Хто не любить хороше шоу про облаштування дому? Незалежно від того, чи починають ведучі з розваленого будинку чи ідеально шикарної резиденції, вони, здається, точно знають, що робити, щоб створити візуально привабливий дім, який ефективно використовує простір та сприяє стабільному, ефективному потоку пішоходів.
Ті ж самі базові принципи ремонту дому також застосовуються, коли йдеться про перепроектування вашого сайту з метою використання сучасних тенденцій дизайну, покращення користувацького досвіду та розширення бізнес-можливостей. Більшість перепроектувань сайтів вимагають більше, ніж просто косметичні зміни, щоб бути дійсно ефективними, тому процес може бути непростим. Саме тому ми створили цей ресурс: контрольний список перепроектування сайту.
Незалежні особистості можуть навчитись створювати вебсайт з нуля, використовуючи лише HTML/CSS, але досвідчені розробники та початківці у створенні сайтів часто воліють починати з шаблону, щоб отримати перевагу у дизайні.
Незалежно від обраного напрямку, цей список завдань допоможе вам здійснити ефективний редизайн, не втрачаючи голову через вибір кольорів або перестараючись з тим молотком.
Основні показники ефективності сайту
Перед тим, як зануритися у переробку вебсайту, ви повинні встановити чіткі, вимірювані цілі. Так само, як у проєкті ремонту будинку, де ви вимірюєте кімнати перед покупкою меблів, визначення ключових показників ефективності (KPI) вашого вебсайту закладає основу для успішного перепроєктування. Ці метрики служать вашим компасом, керуючи кожним рішенням, щоб воно відповідало вашим загальним цілям.
Почніть з визначення KPI, які найбільше відповідають цілям вашого сайту та бізнес-цілям. Наприклад, для електронної комерції KPI можуть включати такі показники, як коефіцієнт конверсії, середнє значення замовлення чи частота відмов від кошика. Якщо ваш сайт орієнтований на контент, ви могли б стежити за метриками, такими як перегляди сторінок, показник відмов та час, проведений на сайті.
З огляду на ваші бізнес-релевантні KPI, настав час аналізувати поточну продуктивність вашого сайту. Інструменти, як-от Google Analytics, надають глибокі інсайти щодо поведінки користувачів та продуктивності сайту. Подивіться на свої поточні метрики та задокументуйте їх. Це дає вам ясну відправну точку та допомагає встановити реалістичні та конкретні цілі для вашого перепроектування. Наприклад, мета збільшити залучення користувачів на 20% є більш виконуваною, ніж нечітка мета, як “покращення досвіду користувача”.
KPI
‘KPI’ означає показник ключової ефективності. У SEO, KPI — це метрики, які використовуються для вимірювання успішності кампанії. KPI, як правило, є кількісними даними, такими як загальний органічний трафік, коефіцієнт конверсії або позиції у Google.
Читати даліВстановлення цілей
Після того, як ви визначили показники ефективності вашого сайту, наступним кроком у вашому процесі перепроектування сайту є постановка цілей. Цей етап полягає у перетворенні отриманих даних, що базуються на інсайтах, на конкретні цілі для вашого перепроектування. Думайте про це як про створення проекту для вашого ремонтного проєкту, забезпечуючи, що кожна зміна служить певній меті та сприяє досягненню кінцевої цілі.
Ось декілька порад:
- Встановіть чіткі та конкретні цілі. Замість загальних висловлювань типу “збільшити трафік”, прагніть до конкретних цілей, таких як “збільшити щомісячних відвідувачів на 30% протягом шести місяців після запуску”. Точні цілі не тільки забезпечують чітке напрямок, але й спрощують вимірювання успіху.
- Узгодьте свої цілі з ширшими бізнес-цілями. Якщо ваш бізнес має на меті розширення на нові ринки, ваш перепроектування веб-сайту повинно включати функції та контент, які відповідають цьому розширенню. Аналогічно, якщо пріоритетом є підвищення впізнаваності бренду, перепроектування повинно зосереджуватися на елементах, які підвищують видимість та впізнаваність бренду.
