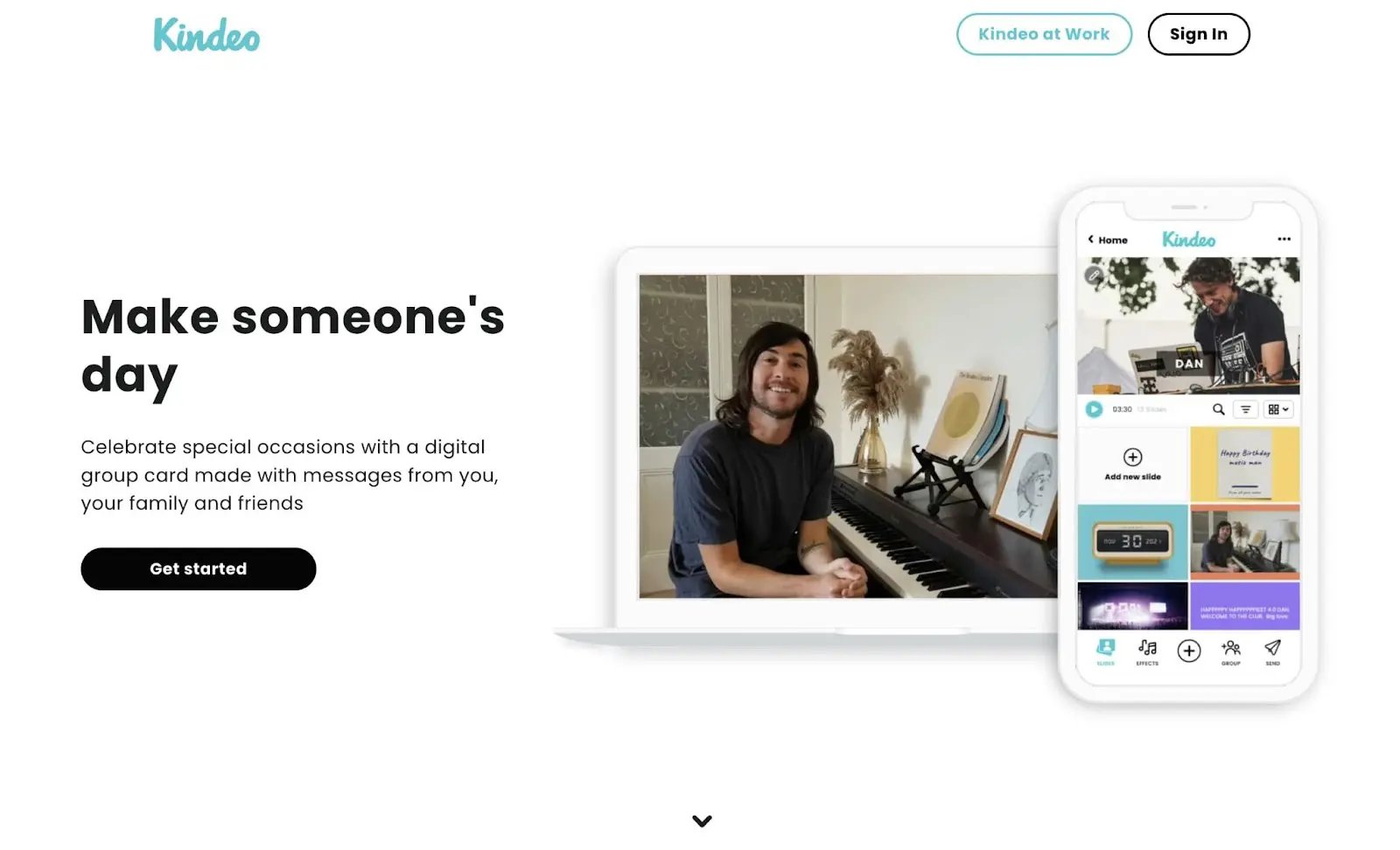
10. Kindeo

Що робить цю головну сторінку ідеальною?
- Kindeo використовує короткі відеоролики для демонстрації своїх цифрових групових карток у дії.
- На цій головній сторінці користувачі також можуть побачити інтерфейс додатку та наскільки він простий у використанні.
- Є достатньо білого простору, який відокремлює головне зображення від контенту, розташованого нижче.
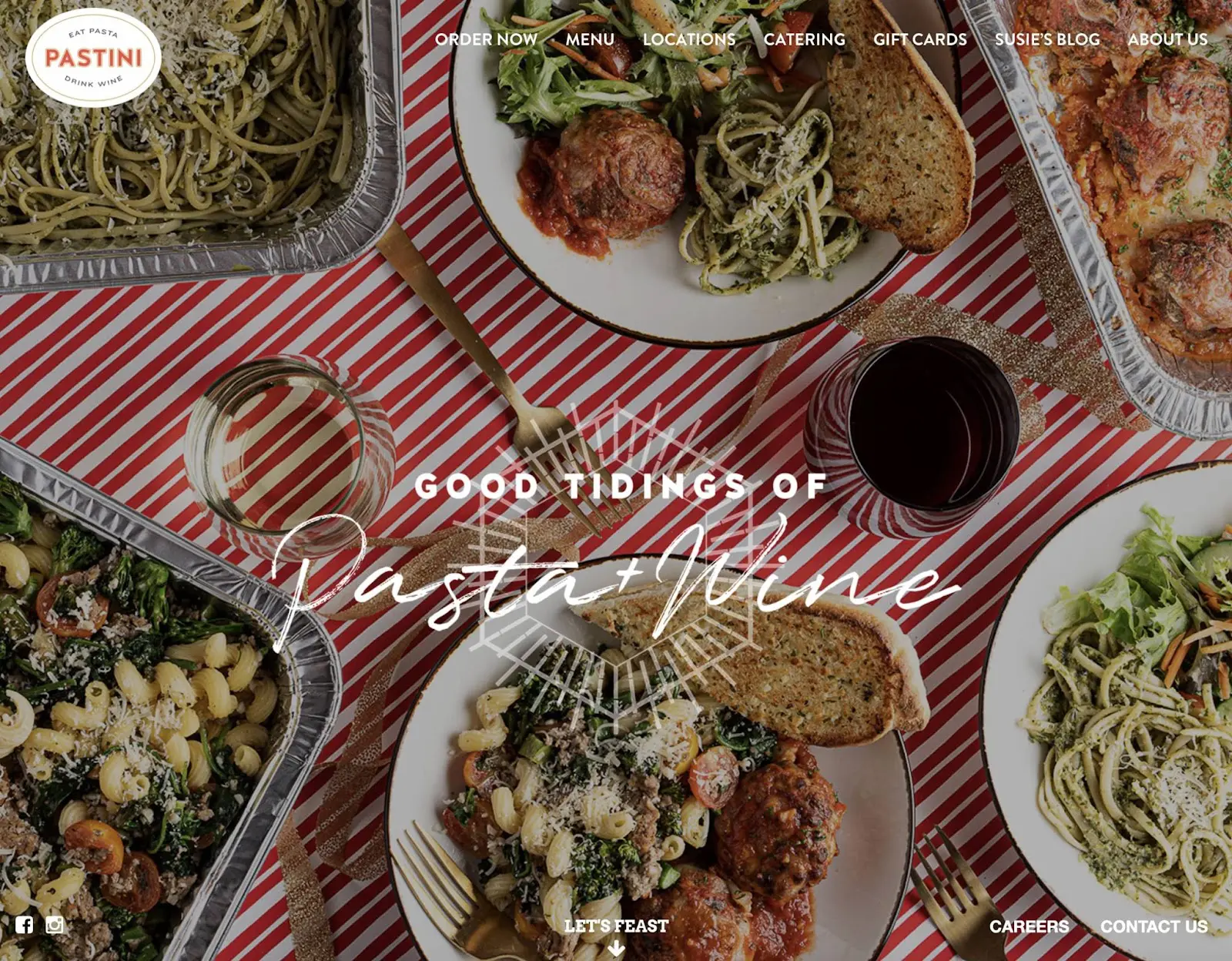
11. Pastini

