React за останні десять років став потужним інструментом для створення веб-додатків.
Ми всі бачили, як воно еволюціонувало від тих незграбних класових компонентів до елегантності хуків.
Але React Server Components (RSCs)?
Ми не думаємо, що хтось очікував таких драматичних змін у роботі React.
Отже, що ж таке серверні компоненти React? Як вони працюють? І що вони роблять по-іншому, чого не могло вже зробити React?
Щоб відповісти на всі ці питання, ми швидко ознайомимося з основами. Якщо вам потрібне освіження знань, швидко перегляньте цей посібник з вивчення React для початківців.
У цьому дописі ми розповімо вам, чому нам були потрібні серверні компоненти React, як вони працюють, та деякі основні переваги RSC.
Почнімо!
Що таке серверні компоненти React?

Сприймайте React Server Components як новий спосіб створення додатків на React. На відміну від звичайних компонентів React, які працюють у браузері, RSCs виконуються безпосередньо на вашому сервері.
“Я вважаю, що RSC розроблені для того, щоб бути “компонуванням” backend, тобто еквівалентом backend того, що SPA React зробив для frontend. Теоретично, вони могли б значно зменшити потребу в таких речах, як REST та GraphQL, що призводить до набагато тіснішої інтеграції між сервером та клієнтом, оскільки компонент міг би охопити весь стек.” — ExternalBison54 на Reddit
Оскільки RSCs виконуються безпосередньо на сервері, вони можуть ефективно отримувати доступ до backend ресурсів, таких як бази даних та APIs, без додаткового шару для вибірки даних.
API
Інтерфейс програмування додатків (API) – це набір функцій, який дозволяє додаткам отримувати доступ до даних та взаємодіяти з зовнішніми компонентами, виступаючи посередником між клієнтом та сервером.
