Google Tag Manager (GTM) — це потужний, безкоштовний інструмент, який надає Google, що дозволяє власникам веб-сайтів та маркетологам керувати та розгортати маркетингові теги (фрагменти коду або пікселі відстеження) на своєму веб-сайті (або мобільному додатку) без необхідності володіння навичками програмування.
Іншими словами, це система управління тегами, яка дозволяє вам швидко та легко оновлювати коди вимірювань та відповідні фрагменти коду, що колективно відомі як теги, на вашому вебсайті або мобільному додатку.
Чому хтось захоче використовувати Google Tag Manager?
GTM спрощує процес відстеження взаємодій користувачів, надаючи зручний інтерфейс для впровадження кодів відстеження, і це все без постійної потреби у допомозі розробника. Чи ви прагнете відстежувати базову аналітику, моніторити конкретні події, такі як подача форм або кліки, або впроваджувати більш складні кампанії з повторного маркетингу, GTM може бути незамінним активом. Це дозволяє більшу гнучкість у сфері цифрового маркетингу; ви можете тестувати та впроваджувати теги, не покладаючись на ІТ-відділ для написання та випуску коду, що робить весь процес набагато ефективнішим.
Крім того, GTM підтримує різноманітні теги для різних маркетингових платформ, не тільки з набору інструментів Google. Ця сумісність розширює його корисність як централізованого інструменту для управління різноманітними потоками маркетингових даних. З можливістю додавати, редагувати та вимикати теги в будь-який момент, маркетологи отримують значний контроль над процесами збору даних та їхнього звітування.
У кількох словах, для кожного, хто хоче оптимізувати код свого сайту та покращити маркетингові зусилля з мінімальними технічними вимогами, Google Tag Manager є незамінним інструментом.
Тепер давайте розберемося, як встановити Google Tag Manager на ваш сайт. Це займе лише чотири кроки і можна завершити приблизно за 10 хвилин.
Крок 1: Створіть обліковий запис Google Tag Manager
Початок роботи з Google Tag Manager простий, і перший крок – це створення облікового запису. Якщо у вас вже є обліковий запис Google для таких послуг, як Gmail, Google Drive або Google Analytics, ви можете використовувати той самий обліковий запис для входу в Google Tag Manager. Якщо ні, вам потрібно створити новий обліковий запис Google.
- Перейдіть до Google Tag Manager. Відкрийте веб-браузер і перейдіть на сайт Google Tag Manager (tagmanager.google.com). Тут вас зустріне можливість увійти в систему або створити акаунт.
- Увійдіть або зареєструйтеся. Натисніть на кнопку “Увійти”, якщо у вас вже є обліковий запис Google, або виберіть “Створити акаунт”, якщо вам потрібно створити новий. Дотримуйтесь вказівок на екрані, щоб увійти або створити новий обліковий запис Google.
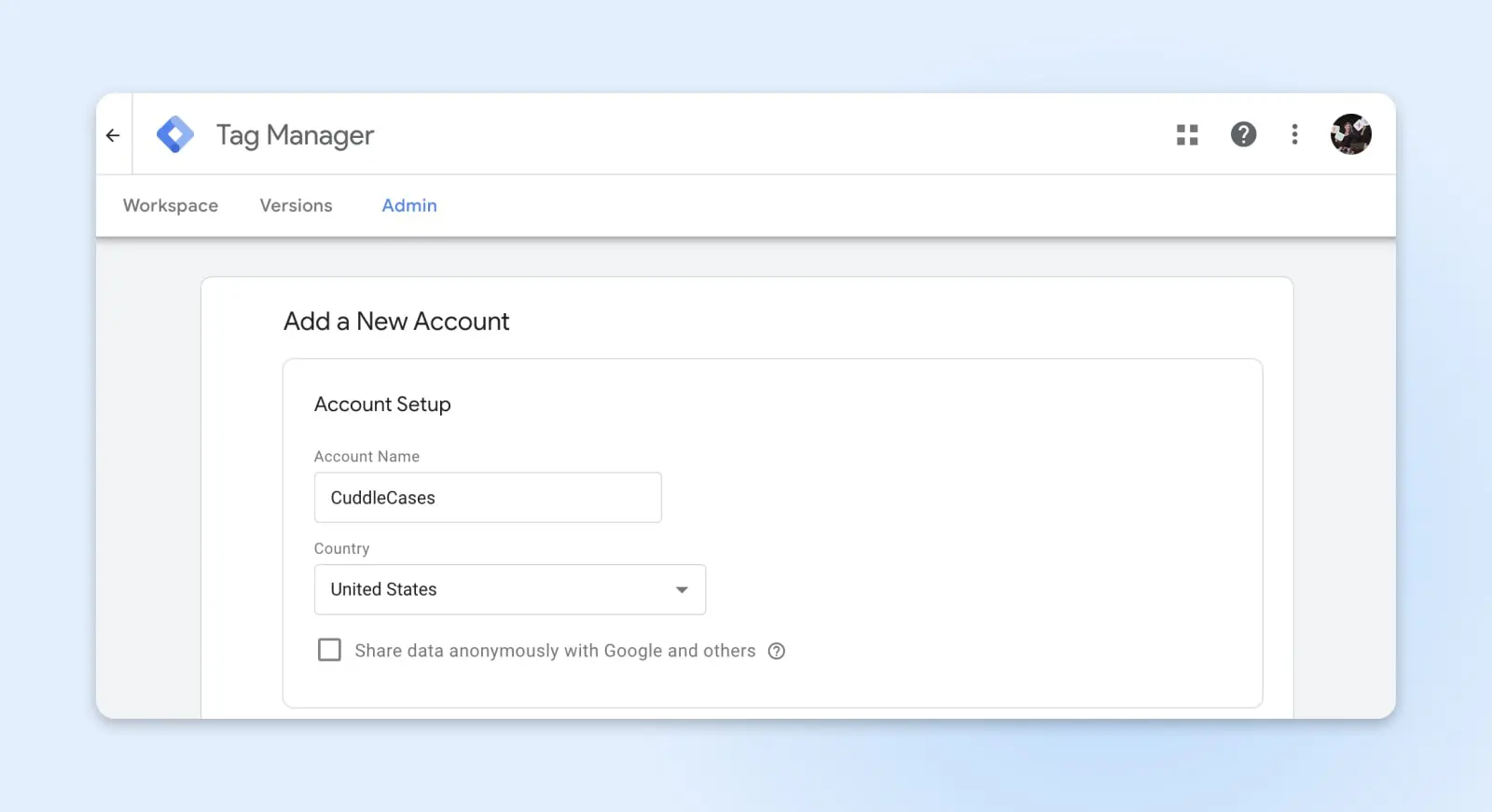
- Створіть свій акаунт GTM. Після входу вас попросять створити новий акаунт GTM. Натисніть на кнопку “Створити акаунт”, розташовану в правому верхньому кутку.
