Створення веб-сайту просте.
Або, принаймні, може бути.
Але коли ви починаєте створювати більш складні вебсайти, веб-додатки та навіть цифрові продукти, це може стати складнішим.
Як перетворити ідею на живий, діючий вебсайт?
Один із ключових кроків у процесі – створення каркасу вебсайта. Цей стратегічний інструмент дизайну допомагає вашій команді об’єднатися навколо основних цілей, планувати складні веб-проекти та оптимізувати весь процес для кращих результатів.
Що таке макет?
Макет – це спрощена версія вебсайту, мобільного додатку чи іншого розроблюваного продукту. Він використовується як допомога під час проектування та розробки продукту, надаючи напрямки та стратегії дизайнерським командам та креативникам, які створюватимуть кінцевий продукт.
Макети зазвичай спрощують складні дизайнерські системи до простих елементів, ілюструючи де і як різні компоненти повинні розміщуватись у кінцевому дизайні.
Макет – це як UX-проект для вашого веб-сайту.
Він відображає певні особливості вашого сайту, такі як меню, кнопки та макети, при цьому видаляючи візуальний дизайн. Це дає вам уявлення про базову функціональність вашого сайту та навігацію без відволікаючих елементів, таких як колірна схема та вміст.
Замість включення конкретних зображень або вибору дизайну, каркас зосередиться на тому, як різні елементи розміщені один відносно одного та чому дизайн сконструйований саме таким чином.
Це також допомагає встановити чітку архітектуру інформації або ієрархію для того, як мають відображатися конкретні особливості чи інформація, а також основні цілі, що керують конкретними рішеннями у дизайні.
Wireframe
Wireframe — це двовимірне зображення веб-сторінки, яке визначає, де будуть розміщені елементи. Це ранній етап процесу дизайну, який зосереджується на розміщенні контенту, функціональності та передбачуваних поведінках.
Читати даліТипи каркасів
Хоча макети зазвичай відносяться до “контурної” версії остаточного дизайну, спосіб створення макета може відрізнятися залежно від потреб.
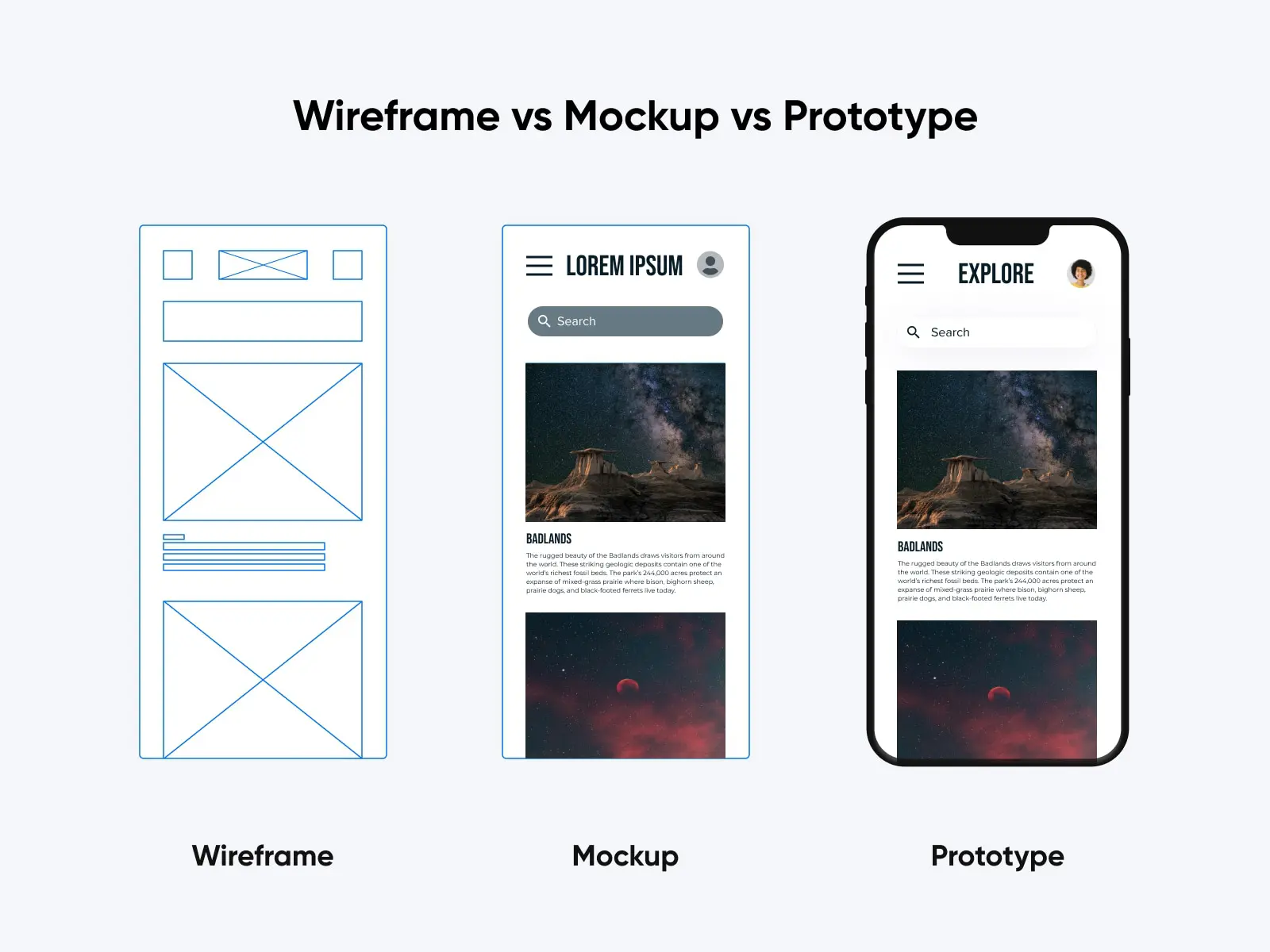
Каркас vs Макет vs Прототип
Перед тим як ми зануримося в деталі, давайте спочатку згадаємо – хоча вони пов’язані, каркаси відрізняються від макетів та прототипів.
