З кожним оновленням та релізом Google, які, здається, підпалюють світ на кілька тижнів («Інтернет ніколи не буде колишнім», — проголошує один) — ми, звичайно, не можемо вдавати, що знаємо, що думає чи планує провідний пошуковий двигун.
Одна річ, яку ми можемо сказати напевно, це те, що вже довгий час і, ймовірно, ще деякий час у майбутньому, Google любить контент, покращений SEO.
SEO
Оптимізація для пошукових систем (SEO) – це практика покращення рейтингу сайту в результатах пошуку. Результати пошуку формуються на основі багатьох факторів, включаючи релевантність та якість сайту.
Читати більшеВ результаті, саме детальні та переважно довгі статті (або пости на Reddit), які часто мають найкращий рейтинг на сторінках результатів пошуку Google (SERPs).
Це все добре, чи не так?
Ну, є одна проблема з цим — зростання короткоформатного контенту, особливо відео (дякуємо, TikTok!), змінює переваги споживачів.
Як досягти ідеального балансу?
Ви повинні створити контент, який був би достатньо ретельним для Google (та інших пошукових систем) і водночас легким для навігації читачами, щоб вони могли взаємодіяти з вашим вебсайтом та знайти цінність, яку шукають.
Ось де застосовуються якорні посилання.
За допомогою якірних посилань ви можете дуже швидко відправити читачів прямо до певної частини сторінки. Таким чином, відвідувачі можуть знайти саме ту інформацію, яку шукають, замість того, щоб переглядати сотні, а частіше тисячі слів.
У цій статті ми розглянемо:
- Точно як виглядають якорні посилання та як вони працюють.
- Переваги та недоліки використання якорного тексту на ваших сторінках або блогах.
- Три способи створення якорних посилань на вашому сайті WordPress.
Почнімо працювати!
Що таке якірні посилання
Технічно, якірний посилання (також відомий як якірний текст або посилання для стрибка) — це будь-яке гіперпосилання на сторінці, що зазвичай вказує на іншу секцію на цій самій сторінці.
Щоб створити таке, ви фактично побудуєте шматок коду — не хвилюйтеся, ми покажемо вам як — навколо URL, щоб зробити його своєрідною закладкою. Після цього ви можете прикріпити цю закладку до будь-якого тексту або зображення на тій же сторінці. Коли хтось натискає на закладку, вони будуть швидко прокручені до області сторінки, яку ви вказали у вашому коді. Якщо це здалося трохи незрозумілим, не хвилюйтеся; це стане яснішим, чим більше ми будемо про це говорити!
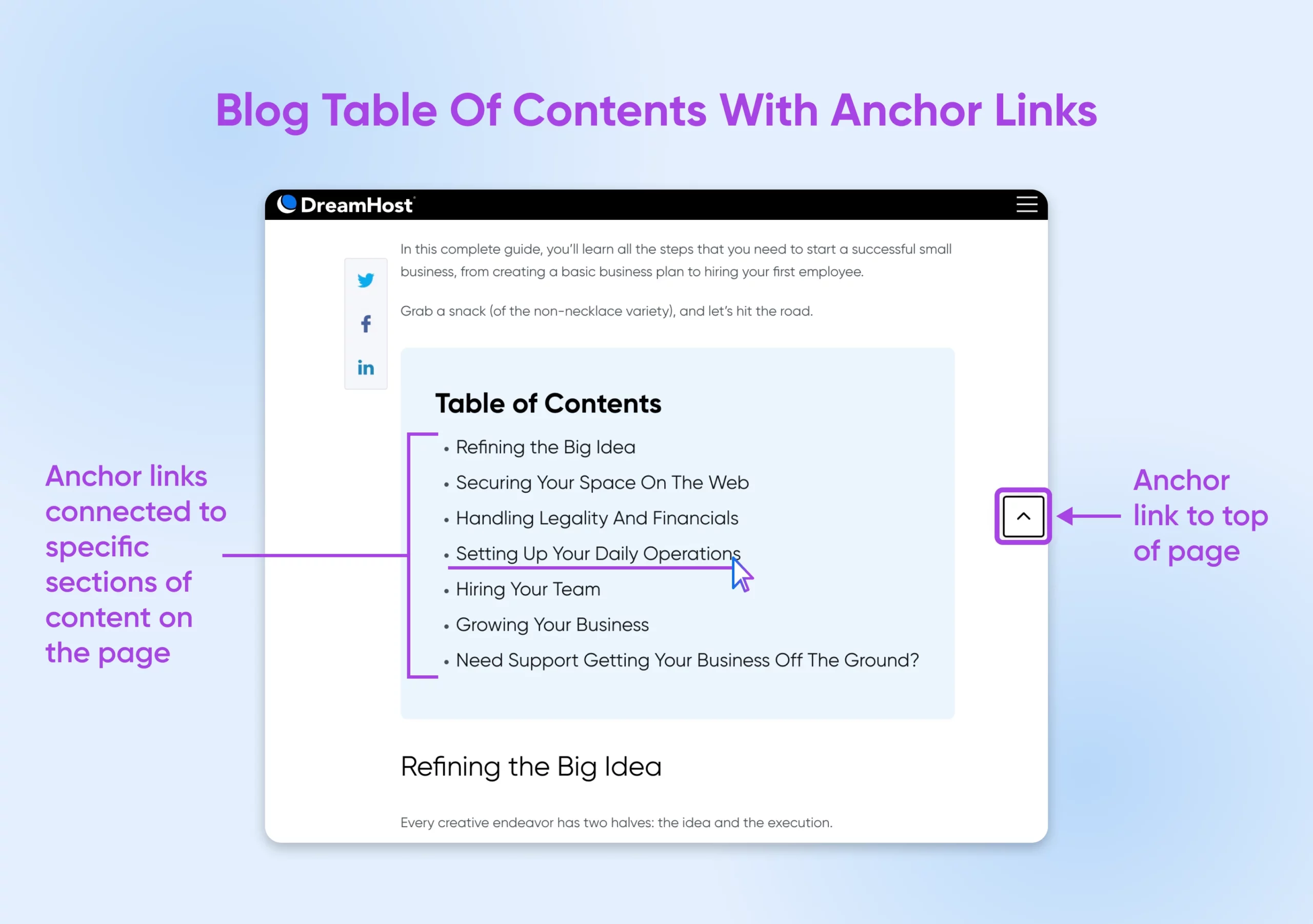
У багатьох випадках ви зустрінете якірні посилання в змісті (TOC) на початку сторінки або посту.

