У Інтернеті немає обмежень швидкості – але, на щастя, є спідометр.
Швидкість та продуктивність вашого вебсайту має значний вплив на бізнес. Це може покращити ваші позиції в пошуку та SEO, збільшити залученість користувачів до вебсайту, та збільшити кількість конверсій – і доходів.
Але перш ніж ви зможете оптимізувати швидкість вашого вебсайту, вам потрібно знати, як він працює.
Ось де стає в нагоді PageSpeed Insights.

Цей безкоштовний інструмент від Google допомагає вам зрозуміти продуктивність вашого сайту, але може бути складним для початку використання.
Адже що означають всі ці різні терміни і показники? Як вам знати, що робити чи з чого почати?
Цей посібник зосереджений на тому, що робити з результатами вашого звіту PageSpeed Insights та як стратегічно працювати над конкретними рішеннями для покращення кожного з ваших балів, незалежно від того, які проблеми потрібно вирішити!
Сьогодні ми розглянемо кожен з ключових факторів і покажемо стратегії для покращення вашої ефективності в кожному з них.
Що таке Google PageSpeed Insights?
PageSpeed Insights — це інструмент, який тестує, вимірює та звітує про продуктивність вашого сайту. Він збирає важливі дані про те, як користувачі сприймають та взаємодіють з вашим сайтом, аналізуючи такі речі, як швидкість сайту, час завантаження та досвід користувача.
Крім оцінки вашого сайту за рядом ключових показників продуктивності, PageSpeed Insights проводить ряд діагностик та також рекомендує конкретні дії для покращення продуктивності вашого сайту.
PageSpeed Insights працює на основі відкритого аналітичного двигуна Google, Lighthouse.
Те, що робить PageSpeed Insights особливо важливим для вебмайстрів та маркетологів, полягає в тому, що продуктивність сайту тісно пов’язана з користувацьким досвідом (UX), SEO, трафіком, конверсіями та всіма іншими ключовими показниками ефективності, які найбільше важливі для бізнесу.
Продуктивність вебсайту
Продуктивність вебсайту відноситься до швидкості та безперервності роботи сайту. Сайт з кращою продуктивністю буде завантажуватися швидше, працювати плавніше та мати мінімальний або взагалі ніякий час простою.
Читати даліОтримання 100% на PageSpeed Insights схоже на здачу SAT на відмінно.
Це не обов’язково означає, що ви чудово навчатиметеся в коледжі, але це точно дає вам перевагу.
Швидкість сторінки та SEO
Давайте спочатку відповімо на головне питання.
Так, швидкість та продуктивність вашого веб-сайту можуть впливати на оптимізацію для пошукових систем (SEO).
Зокрема, погана продуктивність може завдати шкоди вашому SEO. Корисно сприймати ваші PageSpeed Insights як “регулятор” для вашого веб-сайту. Якщо ваші показники низькі, це означає, що веб-сайт працює повільно – що також сповільнює ваш ріст у SERPs (сторінці результатів пошукової системи)!
Google офіційно заявив, що використовує сигнали швидкості веб-сайту, які вони називають «досвідом сторінки», як фактор ранжування SEO.
Є три основні фактори, які включені в алгоритм пошуку, до яких Google відносить Core Web Vitals:
- Завантаження – Найбільш значний вміст, який можна розфарбувати (LCP)
- Взаємодія – Затримка першого введення (FID)
- Візуальна стабільність – Сукупний зсув макета (CLS)
Що таке основні показники веб-вітальності?
Основні показники веб-вітальності (CWV) розроблені Google та представляють трио метрик користувацького досвіду, призначених для створення швидшого, доступнішого та вищого якості досвіду перегляду вебу. Три основні показники веб-вітальності включають найбільший значущий фрагмент контенту (LCP), затримку першого вводу (FID) і кумулятивне зсування макету (CLS).
Читати більшеУсі ці фактори вимірюють, наскільки швидко завантажується ваш сайт та швидкість та якість користувацького досвіду, що також може впливати на доступність.
Ці три фактори є частиною шести загальних метрик, що вимірюються за допомогою PageSpeed Insights.
Як працює PageSpeed Insights
Тепер, коли ми розуміємо хто, що, де і чому… залишається лише як.
Як працює PageSpeedInsights і як використовувати надану ним інформацію?
Спочатку трохи про те, як інструмент працює за лаштунками, безпосередньо від Google:
“PageSpeed Insights надає дані як з лабораторії, так і з реального середовища про сторінку. Лабораторні дані корисні для виправлення помилок, оскільки вони збираються в контрольованому середовищі. Проте, вони можуть не відобразити реальні ускладнення. Дані з реального середовища корисні для захоплення справжнього досвіду користувачів у реальному світі – але мають більш обмежений набір метрик.”
Іншими словами, PageSpeed Insights розглядає дві речі.
Спочатку комп’ютери Google завантажують ваш сайт, щоб перевірити його продуктивність.
По-друге, оскільки комп’ютери Google не такі, як ноутбук, який ви можете використовувати вдома або на роботі, вони переглядають журнал історичних даних від реальних користувачів, які відвідували ваш сайт за останні 28 днів. (Ці дані походять із Звіту про користувацький досвід Chrome, який часто називають “CrUX”, і вони збираються від користувачів, які використовують браузер Chrome.)
Потім PageSpeed Insights поєднує ці два тесту і оцінює ваш сайт на основі того, як його можуть сприймати реальні користувачі.
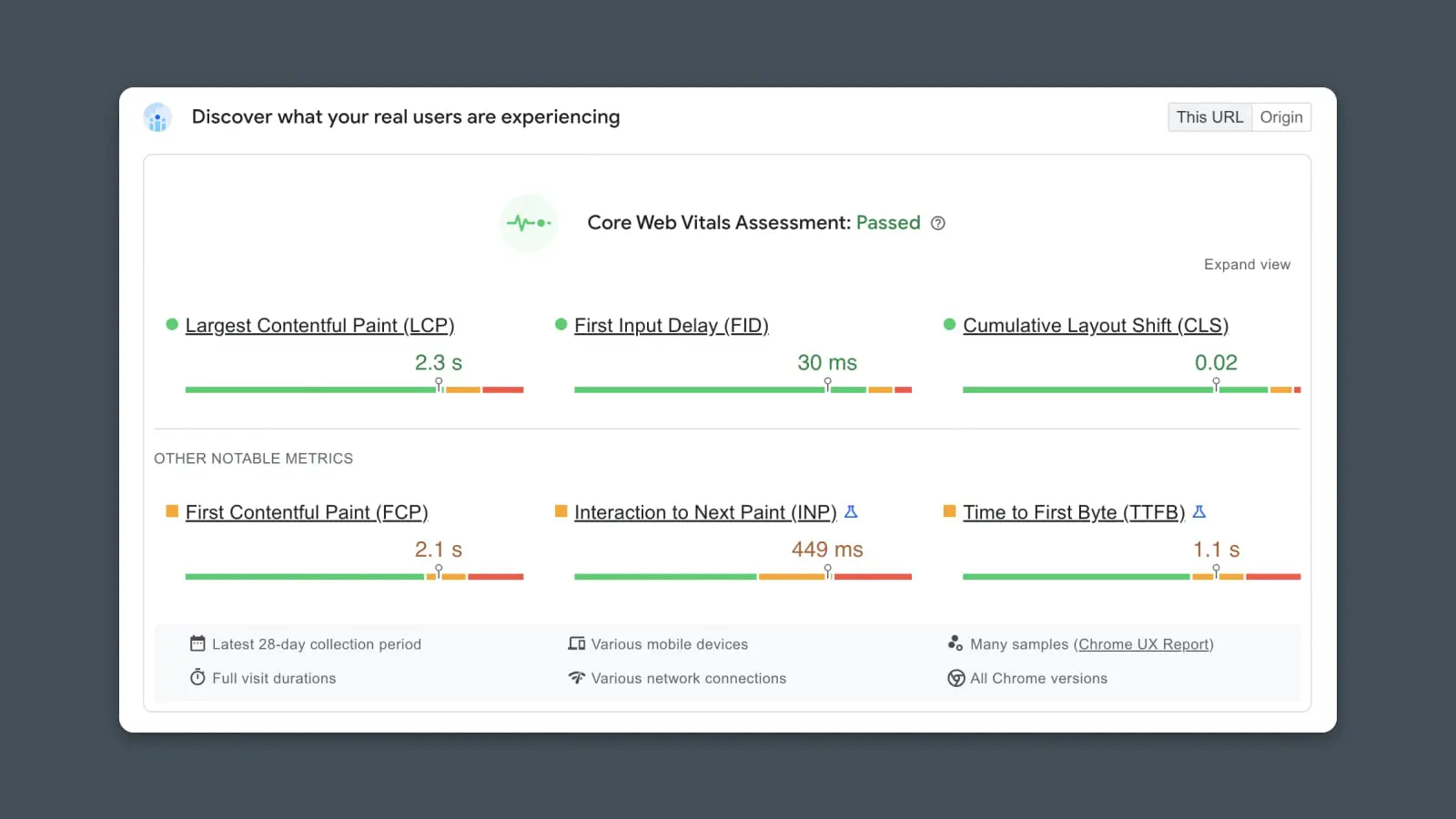
Оцінка PageSpeed Insights — це набір метрик про продуктивність вашого сайту, який деталізує, які області є хорошими, а які можуть потребувати вдосконалення.