Не рідкісно, коли компанії витрачають $10,000 або більше на початковий дизайн веб-сайту. Тому дуже важливо врахувати всі основні аспекти перед тим, як інвестувати ці гроші. У багатьох випадках команда проходить кілька етапів планування, перш ніж почати роботу над фактичним продуктом.
Макети часто є відправною точкою процесу дизайну та розробки.
Команди дизайнерів можуть сісти навколо білої дошки та накреслити, як має виглядати сторінка, використовуючи базові форми та текст для ілюстрації того, як різні компоненти поєднуються між собою.
Макети розвивають каркас на один крок далі, застосовуючи конкретні дизайнерські рішення до скелету продукту. Зазвичай вони включають кольори, шрифти та зображення, щоб наблизити дизайн до завершення. Або використовують заповнювачі для таких речей, як зображення і текст (наприклад, “Lorem ipsum”).
Але макет – це статичне зображення, а не інтерактивний продукт.
Це корисно для розуміння того, як буде виглядати кінцевий продукт візуально, але це не допомагає зрозуміти, яким буде безпосереднє використання або навігація по карті сайту.

Прототипи — це напівфункціональні версії кінцевого продукту, які, як правило, реалізують запланований дизайн та деякі елементи, що дозволяють тестувати очікувану поведінку користувачів.
Це особливо важливо для дизайну взаємодії, дизайну інтерфейсу користувача (UI) та UX (досвід користувача).
Створення прототипу часто є важливим для більш складних проектів дизайну, таких як розробка мобільного додатку. Керівники продуктів можуть використовувати прототипи для тестування функціональності та отримання відгуків від зацікавлених сторін, користувачів і клієнтів.
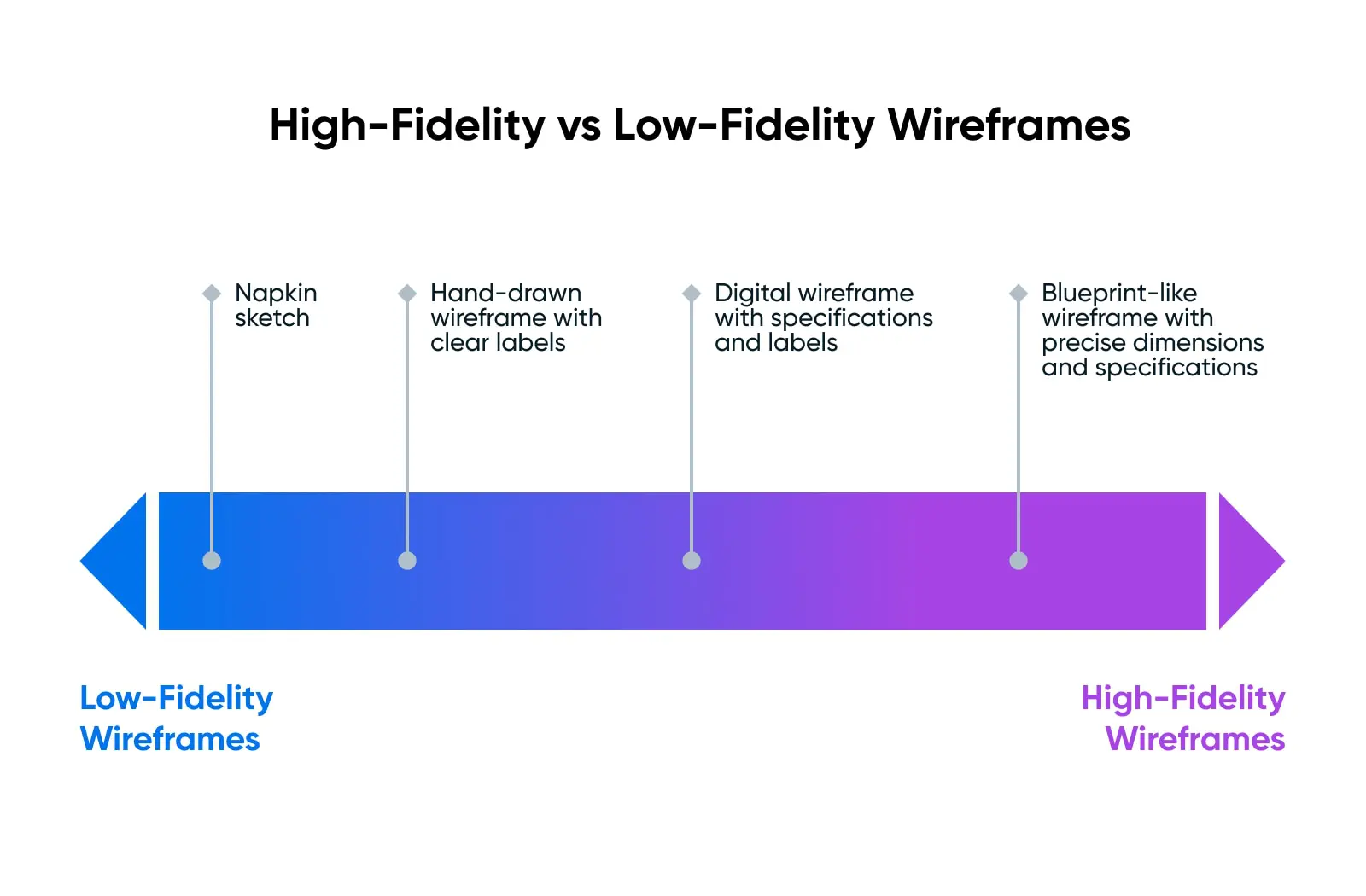
Детальні макети проти простих макетів
Макети можуть мати багато форм.