Інші поширені приклади якірних посилань включають кнопки, які повертають вас на початок сторінки, коли ви досягаєте її кінця. Ви також можете використовувати якірні посилання для полегшення навігації користувачів по довгих приземлювальних сторінках.
Якщо на вашому сайті є сторінка або допис, який занадто довгий для ручного скролінгу, якірні посилання можуть допомогти забезпечити, що ви залучите увагу відвідувачів, перш ніж у вас буде можливість показати всі переваги.
Важливо зазначити, що пошукові системи не стверджують, що якірні посилання безпосередньо покращують ваші рейтинги в пошукових системах. Однак, вони покращують досвід як для користувачів, так і для пошукових систем, які ранжирують контент.
Переваги та недоліки якірних посилань у WordPress
Загалом, налаштування якірних посилань може допомогти покращити навігацію контентом. Однак, не все так райдужно — є декілька недоліків, які вам може бути корисно врахувати.
Тут ми розглянемо обидві сторони історії.
Pro: Кращі враження всюди
За допомогою тексту якоря читачі можуть швидко отримати огляд вашого контенту, що зменшує ймовірність їх відмови від читання та збільшує ймовірність залучення до нього. Крім того, інтернет-індексатори — боти, які допомагають пошуковим системам розуміти контент в інтернеті — можуть швидше та чіткіше обробляти списки.
Давайте заглибимося трохи глибше в цю перевагу.
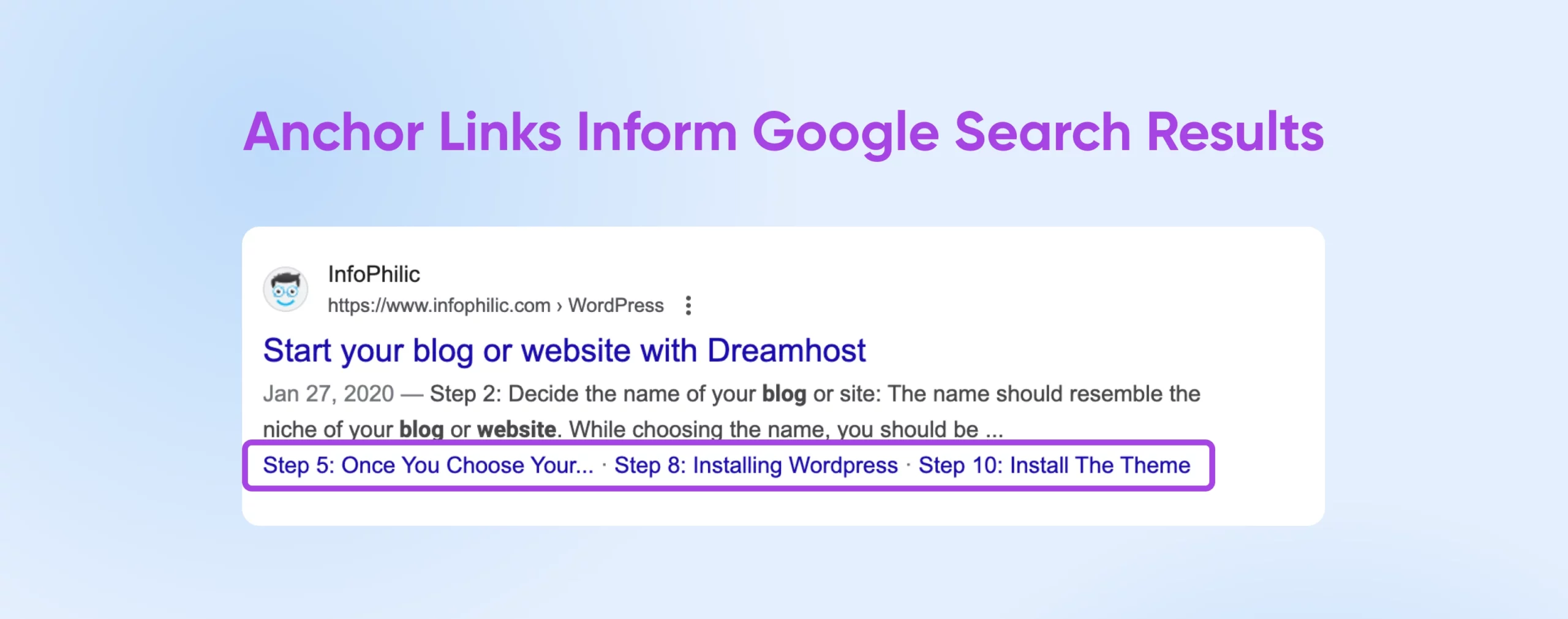
Коли поруч з верхніми результатами пошуку Google з’являються багаті фрагменти, вони часто включають частину змісту сторінки, яка зазвичай створюється за допомогою якорних посилань. Google також може використовувати зміст для заповнення секції «Люди також запитують» у верхній частині сторінки з результатами. У деяких випадках Google навіть може відображати якорний текст статті під мета-описом у вигляді клікабельних посилань.

Усі ці способи, якими Google використовує текст якоря та зміст, допомагають відвідувачам зрозуміти, що вони знайдуть до того, як навіть натиснуть, що може допомогти знизити рівень відмов вашого сайту. Це тому, що ви полегшуєте життя користувачам, які можуть перейти на сторінку, припустити, що це не те, що вони шукають, оскільки вони відразу не бачать бажаного, та покинути її. Натомість ви можете утримати їх набагато довше — більше часу для конверсій! — розповідаючи їм точно, що вони можуть знайти в дописі або на сторінці, і навіть посилаючи їх на це.