- Введіть деталі вашого акаунту. Вам потрібно буде вказати назву вашого акаунту GTM. Google рекомендує мати лише один акаунт GTM на компанію, навіть якщо ви маєте кілька вебсайтів, тому це зазвичай назва вашої компанії або організації. У тому ж розділі вас також попросять вибрати вашу країну.

Наступним кроком буде налаштування та встановлення контейнера та тегів на вашому сайті. Існує кілька різних способів зробити це, і ми покажемо вам два простих шляхи нижче.
Крок 2: Встановіть код Google Tag Manager на ваш сайт (2 методи)
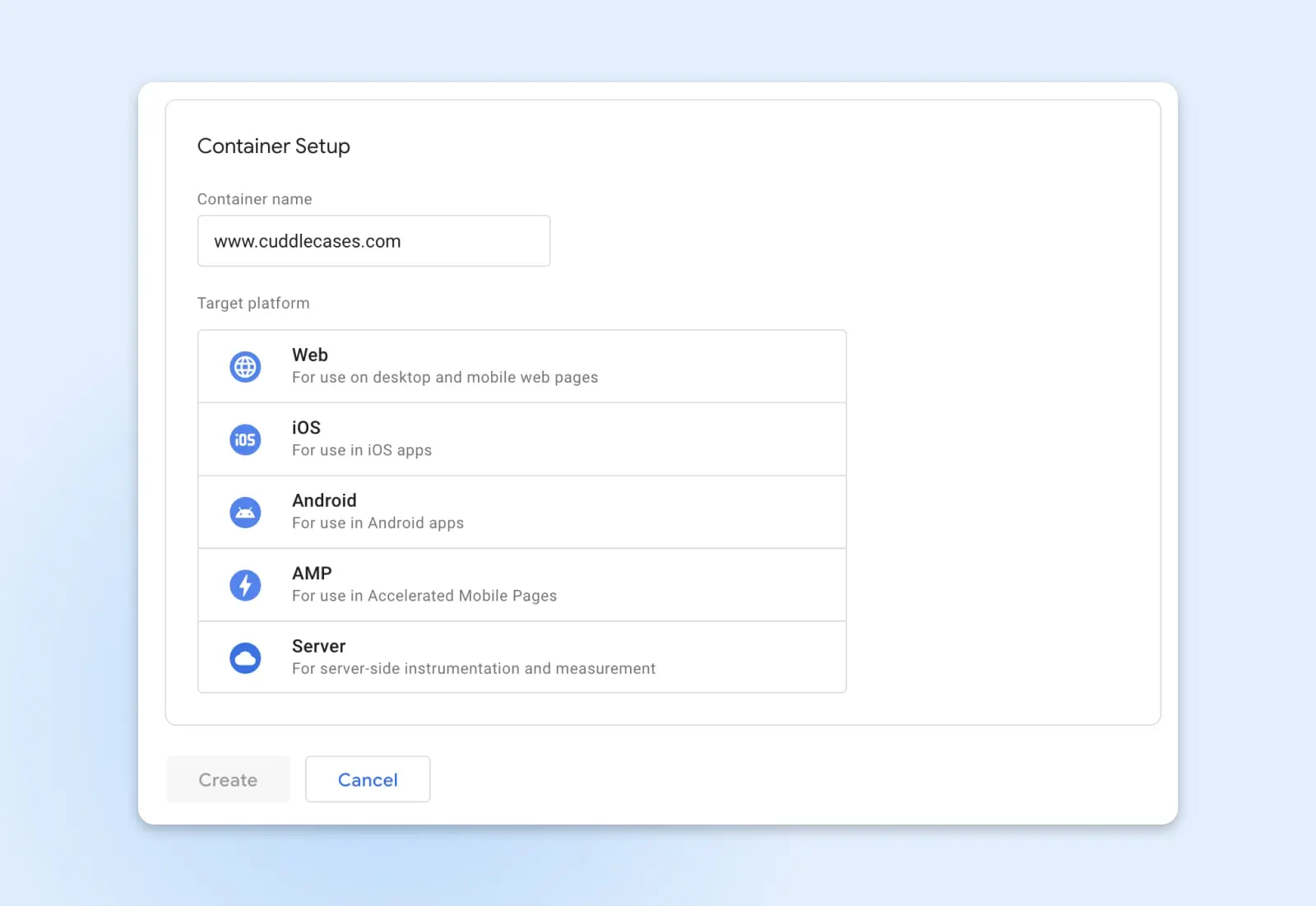
Перш ніж ви зможете встановити GTM на свій сайт, вам потрібно завершити налаштування свого облікового запису, створивши контейнер. Контейнер — це частина коду, яку ви додаєте на свій сайт для роботи Google Tag Manager. Зазвичай ви створюєте унікальний контейнер для кожного вебсайту, на який встановлюєте GTM, тому коли ви переходите до наступного розділу у потоці налаштування облікового запису, де вам потрібно ввести “Назву контейнера”, ви зазвичай обираєте назву свого сайту або URL.

Далі виберіть вашу “Цільову платформу”. Для вебсайтів оберіть “Веб”.
Нарешті, натисніть “Створити.” Це завершить створення вашого акаунту та створить ваш перший контейнер. Ви побачите два спливаючих вікна:
- Першим є Умови використання Google. Поставте галочку внизу сторінки та натисніть “Так” у верхньому правому куті, щоб прийняти їх.
