CSS фреймворки змінили підхід розробників до веб-розробки, надаючи готові компоненти та стилі. Однак багато фреймворків мають свої особливі дизайни та перевантажені таблиці стилів, які обмежують можливості налаштування.
Tailwind CSS застосовує інший підхід. Як фреймворк CSS на основі утиліт, він надає класи низького рівня, які дозволяють розробникам створювати власні дизайни без обмежень, накладених попередньо визначеними компонентами.
З понад 675,375 вебсайтів, які використовують Tailwind CSS, та понад 8.61 мільйона залежних репозиторіїв, Tailwind став чимось більшим, ніж просто ще один CSS-фреймворк.
У цій статті ми розглянемо розуміння концепцій Tailwind CSS, процес налаштування та практичне використання, щоб ви могли почати створювати свої красиві користувацькі інтерфейси без необхідності вивчення CSS.
Почнімо!
Що таке Tailwind CSS?
Tailwind CSS — це високо налаштовувальна, низькорівнева CSS-платформа, яка надає набір утилітних класів для швидкого створення користувацьких інтерфейсів. Вперше її розробив і випустив Адам Ватан у 2017 році.
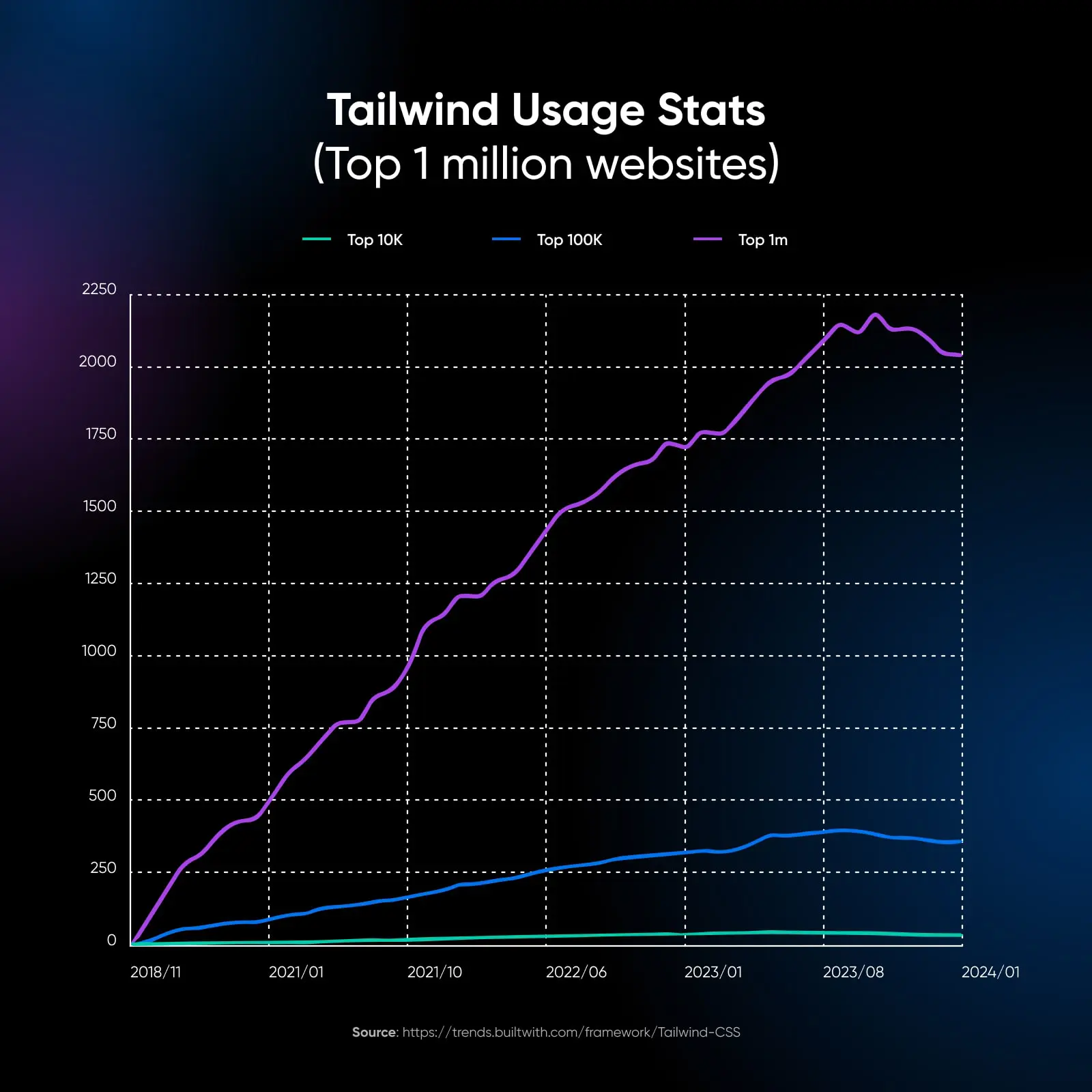
З того часу, Tailwind спостерігає зростаючу траєкторію у вебсайтах, які створюються за допомогою бібліотеки Tailwind.

