WordPress завжди був зручною платформою, яка є гнучкою та легкою для навчання. Однак ті, хто не володіє навичками кодування, можуть мати труднощі з виконанням певних завдань налаштування.
На щастя, Версія 5.9 ввела Повністю редактирування сайту, яке об’єднує як нові, так і існуючі функції для забезпечення централізованого контролю за вашим цілим сайтом. Одна з найзначніших змін – це додавання нових блоків на рівні сайту.
У цьому дописі ми обговоримо все, що вам потрібно знати про блоки сайту в WordPress. Ми також розглянемо деякі приклади та покажемо, як їх використовувати. Починаємо!
Вступ до блоків WordPress
Блоки є фундаментальним аспектом WordPress з кінця 2018 року. Версія 5.0 WordPress замінила класичний редактор на новий редактор блоків WordPress під назвою Gutenberg.
Блок – це конкретний елемент, який ви можете додати на свій сайт. Наприклад, існують блоки для зображень, заголовків, списків, абзаців та багато іншого. Ця система надає користувачам простий та інтуїтивно зрозумілий спосіб створення унікального вебсайту.
Кожен блок має набір опцій налаштування, таких як вирівнювання, колір та розмір. Додатково, блоки можна переміщувати за допомогою редактора drag-and-drop, що спрощує процес створення сторінок.
Загальні блоки WordPress