Що робить цю головну сторінку чудовою?
- Pastini вирішили показати кілька страв з пасти, щоб рекламувати свої послуги кейтерингу.
- Заголовок “Добрі вісті про пасту та вино” вітає відвідувачів і додає особистості сайту.
- Є заклик до дії, який заохочує користувачів прокручувати сторінку нижче головного зображення.
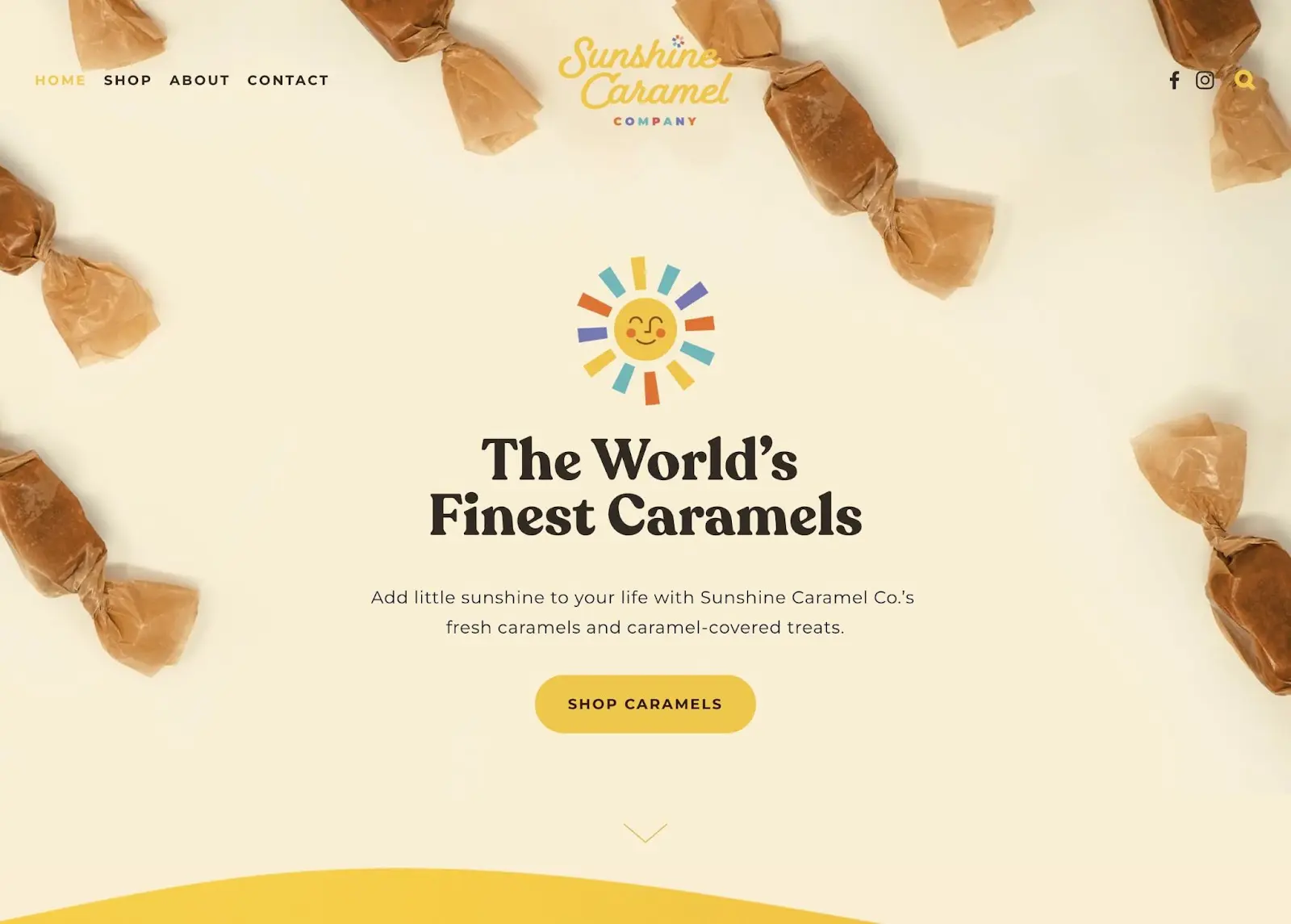
12. Компанія Sunshine Caramel

Що робить цю головну сторінку ідеальною?
- У геройській секції компанії Sunshine Caramel зображено анімоване сонце, яке відображає брендинг та назву компанії.
- Є збільшені зображення карамелей, які демонструють відвідувачам якість продукту.
- Кнопка CTA була розроблена з яскраво-жовтим фоном, що відповідає особистості бізнесу та привертає увагу.
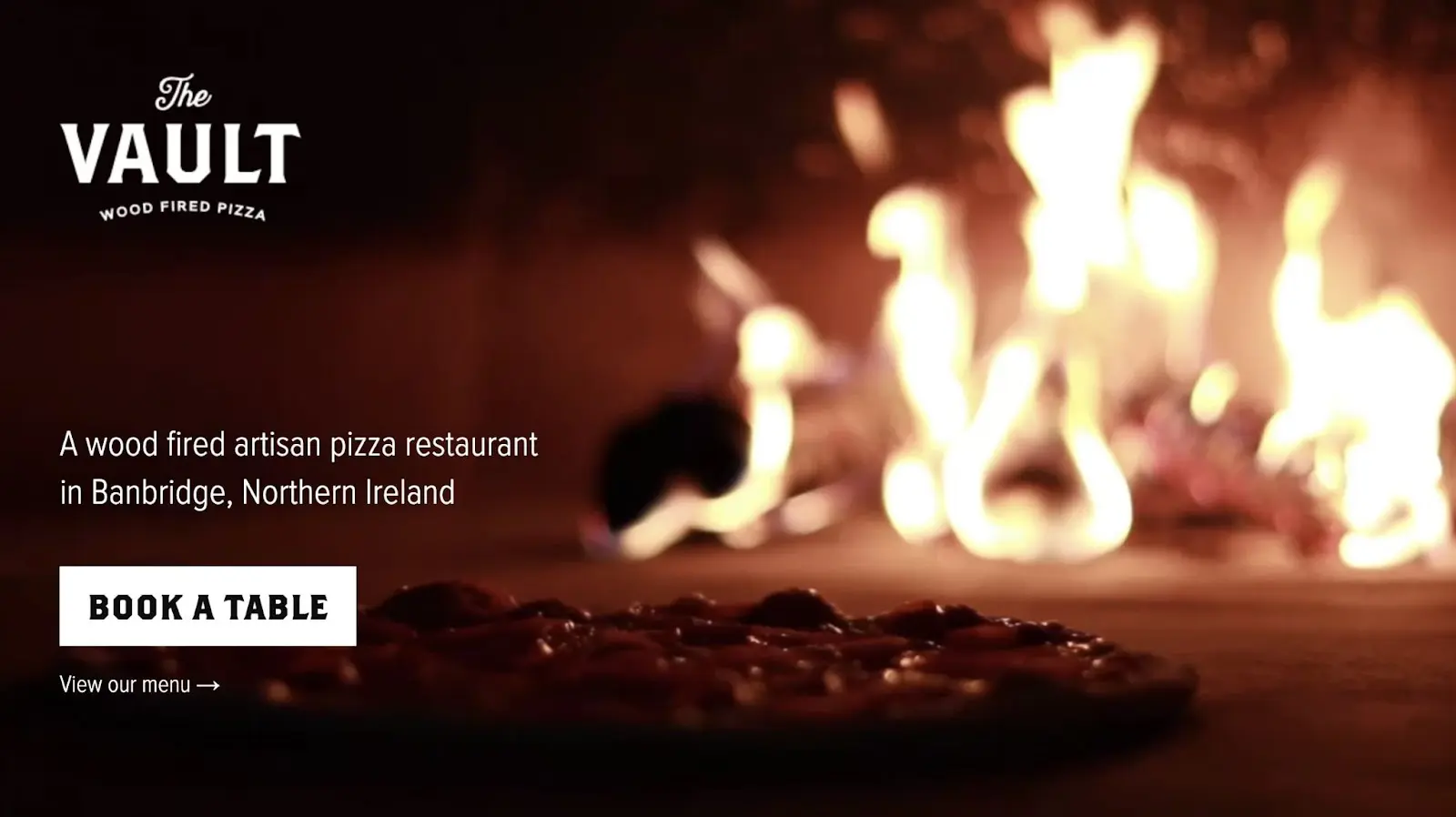
13. The Vault