Pro: Легше ділитися контентом
Текст-якір полегшує поширення посилань, які ведуть до конкретного розділу в статті. Це особливо корисно, коли мова йде про менеджерів соціальних мереж, які роблять публікації, та команди підтримки, які потребують ділитися ключовими частинами допоміжних статей з клієнтами.
Мінус: Зменшення часу на сайті
Якщо ви вимірюєте метрику, таку як час на сайті, для оцінювання контенту та ефективності вебсайту, якірні посилання можуть насправді зменшити середній час, який відвідувачі проводять на вашому сайті, оскільки вони можуть прямо перейти до бажаного контенту, замість того, щоб читати весь статтю.
Це залежить від вас, щоб знайти баланс між задоволенням ваших відвідувачів та необхідністю досягнення певних ключових показників ефективності (KPIs).
Мінус: Оновлення контенту може бути складнішим у майбутньому
З часом вам може знадобитися оновити доменне ім’я вашого сайту або створити 301 перенаправлення, що, ймовірно, змінить посилання на вашому сайті. Змінюючи посилання, може бути важко відстежити та оновити весь анкерний текст, який ви створили, щоб переконатися, що кожне посилання все ще актуальне та точне.
Як створити якірне посилання у WordPress (3 варіанти)
Помітили акцент на змісті тут? Це тому, що зміст, ймовірно, є найбільш впливовим способом використання якірних посилань на вашому сайті. Однак, використання елементів якоря має сенс лише для довгих сторінок або блог-постів. Тут немає чітких правил, але будь-який текст понад 1500 слів, ймовірно, може отримати вигоду від змісту та відповідних якірних посилань.
Додавання якоря до коротшого вмісту не обов’язково погано, але це може бути менш корисним — це поганий використання вашого часу та можливо додасть візуального безладу для читачів.
Чи дивитеся ви на довгу сторінку або публікацію, яку ви хочете зробити більш корисною для відвідувачів сайту?
На щастя, створення якірних посилань у WordPress є надзвичайно простим!
Ви можете зробити це вручну або за допомогою плагінів — обидва варіанти ми зараз розглянемо.
1. Додайте якірне посилання за допомогою HTML
Весь текст, який ви бачите на сторінках та постах WordPress, працює завдяки HTML коду. HTML, разом з CSS та JavaScript, є деякими з найбільш використовуваних мов програмування та розмітки. Якщо ви навіть трохи ознайомитеся з будь-якою з них, ви, ймовірно, зможете робити набагато більше — із значно меншими труднощами! — на вашому сайті WordPress.
HTML
HTML це абревіатура HyperText Markup Language. Це найбільш фундаментальний елемент вебу та стандартна мова розмітки для створення веб-сторінок та додатків.
Читати даліОтже, ми почнемо з того, щоб показати вам, наскільки легко розшифрувати та редагувати HTML!
Спочатку оберіть сторінку або пост, де ви хочете додати якорні посилання. Ми будемо працювати з блог-постом.
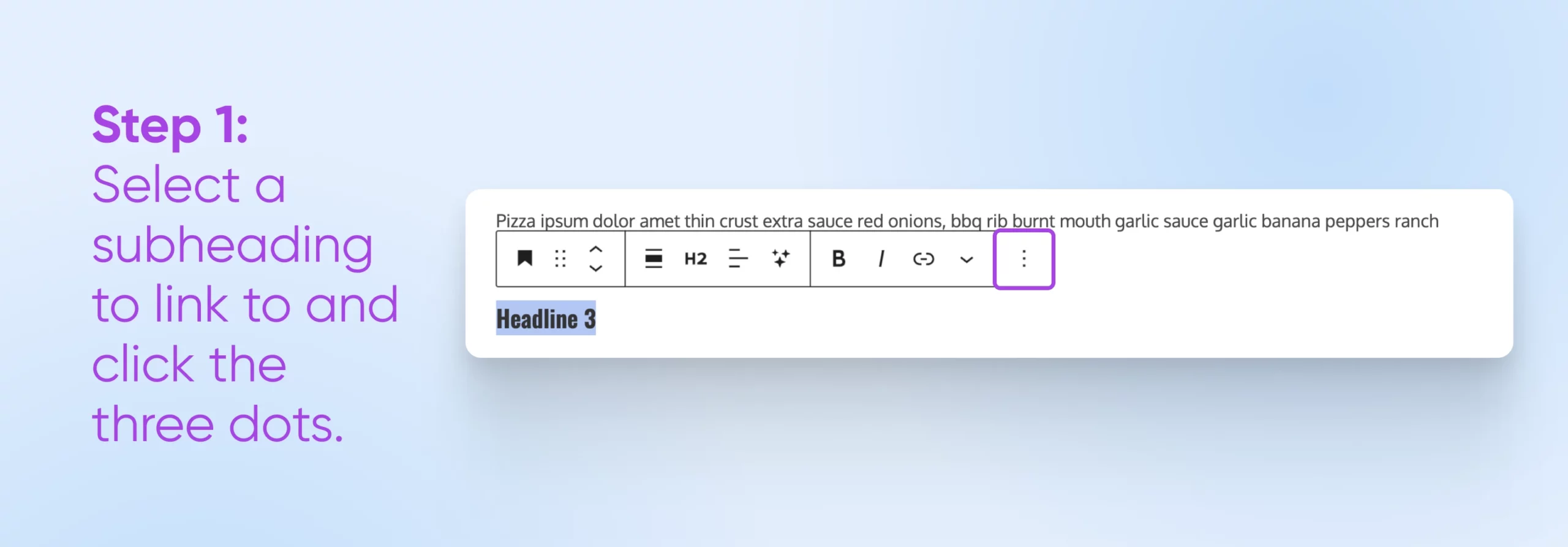
Щоб створити якірне посилання, спочатку вам потрібно встановити якір. Для цього оберіть підзаголовок, на який ви хочете зробити посилання, та клацніть на три крапки, що з’являються справа у спливаючому меню.