- Досвід користувача (UX) має бути на передньому плані вашого перепроектування. Це може включати в себе покращення навігації по сайту, прискорення часу завантаження або створення більш захоплюючого контенту. Встановлення цілей UX полягає в підвищенні досвіду користувачів під час перебування на вашому сайті, роблячи його більш приємним, інтуїтивно зрозумілим та ефективним.
- Не ігноруйте технічні та естетичні компоненти. Цілі в цій області можуть включати впровадження адаптивного дизайну для кращого мобільного досвіду, оновлення до більш SEO-дружньої платформи або оновлення візуального дизайну для відображення сучасних тенденцій.
- У швидко змінному цифровому ландшафті масштабованість і адаптивність є важливими. Встановіть цілі, які не тільки відповідають вашим поточним потребам, але й залишають простір для майбутнього зростання та змін. Це може означати вибір гнучких шаблонів дизайну, планування оновлень контенту або забезпечення того, щоб структура вашого сайту могла адаптуватися до нових функцій або технологій.
- Збалансуйте амбітні цілі з практичністю. Враховуйте свої ресурси, графіки та обмеження. Хоча добре ставити високі цілі, ваші цілі мають бути досяжними в межах параметрів, з якими ви працюєте.
Структура сайту
Структура вашого веб-сайту є фундаментом, на якому будуються всі інші аспекти. Добре спланована структура сайту означає легшу навігацію, кращий досвід користувача та покращення показників SEO. На цьому етапі ви визначите, як сторінки та контент на вашому сайті будуть зв’язані та організовані, що стане основою для злагодженого та зручного для користувача перепроектування.
Карта сайту
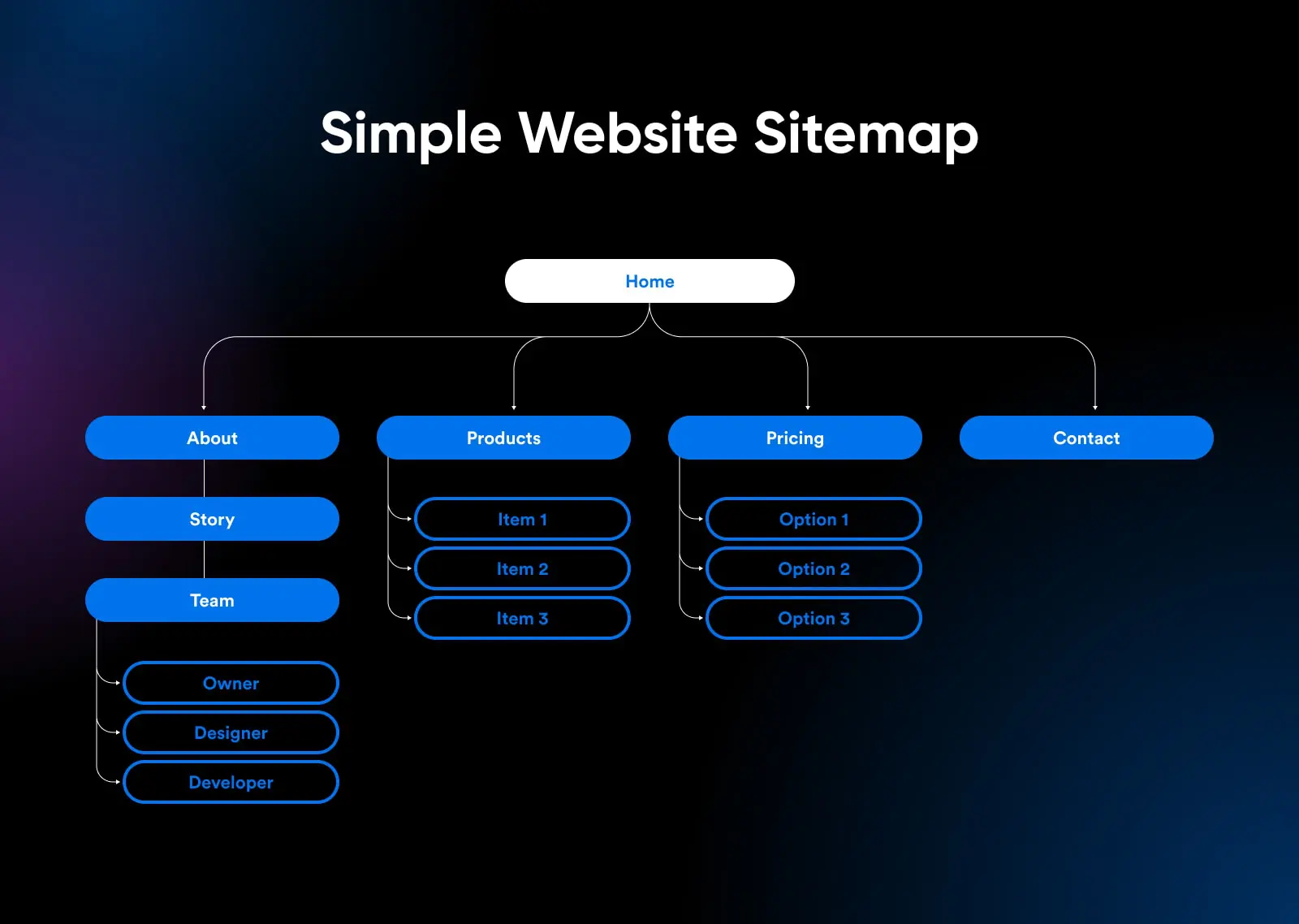
Карта сайту — це по суті план вашого вебсайту. Вона вказує всі основні сторінки і, ідеально, показує, як вони взаємопов’язані. Інший спосіб думати про це — як про блок-схему, яка окреслює ієрархію вашого сайту і допомагає візуалізувати, як організований контент.

Карта сайту виконує кілька важливих функцій:
- Навігація користувача: Так само, як добре спланований будинок, де кожна кімната легко доступна, карта сайту допомагає відвідувачам сайту легко знаходити те, що вони шукають. Логічний зв’язок між сторінками покращує досвід користувача та знижує показник відмов.
