Google Tag Manager (GTM) — це потужний, безкоштовний інструмент від Google, який дозволяє власникам веб-сайтів та маркетологам керувати та розгортати маркетингові теги (фрагменти коду або пікселі відстеження) на своєму веб-сайті (або мобільному додатку) без необхідності володіння навичками програмування.
Іншими словами, це система управління тегами, яка дозволяє швидко та легко оновлювати коди вимірювань та пов’язані з ними фрагменти коду, відомі як теги, на вашому веб-сайті або мобільному додатку.
Чому хтось захоче використовувати Google Tag Manager?
GTM спрощує процес відстеження взаємодій користувачів, надаючи зручний інтерфейс для впровадження кодів відстеження, все це без постійної потреби в допомозі розробника. Якщо ви хочете відстежувати базову аналітику, моніторити певні події, такі як подання форм або кліки, або впроваджувати більш складні кампанії ремаркетингу, GTM може стати незамінним активом. Він дозволяє більшу гнучкість у сфері цифрового маркетингу; ви можете тестувати та впроваджувати теги без необхідності покладатися на ІТ-відділ для написання та випуску коду, що робить весь процес набагато ефективнішим.
Крім того, GTM підтримує різноманітні теги для різних маркетингових платформ, не тільки від набору інструментів Google. Ця сумісність розширює його корисність як централізованого інструменту для управління різноманітними потоками маркетингових даних. Здатність додавати, редагувати та відключати теги в будь-який момент надає маркетологам значний контроль над процесами збору даних та звітності.
У двох словах, для всіх, хто хоче оптимізувати код свого сайту та покращити маркетингові зусилля з мінімальними технічними вимогами, Google Tag Manager є незамінним інструментом.
Тепер давайте розберемося, як встановити Google Tag Manager на ваш сайт. Це займе всього чотири кроки і ви зможете завершити приблизно за 10 хвилин.
Крок 1: Створіть обліковий запис Google Tag Manager
Початок роботи з Google Tag Manager простий, і перший крок – створення облікового запису. Якщо у вас вже є обліковий запис Google для таких сервісів, як Gmail, Google Drive або Google Analytics, ви можете використати цей же обліковий запис для входу в Google Tag Manager. Якщо ні, вам потрібно створити новий обліковий запис Google.
- Перейдіть до Google Tag Manager. Відкрийте ваш веб-браузер і перейдіть на вебсайт Google Tag Manager (tagmanager.google.com). Тут вас зустрінуть з опцією входу в систему або створення облікового запису.
- Увійдіть або зареєструйтеся. Натисніть на кнопку “Увійти”, якщо у вас уже є обліковий запис Google, або виберіть “Створити обліковий запис”, якщо вам потрібно створити новий. Дотримуйтесь інструкцій на екрані, щоб увійти або створити новий обліковий запис Google.
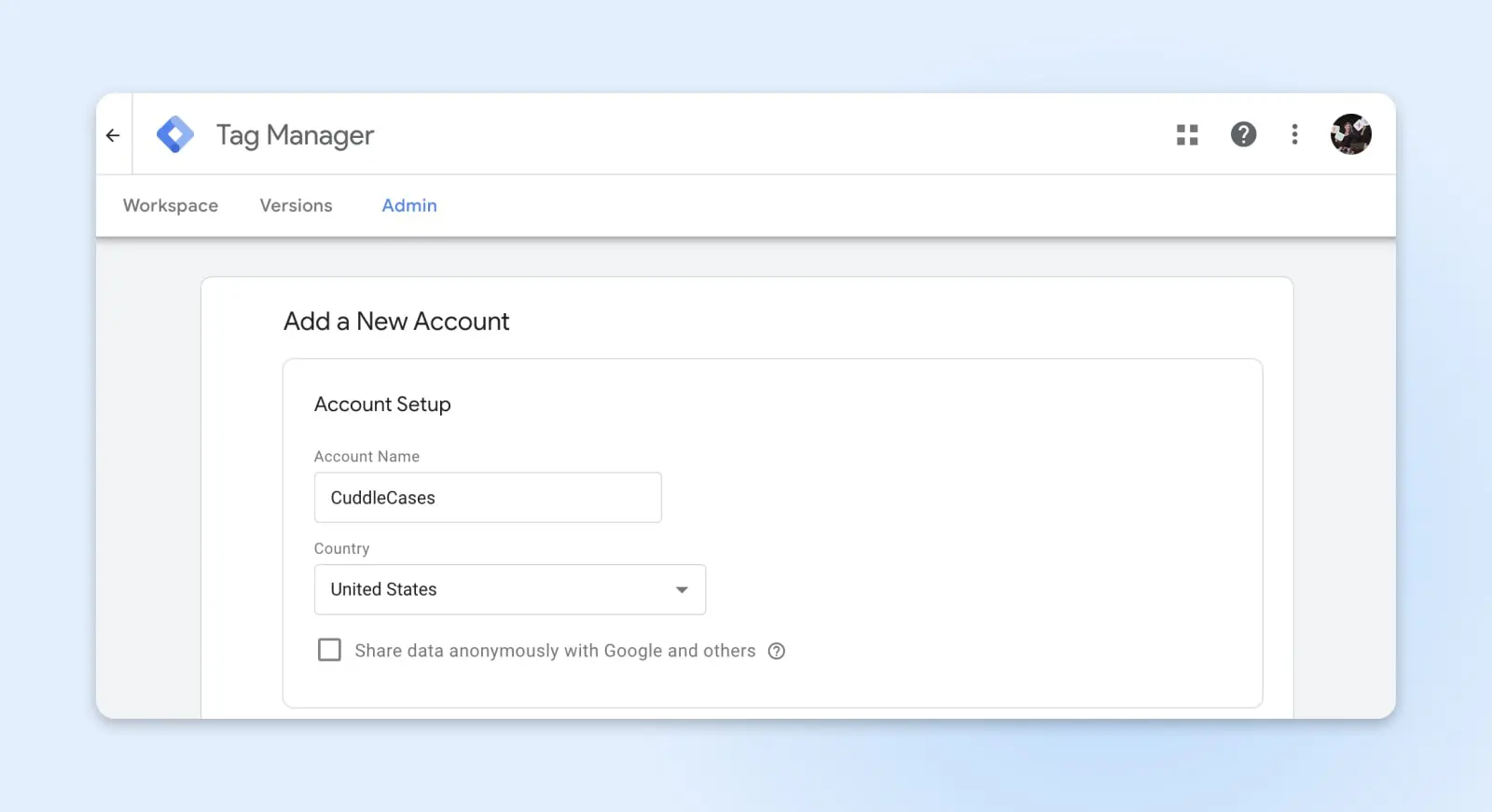
- Створіть свій обліковий запис GTM. Після входу вам буде запропоновано створити новий обліковий запис GTM. Натисніть на кнопку “Створити обліковий запис”, розташовану в правому верхньому куті.
