WordPress знову це зробив.
Вони зробили платформу ще простішою для недизайнерів, некодерів, звичайних власників бізнесу та менеджерів усього світу для створення чудових веб-сайтів.
Цього разу це завдяки чомусь, що називається шаблонами блоків WordPress та новим каталогом і бібліотекою, де вони організовані.
Зацікавлені?
Дозвольте нам представити вам Довідник шаблонів WordPress, який власники веб-сайтів будь-якого технічного рівня можуть використовувати для створення красивого макету. Крім того, ми надамо кілька порад щодо вибору правильних шаблонів для створення вашого ідеального брендового досвіду.
Що таке шаблон WordPress?
У WordPress, патерн — це колекція окремих блоків, призначена для безпроблемної інтеграції з темами WordPress.
Якщо ви не знайомі з блоками, давайте почнемо з цього.

Блоки WordPress — це окремі накладаючі елементи, які ви використовуєте для додавання функціональності на сторінки та пости вашого сайту WordPress.
У 2018 році Gutenberg, редактор блоків, замінив класичний редактор WordPress. З того часу блоки стали золотим стандартом налаштування сайтів WordPress завдяки їх потужній функціональності та легкій конфігурації методом перетягування.
Gutenberg
Gutenberg - це назва проєкту Редактора Блоків у WordPress. Багато розробників і ентузіастів WordPress використовують терміни Редактор Gutenberg і Редактор Блоків як взаємозамінні.
Читати даліКожен блок – це як віджет, який може додавати текст, медіа, дизайн, функціональні елементи, форми та багато іншого, де б ви його не розмістили на сторінці або пості WordPress. Ви можете розміщувати блоки так, як вам подобається, і багато з них можна налаштувати, щоб отримати бажаний вигляд та функції.
Пов’язано: 27 тем блоків WordPress, ідеальних для повноцінного редагування сайту
Тепер, коли ми розібралися з блоками, давайте повернемося до шаблонів.
Як ми вже зазначали, шаблони блоків — це попередньо визначені комбінації блоків, які створюють функціональні елементи для сторінок і постів WordPress, такі як заголовки та нижні колонтитули, блоки для підписки на новини та вітрини електронної комерції.
Можливо, найкрутішою особливістю шаблонів є те, що шрифти, кольори та інші стилістичні елементи кожного блоку в шаблоні автоматично адаптуються, щоб відповідати вашій темі. Ви все ще можете налаштовувати шаблони кожного разу, коли використовуєте їх, на випадок, якщо хочете перемістити або видалити елемент шаблону на одній сторінці або дописі, але не на іншому.
Чудовим прикладом було б використання унікального шаблону як готового шаблону для всіх ваших блог-постів. Ви хочете, щоб вони були досить схожими, але можливо, ви захочете, щоб заклики до дії (CTAs), розділи з частими питаннями, форми та інші елементи знаходилися в різних місцях залежно від контенту та аудиторії.
Розробники популярних тем мають свої власні зразки, що полегшує створення красивого та навіть складного макету, про функціональність якого ви можете бути впевнені. Якщо ви шукаєте сучасні стилі тем та найкращі шаблони для їх активації, цей посібник містить корисний список тем і готових шаблонів, які з ними працюють (безкоштовні та платні).
Підсумовуючи, шаблони WordPress – це попередньо розроблені елементи, які дозволяють власникам сайтів, менеджерам та розробникам швидко створювати потужні, послідовні вебсайти.
З цим, давайте обговоримо як отримати доступ до шаблонів WordPress.
Розуміння директорії шаблонів WordPress
Тепер ми можемо зануритися в те, для чого ви сьогодні прийшли сюди вчитися: Довідник шаблонів WordPress.
Але спершу (пастка!) є ще одне застереження: існує Довідник шаблонів WordPress та Бібліотека шаблонів WordPress.
Це тому, що існує один для WordPress.org та WordPress.com, які є різними.
WordPress.org — це платформа з відкритим вихідним кодом для створення налаштованих веб-сайтів. Ви можете завантажити її та використовувати безкоштовно. Однак, щоб ваш веб-сайт був доступний у мережі Інтернет, вам потрібно буде придбати хостинг.