- Переваги для SEO: Пошукові системи використовують карту сайту для індексації та розуміння структури вашого сайту. Чітка карта сайту може покращити SEO вашого сайту, оскільки вона полегшує пошуковим системам індексацію вашого контенту.
- Планування та організація: Під час перепроєктування карта сайту виступає як посібник. Вона допомагає вам визначити, які сторінки потребують оновлення, об’єднання або видалення. Цей процес допомагає вам стежити за своїми зусиллями, видаляти застарілий контент і гарантувати, що вся інформація на вашому новому сайті актуальна та корисна.
При створенні вашої карти сайту для вашого редизайну:
- Почніть з огляду вашого існуючого сайту та контенту. Визначте, що слід зберегти, оновити або видалити.
- Створіть чітку ієрархію сторінок. Найважливіший або часто відвідуваний контент має бути легкодоступним, бажано з головної сторінки.
- Подумайте про те, як користувачі будуть переходити з однієї сторінки на іншу. Логічні та інтуїтивно зрозумілі шляхи навігації є важливими для хорошого досвіду користувача.
- Використовуйте дослідження ключових слів для формування заголовків та описів сторінок. Такий підхід корисний не тільки для користувачів, але й допомагає в оптимізації для пошукових систем.
- Якщо ваше перепроектування включає додавання нового контенту або функцій, включіть це у вашу карту сайту. Плануйте, як ці нові елементи інтегруватимуться з існуючою структурою.
- Пам’ятайте, що існує багато інструментів, які можуть допомогти вам створити візуальне представлення вашої карти сайту. Це може бути корисним для команди перепроектування та інших зацікавлених сторін, які потребують розуміння структури.
Меню навігації
Меню навігації – це набір посилань, які ведуть до основних сторінок сайту. Зазвичай, меню навігації розташовані на верхній частині екрана або в бічній панелі. Однак, їх розташування може варіюватися.
Читати даліДизайн & UX
При редизайні вебсайту дизайн та UX поєднують креативність та функціональність. Це означає створення сайту, що є візуально привабливим, легким для навігації та відповідає потребам та очікуванням користувачів.