- Введіть дані вашого облікового запису. Вам потрібно буде вказати назву для вашого облікового запису GTM. Google рекомендує мати лише один обліковий запис GTM на компанію, навіть якщо у вас декілька вебсайтів, тому це зазвичай назва вашої компанії або організації. У тому ж розділі вам буде запропоновано вибрати вашу країну.

Наступним кроком буде налаштування та встановлення контейнера та тегів на вашому сайті. Існує кілька різних способів, як це можна зробити, і ми покажемо вам два прості способи нижче.
Крок 2: Встановіть код Google Tag Manager на ваш сайт (2 методи)
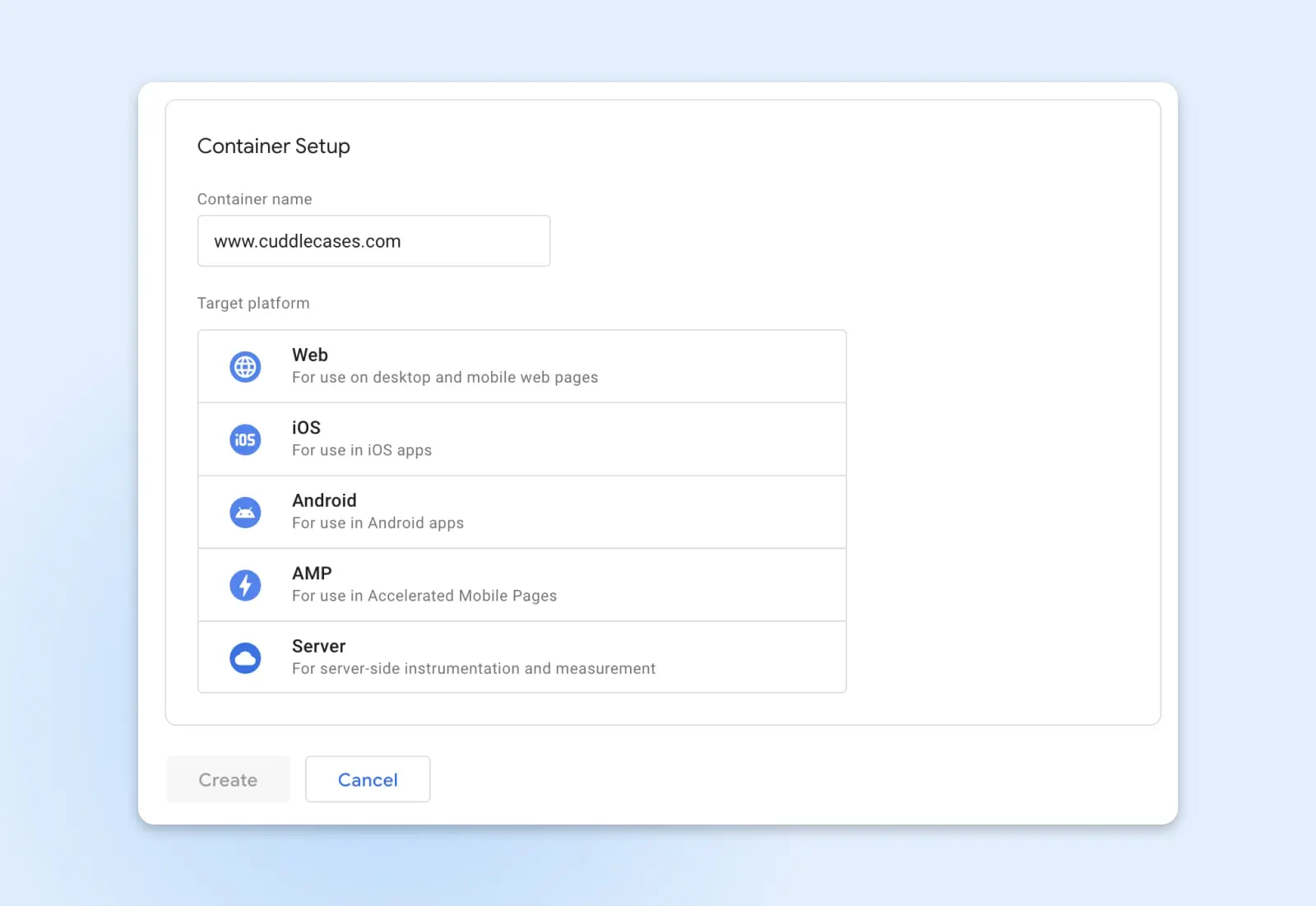
Перш ніж ви зможете встановити GTM на свій сайт, вам потрібно завершити налаштування вашого облікового запису, створивши контейнер. Контейнер — це частина коду, яку ви додаєте на свій сайт, щоб Google Tag Manager працював. Зазвичай ви створюєте унікальний контейнер для кожного веб-сайту, на якому встановлюєте GTM, тому коли ви перейдете до наступного розділу в процесі налаштування облікового запису, де вам потрібно ввести “Назва контейнера”, ви, як правило, обираєте назву вашого сайту або URL.

Далі виберіть “Цільову платформу”. Для вебсайтів оберіть “Веб”.
Нарешті, натисніть “Створити.” Це завершить реєстрацію вашого облікового запису і створить ваш перший контейнер. Ви побачите два спливаючих вікна:
- Перший – це умови використання Google. Поставте прапорець унизу сторінки та натисніть “Так” у верхньому правому куті, щоб прийняти їх.