Gutenberg представив блоки для різних цілей. Можливо, деякі блоки ви ніколи не використовуватимете. Проте, інші ви, ймовірно, будете використовувати кожного разу, коли створюєте публікацію. Давайте розглянемо деякі з найпоширеніших опцій у новому редакторі блоків.
Блок заголовка
Блок Заголовок пропонує кілька варіантів для налаштування та стилізації заголовків:

Цей блок може допомогти вам більш ефективно організувати ваш контент. Наприклад, ви можете вибрати рівень заголовку H2 для основних розділів, а H3-H6 для підрозділів. Крім того, ви можете додати гіперпосилання до заголовку.
Блок абзацу
Параграфи є найбільш часто використовуваним блоком у редакторі Gutenberg:

Цей елемент дозволяє користувачам писати текст та налаштовувати типографіку. Зазвичай заголовки використовуються для групування відповідних абзаців разом та розділення вмісту сторінки.
Блок зображення
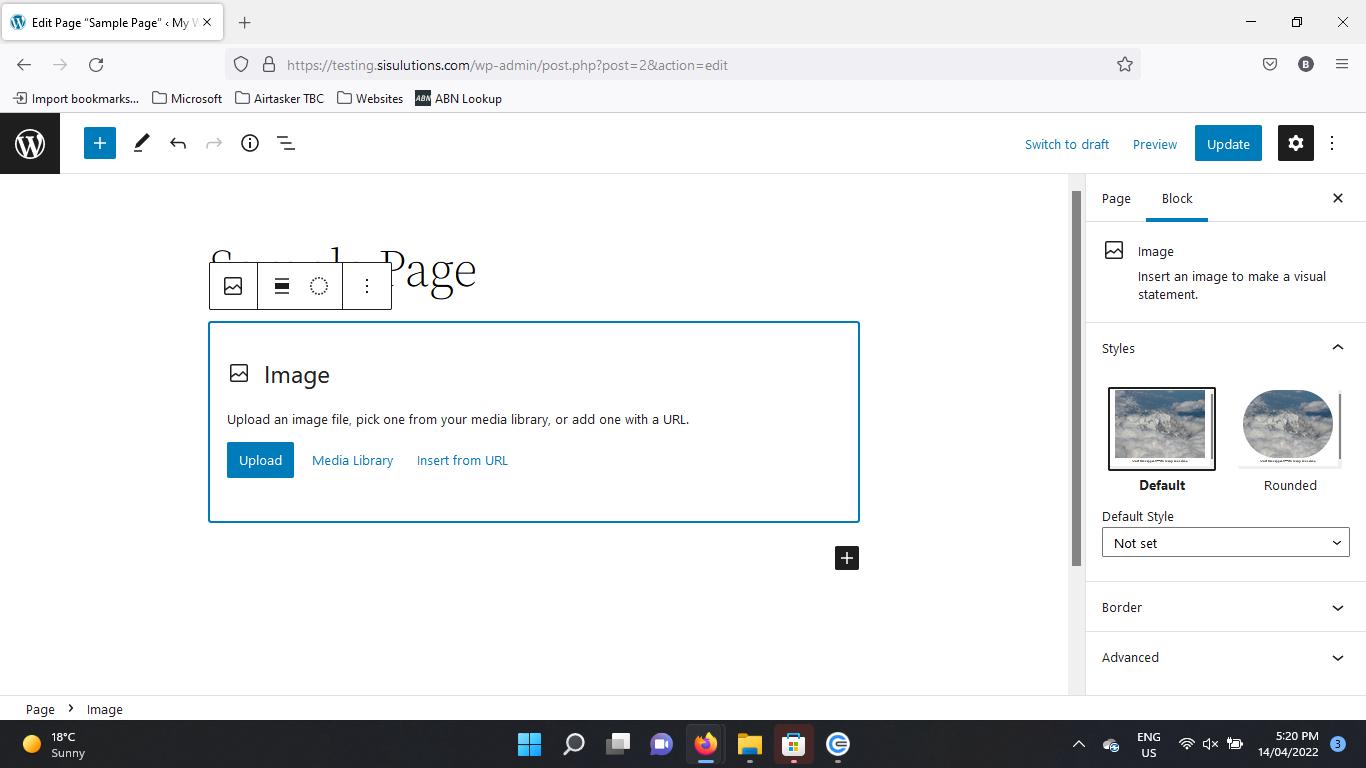
Блоки зображень дозволяють вам завантажувати фотографії або художні твори на ваш сайт:

Ви можете використовувати налаштування для зміни розміру та обрізки ваших зображень. Також можна додавати підписи та альтернативний текст.
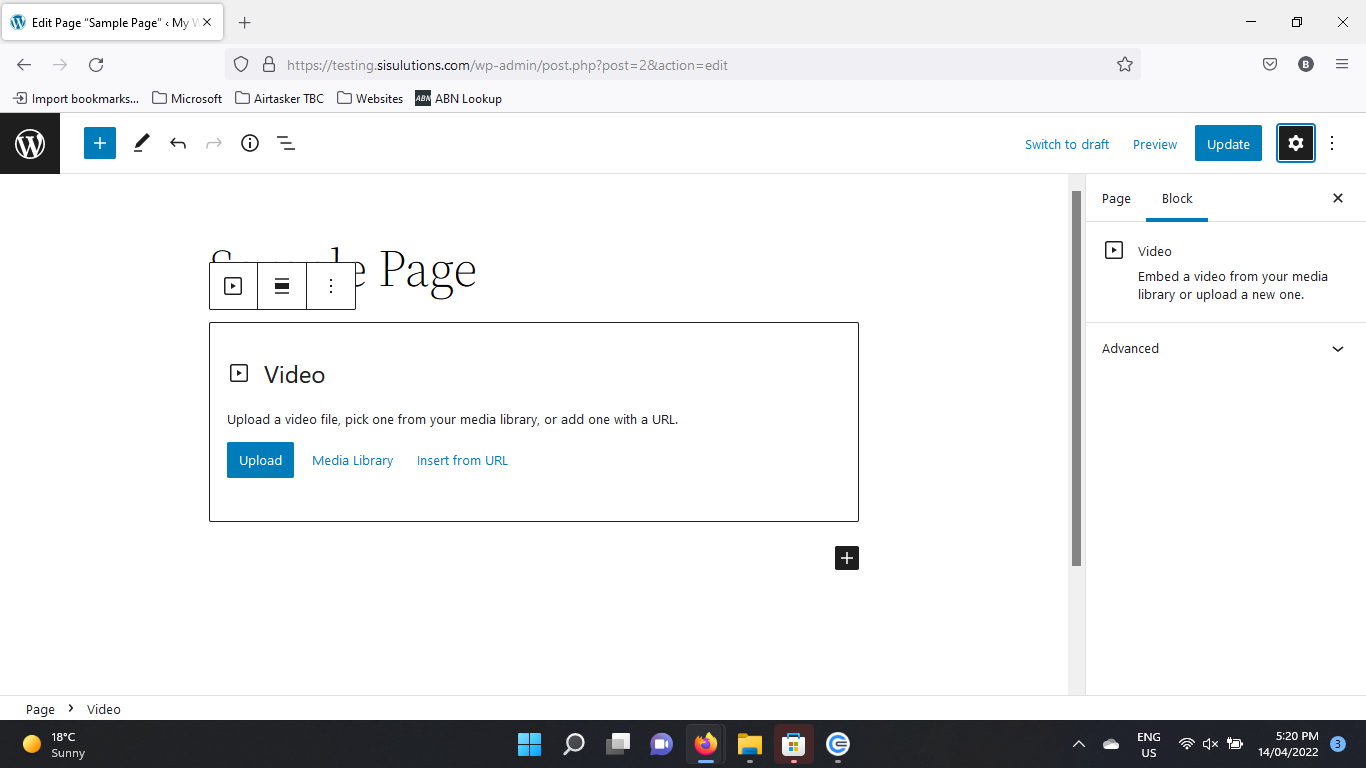
Відео Блок
Ви також можете додавати відео до вашого допису. Існують різні варіанти відображення відео:

Наприклад, ви можете завантажити їх у Медіа-бібліотеку вашого сайту або вбудувати їх з YouTube та інших платформ для обміну відео. Ви також можете додати текстові доріжки, такі як субтитри, титри, розділи та описи до блоку.
