Як власник вебсайту, доступність має бути одним із ваших найвищих пріоритетів. Це тому, що якщо частина ваших відвідувачів не може читати ваш контент, ви, ймовірно, втрачаєте зацікавлену аудиторію. Не зробивши ваш сайт багатомовним, ваш охоплення буде обмежено відвідувачами, які можуть читати вашу мову.
На щастя, WordPress полегшує додавання багатомовних функцій на ваш сайт. Для цього ви можете встановити багатомовний plugin або використати програмне забезпечення для перекладу, щоб додати матеріали іншими мовами. Таким чином, ви зможете надавати багатомовний контент користувачам по всьому світу.
У цьому пості ми пояснимо, що таке багатомовний сайт і чому вам варто розглянути можливість його створення. Потім ми обговоримо, як ви можете додати багатомовні функції до вашого сайту. Розпочнемо!
Вступ до багатомовних вебсайтів WordPress
По суті, багатомовний веб-сайт надає однаковий контент більш ніж однією мовою. Це означає, що незалежно від того, як написана оригінальна стаття, користувачі можуть бути перенаправлені на їх рідну мову:

Замість використання лише однієї мови, ви можете додати багатомовні функції до вашого вебсайту. Незалежно від того, чи використовуєте ви багатомовний плагін, Google Translate, або ручні переклади, ви можете почати ділитися своїм контентом по всьому світу.
Багатомовні функції у WordPress 6.0
WordPress 6.0 приніс багато оновлених функцій, включаючи розширене редагування повного сайту та блоки для всього сайту. Однак основне програмне забезпечення не має багатомовної функціональності. Хоча сам WordPress ще не підтримує двомовні або багатомовні можливості “з коробки”, багато Plugins/plugin дозволяють легко перекладати ваші записи та сторінки.
На щастя, WordPress постійно працює над новими особливостями. Ось дорожня карта розробки для багаторічного проекту Gutenberg від WordPress:
- Легше редагувати: Розвиток Блокового редактора
- Налаштування: Повне редагування сайту, Шаблони блоків, Довідник блоків, та теми на основі блоків
- Співпраця: Співавторство кількох авторів
- Багатомовність: Впровадження багатомовних функцій
Наразі ми перебуваємо на другому етапі проекту Gutenberg. Тому, якщо ви хочете створити багатомовний вебсайт лише за допомогою основного програмного забезпечення WordPress, вам доведеться зачекати деякий час, оскільки поки що немає чіткого графіка, коли проект досягне четвертої фази.
Протягом наступних кількох років ми також повинні побачити, як інші Системи управління контентом (CMS) стануть готовими до багатомовності. Якщо ви користуєтеся headless CMS, то в майбутньому, ймовірно, з’явиться підтримка багатомовного контенту.
Переваги створення багатомовного сайту
Незалежно від типу контенту, який ви створюєте, ви можете отримати переваги від створення багатомовного вебсайту. Чи ви ведете бізнес-сайт чи малий блог, переклад вашого контенту може бути ефективним способом зростання вашої аудиторії.
Перекладаючи свій вебсайт, ви значно збільшите органічний трафік. Хоча англійська є найпоширенішою мовою в інтернеті, вона становить лише 25.9% користувачів онлайн. Це означає, що якщо ви не перекладете свій англомовний контент на іншу мову, ви можете не залучити більшу глобальну аудиторію.
Крім того, створення багатомовного сайту може покращити вашу оптимізацію для пошукових систем (SEO). Якщо ви намагаєтеся залучити увагу за допомогою англійських ключових слів, ви могли помітити, що конкуренція за них велика. У інших мовах ті ж ключові слова можуть бути значно менш насиченими.
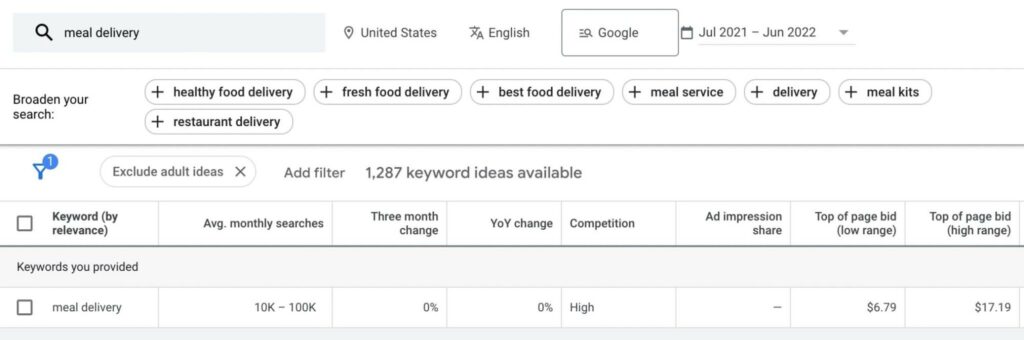
Наприклад, ключове слово ‘доставка їжі’ має велику кількість пошуків та конкуренції. З високою вартістю ставки за перше місце на сторінці, ви можете не захотіти використовувати його:

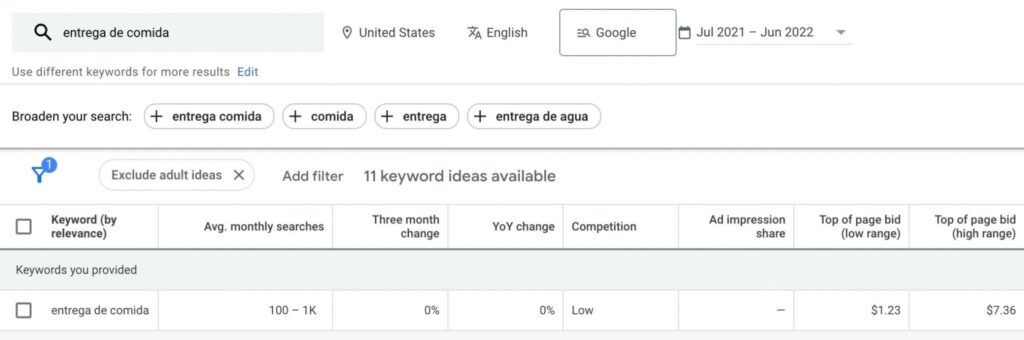
Однак, використання ‘entrega de comida’ може покращити ваші результати. Просто переклавши ваш ключовий словник на іспанську, ви можете провести ефективну рекламну кампанію без конкуренції з іншими веб-сайтами:

Крім того, надання контенту рідною мовою відвідувача може забезпечити кращий досвід користувача (UX). Замість того, щоб користуватися Google Translate, користувачі можуть відразу зрозуміти ваш сайт та знайти потрібну інформацію.
Це також може зробити ваш сайт більш надійним та викликати довіру. Коли ви можете усунути мовний бар’єр, користувачі з усього світу можуть більш ймовірно довіряти тому, що ви говорите.
Типи багатомовних плагінів
Оскільки WordPress за замовчуванням не підтримує багатомовність, одним із ефективних рішень є встановлення багатомовного плагіна. За допомогою цих плагінів ви можете почати публікувати контент іншими мовами. Однак, деякі багатомовні плагіни можуть пропонувати більш глибокі переклади, ніж інші. Давайте розглянемо кілька різних типів.
Всебічні багатомовні плагіни
Найкращі багатомовні плагіни дозволять вам перекласти кожну частину вашого вебсайту, від вашого текстового контенту до ваших тем та плагінів. Коли ви хочете зробити весь свій вебсайт багатомовним, ці плагіни можуть бути ефективними інструментами.
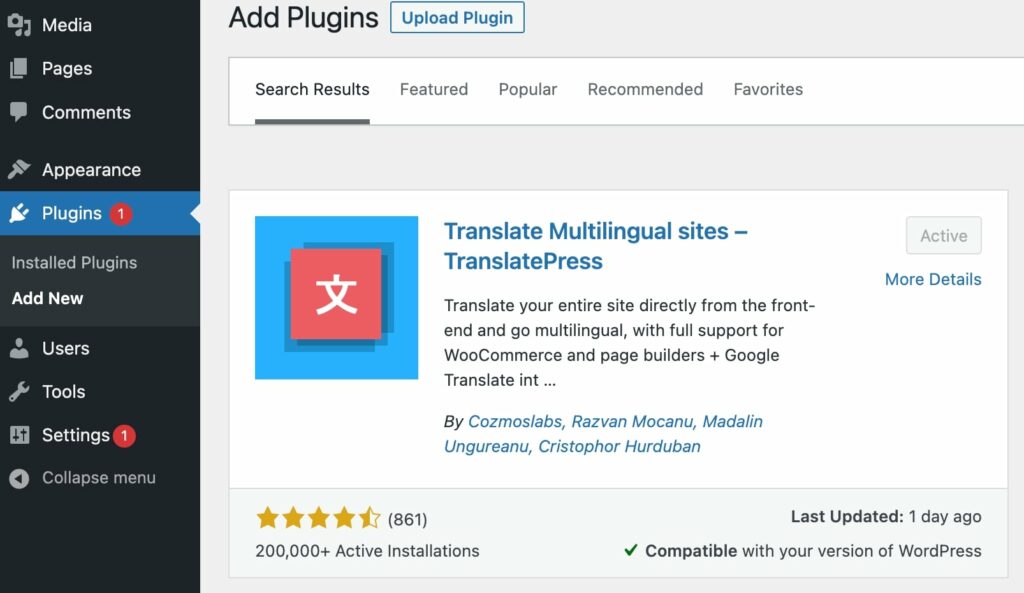
Один з найпопулярніших багатомовних плагінів — TranslatePress. Після встановлення ви можете використовувати його редактор на вашому сайті для перекладу всього, що бачите:

