Незалежно від того, керуєте ви електронно-комерційним сайтом чи бізнесом у сфері веб-розробки, ви хочете привабити якомога більше відвідувачів на свій вебсайт. І це означає, що потрібно забезпечити доступність вашого сайту для максимальної кількості людей — віддавати пріоритет доступності вебсайту.
Доступність веб-сайту включає в себе забезпечення можливості користування вашим сайтом для всіх, включаючи осіб з інвалідністю та порушеннями. Існує багато ресурсів, інструментів та порад, які ви можете використовувати, щоб зробити створення інклюзивного веб-сайту набагато простішим.
У цьому дописі ми розглянемо все, що вам потрібно знати про доступність вебсайтів: чому це так важливо, як ви можете перевірити поточний рівень доступності вашого сайту (та бар’єри) і повний посібник з проектування високодоступних веб-сторінок. Почати зараз!
Що таке доступність вебсайту?
Доступність
Доступність — це практика створення сайту доступним для якомога більшої кількості користувачів. Доступні сайти можуть переглядати всі без винятку на будь-якому пристрої.
Читати даліДоступність веб-сайту стосується ступеня, до якого сайт може бути використаний особами з інвалідністю. Це може включати людей, які сліпі або мають слабкий зір, тих, хто глухий або зі зниженим слухом, людей з порушеннями руху, когнітивними порушеннями та іншими видами інвалідності. Вона передбачає проектування вашого веб-сайту таким чином, щоб його вміст був доступний і функціональний для всіх, включаючи тих, хто може використовувати допоміжні технології, як-от зчитувачі екрану, програмне забезпечення для розпізнавання голосу або спеціалізовані вхідні пристрої.
Ця ідея виходить за межі простої допомоги людям. Це про визнання різноманіття користувачів інтернету та визнання важливості рівного доступу в інтернеті. Віддаючи пріоритет доступності, ви не тільки розширюєте свою аудиторію, а й сприяєте інклюзивності та соціальній відповідальності.
Доступність веб-сайтів також відповідає різним юридичним стандартам, таким як Закон про американців із інвалідністю (ADA) у Сполучених Штатах та подібне законодавство у всьому світі. Ці закони вимагають, щоб певні веб-сайти, особливо ті, що належать державним установам та бізнесам, були доступні для людей з інвалідністю, щоб уникнути дискримінації.
Хто керує та забезпечує дотримання правил та законів доступності вебсайтів?
Відповідальність за управління та впровадження правил та законів щодо доступності веб-сайтів ділиться між різними урядовими та неурядовими організаціями, кожна з яких відіграє важливу роль у встановленні та підтримці стандартів доступності, про які ми розповімо далі в цій статті.
- Уряди та урядові агенції. У Сполучених Штатах, Департамент Юстиції (DOJ) є основним органом, відповідальним за виконання ADA, який включає правила доступності веб-сайтів. Інші країни мають власні урядові органи, що контролюють подібні закони та регуляції.
- Міжнародні стандартні організації. Консорціум Всесвітньої павутини (W3C) розробив Рекомендації щодо доступності веб-контенту (WCAG), набір міжнародно визнаних стандартів, які визначають, як зробити веб-контент більш доступним для людей з інвалідністю. Ці рекомендації широко прийняті як еталон доступності вебу та часто згадуються у юридичних вимогах.
- Групи захисту прав та НУО. Неприбуткові організації та групи захисту прав активно сприяють доступності веб-сайтів, часто пропонуючи ресурси, проводячи аудити та іноді ініціюючи юридичні дії проти сайтів, що не відповідають вимогам.
- Юридична система. Юридична система часто стає залученою до випадків невідповідності законам щодо доступності вебу. Можуть бути подані позови та юридичні дії проти організацій, які не відповідають встановленим стандартам, особливо за ADA. Судові процеси можуть встановлювати важливі прецеденти, які створюють майбутні стандарти для забезпечення дотримання правил доступності.
Важливо зауважити, що ландшафт веб-доступності постійно змінюється. У нас усіх є спільна відповідальність залишатися в курсі останніх новин, правових розвитків та інших змін, які впливають на адміністраторів веб-сайтів.
Що таке стандарти доступності вебу?
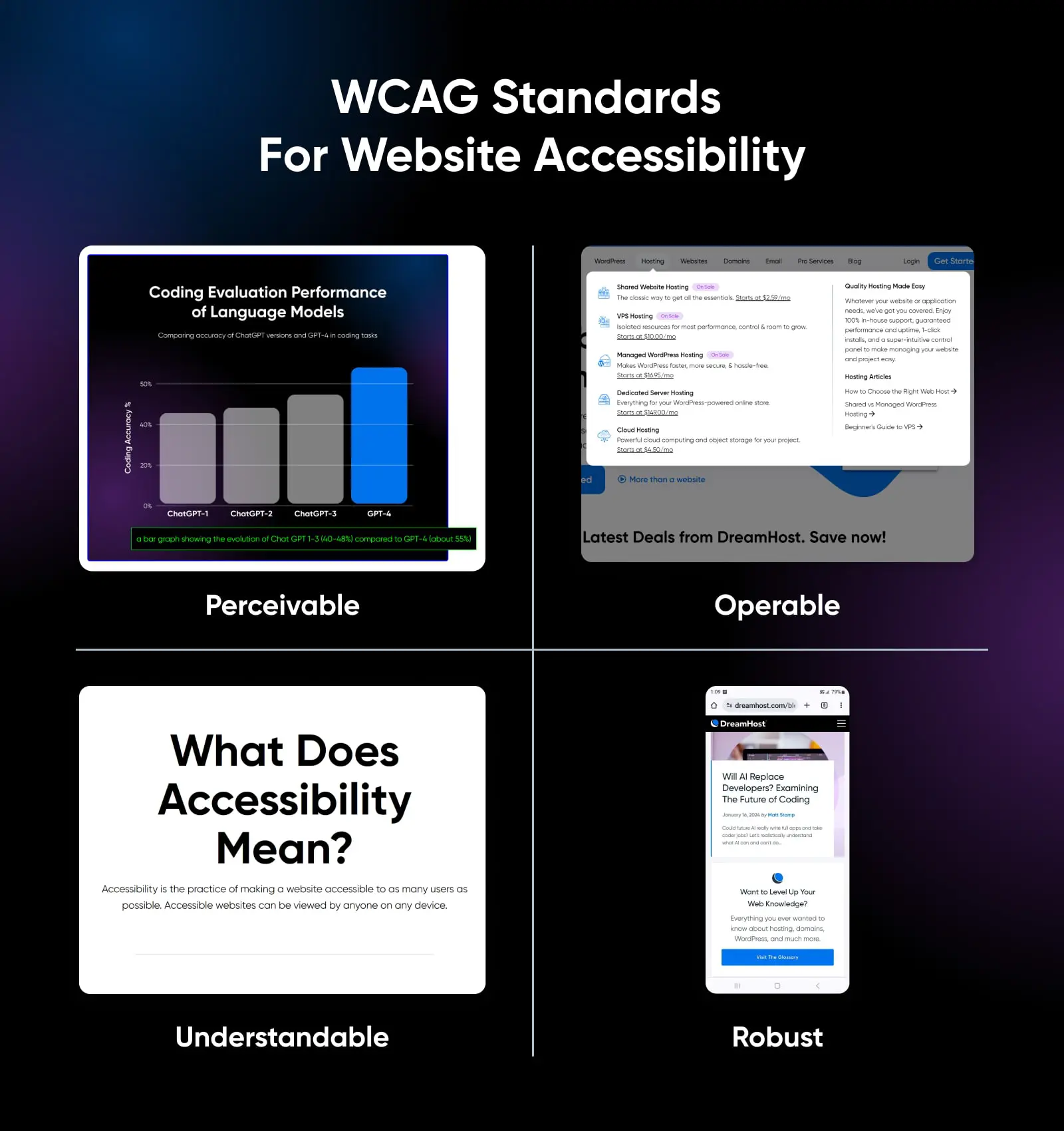
Згідно з WCAG, існує чотири принципи, яких ви повинні дотримуватися при створенні доступного веб-сайту. Вони вказують, що ваш сайт повинен бути:
- Сприйняття. Відвідувачі повинні мати змогу сприймати або розуміти та бути обізнаними з контентом та інформацією на вашому сайті. Наприклад, мати доступ до альтернативного тексту.