Є 6 показників, які варто знати:
- Перший контентний малюнок (FCP)
- Затримка першого введення (FID)
- Найбільший контентний малюнок (LCP)
- Кумулятивний зсув компонування (CLS)
- Взаємодія до наступного малювання (INP)
- Час до першого байта (TTFB)
Кожен з цих показників вимірюється, а потім оцінюється згідно з рівнем продуктивності.
Коли ви проводите звіт PageSpeed Insights для вашого сайту, ви отримаєте оцінку та «градацію» для кожного з цих пунктів, які будуть віднесені до однієї з трьох категорій:
- Добре
- Потребує вдосконалення
- Погано
Ці оцінки визначаються за попередньо заданими діапазонами, які встановлює Google:
| Добре | Потребує поліпшення | Погано | |
| FCP | [0, 1800ms] | (1800ms, 3000ms] | понад 3000ms |
| FID | [0, 100ms] | (100ms, 300ms] | понад 300ms |
| LCP | [0, 2500ms] | (2500ms, 4000ms] | понад 4000ms |
| CLS | [0, 0.1] | (0.1, 0.25] | понад 0.25 |
| INP (експериментальний) | [0, 200ms] | (200ms, 500ms] | понад 500ms |
| TTFB (експериментальний) | [0, 800ms] | (800ms, 1800ms] | понад 1800ms |
Як використовувати цей посібник для покращення результатів PageSpeed Insights
Розуміння PageSpeed Insights є першою частиною битви.
Далі, ми маємо вирішити, як перекласти всі оцінки, числа та рекомендації у конкретний план на покращення.
Ось як користуватися цим посібником:
- Запустіть звіт інструменту PageSpeed Insights для вашого сайту.
- Пошукайте невдалі тести CWV або метрики в зоні “Погано”.
- Знайдіть розділ нижче, який стосується цих конкретних метрик.
- Пройдіть кроки (представлені в порядку від найвищого до найнижчого впливу).
- Повторно запустіть звіт інструменту PageSpeed Insights.
- За необхідності повторіть процес для будь-яких метрик, що все ще позначені як “Погано”.
- Перейдіть до метрик, позначених як “Потребує поліпшення”.
- Повторіть з початку.
#1 – Перше вмістовне відображення (FCP)
Давайте зануримося у перший показник зі списку Google.
Це перший контентний відбиток, або FCP, і він вимірює, наскільки швидко користувач може бачити ваш сайт під час завантаження.
Що таке First Contentful Paint?
First Contentful Paint (FCP) — це час, який потрібен для завантаження першого об’єкта у браузері користувача. Це відрізняється від швидкості завантаження сторінки або часу завантаження, оскільки це не час для відтворення всієї сторінки — це просто перший елемент сторінки, який з’являється на екрані.
Це важливо з точки зору користувача, оскільки вони можуть спостерігати за прогресом, коли сторінка починає з’являтися.
Це також означає, що стратегії прискорення FCP унікальні та відрізняються від простого прискорення завантаження всієї сторінки.
FCP вимірюється в секундах.
- Добре: < 1.8 секунд
- Потребує покращення: 1.8 – 3 секунди
- Погано: > 3 секунд
Методи покращення FCP
Допустимо, ви отримали 2.2с у вашому FCP рахунку. Ви сподіваєтеся знизити його до 1.8с.
Які інструменти у вашому розпорядженні?
Мінімізація ресурсів, що блокують рендеринг
Пам’ятайте, First Contentful Paint не тільки про те, як довго завантажується вся сторінка. Це про те, як швидко з’являються перші пікселі на екрані.
Одна з ключових стратегій полягає просто у зміні порядку вмісту на вашій сторінці.
Дозвольте браузеру відображати найважливіший текст, зображення та стилі до початку завантаження важких скриптів, вишуканих анімацій та контенту, що знаходиться “нижче за згином”.
Перше, що ви повинні зробити: Видаліть будь-які невикористані стилі чи скрипти з вашої сторінки.
Якщо ви завантажуєте JavaScript або CSS на сторінку (зазвичай у розділі Head вебсайту), це сповільнить FCP. Якщо ви їх не використовуєте, то це просто сповільнює вас без потреби.
JavaScript
JavaScript — це мова програмування, яка дозволяє створювати речі всередині веб-сторінки або на веб-сервері. Коли ви переглядаєте веб-сторінку, код JavaScript виконується автоматично.
Читати даліУ WordPress ви зазвичай можете досягти цього, вимкнувши невикористані плагіни, які можуть завантажувати код на сторінку, навіть якщо плагін не використовується або не відображається.
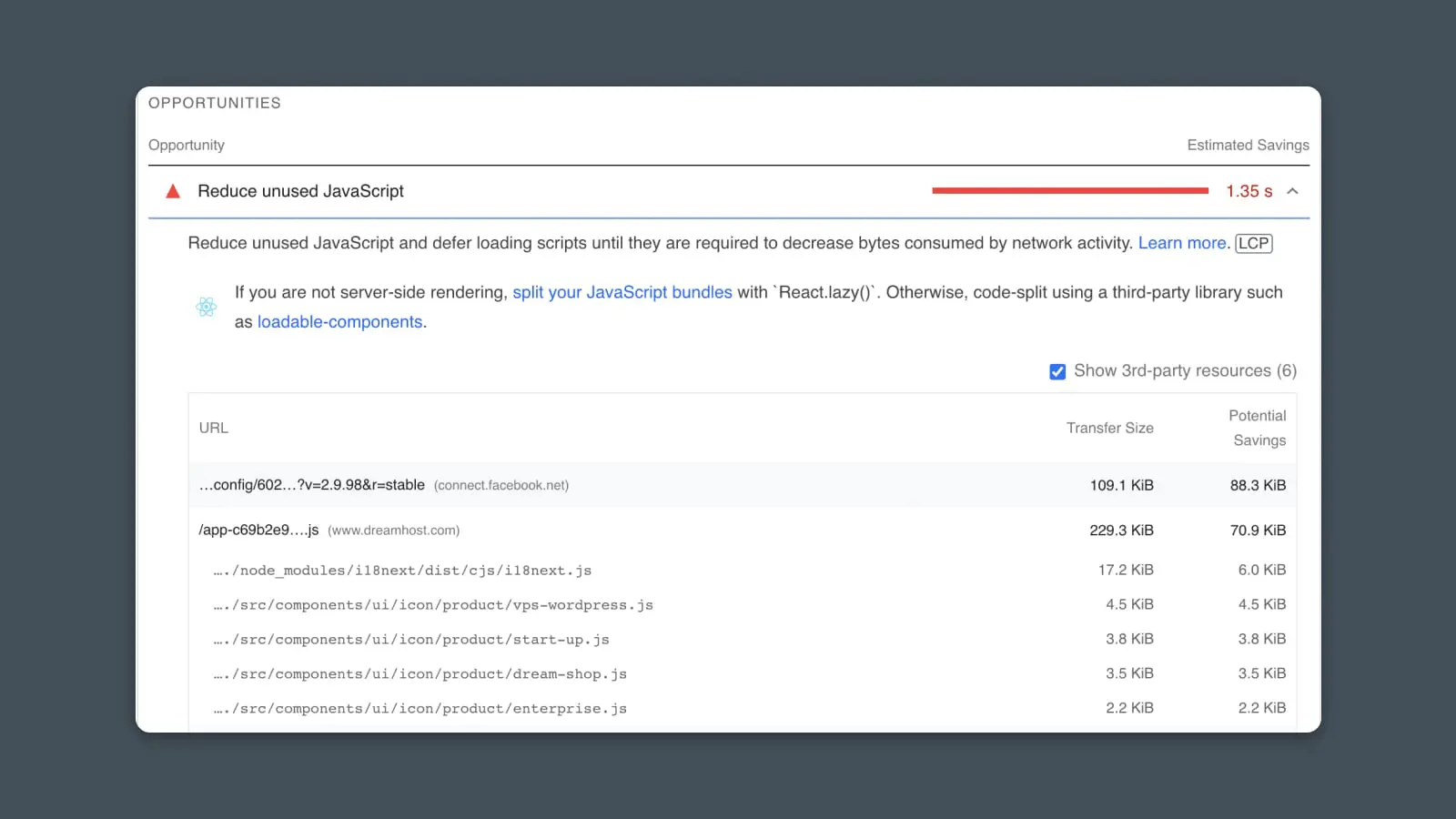
Якщо ви розглянете результати у звіті PageSpeed Insights, ви побачите позначений код, який завантажується на сторінку, але не використовується:

Це повідомить вам, який код або додатки можна безпечно видалити.
