Хто не любить хороше шоу про поліпшення дому? Незалежно від того, чи починають ведучі з розваленого будинку чи з ідеально шикарної резиденції, вони здаються точно знають, що робити, щоб створити візуально привабливий дім, який ефективно використовує простір та сприяє стабільному, ефективному руху пішоходів.
Ті самі базові принципи ремонту домівки також застосовуються при переробці вашого веб-сайту, щоб використати сучасні тенденції дизайну, покращити досвід користувачів та підвищити бізнес-можливості. Більшість переробок сайтів потребують більшого, ніж просто косметичні зміни, щоб бути дійсно ефективними, тому процес може здатися складним. Саме тому ми створили цей ресурс: перелік перевірок при переробці веб-сайту.
Незалежні особистості можуть навчитися створювати вебсайт з нуля, використовуючи лише HTML/CSS, але досвідчені розробники та початківці вебсайтів часто віддають перевагу початку з шаблону, щоб отримати перевагу в дизайні.
Яким би шляхом ви не вирішили йти, цей контрольний список допоможе вам досягти ефективного перепроектування, не втрачаючи з поля зору вибір кольорів або не занадто захоплюючись сокирою.
Базові показники ефективності сайту
Перед тим як зануритися у переробку вебсайту, вам потрібно встановити чіткі, вимірювані цілі. Так само, як у проекті ремонту будинку, де ви вимірюєте кімнати перед покупкою меблів, визначення основних показників ефективності (KPIs) вашого вебсайту закладає основу для успішного перепроектування. Ці метрики є вашим компасом, який керує кожним рішенням, щоб воно відповідало вашим загальним цілям.
Почніть з визначення KPI, які найбільш важливі для мети вашого сайту та бізнес-цілей. Наприклад, сайт електронної комерції може мати такі KPI, як коефіцієнт конверсії, середнє значення замовлення або відсоток відмов від кошика. Якщо ваш сайт зосереджений на контенті, ви можете слідкувати за метриками, такими як перегляди сторінок, коефіцієнт відмов та час, проведений на сайті.
Маючи на місці ваші важливі для бізнесу KPI, настав час проаналізувати поточну продуктивність вашого сайту. Інструменти, як-от Google Analytics, надають глибокі уявлення про поведінку користувачів та продуктивність сайту. Подивіться на ваші поточні показники та задокументуйте їх. Це дає вам чітку відправну точку та допомагає встановити реалістичні та конкретні цілі для вашого перепроектування. Наприклад, мета досягти 20% збільшення залучення користувачів є більш виконуваною, ніж нечітка ціль на кшталт “покращення досвіду користувача”.
KPI
u2018KPIu2019 це абревіатура від Key Performance Indicator. У SEO, KPI – це метрики, що використовуються для вимірювання успіху кампанії. KPI, як правило, є кількісними даними, такими як загальний органічний трафік, коефіцієнт конверсії, або позиції у Google.
Читати більшеВстановити цілі
Пройшовши оцінку показників ефективності вашого сайту, наступним кроком у вашому процесі перепроектування сайту є встановлення цілей. Цей етап полягає у перетворенні отриманих даних у конкретні завдання для вашого перепроектування. Подумайте про це як про створення проекту для вашого ремонтного проекту, забезпечуючи, що кожна зміна має свою мету і сприяє досягненню кінцевої мети.
Ось декілька порад:
- Встановіть чіткі та конкретні цілі. Замість загальних фраз, як-от “збільшити трафік”, визначте конкретні цілі, наприклад, “збільшити місячну кількість відвідувачів на 30% протягом шести місяців після запуску.” Точні цілі не тільки забезпечують чіткі напрямки, але й полегшують вимірювання успіху.
- Узгодьте свої цілі з загальними бізнес-цілями. Якщо ваш бізнес прагне вийти на нові ринки, ваш перепроєктування сайту має включати функції та контент, які відповідають цьому розширенню. Так само, якщо пріоритетом є визнання бренду, перепроєктування має зосередитись на елементах, що підвищують видимість та впізнаваність бренду.
- Досвід користувача (UX) має бути на передньому плані вашого перепроєктування. Це може включати поліпшення навігації по сайту, прискорення часу завантаження або створення більш захоплюючого контенту. Встановлення цілей UX полягає в тому, щоб покращити подорож користувача через ваш сайт, зробивши її більш приємною, інтуїтивно зрозумілою та ефективною.