Крім того, інтегруючи TranslatePress з Google Translate або DeepL, ви можете налаштувати автоматичний переклад усього вашого контенту. Зверніть увагу, що використання сервісу, який базується на машинному перекладі, не працюватиме так добре, як співпраця з людиною, яка рідною мовою розуміє мову, на яку ви перекладаєте свій контент.
На щастя, ви можете виправити будь-які помилки, які можуть зробити машинні переклади, вручну та переглянути живий попередній перегляд цих змін під час процесу редагування.
Polylang — це ще один потужний багатомовний плагін, який дозволяє перекладати ваші пости, сторінки, медіа, категорії та теги. Ви навіть можете створювати переклади будь-яких власних типів постів, віджетів, навігаційних меню та URL-адрес:

Крім того, Polylang може покращити ваш багатомовний SEO. Встановлюючи HTML hreflang теги, URL-адреси, дружні до SEO, та теги відкритого графа, Polylang може допомогти вам почати з’являтися у глобальних результатах пошуку.
Обидва ці плагіни безкоштовні для завантаження. Однак, якщо ви хочете отримати доступ до розширених функцій та додаткових послуг, вам, ймовірно, доведеться придбати преміум-версії.
Автоматизовані плагіни перекладу
Альтернативно, деякі багатомовні Plugins/plugin підключаються до автоматизованих сервісів перекладу. Цей тип Plugins/plugin може забезпечувати переклади для певних частин вашого вебсайту, але не буде настільки всебічним.
Наприклад, Перекласти WordPress за допомогою GTranslate може зробити ваш сайт багатомовним за допомогою Google Translate. За допомогою цього плагіна ви можете додати різні мови в віджет, що дозволяє користувачам легко переключатися на свою рідну мову:

Безкоштовна версія GTranslate включає статистичні машинні переклади. З преміум версією ви можете отримати доступ до нейронних перекладів Google, які можуть бути набагато точнішими. Також базове програмне забезпечення не підтримує ручні правки.
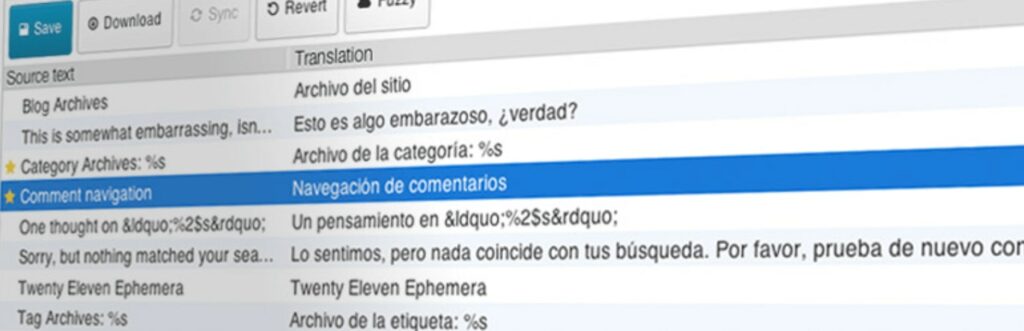
Якщо ви розробник програмного забезпечення, developer, ви можете отримати користь від використання Loco Translate. На відміну від інших варіантів у цьому списку, Loco Translate дозволяє оновлювати мовні файли у вашій темі чи плагінах:

Використовуючи вбудований редактор перекладів, ви можете змінювати файли перекладу WordPress безпосередньо у вашій адміністративній панелі керування. Це буде включати інтегровані автоматичні служби перекладу, щоб допомогти вам створити тему або плагін, готові до багатомовності.
Як створити багатомовний сайт за допомогою WordPress (7 методів)
Переклад може стати ключем до залучення глобального трафіку на ваш сайт. Щоб допомогти вам розпочати, ми підготували кілька різних способів зробити ваш контент багатомовним.
1. Виберіть тему, готову до багатомовності
Часто, вибір теми може бути важливим першим кроком у покращенні зовнішнього вигляду та функціональності вашого вебсайту. Коли ви намагаєтеся створити багатомовний контент, можна розглянути можливість встановлення теми, готової до перекладу.
У темі WordPress, готовій до перекладу, програмне забезпечення підтримує переклади на багато мов. Для досягнення цього розробники зазвичай зосереджуються на різноманітних факторах, включаючи:
- Інтернаціоналізація (i18n): Розробка тем, що фокусується на легкому перекладі.
- Локалізація: Процес перекладу з оригінальної мови на нову мову.
- Текст з права на ліво (RTL): Підтримка мов, що читаються з права на ліво, включаючи арабську, арамейську та іврит.
Важливо пам’ятати, що тема, готова до перекладу, не перекладе ваш контент автоматично. Вона просто забезпечує надійну інфраструктуру для вашого перекладеного контенту.
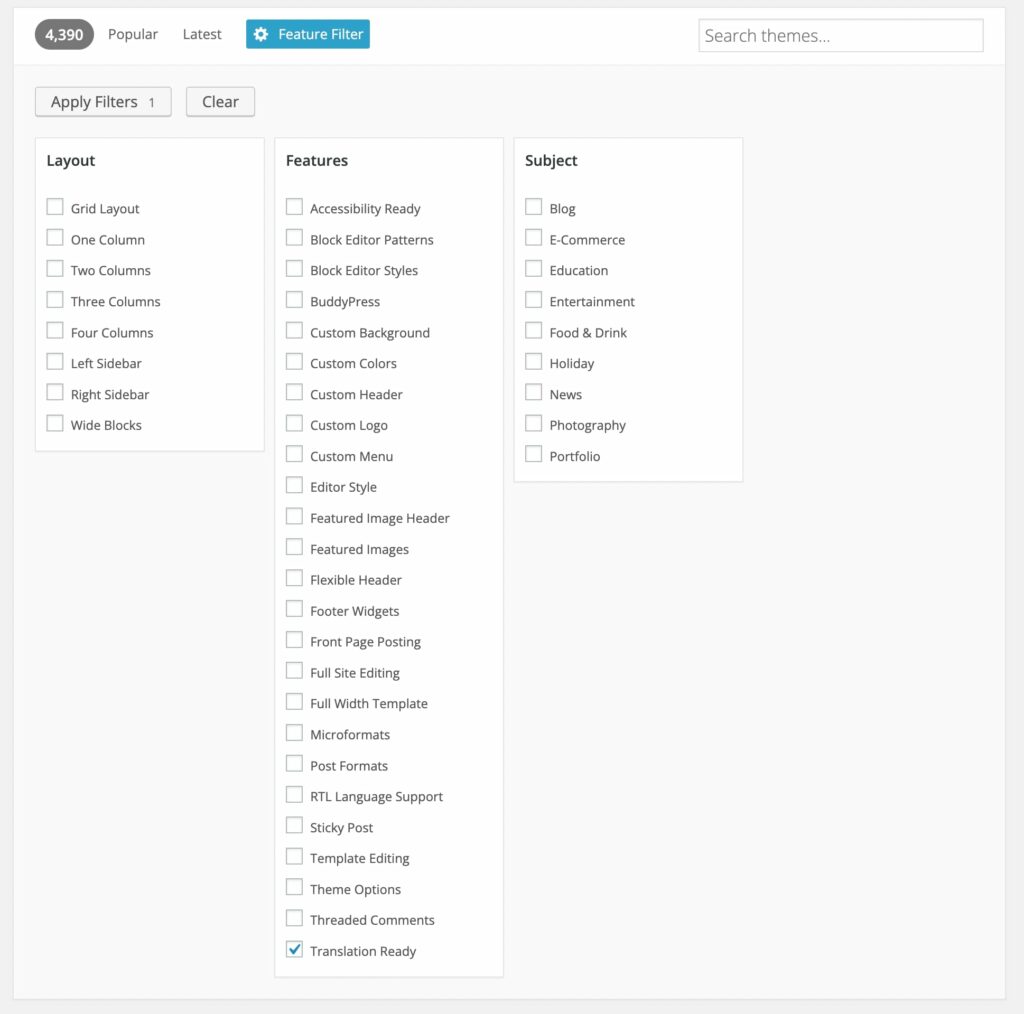
Щоб знайти багатомовну тему, ви можете застосувати фільтр у каталозі тем WordPress. Тут натисніть на Feature Filter та виберіть опцію Translation Ready:

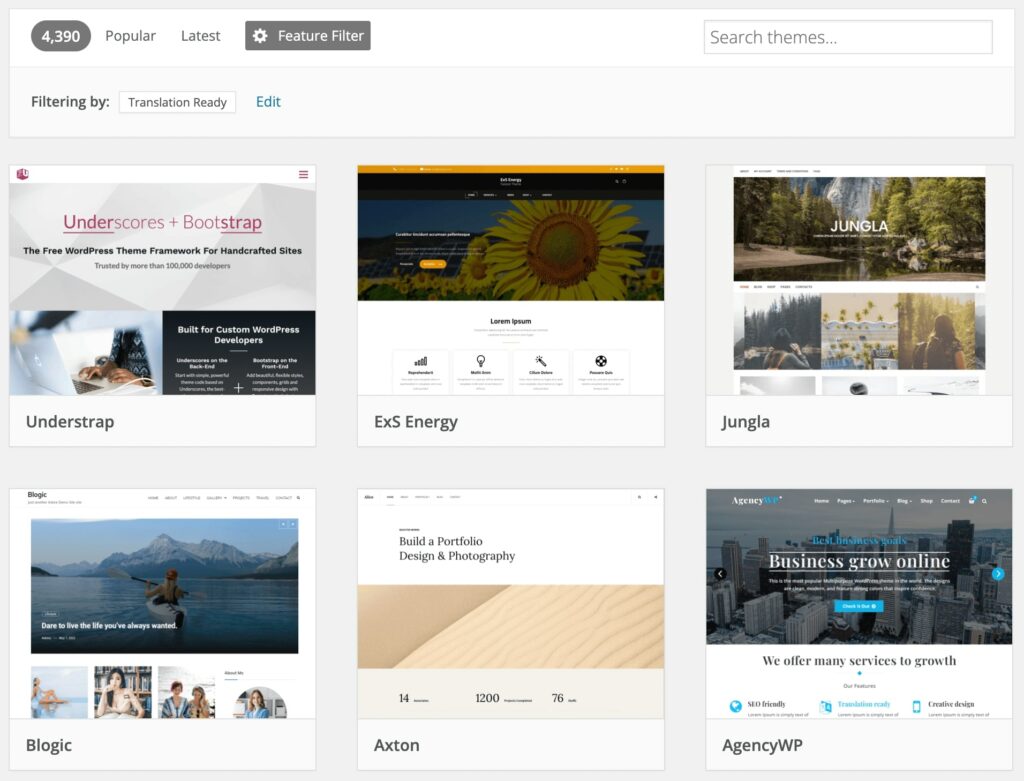
Це виключить будь-які теми WordPress без підтримки багатомовності. Після перегляду цих результатів ви можете встановити та активувати тему, готову до перекладу:

Однією з найбільш потужних тем, готових до перекладу, є Divi. Вона інтегрується з багатьма багатомовними плагінами та підтримує повний переклад свого користувацького інтерфейсу:

Крім того, локалізація Divi охоплює все, від полів форм до описів. Більше того, після включення мови з правого на лівий, ця тема автоматично активує режим RTL.
Якщо ви шукаєте більш доступний варіант, розгляньте тему Neve. Хоча вона має більш мінімалістичний дизайн, вона може адаптуватися майже до будь-якої нової мови, яка вам може знадобитися:

З Neve кожен елемент вашої теми може бути перекладений, незалежно від того, який багатомовний плагін ви використовуєте. Як і Divi, Neve повністю здатен використовувати текст з правого на лівий, тому вам ніколи не доведеться хвилюватися про те, що переклади вплинуть на ваш веб-дизайн.
2. Додати перемикач мов
Як тільки ви знайдете тему, готову до перекладу, та багатомовний плагін, ви можете почати перекладати ваш онлайн-контент. Для цього ви можете створити перемикач мов. Це випадаюче меню або кнопка, яку відвідувачі можуть використовувати для вибору перекладеної версії сторінки:

Мовний перемикач дозволяє кожному відвідувачеві вашого сайту обрати бажану мову. Це надає швидкий і зручний спосіб перекладу вашого вебсайту без необхідності залишати сторінку.
З TranslatePress ви можете додати перемикач мов на свій сайт всього за кілька кроків. Спочатку встановіть та активуйте плагін:

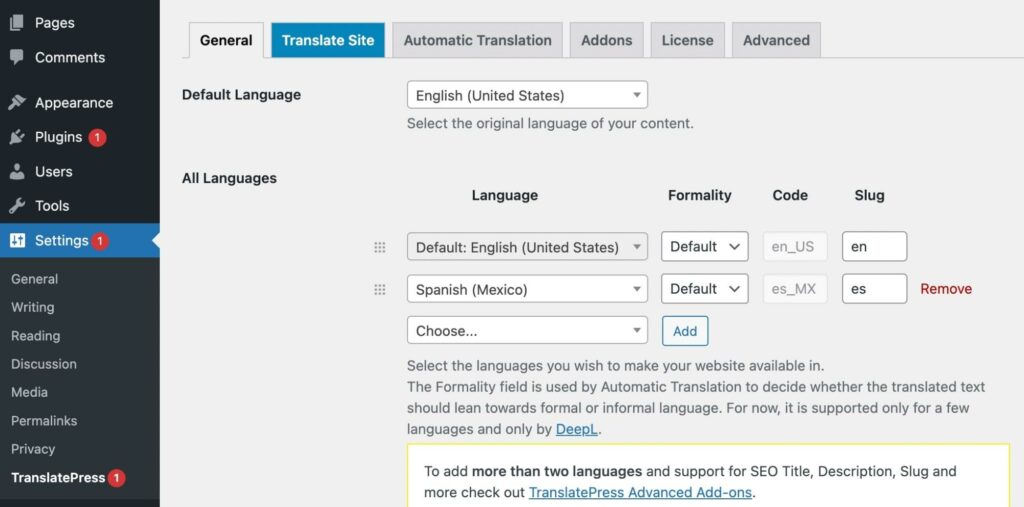
Потім перейдіть до Settings > TranslatePress > General. У розділі All Languages буде встановлено мову за замовчуванням для вашого сайту. Тут виберіть деякі альтернативні мови:

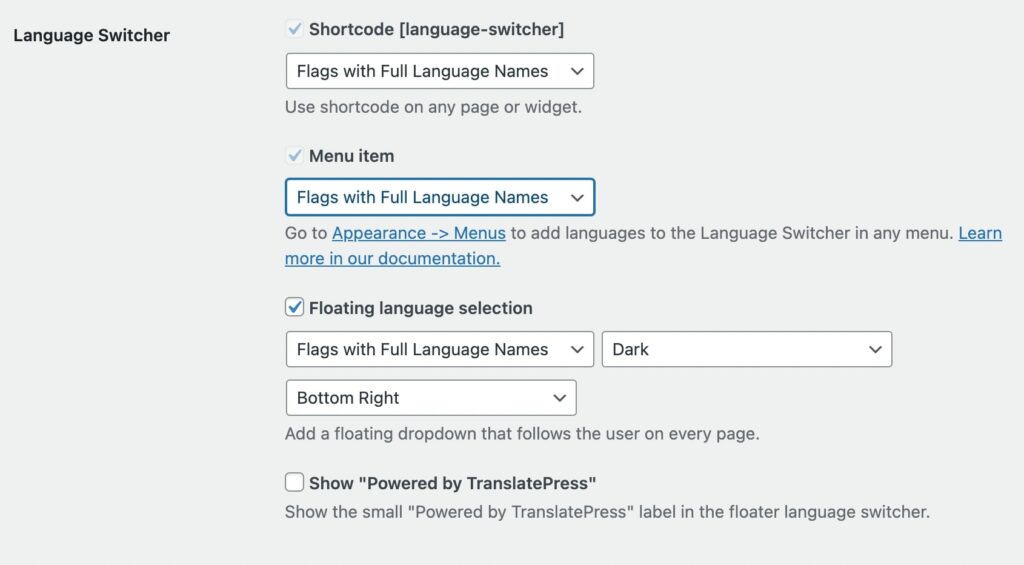
Далі прокрутіть вниз до налаштувань Перемикача мов. За допомогою TranslatePress ви можете відображати ваш перемикач мов за допомогою шорткодів, як елемент меню або з плаваючим меню вибору мови:

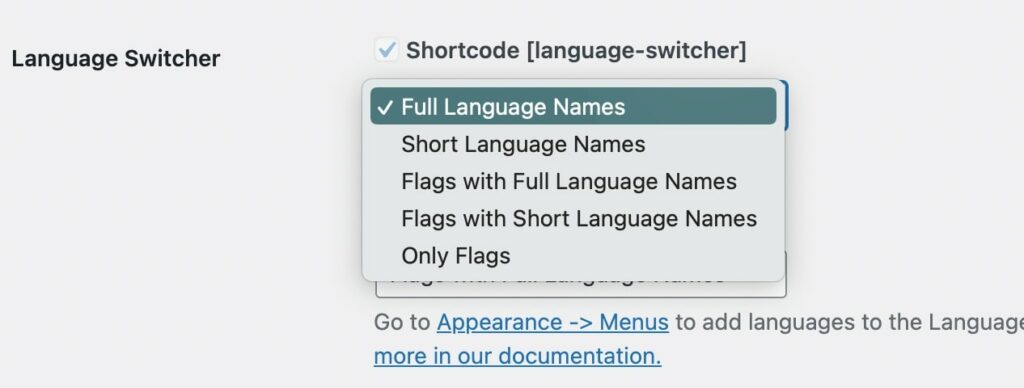
Для будь-якого параметра ви можете налаштувати вигляд перемикача мов. Використовуючи випадаюче меню, ви можете вибрати відображення назв мов, прапорів або обох:

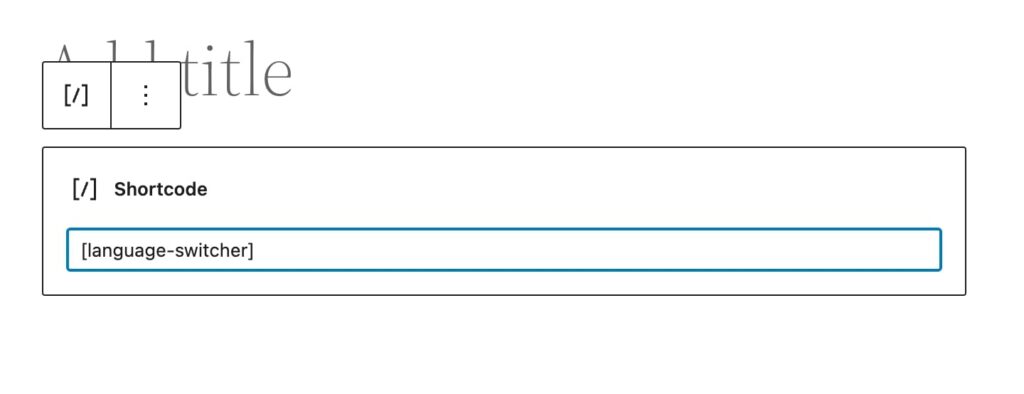
Коли ви закінчите, збережіть зміни. Один із способів додати цю функцію на сторінку – це за допомогою її шорткоду. На будь-якій сторінці або пості просто додайте блок шорткоду:

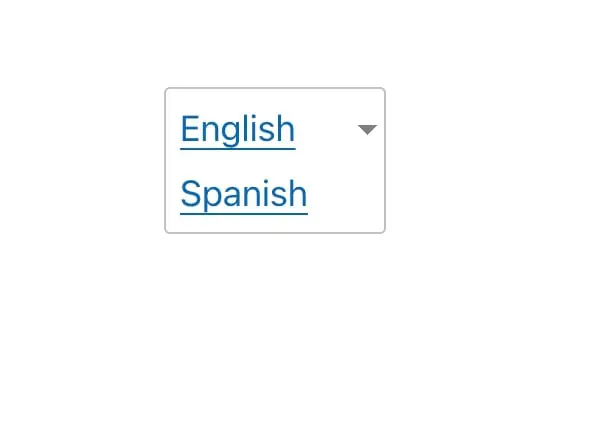
Щоб відобразити перемикач мов, вставте цей шорткод: ‘[language-switcher]’. На frontend ви зможете побачити список доступних мов:

Тепер будь-який відвідувач може легко читати ваш сайт у своїй улюбленій мові, просто вибравши її!
3. Увімкнути автоматичний переклад
Ще один простий спосіб створення багатомовного сайту – налаштувати автоматичний переклад. Це перекладе кожне слово вашого контенту з однієї мови на іншу. Хоча це може призвести до незграбного висловлювання, це може бути швидким та легким способом перекладу вашого сайту.
Якщо ви вирішите, що цей варіант підходить вам, ви можете використовувати плагін TranslatePress. Він забезпечує автоматичний переклад за допомогою Google Translate v2 або DeepL. Однак, безкоштовна версія підтримуватиме лише Google Translate.
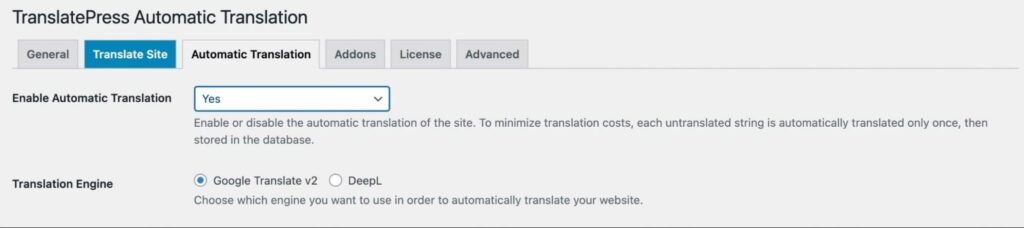
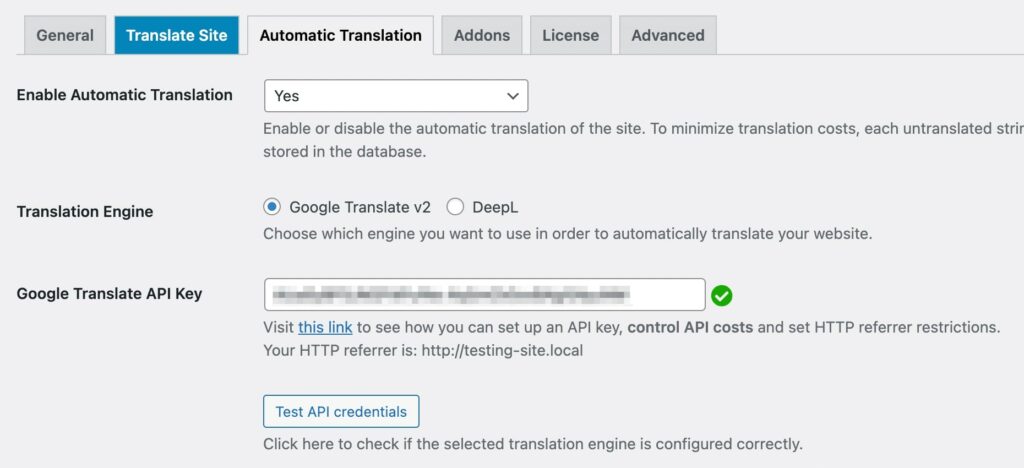
Після активації плагіна перейдіть до Settings > TranslatePress і переконайтеся, що встановили бажані мови. Потім натисніть на вкладку Automatic Translation:

У верхній частині сторінки оберіть Так поруч з Увімкнути автоматичний переклад. Потім виберіть двигун перекладу, який ви хочете використовувати.
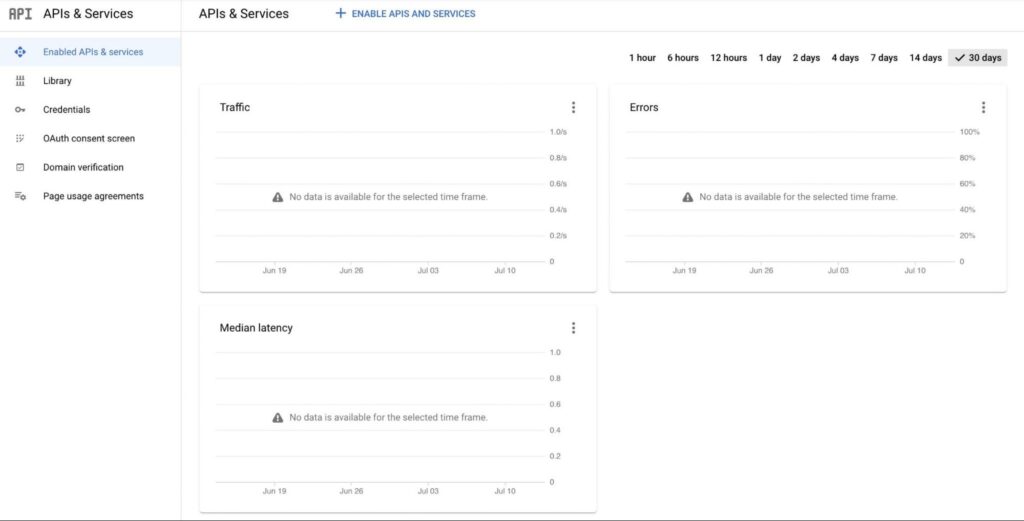
Щоб продовжити налаштування Google Translate або DeepL, вам потрібно використати API key. Для Google Translate увійдіть у свою Google Cloud Console та створіть проєкт. Далі перейдіть до APIs & Services:

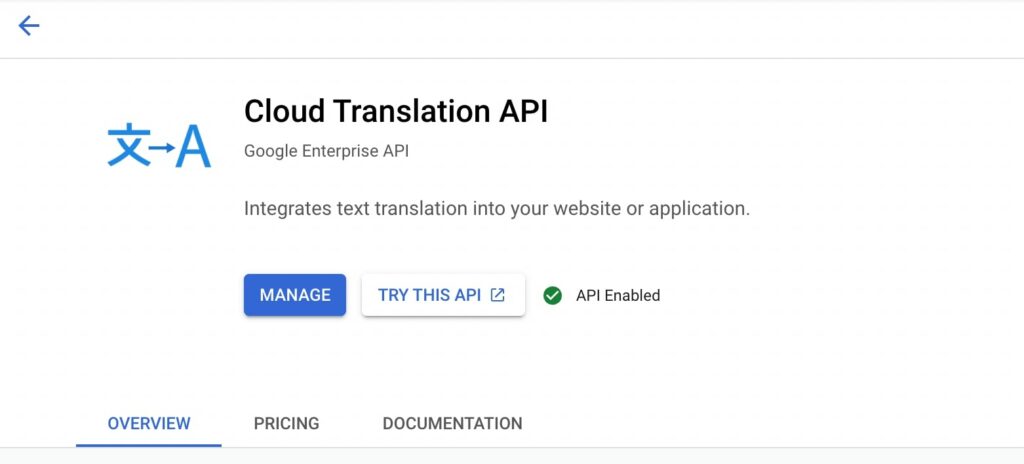
У верхній частині сторінки натисніть на Enable APIs and Services. Знайдіть Cloud Translation API і активуйте його:

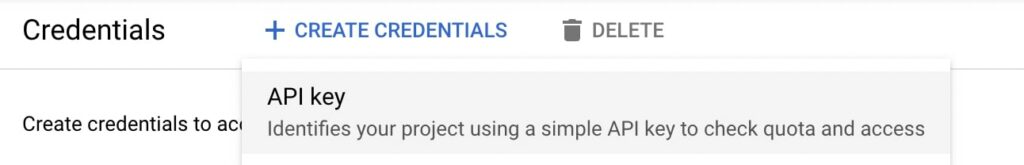
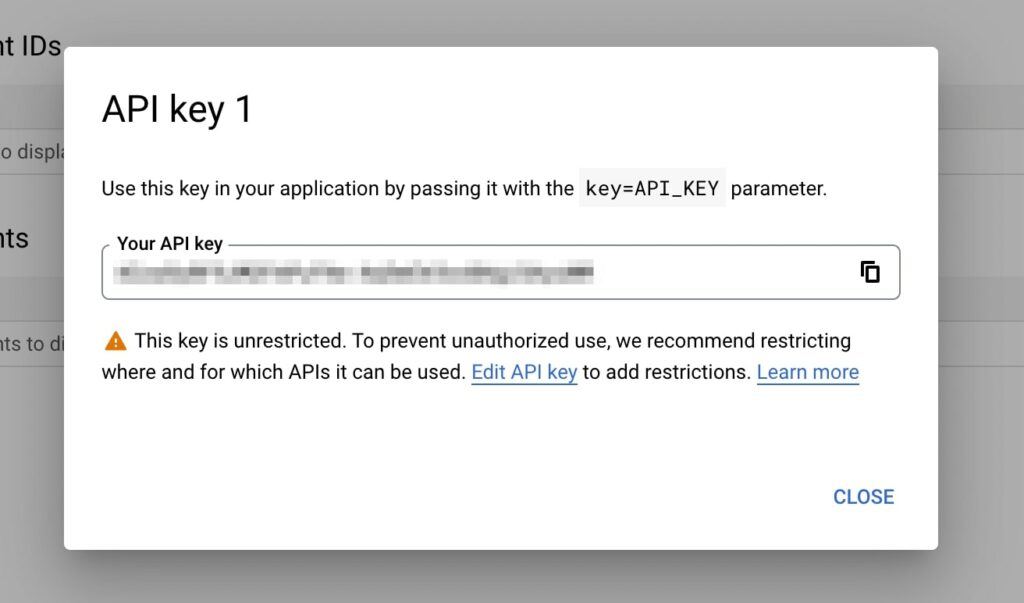
Знайдіть сторінку Credentials та виберіть Create Credentials. Потім, клацніть на API key:

Це згенерує API ключ для Google Translate:

Тепер ви можете повернутися до вашої панелі керування WordPress і вставити свій API ключ у налаштування Автоматичного перекладу. Якщо все працює правильно, ви повинні побачити зелену галочку:

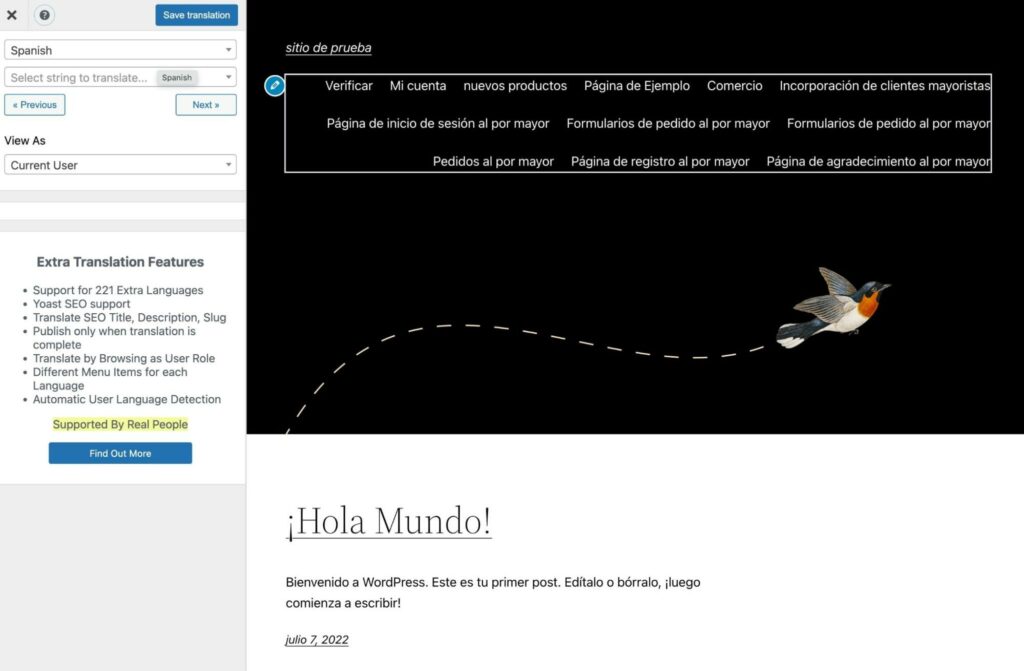
Коли ви виберете кнопку Перекласти сайт у верхній частині вашої панелі керування, відкриється візуальний редактор перекладів. Тут ви можете вибрати нову мову і побачите автоматичний переклад праворуч:

Якщо ви помітите щось неправильне у вашому перекладі, ви також можете вносити ручні правки. Це може забезпечити розуміння вашого контенту носіями мови.
4. Редагуйте переклади вашого сайту
Якщо ви активуєте автоматичний переклад, результат може бути неідеальним. Оскільки переклад відбувається за принципом слово за словом, це може звучати дивно для носіїв мови. Щоб вирішити цю проблему, ви можете вручну редагувати свої переклади.
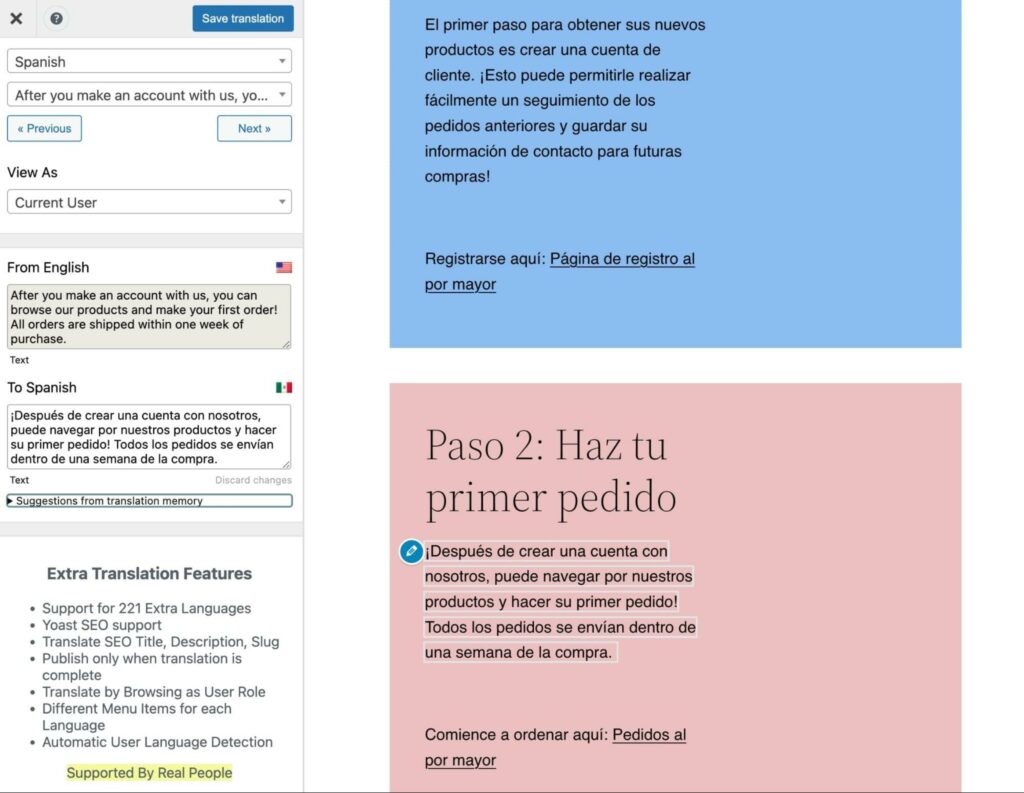
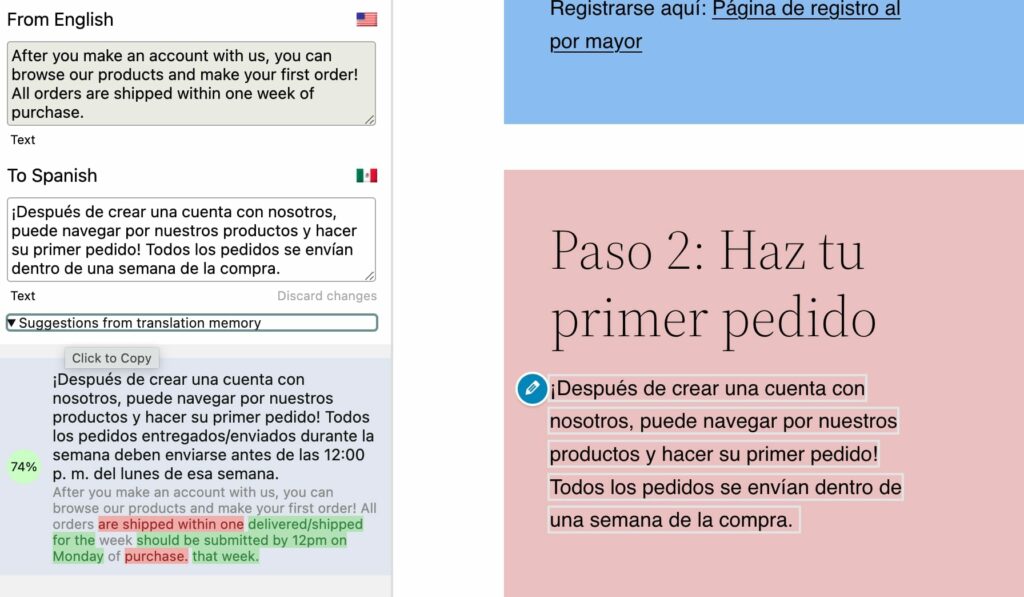
У візуальному редакторі перекладів ви можете натиснути на значок ручки, щоб переглянути текст кількома мовами. Він покаже оригінальний вміст, а також новий переклад:

Якщо ви розмовляєте перекладеною мовою, ви можете змінити будь-яке незручне формулювання, використовуючи текстове поле зліва. Щоб допомогти вам ще більше, TranslatePress може надати пропозиції щодо перекладу:

Клікаючи на ці пропозиції, ви можете автоматично оновити переклад. Потім натисніть на Зберегти переклад, щоб застосувати це в редакторі frontend.
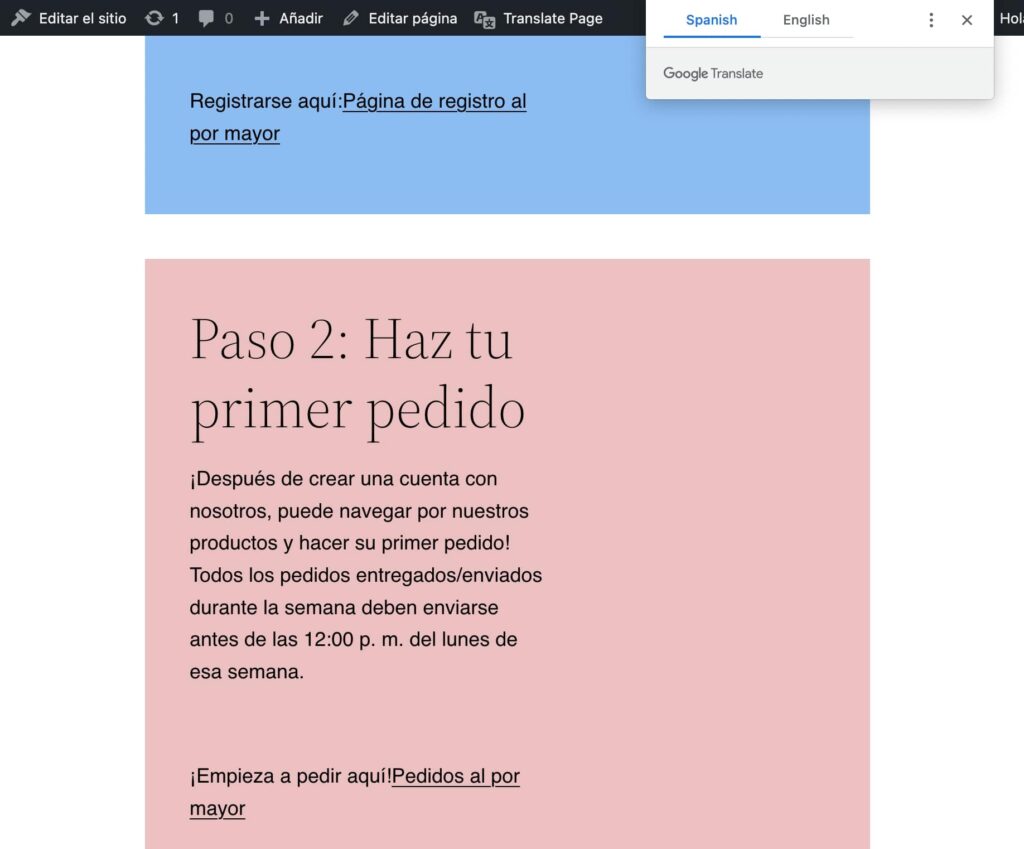
Тепер, коли відвідувачі переключають ваш сайт на другу мову, вони зможуть побачити ваші нові зміни:

Ці редагування можуть покращити якість вашого перекладу. Це може допомогти зробити ваш контент більш зрозумілим та близьким, а не схожим на жорсткий, автоматичний переклад.
5. Змініть свої URL-адреси
Крім перекладу ваших веб-сторінок, ви також можете захотіти змінити ваші URL-адреси для перекладеного контенту. Використовуючи плагін Polylang, ви можете змінити код мови у вашому посиланні, щоб він відповідав новому перекладу.
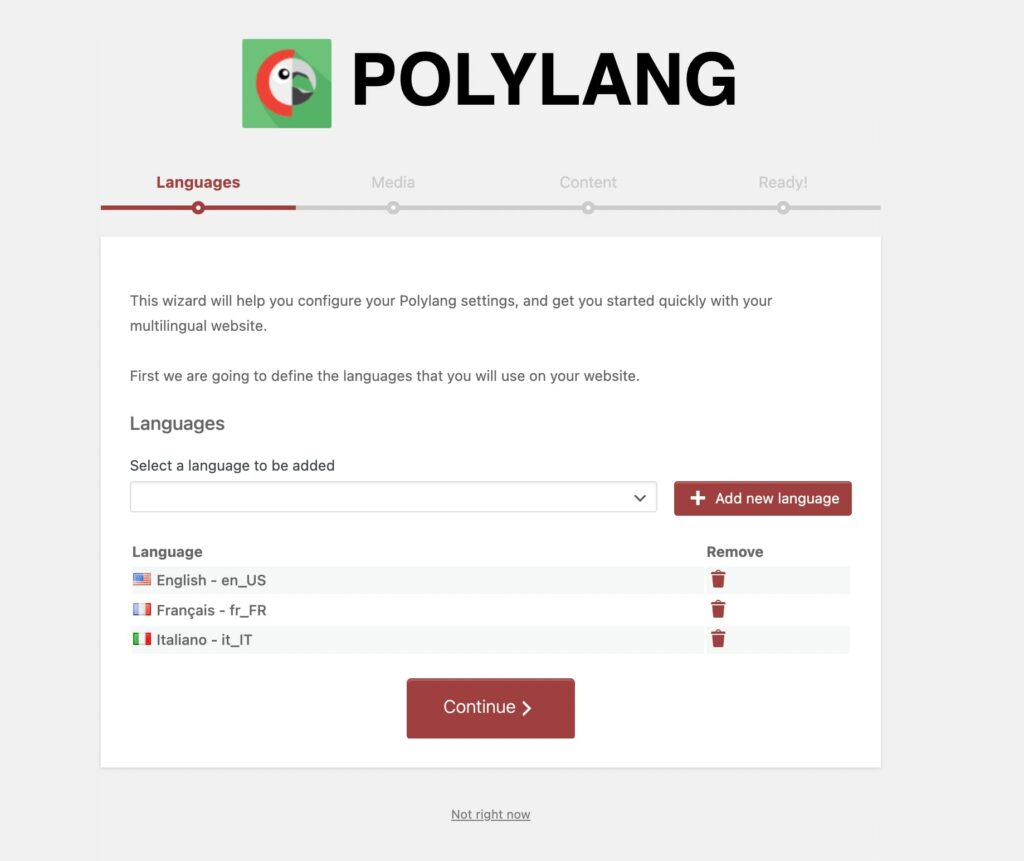
Спочатку обов’язково встановіть та активуйте Polylang. Використовуючи майстер налаштувань, виберіть мови, які ви хочете додати на свій сайт:

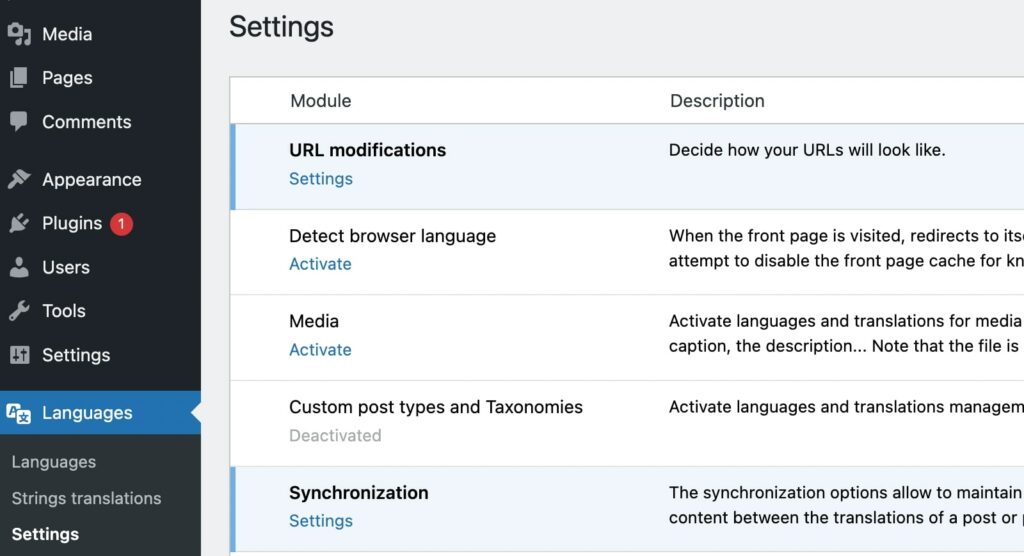
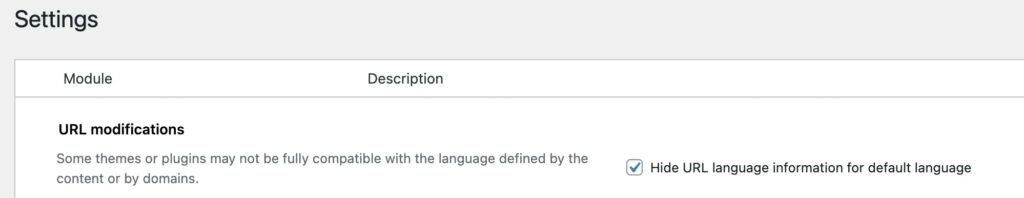
Продовжуйте процес налаштування та поверніться на панель керування. Потім перейдіть до Мови > Налаштування та знайдіть Зміни URL:

Відкрийте цей розділ і активуйте Сховати інформацію про мову у URL для мови за замовчуванням. Якщо у вас англійська як мова за замовчуванням, це прибере ‘/en/’ з вашого URL:

Це змінить усі ваші посилання на структуру на кшталт цього:
Англійський URL: https://dreamhost.com/about-us/
Іспанська URL-адреса: https://dreamhost.com/es/sobre-nosotros
Після завершення, збережіть ваші зміни.
6. Додати багатомовний контент
Якщо ви не хочете встановлювати новий plugin, існують інші прості способи додавання перекладів на ваш сайт. Наприклад, ви можете розмістити два різних переклади в одному повідомленні. Потім ви можете створити якірне посилання, щоб читачі могли легко перейти до перекладеного контенту.
Для цього вам потрібно створити новий пост. Ви можете почати з написання контенту у вашій рідній мові:

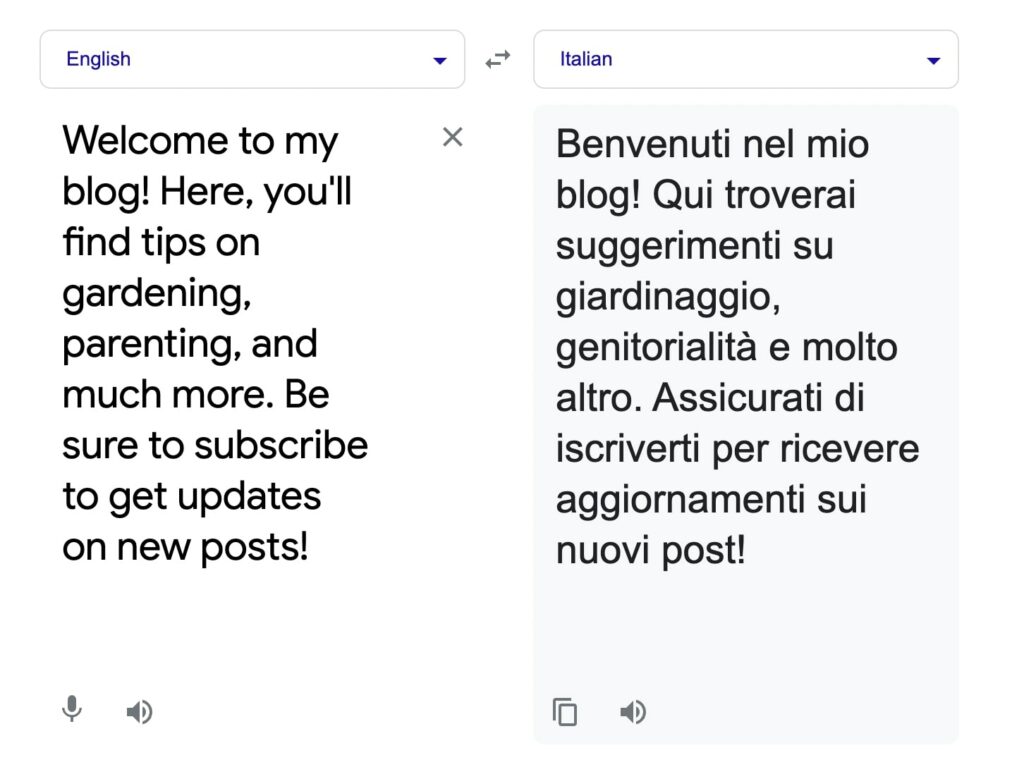
Далі вам потрібно відкрити перекладач, наприклад Google Translate. Після вибору мови для перекладу, ви можете вставити свій контент:

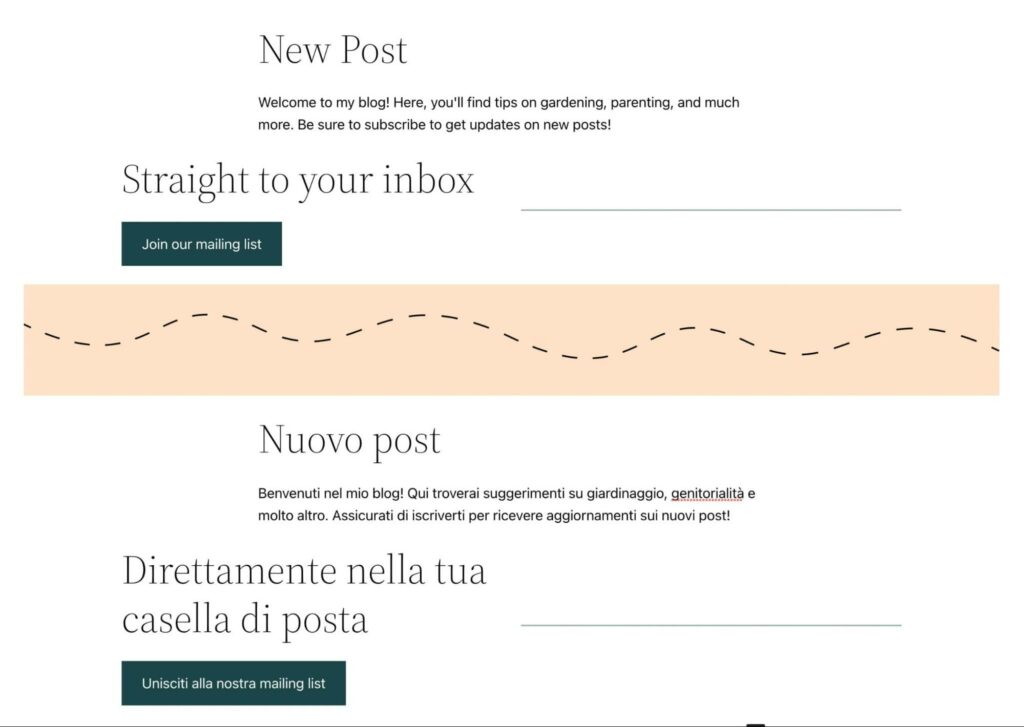
Потім, скопіюйте свої переклади та вставте їх під оригінальний текст. Переконайтеся, що перекладено всі елементи на сторінці:

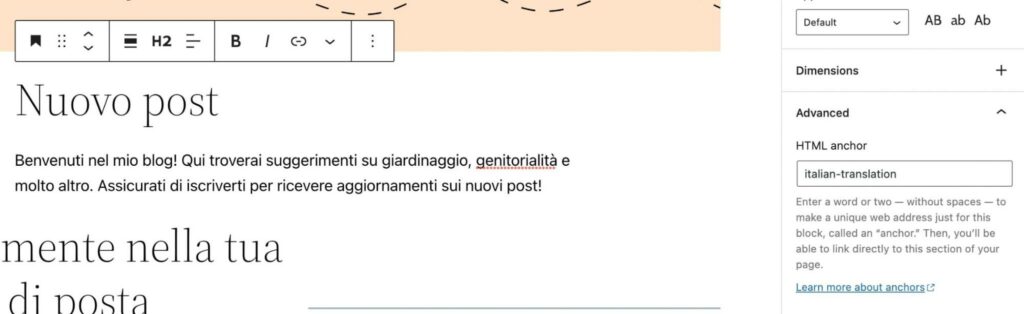
Після завершення натисніть на заголовок перекладеного розділу. Відкрийте його Розширені налаштування та знайдіть Якір HTML:

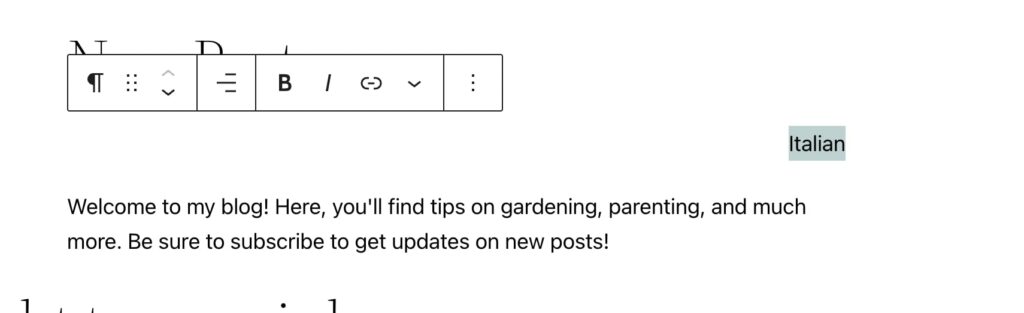
Тут створіть унікальний ідентифікатор та скопіюйте його. Далі, у верхній частині посту, додайте назву другої мови:

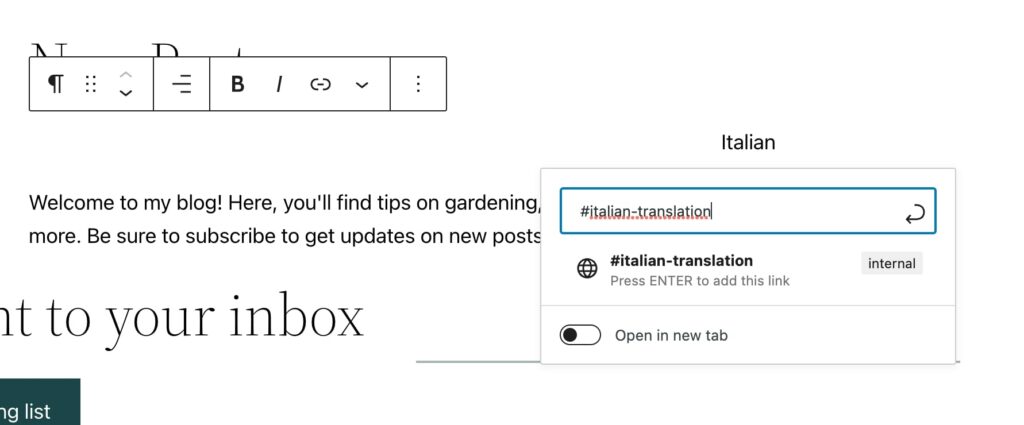
Клікніть на посилання кнопка, щоб додати внутрішній перехід. Для тексту посилання включіть ‘#’, за яким слідує ваш HTML якір:

Тепер відвідувачі можуть бачити, що є перекладена версія цього нового посту! Кожен, хто читає цю мову, може натиснути на посилання, яке переведе їх до перекладу.
Альтернативно, ви можете включити переклад як цілком новий пост. У цьому випадку посилання перенаправить їх на іншу сторінку, а не на одне сторінкове переходження.
Якщо ви вирішите це зробити, можливо, вам захочеться створити нову категорію для цієї мови. Таким чином, носії мови зможуть знаходити такі пости в одному місці.
7. Створити WordPress Мультисайт
Замість створення кількох версій ваших публікацій, ви можете створити WordPress Мультисайт. По суті, це дозволяє розміщувати різні перекладені версії вашого вебсайту на одному встановленні WordPress.
Однак це передбачає налаштування вашої бази даних шляхом редагування файлів сайту. Оскільки це може зашкодити вашим даним, обов’язково зробіть резервне копіювання вашого сайту заздалегідь.
Потім відкрийте файл wp-config.php. Прямо перед рядком ‘/* That’s all stop editing! Happy blogging. */.’ додайте цей код:
/* Multisite */
define( 'WP_ALLOW_MULTISITE', true );
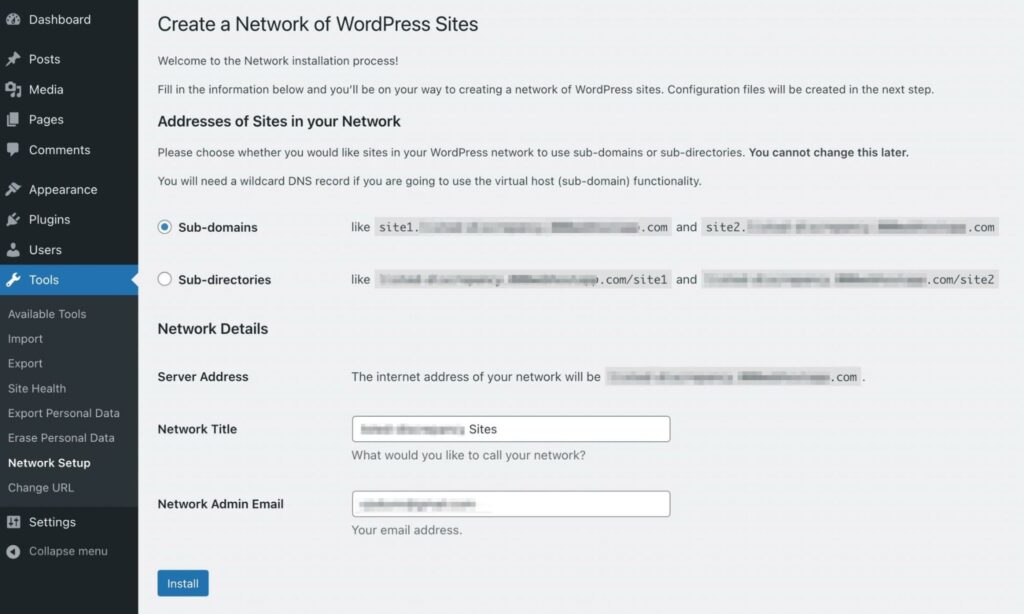
Тепер ви можете перейти до вашої панелі керування WordPress. Знайдіть Інструменти > Налаштування мережі:

Вам потрібно буде вибрати між субдоменами та субдиректоріями. Ось як будуть виглядати ваші URL з кожним варіантом:
- Субдомен: site1.example.com
- Субдиректорія: example.com/site1
Потім, перегляньте ваші деталі мережі та клацніть на Встановити.
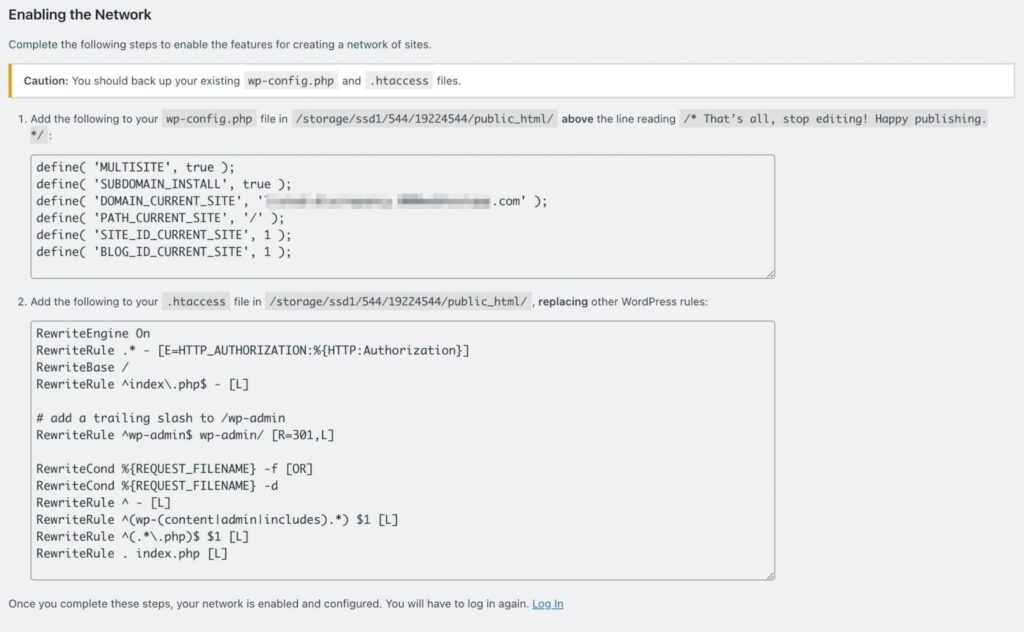
Щоб активувати мережу, вам потрібно додати деяку інформацію до файлів wp-config.php та htaccess. Після вставки наданого коду, увійдіть знову у свою панель керування:

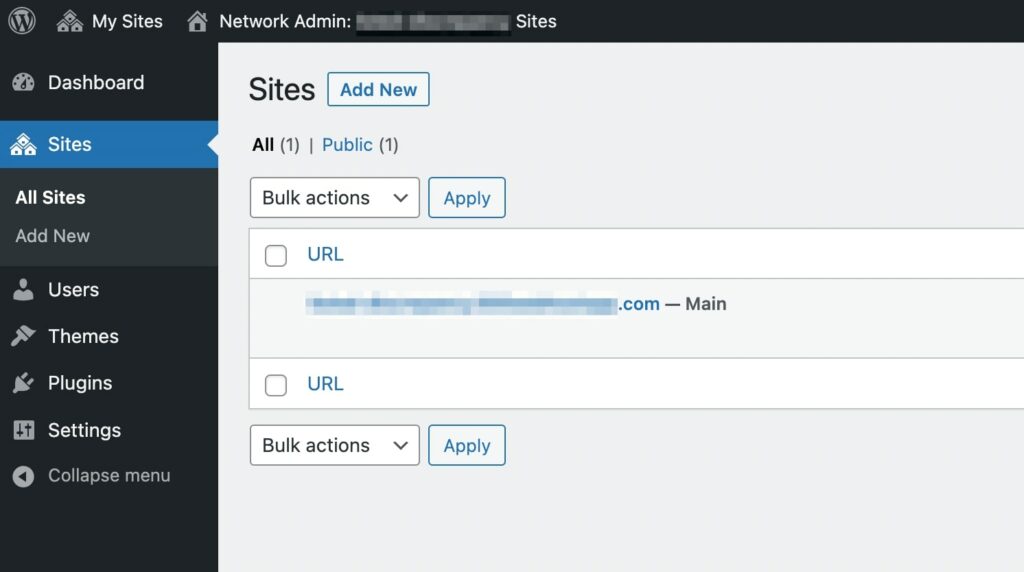
Тепер ви повинні бачити нові значки для керування вашою мережею. Коли ви натискаєте на Мої сайти, ви зможете створити новий перекладений вебсайт:

За допомогою цього методу ви можете додати нові дочірні сайти майже для будь-якої мови!
Виходьте на світовий рівень з багатомовним сайтом WordPress
Зрештою, наявність багатомовного сайту може покращити ваш SEO та збільшити ваш органічний трафік. Коли ви надаєте добре перекладений контент, ви можете розширити свою аудиторію на кілька країн. Більше того, оскільки англійські ключові слова мають високий рівень конкуренції, це може бути найкращий час для переходу на багатомовність.
Для цього ви можете просто встановити багатомовний плагін. За допомогою TranslatePress, ви можете включити автоматичний переклад, додати перемикач мов і вручну редагувати переклади. Альтернативно, ви можете скористатися сервісом на кшталт Google Translate для створення багатомовного контенту.
Якщо ви вирішите створити перекладену версію вашого вебсайту, ви захочете переконатися, що він швидкий та безпечний. За допомогою хостинг-плану DreamPress, ви зможете створити високопродуктивний вебсайт на WordPress, який не важко керувати!

Робіть більше з DreamPress
Користувачі DreamPress Plus та Pro отримують доступ до Jetpack Professional (та понад 200 преміум тем) без додаткових витрат!
Переглянути плани