Фарбування кімнати зазвичай стосується створення розслаблюючого та красивого простору — але перші кілька моментів після входу в магазин фарб можуть бути дуже складними. Стіна зразків на вибір, кожна картка лише трохи відрізняється від своїх сусідів.
Вибір зовсім не є постійним, але колір повинен бути таким, яким ви пишаєтеся. Ви можете вибрати яскравіші, більш насичені відтінки, щоб зробити акцент, тоді як інші можуть віддати перевагу або очікувати більш стриманого тону. Колір вашої стіни може бути сміливим або непомітним — ризик, який окупається, або азартна гра, яка не виправдовує себе.
Те ж саме стосується кольорів, які ви вибираєте для вашого сайту. Люди можуть розрізняти приблизно 7 мільйонів різних кольорів, тому може здатися, що шанси знайти саме той правильний тон для вашого сайту невеликі.
На щастя, зміна кольорових схем на вебсайті зазвичай може бути здійснена за допомогою кількох кліків мишкою — не потрібно їхати в магазин за ґрунтовкою в останню хвилину. Чи шукаєте ви яскравий колір на своїх стінах чи хочете збільшити онлайн-конверсії, однак ось кілька перевірених ідей, які варто врахувати.

Вибір кольорів для вашого сайту?
Коли ви розміщуєте сайт на DreamHost, ви отримуєте доступ до нашого інструменту Конструктор сайтів WP та понад 200 спеціалізованих стартових сайтів безкоштовно!
Почати будівництвоЯкі кольори впливають на наш мозок: Психологія кольору
Протягом усього часу, коли ми створювали мистецтво та будували цивілізації, людство приписувало символічне значення кольорам та досліджувало способи, якими наш мозок їх сприймає.
Стародавні єгиптяни змішували мінеральні пігменти, щоб наповнити своє мистецтво значеннями, заснованими на кольорах: зелений символізував зростання, достаток і загробне життя; червоний, колір крові та вогню, представляв смерть та руйнівну енергію, а золото було кольором богів. Німецький поет і державний діяч XIX століття, Гете, провів філософське дослідження колеса кольорів, відкривши двері для тривалих наукових досліджень кольору у зароджуваній галузі західної психології.

Деякі дослідження, як анекдотичні, так і наукові, свідчать, що вид на соняшники Ван Гога та золоті арки McDonald’s мають схожий вплив на мозок — а саме, підвищення енергії та радісних відчуттів (що останні сподіваються надихнути на веселі, жваві бажання до картоплі фрі).
Недавні дослідження показують, що до 90 відсотків сучасних споживачів купують продукти, виходячи з їх кольору. Ще не переконані? Забудьте на мить про свій контент і продукт і подумайте про це: 42 відсотки онлайн-покупців формують свою думку про вебсайт лише на основі дизайну.
Вибір кольору має велике значення — чи то на стінах вашої вітальні, вашому саркофазі, чи на головній сторінці вашого блогу або бізнесу.
Стать, вік та культурне виховання можуть впливати на наше сприйняття
Ми знаємо, що колір впливає на наш мозок, але регіон світу, де ви виросли — разом з вашим віком та статтю — досить імовірно впливає на те, як ви сприймаєте колір.
Візьміть, наприклад, сприйняття фіолетового кольору в США, Великобританії, Індії та Таїланді: тоді як у західних країнах більшість людей асоціює фіолетовий з розкошею та багатством, у Індії та Таїланді цей колір символізує жалобу та смуток.
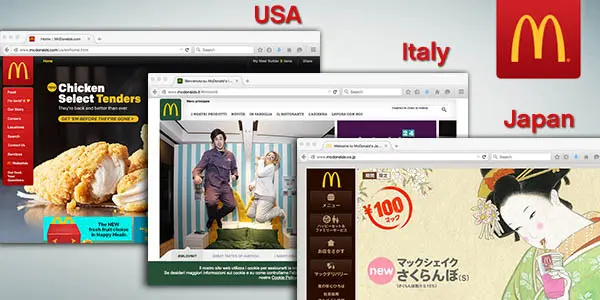
Аналогічно, жовтий колір у золотих арках McDonald’s — які знаходяться у 120 країнах і територіях по всьому світу — асоціюється з щастям майже всюди. Однак, залежно від місцезнаходження понад 36,000 ресторанів, McDonald’s адаптує свою колірну схему до культурних уподобань своїх клієнтів.