- Функціональність. Відвідувачі повинні мати змогу використовувати кожну частину вашого сайту без перешкод. Добре сплановане та організоване навігаційне меню може це забезпечити.
- Зрозумілість. Весь контент на вашому сайті, незалежно від того, чи це текстовий, або інший формат презентації, має бути легко зрозумілим. Чітка, конкретна мова та чисті, не перевантажені сторінки можуть бути використані для передачі інформації.
- Стійкість. Основа вашого сайту, як-от HTML-код, має бути легко читаною та інтерпретованою всіма відвідувачами, включаючи асистивні технології, такі як екранні читачі. Ще один приклад цього — оптимізація вашого веб-сайту для різних пристроїв, таких як телефони та планшети.

Приклади бар’єрів доступності в Інтернеті
Ці поширені перешкоди можуть заважати користувачам з обмеженими можливостями отримувати доступ або взаємодіяти з вебсайтом. Ось деякі приклади перешкод та їх вплив на користувачів.
- Відсутність альтернативного тексту для зображень. Коли зображення на вебсайті не мають альтернативного тексту (alt text), програми для читання екрану, якими користуються люди з вадами зору, не можуть інтерпретувати, про що зображення. Це може призвести до нерозуміння або упущення важливої інформації.
- Недостатня навігація за допомогою клавіатури. Багато користувачів з порушеннями руху покладаються на навігацію за допомогою клавіатури замість миші. Вебсайти, які не підтримують навігацію за допомогою клавіатури або мають складні макети, можуть бути недоступними для цих користувачів.
- Слабкий контраст кольорів. Недостатній контраст між кольорами тексту та фону може ускладнити читання контенту для користувачів з порушеннями зору, включаючи кольорову сліпоту. Це може зробити тексти практично невидимими для деяких користувачів.
- Недостатньо описовий текст посилання. Використання нечітких фраз, таких як “натисніть тут”, для тексту посилання не надає достатньо інформації про призначення посилання, особливо для користувачів, які використовують читачі екрану та можуть переглядати посилання поза контекстом.
- Відсутність субтитрів або транскрипцій для аудіо та відео контенту. Користувачі, які мають проблеми зі слухом, покладаються на субтитри або транскрипції для аудіо та відео контенту. Без цих вони можуть пропустити важливу інформацію.
- Складна та непослідовна навігація. Непослідовна або надто складна навігація вебсайту може бути заплутаною, особливо для користувачів з когнітивними порушеннями. Проста, передбачувана та послідовна навігація сприяє кращому розумінню та легкості використання.
- Контент і взаємодії з обмеженим часом. Контент, який зникає після певного часу або вимагає швидкої взаємодії, може становити перешкоду для користувачів з когнітивними або руховими порушеннями, яким може знадобитися більше часу для читання або взаємодії з контентом.
- Використання жаргону або складної мови. Занадто складна мова або фаховий жаргон можуть становити значну перешкоду для користувачів з когнітивними порушеннями або для тих, хто не є носіями мови вебсайту.
Чому вам слід надавати пріоритет доступності веб-сайту
Всесвітня організація охорони здоров’я (ВООЗ) оцінює, що 15% населення світу — близько мільярда людей — живуть із інвалідністю. Рівні інвалідності зростають, оскільки тривалість життя збільшується, що призводить до зростання хронічних захворювань. Люди з інвалідністю заслуговують на доступ до тієї ж інформації, що й ті, хто не мають інвалідності, тому так важливо для всіх нас об’єднатися, щоб зробити цифровий контент доступним та працювати над усуненням бар’єрів до доступності в Інтернеті.

Як власник вебсайту, важливо переконатися, що ви не виключаєте людей з інвалідністю — навіть ненавмисно. ADA є законом про громадянські права, який забороняє бізнесам та організаціям дискримінувати на основі інвалідності, тому якщо ваш вебсайт не доступний для всіх, це може призвести вас до юридичних проблем! Однак дотримання закону — це не єдина причина, чому доступність повинна бути пріоритетом під час проектування вашого сайту.
Зроблення вашого веб-сайту доступним свідчить про те, що ваша компанія поділяє цінності інклюзивності, і дослідження показали, що компанії, які є більш різноманітними та інклюзивними, на 35% частіше мають фінансові результати вище середнього по галузі.
І хоча доступний дизайн сайту дозволяє людям з інвалідністю легко орієнтуватися на вашому сайті, він включає принципи дизайну, які можуть насправді покращити досвід користувача для всіх відвідувачів вашого сайту.
Користувацький досвід (UX)
Користувацький досвід (UX) стосується того, як відвідувачі взаємодіють з веб-сайтом. Користувачі часто оцінюють свій віртуальний досвід на основі зручності та дизайну сайту, а також їхнього загального враження від його змісту.
Читати більшеСтворення доступного сайту не має бути складним або забирати багато часу. Вживши лише кілька простих кроків, ви можете значно покращити доступність вашого сайту. Таким чином, ви зможете розширити свою аудиторію, а також зробити внесок у зусилля з доступності в інтернеті. Ви навіть можете надихнути інших зробити те ж саме!
Як перевірити доступність вашого сайту в Інтернеті
Перш ніж ми перейдемо до порад та кроків щодо створення доступного веб-сайту, гарною ідеєю буде почати з того, щоб знати, де ваш сайт знаходиться наразі – як він відповідає стандартам доступності та кращим практикам, та які бар’єри доступності вам може знадобитись подолати за допомогою змін або перепроектування.
Існує багато різних способів перевірити доступність вашого сайту. Давайте розглянемо кілька найпростіших і найпопулярніших варіантів.