Читати даліАле чому нам все-таки потрібні RSC?
Щоб відповісти на це питання, давайте трохи повернемося назад.
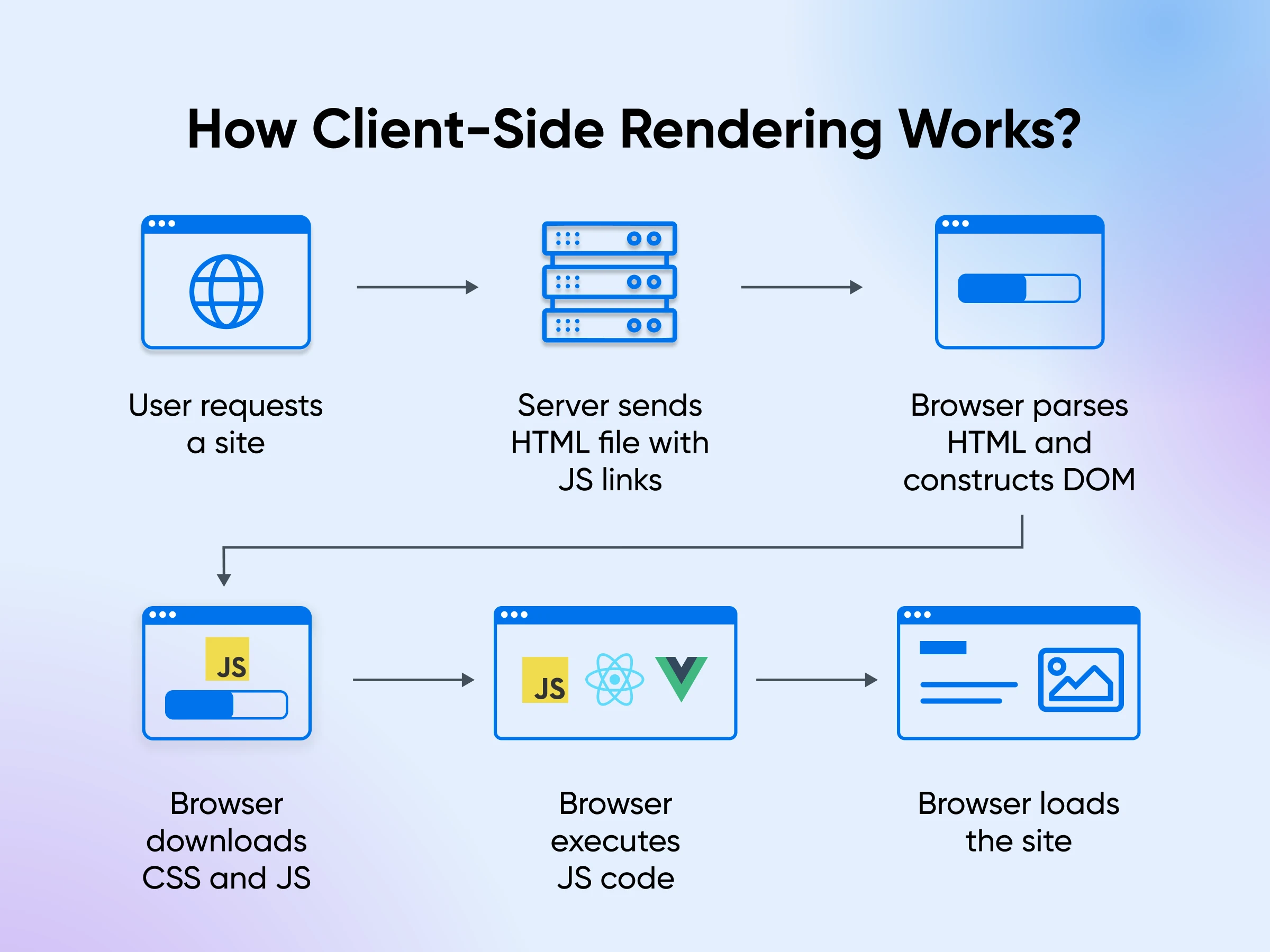
Традиційний React: Рендеринг на стороні клієнта (CSR)
React завжди був клієнтською бібліотекою інтерфейсу користувача.
Основна ідея React полягає в тому, щоб поділити весь ваш дизайн на менші, незалежні одиниці, які ми називаємо компонентами. Ці компоненти можуть керувати власними приватними даними (state) та передавати дані один одному (props).
Можна вважати ці компоненти функціями JavaScript, які завантажуються та виконуються прямо у браузері користувача. Коли хтось відвідує ваш додаток, його браузер завантажує весь код компонентів, а React вступає в дію, щоб відобразити все:

- Браузер завантажує HTML, JavaScript, CSS, та інші ресурси.
- React аналізує HTML, налаштовує обробники подій для взаємодії з користувачем та отримує необхідні дані.
- Веб-сайт перетворюється на повноцінний React додаток прямо перед вашими очима, і все це виконується вашим браузером та комп’ютером.
Хоча цей процес працює, він має деякі недоліки:
- Повільне завантаження: Час завантаження може бути повільним, особливо для складних додатків із великою кількістю компонентів, оскільки тепер користувачеві доводиться чекати, поки все буде завантажено.
- Погано для пошукової оптимізації (SEO): Початковий HTML часто є мінімалістичним — лише достатньо для завантаження JavaScript, який потім рендерить решту коду. Це ускладнює завдання пошуковим системам у розумінні, про що сторінка.
- Завантаження сповільнюється, коли додатки зростають: Клієнтська обробка JavaScript може перевантажити ресурси, що призводить до гіршого користувацького досвіду, особливо коли ви додаєте більше функціоналу.