Не доводьте себе до відчаю, намагаючись обрати, чи має ваш блог бути відтінками бірюзового чи лілового, але пам’ятайте про те, як ваша цільова аудиторія може сприймати ці кольори. Наприклад, чоловіки схильні вибирати яскраві, насичені кольори, тоді як жінки зазвичай віддають перевагу більш м’яким тонам. Сині та зелені кольори широко прийняті та є безпечним вибором, у той час як ви можете уникати помаранчевих та коричневих відтінків. Молоді люди, як правило, віддають перевагу яскравішим кольорам, але з віком переваги людей схиляються до більш приглушених палітр.
Спектр тем для різних цілей: вибір кольорів веб-сайту
Чи то для вашого будинку, чи для вашого вебсайту, завжди гарна ідея переконатися, що конструкція надійна, перш ніж починати наносити нову фарбу на стіни.
Мати надійний веб-хост це як мати команду ліцензованих підрядників та техніків на виклик цілодобово: ваш хост забезпечує міцність і безпеку стін і з’єднань вашого сайту, світло включене, і ніде нічого не протікає. Таким чином, ви можете зосередитися на деталях і обстановці, які змусять ваших гостей (читай: потенційних клієнтів) почуватися комфортно і як удома.
Турбуєтеся про вибір кольору для вашого сайту? Закрийте очі та уявіть, що ви заходите в студію масажу або на заняття з релаксаційної йоги — або зробіть швидкий пошук в Google, щоб дослідити місцеві студії, де ви могли б побалувати себе сеансом зняття стресу. Що ви бачите?
Ага, тепер, коли ми знаходимося у стані, омитому, можливо, спокійними синіми або блаженними, моховими сіро-зеленими відтінками, ми можемо розслабитися та нагадати собі, що наш мозок знає, що ми робимо. Ми насправді запрограмовані на це.
Зазвичай ви можете довіряти своїй інтуїції щодо кольору, якщо пам’ятатимете одну універсальну істину: кожен дизайн розповідає історію. Наші вибори у веб-дизайні визначають сприйняття нас відвідувачами, тому найважливіше, що слід враховувати при виборі колірної схеми для вашого сайту, це як ви хочете, щоб вашу історію сприймали?
Юридичні та фінансові компанії, наприклад, часто хочуть заручитися довірою клієнтів та підкреслити свій професіоналізм у спокійних, посадових сірих та впевнених темно-синіх кольорах. Фуд-блогери та продуктові магазини, однак, зазвичай уникають пригнічуючих апетит холодних блакитних та сірих кольорів на користь теплих та яскравих червоних, помаранчевих і зелених, які стимулюють апетит.
Іншими словами, чи прагнете ви створити дружню, місцеву атмосферу ринку фермерів із рогом достатку теплих відтінків — або щось більш витончене та відполіроване, як хмарочос на Волл-стріт? Чи виділять сміливі, дисруптивні кольори, стратегічно розміщені на чистих білих фонах, вашу майстерність як лідера думок у технологічній галузі чи як інноваційного підприємця?
Так, вибір кольору може здатися складним завданням — але один із найважливіших виборів, який ви можете зробити, це не переусердствувати.
Підбір кольору: Ви обрали домінуючий колір — Що далі?
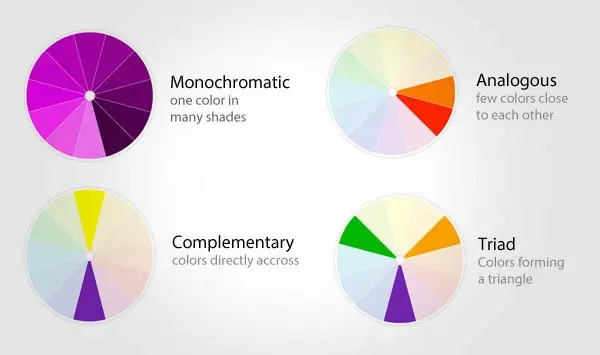
Як тільки ви оберете домінантний колір, який відображає характер вашого сайту, прийшов час зосередитись на виборі другорядного кольору, щоб доповнити вашу схему. Ось варіанти, представлені на колірному колесі.