Ось де на сцену виходить WordPress.com, онлайн конструктор сайтів та хостинг-провайдер. Базові можливості на WordPress.com безкоштовні, а за додаткові функції можна заплатити.
Конструктор сайтів
Конструктор сайтів — це платформа або програма, яка допомагає людям створювати вебсайти в спрощеній формі. Конструктори сайтів часто використовують редактори drag-and-drop і не вимагають попередніх знань у веброзробці або програмуванні.
Читати даліДиректорія WordPress Pattern, або Директорія блок-шаблонів, існує на WordPress.org. Бібліотека шаблонів WordPress знаходиться на WordPress.com.
Обидва ресурси нещодавно з’явилися, щоб створити унікальне місце для дизайнерів візерунків та розробників, які діляться своїми творіннями, що полегшують їхнє життя. Творчі власники вебсайтів та/або будівельники як ви можуть отримати доступ до цих ресурсів, щоб швидко створювати красиві, функціональні експерименти без необхідності кожного разу винаходити колесо.
Найкраща функція з усіх? Сотні шаблонів, перелічених у бібліотеці та каталозі, надаються безкоштовно.
Як користуватися директорією шаблонів WordPress
Бібліотека та каталог блоків WordPress роблять надзвичайно простим пошук правильного шаблону для вашого вебсайту.
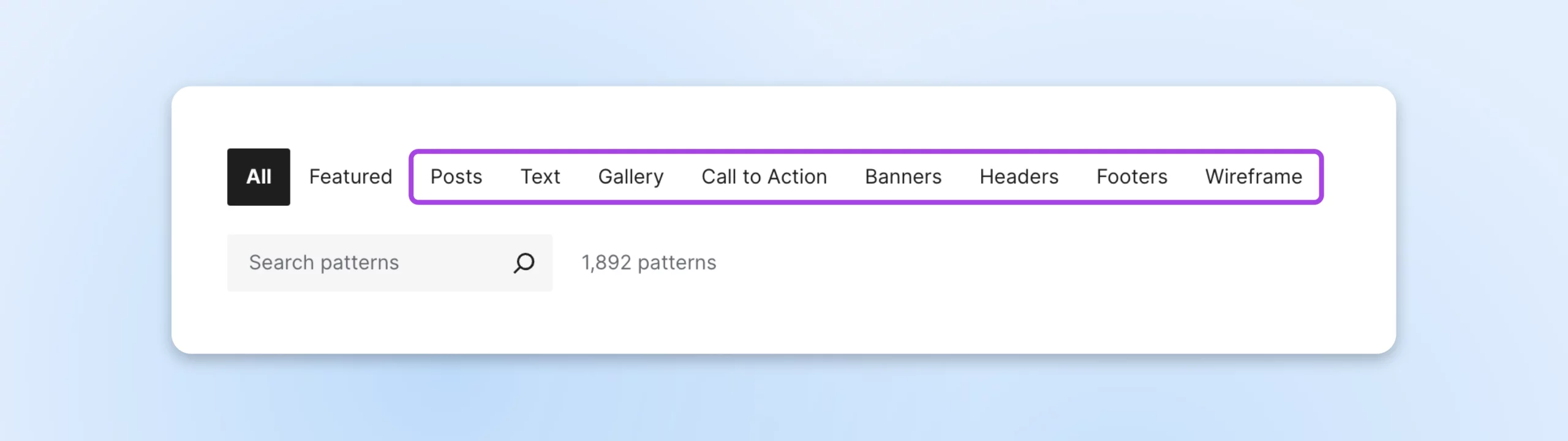
На верхній частині домашньої сторінки кожного веб-сайту ви побачите набір фільтрів, які можна використовувати для уточнення типів візерунків, які ви переглядаєте.