Найпростіший спосіб думати про це — уявити спектр від «низької вірогідності» до «високої вірогідності». У деяких випадках процес проектування може починатися з макетів низької вірогідності, які потім переглядаються для додавання більш конкретних деталей.

Низькодеталізовані макети можуть бути настільки простими, як намальований від руки ескіз на звороті серветки, що ілюструє базову компоновку та архітектуру інформації сторінки чи продукту.
Високоякісні каркаси можуть включати надзвичайно детальні деталі, такі як точні специфікації та розміщення пікселів. В результаті це може виглядати більше як креслення, яке ви б використовували для будівництва будинку.
Чому створювати каркас вебсайту?
Проектування та будівництво є дорогим та складним.
Макети виконують кілька надзвичайно важливих функцій:
- Погодження – Використання каркасів дозволяє командам дизайнерів отримати згоду зацікавлених сторін перед переходом до більш складних і дорогих етапів проекту.
- Витрати – Внесення змін і виправлення помилок у каркасі значно простіше і дешевше, ніж на повністю розробленому сайті чи додатку.
- Ітерація – Іноді потрібно кілька спроб, щоб щось вийшло ідеально. Каркаси дають командам швидкий і доступний спосіб тестувати різні ідеї та отримувати зворотний зв’язок.
- Користувацький досвід (UX) – Ще одне важливе застосування каркасів полягає у зборі відгуків від реальних або уявних користувачів, що дозволяє командам покращувати дизайн і функціональність.
Досвід користувача (UX)
Досвід користувача (UX) відноситься до того, як відвідувачі онлайн взаємодіють з вебсайтом. Користувачі часто оцінюють свій віртуальний досвід, виходячи з зручності використання сайту та дизайну, а також їхнього загального враження від його контенту.
Читати даліЯк використовувати макети
Як використовувати макет після його створення?
Тестування
Найважливіше, що ви повинні зробити зі своїм каркасом — використовуйте його для тестування та навчання.
Поділіться каркасом з вашими зацікавленими сторонами, користувачами та вашою бабусею. Збирайте відгуки та використовуйте ці відгуки для майбутніх ітерацій. Продовжуйте тестувати та вдосконалювати, поки ваші очікування (наприклад, куди ви хочете, щоб користувачі дивились чи клікали) не відповідатимуть отриманому відгуку.
Потім ви можете перейти до наступного кроку на шляху до остаточного дизайну.
Перетворіть його на макет
Як тільки ви отримаєте відгуки та відчуєте впевненість у загальній компоновці вашого каркаса, ви можете перейти до наступного кроку.
Залежно від того, що ви створюєте (простий веб-сайт, складний веб-додаток тощо), одним із можливих кроків може бути передача каркасу дизайнеру, який перетворить його на макет, що краще представляє кінцевий продукт з відповідними кольорами, зображеннями, шрифтами та іншим.
Перетворіть його на прототип
Для інтерактивних продуктів та веб-сайтів зі складними користувацькими шляхами або робочими процесами, вам також слід використовувати свій початковий каркас для розробки робочого прототипу.
Перед початком власне процесу розробки, створіть інтерактивну версію вашого каркаса для подальшого тестування та підтвердження вашого дизайну.
Залежно від вашого конкретного випадку використання, UI-набір, такий як Bootstrap або (доречно названий) UI Kit, може допомогти вам швидко і легко перетворити ескіз на серветці в напівфункціональний вебсайт або додаток.
Ключові компоненти каркасу
Що входить в каркас, і як зробити його корисним та зручним?
Не існує єдиної мови для каркасів, але найпоширеніші компоненти відображають реальні версії, які потраплять на вебсайт.
Маючи на увазі, що каркас не потребує деталей чи специфікацій, він має показувати відносне розміщення та потік ключових особливостей, таких як:
- Заголовки
- Текстові поля
- Зображення, відео або іконки
- Навігація
- Логотипи
- Функції пошуку
- Випадаючі списки
- Кнопки
Будь-яка з цих речей, ймовірно, буде частиною вашого остаточного вебсайту чи додатку, тому має сенс почати з них у каркасі, щоб переконатися, що вони враховані перед переходом до дизайну.
Як створити каркас вебсайту (в 6 етапах)
Створення процесу створення каркасу може стати тривалим процесом. Однак, приділення часу для усунення проблем UX заздалегідь значно підвищить шанси вашого сайту на успіх у майбутньому.