- Монохромний: Монохромні схеми використовують один колір і досліджують різні варіанти світла та насиченості. Хоча монохромні схеми вважаються найлегшими для очей, існує ризик того, що вони можуть бути нудними. Добре розміщена крапля комплементарного жовтого або аналогічного фіолетового може багато чого досягти, наприклад, на сторінці, залитій відтінками блакитного.
- Аналогічні: Аналогічні кольори розташовані поруч один з одним на колірному колесі і, як правило, створюють комбінації, приємні для ока. На відміну від монохромних схем, аналогічні кольори межують з кольорами, що знаходяться поруч з ними на колесі (уявіть червоні, оранжеві та жовті відтінки осіннього листя, що переплітаються на дереві). Аналогічні колірні схеми часто зустрічаються у природі та зазвичай мають гармонійний ефект.
- Комплементарні: Комплементарні кольори знаходяться один проти одного на колірному колесі, створюючи високий контраст, яскраву, привертаючу увагу схему, коли використовуються разом. Використовуйте їх обережно, щоб підкреслити деталі, які ви хочете виділити (кашель *кнопки заклику до дії* кашель).
- Тріада: Кольорові схеми тріади використовують кольори, розташовані на рівній відстані один від одного на колірному колесі, як вершини трикутника. Класичний приклад схеми тріади — фіолетовий, зелений і оранжевий — найкраще застосовувати, коли один колір домінує, а два інші використовуються як акценти.
Вибір колірних схем може здатися складним, особливо коли йдеться про більш складні комбінації, як розділено-доповнюючі та чотирикомпонентні схеми — тому, можливо, найлегше, на що варто звернути увагу на початку, це те, що деякі з найбільш візуально-привабливих та ефективних колірних схем прості.
Враховуйте відтінки та тони при виборі кольорів, що доповнюють
Тепер, коли ви обрали основний колір і маєте базове уявлення про колірну схему, важливо звернути увагу та врахувати інші фактори. Вдосконалюйте ваші кольорові комбінації, експериментуючи з відтінками, тонами та кольоровими градаціями.

- Відтінок: Відтінки створюються шляхом додавання білого до будь-якого кольору на колесі кольорів, щоб освітлити, знекольорити та зменшити інтенсивність кольору.
- Тон: Тони знаходяться, так би мовити, у сірій зоні між відтінками та тінями. Тони створюються додаванням як чорного, так і білого до оригінального кольору для того, щоб затемнити або освітлити його та знизити насиченість оригінального кольору.
- Тінь: Тіні створюються додаванням чорного до кольору, що призводить до більш насиченого, темнішого та інтенсивнішого кольору.
Майте на увазі, що різкі комбінації кольорів можуть мати виснажливий вплив на очі. Розгляньте схему з яскраво-помаранчевим текстом на яскраво-синьому тлі, наприклад: хоча кольори створюють високий контраст, вони є буквально болісними для очей. Однак коригування відтінку та тону вирівнює значення кольорів, що призводить до візуально приємної та легко читаної схеми золото-на-темно-синьому.
Зробіть кольори яскравішими там, де це найбільше важливо для конверсій
З огляду на те, що 90 відсотків миттєвих рішень про покупку залежать від кольору, неможливо переоцінити важливість ролі відтінків, які ви обираєте, у конверсії вебсайту.
DreamHost знає кілька речей про проектування посадкових сторінок, які конвертують. Залучення через соціальні медіа, надійний хостинг та оптимізація SEO кожен відіграє роль у спрямуванні клієнтів до вашого магазину чи блогу — але такі прості речі, як яскрава кнопка заклику до дії, що привертає увагу, або добре розміщений вільний простір, можуть творити чудеса.
Найкращі сторінки посадки не перевантажені. Вони прості, безпосередні та ґрунтуються на принципах хорошого дизайну. Застосуйте свої нові знання теорії кольорів, розглядаючи ці фактори та поради щодо дизайну сторінки посадки:
- Чи виділяється ваш заголовок? Будьте уважні до кольорів фону та не дозволяйте вашій колірній схемі поглинати ваше повідомлення.
- Чи зрозумілий текст вашого основного контенту? Не бійтеся використовувати звичайний чорний на білому! Це не тільки найлегший для читання колірний поєднання, але й створює чистий, мінімалістичний вигляд у майже будь-якому контексті.