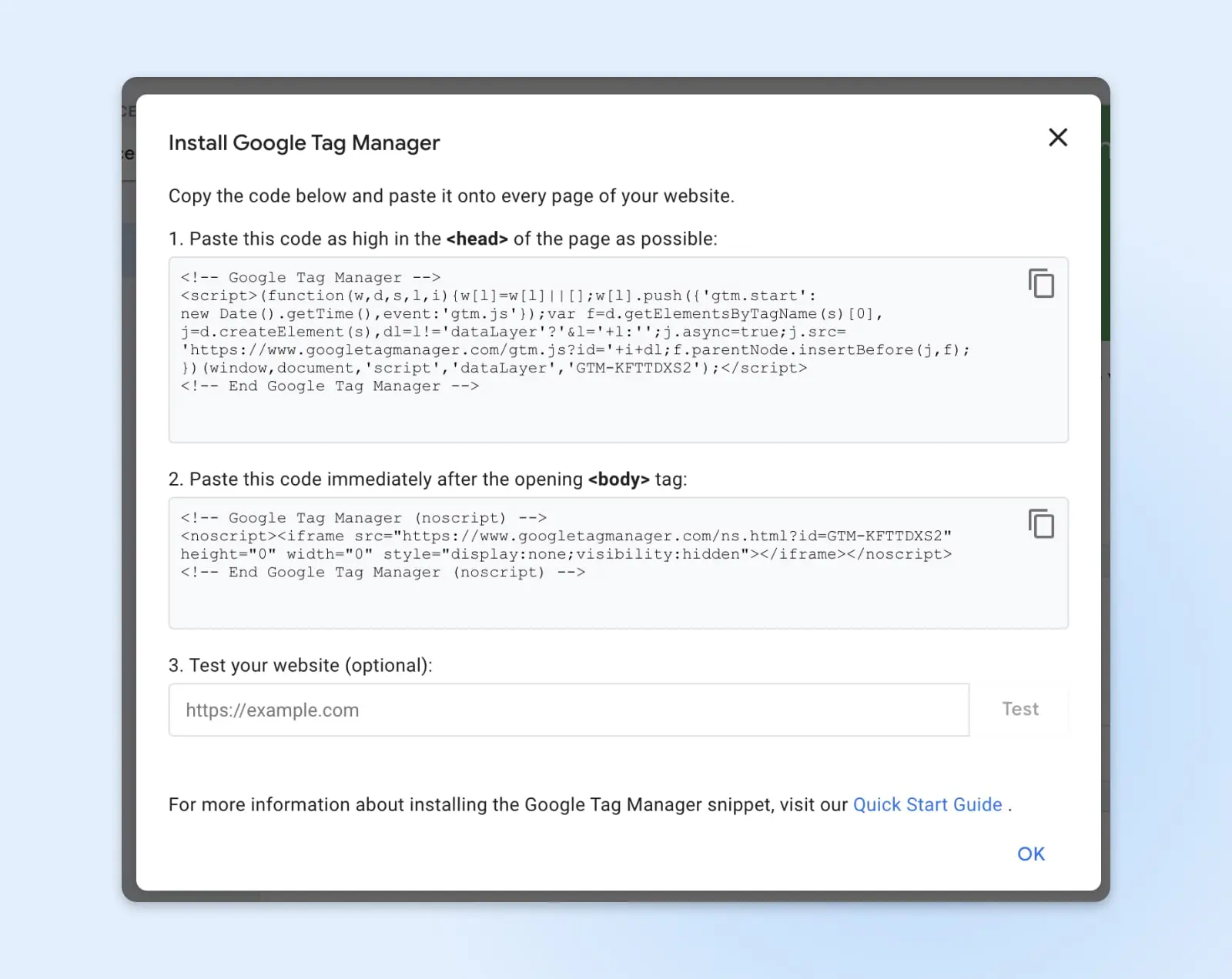
- Другим є посібник з використання, який включає уривки коду, які вам знадобляться для встановлення вашого контейнера на вашому сайті WordPress. Також пояснюється, куди копіювати та вставляти код контейнера, але про це більше нижче.

#1: Вручну додайте код GTM
Для того, щоб додати контейнер на ваш сайт WordPress вручну, вам потрібно скопіювати ці частини коду з спливаючого вікна та вставити їх у вихідний код вашого веб-сайту.
Ось що робити:
Увійдіть у свій акаунт WordPress. Що робити далі, залежить від версії WordPress, яку ви використовуєте, вашої компанії хостингу та вашої теми, але вам потрібно знайти вихідний код файлів вашої теми.
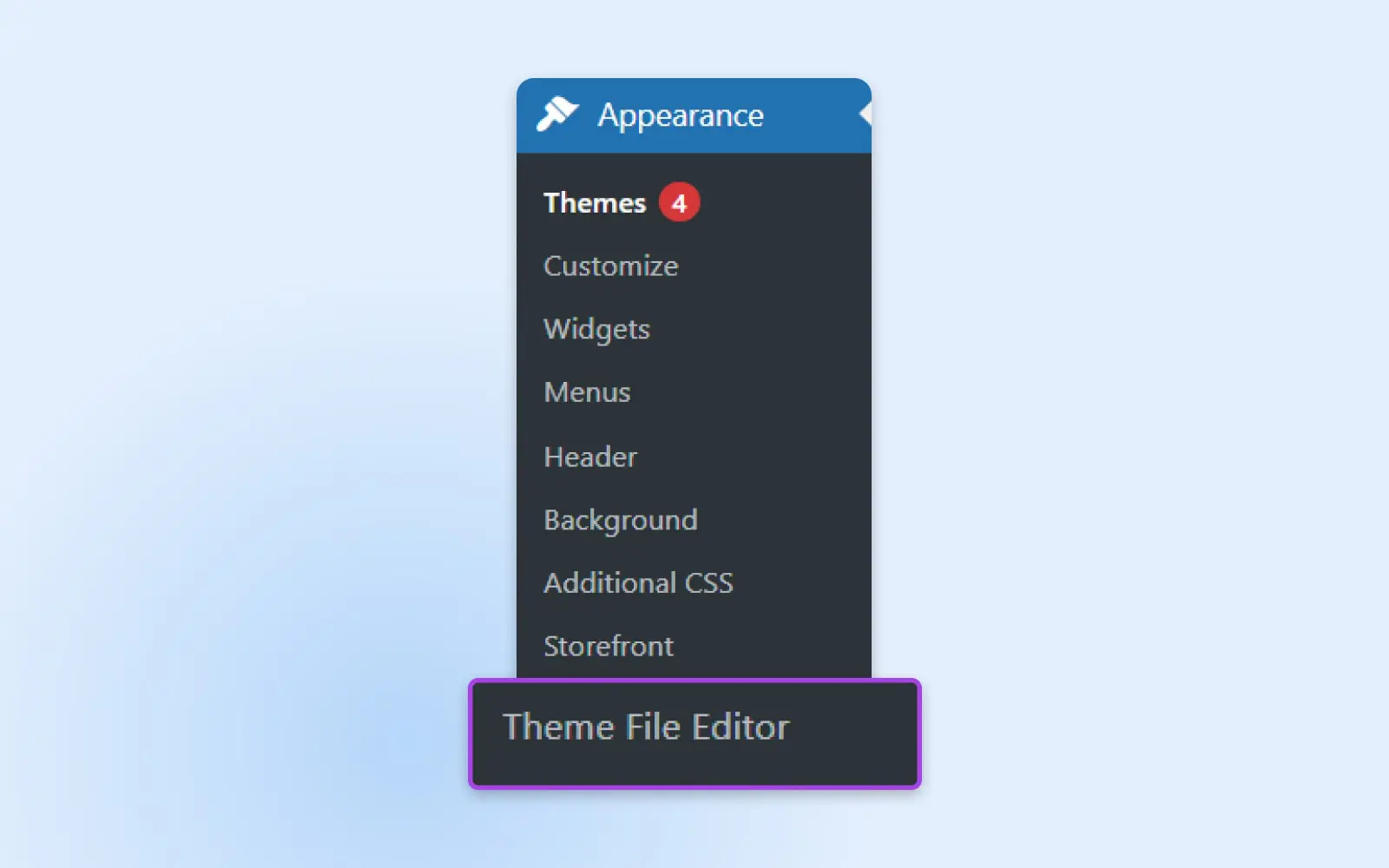
Панель навігації праворуч – це гарне місце для початку. Шукайте “Theme File Editor” або під виглядом, або у інструментах. Якщо ви не можете знайти вихідний код, перейдіть до Опції #2, яка набагато простіша для початківців.