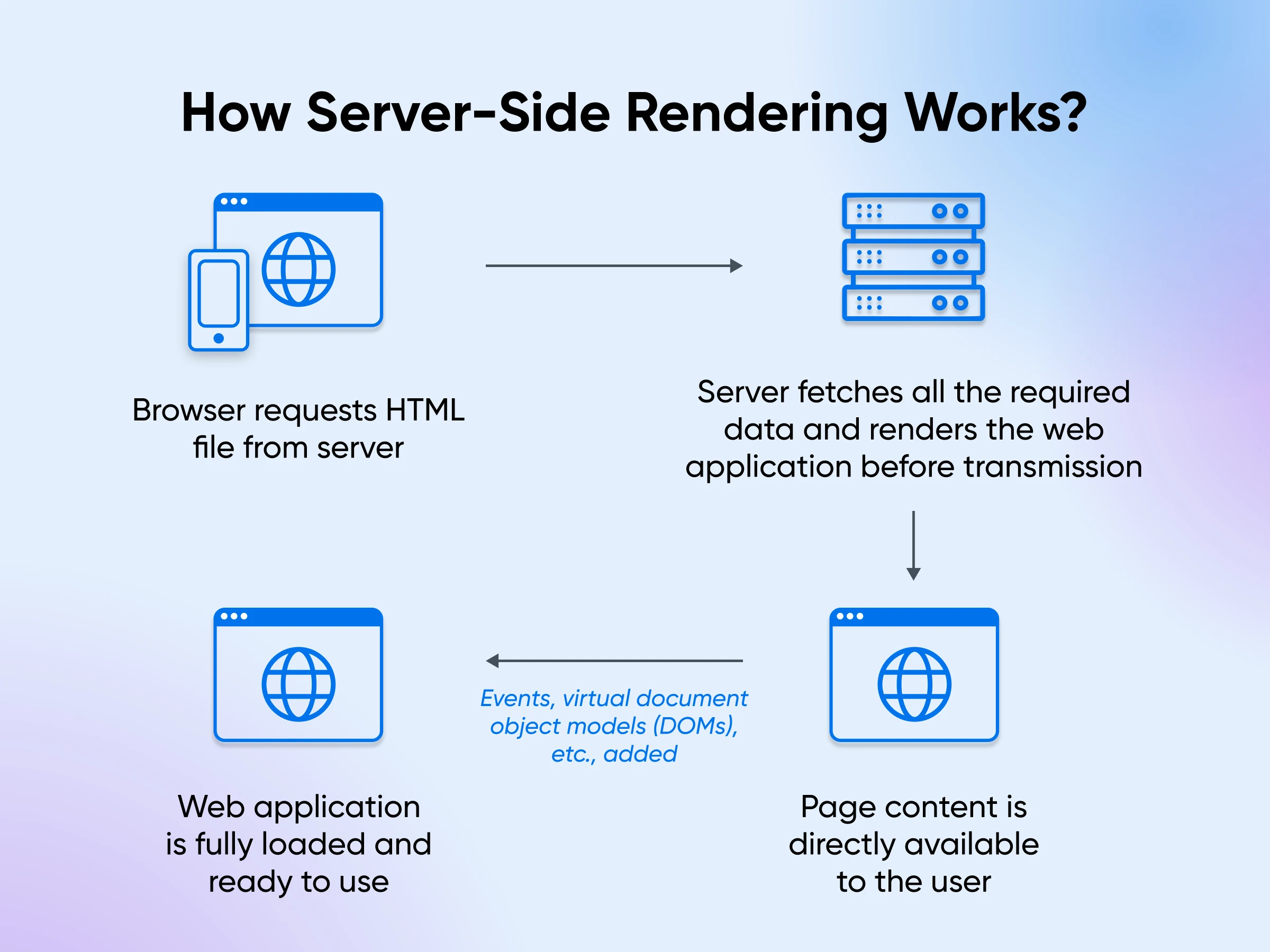
Наступна ітерація: Рендеринг на стороні сервера (SSR)
Для вирішення проблем, викликаних рендерингом на стороні клієнта, спільнота React прийняла рендеринг на стороні сервера (SSR).