(Примітка: Якщо код не використовується на одній сторінці, це не означає, що його немає на інших сторінках вашого сайту! Будьте обережні, перш ніж почати щось вирізати або видаляти зі своїх сторінок.)
Далі: Відкладіть або завантажуйте скрипти асинхронно.
Якщо вам потрібні скрипти або стилі на вашій сторінці, але вони не є негайно важливими для першого контенту, який бачить користувач, то ви можете зробити те, що називається відкладенням або асинхронним завантаженням. Це вказує браузеру чекати з завантаженням, а не завантажувати їх у порядку, в якому вони з’являються на сторінці.
Це досить просто — Ви можете додати трохи додаткового коду на свій сайт, який доручить браузеру відкласти завантаження або завантажувати асинхронно (або обидва):
<script src="app.js" async></script>
(Примітка для ентузіастів: Async та defer технічно не є одним і тим же. Однак для більшості з нас різниця є в основному семантичною. Тим не менш, не соромтеся заглибитися в деталі та дізнатися більше про тонкі нюанси.)
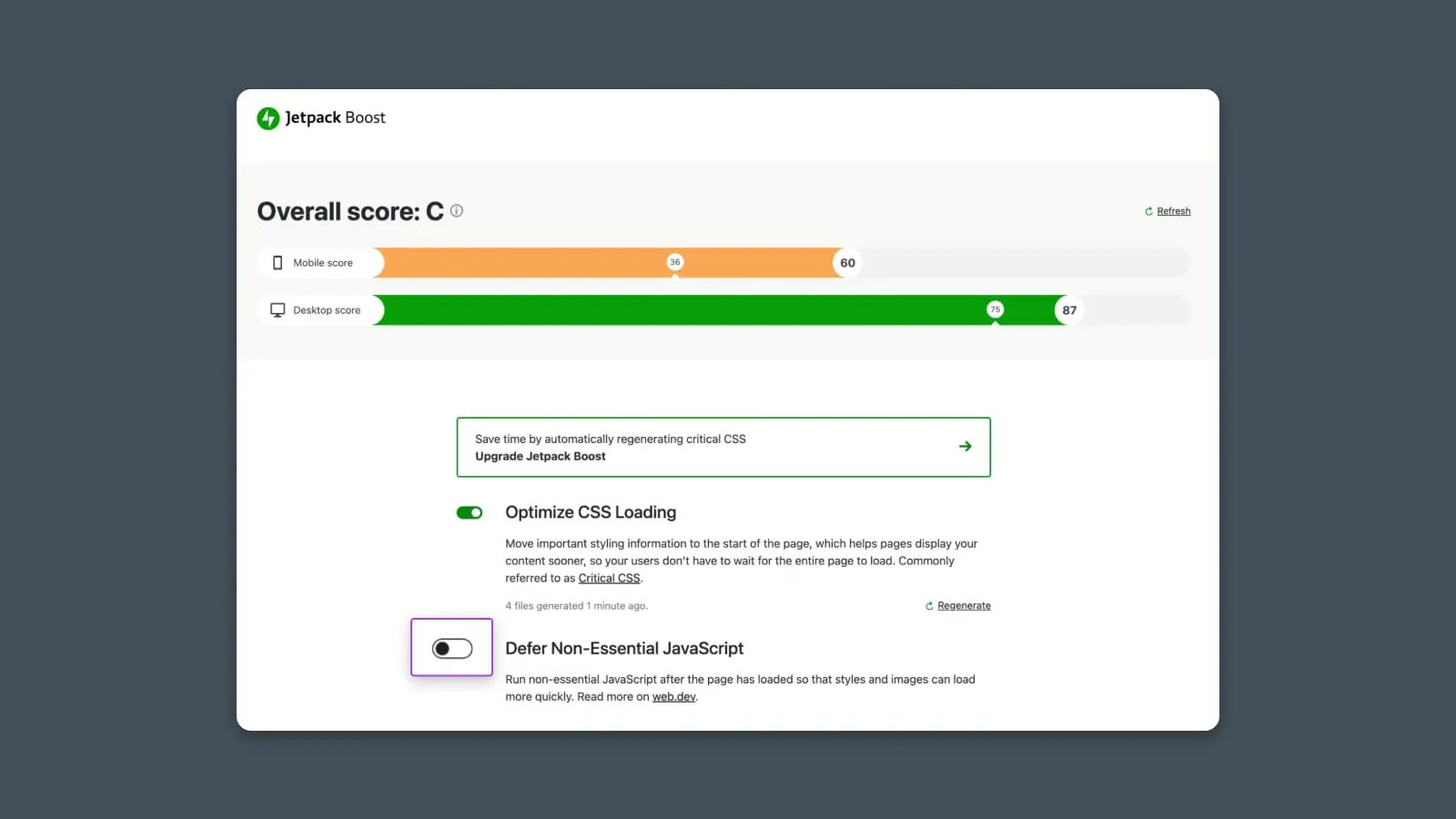
Якщо ви хочете легший спосіб впоратися з цим кроком, розгляньте можливість використання JetPack Boost plugin for WordPress.
JetPack — це безкоштовний набір плагінів, який надає вам усі необхідні інструменти для оптимізації швидкості та продуктивності вашого сайту. Зокрема, ви можете вибрати відкладене завантаження несуттєвого JavaScript одним кліком.
Всередині WordPress перейдіть до Plugins > Add New.
Потім шукайте Boost. Клікніть “Встановити” та “Активувати”.
Ви повинні побачити нове меню в лівій частині навігації з назвою “JetPack”.
Перейдіть до JetPack > Boost.
Плагін буде обробляти ваш сайт у фоновому режимі та показувати ваш рахунок, а також варіанти для покращення. Щоб відкласти необов’язковий JS, просто натисніть перемикач, щоб увімкнути його.

Нарешті: Реструктуризація CSS (стилізація).
Якщо ви знайомі з CSS, то знаєте, що зазвичай всі стилі збирають у великий блок коду та завантажують у стандартний файл, наприклад style.css.
Це не помилково. Просто це не дуже продуктивно.
Щоб покращити FCP, ви можете оптимізувати структуру вашого CSS:
- Видалити всі стилі, що застосовуються до вмісту, який є частиною FCP (усе, що “вище за згин.”)
- Додайте ці стилі як блок вбудованих стилів у заголовок вашого сайту.
- Завантажте решту стилів асинхронно за допомогою функції “preload” (показано нижче.)
<link rel="preload" href="styles.css" as="style" onload="this.onload=null;this.rel='stylesheet'">
<noscript><link rel="stylesheet" href="styles.css"></noscript>Альтернативно, якщо у вас багато окремих стилів для різних пристроїв та браузерів, ви можете розділити свій стилістичний файл на кілька файлів і використовувати медіа-запит @import для завантаження лише відповідних стилів.
Оптимізація зображень та відео
Оскільки FCP переважно стосується оптимізації перших кількох сотень пікселів у верхній частині сторінки, ми не будемо занадто детально зупинятися на оптимізації зображень та відео тут.
Але якщо ваш заголовок містить багато зображень або ви маєте відео на верхній частині сторінки, тоді може бути варто дослідити, як оптимізувати ці ресурси для покращення початкової швидкості завантаження. Дивіться нижче для отримання додаткових деталей про підходи до оптимізації.
Використання мережі доставки контенту (CDN)
Так само, як і вище. CDN можуть допомогти швидше завантажити вашу сторінку, що надає невелике прискорення FCP. Дивіться нижче для отримання більш детальної інформації про використання CDN.
#2 – Затримка першого вводу (FID), Загальний час блокування (TBT) та Час до інтерактивності (TTI)
Тепер поговоримо про компроміси.
Якщо ви зосередили увагу лише на First Contentful Paint, ви можете подумати, що все, що вам потрібно зробити для покращення вашого результату PageSpeed Insights, це відкласти і завантажити всі ваші ресурси пізніше, щоб верхня частина вашого сайту завантажувалася швидко.
Але якщо сайт завантажується швидко, але я не можу з ним взаємодіяти, то це також поганий досвід користувача.
Введіть: Перша затримка введення.
Затримка першого введення також пов’язана з метриками загального блокування часу (TBT) та часу до інтерактивності (TTI).
Давайте розглянемо кожен з цих аспектів та як вони пов’язані, але відрізняються.
Що таке затримка першого введення?
Затримка першого введення (FID) — це час, який потрібен браузеру для реагування на перше введення або взаємодію користувача (наприклад, клік по посиланню або кнопці). Продуктивність вашого веб-сайту впливає на затримку, оскільки більшість взаємодій не можуть бути оброблені під час завантаження або відтворення коду браузером.
Іншими словами, якщо ваш код вимагає багато часу для завантаження, це перешкоджатиме користувачу взаємодіяти з веб-сайтом, і буде затримка або лаг між моментом натискання та моментом виконання дії.
Цей показник вимірюється в мілісекундах та базується на реальних даних користувачів.
- Добре: < 100ms
- Потребує поліпшення: 100 – 300ms
- Погано: > 300ms
Що таке час до інтерактивності (TTI)?
