Ви досі використовуєте стандартні односторінкові резюме для подання на роботу? Якщо так, можливо, настав час оновитися!
Чому? Тому що традиційні паперові резюме можуть здатися нудними та застарілими — не найкращий вибір, якщо ви намагаєтеся виділитися на переповненому ринку праці.
На щастя, завдяки сучасним технологіям, будь-хто може створити власний професійний резюме-сайт. Це чудовий спосіб виділитися серед конкурентів та стильно продемонструвати свої навички та досвід потенційному роботодавцю.
У цьому пості ми покажемо вам, як створити власний професійний сайт резюме за сім простих кроків за допомогою нашого плану Unlimited Shared Hosting .
- Отримайте домен та зареєструйтеся на хостингу
- Виберіть шаблон конструктора сайтів WP
- Створіть сторінки вашого резюме-сайту
- Заповніть ваші сторінки контентом
- Оптимізуйте ваш сайт для пошуку та мобільних пристроїв
- Запросіть когось переглянути ваш сайт
- Опублікуйте ваш сайт та відстежуйте результати
Не хвилюйтеся, це не так важко, як вам може здатися. Спростимо ваш пошук роботи!
Чому варто створити вебсайт-резюме
Ваш професійний сайт-резюме є цифровою версією вашого резюме, яке ви можете показати потенційним роботодавцям. Він включає всю інформацію, необхідну для подання на роботу, наприклад, відповідні кваліфікації, попередній досвід роботи та ваше біо.
Однак, він також може показати багато інших речей, які ви не зможете точно передати за допомогою паперового резюме. Наприклад, ви можете включити фотографії повного розміру, повний онлайн портфоліо, посилання на ваші соціальні сторінки або попередні проекти.
Ось деякі з основних переваг використання вебсайту резюме замість паперового резюме:
- Це легко оновити. Вам не потрібно друкувати нове резюме кожного разу, коли ви отримуєте нові навички/досвід. Ви можете просто оновити свій вебсайт.
- Це легше поширювати. Вебсайти-резюме легше поширювати серед потенційних роботодавців. Ви можете просто надіслати їм посилання замість того, щоб додавати або друкувати документ.
- Роботодавці можуть знайти вас онлайн. Якщо ви займете високі позиції в пошукових системах за релевантними ключовими словами, роботодавці можуть звернутися до вас першими.
- Ви можете використовувати його для демонстрації своїх робіт. Ви не можете відобразити портфоліо зразків робіт у резюме на одній сторінці, але можете на вебсайті.
- Це інтерактивно. На відміну від паперових резюме, роботодавці можуть клацати по вашому вебсайту. Наприклад, вони можуть переходити на різні сторінки, щоб дізнатися більше інформації про ваш особистий бренд.
- Це більш професійно. Вебсайт може додати вам відчуття надійності та допомогти вам отримати вищеоплачувані позиції.
- Це демонструє переносимі навички. Створення та підтримка особистого вебсайту демонструє технічні навички потенційним роботодавцям.
Крім того, як ви скоро побачите, створення онлайн-резюме не таке складне або дороге, як ви могли думати. Наш підхід: Кожен може навчитися створювати чудові цифрові резюме.

Створіть сайт для підтримки вашого профілю в LinkedIn
Ми пропонуємо бюджетно-дружні послуги Shared Hosting з потужними функціями та ресурсами для створення ідеального професійного резюме-сайту. Плани розпочинаються від $2.59/міс.
Оберіть свій планЯк створити професійний веб-сайт резюме (у 7 простих кроках)
Далі ми покажемо вам, як крок за кроком створити ваш професійний сайт-резюме. Просто слідуйте порадам нижче, і ви зможете запустити його протягом декількох годин!
Крок 1: Отримайте домен та зареєструйтеся на хостингу
Перш ніж ви зможете запустити свій сайт-резюме в мережі, вам потрібно ім’я домену та хостинг. Ваше ім’я домену — це адреса, яку люди вводять у свої адресні рядки, щоб перейти на ваш сайт.
Хостинг – це те, що робить ваш сайт доступним через Інтернет. Ваш провайдер хостингу це компанія, яка має сервери для розміщення файлів вашого сайту. Вона також займається багатьма іншими технічними послугами, необхідними для запуску вашого сайту.
Ви можете отримати як ваш домен, так і сервіс хостингу, зареєструвавшись на план DreamHost Unlimited Shared Hosting .

