Створення вебсайту – це досить складний проєкт. Вам потрібно врахувати ваш бренд, що ви хочете досягти за допомогою вашого сайту, і що ваші відвідувачі або клієнти хочуть бачити.
Це багато роздумів. Тому цілком зрозуміло, що більшість людей дуже рідко переглядають дизайн свого вебсайту. В деяких випадках взагалі не переглядають. В результаті вебсайти з часом стають менш ефективними.
Отже, як часто вам слід розглядати переробку веб-сайту?
Відповідь залежить від декількох різних факторів. Це включає поточну продуктивність вашого існуючого макета, появу нових технологій, та зміни у стилях дизайну.
У цьому посібнику ми досліджуємо ці теми (та інші) і допоможемо вам визначити правильний час для редизайну вашого вебсайту.
Чому вам може знадобитися оновити дизайн вашого сайту
Дизайн — це не лише зовнішній вигляд вашого сайту — він визначає повний досвід користувача, від навігації до доступності.
З часом дизайнери навчились краще адаптувати свою роботу до потреб кінцевого користувача. Коли ці нові ідеї втілюються в практику, принципи гарного дизайну починають змінюватися. Те, що вважалося абсолютно гарним дизайном п’ять років тому, сьогодні може здатися застарілим, залишаючи користувачів незадоволеними.
Водночас технології завжди розвиваються. Веб-стандарти швидко змінюються, як і практики дизайну. Якщо ваш сайт не використовує останні техніки оптимізації, ви можете виявитися позаду конкуренції.
Ось повний список проблем, пов’язаних з застарілими дизайнами веб-сайтів:
- Поганий досвід користувача: Старі дизайни часто включають елементи навігації, які застарілі для сучасних користувачів, і контент може завантажуватися повільно.
- Вищий показник відмов: Коли користувачам не подобається досвід перегляду вашого сайту, вони можуть просто піти. Це призводить до наступного пункту —
- Нижчий коефіцієнт конверсії: Якщо потенційним клієнтам не подобається ваш сайт, вони менш схильні здійснити онлайн-покупку або навіть ввести свою електронну адресу.
- Зменшена мобільна сумісність: Мобільні браузери значно покращилися протягом останніх кількох років. Старі сайти не використовують нові оновлення і можуть стати несумісними з новими версіями браузерів.
- Нижчий рейтинг у пошукових системах: Google та інші пошукові системи схильні просувати сайти, які показують відмінну ефективність. Застарілі сайти тут часто відстають, тому рідко отримують вищі позиції у результатах пошуку.
- Зниження довіри та кредибільності: Люди не довіряють сайтам, які довгий час не оновлювалися, можливо, через те, що це свідчить про занедбаність. І це дійсно не найпривабливіша особливість.
- Проблеми з безпекою: У деяких випадках ця недовіра виправдана. Сайти, розроблені за застарілими стандартами, можуть мати прорахунки в безпеці.
- Вищі витрати на обслуговування: Уникнення повного перепроектування може здатися способом заощадити гроші. Але насправді, ремонт старих дизайнів та хостинг погано оптимізованого контенту — це рецепт непотрібних витрат.

Як часто вам слід переробляти ваш сайт?
Точної відповіді на це питання немає, але як орієнтир, ви можете очікувати, що будь-який дизайн сайту прослужить від двох до п’яти років. Це передбачає, що дизайн створений з увагою, використовуючи сучасні принципи дизайну та актуальні технології.
Той самий дизайн може працювати ще багато років. Проте, він може не задовольняти потреби відвідувачів так само, як новий дизайн. З часом проблеми, швидше за все, тільки зростатимуть.
Звичайно, це лише загальні тенденції. Щоб визначити, чи потребує ваш конкретний сайт оновлення, вам потрібно оцінити, наскільки добре функціонує ваш поточний дизайн.
Ось сім виразних ознак того, що настав час внести деякі зміни:
1. Показники бізнес-діяльності вашого сайту не досягають ваших стандартів
Якщо ви не пишете блог просто для розваги, ваш сайт, ймовірно, має мету — наприклад, привертання уваги або здійснення продажів. І, ймовірно, у вас є певні бізнес-цілі, пов’язані з цією метою.
З часом стає зрозуміло, як виглядає реалістична ціль. Скільки відвідувачів або нових клієнтів ви можете планувати на цей місяць? Ймовірно, стільки ж, скільки минулого місяця, плюс ще кілька. Це стає вашим орієнтиром.
Можливо, ви не досягаєте показників щомісяця, але в цілому ваш рух – у правильному напрямку. Ваш сайт продовжує рости. Ця тенденція може тривати роками.
Потім, одного дня, графіки починають падати. Кілька місяців потому вони починають знижуватися. Менше людей відвідує сайт, робить покупки або реєструється. Користувачі перестають повертатися, і Google не надсилає вам таку ж кількість органічного трафіку з пошуку. Ви відчуваєте себе пілотом, який спостерігає за приладами, коли ваш літак падає з неба.
Що відбувається? Якщо ви не змінювали дизайн свого вебсайту протягом декількох років, це може бути корінь проблеми.
