Веб-дизайн насамперед полягає у виборах. Який шаблон ми повинні використовувати? Який макет сподобається нашим відвідувачам? Як нам виправити ту картинку, яка завжди завантажується на кілька пікселів не на своєму місці? Кожне рішення сприяє вигляду та відчуттю вашого сайту.
Вибір кольорової схеми вашого сайту може здатися одним із менших рішень. Це ж просто завершальний штрих, чи не так?
Насправді, ні. Кольорові схеми вебсайтів важливі для конверсій, ідентичності бренду та вражень відвідувачів про ваш сайт.
У цьому посібнику ми дослідимо найсвіжіші колірні схеми на планеті та дізнаємось, чому вони ефективні. Розпочати!
Що саме таке колірна схема вебсайту?
Кожен відтінок кольору, який ви знаходите на своєму сайті, є частиною загальної кольорової схеми або палітри кольорів. Це включає кожне посилання, графіку, іконку, кнопку та різновид тексту. Це навіть включає логотип вашого сайту.
Іконка
Іконка – це маленьке зображення, яке представляє об’єкт, концепцію або дію. Іконки часто використовуються в інтерфейсах користувача для візуального представлення функції або команди. У багатьох випадках ви можете використовувати іконки для представлення загальних завдань або команд без текстових міток.
Читати даліПри проектуванні вашого веб-сайту важливо враховувати, як ці кольори поєднуються між собою. Ви можете зробити це, спланувавши колірну схему з нуля або адаптувавши стандартну колірну схему обраного шаблону.
Чому колірна схема вашого сайту має значення
Добре продумана кольорова схема зробить ваш сайт візуально привабливим для відвідувачів. Але це ще не все. Кольори можуть допомогти направляти відвідувачів через сайт, створювати певну атмосферу та підтримувати ваш брендінг.
Ось детальніший погляд на реальний вплив вашої колірної схеми:
Це допомагає визначити ваш онлайн-бренд
Відвідувачі вашого сайту більш схильні купувати або підписуватися на вашу розсилку, якщо ваш сайт виглядає професійно. Це питання довіри та вірогідності.
Колір також відіграє тут роль. Веселі основні кольори будуть добре виглядати на сайті дитячого садка. Тим часом, калейдоскопічний вигляд може викликати сміх у суді для фірми юридичних послуг.
Кольорова схема вашого сайту також повинна гармонійно поєднуватись з рештою вашого бренду. Ми рекомендуємо уникати кольорів, які конфліктують з вашим логотипом!
Це може покращити зручність використання
З практичної точки зору, ваш вибір колірної схеми може полегшити (або ускладнити) відвідувачам користування вашим сайтом.
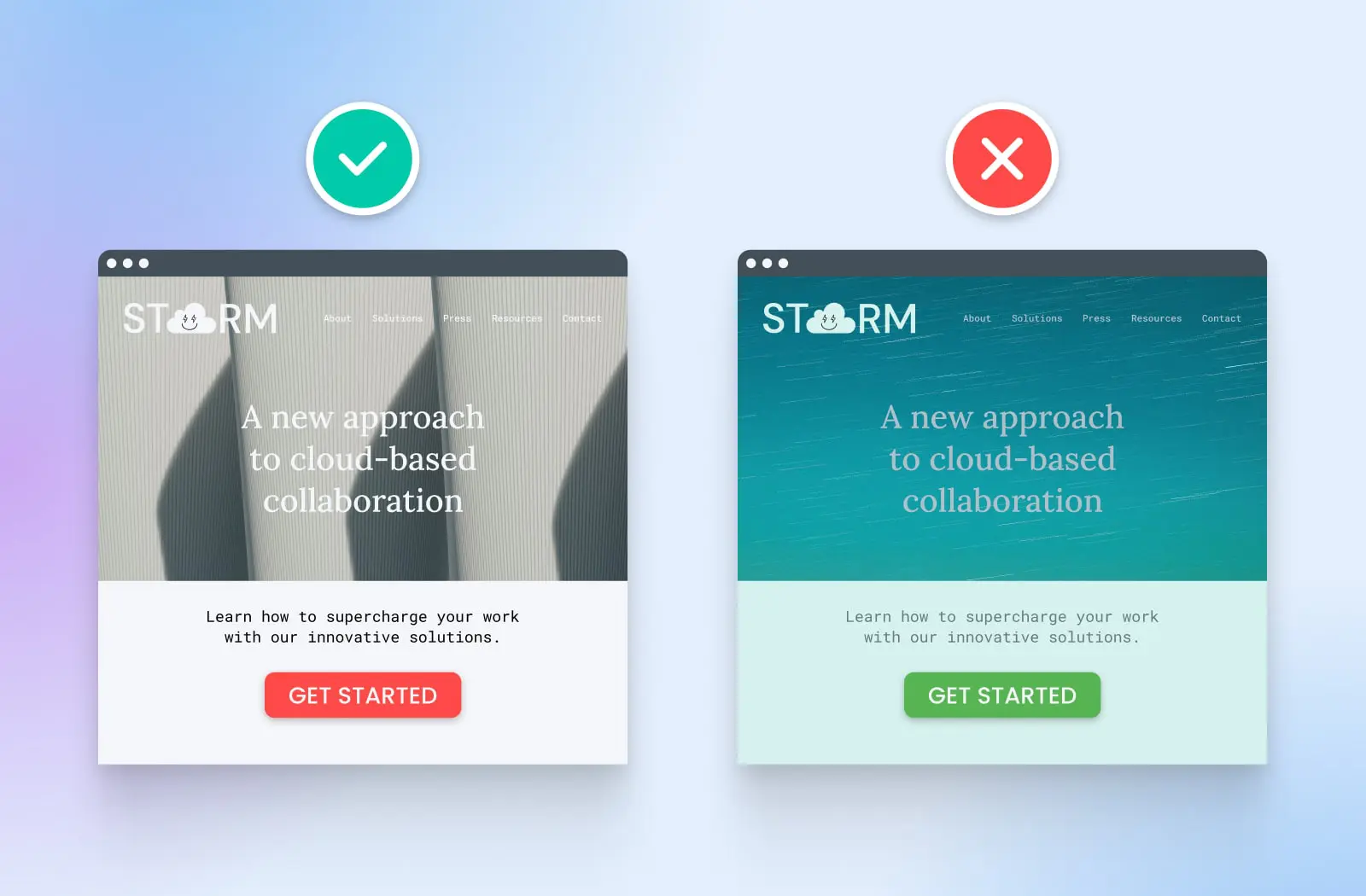
Уявіть, що ви створили сайт із синім фоном та фіолетовим текстом. Відвідувачам було б майже неможливо читати ваші блоги та описи продуктів. У цьому прикладі, зміна на палітру кольорів із кращим контрастом значно покращила б загальний досвід користувача.
Кольори також можуть допомогти відвідувачам орієнтуватися на сайті. Наприклад, ви можете використовувати яскравіші відтінки для виділення певних частин вашого сайту, таких як посилання.

Це може збільшити конверсії
Говорячи про важливі елементи, ось факт, який може вас здивувати: колір кнопок на вашому сайті впливає на те, скільки людей на них натискає.
Очевидно, яскравіші кольори схильні більше виділятися. І виявляється, що певні відтінки мають психологічний ефект.
Одне дослідження з 2,000 відвідувань виявило, що червона кнопка заклику до дії (CTA) привертала на 20% більше кліків, ніж та сама кнопка у зеленому кольорі. У контексті ведення бізнесу це досить значне зростання.
Ми більш детально розглянемо психологію кольору (так, це справді існує) трохи пізніше.
40 Гарних кольорових схем для сайтів, які варто спробувати
Професійні дизайнери часто створюють колірну гаму для великих проектів для кожного веб-сайту з нуля, але це не завжди необхідно.
Якщо ви новачок у дизайні або шукаєте натхнення, ми рекомендуємо вибрати перевірену комбінацію кольорів як стартову точку. Ви завжди можете внести зміни пізніше.
Щоб вказати вам правильний напрямок, ми підібрали деякі з найкращих кольорових схем на планеті.