Ви також отримаєте доступ до безкоштовного SSL сертифіката, @yourdomain електронної пошти, та нашого Конструктора сайтів WP (про це пізніше).
Вам також потрібно буде зареєструвати своє доменне ім’я після реєстрації. Що стосується вибору вашого домену, ми рекомендуємо використовувати ваше ім’я (ім’я та прізвище) з додаванням .com , якщо воно доступне.
Ви можете перевірити, чи доступне ваше бажане доменне ім’я за допомогою нашого інструменту пошуку доменів:

Якщо ваш вибір недоступний, ви можете розглянути можливість додавання додаткового слова або використання менш популярного Top-Level Domain (TLD). Наприклад, якщо ваше ім’я Joe Smith, але доменне ім’я joesmith.com недоступне, ви можете розглянути такі варіанти як:
- Joesmithresume.com
- Hirejoesmith.com
- Joesmith.co
Ви зрозуміли ідею! WordPress вже встановлено у вашому хостинг-плані, тому після реєстрації ви можете одразу почати створювати свій сайт-резюме.
Крок 2: Виберіть шаблон конструктора сайтів WP
Далі ви почнете створювати свій сайт-резюме в WordPress. Найпростіший і найшвидший спосіб зробити це – почати з шаблону резюме та налаштувати його.
На щастя, Конструктор сайтів WP DreamHost спрощує це. Він пропонує понад 200 стартових шаблонів, які ви можете використовувати для закладення основ вашого сайту. Крім того, він має інтуїтивно зрозумілий конструктор сторінок drag-and-drop, який дозволяє вам проектувати сторінки вашого вебсайту повністю на frontend.

Після встановлення конструктора сайтів WP на вашому сайті, ви побачите майстра налаштування, Boldgrid Inspirations.

Слідуйте інструкціям майстра налаштувань. Спочатку вас попросять вибрати дизайн, де ви можете вибрати з більш ніж 200 професійно розроблених шаблонів для старту.

Виберіть шаблон сайту-резюме, який відповідає типу макета та естетиці, яку ви шукаєте. Якщо ви фотограф або хтось, хто хоче включити портфоліо дизайну у своє онлайн-резюме, ми б рекомендували тему модальна фотографія 1. Вона має секцію портфоліо у стилі сітки, яку ви можете використовувати для демонстрації своїх робіт.

