Чи керуєте ви сайтом електронної комерції або бізнесом веб-розробки, ви хочете привабити якомога більше відвідувачів на свій вебсайт. І це означає, що ви маєте забезпечити можливість користування вашим сайтом якомога більшій кількості людей – надаючи пріоритет доступності вебсайту.
Доступність веб-сайту передбачає забезпечення можливості його використання всіма, включно з особами з інвалідністю та обмеженнями. Існує багато ресурсів, інструментів та порад, які ви можете використовувати для спрощення створення інклюзивного веб-сайту.
У цьому дописі ми розповімо про все, що вам потрібно знати про доступність веб-сайтів: чому це так важливо, як ви можете перевірити поточний рівень доступності вашого сайту (та бар’єри) і повний посібник з проектування високодоступних веб-сторінок. Розпочати!
Що таке доступність вебсайту?
Доступність
Доступність – це практика створення веб-сайту доступним для якомога більшої кількості користувачів. Доступні веб-сайти можуть переглядати всі без винятку на будь-якому пристрої.
Читати більшеДоступність вебсайту відноситься до ступеня, в якому сайт може бути використаний особами з інвалідністю. Це може включати людей, які є незрячими або мають слабкий зір, тих, хто є глухими або зі зниженим слухом, людей з порушеннями рухових функцій, когнітивними порушеннями та іншими інвалідностями. Це передбачає проектування вашого вебсайту таким чином, щоб його контент був доступний і функціональний для всіх, включаючи тих, хто може використовувати допоміжні технології, такі як читачі екрану, програмне забезпечення для розпізнавання голосу або спеціалізовані вхідні пристрої.
Ця ідея виходить за межі простої допомоги окремим особам. Це про визнання різноманітності користувачів вебу та важливості рівного доступу в інтернеті. Надаючи пріоритет доступності, ви не тільки розширюєте свою аудиторію, але й сприяєте інклюзивності та соціальній відповідальності.
Доступність веб-сайтів також відповідає різним юридичним стандартам, таким як Акт про американців з інвалідністю (ADA) у Сполучених Штатах та схоже законодавство в усьому світі. Ці закони вимагають, щоб певні веб-сайти, особливо ті, що належать публічним установам та бізнесам, були доступними для людей з інвалідністю, щоб уникнути дискримінації.
Хто керує та забезпечує дотримання правил та законів доступності вебсайтів?
Відповідальність за управління та забезпечення дотримання правил і законів доступності вебсайтів розділяють різні урядові та неурядові організації, кожна з яких відіграє важливу роль у встановленні та підтриманні стандартів доступності, про які ми розповімо далі в цій статті.
- Уряди та державні агенції. У Сполучених Штатах, Міністерство юстиції (DOJ) є головним органом, відповідальним за виконання ADA, що включає правила доступності вебсайтів. Інші країни мають власні державні органи, які наглядають за подібними законами та регуляціями.
- Міжнародні стандартні організації. Всесвітній консорціум Всесвітньої павутини (W3C) розробив Рекомендації щодо доступності веб-контенту (WCAG), набір міжнародно визнаних стандартів, які визначають, як зробити веб-контент більш доступним для людей з інвалідністю. Ці рекомендації широко визнані як еталон доступності вебу і часто використовуються у юридичних вимогах.
- Групи захисту прав та НДО. Неприбуткові організації та групи захисту прав активно сприяють доступності вебсайтів, часто пропонуючи ресурси, проводячи аудити та іноді ініціюючи юридичні дії проти вебсайтів, які не відповідають вимогам.
- Юридична система. Юридична система часто втручається у випадках невиконання законів про доступність вебу. Можуть бути пред’явлені позови та юридичні дії проти організацій, які не відповідають встановленим стандартам, особливо за ADA. Судові рішення можуть встановлювати важливі прецеденти, які створюють майбутні стандарти для забезпечення дотримання правил доступності.
Важливо зазначити, що ландшафт веб-доступності постійно еволюціонує. Усі ми несемо спільну відповідальність за те, щоб бути в курсі останніх новин, правових розвитків та інших змін, що впливають на адміністраторів вебсайтів.
Що таке стандарти доступності веб-сайтів?
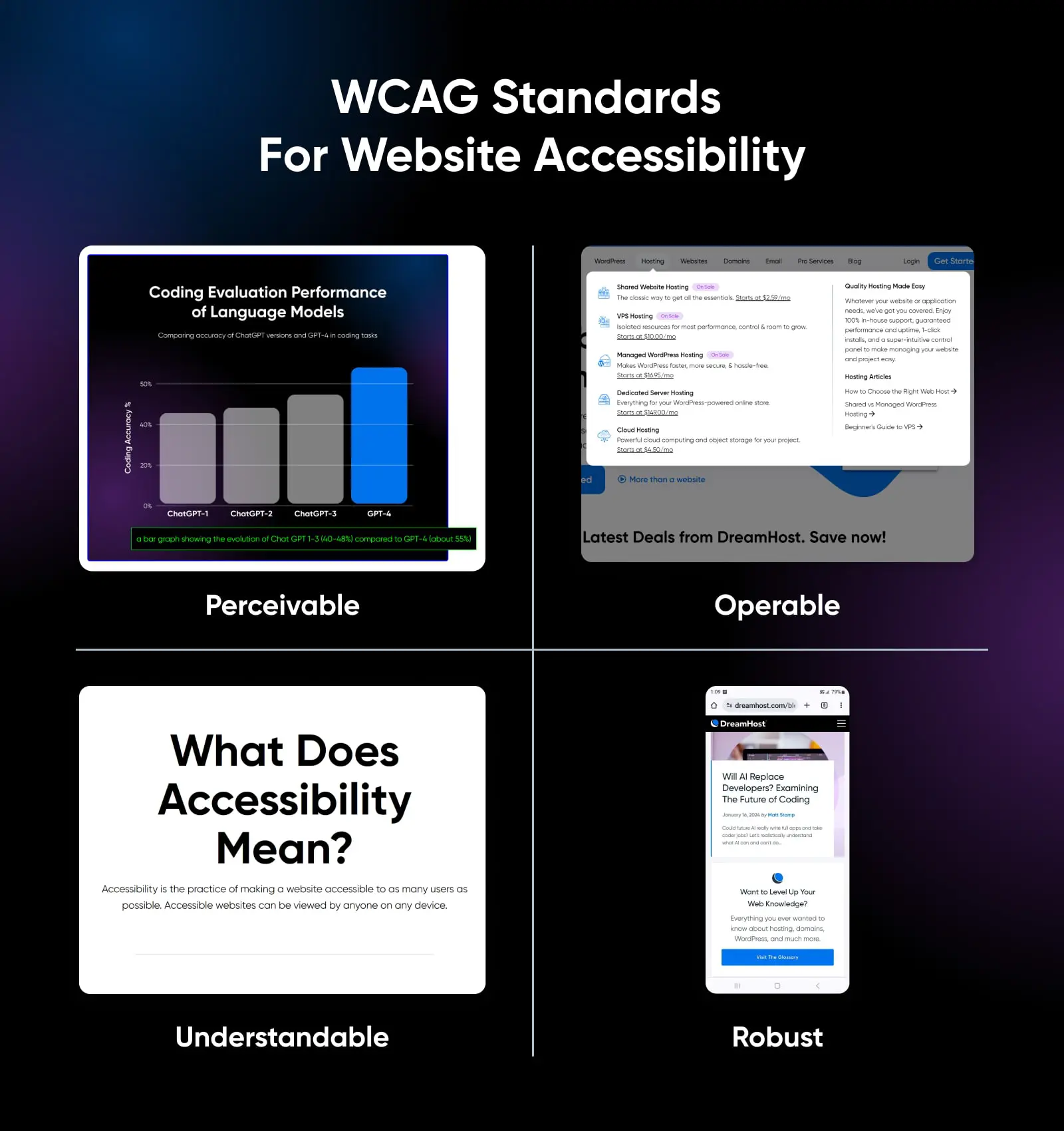
Згідно з WCAG, існує чотири принципи, яких ви повинні дотримуватися під час створення доступного вебсайту. Вони кажуть, що ваш сайт має бути:
- Сприйнятний. Відвідувачі повинні мати можливість сприймати або розуміти та бути обізнаними з контентом та інформацією на вашому сайті. Наприклад, мати доступ до альтернативного тексту.