Використовуйте онлайн-перевірку доступності
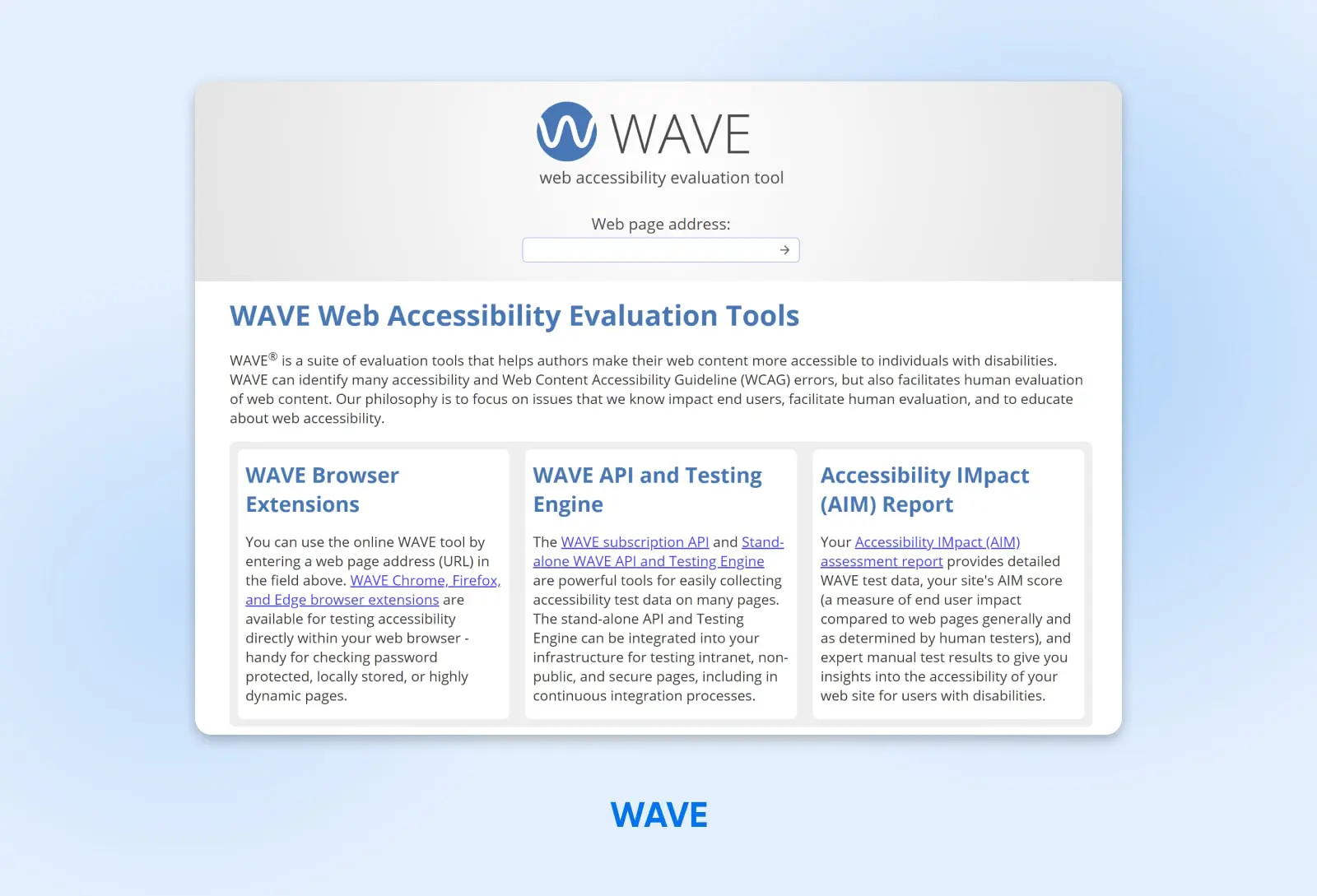
Один із найшвидших та найлегших способів перевірити доступність вашого сайту – використання онлайн-інструменту перевірки доступності, наприклад WAVE Web Accessibility Evaluation Tools.

WAVE – це набір інструментів для оцінки, які ви можете використовувати для оцінки ваших веб-сторінок та контенту та зробити їх доступнішими для людей з інвалідністю. Інструменти WAVE перевіряють відповідність стандартам доступності, таким як WCAG, але також можуть сприяти ручному людському огляду вашого контенту, якщо ви хочете зробити крок вперед.
Щоб використовувати WAVE, просто введіть URL веб-сторінки, яку ви хочете оцінити, у поле “Адреса веб-сторінки” та натисніть на кнопку стрілки. WAVE потім згенерує звіт, який покаже вам будь-які помилки або потенційні проблеми з доступністю на цій сторінці. Ви також можете встановити розширення браузера WAVE для Chrome, Firefox та Edge, щоб тестувати доступність безпосередньо у вашому веб-браузері.
Крім звіту про помилки, WAVE надає зворотний зв’язок про те, як ви можете покращити свої сторінки для збільшення їх доступності. Наприклад, вона може вказати на зображення, яким бракує тексту alt, або структурні елементи, організовані таким чином, що можуть заплутати відвідувачів сайту.
Встановіть розширення браузера для доступності
WAVE не єдиний плагін браузера, який автоматично перевіряє сайти на наявність проблем з доступністю — існує багато інших, які ви можете завантажити та використовувати. Популярним вибором для Chrome та Firefox є розширення Accessible Rich Internet Applications (ARIA).
Розширення ARIA DevTools є безкоштовним та відкритим ресурсом доступності, яке дозволяє користувачам налаштовувати спосіб взаємодії з веб-контентом. ARIA призначена для покращення зручності веб-сторінок для людей з обмеженими можливостями та для їхньої кращої доступності для асистивних технологій, таких як екранні читачі.
ARIA робить це, надаючи набір атрибутів, які ви можете використовувати для покращення доступності HTML-елементів вашого сайту. Наприклад, атрибут “aria-label” може служити маркером для елемента, який інакше не є доступним, тоді як атрибут ‘aria-describedby’ можна використовувати для надання пояснення.
Щоб використовувати розширення ARIA, встановіть його з магазину розширень вашого браузера. Можливо, вам доведеться активувати його перед тим, як воно почне працювати.

Вручну перевірте поширені проблеми з доступністю
Інший варіант перевірки на наявність проблем із доступністю – використання ручного підходу. Звісно, це може бути більш часозатратним, ніж використання онлайн-інструментів та розширень.
Проте, якщо ви здійсните ручну перевірку, вона може бути ретельнішою, ніж деякі цифрові інструменти. Крім того, цей метод безкоштовний і доступний усім власникам веб-сайтів.
Якщо ви вирішите шукати проблеми з доступністю вручну, ви можете використовувати контрольний список, щоб розпочати та допомогти забезпечити максимальну ретельність. WebAIM пропонує всебічний контрольний список WCAG 2 з пунктами, такими як:
- Весь контент доступний для всіх, включаючи осіб з обмеженими можливостями.
- Всі зображення належним чином позначені альтернативним текстом.
- Веб-сайт можна навігувати виключно за допомогою клавіатури.
- Всі відео або аудіо контенти на сайті мають транскрипції або субтитри.
- Веб-сайт не містить контрастів кольорів, які могли б ускладнити читання.
- Контент може бути інтерпретований широким спектром користувацьких агентів, включаючи допоміжні технології.
- Контент не вимагає специфічного типу введення, такого як тільки дотик або тільки клавіатура, але підтримує альтернативи (такі як використання клавіатури на мобільному пристрої).
Найміть експерта з веб-доступності для аудиту вашого сайту
Якщо у вас є ресурси, четвертий варіант – найняти експерта для аудиту вашого сайту. Це часто є найкращим способом отримати найвсебічніший огляд доступності вашого сайту, що робить його особливо хорошим вибором для кожного, хто хоче зробити доступність ключовим принципом свого онлайн-бізнесу.