Час до інтерактивності — це час, необхідний для того, щоб сторінка стала «надійно інтерактивною».
Google визначає “надійно інтерактивним” як момент, коли головний потік браузера є вільним принаймні 5 секунд, роблячи сторінку повністю інтерактивною для користувача.
Це метрика, яку вимірює Lighthouse від Google, тому вона не базується на реальних даних користувачів. Замість цього, вона вимірюється за певними, контрольованими критеріями.
Що таке загальний час блокування (TBT)?
Загальний час блокування вимірює повний період часу між FCP та TTI.
Іншими словами, час починає рахуватися з моменту відображення верхньої частини сторінки, і зупиняється після того, як сторінка вважається «надійно інтерактивною» або через 5 секунд після звільнення головного потоку.
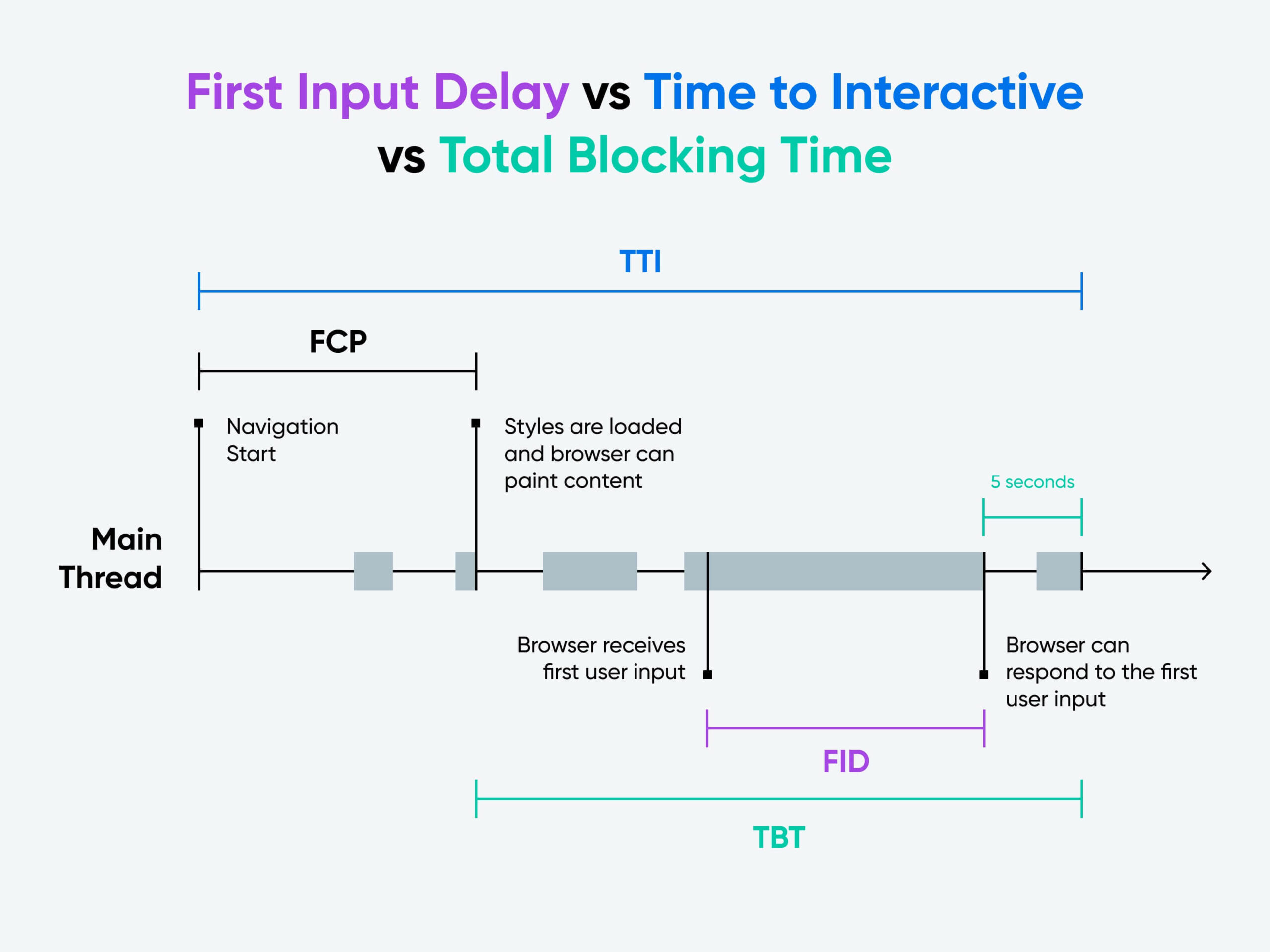
Затримка першого вводу проти Часу до взаємодії проти Загального часу блокування
Ці три метрики пов’язані, але не ідентичні.
Затримка першого введення базується на реальних даних користувачів та основних веб-віталах. TTI та TBT вимірюються за допомогою звіту про продуктивність у PageSpeed Insights, який підтримується Lighthouse від Google.

Що стосується покращення продуктивності цих трьох показників, рішення також схожі, але не ідентичні. Найбільш помітно, що рішення для покращення FID, які передбачають відкладене відтворення JavaScript, не покращать TTI або TBT, оскільки JavaScript все одно потрібно завантажувати.
Але такі рішення, як видалення, мініфікація та кешування, мають допомогти покращити всі три метрики.
Методи поліпшення FID, TTI та TBT
Найзначніший вплив на FID має JavaScript, що завантажується на вашій сторінці.
Ви можете уявити JavaScript як окрему залізничну колію для браузера. Поки він відтворює або виконує код JavaScript, він не може завершити інші завдання або реагувати на входи, такі як натискання користувачем посилання («основний потік» повинен бути вільним, щоб браузер міг реагувати).
Отже, чим більше часу витрачається на читання та виконання JavaScript при першому завантаженні сторінки, тим більше буде затримка, якщо користувач почне взаємодіяти зі сторінкою.
Зменште вплив коду третіх сторін
Одна з поширених причин повільної відповіді на ввод – це те, що веб-сайт досі завантажує всілякі сторонні інструменти, віджети та додатки на ваш сайт.
Кожного разу, коли ви додаєте на свій сайт такі речі як Facebook, Drift, Intercom, HotJar чи інші інструменти та сервіси третіх сторін, це додає трохи коду, який потрібно завантажити та відобразити на сторінці.
Якщо у вас багато таких послуг, їх завантаження може зайняти багато часу.
Гірше того, у вас немає контролю над тим, наскільки швидко ці ресурси завантажуються на ваш сайт. Тож якщо браузер намагається отримати деякий JavaScript з стороннього веб-сайту на повільному сервері, це може спричинити значні затримки.
Давайте виправимо це.
Опція #1: Видаліть усі невикористані сторонні інструменти.
Ймовірно, ви встановили на свій вебсайт різноманітні сервіси, плагіни та інструменти протягом багатьох років. І, ймовірно, ви використовуєте лише кілька з них.
Зараз саме час видалити або видалити ті, які ви активно не використовуєте.
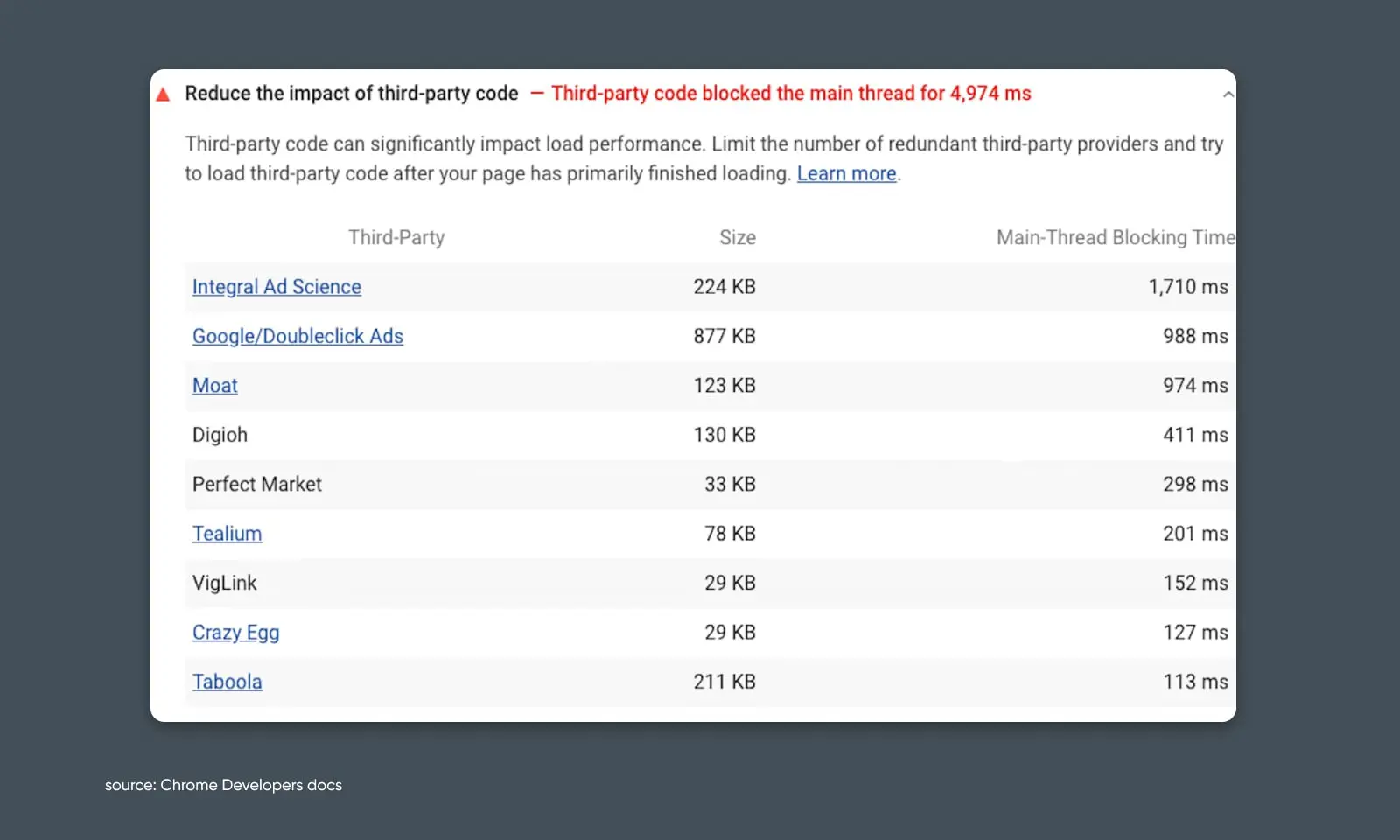
Щоб отримати повний список JavaScript сторонніх розробників, які завантажуються на вашій сторінці, зверніться до звіту PageSpeed Insights або запустіть окремий звіт Lighthouse.