Шість наведених нижче кроків допоможуть вам розпочати:
Крок 1: Збір інструментів для створення каркасу
Існує два основні методи створення каркасів: вручну або цифрово. Якщо ви вибрали перший варіант, все, що вам потрібно, це ручка та папір, щоб розпочати. Деякі дизайнери починають з каркасу на папері низької точності для мозкового штурму, а потім створюють версію високої точності з використанням цифрових інструментів для каркасування.
Крок 2: Дослідження вашого цільового користувача та дослідження UX дизайну
Перш ніж офіційно почати створювати ваш каркас, корисно провести деякі дослідження.
Для початку вам потрібно знати, хто ваша цільова аудиторія, щоб допомогти визначити, які особливості повинні бути найбільш помітними на вашому сайті, щоб відвідувачі могли знайти те, що їм потрібно.
Користувацькі персони можуть бути корисним інструментом дизайну для цього процесу. Спробуйте створити декілька для ваших потенційних груп користувачів, щоб у вас було джерело, до якого можна повертатися протягом усього процесу проектування каркасу. Персони також можуть допомогти створити маркетингову стратегію пізніше, тому зберігайте їх.
Також розумно дослідити деякі тенденції UX дизайну та кращі практики. Це може надати уявлення про такі елементи, як розкладки меню, розташування вашого логотипу та інші значущі елементи брендингу, а також розкладки контенту. Користувачам легше навігувати сайтом, який дотримується конвенцій щодо цих особливостей.
Персона
У маркетингу ‘персона’ відноситься до вигаданого клієнта, який відображає вашу основну аудиторію (або одну з них). Компанії розробляють персони, щоб краще зрозуміти, до кого вони звертаються, і як їм продавати.
Читати даліКрок 3: Визначте оптимальні потоки користувачів
Потік користувача означає шлях, яким відвідувач проходить для досягнення певної мети на вашому сайті. Наприклад, якщо у вас є електронний магазин, один із потоків користувачів може бути від сторінки продукту до завершення процесу оформлення покупки.
Визначення ключових завдань, які користувачі повинні виконати на вашому сайті, допоможе створити найбільш простий потік користувача для кожної потенційної мети. Це допоможе максимізувати UX, роблячи ваш сайт легким та приємним у використанні.
Тим не менш, буває важко зрозуміти мислення гіпотетичного користувача. Задавання собі цих питань може допомогти, коли ви намагаєтеся розібратися в основних потоках взаємодії з користувачами:
- Які проблеми ви плануєте вирішувати для користувачів? Яких цілей вони можуть прагнути досягти, відвідуючи ваш сайт?
- Як ви можете організувати свій контент (такий як кнопки, посилання та меню), щоб підтримати ці цілі?
- Що користувачі повинні бачити першими при приході на ваш сайт, що може допомогти їм орієнтуватися та показати, що вони знаходяться у правильному місці?
- Які очікування користувачів до сайту, як ваш?
- Які кнопки заклику до дії (CTA) ви забезпечите і де їх розмістите, щоб користувачі помітили?
Кожна з цих відповідей запропонує щось важливе щодо того, як вам потрібно буде розробляти свої сторінки.
Крок 4: Почніть створення вашого каркасу
Тепер, коли ви зібрали свої інструменти та ключову інформацію для вашого каркасу, ви можете почати створення ескізу. Майте на увазі, що мета цього завдання не полягає у створенні повного дизайну вашого вебсайту. Ви зосереджені виключно на UX і тому, як ви можете створити сторінку, яка буде легкою для навігації та розуміння.
Для цього ваш макет повинен включати особливості та формати, які важливі для того, як ваші користувачі будуть взаємодіяти з вашим сайтом та використовувати його. Можуть бути включені наступні:
- Макет, що позначає, де ви розмістите будь-які зображення, елементи брендингу, письмовий контент і відеоплеєри
- Ваше навігаційне меню, включаючи список кожного пункту, який воно включатиме, та порядок, в якому вони будуть відображатися
- Будь-які посилання та кнопки, присутні на сторінці
- Зміст нижнього колонтитулу, такий як ваша контактна інформація та посилання на соціальні мережі
Ваші відповіді на питання на попередньому етапі, ймовірно, також допоможуть на цьому етапі процесу. Пам’ятайте враховувати конвенції веб-дизайну, очікування користувачів та ієрархії інформації під час розміщення цих елементів на вашій сторінці.
Існують також кілька елементів, які не підходять для каркасної моделі.
Візуальні дизайнерські особливості, такі як ваша колірна схема, типографіка та декоративні елементи, повинні бути виключені з вашого каркаса. Насправді, найкраще тримати ваш каркас у відтінках сірого, щоб ви могли зосередитися на зручності використання.
Вам також не потрібно вставляти зображення, відео, текстовий контент або реальні елементи бренду, такі як ваш логотип та слоган. Заповнювачі для цих функцій зроблять свою справу. Ідея полягає в тому, щоб уникати включення будь-чого, що могло б відволікати від потоків користувачів та елементів навігації, які є фундаментальними для UX.
Крок 5: Виконайте тестування юзабіліті, щоб випробувати ваш дизайн
Після завершення вашого початкового каркасу, вам потрібно буде провести деякі тести. Це допоможе вам визначити, чи досягнуто мети у вигляді розробки найпростіших і найбільш природних потоків користувачів та UX вашого сайту.
Адже ефективний дизайн UX зосереджується на досягненні високої функціональності вашого сайту. Без дизайну, який підтримує міцний, позитивний UX, ви стикаєтеся з ризиком вищих показників відмов та нижчих показників конверсії.