Редактор тем
Редактор тем WordPress – це текстовий редактор, який дозволяє редагувати файли теми безпосередньо з адміністративної панелі. Ви можете використовувати редактор для завантаження нових файлів та видалення небажаних.
Читати далі
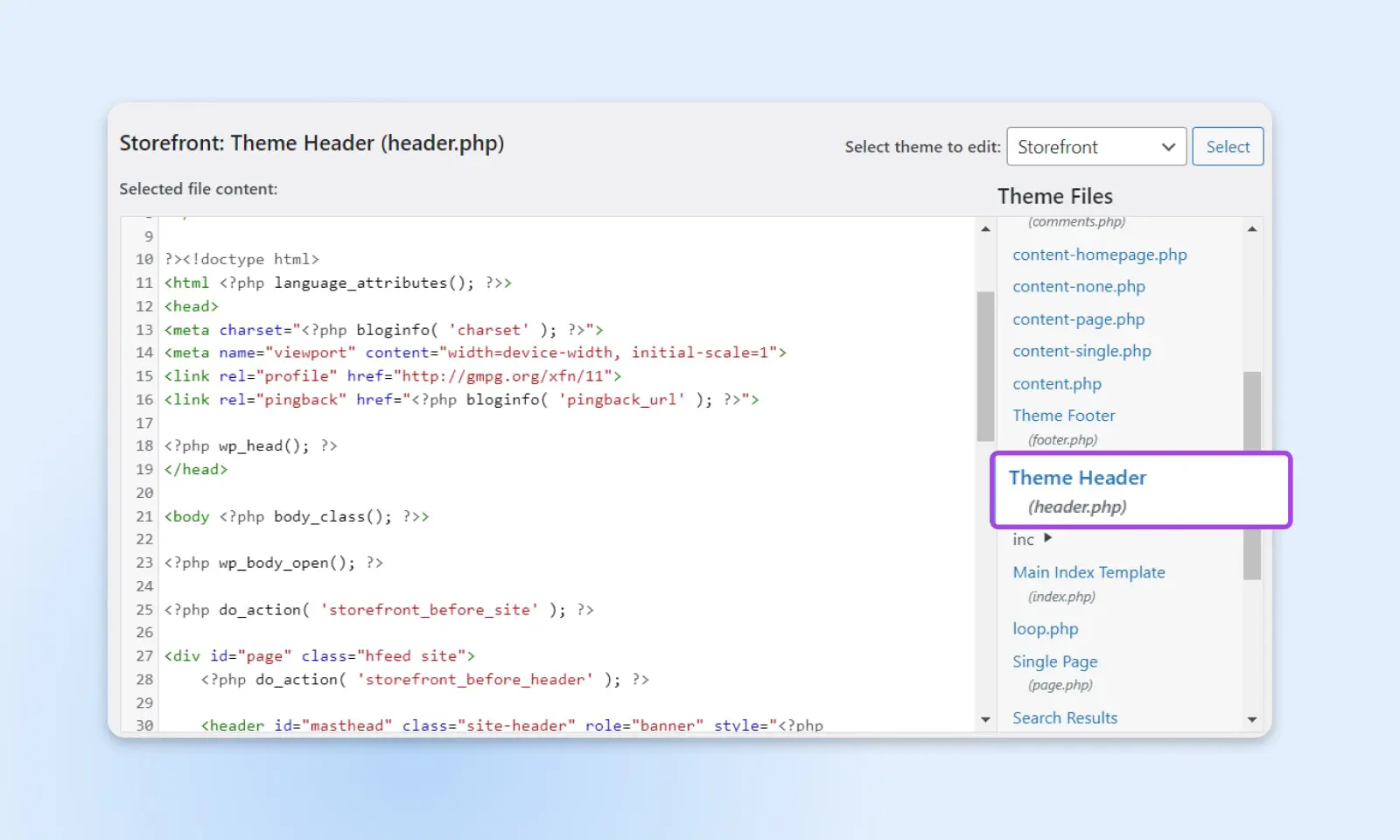
Оскільки теми WordPress відрізняються за дизайном та функціональністю, їхній код теми також може відрізнятися. Ви шукаєте файл для заголовка. Зазвичай він називається header.php. Якщо ви не можете його знайти, зверніться за допомогою до розробника вашої теми.

У файлі заголовка знайдіть теги <head> і </head>. Скопіюйте перший фрагмент коду для вашого контейнера та вставте його якомога вище в секції <head>.
Далі знайдіть тег <body>. Скопіюйте другий фрагмент коду для вашого контейнера і вставте його відразу після відкриваючого тегу <body>.
Клікніть “Оновити файл”, щоб зберегти ваші зміни.