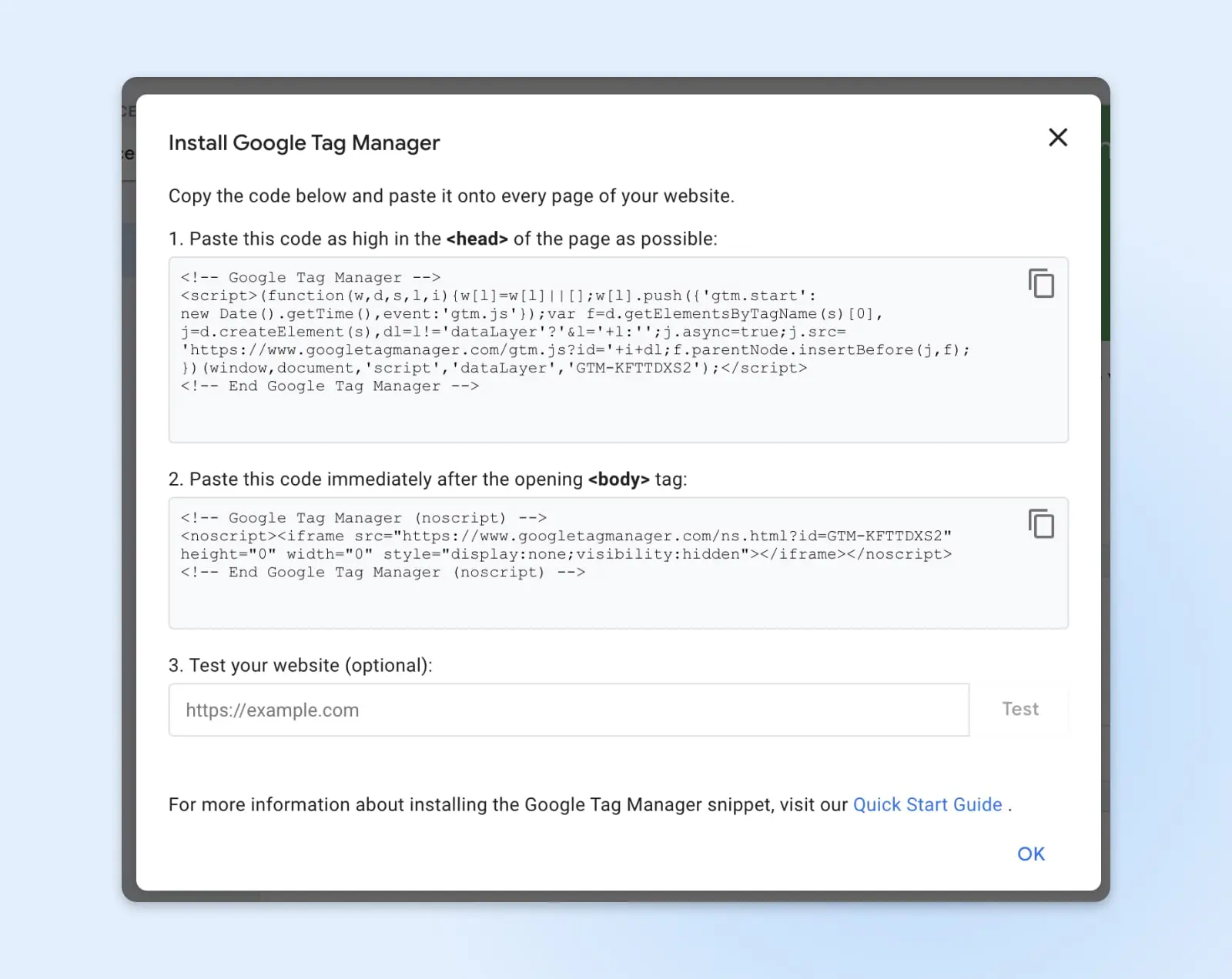
- Другий – це посібник з використання, який включає фрагменти коду, які вам знадобляться для встановлення вашого контейнера на сайті WordPress. Також пояснюється, куди копіювати та вставляти код контейнера, але про це детальніше нижче.

#1: Вручну додайте код GTM
Щоб вручну додати контейнер до вашого сайту WordPress, вам потрібно скопіювати ці частини коду з спливаючого вікна та вставити їх у вихідний код вашого веб-сайту.
Ось що потрібно зробити:
Увійдіть у свій обліковий запис WordPress. Те, що ви робитимете далі, залежатиме від версії WordPress, яку ви використовуєте, вашої хостинг-компанії та вашої теми, але вам потрібно знайти вихідний код файлів вашої теми.
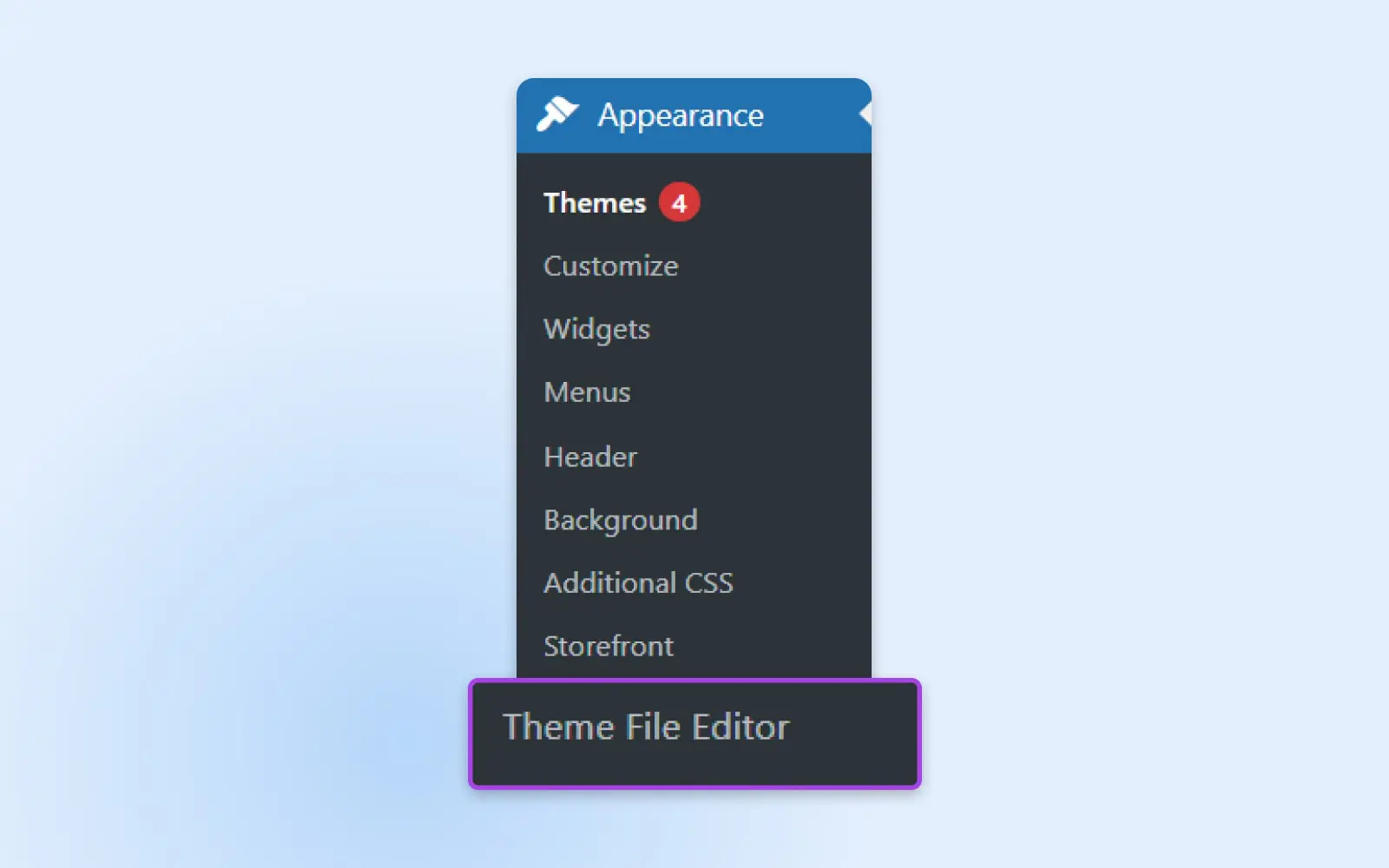
Панель навігації праворуч – це хороше місце для початку. Шукайте “Theme File Editor” або в розділі Appearances, або в Tools. Якщо ви не можете знайти вихідний код, перейдіть до Option #2, що набагато простіше для початківців.