Конверсія
Конверсія вебсайту – це будь-яка дія користувача на сайті, яка просуває його глибше в продажний воронок. Приклади включають заповнення веб-форми, клік по кнопці заклику до дії або купівлю продукту.
Читати більшеМакет не тільки поліпшить ваш творчий процес; він повинен покращити зручність користування таким чином, що ви зможете виміряти та навіть кількісно оцінити. Ось як може допомогти тестування.
Якщо ви працюєте в команді, ваш перший раунд тестування, ймовірно, відбудеться внутрішньо. Кожен член команди повинен провести деякий час з макетом, щоб перевірити, чи він логічний. Дозвольте кожному працювати незалежно, щоб не впливати один на одного, та робіть записи про будь-які проблеми, з якими ви стикаєтесь.
Тим не менш, існують також інструменти, які можуть забезпечити більш об’єктивне тестування юзабіліті вашого каркаса. Ці тести призначені для імітації реальних користувачів, що може бути особливо корисним. Те, що ваша команда веб-дизайнерів вважає ваш каркас логічним, не означає, що звичайний користувач сайту поділить їхню думку.
UsabilityHub — це платформа, яка з’єднує дизайни з реальними користувачами, щоб надати вам зворотній зв’язок про те, як середній відвідувач сприймає ваш каркас.

Він пропонує безкоштовний план, щоб навіть малі сайти та не дизайнери могли ефективно використовувати цей інструмент. Для професійних дизайнерів та команд також існують плани, які надають розширені функції для допомоги у більш обширному та глибокому тестуванні.
Пов’язане: Топ 6 основних елементів веб-дизайну
Крок 6: Перетворіть ваш каркас на макет або прототип
Після того як ваш каркас пройшов тестування і ви визначили найкращий можливий дизайн UX для вашого сайту, настав час перетворити його на макет або прототип. На відміну від каркасів, які є статичними, прототипи включають деяку базову функціональність, так що ви можете більш реалістично тестувати потоки користувачів.
Корисно вибрати платформу, яка може перетворити ваш каркас у прототип.
Prott, наприклад, дозволяє вам створювати інтерактивні прототипи високої точності з вашого каркасу.

Однак, якщо ви віддаєте перевагу, деякі платформи зосереджені спеціально на прототипуванні.
Безперечно, який би інструмент ви не вибрали, вам захочеться провести ще одне коло тестування користувачів для вашого прототипу після його завершення. Після того, як ваш прототип буде затверджено, ви зможете приступити до створення вашого справжнього сайту з впевненістю, що ваш UX буде на високому рівні відразу з дати запуску.
Інструменти для створення каркасів
Що стосується цифрового створення макетів, доступно багато інструментів для створення каркасів. Ось кілька наших улюблених:
#1: Wireframe.cc
Якщо це ваша перша структурна схема, або якщо ви власник сайту, який займається самостійною розробкою (DIY), і ви не дизайнер, ви можете спробувати безкоштовний інструмент, такий як Wireframe.cc.

Цей простий інструмент для створення макетів запобігає засміченню ваших проектів шляхом обмеження палітри кольорів. Ви можете створювати прості дизайни за допомогою інтерфейсу drag-and-drop та робити анотації до ваших проектів, щоб не забути важливу інформацію.
#2: Wirify
Ще один варіант – це Wirify, закладка, яку ви можете додати до свого браузера.

Інтерфейс цього інструменту перетворює існуючі веб-сторінки в каркаси. Замість того, щоб допомагати вам розробляти UX дизайн для нового сайту, він найбільш корисний для переробки веб-сайтів.
#3: Balsamiq
Якщо ви готові витратити трохи грошей, з іншого боку, ви можете розглянути Balsamiq макети.
Він може похвалитися легким у використанні, колаборативним інтерфейсом для створення каркасів, ідеальним для команд та професіоналів, яким потрібна співпраця в реальному часі. Однак, він обмежений статичним каркасуванням.
#4: Prott
Якщо вам потрібен більш комплексний інструмент, який також можна використовувати для прототипування, ви можете спробувати Prott.
Як ми вже згадували, Prott полегшує процес створення каркасів і прототипів за допомогою одного інструменту. Він також пропонує ряд інструментів для співпраці, які дозволяють вашій команді створювати користувацькі набори елементів інтерфейсу, встановлювати стандарти дизайну та багато іншого.
#5: Figma
Ще один чудовий всебічний варіант – Figma.
Figma може використовуватись як для створення простих каркасів, так і для створення макетів та побудови інтерактивних прототипів (та багато іншого!)
#6: Adobe
Adobe, ймовірно, не потребує представлення в такому пості, але ми обов’язково повинні згадати їх набір інструментів. Adobe XD (Experience Design) було спеціально створено для всіх видів робіт з дизайну продуктів; здається, що тепер воно включено до Figma як частина їхнього придбання/об’єднання.
Але Adobe CC suite пропонує набір інструментів, які можна використовувати для створення каркасів, макетів та прототипів.
Приклади каркасів
Шукаєте натхнення? Ось деякі приклади каркасів, щоб надати напрямок та візію для вашої власної роботи.
