Налаштування зовнішнього вигляду вашого сайту на WordPress — це один з найкращих способів контролювати імідж вашого сайту та адаптувати його до своїх потреб.
І сьогодні він більш налаштовуваний, ніж коли-небудь завдяки (відносно) новому набору функцій, відомому як Повне Редагування Сайту (FSE). Нова офіційна назва – Редактор сайту.
Звичайно, це введення принесло з собою зовсім новий інтерфейс для освоєння.
Для тих, хто ще не перейшов на використання FSE, ми раді повідомити, що оновлення досить зручне для користувача та неймовірно корисне – Це не означає, що вам не знадобиться час, щоб ознайомитися з усім.
У цій статті ми допоможемо вам зробити це, розглянувши WordPress FSE детальніше, включаючи те, що це передбачає, чому це така важлива зміна, як здійснити перехід і як використовувати це для створення або оновлення вашого сайту.
Що таке повне редагування сайту в WordPress?
Повноцінне редагування сайту — це набір функцій у WordPress, який включає кілька інструментів, щоб полегшити процес дизайну для власників сайтів.
Серед цих інструментів є Редактор сайту, який функціонує як редактор блоків (відомий також як редактор Gutenberg), який був його попередником і з яким ви вже можете бути знайомі.
Використовуючи новий редактор сайтів, ви можете за допомогою функції drag-and-drop налаштувати більшість частин вашого сайту за допомогою єдиного інтерфейсу, включаючи шаблони сторінок. Це поліпшення порівняно з попереднім багатоетапним процесом, який змушував вас переходити по всіх частинах WordPress для налаштування вашого сайту і навіть час від часу писати CSS.
Gutenberg
Gutenberg — це назва проекту Редактора блоків у WordPress. Багато розробників та ентузіастів WordPress використовують терміни Редактор Gutenberg та Редактор блоків як взаємозамінні.
Читати даліНезабаром ми почнемо розглядати, як ви можете почати використовувати FSE та використовувати деякі з його найкращих компонентів.
Але спочатку деякі передумови.
FSE був другою фазою проекту Gutenberg від WordPress і був випущений у версії WordPress версія 5.9 на початку 2022 року.
Перша фаза була редактором блоків, який був запущений з оновленням WordPress 5.0 у 2018 році. Він представив концепцію використання блоків для проектування макету ваших блог-постів.
Дізнайтеся більше про чотири фази Gutenberg на дорожній карті WordPress.
Редактор блоків використовує сегменти, які називаються блоками Gutenberg. Ці блоки відносяться до одиниць розмітки з різними функціями. З кожним блоком ви можете вставляти нові елементи в свої публікації, такі як абзаци, заголовки, зображення, списки та відео.
З FSE та оновленою блоковою темою, Customizer замінюється, а Редактор сайту розширює функціональність блоків і застосовує її до вашого ширшого сайту, а не лише до вашого контенту. Це дозволяє вам налаштовувати більше аспектів зовнішнього вигляду та компонування вашого сайту.
Наприклад, коли ви використовуєте FSE, ви зможете використовувати блоки в шаблоні свого сайту та змінювати його загальний макет. Крім того, FSE дозволить застосовувати глобальні стилі, які ви можете використовувати для створення правил дизайну на кількох сторінках.

Чому повне редагування сайту – це велика справа?

FSE – це захоплюючий і новаторський розвиток для власників бізнесу, які самостійно керують своїми веб-сайтами на WordPress.
Ось чому.
Легше для не розробників
Перш за все і, можливо, найважливіше, з FSE вам не потрібні знання кодування або інші технічні навички, які вважаються унікальними для розробників.
Загальні користувачі WordPress тепер можуть легко та швидко налаштувати майже все, що вони хочуть, стосовно зовнішнього вигляду своїх сайтів, економлячи час, зусилля та гроші.
Дивіться також: Як створити вебсайт (Всебічний посібник для початківців)
Кращі можливості для брендингу
Для тих, хто веде онлайн-бізнес, можливості налаштування FSE можуть допомогти змінити ваш сайт так, щоб він краще відповідав іміджу вашого бренду.
Це також може бути корисним, якщо ви коли-небудь вирішите перейти до ребрендингу з іншими кольорами, шрифтами, чи іншими стилістичними елементами. З глобальними стилями ви зможете легко налаштувати новий брендинг на всьому вашому сайті. Така послідовність є ключовою для створення надійного та запам’ятовуваного досвіду споживача.
Менше плагінів = Вища безпека
Plugins
Плагіни WordPress – це додаткові послуги, які дозволяють розширити функціональність Системи управління контентом (CMS). Ви можете використовувати плагіни практично для всього, від додавання функцій електронної комерції до WordPress до реалізації конструкторів сторінок або використання інструментів оптимізації для пошукових систем (SEO).
Читати більшеFSE зменшує залежність від плагінів конструкторів сторінок drag-and-drop. Якщо ви використовуєте будь-які з цих плагінів, ви можете вважати їх непотрібними після оновлення вашої версії WordPress та теми, і зможете використовувати можливості FSE.
Оскільки застарілі плагіни часто є точками входу для зловмисників, те, що на вашому сайті їх менше, може допомогти вам підтримувати вищі стандарти безпеки та конфіденційності.
Швидкість — це ім’я гри
Теми, які використовують FSE, працюють швидше.
Порівняно з не блокованими темами WordPress, вони налаштовані більш оптимальним способом та не перевантажені зайвими функціями, тому вони можуть швидко обробляти зміни та запити.
Звичайно, хостинг все ще впливає на швидкість. Хмарний хост з вбудованим кешем, такий як DreamPress для WordPress, допоможе переконатися, що ваш сайт працює зі швидкістю, яка відповідає сучасним очікуванням.
Хмарний хостинг
Традиційний хостинг розміщує веб-сайт на фізичному сервері. З іншого боку, ‘хмарний хостинг’ використовує кілька віртуальних (віддалених) серверів для тієї ж задачі.