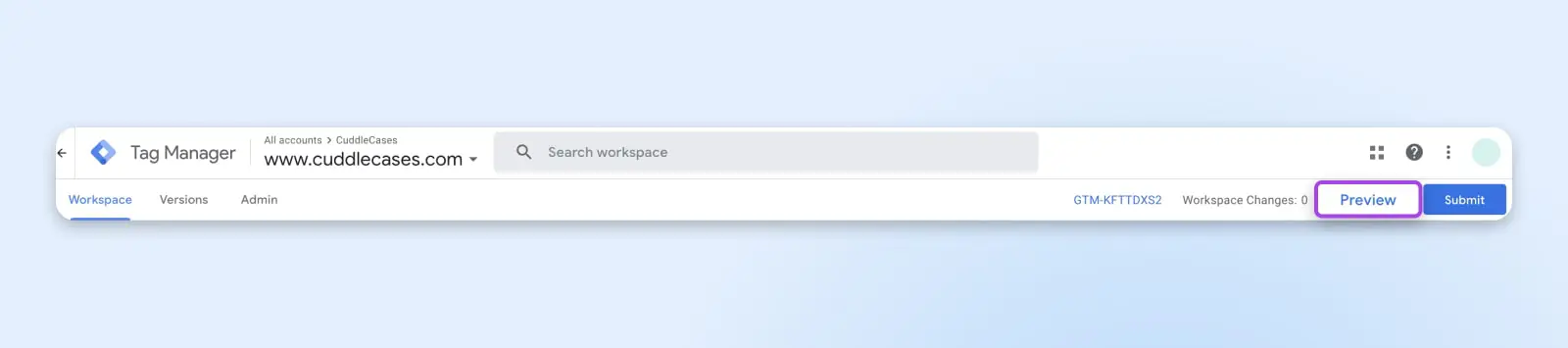
Поверніться до GTM та клацніть “Preview”. Це відкриє нове вікно для підключення Google Tag Assistant до вашого вебсайту. Введіть URL вашого сайту та клацніть “Connect”.
Нове вікно вашого сайту відкриється, і Google Tag Assistant повідомить вас, чи з’єднання успішне. Як тільки воно буде підключено, натисніть “Завершити”, поверніться до попереднього вікна і натисніть “Продовжити”. Ви повинні побачити “Знайдено контейнер Google” у верхній частині екрана, що вказує на завершення встановлення GTM на вашому сайті WordPress.
Клікніть на кнопку “Submit”. Введіть назву версії та клікніть “Publish”.
#2: Використовуйте плагін для встановлення GTM
Другий метод встановлення GTM на сайті WordPress полягає у використанні плагіна. Цей метод не вимагає редагування вихідного коду вашого сайту, тому може бути більш підходящим для початківців.
Простий та безкоштовний плагін для цього – Insert Headers And Footers. Після створення вашого акаунту GTM та налаштування контейнера, ось що потрібно робити:
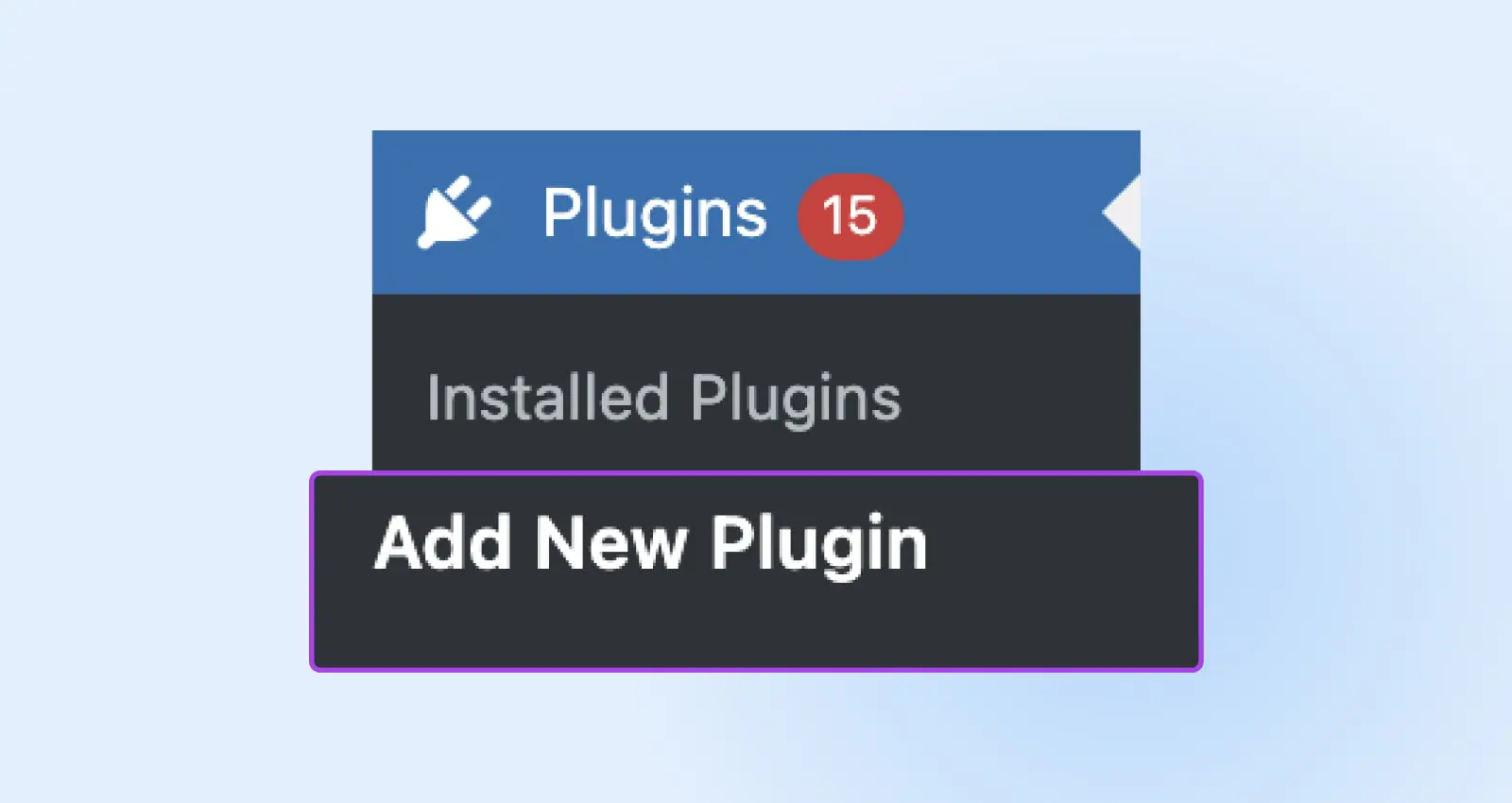
Перейдіть на свою адміністративну сторінку WordPress. Перейдіть до “Plugins”, потім “Add new”, і знайдіть “Install Headers and Footers.” Коли знайдете, натисніть “Install Now.”