За допомогою SSR сервер обробляє рендеринг коду в HTML перед його відправленням.
Цей повний, оброблений HTML потім передається до вашого браузера/мобільного телефону, готовий до перегляду — додатку не потрібно компілюватися під час виконання, як це було б без SSR.
Ось як працює SSR:

- Сервер відтворює початковий HTML для кожного запиту.
- Клієнт отримує повністю сформовану структуру HTML, що дозволяє швидше завантажувати початкову сторінку.
- Потім клієнт завантажує React та ваш код додатку, процес, який називають “гідратацією”, що робить сторінку інтерактивною.
HTML-структура, що відображається на сервері, поки що не має функціональності.
React додає обробники подій, налаштовує управління внутрішнім станом та додає інші функції до HTML після його завантаження на ваш пристрій. Цей процес додавання “життя” до сторінки відомий як гідратація.
Чому SSR працює так добре?
- Швидший початковий час завантаження: Користувачі майже відразу бачать контент, оскільки браузер отримує повністю сформований HTML, що виключає необхідність чекання завантаження та виконання JavaScript.
- Покращений SEO: Пошукові системи легко індексують серверно-рендерений HTML. Цей прямий доступ перекладається на кращу оптимізацію пошукових систем для вашого застосунку.
- Підвищена продуктивність на повільніших пристроях: SSR зменшує навантаження на пристрій користувача. Сервер виконує роботу, роблячи ваш застосунок доступнішим та продуктивнішим, навіть на повільних з’єднаннях.
SSR, однак, спричинив низку додаткових проблем, що вимагає ще кращого рішення:
- Повільний час до інтерактивності (TTI): Рендеринг на стороні сервера та гідратація затримують можливість користувача бачити та взаємодіяти з додатком, поки весь процес не буде завершено.
- Навантаження на сервер: Серверу потрібно виконати більше роботи, що додатково уповільнює час відповіді для складних застосунків, особливо коли одночасно є багато користувачів.
- Складність налаштування: Налаштування та підтримка можуть бути складнішими, особливо для великих застосунків.