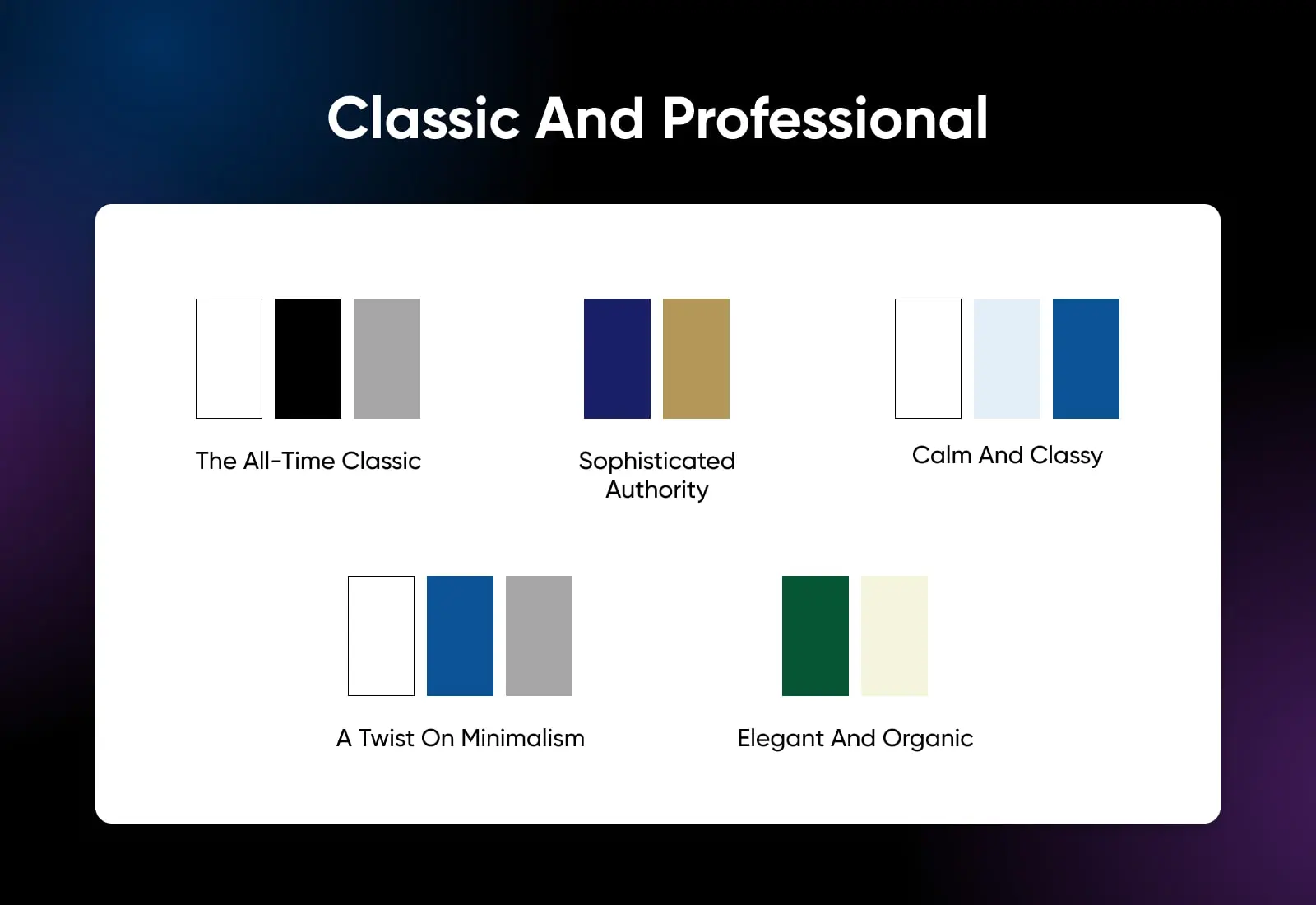
Класичні та професійні кольорові схеми

Почнемо з основ. Ви не помилитеся з цими вічними кольоровими схемами:
1. Білий, чорний та сірий (Вічна класика)
Це просте поєднання, можливо, не виграє нагород за креативність, але гарантує зрозумілість та професійне оформлення. Додавання сірого кольору до монотонного вигляду надає вам більше свободи в дизайні. Найкраще використовувати на професійних сайтах та особистих блогах.
2. ВМФ та Золото (Софістикований Авторитет)
Золотисті акценти іскряться на прохолодному темно-синьому тлі в цій колірній комбінації. Ця палітра надає авторитетності з ноткою розкоші. Використовуйте її для фінансів та преміум e-commerce.
3. Монохромний блакитний з білим (Спокійний та класичний)
Використання світліших та темніших варіацій одного синього кольору створює гармонійну палітру, яка випромінює заспокійливу енергію. Додавання білого тла допомагає підтримувати високу зручність використання. Це добре підійде для сайтів здоров’я та благополуччя та брендів, пов’язаних з водою.
4. Білий та блакитно-сірий (новий погляд на мінімалізм)
Навіть попри повернення до двох кольорів, ця схема надає більше інтересу, ніж простий чорно-білий. Трохи знижений контраст та холодні відтінки створюють розслаблене, але водночас вишукане користувацьке середовище, яке підходить для спа та готелів.
5. Лісовий зелений та кремовий (Елегантний та органічний)
Лісовий зелений додає природні відчуття до дизайнів та добре підходить як фон для кремового вмісту. Ця колірна схема має органічний вигляд, але все ще достатньо елегантна для сайтів про спосіб життя та блогів про сталий розвиток.
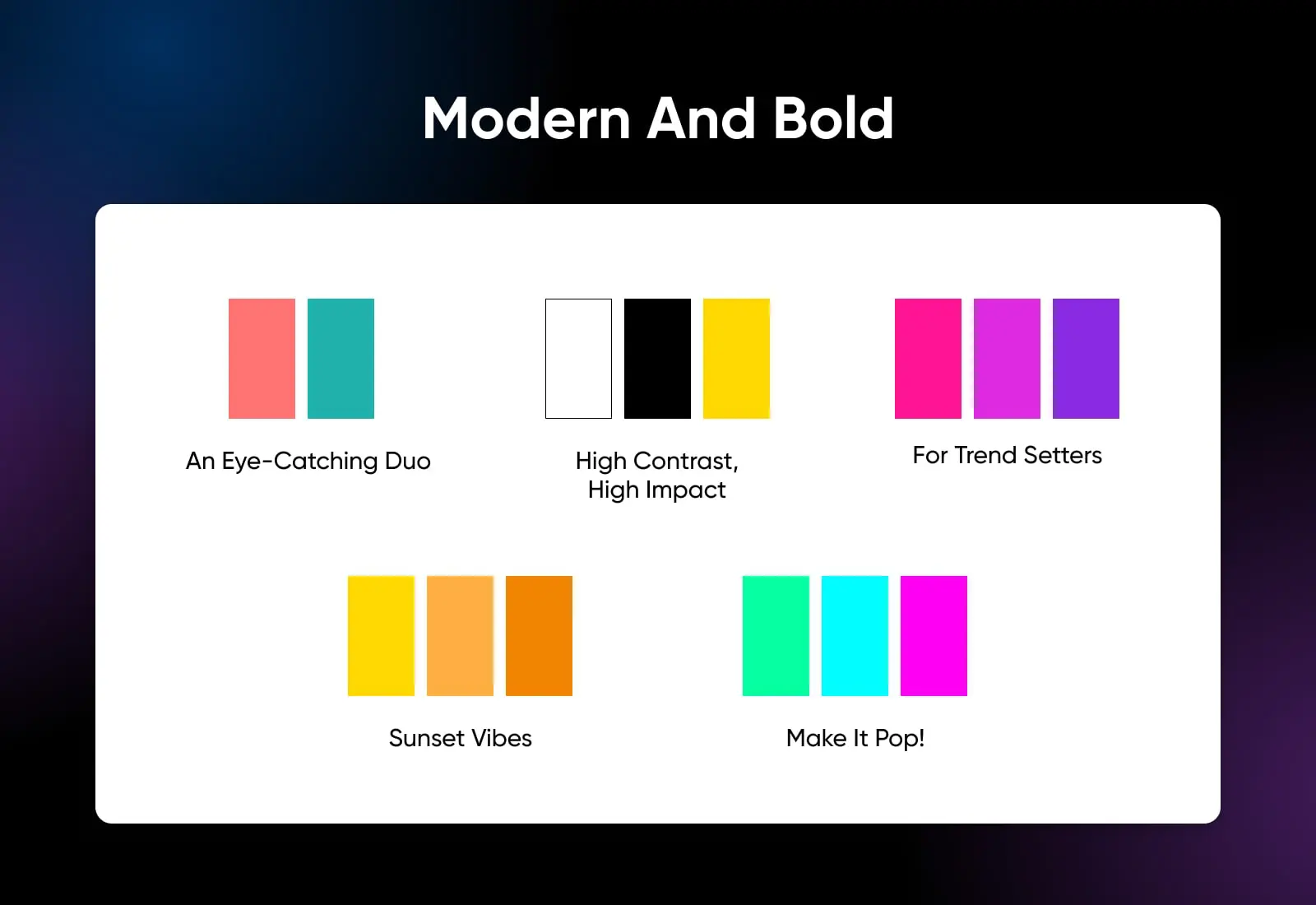
Сучасні та сміливі кольорові схеми

Хоч класика ніколи не застаріває, нові ідеї варто досліджувати. Якщо ви хочете прийняти передовий дизайн і зробити заяву своїм сайтом, ці привабливі колірні схеми варто розглянути:
6. Корал і Бірюза (Привабливий Дует)
Яскраво-рожевий колір коралів та синьо-зелені тони бірюзи поєднуються в привабливу комбінацію. Це може добре підходити для брендів у сфері дизайну та інших сайтів, присвячених креативності.
7. Жовтий, чорний і білий (Високий контраст, сильний вплив)
Ця яскрава колірна схема вдихає життя у ваш сайт, одночасно залишаючи деякий білий простір для надійної зручності користування. Вона є улюбленою для технологічних стартапів і виробників енергетичних напоїв та спортивного спорядження.