Хоча зростання наразі, згідно з графіками BuiltWith, здається сповільнилось, сам фреймворк регулярно оновлюється новими особливостями, класами та більшим.
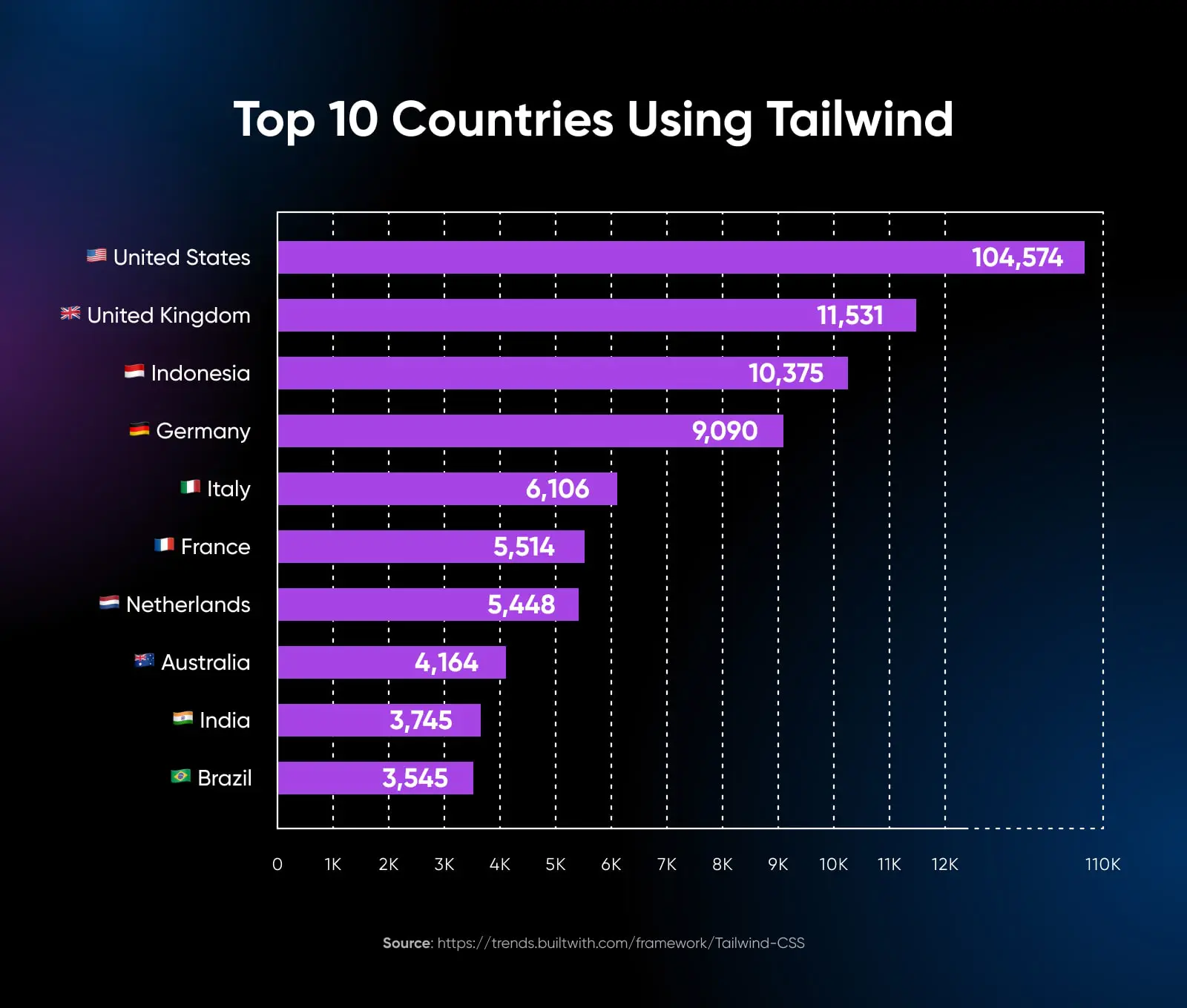
Згідно з даними технологічного стеку BuiltWith, понад 100 000 вебсайтів у США використовують Tailwind для створення своїх інтерфейсів користувачів разом з Великобританією, Індонезією, Німеччиною та іншими країнами, що увійшли до десятки кращих користувачів цієї бібліотеки.

Основна філософія, що стоїть за Tailwind CSS, полягає в тому, щоб надати розробникам набір конструкторських блоків замість готових компонентів. Ці конструкторські блоки є маленькими, одноцільовими утилітними класами, які можна комбінувати для створення складних та адаптивних макетів.
Цей підхід забезпечує більшу гнучкість та контроль над дизайном, оскільки ви можете налаштовувати кожен аспект вашого інтерфейсу користувача, не обмежуючись авторитетними стилями фреймворку.
Що робить Tailwind CSS особливим?
Традиційно, працюючи з CSS, розробники створюють власні класи в окремих таблицях стилів для стилізації своїх HTML елементів. Такий підхід може призвести до великих CSS файлів та ускладнити підтримку та оновлення стилів у проекті.