Читати більшеАле чому швидкість веб-сайту має значення насамперед? Якщо ви не впевнені, ми настійно рекомендуємо прочитати 12 причин, чому ваш сайт працює повільно (та як це виправити).
Як прийняти FSE за допомогою оновлення шаблону WordPress
Перш за все, важливо знати, що ви можете отримати доступ до всіх переваг FSE, тільки якщо ви використовуєте тему блоків.
Якщо ви ще не використовуєте одну на своєму бізнес-сайті, прочитайте 27 WordPress Block Themes Perfect for Full Site Editing перед тим, як рухатися вперед.
Як тільки ви виберете свою тему за допомогою цього списку, ось як додати її на свій вебсайт, щоб скористатися всіма перевагами FSE.
1. Оновлення до WordPress 5.9 (або новішої версії)
Найважливіший крок для використання повного редагування сайту – це оновлення вашого сайту WordPress, щоб переконатися, що він працює принаймні на версії 5.9.
З вашої панелі адміністратора WordPress, відвідайте Панель керування > Оновлення, щоб перевірити поточну версію та оновити за необхідності. Також тут ви можете вибрати автоматичні оновлення.
Ми високо рекомендуємо завжди оновлювати ваш WordPress до останньої версії для швидкості, безпеки та повної функціональності — Але якщо ви цього ще не зробили, зробіть це перед наступним кроком.
2. Зробіть резервну копію вашого сайту WordPress
Для існуючого вебсайту рекомендується зробити резервне копіювання перед зміною теми. Якщо нова тема створить які-небудь проблеми, це буде важливо для відновлення вашого вебсайту.
Для повного керівництва з цього питання перегляньте Як зробити резервне копіювання вашого веб-сайту WordPress.
Якщо вас турбує самостійне виконання цієї роботи, добре керовані провайдери хостингу WordPress забезпечать автоматизоване або за запитом створення резервних копій сайту, щоб зняти це з ваших плечей.
3. Встановіть тему блоку з каталогу WordPress
Час застосувати нову тему на основі блоків!
Щоб розпочати, на своїй адміністративній сторінці WordPress відвідайте Панель керування > Зовнішній вигляд > Теми.

Перебуваючи на сторінці тем, скористайтеся кнопкою Додати нову у верхній частині сторінки.
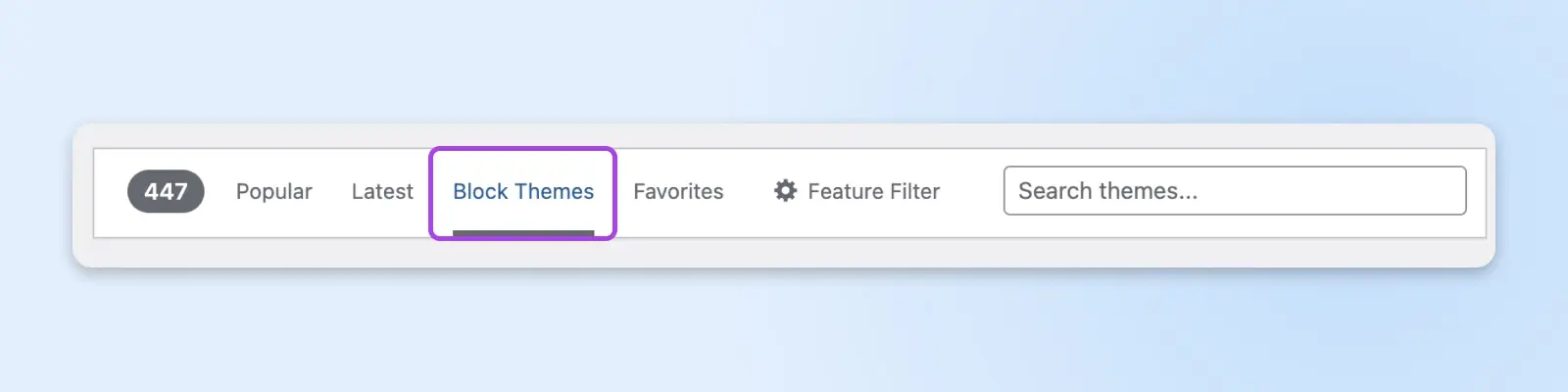
Тепер ви повинні побачити панель фільтрів. Використовуйте її, щоб вибрати Block Themes.

Тепер ви можете переглядати всі доступні теми блоків і навіть використовувати Feature Filter для додаткового звуження ваших варіантів.