- Не ігноруйте технічні та естетичні компоненти. Цілі в цій області можуть включати впровадження адаптивного дизайну для кращого мобільного досвіду, перехід на більш SEO-дружню платформу або оновлення візуального дизайну для відображення сучасних тенденцій.
- У швидко змінюваному цифровому ландшафті масштабованість і адаптивність є важливими. Встановіть цілі, які не лише відповідають вашим поточним потребам, але й залишають місце для майбутнього зростання та змін. Це може означати вибір гнучких шаблонів дизайну, планування оновлень контенту або забезпечення того, щоб структура вашого сайту могла вміщати нові функції або технології.
- Збалансуйте амбіційні цілі з практичністю. Враховуйте свої ресурси, часові рамки та обмеження. Хоча добре ставити високі цілі, ваші цілі мають бути досяжні в рамках, з якими ви працюєте.
Структура сайту
Структура вашого веб-сайту є основою, на якій побудовані всі інші аспекти. Добре спланована структура сайту означає легшу навігацію, кращий досвід користувача та покращену SEO-продуктивність. На цьому етапі ви створите карту того, як сторінки та контент на вашому сайті пов’язані та організовані, готуючи грунт для згуртованого та зручного для користувача перепроектування.
Карта сайту
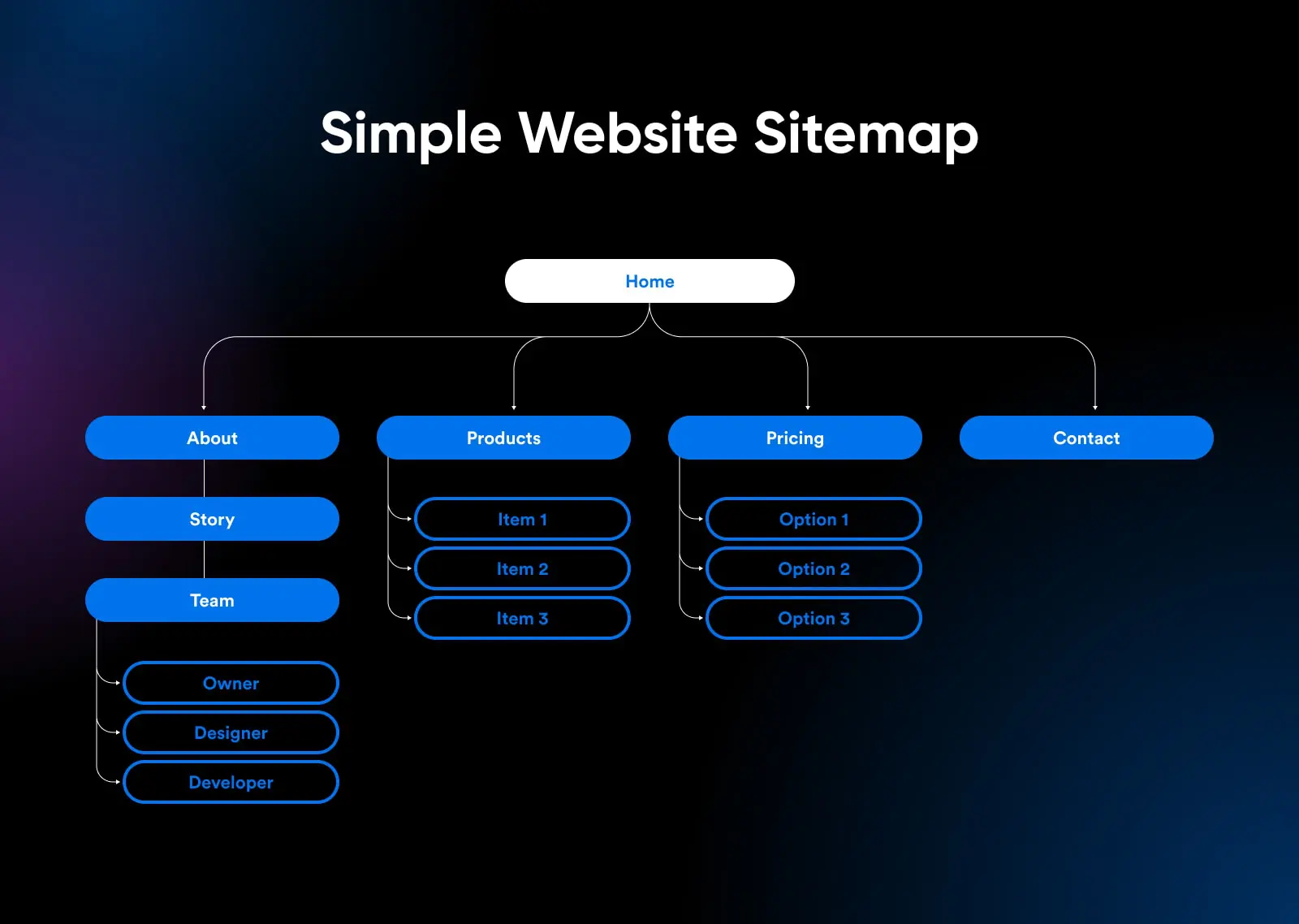
Мапа сайту — це по суті креслення вашого веб-сайту. Вона перелічує всі основні сторінки і, ідеально, показує, як вони взаємопов’язані. Інший спосіб подумати про це — як про блок-схему, яка окреслює ієрархію вашого сайту та допомагає вам візуалізувати організацію контенту.

Карта сайту виконує кілька важливих функцій:
- Навігація користувача: Як і добре спланований будинок, де кожна кімната легко доступна, карта сайту допомагає відвідувачам сайту легко знайти те, що вони шукають. Логічний потік між сторінками покращує досвід користувачів та знижує показник відмов.
- Переваги для SEO: Пошукові системи використовують карту сайту для обходу та розуміння структури вашого сайту. Чітка карта сайту може покращити SEO вашого сайту, оскільки це полегшує пошуковим системам індексацію вашого контенту.