Пам’ятайте, що ви можете змінити кожен елемент шаблону, тому не хвилюйтеся, якщо він не точно відповідає тому, що ви шукаєте. Продовжуйте налаштування за допомогою майстра налаштувань — подумайте про нього як про ваш особистий конструктор резюме — доки базові основи не будуть завершені.
Крок 3: Створіть сторінки вашого сайту-резюме
Залежно від того, який шаблон та налаштування ви вибрали під час майстра налаштування, можливо, у вас вже є всі необхідні сторінки. Якщо ні, ви можете додати нові сторінки через вашу Панель керування WordPress.
Деякі сторінки, які ви можете включити на типовий сайт резюме, включають:
- Домашня сторінка: Тут ви можете надати короткий огляд про себе (уявіть, що це як ваш супровідний лист).
- Резюме/CV: На цій сторінці можна розмістити більш детальне CV, включаючи інформацію про вашу освіту, попередню зайнятість тощо.
- Рекомендації: Ця сторінка включає відгуки від попередніх роботодавців або контактні дані для ваших референцій.
- Портфоліо: На цій сторінці розміщені зразки ваших робіт, які ви хочете показати потенційному роботодавцю.
- Контактна форма: Ця сторінка містить інформацію про те, як з вами зв’язатися.
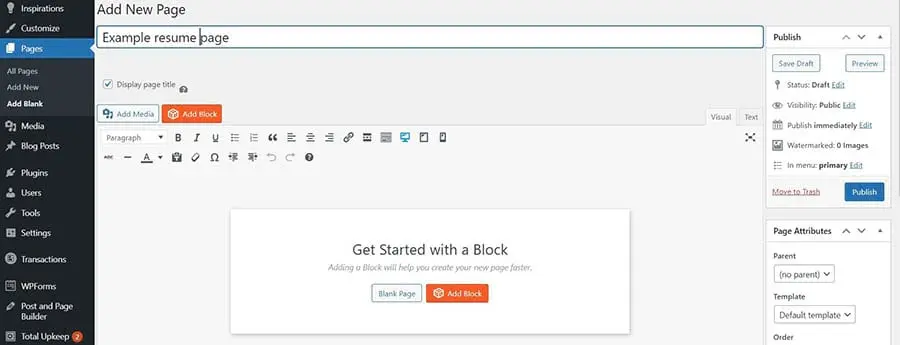
Додавання нової сторінки в WordPress просте. З вашої панелі керування, просто натисніть на Post and Page Builder > Add New Page.

Потім дайте назву своїй сторінці та збережіть її як чернетку. Ви заповните різні сторінки контентом на наступному етапі.
Крок 4: Заповніть свої сторінки контентом
Далі ви додасте відповідний контент на ваш професійний сайт резюме. Кожна зі сторінок, яка була у вашому стартовому шаблоні, вже містить зразковий контент. Однак, ви заміните його своїм контентом.
Наприклад, ви можете включити наступні елементи:
- Професійне фото вас самих
- Ваша біографія
- Завантажуваний PDF вашого існуючого резюме
- Приклади ваших робіт
- Відгуки та рекомендації
- Посилання на ваші профілі у соціальних мережах
- Форма зворотнього зв’язку
Щоб додати контент, клацніть на Post and Page Builder > All Pages у вашій панелі керування WordPress. Потім клацніть на Edit під сторінкою, яку ви хочете змінити. Тепер ви повинні побачити панель редагування.

Звідти ви можете клацнути на будь-який елемент на сторінці, щоб змінити текст. Ви також можете модифікувати або додати нові зображення, фони та посилання. Загалом, ви можете налаштувати дизайн будь-яким чином, який вважаєте за потрібне.
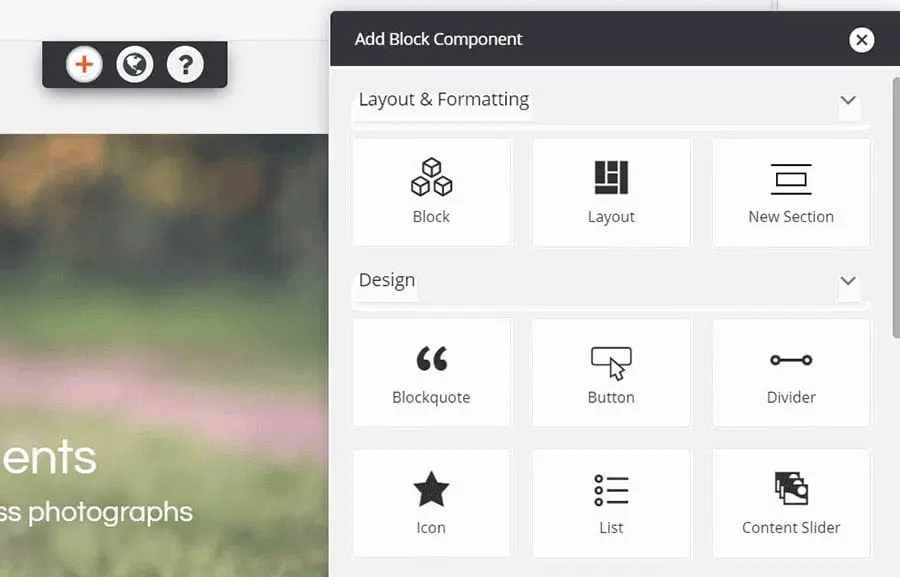
Якщо ви хочете додати новий блоковий компонент, просто клікніть на іконку плюсу у верхній частині панелі редагування та перетягніть елемент на сторінку:

Якщо ви хочете внести більш значні зміни в загальний макет сторінки, клацніть на Додати блок. Це відкриє живий перегляд вашої сторінки, де ви зможете переміщати існуючі блоки для їх перерозташування або додавати нові з бібліотеки.
Продовжуйте вносити зміни, доки ваш сайт не виглядатиме саме так, як ви хочете.
Крок 5: Оптимізуйте ваш сайт для пошукових систем та мобільних пристроїв
Уявімо, що ви сподіваєтеся бути прийнятим на роботу як веб-розробник у Лондоні, Велика Британія. Коли потенційні роботодавці шукають нових працівників, вони можуть ввести щось на кшталт “веб-розробники в Лондоні” у Google, щоб знайти кандидатів. Коли вони це зроблять, ви, напевно, хочете, щоб вони могли знайти ваш вебсайт, правда?
Якщо так, важливо переконатися, що ваш професійний сайт резюме легко знайти. Цей процес називається оптимізація для пошукових систем (SEO). Багато чого входить у оптимізацію вашого сайту для SEO, але ось деякі загальні рекомендації щодо початку роботи.
Спочатку почніть з вибору ключових слів, які можуть шукати потенційні роботодавці. Потім оптимізуйте контент на сторінках вашого сайту навколо цих ключових слів. Ви можете зробити це, включивши їх у ваш заголовок та текст основного контенту, SEO заголовок, альтернативний текст зображення та мета-опис.
Вам також варто переконатися, що ваш сайт адаптований та добре завантажується на мобільних пристроях, оскільки мобільна зручність є важливим фактором ранжування. Крім того, спробуйте побудувати деякі зворотні посилання на ваш сайт, щоб покращити авторитет домену.
Різні плагіни WordPress містять інструменти, які допомагають у вашій роботі з SEO, зокрема Jetpack. Якщо ви серйозно ставитеся до SEO, вам також варто розглянути можливість додавання SEO Toolkit від DreamHost до вашого хостинг-плану.

SEO Toolkit надає все необхідне для підвищення видимості вашого веб-сайту на сторінках результатів пошукових систем. Наприклад, він включає інструменти для самостійної роботи, глибокі аналітичні дані та персоналізований план SEO.
Крок 6: Запросіть когось переглянути ваш сайт
На цьому етапі ваш професійний сайт резюме дійсно повинен бути майже готовий. Однак корисно, щоб кимось іншим переглянули його свіжим поглядом перед запуском. Це може допомогти переконатися, що немає явних помилок, які могли б погано виглядати для потенційних роботодавців.
Ідеально, вам слід попросити відгуки у друга, члена сім’ї або колеги, який має попередній досвід найму персоналу. Покажіть їм свій вебсайт і попросіть їх подивитися на нього так, ніби вони розглядали можливість найняти вас.
Якщо вони вказують на будь-які зміни, які можуть підвищити ваші шанси на працевлаштування, ви захочете впровадити їх перед тим, як зробити ваш сайт активним.
Крок 7: Публікація вашого сайту та відстеження результатів
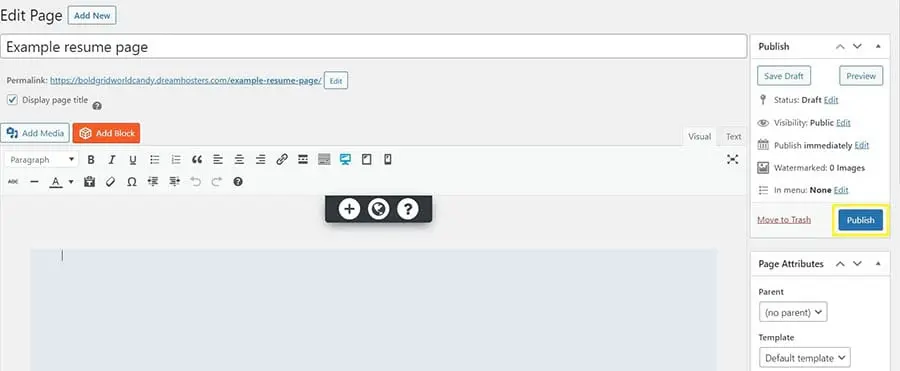
Нарешті настав час запустити ваш сайт. Якщо ваші сторінки все ще збережені як чернетки, опублікуйте кожну з них, відкривши їх у редакторі блоків та натиснувши на кнопку Публікація.