- Функціональний. Відвідувачі повинні мати можливість користуватися кожною частиною вашого сайту без збоїв. Добре сплановане та організоване меню навігації може цього досягти.
- Зрозумілий. Усі матеріали на вашому сайті, незалежно від форми подання, повинні бути легкі для розуміння. Чітка, лаконічна мова та чисті, не перевантажені сторінки можуть бути використані для передачі інформації.
- Надійний. Основи вашого сайту, як-от HTML-код, повинні легко читатися та інтерпретуватися всіма відвідувачами, включаючи асистивні технології, такі як зчитувачі екрану. Інший приклад цього – оптимізація вашого сайту для різних пристроїв, таких як телефони та планшети.

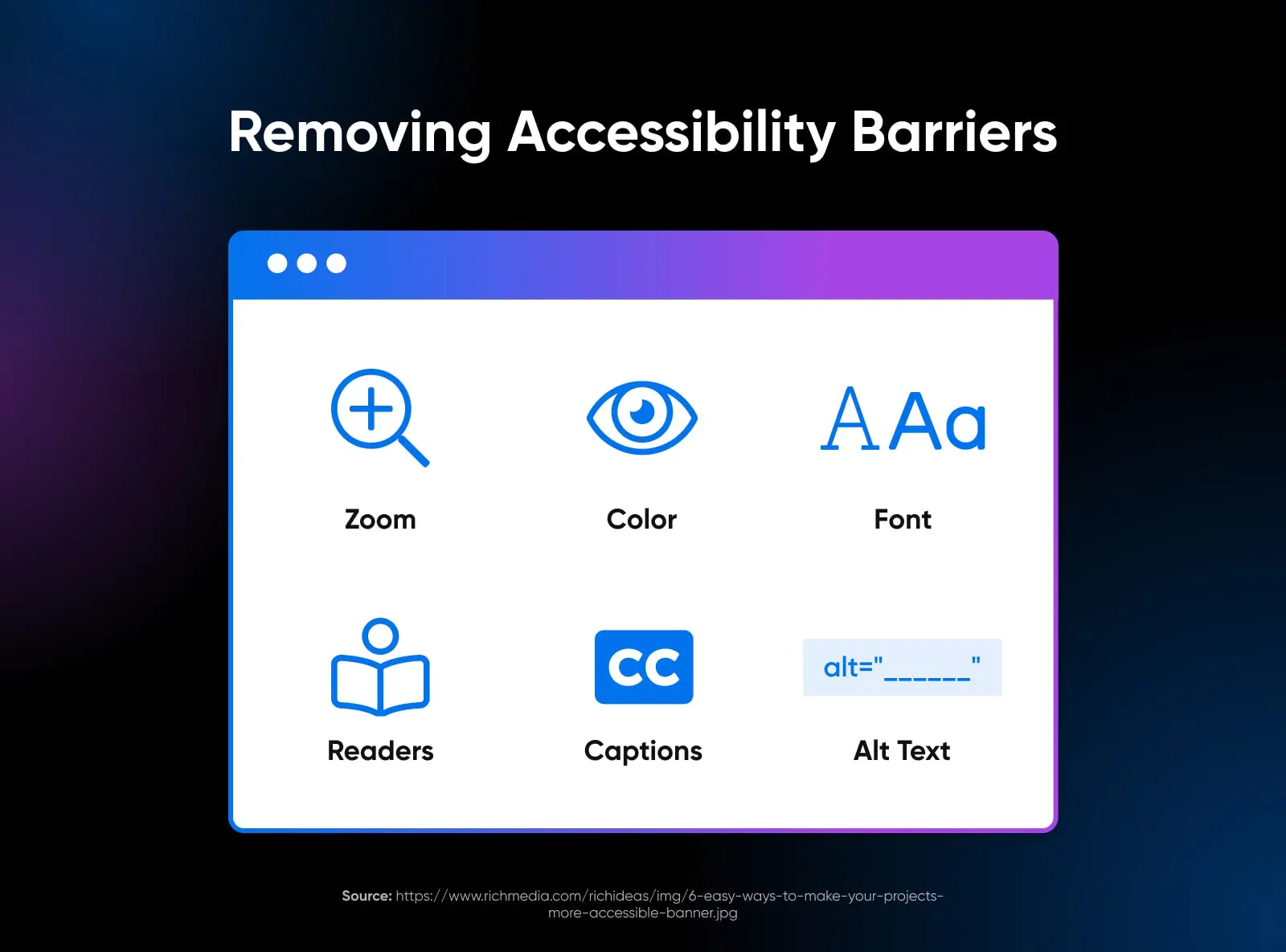
Приклади бар’єрів доступності в Інтернеті
Ці поширені бар’єри можуть перешкоджати користувачам з інвалідністю отримувати доступ або взаємодіяти з веб-сайтом. Ось деякі приклади бар’єрів та як вони впливають на користувачів.
- Відсутність альтернативного тексту для зображень. Коли зображення на вебсайті не мають альтернативного тексту (alt text), програми читання екрану, які використовуються людьми з порушеннями зору, не можуть інтерпретувати, про що зображення. Це може призвести до нерозуміння або втрати важливої інформації.
- Недостатня навігація за допомогою клавіатури. Багато користувачів з порушеннями функції рук покладаються на навігацію за допомогою клавіатури замість миші. Вебсайти, які не підтримують навігацію за допомогою клавіатури або мають складні макети, можуть бути недоступними для цих користувачів.
- Поганий контраст кольорів. Недостатній контраст між кольорами тексту та фону може ускладнити читання контенту для користувачів з порушеннями зору, включаючи кольорову сліпоту. Це може зробити тексти практично невидимими для деяких користувачів.
- Недостатньо інформативний текст посилання. Використання невизначених фраз типу “клікніть тут” для тексту посилання не надає достатньо інформації про призначення посилання, особливо для користувачів, які користуються читачами екрану і можуть переглядати посилання поза контекстом.
- Відсутність субтитрів або транскрипцій для аудіо- та відеоконтенту. Користувачі, які є глухими або мають порушення слуху, покладаються на субтитри або транскрипції для аудіо- та відеоконтенту. Без цих вони можуть пропустити важливу інформацію.
- Складна та непослідовна навігація. Непослідовна або надто складна навігація на вебсайті може бути заплутаною, особливо для користувачів з когнітивними порушеннями. Проста, передбачувана та послідовна навігація сприяє кращому розумінню та зручності використання.
- Контент та взаємодії з обмеженим часом. Контент, який зникає після певного часу або вимагає швидкої взаємодії, може бути перешкодою для користувачів з когнітивними або моторними порушеннями, яким може знадобитися більше часу для читання або взаємодії з контентом.
- Використання жаргону або складної мови. Надто складна мова або спеціалізований жаргон може бути значною перешкодою для користувачів з когнітивними порушеннями або для тих, хто не є носієм мови вебсайту.