Дослідження користувацького досвіду
Дослідження UX починається з глибокого розуміння вашої аудиторії. Хто ваші користувачі? Які їхні потреби, уподобання та проблемні точки? Інструменти, такі як користувацькі опитування, інтерв’ю та дані аналітики, можуть надати уявлення про поведінку вашої аудиторії та про те, як вони взаємодіють з вашим веб-сайтом.
Збирайте та аналізуйте відгуки з вашого поточного сайту. Визначте поширені проблеми, з якими стикаються користувачі, такі як проблеми з навігацією, відсутність контенту, або проблеми з продуктивністю. Ці відгуки допоможуть вам точно визначити, які зміни необхідні у вашому перепроектуванні.
Також може бути корисно переглянути вебсайти ваших конкурентів. Що вони роблять добре? Де вони мають недоліки? Такий аналіз може виявити можливості для диференціації та покращення у вашому перепроектуванні.
Каркас
Макет-каркас — це кістякова структура вашого вебсайту. Він накреслює базовий макет та елементи кожної сторінки. Уявіть це як план поверху в будинку, що показує, де стоїть кожен предмет меблів – але не як він виглядає.
На цьому етапі акцент робиться на розміщенні елементів, таких як заголовки, підвали, навігаційні меню та області змісту. Мета полягає в створенні логічного, інтуїтивно зрозумілого потоку, який направляє користувачів через ваш сайт.
Створення каркасів – це ітеративний процес. Він часто починається з базових ескізів і розвивається в більш деталізовані цифрові макети. Регулярне залучення зворотного зв’язку під час цього етапу може допомогти вам уточнити компонування і зміцнити впевненість, що воно відповідає потребам користувачів.
Макет
Макет — це двовимірне зображення веб-сторінки, яке визначає, де будуть розміщені елементи. Це ранній етап процесу дизайну, що зосереджується на розміщенні контенту, функціональності та передбачуваних поведінках.
Читати даліНатхнення для дизайну
Тепер ви переходите до естетичного аспекту вашого перепроектування. Шукайте натхнення для дизайну в різних місцях – інші вебсайти, мистецтво, природа, архітектура тощо. Натхнення може прийти звідусіль!
Дизайн вашого веб-сайту повинен відображати ідентичність та цінності вашого бренду. Вибирайте кольорові схеми, шрифти та зображення, які відповідають вашому бренду та резонують з вашою цільовою аудиторією.
Хоча креативність є важливою, зручність користування ніколи не повинна бути під загрозою. Дизайн повинен покращувати користувацький досвід, а не перешкоджати йому. Ваші вибори в дизайні, такі як контрасти кольорів та розміри шрифтів, повинні сприяти доступності та зручності використання сайту.
Залишайтеся в курсі останніх тенденцій веб-дизайну, але будьте обережні при їх застосуванні. Тенденції можуть бути чудовим джерелом натхнення, та ваш дизайн також має бути безчасовим і не повністю залежати від поточних мод.