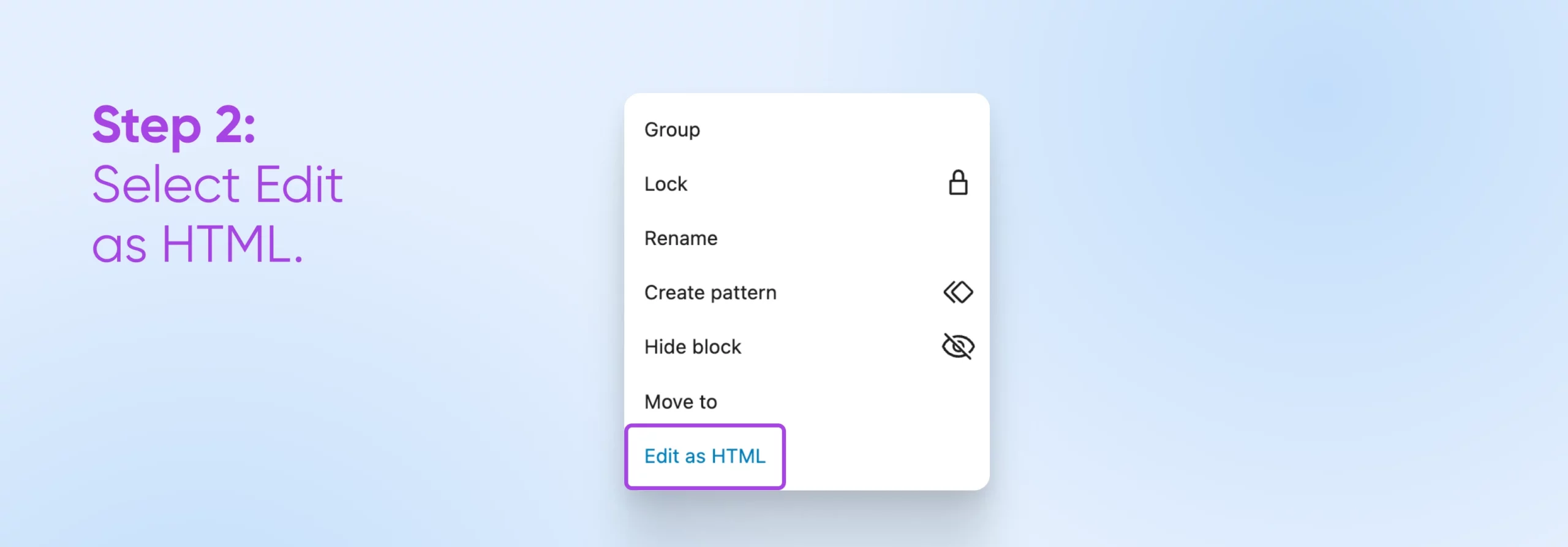
Виберіть Редагувати як HTML у нижній частині.

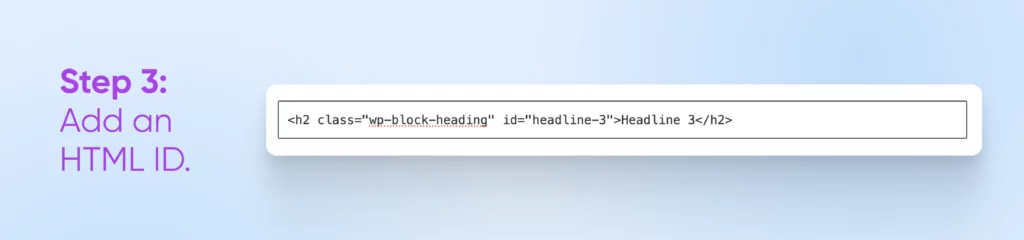
Те, що нам потрібно зробити, це додати HTML ID. Цей ID буде якір, до якого ми згодом зможемо посилатись. Він буде розташований перед назвою підзаголовка, на який ви натиснули, у нашому випадку >Заголовок 3<.
Формат такий: id=“anchor-name”. Наше ім’я якоря буде “headline-3.” Ось як має виглядати цей код, коли ми завершимо: <h2 class="wp-block-heading" id="headline-3">Заголовок 3</h2>.

Як тільки ID буде встановлено, ви можете прикріпити його до тексту у своєму змісті (або де завгодно, де ви хочете його розмістити), щоб створити якірне посилання!
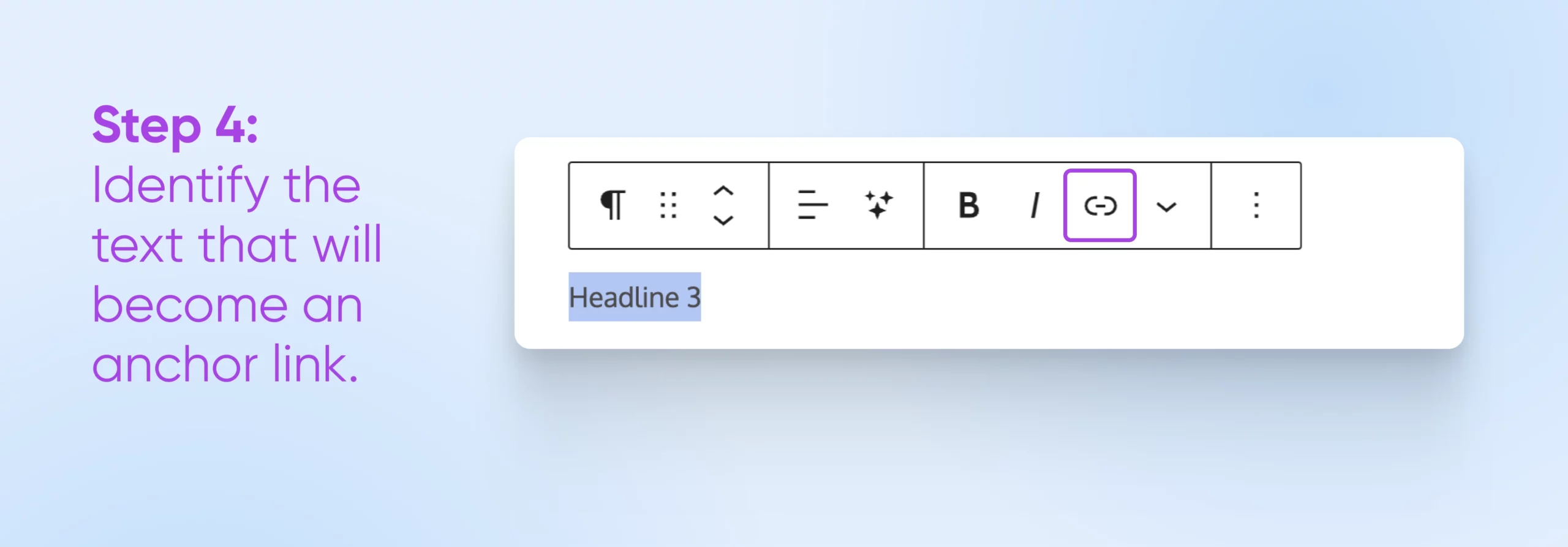
У нашому прикладі ми прокрутимо вгору до Заголовка 3 у змісті, виберемо його, та натиснемо на іконку посилання, яка з’являється на плаваючій панелі редагування.