Чому вам слід віддати пріоритет доступності вебсайту
Світова організація охорони здоров’я (ВООЗ) оцінює, що 15% населення світу — близько мільярда людей — живуть із інвалідністю. Рівні інвалідності зростають, оскільки збільшується тривалість життя, що призводить до збільшення хронічних захворювань. Люди з обмеженими можливостями заслуговують на те, щоб мати доступ до тієї ж інформації, що й ті, хто без обмежень, тому дуже важливо, щоб ми всі співпрацювали, щоб зробити цифровий контент доступним і працювали над усуненням бар’єрів до доступності в Інтернеті.

Як власник веб-сайту, важливо переконатися, що ви не виключаєте людей з інвалідністю — навіть ненавмисно. ADA — це закон про громадянські права, який забороняє бізнесам та організаціям дискримінувати на підставі інвалідності, тому якщо ваш сайт не доступний для всіх, це може призвести до юридичних проблем! Але дотримання законодавства — це не єдина причина, чому доступність повинна бути пріоритетом під час проектування вашого сайту.
Зробивши ваш сайт доступним, ви надсилаєте повідомлення, що ваша компанія має інклюзивні цінності, а дослідження показали, що компанії, які є більш різноманітними та інклюзивними, мають на 35% більшу ймовірність отримання фінансових результатів вище середнього у своїй галузі.
Адаптивний дизайн сайту дозволяє людям з обмеженими можливостями легко орієнтуватися на вашому сайті, він включає принципи дизайну, які можуть покращити користувацький досвід для всіх відвідувачів вашого сайту.
Користувацький досвід (UX)
Користувацький досвід (UX) стосується того, як відвідувачі взаємодіють з вебсайтом. Користувачі часто оцінюють свій віртуальний досвід на основі зручності використання та дизайну сайту, а також їхнього загального враження від його контенту.
Читати даліСтворення доступного веб-сайту не повинно бути складним чи затратним на час. Виконуючи лише кілька простих кроків, ви можете значно покращити доступність вашого сайту. Таким чином, ви зможете розширити свою аудиторію, а також зробити свій внесок у зусилля щодо забезпечення доступності в Інтернеті. Ви навіть можете надихнути інших робити те ж саме!
Як перевірити доступність вашого сайту в Інтернеті
Перш ніж перейти до порад та кроків щодо створення доступного вебсайту, варто почати зі з’ясування поточного стану вашого сайту – як він відповідає стандартам доступності та кращим практикам, а також які бар’єри доступності вам може знадобитися подолати зі змінами або перепроектуванням.
Існує багато різних способів перевірки доступності вашого сайту. Давайте розглянемо кілька найпростіших і найпопулярніших варіантів.
Використовуйте онлайн перевірку доступності
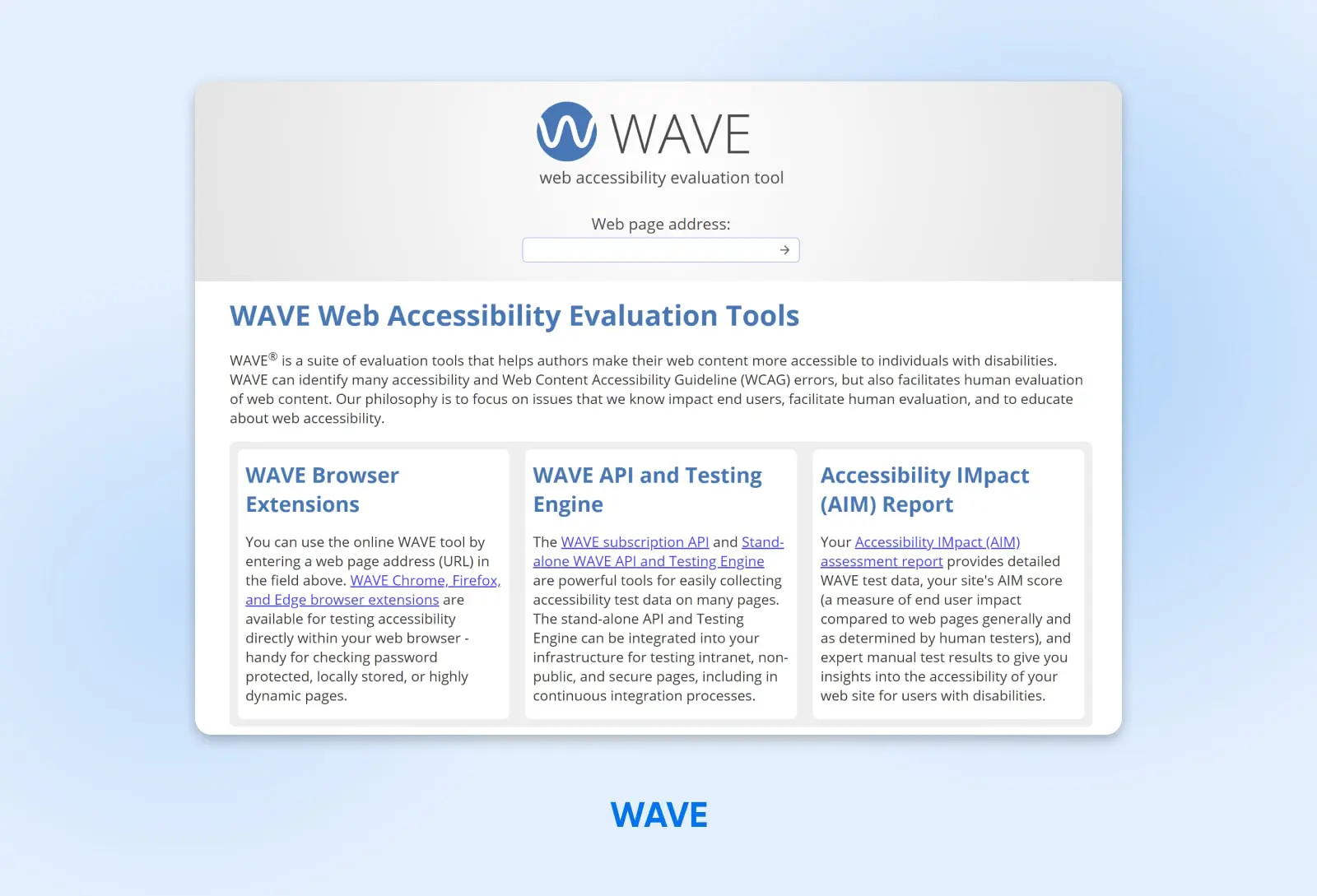
Один із найшвидших та найпростіших способів перевірити доступність вашого сайту – використовувати онлайн-перевірку доступності, таку як WAVE Web Accessibility Evaluation Tools.

WAVE — це набір інструментів оцінювання, які ви можете використовувати для оцінки ваших веб-сторінок та контенту та зробити їх більш доступними для осіб з інвалідністю. Інструменти WAVE перевіряють відповідність стандартам доступності, таким як WCAG, але також можуть сприяти ручному людському огляду вашого контенту, якщо ви хочете зробити крок вперед.
Щоб використовувати WAVE, просто введіть URL-адресу веб-сторінки, яку ви хочете оцінити, у поле “Адреса веб-сторінки” та натисніть на кнопку зі стрілкою. WAVE потім згенерує звіт, який покаже вам будь-які помилки або потенційні проблеми доступності на цій сторінці. Ви також можете встановити розширення браузера WAVE для Chrome, Firefox та Edge, щоб тестувати доступність безпосередньо у вашому веб-браузері.