8. Фуксія, що переходить в пурпур (Для тих, хто задає тренди)
Так само, як і креативна стрижка, колірна палітра, що простягається від фуксії до глибокого пурпуру, безумовно приверне увагу. Розгляньте можливість використання цієї схеми, якщо ви намагаєтеся привернути молоду модну аудиторію.
9. Помаранчевий, що переходить у жовтий (Відчуття заходу сонця)
Ця приваблива підбірка теплих відтінків достатньо яскрава, щоб утримувати увагу, та водночас дивним чином заспокоює. Вона підходить молодшій цільовій аудиторії та добре працює для широкого спектру брендів — від додатків для сну до пляжних барів.
10. Неонові акценти (Зроби це яскравіше!)
Якщо ви шукаєте щось трохи більш екстравагантне, спробуйте додати натяки на неоново-зелений або рожевий у біло-чорний дизайн. Це створює майбутній, нічний вигляд, який підійде для відеоігор та розважальних закладів.
Природні та натуральні кольорові схеми

Хоча кольори, як бірюзовий та фуксія, привертають увагу, вони можуть здаватися штучними — як лаймово-зелена газована вода. Якщо ви намагаєтеся просувати органічний чи природний бренд, ці земляні кольорові схеми можуть бути кращим вибором:
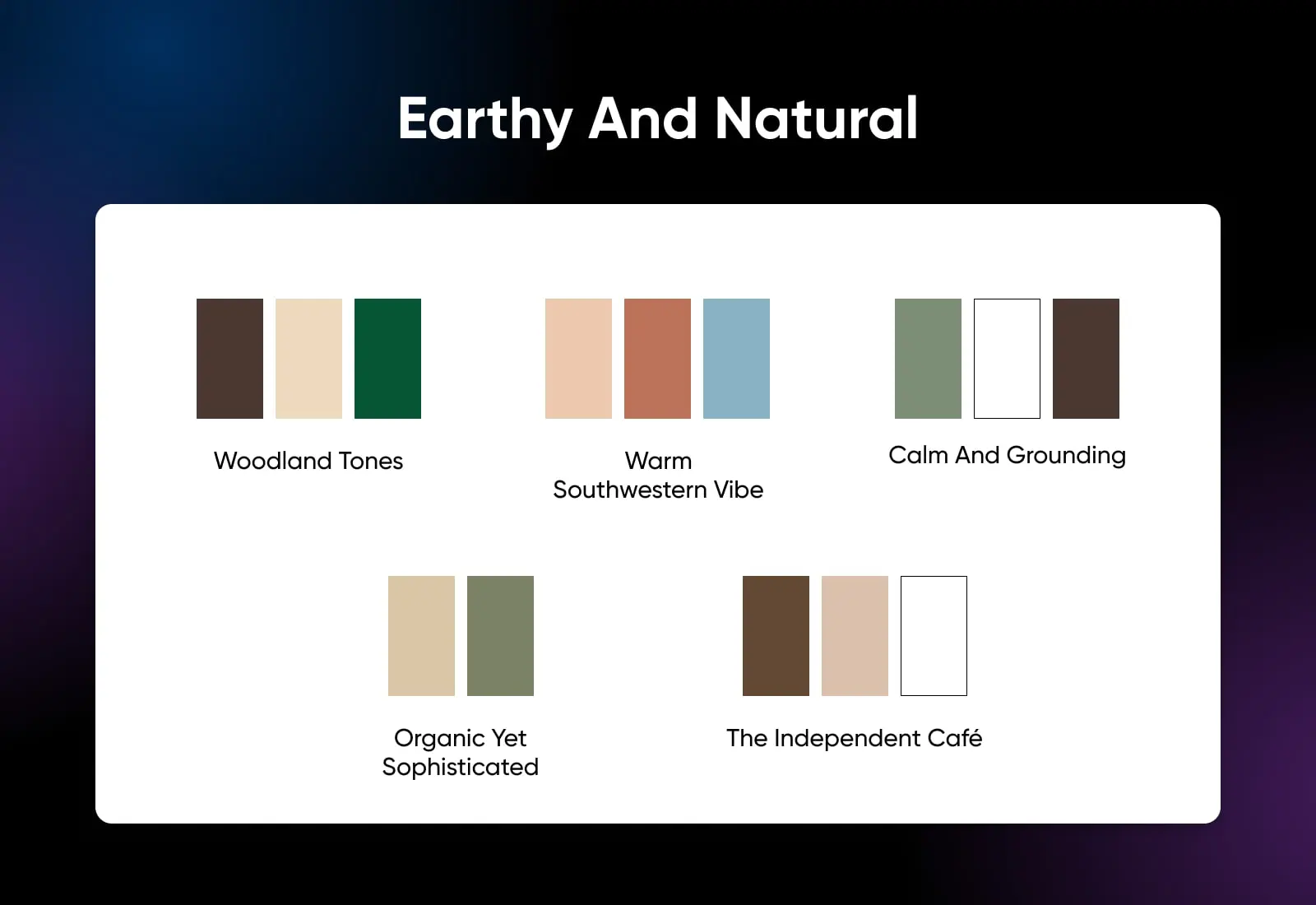
11. Коричневий, Бежевий і Лісовий Зелений (Лісові Відтінки)
Імітуючи відтінки вічнозеленого лісу, ця колірна комбінація миттєво переносить ваших відвідувачів у тінисту долину лісу. Ви можете використати темно-зелений або коричневий як колір фону; виберіть цю схему для екологічних, органічних продуктів та блогів про садівництво.
12. Теракота, пісок та небесно-блакитний: (тепла південно-західна атмосфера)
Ця колекція кольорів переносить відвідувачів у більш тепле та сухе середовище. Земляні тони забезпечують чудовий фон для ручної роботи або теплого вільного простору навколо контенту на тревел-блогах.
13. Шавлія зелений, білий та коричневий (Спокійний та заспокійливий)
Ця палітра кольорів дуже чиста і елементарна, що робить її добре підходящою для простору оздоровлення та усвідомленості. Зелений колір також гармонійно поєднається з кімнатними рослинами або натуральними засобами для догляду за шкірою.
14. Приглушений зелений та коричневий (природній, але витончений)
Ця колірна схема, без сумніву, має органічний нахил, але вона не зовсім «створена з землі». Приглушений зелений та бежевий виглядають більш вишукано, ніби те, що ви очікуєте побачити на сайті журналу про домашній декор magazine site або на блозі про повільне життя.
15. Монохромна кава з білим (Незалежне кафе)
Якщо вам подобаються земляні тони, спробуйте поекспериментувати з кольорами на основі кави. Ця колірна комбінація, безумовно, ідеально підходить для кафе. Ви також можете використовувати її для просування шоколаду, випічки та шкіряних виробів.
