Якщо ви коли-небудь розглядали можливість створення вебсайту, ви не одні. Поточні оцінки вважають, що зараз в Інтернеті існує близько 1.5 мільярда сайтів.
Цікаво, що кількість живих вебсайтів зросла експоненційно. У 2016 році їх було лише близько 900 мільйонів, і ця кількість майже подвоїлася менше ніж за десять років. Що це означає? Ну, стає легше розміщувати контент у мережі.
Створення сайту раніше було досить складним. Це займало багато часу, і вам потрібно було володіти знаннями різних мов програмування. Хоча ви все ще можете створити сайт цим старим, ручним способом, це вже не єдина опція. Тепер у нас є конструктори сайтів.
Конструктори сайтів — це простий і безстресовий спосіб для кожного (так, кожного) створити професійно виглядаючий сайт, іноді всього за кілька хвилин. У цьому пості ми здійснимо глибоке занурення у світ розробки веб-сайтів, дослідимо, як працюють конструктори сайтів, їхні переваги та недоліки, а також які функції вони повинні мати. Потім ми розглянемо 10 найкращих конструкторів сайтів, які існують сьогодні, щоб допомогти вам знайти найкращий конструктор сайтів для ваших потреб.
Готові? Розпочнімо.
Що таке конструктори сайтів?
Конструктори сайтів — це онлайн-інструменти, які дозволяють користувачам створювати вебсайти без необхідності писати код. Вони часто пропонують функціональність перетягування, налаштовувані шаблони та різноманітні дизайнерські елементи, що робить створення професійного вебсайту простим для будь-кого.
Ідеально підходить для власників малого бізнесу та керівників сайтів, які мало знають або взагалі не знають кодування, конструктори сайтів спрощують процес розробки веб-сайтів.
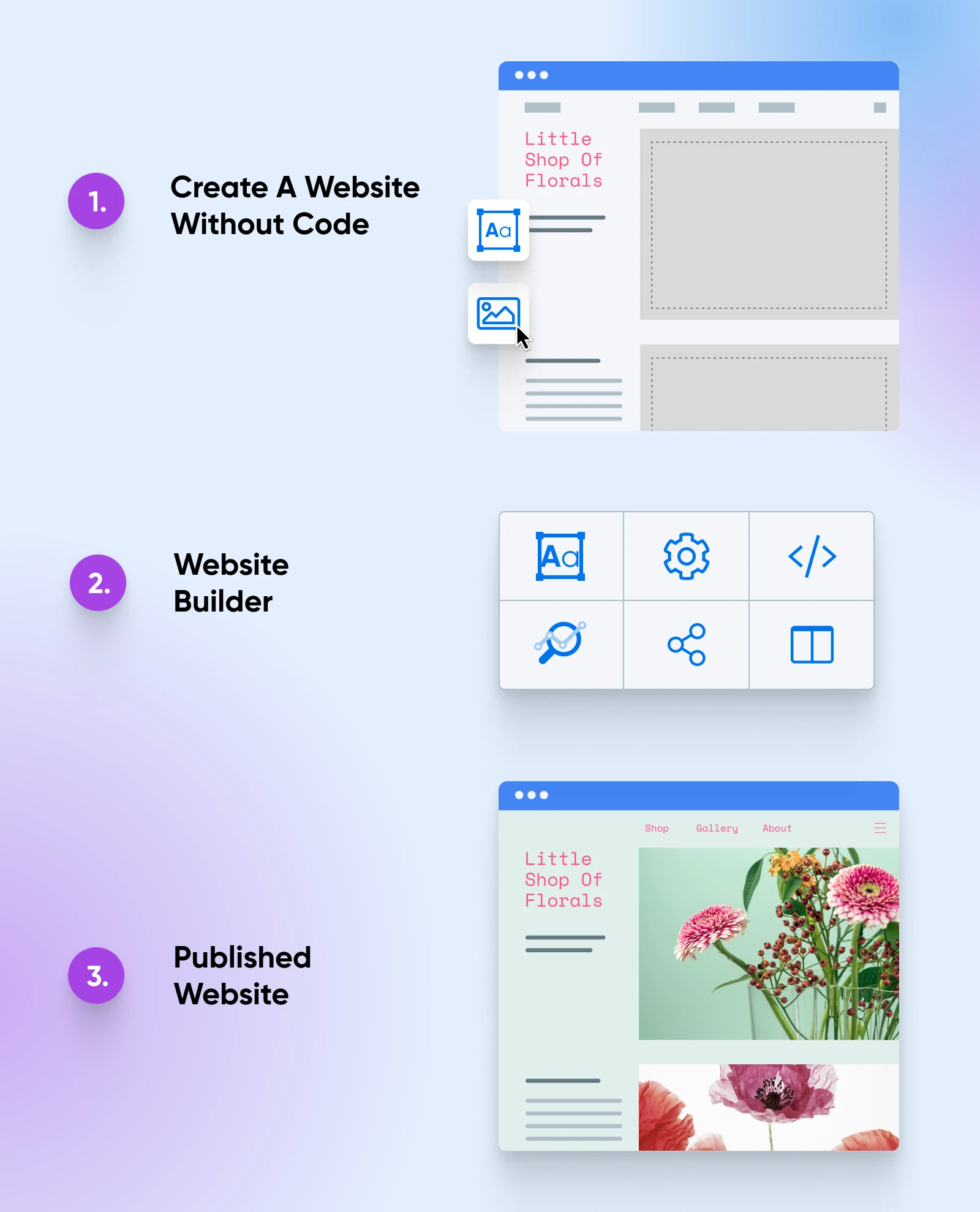
Як працює конструктор сайтів?