Крім звіту про помилки, WAVE надає зворотній зв’язок щодо того, як ви можете покращити свої сторінки, щоб підвищити їх доступність. Наприклад, вона може вказати вам на зображення, яким бракує альтернативного тексту, або структурні елементи, що організовані таким чином, що можуть заплутати відвідувачів сайту.
Встановіть розширення браузера для доступності
WAVE не єдиний плагін браузера, який автоматично перевіряє сайти на наявність проблем з доступністю — є багато інших, які ви можете завантажити та використовувати. Популярним вибором для Chrome і Firefox є розширення Accessible Rich Internet Applications (ARIA).
Розширення ARIA DevTools є безкоштовним та відкритим ресурсом доступності, яке дозволяє користувачам налаштовувати спосіб взаємодії з веб-контентом. ARIA розроблена для покращення зручності використання веб-сторінок для людей з обмеженими можливостями та для їх кращої доступності до допоміжних технологій, як-от екранні читачі.
ARIA робить це, надаючи набір атрибутів, які ви можете використовувати для покращення доступності HTML-елементів вашого сайту. Наприклад, атрибут “aria-label” може слугувати маркером для елемента, який інакше недоступний, тоді як атрибут ‘aria-describedby’ може використовуватися для надання пояснення.
Щоб використовувати розширення ARIA, встановіть його з маркетплейсу розширень вашого браузера. Можливо, вам доведеться активувати його, перш ніж воно почне працювати.

Вручну перевірте поширені проблеми доступності
Ще один варіант перевірки на наявність проблем з доступністю — це використання ручного підходу. Звичайно, це може займати більше часу, ніж використання онлайн-інструментів та розширень.
Проте, якщо ви проведете ручну перевірку, вона може бути ретельнішою, ніж деякі цифрові інструменти. Більше того, цей метод безкоштовний і доступний всім власникам веб-сайтів.
Якщо ви вирішите шукати проблеми з доступністю вручну, вам може стати в нагоді список для перевірки, щоб розпочати та допомогти забезпечити максимальну ретельність. WebAIM пропонує всебічний перелік WCAG 2 з пунктами на кшталт:
- Всі матеріали доступні для всіх, включаючи людей з інвалідністю.
- Всі зображення належним чином позначені альтернативним текстом.
- Сайтом можна користуватися тільки за допомогою клавіатури.
- Всі відео або аудіоматеріали на сайті мають транскрипції або субтитри.
- Сайт не містить контрастів кольорів, які могли б утруднити читання.
- Контент можна інтерпретувати широким спектром користувацьких агентів, включаючи допоміжні технології.
- Контент не вимагає певного типу введення, такого як тільки дотик або тільки клавіатура, але підтримує альтернативи (наприклад, використання клавіатури на мобільному пристрої).
Найміть експерта з доступності веб-сайтів для аудиту вашого сайту
Якщо у вас є ресурси, четвертий варіант — найняти експерта для аудиту вашого сайту. Це часто найкращий спосіб отримати найбільш всебічний огляд доступності вашого сайту, що робить його особливо хорошим вибором для тих, хто хоче зробити доступність основною цінністю свого онлайн бізнесу.
У DreamHost ми пропонуємо Професійні послуги, які охоплюють веб-дизайн, управління вебсайтом та багато іншого, включаючи виявлення та усунення будь-яких проблем із доступністю на вашому сайті.
Наша команда експертів ретельно оцінить ваші веб-сторінки та надасть вам рішення для доступності будь-яких виявлених бар’єрів. Зв’яжіться з нами сьогодні, щоб дізнатися більше про Pro Services або запланувати безкоштовну консультацію.
Як створити доступний вебсайт (Повний посібник)
Тепер настав час для веселої частини: проектування та створення вашого сайту, щоб кожен міг легко ним користуватися та орієнтуватися на ньому. Початок вашого шляху до доступності сайту є захоплюючим, і наведені нижче кроки допоможуть вам пройти процес проектування та забезпечити відповідність вашого сайту юридичним вимогам та технічним стандартам, щоб він був доступним для всіх користувачів. Зануримося в це.
1. Переконайтеся, що ваш сайт дозволяє навігацію за допомогою клавіатури

Навігація за допомогою клавіатури є основою доступності вебсайтів. Багато користувачів, особливо ті, хто має порушення функцій руху, використовують клавіатуру замість миші для навігації по сайтах. Забезпечення підтримки навігації за допомогою клавіатури на вашому сайті робить його доступним для ширшого кола користувачів, включаючи тих, хто користується допоміжними технологіями.
Найкращі практики:
- Переконайтеся, що порядок вкладок на вашому сайті логічний. Це означає, що коли користувачі натискають клавішу Tab, фокус повинен переміщуватися через інтерактивні елементи в порядку, який має сенс, зазвичай слідуючи за візуальним макетом сторінки.
- Коли користувачі навігують за допомогою клавіатури, має бути чіткий візуальний індикатор, який показує, який елемент в даний момент знаходиться в фокусі. Це може бути рамка, зміна кольору або інша помітна зміна стилю.
- Включіть посилання “Перейти до основного змісту” на початку кожної сторінки. Це дозволяє користувачам, які використовують клавіатуру, обійти повторювані навігаційні посилання і безпосередньо отримати доступ до основного вмісту.
- Якщо на вашому сайті використовуються випадаючі меню, переконайтеся, що їх можна навігувати та активувати за допомогою команд клавіатури. Це включає можливість розгортання та згортання меню та вибір елементів у них.
- Впровадження спеціальних клавіатурних скорочень може підвищити зручність використання, але будьте обережні, щоб не конфліктувати з існуючими скороченнями браузера або екранного читача. Чітко документуйте спеціальні скорочення для користувачів.
- Переконайтеся, що користувачі клавіатури не застрягають в будь-якій частині вашого сайту. Вони повинні мати можливість навігувати до і від усіх елементів, використовуючи тільки свою клавіатуру.
2. Зробити вміст легким для сприйняття та чуття

Забезпечення легкості сприйняття контенту вашого сайту зором та слухом є важливим для доступності користувачів з візуальними та слуховими вадами. Це стосується осіб, які є сліпими, мають слабкий зір, страждають на дальтонізм, або є глухими чи зі зниженим слухом.
Кращі практики:
- Використовуйте контрастні поєднання кольорів між текстом та фоном, щоб забезпечити легкість читання тексту. Уникайте використання кольорів, які конфліктують або занадто схожі між собою. Також використовуйте читабельні розміри та стилі шрифтів.