- Планування та організація: Під час перепроектування карта сайту виступає як посібник. Вона допомагає вам визначити, які сторінки потрібно оновити, об’єднати або видалити. Цей процес допомагає вам контролювати ваші зусилля, усувати застарілий контент і забезпечувати актуальність і корисність всієї інформації на вашому новому сайті.
При створенні вашої карти сайту для вашого перепроектування:
- Почніть з перегляду вашого існуючого сайту та вмісту. Визначте, що слід зберегти, оновити або видалити.
- Встановіть чітку ієрархію сторінок. Найбільш критичний або часто відвідуваний вміст має бути легко доступним, бажано з домашньої сторінки.
- Подумайте, як користувачі будуть переходити з однієї сторінки на іншу. Логічні та інтуїтивно зрозумілі шляхи навігації є важливими для гарного досвіду користувача.
- Використовуйте дослідження ключових слів, щоб інформувати назви вашої сторінки та описи. Такий підхід корисний не тільки для користувачів, але і сприяє оптимізації для пошукових систем.
- Якщо ваш перепроектування включає додавання нового вмісту або функцій, включіть ці елементи у вашу карту сайту. Сплануйте, як ці нові елементи інтегруватимуться з існуючою структурою.
- Пам’ятайте, є багато інструментів, які можуть допомогти вам створити візуальне представлення вашої карти сайту. Це може бути корисним для команди перепроектування та інших зацікавлених сторін, які потребують розуміння структури.
Меню навігації
Меню навігації – це набір посилань, які ведуть до основних сторінок вебсайту. Зазвичай меню навігації розташовані вгорі екрану або в бічній панелі. Однак, це розташування може відрізнятися.
Читати даліДизайн & UX
При переробці вебсайту, дизайн та UX поєднують креативність та функціональність. Це означає створення сайту, який візуально привабливий, легкий у навігації та відповідає потребам та очікуванням користувачів.
Дослідження UX
Дослідження UX починається з глибокого розуміння вашої аудиторії. Хто ваші користувачі? Які у них потреби, переваги та проблемні точки? Інструменти, такі як опитування користувачів, інтерв’ю та дані аналітики, можуть надати уявлення про поведінку вашої аудиторії та про те, як вони взаємодіють з вашим веб-сайтом.