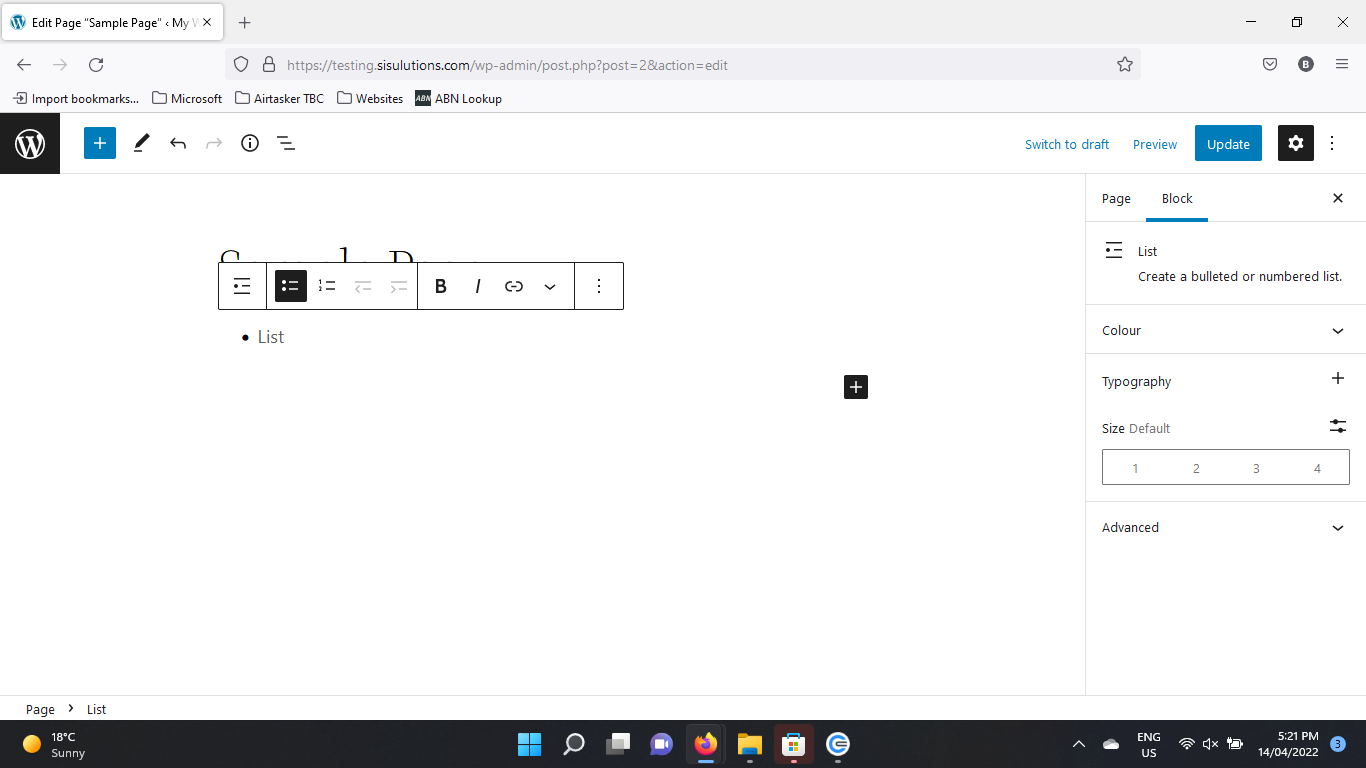
Блок списку
Блок List дозволяє вам вставляти марковані або нумеровані списки на вашу сторінку:

Цей блок має опції стилізації такі як жирний та курсив, а також більш складні налаштування тексту. Крім того, ви можете додавати гіперпосилання до елементів списку.