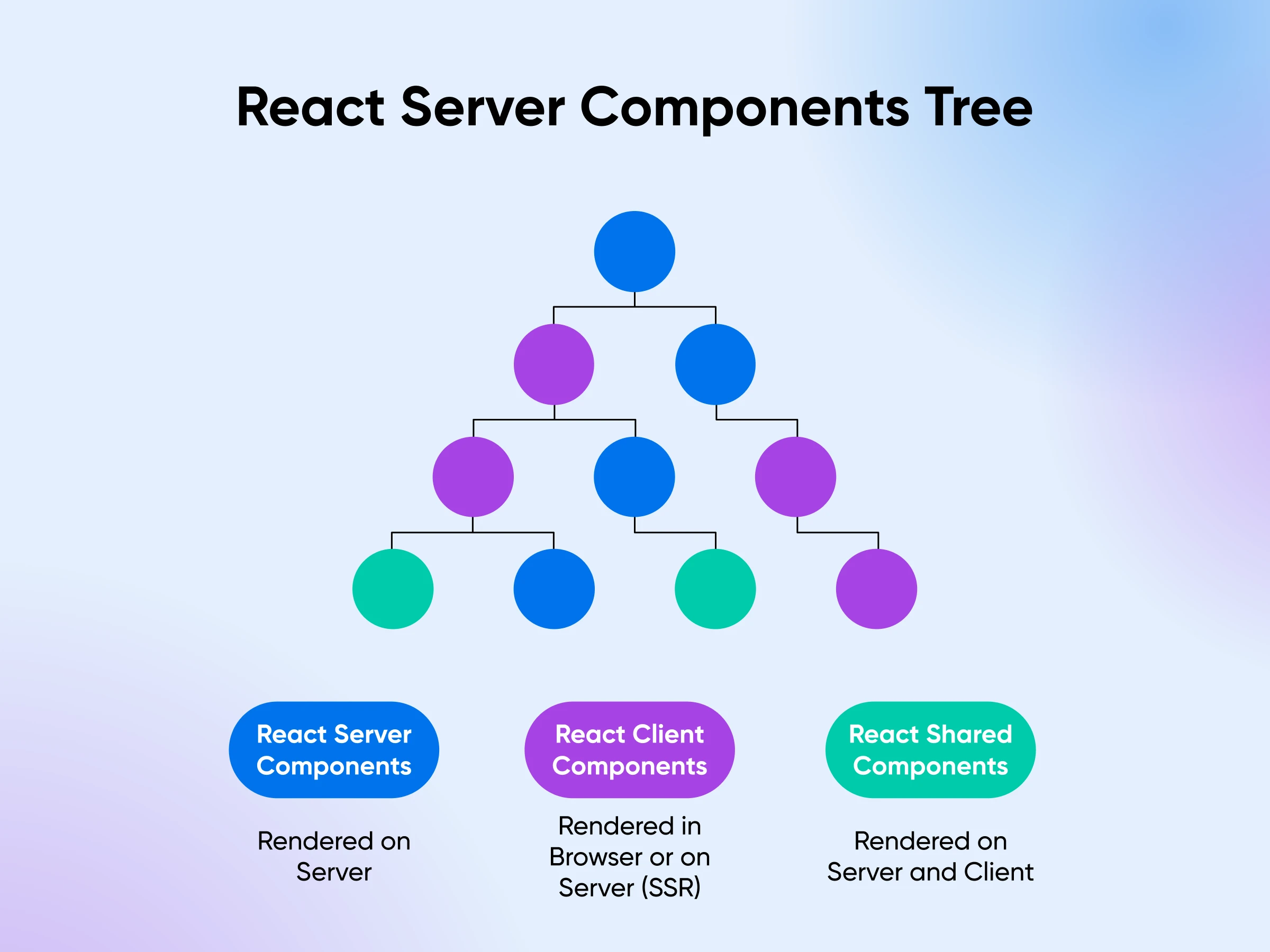
Нарешті, компоненти сервера React
У грудні 2020 року команда React представила “React-компоненти сервера з нульовим розміром пакету” або RSCs.
Це змінило не лише наш підхід до створення додатків на React, але й те, як додатки React працюють у фоновому режимі. RSCs вирішили багато проблем, які у нас були з CSR та SSR.
“З RSC, React стає повністю серверно-орієнтованим фреймворком та повністю клієнтським фреймворком, чого ми ніколи раніше не мали. І це дозволяє набагато тіснішу інтеграцію між серверним та клієнтським кодом, ніж це було можливо раніше.” — ExternalBison54 на Reddit
Давайте тепер розглянемо переваги, які пропонують RSC:
1. Нульовий розмір пакета
RSCs відображаються повністю на сервері, що усуває необхідність відправляти код JavaScript клієнту. Це призводить до:
- Драматично менші розміри пакетів JavaScript.
- Швидші завантаження сторінок, особливо на повільних мережах.
- Покращена продуктивність на менш потужних пристроях.
На відміну від SSR, де весь дерево компонентів React відправляється клієнту для гідратації, RSCs залишають код, призначений тільки для сервера, на сервері. Це призводить до значно менших клієнтських пакетів, про які ми говорили, роблячи ваші додатки легшими та більш відгуковими.
2. Прямий доступ до backend
RSCs можуть безпосередньо взаємодіяти з базами даних та файловими системами без необхідності використання API.
Як ви можете бачити у коді нижче, змінна courses отримана безпосередньо з бази даних, і інтерфейс користувача виводить список course.id та course.name з courses.map:
async function CourseList() {
const db = await connectToDatabase();
const courses = await db.query('SELECT * FROM courses');
return (
<ul>
{courses.map(course => (
<li key={course.id}>{course.name}</li>
))}
</ul>
);
}
Це простіше на відміну від традиційного SSR, де вам потрібно налаштувати окремі маршрути API для отримання окремих фрагментів даних.