Збирайте та аналізуйте відгуки з вашого поточного сайту. Визначайте поширені проблеми, з якими стикаються користувачі, такі як труднощі з навігацією, прогалини у контенті або проблеми з продуктивністю. Ці відгуки допоможуть вам точно визначити необхідні зміни у вашому перепроектуванні.
Також може бути корисним переглянути вебсайти ваших конкурентів. Що вони роблять добре? Де вони не вдаються? Такий аналіз може виявити можливості для відмінностей та покращень у вашому перепроектуванні.
Каркас
Макет — це кістякова структура вашого сайту. Він окреслює основну компоновку та елементи кожної сторінки. Уявіть це як план поверху в будинку, що показує, де розташовані всі меблі – але не як вони виглядають.
На цьому етапі акцент робиться на розміщенні елементів, таких як заголовки, підвали, навігаційні меню та області змісту. Мета полягає в тому, щоб створити логічний, інтуїтивно зрозумілий потік, який керуватиме користувачами через ваш сайт.
Створення каркасів – це ітеративний процес. Він часто починається з базових ескізів та перетворюється на більш деталізовані цифрові макети. Постійне залучення відгуків на цьому етапі може допомогти вам уточнити макет і зміцнити вашу впевненість, що він задовольняє потреби користувачів.
Wireframe
Wireframe — це двовимірне зображення веб-сторінки, що визначає, де будуть розміщені елементи. Це ранній етап у процесі дизайну, який зосереджений на відступах контенту, функціональності та передбачуваних поведінках.
Читати даліНатхнення для дизайну
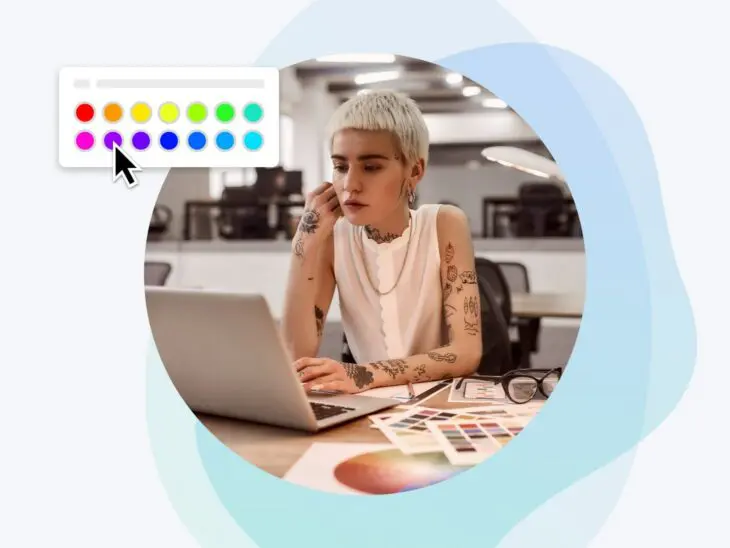
Тепер ви переходите до естетичного аспекту вашого перепроектування. Шукайте натхнення для дизайну в різних місцях – інші вебсайти, мистецтво, природа, архітектура тощо. Натхнення може прийти звідусіль!
Дизайн вашого сайту повинен відображати ідентичність та цінності вашого бренду. Вибирайте кольорові схеми, шрифти та зображення, які відповідають вашому бренду та резонують з вашою цільовою аудиторією.
Хоча креативність є важливою, зручність користування ніколи не повинна бути під загрозою. Дизайн має покращувати користувацький досвід, а не перешкоджати йому. Ваші вибори у дизайні, такі як контрасти кольорів та розміри шрифтів, мають сприяти доступності та зручності використання сайту.
Залишайтесь в курсі останніх тенденцій веб-дизайну, але будьте обережні при їх впровадженні. Тенденції можуть бути чудовим джерелом натхнення, але ваш дизайн також має бути безчасовим і не повинен залежати лише від сучасних мод.