Люди використовують конструктори сайтів для створення та керування вебсайтами без необхідності знань у кодуванні. Вони, як правило, досягають цього за допомогою інтуїтивно зрозумілого інтерфейсу з функціями drag-and-drop, що дозволяє користувачам легко додавати та розміщувати елементи контенту, як-от текст, зображення, відео та інтерактивні функції. Більшість конструкторів сайтів також пропонують попередньо розроблені шаблони, які можна налаштувати відповідно до бренду та стилю користувача, що робить процес створення професійно виглядаючого сайту простим.

Конструктор сайтів має допомагати вам:
- Керуйте всіма налаштуваннями вашого вебсайту, контентом та дизайном з єдиної панелі керування.
- Легко імпортуйте шаблони сторінок або створюйте власні глобальні шаблони за допомогою простого конструктора сайтів drag-and-drop.
- Контролюйте просту конфігурацію всіх сторінок та налаштувань SEO прямо з редактора.
- Переглядайте ваш контент на всіх пристроях, від настільних до мобільних, перед публікацією.
Крім того, вони часто надають хостингові послуги, що означає, що сайт стає доступним в інтернеті одразу після його публікації.
Категорії конструктора сайтів
Конструктори сайтів зазвичай поділяються на дві категорії: онлайн-конструктори сайтів та офлайн-конструктори сайтів.
- Онлайн-конструктори сайтів: Ці конструктори базуються на веб-технологіях, що означає, що ви маєте доступ до них через ваш веб-браузер без необхідності встановлювати будь-яке програмне забезпечення. Вони часто включають послуги хостингу, роблячи їх універсальним рішенням для створення та підтримки веб-сайту.
- Офлайн-конструктори сайтів: Ці конструктори є програмами, які ви завантажуєте та встановлюєте на ваш комп’ютер. Ви створюєте ваш сайт офлайн, а потім завантажуєте його на веб-хостинг. Цей тип зазвичай пропонує більше гнучкості та контролю, але вимагає окремої послуги хостингу.
Існують також більш специфічні категорії конструкторів сайтів, які можуть задовольнити різні потреби та переваги у створенні сайтів. До них можуть входити:
- Конструктори сайтів для електронної комерції: Спеціально розроблені для створення онлайн-магазинів, ці конструктори включають функції, такі як управління продуктами, функціонал кошика для покупок, обробка платежів та відстеження запасів.
- Системи управління контентом (CMS): Хоча трохи складніші, платформи CMS надають потужні інструменти для управління великими обсягами контенту. Вони пропонують широкі можливості налаштування через плагіни та теми та можуть використовуватися для створення будь-якого типу вебсайту, від блогів до бізнес-сайтів.
Як створювалися сайти до появи конструкторів сайтів
Конструктори сайтів нещодавно стали популярними інструментами для створення веб-сайтів, особливо для власників малого бізнесу та людей з мінімальним або відсутнім досвідом програмування. До 2030 року світовий ринок конструкторів веб-сайтів очікується зросте до 3,8 мільярда доларів, що відображає значний вплив руху без коду на розробку веб-сайтів. Але наскільки важко було створювати сайти до того, як ці зручні інструменти стали нормою?