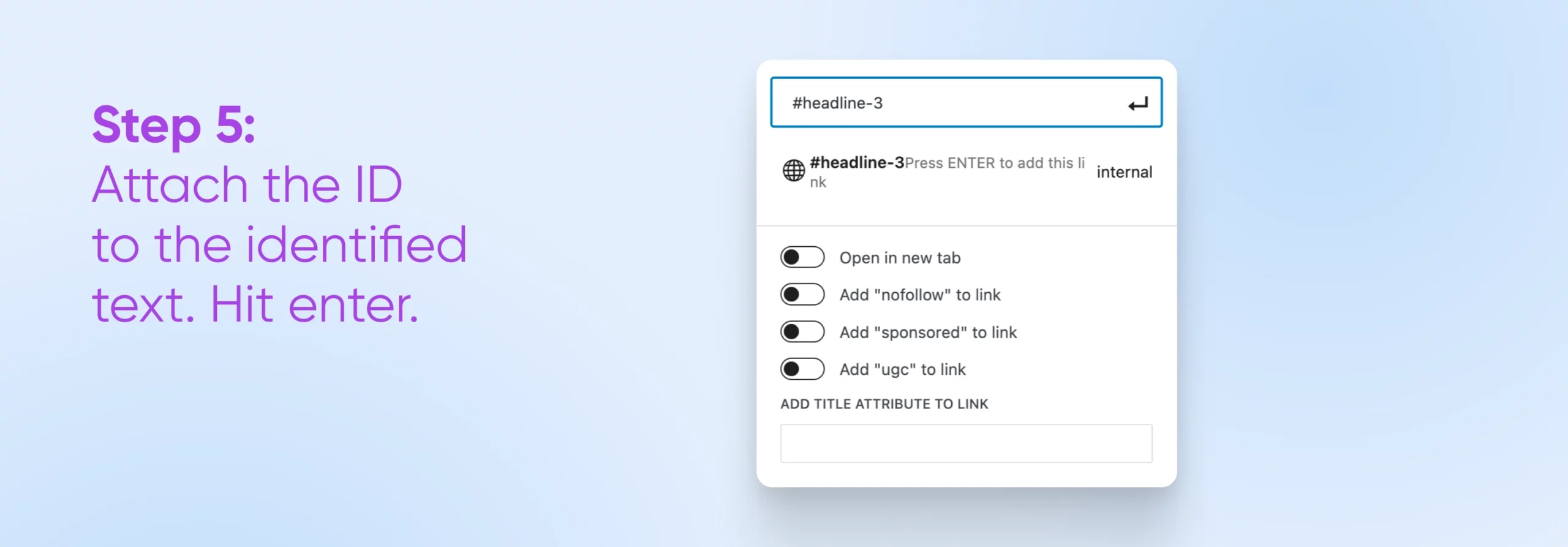
У поле URL посилання ми введемо ID, який створили, передуване #.

Натисніть Enter , щоб зробити це офіційно, збережіть свою роботу, а потім опублікуйте зміни. Ви не зможете побачити це в дії всередині редактора WordPress, тому перегляньте готову сторінку на своєму веб-сайті, щоб переконатися, що все працює.
Ручне створення HTML якірних посилань може здатися лякаючим, якщо ви не звикли працювати з кодом. Однак, як ви можете бачити, додавання якірних тегів є надзвичайно простим. Як тільки ви зрозумієте, як працює цей процес, додавання цих посилань вручну має займати лише кілька секунд.
Якщо ви хочете створити посилання на якірний ID, який знаходиться на іншій сторінці або в новій вкладці, обов’язково включіть абсолютний URL-адресу, починаючи з https.
2. Створіть якорні теги за допомогою редактора блоків
Тепер ми покажемо вам, наскільки легко сучасні блокові теми дозволяють додати якірне посилання — без необхідності кодування.
Це тому, що Редактор блоків дозволяє вам додавати якорі HTML або ID без необхідності переходити до перегляду коду.