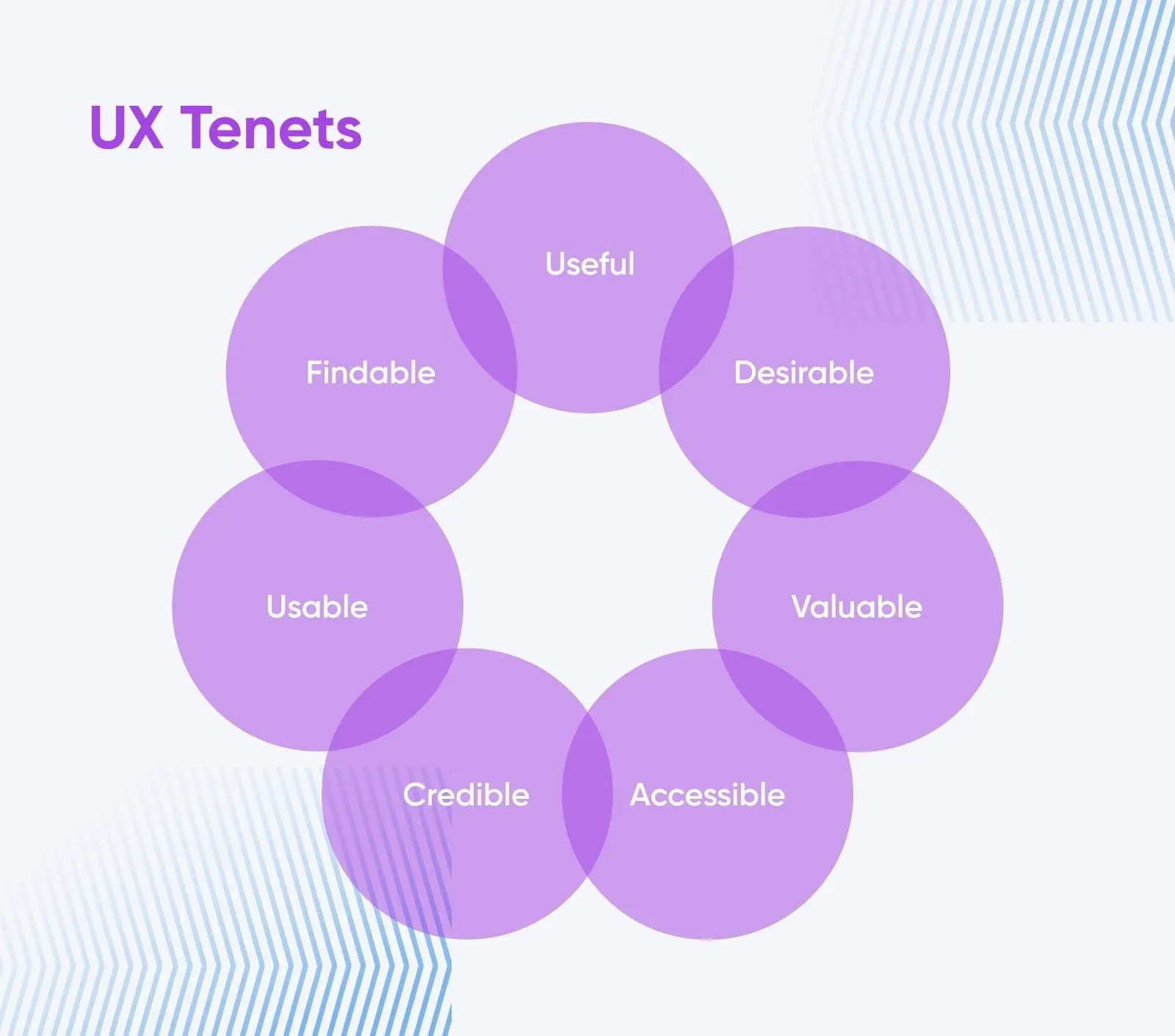
За словами досвідченого фахівця з UX Пітера Морвілля, існує сім основних аспектів користувацького досвіду, які слід враховувати при проектуванні вебсайту.

SEO
Оптимізація пошукових систем (SEO) є важливою складовою будь-якого перепроектування сайту. Гарне SEO означає, що ваш сайт легко знаходять і він має високі позиції в пошукових системах. Цей етап вашого перепроектування зосереджений на збереженні та покращенні SEO-цінності вашого сайту за допомогою ретельного планування та стратегічного виконання.