3. Автоматичне розділення коду
З RSCs ви також отримуєте більш детальне розділення коду та кращу організацію коду.
React зберігає код, призначений лише для сервера, на сервері та гарантує, що він ніколи не буде відправлений клієнту. Компоненти клієнта автоматично визначаються та відправляються клієнту для гідратації.
І загальний пакет стає надзвичайно оптимізованим, оскільки клієнт тепер отримує саме те, що потрібно для повнофункціонального додатку.
З іншого боку, SSR вимагає ретельного ручного розбиття коду для оптимізації продуктивності кожної додаткової сторінки.
4. Зменшення ефекту водоспаду та потокове рендеренг
Компоненти сервера React поєднують потокове рендеринг і паралельне отримання даних. Це потужне поєднання значно зменшує “ефект водоспаду”, який часто спостерігається у традиційному серверному рендерингу.
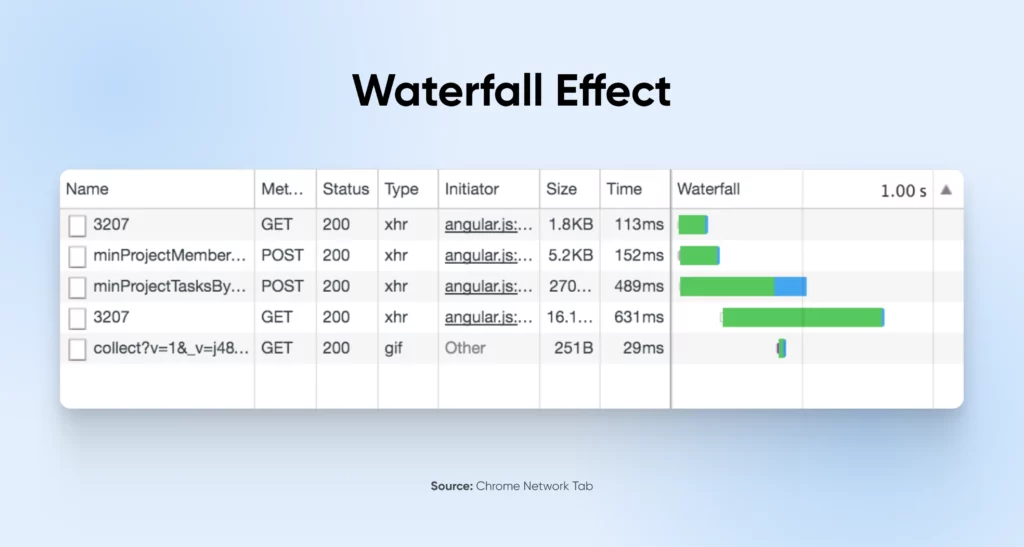
Ефект водоспаду
«Ефект водоспаду» уповільнює розробку веб-сайтів. Загалом, він змушує операції виконуватись одна за одною, ніби водоспад переливається через низку скель.
Кожен крок повинен чекати завершення попереднього. Це “очікування” особливо помітне під час отримання даних. Один API-виклик повинен бути завершений, перш ніж почнеться наступний, що спричиняє сповільнення часу завантаження сторінок.

