Можливо, ви чули про доступність веб-сайтів, але розуміння та впровадження рекомендацій може здатися нездійсненним. Знаходження ресурсів для допомоги у вирішенні проблем з доступністю також може стати перешкодою для ваших веб-проєктів.
На щастя, WordPress продовжує вдосконалювати інструменти, що допомагають робити вебсайти більш доступними. Крім того, в інтернеті доступні численні ресурси які можуть стати в нагоді. Створення доступного вебсайту WordPress — це не тільки хороша практика дизайну, але й забезпечення рівного доступу до веб-контенту та додатків для всіх.
У цій статті ми розглянемо що таке доступність в інтернеті. Також ми зануримося у деякі з нових доповнень WordPress, які спрощують доступне проектування. Нас чекає багато цікавого, тож почнімо!

Створіть сайт для всіх
Ми дбаємо про те, щоб ваш сайт був швидким та безпечним, аби ви могли зосередитись на важливих речах.
Виберіть свій планЩо таке доступність вебу та чому це важливо
У цьому контексті, “доступність” означає проектування вебсайтів та веб-додатків таким чином, що не забороняє нікому користуватися ними. Це означає, що будь-який відвідувач, незалежно від інвалідності чи порушення, повинен мати змогу доступу та використання вашого сайту.
Це важливо, коли ви враховуєте той факт, що один із чотирьох дорослих у Сполучених Штатах має певний вид інвалідності. Іншими словами, якщо ви не створюєте сайт з урахуванням доступності, до чверті відвідувачів вашого сайту може бути важко отримати доступ до вашого контенту.
На щастя, існує набір рекомендацій, які ви можете використовувати для перевірки дизайну та функціональності вашого веб-сайту. Стандарти W3C описують кілька рівнів доступності. Це включає мінімальний поріг, який вважається прийнятним. Звичайно, вам також варто враховувати закони та регуляції, оскільки доступність також є юридичним питанням.
Створення з урахуванням доступності не так вже й відрізняється від дотримання стандартних кращих практик веб-дизайну та оптимізації. Насправді, багато принципів і технік однакові. Зокрема, це означає, що доступний дизайн не є недосяжним для когось — особливо якщо ви використовуєте WordPress.
Дослідження можливостей доступності редактора блоків
WordPress докладає зусиль для покращення веб-доступності в кодовій базі своєї постійно еволюціонуючої Системи управління контентом (CMS). Насправді, стандарти були встановлені для досягнення мінімальних стандартів доступності у всьому новому або оновленому коді, який випускається.
Крім того, розробники WordPress створили посібник з доступності, який окреслює, як програмісти повинні створювати продукти для CMS. Наприклад, весь код WordPress повинен відповідати Настановам з доступності веб-контенту (WCAG) 2.0 на рівні AA. Це вважається світовим стандартом і також використовується для урядових та громадських веб-сайтів.
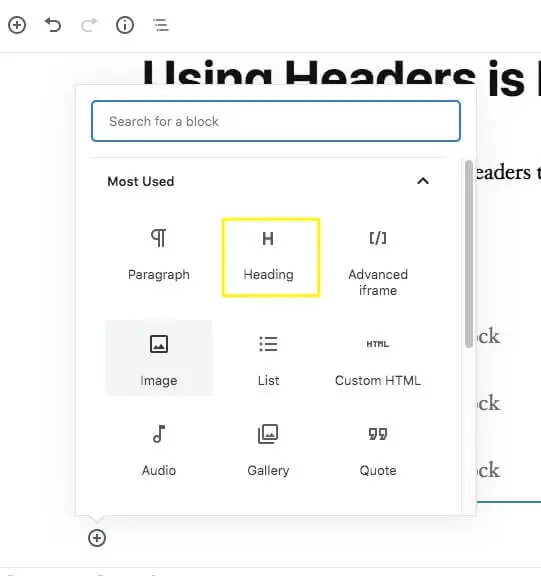
Якщо ви подивитеся на Редактор Блоків, зокрема, там є кілька корисних вбудованих функцій, які допомагають створювати доступний контент. Наприклад, просте збільшення шрифту та його виділення жирним не повідомляє програмі читання з екрану, що це заголовок розділу. Редактор Блоків полегшує використання відповідної розмітки заголовків, надаючи блок Заголовок.