Кодування вебсайту з нуля
До появи конструкторів сайтів та систем управління контентом (CMS) як WordPress, створення веб-сайту передбачало його ручне кодування. Потенційні власники сайтів мали два варіанти: найняти розробника або навчитися програмувати самостійно.
Система управління контентом (CMS)
Система управління контентом (CMS) — це програмне забезпечення або додаток, який надає зручний інтерфейс для того, щоб ви могли проектувати, створювати, керувати та публікувати контент.
Читати даліДля створення вебсайту з нуля потрібні знання HTML, CSS та JavaScript. HTML структурує контент, CSS додає стиль, а JavaScript надає інтерактивні елементи. Навчання цим навичкам може бути викликом для початківців, що робить створення вебсайту складним і тривалим процесом.
Використання фреймворку
Створення веб-сайту з нуля вимагає багато часу, тому дизайнери та розробники часто використовують фреймворки для прискорення процесу. CSS фреймворки або фронтенд-фреймворки включають попередньо написаний код у папках та файлах, забезпечуючи основу для розробки веб-сайтів. Такий підхід дозволяє уникнути необхідності переписування однакового коду для нових проектів.
Деякі популярні фреймворки включають:
- Bootstrap: Фреймворк CSS для фронтенду, який допомагає розробникам створювати відгукові та адаптивні до мобільних пристроїв вебсайти.
- Foundation: Фреймворк із налаштовуваною та відгуковою сіткою та функціями, що спрощують швидке впровадження коду для розробки.
- TailwindCSS: Новіший фреймворк CSS, що дозволяє швидку розробку за допомогою утилітних класів, що легко адаптується до дизайн-системи бренду.
Хоча фреймворки прискорюють розробку, вони все ще вимагають глибокого розуміння мов програмування. Натомість, конструктори сайтів не вимагають навичок кодування.
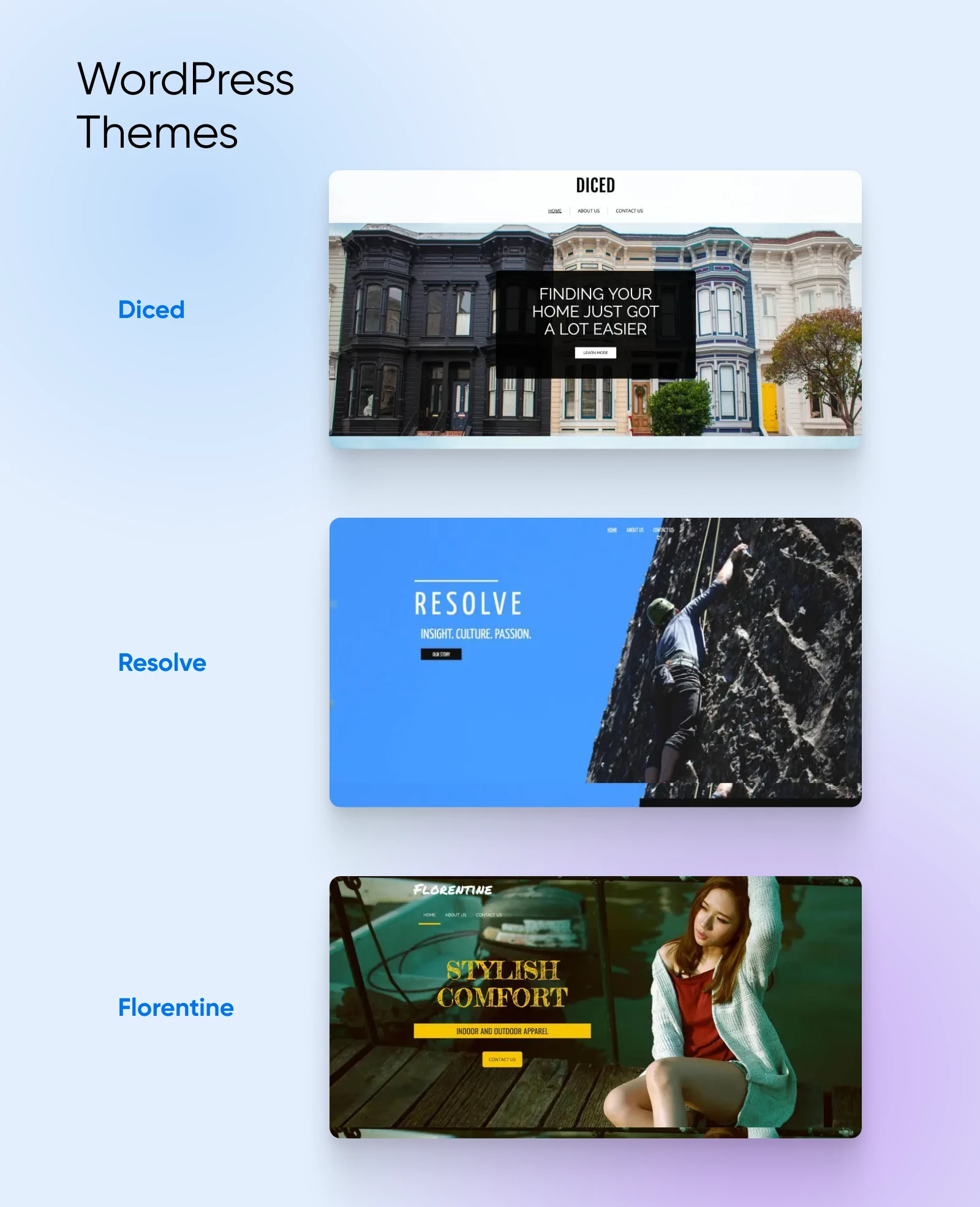
Встановлення готових тем
За допомогою CMS, такої як WordPress, вам не потрібен досвід кодування для створення вебсайту. WordPress є відкритим джерелом, тому розробники створили готові теми для користувачів, які можна встановити та налаштувати.

Тема сайту включає файли з усіма графіками, таблицями стилів та кодуванням для вашого сайту. Використовуючи теми з Директорії тем WordPress або ринків, як-от Theme Forest, ви можете створити сайт без наймання розробника або вивчення складного кодування.