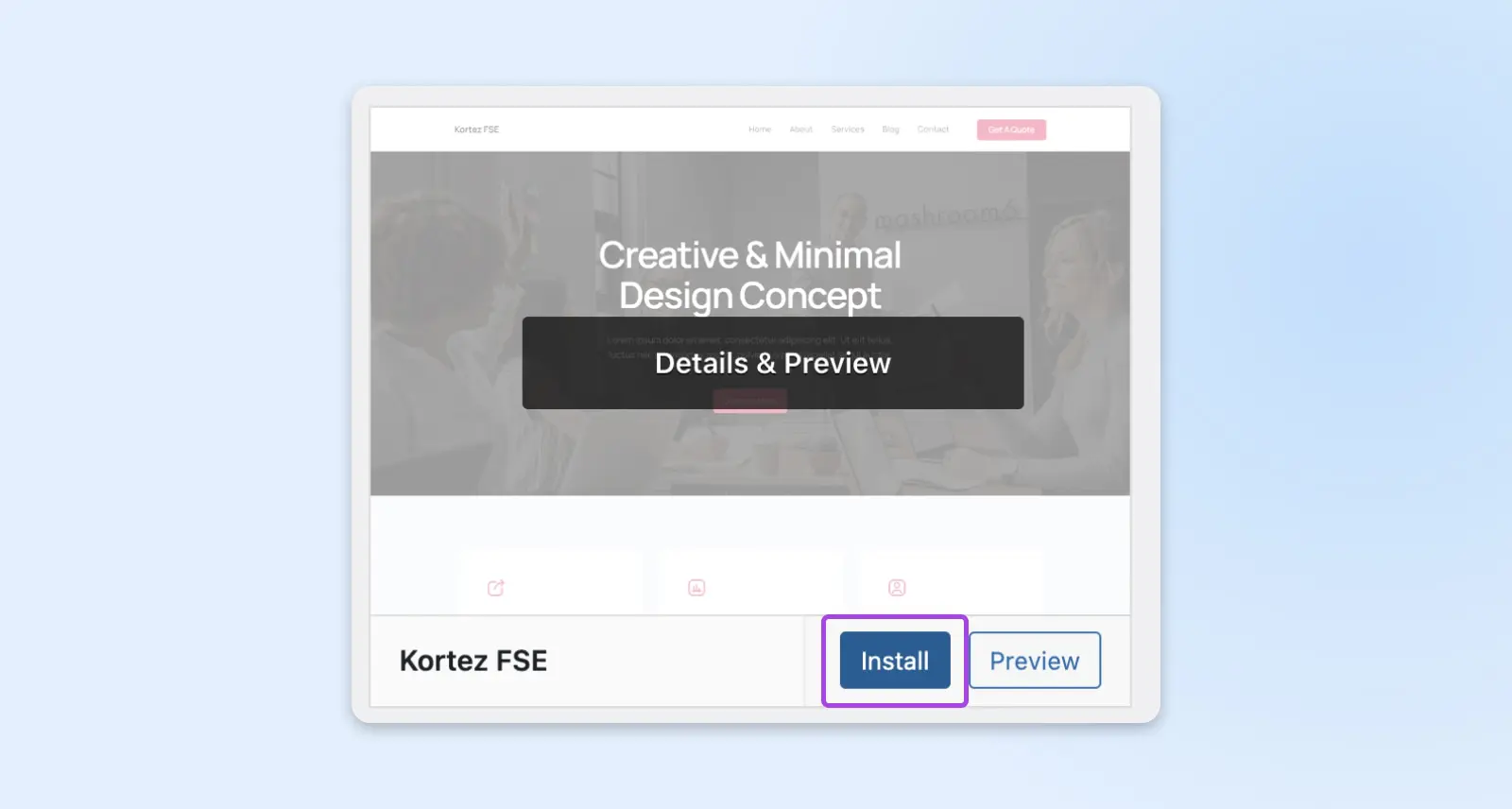
Коли ви обрали тему, клацніть на неї, щоб дізнатися більше про її особливості. Коли ви знайдете ту, яка вам подобається, ви можете використовувати кнопку Install на сторінці Preview, щоб встановити її. Або, повернувшись на сторінку Add Themes, наведіть курсор на кнопку Install, яка з’являється, і клацніть на неї.

Щоб застосувати його до вашого вебсайту, спочатку поверніться на сторінку Теми (Зовнішній вигляд > Теми). Наведіть курсор на нову тему, яку ви встановили, та клацніть Активувати.
І ви в прямому ефірі!
Існує кілька способів встановити тему WordPress, тому якщо ви хочете охопити всі аспекти, перегляньте Як встановити тему WordPress (Посібник).
Наразі існує лише кілька комерційних провайдерів блокових тем FSE, але якщо ви хочете ознайомитися з одним з них, ми рекомендуємо теми Anariel.
4. Перевірте, чи необхідно оновити або реактивувати будь-які плагіни
WordPress Plugins — це інструменти, які можуть використовуватися для покращення вашого досвіду користувача WordPress. Вони можуть робити все, починаючи від відстеження вашого SEO до додавання нових функцій і більше.
Плагіни потребують постійного оновлення для коректної роботи. В іншому випадку вони можуть стати нестабільними або навіть зробити вас вразливими до спроб злому.
Отже, коли ви перейшли на нову тему, вам потрібно переконатися, що всі плагіни, які ви хочете зберегти, увімкнені та оновлені.
Ви можете зробити це, перейшовши на панель керування WordPress та натиснувши на Plugins > Installed Plugins.

Плагіни, які деактивовані, матимуть посилання Активувати. Ті, яким потрібне оновлення, мають містити повідомлення з посиланнями для ознайомлення з новими функціями та інформацією про оновлення. Обов’язково зверніть увагу на будь-які попередження про сумісність та резервне копіювання.