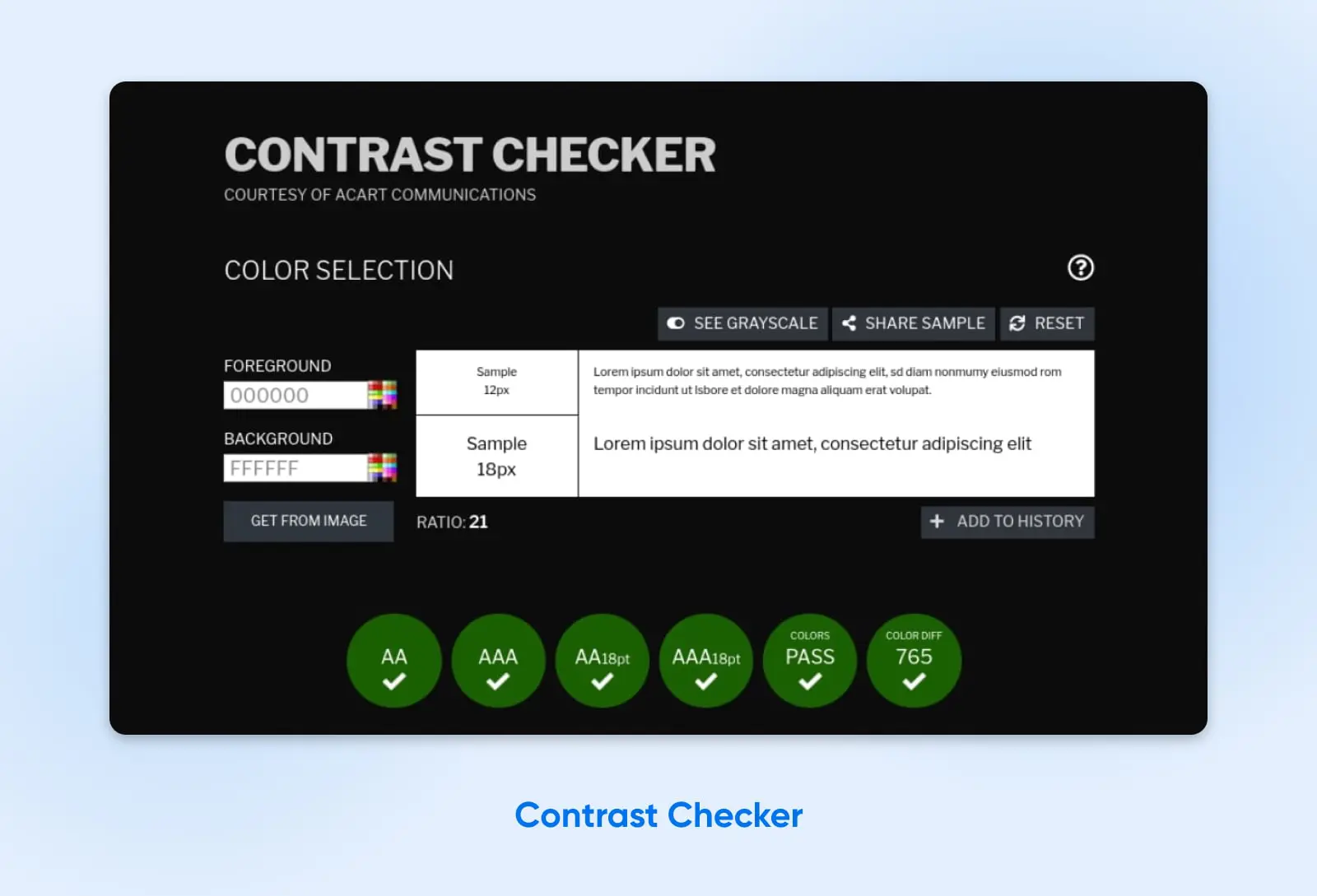
- Використовуйте онлайн-інструмент, як Contrast Checker, щоб допомогти вам вибрати колірну палітру з високим контрастом для хорошої візуальної доступності.
- Переконайтеся, що інформація, передана за допомогою кольору, також доступна без кольору, наприклад через текстові мітки або візерунки. Це особливо важливо для користувачів, які страждають на дальтонізм.
- Дозвольте користувачам налаштовувати розміри тексту без порушення макету вашого сайту.
- Для користувачів зі зниженим зором переконайтеся, що будь-який аудіоконтент є чітким, добре темпованим та достатньо описовим для передачі всієї необхідної інформації.
- Використовуйте ролі та орієнтири ARIA (Accessible Rich Internet Applications). Вони можуть допомогти користувачам з читачем екрану краще розуміти макет та ефективніше навігувати вмістом, особливо в складних веб-застосунках.
3. Надати текстові альтернативи
Текстові альтернативи роблять нон-текстовий контент вашого сайту доступним для людей з візуальними та слуховими вадами. Ці альтернативи забезпечують текстовий еквівалент інформації, яка передається через зображення, відео та аудіофайли, гарантуючи, що всі користувачі, включаючи тих, хто використовує засоби для читання екрану або інші допоміжні технології, мають доступ до тієї ж інформації.

Іншою перевагою є те, що альтернативний текст може допомогти оптимізувати ваш сайт, щоб він був більш помітним у пошукових системах. Ви можете використовувати його для включення часто шуканих ключових термінів, які стосуються ваших зображень.
Найкращі практики:
- Кожне зображення на вашому сайті повинно мати відповідний альтернативний текст, який точно та стисло описує зміст або функцію зображення. Цей опис повинен передавати те ж саме повідомлення або мету, що й зображення для людей зі здатністю бачити.
- Додайте альтернативний текст до зображень у WordPress через вашу медіатеку.
- Забезпечте надання підписів до відео, які описують не тільки усне зміст, але й інші важливі звуки та немовну інформацію. Транскрипції також важливі, вони пропонують текстовий варіант усього аудіоконтенту, включаючи говорені слова та інші важливі звуки.
- Для відео включіть аудіоописи, які описують візуальну інформацію. Це особливо важливо для контенту, де візуальні дані несуть значущу інформацію, яка не передається через аудіо.
- Переконайтесь, що всі посилання та кнопки базуються на тексті або мають текстові альтернативи, щоб їх функція була зрозуміла користувачам зі скринрідерами. Уникайте використання зображень як єдиного способу передачі важливих дій або посилань.
- Для складного візуального контенту, такого як діаграми та графіки, надайте текстовий опис або підсумок, який пояснює дані або інформацію, що представляється.
- Інтерактивні елементи, такі як форми, повинні мати чіткі та описові мітки. Це допомагає користувачам зрозуміти, для чого призначено кожне поле форми та як з ним взаємодіяти.
4. Організуйте та структуруйте контент гнучким способом
Організація та структурування контенту у гнучкий спосіб допомагає переконатися, що всі користувачі, незалежно від способу доступу до вашого сайту, отримують інформацію у послідовний та логічний спосіб. Цей підхід приносить користь користувачам, які покладаються на допоміжні технології, такі як екранні читачі, а також особам з когнітивними порушеннями, яким може бути складно сприймати складні макети або непослідовні структури.
Найкращі практики:
- Використовуйте семантичні елементи HTML5, такі як
<header>,<footer>,<nav>,<article>та<section>, для чіткої структури вашого контенту. Ці елементи надають контекст допоміжним технологіям, дозволяючи їм передавати структуру та макет вашої веб-сторінки користувачам. - Використовуйте заголовки (H1, H2, H3 тощо) для ієрархічної та логічної структури контенту. Переконайтеся, що заголовки описові та дають чітке розуміння наступного контенту.
- Проектуйте макет вашого вебсайту так, щоб він був гнучким. Це означає, що він повинен адаптуватися до різних розмірів екранів та орієнтацій без втрати інформації або функціональності. Це особливо важливо для користувачів із слабким зором, яким може знадобитися збільшення, або для тих, хто відвідує ваш сайт з мобільних пристроїв.
- Якщо ви використовуєте таблиці для даних, переконайтеся, що вони правильно позначені заголовками рядків та стовпців. Уникайте використання таблиць для макетування, оскільки це може бути заплутаним для користувачів екранних читачів.
- Використовуйте нумеровані (порядкові) та марковані (з маркерами) списки для групування пов’язаних елементів. Це допомагає екранним читачам передавати структуру та організацію контенту.

5. Пропозиція альтернативних способів споживання медіа, що базується на часі
Медіа на основі часу включає аудіо та відео контент. Людям, які мають проблеми із слухом або глухі, а також тим, хто сліпий або має слабкий зір, потрібні альтернативні способи споживання медіа на основі часу.