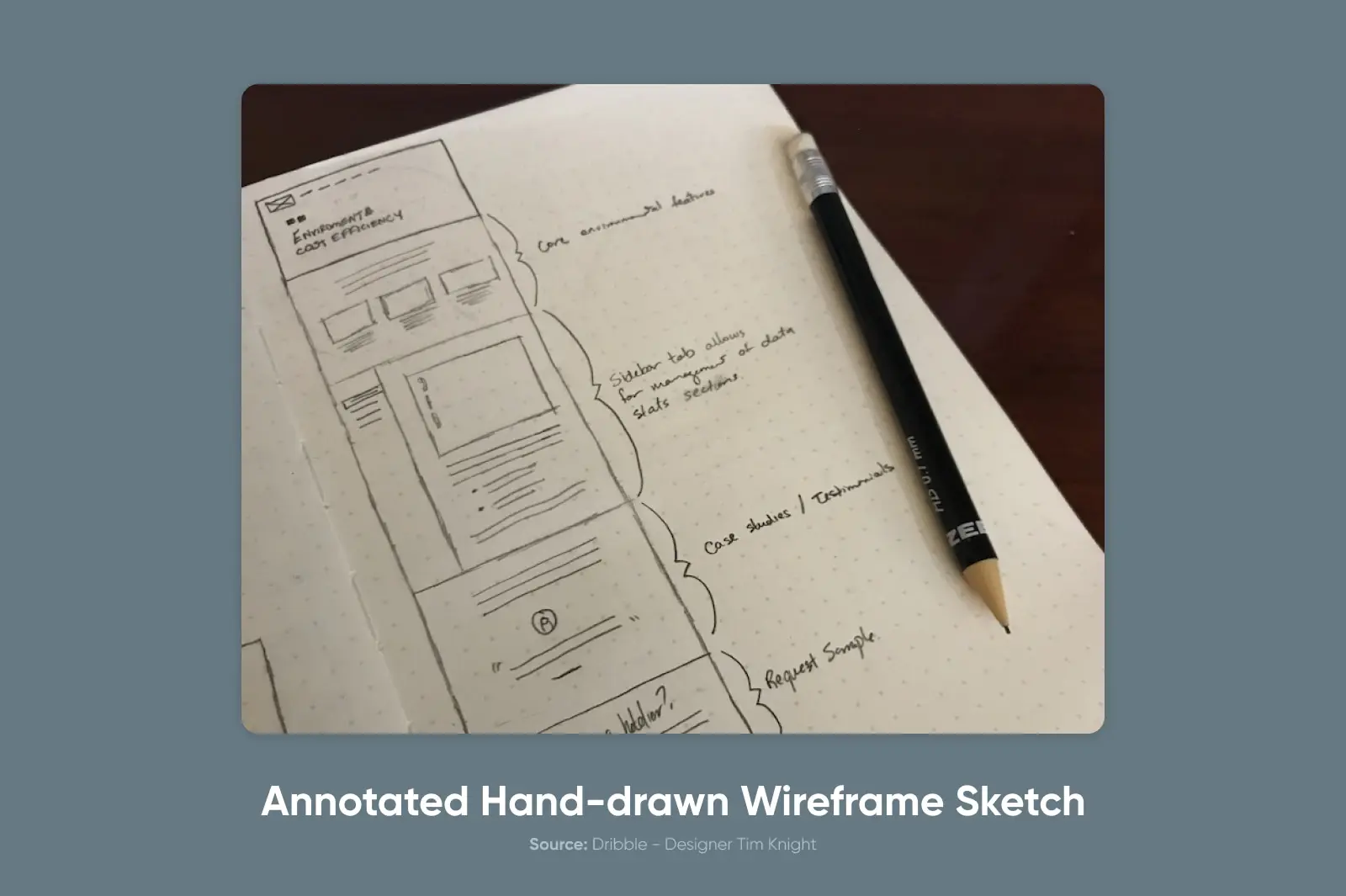
Анотований від руки малюнок дротяної моделі

Дизайнер Тім Найт поділився цим прикладом скетча макета.
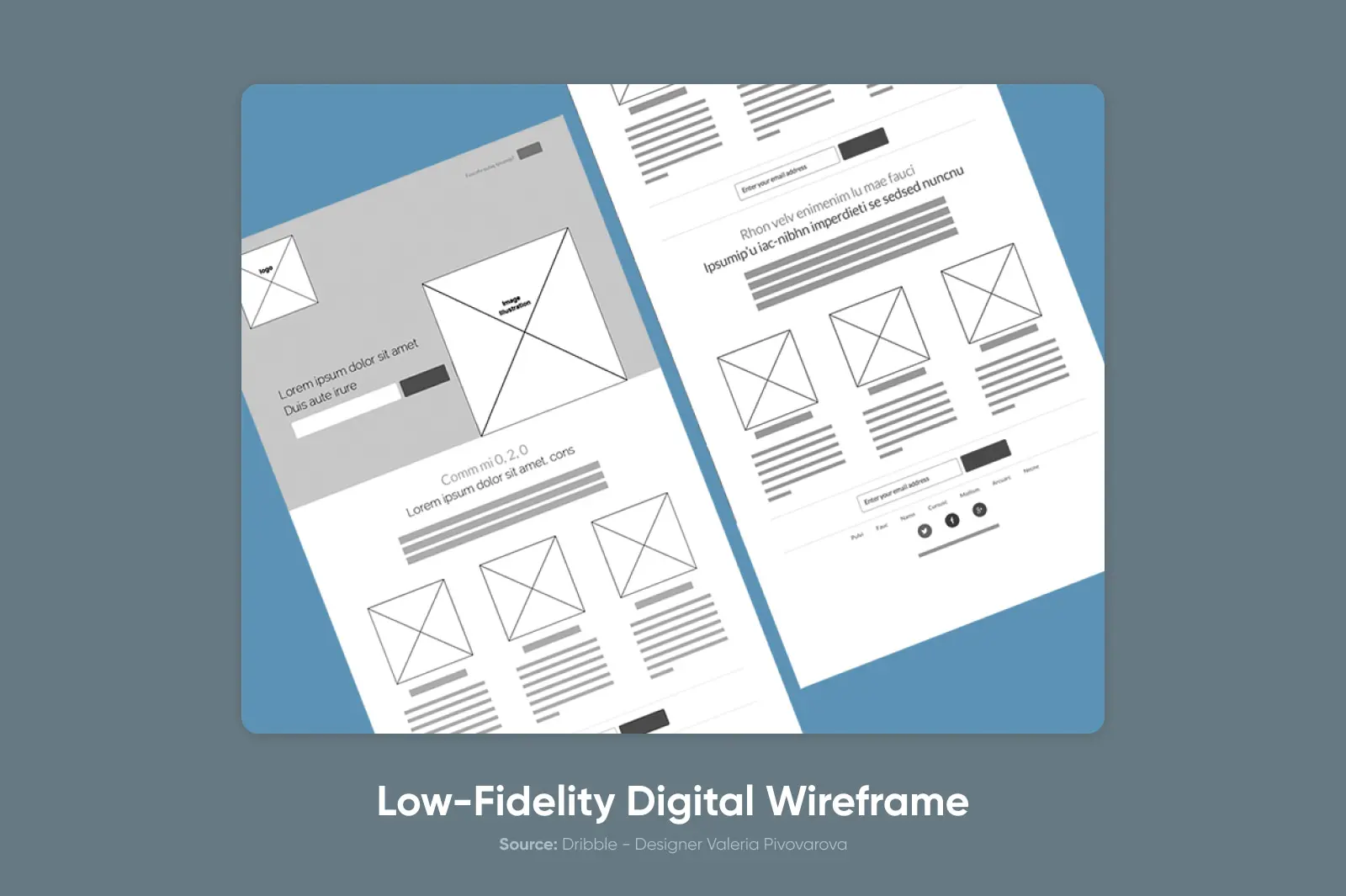
Цифровий каркасний макет низької точності

Цей приклад взято від дизайнера Валерії Півоварової.