Більшість компаній, які спостерігають постійне зростання, схильні регулярно оновлювати свій сайт. Вони проводять проект редизайну кожні кілька років, враховуючи всі хороші аспекти свого існуючого дизайну та вдосконалюючи ті частини, що потребують роботи.
Показник продуктивності не є непомильним ні в якому випадку. Можуть бути інші причини, через які ви не бачите бажаних результатів. Але коли ваш сайт довгий час не оновлювався, це може бути корисним сигналом тривоги.
2. Ваш сайт відстає від конкурентів та вашої галузі
Постійне зростання не завжди означає успіх. Коли ви ведете бізнес, важливим також є зростання порівняно з вашими конкурентами.
Якщо у вас виникає підозра, що ваш сайт починає виглядати трохи застаріло, розгляньте можливість проведення аналізу конкурентів. Подивіться на результати подібних компаній, які оновили свій сайт за останні кілька років. Ви можете зробити це за допомогою безкоштовного інструменту, такого як Website Grader.
Вони краще за вас справляються? Якщо так, то вам, можливо, доведеться вжити заходів, якщо ви хочете залишитися в гонці.
Також варто поглянути на більш високий рівень. Вивчіть вебсайт провідного бренду у вашій ніші. Що вам подобається в дизайні, атмосфері та продуктивності їхнього сайту?
Зробіть запис усього, що привертає вашу увагу, а потім порівняйте це з вашим власним сайтом. Якщо ваш сайт виглядає втомленим, можливо, настав час розпочати процес редизайну. (Записи, які ви робите тут, можуть бути дуже корисними під час складання стратегії редизайну.)
Галузеві бенчмарки
Звичайно, не кожен сайт має ідентичного конкурента. І не кожен власник сайту має навички, час або ресурси для проведення всебічного аналізу.
У таких випадках галузеві бенчмарки можуть стати корисним шляхом-поскоренням. Деякі ключові показники для розгляду включають:
- Середній коефіцієнт конверсії: Яка частка користувачів реєструється або робить покупку?
- Органічний трафік: Скільки відвідувачів приходить на сайт через пошук і соціальні мережі?
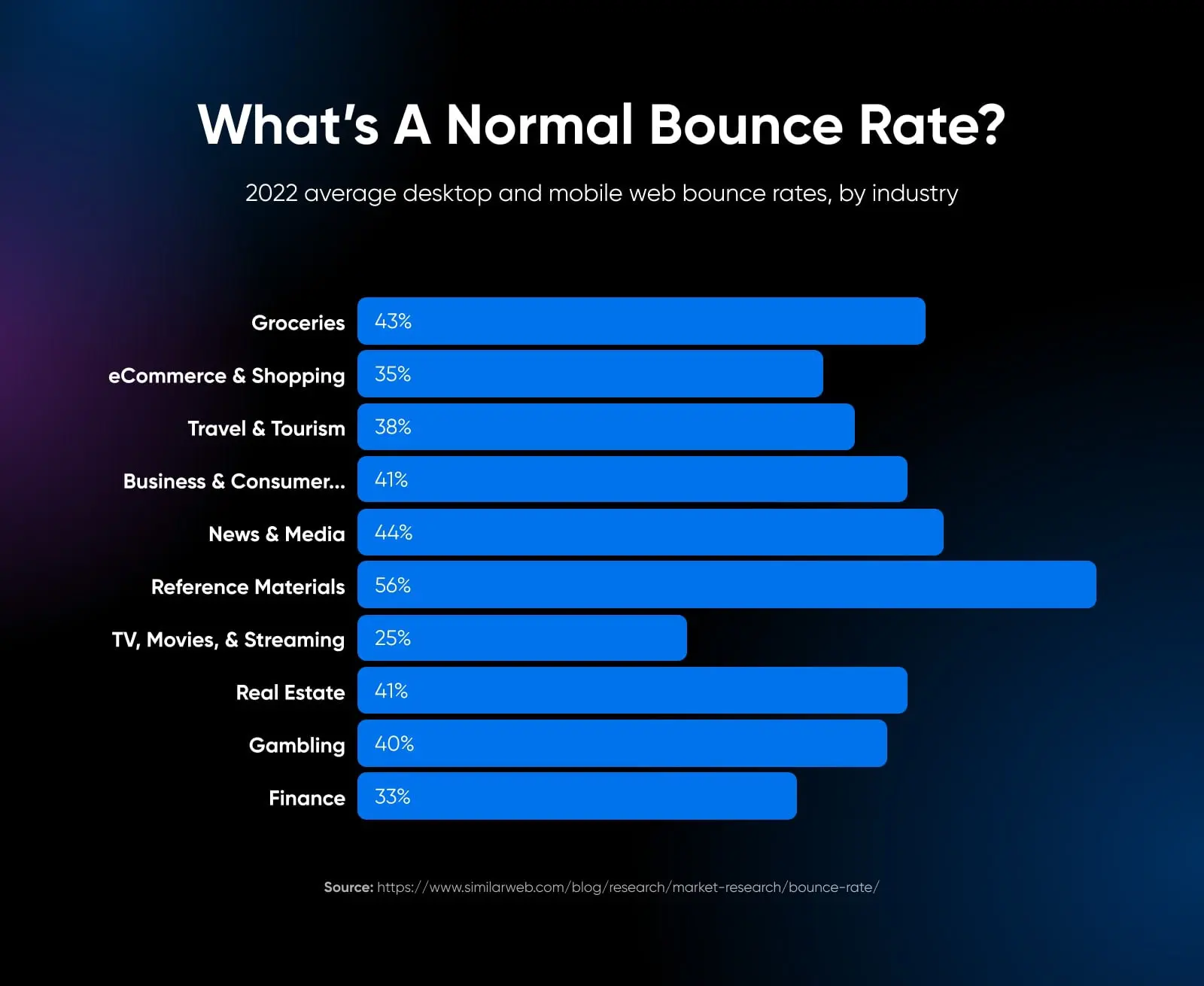
- Показник відмов: Яка частка відвідувачів відразу ж залишає сайт?