Пастельні та жваві колірні схеми

Легкі, повітряні колірні схеми є поширеним вибором у сфері стилю життя та домашнього декору. Якщо ви створюєте сайт у цій ніші, ось деякі колірні палітри, які ви можете спробувати:
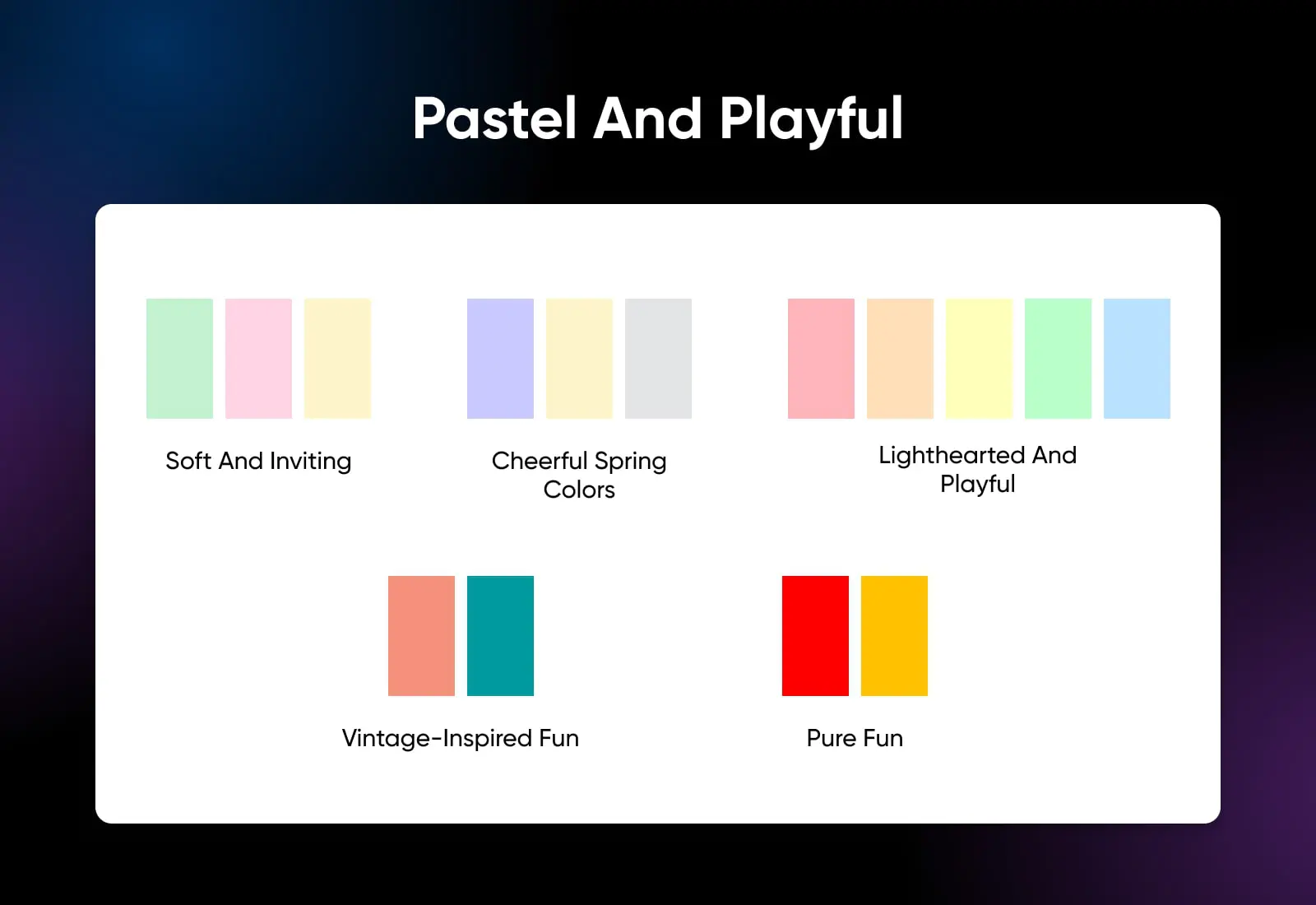
16. М’ятно-зелений, рум’яний рожевий та кремовий (ніжний і привабливий)
Це дуже поширене поєднання кольорів у сучасному домашньому декорі, яке тепер з’являється в інтернеті. Блідо-рожевий додає м’якості, тоді як м’ятно-зелений виглядає свіжим. Використовуйте їх разом з кремовим на сайті блогу про стиль життя або вебсайті кондитерського бізнесу.
17. Бузок, Світло-жовтий та Сірий (Веселі весняні кольори)
Цей вибір кольорів обов’язково нагадає відвідувачам про яскраві весняні квіти. Водночас, бузок надає відчуття спокою. Ви могли б використати цю колірну схему для блогів про творчі хобі або батьківство.
18. Пастельна веселка (Безтурботна та грайлива)
Поєднуючи кілька делікатних відтінків, ця комбінація кольорів надає вашому вебсайту ігровий, мрійливий настрій. Це добре підходить для сайтів, орієнтованих на молодших дітей та інші бренди, які хочуть викликати ту безтурботну атмосферу.
19. Персик та Бірюза (Вінтажна весела атмосфера)
Вицвілі фестивальні футболки, меблі 1970-х років та обкладинки хіпі-альбомів — ось стиль, який ви отримуєте з персиковим та бірюзовим кольорами. Це розслаблена комбінація, яка може добре підійти для літніх модних сайтів та музичних блогів.
20. Червоний та жовтий (Чисте задоволення)
Ви знаєте, коли в дитячому садку починає літати фарба? Ви можете отримати таку ж енергію, поєднуючи на вашому сайті яскраві червоний та жовтий кольори. Це точно для дітей!
Темні та драматичні кольорові схеми

Звичайно, не всім подобаються сонце та веселки. Якщо ви більше схильні до темного та мінливого стилю, ці колірні схеми краще підійдуть вам:
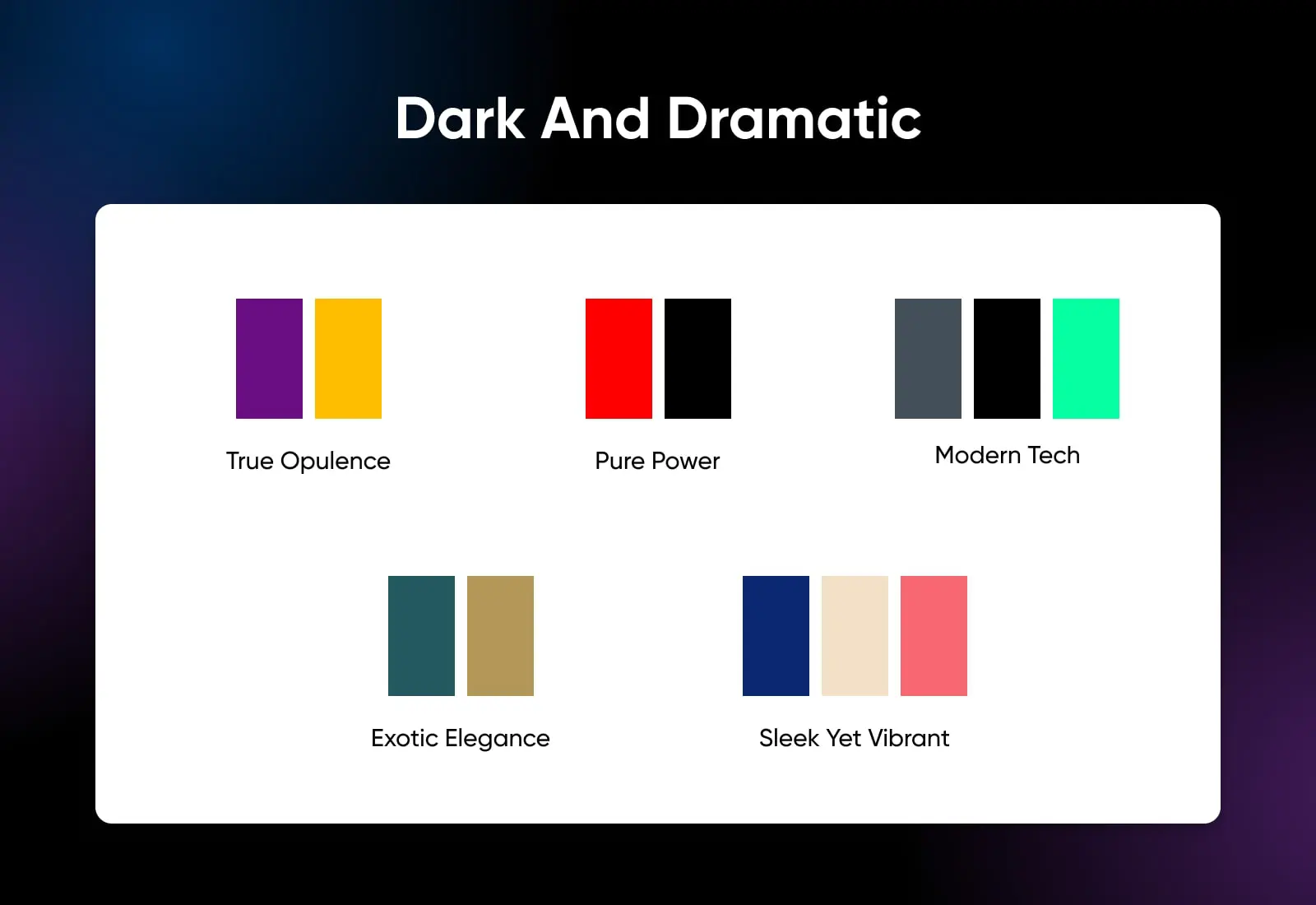
21. Глибокий пурпур і золото (Справжня розкіш)
Ви можете підняти розкішну колірну схему темно-синього та золотого кольорів на новий рівень, замінивши королівський синій на темно-фіолетовий. Це створює майже королівський вигляд, забезпечуючи ідеальний фон для висококласних електронних комерції та ексклюзивних послуг.
22. Чорний і Червоний (Чиста Сила)
Ці два дуже насичені кольори можуть бути поєднані для створення потужного ефекту. Чорний забезпечує фон, тоді як відтінки червоного створюють привабливі акценти. Використовуйте цю схему, якщо хочете, щоб ваш сайт виглядав динамічно.
23. Темно-сірий, чорний та неонові акценти (Сучасні технології)
Черпаючи натхнення від Blade Runner, комбінація темно-сірого, чорного та неонових смуг виглядає стильно і сучасно. Це натякає на футуристичні технології, що робить її добре підходящою для технологічних бізнес-сайтів та ігрових блогів.
24. Темно-бірюзовий та золотий (Екзотична елегантність)
Ви часто бачите поєднання золотого листя та бірюзи у сучасних ювелірних виробах. Використання тих же кольорів на вашому сайті може додати екзотичної елегантності; використовуйте це для вашого блогу про спосіб життя або бренду ручної роботи.
25. Темно-синій, Бежевий та Коралово-червоний (Стриманий, але Яскравий)
Заміна чорного на глибокий синій робить ваш сайт менш мрачним, зберігаючи при цьому стильний вигляд. Кораловий червоний забезпечує гарний контраст кольору для кнопок і посилань. Спробуйте цю схему, якщо ви продаєте професійні послуги або товари для догляду.