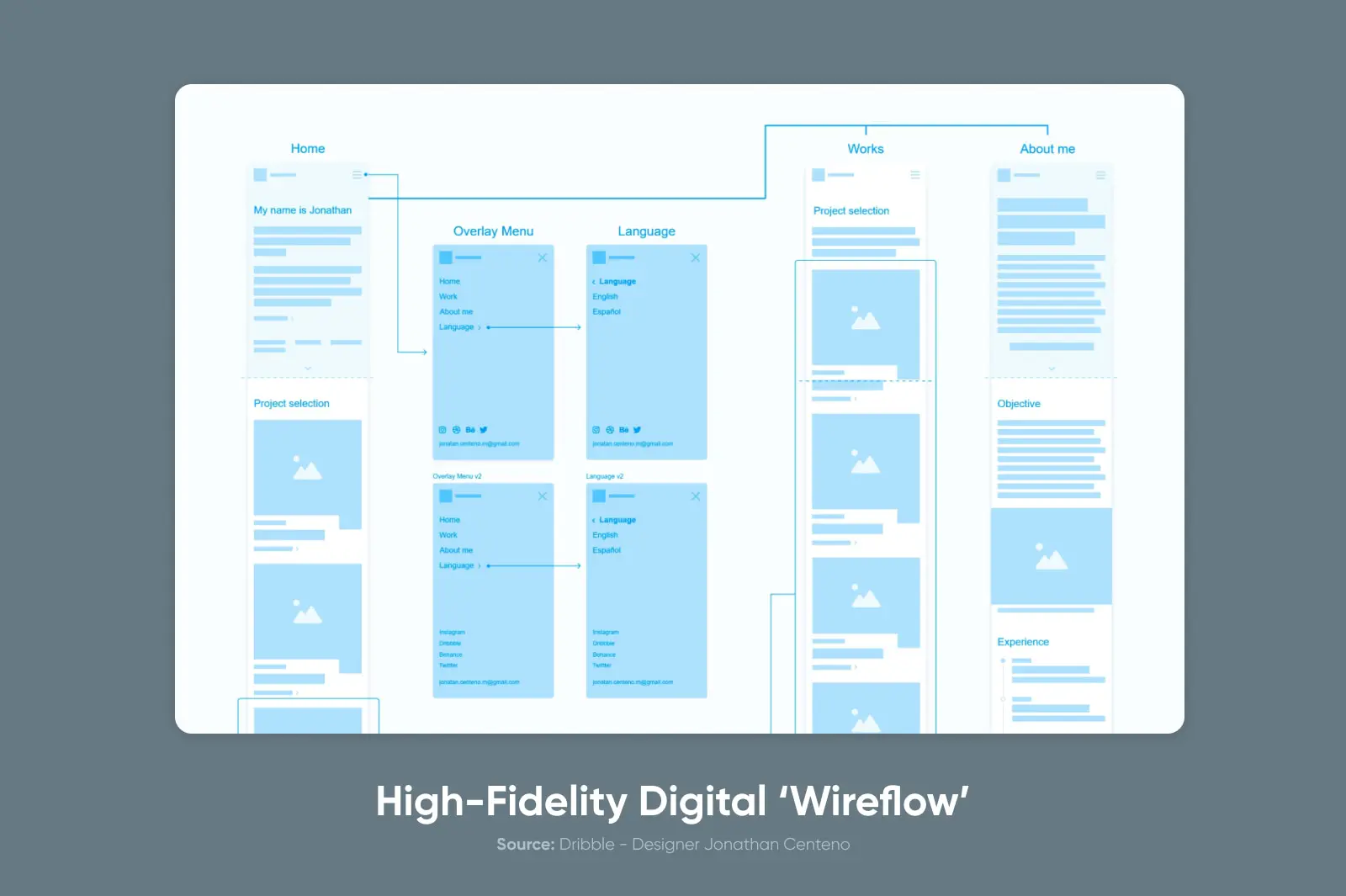
Високоякісний цифровий ‘Wireflow’

Цей приклад від Джонатана Сентено поєднує елементи високодеталізованого цифрового каркасу та карти потоку користувача, визначаючи як користувачі повинні пересуватися по вебсайту.