- Середній час перебування на сайті та кількість сторінок за сесію: Як довго відвідувачі залишаються на сайті?
Після того, як ви зібрали ці дані, порівняйте свої показники з галузевими нормативами.
Результати цього аналізу можуть бути дуже показовими. Невідповідність галузевим бенчмаркам, особливо якщо ваш сайт добре відомий, може вказувати на необхідність перепроектування.
Показники продуктивності
Не всі показники прив’язані до результатів. Технічна продуктивність вашого сайту може бути так само важливою.
За даними Google, показник відмов середньої сторінки збільшується на 32%, коли час завантаження збільшується з однієї секунди до трьох секунд. Іншими словами, майже третина відвідувачів негайно залишить ваш сайт, якщо елементи дизайну не оптимізовані належним чином.
Більше того, пошукові системи, такі як Google, схильні підвищувати рейтинг сайтів, які використовують сучасні найкращі практики веб-дизайну. Наприклад, сайт з адаптивним дизайном (здатним адаптуватися до різних розмірів екранів) має більше шансів на високий рейтинг, ніж вебсайт з негнучким макетом.
З огляду на ці впливи, варто стежити за наступними показниками продуктивності:
- Швидкість завантаження сторінки: Це не повинно займати більше двох секунд. Перевірте за допомогою Pagespeed Insights.
- Адаптивність до мобільних пристроїв: Тест на мобільну дружність від Google показує, чи добре працює дизайн вашого сайту на смартфонах та планшетах.
- Доступність: Старі дизайни часто мають низькі показники доступності. Це ускладнює використання вашого сайту для деяких користувачів, і пошукові системи це не схвалюють.
- Читабельність: Середній час, необхідний людині для читання вашого контенту, може вказувати на те, що ваша палітра кольорів та типографіка створюють проблеми з читабельністю.
- SEO-продуктивність: В деяких випадках зусилля з оптимізації для пошукових систем можуть бути ускладнені застарілим frontend.
Незадовільний результат у одній з цих категорій означає, що дизайн вашого сайту можна покращити. Якщо ви відстаєте у кількох аспектах, вам, ймовірно, слід розглянути можливість почати все заново.
3. Ваш бренд та стиль дизайну змінилися
Іноді переробка вашого сайту не є необхідністю з технічних чи виконавчих причин. Іноді ви просто хочете освіжити речі.
Це особливо стосується випадків, коли компанії вносять зміни в свій загальний бренд.
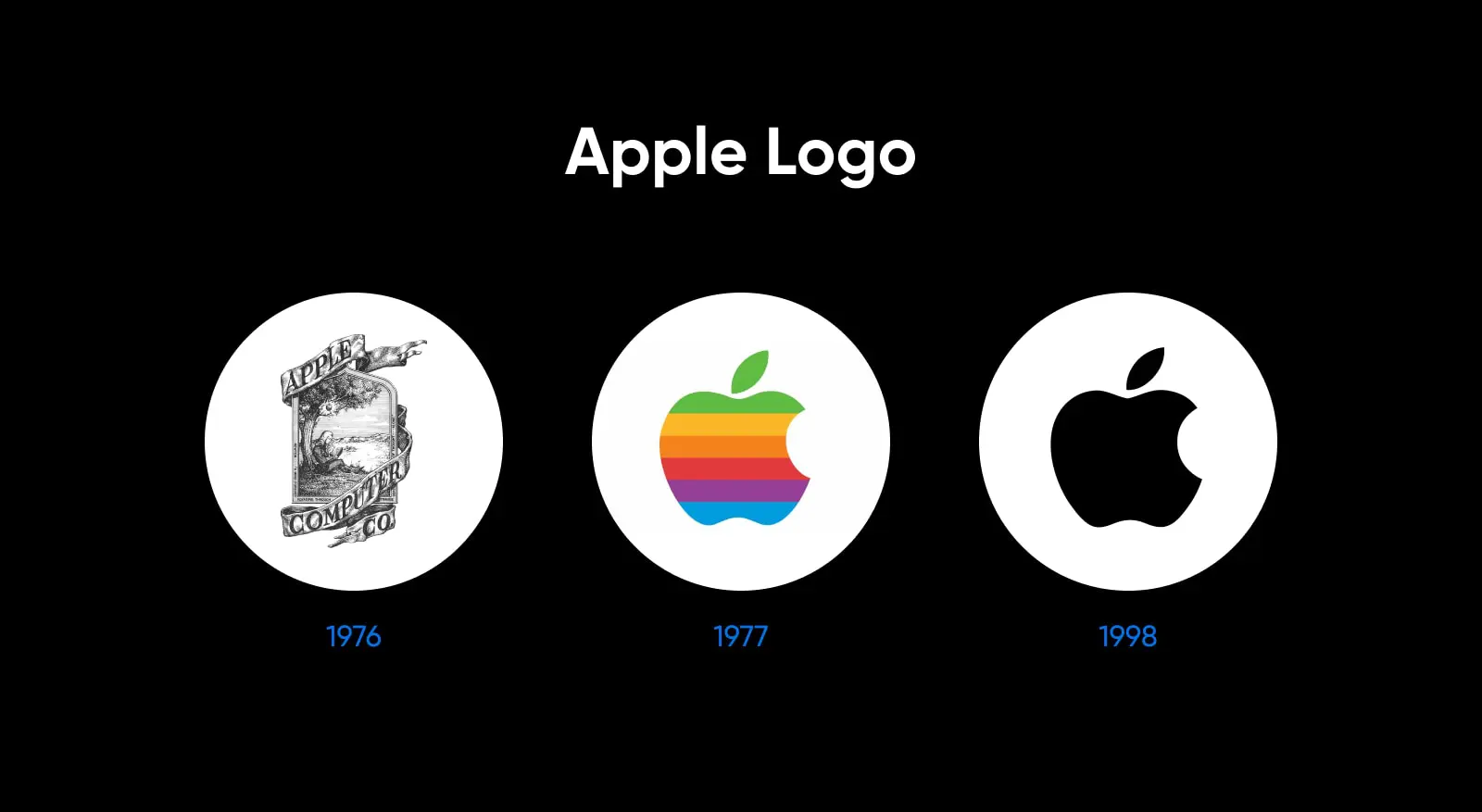