Це означає, що ваш контент буде автоматично структуровано з використанням відповідних заголовків. Це не лише допомагає засобам читання екрану належним чином навігувати вашим контентом, але також забезпечує кращу інформацію для пошукових систем також.
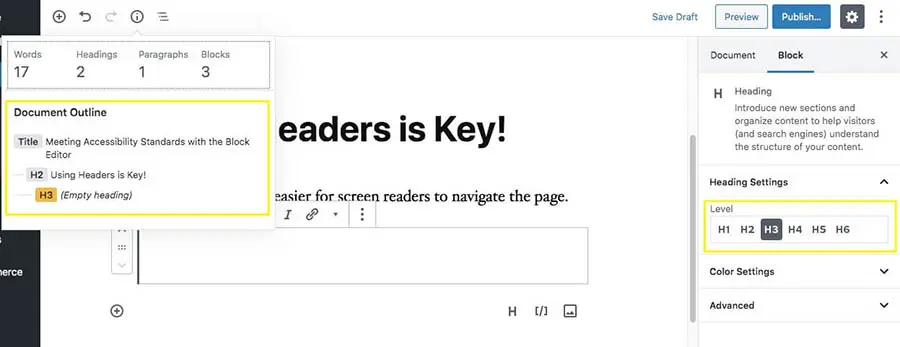
Редактор блоків також включає вбудовану Зміст функцію, яка дозволяє швидко перевірити ваші заголовки, щоб переконатися, що ваш контент має логічну ієрархію.

Звичайно, це не єдині варіанти для створення доступного контенту. Як виявляється, WordPress пропонує багато способів забезпечення доступності вашого контенту для всіх відвідувачів.
5 способів зробити ваш блог WordPress більш доступним
Як ми згадували раніше, дотримання стандартів доступності може покращити загальний дизайн вашого веб-сайту та зусилля з оптимізації для пошукових систем (SEO). Крім того, це допомагає збільшити вашу аудиторію та дотримуватися важливих регуляцій. З огляду на це, ось п’ять простих способів підвищити доступність вашого сайту.
1. Додайте Alt теги до зображень
Додавання “alt тегів” до ваших зображень є одним з найпростіших способів зробити частину вашого контенту доступною. Alt тег дозволяє програмному забезпеченню для читання екрану “читати” зображення, до якого він підключений, та повідомляти користувача, що це за зображення та як воно вписується в контекст сторінки.
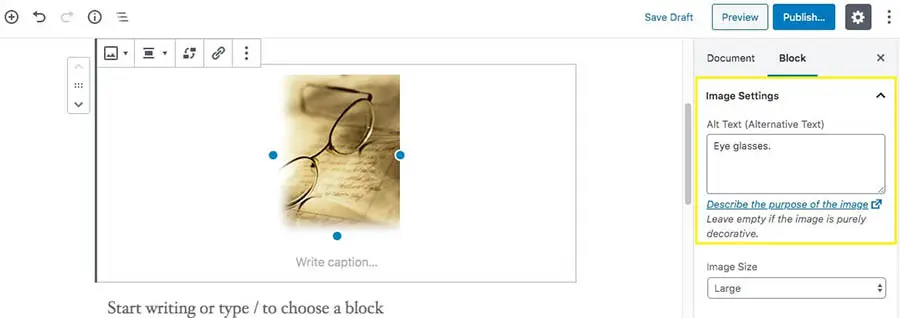
Ви можете легко додати альтернативний текст до своїх зображень у WordPress. Після того як ви додасте зображення до свого допису чи сторінки, введіть коротку фразу або речення, що описує його, у поле Alt Text на правій стороні редактора.