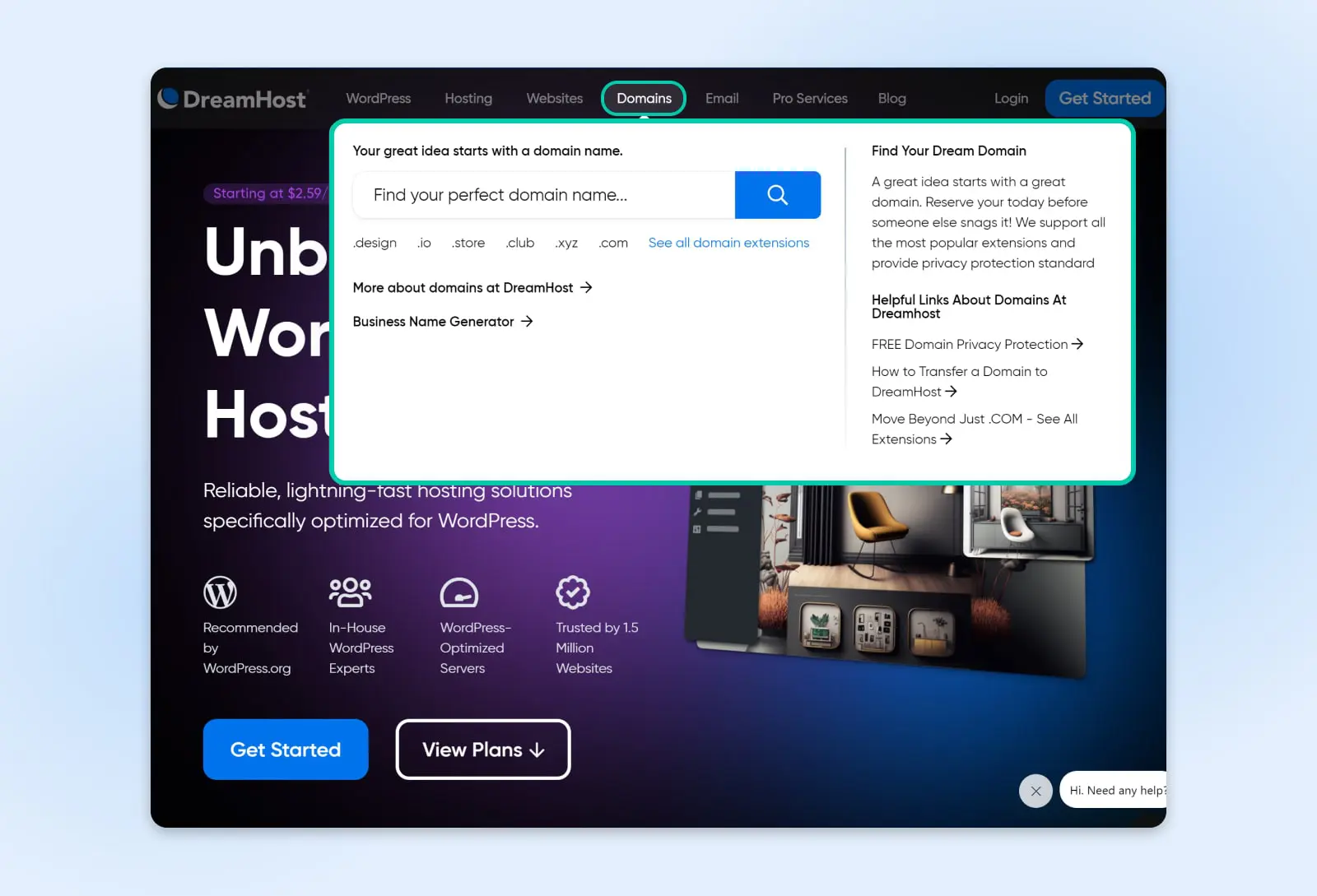
У DreamHost ми пропонуємо Професійні послуги, включаючи веб-дизайн, управління вебсайтами та більше, до чого може входити виявлення та усунення будь-яких проблем з доступністю на вашому сайті.
Наша команда експертів ретельно оцінить ваші веб-сторінки та надасть вам рішення для доступності для будь-яких виявлених бар’єрів. Зв’яжіться з нами сьогодні, щоб дізнатися більше про Pro Services або запланувати безкоштовну консультацію.
Як створити доступний вебсайт (Повний путівник)
Тепер настав час для веселої частини: проектування та створення вашого вебсайту так, щоб всі могли легко ним користуватися та орієнтуватися. Початок вашої подорожі з доступності вебсайту є захоплюючим, і наведені нижче кроки допоможуть вам у процесі дизайну та забезпечать відповідність вашого вебсайту законодавчим вимогам і технічним стандартам, щоб він був доступний для всіх користувачів. Зануримось у це.
1. Переконайтеся, що ваш сайт дозволяє навігацію за допомогою клавіатури

Навігація за допомогою клавіатури є кутовим каменем доступності вебсайтів. Багато користувачів, особливо ті, хто мають рухові порушення, використовують клавіатуру замість миші для навігації по сайтах. Забезпечення підтримки навігації за допомогою клавіатури на вашому сайті робить його доступним для ширшого кола користувачів, включаючи тих, хто залежить від допоміжних технологій.
Кращі практики:
- Переконайтеся, що порядок переміщення між закладками на вашому сайті є логічним. Це означає, що коли користувачі натискають клавішу Tab, фокус має переміщуватися через інтерактивні елементи у порядку, який має сенс, зазвичай слідуючи візуальному розташуванню сторінки.
- Коли користувачі навігують за допомогою клавіатури, мають бути чіткі візуальні індикатори, які показують, який елемент зараз має фокус. Це може бути рамка, зміна кольору або інша помітна зміна стилю.
- Включіть посилання “Перейти до основного вмісту” на початку кожної сторінки. Це дозволяє користувачам, які використовують клавіатуру, обходити повторювані посилання навігації та безпосередньо доступати до основного вмісту.
- Якщо ваш сайт використовує випадаючі меню, переконайтеся, що їх можна навігувати та активувати за допомогою клавіатурних команд. Це включає можливість розгортати та згортати меню та вибирати елементи в них.
- Впровадження спеціальних клавіатурних скорочень може покращити зручність використання, але будьте обережні, щоб не створювати конфліктів з існуючими скороченнями браузера або читача екрану. Чітко документуйте спеціальні скорочення для користувачів.
- Переконайтеся, що користувачі клавіатури не застрягають у будь-якій частині вашого сайту. Вони повинні мати можливість навігувати до та з усіх елементів лише за допомогою клавіатури.
2. Зробіть контент легким для сприйняття та слухання

Забезпечення того, щоб вміст вашого веб-сайту було легко бачити та чути, є важливим для того, щоб зробити його доступним для користувачів із порушеннями зору та слуху. Це включає осіб, які є сліпими, мають слабкий зір, кольорову сліпоту, або є глухими чи зі зниженим слухом.
Найкращі практики:
- Використовуйте висококонтрастні комбінації кольорів між текстом та фонами, щоб забезпечити легкість читання тексту. Уникайте кольорів, які зливаються або конфліктують. Також використовуйте зрозумілі розміри та стилі шрифтів.