Наразі категорії блоків візерунків у довіднику включають:
- Пости: Відображайте контент свого блогу
- Текст: Представляйте текст де завгодно на вашому сайті
- Галерея: Демонструйте зображення
- Заклик до дії: Заохочуйте відвідувачів сайту до дій
- Банери: Відображайте дизайни у верхній частині сторінок, щоб залучити відвідувачів
- Шапки: Допомагають у навігації по сайту
- Підвали: Розташовуються внизу сайтів для надання додаткової навігації
- Каркас: Забезпечують заповнювачі для планування та експериментів з різними елементами дизайну
Ви також знайдете рядок пошуку для визначення конкретних шаблонів. Це швидкий спосіб знайти рішення, адаптовані до ваших потреб.

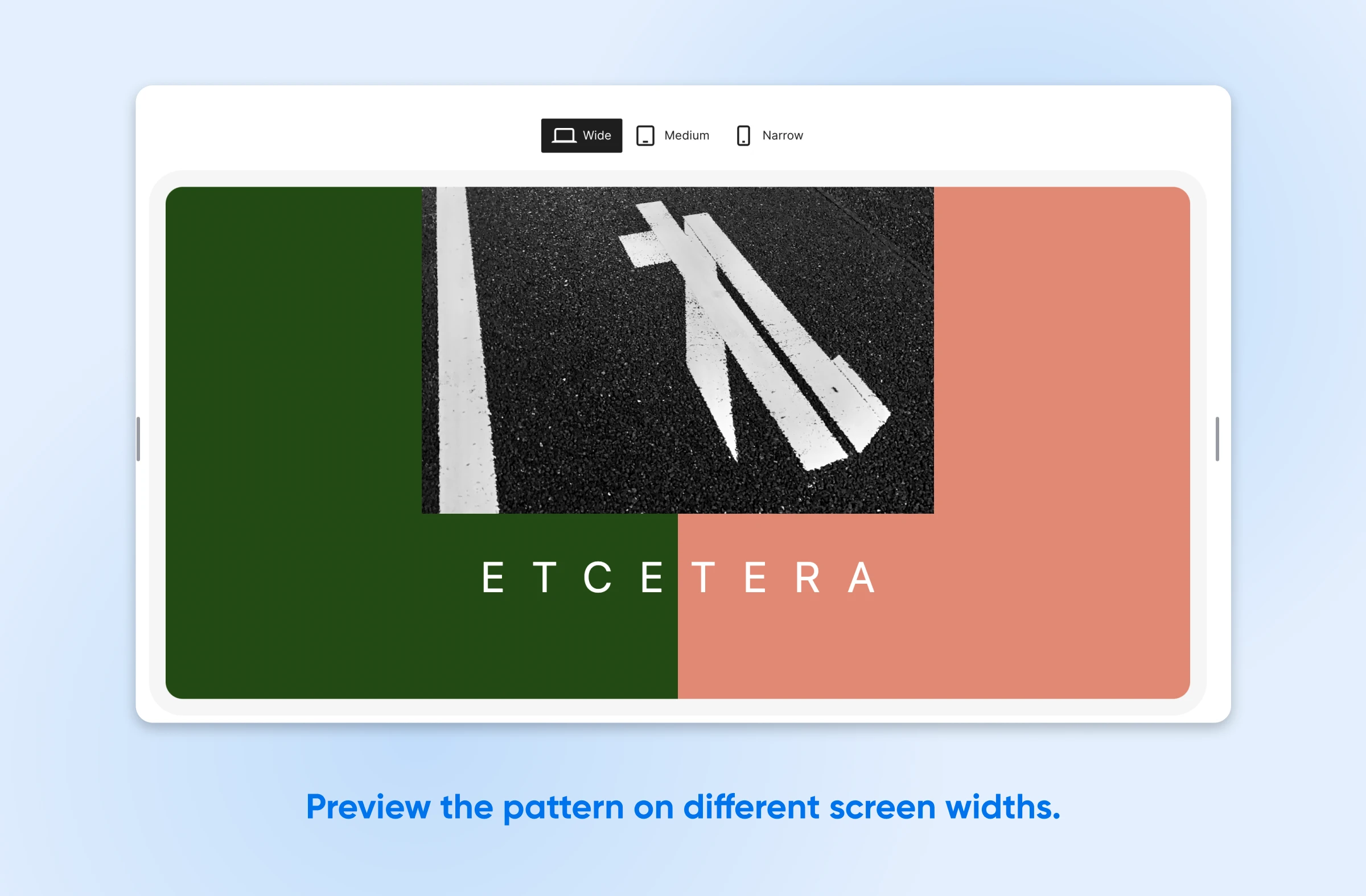
У каталозі ви можете клацнути на зразок, щоб переглянути його вигляд на різних ширинах екрану.