Вимірювання рейтингів ключових слів
Почніть з оцінки поточного стану вашого сайту з точки зору ранжування ключових слів. Використовуйте інструменти SEO для відстеження ранжирування ваших найважливіших ключових слів. Ці дані надають базовий рівень, з якого ви можете виміряти вплив вашого редизайну на продуктивність вашого сайту в пошукових системах.
Визначте, які ключові слова приваблюють найбільше трафіку на ваш сайт. Ці високоефективні ключові слова є критично важливими для підтримки або покращення у вашому перепроєктуванні. Переконайтеся, що структура вашого нового сайту та стратегія контенту продовжують ефективно підтримувати ці ключові слова.
Завантажити всі сторінки
Складіть список усіх сторінок вашого поточного вебсайту. Це можна зробити за допомогою інструментів, таких як індексатори вебсайтів, які надають повну картину структури вашого сайту та сторінок. Цей список допоможе вам переконатися, що жоден важливий контент не загубиться під час переходу до вашого нового дизайну.
Оцініть продуктивність кожної сторінки. Зрозумійте, які сторінки є найціннішими з точки зору трафіку, залучення та конверсій. Цей аналіз допомагає визначити пріоритетність сторінок, які потрібно зберегти або вдосконалити під час перепроєктування.
Каталог зворотніх посилань
Беклінки, або посилання з інших сайтів на ваш, є важливою частиною SEO. Використовуйте інструменти SEO для каталогізації всіх існуючих беклінків на ваш сайт. Цей інвентар дозволяє вам зрозуміти, які зовнішні сайти сприяють авторитету вашого сайту.
Ідентифікуйте високоякісні зворотні посилання, які є корисними для вашого SEO. Під час переробки збережіть або перенаправте ці посилання, щоб зберегти їхню цінність.
Планування 301 Переадресацій
301 Redirect
301 Redirect — це код стану HTTP, який постійно перенаправляє веб-трафік з однієї URL-адреси на іншу. Він також передає рейтинги на нову URL-адресу.
Читати більшеЯкщо URL-адреси ваших сторінок змінюються під час перепроєктування, плануйте 301 переадресації. Це спосіб повідомити пошукові системи, що сторінка назавжди перемістилася на нове місцезнаходження. Переадресації гарантують, що SEO вартість оригінальної сторінки передається на новий URL без пошкоджених посилань. Вони також забезпечують, що користувачі та пошукові системи, які намагаються отримати доступ до старих URL-адрес, безперешкодно перенаправляються на нові сторінки, забезпечуючи хороший досвід користувача.
Ведіть детальний запис усіх редиректів, які ви впроваджуєте. Ця документація допоможе вирішувати будь-які проблеми після запуску та під час майбутніх оновлень вебсайту.
Контент
Контент є сутністю вашого сайту – ви використовуєте його для залучення користувачів, передачі повідомлення вашого бренду та покращення SEO. Цей розділ зосереджений на оцінці, стратегії та оновленні вашого контенту для відповідності цілям переробленого сайту.
Аудит контенту
Почніть з ретельного аудиту вашого існуючого контенту. Каталогізуйте всі ваші веб-сторінки, блоги та інші елементи контенту. Оцініть кожен елемент на предмет його актуальності, ефективності та відповідності поточним бізнес-цілям і стилю бренду. Розподіліть кожен елемент контенту на одну з трьох категорій: все ще цінний, застарілий або вже не актуальний.
Аналізуючи свій контент, шукайте прогалини, які потрібно заповнити, або теми, які можна розширити. Це допоможе вам створити резерв ідей для контенту, які можна буде реалізувати після запуску вашого переробленого сайту.
Аналіз конкурентів
Перегляньте вебсайти ваших конкурентів та визначте, які типи контенту ефективно працюють для них. Цей аналіз може надати уявлення про теми, які резонують з вашою аудиторією, та сфери, де ваш сайт може запропонувати щось унікальне або краще.
Також гарною ідеєю є порівняння вашого контенту з галузевими стандартами. Таке порівняння допомагає оцінити, як ваш контент відповідає за якістю, глибиною та залученістю.
Стратегія контенту
Ваш аудит та конкурентний аналіз стануть відправною точкою для вашої стратегії контенту. Ваша стратегія повинна окреслити типи контенту, які ви плануєте створювати, теми, які ви висвітлюватимете, та тон і стиль, які найкраще представлятимуть ваш бренд.
