Якщо ви коли-небудь розглядали можливість створення вебсайту, ви не одні. Поточні оцінки вказують, що наразі в Інтернеті налічується близько 1,5 мільярда сайтів.
Цікаво, що кількість активних веб-сайтів зросла експоненційно. Ще у 2016 році їх було близько 900 мільйонів, і ця кількість майже подвоїлася за менше ніж десятиліття. Що це означає? Ну, стає легше розміщувати контент в інтернеті.
Створення сайту раніше було досить складним. Це займало багато часу, і вам потрібно було мати досвід у різних мовах програмування. Хоча ви все ще можете створити сайт цим старим, ручним способом, це вже не єдина опція. Тепер у нас є конструктори сайтів.
Конструктори сайтів — це простий і безстресовий спосіб для кожного (так, кожного) створити професійно виглядаючий сайт, іноді за лічені хвилини. У цьому пості ми зануримося в світ розробки вебсайтів, досліджуючи, як працюють конструктори сайтів, їхні переваги та недоліки, а також які функції вони повинні мати. Потім ми розглянемо 10 найкращих конструкторів вебсайтів, які існують на сьогоднішній день, щоб допомогти вам знайти найкращий конструктор сайтів для ваших потреб.
Готові? Розпочнемо.
Що таке конструктори сайтів?
Конструктори сайтів — це онлайн-інструменти, які дозволяють користувачам створювати вебсайти без необхідності писати код. Вони часто пропонують функціональність перетягування, налаштовувані шаблони та різноманітні елементи дизайну, що робить процес створення професійного вебсайту доступним для кожного.
Ідеально підходить для власників малого бізнесу та керівників сайтів із мінімальними або відсутніми навичками програмування, конструктори сайтів спрощують процес розробки веб-сайтів.
Як працює конструктор сайтів?
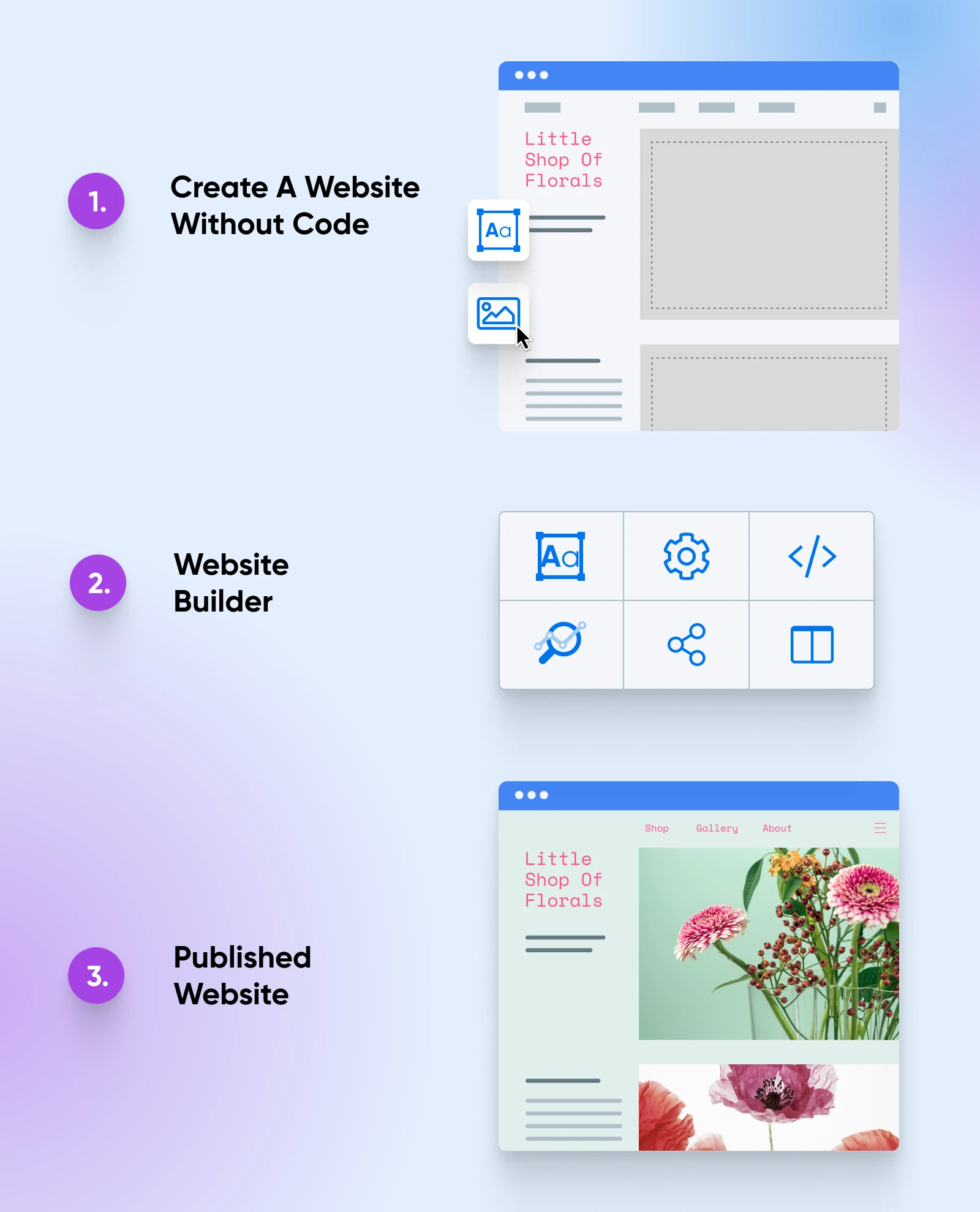
Люди використовують конструктори сайтів для створення та управління вебсайтами без потреби в знаннях кодування. Найчастіше вони досягають цього за допомогою інтуїтивно зрозумілого інтерфейсу з функціями drag-and-drop, що дозволяє користувачам легко додавати та розміщувати елементи контенту, такі як текст, зображення, відео та інтерактивні функції. Більшість конструкторів сайтів також пропонують готові шаблони, які можна налаштувати, щоб відповідати бренду та стилю користувача, роблячи процес створення професійно виглядаючого сайту простим та зрозумілим.

Конструктор сайтів повинен допомагати вам:
- Керуйте всіма налаштуваннями вашого вебсайту, контентом та дизайном з єдиної панелі керування.