Візьмемо приклад Apple. Наприкінці 1970-х років цей технологічний гігант використовував логотип у вигляді багатокольорового фрукта. Час минав і з’являлися нові дизайнерські тенденції, компанія вирішила, що більш підходящим буде стильний, монохромний значок.

З раніше використовуваним логотипом, веб-сайт, який був також яскравим, міг здатися доречним. Але коли логотип було замінено на щось більш тонке та витончене, стало необхідно змінити інші частини бренду.
Якщо ви відвідаєте веб-сайт Apple сьогодні, ви побачите, що він переважно білий, з відтінками темно-сірого. Це відповідає логотипу, і нагадує відвідувачам про анодований алюміній та глянцеві чорні екрани, які є торговою маркою дизайну компанії.
Подивіться на свою власну онлайн-присутність. Чи вона доповнює ваш бренд так само?
Невідповідність може здатися незначною, але багатонаціональні компанії витрачають мільйони доларів на брендинг не даремно.
Важливість візуального брендингу
Дослідження компанії Edelman показало, що споживачі у більш ніж два рази частіше роблять покупки з брендами, яким вони довіряють. Вони також схильні залишатися лояльними та ставати прихильниками серед своїх друзів.
Щоб викликати довіру, вам потрібно справити гарне перше враження. Дослідження показують, що середньому споживачеві потрібно лише 0.05 секунд для того, щоб сформувати думку про ваш сайт. І 94% цих перших вражень пов’язані з візуальним дизайном.
Деякі споживачі (46.1%) навіть оцінюють вірогідність вашого бренду на основі візуальної привабливості вашого сайту — включаючи загальний макет, ваш вибір типографіки та колірних схем.
Це говорить нам про те, що зовнішній вигляд дійсно має значення. Якщо відвідувачам не сподобається те, що вони бачать, вони навіть не візьмуть до уваги зміст вашого вебсайту.
4. Вам потрібні нові інструменти, технології та інтеграції
Додавання корисних функцій на ваш сайт є хорошим способом покращення досвіду користувачів та стимулювання конверсій. Все, що може полегшити відвідувачам взаємодію з вашим брендом, має потенціал сприяти новому зростанню — чи то спливаючий чат-бот, чи система календаря для запису на прийом.
Якщо ви використовуєте CMS (Система управління контентом) таку як WordPress, ви можете легко додати цей тип функціональності, встановивши плагін. Багато платформ тепер також надають інтеграцію веб-сайтів, дозволяючи підключати улюблені додатки.
Проблема в тому, що ці нові доповнення можуть зіпсувати ваш старий дизайн.