- Чи сміливий та привабливий ваш заклик до дії? Якщо у вас є клікабельний заклик до дії, вона – діва, яка вимагає уваги. Тут вам варто використати контрастні кольори, щоб вони вирізнялися.
Розкрийте свого внутрішнього гуру дизайну без коду з інструментами для DIY дизайну
Можливо, на цьому етапі ви думаєте, що цей урок історії мистецтва та теорії кольорів був чудовим, але хто має час або терпіння витрачати години на налаштування кольорової схеми вебсайту?
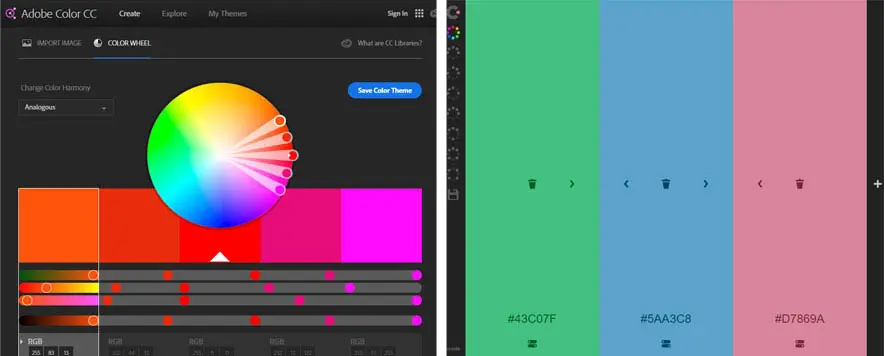
На щастя, існує безліч інструментів, які допомагають підібрати та створити палітру кольорів відповідно до ваших бажань та вподобань. Adobe Color є одним із моїх улюблених, тоді як Код Кольору від Toptal пропонує досвід керування курсором, який дозволяє користувачам швидко переглядати варіанти кольорів. Більше того, шістнадцяткові коди легко доступні.

Для тих, хто хоче мати надзвичайно легкий час впровадження нової колірної схеми, використання конструктора сайтів є чудовим способом зняти стрес із процесу проектування та створення сторінки. Це той друг, на якого можна покластися, допомагаючи пофарбувати вашу вітальню без крапель фарби на плінтусах або випадкових плям на краях стелі.
Це також найкращий спосіб тримати речі простими. Уявіть, що у вас є керований план хостингу (пам’ятайте, це ваша команда надійних підрядників, яка працює цілодобово, щоб забезпечити надійність стін, сантехніки та електропроводки) у поєднанні з конструктором сайтів — вашим власним особистим дизайнером інтер’єру, який оснащений корисним інструментарієм, навичками столяра та всіма необхідними пензлями.
За допомогою конструктора сайтів, як Конструктор сайтів WP від DreamHost, немає необхідності бути експертом з графічного дизайну або знавцем кодування, щоб створювати прекрасні вебсайти. Навіть найбільш нерішучі серед нас можуть розпочати з професійно створеної теми, а потім налаштувати елементи, такі як кольори та шрифти, щоб вони відповідали історії, яку ми хочемо розповісти.
Що робити та чого уникати, обираючи кольори для вашої веб-сторінки
У веб-дизайні, як і в інтер’єрному дизайні або моді, існують класичні правила, які ніколи не виходять з моди. Зверніть увагу на що робити та чого не робити у дизайні веб-сайтів та завжди враховуйте, що повідомляють кольори, які ви обираєте.
Що ваш вибір кольорів говорить про історію, яку ви хочете розповісти за допомогою вашого сайту? Чи плануєте ви стимулювати чи заспокоювати вашу аудиторію? Чи передають ваші кольорові рішення витонченість та професіоналізм, або теплоту та доступність?
Як ваша колірна схема впливає на навігаційність та зручність використання вашого сайту? Чи допомагає вона звернути увагу вашої аудиторії на найважливіші місця — наприклад, на значок заклику до дії? Чи легко читати текст?
Чи ваш вибір кольорів створює ненавмисний ефект Лізи Франк — інакше відомий як веселкове перевантаження почуттів? Чи було це задумано? Відійдіть на крок назад і подумайте про ваш вибір флуоресцентного шартрезу.
Коли сумніваєтеся, тримайте все просто, і пам’ятайте: завжди є можливість вчитися на минулих помилках.