- Легко імпортуйте шаблони сторінок або створюйте власні глобальні шаблони за допомогою простого конструктора сайтів drag-and-drop.
- Контролюйте просту конфігурацію всіх сторінок та налаштувань SEO прямо з редактора.
- Переглядайте ваш контент на всіх пристроях, від настільних до мобільних, перед публікацією.
Крім того, вони часто надають послуги хостингу, що означає, що сайт стає доступним в інтернеті відразу після його публікації.
Категорії конструктора сайтів
Конструктори сайтів зазвичай поділяють на дві категорії: онлайн-конструктори сайтів та офлайн-конструктори сайтів.
- Онлайн-конструктори сайтів: Ці конструктори є веб-базованими, що означає доступ до них через ваш інтернет-браузер без необхідності встановлення будь-якого програмного забезпечення. Вони часто включають послуги хостингу, що робить їх універсальним рішенням для створення та підтримки веб-сайту.
- Офлайн-конструктори сайтів: Ці конструктори є програмами, які ви завантажуєте та встановлюєте на ваш комп’ютер. Ви створюєте ваш сайт в офлайн режимі, а потім завантажуєте його на веб-хостинг. Такий тип зазвичай пропонує більшу гнучкість та контроль, але вимагає окремої послуги хостингу.
Також існують більш специфічні категорії конструкторів сайтів, які можуть задовольнити різні потреби та вподобання у створенні сайтів. До них можуть входити:
- Конструктори веб-сайтів для електронної комерції: Спеціально розроблені для створення онлайн-магазинів, ці конструктори включають функції управління продуктами, функціональність кошика для покупок, обробку платежів та відстеження запасів.
- Система управління контентом (CMS): Хоча трохи складніші, платформи CMS надають потужні інструменти для управління великою кількістю контенту. Вони пропонують обширні можливості налаштування через плагіни та теми і можуть бути використані для створення будь-якого типу веб-сайту, від блогів до бізнес-сайтів.
Як створювались веб-сайти до появи конструкторів сайтів
Конструктори сайтів нещодавно стали популярними інструментами для створення веб-сайтів, особливо для власників малих підприємств та людей без досвіду програмування. До 2030 року світовий ринок конструкторів веб-сайтів очікується зріст до $3.8 мільярда, відображаючи значний вплив руху без коду на розробку веб-сайтів. Але наскільки важко було створювати сайти до того, як ці зручні інструменти стали нормою?