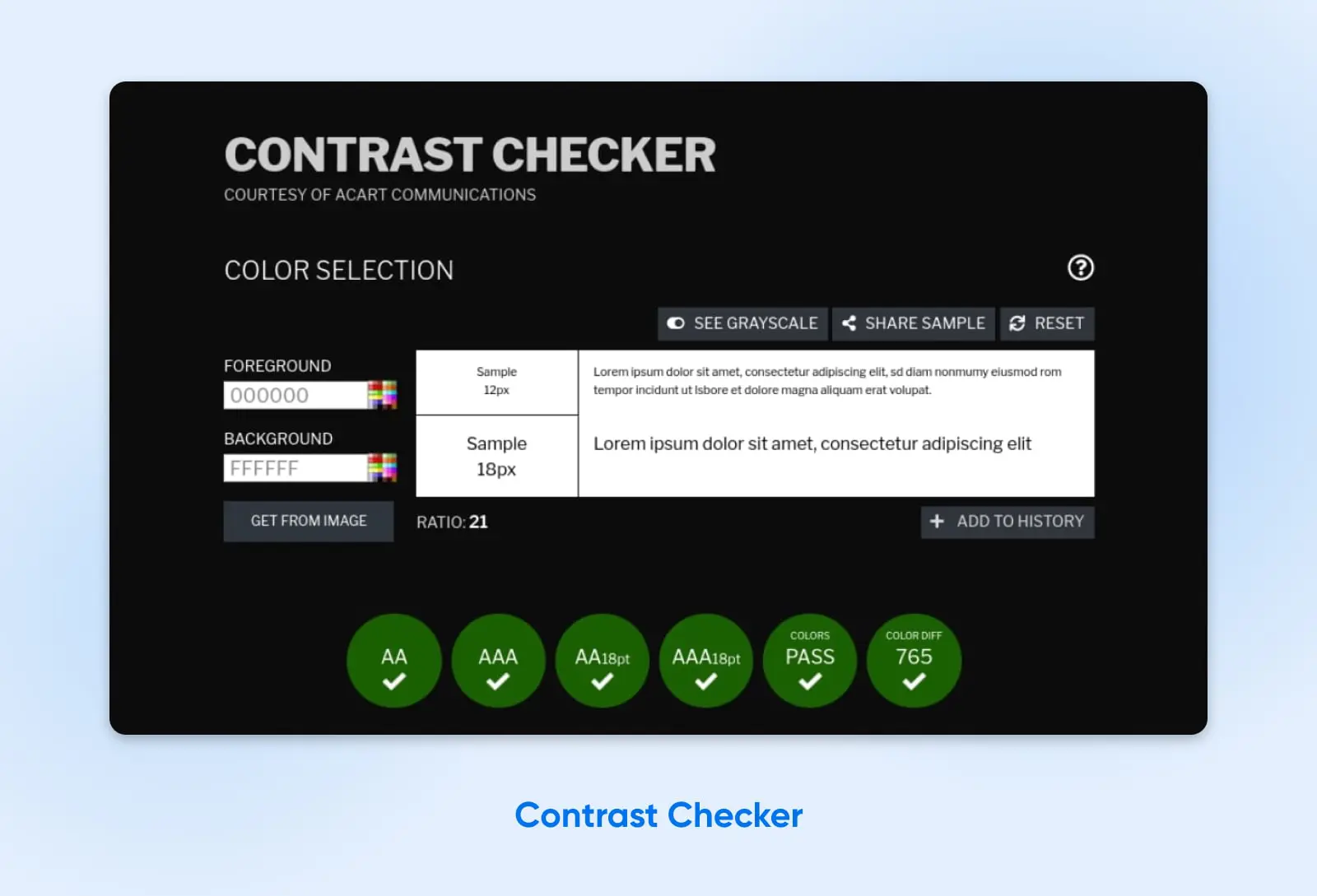
- Використовуйте онлайн-інструмент, як Contrast Checker, щоб допомогти вам вибрати палітру кольорів з високим контрастом для кращої візуальної доступності.
- Переконайтеся, що інформація, передана за допомогою кольору, також доступна без кольору, наприклад через текстові етикетки або візерунки. Це особливо важливо для користувачів з дальтонізмом.
- Дозвольте користувачам налаштовувати розміри тексту без порушення макету вашого сайту.
- Для користувачів зі зниженим зором переконайтеся, що будь-який аудіоконтент є чітким, добре темпованим і достатньо описовим, щоб передати всю необхідну інформацію.
- Використовуйте ролі та орієнтири ARIA (Accessible Rich Internet Applications). Вони можуть допомогти користувачам із синтезаторами мовлення краще розуміти структуру та навігувати контентом більш ефективно, особливо в складних веб-додатках.
3. Надавати текстові альтернативи
Текстові альтернативи роблять некстовий контент вашого сайту доступним для людей з візуальними та слуховими обмеженнями. Ці альтернативи забезпечують текстовий еквівалент інформації, що передається через зображення, відео та аудіо файли, гарантуючи, що всі користувачі, включаючи тих, хто використовує зчитувачі екрану або інші допоміжні технології, мають доступ до тієї ж інформації.

Ще одна перевага полягає в тому, що альтернативний текст може допомогти оптимізувати ваш сайт, щоб зробити його більш помітним у пошукових системах. Ви можете використовувати його для включення часто шуканих ключових термінів, які відповідають вашим зображенням.
Кращі практики:
- Кожне зображення на вашому сайті повинно мати відповідний альтернативний текст, який точно та лаконічно описує зміст або функцію зображення. Цей опис повинен передавати те ж повідомлення або мету, що й зображення для користувачів, які бачать.
- Додайте альтернативний текст до зображень у WordPress через вашу Медіатеку.
- Надавайте підписи до відео, які описують не тільки говорений контент, але й інші важливі звуки та не мовну інформацію. Транскрипції також важливі, оскільки вони пропонують текстову версію всього аудіо контенту, включаючи вимовлені слова та інші важливі звуки.
- Для відео включайте аудіо описи, які описують візуальну інформацію. Це особливо важливо для контенту, де візуальна інформація несе значущу інформацію, яка не передається через аудіо.
- Переконайтеся, що всі посилання та кнопки базуються на тексті або мають текстові альтернативи, так щоб їх функція була зрозуміла для користувачів екранних читачів. Уникайте використання зображень як єдиного способу передачі важливих дій або посилань.
- Для складного візуального контенту, такого як діаграми та графіки, надавайте текстовий підсумок або опис, який пояснює представлені дані або інформацію.
- Інтерактивні елементи, такі як форми, повинні мати чіткі та описові мітки. Це допомагає користувачам зрозуміти, для чого призначено кожне поле форми та як з ним взаємодіяти.
4. Організуйте та структуруйте контент гнучким способом
Організація та структурування контенту в адаптивний спосіб допомагає переконатися, що всі користувачі, незалежно від того, як вони доступаються до вашого сайту, отримують інформацію у зрозумілий та логічний спосіб. Такий підхід приносить користь користувачам, які покладаються на допоміжні технології, такі як зчитувачі екрану, а також особам з когнітивними порушеннями, які можуть вважати складні макети або непослідовні структури заплутаними.
Найкращі практики:
- Використовуйте семантичні елементи HTML5, такі як
<header>,<footer>,<nav>,<article>та<section>, для чіткої структуризації вашого контенту. Ці елементи надають контекст технологіям допомоги, дозволяючи їм передавати структуру та макет вашої веб-сторінки користувачам. - Використовуйте заголовки (H1, H2, H3 тощо) для ієрархічної та логічної структуризації контенту. Переконайтеся, що заголовки описові та дають чітке уявлення про вміст, що слідує за ними.
- Запроектуйте макет вашого сайту так, щоб він був гнучким. Це означає, що він має адаптуватися до різних розмірів екранів та орієнтацій без втрати інформації чи функціональності. Це особливо важливо для користувачів зі слабким зором, яким може знадобитися збільшити зображення, або для тих, хто відвідує ваш сайт з мобільних пристроїв.
- Якщо ви використовуєте таблиці для даних, переконайтеся, що вони правильно розмічені з заголовками рядків та стовпців. Уникайте використання таблиць для макетування, оскільки це може бути заплутаним для користувачів читачів екрану.
- Використовуйте впорядковані (нумеровані) та невпорядковані (марковані) списки для групування споріднених елементів. Це допомагає читачам екрану передавати структуру та організацію контенту.

5. Пропозиція альтернативних способів споживання медіа з часовим обмеженням
Медіа, засновані на часі, включають аудіо та відео контент. Люди, які не чують або мають проблеми зі слухом, а також ті, хто сліпий або має слабкий зір, потребуватимуть альтернативних способів споживання медіа, що базуються на часі.