5. Відкрийте свій новий редактор
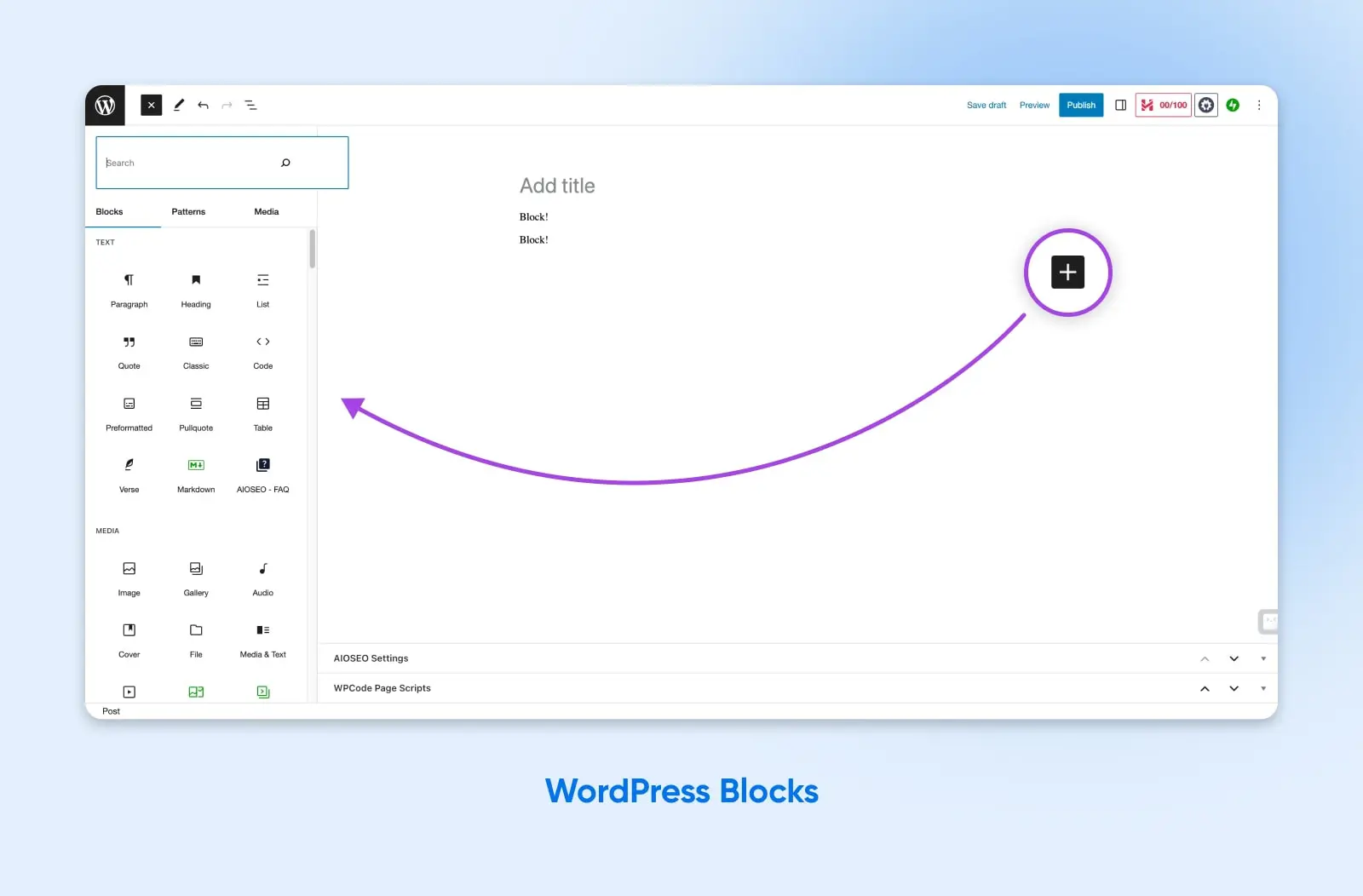
Отримання доступу до функцій FSE так само просте, як відвідування Appearance > Editor з вашої панелі керування WordPress.
 Редактор” class=”wp-image-42268″/>
Редактор” class=”wp-image-42268″/>Як тільки ви потрапите всередину, прийшов час поговорити про декілька класних речей, які ви можете зробити з новими можливостями FSE!
4 способи використання повного редагування сайту для покращення вашого веб-сайту
Тепер, коли у вас є блок-тема та оновлений екземпляр WordPress, ми можемо уважніше розглянути найважливіші речі, які ви можете зробити як власник або оператор бізнес-вебсайту.
1. Пограйтеся з шаблонами та частинами шаблону
У Редакторі сайтів шаблони є макетами сторінок, що входять до вашої теми. Подумайте про сторінку 404, сторінку блогу та інші.
Частини шаблону — це елементи цих шаблонів, такі як заголовки тощо.
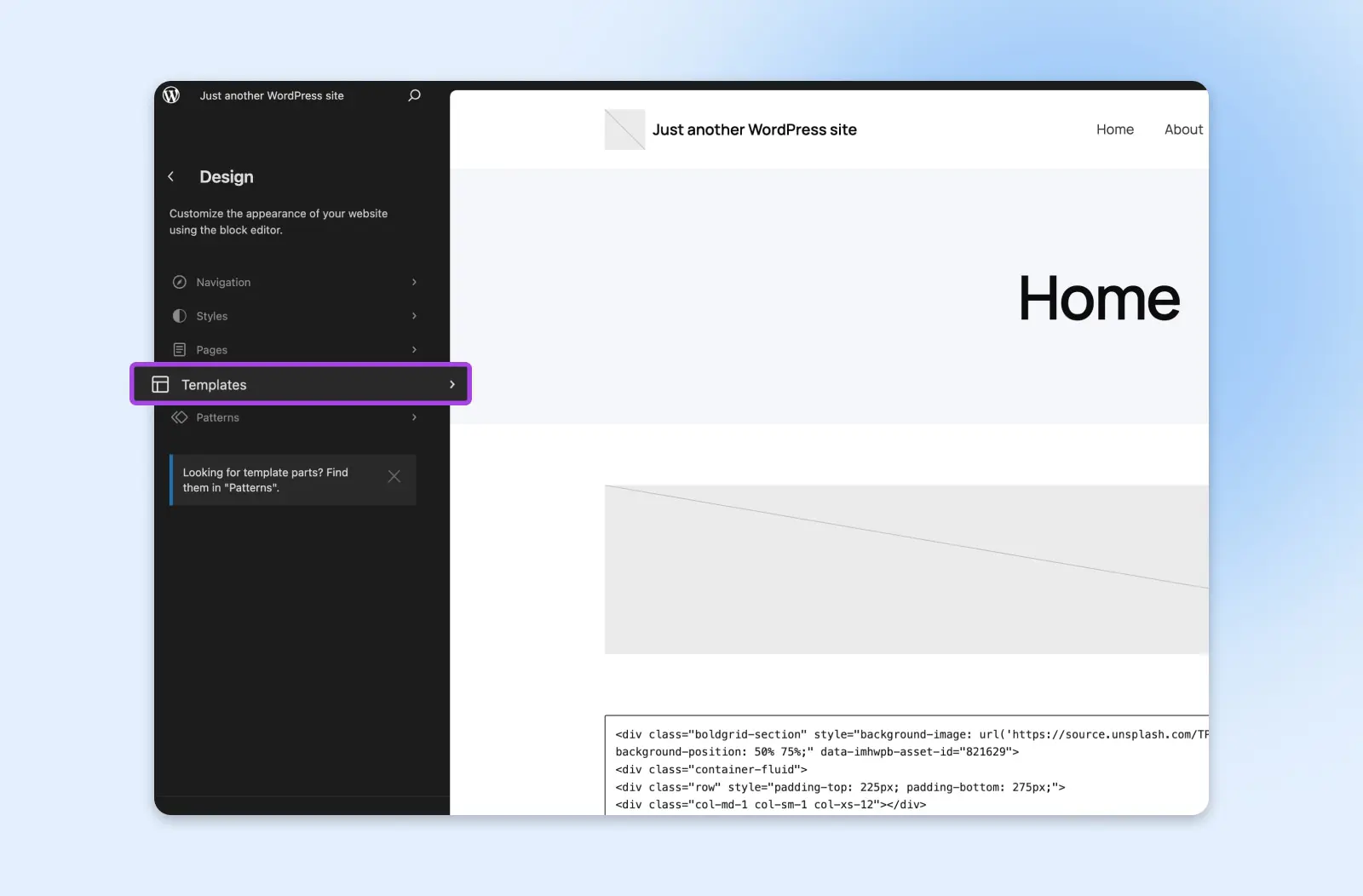
Щоб переглянути ваші шаблони, у редакторі сайту (Панель керування > Зовнішній вигляд > Редактор) просто відвідайте Шаблони у бічній панелі.