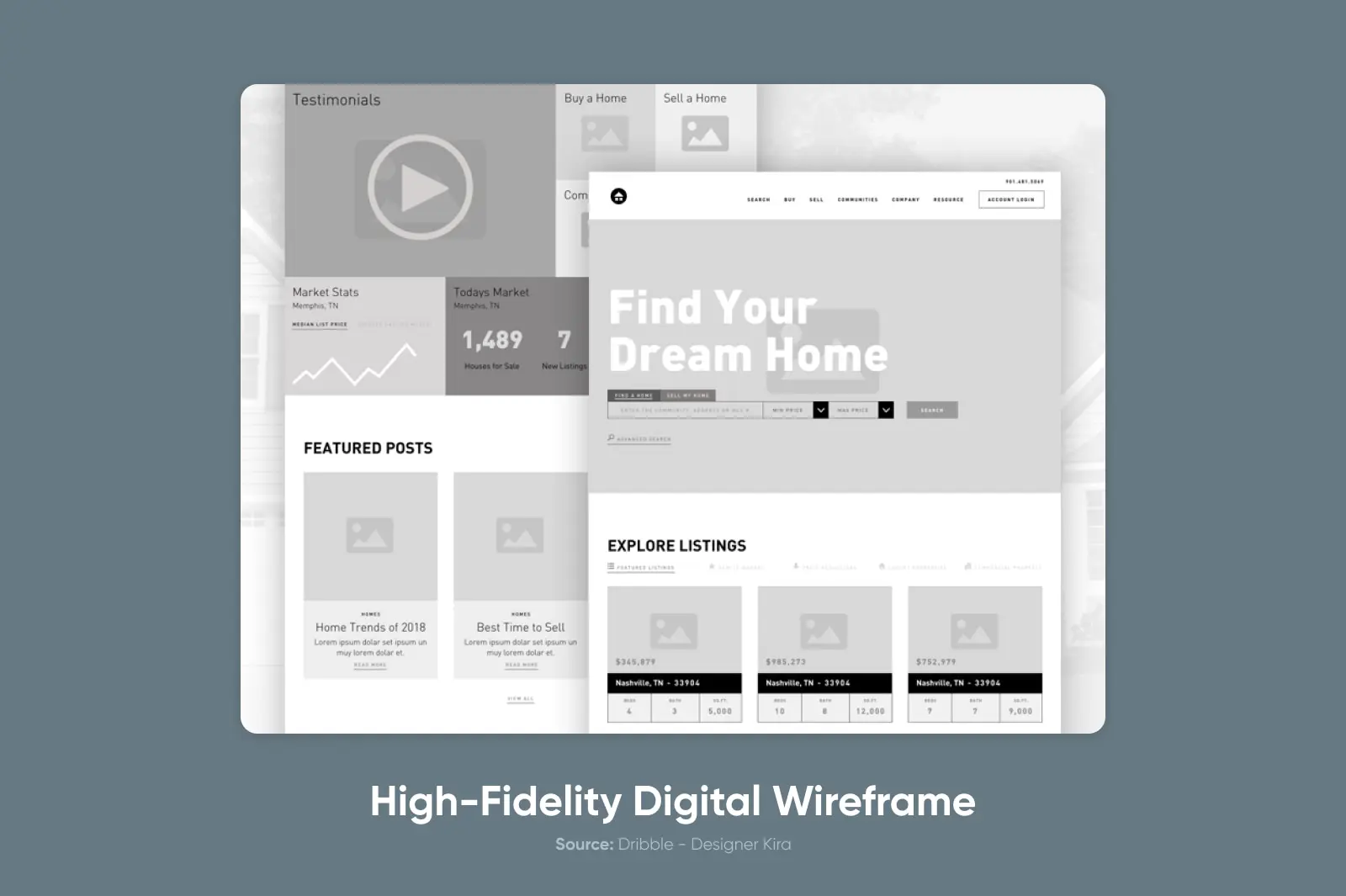
Високоякісний цифровий каркас

Кіра ділиться цим високодеталізованим макетом, який включає багато конкретних елементів дизайну та навіть тимчасовий текст.

DreamHost полегшує веб-дизайн
Наші дизайнери можуть створити чудовий веб-сайт з НУЛЯ, який ідеально відповідатиме вашому бренду та візії — все написано на WordPress, тому ви зможете керувати своїм контентом у майбутньому.
Дізнатися більше