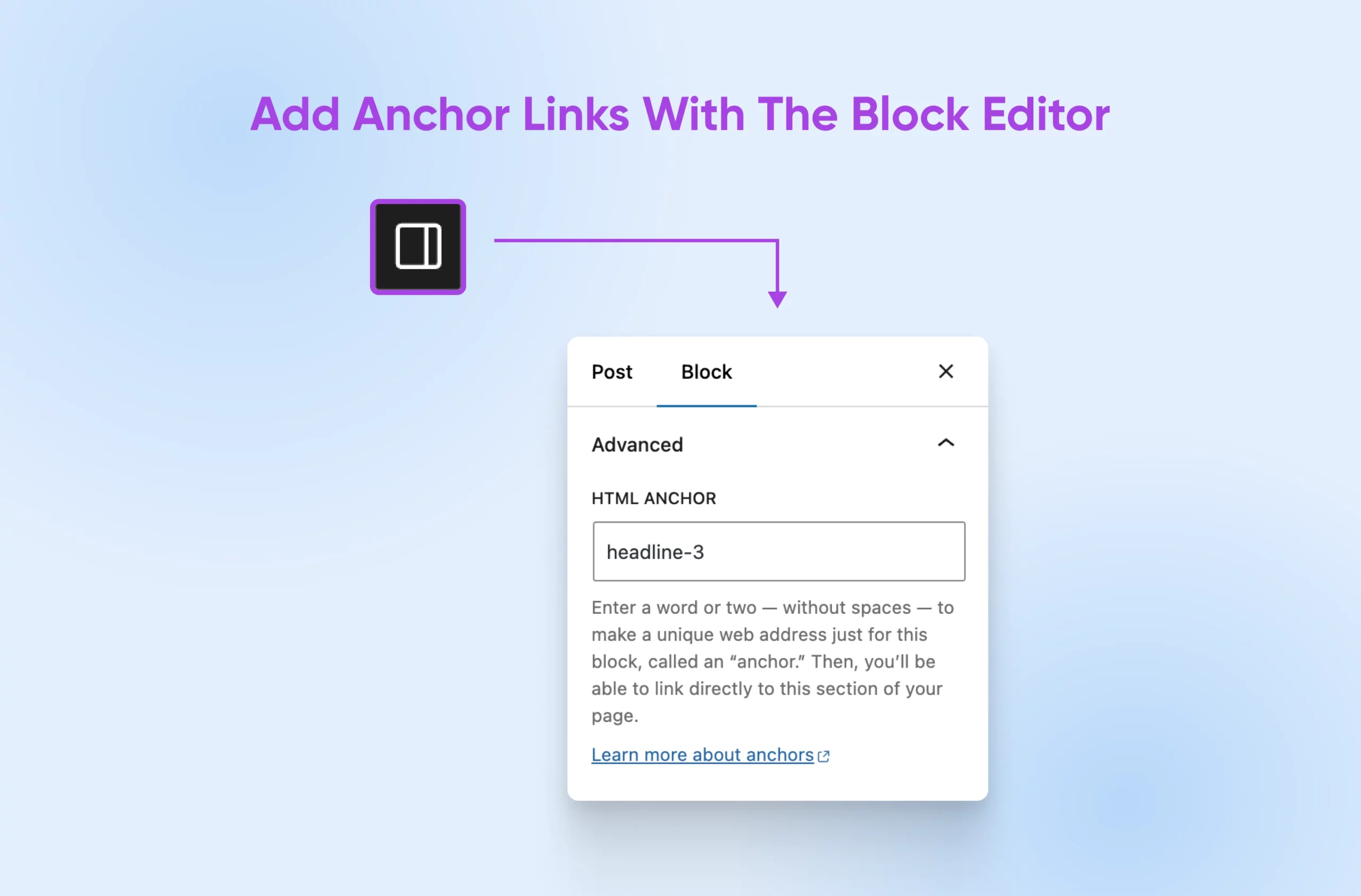
Як і в попередньому методі, перше, що вам потрібно зробити, це додати HTML ID або якір до тексту, до якого ви хочете створити посилання. Виберіть текст і відкрийте меню налаштувань з квадратного значка у верхньому правому куті.
Перейдіть до блоку та відкрийте розділ “Розширені” внизу. Ви побачите поле під назвою HTML якір. Все, що вам потрібно зробити, це додати ваш унікальний текст якоря в це поле. Ми знову виберемо “headline-3”.

Тепер ми повторимо ті ж кроки, що й вище:
- Виберіть текст, до якого ви хочете прив’язати якір.
- Натисніть на іконку посилання, яка з’являється на панелі редагування.
- Введіть #, а потім створений вами ID.
- Натисніть Enter, збережіть, опублікуйте та перевірте свою роботу!
Все, що залишилося зробити зараз – це повторити процес стільки разів, скільки вам потрібно, залежно від кількості розділів, до яких ви хочете додати якорні посилання. Нам подобається, наскільки легко редактор блоків робить це, особливо якщо ви регулярно працюєте з довгими текстами (це про нас!).
Примітка: Не бачите всіх крутих функцій редактора блоків, про які ми щойно говорили? Можливо, ви не використовуєте тему блоків! Хоча ви дійсно можете обійтися додаванням тексту якоря в HTML, ми рекомендуємо оновитися до теми блоків, щоб скористатися всіма новими крутими функціями, які спільнота WordPress додає щодня. Це полегшить ваше життя! Почніть тут, щоб дізнатися, як зробити оновлення.
3. Швидке посилання на якір за допомогою WordPress Plugins
Не дивно, що у WordPress plugin plugin directory є більше ніж один плагін, який можна використовувати для додавання якорних посилань у WordPress.
- Плагін All in One SEO (AIOSEO) (платний) має багато особливостей, одна з них — легке створення змісту таблиць.
- Link Whisper (платний) зосереджений на оптимізації посилань, що дозволяє користувачам швидко вставляти якорні посилання.
- З LuckyWP Table of Contents усе ясно з назви — це все про створення змісту таблиць, пов’язаних з декількома кліками.
Створення змісту для кожного з ваших постів може бути досить трудомістким. Вам потрібно вручну додавати кілька якорних ідентифікаторів і створювати посилання одне за одним. Давайте розглянемо рішення, яке полегшує це завдання, автоматично генеруючи змісти для постів і сторінок на вашому сайті.
Хоча процес повинен виглядати досить схожим для будь-якого плагіна, який ви виберете, ми проведемо вас через специфіку налаштування безкоштовного, легкого варіанту — Easy Table of Contents.