Усередині ви знайдете всі шаблони, асоційовані з вашою темою.
Клікніть на один, щоб відкрити його в режимі редагування. Тут ви можете редагувати, переміщувати, додавати та видаляти блоки.
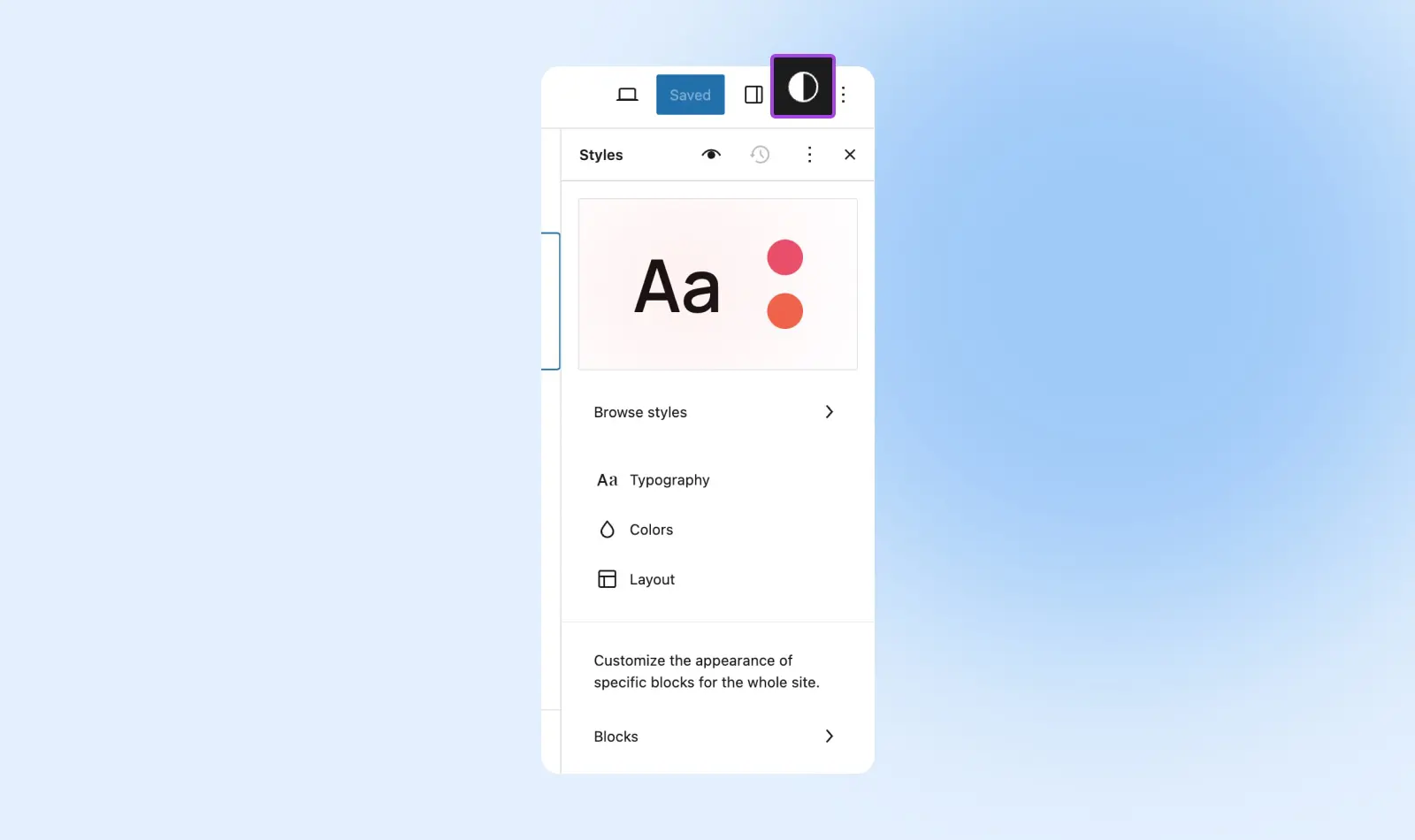
Для глибокої настройки, виберіть блок та відкрийте Панель керування за допомогою квадратної кнопки у верхньому правому куті вашого екрану.

Також є панель Styles, яку можна відкрити, використовуючи круглу кнопку в тому ж місці.