Що робить цю головну сторінку героїчною?
- Текст простий і зрозумілий, описує, що робить ресторан та де він знаходиться.
- Щоб відрізнити бізнес від конкурентів, на головному зображенні показано, як піцу печуть у дров’яній печі.
- Vault дозволяє легко переглянути меню або забронювати столик.
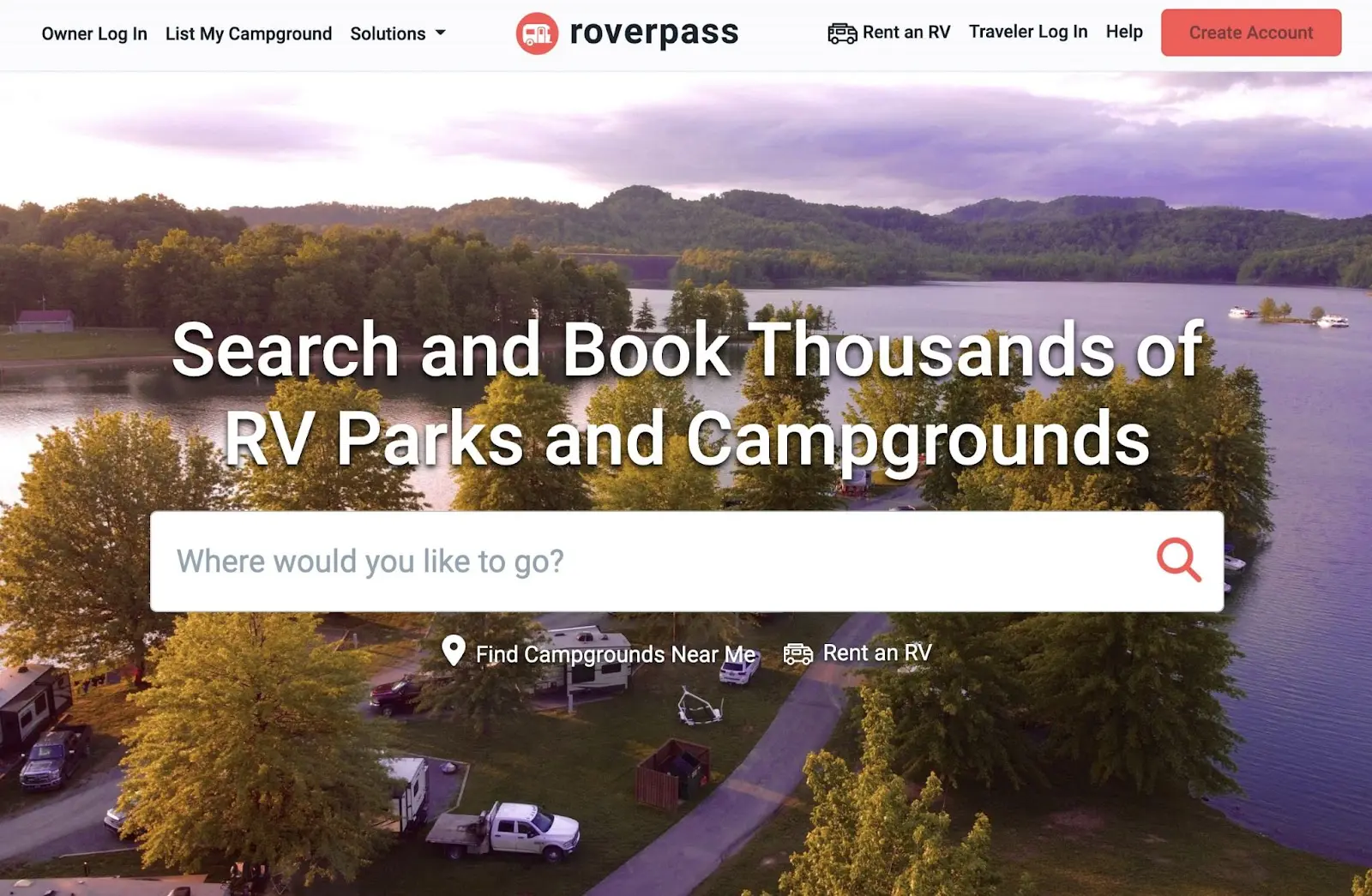
14. RoverPass

Що робить цю головну сторінку відмінною?
- На відміну від інших героїв, RoverPass дозволяє користувачам шукати парки для трейлерів та кемпінги, використовуючи пошукову стрічку.
- Зображення мальовничого кемпінгу спонукає відвідувачів почати подорожувати.
- RoverPass також включає спосіб знаходження найближчих кемпінгів та трейлерів прямо з домашньої сторінки.
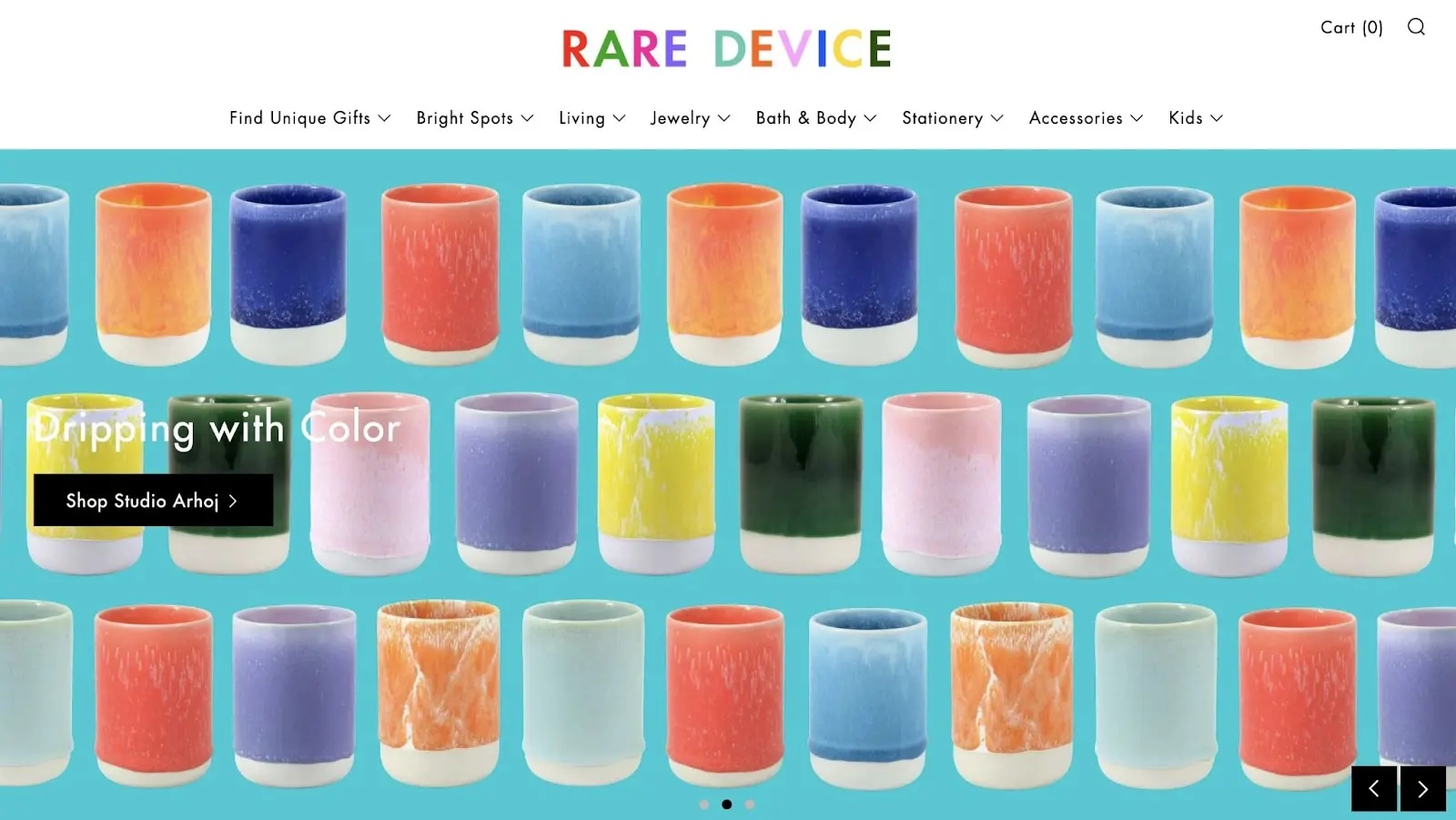
15. Рідкісний пристрій