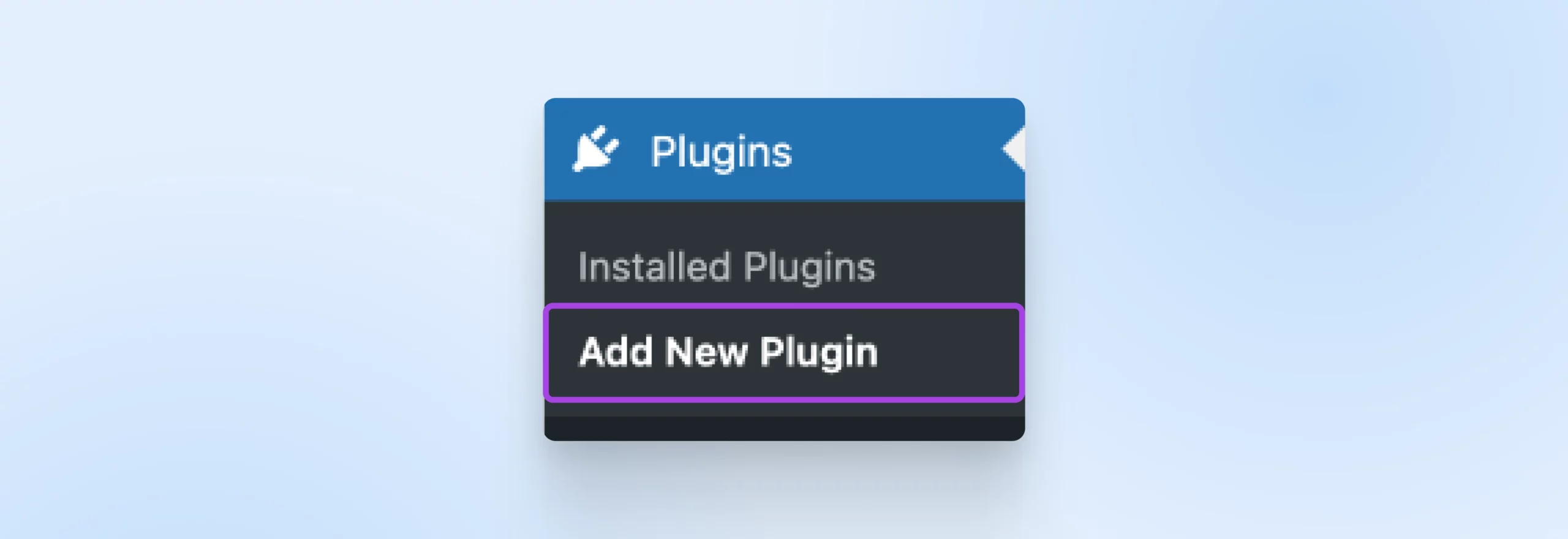
Щоб використовувати плагін, спочатку потрібно перейти до Plugins > Add New Plugin у вашому редакторі WordPress.

Пошук Easy Table of Contents, натисніть кнопку Встановити зараз, зачекайте, поки це завершиться, а потім натисніть Активувати, щоб запустити його на вашому сайті.
Після активації плагіна вам потрібно налаштувати його параметри. Перейдіть до Налаштувань у бічній панелі адміністратора WordPress і знайдіть Зміст.

У меню Увімкнення підтримки, переконайтеся, що обрано як сторінки, так і публікації, якщо ви хочете мати можливість використовувати зміст у обох випадках.
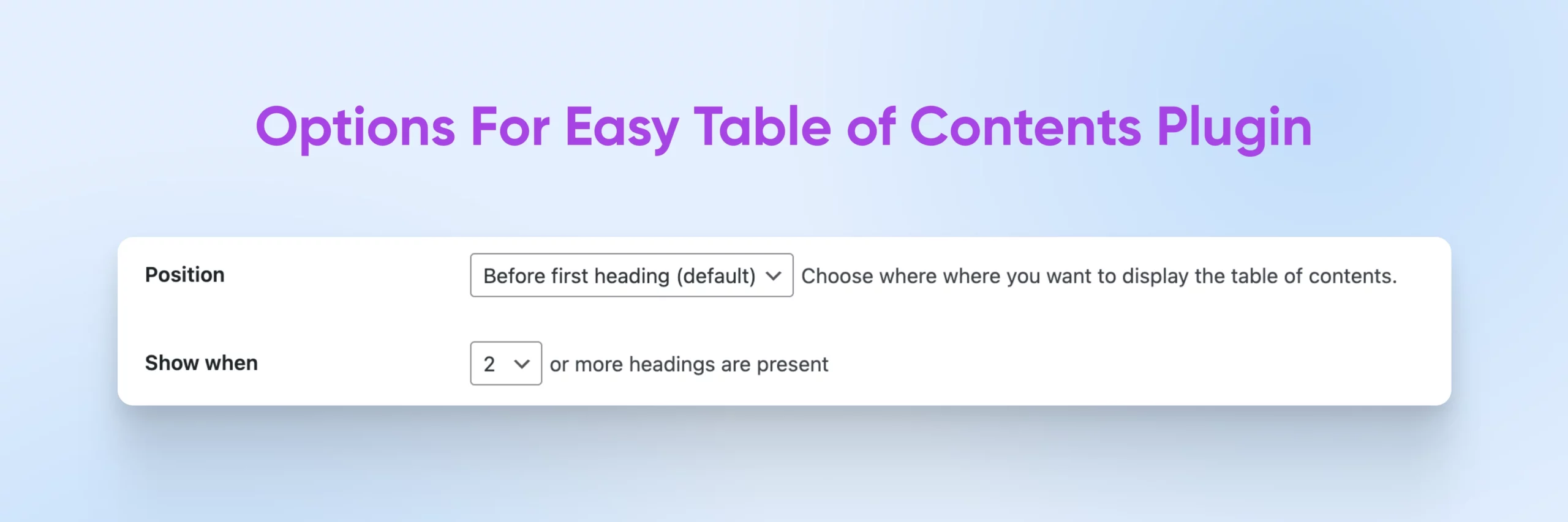
Тепер прокрутіть вниз до Позиції, параметра, який дозволить вам вирішити, де відображати ваші таблиці змісту. На момент написання цього тексту, за замовчуванням, вони з’являться на публікаціях та сторінках перед першим заголовком.
Прямо під ним, налаштування Показувати коли дозволяє вам вирішити, скільки заголовків потрібно повідомленню або сторінці, щоб плагін показував зміст (TOC). За замовчуванням, плагін матиме встановлену певну кількість. Наразі це два. Ви можете оновити будь-яке з цих налаштувань, якщо бажаєте.