Створення веб-сайту з нуля
До появи конструкторів сайтів та Систем управління контентом (CMS) на зразок WordPress, створення вебсайту передбачало його ручне кодування. Потенційні власники сайтів мали два варіанти: найняти розробника або навчитися програмувати самостійно.
Система управління контентом (CMS)
Система управління контентом (CMS) — це програмне забезпечення або додаток, що надає зручний інтерфейс для проектування, створення, управління та публікації контенту.
Читати більшеЩоб створити вебсайт з нуля, вам потрібно знання HTML, CSS та JavaScript. HTML структурує контент, CSS додає стиль, а JavaScript забезпечує інтерактивні елементи. Навчання цим навичкам може бути складним для початківців, що робить створення вебсайту складним і тривалим процесом.
Використання фреймворку
Створення сайту з нуля займає багато часу, тому дизайнери та розробники часто використовують фреймворки для прискорення процесу. CSS фреймворки, або фреймворки frontend, включають попередньо написаний код у папках та файлах, забезпечуючи основу для розробки вебсайтів. Такий підхід усуває необхідність переписувати однаковий код для нових проектів.
Деякі популярні фреймворки включають:
- Bootstrap: CSS-фреймворк для фронтенду, який допомагає розробникам створювати адаптивні та мобільно-орієнтовані вебсайти.
- Foundation: Фреймворк із налаштовуваною та реактивною сіткою та функціями, які спрощують швидке впровадження розробок.
- TailwindCSS: Новіший CSS-фреймворк, який дозволяє швидку розробку за допомогою утилітних класів, що легко адаптується до дизайн-системи бренду.
Хоча фреймворки прискорюють розробку, вони все одно вимагають глибокого розуміння мов програмування. Натомість, конструктори сайтів не вимагають навичок кодування.
Встановлення готових тем
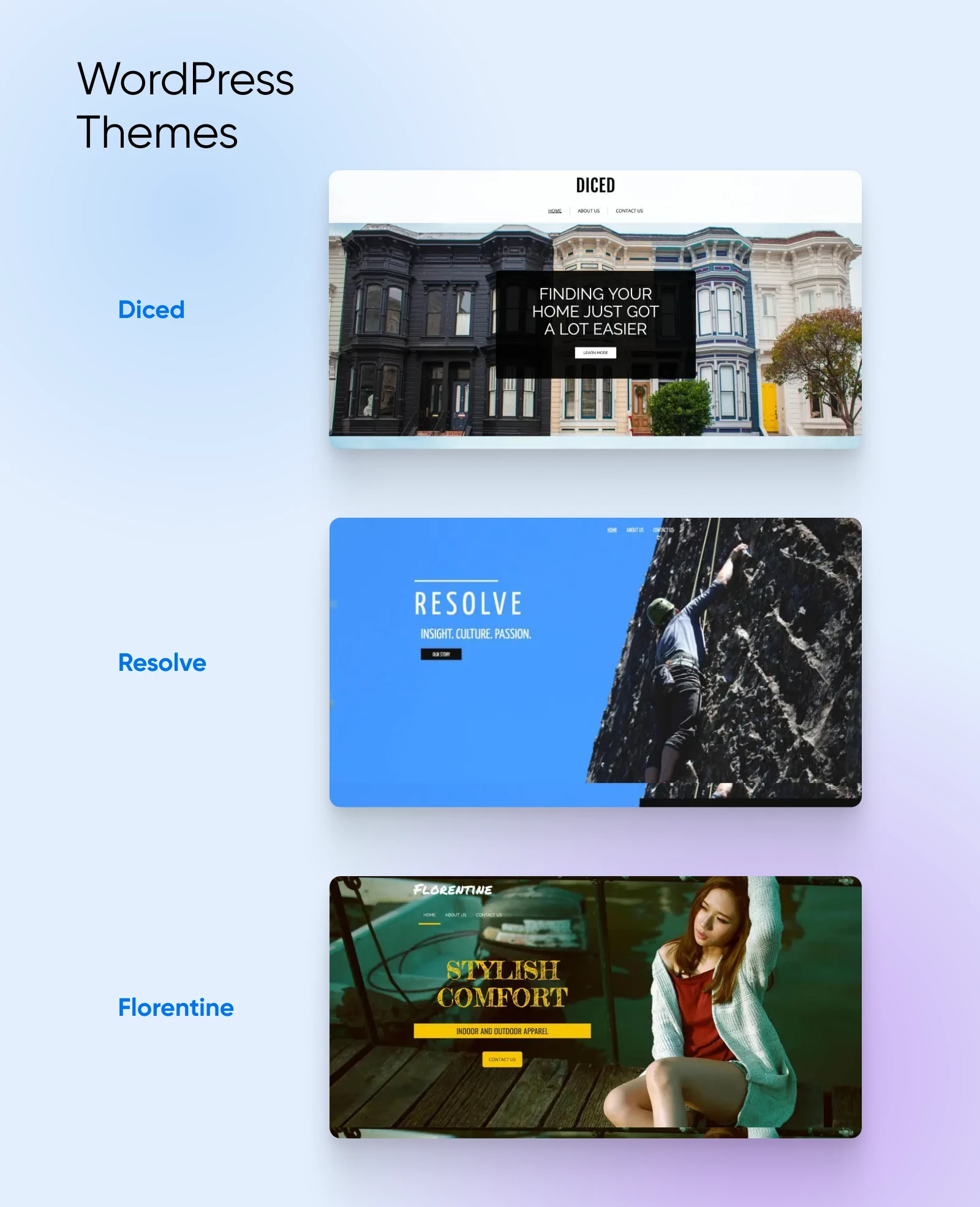
З CMS, такою як WordPress, вам не потрібен досвід кодування для створення веб-сайту. WordPress є відкритим кодом, тому розробники створили готові теми для користувачів, які можна встановлювати та налаштовувати.

Тема сайту включає файли з усіма графіками, таблицями стилів та кодом для вашого сайту. Використовуючи теми з Каталогу тем WordPress або ринків на кшталт Theme Forest, ви можете створити сайт без найму розробника або вивчення складного кодування.