Редактор тем
Редактор тем WordPress — це текстовий редактор, який дозволяє вам редагувати файли теми безпосередньо з панелі керування адміністратора. Ви можете використовувати редактор для завантаження нових файлів та видалення небажаних.
Читати далі
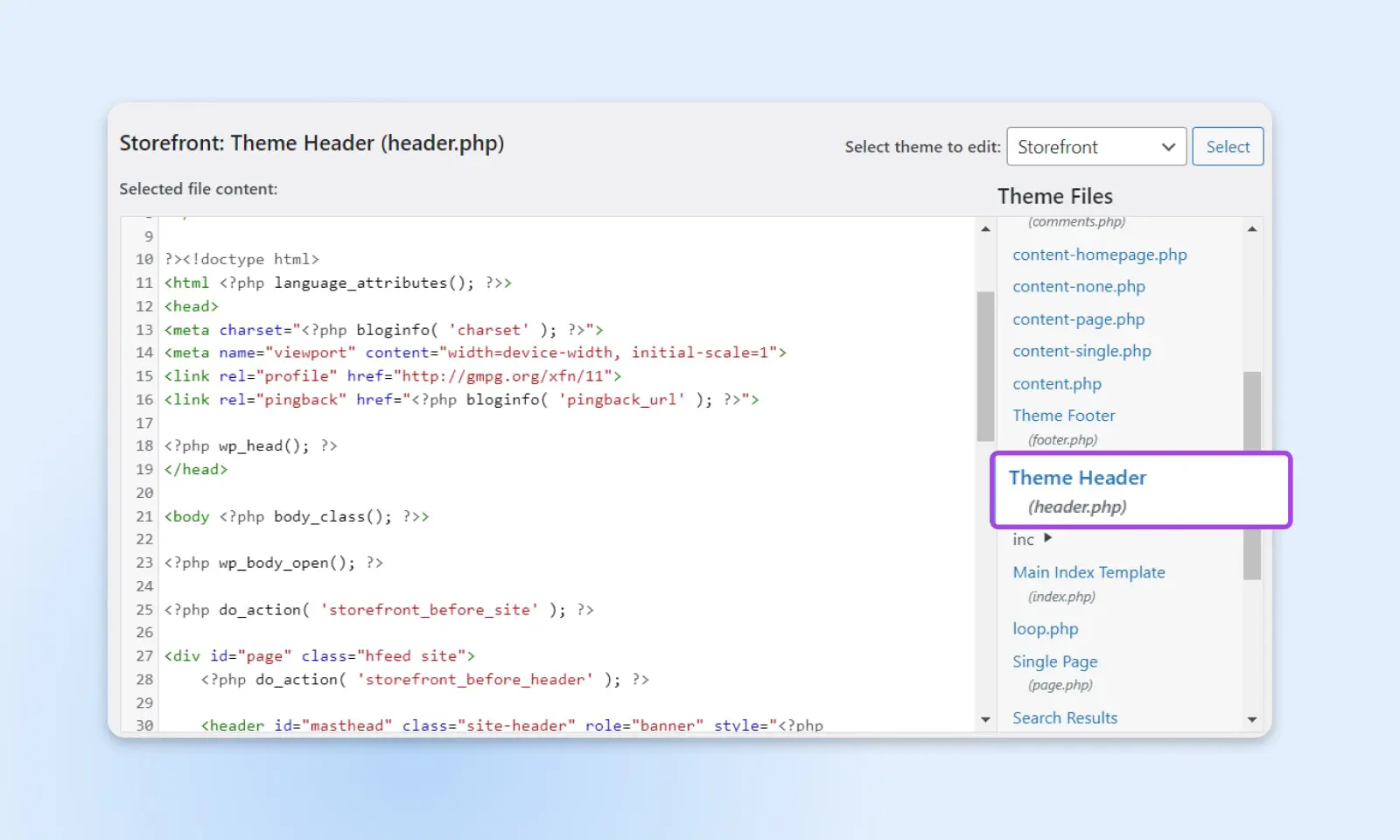
Оскільки теми WordPress різняться за дизайном та функціональністю, їх код теми також може відрізнятися. Ви шукаєте файл для заголовка. Загальноприйнята назва для нього – header.php. Якщо ви не можете його знайти, зверніться за допомогою до розробника вашої теми.

У файлі заголовка знайдіть теги <head> та </head>. Скопіюйте перший фрагмент коду для вашого контейнера і вставте його якомога вище в секції <head>.
Далі знайдіть тег <body>. Скопіюйте другий фрагмент коду для вашого контейнера та вставте його відразу після відкриваючого тега <body>.
Клікніть “Update File”, щоб зберегти ваші зміни.