На обох сайтах ви повинні побачити синю кнопку, яка дозволяє скопіювати шаблон.

Ми покажемо вам, де це стане в нагоді, коли ми вперше почнемо використовувати шаблон на вашому сайті WordPress.
Як розпочати роботу з довідником шаблонів WordPress
Давайте зануримось у впровадження вашого першого шаблону на вашому вебсайті.
Спочатку вам потрібно вибрати запис або сторінку, де ви хочете додати шаблон. Ми увійдемо в WordPress, знайдемо Записи в бічній панелі, перейдемо до Всі записи та виберемо той, який хочемо редагувати.

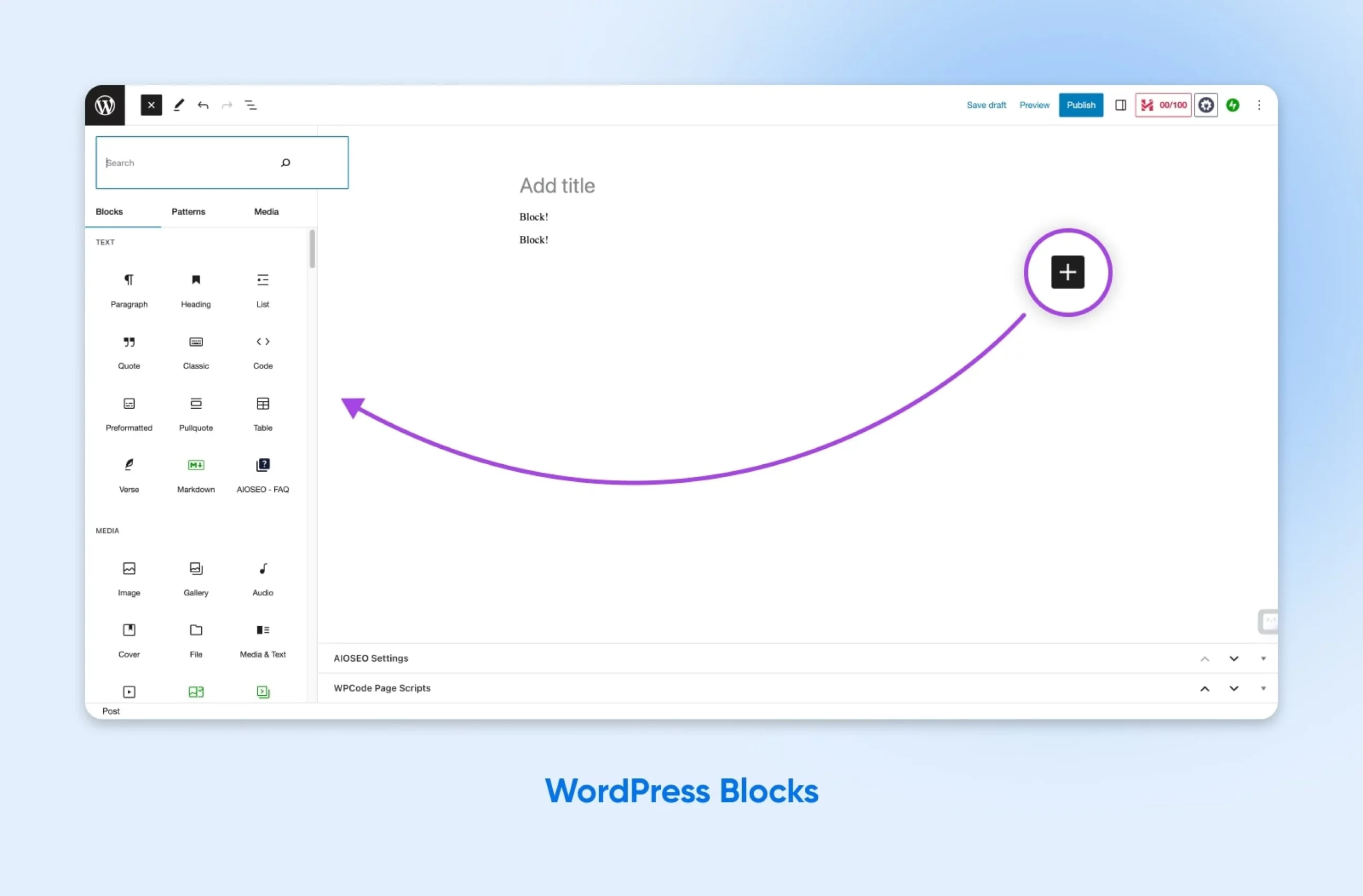
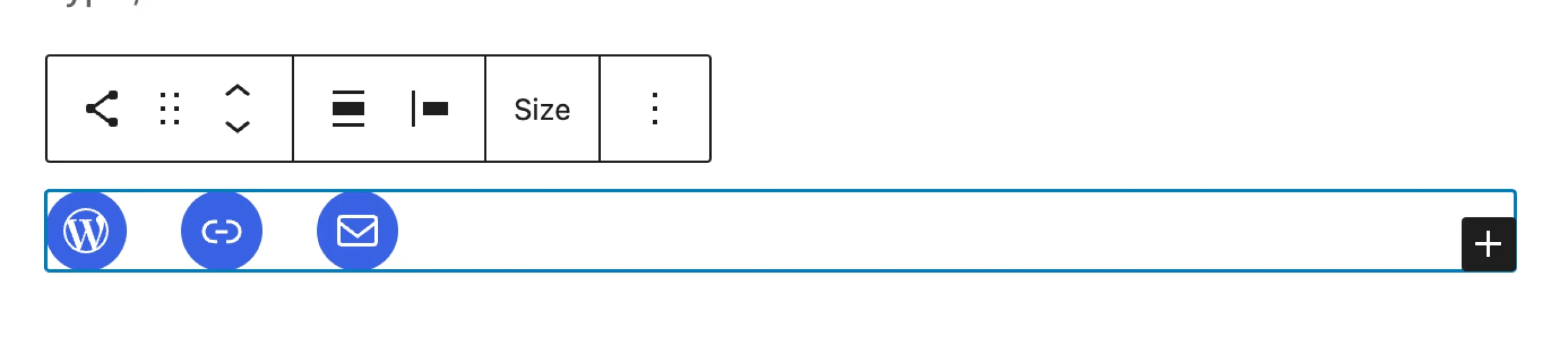
Як тільки ми потрапимо в цей пост, у верхньому лівому куті зони редагування має бути кнопка з плюсом, яка відкриває меню блоків та візерунків.

Примітка: Не бачите опції додавання блоків або шаблонів на сторінці, яку редагуєте? Можливо, ви ще не використовуєте тему, яка їх підтримує. Наш посібник Як перейти з класичної теми на теми блоків WordPress допоможе вам оновити до теми блоків, щоб ви могли скористатися всіма її сучасними перевагами.