Кращі практики:
- Надавайте субтитри для всього відео контенту. Субтитри повинні точно відображати діалоги та описувати актуальні звукові сигнали не діалогового характеру, як-от музика чи звукові ефекти, що важливі для розуміння контенту.
- Створюйте транскрипти як для аудіо, так і для відео контенту.
- Включайте аудіо описи в відео, які переказують візуальні аспекти відео.
- Переконайтеся, що медіаплеєри, які ви використовуєте на вашому сайті, доступні. Вони повинні бути навігаційно зручними та можливими для управління за допомогою клавіатури, а їхні функції (як відтворення, пауза та регулювання гучності) повинні бути чітко позначені та зрозумілі користувачам читачів екрану.
- Для ключового відео контенту, розгляньте можливість надання перекладу жестовою мовою. Це може бути окрема відеодоріжка або відео у форматі картинка-в-картинці в межах відео, що пропонує переклад жестовою мовою говореного контенту.
- Включіть опції для контролю швидкості відтворення, паузи, перемотування вперед або назад. Така гнучкість може бути особливо корисною для користувачів з когнітивними порушеннями, навчальними вадами або тими, хто потребує більше часу для обробки аудіовізуальної інформації.
- Починаючи з WordPress 5.6, ви можете додавати субтитри і титри до відео в WordPress за допомогою функції Web Video Text Tracks Format (WebVTT). Для цього просто вставте відеоблок на вашій сторінці, а потім виберіть кнопку текстових доріжок у вашому горизонтальному навігаційному меню.
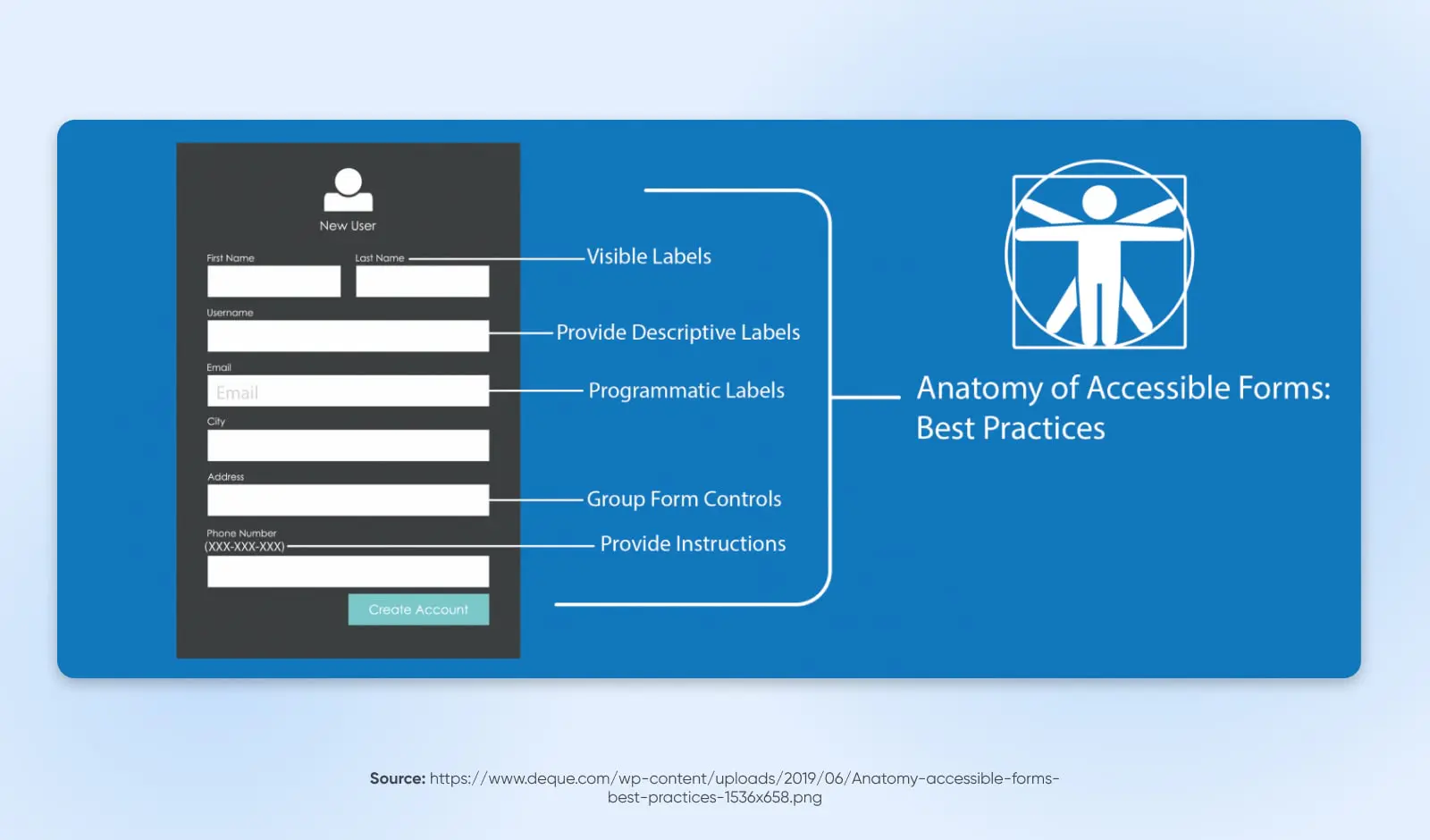
6. Уважно створюйте форми
Форми необхідні для багатьох сайтів і використовуються для всього, від контактної інформації до онлайн-покупок. Належно розроблені форми забезпечують можливість всім користувачам вводити свої дані, робити вибір та розуміти будь-які помилки, які можуть виникнути під час подання.
Найкращі практики:
- Кожне поле форми повинно мати чітку та описову мітку, яка програмно пов’язана з полем. Це допомагає користувачам зі скринрідерами розуміти, який тип інформації очікується.
- Коли користувачі роблять помилку, наприклад, пропускають обов’язкове поле або вводять недійсні дані, помилка повинна бути чітко визначена та описана текстом. Це допомагає користувачам зрозуміти, що потрібно виправити.
- Переконайтеся, що порядок переміщення по формі вкладок є логічним, дозволяючи користувачам навігувати через поля форми за допомогою клавіатури у передбачуваний спосіб.
- Коли користувачі переміщуються по формі, повинно бути видно, яке поле в даний момент активне, наприклад, зміна межі або кольору фону.
- Використовуйте fieldsets та legends для групування пов’язаних полів. Це особливо корисно для користувачів скринрідерів, оскільки надає контекст та допомагає розуміти, як різні поля пов’язані між собою.
- Якщо ваша форма включає випадаючі списки, прапорці або користувацькі елементи управління, переконайтеся, що вони повністю доступні та можуть бути навіговані та вибрані за допомогою клавіатури.
- За необхідності надавайте інструкції або приклади для полів, особливо для тих, що вимагають введення даних в певному форматі, як-от дати або телефонні номери.
- Якщо ваша форма має часовий ліміт для заповнення, надайте можливість користувачам продовжити час за потреби, оскільки деяким користувачам може знадобитися більше часу для читання та заповнення форми.
- Переконайтеся, що форма працює на різних пристроях та розмірах екранів, особливо для користувачів, які можуть збільшувати зображення або використовувати мобільний пристрій.
- Плагіни, такі як Formidable Forms, мають вбудовані засоби для поліпшення доступності.