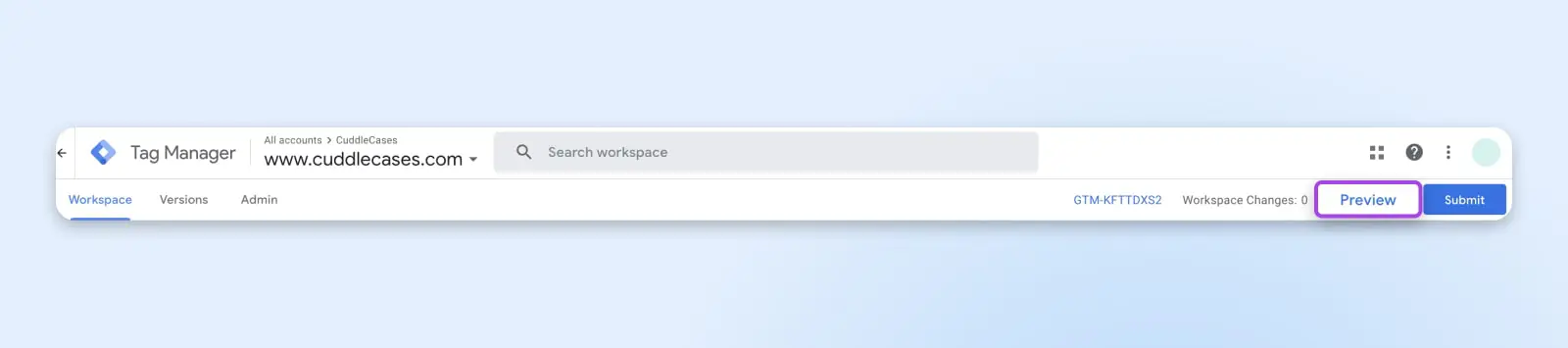
Поверніться до GTM і клікніть “Preview”. Це відкриє нове вікно для підключення Google Tag Assistant до вашого сайту. Введіть URL вашого сайту і клікніть “Connect”.
Нове вікно до вашого сайту відкриється, і Google Tag Assistant повідомить вас, чи з’єднання успішне. Після його підключення натисніть “Завершити”, поверніться до попереднього вікна та натисніть “Продовжити”. Ви повинні побачити “Знайдено контейнер Google” у верхній частині екрану, що вказує на завершення встановлення GTM на вашому сайті WordPress.
Клікніть кнопку “Submit”. Введіть назву версії та клікніть “Publish”.
#2: Використовуйте плагін для встановлення GTM
Другий метод встановлення GTM на сайті WordPress полягає у використанні плагіна. Цей метод не вимагає редагування вихідного коду вашого сайту, тому може бути більш підходящим для початківців.
Простий, безплатний plugin для цього – Insert Headers And Footers. Після створення вашого облікового запису GTM та налаштування вашого контейнера, ось що вам потрібно зробити:
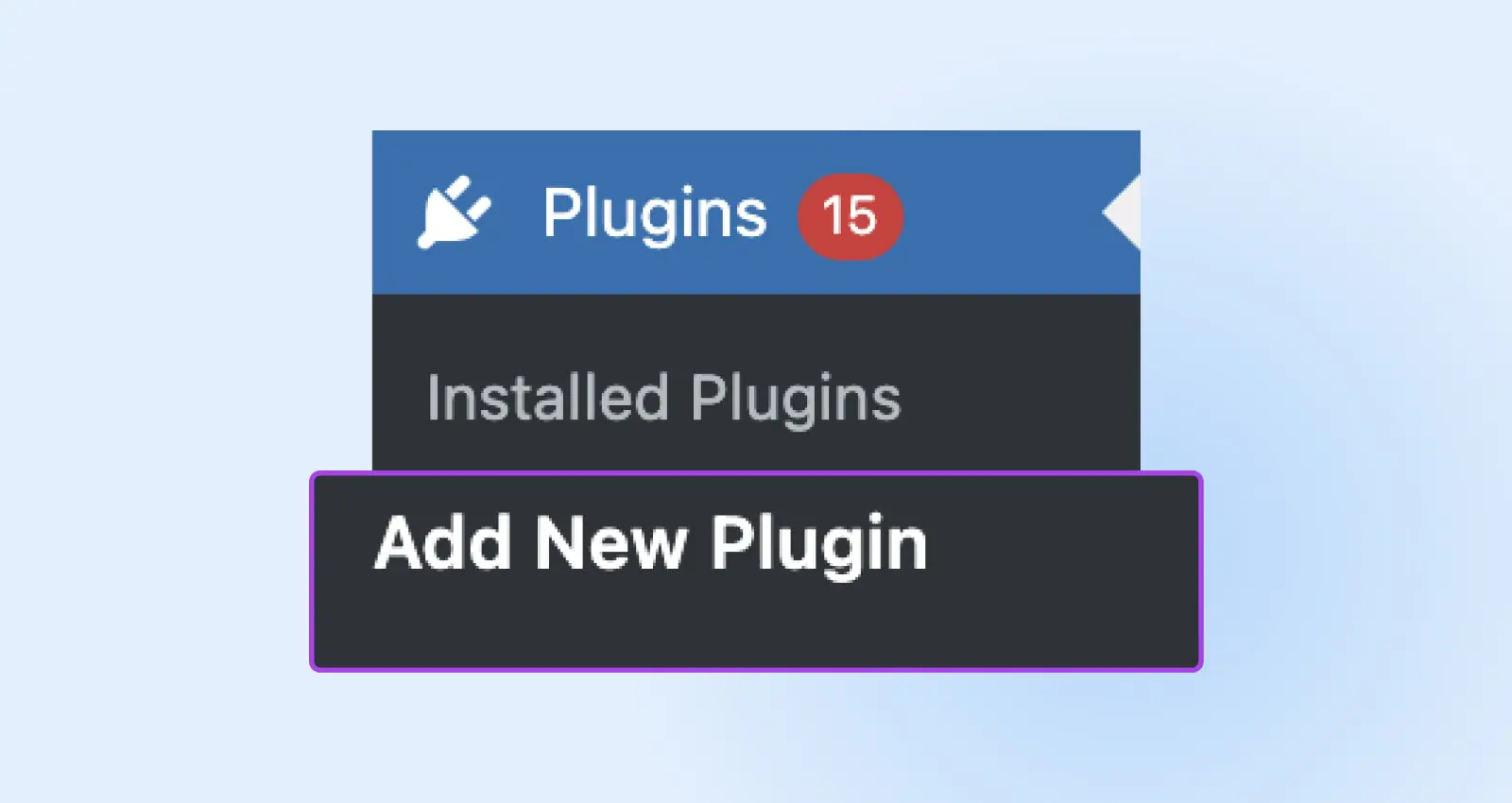
Перейдіть на свою сторінку адміністратора WordPress. Перейдіть до «Plugins», потім «Add new», та пошукайте “Install Headers and Footers.” Як тільки ви знайдете, натисніть “Install Now.”