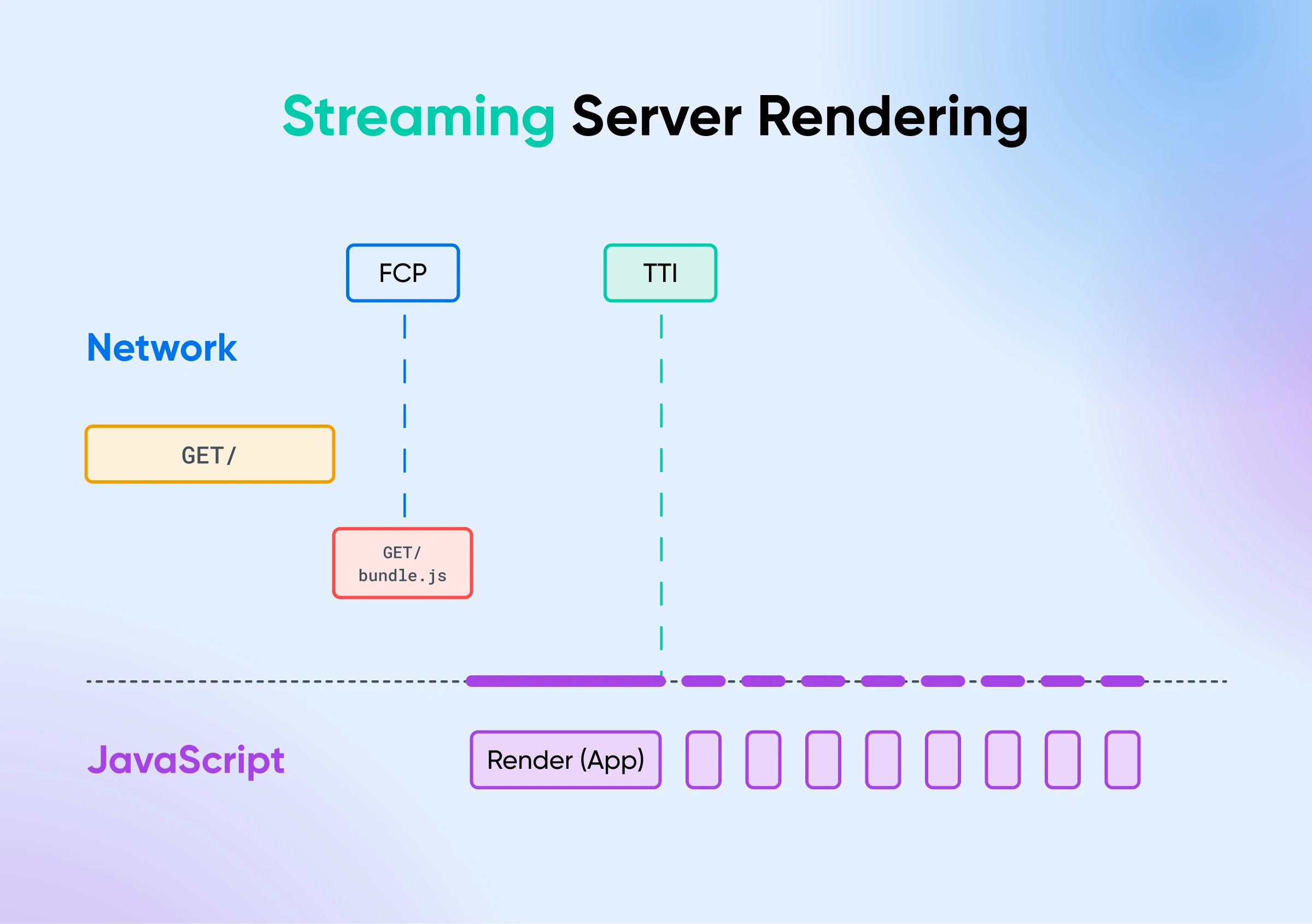
Потокове рендерування
Стрімінгове рендеринг надає рішення. Замість очікування на повне рендеринг сторінки на сервері, сервер може відправляти частини користувацького інтерфейсу клієнту, як тільки вони будуть готові.

Компоненти сервера React роблять рендеринг та отримання даних значно плавнішими. Він створює кілька серверних компонентів, які працюють паралельно, уникаючи цього ефекту каскаду.
Сервер починає відправляти HTML клієнту в той момент, коли будь-яка частина інтерфейсу готова.