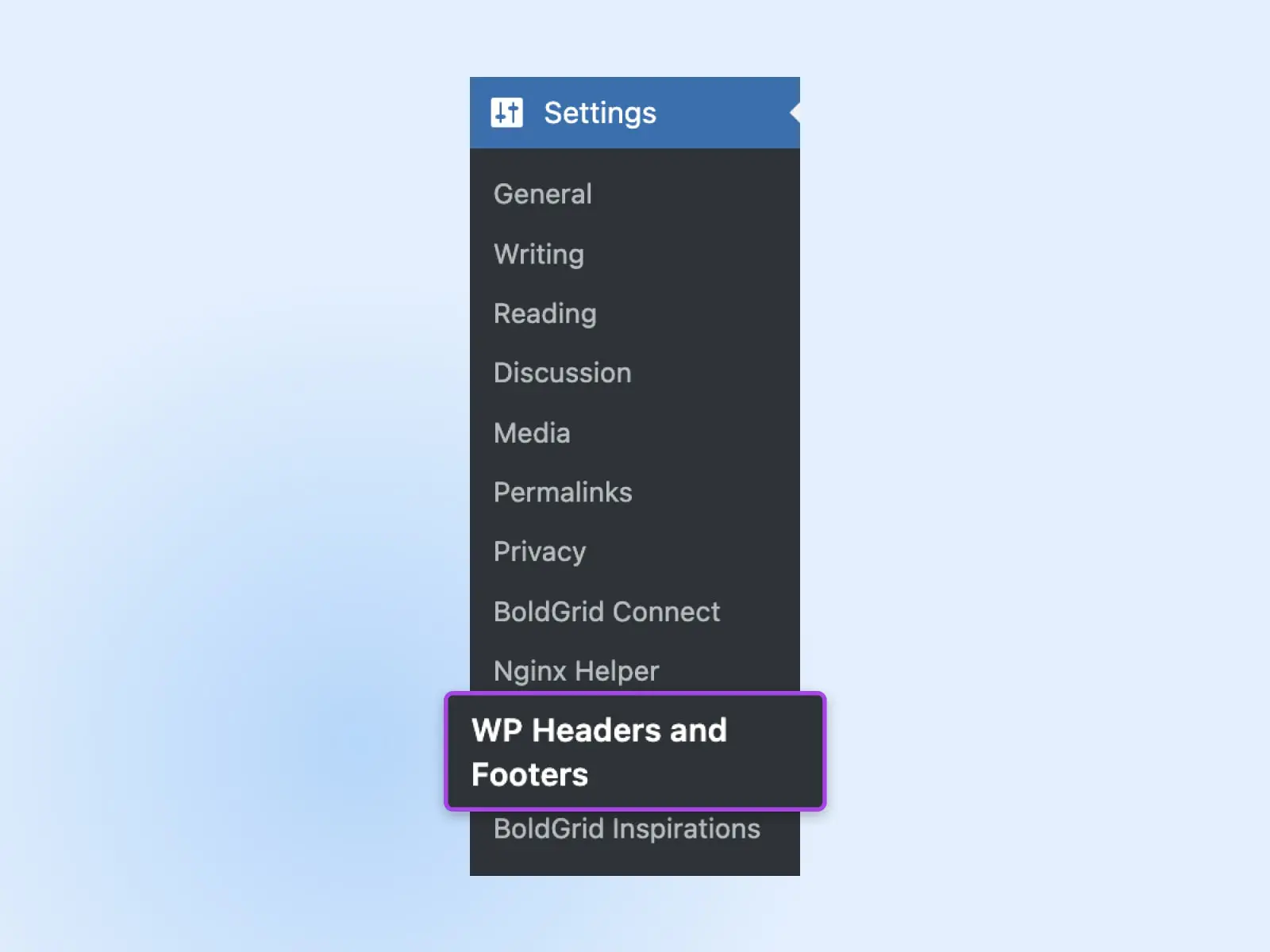
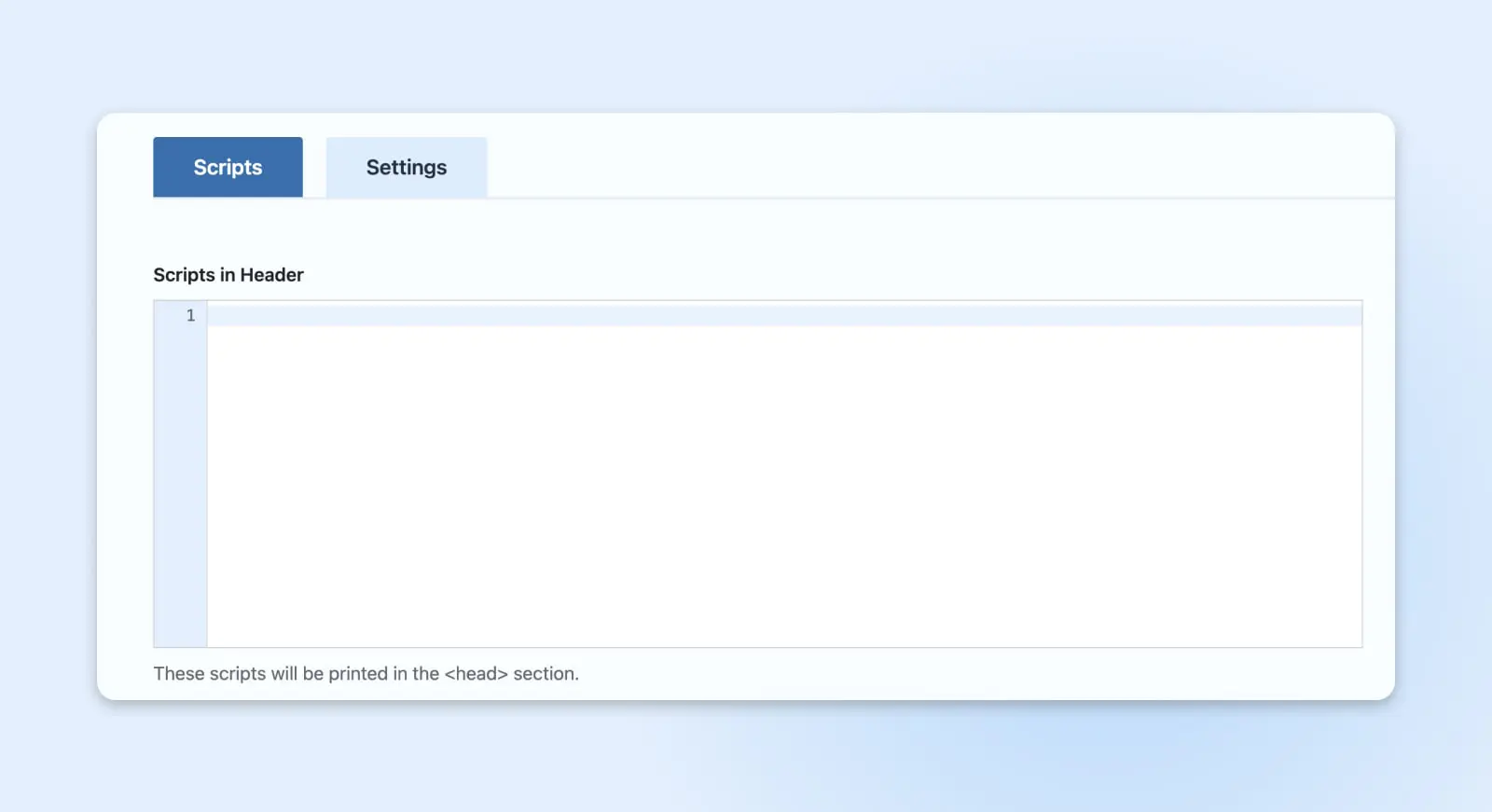
Перейдіть до «Налаштування», потім «Вставити заголовки та підвали».