Ви повинні побачити список усіх скриптів, які завантажуються, та час, який вони займають:

Зараз, використовуючи цю інформацію, ви можете вирішити, які з цих елементів є критичними, а які можна безпечно видалити.
Залежно від того, які послуги ви хочете видалити, вам може знадобитися вручну видалити код з вашого вебсайту, видалити плагін WordPress або видалити код, який було додано через Google Tag Manager для підвищення продуктивності сторінки.
Опція #2: Асинхронне завантаження JavaScript.
Якщо це не є важливим для рендерингу FCP, то майже завжди рекомендується рендерити сторонні скрипти асинхронно. Якщо у вас є важливий JavaScript, який уповільнює FID, але ви не можете його видалити, то спробуйте замість цього завантажити його асинхронно.
Мінімізація часу виконання JavaScript
Код сторонніх розробників може бути підступним, але що щодо нашого власного коду, який ми розмістили на нашому вебсайті?
Швидше за все, це пов’язано з повільним часом завантаження.
Якщо у вас є необов’язковий JavaScript, який ви додали на свій власний веб-сайт, ви можете захотіти його видалити.
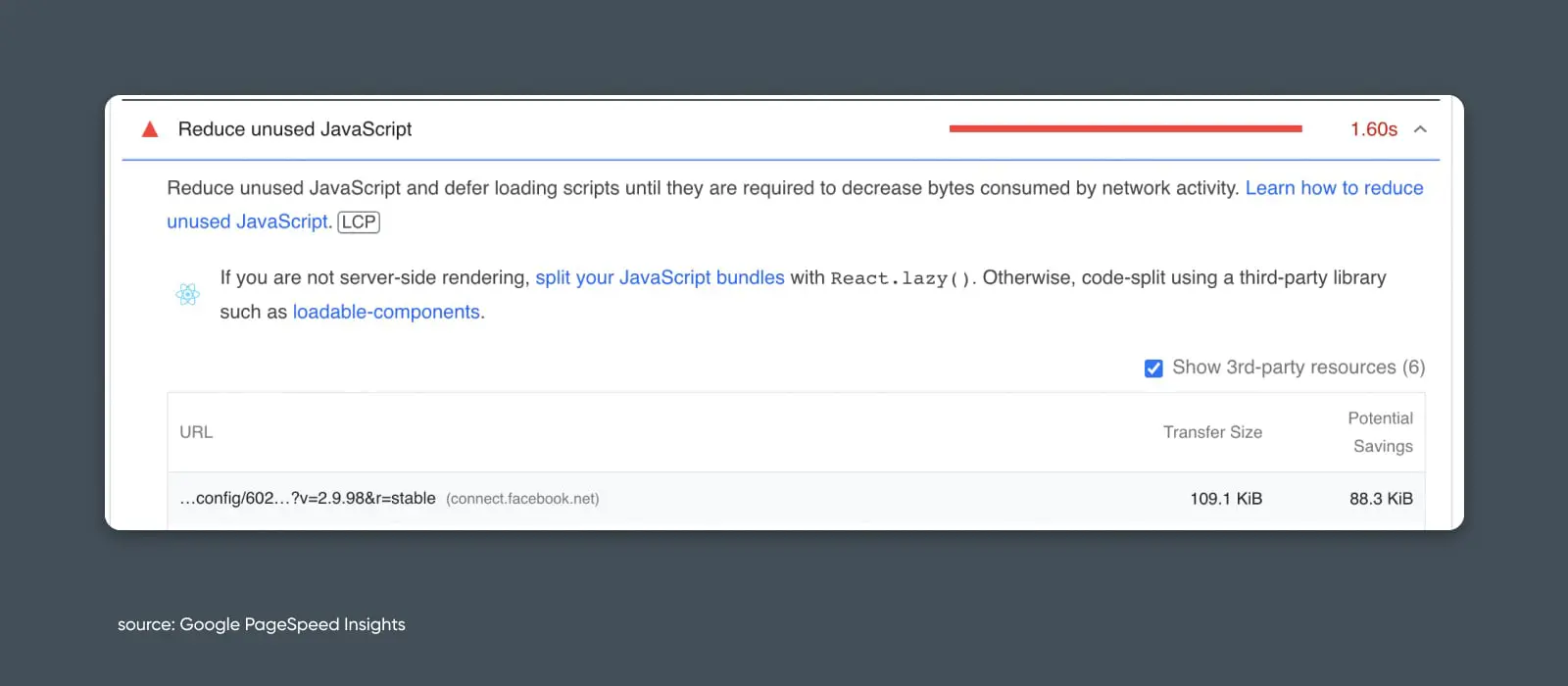
Переглядаючи звіт PageSpeed Insights, ви повинні побачити розділ, який стосується невикористаного JavaScript:

- Якщо JavaScript використовується на 100% і не потрібний, розгляньте можливість його видалення
- Якщо JavaScript використовується на інших сторінках, розгляньте можливість його вибіркового завантаження лише на тих сторінках, де це необхідно (також відоме як «розділення коду»)
Ви також можете дослідити варіанти для покращення часу завантаження JavaScript.
Найпоширеніший спосіб прискорити час завантаження – зменшити розмір файлу. І з JavaScript існують дві основні стратегії:
- Мініфікація – Видалення всіх пробілів, переносів рядків тощо у коді
- Стиснення – “Застосування архівації” файла для зменшення його розміру
Будь-який з цих методів може допомогти підвищити продуктивність вашого коду.
Пріоритезація видимого вмісту
Якщо вас насамперед хвилює покращення FID, то вам може бути корисно зосередитися на відкладанні JavaScript та інших елементів сторінки, щоб зосередитися лише на вмісті першого контентного відтворення.
Адже користувачі не можуть взаємодіяти з елементами, які ще не були відображені.
#3 – Найбільший значний малюнок (LCP)
Якщо FCP – це час вашого автомобіля від 0 до 60, то LCP – це його чверть милі.
Добре, для тих, хто не занадто обізнаний з технічними деталями, LCP вимірює, наскільки швидко користувач може бачити “основний” контент на вашій веб-сторінці.
Що таке Largest Contentful Paint?
Largest Contentful Paint (LCP) — це метрика, яка вимірює, скільки часу потрібно, щоб найбільший блок вмісту на сторінці став видимим для користувача. На відміну від FCP, вона розглядає час завантаження найбільшого блоку зображення або тексту на сторінці незалежно від його положення чи порядку.
Вона вимірює найбільший блок вмісту на основі його розмірів у полі зору користувача. Іншими словами, якщо є один <div> з великою кількістю тексту або одне зображення, яке займає велику частину екрану, це може вважатися найбільшим блоком вмісту і використовуватися для розрахунку LCP.
Вимірюється у секундах та базується на реальних даних користувачів (або “в полі”):
- Добре: < 2.5с
- Потребує поліпшення: 2.5 – 4с
- Погано: > 4с
Методи покращення LCP
Перш ніж почати працювати над оптимізацією вашого LCP, вам може знадобитися визначити, яка частина вашої сторінки вважається найбільшим блоком контенту.
Це може допомогти вам націлити ваші зусилля на підвищення продуктивності на конкретній сторінці чи шаблоні.