Tailwind надає всебічний набір утилітних класів, які можна застосовувати безпосередньо до HTML елементів. Ці класи високо компоновані, що дозволяє розробникам створювати складні, індивідуальні дизайни без написання жодного рядка користувацького CSS.
Наприклад, замість того, щоб писати власний клас CSS для стилізації кнопки, ви можете використовувати попередньо визначені класи Tailwind наступним чином:
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
Кнопка
</button>Цей підхід має кілька переваг:
- Швидша розробка: Попередньо визначені класи допомагають розробникам швидко створювати та модифікувати дизайни без постійного перемикання між HTML та CSS файлами.
- Послідовне стилізування: Tailwind надає стандартизований набір класів, що допомагає підтримувати консистенцію у дизайні по всьому проекту.
- Менші CSS файли: Оскільки стилі застосовуються безпосередньо в HTML, немає потреби у великих, користувацьких CSS файлах.
- Легше обслуговування: Зі стилями, визначеними в HTML, легше бачити, як зміни вплинуть на конкретний елемент, без необхідності шукати в окремих CSS файлах.
- Краща продуктивність: Багато сучасних систем стилізації, таких як Emotion або Styled Components, залежать від javascript (зазвичай під час виконання, що сповільнює продуктивність) для відображення вашого css. Tailwind — це просто CSS в кінцевому підсумку.