Однак готові теми можуть мати обмеження. Навіть якщо вони рекламуються як налаштовувані, вони можуть не надавати всіх необхідних функцій. Повна налаштування може вимагати редагування таблиць стилів або файлів шаблонів.
Використання візуального редактора або плагіна конструктора сторінок
До появи конструкторів сайтів, плагіни сторінкових конструкторів допомагали створювати веб-сайти за допомогою редакторів перетягування та візуальних інструментів дизайну. Основна відмінність полягає в тому, що сторінкові конструктори розробляють окремі сторінки, тоді як конструктори сайтів можуть створити весь сайт.
Незважаючи на зростання популярності конструкторів сайтів, конструктори сторінок залишаються популярними. Згідно з звітом Веб Альманаху 2022 року, 34% користувачів WordPress створили свої сайти за допомогою конструктора сторінок.
Конструктори сайтів: Майбутнє веб-дизайну
Протягом багатьох років новачкам було надзвичайно складно створювати свої перші веб-сайти через необхідність знань у програмуванні. Хоча готові теми та плагіни для створення сторінок спростили процес, вони також мали свої обмеження.
Зустрічайте конструктори сайтів. Ці платформи стали популярними, оскільки вони пропонують спосіб створення та налаштування сайтів без написання коду. З деякими опціями користувачі можуть навіть використовувати штучний інтелект для створення веб-сайту за них.
Як розвиваються конструктори сайтів (та стає більш потужним ШІ), ми очікуємо бачити більш передові інструменти для створення сайтів «чарівників» (такі як ZipWP), які автоматизують процес розробки, дозволяючи власникам сайтів зосереджуватися на адміністративних завданнях. Ця технологія також може знизити вартість послуг з дизайну, роблячи професійний дизайн більш доступним і ставлячи веб-агентства перед викликом залишатися конкурентоспроможними.
Незважаючи на зростаючу популярність конструкторів сайтів, платформи CMS, як-от WordPress, продовжують відігравати значну роль. WordPress становить 43% усіх веб-сайтів, що відображає його стабільне зростання. Нові функції, такі як Повне Редагування Сайту (FSE), дозволяють користувачам створювати та налаштовувати свої сайти без залучення кодування.
В кінцевому підсумку, конструктори сайтів спрощують кожен аспект володіння сайтом, пропонуючи єдину платформу для реєстрації доменів, хостингу, електронної пошти та SEO. Цей всебічний підхід забезпечує початківців усіма інструментами, які їм потрібні для управління успішними сайтами.
Які переваги та недоліки конструкторів сайтів?