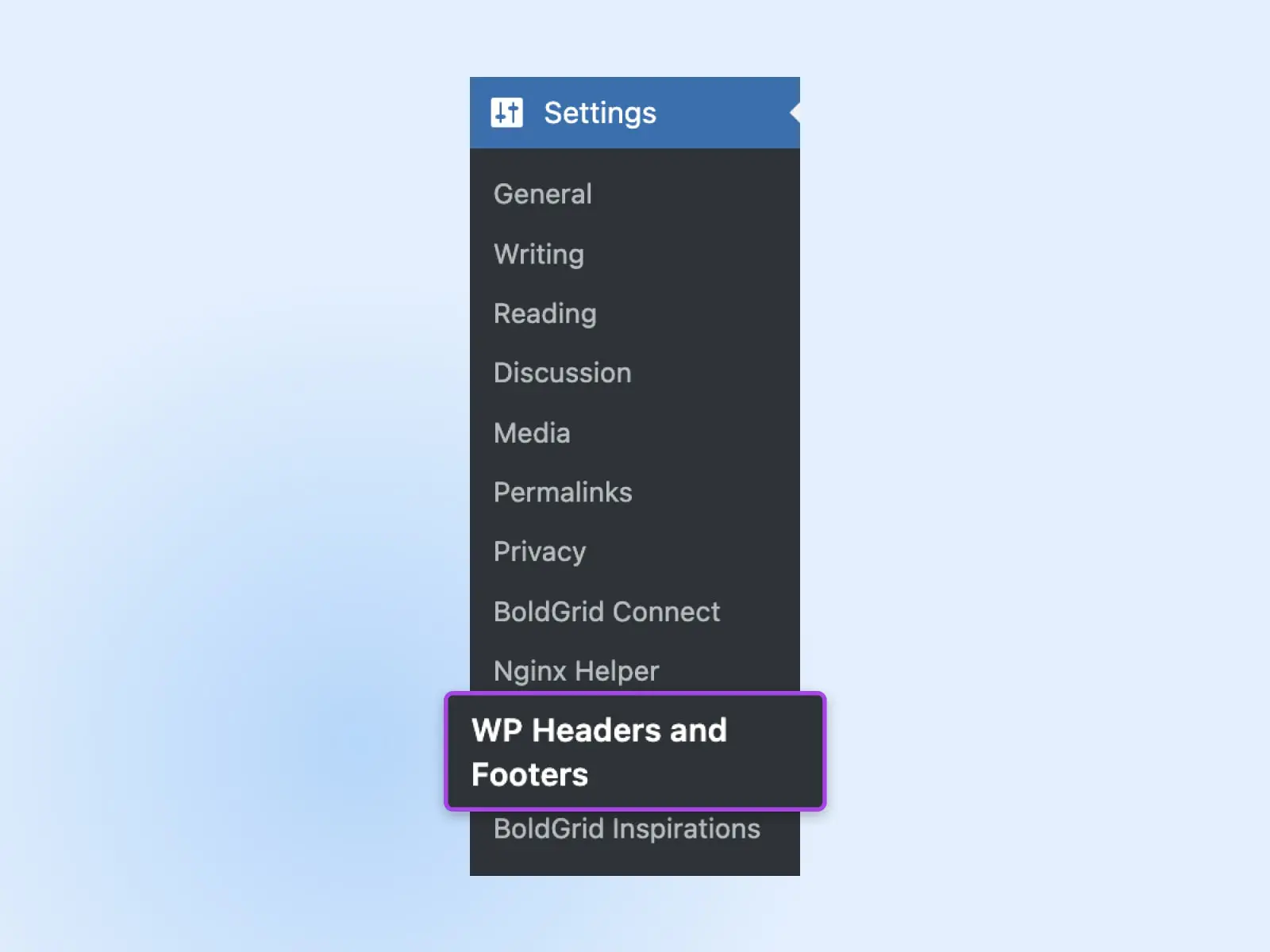
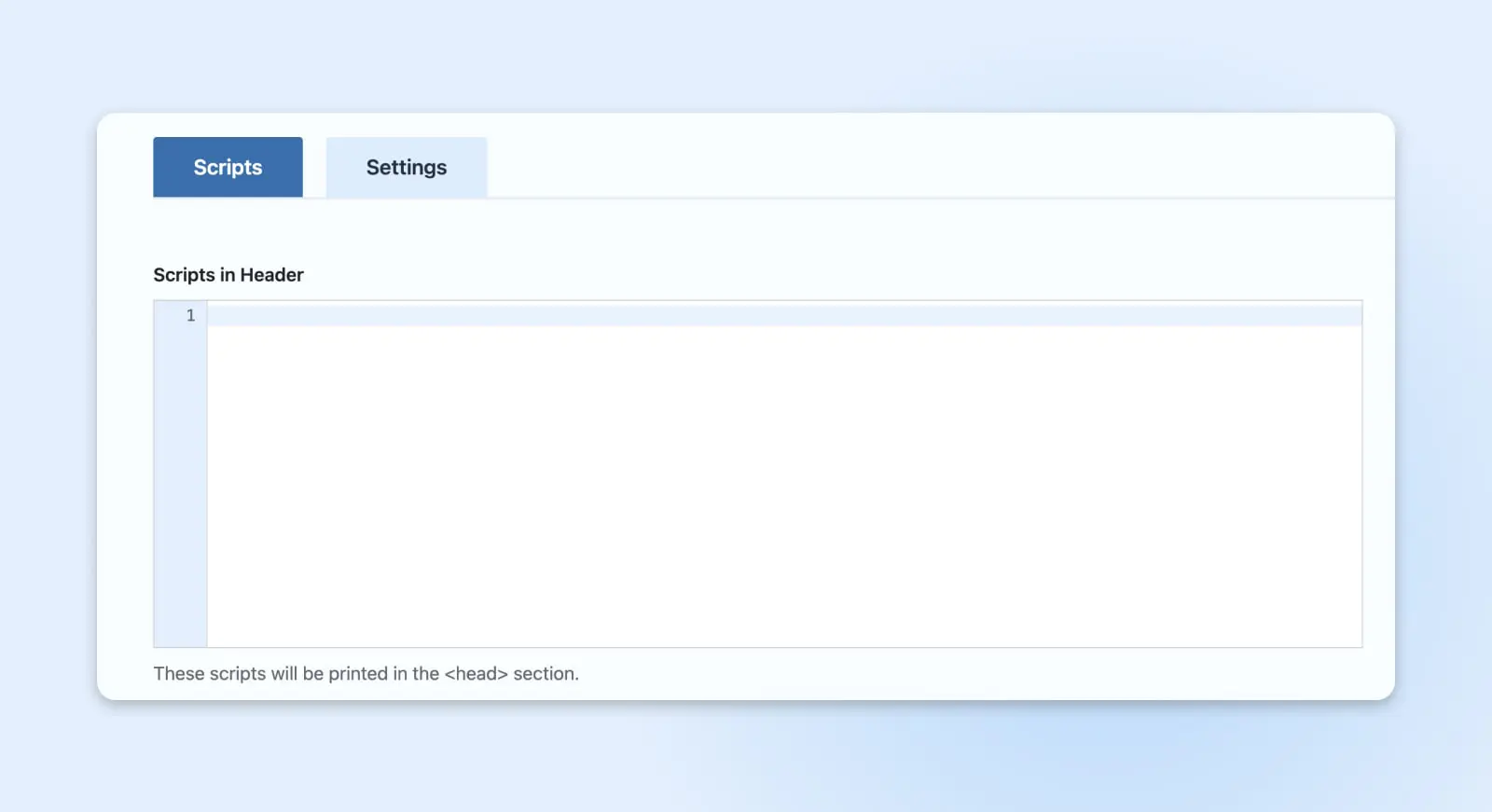
Перейдіть у розділ «Налаштування», потім «Вставка заголовків та підвалів».