Проте готові теми можуть мати обмеження. Навіть якщо вони рекламуються як настроювані, вони можуть не надавати всіх необхідних функцій. Повна настройка може вимагати редагування таблиць стилів або файлів шаблонів.
Використання візуального редактора або плагіна конструктора сторінок
До появи конструкторів сайтів, плагіни конструкторів сторінок допомагали створювати веб-сайти за допомогою редакторів drag-and-drop та візуальних інструментів дизайну. Основна відмінність полягає в тому, що конструктори сторінок розробляють окремі сторінки, тоді як конструктори сайтів можуть створювати весь сайт.
Незважаючи на поширення конструкторів сайтів, конструктори сторінок залишаються популярними. Згідно з звітом Веб-альманаху 2022 року, 34% користувачів WordPress створили свої сайти за допомогою конструктора сторінок.
Конструктори сайтів: Майбутнє веб-дизайну
Протягом багатьох років початківці вважали надзвичайно важким створення своїх перших вебсайтів через необхідність знань у кодуванні. Хоча готові теми та плагіни конструкторів сторінок спростили процес, вони також мали свої обмеження.
Зустрічайте конструктори сайтів. Ці платформи стали популярними, оскільки вони пропонують спосіб створення та налаштування вебсайтів без написання коду. З деякими варіантами користувачі навіть можуть скористатися ШІ, щоб створити вебсайт за них.
Як розвиваються конструктори вебсайтів (та стає більш потужним ШІ), ми очікуємо побачити більш передові інструменти для створення сайтів, такі як «чарівники» (ZipWP), що автоматизують процес розробки, дозволяючи власникам сайтів зосередитися на адміністративних завданнях. Ця технологія також може знизити вартість послуг з дизайну, роблячи професійний дизайн більш доступним та ставлячи веб-агенції перед викликом залишатися конкурентоспроможними.
Незважаючи на зростаючу популярність конструкторів сайтів, платформи CMS, такі як WordPress, продовжують відігравати значну роль. WordPress становить 43% від усіх вебсайтів, що відображає його стале зростання. Нові функції, такі як Повне редагування сайту (FSE), дозволяють користувачам створювати та налаштовувати свої сайти без втручання в код.
Врешті-решт, конструктори сайтів спрощують кожен аспект власності на вебсайт, пропонуючи єдину платформу для реєстрації домену, хостингу, електронної пошти та SEO. Цей всебічний підхід надає початківцям усі інструменти, які їм потрібні для управління успішними вебсайтами.
Які переваги та недоліки конструкторів сайтів?