Свіжі та яскраві колірні схеми

Яскравий колір не обов’язково має бути дитячим. Ці свіжі колірні схеми повинні підняти рівень вашого сайту, додавши відтінок теплого полуденного вітерця та краплю соковитого лимона:
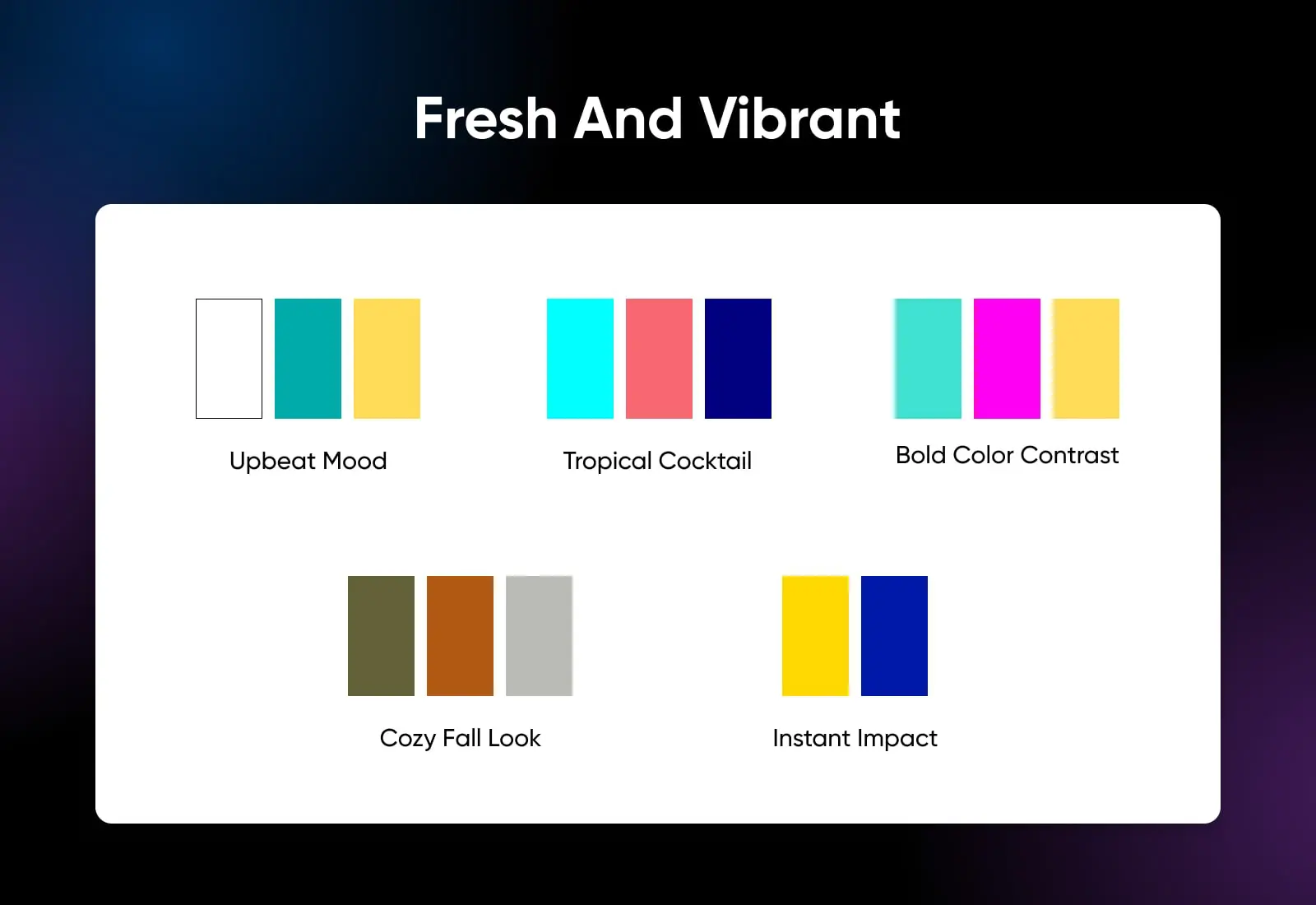
26. Гірчично-жовтий, бірюзовий та білий (піднесений настрій)
Яскраво-жовтий та прохолодний бірюзовий працюють разом, як чилі та кисла сметана — це ідеальне поєднання. Ця весела палітра чудово підійде для вашого особистого блогу. Вона також гарно підійде для креативних брендів.
27. Аква, Корал, і Військово-морський (Тропічний коктейль)
Якщо ви хочете, щоб ваші відвідувачі відчували, ніби вони п’ють піну коладу, цей тріо тропічних кольорів має підійти. Його часто використовують туристичні блогери та бренди активного відпочинку, але він може принести сонце на будь-який сайт.
28. Бірюзовий, маджента і золотий (яскравий контраст кольорів)
Контраст між цими трьома яскравими кольорами може не підійти кожному проекту, але він може зробити ваш сайт візуально виразним. Розгляньте можливість його використання у вашому арт портфоліо сайті, або для просування онлайн-заходів.
29. Палений оранжевий, оливково-зелений та кремовий (Затишний осінній вигляд)
Як опадаюче листя, ці осінні кольори викликають відчуття пиття гарячого какао біля відкритого вогнища. Це затишна атмосфера, яка запросить читачів на ваш блог про їжу або змусить їх купувати товари для дому в вашому інтернет-магазині.
30. Яскраво-жовтий та синій (Миттєвий вплив)
Якщо ви прагнете до максимального впливу, ви можете спробувати поєднати ці основні кольори. Контраст інтенсивний, але відчувається свіжість — як блакитне море та гарячий пісок. Використовуйте це для будь-якого проекту, де ви просуваєте новий спосіб роботи.
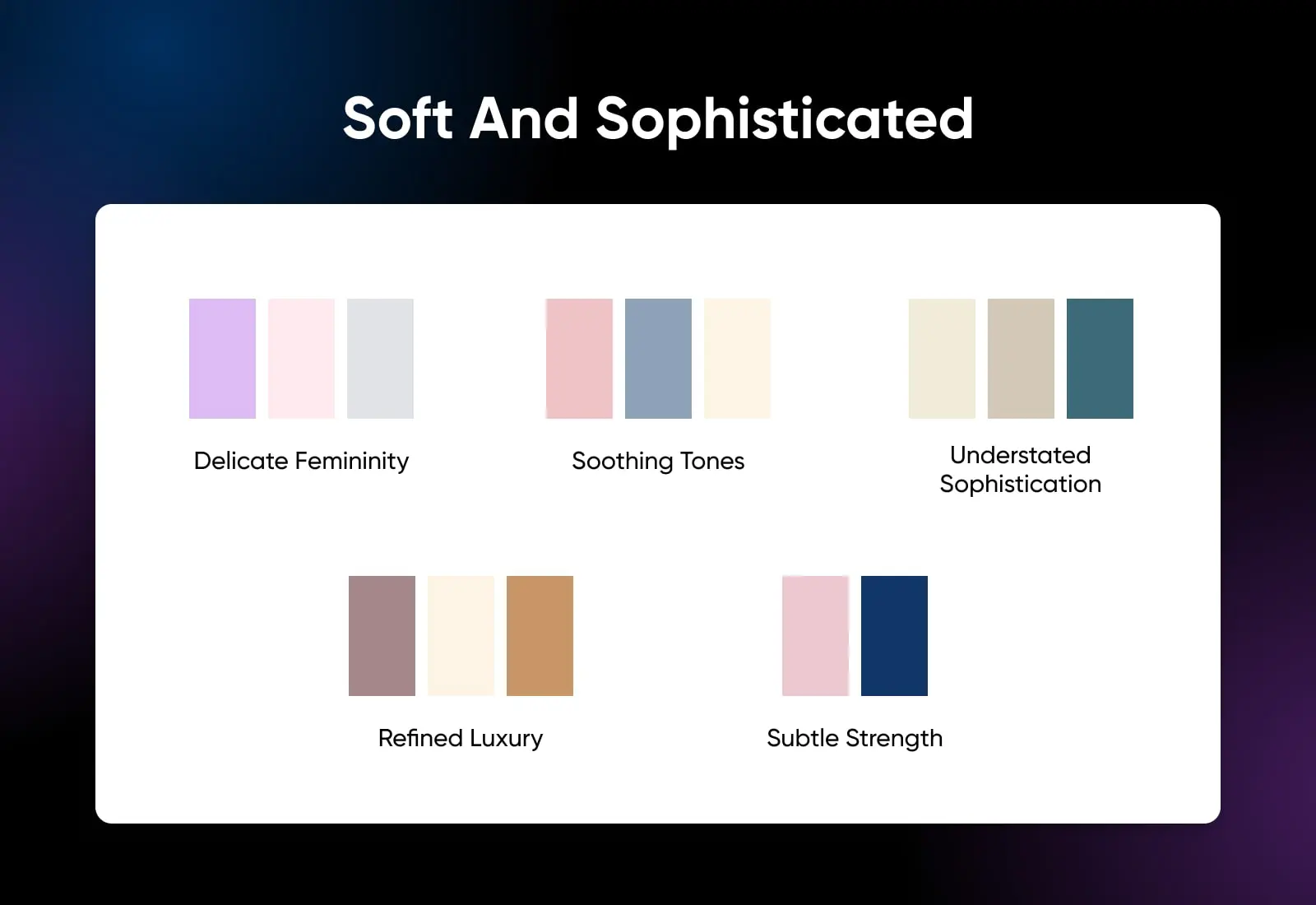
М’які та вишукані кольорові схеми

Вам не завжди потрібно використовувати потужні кольори, щоб привернути увагу аудиторії. Ці красиві колірні схеми поєднують тонкі кольори з відмінним ефектом:
31. Лавандовий, Рум’яний Рожевий та Світло-Сірий (Ніжна Жіночність)
Ця колірна схема поєднує делікатні квіткові ноти, перетворюючи ваш сайт у великий букет. Світло-сірий фон також стане чудовим тлом для фотографій. Використовуйте цю схему для послуг з організації весіль, планування та фотографії, або для вашого бренду косметики.