7. Надавайте відвідувачам достатньо часу для взаємодії з вашим сайтом
Деякі відвідувачі сайту можуть читати повільно, мати когнітивні або навчальні вади, або використовувати допоміжні технології, яким потрібно додатковий час для навігації та інтерпретації контенту. Переконайтеся, що ви надаєте їм достатньо часу для читання, перегляду та використання всього на вашому сайті.
Кращі практики:
- Якщо на вашому сайті є функції або контент з часовими обмеженнями (наприклад, часові вікторини, форми з обмеженням сесії, або обертові каруселі), надайте користувачам можливість їх регулювати, продовжувати або відключати.
- Для будь-якого рухомого, миготливого або прокручуваного контенту, а також для автоматично оновлюваної інформації (наприклад, новинні стрічки), надайте елементи управління, які дозволяють користувачам призупинити, зупинити або приховати їх.
- Уникайте автоматичного оновлення контенту без ініціативи користувача, оскільки це може дезорієнтувати користувачів зі скрин-рідерами.
- Якщо тайм-аут є необхідним (наприклад, з міркувань безпеки на банківському сайті), попереджайте користувачів перед закінченням часу. Це дає їм можливість продовжити сесію без втрати даних.
8. Уникайте мерехтливого або спалахуючого контенту
Уникнення миготливого або спалахуючого вмісту може зробити ваш сайт більш доступним для користувачів, які схильні до нападів через спалахи світла або візерунки, стан, відомий як фоточутлива епілепсія. Крім того, швидке миготіння або спалахи можуть відволікати, або навіть бути болісними для користувачів, сприяючи неприємному або недоступному веб-досвіду.
Найкращі практики:
- Як правило, слід уникати контенту, який спалахує більше трьох разів за будь-яку односекундну період. Це керівництво, частина Направлінь доступності веб-контенту (WCAG), допомагає зменшити ризик нападів.
- Якщо на вашому веб-сайті має бути контент, який спалахує або миготить (з мистецьких або інформаційних міркувань), надайте чітке попередження перед показом контенту. Це дозволяє користувачам із фоточутливістю уникнути або підготуватися до впливу такого контенту.
- Будьте уважні до анімацій та переходів у вашому веб-дизайні. Переконайтеся, що вони є делікатними та не включають спалахування або швидкі рухи. Забезпечте можливість зменшення або відключення анімацій, якщо це можливо.
- Замість використання спалахуючого контенту для привернення уваги, розгляньте альтернативні методи, такі як використання яскравих кольорів, візерунків або статичних графік, які є однаково ефективними, але не становлять ризику для користувачів.
- У разі сумнівів зверніться до експертів з доступності вебу, які можуть переглянути ваш сайт на предмет потенційно проблемного контенту та запропонувати безпечніші альтернативи.
9. Забезпечте зрозумілу навігацію

Чітка навігація є кутовим каменем доступності веб-сайту. Вона дозволяє всім користувачам, включаючи людей з інвалідністю, легко орієнтуватися на вашому сайті. Хороша навігація особливо корисна для користувачів з обмеженими можливостями та для тих, хто використовує допоміжні технології. Чітка, передбачувана структура навігації допомагає користувачам розуміти, де вони знаходяться на сайті, як дістатися до потрібного місця, та як повернутися на раніше відвідані сторінки.
Найкращі практики:
- Зберігайте послідовність у структурі навігації на всьому сайті. Послідовність допомагає користувачам вчитися та запам’ятовувати, як навігувати вашим сайтом, знижуючи замішання та роздратування.
- Групуйте пов’язані елементи навігації разом. Це може бути досягнуто за допомогою добре організованих меню, чітких заголовків розділів або карти сайту, яка надає огляд структури вашого вебсайту.
- Переконайтеся, що всі меню доступні для навігації за допомогою клавіатури та екранних читачів. Це стосується випадаючих меню та іншого динамічного контенту.
- Для вебсайтів з кількома рівнями контенту використовуйте хлібні крихти. Вони надають користувачам чіткий шлях їхнього переходу від головної сторінки до їх поточного розташування та допомагають легко повернутися до попередніх розділів.
- Реалізуйте надійну функцію пошуку, особливо для великих сайтів. Це дозволяє користувачам швидко знаходити інформацію без необхідності переходити через кілька сторінок.
10. Робіть контент зрозумілим та легким для сприйняття
Створення зрозумілого та простого контенту вашого сайту може допомогти відвідувачам з обмеженими можливостями, труднощами в навчанні, або тим, хто не є носіями мови сайту. Ясний, простий контент забезпечує доступність інформації для ширшої аудиторії та допомагає всім користувачам швидко зрозуміти призначене повідомлення чи дію.
Найкращі практики:
- Пишіть контент зрозумілою мовою. Уникайте складних речень, жаргону та технічних термінів. Коли технічні терміни необхідні, надавайте прості пояснення або глосарій.
- Використовуйте заголовки та підзаголовки для логічної структури вашого контенту. Це допомагає користувачам, особливо тим, хто користується засобами для читання з екрану, розуміти структуру та легше знаходити інформацію.
- Тримайте абзаци та речення короткими та по суті. Така структура робить контент легшим для читання та розуміння.
- Використовуйте марковані списки або нумеровані списки для поділу інформації на зручні, легко засвоювані частини. Це особливо корисно для інструкцій або складної інформації.
- Зберігайте послідовний макет та дизайн на всьому вашому сайті. Послідовність шрифтів, кольорів та стилів допомагає користувачам краще розуміти та навігувати ваш контент.
- За потреби використовуйте зображення, іконки або діаграми для підтримки тексту. Візуальні допоміжні засоби можуть допомогти передати складну інформацію більш чітко та можуть бути корисними для користувачів, які ефективніше сприймають візуальну інформацію, ніж текст.
- Робіть кнопки або посилання для дії чіткими та описовими. Користувачі повинні зрозуміти, що станеться, коли вони на них натиснуть.