Найкращі практики:
- Забезпечте закриті субтитри для всього відеоконтенту. Субтитри мають точно відображати говорений діалог та описувати важливі для розуміння контенту аудіосигнали, такі як музика або звукові ефекти.
- Створюйте транскрипції для аудіо- та відеоконтенту.
- Включайте аудіоописи у відео, які озвучують візуальні аспекти відео.
- Переконайтеся, що медіаплеєри, які використовуються на вашому сайті, доступні. Вони повинні бути навігаційними та операбельними за допомогою клавіатури, а їхні функції (наприклад, відтворення, пауза, регулювання гучності) повинні бути чітко позначені та зрозумілі для користувачів екранних читачів.
- Для ключового відеоконтенту розгляньте можливість надання перекладу жестовою мовою. Це може бути окрема відеодоріжка або зображення у зображенні в межах відео, що пропонує переклад говореного контенту жестовою мовою.
- Включіть опції для керування швидкістю відтворення та можливість ставити на паузу, перемотувати назад чи вперед контент. Ця гнучкість може бути особливо корисною для користувачів з когнітивними порушеннями, навчальними вадами або тих, кому потрібно більше часу для обробки аудіовізуальної інформації.
- Починаючи з WordPress 5.6, ви можете додавати субтитри та закриті субтитри до відео в WordPress за допомогою функції Web Video Text Tracks Format (WebVTT). Для доступу до неї просто вставте блок Відео на вашу сторінку, потім виберіть кнопку текстових доріжок у вашому горизонтальному навігаційному меню.
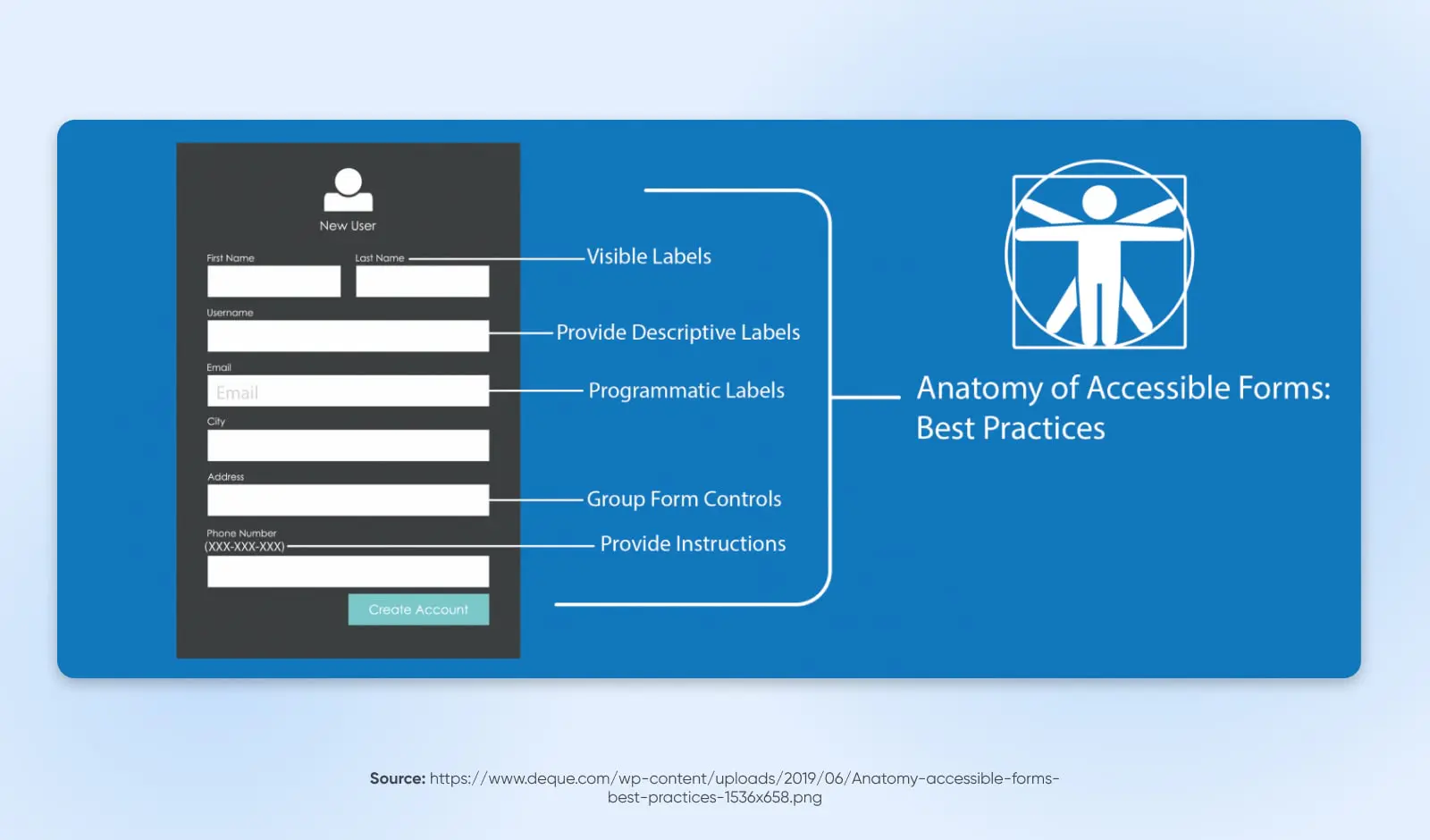
6. Уважно розробляйте форми
Форми необхідні для багатьох сайтів і використовуються для всього, від контактної інформації до онлайн-покупок. Належно розроблені форми забезпечують можливість всім користувачам вводити свої дані, робити вибір та розуміти будь-які помилки, які можуть виникнути під час подання.
Найкращі практики:
- Кожне поле форми повинно мати чітку та описову мітку, яка програмно пов’язана з полем. Це допомагає користувачам зі скрин-рідерами розуміти, якого типу інформація очікується.
- Коли користувачі роблять помилку, наприклад, пропускають обов’язкове поле або вводять недійсні дані, помилка повинна бути чітко визначена та описана текстом. Це допомагає користувачам зрозуміти, що потрібно виправити.
- Переконайтеся, що порядок переходу між полями форми дотримується логічної послідовності, дозволяючи користувачам навігувати через поля форми за допомогою клавіатури у передбачуваний спосіб.
- Коли користувачі переміщуються по формі за допомогою клавіші Tab, повинна бути видима індикація, яке поле в даний момент активне, наприклад, зміна кольору рамки або фону.
- Використовуйте групи полів та легенди для групування споріднених полів. Це особливо корисно для користувачів скрин-рідерів, оскільки забезпечує контекст та допомагає розуміти, як різні поля пов’язані між собою.
- Якщо ваша форма включає випадаючі списки, прапорці або користувацькі елементи керування, переконайтеся, що вони повністю доступні та можуть бути навіговані та вибрані за допомогою клавіатури.
- За необхідності надайте інструкції або приклади для полів, особливо для тих, що вимагають введення даних у певному форматі, як-от дати або телефонні номери.
- Якщо ваша форма має обмеження за часом для заповнення, надайте можливість користувачам продовжити час, якщо це необхідно, оскільки деяким користувачам може знадобитися більше часу для читання та заповнення форми.
- Переконайтеся, що форма зручна для використання на різних пристроях та розмірах екранів, особливо для користувачів, які можуть збільшувати зображення або використовувати мобільний пристрій.
- Плагіни, такі як Formidable Forms, мають вбудовані корисні інструменти для доступності.