32. Пиловий рожевий, блідо-блакитний та кремовий (Заспокійливі тони)
Замість контрасту, кольори в цій палітрі поєднуються разом. Це створює заспокійливий, делікатний вигляд, який буде чудовим для дитячих товарів, тренінгів з усвідомленості та виробників весільних суконь.
33. Бежевий, тан і м’який блакитний (Стримана вишуканість)
Ще одна поява бірюзового кольору? Так, тому що це чудово. Комбінація його з нейтральними кольорами, такими як бежевий і коричневий, створює вишуканий вигляд, який ідеально підходить для високоякісної косметики, дизайну інтер’єрів та моди.
34. Маув, кремовий і золотий (витончена розкіш)
Все в цій колірній схемі виглядає роскошно. Це палітра, яку ви очікуєте побачити на упаковці дорогих зволожуючих кремів. Ви можете використовувати її для тих же цілей — практично для будь-якого преміального бренду способу життя.
35. Пастельно-рожевий та темно-синій (Субтельна сила)
Хоча ця колірна схема все ще відносно стримана, використання темно-синього кольору як фону або акценту допомагає внести трохи сили. Вона найкраще підкреслює сильну жіночність, наприклад, для брендів парфумерії та косметики.
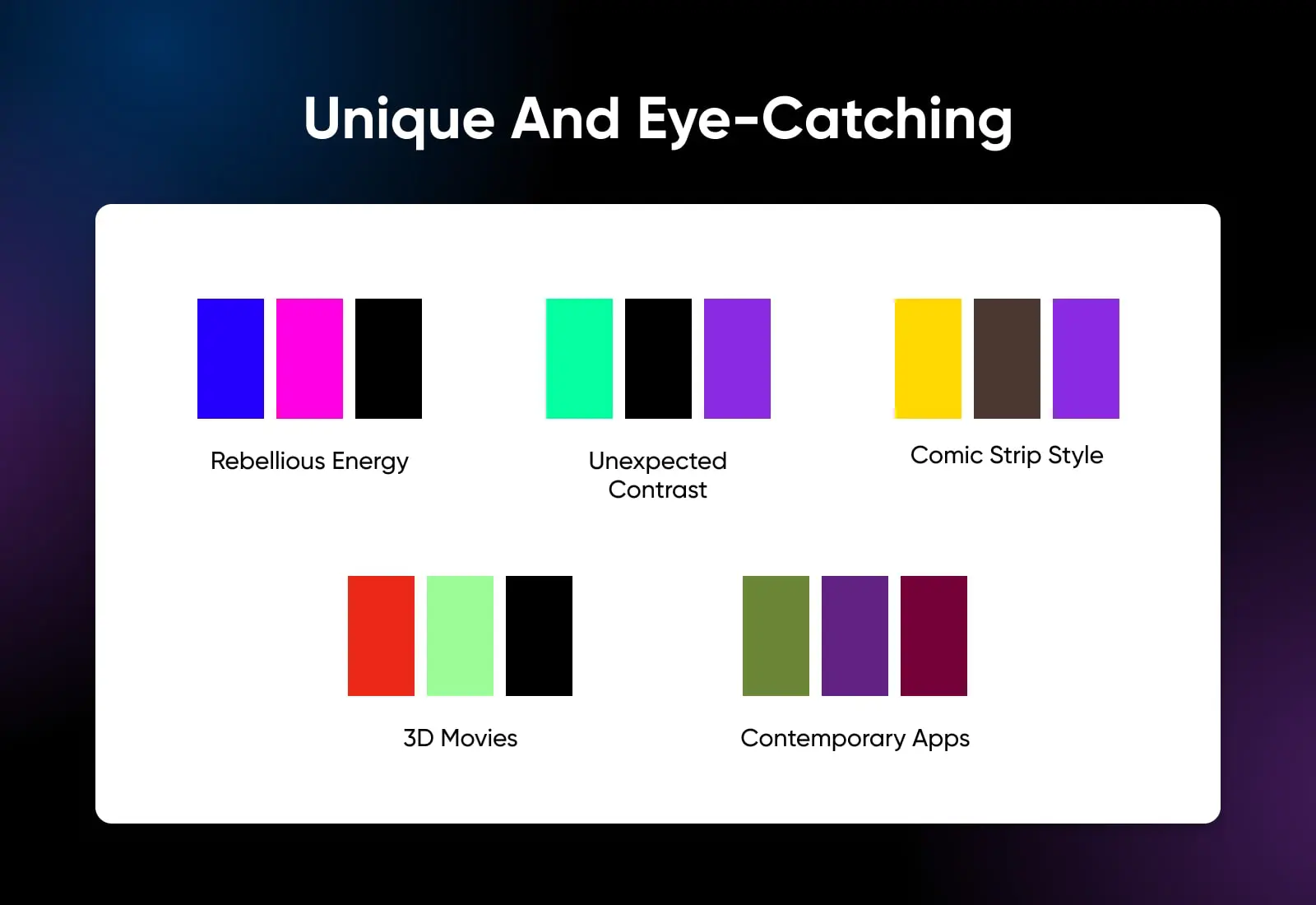
Унікальні та привабливі колірні схеми

Іноді, йти за течією означає зливатися з натовпом. Якщо ви хочете, щоб ваш сайт виділявся серед інших, спробуйте розглянути ці унікальні колірні схеми:
36. Електричний синій, яскраво-рожевий та чорний (Бунтівна енергія)
Ця блискуча, надзвичайно яскрава колірна схема наповнює дизайн вашого вебсайту енергією. Вона також досить безтурботна, що робить її ідеальною для ексцентричних кафе, музичних блогів та незалежних модних магазинів.
37. Лаймово-зелений, фіолетовий і чорний (Несподіваний контраст)
Фіолетовий та зелений у тому ж дизайні? Контроверсійно. Але також дуже захоплююче. Ця незвичайна комбінація кольорів натякає на альтернативний підхід — відмінно підходить для демонстрації технічних інновацій або продуктів для передових ігор.
38. Жовтий, Коричневий та Фіолетовий (Стиль коміксів)
Це може здатися малоймовірною комбінацією на папері, але насправді це працює. Кінцевий результат трохи нагадує комікс, з усією відповідною візуальною ефектністю. Розгляньте можливість використання цієї колірної схеми для креативного портфоліо.
39. Вермільйон, російський зелений і чорний (3D фільми)
З чорним фоном і контрастними зеленими та червоними кольорами, ця колірна схема нагадує нам про старі 3D окуляри для перегляду фільмів. Це несподівано приваблива палітра, достатньо елегантна для просування професійних послуг та подій.
40. Гірсько-зелений, фіолетовий та бордовий (Сучасні додатки)
Завершуючи наш огляд, ця колірна схема пропонує цікаве поєднання відтінків. Тут є значний контраст кольорів, але кожна частина гарно поєднується. Це ідеально підходить для демонстрації вашого нового додатку чи онлайн-сервісу.
Як вибрати колірну схему вашого сайту
Черпання натхнення з перевірених колірних схем є розумним рішенням. Це дає вам уявлення про те, що, ймовірно, спрацює. Крім того, ви можете використовувати існуючу палітру як основу для вашого дизайну.
Проте, ми б не радили брати шаблон прямо з полиці. Чому? Тому що кожен бренд унікальний. Якщо ви хочете, щоб ваш сайт мав унікальну ідентичність, йому потрібні індивідуальні кольори.
Створення колірної схеми для вашого вебсайту починається з вибору базового кольору. Це становить основну тему для вашого дизайну. Потім ви розробляєте свою колірну схему, вибираючи інші кольори, які добре поєднуються з базовим кольором.
А як ви вибираєте базовий колір? Вивчаючи трохи психології.