Скопіюйте фрагменти коду з полів у вашому акаунті GTM та вставте їх у відповідні поля в «Insert Headers and Footers».

Клік “Save”.
Крок 3: Додати тег
З встановленим на вашому сайті кодом Google Tag Manager ви тепер готові до додавання тегів. Теги можуть використовуватися для різних цілей, від відстеження аналітики веб-сайту до ремаркетингу та відстеження конверсій. Ось як додати ваш перший тег:
Перейдіть на панель керування Google Tag Manager (https://tagmanager.google.com/ та оберіть назву контейнера, який ви щойно створили.
Клікніть на кнопку «Додати новий тег».

Якщо ви тільки починаєте, вам може знадобитися створити мітку відстеження Google Analytics. Це один з найпоширеніших способів використання GTM, і GA4 надає безліч способів використання міток для відстеження даних сайту та метрик в реальному часі. Для мітки GA4 назвіть її чимось описовим, наприклад, “GA4” або “Конфігурація GA4”.
У полі налаштування тегів виберіть “Google Tag”. У полі ID тега введіть свій ID тега Google. Клікніть “Зберегти”.

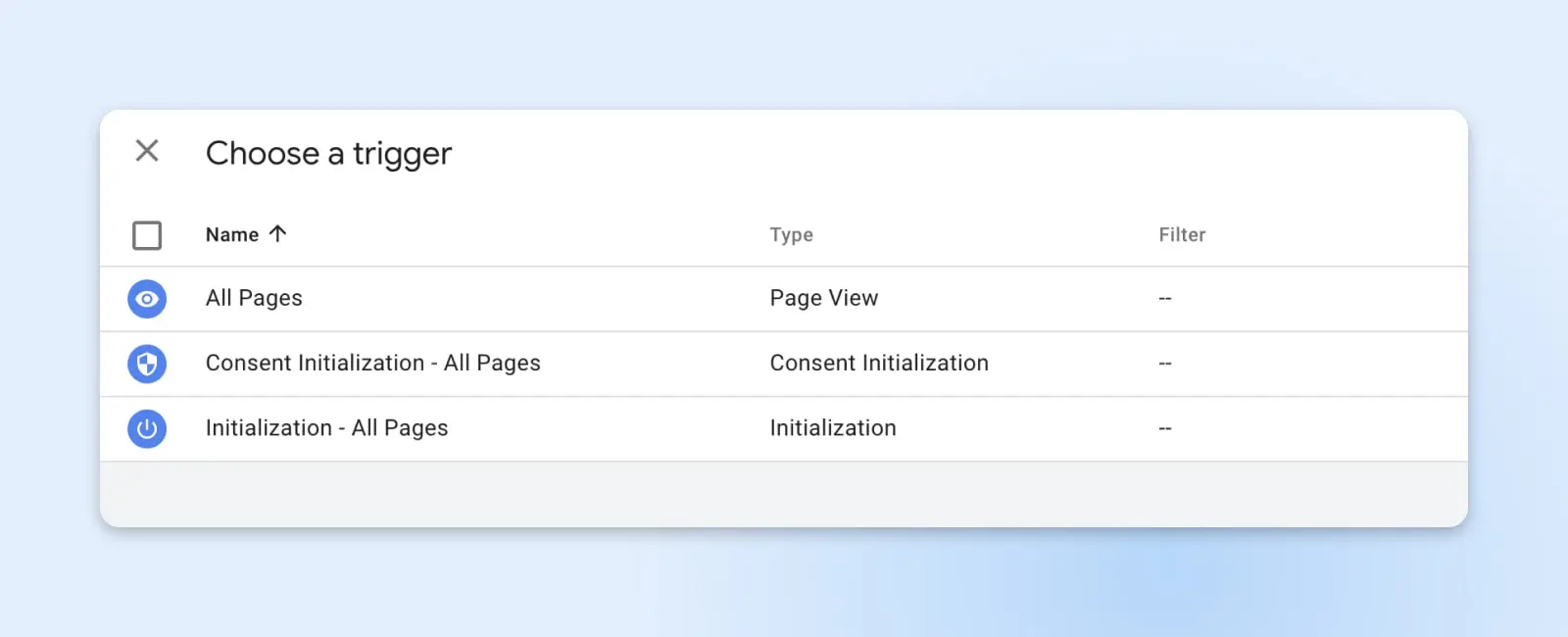
Після налаштування вашого тега, вам потрібно визначити, коли він буде активований. Клікніть на розділ “Triggering” та виберіть тригер. Наприклад, щоб відстежувати перегляди всіх сторінок, виберіть тригер “All Pages”. Тригери можуть бути як широкими, так і специфічними – GTM дає вам багато можливостей для контролю.
Крок 4: Перевірте, чи встановлено GTM і чи відправляються дані
Перш ніж зберігати та публікувати теги, важливо переконатися, що все працює коректно. Ось як ви можете перевірити, що GTM правильно встановлено і теги відправляють дані:
GTM пропонує вбудований режим попереднього перегляду, який дозволяє бачити, які теги активуються на вашому вебсайті. Клікніть “Попередній перегляд” на панелі керування GTM для вашого вебсайту, введіть URL вашого вебсайту, а потім перейдіть на ваш сайт. Ви побачите вікно відладки внизу вашого сайту, яке показує, які теги активуються, а які ні.