Tailwind перетворив мене на повноцінного розробника стека 🤝”
— Борис Лепіхін
Початок роботи з Tailwind CSS
Перш ніж перейти до прикладів, давайте налаштуємо базовий проект з Tailwind CSS. Ми припускаємо, що ви маєте деяке знайомство з HTML та CSS. Також, вам потрібно мати npm встановлений у вашій системі. Як тільки ви це зробите, можете сміливо продовжувати!
Створіть новий каталог для вашого проекту та перейдіть в нього:
mkdir my-tailwind-project
cd my-tailwind-projectІніціалізуйте новий проект npm та встановіть Tailwind CSS:
npm init -y
npm install -D tailwindcssСтворіть файл tailwind.config.js:
npx tailwindcss initСтворіть файл input.css та додайте наступне:
@tailwind base;
@tailwind components;
@tailwind utilities;Оновіть ваш файл tailwind.config.js для обробки вашого input.css:
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {},
},
plugins: [],
}Створіть файл index.html у каталозі src та додайте наступне:
<!DOCTYPE html>
<html>
<head>
<link href="/dist/output.css" rel="stylesheet">
</head>
<body>
<h1 class="text-3xl font-bold text-center mt-4">Ласкаво просимо до Tailwind CSS!</h1>
</body>
</html>Створіть свій CSS:
npx tailwindcss -i ./src/input.css -o ./src/output.css --watchТепер, коли ви відкриєте index.html у вашому браузері, ви повинні побачити великий, жирний заголовок, який говорить Ласкаво просимо до Tailwind CSS!

Вітаємо, ви налаштували свій перший проект Tailwind!
Утилітні класи Tailwind CSS
Tailwind CSS пропонує широкий діапазон утилітарних класів, які охоплюють різні аспекти стилізації, такі як компонування, відступи, типографіку, кольори та багато іншого. Ці класи слідують системі назв, яка робить їхнє призначення інтуїтивно зрозумілим.
Типографія
Типографія - це процес розміщення шрифту у варіантах шрифту, розміру та інтервалу. Це включає в себе забезпечення читабельності та візуальної привабливості тексту, його стилю та компонування.
Читати даліДавайте дослідимо деякі зазвичай використовувані утилітні класи в Tailwind CSS.
Класи макету Tailwind
- flex: Застосовує контейнер flex.
- grid: Застосовує контейнер grid.
- block: Показує елемент як елемент блокового рівня.
- inline: Показує елемент як елемент рівня inline.
Приклад:
<div class="flex">
<div>Елемент 1</div>
<div>Елемент 2</div>
</div>Класи відступів Tailwind
- m-{size}: Застосовує відступ з усіх боків.
- p-{size}: Застосовує наповнення з усіх боків.
- mx-{size}: Застосовує відступ зліва та справа.
- py-{size}: Застосовує наповнення зверху та знизу.
Приклад:
<div class="m-4 p-2">
Контент з відступами та полями
</div>Класи типографіки Tailwind
- text-{size}: Встановлює розмір шрифту.
- font-{weight}: Встановлює товщину шрифту.
- text-{color}: Встановлює колір тексту.
- uppercase, lowercase, capitalize: Трансформує регістр тексту.
Приклад:
<p class="text-lg font-bold text-blue-500 uppercase">
Стильовий текст
</p>Кольори Tailwind
Tailwind CSS пропонує стандартну палітру кольорів, яку можна налаштувати. Кольори визначаються за допомогою комбінації назви кольору та відтінку.
- bg-{color}-{shade}: Встановлює колір тла.
- text-{color}-{shade}: Встановлює колір тексту.
- border-{color}-{shade}: Встановлює колір рамки.
Приклад:
<button class="bg-blue-500 text-white border-2 border-blue-700">
Кнопка
</button>Класи Tailwind для адаптивного дизайну
Tailwind спрощує створення адаптивних дизайнів, надаючи респонсивні варіанти для більшості своїх утилітних класів. Ці варіанти дозволяють вказувати різні стилі для різних розмірів екранів.