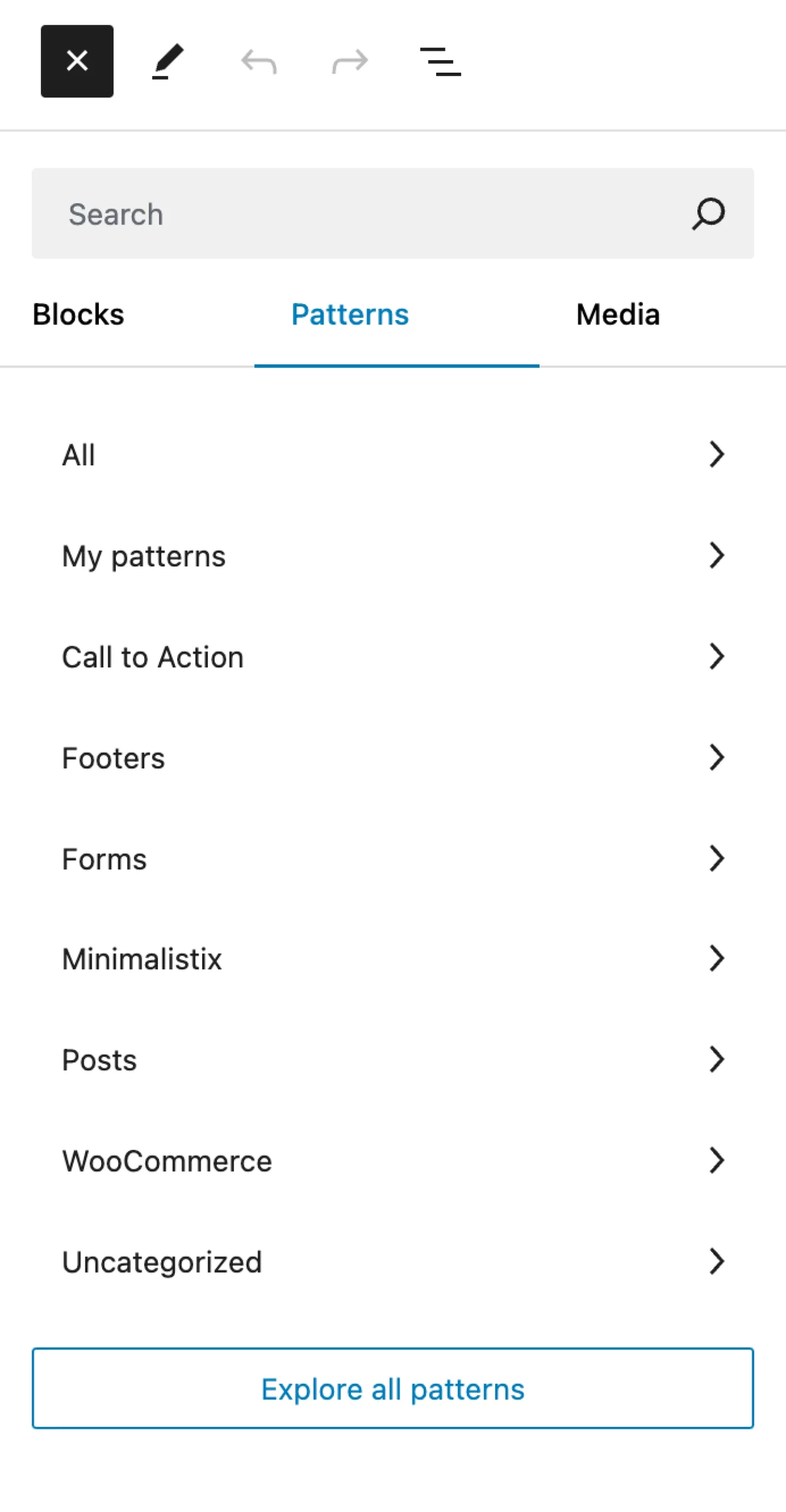
Коли ви відкриєте це меню, перейдіть на вкладку Шаблони. Тут ви побачите всі доступні шаблони блоків для теми, яку ви використовуєте.