Теоретично, шаблони веб-сайтів мають бути досить гнучкими. Однак багато з них розроблені з урахуванням певних особливостей. Якщо ви додасте інтернет-магазин до дизайну, створеного для блогів, ви можете почати бачити деякі досить дивні речі:
- Дивне вирівнювання візуальних елементів.
- Пошкоджені посилання.
- Зображення не відображаються в потрібному розмірі.
- Форматування тексту не працює.
- На комп’ютері все працює добре, але на мобільних пристроях виникають проблеми.
Якщо ці створіння почнуть з’являтися, вам майже напевно доведеться переробити ваш сайт, принаймні частково.
Зміна вашої CMS
На жаль, не існує простого способу передачі шаблонів вебсайтів між різними системами управління контентом.
Хоча професійне дизайнерське агентство, ймовірно, могло б відтворити ваш існуючий вигляд, зазвичай краще почати з нуля та створити щось, що відповідатиме вашій новій системі. У DreamHost у нас є команда експертів, яка може допомогти вам з цим.
Не маєте бюджету на індивідуальну розробку? Просто шукайте готовий шаблон, який працює безпосередньо з вашою обраною CMS.
5. UX та функціональність застарілі
Багато сайтів зі старим дизайном страждають від проблем зручності користування. Інтернет-користувачі сьогодні мають дуже відмінні від очікувань користувачів десять років тому. Те, що раніше здавалося передовим, тепер може здатися застарілим, заплутаним або зовсім непридатним для використання.
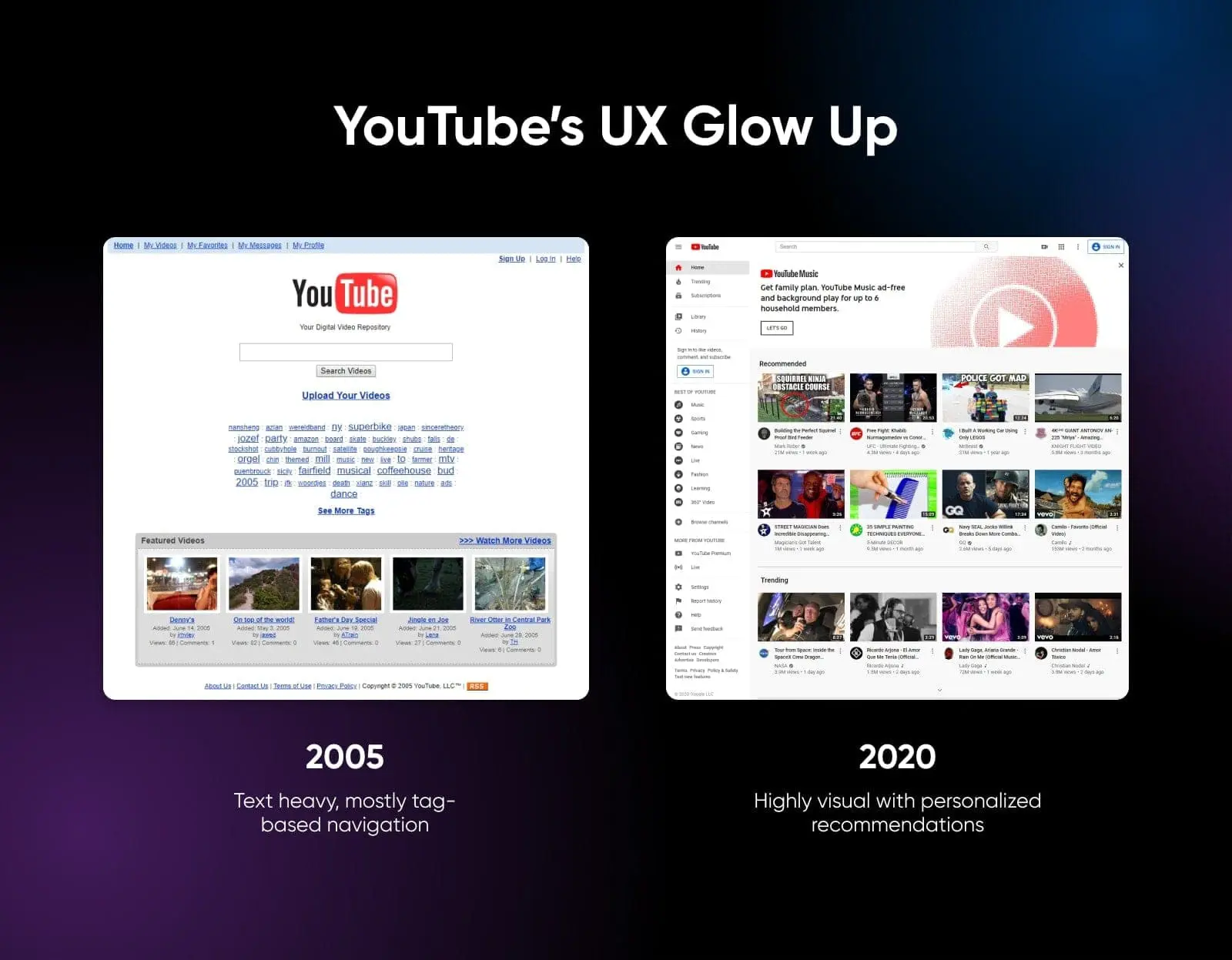
Ось порівняння того, як YouTube виглядав у 2005 році, та як він виглядає у сучасний час:

Досить велике оновлення, правда? На старому YouTube вам доводилося шукати те, що ви хотіли, або клацати на тег. Сьогодні користувачам представляється безкінечний список особистих рекомендацій з візуальними попередніми переглядами, які відтворюються, коли наводите курсор на мініатюру. Це набагато зручніше у використанні.