Що робить цю головну сторінку вражаючою?
- Ця головна сторінка героя включає слайдер зображень, який демонструє різноманітні продукти Rare Device.
- Як і весь сайт, героїчне зображення наповнене яскравими кольорами.
- На кожній сторінці слайдера є кнопки CTA для унікальних колекцій продуктів.
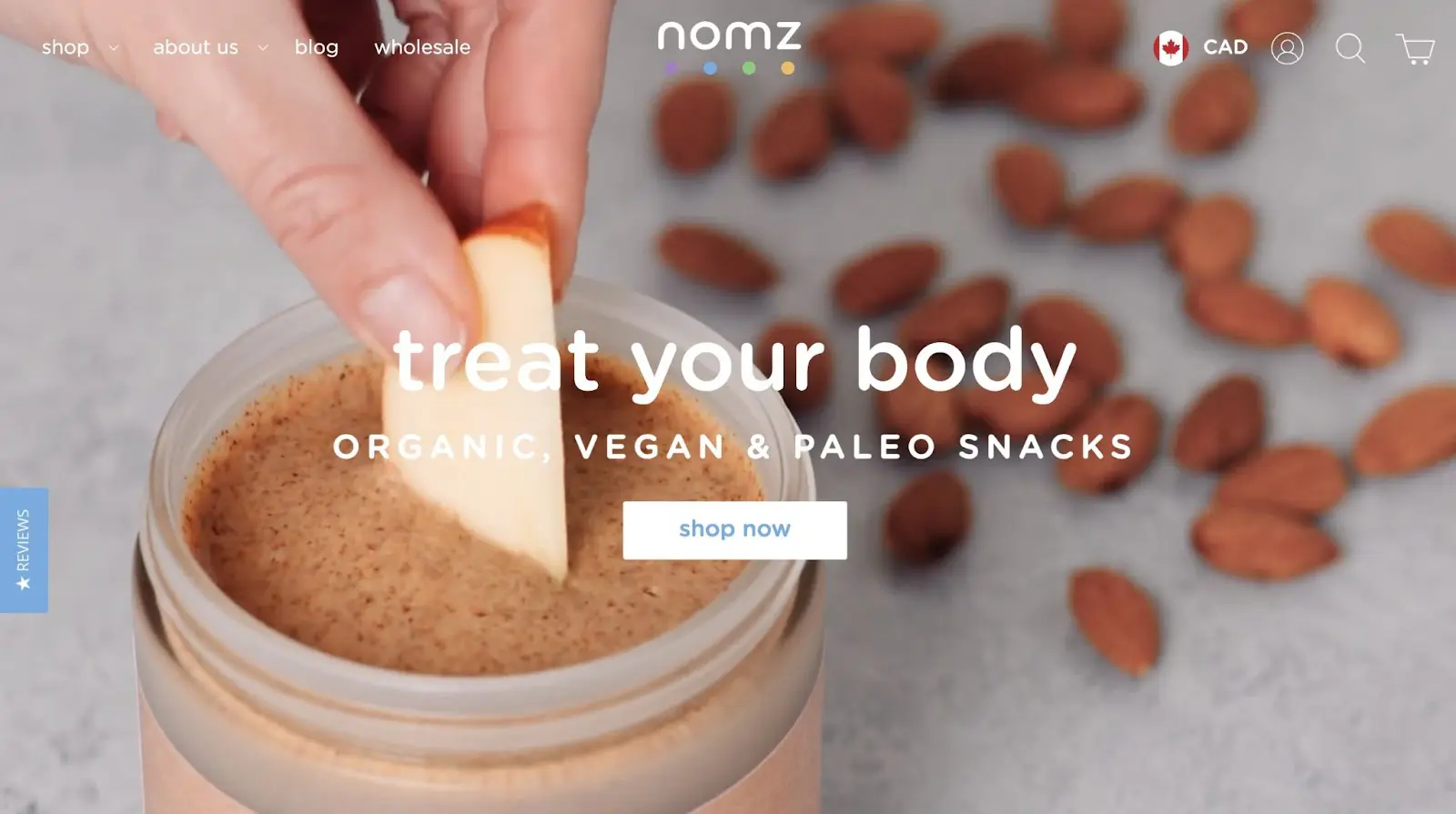
16. Nomz

Що робить цю головну сторінку відмінною?
- На сайті Nomz є геройське відео, яке показує, як їдять їхні органічні закуски. Це робить їх більш привабливими для нових відвідувачів.
- На боці героя є вкладка, де користувачі можуть знайти відгуки про продукт.
- CTA чітко направляє користувачів до початку покупок.
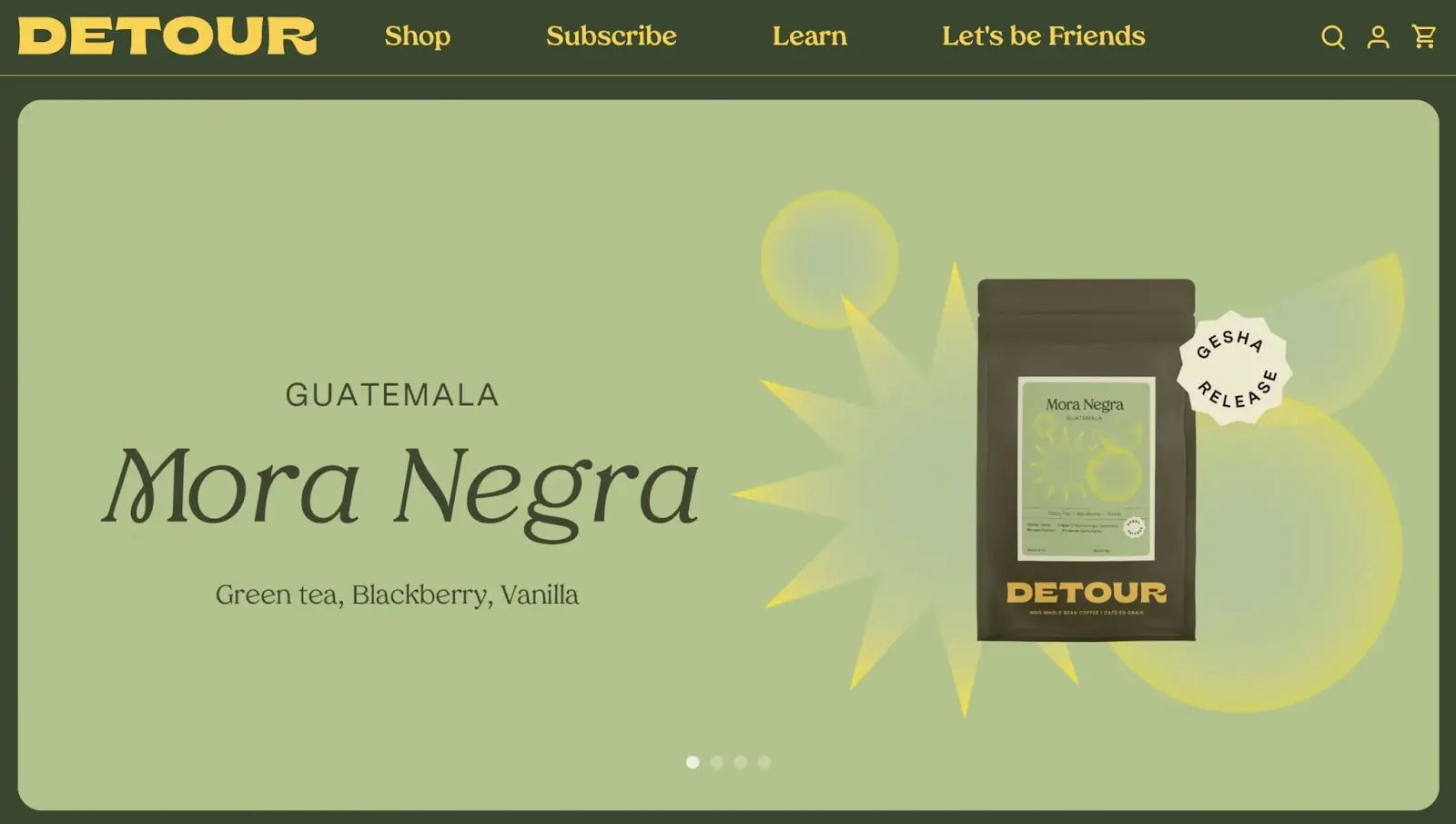
17. Detour Coffee