Конструктори сайтів є чудовими інструментами для малих підприємств, які хочуть швидко та просто заявити про себе в Інтернеті. Чи підходять вони вам? Давайте розглянемо деякі переваги та недоліки.
| Переваги використання конструктора сайтів | Недоліки використання конструктора сайтів |
| Легкість у використанні: Конструктори сайтів розроблені для користувачів без технічних навичок, пропонуючи інтерфейси drag-and-drop та інтуїтивні елементи керування. Швидке налаштування: Можливість запустити сайт за кілька годин або днів, а не тижнів або місяців. Низька вартість: Багато конструкторів сайтів пропонують безкоштовні плани або доступні цінові категорії, що робить їх доступними для малих підприємств та стартапів. Кодування не вимагається: Створюйте та підтримуйте ваш сайт без знання кодування. Інтегрований хостинг: Більшість конструкторів сайтів включають хостинг як частину своїх послуг, спрощуючи процес налаштування. Підтримка та ресурси: Доступ до служби підтримки клієнтів та обширних баз знань, навчальних посібників та спільнотних форумів. Шаблони дизайну: Великий вибір професійно розроблених шаблонів. Вбудовані функції: Включає вбудовані функції, такі як електронна комерція, блоги та контактні форми, без необхідності додаткових плагінів або розширень. Автоматичні оновлення та безпека: Платформа керує оновленнями та безпекою, зменшуючи навантаження на користувача по обслуговуванню. Відповідний дизайн: Більшість конструкторів сайтів включають шаблони, які добре працюють як на комп’ютерах, так і на мобільних пристроях. Універсальне рішення: Пропонує універсальне рішення для реєстрації доменів, створення сайтів та хостингу. | Обмежена налаштування: Досвідчені користувачі можуть виявити, що можливості налаштування обмежені порівняно з ручним кодуванням. Менша гнучкість: Ви можете бути обмежені шаблонами та функціями, які надає конструктор сайтів. Багато користувачів також можуть використовувати одні і ті ж шаблони, що призводить до відсутності унікальності в дизайні. Проблеми масштабування: З ростом вашого сайту ви можете вирости з можливостей платформи, що вимагає переходу на більш потужне рішення. Залежність: Зазвичай ви стаєте залежними від конструктора сайтів щодо оновлень, функцій та часу безвідмовної роботи. Обмеження SEO: Деякі конструктори сайтів можуть не пропонувати стільки інструментів та опцій SEO, як самостійно розміщені сайти. Проблеми з продуктивністю: Сайти, створені деякими конструкторами, можуть завантажуватися повільніше, ніж ті, які оптимізовані професійним розробником. Обмеження функцій: Розширені функції або спеціальні можливості можуть бути недоступні. Брендування та реклама: Безкоштовні конструктори сайтів можуть містити рекламу та брендування платформи, що може зіпсувати професійний вигляд. Замкненість на постачальника: Якщо ви вирішите перейти на іншу платформу, може бути складно експортувати ваш контент і дані. Вартість преміальних функцій: Хоча початкові витрати можуть бути низькими, преміальні функції та доповнення можуть стати дорогими. |
Популярні типи конструкторів сайтів
Ви вирішили, що конструктор сайтів підходить саме для вас? Тепер залишилося лише вибрати. Є лише одна проблема — у вас багато варіантів. Нижче ми виділили кілька популярних варіантів у три різні типи конструкторів сайтів. Продовжуйте читати, щоб дізнатися про них більше.
Платформи
Як можна зрозуміти з назви, це універсальні веб-конструктори. Багато з них – це новіші рішення у форматі програмного забезпечення як послуга (SaaS) з багатьма додатковими функціями. Деякі приклади включають:
- Squarespace
- Shopify
- Wix
- Hubspot
- Webflow
Plugins
Якщо ви не хочете користуватися універсальною платформою, ви можете використати плагін, щоб перетворити складнішу, відкриту систему управління контентом (як WordPress) на зручний конструктор сайтів. Плагіни додають нові функції, такі як інструменти “drag-and-drop”, нові шаблони та інші особливості, які можуть зробити платформу на кшталт WordPress набагато більш привітною для початківців. Як додаткова перевага, багато плагінів є безкоштовними (або принаймні пропонують безкоштовну версію). Деякі плагіни, на які вам може бути цікаво звернути увагу, включають:
Рішення, які надає веб-хостинг
Платформні рішення пропонують багато функцій, але є одна, якої вони не мають: вбудований хостинг. Рішення, які надаються хостинговими компаніями, на відміну від них, роблять усе — вони пропонують зручні для початківців конструктори сайтів, а також плани хостингу, щоб ви могли розміщувати свій домен в одному місці. Це полегшує створення сайту з нуля, все з одним провайдером.