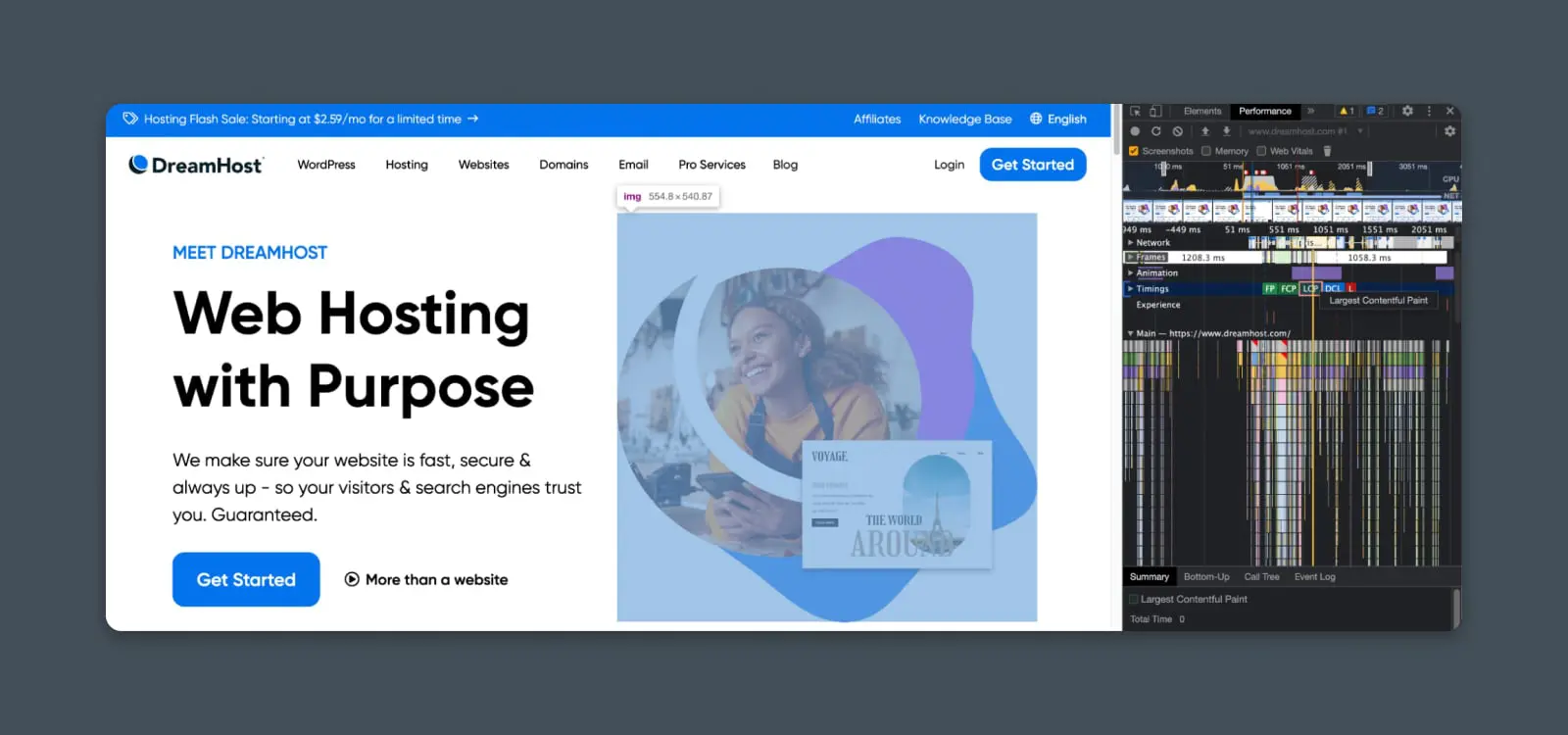
Ви можете зробити це, використовуючи Chrome DevTools у вашому браузері для ідентифікації ресурсу LCP на будь-якій конкретній сторінці.
Оптимізувати пріоритет завантаження
У вищенаведених розділах ми обговорювали варіанти, такі як використання асинхронних стратегій або стратегій відкладення для прискорення рендерингу ключових частин сторінки.
Вам може бути цікаво розглянути ці варіанти як першочерговий вибір.
Видалення або відкладення ресурсів, що блокують відображення, може допомогти швидше завантажити основний вміст. Але пам’ятайте, що якщо ці ресурси істотно змінюють макет або структуру сторінки, це може змінити, який блок вважається найбільшим і сповільнити LCP замість його покращення!
Ви можете піти цією стратегією ще далі. Особливо, якщо найбільший блок вмісту є зображенням.
Ви можете застосувати так звану PRPL (Preload, Render, Precache, Lazy load) рамку для таргетингу конкретних ресурсів на вашій сторінці та їх завантаження в першу чергу. Якщо це зображення є найбільшим блоком контенту, то це значно покращить ваш LCP бал.
Lazy Loading
Lazy loading — це шаблон проектування, який використовується у розробці програмного забезпечення для покращення продуктивності та зменшення споживання ресурсів. Він передбачає відкладення ініціалізації або завантаження об’єкта до моменту його необхідності.
Читати даліКрім опцій асинхронного рендерингу, цей фреймворк надає інші стратегії для оптимізації шляху рендерингу.
Одним із найпростіших є попереднє завантаження критичних активів.
Ви можете зробити це, просто додавши невеликий фрагмент до заголовка вашого сайту, який скаже браузеру віддавати пріоритет критичним зображенням, шрифтам, стилям або скриптам, які можуть бути важливими для вашого найбільшого розділу контенту.
Наприклад, якщо у вас є головне зображення, яке є найбільшим блоком на сторінці, то ви можете захотіти попередньо завантажити це зображення на кожній сторінці, використовуючи фрагмент на кшталт цього:
<link rel="preload" as="image" href="image1.png">
Це повідомляє браузеру почати завантаження цього ресурсу відразу, до того як він буде виявлений на сторінці.
Оптимізуйте розмір файлу (ресурсу)
Тепер поговоримо про розмір файлу.
Більші файли завантажуються довше. Це стосується зображень, скриптів, відео, шрифтів та будь-чого іншого на вашій сторінці, що може бути завантажене як частина найбільшого блоку вмісту.
Один із способів прискорити ваш LCP рахунок — це оптимізація розміру файлу.
Стратегії оптимізації розміру файлу залежатимуть від формату файлу.
Оптимізація зображень
Зазвичай, ви зможете отримати значні переваги, стискаючи та оптимізуючи свої зображення.
Почніть з оцінки цих областей для покращення:
- Формат: Різні формати зображень пропонують різні рівні стиснення та якості. Для більшості веб-випадків використання, JPEG, PNG, та WebP є найпоширенішими форматами.
- JPEG зазвичай краще підходить для фотографій.
- PNG зазвичай краще підходить для дизайнерських зображень з текстом або чіткими краями.
- WebP є більш ефективним форматом, який забезпечує краще стиснення без втрати якості, але може не підтримуватися всіма браузерами.
- Стиснення: У багатьох випадках можна стиснути розмір файлу зображення без втрати візуальної якості.
- Інструменти онлайн стиснення зображень: TinyPNG (для PNG та JPEG), Squoosh (для WebP).
- Інструменти стиснення зображень WordPress: ShortPixel, Imagify.
- Розмір зображення: Якщо ви завантажуєте сирі зображення або фотографії на свій вебсайт, а потім додаєте їх на сторінку, швидше за все, вони значно більші, ніж це необхідно, що сповільнює час завантаження.
- Змінюйте розмір своїх зображень та завантажуйте лише потрібний розмір.
- Використовуйте плагін WordPress для автоматичної зміни розміру зображень, коли вони завантажуються.
- Використовуйте атрибути “srcset” та “sizes” у тегу “img” для вказівки декількох джерел зображень та розмірів. Браузер автоматично вибирає найбільш підходяще зображення залежно від розміру екрану та роздільної здатності користувача.
Оптимізація скриптів та стилів
Усі ресурси, необхідні для відображення найбільшого блоку вмісту, мають бути повністю завантажені перед розрахунком LCP.
Це включає скрипти та стилі, які впливають на ваш найбільший блок вмісту.
Використовуючи деякі з методів, про які ми говорили раніше, ви можете покращити LCP, оптимізувавши розмір файлу та шлях рендерингу для JavaScript, CSS тощо:
- Мініфікувати файли.
- Розділення коду для зменшення розміру файлу.
- Додавання стилів та скриптів в один рядок.
- Попереднє завантаження або кешування.
Оптимізація відео
Якщо ваш ресурс LCP може бути відео, то вам слід розглянути способи оптимізації відео.
- Розмістіть відео на YouTube або іншому сервісі з швидким CDN замість прямого завантаження.
- Стисніть розмір відеофайлу.
Оптимізація шрифтів
Якщо ресурс LCP є текстом, і цей текст використовує імпортований шрифт (наприклад, з Google Fonts), то ви можете оптимізувати, покращивши швидкість завантаження файлу шрифту.