Конструктори сайтів є чудовими інструментами для малих підприємств, які прагнуть швидко та просто заявити про себе в інтернеті. Чи підходять вони вам? Давайте розглянемо деякі переваги та недоліки.
| Переваги використання конструктора сайтів | Недоліки використання конструктора сайтів |
| Легкість використання: Конструктори сайтів розроблені для користувачів без технічних навичок, пропонують інтерфейси перетягування та інтуїтивно зрозуміле керування. Швидке налаштування: Створення сайту за кілька годин або днів, а не тижнів або місяців. Низька вартість: Багато конструкторів сайтів пропонують безкоштовні плани або доступні цінові категорії, що робить їх доступними для малих підприємств та стартапів. Кодування не потрібно: Створюйте та підтримуйте свій сайт без знань у програмуванні. Інтегрований хостинг: Більшість конструкторів сайтів включають хостинг як частину своєї служби, спрощуючи процес налаштування. Підтримка та ресурси: Доступ до служби підтримки клієнтів та обширних баз знань, навчальних посібників та форумів спільноти. Шаблони дизайну: Великий вибір професійно розроблених шаблонів. Вбудовані функції: Включає вбудовані функції, такі як електронна комерція, блоги та контактні форми, без потреби у додаткових плагінах або розширеннях. Автоматичні оновлення та безпека: Платформа керує оновленнями та безпекою, зменшуючи технічне обслуговування користувача. Адаптивний дизайн: Більшість конструкторів сайтів включають адаптивні шаблони, які добре працюють як на настільних, так і на мобільних пристроях. Все в одному: Пропонує повне рішення для реєстрації доменів, створення сайтів та хостингу. | Обмежена налаштування: Досвідчені користувачі можуть виявити, що опції налаштування обмежені порівняно з ручним кодуванням. Менше гнучкості: Ви можете бути обмежені шаблонами та функціями, які надає конструктор сайтів. Багато користувачів можуть також використовувати одні і ті ж шаблони, що призводить до відсутності унікальності в дизайні. Проблеми з масштабованістю: Зі зростанням вашого сайту ви можете вирости з можливостей платформи, що вимагає переходу на більш потужне рішення. Залежність: Ви зазвичай стаєте залежними від конструктора сайтів щодо оновлень, функцій та часу безвідмовної роботи. Обмеження SEO: Деякі конструктори сайтів можуть не пропонувати стільки інструментів та опцій SEO, як сайти, що розміщуються самостійно. Проблеми з продуктивністю: Сайти, створені деякими конструкторами, можуть завантажуватися повільніше, ніж ті, що оптимізовані професійним розробником. Обмеження функцій: Розширені функції або налаштовані можливості можуть бути недоступні. Брендування та реклама: Безкоштовні конструктори сайтів можуть включати брендування та рекламу платформи, що може заважати професійному вигляду. Замкненість на постачальника: Якщо ви вирішите перейти на іншу платформу, може бути складно експортувати ваш контент і дані. Вартість преміум функцій: Хоча початкові витрати можуть бути низькими, преміум функції та додатки можуть стати дорогими. |
Популярні типи конструкторів сайтів
Ви вирішили, що конструктор сайтів це те, що вам потрібно? Тепер залишилося тільки вибрати один. Є лише одна проблема — у вас багато варіантів. Нижче ми виділили кілька популярних варіантів на три різні типи веб-конструкторів. Продовжуйте читати, щоб дізнатися більше про них.