За допомогою цих інструментів ви можете змінювати все, від типографіки до кольорових палітр та макетів.
Не забудьте використовувати кнопку Save у верхній частині вашого екрану, щоб зберегти ваші оновлення перед тим, як продовжити!
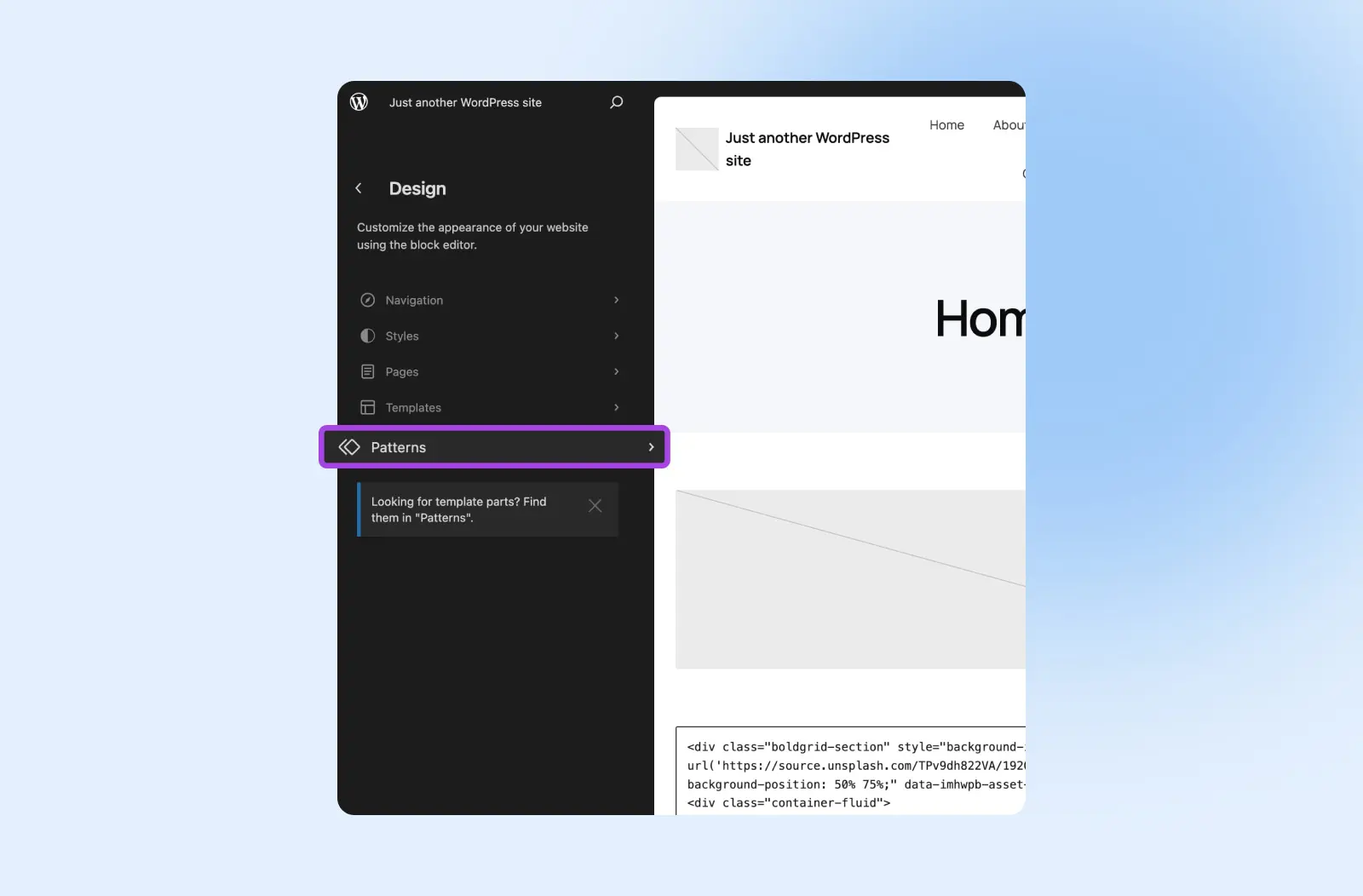
Тепер для частин шаблону поверніться на головний екран редактора сайту і відвідайте Patterns.
Залежно від вашої теми, ви побачите елементи, такі як заголовок і підвал, а можливо й бічні панелі тощо. Клікніть на один, щоб відкрити його в екрані редагування.
Як і раніше, ви можете переміщувати та редагувати всі блоки на екрані, а також клацати на їхні налаштування та стилі, щоб додатково адаптувати їх до своїх уподобань та потреб.
Повернувшись на сторінку Patterns, скористайтеся посиланням “Manage all template parts” для відкриття сторінки, де ви можете додати нову частину, назвати її та вибрати, де вона буде розташована.
2. Єдиний стиль з глобальними налаштуваннями
Завдяки глобальним стилям WordPress, коли ви редагуєте елемент в одному місці, використовуючи функції Стилі та Налаштування, які ми розглянули вище, це застосує новий вигляд на всьому вашому сайті.
Це чудова функція для швидкого створення більш послідовного дизайну, який розповідає вашу історію бренду.
Наприклад, припустимо, ви хочете змінити колір кнопки «Купити зараз!», щоб зробити її більш привабливою для клієнтів. За допомогою глобального стилю ви можете вибрати цю кнопку на будь-якій сторінці, налаштувати її, а потім застосувати це нове налаштування до кожного іншого випадку цієї кнопки на вашому вебсайті.
Якщо ви ще не редагуєте шаблон або частину шаблону, ви можете швидко оновити стиль вашого сайту, вибравши Шаблони або Візерунки (для частин шаблону) з головного екрану редактора сайту.