- Використовуйте тільки шрифти файлів WOFF та WOFF2.0 для вебу.
- Попередньо завантажте файл шрифту за допомогою тегу rel посилання (дивіться вище).
- Досліджуйте більше можливостей для зменшення часу завантаження файлу шрифту.
Імплементуйте CDN
Уявіть CDN як смугу для громадського транспорту на шосе.
Це допомагає браузеру швидше завантажувати ресурси, кешуючи їх на серверах по всьому світу.
CDN
CDN — це скорочення від «Content Delivery Network». Це відноситься до географічно розподіленої мережі веб-серверів (та їхніх центрів обробки даних). Елементи, що складають CDN, співпрацюють, щоб забезпечити швидку доставку контенту через інтернет.
Читати більшеГоловне, що потрібно знати: впровадження CDN може значно покращити продуктивність вебсайту в цілому. І, особливо коли йдеться про LCP, воно може допомогти швидше відтворювати зображення, скрипти та інші ресурси, ніж звичайний сервер вашого веб-хоста.
Щоб впровадити CDN:
- Виберіть провайдера CDN: На ринку доступно кілька популярних провайдерів CDN, таких як Cloudflare, Amazon CloudFront, Google Cloud CDN та Fastly.
- Зареєструйтеся та налаштуйте CDN: Після вибору провайдера CDN зареєструйтеся для отримання облікового запису та налаштуйте параметри CDN. Це зазвичай включає створення зони CDN, налаштування правил кешування та налаштування шифрування SSL/TLS.
- Інтегруйте CDN з вашим сайтом: Для інтеграції CDN з вашим сайтом вам потрібно оновити URL-адреси контенту, який ви хочете надавати через CDN. Це передбачає зміну Nameservers так, щоб вони вказували на CDN замість вашого звичайного сервера.
- Перевірте CDN: Після інтеграції CDN з вашим сайтом проведіть тестування, щоб переконатися, що контент надається через CDN та що показник LCP покращився.
Для отримання більш детального керівництва, ознайомтеся з нашою статтею про використання CDN з WordPress.
Підвищення продуктивності сервера
Останнє, але не менш важливе, продуктивність сервера вашого веб-хоста також відіграє ключову роль у LCP.
Ми повністю розглянемо це, коли зануримося в TTFB; досить сказати, що браузер може завантажувати ресурси лише настільки швидко, наскільки це дозволяє сервер. Якщо серверу потрібно багато часу для відповіді, завантаження ресурсу також займе багато часу.
#4 – Кумулятивний зсув компонування (CLS)
Чи знали ви, що вебсайти можуть танцювати?
Ну, більш-менш. І не дуже добре.
Більш точно, вони можуть змінюватися. Елементи на сторінці пересуваються, поки різні зображення, скрипти, стилі та текст відображаються, поки сторінка повністю не завантажиться.
Що таке Кумулятивний зсув розкладки?
Кумулятивний зсув макету вимірює, наскільки далеко зображення, текст, кнопки та інші елементи на вашій сторінці переміщуються на екрані, поки користувач чекає завантаження сторінки. Нижчий CLS вважається кращим для користувацького досвіду.
Це не дивно, якщо врахувати ваші власні звички перегляду.
Якщо ви відчуваєте, що граєте у гру “побий крота”, намагаючись клікнути по посиланню, яке постійно спускається нижче по сторінці, ви, ймовірно, засмутитеся і залишите сайт. (Привіт, показник відмов!)
Цей досвід може бути особливо дратівливим під час перегляду на мобільному пристрої.
CLS – це дані від реальних користувачів, і вимірюється як оцінка, яка поєднує «фракцію впливу» (який відсоток елементів у видимій області змістився) та «фракцію відстані» (наскільки далеко вони перемістилися відносно загального розміру екрану).
Існує також спеціальне позначення для «очікуваних змін» (наприклад, натискання кнопки, яке відкриває новий розділ на сторінці) і «несподіваних змін», які не викликаються введенням користувача.
CLS вимірюється шляхом множення частки впливу та частки відстані:
- Добре: < 0.1
- Потребує поліпшення: 0.1 – 0.25
- Погано: > 0.25
Техніки покращення CLS
Ймовірно, якщо ви не намагаєтеся навмисно обдурити своїх користувачів, переміщуючи елементи на своїй сторінці, ваш CLS за замовчуванням є досить низьким, але є кілька невинних помилок, які ви можете допустити і варто їх виправити.
Визначте розміри всіх зображень та відео
Одна дрібниця з великим впливом. Якщо ви не визначите явно розмір зображень та відео на вашій сторінці, це може призвести до зміщення макета, оскільки браузер не впевнений, скільки місця потрібно зарезервувати для цього ресурсу.
Це так само просто, як додавання атрибуту для будь-якого зображення чи відео на сторінці:
<img src="hero_image.jpg" width="400" height="400">
Уникайте реклами та спливаючих вікон, які викликають зміщення макету
Вам все одно потрібно платити рахунки, але уникайте використання спливаючих вікон або вспливаючих елементів, що змінюють макет сторінки. Якщо нічого іншого, використовуйте блок зі співвідношенням сторін CSS, щоб “резервувати” місце для реклами або інших повідомлень, які завантажуються на сторінку під час взаємодії з користувачем.
Обирайте анімації мудро
За допомогою сучасних CSS та JavaScript ми можемо реалізувати всі види крутих та фантастичних анімацій на сторінці.
Але з точки зору користувача, функціональність завжди переважає форму.
Видаліть будь-які анімації, які викликають зміни макету, оскільки кожна зміна стану може вплинути на загальне зміщення макету та погіршити ваш CLS бал.
#5 – Взаємодія до наступного фарбування (INP)
Як колись сказав Jay-Z, “У мене немає терпіння. І я ненавиджу чекати.”
Чи не всі ми?
Хоча ми вже говорили про затримку введення при першому взаємодії з вашим сайтом (FID), INP є ширшою метрикою, яка оцінює загальну відгукованість вашого сайту.
Що таке взаємодія до наступного нанесення фарби?
Interaction to Next Paint вимірює, як довго триває поява наступного “покрасу” або оновленої рамки на вашому сайті після взаємодії користувача з кнопкою або елементом сторінки. Це вимірює загальну відгуковість веб-сайту та наскільки плавними є взаємодії.
Це особливо важливо для веб-додатків, які потребують значної взаємодії з користувачем і можуть здаватися повільними та незрозумілими, якщо існує занадто довга затримка вводу або затримка між дією та результатом.
INP вимірюється в мілісекундах:
- Добре: < 200ms
- Потребує поліпшення: 200 – 500ms
- Погано: > 500ms
Техніки покращення INP
Якщо у вас виникають проблеми з INP, мені шкода вас, синку. (Вибачте, це ще один текст Джей-Зі.)

На щастя, більшість проблем можна розділити на три основні категорії:
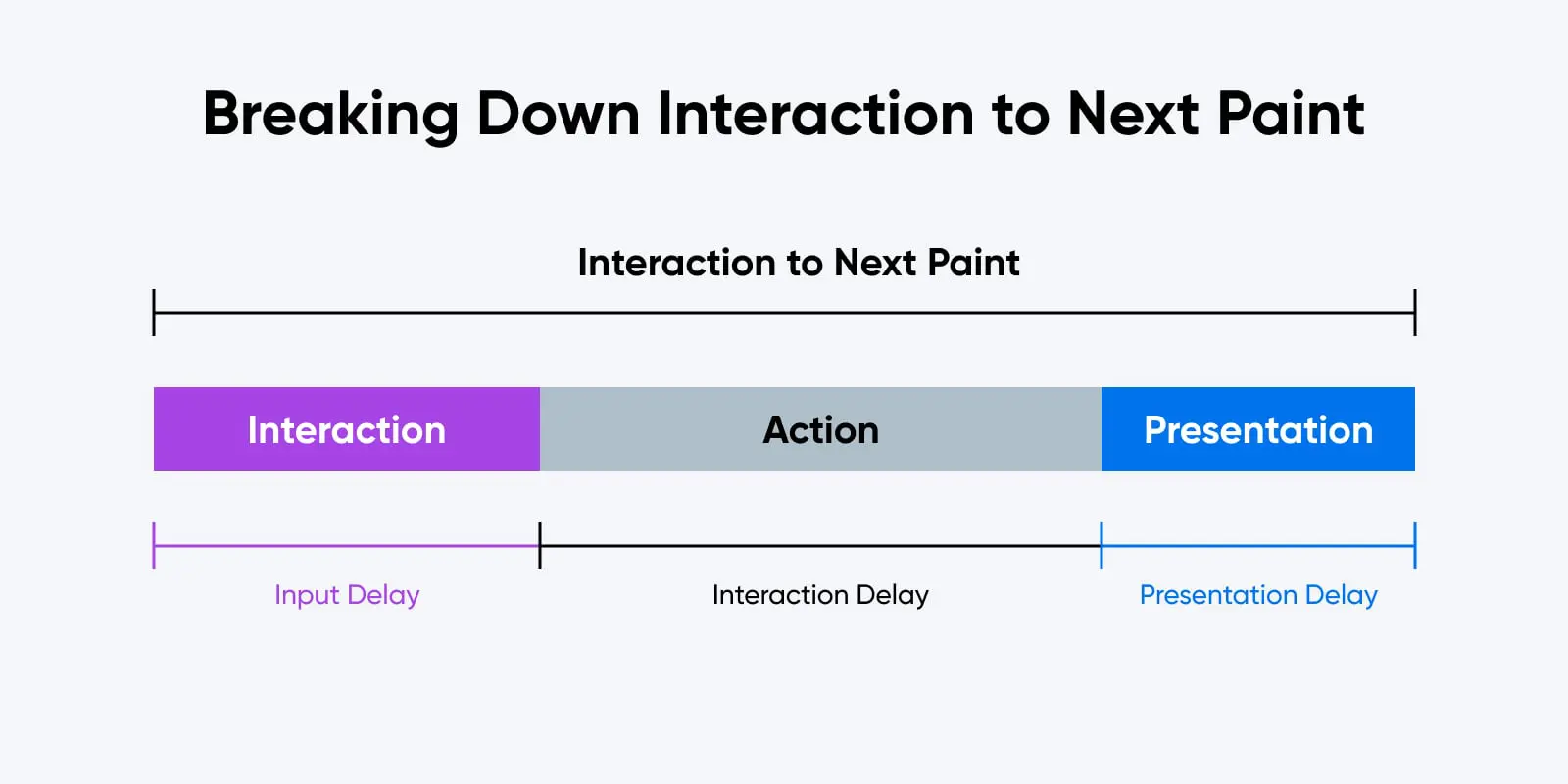
- Затримка введення
- Затримка взаємодії
- Затримка презентації
Це дійсно складна частина; Для більш детального діагностування проблеми, вам потрібно буде або використати профайлер продуктивності Google Chrome або функцію запису Lighthouse.