На цій сторінці ще багато налаштувань. Як тільки ви будете задоволені всім, збережіть зміни внизу екрана та перейдіть до допису чи сторінки, де ви хочете додати зміст. Ми повернемося до блог-поста, над яким працювали.
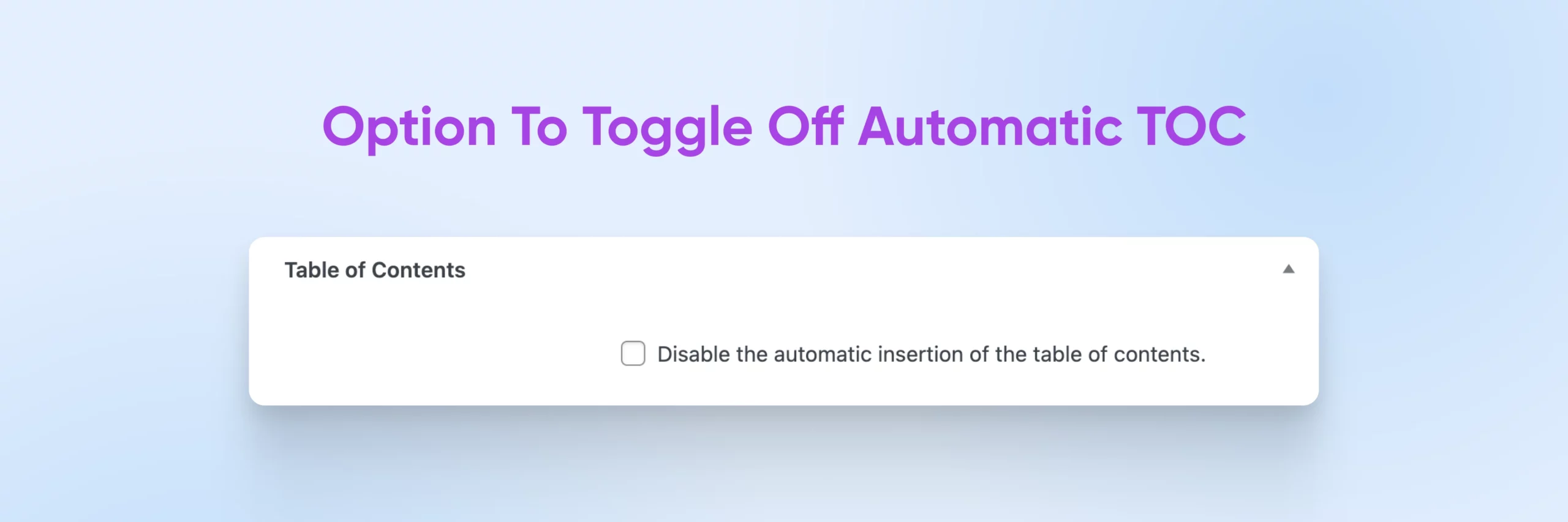
У нижній частині сторінки ви побачите новий розділ під назвою Зміст. Це означає, що плагін працює і автоматично встановлює ідентифікатори якорів та генерує повний зміст, що веде до них!

Ви повинні побачити текст, який вказує на те, що таблиця змісту буде вставлена автоматично, якщо ви залишите поле непозначеним. Нам подобається ця функція, тому що вона дозволяє легко вимкнути таблицю змісту для сторінок, де це має сенс. Ми рекомендуємо прокрутити сторінку та ще раз поекспериментувати з налаштуваннями, щоб побачити, чи є щось унікальне, що ви хочете зробити з цим постом. Наприклад, ви можете створити заголовок для вашої таблиці змісту, перемістити її, виключити будь-які заголовки, які ви не хочете відображати, та багато іншого.
Майте на увазі, що ці зміни будуть застосовані лише до цього посту і перекриють будь-які глобальні налаштування, які ви щойно встановили у меню Налаштувань.
Збережіть свій пост, опублікуйте його та перейдіть на живу сторінку, щоб побачити ваш швидкий, легкий і сучасний новий зміст на дії!

Як ще ви можете оновити свій сайт WordPress?
Якірні посилання є надзвичайно корисними елементами для підвищення SEO, а також допомагають користувачам орієнтуватися на складних сторінках та вмісті у вигляді довгих текстів. Ви можете використовувати якірні посилання в змісті, навігаційних меню, виносках та багато іншого. На щастя, як ви вже бачили, WordPress дозволяє легко додавати якірні посилання до вашого контенту!
Але використання якірних посилань — це лише один з багатьох прийомів, які ви можете застосувати для покращення позицій вашого сайту в пошукових системах та користувацького досвіду.
Якщо ви хочете дізнатися більше про поліпшення досвіду роботи з WordPress, а також про ваш важливий рейтинг SEO, ось кілька додаткових навчальних матеріалів, які вам можуть бути корисними:
- 25+ найкращих безкоштовних та платних інструментів SEO (Додайте в закладки!)
- Ваш список перевірки при переробці вебсайту для неймовірного оновлення
- Покращте свої позиції за допомогою цих 20 технік SEO
- Топ 7 основних елементів веб-дизайну
- Зверніть увагу на ці URL-адреси: Як створити структуру вебсайту дружню до SEO
- Цікавитеся, як створити вебсайт? Ось повний навчальний посібник
- SEO на сторінці проти SEO поза сторінкою: Повний гід & Основні поради
Ви шукаєте хостинг для WordPress, який допоможе вам надавати великі обсяги контенту тисячам відвідувачів без уповільнення вашого сайту? Хостингові пакети для WordPress від DreamHost розроблені для обробки великої кількості трафіку, одночасно забезпечуючи швидку роботу вашого вебсайту.
Як на рахунок трохи допомоги у реалізації всього того дизайну, маркетингу та іншого, що необхідно для успішного ведення бізнесу в наш час? Ми також маємо плани підтримки для вас. Ознайомтеся з усіма послугами, які наша чудова команда професійних послуг може запропонувати та сформуйте вашу ідеальну стратегію обслуговування вебсайту вже сьогодні.

Неперевершений хостинг WordPress
Надійні та надзвичайно швидкі рішення для хостингу, спеціально оптимізовані для WordPress.
Дивіться також