Скопіюйте фрагменти коду з полів у вашому акаунті GTM та вставте їх у відповідні поля в «Insert Headers and Footers».

Клік “Save”.
Крок 3: Додати тег
З встановленим на вашому сайті кодом Google Tag Manager, ви тепер готові додавати теги. Теги можуть використовуватися для різних цілей, від відстеження аналітики вебсайту до ремаркетингу та відстеження конверсій. Ось як додати ваш перший тег:
Перейдіть до панелі керування Google Tag Manager (https://tagmanager.google.com/ і виберіть Назву контейнера, яку ви щойно створили.
Клікніть на кнопку «Додати новий тег».

Якщо ви тільки починаєте, ви можете створити тег відстеження Google Analytics. Це один з найпоширеніших способів використання GTM, і GA4 пропонує безліч способів використання тегів для відстеження даних сайту та метрик у реальному часі. Для тега GA4 назвіть його чимось описовим, наприклад, “GA4” або “Конфігурація GA4”.
У полі конфігурації тегів виберіть “Google Tag”. У полі Tag ID введіть ваш ідентифікатор Google tag. Натисніть “Зберегти”.

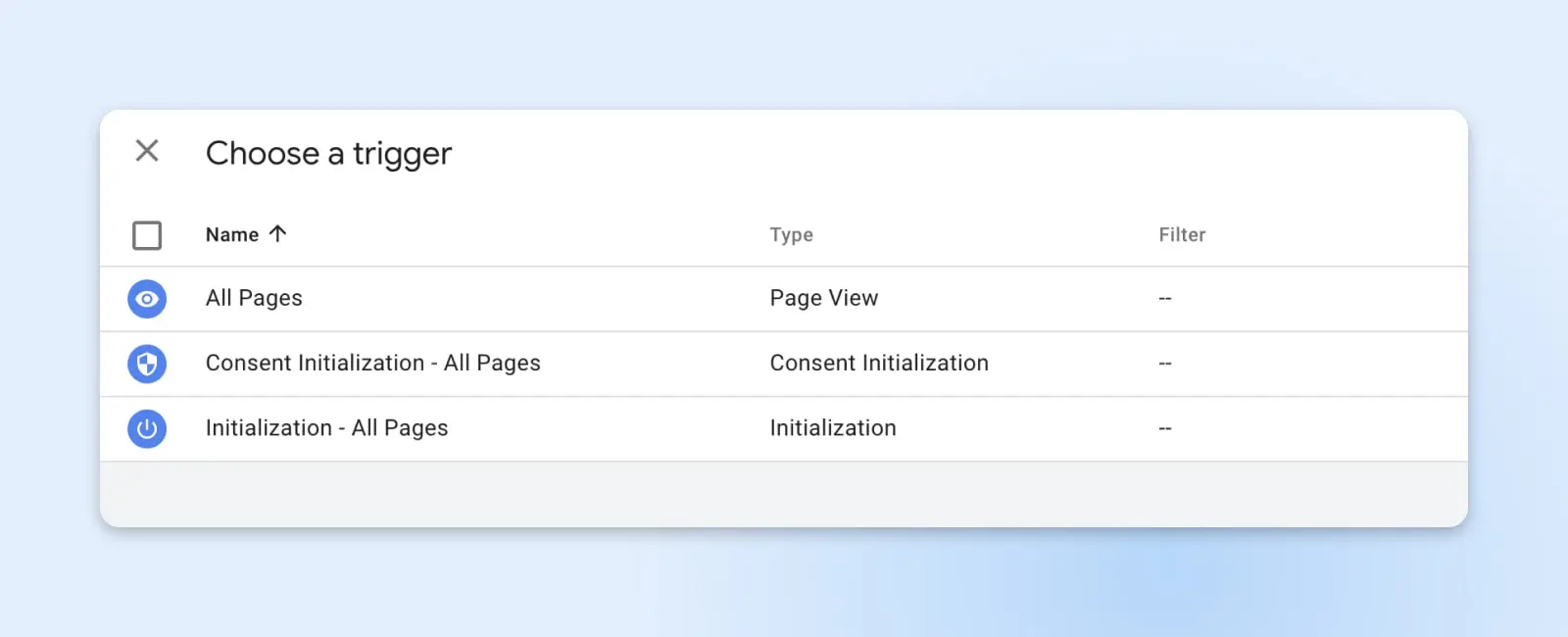
Після налаштування вашого тега, вам потрібно визначити, коли він буде активований. Клікніть на розділ “Triggering” та виберіть тригер. Наприклад, щоб відстежувати перегляди всіх сторінок, виберіть тригер “All Pages”. Тригери можуть бути як загальними, так і специфічними – GTM надає вам багато контролю.
Крок 4: Перевірте, чи встановлено GTM та відбувається відправка даних
Перш ніж зберігати та публікувати теги, важливо переконатися, що все працює правильно. Ось як ви можете перевірити, що GTM встановлено належним чином та теги передають дані:
GTM пропонує вбудований режим попереднього перегляду, який дозволяє бачити, які теги активуються на вашому сайті. Клікніть “Попередній перегляд” на панелі керування GTM для вашого сайту, введіть URL вашого сайту, а потім перейдіть на свій сайт. Ви побачите вікно налагодження внизу вашого сайту, яке показує, які теги активуються та які ні.