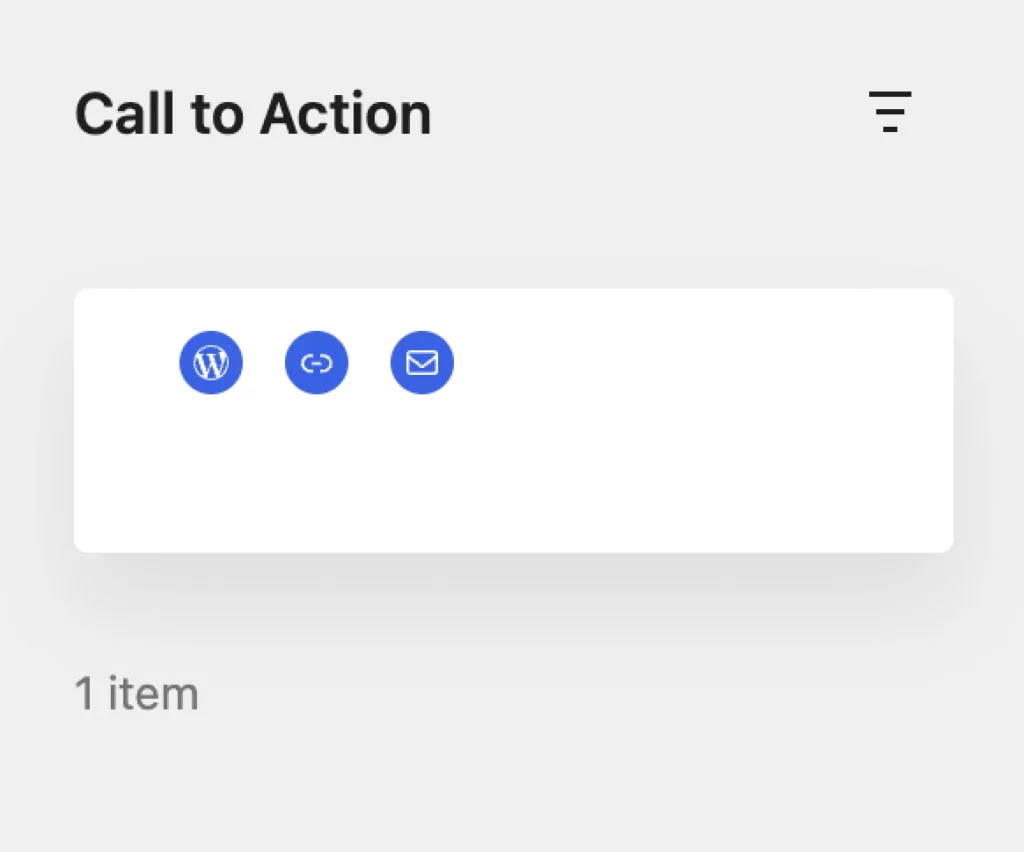
Допустимо, ми хочемо додати заклик до дії у публікацію. Ми клікнемо на ту категорію та виберемо потрібний шаблон заклику до дії. І ось так, він з’явиться там, де знаходиться наш курсор у публікації.
Порада: Вставте шаблон, який ви скопіювали з каталогу або бібліотеки шаблонів. Просто скористайтеся синьою кнопкою копіювання на бажаному шаблоні, поверніться на сторінку або допис WordPress, який ви хочете редагувати, клацніть на екрані, де ви хочете розмістити шаблон, і вставте його.

Хочете перемістити, видалити або інакше редагувати свій шаблон? Клікніть на нього у дописі, щоб побачити всі налаштування та опції шаблону.

Не забудьте вибрати Зберегти чернетку або Опублікувати у верхньому правому куті екрана WordPress для збереження вашої роботи.
Це основи використання шаблонів на вашому сайті. Дуже просто, чи не так?
Яка мета шаблонів WordPress?
Здається, що шаблони мають все. Вони можуть посилити швидкість, з якою ви створюєте та будуєте, забезпечити легку однорідність, щоб покращити враження від вашого бренду, і надати естетику, яку ви завжди хотіли мати на своєму вебсайті.
Швидкість створення
Кожен шаблон у каталозі безпроблемно інтегрується з більшістю сучасних тем. А впровадження шаблонів настільки просте, як перетягування ваших улюблених елементів на відповідні місця.
Це означає, що вам не потрібно бути дизайнером WordPress або розуміти розробку, щоб швидко створювати потужні проекти, які підкреслюють ваш бренд, підвищують SEO, а також збільшують конверсії та утримання.
Консистенція вебсайту
Витрачаючи години на ретельне переглядання кожної сторінки вашого сайту, щоб змінити темно-синю кольорову схему на темно-синю?