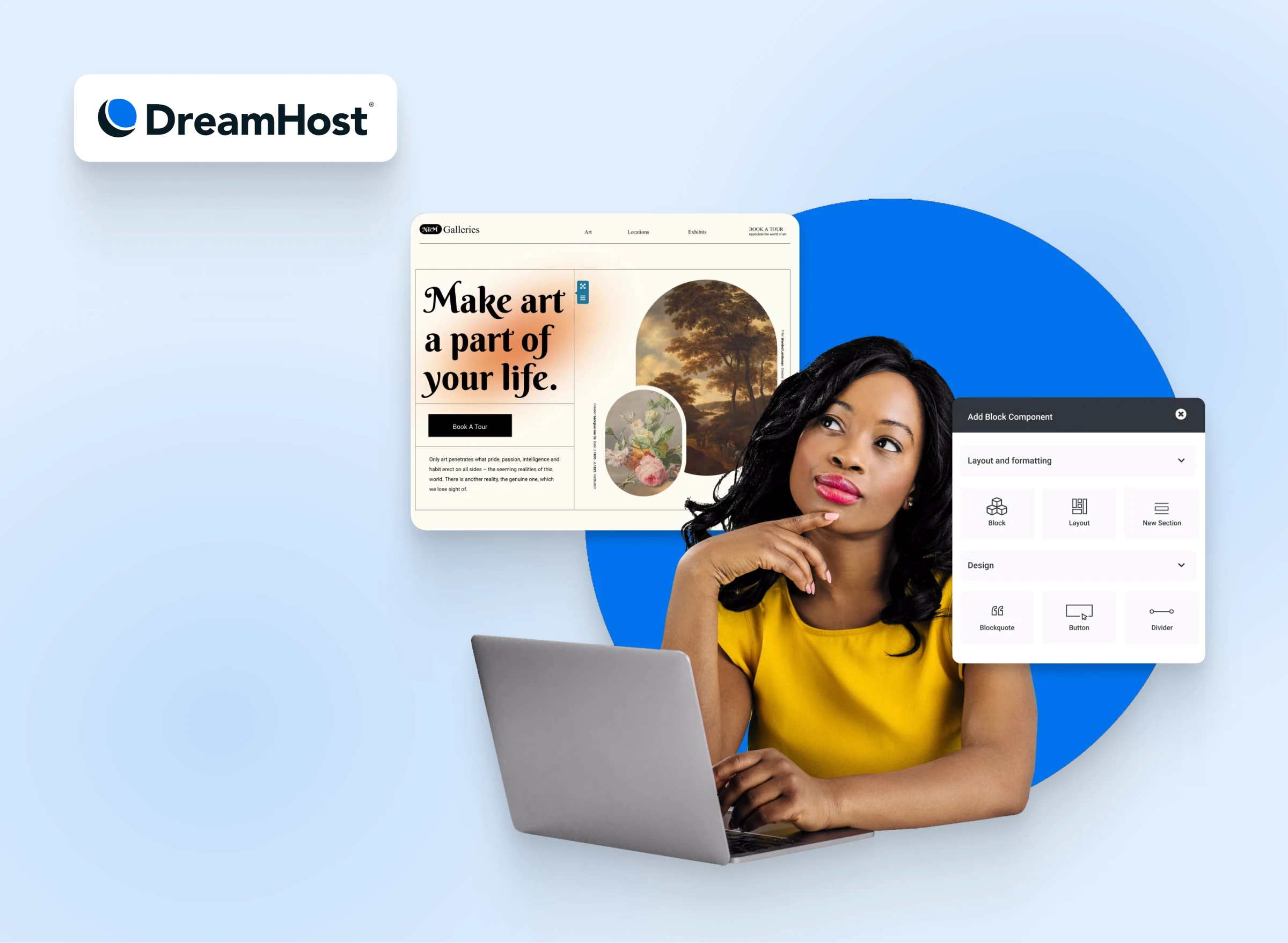
DreamHost входить до цієї категорії.

Якщо ви хочете створити власний вебсайт, який легко підтримувати, Конструктор сайтів DreamHost ідеально підходить для широкого кола користувачів, від початківців до досвідчених розробників.
