Короткі коди WordPress легко покращують ваш сайт за допомогою захоплюючих, інтерактивних елементів, які можна повторювати на сторінках та записах. Приклади включають галереї зображень, контактні форми та плейлисти, щоб зробити ваш контент кориснішим та цікавішим.
У цьому дописі ми обговоримо короткі коди WordPress та пояснимо, чому вони корисні. Потім ми окреслимо чотири методи початку використання коротких кодів на вашому сайті. Розпочнемо!
Основи шорткодів WordPress
Шорткоди WordPress – це фрагменти, які швидко вбудовують різні файли, об’єкти або частини контенту на ваш сайт. Це однорядкові HTML-коди, які можуть включати інтерактивні елементи публікації.
Шорткод виглядає так, огорнутий у дві квадратні дужки:
[exampleshortcode]
Шорткоди були введені в 2008 році, щоб спростити створення більш складних публікацій та сторінок. Вони забезпечують простий спосіб вставки та завантаження динамічних елементів контенту на вашому сайті.
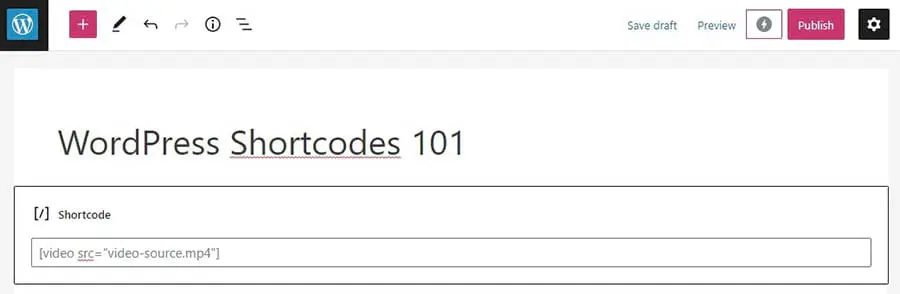
Наприклад, ви можете захотіти налаштувати свою головну сторінку WordPress, вбудувавши карту Google, щоб показати місцезнаходження вашого магазину. Ви навіть можете додати вступне відео за допомогою шорткоду:
Власники веб-сайтів зазвичай використовують короткі коди у тексті публікацій, сторінок та спеціалізованих типів публікацій. На щастя, з розвитком редактора блоків Gutenberg, використання коротких кодів стало ще більш зручним. Ми розглянемо це пізніше в статті.
Чому варто розглянути використання WordPress Shortcodes
Існує багато причин, чому ви можете бажати використовувати короткі коди WordPress. Починаючи з того, що їх часто легше додати на вашу сторінку, ніж вивчати та писати довгий шматок HTML-коду.
Крім того, шорткоди можуть зберігати ваш контент чистим та організованим. Вони не займають стільки місця в загальному HTML вашого поста. Це може допомогти вам легко виявляти помилки при використанні редактора коду.
Шорткоди також можна використовувати повторно. Вам не доведеться вручну додавати одні й ті ж функції, такі як заклик до дії (CTA) або кнопки соціальних мереж, до кожного посту. Замість цього, ви можете просто вставити ваш шорткод.
WordPress Шорткоди 101 (4 способи використання цих фрагментів)
Існує два основних типи коротких кодів, з якими вам варто ознайомитися: самозакривні та огортаючі. Самозакривні стоять окремо і не потребують закриваючих тегів:
[myshortcode]
Обмежувальні шорткоди використовуються навколо певного вмісту для його зміни. Тому такі шорткоди потрібно закривати вручну. Вони зазвичай виглядають так:
[myshortcode] вміст [/myshortcode]
Ви також можете змінювати властивості шорткодів з різними атрибутами. Це вплине на те, як елемент відображатиметься на frontend.
Наприклад, ви можете змінити розмір галереї шорткоду, додавши атрибут розміру:
[gallery id="123" size="medium"]
Якщо ви переглянете Довідник плагінів WordPress, ви знайдете, що існує багато варіантів використання шорткодів на вашому сайті WordPress. Ось чотири різні варіанти!
1. Стандартні шорткоди WordPress
WordPress має основні вбудовані шорткоди. Ці фрагменти дозволяють вмонтовувати додаткові медіа безпосередньо у ваші публікації.
Ці шорткоди включають:
- [caption]: Огортає підписи навколо вмісту.
- [gallery]: Показує галереї зображень.
- [audio]: Вставляє та відтворює аудіофайли.
- [video]: Вставляє та відтворює відеофайли.
- [playlist]: Показує колекцію аудіо або відео файлів.
- [embed]: Огортає вбудовані елементи.
Ви також можете активувати різноманітні додаткові шорткоди за допомогою плагіна Jetpack.
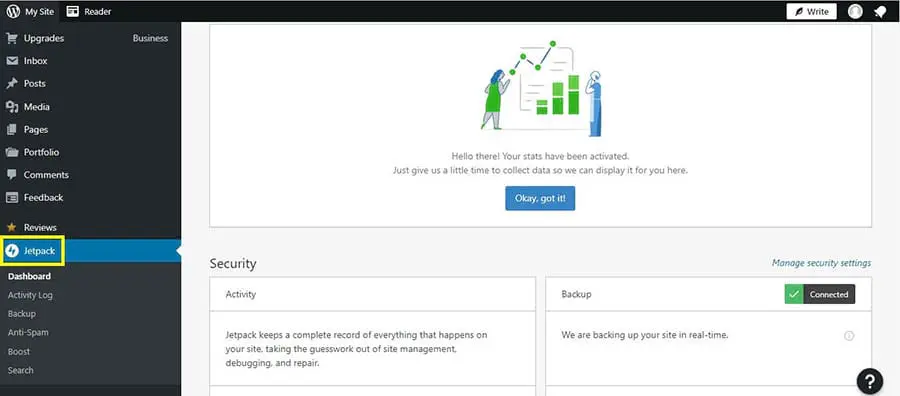
Спочатку переконайтеся, що модуль Jetpack активовано, натиснувши на Jetpack у вашій панелі керування WordPress:

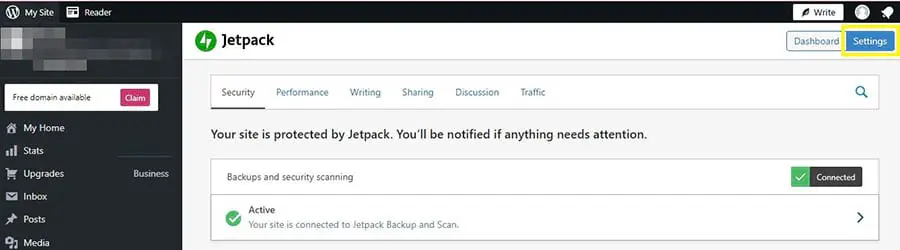
Потім виберіть Налаштування:

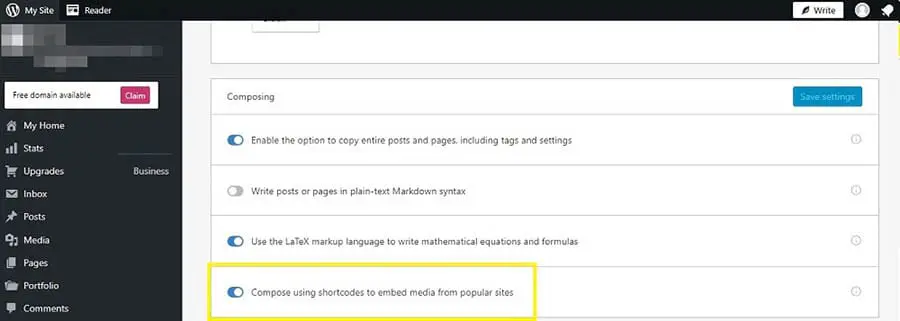
Перейдіть на вкладку Writing , прокрутіть до розділу Composing та активуйте Compose using shortcodes to embed media from popular sites:

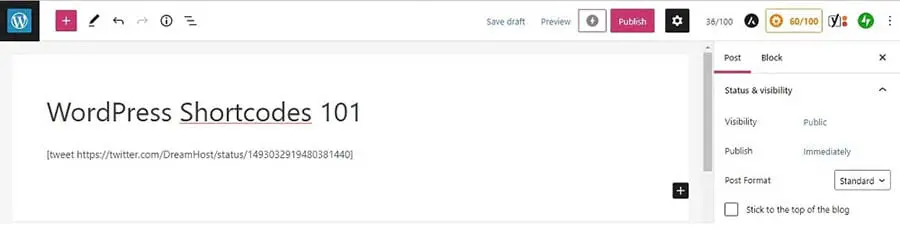
Як тільки ви активуєте цю опцію, ви зможете використовувати шорткод [tweet] для вбудовування конкретного твіту у ваш пост. Просто скопіюйте URL твіту та вставте його у дужки шорткоду:

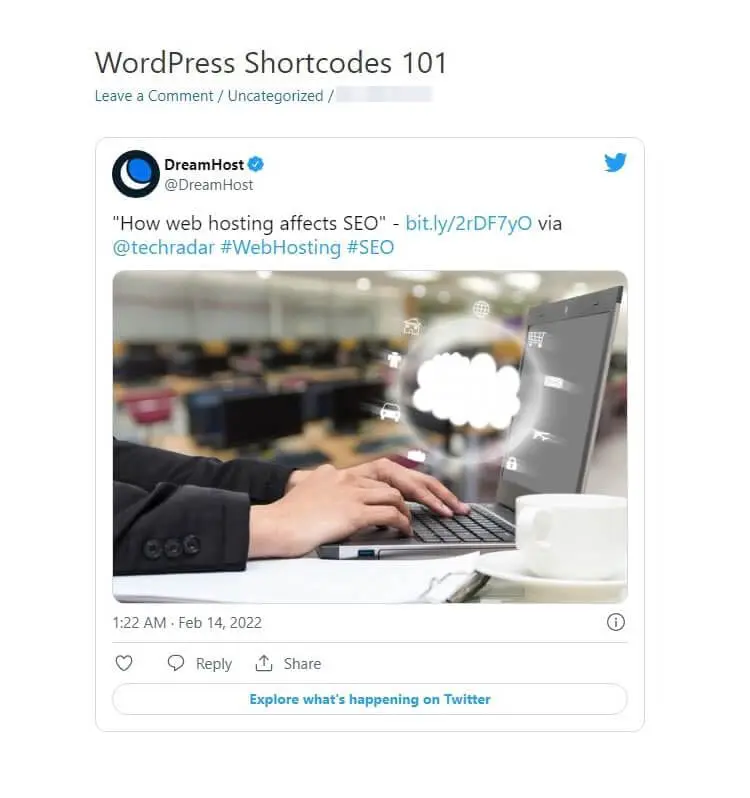
Це вбудує пов’язаний твіт у ваш допис. Результат буде виглядати так:

Ви можете використовувати ці додаткові шорткоди для вбудовування різноманітних медіа у ваш контент, включаючи плейлисти Spotify, документи Google або рецепти.
2. Gutenberg Шорткоди
Блоки Gutenberg роблять додавання динамічного вмісту у ваші публікації ще простішим. Редактор блоків дозволяє легко змінювати окремі секції та застосовувати налаштування та правила форматування специфічні для блоку без використання плагінів.
Редактор Gutenberg еволюціонував, щоб ще більше спростити створення публікацій та сторінок у WordPress. Він пропонує зручний спосіб вставки коротких кодів. Більшість блоків Gutenberg замінюють стандартні короткі коди, але редактор блоків виявився трохи мінливою метою, тому вивчення використання коротких кодів для функціональності є гарною ідеєю.
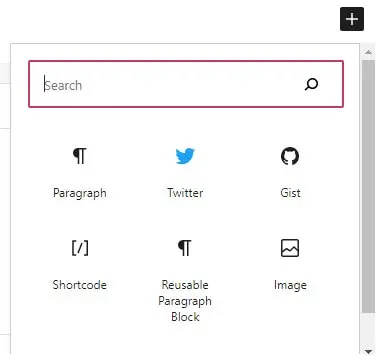
Наприклад, ви можете використати блок Gutenberg для вбудовування твіту з нашого попереднього прикладу замість шорткоду. Вам потрібно лише натиснути на значок + та вибрати блок Twitter :

Цей метод дозволяє вставити URL-адресу твіту безпосередньо в блок без написання шорткоду в квадратних дужках.
Крім того, редактор блоків Gutenberg містить блок Shortcode . Він дозволяє керувати вашими фрагментами у візуальному редакторі без безпосереднього написання коду в HTML:
Gutenberg також дозволяє створювати повторно використовувані блоки, які можуть стати в нагоді для використання однакових фрагментів контенту у ваших публікаціях. Ми можемо продемонструвати цей концепт за допомогою соціальних медіа CTA, які ви можете використовувати в кінці публікацій, які ви можете писати на вашому сайті.
Ви можете почати, обравши блок Shortcode з випливаючого вікна:

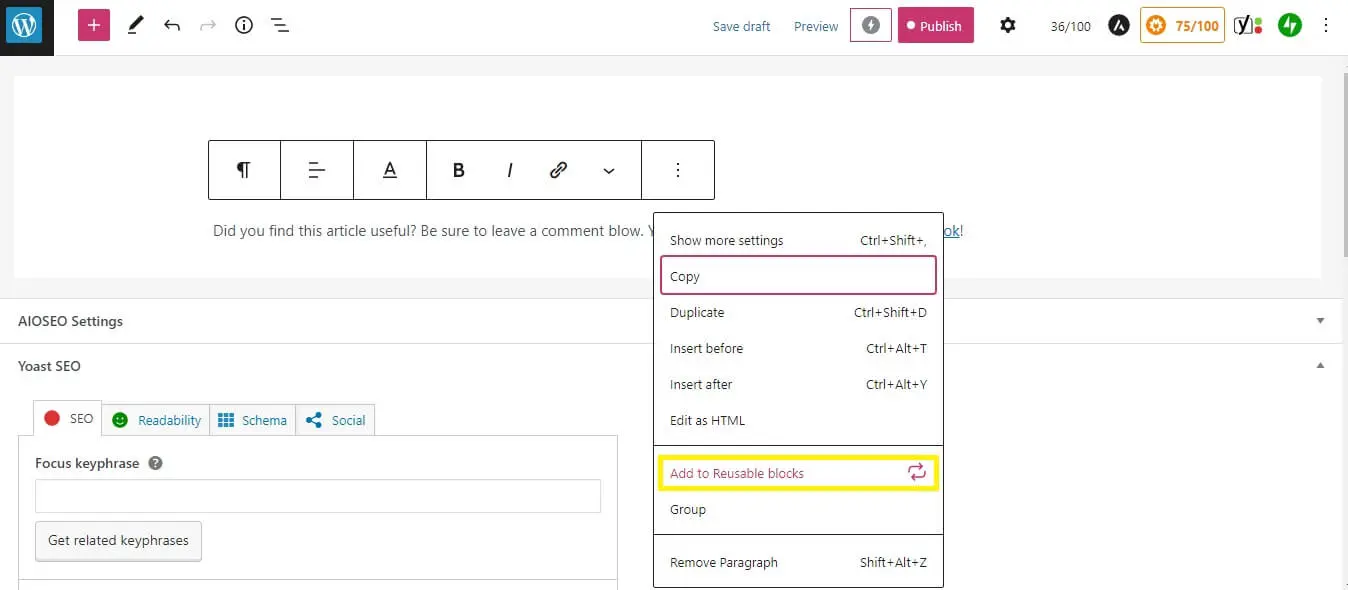
Потім, після того як ви додали свій фрагмент CTA, натисніть на три крапки для відкриття меню опцій і виберіть Додати до перевикористовуваних блоків:

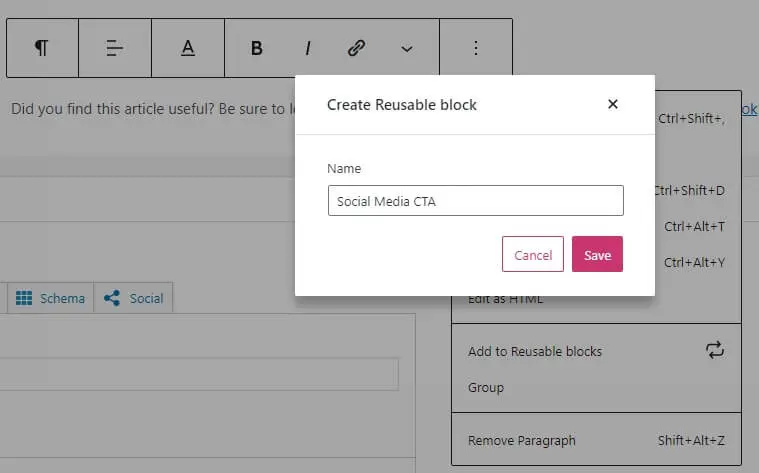
Потім ви можете назвати повторно використовуваний блок:

Ваш фрагмент буде збережено у вкладці для повторного використання, що дозволить вам використовувати його будь-де на вашому сайті, включаючи публікації, сторінки та області віджетів.
3. Коди плагінів
Різні плагіни WordPress також мають свої власні шорткоди. Деякі з цих інструментів навіть можуть допомогти вам додати налаштовувані параметри до існуючих стандартних шорткодів.
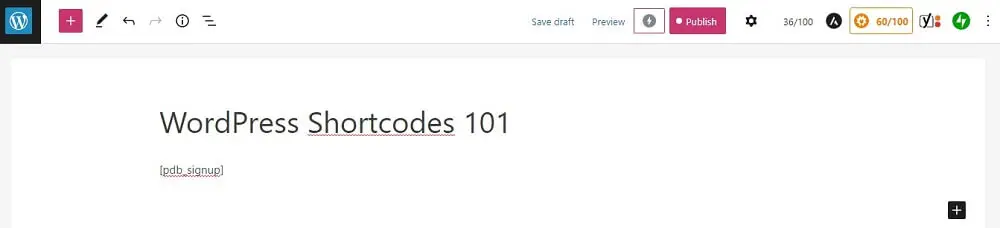
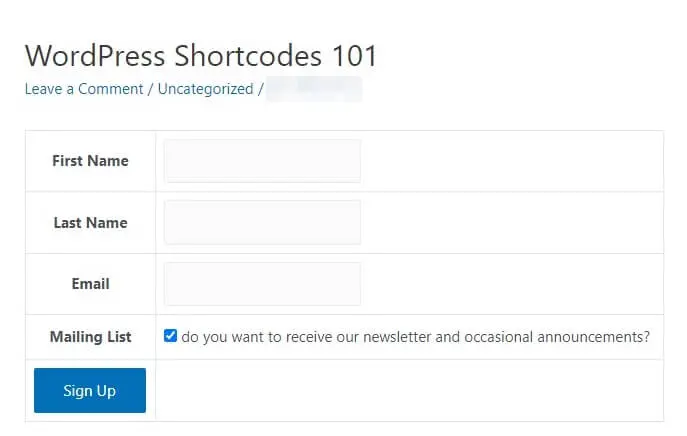
Наприклад, ви можете отримати готові шорткоди для форм зворотного зв’язку від Participants Database plugin. Ви могли б просто ввести [pdb_signup], щоб вставити форму реєстрації в пост:

Форма тоді відображатиметься на фронтенді:

Якщо це вас зацікавило, ви можете дізнатися більше про інші плагіни WordPress, які можуть покращити ваш сайт. Серед них плагін Enhanced Media Library, який допоможе вам налаштувати параметри для вбудованих шорткодів Playlist та Gallery.
Проте, пам’ятайте оновлювати ваші плагіни для шорткодів WordPress. Це може забезпечити максимально швидку роботу вашого сайту якомога швидше і захистити його від загроз безпеки.
4. Користувацькі короткі коди
Якщо вам потрібно ще більше функціональності від коротких кодів, можна створити власні. Вони можуть бути корисними інструментами для розробників, які прагнуть скоротити час, витрачений на повторюване програмування.
Вам слід врахувати, що створення користувацьких коротких кодів вимагає деяких технічних знань. Якщо ви не впевнені у своїх навичках програмування, можливо, вам варто залишитися з однією з інших стратегій, про які ми згадували.
Якщо ви хочете спробувати цей метод, розгляньте можливість використання генератора, такого як GenerateWP, для допомоги у форматуванні вашого коду з нуля. Ви можете заповнити різні поля атрибутів, щоб змінити зовнішній вигляд елемента на свій смак.
Ви можете використовувати ці шорткоди за допомогою функції add_shortcode. У дії це виглядатиме так:
add_shortcode( string $tag, callable $callback )
Однак, якщо ви не відчуваєте себе комфортно, створюючи власний короткий код з нуля, є інший спосіб! Ви можете звернутися до нашої команди послуг з розробки веб-сайтів, і ми допоможемо вам:

Використовуючи DreamHost Pro Services, вам лише потрібно заповнити запит на розробку веб-сайту. Ми поставимо вам кілька простих питань щодо вашого веб-сайту та вимог. Після цього ми можемо приступити до реалізації ваших змін на тимчасовій версії вашого сайту. Як тільки ви затвердите остаточні коригування, ми можемо застосувати новий код до вашого діючого веб-сайту!
Використовуйте шорткоди WordPress для покращення вашого контенту
Короткі коди WordPress можуть покращити контент вашого сайту за допомогою цікавих функцій для відвідувачів. Вони можуть забезпечити взаємодію читачів з вашим сайтом та спонукати їх повертатися знову і знову.
У цьому пості ми описали чотири способи використання коротких кодів WordPress на вашому сайті:
- Стандартні шорткоди WordPress
- Шорткоди Gutenberg
- Шорткоди плагінів
- Користувацькі шорткоди
Якщо ви відчуваєте, що не маєте технічних знань або часу для написання коротких кодів або Блоків, не хвилюйтеся! Ви можете ознайомитися з нашими Професійними послугами розробки сайтів, щоб дізнатися, як ми можемо налаштувати ваш сайт за допомогою високоякісного коду.


Ви мрієте, ми кодуємо
Скористайтеся 20-річним досвідом кодування, коли вибираєте нашу послугу розробки веб-сайтів. Просто повідомте нам, чого ви хочете для вашого сайту — ми заберемося за реалізацію.
Дізнатися більше