7. Надавайте відвідувачам достатньо часу для взаємодії з вашим сайтом
Деякі відвідувачі сайту можуть читати повільно, мати когнітивні або навчальні вади, або використовувати допоміжні технології, які вимагають додаткового часу для навігації та інтерпретації контенту. Переконайтеся, що ви надаєте їм достатньо часу для читання, перегляду та використання всього на вашому сайті.
Найкращі практики:
- Якщо на вашому сайті є функції або контент з обмеженнями за часом (наприклад, тестування з часом, форми з обмеженням сесії або обертові каруселі), надайте можливість користувачам регулювати, продовжувати чи відключати їх.
- Для будь-якого рухомого, миготливого або прокручуваного контенту, а також для автоматично оновлюваної інформації (наприклад, стрічки новин), надайте елементи керування, що дозволяють користувачам призупинити, зупинити або приховати їх.
- Уникайте автоматичного оновлення контенту без ініціативи користувача, оскільки це може дезорієнтувати користувачів екранних читачів.
- Якщо таймаут необхідний (наприклад, з міркувань безпеки на банківському сайті), попередьте користувачів перед закінченням часу. Це дає їм можливість продовжити сесію без втрати даних.
8. Уникайте миготіння або блимання контенту
Уникнення миготливого або блимаючого вмісту може зробити ваш сайт більш доступним для користувачів, які схильні до нападів, викликаних миготливими світлами або малюнками, стан відомий як фоточутлива епілепсія. Крім того, швидко миготливий або блимаючий вміст може бути відволікаючим, або навіть болісним для користувачів, що сприяє неприємному або недоступному веб-досвіду.
Кращі практики:
- Як правило, уникайте контенту, який блимає більше трьох разів за будь-яку односекундну період. Це керівництво, частина Веб-контенту з доступністю (WCAG), допомагає знизити ризик нападів.
- Якщо ваш веб-сайт має включати контент, який блимає або миготить (з художніх або інформаційних причин), надайте чітке попередження перед тим, як контент буде показано. Це дозволяє користувачам із світлочутливістю уникнути або підготуватися до впливу такого контенту.
- Будьте уважні до анімацій та переходів у вашому веб-дизайні. Переконайтеся, що вони є стриманими та не включають блимання або швидкі рухи. Забезпечте можливість зменшити або вимкнути анімації, якщо це можливо.
- Замість використання блимаючого контенту для привертання уваги, розгляньте альтернативні методи, такі як використання яскравих кольорів, малюнків або статичних графік, які є однаково ефективними, але не становлять ризику для користувачів.
- У разі сумнівів проконсультуйтесь з експертами з доступності вебу, які можуть переглянути ваш сайт на потенційно проблемний контент та запропонувати безпечніші альтернативи.
9. Забезпечте зрозумілу навігацію

Чітка навігація є основою доступності веб-сайтів. Вона дозволяє всім користувачам, включаючи людей з обмеженими можливостями, легко орієнтуватися на вашому сайті. Гарна навігація особливо корисна для користувачів з обмеженими можливостями та тих, хто користується допоміжними технологіями. Чітка, передбачувана структура навігації допомагає користувачам розуміти, де вони знаходяться на вашому сайті, як дістатися до потрібного місця та як повернутися на раніше відвідані сторінки.
Найкращі практики:
- Дотримуйтесь послідовності у схемі навігації на всьому сайті. Послідовність допомагає користувачам навчитися та запам’ятати, як користуватися вашим сайтом, зменшуючи збентеження та роздратування.
- Групуйте пов’язані елементи навігації разом. Це можна досягти за допомогою добре організованих меню, чітких заголовків розділів або карти сайту, яка надає огляд структури вашого вебсайту.
- Переконайтесь, що всі меню доступні для навігації за допомогою клавіатури та екранних читачів. Це стосується випадаючих меню та іншого динамічного вмісту.
- Для вебсайтів з кількома рівнями контенту використовуйте стежки хлібних крихт. Вони надають користувачам чіткий шлях їхньої подорожі від домашньої сторінки до їхнього поточного місцезнаходження та допомагають з легкою навігацією назад до попередніх розділів.
- Впроваджуйте надійну функцію пошуку, особливо для великих сайтів. Це дозволяє користувачам швидко знаходити інформацію без необхідності переходу через кілька сторінок.
10. Зробіть контент зрозумілим та легким для сприйняття
Створення зрозумілого та простого контенту вашого сайту може допомогти відвідувачам з інвалідністю, труднощами навчання або тим, хто не є носієм мови сайту. Чіткий, прямолінійний контент забезпечує доступність інформації для ширшої аудиторії та допомагає всім користувачам швидко зрозуміти передбачене повідомлення або дію.
Найкращі практики:
- Пишіть зміст простою мовою. Уникайте складних речень, жаргону та технічних термінів. Коли технічні терміни необхідні, надавайте прості пояснення або глосарій.
- Використовуйте заголовки та підзаголовки для логічної структури контенту. Це допомагає користувачам, особливо тим, хто використовує засоби читання з екрану, зрозуміти розміщення та легше знаходити інформацію.
- Тримайте абзаци та речення короткими та до справи. Така структура робить контент легшим для читання та розуміння.
- Використовуйте марковані списки або нумеровані списки для розбиття інформації на зрозумілі, легко засвоювані частини. Це особливо корисно для інструкцій або складної інформації.
- Підтримуйте послідовний макет та дизайн на всьому вашому сайті. Послідовність у шрифтах, кольорах та стилях допомагає користувачам краще розуміти та навігувати вашим контентом.
- За потреби використовуйте зображення, іконки або діаграми для підтримки тексту. Візуальні засоби можуть допомогти більш чітко передати складну інформацію та можуть бути корисні користувачам, які ефективніше сприймають візуальну інформацію, ніж текст.
- Робіть кнопки або посилання для дій чіткими та описовими. Користувачі повинні розуміти, що станеться, коли вони на них натиснуть.