Аудит контенту та конкурентний аналіз, який ви провели, допоможуть переконатися, що ваша стратегія контенту відповідає потребам користувачів та найкращим практикам SEO. Контент має бути цінним для вашої аудиторії та структурованим таким чином, щоб покращувати видимість вашого сайту в пошукових системах.
Видимість у пошуку
Видимість у пошуку — це показник органічного трафіку, який веб-сайт отримує з неоплачуваних результатів пошуку. Чим краще видимість сайту, тим ймовірніше, що його побачать та відвідають користувачі.
Читати більшеОновити контент
Оновіть та оновіть існуючий контент, який все ще актуальний, але може потребувати оновлення, щоб відповідати вашому новому дизайну сайту та оновленій брендовій комунікації. Цей процес включає в себе перегляд застарілої інформації, покращення читабельності та підвищення SEO.
Створювати (та видаляти) контент
Створюйте новий контент, який заповнить виявлені вами прогалини та відповідатиме вашій стратегії контенту. Цей контент має бути свіжим, захоплюючим та адаптованим для задоволення інтересів та потреб вашої аудиторії.
Видаліть вміст, який більше не є актуальним або не відповідає стратегії вашого нового сайту. Це допоможе зберігати ваш сайт організованим та без зайвого непотрібу.
Оновити внутрішні посилання
Під час оновлення та реструктуризації вашого вебсайту, перевірте, чи всі внутрішні посилання точні та функціональні. Цей процес може включати оновлення посилань у вашому контенті, щоб вони вказували на нові URL-адреси, якщо ви їх змінили.
Швидкість та продуктивність сайту
У цифрову епоху, коли увага короткочасна, а конкуренція жорстка, швидкість та продуктивність вашого сайту мають вирішальне значення. Так само, як ви не хотіли б мати красивий будинок, який страждає від поганих сантехніки чи електричних проблем, візуально привабливий сайт втрачає свою привабливість, якщо він повільний або не відповідає. Цей етап переробки повністю присвячений тому, щоб переконатися, що ваш перероблений вебсайт працює ефективно, забезпечуючи швидкий та безшовний досвід для кожного відвідувача.

Тестування швидкості завантаження
Швидкість завантаження сайту є критичним фактором у користувацькому досвіді та SEO. Сайт, що швидко завантажується, утримує користувачів, знижує показник відмов і краще ранжується в пошукових системах.
Скористайтеся інструментами, такими як Google PageSpeed Insights, GTmetrix, або Pingdom, щоб тестувати час завантаження вашого сайту. Ці інструменти вимірюють швидкість і надають інформацію про те, що може сповільнювати ваш сайт, наприклад, великі зображення, неефективний код або повільні часи відповіді сервера.
На основі відгуків, отриманих від цих інструментів, ви можете зробити необхідні коригування. Це може включати оптимізацію зображень, мініфікацію файлів CSS та JavaScript, використання кешування браузера, або оновлення вашого хостинг-плану.
Тестування на різних пристроях
З зростаючою кількістю користувачів, які відвідують вебсайти з мобільних пристроїв, ви маєте переконатися, що ваш сайт працює так само добре на всіх платформах, як і на настільних комп’ютерах. Тестуйте свій вебсайт на різних пристроях, включаючи смартфони, планшети та настільні комп’ютери, щоб забезпечити стабільний – і оптимальний – досвід користувача.
Різні браузери можуть завантажувати веб-сайти трохи по-різному. Тестуйте ваш сайт у декількох браузерах (таких як Chrome, Firefox, Safari та Edge), щоб переконатися, що він виглядає та функціонує належним чином у всіх з них.
Будьте уважні до проблем, специфічних для певних пристроїв, таких як занадто близьке розташування елементів сенсорного управління, текст, який занадто малий для читання на мобільних пристроях, або зображення, які не завантажуються належним чином у певних браузерах.
Розгляньте можливість використання підходу “спочатку мобільні”, де ви спочатку створюєте дизайн для найменшого екрану, а потім масштабуєте його. Цей підхід забезпечує вроджену мобільність вашого сайту та може значно покращити його продуктивність на мобільних пристроях.