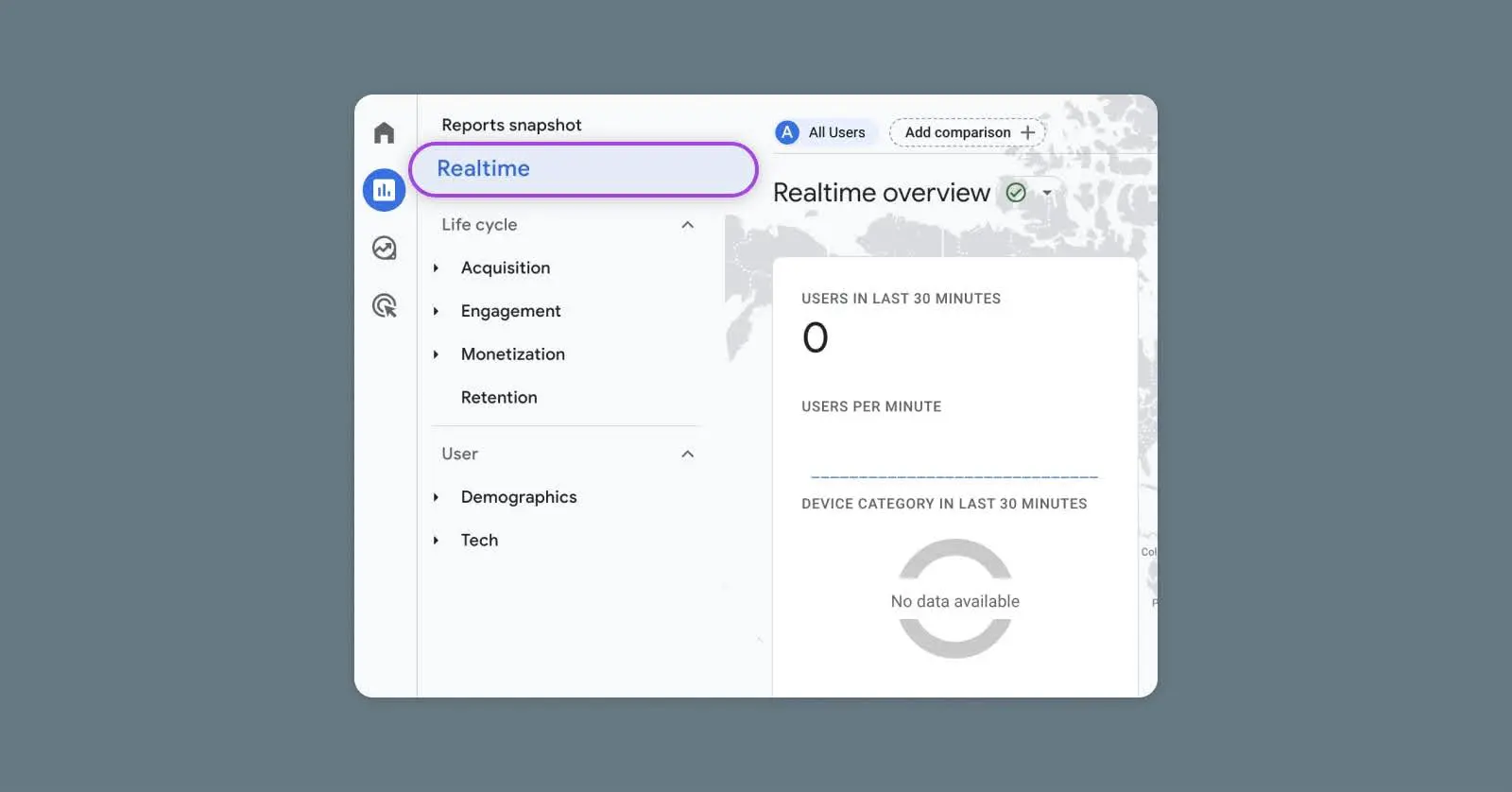
Далі ви можете шукати дані в реальному часі в Google Analytics. Якщо ви налаштували тег Google Analytics у GTM, перейдіть до свого облікового запису Google Analytics та перейдіть до звіту Realtime. Якщо ви бачите активних користувачів на своєму сайті (вам може знадобитися переміщатися по сайту, щоб генерувати дані), це означає, що GTM правильно відправляє дані до Google Analytics.

Для більш технічної перевірки ви можете використовувати інструменти розробника вашого браузера для інспектування мережевих запитів, які виконуються під час завантаження сторінки на вашому сайті. Шукайте мережеві виклики до ‘google-analytics.com’ або інших відповідних доменів, що може підтвердити, що теги активуються.
Дотримуючись цих кроків, ви зможете впевнено підтвердити, що Google Tag Manager правильно встановлено, і що ваші теги збирають і відправляють дані, як очікувалося. Якщо виникають будь-які проблеми, інформація, надана цими методами перевірки, також може допомогти вам усунути будь-які проблеми.
Часті питання
Чи можу я встановити Google Tag Manager на різні типи сайтів?
Так, Google Tag Manager може бути встановлений на всіх типах вебсайтів, включаючи ті, що побудовані на HTML, PHP, WordPress, Shopify та інших системах управління контентом або електронних комерційних платформах.
Чи можу я використовувати плагін для моєї CMS для встановлення Google Tag Manager?
Безумовно. Багато систем управління контентом, як-от WordPress, мають доступні плагіни, які спрощують інтеграцію Google Tag Manager. Просто шукайте плагіни GTM у репозиторії плагінів вашої CMS.
Де розміщувати код Google Tag Manager на моєму сайті?
Кодовий фрагмент Google Tag Manager складається з двох частин. Першу частину потрібно розмістити якомога ближче до відкриваючого тега <head> на кожній сторінці, а другу частину – відразу після відкриваючого тега <body>.
У чому різниця між Google Analytics та Google Tag Manager?
Google Analytics — це інструмент, який збирає та надає звіти про трафік сайту та взаємодії користувачів. Google Tag Manager, з іншого боку, – це система управління тегами, яка дозволяє легко оновлювати та керувати маркетинговими тегами (включаючи код відстеження Google Analytics) без змін у коді вашого сайту. По суті, Google Analytics вимірює продуктивність вашого сайту, тоді як Google Tag Manager допомагає оптимізувати процес розгортання та управління тегами, які збирають дані.

Залучайте більше відвідувачів, розвивайте свій бізнес
Наші маркетингові експерти допоможуть вам залучити більше трафіку та збільшити конверсію відвідувачів сайту, щоб ви могли зосередитися на веденні свого бізнесу.
Дізнайтеся більше