Що робить цю головну сторінку відмінною?
- Як і багато інших варіантів у цьому списку, кав’ярня Detour Coffee включає автоматичний слайдер з контентом для реклами кількох продуктів.
- Кожен слайд містить посилання на сторінки продуктів для різних смаків кави та щомісячних підписних коробок.
- Кольори фону героя безшовно інтегровані з колірною схемою сайту.
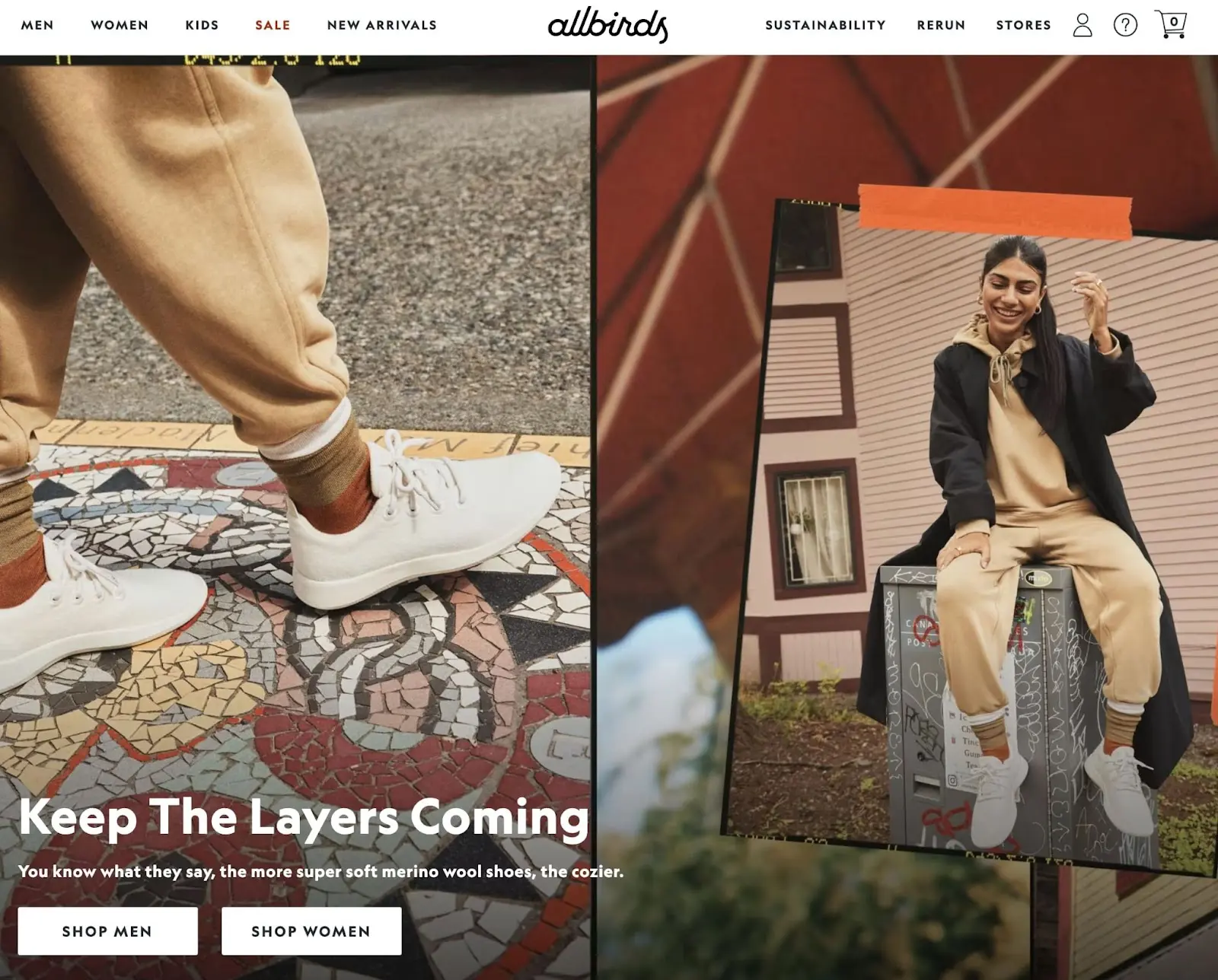
18. Allbirds

Що робить цю головну сторінку вражаючою?
- Allbirds використовує кілька зображень, щоб герой виглядав як колаж.
- Є простий і зрозумілий заклик до дії, який відображає поточний сезон.
- Відвідувачі можуть швидко перейти на сторінки магазину для чоловічого та жіночого взуття.
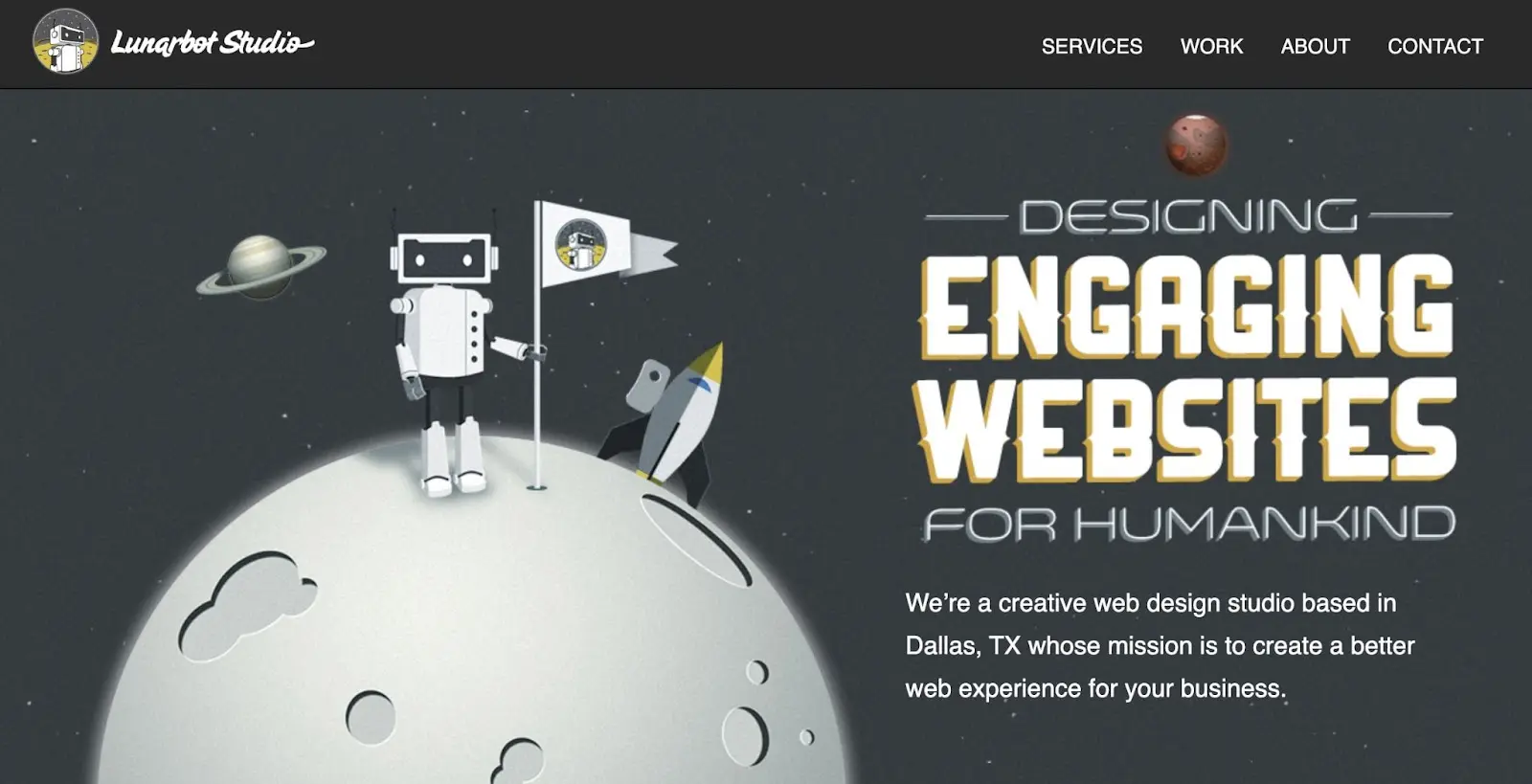
19. Lunarbot Studio