Платформи
Як вже можна здогадатися з назви, це універсальні конструктори веб-сайтів. Багато з них є новими рішеннями у форматі програми як послуги (SaaS) з безліччю функцій та можливостей. Деякі приклади включають:
- Squarespace
- Shopify
- Wix
- Hubspot
- Webflow
Plugins
Якщо ви не хочете використовувати універсальну платформу, ви можете використовувати плагін, щоб перетворити більш складну, відкриту систему управління контентом (наприклад, WordPress) на зручний конструктор сайтів. Плагіни додають нові функції, такі як інструменти перетягування, нові шаблони та інші можливості, які можуть зробити платформу на кшталт WordPress набагато дружелюбнішою для початківців. Як додатковий бонус, багато плагінів є безкоштовними (або принаймні пропонують безкоштовну версію). Деякі плагіни, які вам можуть зацікавити, включають:
Рішення, що надаються веб-хостингом
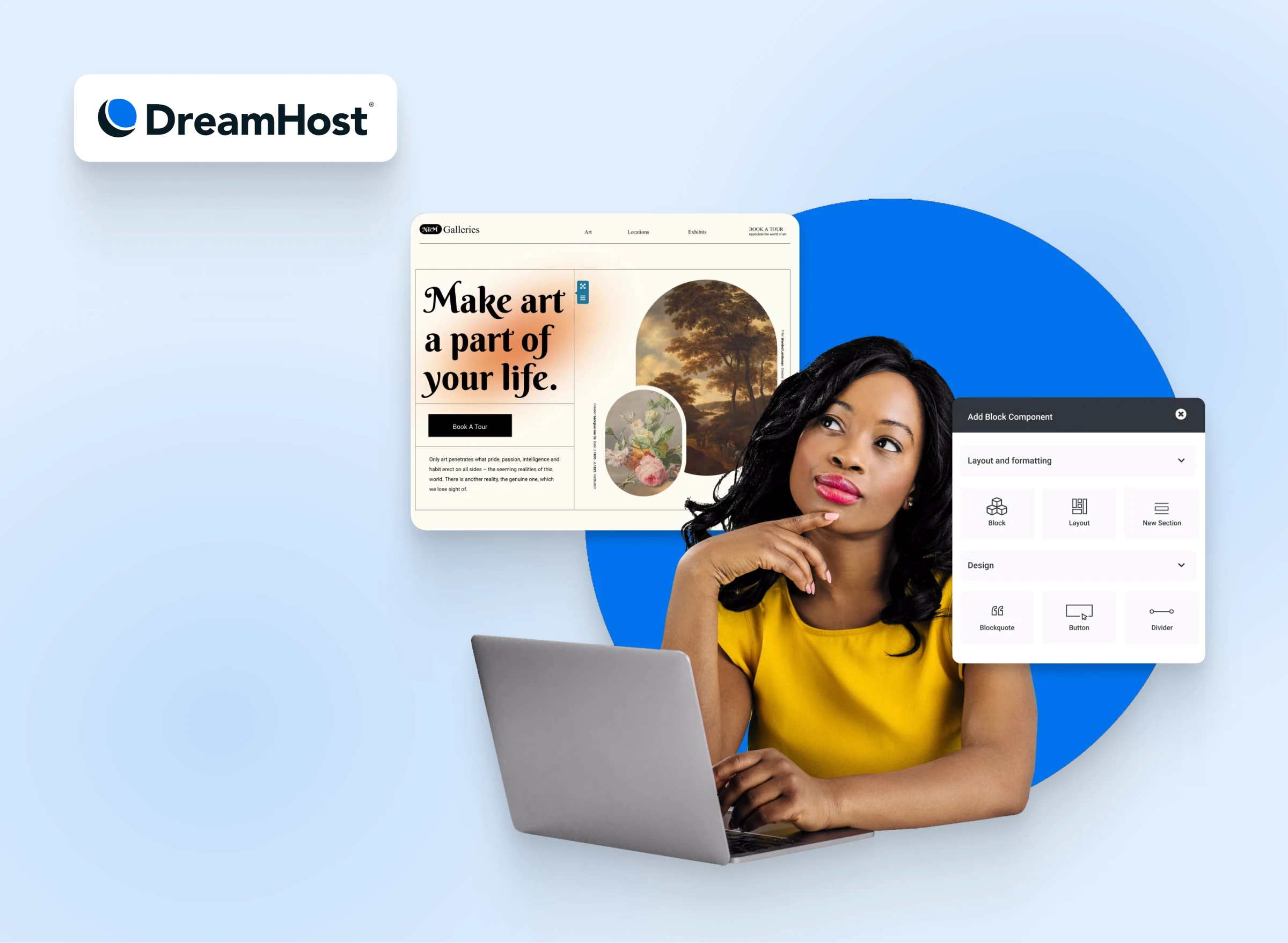
Платформні рішення пропонують багато особливостей, але є одна, якої вони не мають: вбудований хостинг. Рішення, що надаються хостинг-провайдером, на відміну від них, дійсно все роблять — вони пропонують зручні конструктори сайтів для початківців, а також тарифні плани хостингу, щоб ви могли розмістити свій домен у тому ж місці. Це полегшує створення веб-сайту з нуля, все з одним провайдером.
DreamHost належить до цієї категорії.

Якщо ви хочете створити власний вебсайт, який легко підтримувати, Конструктор сайтів DreamHost ідеально підходить для широкого кола користувачів, від початківців до досвідчених розробників.