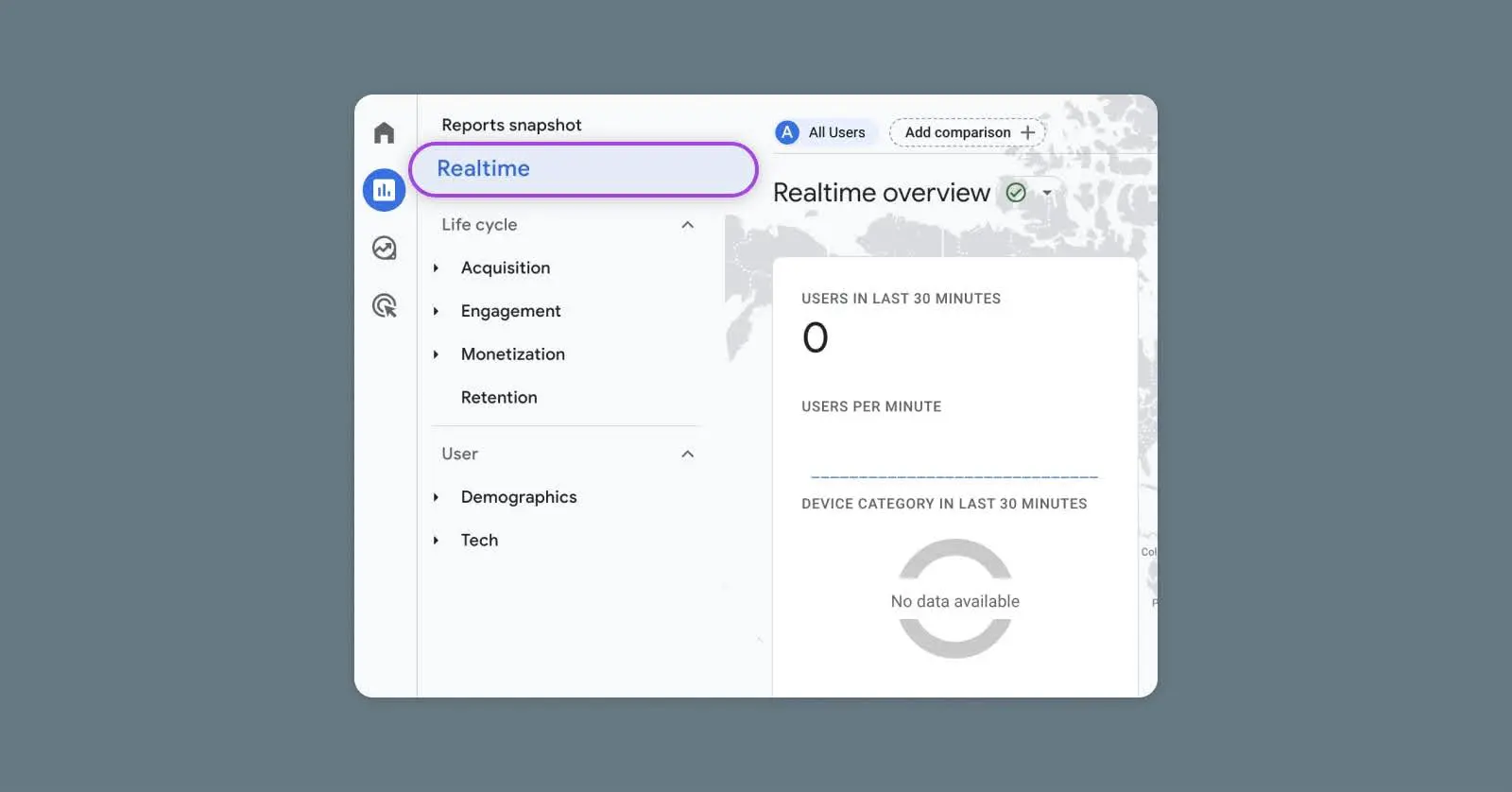
Далі ви можете шукати дані у реальному часі в Google Analytics. Якщо ви налаштували тег Google Analytics у GTM, перейдіть до свого облікового запису Google Analytics і перейдіть до звіту в реальному часі. Якщо ви бачите активних користувачів на вашому сайті (можливо, вам доведеться переходити по вашому сайту, щоб згенерувати дані), це вказує на те, що GTM правильно відправляє дані до Google Analytics.

Для більш технічної перевірки ви можете використовувати інструменти розробника у вашому браузері для інспектування мережевих запитів, які відбуваються під час завантаження сторінки на вашому сайті. Шукайте мережеві виклики до ‘google-analytics.com’ або інших відповідних доменів, що можуть підтвердити, що теги працюють.
Дотримуючись цих кроків, ви зможете впевнено підтвердити, що Google Tag Manager встановлено правильно та що ваші теги збирають і відправляють дані, як очікувалося. Якщо виникнуть якісь проблеми, інформація, надана цими методами перевірки, також може допомогти вам усунути будь-які проблеми.
Часті питання
Чи можу я встановити Google Tag Manager на різні типи сайтів?
Так, Google Tag Manager може бути встановлений на всіх типах вебсайтів, включаючи ті, що створені за допомогою HTML, PHP, WordPress, Shopify та інших систем управління контентом або електронних комерційних платформ.
Чи можу я використовувати plugin для моєї CMS для встановлення Google Tag Manager?
Безумовно. Багато систем управління контентом, таких як WordPress, мають доступні плагіни, які спрощують інтеграцію Google Tag Manager. Просто шукайте плагіни GTM у репозиторії плагінів вашої CMS.
Де розміщувати код Google Tag Manager на моєму вебсайті?
Кодовий фрагмент Google Tag Manager складається з двох частин. Першу частину слід розмістити якомога ближче до відкриваючого тегу <head> на кожній сторінці, а другу частину – відразу після відкриваючого тегу <body>.
У чому різниця між Google Analytics та Google Tag Manager?
Google Analytics — це інструмент, який збирає та звітує дані про трафік на сайті та взаємодії користувачів. Google Tag Manager, з іншого боку, — це система управління тегами, яка дозволяє легко оновлювати та керувати маркетинговими тегами (включаючи код відстеження Google Analytics) без зміни коду на вашому сайті. По суті, Google Analytics вимірює продуктивність вашого сайту, тоді як Google Tag Manager допомагає спростити процес розгортання та керування тегами, які збирають дані.

Залучайте більше відвідувачів, розвивайте свій бізнес
Наші маркетингові експерти допоможуть вам залучити більше трафіку і конвертувати більше відвідувачів сайту, щоб ви могли зосередитися на веденні свого бізнесу.
Дізнатись більше