Що робить цю головну сторінку вражаючою?
- Щоб підкреслити свої послуги веб-дизайну, студія Lunarbot створила привабливу графіку як головний елемент.
- Основний шрифт має футуристичний вигляд, що добре відповідає меті компанії.
- Ви також отримуєте короткий опис бізнесу, його діяльності та місцезнаходження.
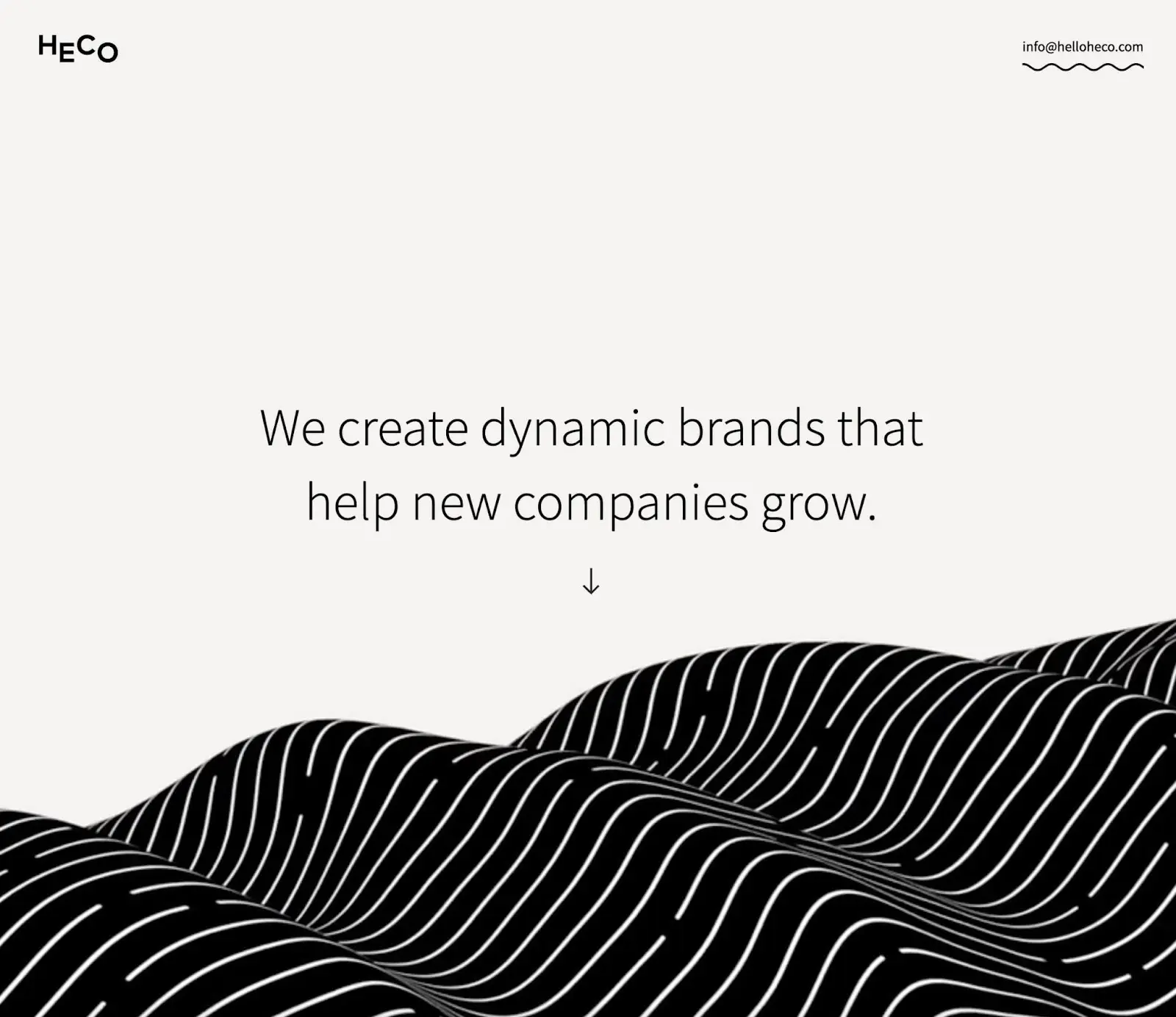
20. Heco

Що робить цю головну сторінку вдалим героєм?
- Герой Heco використовує анімацію прокрутки, яка одразу привертає увагу, коли ви відкриваєте веб-сайт.
- Використовує багато білого простору, щоб підкреслити основний текст героя.
- Стрілка вниз заохочує відвідувачів продовжувати прокручувати домашню сторінку.
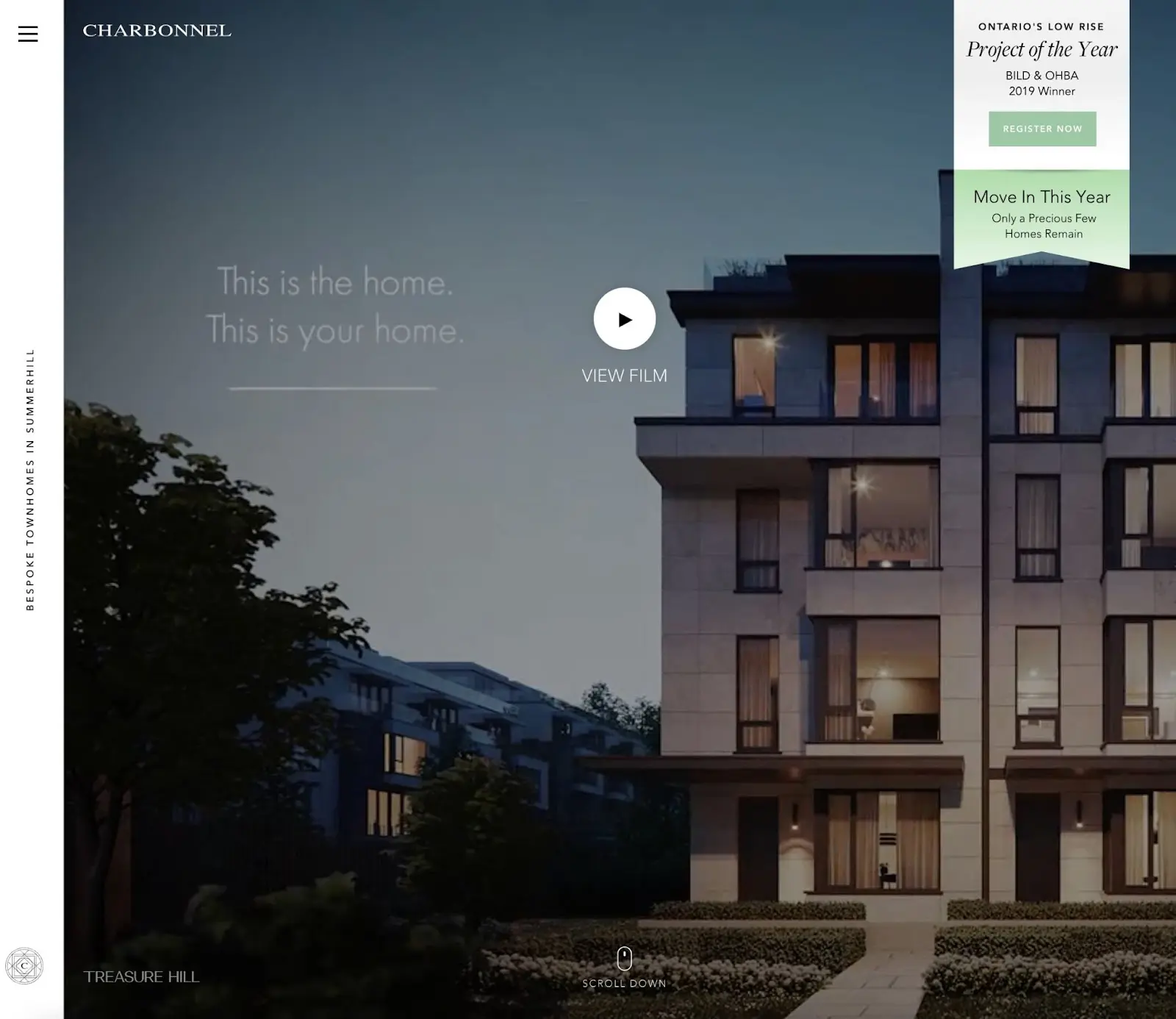
21. Містечко Шарбонель