Тут ви можете збільшити масштаб окремої взаємодії та побачити, де відбувається найбільша затримка.
Звідти ми можемо шукати деякі рішення для кожного з них.
Усунення затримки введення
Затримка вводу відбувається, коли основний потік зайнятий у момент взаємодії. Це означає, що щось інше відбувається, коли відбувається клік або натискання клавіші.
Щоб виправити це, вам потрібно дослідити, які процеси виконуються як частина основного потоку:
- Видалити або оптимізувати сторонні JavaScript.
- Використовуйте web workers для запуску JavaScript поза основним потоком.
- Використовуйте слухачів, як от isInputPending(), для звільнення основного потоку (це найпросунутіший варіант.)
Усунення затримки взаємодії
Якщо сама взаємодія є причиною – тобто виконання взаємодії займає багато часу – тоді вам потрібно рефакторити код для цього вводу.
Основна рекомендація тут – відкласти несуттєві обчислення.
Іншими словами, виконуйте частину взаємодії, яку користувач безпосередньо бачить і очікує. Потім, після оновлення кадру, виконуйте будь-які інші обчислення або взаємодії на задньому плані.
Скажімо, наприклад, що користувач натискає кнопку, яка відкриває вікно, а також реєструє подію, що він натиснув кнопку. Ви б хотіли, щоб ваш код спочатку відкрив вікно, «завершуючи» взаємодію з точки зору користувача.
Потім, після завершення взаємодії, зареєструйте подію, яку користувач не побачить і не відчує безпосередньо.
Усунення затримки презентації
Можливо, введення даних та взаємодія відбуваються досить швидко, але оновлення презентації браузером новим кадром займає багато часу.
На жаль, відновлення з цим багато не допоможе.
Але декілька факторів можуть спричинити більш тривалу, ніж зазвичай, затримку:
- Надмірне використання requestAnimationFrame(). Кожен раз, коли ця функція викликається, вона створює невелику затримку. Тож шукайте випадки, коли вона може використовуватися занадто часто або непотрібно.
- Атрибути “Async” спрацьовують невдало. Залежно від контексту, деякі ресурси, які ви позначили для асинхронного рендерингу, можуть ігнорувати директиву або завантажуватися несподівано. Якщо це станеться, це затримає інші елементи шляху рендерингу та наступний кадр.
#6 – Час до першого байту (TTFB)
Тепер ми замислюємося про той самий перший момент, коли сторінка завантажується.
Перш ніж сторінка може почати відображатися, браузер користувача повинен встановити зв’язок з веб-сервером, з’ясувати, до кого він підключається, та отримати інструкції про те, що починати завантажувати і в якому порядку.
Цей початковий рукостискання містить перший байт інформації. Як швидко цей байт прибуває, так само як постріл з пістолета на старті кінських перегонів.
Що таке час до першого байту?
Час до першого байта — це час, який потрібен вашому браузеру для проходження процесів, таких як DNS-пошук, TCP та SSL-з’єднання, і налаштування з’єднання для того, щоб зробити запит і отримати перші байти інформації з веб-сервера. Швидкість встановлення зв’язку з веб-сервером майже повністю залежить від самого сервера та способу розміщення веб-сайту на хостингу.
Вимірюється в мілісекундах:
- Добре: < 800мс
- Потребує покращення: 800 – 1800мс
- Погано: > 1800мс
Методи покращення TTFB
Ви можете уявити TTFB як час, який ви проводите на стартовій лінії до того, як буде дано стартовий постріл. Все, що затримує початковий зелений сигнал, додає час до TTFB та загального часу завантаження сторінки.
Отже, які у вас є варіанти для покращення?
Усунути переадресації
Передусім, усувайте перенаправлення сторінок, де це можливо. Якщо ви перенаправляєте користувачів з однієї сторінки на іншу, час, необхідний для виконання, потрапляє в рамки часу до першого байту (TTFB), що означає додавання значної кількості часу до вашого показника.
Це включає 301 переадресації зі старих URL на нові, а також тимчасові переадресації та інші реалізації.
Оновіть свій хостинг
Хостинг відіграє величезну роль у загальній швидкості та показниках продуктивності вашого сайту, особливо коли мова йде про TTFB.
Вам слід розглянути специфікації вашого провайдера веб-хостингу, звертаючи увагу на такі речі, як:
- Shared vs dedicated hosting: Чи розміщується ваш сайт на своєму власному сервері, або він ділить ресурси з іншими користувачами та їхніми сайтами? Виділений хостинг зазвичай коштує дорожче, але забезпечує більш стабільну продуктивність.
- Memory (RAM): Пам’ять, до якої ваш сайт має доступ на сервері, відіграє важливу роль у загальній продуктивності. Якщо пам’ять завантажена на максимум, то сервер не зможе обробляти та відповідати на нові запити.
- CPU / Processor: Швидкість процесора сервера також впливає на швидкість відгуку та час обробки.
- Infrastructure updates: Чи оновлюється програмне забезпечення на сервері, вільне від помилок чи конфліктів? Оновіть до останніх версій PHP, MySQL та інших важливих застосунків для максимізації продуктивності.
Впровадити кешування
На так званих “динамічних веб-сайтах”, як-от сайти на базі WordPress, кешування ваших сторінок може значно покращити час завантаження сторінок і TTFB.
Кешування, по суті, означає, що замість того, щоб кожного разу, коли сторінка завантажується, отримувати інформацію з бази даних вашого сайту, сайт зберігатиме копію сторінки та надаватиме її користувачеві. Це набагато швидше, ніж кожного разу шукати інформацію.
Для отримання інформації про те, як це працює, прочитайте наш путівник по кешуванню вебсайтів.
Примітка щодо індексу швидкості
Ми не включили окремий розділ, присвячений метриці індексу швидкості в цьому посібнику, оскільки це по суті вимірює загальний час завантаження сторінки.
Це означає, що вирішення проблем індексу швидкості зазвичай полягає у вирішенні інших пов’язаних метрик, які ми вже розглядали:
- Перший вмістовий відбиток
- Найбільший вмістовий відбиток
- Взаємодія до наступного відбитку
- Час до першого байта
Кожен з них відіграватиме невелику роль у кумулятивній швидкості сторінки, і безпосереднє їх усунення має покращити ваш загальний показник індексу швидкості.
Останні думки про PageSpeed Insights
У цьому посібнику ми розглянули майже все, що потрібно знати про звіт PageSpeed Insights та як ви можете стратегічно вирішувати кожну потенційну проблему.
В цілому я очікую, що продуктивність сторінки, доступність та технічні найкращі практики продовжать зростати за значимістю. Ми будуємо веб разом – один сайт за раз – і це залежить від нас усіх, вкладеного в те, щоб веб залишався відкритим, доступним та прекрасним.

Візьміть контроль з гнучким VPS хостингом
Ось чим вирізняється пропозиція VPS від DreamHost: цілодобова підтримка клієнтів, інтуїтивно зрозуміла панель, масштабована RAM, необмежена пропускна здатність, необмежена кількість доменів хостингу та SSD місце.
Оберіть ваш VPS план