Tailwind використовує підхід mobile-first, де базові стилі застосовуються до всіх розмірів екранів, а потім для більших розмірів екранів використовуються респонсивні префікси:
- sm: Застосовує стилі до малих екранів і більше (від 640px і більше).
- md: Застосовує стилі до середніх екранів і більше (від 768px і більше).
- lg: Застосовує стилі до великих екранів і більше (від 1024px і більше).
- xl: Застосовує стилі до дуже великих екранів і більше (від 1280px і більше).
- 2xl: Застосовує стилі до надзвичайно великих екранів і більше (від 1536px і більше).
Щоб використовувати ці адаптивні варіанти, просто додайте до класу утиліти префікс бажаного розміру екрану:
<div class="bg-blue-500 md:bg-green-500 lg:bg-red-500">
<!-- Вміст -->
</div>У цьому прикладі div матиме синій фон на малих екранах, зелений фон на середніх екранах та червоний фон на великих екранах.
Ви також можете використовувати адаптивні варіанти для управління розміщенням ваших елементів:
<div class="flex flex-col md:flex-row">
<div class="w-full md:w-1/2 lg:w-1/3">Колонка 1</div>
<div class="w-full md:w-1/2 lg:w-1/3">Колонка 2</div>
<div class="w-full md:w-1/2 lg:w-1/3">Колонка 3</div>
</div>Тут колонки будуть розташовуватися вертикально на малих екранах, у дві колонки на середніх екранах та у три колонки на великих екранах.
Налаштування стандартних класів Tailwind CSS
Однією з переваг Tailwind CSS є його можливості налаштування. Ви можете легко налаштувати конфігурацію за замовчуванням, щоб вона відповідала вимогам дизайну вашого проекту. Файл tailwind.config.js дозволяє розширювати або перевизначати стандартні налаштування.
Ось кілька поширених варіантів налаштування. Ви можете повністю налаштувати кожну частину Tailwind, тому це зовсім не вичерпний список.
Кольори
Tailwind CSS надає багату палітру кольорів «з коробки», але ви можете легко налаштувати її відповідно до брендінгу вашого проекту або дизайнерських вимог. Файл tailwind.config.js дозволяє розширювати чи замінювати стандартну палітру кольорів. Щоб додати кастомні кольори, ви можете використовувати властивість extend у об’єкті colors:
// tailwind.config.js
module.exports = {
theme: {
extend: {
colors: {
'brand-primary': '#ff5a5f',
'brand-secondary': '#484848',
'brand-accent': '#ffcc00',
},
},
},
}У цьому прикладі ми додали три користувацькі кольори: brand-primary, brand-secondary та brand-accent.
Ці кольори тепер можна використовувати з утилітними класами, такими як bg-brand-primary, text-brand-secondary, border-brand-accent тощо. Ви також можете змінювати існуючі відтінки кольорів або додавати нові відтінки до стандартної палітри кольорів наступним чином:
// tailwind.config.js
module.exports = {
theme: {
extend: {
colors: {
blue: {
'100': '#e6f0ff',
'200': '#c3d9ff',
'300': '#a1c2ff',
'400': '#7eabff',
… and so on …
},
},
},
},
}Сімейство шрифтів
Tailwind CSS використовує стандартний шрифт у стеку сімейства, але подібно до кольорів, ви можете змінити ці стандарти, щоб вони відповідали стилю типографіки вашого проекту.