Ми відомі надійними послугами хостингу, але також пропонуємо інтуїтивно зрозумілий конструктор сайтів, який спрощує процес створення сайту. Він має зручний інтерфейс drag-and-drop, різноманіття шаблонів та широкі можливості налаштування. Інструмент також містить майстер створення сайтів, щоб все було ще простіше.
Наш конструктор сайтів інтегрований безпосередньо у нашу хостинг-платформу, забезпечуючи безшовний досвід для користувачів, яким потрібні як хостинг, так і інструменти для створення сайтів. Ви навіть можете підключити власний домен, і ми безкоштовно перенесемо ваш існуючий сайт на нашу хостинг-платформу. З надійними функціями безпеки, необмеженою пропускною здатністю та надійною гарантією безперервної роботи ми можемо гарантувати, що ваш сайт буде виглядати чудово та працювати добре. Крім того, ми пропонуємо відмінну підтримку клієнтів та обширні ресурси, щоб допомогти вам максимально використати ваш сайт.
Інші рішення, які надають веб-хостинги, включають:
- GoDaddy
- Hostinger
- Bluehost
На що звернути увагу в конструкторі сайтів (10 порад)
З конструкторами сайтів різних форм та розмірів, як вибрати найкращий для ваших потреб? Враховуйте ці необхідні особливості, оцінюючи свої варіанти.
1. Зручність використання
Конструктори сайтів відомі тим, що їх легко використовувати для початківців, але деякі з них ще простіші в обігу. Обираючи конструктор сайтів як новачок, краще знайти такий, який не вимагає високих навичок програмування для використання.
Наприклад, багато користувачів віддають перевагу простому інтерфейсу перетягування. За допомогою конструктора сайтів ви можете вибрати модулі контенту та розмістити їх будь-де на сторінці.
Існують також конструктори сайтів з можливістю редагування одним кліком, або редактори типу What-You-See-Is-What-You-Get (WYSIWYG). Вони дозволяють вам редагувати макет і вміст безпосередньо на сторінці.
WYSIWYG редактор
WYSIWYG — це абревіатура, яка означає «що бачиш, те й отримуєш». У веб-дизайні це зазвичай відноситься до інтерфейсу створення веб-сайтів, який дозволяє користувачам редагувати та одразу бачити кінцевий результат.
Читати більшеЦі інтуїтивно зрозумілі інтерфейси в реальному часі також дозволяють вам одразу побачити, як буде виглядати кінцевий результат після публікації. Будь-які зміни, які ви вносите, відразу видно в редакторі, тому ви можете дослідити, як кожна ваша редагування впливає на кінцевий сайт.
Ми радимо шукати простий і зручний інтерфейс, незалежно від вашого досвіду веб-дизайну. Таким чином, ви зможете уникнути необхідності вчитися і одразу почати створення красивого сайту.
2. Високоякісні шаблони
Ваша аудиторія може відрізнити сайт дешевого вигляду за версту, тому важливо вибрати платформу з шаблонами високої якості.
З чистим та привабливим макетом ви можете справити сильне перше враження. Зверніть увагу, що деякі платформи відображають шаблони безпосередньо на вебсайті, тому вам слід переглянути свій шаблон та переконатися, що він коректно відображається перед запуском вашого сайту.
3. Часті, легкі оновлення
Створення вашого веб-сайту – це лише перший крок, після запуску вам потрібно його підтримувати. Одне з найважливіших завдань з обслуговування – це проведення частих оновлень. Використання застарілого програмного забезпечення для сайту робить його вразливим до помилок і загроз безпеки.
Якщо ви використовуєте WordPress, наприклад, вам потрібно буде оновлювати ваше основне програмне забезпечення, теми та плагіни вручну. Але більшість конструкторів сайтів допомагають у цьому, запускаючи автоматичні оновлення та цілодобове моніторинг для захисту вашого сайту.
Крім оновлення програмного забезпечення, регулярно оновлюйте контент на своєму сайті, щоб залучати відвідувачів. Переконайтеся, що ваш конструктор сайтів дозволяє легко оновлювати публікації та сторінки.
4. Plugins, Інтеграції та Ринки
Ймовірно, ваш веб-сайт — це не єдина технічна засіб, яка необхідна вашому бізнесу для стабільної роботи. Шукайте платформу, яка інтегрується з іншими онлайн-інструментами, які ви використовуєте — це заощадить вам час та вирішить багато проблем у майбутньому.