Це може бути крайній приклад, але багато сайтів із старими дизайнами можуть бути вдосконалені в подібний спосіб.
Дизайн для мобільних пристроїв
Згідно з 73.1% професійних веб-дизайнерів, нереагуючий дизайн є основною причиною, чому люди залишають ваш сайт.
Чому? Тому що 65.49% світового веб-трафіку надходить через мобільні пристрої, і сайти, які не пристосовані для мобільних пристроїв, зазвичай забезпечують поганий досвід користувача.
Більшість веб-дизайнерів сьогодні розуміють важливість адаптивного дизайну. Однак, це не завжди було так. Деякі вебсайти, створені більше п’яти років тому, не оптимізовані для мобільних пристроїв. Це стосується також шаблонів і тем.
Зміна дизайнерських тенденцій
З часом з’являються нові теорії про найкращий спосіб створення сайтів, які були б водночас візуально привабливими та інтуїтивно зрозумілими для кінцевого користувача.
Розгляньте приклад скевоморфізму. Популярний на початку 2010-х, цей тренд дизайну полягав у створенні візуальних елементів, які імітували об’єкти реального світу — наприклад, книжкову полицю для цифрових видань. Дизайнери вважали, що знайомі візуальні підказки допоможуть користувачам легше орієнтуватися.
Швидко перейдемо до сьогодення, і ви знайдете лише сліди скевоморфізму в сучасному веб-дизайні. Багато користувачів вважають це застарілим і воліють взаємодіяти з простим значком, аніж з досконалим відтворенням реального об’єкта.
Насправді, вони можуть навіть не усвідомлювати, що реалістичний об’єкт є чимось, з чим вони могли б взаємодіяти.
Варто звернути увагу на ці деталі, коли ви оцінюєте свій поточний сайт. Чи ваш сайт виглядає сучасним, чи більше нагадує реліквію? Якщо ви не впевнені, порівняйте свій сайт з сайтами провідних брендів у вашій галузі.
6. Ваші цілі змінюються
Чи знали ви, що Netflix спочатку був компанією з прокату DVD, а X (раніше Twitter) мав бути довідником подкастів?
Як довели деякі з найбільших онлайн-брендів світу, переформування вашого бізнесу чи проекту навколо нової концепції може допомогти досягти успіху. Але це зазвичай вимагає переробки вашого сайту. Щоб зрозуміти чому, ми мусили заглибитись у світогляд вашого ідеального клієнта.
Уявіть, що одного дня ваш бухгалтер вирішив стати весільним фотографом. Як ми можемо дізнатися, чи він кваліфікований для цієї роботи? Можливо, якби він міг вказати вам на стильний портфоліо сайт повний чудових зображень, ви б розглянули можливість замовити його послуги.
Тепер уявіть, що та сама особа просто завантажила своє портфоліо на свій існуючий сайт бухгалтерії. Це виглядало б дивно. Це виглядало б непрофесійно. І саме так ваших потенційних клієнтів буде думати, якщо ви не адаптуєте свій сайт.
Крім того, вам може знадобитися додавати нові типи контенту або різні функції. Нашому бухгалтеру, який став фотографом, потрібен був би розділ портфоліо та система для прийому бронювань.
Перетворення дизайну вашого сайту для таких змін є важливим, якщо ви хочете забезпечити гарний користувацький досвід на всіх пристроях.
7. Ваші користувачі збентежені або розчаровані
У бізнесі кажуть, що клієнт завжди правий. Те саме стосується відвідувачів вашого сайту.
Користувачам не важливо, чи ваш поточний дизайн був нещодавно створений за великі кошти. Важливо, щоб вони могли користуватися потрібними функціями без необхідності боротьби з помилками або прокладання шляху крізь непривабливий інтерфейс.
Проблема в тому, що більшість відвідувачів не скажуть вам напряму, якщо ваш дизайн зламаний. Більшість просто покинуть сайт. Однак, кілька корисних душ можуть попросити допомоги та згадати про труднощі, з якими вони стикаються, використовуючи ваш сайт.
Цей тип відгуків безцінний. В короткостроковій перспективі він може вказати на незначні проблеми, які потрібно виправити. Але вам також слід звернути увагу, коли кілька користувачів постійно повторюють про одні й ті ж проблеми знову і знову.
Це чіткий знак, що з вашим сайтом щось принципово не так, і вам може знадобитися зробити більш масштабні зміни.