У файлі tailwind.config.js ви можете розширити або замінити стандартний шрифт сімейства. Щоб додати власні сімейства шрифтів, використовуйте властивість extend усередині об’єкта fontFamily:
// tailwind.config.js
module.exports = {
theme: {
extend: {
fontFamily: {
sans: ['Poppins', 'sans-serif'],
serif: ['Merriweather', 'serif'],
mono: ['Fira Code', 'monospace'],
},
},
},
}Ви також можете повністю замінити типовий шрифт, не використовуючи властивість extend:
// tailwind.config.js
module.exports = {
theme: {
fontFamily: {
'body': ['Open Sans', 'sans-serif'],
'heading': ['Montserrat', 'sans-serif'],
},
},
}Адаптивні контрольні точки
Tailwind CSS забезпечує систему адаптивного дизайну «з коробки», але ви можете додатково налаштувати її для відповідності конкретним точкам перелому та вимогам адаптивності вашого проекту.
Змінивши об’єкт screens у файлі tailwind.config.js, ви можете визначити користувацькі точки перелому і застосовувати різні стилі залежно від розмірів екрану.
Наприклад, припустимо, що у вас є унікальна контрольна точка на 1440px, де ви хочете застосувати спеціальні стилі:
// tailwind.config.js
module.exports = {
theme: {
screens: {
'xs': '480px',
'sm': '640px',
'md': '768px',
'lg': '1024px',
'xl': '1440px',
},
},
}З цим визначеним користувацьким брейкпоінтом ви можете використовувати класи утиліт реагування на зміни, такі як xl:text-lg, xl:flex, xl:w-1/2 тощо, для застосування стилів спеціально для екранів ширше ніж 1440px.
Відстань
Tailwind CSS надає повний набір значень відступів для полів, відступів та інших утиліт, пов’язаних з відступами. Ви можете налаштувати ці значення, щоб вони відповідали вимогам макету вашого проекту. Щоб додати користувацькі значення відступів, використовуйте властивість extend у об’єкті spacing:
// tailwind.config.js
module.exports = {
theme: {
extend: {
spacing: {
'13': '3.25rem',
'15': '3.75rem',
'128': '32rem',
'144': '36rem',
},
},
},
}Інтеграція сторонніх бібліотек
Tailwind CSS інтегрується з популярними бібліотеками та фреймворками для frontend, такими як React, Vue та Angular. Працюючи з цими бібліотеками, ви можете використовувати утилітні класи Tailwind для стилізації ваших компонентів, щоб створити послідовні та легко підтримувані інтерфейси користувача. Наприклад, у компоненті React ви можете застосувати утилітні класи Tailwind безпосередньо до елементів JSX:
import React from 'react';
const Card = () => {
return (
<div className="bg-white shadow-md rounded-lg p-6">
<h2 className="text-2xl font-bold mb-4">Назва картки</h2>
<p className="text-gray-600">Зміст картки розміщується тут...</p>
</div>
);
};
export default Card;Цей багаторамковий підхід дуже спрощує об’єднання кращих аспектів, допомагаючи вам створити красивий додаток майже без зусиль.
Створення простого додатку у Tailwind CSS
Допустимо, ви створюєте просту посадкову сторінку для вигаданої онлайн-платформи курсів під назвою LearnHub, використовуючи Tailwind для стилю всієї сторінки.
Крок 1: Налаштування структури HTML
Спочатку створимо базову структуру HTML для нашої сторінки-посадки:
<!DOCTYPE html>
<html lang="uk">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="output.css" rel="stylesheet">
<title>LearnHub - Платформа онлайн-курсів</title>
</head>
<body>
<header>
<!-- Меню навігації буде тут -->
</header>
<main>
<!-- Основний вміст буде тут -->
</main>
<footer>
<!-- Вміст футера буде тут -->
</footer>
</body>
</html>На цьому етапі ми налаштували базову структуру нашого HTML-документа. У нас є <head> секція, де ми включаємо необхідні мета-теги та зв’язуємо наш CSS файл (output.css). Всередині <body> ми маємо <header>, <main>, та <footer> секції, де ми додамо наш вміст.