Отже, порівняно з рендерингом на стороні сервера, RSCs:
- Дозвольте кожному компоненту самостійно та паралельно отримувати дані.
- Сервер може транслювати компонент, як тільки дані будуть готові, не чекаючи, поки інші компоненти наздоженуть.
- Користувачі бачать, як контент завантажується один за одним, що покращує їхнє сприйняття продуктивності.
5. Плавна взаємодія з клієнтськими компонентами
Зараз, використання RSCs не обов’язково означає, що ви маєте уникати використання компонентів на стороні клієнта.
Обидва компоненти можуть співіснувати та допомагати вам створювати чудовий загальний досвід користування додатком.
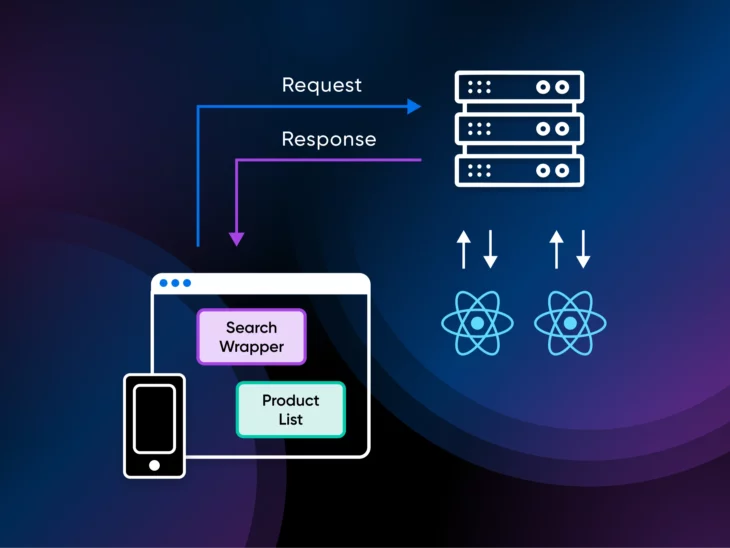
Подумайте про додаток для електронної комерції. З SSR весь додаток потрібно відтворювати на стороні сервера.
У RSCs, однак, ви можете вибрати, які компоненти рендерити на сервері, а які – на стороні клієнта.
Наприклад, ви можете використовувати серверні компоненти для отримання даних про продукт і відображення початкової сторінки зі списком продуктів.
Тоді, клієнтські компоненти можуть обробляти взаємодії користувачів, такі як додавання товарів до кошика або управління відгуками про продукти.
Чи варто додати впровадження RSC до вашого плану розвитку?
Наш вердикт? RSCs додають багато цінності до розробки React.
Вони вирішують деякі з найбільш нагальних проблем підходів SSR та CSR: продуктивність, отримання даних та досвід розробників. Для розробників, які лише починають кодувати, це полегшило життя.
Тепер, чи слід додати впровадження RSC до вашого плану? Ми мусимо сказати знайоме — це залежить.
Ваш додаток може чудово працювати без RSC. І в цьому випадку додавання ще одного рівня абстракції може не принести багато користі. Однак, якщо ви плануєте масштабування і вважаєте, що RSC можуть покращити досвід користувачів вашого додатку, спробуйте внести невеликі зміни та масштабувати з цього моменту.
А якщо вам потрібен потужний сервер для тестування RSCs, запустіть DreamHost VPS.
DreamHost пропонує повністю керований сервіс VPS, де ви можете розгортати навіть найвимогливіші додатки без турбот про утримання сервера.

Ми знаємо, що у вас є багато варіантів VPS
Ось чому пропозиція VPS від DreamHost вирізняється: цілодобова підтримка клієнтів, інтуїтивно зрозуміла панель, масштабована RAM, необмежена пропускна здатність, необмежена кількість доменів хостингу і SSD місце.
Змінити ваш VPS план