Редактор блоків WordPress дозволяє завантажувати зображення та файли безпосередньо на публікації та сторінки вашого сайту. Однак з часом ваша колекція медіа може стати неорганізованою, і вам може бути важко знайти медіа, яке ви завантажили раніше.
На щастя, ви можете використовувати бібліотеку медіафайлів WordPress для організації ваших зображень та файлів. Завдяки кільком видам та фільтрам, ви можете розробити ефективну систему організації завантажених файлів. Крім того, ви можете оптимізувати свої зображення для підвищення позицій у результатах пошуку.
У цьому пості ми дамо вам огляд Медіатеки WordPress та її основних особливостей. Потім ми покажемо вам, як розширити ці можливості та виправити будь-які потенційні помилки, що виникають. Розпочнемо!
Введення до Медіатеки WordPress
Коли ви завантажуєте зображення, відео та аудіофайли на свій вебсайт WordPress, вони зберігаються у вашій Медіатеці. По суті, це каталогізує кожен елемент медіа, який ви використовували у своїх дописах та сторінках.
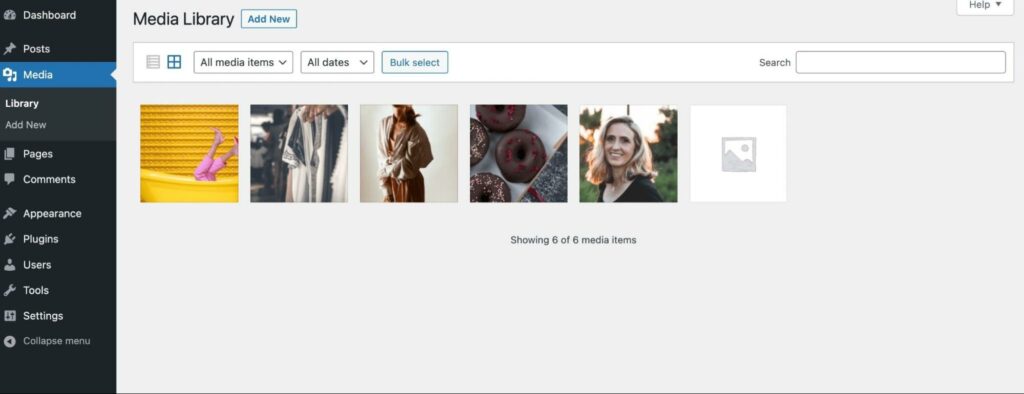
Щоб відкрити бібліотеку медіа, клацніть на вкладці Media у вашій панелі керування адміністратора. Тоді ви зможете переглядати свої файли та завантажувати нові, якщо це необхідно:

Ось деякі файли, які ви можете побачити в Медіа-бібліотеці:
- Зображення (.jpeg, .jpeg, .png, .gif, .ico)
- Аудіофайли (.mp3, .m4a, .ogg, .wav)
- Відео (.mp4, .mov, .wmv, .avi, .mpg, .ogv, .3gp, .3g2)
- Документи (.pdf, .doc, .docx, .odt, .psd)
- Електронні таблиці (.xls, .xlsx)
- Презентації Powerpoint (.pps, .ppsx, .ppt, .pptx)
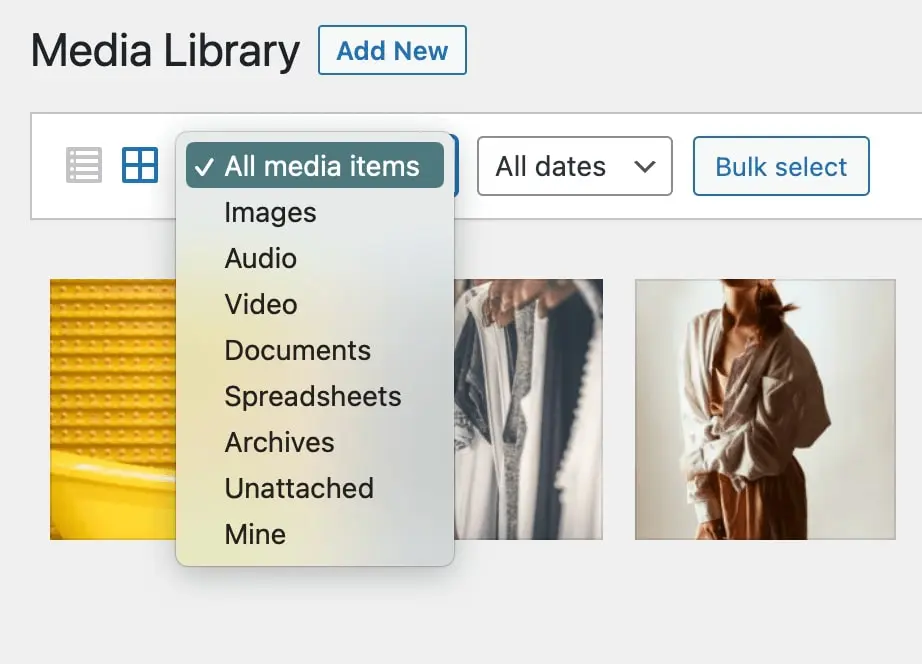
Якщо вам потрібно звузити результати за типом, ви можете скористатися випадаючим меню. Тут ви побачите перелічені вище типи файлів, а також елементи з позначками Unattached, Archives та Mine:

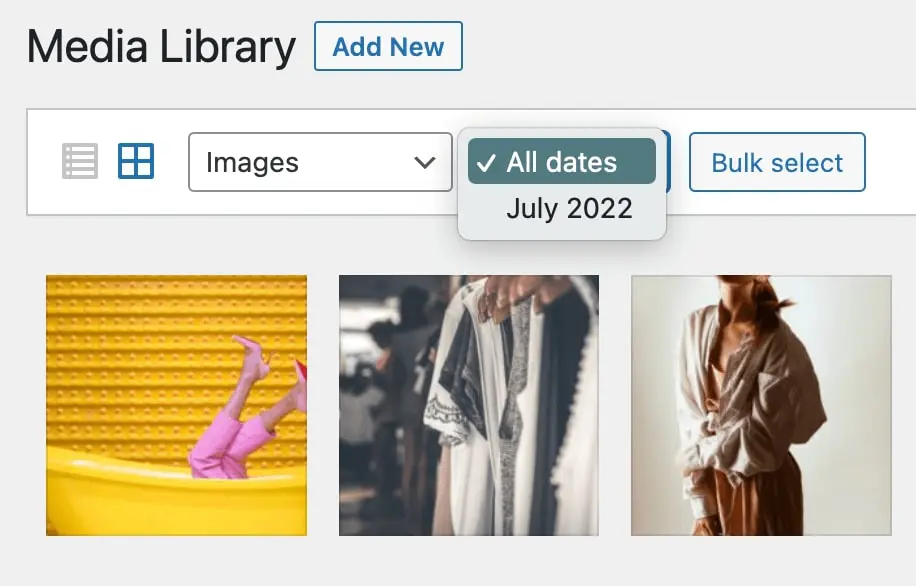
Ви також можете вибрати конкретну дату завантаження. Це може бути особливо корисним, якщо ви не можете знайти зображення, але знаєте, коли воно було завантажене:

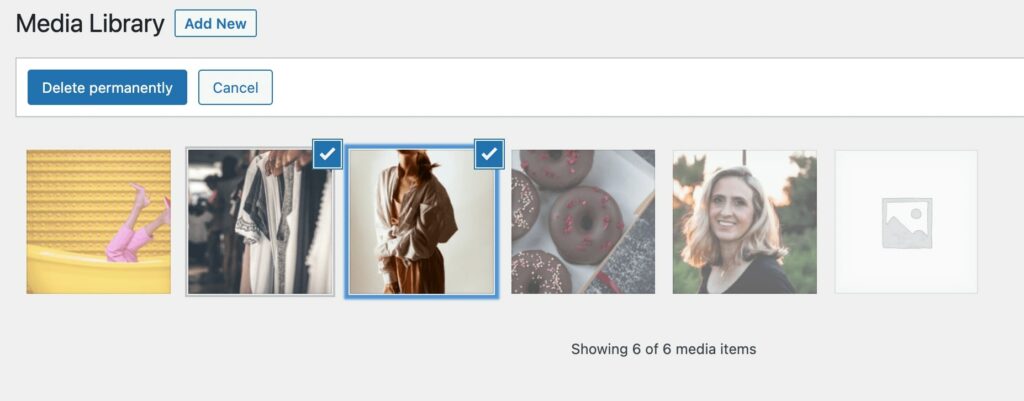
Щоб організувати вашу Медіа-бібліотеку, ви можете використовувати кнопку Bulk select. Потім ви можете вибрати кілька зображень і видалити їх назавжди:

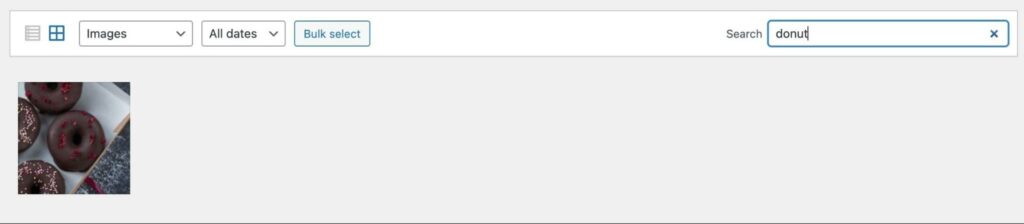
У верхньому правому кутку ви побачите рядок пошуку. Тут ви можете ввести ключові слова для фільтрації результатів:

Зверніть увагу, що вам потрібно позначити зображення цими ключовими словами заздалегідь — але додавання цього невеликого зусилля до вашого робочого процесу може зробити величезну різницю, коли ви намагаєтесь знайти речі в майбутньому.
Як ви можете бачити, Медіа-бібліотека може допомогти вам організувати файли на вашому веб-сайті. Вона пропонує універсальне рішення для завантаження, редагування та видалення файлів.
5 Корисних функцій медіатеки
Якщо ви новачок у WordPress, можливо, ви не знаєте, як користуватися бібліотекою медіа. На щастя, цей інструмент дуже зручний у використанні, і він дозволяє завантажувати, переглядати та редагувати медіафайли на вашому сайті. Давайте розглянемо його основні особливості.
1. Кілька переглядів
Медіа-бібліотека дозволяє змінювати спосіб відображення файлів. Ви можете переглядати їх у вигляді сітки або списку.
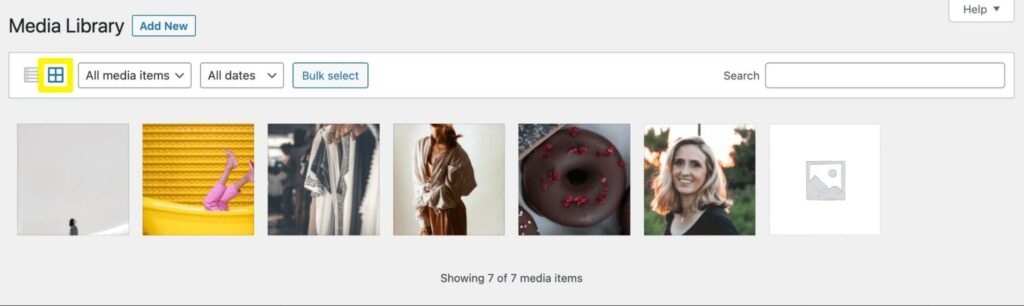
За замовчуванням, Медіа-бібліотека відображає елементи у вигляді сітки, з мініатюрою для кожного файлу:

Як ми згадували раніше, ви можете фільтрувати результати за типом медіа та датою. Якщо ви хочете переглянути деталі певного файлу, просто натисніть на нього:

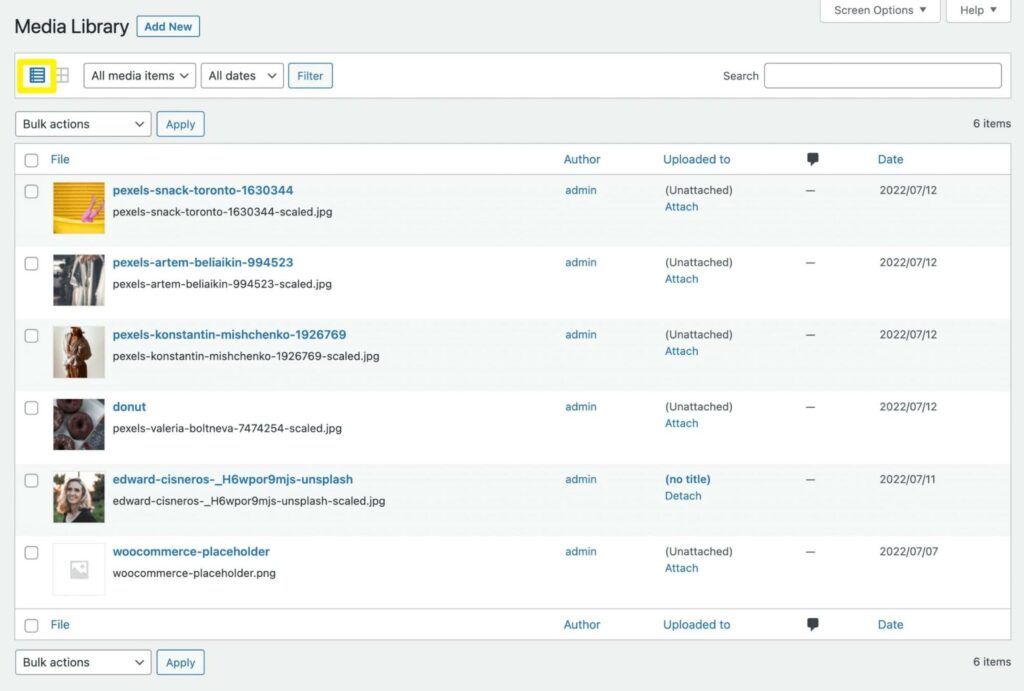
Альтернативно, ви можете перейти до перегляду списком. Замість сітки, схожої на галерею, ваші файли будуть відображені у вигляді списку:

Зліва ви можете використовувати прапорці для масового вибору файлів. Поруч з цим ви побачите значок, який представляє кожен медіа-елемент.
Ось що ще ви можете побачити у вигляді списку:
- Файл: Назва файлу та повна назва файлу.
- Автор: Користувач, який завантажив файл.
- Завантажено до: Назва публікації або сторінки, куди було завантажено файл.
- Коментарі: Кількість коментарів для цього файлу.
- Дата: Дата, коли медіа було завантажено.
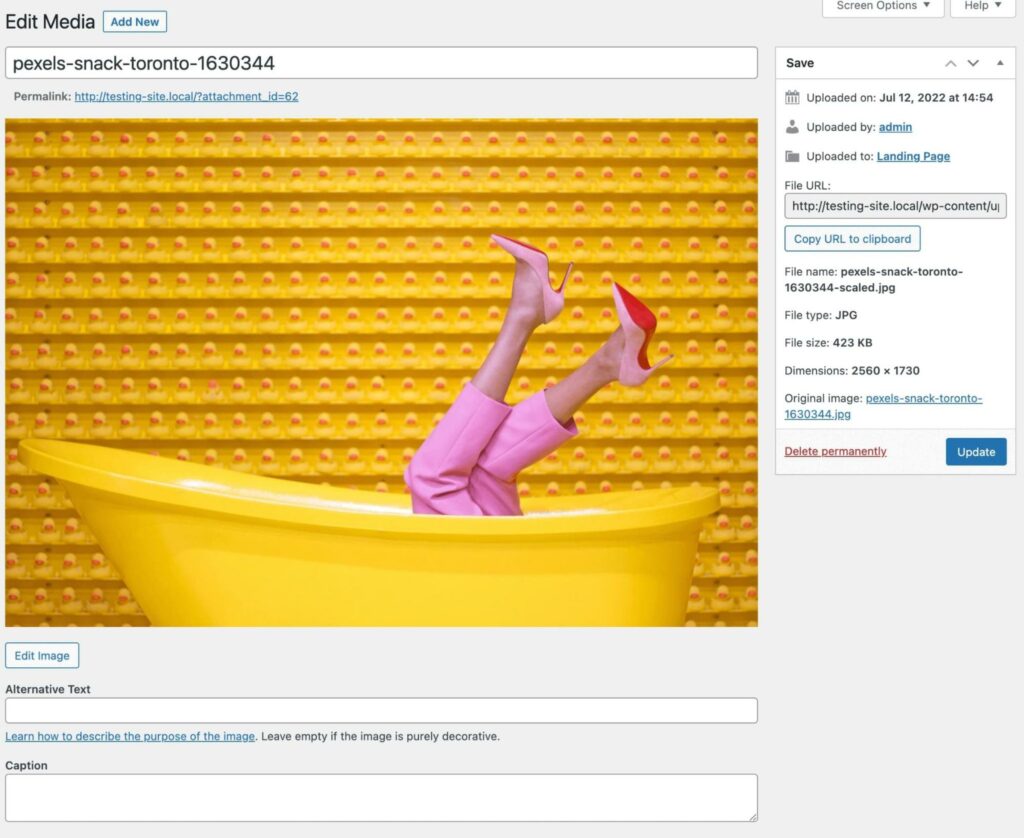
Якщо ви натиснете на назву файлу, це відкриє редактор зображень:

Ви можете переключатися між цими двома виглядами в будь-який час, залежно від вашого вподобання. Однак, перегляд списком може бути кращим варіантом, якщо ви хочете переглянути деталі файлу без необхідності клацати на ньому.
2. Кілька способів завантаження файлів
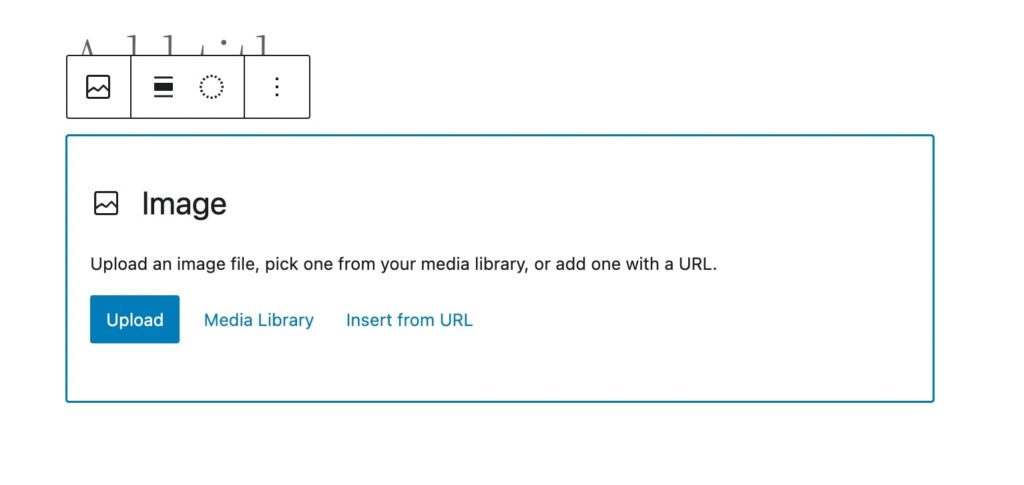
Коли вам потрібно завантажити файл на ваш сайт, ви можете додати його безпосередньо до публікації чи сторінки. Редактор блоків дозволяє додавати зображення, відео та інші файли за допомогою блоків:

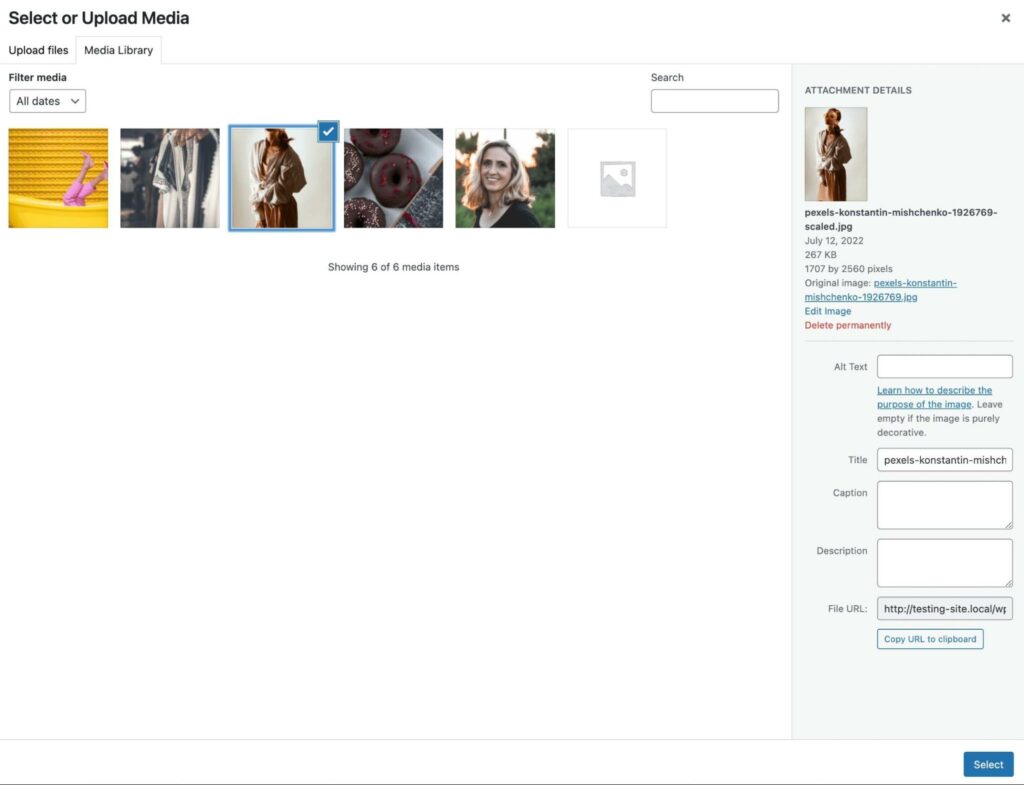
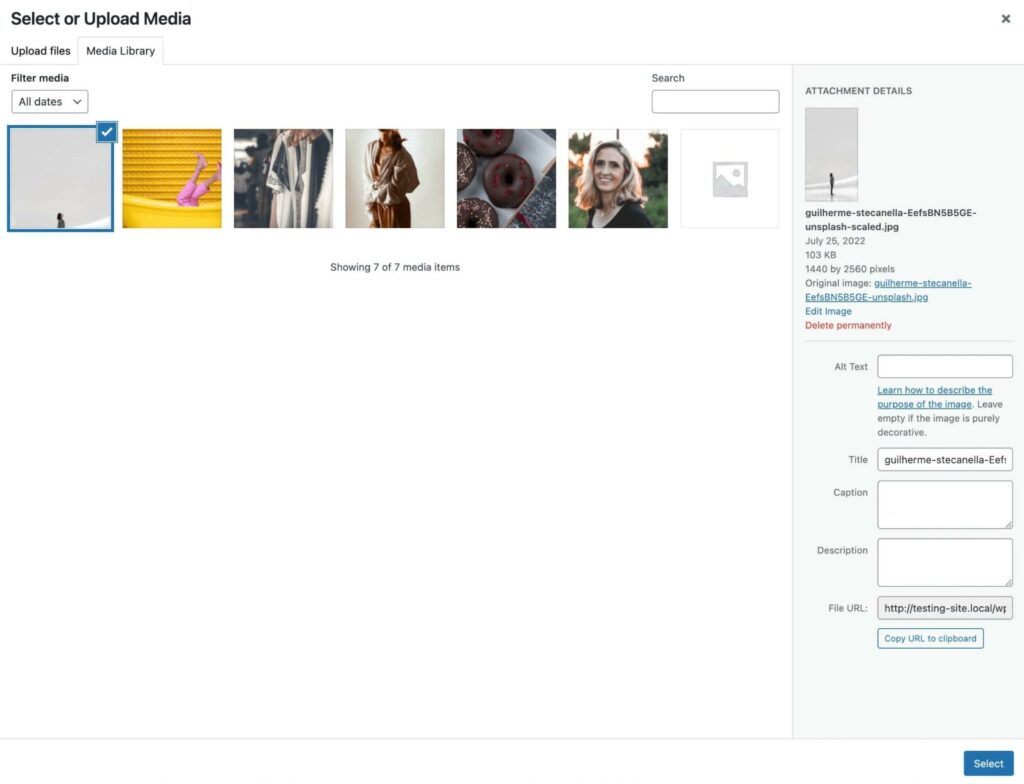
Як тільки ви виберете відповідний блок, ви можете натиснути на Завантажити та вибрати файл з вашого комп’ютера. Якщо ви вже завантажили файл в WordPress, ви можете вибрати його з вашої Медіатеки:

Ви також можете перетягнути файл прямо в цей розділ. Це автоматично завантажить його до Медіа-бібліотеки, і ви зможете додати його до публікації:

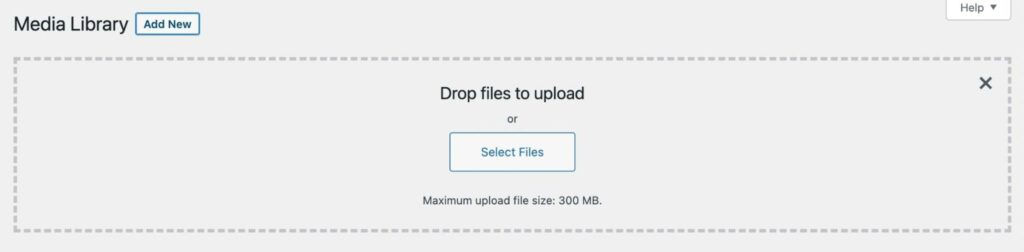
Ви також можете завантажувати зображення безпосередньо в Медіатеку. Просто натисніть на Додати новий, потім перетягніть файли у зону завантаження або виберіть їх з вашого комп’ютера:

За допомогою будь-якого з цих методів ваші медіафайли будуть автоматично імпортовані в WordPress. Навіть якщо ви завантажили свої файли в Блоковому Редакторі, ви все одно зможете знайти їх у Медіатеці.
3. Файли для завантаження
Медіа-бібліотека також дозволяє завантажувати файли на ваш комп’ютер. Це може бути корисним, якщо вам потрібно використовувати ті самі зображення або відео на іншому сайті.
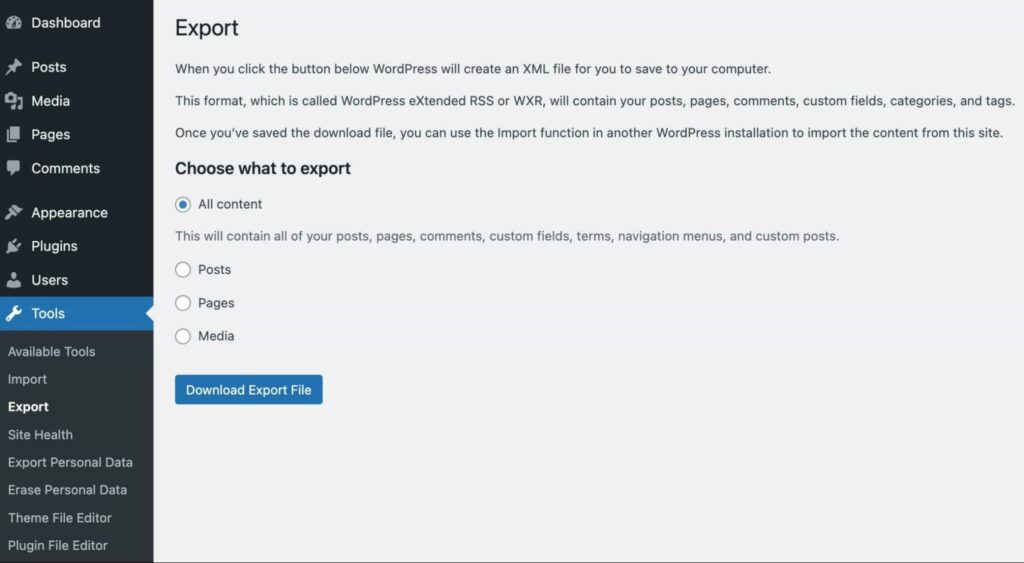
Щоб завантажити файл із вашої панелі керування WordPress, натисніть на вкладку Tools та виберіть Export:

На цій сторінці ви можете завантажити весь вміст вашого сайту. Це включає публікації, сторінки та медіафайли.
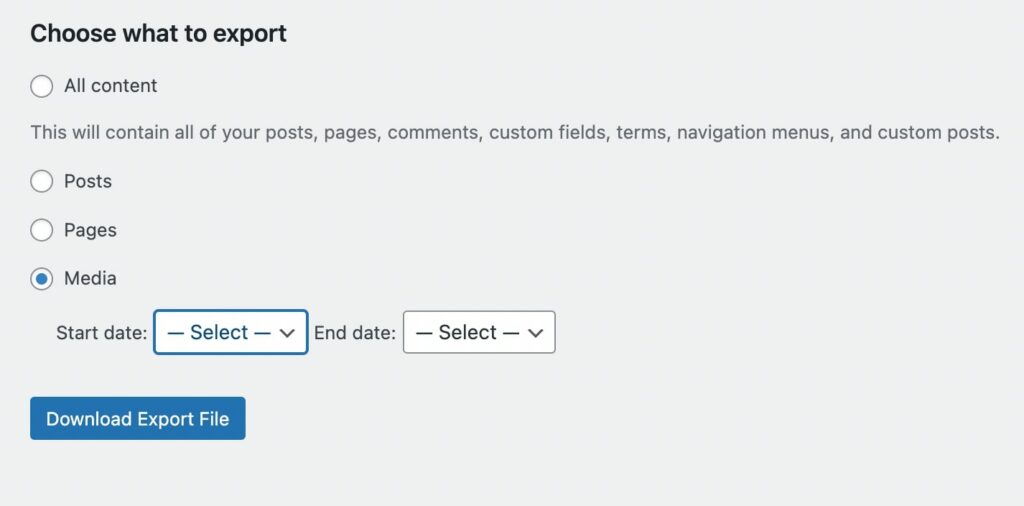
Виберіть Media, потім використовуйте випадаючі меню для завантаження файлів, які були завантажені протягом певного періоду. Вам просто потрібно буде вказати Дата початку та Дата завершення:

Якщо ви хочете завантажити всі свої медіафайли, ви можете залишити ці поля порожніми. Після завершення натисніть на Завантажити файл експорту. Це завантажить посилання на відповідні файли на ваш комп’ютер у форматі XML-файлу, який потім можна імпортувати в іншу інсталяцію WordPress.
4. Редагування зображень
Як власнику веб-сайту, вкрай важливо оптимізувати свої зображення перед публікацією. Великі файли можуть сповільнювати ваш сайт та займати багато місця.
Медіатека має багато вбудованих функцій редагування зображень. Наприклад, ви можете обрізати свої зображення, масштабувати їх та багато іншого.
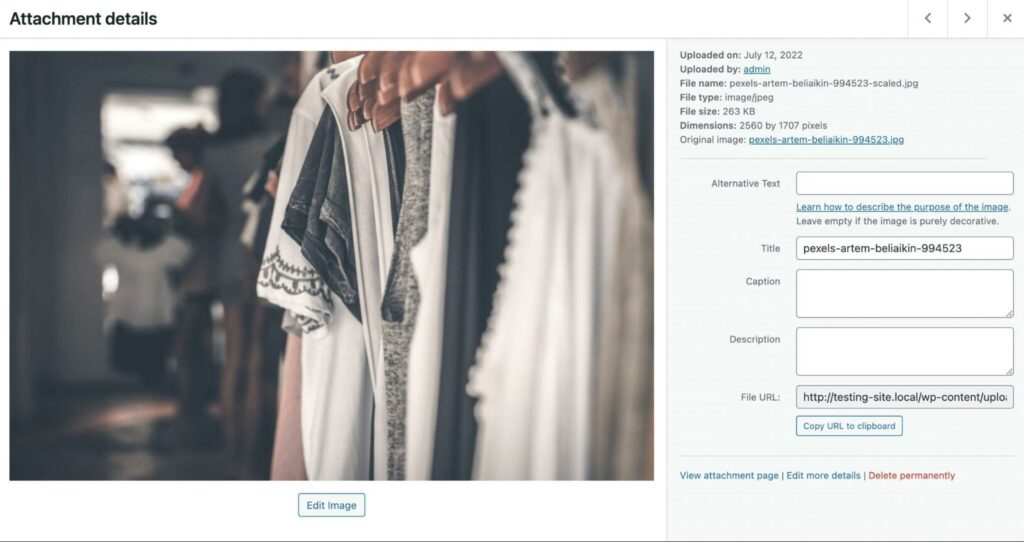
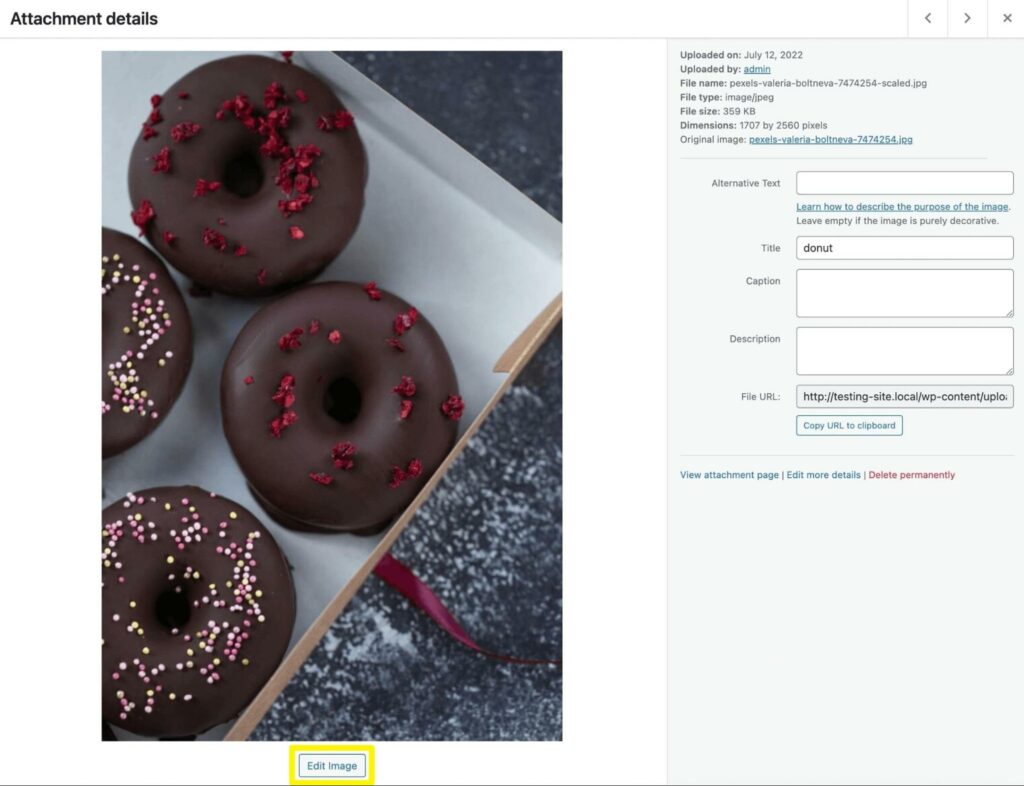
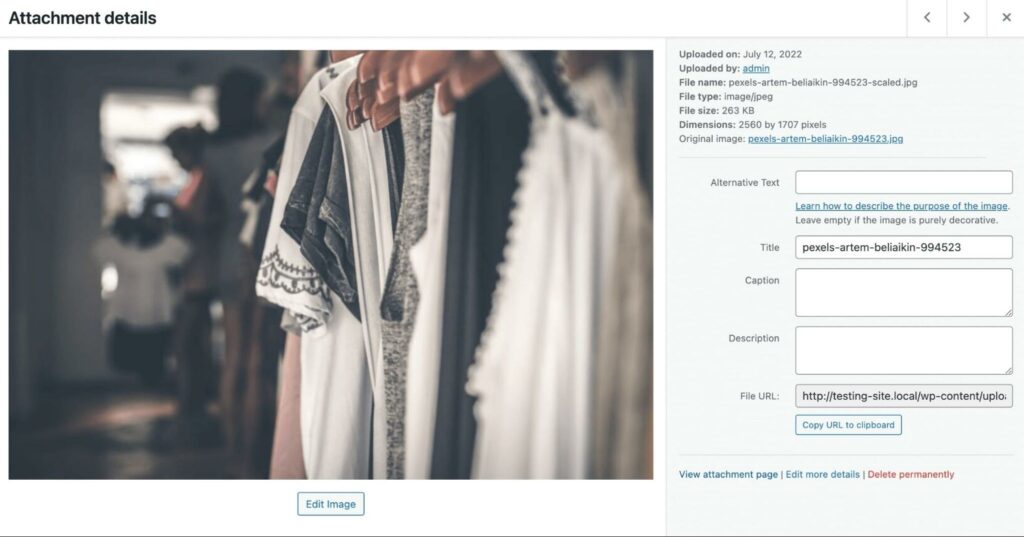
Почніть з кліку на зображення, щоб відкрити сторінку Деталі вкладення. Потім, під фотографією, виберіть кнопку Редагувати зображення:

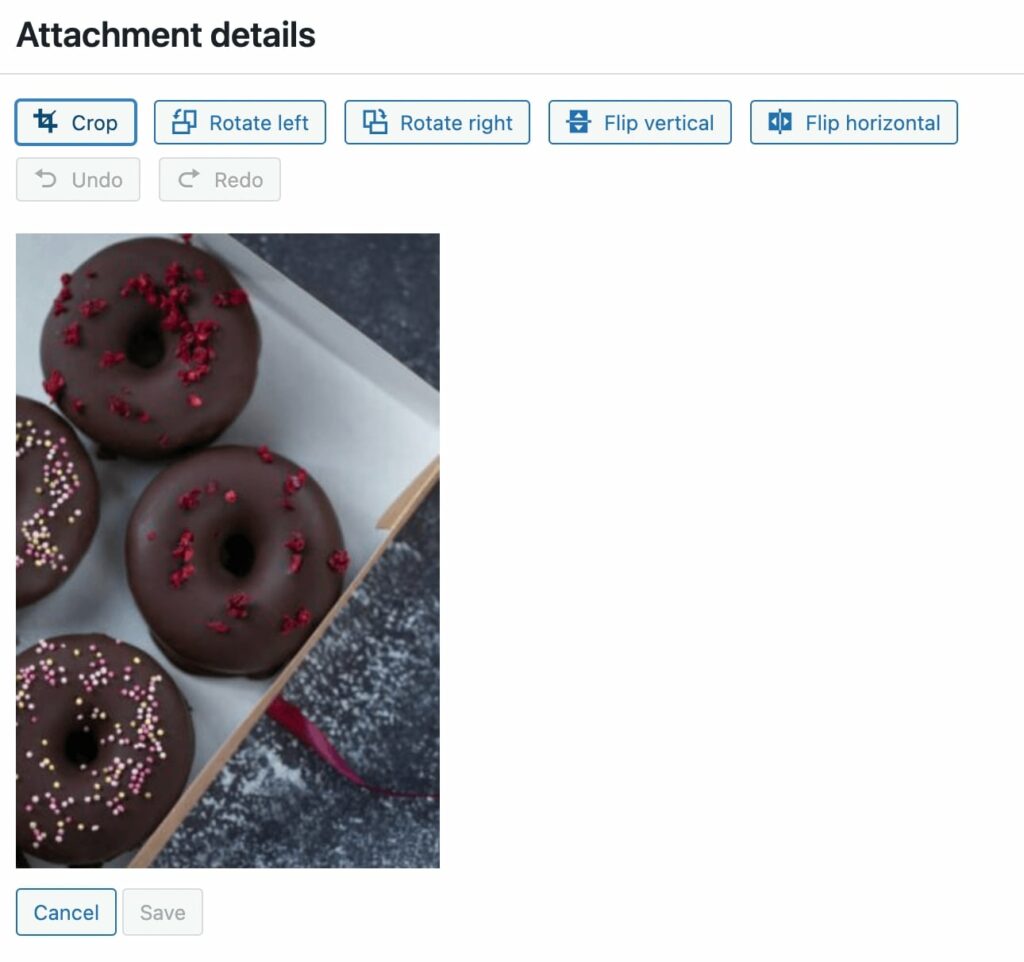
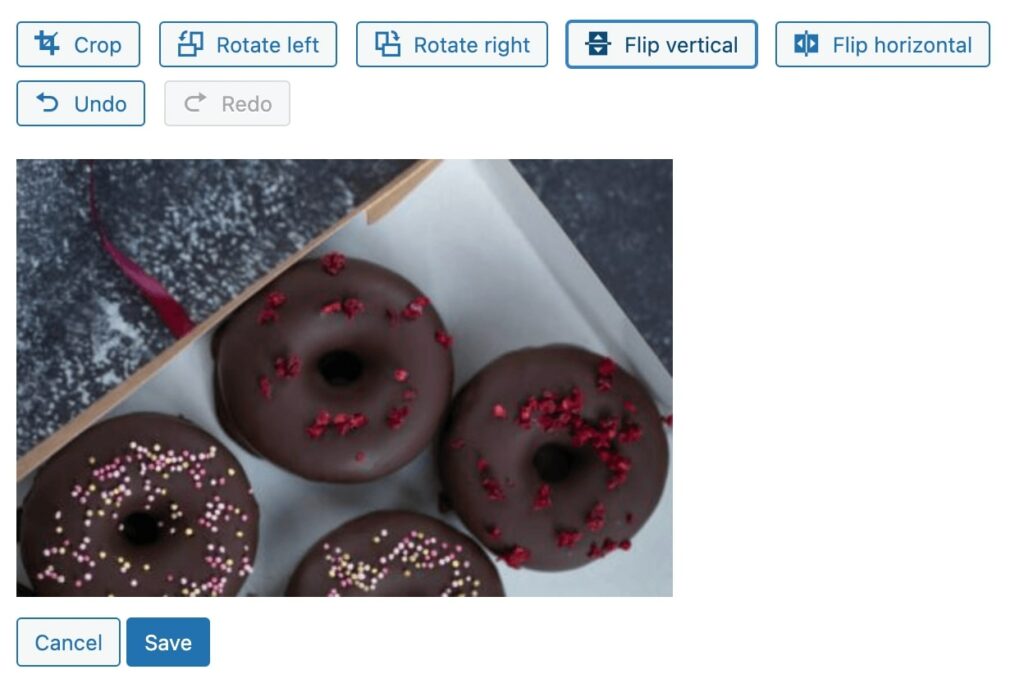
Це автоматично відкриє редактор зображень. Зліва ви побачите опції для обрізки, повороту або віддзеркалення зображення:

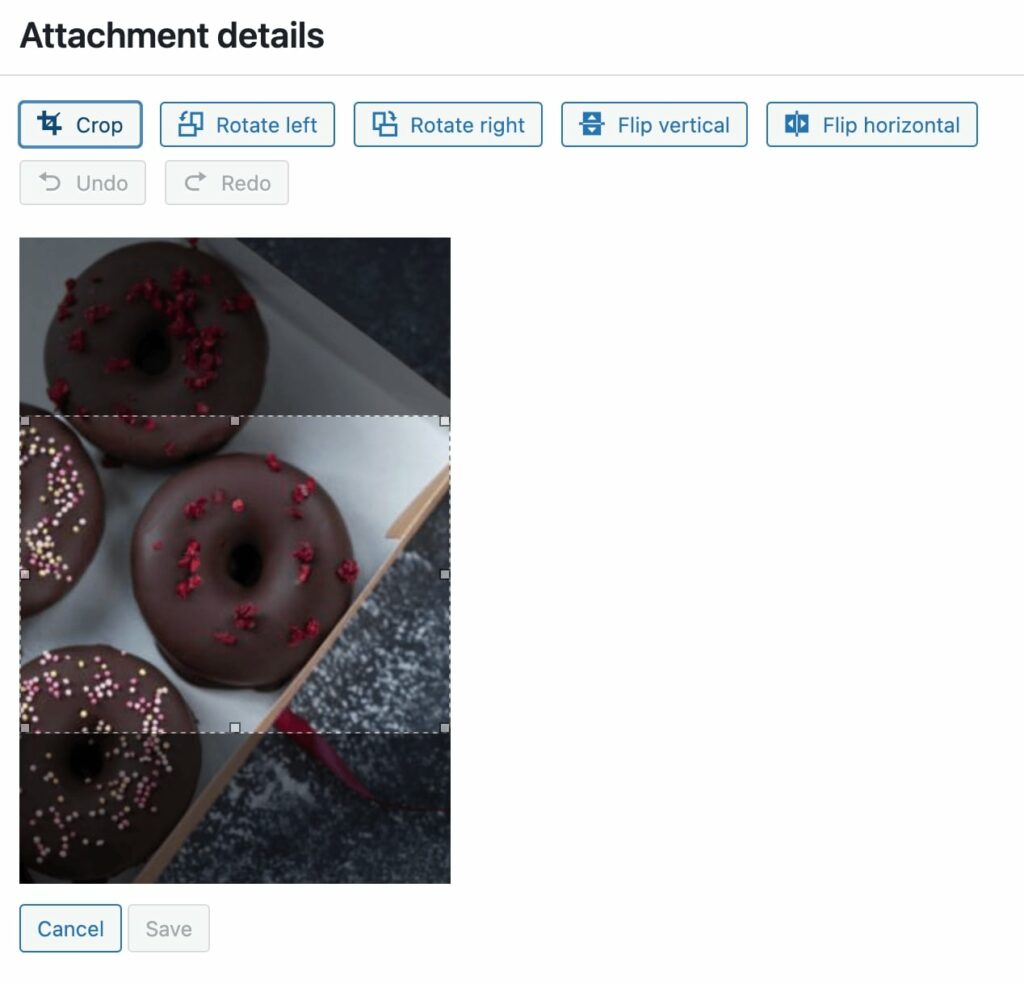
Якщо ви виберете кнопку Crop, ви можете використовувати ручки на рамці, щоб видалити певні частини зображення. Коли закінчите, натисніть на Crop знову:

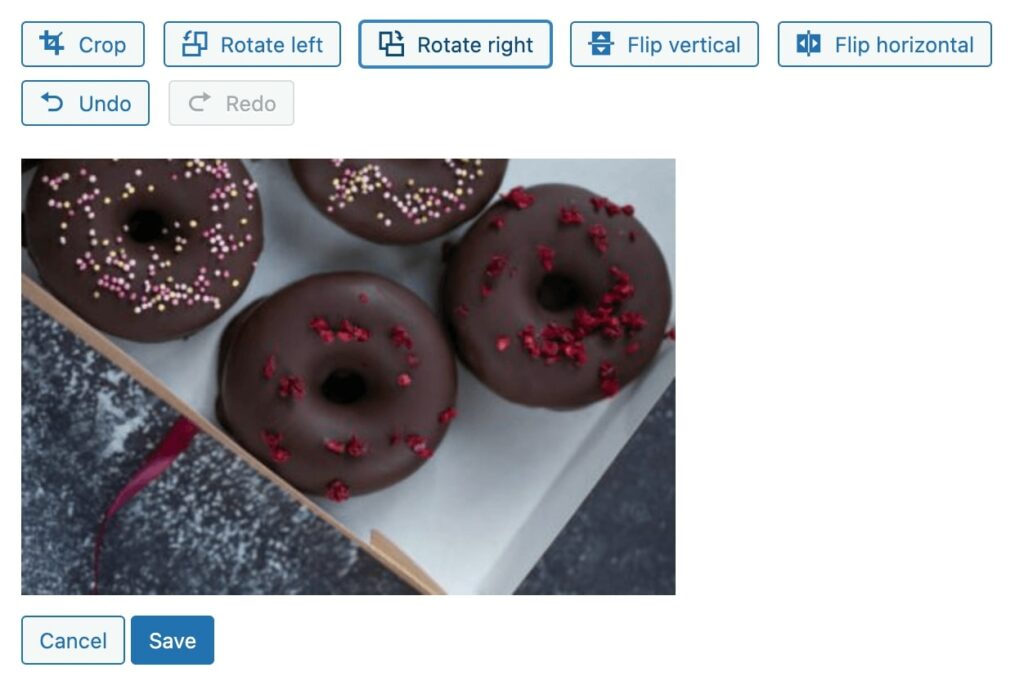
Використовуючи опції обертання, ви можете перевернути зображення на 90 градусів вліво або вправо:

Якщо вам потрібно інвертувати зображення, ви можете скористатися кнопками Flip. Вони відобразять фото вертикально або горизонтально:

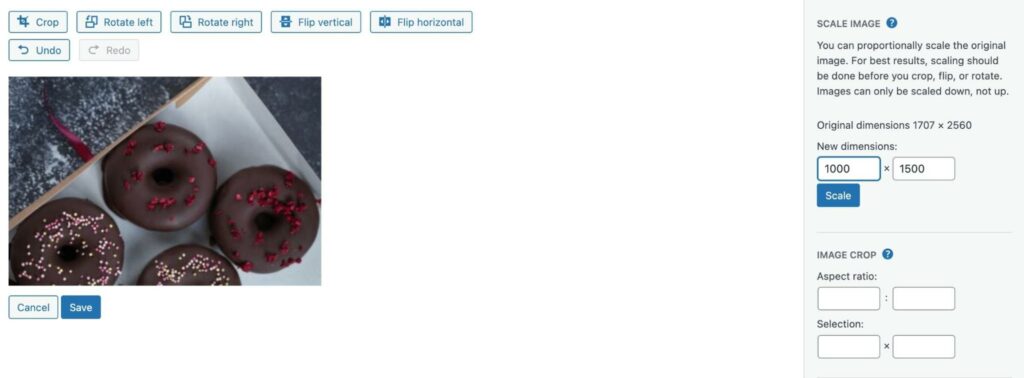
З правого боку сторінки ви побачите оригінальні розміри зображення. Щоб змінити розмір зображення, вам просто потрібно ввести нові розміри:

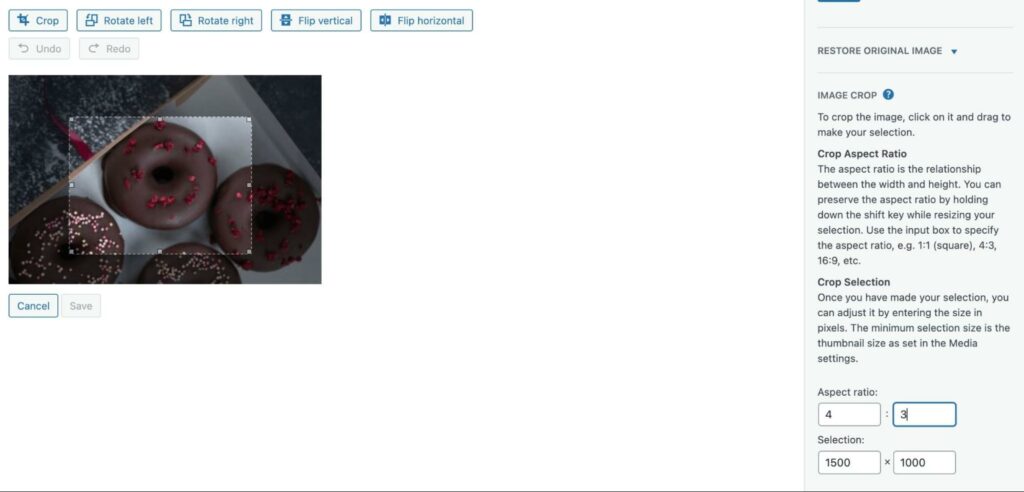
Крім того, ви можете натиснути на кнопку Crop і ввести розмір в поля Selection. Ви також можете вибрати Aspect ratio, що є співвідношенням між висотою та шириною зображення:

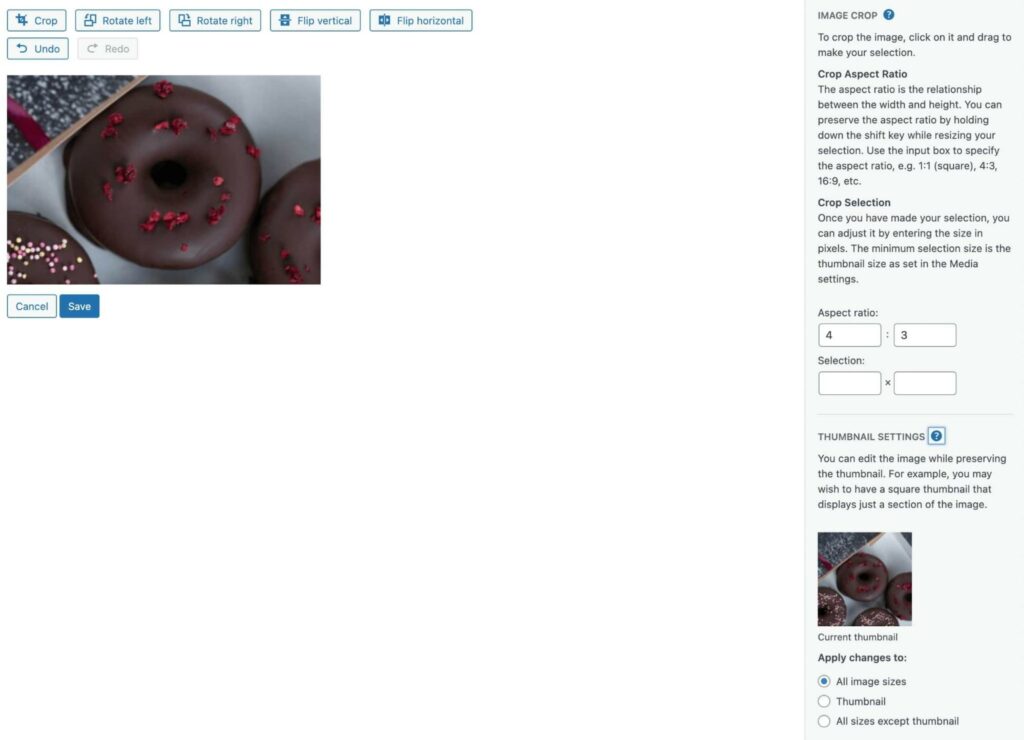
Остання функція, яку ви побачите в редакторі зображень, це Налаштування мініатюр. Тут ви можете застосувати свої зміни до всіх розмірів зображень, тільки до мініатюри, або до всіх розмірів, крім мініатюри:

Коли ви закінчите, збережіть свої зміни. Тепер ви можете переглянути відредаговане фото в Медіа-бібліотеці.
5. Метадані зображення
На сторінці Деталі вкладень вашого зображення ви побачите опцію додавання метаданих. Це включає основну інформацію про зображення, включаючи назву файлу, автора та опис:

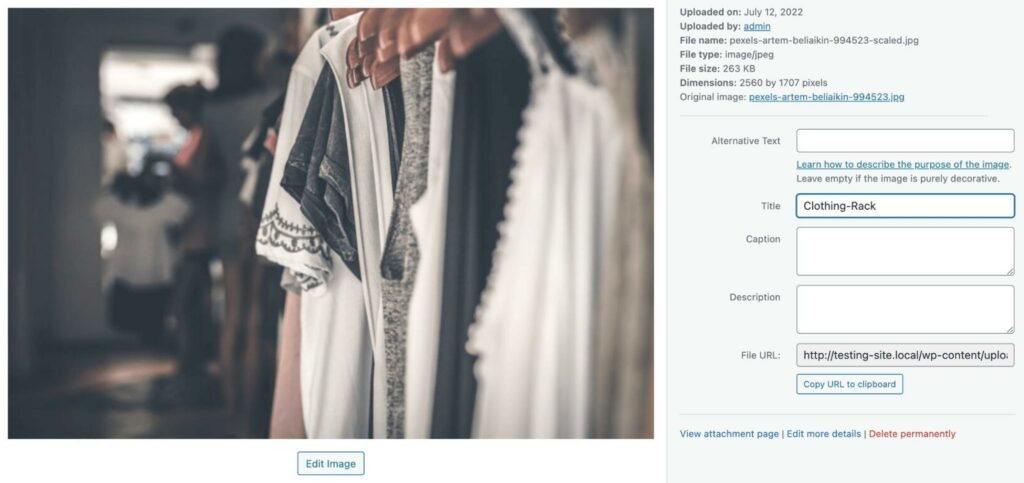
Після завантаження зображення WordPress використовуватиме назву файлу як його заголовок. Однак, ви можете змінити це, щоб надати більш точний опис:

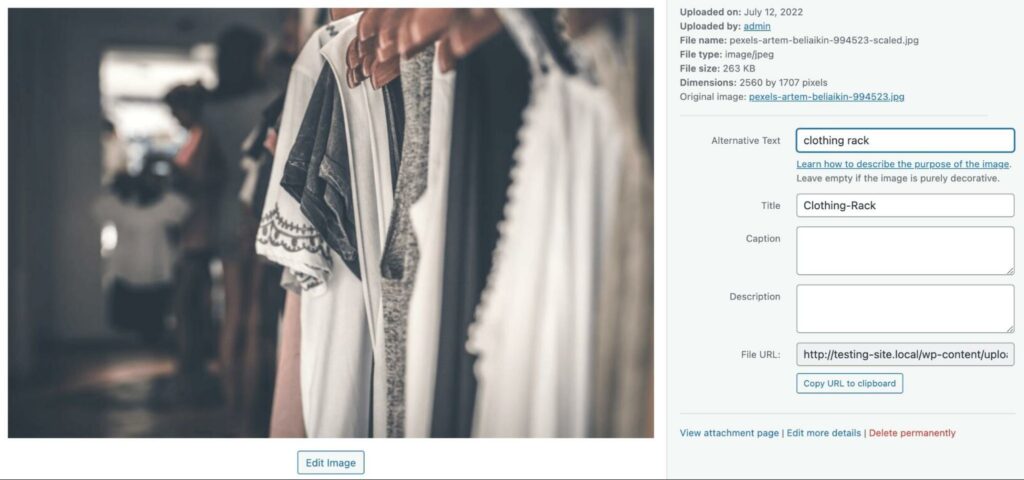
Ви також можете додати альтернативний текст. Це описує вміст зображення, коли його не можна відобразити. Крім того, це може зробити ваш сайт більш доступним для користувачів із читалками екрану:

Крім покращення досвіду користувача, альтернативний текст може підвищити ваш рейтинг пошуку. Він дозволяє пошуковим системам розуміти ваші зображення та їх призначення на сторінці.
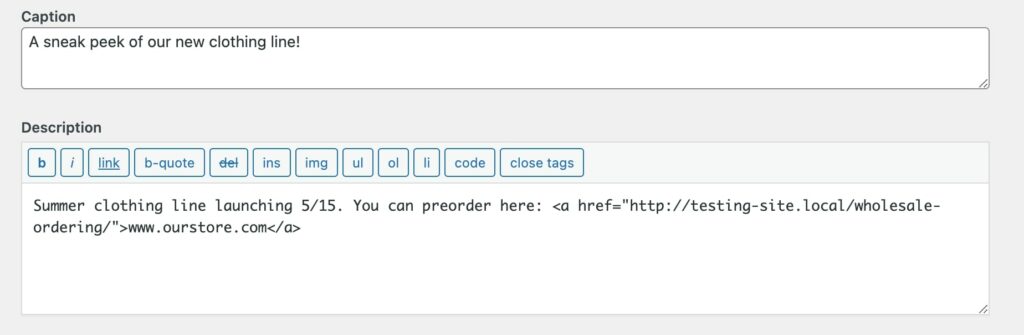
Ви також можете написати підпис і опис, щоб надати більше інформації про зображення. Тоді як текст alt видимий лише для пошукових систем і читачів екрану, підпис видимий для всіх користувачів frontend:

Тим часом, описи з’являться на сторінці прикріпленого зображення. Тут ви можете розмістити деталі авторських прав, ключові слова, посилання та більше:

Ця інформація буде збережена у Медіатеці. Коли хтось відвідає URL-адресу зображення, він зможе побачити його опис.
Як розширити функціонал медіа-бібліотеки
Медіатека забезпечує основні інструменти, які вам потрібні для завантаження та редагування медіафайлів. Однак, вам може знадобитися встановити плагін для розширення її основного функціоналу.
Коли ви завантажуєте більше зображень на ваш вебсайт, ваша Медіа-бібліотека може стати трохи неорганізованою. Хоча ви можете видаляти зображення оптом і використовувати фільтри для пошуку необхідного, ви можете відчувати себе перевантаженим через велику кількість файлів на вашому вебсайті.
За допомогою плагіна Real Media Library ви можете створювати теки у своїй Медіатеці:

Цей інструмент має інтерфейс drag-and-drop, який дозволяє легко переміщати медіа-елементи в різні секції. Крім того, професійна версія підтримує підпапки, галереї зображень, і перерозташування всередині папки.
Альтернативно, ви можете використовувати безкоштовну версію Media Library Organizer для додавання категорій медіа для кращого управління медіафайлами:

Рідні інструменти редагування в Медіатеці можуть не повністю оптимізувати ваші зображення. Часто вам потрібно стиснути файли зображень, щоб прискорити ваш сайт.
За допомогою TinyPNG plugin, ви можете налаштувати ваш WordPress так, щоб він автоматично стискав ваші зображення під час їх завантаження:

Крім того, ви можете захотіти замінити старі файли на новіші версії. Використовуючи Медіа-бібліотеку, вам доведеться завантажити новий файл, знайти стару версію та видалити її.
Enable Media Replace — це популярний плагін WordPress, який ви можете використовувати для швидкої заміни файлів у вашій Медіа-бібліотеці:

Хоча вам може й не знадобитися ці інструменти, вони доступні, щоб допомогти вам оптимізувати ваш сайт та більш ефективно керувати вашими файлами. Вони можуть бути особливо корисними, коли активовані на сайтах з великою кількістю медіа.
Як виправити поширені помилки медіатеки
Хоча Медіатека дуже зручна у використанні, ви можете зіткнутися з деякими поширеними проблемами завантаження зображень. На щастя, більшість цих проблем легко вирішити.
HTTP помилка
Однією з найпоширеніших проблем у Медіа Бібліотеці є невизначена HTTP помилка. Це виникає, коли щось йде не так під час процесу завантаження.
Коли це відбувається, гарною ідеєю є зачекати кілька хвилин перед тим, як спробувати завантажити файл знову. Іноді це просто тимчасова проблема з розподілом ресурсів.
Замість цього, поширена помилка зображення може бути викликана вашим браузером. Ви можете спробувати перейти на інший браузер, щоб перевірити, чи вирішить це проблему.
Якщо помилка не зникає, спробуйте очистити Кеш вашого браузера та деактивувати ваші Plugins. Альтернативно, можливо вам потрібно збільшити ліміт пам’яті вашого сайту.
Завантаження: Помилка запису файлу на диск
Коли ви завантажуєте файли на свій вебсайт, ви також можете зіткнутися з помилкою Upload: Failed to Write File to Disk. Зазвичай це виникає через неправильні дозволи на файли. Однак, ви могли вичерпати ліміт дискового простору вашого хостинг-плану або тимчасової папки.
Щоб виправити цю помилку, вам потрібно перевірити права доступу до файлів вашого сайту. Спочатку вам потрібно підключитися до клієнта протоколу безпечної передачі файлів (SFTP) для доступу до файлів вашого сайту. Або ви можете використовувати менеджер файлів у вашому хостинг-акаунті.
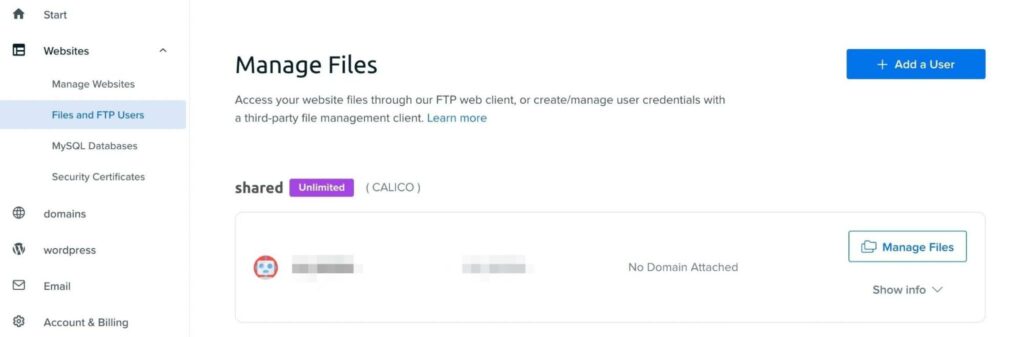
Якщо у вас є обліковий запис DreamHost, відкрийте свою панель керування і перейдіть до Веб-сайти > Файли та користувачі FTP:

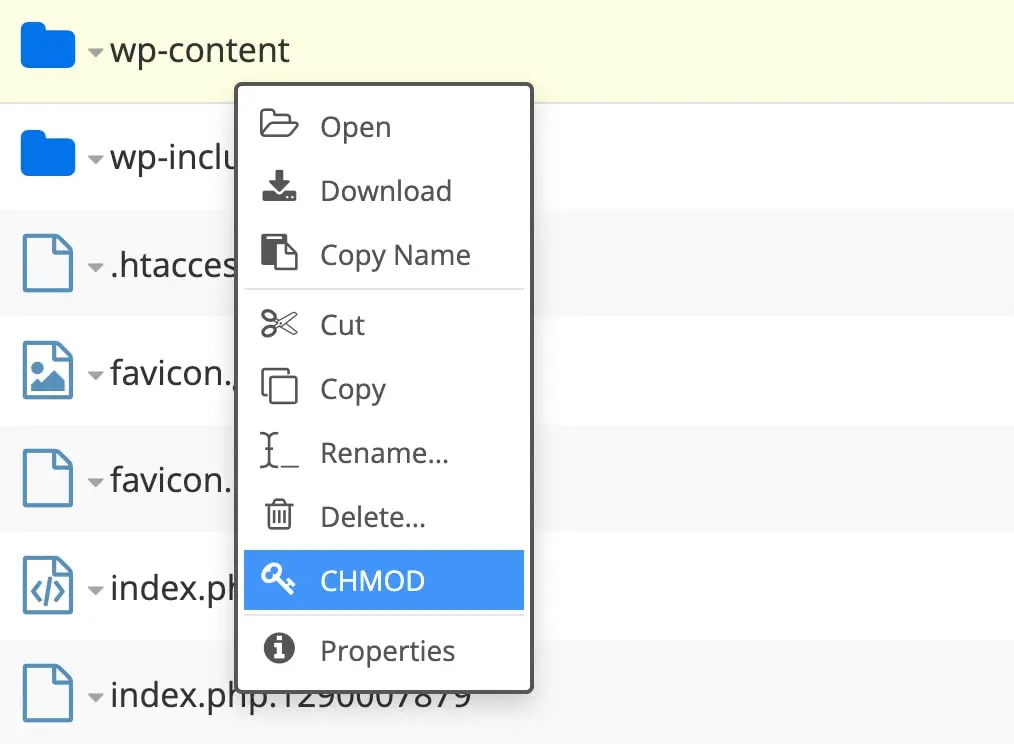
Потім, клацніть на Manage Files поруч з вашим сайтом. У вашому Файловому Менеджері знайдіть файл wp-content і клацніть правою кнопкою миші на ньому:

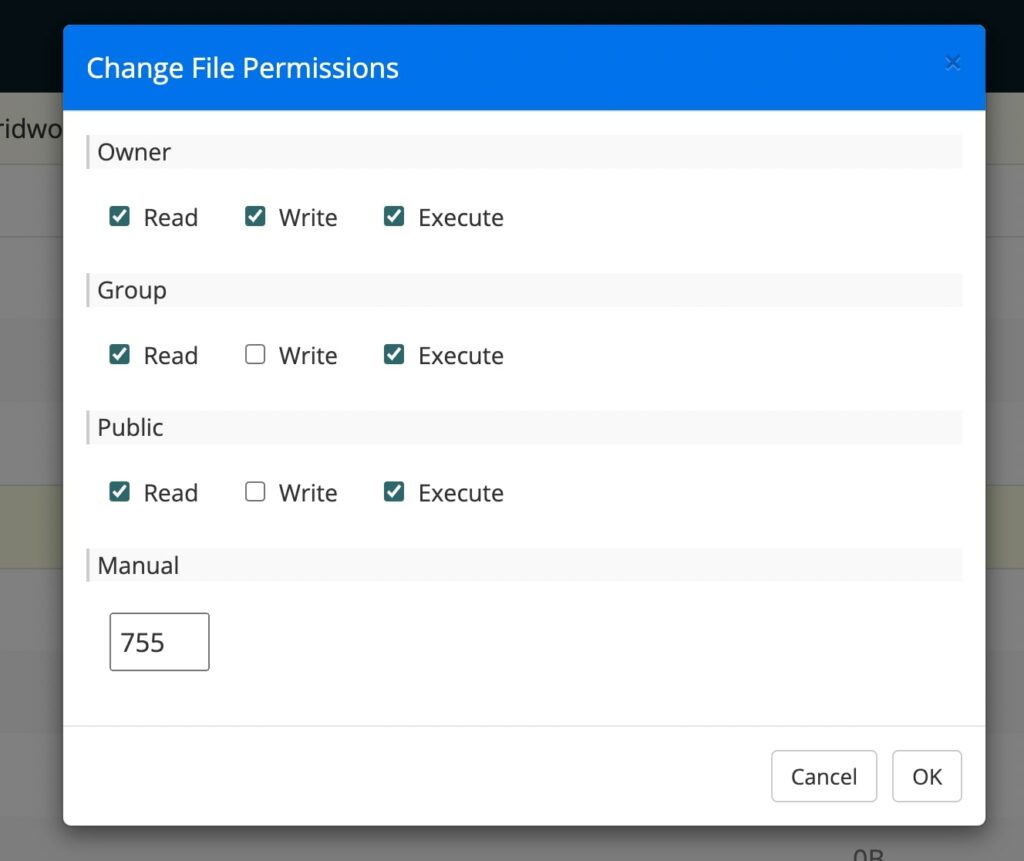
Для облікових записів DreamHost можна вибрати CHMOD. Якщо ви використовуєте іншу програму, клацніть на опцію File Permissions. Це відкриє спливаюче вікно:

Переконайтеся, що числове значення встановлено на ‘755’. Потім натисніть на OK, щоб зберегти зміни. Це має допомогти вирішити проблему.
Не вдається завантажити медіатеку
Іноді ваша Медіатека може зовсім не завантажуватися. Це може статися, якщо ви використовуєте погано написану тему або плагін.
Ви також можете побачити цю помилку, коли виникає конфлікт між двома плагінами. Програмне забезпечення сторонніх виробників може викликати проблеми сумісності з іншими програмами.
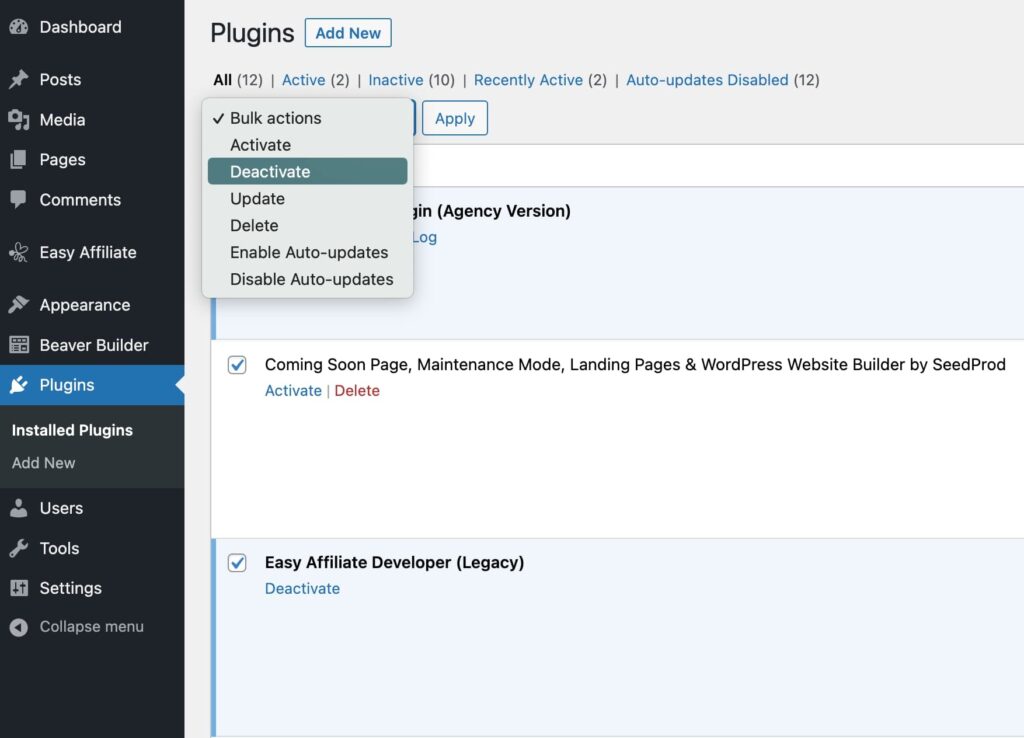
Щоб вирішити проблему, почніть з деактивації ваш Plugins. Виділіть усі, потім виберіть Deactivate з меню Bulk actions та натисніть Apply:

Тепер оновіть сторінку бібліотеки медіа, щоб побачити, чи це вирішило проблему. Якщо так, вам потрібно буде повторно активувати кожен плагін по одному та продовжувати оновлювати сторінку бібліотеки медіа до тих пір, поки проблема не з’явиться знову. Це допоможе вам ідентифікувати винуватця.
Якщо деактивація плагінів не допомагає, то проблема може бути у вашій темі. Розгляньте можливість активації стандартної теми WordPress, а потім спробуйте знову отримати доступ до вашої медіатеки.
Організуйте свої зображення WordPress
Медіатека WordPress дозволяє завантажувати, змінювати та видаляти файли на вашому веб-сайті. Ви також можете використовувати її для обрізки та масштабування зображень не залишаючи вашу панель керування.
Для перегляду, ось основні речі, які ви можете робити в Медіа-бібліотеці:
- Переглядайте завантаження у вигляді сітки або списку.
- Завантажуйте файли в медіа-бібліотеку або редактор блоків.
- Завантажуйте файли на свій комп’ютер.
- Редагуйте розмір зображення, пікселі та орієнтацію.
- Додайте метадані зображення.
Хоча оптимізація зображень може покращити часи завантаження, вам слід створити швидкий сайт з самого початку. Наші плани керованого хостингу WordPress включають кілька інструментів для підвищення продуктивності, щоб допомогти вам розвивати ваш сайт. Ознайомтеся з нашими планами сьогодні!

Робіть більше з DreamPress
Користувачі DreamPress Plus та Pro отримують доступ до Jetpack Professional (та понад 200 преміум тем) без додаткових витрат!
Переглянути плани