Крок 2: Створення навігаційного меню
Тепер додамо просте навігаційне меню до секції <header> за допомогою утилітних класів Tailwind CSS:
<header class="bg-blue-600 text-white py-4">
<nav class="container mx-auto flex justify-between items-center">
<a href="#" class="text-2xl font-bold">LearnHub</a>
<ul class="flex space-x-4">
<li><a href="#" class="hover:text-blue-200">Курси</a></li>
<li><a href="#" class="hover:text-blue-200">Ціни</a></li>
<li><a href="#" class="hover:text-blue-200">Про нас</a></li>
</ul>
</nav>
</header>
Ось що робить кожен клас:
- bg-blue-600: Встановлює колір фону заголовка в відтінок синього.
- text-white: Встановлює колір тексту в білий.
- py-4: Додає відступи зверху і знизу заголовка.
- container mx-auto: Центрує навігаційне меню по горизонталі.
- flex justify-between items-center: Використовує flexbox для рівномірного розміщення логотипу та пунктів меню і їх вертикального вирівнювання.
- text-2xl font-bold: Робить текст логотипу більшим та жирним.
- flex space-x-4: Додає відступи між пунктами меню за допомогою flexbox.
- hover:text-blue-200: Змінює колір тексту на світліший відтінок синього при наведенні курсору на пункти меню.
Крок 3: Додавання основного вмісту
Додаймо деякий вміст до <main> секції нашої посадкової сторінки:
<main class="container mx-auto mt-8">
<section class="bg-gray-100 rounded-lg p-6">
<h1 class="text-3xl font-bold mb-4">Ласкаво просимо до LearnHub</h1>
<p class="text-gray-700 mb-6">Відкрийте для себе світ знань з нашими онлайн-курсами.</p>
<a href="#" class="bg-blue-600 text-white px-4 py-2 rounded hover:bg-blue-700">Розпочати навчання</a>
</section>
<section class="mt-8">
<h2 class="text-2xl font-bold mb-4">Рекомендовані курси</h2>
<div class="grid grid-cols-1 sm:grid-cols-2 lg:grid-cols-3 gap-4">
<!-- Course cards will go here -->
</div>
</section>
</main>Ось що робить кожен клас:
- container mx-auto: Центрує основний зміст по горизонталі.
- mt-8: Додає відступ зверху основного змісту.
- bg-gray-100 rounded-lg p-6: Додає світло-сірий фон, закруглені кути та відступи до секції вітання.
- text-3xl font-bold mb-4: Збільшує текст заголовка, робить його жирним та додає відступ знизу.
- text-gray-700 mb-6: Встановлює колір тексту у темно-сірий та додає відступ знизу для абзацу.
- bg-blue-600 text-white px-4 py-2 rounded hover:bg-blue-700: Стилізує кнопку Почати навчання з синім фоном, білим текстом, відступами, закругленими кутами та темнішим синім фоном при наведенні.
- text-2xl font-bold mb-4: Робить текст заголовка Рекомендовані курси більшим, жирним та додає відступ знизу.
- grid grid-cols-1 sm:grid-cols-2 lg:grid-cols-3 gap-4: Створює адаптивний сітчастий макет для карток курсів. Показує один стовпчик на малих екранах, два стовпчики на середніх екранах та три стовпчики на великих екранах з проміжком між картками.
З’єднавши заголовок та основний код, ви повинні отримати такий результат:

Крок 4: Додавання нижнього колонтитулу
Нарешті, давайте додамо простий футер до нашої сторінки-посадки:
<footer class="bg-gray-800 text-white py-4 mt-8">
<div class="container mx-auto text-center">
<p>© 2023 LearnHub. Усі права захищені.</p>
</div>
</footer>Ось що робить кожен клас:
- bg-gray-800 text-white: Встановлює колір тла заголовка у темно-сірий, а колір тексту – у білий.
- py-4: Додає відступи зверху та знизу заголовка.
- mt-8: Додає відступ зверху заголовка.
- container mx-auto: Центрує зміст заголовка по горизонталі.
- text-center: Центрує текст всередині заголовка.