Ми відомі своїми надійними послугами хостингу, але також пропонуємо інтуїтивно зрозумілий конструктор сайтів, який спрощує процес створення сайту. Він має зручний інтерфейс drag-and-drop, різноманіття шаблонів та широкі можливості налаштування. Інструмент навіть має майстер створення сайтів, щоб все було ще простіше.
Наш конструктор сайтів інтегрований безпосередньо в нашу хостинг-платформу, забезпечуючи безшовний досвід для користувачів, яким потрібні як хостинг, так і інструменти для створення сайтів. Ви навіть можете підключити власний домен, і ми безкоштовно мігруємо ваш існуючий сайт на нашу хостинг-платформу. З надійними функціями безпеки, необмеженою пропускною здатністю та надійною гарантією безперервної роботи, ми можемо гарантувати, що ваш сайт буде виглядати чудово і працювати добре. Крім того, ми пропонуємо відмінну підтримку клієнтів та обширні ресурси, щоб допомогти вам максимально використати ваш сайт.
Інші рішення, які надає веб-хостинг:
- GoDaddy
- Hostinger
- Bluehost
На що звертати увагу при виборі конструктора сайтів (10 порад)
З конструкторами сайтів різних форм та розмірів, як вибрати найкращий для ваших потреб? Враховуйте ці необхідні особливості під час оцінювання ваших варіантів.
1. Зручність використання
Конструктори сайтів відомі своєю дружелюбністю до новачків, але деякі з них легші у використанні, ніж інші. Обираючи конструктор сайтів як новачок, найкраще знайти такий, який не вимагає передових навичок кодування для роботи.
Наприклад, багато користувачів віддають перевагу простому інтерфейсу перетягування. За допомогою конструктора сайтів ви можете вибирати модулі контенту та розміщувати їх де завгодно на сторінці.
Є також конструктори сайтів з функцією клік-для-редагування, або редактори, де що ви бачите, те й отримуєте (WYSIWYG). Вони дозволяють вам редагувати макет і вміст безпосередньо на сторінці.
WYSIWYG Редактор
WYSIWYG це акронім, що означає ‘те, що бачиш, те й отримуєш’. У веб-дизайні це зазвичай відноситься до інтерфейсу створення сайтів, який дозволяє користувачам редагувати та відразу бачити кінцевий результат.
Читати більшеЦі інтуїтивно зрозумілі інтерфейси в реальному часі також дозволяють вам відразу бачити, як буде виглядати кінцевий результат після публікації. Будь-які зміни, які ви вносите, відразу видно в редакторі, тому ви можете досліджувати, як кожне ваше редагування впливає на кінцевий сайт.
Ми рекомендуємо шукати простий та зручний інтерфейс, незалежно від вашого досвіду у веб-дизайні. Таким чином, ви зможете обійти криву навчання та почати створення красивого веб-сайту відразу.
2. Шаблони високої якості
Ваша аудиторія може відрізнити дешевий сайт здалеку, тому важливо вибрати платформу з шаблонами високої якості.
З чистим та привабливим макетом ви можете справити сильне перше враження. Пам’ятайте, що деякі платформи відображають шаблони безпосередньо на вебсайті, тому вам слід переглянути ваш шаблон і переконатися, що він коректно відображається перед запуском вашого сайту.
3. Часті, легкі оновлення
Створення вашого сайту — це лише перший крок; після його запуску вам потрібно його підтримувати. Одне з найважливіших завдань з обслуговування — це виконання частих оновлень. Використання сайту на застарілому програмному забезпеченні робить його вразливим до помилок та загроз безпеки.
Якщо ви користуєтеся WordPress, наприклад, вам потрібно буде оновлювати ваше основне програмне забезпечення, теми та Plugins/plugin вручну. Але більшість конструкторів сайтів допомагають у цьому шляхом автоматичних оновлень та цілодобового моніторингу, щоб допомогти захистити ваш сайт.
Окрім оновлень програмного забезпечення, регулярно оновлюйте вміст вашого сайту, щоб залучати трафік. Переконайтеся, що ваш конструктор сайтів дозволяє вам легко оновлювати публікації та сторінки.
4. Plugins, Інтеграції та Ринки
Ймовірно, ваш вебсайт — не єдиний технічний інструмент, який потрібен вашому бізнесу для стабільної роботи. Шукайте платформу, яка інтегрується з іншими онлайн-інструментами, які ви використовуєте — це заощадить вам час і зменшить труднощі у майбутньому.