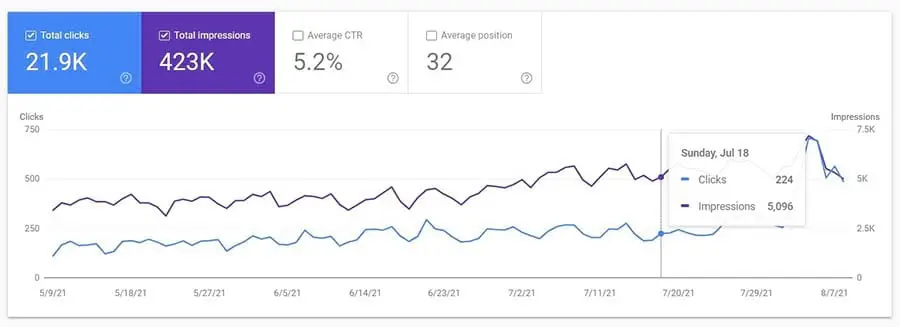
Після запуску вашого вебсайту може бути корисно відстежувати ваші результати та бачити, як ваш сайт працює. Інструменти, як-от Google Search Console та Google Analytics можуть допомогти вам моніторити, скільки кліків отримує ваш сайт та звідки вони походять.
Наприклад, ви можете використовувати Search Console для отримання огляду різних ключових слів, які залучають трафік на сторінки вашого вебсайту. Ви також можете бачити, як органічний трафік зростає або зменшується з часом.

Ви також можете перейти до Core Web Vitals щоб дізнатися, чи є якісь проблеми з досвідом користування сторінкою вашого сайту. Нещодавно ми написали повний посібник, що пояснює, що таке Core Web Vitals, чому вони важливі та як ви можете покращити свій рейтинг Core Web Vitals.

Щоб скористатися Google Search Console, спочатку вам потрібно підтвердити власність на сайт.
Вітаємо з Ідеальним Резюме, Шукач Роботи
Звичайні резюме можуть здатися застарілими і легко залишитися непоміченими потенційним менеджером з найму. Створення професійного веб-сайту резюме є чудовим способом виділити вашу заявку серед конкурентів.
Ось короткий огляд того, як створити професійний сайт резюме за сім простих кроків:
- Отримайте домен і зареєструйтеся на хостингу.
- Виберіть шаблон Конструктора сайтів WP.
- Створіть сторінки вашого резюме-сайту.
- Заповніть сторінки контентом.
- Оптимізуйте ваш сайт для пошукових систем та мобільних пристроїв.
- Запросіть когось переглянути ваш сайт.
- Опублікуйте ваш сайт та відстежуйте результати.
Готові розпочати? Ви можете почати з реєстрації на DreamHost Unlimited Shared Hosting та отримання безкоштовного домену. Цей план включає все необхідне для створення вашого візуального резюме, включаючи доступ до редактора Конструктор сайтів WP та безкоштовні шаблони. Чого ви чекаєте? Настав час здобути роботу вашої мрії!