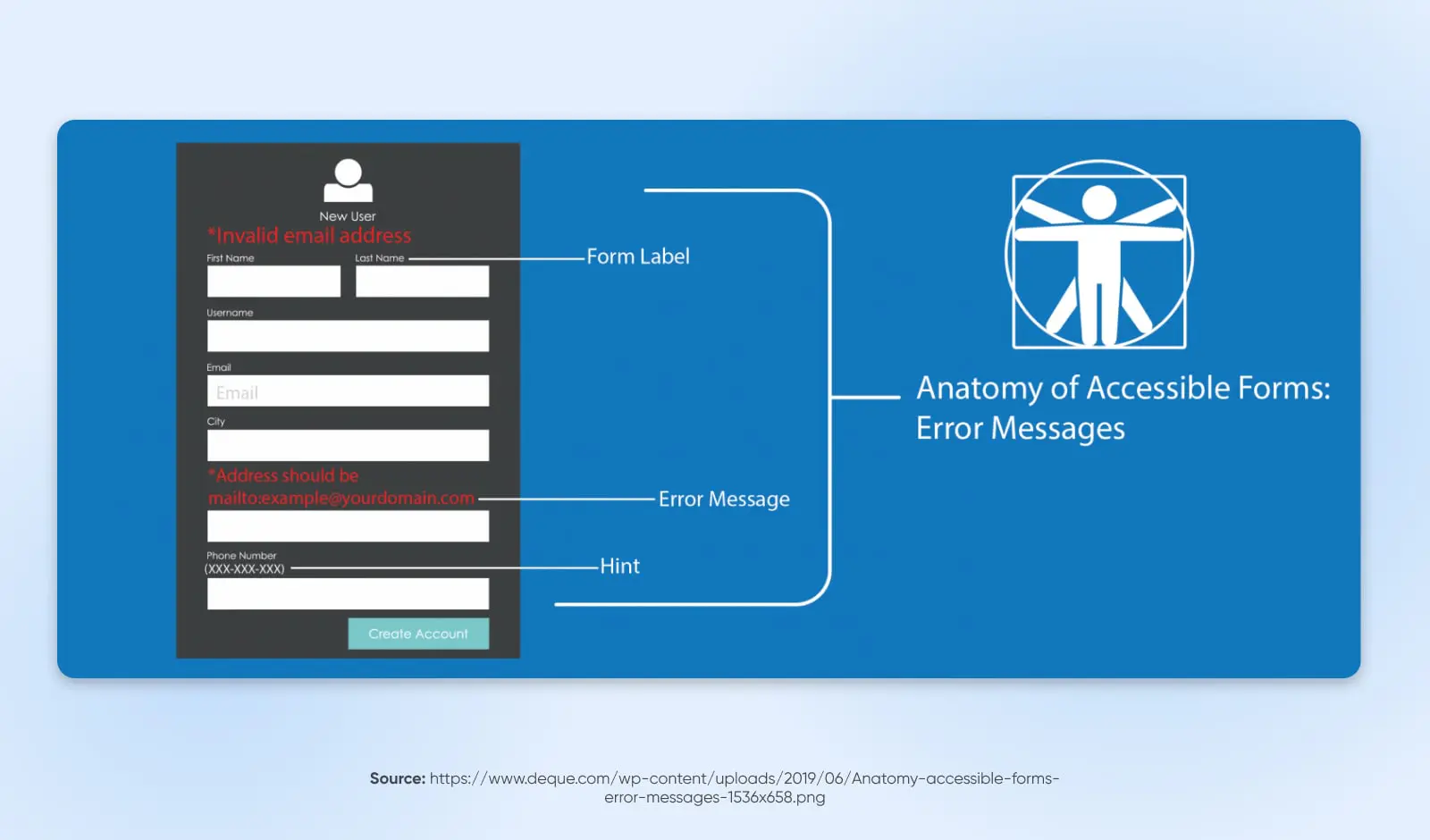
11. Написання корисних повідомлень про помилки

Ефективні повідомлення про помилки допомагають користувачам усунути проблеми, з якими вони стикаються, що особливо важливо для користувачів з обмеженими можливостями, яким може бути складніше зрозуміти та виправити помилки. Ясні й інформативні повідомлення про помилки допомагають запобігти розчаруванню, забезпечуючи успішну взаємодію усіх користувачів із вашим сайтом та виконання їхніх задуманих дій.
Найкращі практики:
- Повідомлення про помилки повинні чітко вказувати, в чому полягає проблема. Уникайте нечіткої або технічної мови, яка може заплутати користувачів. Наприклад, замість “Недійсне введення” вкажіть, що саме не так, наприклад “Формат адреси електронної пошти некоректний.”
- Коли це можливо, доповнюйте повідомлення про помилку пропозицією рішення або наступними кроками. Наприклад, якщо обов’язкове поле порожнє, повідомлення про помилку має спонукати користувача заповнити це поле.
- Візуально виділяйте поле або область, де сталася помилка. Це можна зробити, змінивши колір рамки, додавши іконку або використовуючи стилі тексту. Це особливо корисно для користувачів з візуальними порушеннями.
- Використовуйте дружній, нетехнічний тон у своїх повідомленнях про помилки. Такий підхід зменшує фрустрацію та тривогу, особливо для користувачів, які можуть мати труднощі з навігацією на вашому сайті.
- Розміщуйте повідомлення про помилки близько до місця помилки, ідеально – над або поруч з відповідним полем форми. Це полегшує користувачам, в тому числі тим, хто використовує зчитувачі екрану, знаходження та розуміння помилки.
- Переконайтеся, що повідомлення про помилки та індикатори доступні для користувачів зчитувачів екрану. Використовуйте ролі та властивості ARIA для комунікації наявності та характеру помилок.
- Використовуйте послідовний метод для ідентифікації та представлення помилок на вашому вебсайті. Послідовність допомагає користувачам розуміти та передбачати, як можуть бути представлені помилки.
- У випадках складних або повторюваних помилок надайте опцію для додаткової допомоги, наприклад, контактну інформацію служби підтримки.
12. Напишіть HTML, який можна розібрати
HTML
HTML – це мова гіпертекстового розмітки. Це найбільш фундаментальна складова вебу та стандартна мова розмітки для створення веб-сторінок та додатків.
Читати більшеНарешті, напишіть HTML, який можна розібрати або правильно обробити веб-браузерами та допоміжними технологіями. Грамотно структурований та валідний HTML код дозволяє засобам читання з екрану та іншим допоміжним інструментам точно інтерпретувати і передавати вміст користувачам. Ця практика є фундаментальною для створення веб середовища, яке є інклюзивним та зручним для навігації для всіх.
Кращі практики:
- Дотримуйтеся стандартних HTML тегів і уникайте власних тегів чи атрибутів. Це забезпечує розуміння вашого HTML коду всіма браузерами та асистивними технологіями.
- Правильно структуруйте ваш HTML документ. Використовуйте логічний порядок для HTML елементів, і переконайтеся, що елементи такі як заголовки (
<h1>до<h6>), параграфи (<p>), списки (<ul>,<ol>,<li>) та інші стандартні елементи використовуються належним чином. - Використовуйте семантичні елементи HTML5 такі як
<header>,<footer>,<article>,<section>, і<nav>для визначення структури вашої веб-сторінки. - Використовуйте валідатори HTML для перевірки вашого коду на помилки або невідповідності. Валідний HTML більш імовірно буде правильно інтерпретований браузерами та асистивними технологіями.
- Зберігайте вміст, стиль та поведінку окремо. Використовуйте зовнішні CSS для стилізації та зовнішні JavaScript файли для поведінки, замість вбудованих стилів чи скриптів. Таке розділення допомагає підтримувати чистий, читабельний та доступний HTML.
- Використовуйте значущі теги заголовків та мета-описи для передачі мети сторінки.
- Оголошуйте мову сторінки, використовуючи атрибут lang у тегу
<html>. Це допомагає читачам екрану правильно вимовляти вміст.
Зробіть свій сайт доступним для всіх
Постійне вдосконалення доступності веб-сайтів є причиною для святкування. Адже, якщо ви керуєте веб-сайтом WordPress, ви хочете донести свій контент до якомога більшої кількості людей, включаючи людей з інвалідністю. На щастя, створення доступного веб-сайту цілком під силу вам.
У цьому пості ми обговорили багато стратегій, які ви можете використовувати для розробки сайту, який буде зручніший для навігації та використання всіма вашими відвідувачами. Наприклад, ви можете переконатися, що ваш вебсайт підтримує навігацію за допомогою клавіатури, щоб бути сумісним з асистивними технологіями. Ви також можете використовувати альтернативний текст та транскрипції відео для всіх ваших візуальних медіа. Найважливіше, коли ви слідуєте нашому посібнику, ви підтримуєте більш справедливий досвід веб-взаємодії, забезпечуючи доступність вашого сайту для якомога більшої кількості людей.
Хочете найняти розробника, який максимізує доступність веб-сайту для ваших еволюційних проектів на WordPress? Якщо ви бажаєте доручити це важливе завдання професіоналам, ознайомтеся з нашими професійними послугами з розробки від DreamHost!

Ви мрієте, ми кодуємо
Скористайтеся нашим 20-річним досвідом у програмуванні, коли вибираєте нашу послугу розробки веб-сайтів. Просто скажіть нам, чого ви хочете для вашого сайту — ми піклуємося про все інше.
Дізнатися більше