Ой, знову це.
Шаблони WordPress успадковують налаштування шрифтів, кольорів та відступів від самої теми. Тут немає загальних пресетів!
Це значно знижує ймовірність візуальних невідповідностей, незалежно від того, оновлюєте ви свій сайт чи просто експериментуєте з його зовнішнім виглядом та відчуттями.
Прекрасні Дизайни
Мабуть, однією з найкращих і найочевидніших переваг використання шаблонів для розробки вашого бізнес-сайту є те, що вони зазвичай неймовірно привабливі.
Деякі повносторінкові шаблони практично проектують сторінки вебсайту за вас. Все, що вам потрібно зробити, це внести кілька змін, і ви зможете мати налаштований, брендовий вебсайт, який виглядає професійно розробленим.

Перевантажені? 3 поради для вибору найкращих шаблонів
Це чудово, що є тисячі шаблонів WordPress, доступних для використання.
Це також може бути дещо вражаючим сортувати їх і вибирати найкращі для вашого вебсайту.
Отже, давайте підсумуємо кілька порад, щоб допомогти вам приймати мудріші та швидші рішення, коли мова йде про шаблони.
Почніть з доступності
Як мінімум 15% населення світу мають певні вади, тому в усьому світі діє мережа законів та агентств, які підтримують високі стандарти доступності вебсайтів.
Деякі поради для підвищення доступності включають використання читабельних розмірів шрифтів, створення дизайнів з високим контрастом, спрощення навігації, підписування графіки та логічну структуру вашого веб-сайту. Вибирайте шаблони, які покращують доступність на вашому сайті — такі як текстові шаблони з великим шрифтом або дизайнерські шаблони з високим контрастом — без необхідності відмовлятися від всього.
Для повного керівництва обов’язково прочитайте Як створити доступний вебсайт (Повне керівництво).
Оберіть свою історію та стиль
Коли мова заходить про дизайн веб-сайту, компонування та зовнішній вигляд розповідають історію вашого бренду.
Лише ви можете точно розповісти цю історію. Як тільки ви її чітко визначите, це повинно впливати на все інше, наприклад на ваш контент і стиль, в якому ви його представляєте.
Чи є мінімалізм та простота правильним настроєм? Або ваш бренд гучний та яскравий? Чи займають зображення центральне місце при продажу вашого продукту, або контент є ключовим для вашої пропозиції послуг?
Як тільки ви дізнаєтесь відповіді на ці питання, ви зможете перейти безпосередньо до справи і створити колекцію шаблонів, яка формує вебсайт, що розповідає вашу історію.
Дізнайтеся більше про веб-дизайн з Топ-7 основних елементів веб-дизайну.
Огляд Популярного
З огляду на це, іноді розуміння вашого бренду до найдрібніших деталей не викликає ідей для дизайну. Деякі з нас просто не є візуальними мислителями.
Якщо це про вас і вам потрібно швидко знайти натхнення, не шукайте далі, ніж наш посібник з трендів веб-дизайну.
З невеликою підказкою ви можете почати підбирати візерунки та створити сайт, який буде стильним і унікальним саме для вас.
Ми допоможемо вам розшифрувати директорію шаблонів WordPress
З цим ви повністю готові отримати доступ до каталогу та бібліотеки WordPress та почати створювати веб-дизайн вашої мрії.
А що якщо ви не довіряєте своїм дизайнерським навичкам, не маєте часу займатися цим, оскільки обробляєте замовлення зліва та справа (вітаємо!), або просто не хочете?
Ми розуміємо це.
Саме тому наші прості, доступні плани хостингу та професіонали в областях розробки веб-сайтів, веб-дизайну, і управління веб-сайтами підтримують власників та менеджерів веб-сайтів у їх місіях створення SEO-оптимізованих, конверсійних та просто красивих онлайн-досвідів.

Запустіть свій сайт з DreamPress
Наші автоматичні оновлення та надійні заходи безпеки знімають з вас турботу про управління сервером, щоб ви могли сконцентруватися на створенні чудового сайту.
Ознайомтеся з планами