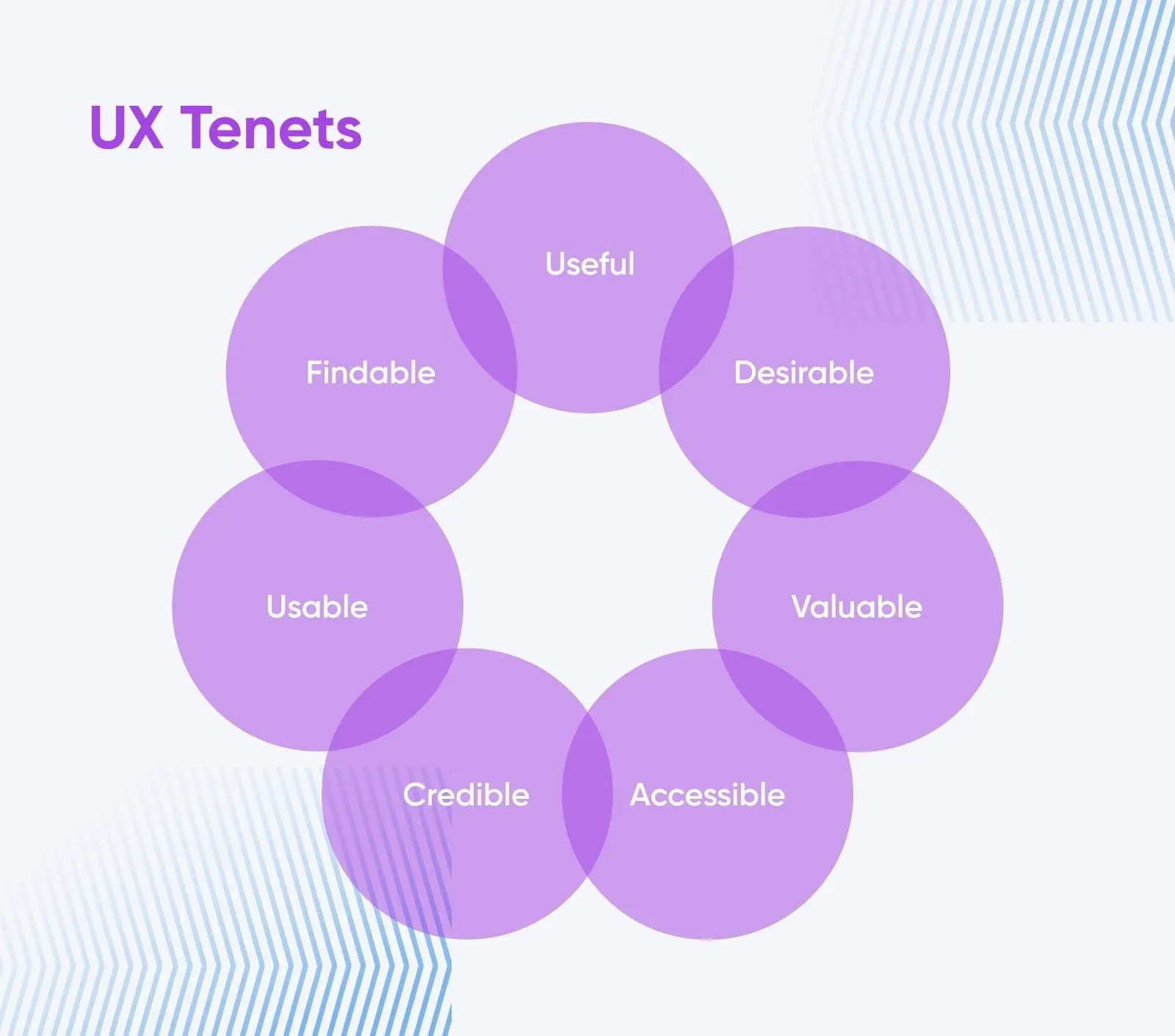
За словами досвідченого фахівця з UX Пітера Морвілла, існує сім основних аспектів користувацького досвіду, які слід враховувати при проєктуванні вашого сайту.

SEO
Оптимізація пошукової системи (SEO) є критично важливим компонентом будь-якого перепроектування вебсайту. Гарна SEO означає, що ваш сайт легко знаходиться та має високі позиції в пошукових системах. Цей етап вашого перепроектування зосереджується на збереженні та покращенні SEO цінності вашого сайту через ретельне планування та стратегічне виконання.
Вимірювання рейтингу ключових слів
Почніть з оцінки поточного стану вашого сайту щодо ранжування за ключовими словами. Використовуйте інструменти SEO для відстеження рангів ваших найважливіших ключових слів. Ці дані забезпечують базовий рівень, з яким ви можете порівняти вплив вашого редизайну на продуктивність вашого сайту в пошукових системах.
Визначте, які ключові слова приваблюють найбільше трафіку на ваш сайт. Ці ключові слова, які добре виконують свою роль, є важливими для підтримки або покращення у вашому новому дизайні. Переконайтеся, що структура вашого нового сайту та стратегія контенту продовжують ефективно підтримувати ці ключові слова.