Поєднання всього воєдино
Ось кінцевий код, зібраний разом:
<!DOCTYPE html>
<html lang="uk">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link href="output.css" rel="stylesheet" />
<title>LearnHub - Платформа онлайн-курсів</title>
</head>
<body>
<header class="bg-blue-600 py-4 text-white">
<nav class="container mx-auto flex items-center justify-between">
<a href="#" class="text-2xl font-bold">LearnHub</a>
<ul class="flex space-x-4">
<li><a href="#" class="hover:text-blue-200">Курси</a></li>
<li><a href="#" class="hover:text-blue-200">Ціни</a></li>
<li><a href="#" class="hover:text-blue-200">Про нас</a></li>
</ul>
</nav>
</header>
<main class="container mx-auto mt-8">
<section class="rounded-lg bg-gray-100 p-6">
<h1 class="mb-4 text-3xl font-bold">Ласкаво просимо до LearnHub</h1>
<p class="mb-6 text-gray-700">Відкрийте для себе світ знань з нашими онлайн-курсами.</p>
<a href="#" class="rounded bg-blue-600 px-4 py-2 text-white hover:bg-blue-700">Почати навчання</a>
</section>
<section class="mt-8">
<h2 class="mb-4 text-2xl font-bold">Рекомендовані курси</h2>
<div class="grid grid-cols-1 gap-4 sm:grid-cols-2 lg:grid-cols-3">
<!-- Course cards will go here -->
</div>
</section>
</main>
<footer class="mt-8 bg-gray-800 py-4 text-white">
<div class="container mx-auto text-center">
<p>© 2023 LearnHub. Усі права захищені.</p>
</div>
</footer>
</body>
</html>Щоб відобразити вивід для користувачів, вам потрібно належним чином налаштувати Tailwind CSS у вашому проекті. Переконайтеся, що ви виконали кроки встановлення, згадані раніше, включаючи створення файлу tailwind.config.js та обробку вашого CSS за допомогою Tailwind.
Як тільки ви налаштуєте Tailwind CSS, ви можете зберегти цей код у файлі HTML (наприклад, index.html) і відкрити його у веб-браузері. Браузер відобразить сторінку приземлення зі стилями, застосованими за допомогою утилітних класів Tailwind CSS. Якщо ви просто хочете протестувати Tailwind, ви завжди можете скористатися Tailwind Play, хитромудрим маленьким інструментом від Tailwind, де ви можете експериментувати з різними класами.

Ось і все! Ми створили просту посадкову сторінку для нашої вигаданої онлайн-платформи курсів, використовуючи утилітні класи Tailwind CSS.
Куди рухатись далі?
Тепер, коли ви побачили потужність та гнучкість Tailwind CSS, ви знаєте, що можливості тут безмежні. Його гнучка та налаштовувана природа може допомогти вам створити все, від простих цільових сторінок до складних веб-додатків, забезпечуючи при цьому чистий та послідовний дизайн.
Ось кілька ідей для початку:
- Створіть портфоліо: Демонструйте свої навички та проєкти за допомогою вражаючого портфоліо.
- Створіть блог: Діліться своїми думками та ідеями зі світом за допомогою красивого та функціонального блогу, створеного з використанням Tailwind.
- Розробіть веб-застосунок: Tailwind CSS ідеально підходить для створення інтерфейсів користувача для веб-застосунків різного типу.
Без різниці, що ви будуєте, Tailwind CSS може допомогти вам створити чудовий та добре функціонуючий вебсайт.
І коли мова йде про хостинг вашого проекту, розгляньте надійне та масштабоване рішення, як VPS сервіси DreamHost, щоб забезпечити плавну та ефективну роботу вашого веб-сайту.
Почніть створювати красиві користувацькі інтерфейси з мінімальними знаннями CSS!

Створіть вебсайт для всіх
Ми дбаємо про те, щоб ваш сайт був швидким і безпечним, тому ви можете зосередитися на важливих речах.
Оберіть свій план