Опитування користувачів
Припускаючи, що ваш сайт має достатню кількість постійних відвідувачів, може бути корисно заохочувати користувачів залишати відгуки за допомогою спливаючого опитування. Альтернативно, ви можете надіслати опитування людям з вашого списку електронної пошти.
Задавайте їм такі питання:
- Чи знаходите ви сайт зручним для використання?
- Чи вважаєте ви сайт візуально привабливим?
- Чи зазвичай знаходите ви те, що шукаєте на сайті?
- Чи є на сайті розділи, які ви вважаєте незручними для використання?
Опитування, як це, завжди трохи схиляються до негативу, адже користувачі з претензіями мають більше мотивації відповідати. Однак, варто уважно вивчити відповіді.
Як і звернення за підтримкою, опитування можуть показати, чи загалом користувачі задоволені зовнішнім виглядом та зручністю вашого сайту. Повторення процесу раз на рік може допомогти вам відстежувати, як змінюються ставлення, коли ваш дизайн старіє.
Теплові карти
Ще один спосіб оцінити поточний дизайн – збір даних за допомогою програмного забезпечення для теплового картографування. Ці інструменти відстежують всі способи, якими користувачі взаємодіють з вашим сайтом, включаючи кліки, прокрутку, наведення курсора та інше.
Дані теплової карти можуть показати, чи взаємодіють користувачі з тими частинами вашого сайту, які є критичними для вашої бізнес-мети — або ігнорують їх повністю. Якщо ви не бачите достатньої активності, можливо, прийшов час змінити ваш дизайн.
Це просто термін (5+ років)
Можливо, жодне з вищезазначеного не стосується вашого сайту, але йому вже майже п’ять років. Ми все ж рекомендуємо оновити дизайн вашого сайту.
Навіть коли немає видимих ознак зниження продуктивності, старі дизайни часто мають проблеми, які накопичуються під поверхнею. Бути прозорливим гарантує, що ваш сайт раптом не зламається одного дня після оновлення, або не впаде в рейтингах пошуку через використання застарілої технології.
Як підійти до переробки вашого сайту
Вирішення питання, чи потрібно вашому сайту нове оформлення, це одне. Але як насправді його переробити? Ось короткий посібник для успішного перепроектування сайту:
1. Збір даних
Якщо ви хочете, щоб ваш новий вигляд мав бажані результати для вашого бренду, важливо мати міцну стратегію редизайну. Це починається з визначення ваших цілей щодо редизайну та ідентифікації ваших цільових клієнтів або читачів.
Використовуйте результати вашого конкурентного аналізу для керівництва вашою роботою тут, і використовуйте теплові карти, щоб визначити найважливіші частини вашого існуючого дизайну.
Ви також можете створити декілька персон покупців, щоб глибше зрозуміти, на кого повинен бути спрямований ваш свіжий дизайн.
2. Шукайте натхнення
Як тільки ви чітко усвідомите свої цілі, почніть думати про те, який сайт ви хочете створити.