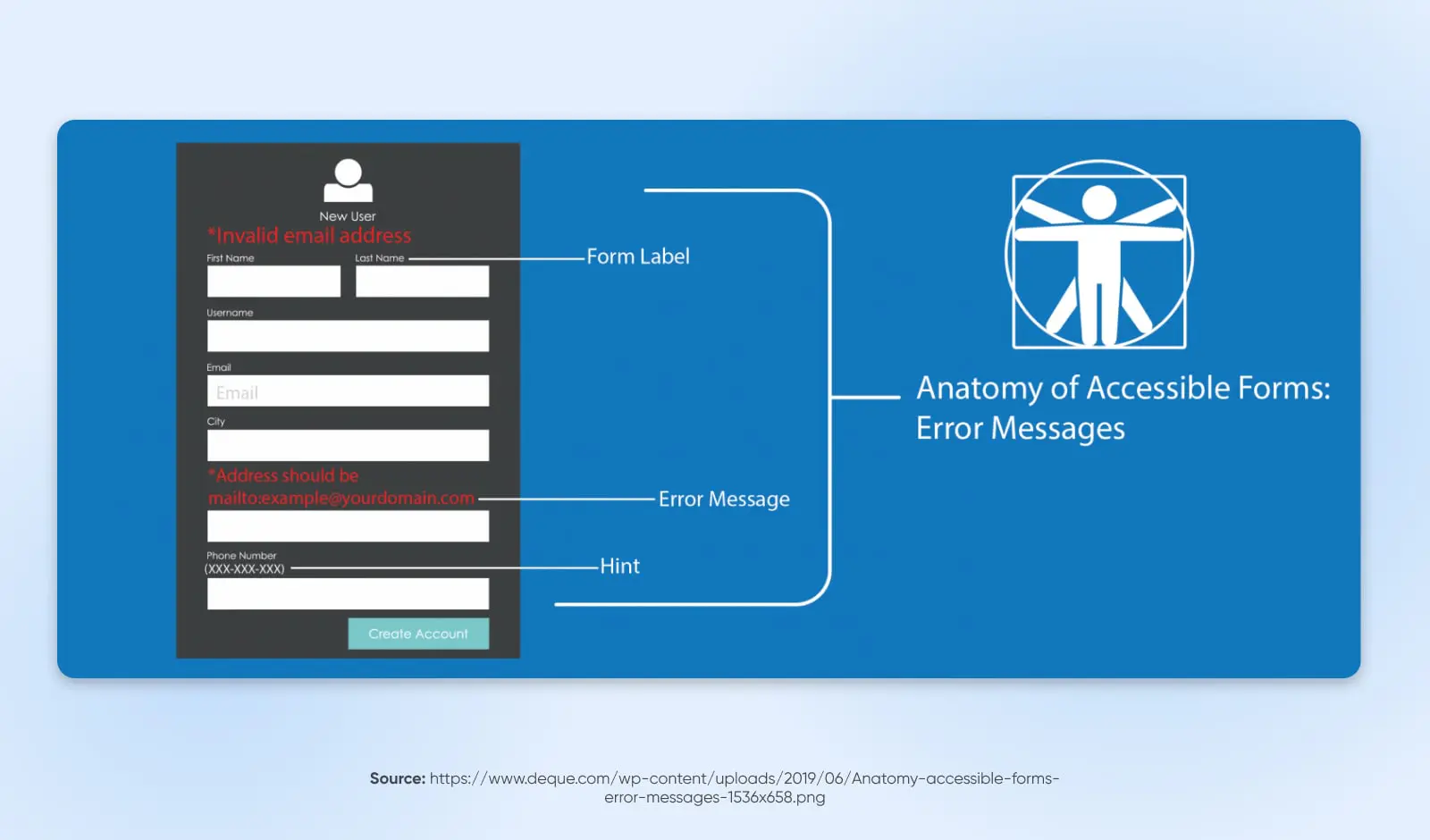
11. Пишіть корисні повідомлення про помилки

Ефективні повідомлення про помилки допомагають користувачам усунути проблеми, з якими вони зіткнулися, що особливо важливо для користувачів з обмеженими можливостями, яким може бути складніше зрозуміти та виправити помилки. Чіткі, інформативні повідомлення про помилки допомагають запобігти роздратуванню та забезпечують успішну взаємодію всіх користувачів із вашим сайтом і завершення їхніх задуманих дій.
Найкращі практики:
- Повідомлення про помилки повинні чітко вказувати, у чому проблема. Уникайте невизначеної або технічної мови, яка може заплутати користувачів. Наприклад, замість того, щоб говорити “Недійсне введення”, уточніть, що саме не так, наприклад, “Формат адреси електронної пошти некоректний.”
- Коли це можливо, доповніть повідомлення про помилку пропозицією рішення або наступними кроками. Наприклад, якщо обов’язкове поле залишилося порожнім, повідомлення про помилку слід спонукати користувача заповнити це поле.
- Візуально виділіть поле або зону, де сталася помилка. Це можна зробити, змінивши колір межі, додавши іконку або використовуючи стилі тексту. Це особливо корисно для користувачів з порушеннями зору.
- Використовуйте дружній, нетехнічний тон у своїх повідомленнях про помилки. Такий підхід зменшує фрустрацію та тривогу, особливо для користувачів, які вже можуть мати труднощі з навігацією по вашому сайту.
- Розміщуйте повідомлення про помилки близько до місця помилки, ідеально над або поруч з відповідним формулярним полем. Це полегшує користувачам, включаючи тих, хто використовує читачі екрану, локалізацію та розуміння помилки.
- Переконайтеся, що повідомлення про помилки та індикатори доступні для користувачів читачів екрану. Використовуйте ролі та властивості ARIA для комунікації наявності та характеру помилок.
- Використовуйте послідовний метод ідентифікації та представлення помилок на вашому вебсайті. Послідовність допомагає користувачам зрозуміти та передбачити, як можуть бути комуніковані помилки.
- У випадках складних або повторюваних помилок надайте можливість додаткової допомоги, наприклад, контактну інформацію служби підтримки.
12. Напишіть HTML, який можна аналізувати
HTML
HTML означає HyperText Markup Language. Це найбільш фундаментальний будівельний блок вебу та стандартна мова розмітки для створення веб-сторінок та додатків.
Читати більшеНарешті, напишіть HTML, який може бути проаналізований або правильно оброблений веб-браузерами та допоміжними технологіями. Добре структурований та валідний код HTML дозволяє скрінрідерам та іншим допоміжним інструментам точно інтерпретувати та передавати контент користувачам. Ця практика є фундаментальною для створення веб-середовища, яке є інклюзивним та зручним для навігації для всіх.
Найкращі практики:
- Дотримуйтесь стандартних HTML тегів і уникайте пропрієтарних тегів або атрибутів. Це забезпечує універсальне розуміння вашого HTML коду всіма браузерами та технологіями допомоги.
- Правильно структуруйте ваш HTML документ. Використовуйте логічний порядок для HTML елементів, і переконайтеся, що такі елементи як заголовки (
<h1>до<h6>), параграфи (<p>), списки (<ul>,<ol>,<li>) та інші стандартні елементи застосовуються належним чином. - Використовуйте семантичні елементи HTML5 такі як
<header>,<footer>,<article>,<section>та<nav>для визначення структури вашої веб-сторінки. - Використовуйте валідатори HTML для перевірки вашого коду на помилки або невідповідності. Валідний HTML має більшу ймовірність правильного інтерпретування браузерами та технологіями допомоги.
- Тримайте контент, стиль та поведінку окремо. Використовуйте зовнішні CSS для стилізації та зовнішні файли JavaScript для поведінки, замість вбудованих стилів або скриптів. Таке розділення допомагає підтримувати чистоту, читабельність та доступність HTML.
- Використовуйте значущі теги заголовків та мета-описи для передачі мети сторінки.
- Оголошуйте мову сторінки за допомогою атрибуту lang у тегу
<html>. Це допомагає читачам екрану правильно вимовляти контент.
Зробіть ваш сайт доступним для кожного
Постійні покращення доступності веб-сайтів є приводом для святкування. Адже, якщо ви керуєте веб-сайтом WordPress, ви хочете охопити якомога більше людей, включаючи людей з інвалідністю. На щастя, створення доступного веб-сайту цілком під силу вам.
У цьому пості ми обговорили багато стратегій, які ви можете використовувати для створення сайту, який буде зручніший для навігації та використання всіма вашими відвідувачами. Наприклад, ви можете переконатися, що ваш сайт пристосований для навігації за допомогою клавіатури, щоб бути сумісним з асистивними технологіями. Ви також можете використовувати альтернативний текст та транскрипції відео для всіх ваших візуальних медіа. Найважливіше, коли ви слідуєте нашому посібнику, ви підтримуєте більш справедливий веб-досвід, забезпечуючи доступність вашого сайту для якомога більшої кількості людей.
Хочете найняти розробника, який може максимізувати доступність веб-сайту для ваших розвиваючихся проектів WordPress? Якщо ви віддаєте перевагу залишити це важливе завдання професіоналам, ознайомтеся з нашими професійними послугами розробки від DreamHost!

Ви мрієте, ми кодуємо
Скористайтеся 20+ роками досвіду в програмуванні, коли вибираєте нашу послугу веб-розробки. Просто повідомте нам, що ви хочете для вашого сайту — ми візьмемося за справу.
Дізнатися більше