Під цим полем ви також можете натиснути, щоб переглянути корисні вказівки для альтернативних зображень.
2. Використовуйте доступні колірні палітри
Ще один стандарт доступності WCAG стосується кольорових палітр, які ви використовуєте. Деякі кольорові палітри можуть створювати проблеми для відвідувачів із дальтонізмом, поганим зором та схожими проблемами. Загалом, вам слід використовувати кольори з високим контрастом, щоб ваш текст можна було легко побачити.
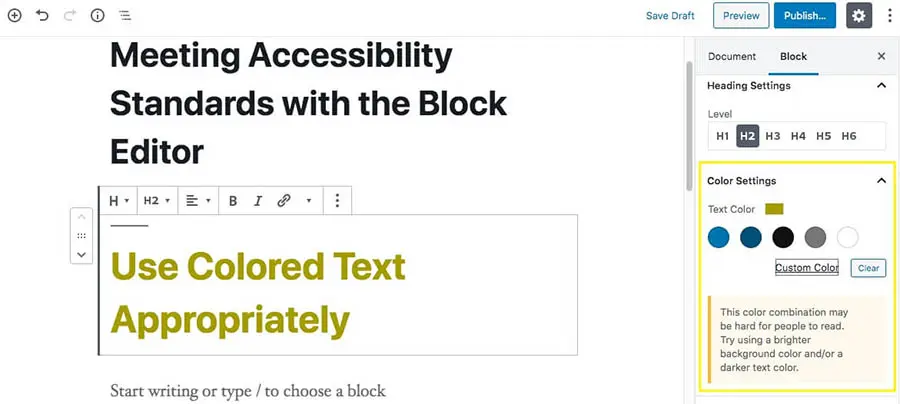
Щоб допомогти вам розпочати, WordPress має корисний ресурс у своєму Посібнику для веб-розробників стосовно відповідного використання кольору. Крім того, коли ви працюєте в WordPress і вирішуєте змінити колір деякого з вашого тексту, ви отримаєте повідомлення в меню правого редагування, якщо ваш вибір кольору може створити проблеми.

Дотримання цих простих стандартів вибору кольору означає, що користувачі вашого сайту повинні мати більш легкий час читання вашого тексту, незалежно від того, чи є у них порушення зору.
3. Організуйте заголовки ієрархічно
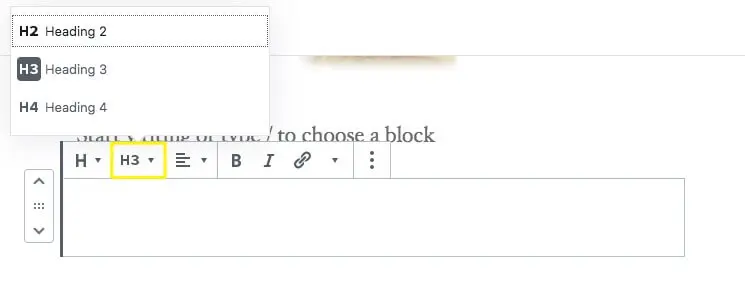
Як ми згадували раніше, Редактор блоків полегшує використання відповідних заголовків і тегів заголовків. Коли ви хочете використати новий рівень заголовка, ви можете вибрати блок Заголовок з Меню блоків.

У вас буде кілька рівнів заголовків на вибір. Ви можете помітити, що H1 не вказано у параметрах блоку, однак. Це тому, що використання H1 всередині вашого посту чи сторінки контенту не рекомендується, оскільки це може заплутати засоби читання екрану. H1 слід зарезервувати для основного заголовку кожної сторінки чи посту, тоді як ви можете використовувати H2 та нижче для структурування решти контенту.
4. Переконайтеся, що ваші форми доступні
Форми є широко використовуваним елементом на багатьох вебсайтах. Вони можуть створювати інтерактивність і допомагати власникам бізнесу збирати інформацію про своїх клієнтів. Однак вони також можуть становити виклик для будь-кого, хто використовує допоміжні технології.
На щастя, ви можете створити форми, які мають більшу доступність вже вбудовану. Одним із варіантів є використання плагіну, як Formidable Forms.