Найкраще почати з перегляду інших сайтів у вашій ніші (та інших). Зробіть скріншоти тих, які вам подобаються, та збережіть їх як натхнення. Незалежно від того, чи працюєте ви з професійною командою дизайнерів або займаєтеся процесом дизайну самостійно, ці зразки зображень можуть бути дуже навчальними.
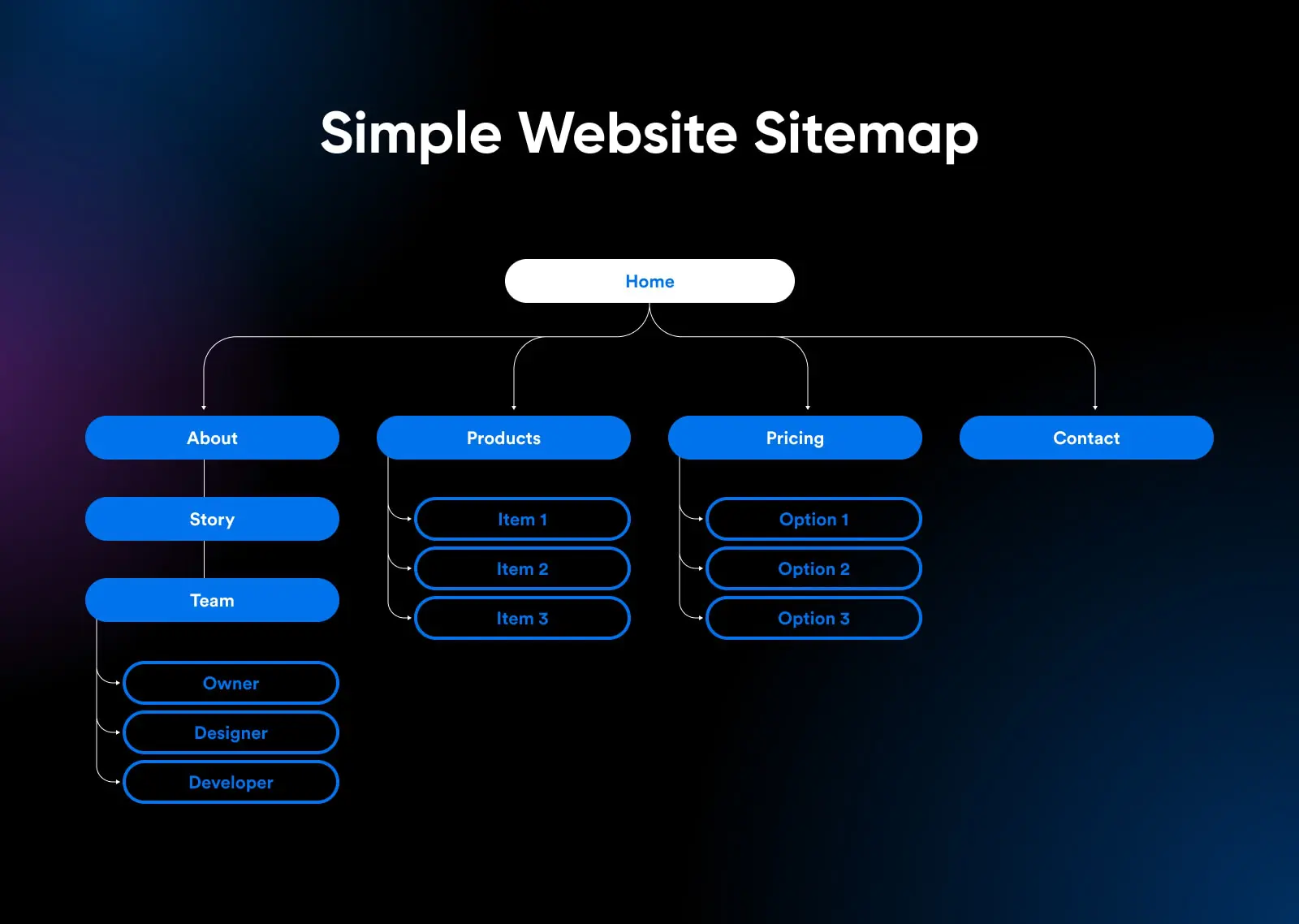
3. Створіть Чернетку Карти Сайту

Те, як користувачі пересуваються по вашому сайту, є важливою частиною всього плану переробки, тому варто переглянути основну структуру вашого сайту. (Це особливо стосується випадків, коли ви плануєте впроваджувати нові функції.)
Чи є більш інтуїтивно зрозуміла ієрархія, яку ви могли б використати? Якщо так, складіть нову карту сайту. Це допоможе вам або вашій команді дизайнерів побудувати інтерфейс користувача, який відповідатиме вашим бізнес-цілям. Вам потрібно переконатися, що відвідувачі можуть знаходити контент, а покупці — локалізувати продукти.
4. Розробіть вашу нову концепцію дизайну
Тепер, коли у вас є кістяк вашого сайту, ви можете почати його прикрашати.
Ваш новий дизайн має бути розвитком ваших стилістичних посібників і бренд-довідників. Якщо ви ще не створили їх, зараз добрий час для цього.
Мета тут полягає в тому, щоб ваш перероблений сайт відповідав загальній атмосфері вашої організації. Як тільки ви матимете деякі концепції, спробуйте попросити відгук у членів вашої цільової аудиторії, а потім удоскональте свій план.
5. Будувати, запускати та вдосконалювати
Нарешті, ми можемо перейти до основної фази дизайну. Створіть перший чернетку вашого нового дизайну (включаючи мобільну версію). Протестуйте його за допомогою перевірок продуктивності, про які ми згадували раніше, і не забудьте випробувати кожен елемент.
Як тільки ви відчуєте впевненість, можна запускати ваш перероблений сайт. Обов’язково збирайте відгуки від ранніх користувачів і використовуйте ці ідеї для коригувань. Ефективний веб-дизайн рідко буває одномоментним процесом; ітерація є ключем до успіху.
Оновіть не тільки дизайн
Переробка веб-сайту є значним проектом. Але, як ми виявили, відкладання тимчасових труднощів може призвести до набагато більших проблем. Якщо ваш сайт, здається, відстає від конкурентів, вам варто зібратися з духом та зібрати плоди.
Якщо весь процес здається занадто складним, ви завжди можете попросити наших експертних дизайнерів зайнятися переробкою за вас. За понад 20 років роботи в галузі, наша команда знає, як створити новий сайт, який ідеально відповідатиме вашому бренду та цілям.
І не забувайте, найкрасивіший вебсайт не досягне нічого, якщо у вас немає відповідного хостингу. Усі наші плани включають гарантію безперервної роботи 100%, інсталятори у один клік та цілодобову підтримку.
Зареєструйтеся сьогодні, щоб побачити, що може зробити чудовий хостинг для вашого нещодавно оновленого сайту!

DreamHost робить веб-дизайн простим
Наші дизайнери можуть створити чудовий веб-сайт з нуля, який ідеально відповідатиме вашому бренду та баченню — все написане на WordPress, щоб ви могли керувати своїм контентом у майбутньому.
Дізнатися більше