5. Інтеграція з соціальними мережами
Ваша аудиторія повинна мати змогу зв’язуватися з вами більш ніж одним способом. Якщо на вашому сайті є функції соціального обміну, ви можете збільшити свій органічний трафік та ангажемент у соціальних мережах одночасно.
6. Активна спільнота
Залучені спільноти пропонують скарбницю знань, часто швидше, ніж може надати команда підтримки продукту. Шукайте спільноти у Discord або форуми для обговорення навколо вашого конструктора сайтів, і знаходьте YouTuber-ів, які створюють вміст і навчальні матеріали для вашої платформи. Якщо ви зможете підключитися до активної спільноти зацікавлених користувачів, у вас буде більше підтримки, коли вам це буде потрібно.
7. Опції домену та електронної пошти
Разом з вашим веб-хостом вам слід володіти своєю часткою інтернет-власності, забезпечивши собі домен та брендову електронну адресу. Ці елементи допомагають створити більш професійний образ вашого бізнесу.
Ви ризикуєте втратити авторитет та довіру, якщо у вас не буде цих елементів. Наприклад, якщо ви створите безкоштовний сайт на Wix, ваш URL виглядатиме так: ‘accountname.wixsite.com/siteaddress’. Тим часом, реєстрація Топ рівневого домену (TLD) типу .com виглядатиме чистіше, що може призвести до більшої кількості переходів.
На щастя, деякі платформи надають можливості для реєстрації доменів та електронної пошти. DreamHost включає безкоштовний домен навіть у найбільш доступному абонементі. З більш високим планом ви також можете отримати доступ до хостингу електронної пошти.
8. Потужний конструктор форм
Ваші відвідувачі, ймовірно, потребуватимуть чітких способів зв’язку з вами — чи вони хочуть подати скаргу, задати питання або висловити пропозиції. Переконайтеся, що ваш конструктор сайтів має інструменти для створення чуйних, безпечних, зручних для користувача форм.
9. Глибокі налаштування налаштувань
Після вибору попередньо розробленого шаблону (або створення власного), ви захочете його стилізувати. Якісний конструктор сайтів має надавати свободу додавати особисті штрихи та опції налаштувань, такі як шрифти, стилі тексту або колірні схеми.
10. Доступність
Як новачок, ви можете відчувати себе пригніченим через витрати на створення нового вебсайту. Часто процес вимагає придбання веб-хостингу та доменного імені. Ви навіть можете розглянути можливість найму професійного розробника для підвищення дизайну та функціональності вашого сайту.
На щастя, багато конструкторів сайтів є економічно вигідними. Платформи, такі як Wix і Weebly, пропонують відмінні безкоштовні плани, щоб запустити ваш сайт з мінімальним бюджетом.
Однак, безкоштовні конструктори сайтів рідко надають користувачам власні домени. Це залишає вас з брендованою URL-адресою, а не з власним веб-простором. Крім того, використання безкоштовного конструктора сайтів часто призводить до розміщення реклами на вашому сайті.
У DreamHost ми створили найбільш вигідне рішення: наш конструктор сайтів поєднаний з планом хостингу WordPress, який включає безкоштовний домен. Цей пакет є доступнішим за багато інших платформ — наші плани починаються всього з $2.95 на місяць. Якщо ви початківець, який прагне розвивати свій сайт, це може бути правильний варіант для вас.
Майбутнє конструкторів сайтів
У минулому вам потрібно було наймати професійних розробників та дизайнерів, щоб створити функціональний, зручний для користувача сайт. Однак, конструктори сайтів є новим майбутнім веб-дизайну, дозволяючи кожному мати онлайн-присутність без значних (або будь-яких) знань у програмуванні.
Але яке майбутнє у конструкторів сайтів? Хоча це ще належить побачити, ми вважаємо, що вони (якимось чином!) продовжуватимуть ставати ще кращими. Хочете переконатися самі? Створіть свій вебсайт сьогодні з DreamHost. Ми робимо процес створення та хостингу вашого вебсайту простим та доступним, з інтуїтивно зрозумілим конструктором сайтів, яким може користуватися кожен, від початківців до експертів.
Повідомлення про партнерство: Ця сторінка містить партнерські посилання. Це означає, що ми можемо отримати комісію, якщо ви купите послуги за нашим посиланням без будь-яких додаткових витрат для вас.

Неперевершений хостинг WordPress
Надійні, надшвидкі хостинг-рішення, спеціалізовані для WordPress.
Дивіться більше