Що робить цю головну сторінку відмінною?
- Нові відвідувачі можуть переглянути відео, яке художньо демонструє сучасні таунхауси Charbonnel.
- Компанія підкреслює, що залишилося лише кілька будинків, тому відвідувачам слід зареєструватися якомога швидше.
- З вертикальною білою бічною панеллю, герой відображає вишуканий та сучасний стиль бізнесу.
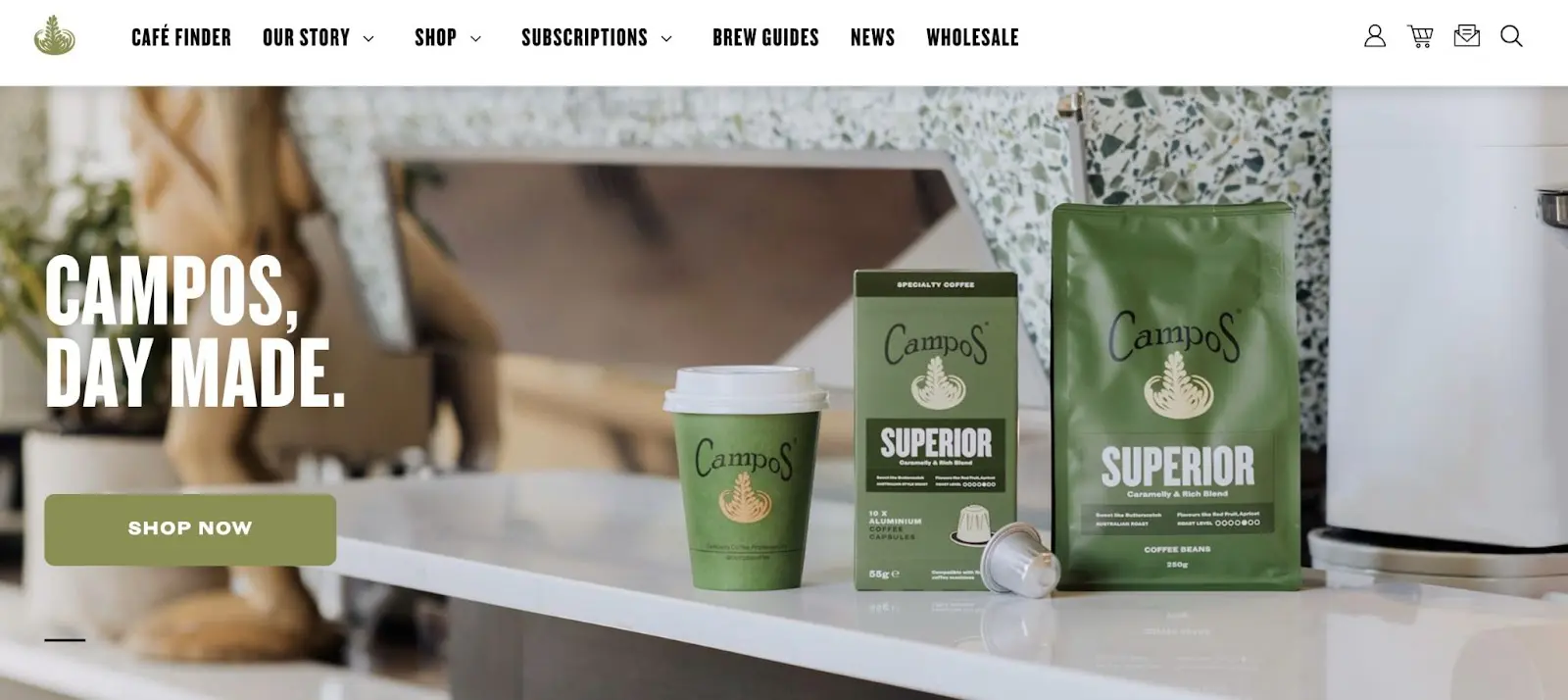
22. Campos Coffee

Що робить цю головну сторінку вдалим героєм?
- Слоган “Day made” – це простий спосіб розповісти відвідувачам про його високоякісну каву.
- Campos Coffee показує потенційним клієнтам, що саме вони можуть купити в його інтернет-магазині.
- Той самий відтінок зеленого використовується для упаковки продукції, логотипу компанії та кнопок CTA.
23. Веслувальний док