Завантажити всі сторінки
Складіть список усіх сторінок на вашому поточному сайті. Це можна зробити за допомогою інструментів, таких як індексатори, які надають повну картину структури вашого сайту та його сторінок. Цей список допоможе вам переконатися, що під час переходу на новий дизайн не буде втрачено жодного важливого контенту.
Оцініть продуктивність кожної сторінки. Зрозумійте, які сторінки є найціннішими з точки зору трафіку, залученості та конверсій. Цей аналіз допомагає визначити пріоритети, які сторінки потрібно зберегти або вдосконалити в процесі перепроектування.
Каталог зворотних посилань
Зворотні посилання, або посилання з інших веб-сайтів на ваші, є важливою частиною SEO. Використовуйте SEO інструменти для каталогізації всіх існуючих зворотних посилань на ваш сайт. Цей інвентар дозволяє вам зрозуміти, які зовнішні сайти сприяють авторитету вашого сайту.
Ідентифікуйте високоякісні зворотні посилання, які є корисними для вашого SEO. Під час редизайну зберігайте або перенаправляйте ці посилання, щоб зберегти їхню цінність.
Планування 301 Redirects
301 Redirect
301 перенаправлення — це код стану HTTP, який постійно перенаправляє веб-трафік з однієї URL-адреси на іншу. Воно також передає рейтинги на нову URL-адресу.
Читати даліЯкщо URL-адреси ваших сторінок змінюються при перепроектуванні, плануйте 301 перенаправлення. Це спосіб повідомити пошуковим системам, що сторінка постійно переміщена на нове місце. Перенаправлення забезпечують передачу SEO-цінності оригінальної сторінки новій URL-адресі без порушених посилань. Вони також гарантують, що користувачі та пошукові системи, які намагаються отримати доступ до старих URL-адрес, безперешкодно спрямовуються на нові сторінки, забезпечуючи хороший досвід користувача.
Ведіть детальний запис усіх перенаправлень, які ви реалізуєте. Ця документація допоможе вирішити будь-які проблеми після запуску та при майбутніх оновленнях вебсайту.
Зміст
Контент є сутністю вашого сайту – ви використовуєте його для залучення користувачів, передачі повідомлення вашого бренду та покращення SEO. Цей розділ зосереджений на оцінці, стратегії та оновленні вашого контенту, щоб він відповідав цілям переробленого сайту.
Аудит контенту
Почніть з ретельного аудиту вашого наявного контенту. Скаталогізуйте всі ваші веб-сторінки, блоги та інші елементи контенту. Оцініть кожен елемент на предмет його актуальності, ефективності та відповідності вашим поточним бізнес-цілям та стилю бренду. Розподіліть кожен шматок контенту на одну з трьох категорій: все ще цінний, застарілий або вже не актуальний.
Аналізуючи свій контент, шукайте прогалини, які потрібно заповнити, або теми, які можна розширити. Це допоможе вам створити резерв ідей для контенту, які можна буде реалізувати після того, як ваш оновлений сайт запрацює.
Аналіз конкурентів
Перегляньте вебсайти своїх конкурентів та визначте, які типи контенту ефективно працюють для них. Цей аналіз може надати уявлення про теми, які резонують з вашою аудиторією, та сфери, де ваш сайт може запропонувати щось унікальне або краще.
Також гарною ідеєю є порівняння вашого контенту з галузевими стандартами. Таке порівняння допомагає оцінити, як ваш контент відповідає за якістю, глибиною та залученістю.
Стратегія контенту
Ваш аудит та конкурентний аналіз стануть відправною точкою для вашої стратегії контенту. Ваша стратегія повинна описувати типи контенту, які ви плануєте створювати, теми, які ви покриєте, та тон і стиль, які найкраще представлять ваш бренд.
Аудит контенту та конкурентний аналіз, які ви провели, допоможуть переконатися, що ваша стратегія контенту відповідає потребам користувачів та найкращим практикам SEO. Контент повинен бути цінним для вашої аудиторії та структурованим таким чином, щоб підвищити видимість вашого сайту в пошукових системах.