5. Інтеграція з соціальними мережами
Ваша аудиторія повинна мати можливість зв’язуватися з вами більш ніж одним способом. Якщо ваш сайт має функції соціального обміну, ви можете збільшити свій органічний трафік та залученість у соціальних мережах одночасно.
6. Активна спільнота
Залучені спільноти пропонують скарбницю знань, часто швидше, ніж це може забезпечити команда підтримки продукту. Шукайте спільноти у Discord або на форумах, що обговорюють ваш конструктор сайтів, і знаходьте YouTuber-ів, які створюють контент та навчальні матеріали стосовно вашої платформи. Якщо ви зможете приєднатися до активної спільноти зацікавлених користувачів, у вас буде більше підтримки, коли вона вам знадобиться.
7. Опції домену та електронної пошти
Разом з вашим веб-хостингом, вам варто заволодіти своєю часткою інтернет-власності, забезпечивши домен та брендовану адресу електронної пошти. Ці елементи допомагають проектувати більш професійний образ вашого бізнесу.
Ви ризикуєте втратити довіру та авторитет, якщо не використовуватимете ці елементи. Наприклад, якщо ви створите безкоштовний вебсайт на Wix, ваш URL буде виглядати так: ‘accountname.wixsite.com/siteaddress’. У той час як реєстрація Top Level Domain (TLD) на кшталт .com виглядатиме акуратніше, що може призвести до більшої кількості переходів.
На щастя, деякі платформи пропонують опції для доменів та реєстрації електронної пошти. DreamHost включає безкоштовний домен навіть у найдешевшій підписці. З вищим планом ви також можете отримати доступ до хостингу електронної пошти.
8. Потужний конструктор форм
Ваші відвідувачі, ймовірно, знадобляться чіткі способи зв’язку з вами — чи то для подання скарг, задавання питань чи внесення пропозицій. Переконайтеся, що ваш конструктор сайтів має інструменти для створення адаптивних, безпечних, зручних форм.
9. Глибокі опції налаштування
Після вибору попередньо створеного шаблону (або створення власного) ви захочете його стилізувати. Якісний конструктор сайтів повинен надавати свободу додавання особистих штрихів та опцій налаштування, таких як шрифти, стилі тексту або колірні схеми.
10. Доступність
Як початківець, ви можете відчувати себе пригніченим через вартість створення нового веб-сайту. Часто процес вимагає покупки веб-хосту та доменного імені. Ви навіть можете розглянути можливість найму професійного розробника, щоб покращити дизайн та функціональність вашого сайту.
На щастя, багато конструкторів сайтів є економічно вигідними. Платформи, такі як Wix та Weebly, пропонують чудові безкоштовні плани, щоб запустити ваш сайт з мінімальними витратами.
Проте, безкоштовні конструктори сайтів рідко надаються з власними доменами. Це залишає вас з брендованим URL, а не з власним веб-простором. Крім того, коли ви використовуєте безкоштовний конструктор сайтів, він часто розміщує рекламу на вашому сайті.
У DreamHost ми створили найбільш вигідне рішення: наш конструктор сайтів поєднаний з планом хостингу WordPress, який включає безкоштовний домен. Цей пакет доступніший за багато інших платформ — наші плани починаються всього з $2.95 на місяць. Якщо ви початківець, який прагне розвивати свій сайт, це може бути правильний варіант для вас.
Майбутнє конструкторів сайтів
У минулому вам потрібно було наймати професійних розробників та дизайнерів, щоб створити функціональний та зручний сайт. Однак конструктори сайтів – це нове майбутнє веб-дизайну, яке дозволяє кожному мати онлайн-присутність без значних (або без будь-яких) знань кодування.
Але яке майбутнє у конструкторів сайтів? Хоча це ще належить побачити, ми вважаємо, що вони (якимось чином!) продовжать покращуватися. Хочете переконатися самі? Створіть свій вебсайт уже сьогодні з DreamHost. Ми робимо легким процес створення та хостинг вашого сайту завдяки інтуїтивно зрозумілому, доступному хостингу та конструктору сайтів, яким може користуватися будь-хто, від початківців до експертів.
Повідомлення про партнерство: Ця сторінка містить партнерські посилання. Це означає, що ми можемо отримати комісійну винагороду, якщо ви придбаєте послуги через наші посилання, без будь-яких додаткових витрат для вас.

Неперевершений хостинг WordPress
Надійні та неймовірно швидкі рішення для хостингу, спеціально оптимізовані для WordPress.
Дізнатися більше