Що робить цю головну сторінку героїчною?
- Коротко про бізнес: де розташований Rowing Dock і що він пропонує.
- На цьому геройському відео показано різноманіття людей, які користуються послугою прокату каяків.
- Включаючи в відео пари, сім’ї та домашніх улюбленців, Rowing Dock демонструє, що пропонує враження для кожного.
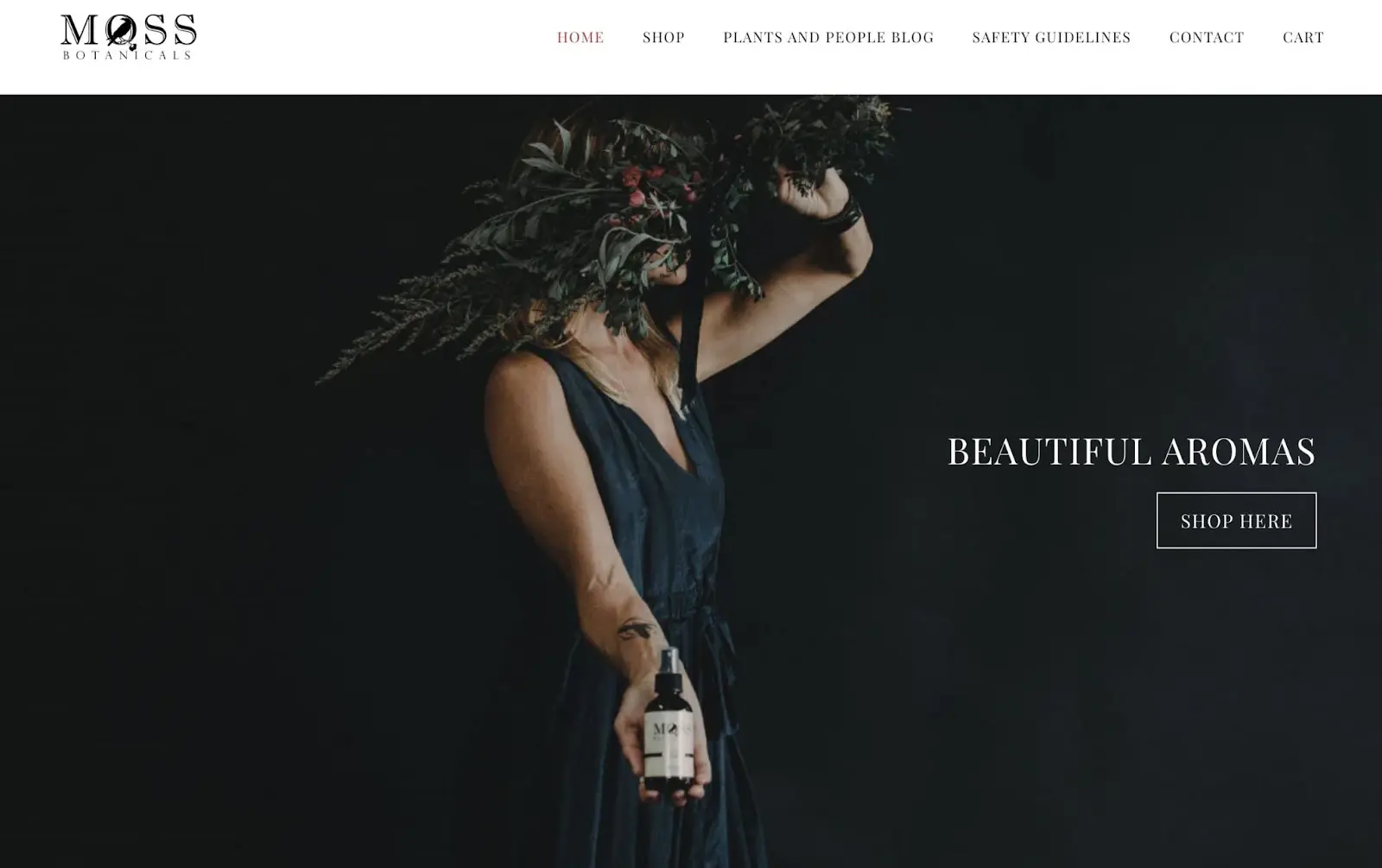
24. Moss Botanicals

Що робить цю головну сторінку ідеальною?
- З флористичними зображеннями, цей герой чудово передає сутність парфумів Moss Botanicals.
- Хоча тексту небагато, відвідувачі швидко розуміють, що продає бізнес.
- Темний фон героя контрастує з білим текстом і кнопкою дії.
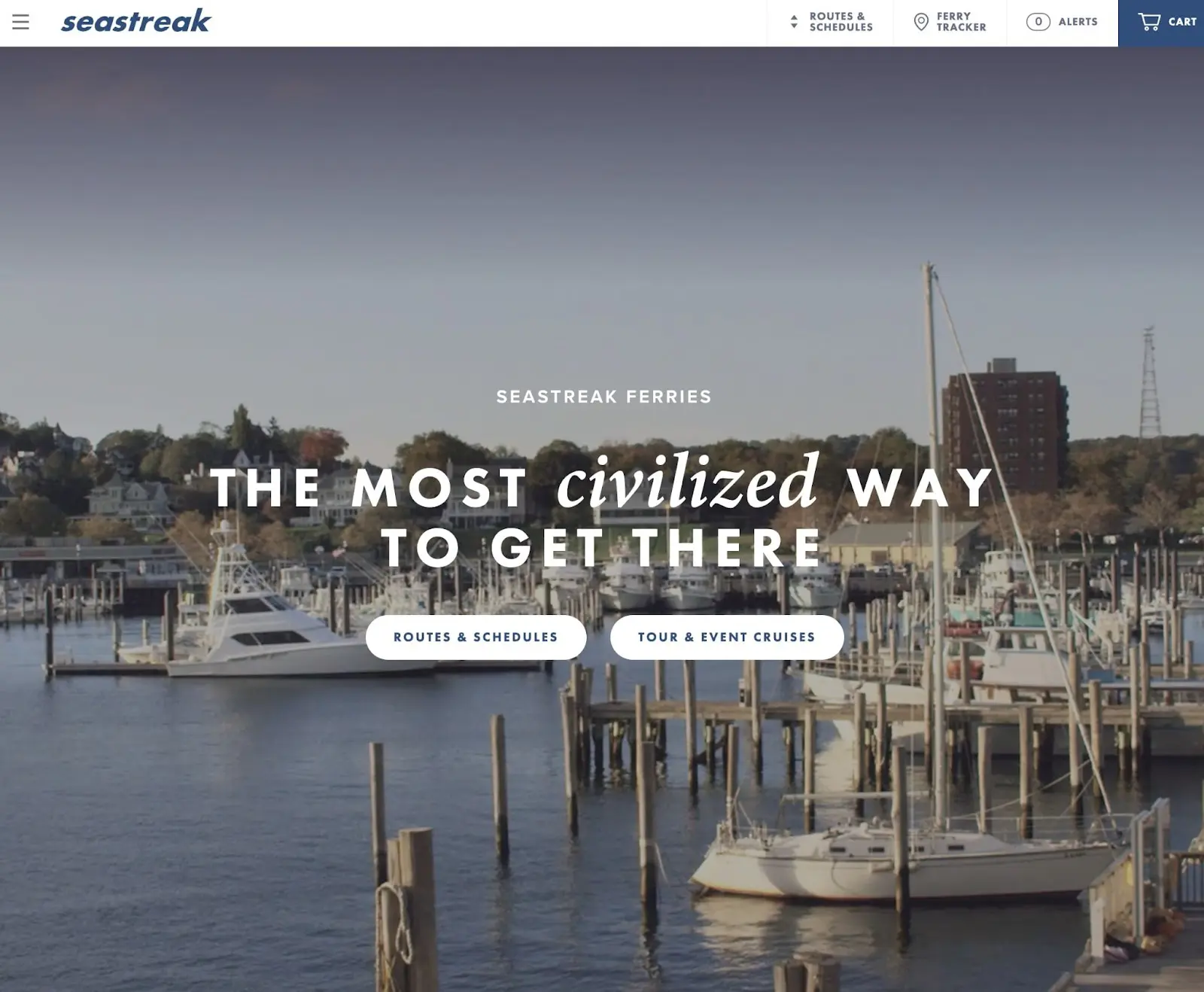
25. Seastreak

Що робить цю головну сторінку хорошим героєм?
- Герой Seastreak ідеально відповідає своїй цільовій аудиторії, яка шукає розкішну подорож на поромі.
- Слоган “Найцивілізованіший спосіб дістатися туди” викликає відчуття розкоші.
- Крім того, герой автоматично відтворює відео, які показують деякі з човнів Seastreak та відвідувані місця.
Стилізуйте привабливі візуали вище лінії складання
Дизайн вашої домашньої сторінки може визначити успіх або провал вашого сайту. Додавши добре продумане геройське зображення, ви можете відразу привернути увагу ваших відвідувачів та утримати їх на сайті. Це, в кінцевому підсумку, може збільшити конверсії та знизити ваш показник відмов.
Для перегляду ось деякі способи створення привертаючої увагу головної сторінки героя:
- Знайдіть зображення високої якості.
- Додайте переконливий та інформативний текст.
- Стисніть свої головні зображення за допомогою TinyPNG.
Оскільки поганий веб-дизайн може призвести до поганого враження, вам може бути краще звернутися до професіоналів. Використовуючи послуги індивідуального веб-дизайну від DreamHost, ви можете отримати 100% унікальний вебсайт з привабливим головним зображенням!

DreamHost робить веб-дизайн простим
Наші дизайнери можуть створити чудовий веб-сайт з НУЛЯ, який ідеально відповідатиме вашому бренду та баченню — все написано на WordPress, щоб ви могли керувати своїм контентом у майбутньому.
Дізнатися більше