Цей інструмент пропонує конструктор форм із дотриманням стандарту WCAG 2.0 як ключову особливість. Це може бути надзвичайно корисним, особливо враховуючи, скільки зусиль потрібно для створення доступних форм.
Наприклад, маркування полів вашої форми допомагає користувачам орієнтуватися в них із застосуванням та без асистивних технологій. Інша поширена практика для дизайнерів форм – використання заповнювачів — тексту, який з’являється у формі поля як приклад. Обидва є корисними для доступності, оскільки мітки повідомляють користувачам що заповнювати, тоді як заповнювачі пояснюють як це зробити.
Також розумно включити чіткі інструкції, щоб допомогти користувачам заповнювати форми. Багато веб-користувачів мають так звані “невидимі” інвалідності. Це означає, що вони можуть не користуватися асистивними технологіями, такими як читач екрану. Замість цього, вони можуть мати когнітивні порушення, з якими можуть допомогти чіткі інструкції та інші практики доступного дизайну форм.
5. Зробіть свій сайт зручним для клавіатури
Щоб вебсайт WordPress був справді доступний для всіх, його потрібно розробити для навігації лише за допомогою клавіатури. Це забезпечує можливість користування вашим сайтом для людей з вадами зору, а також для тих, хто потребує альтернативної клавіатури чи емулятора клавіатури.
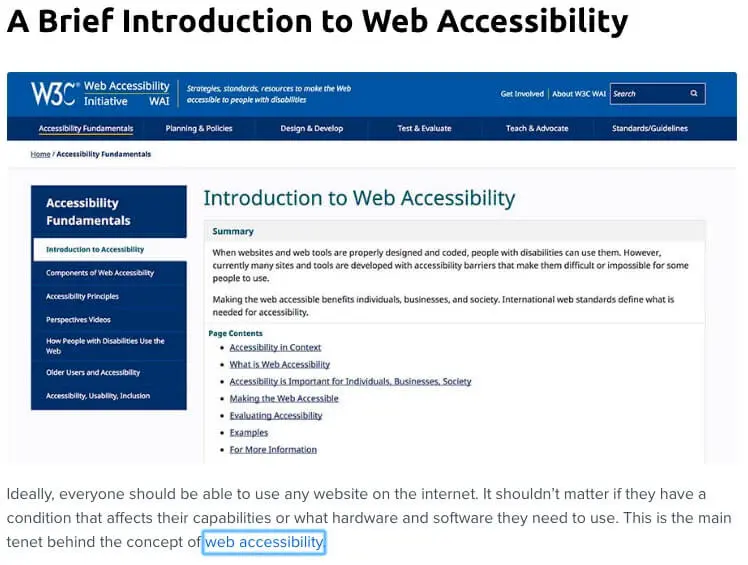
Зазвичай навігація з клавіатурою на вебсайті включає використання клавіші Tab. Це дозволяє користувачеві переходити від одного елемента зв’язаного контенту до іншого. Ці області мають програмовані індикатори фокусу, які можна активувати за допомогою клавіатури. Користувач, який бачить, зможе побачити візуальну зміну (таку як контур, межа або колір фону), коли клавіатура активує певну область.
Ви можете побачити цю функцію на прикладі, де «веб-доступність» має візуальний індикатор навколо неї, що означає, що користувач перейшов до неї за допомогою клавіатури.

Plugins такі як WP Accessibility можуть допомогти вам покращити фокусування клавіатури для вашого вебсайту WordPress, серед інших поліпшень.
Що стосується навігації на екрані, то читач екрану відтворюватиме зміст вашого сайту на основі його вихідного коду. Тому ваш код має бути написаний з урахуванням логічної навігації на сторінці. Є багато чого зрозуміти про проектування сайту, зручного для клавіатури. На щастя, існує багато ресурсів для вашої допомоги!
Надати можливості всім користувачам WordPress
Орієнтування у світі стандартів доступності може бути заплутаним. На щастя, WordPress надає ресурси, які ви можете використовувати для перевірки вашого сайту на предмет проблем з доступністю, а потім внести вдосконалення.
Переконатися, що у вас є правильні інструменти, може допомогти створити більш інклюзивний контент. Тут, у DreamHost, ми віримо в відкритість та доступність онлайн-ресурсів для всіх. Крім того, ми пропонуємо високоякісну підтримку доступних веб-сайтів на наших недорогих планах спільного хостингу!