Виберіть шаблон або частину та натисніть на нього, щоб відкрити повний екран редагування. Як ми згадували вище, тепер ви побачите кнопки Налаштування та Стилі у верхньому правому куті. Пам’ятайте, що зміни, зроблені за допомогою цих кнопок, поширюватимуться на всі сторінки.
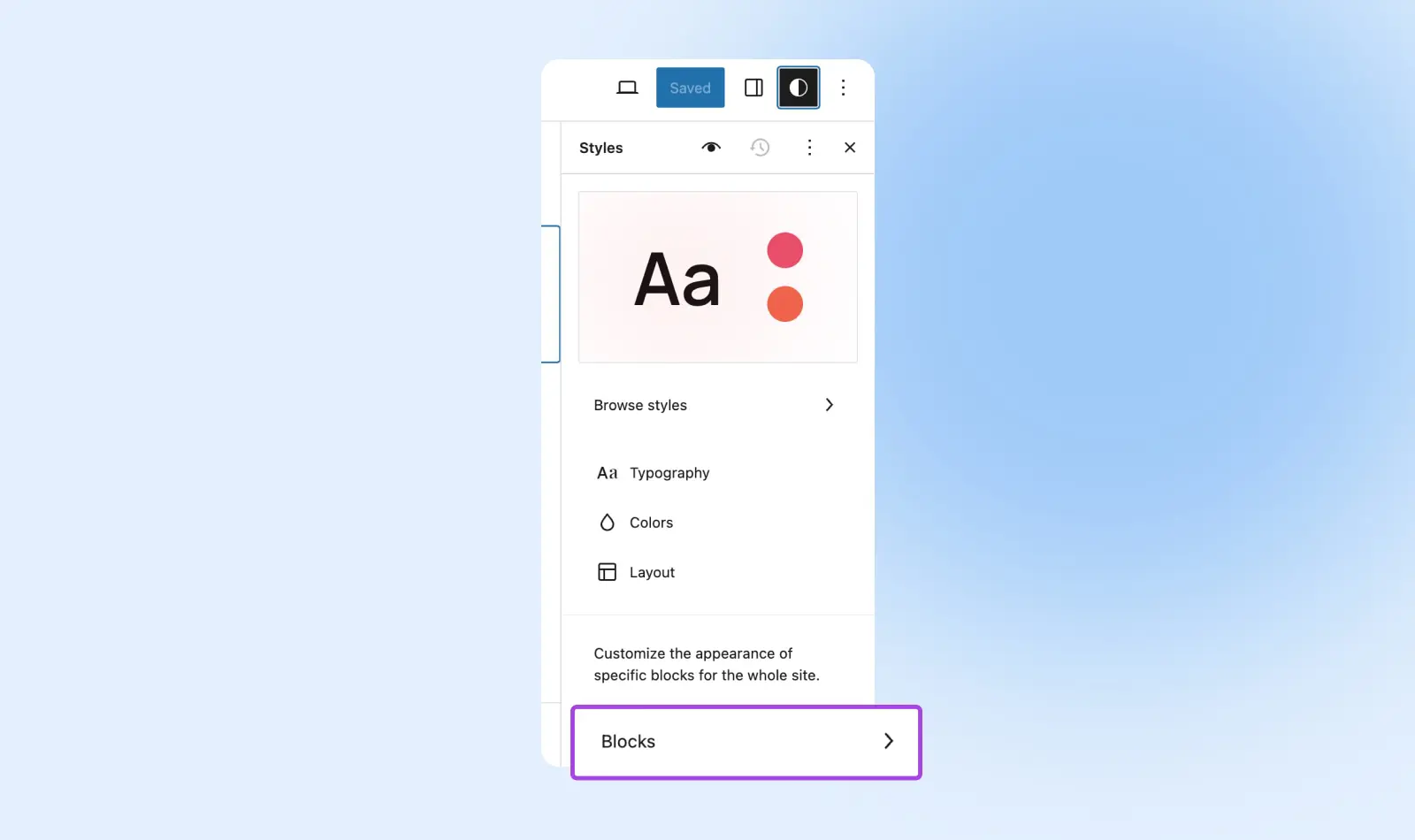
Якщо ви хочете налаштувати конкретні блоки, відвідайте Styles > Blocks.

Виберіть блок, і він відкриє детальне меню, де ви зможете редагувати відступи, шрифт та багато іншого.
3. Додаткове налаштування шаблонів сторінок за допомогою блоків теми
У класичних темах WordPress шаблони визначають розміщення певних елементів на ваших сторінках. Наприклад, вони розміщують заголовок поста у верхній частині сторінки, а вибране зображення зазвичай розташовується під заголовком.
За допомогою блоків теми FSE ви можете додавати ці елементи у будь-яке місце на вашій сторінці або публікації. Блоки тем дозволяють вам контролювати макет вашої сторінки незалежно від вашої теми та її асоційованих шаблонів.