Видимість у пошуку
Видимість у пошуку – це показник органічного трафіку, який веб-сайт отримує з неоплачених результатів пошуку. Чим краще видимість сайту, тим більш ймовірно, що його побачать та відвідають користувачі.
Читати більшеОновити контент
Оновіть та оновіть існуючий контент, який досі актуальний, але може потребувати модернізації, щоб відповідати вашому новому дизайну сайту та оновленому брендовому меседжингу. Цей процес включає перегляд застарілої інформації, покращення читабельності та підвищення SEO.
Створення (та видалення) контенту
Створіть новий контент, який заповнить виявлені прогалини та відповідатиме вашій стратегії контенту. Цей контент має бути свіжим, захоплюючим та адаптованим до інтересів та потреб вашої аудиторії.
Видаліть вміст, який більше не є актуальним або не відповідає стратегії вашого нового сайту. Це допоможе зберегти ваш сайт зосередженим і без зайвого безладу.
Оновити внутрішні посилання
Під час оновлення та реструктуризації вашого сайту перевірте, чи всі внутрішні посилання точні та функціональні. Цей процес може включати оновлення посилань у вашому контенті, щоб вказати на нові URL-адреси, якщо ви їх змінили.
Швидкість та продуктивність сайту
У цифрову епоху, коли час уваги короткий, а конкуренція жорстока, швидкість та продуктивність вашого сайту є критично важливими. Так само, як ви не захочете мати прекрасний будинок, який страждає від поганої сантехніки чи електричних проблем, візуально привабливий вебсайт втрачає свою привабливість, якщо він повільний або не реагує. Цей етап переробки все про те, щоб переконатися, що ваш перероблений вебсайт працює ефективно, забезпечуючи швидкий і безперебійний досвід для кожного відвідувача.

Тест швидкості завантаження
Швидкість завантаження сайту є критичним фактором в користувацькому досвіді та SEO. Швидко завантажуючийся сайт утримує користувачів, знижує показник відмов і краще ранжується в пошукових системах.
Скористайтеся інструментами, такими як Google PageSpeed Insights, GTmetrix, або Pingdom, для тестування часу завантаження вашого сайту. Ці інструменти вимірюють швидкість та надають інформацію про те, що може сповільнювати ваш сайт, наприклад, великі зображення, неефективний код або повільні часи відповіді сервера.
На основі відгуків, отриманих від цих інструментів, ви можете зробити необхідні корективи. Це може включати оптимізацію зображень, мінімізацію CSS та JavaScript файлів, використання кешування браузера або оновлення вашого хостинг плану.
Тестування на різних пристроях
Зі зростаючою кількістю користувачів, що відвідують вебсайти з мобільних пристроїв, ви маєте переконатися, що ваш сайт працює так само добре на всіх платформах, як і на настільних комп’ютерах. Тестуйте ваш вебсайт на різних пристроях, включаючи смартфони, планшети та настільні комп’ютери, щоб забезпечити послідовний – і оптимальний – досвід користувача.
Різні браузери можуть завантажувати вебсайти трохи по-різному. Тестуйте ваш сайт у кількох браузерах (таких як Chrome, Firefox, Safari та Edge), щоб переконатися, що він виглядає та функціонує належним чином у всіх з них.
Будьте уважні до проблем, специфічних для пристроїв, таких як елементи сенсорного управління, розташовані занадто близько, текст, який занадто малий для читання на мобільних пристроях, або зображення, які не завантажуються належним чином у деяких браузерах.
Розгляньте можливість використання підходу “мобільний у пріоритеті”, де ви спочатку проектуєте для найменшого екрану, а потім збільшуєте масштаб. Цей підхід гарантує, що ваш сайт буде від самого початку зручний для мобільних пристроїв і може значно покращити продуктивність сайту на мобільних пристроях.
До та після публікації: Ваш повний чек-лист переробки вебсайту
Переробка вебсайту — це значне завдання, як і повна реновація будинку. Для плавного переходу, який збереже цілісність та продуктивність вашого сайту, вам потрібен всебічний список необхідних дій для переробки вебсайту.