Перед та після запуску: Ваш комплексний список перевірок для переробки сайту
Переробка веб-сайту – це значне завдання – як і реконструкція будинку з нуля. Для плавного переходу, який зберігає цілісність та продуктивність вашого веб-сайту, вам потрібен всеосяжний список перевірок для переробки веб-сайту.
Цей контрольний список допоможе вам пройти різні етапи редизайну, включаючи важливі кроки, які слід виконати до та після публікації.
Перед публікацією
- Створіть резервну копію вашого поточного сайту. Переконайтеся, що у вас є повна резервна копія вашого існуючого сайту, включаючи всі файли та бази даних.
- Перевірте швидкість завантаження. Використовуйте інструменти, такі як Google PageSpeed Insights, щоб переконатися, що ваш новий дизайн швидко і ефективно завантажується.
- Оптимізуйте для SEO. Усі сторінки мають бути оптимізовані для пошукових систем, включаючи правильне використання ключових слів, мета-тегів та альтернативного тексту для зображень.
- Перевірте на наявність помилок 404. Проіндексуйте ваш сайт, щоб знайти та виправити будь-які помилки 404.
- Налаштуйте 301 переадресації. Реалізуйте 301 переадресації для всіх змінених URL, щоб зберегти SEO вартість та користувацький досвід.
- Перевірте внутрішні посилання. Перевірте всі внутрішні посилання, щоб впевнитися, що вони ведуть на правильні сторінки і не закінчуються в глухому куті.
- Перегляньте мобільну відповідність. Протестуйте ваш сайт на різних мобільних пристроях, щоб переконатися, що він повністю відповідає мобільним вимогам.
- Проведіть міжбраузерне тестування. Переконайтеся, що ваш сайт виглядає і працює належним чином у різних веб-браузерах.
- Перевірте ваш код. Використовуйте інструменти, такі як служба валідації розмітки W3C, щоб перевірити будь-які помилки HTML/CSS.
- Перевірте дотримання вимог до доступності. Перевірте, чи відповідає ваш сайт рекомендаціям WCAG щодо доступності.
- Протестуйте форми та кнопки виклику до дії. Переконайтеся, що всі форми, кнопки виклику до дії та інтерактивні елементи працюють правильно.
- Перегляньте контент. Проведіть останній огляд вашого контенту на наявність будь-яких помилок, неточностей або застарілої інформації.
- Перевірте місткість завантаження. Проведіть тест на завантаження, щоб переконатися, що ваш сайт може обробляти трафік.
- Забезпечте безпеку вашого сайту. Перевірте, чи всі заходи безпеки, такі як сертифікати SSL, на місці.
Після публікації
- Моніторинг швидкості сайту. Постійно перевіряйте швидкість сайту та вносьте відповідні поліпшення.
- Відстеження рейтингів та трафіку. Використовуйте інструменти, як-от Google Analytics, для моніторингу будь-яких змін у вашому трафіку та рейтингах ключових слів.
- Збір відгуків користувачів. Збирайте відгуки від користувачів щодо нового дизайну та функціональності.
- Вирішення післязапускових проблем. Вирішуйте будь-які несподівані проблеми чи помилки, які виникають після запуску.
- Оновлення вашої карти сайту. Надсилайте вашу нову карту сайту пошуковим системам.
- Моніторинг переадресацій 301 та неробочих посилань. Стежте за ефективністю переадресацій та виправляйте неробочі посилання.
- Постійна оптимізація для SEO. Регулярно оновлюйте ваш контент та стратегію SEO, базуючись на даних про ефективність.
- Оцінка поведінки користувачів. Аналізуйте поведінку користувачів на новому сайті та за потреби коригуйте елементи UX/UI.
- Регулярне оновлення контенту. Підтримуйте актуальність вашого сайту завдяки регулярним оновленням контенту.
- Підтримка оновлень безпеки. Регулярно оновлюйте функції безпеки для захисту вашого сайту від загроз.
- Оцінка та коригування залежно від цілей. Постійно оцінюйте ефективність сайту відповідно до ваших цілей та за необхідності вносьте корективи.

DreamHost робить веб-дизайн простим
Наші дизайнери можуть створити чудовий веб-сайт з нуля, який ідеально відповідатиме вашому бренду та візії — все написано на WordPress, щоб ви могли керувати своїм контентом у майбутньому.
Дізнатися більше