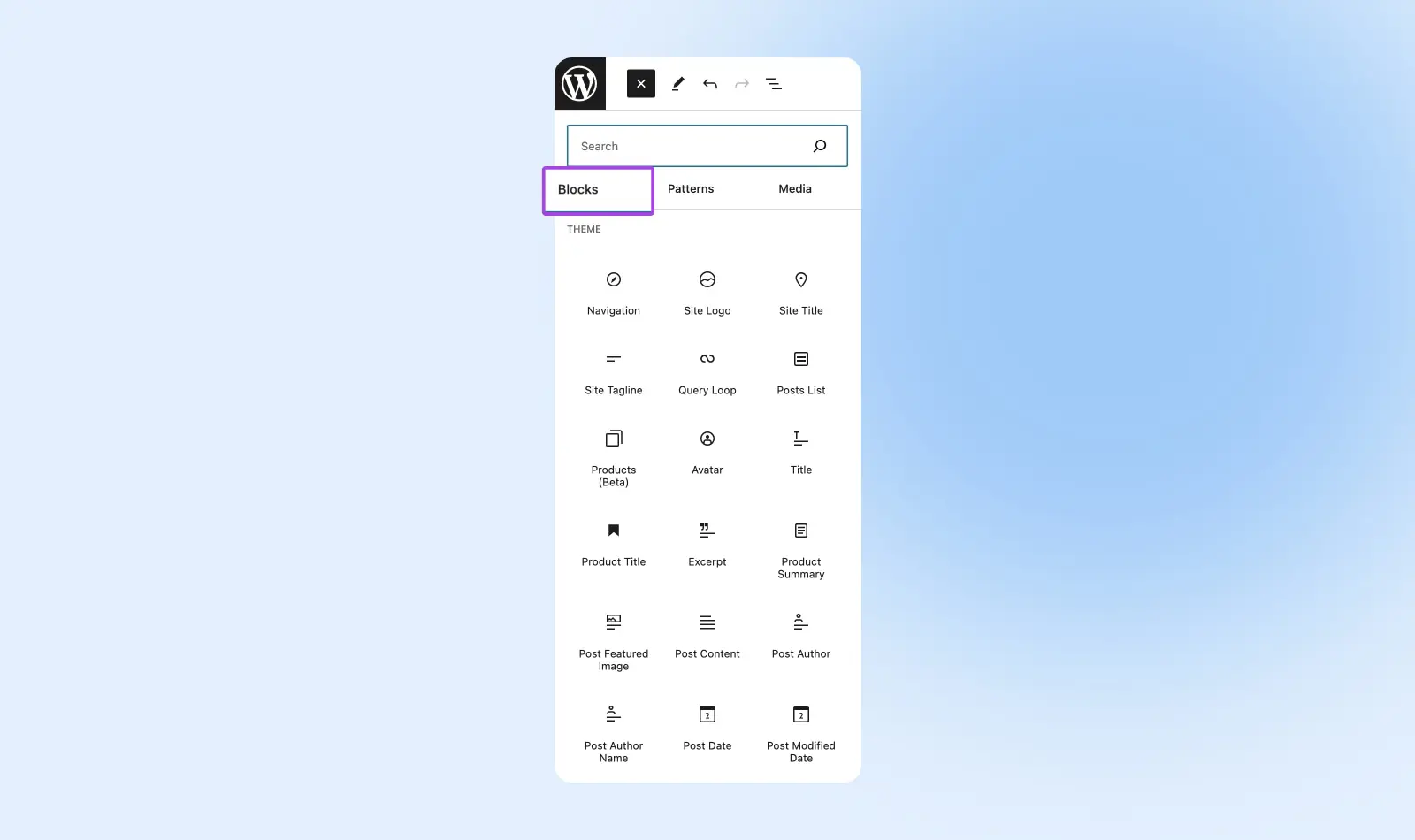
Ви можете отримати доступ до блоків теми, перейшовши до Templates з основного меню редактора сайту. Відкрийте будь-який шаблон і клікніть на ньому у режимі редагування. Тепер із відкритим повноекранним режимом редагування просто подивіться в лівому верхньому кутку на значок плюса.
Коли ви натиснете на це, ви побачите, що з’явиться панель з Блоками та деякими іншими опціями вгорі. Виберіть Блоки та прокрутіть вниз до Теми, де ви побачите опції, такі як Навігація, Петля запитів, Уривок та багато інших.

Будь-які блоки тем, які ви вибрали тут, з’являться на сторінці, яку ви редагуєте. Тут ви можете переміщати їх та використовувати панелі Налаштування та Стилі, які ми вже представили, для оновлення їхнього вигляду та функціональності.
Не забудьте зберегти!
4. Отримайте старт у дизайні, використовуючи шаблони блоків
Блокові шаблони — це попередньо розроблені групи блоків, які допомагають вам швидко почати працювати над зовнішнім виглядом і макетом вашого сайту. Просто додайте їх на свій вебсайт, налаштуйте вміст на свій смак, і все готово.
Якщо у вас немає здібностей до дизайну або ви створюєте проект у поспіху, ця функція FSE є ключовою!
Знайдіть шаблони, натиснувши Patterns в основному меню Редактора сайту.

Тут ви можете переглянути шаблони, пов’язані з вашим шаблоном (якщо деякі з них заблоковані, клацніть на них, а потім використовуйте меню з трьома крапками, щоб скопіювати їх до ваших шаблонів), зберегти свої власні шаблони до «Мої шаблони» та керувати вашими шаблонами.
Щоб змінити шаблон, клікніть на нього, щоб відкрити екран редагування і приступіть до налаштувань за допомогою панелей Settings та Styles, з якими ви вже маєте бути знайомі!
Тема Twenty Twenty-Four представила узори цілої сторінки, які дозволяють швидко складати сторінки, прискорюючи процес будівництва.
Отримайте підтримку з повним редагуванням сайту
Повне редагування сайту має потенціал повністю революціонізувати спосіб, яким ви налаштовуєте вигляд та функціональність вашого веб-сайту.
Як тільки ви виберете тему, що активує FSE на вашому бізнес-сайті, навіть нетехнічні користувачі отримають небувалий контроль над дизайном, компонуванням та багатьма іншими аспектами.
І якщо ви готові зробити великий крок до більш сучасного веб-сайту, ви, ймовірно, також готові перейти на більш сучасний хостинг веб-сайтів.
З нашими тарифними планами DreamPress керованого хостингу WordPress, ви отримуєте всі інструменти та підтримку для досягнення успіху, включно з автоматизованими резервними копіями та тимчасовими середовищами для всіх ваших потреб в експериментах.
З DreamHost на вашій стороні вам не доведеться думати ні про що, крім розвитку вашого бізнесу.

Ми робимо WordPress простішим для вас
Залиште міграцію вашого сайту, встановлення WordPress, управління безпекою та оновленнями, а також оптимізацію роботи сервера нам. Тепер ви можете зосередитись на тому, що найважливіше: розвиток вашого сайту.
Переглянути плани