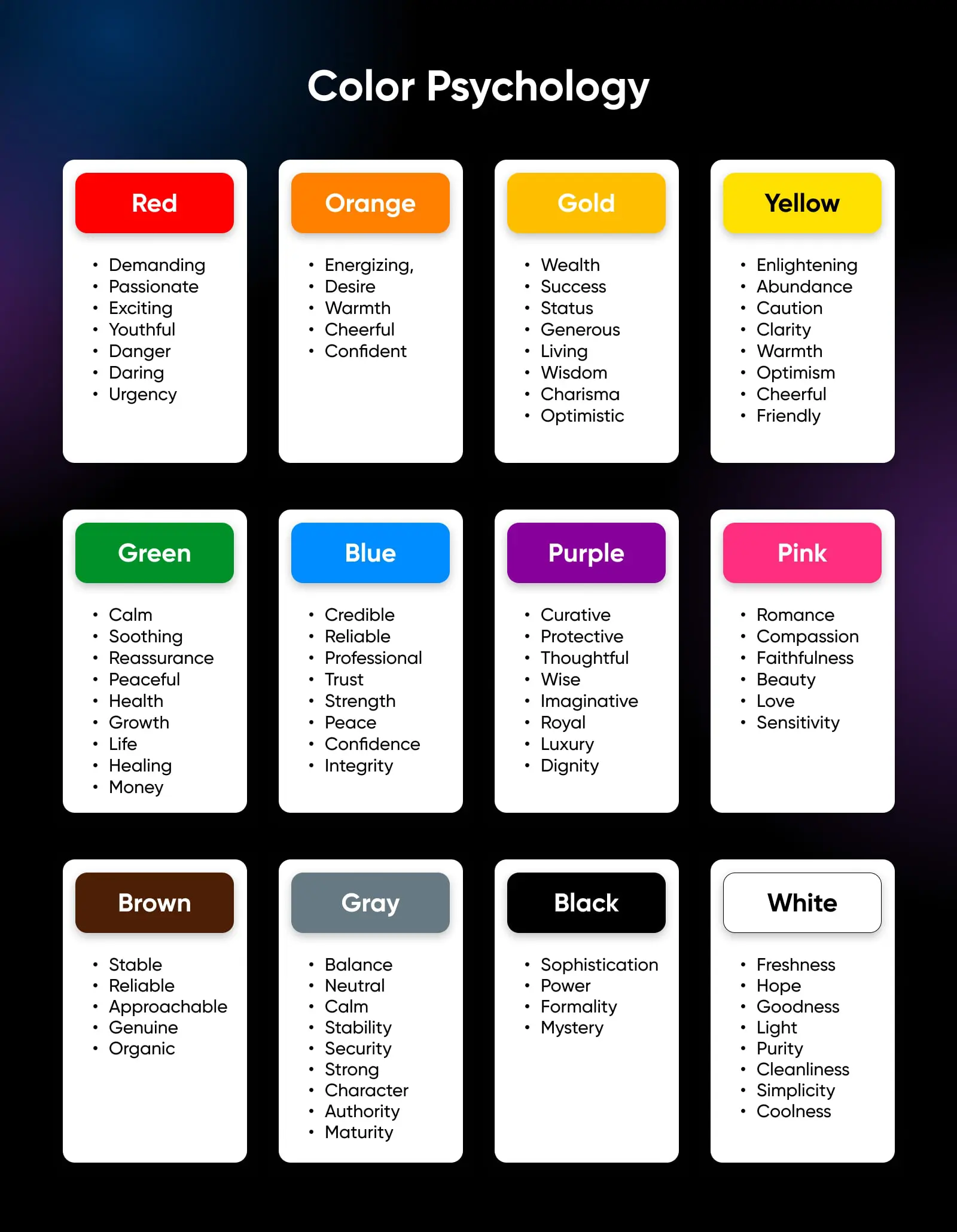
Вибір вашого базового кольору з психології
Протягом того часу, як ми створювали мистецтво та будували цивілізації, людство приписувало символічне значення кольорам та досліджувало, як наш мозок їх сприймає.
Стародавні єгиптяни змішували мінеральні пігменти, щоб надати своєму мистецтву кольорові значення. Німецький поет і державний діяч XIX століття Гете провів філософське дослідження колеса кольорів, відкривши двері для тривалих наукових досліджень кольору в зароджуваній галузі західної психології.
Навіть сьогодні колір відіграє важливу роль у тому, як ми сприймаємо світ. Дослідження показують, що сам колір може підвищити впізнаваність бренду на до 80%.

Спосіб, яким люди реагують на будь-який колір, залежить частково від їхнього віку, статі та культурного виховання.
Розгляньте, як сприймається колір фіолетовий у всьому світі. У той час як більшість людей у західних країнах асоціюють фіолетовий з розкішшю та багатством, у Індії та Таїланді цей колір символізує скорботу та смуток.
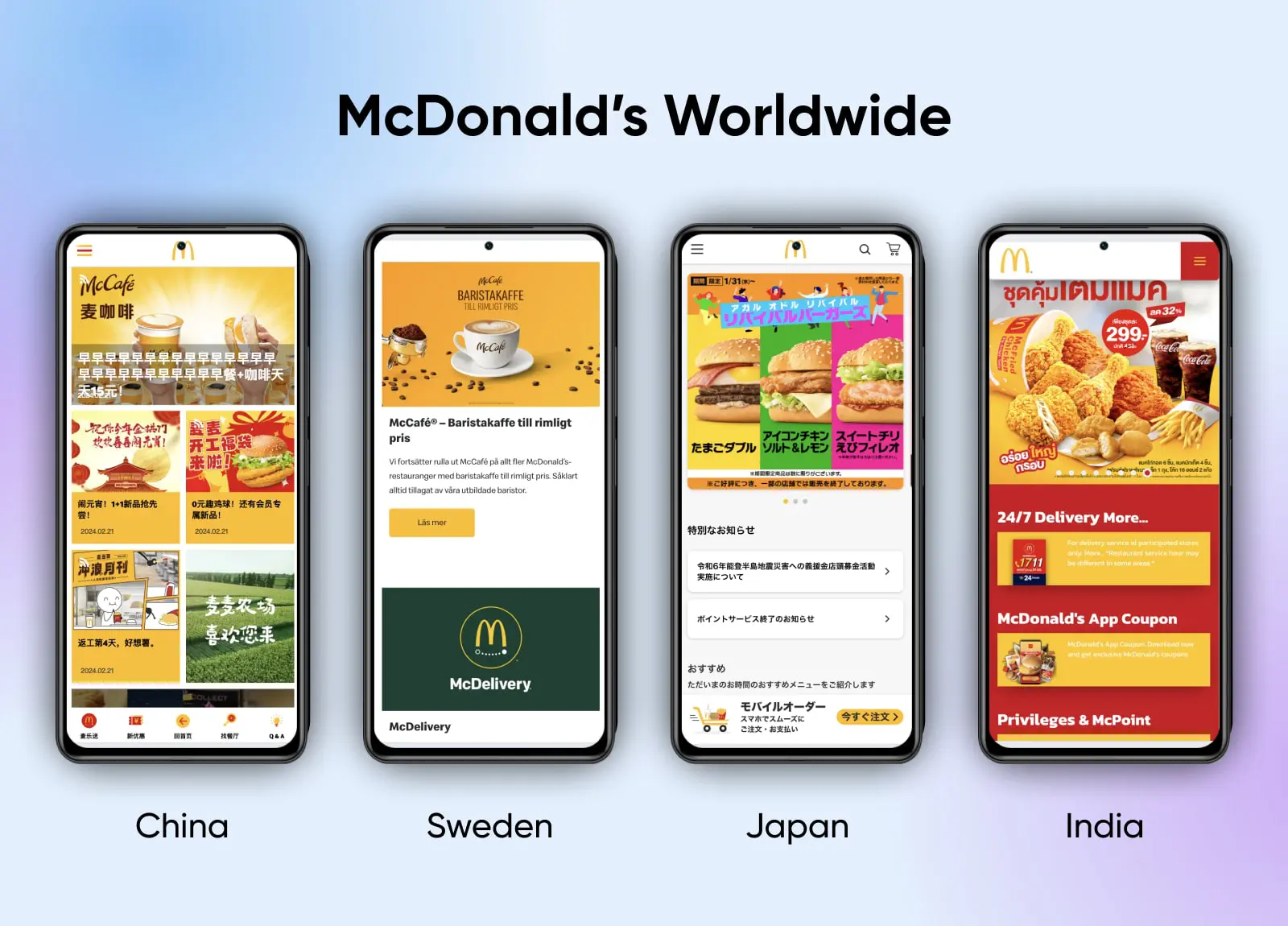
Аналогічно, жовтий колір у логотипі McDonald’s асоціюється з щастям майже у всьому світі. Однак компанія адаптує свою колірну схему до культурних уподобань клієнтів у різних країнах.

Не варто мучитися через те, чи повинен ваш блог мати акценти тілесного чи лілового кольору. Але пам’ятайте про те, як ваша цільова аудиторія може сприймати ці вибори кольорів.