Цей контрольний список допоможе вам крок за кроком пройти різні етапи редизайну, включно з критичними кроками, які потрібно зробити до та після публікації.
Перед публікацією
- Зробіть резервну копію вашого поточного сайту. Переконайтеся, що у вас є повна резервна копія вашого існуючого сайту, включаючи всі файли та бази даних.
- Тестуйте швидкість завантаження. Використовуйте інструменти, такі як Google PageSpeed Insights, щоб переконатися, що ваш новий дизайн швидко і ефективно завантажується.
- Оптимізуйте для SEO. Усі сторінки мають бути оптимізовані для пошукових систем, включаючи належне використання ключових слів, мета-тегів та альтернативного тексту для зображень.
- Перевірте на наявність помилок 404. Перевірте ваш сайт, щоб знайти та виправити будь-які помилки 404.
- Налаштуйте 301 перенаправлення. Реалізуйте 301 перенаправлення для всіх змінених URL-адрес для збереження SEO вартості та користувацького досвіду.
- Перевірте внутрішні посилання. Перевірте всі внутрішні посилання, щоб переконатися, що вони ведуть на правильні сторінки і не призводять до тупиків.
- Перевірте мобільну адаптивність. Протестуйте ваш сайт на різних мобільних пристроях, щоб переконатися, що він повністю адаптивний.
- Проведіть тестування на різних браузерах. Переконайтеся, що ваш сайт виглядає та працює так, як передбачалося, в різних веб-браузерах.
- Перевірте ваш код. Використовуйте інструменти, такі як W3C Markup Validation Service, щоб перевірити наявність будь-яких помилок HTML/CSS.
- Забезпечте дотримання вимог доступності. Перевірте, чи відповідає ваш сайт настановам WCAG щодо доступності.
- Протестуйте форми та кнопки виклику до дії. Переконайтеся, що всі форми, кнопки виклику до дії та інтерактивні елементи працюють правильно.
- Перегляньте контент. Зробіть останній огляд вашого контенту на предмет будь-яких помилок, неточностей або застарілої інформації.
- Перевірте пропускну здатність. Виконайте тестування на завантаження, щоб переконатися, що ваш сайт може витримати трафік.
- Захистіть свій сайт. Переконайтеся, що всі заходи безпеки, такі як сертифікати SSL, встановлені.
Після публікації
- Моніторинг швидкості сайту. Постійно перевіряйте швидкість сайту та вносьте вдосконалення за необхідності.
- Відстеження рейтингів та трафіку. Використовуйте інструменти, такі як Google Analytics, для моніторингу будь-яких змін у вашому трафіку та рейтингах ключових слів.
- Запитування зворотного зв’язку від користувачів. Збирайте відгуки від користувачів щодо нового дизайну та функціональності.
- Усунення проблем після запуску. Розглядайте будь-які неочікувані проблеми або помилки, що виникають після запуску.
- Оновлення вашої карти сайту. Надсилайте вашу нову карту сайту пошуковим системам.
- Моніторинг 301 переадресацій та непрацюючих посилань. Слідкуйте за продуктивністю переадресацій та виправляйте будь-які зламані посилання.
- Постійна оптимізація для SEO. Регулярно оновлюйте ваш контент і стратегію SEO згідно з даними про продуктивність.
- Оцінка поведінки користувачів. Аналізуйте поведінку користувачів на новому сайті та за потреби коригуйте елементи UX/UI.
- Регулярне оновлення контенту. Підтримуйте актуальність вашого сайту за допомогою регулярних оновлень контенту.
- Підтримка оновлень безпеки. Регулярно оновлюйте функції безпеки для захисту вашого сайту від загроз.
- Оцінка та коригування на основі цілей. Постійно оцінюйте продуктивність сайту у порівнянні з вашими цілями та за необхідності вносьте корективи.

DreamHost робить веб-дизайн простим
Наші дизайнери можуть створити чудовий веб-сайт з нуля, який ідеально відповідатиме вашому бренду та візії — усе написано на WordPress, щоб ви могли керувати своїм контентом у майбутньому.
Дізнатися більше