Наприклад, сині та зелені кольори широко прийняті як безпечні варіанти, тоді як червоні та помаранчеві можуть викликати більше емоцій. Молоді люди, як правило, віддають перевагу яскравішим кольорам, але із віком переважні палітри людей стають більш приглушеними.
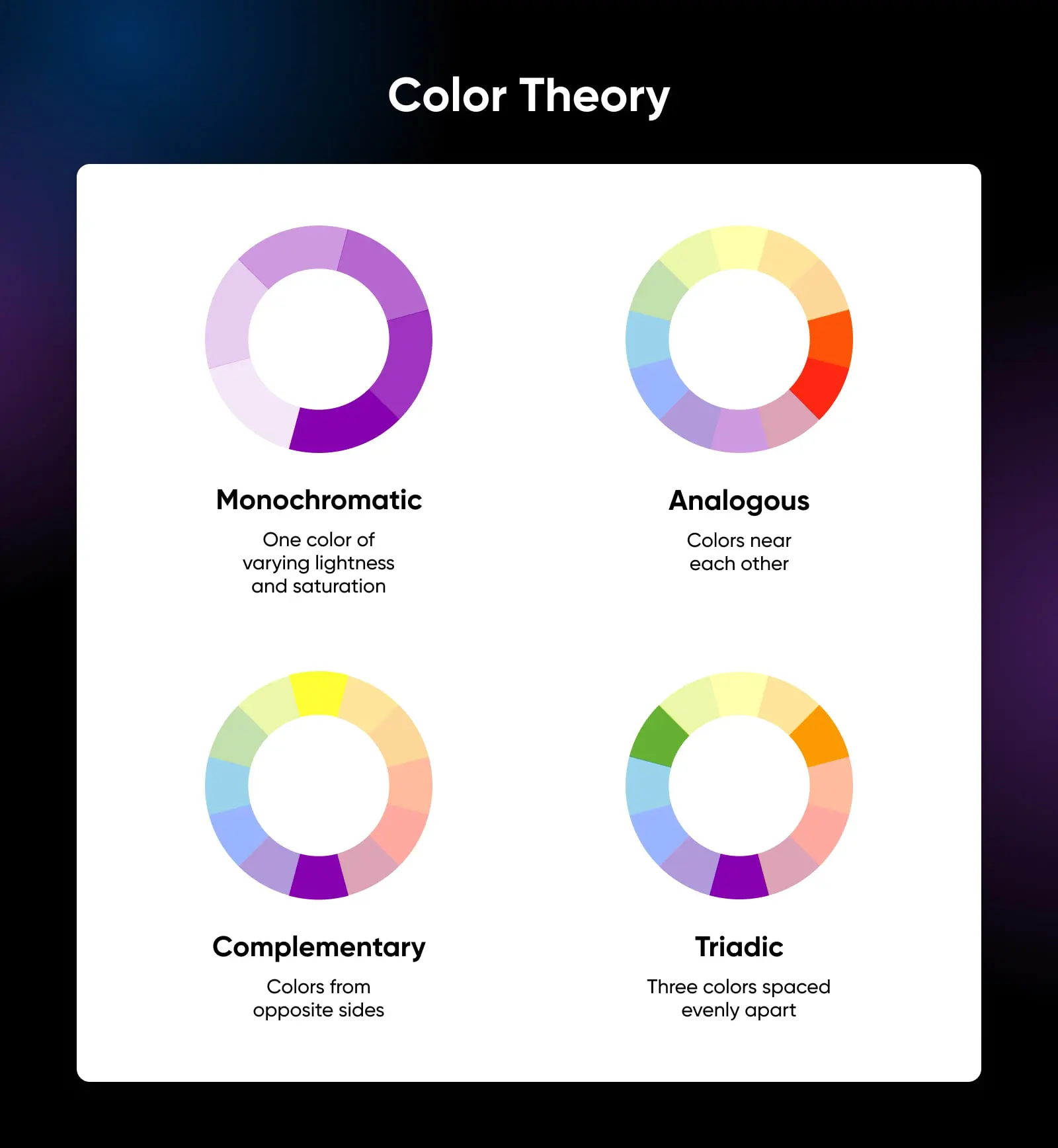
Розуміння теорії кольору
Як тільки ви оберете домінуючий колір, який передає характер вашого вебсайту, настав час зосередитися на другорядному кольорі, щоб доповнити вашу схему. Ось варіанти, представлені на колірному колесі:

- Монохроматичні колірні схеми засновані на одному кольорі, з різними варіантами світла і насиченості. Хоча монохроматичні схеми вважаються найбільш приємними для очей, вони ризикують бути нудними. Добре розміщений вибух комплементарного жовтого або аналогічного фіолетового може багато дати на сторінці, заповненій синіми тонами.
- Аналогічні кольори розташовані один поруч з іншим на колірному колесі, і вони зазвичай створюють комбінації, які є візуально привабливими. Аналогічні колірні схеми часто зустрічаються в природі і зазвичай мають гармонійний ефект.
- Комплементарні кольори знаходяться один проти іншого на колірному колесі, створюючи високий контраст, яскраві, привабливі схеми, коли вони використовуються разом. Використовуйте їх помірно, щоб підкреслити деталі, які ви хочете виділити (кашель *кнопки заклику до дії* кашель).
- Триадичні колірні схеми використовують кольори, які рівномірно розташовані на колірному колесі, як точки трикутника. Класичним прикладом триадної схеми є фіолетовий, зелений і помаранчевий — що найкраще застосовується, коли один колір домінує, а два інші використовуються як яскраві акцентні кольори.
Вибір колірних схем може здатися складним, особливо коли йдеться про більш складні комбінації, такі як розділено-доповнювальні та тетрадичні схеми. Але пам’ятайте — деякі з найбільш візуально привабливих і ефективних колірних схем дуже прості.
Часті питання про колірну схему
Якщо ви все ще хочете дізнатися більше про колірні схеми, ознайомтеся з цими частими питаннями:
Які існують 7 основних кольорових схем?
Сім основних колірних схем включають чотири, про які ми згадували раніше: монохроматичний, аналогічний, комплементарний, та триадний.
Перелік також включає:
- Роздільно доповнювальний — Одна базова колірна відповідність з двома кольорами по обидва боки від доповнювального вибору на колірному колесі.
- Квадрат — Чотири кольори, які рівномірно розміщені навколо колірного колеса.
- Прямокутник або Тетрадичний — Базовий колір разом з трьома додатковими кольорами, розміщеними на 60 градусів, 180 градусів і 240 градусів на колесі.
Який колір привертає увагу першим?
Дослідження людської поведінки вказують, що червоний тут беззаперечний переможець. Це колір, асоційований з кров’ю, любов’ю, гнівом, небезпекою та всім пристрасним. Враховуючи ці зв’язки, ми просто не можемо ігнорувати трохи карміну.
Що таке правило кольору 60-30-10?
Це як основне правило для створення кольорових схем. Структура базується на відсотках, де:
- 60% вашого дизайну має бути основним кольором.
- 30% має бути другорядним кольором.
- 10% призначені для акцентного кольору.
Це корисна відправна точка. Просто пам’ятайте, що правила створені для того, щоб їх порушувати…
Яка найкраща колірна схема для читабельності?
Наукові дослідження протягом тривалого часу підтвердили, що чорний текст на білому тлі є оптимальним поєднанням для читабельності. Але ви точно можете відійти від цієї комбінації та все одно зберегти чіткий текст. Головне — підтримувати хороший контраст між тлом та вашим вмістом.
Оновіть ваш сайт сьогодні
Створення кольорової схеми вебсайту — це не просто вибір улюблених відтінків. Як ми виявили, провідні бренди використовують психологію кольору та теорію кольору для вибору ідеальної комбінації.
Якщо ви плануєте створити новий сайт або оновити свою онлайн-присутність, спробуйте використовувати ті ж принципи, коли вибираєте свої кольори. Подумайте про:
- Який настрій ви хочете створити.
- Як кольори поєднуються між собою.
- І як ваша колірна схема вплине на зручність використання.
Розбийте це на такі маленькі частини, і вибір не здасться таким приголомшливим.
Як тільки ви визначитеся зі своєю колірною схемою, обов’язково протестуйте її на своєму вебсайті. Щоб налаштувати ідеальну колірну схему у WordPress, спробуйте використати наш Конструктор сайтів WP. Це дуже легко використовувати, і воно працює на всіх наших хостинг-планах.
(Не хочете займатися цим самостійно? Наша професійна команда веб-дизайнерів завжди готова допомогти!)
Коли ви будете готові запустити свій новий дизайн, переконайтеся, що ви обрали відповідний хостинг. У DreamHost ми пропонуємо вражаючу продуктивність і 99.9% гарантію безперервної роботи на всіх планах хостингу, починаючи від лише $2.59/місяць. Зареєструйтесь сьогодні, щоб спробувати це самостійно!

Створіть вебсайт для всіх
З автоматичними оновленнями та надійними захисними механізмами, DreamPress забирає управління сервером у ваших руках, щоб ви могли зосередитися на тому, що справді важливо: створення сайту, яким може насолоджуватися кожен користувач.
Виберіть свій план