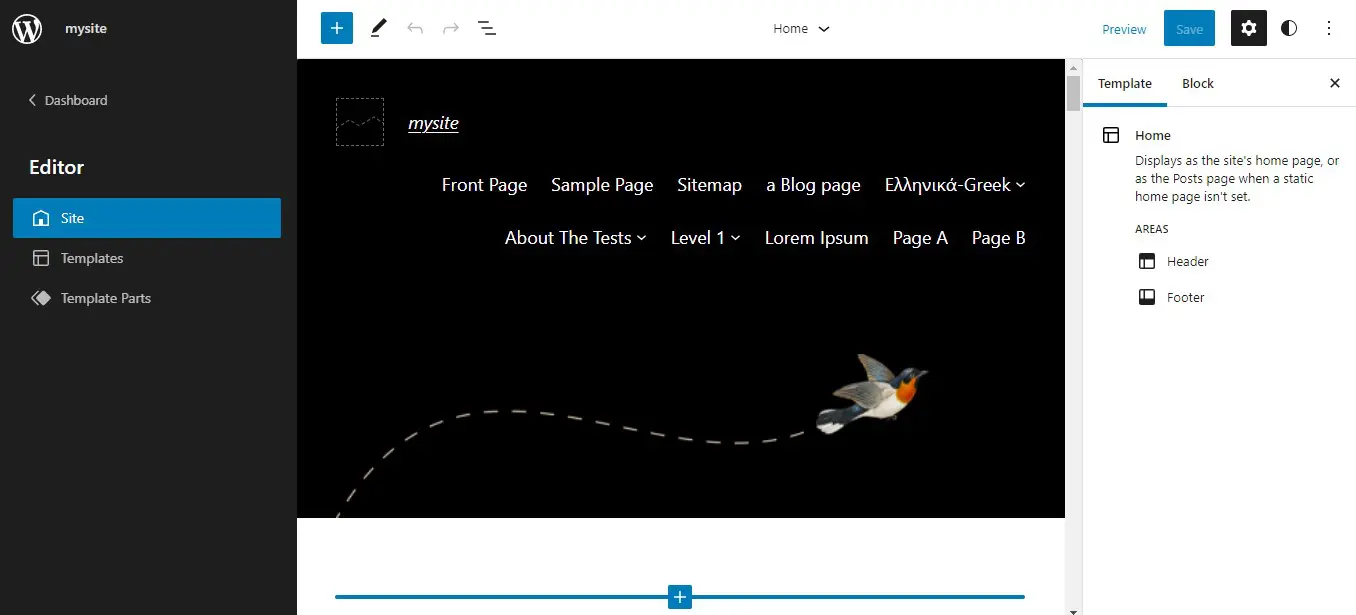
Нові блоки сайту в WordPress 5.9
Тепер, коли редагування повного сайту доступне, окремі блоки також можуть використовуватись для редагування теми вашого сайту. Ви можете скористатися новим редактором, щоб налаштувати всі аспекти вашого сайту:

Ця функція замінила Кастомізатор. Однак вона підтримує лише теми на основі блоків, такі як Twenty Twenty-Two. Якщо ви використовуєте ‘стандартну’ тему, у вас все ще буде доступ до Кастомізатора (та редактора блоків Gutenberg), але ви не зможете використовувати Редактор повного сайту.
Редактор повного сайту містить шаблони для різних сторінок, таких як ваша архівна сторінка або головна сторінка. Крім того, ви можете налаштувати більше областей вашого сайту, таких як ваш заголовок та підвал. Також є нова функція Глобальних Стилів, яка дозволяє вам визначати налаштування для ваших блоків на всьому сайті.
Крім того, редактор повного сайту ввів ряд ‘блоків теми’. Часто називані ‘блоками сайту’, ці нові елементи дозволяють вам використовувати та редагувати глобальні елементи, такі як логотип сайту та слоган, навігацію та списки публікацій.
Переваги використання тематичних блоків
Нові блоки тем були представлені, щоб зробити процес веб-дизайну у WordPress простішим та більш систематизованим. Раніше редактор тем WordPress мав обмежені можливості налаштування, і користувачі, які хотіли унікальні дизайни, часто мусили використовувати власний код.
Блоки тем усувають потребу в кодуванні (та плагінах сторонніх конструкторів сторінок) у більшості випадків. Кожен блок має різноманітні опції стилізації та відображення, що надає користувачам гнучкість у створенні майже будь-якого макету та дизайну. Чи ви новачок у WordPress чи досвідчений веб-розробник, процес створення індивідуальних сайтів тепер швидший та простіший.
Давайте розглянемо деякі помітні блоки сайту, які були додані з WordPress 5.9. Це лише коротке введення – ми незабаром більш детально зануримося в кожен з цих блоків Gutenberg.
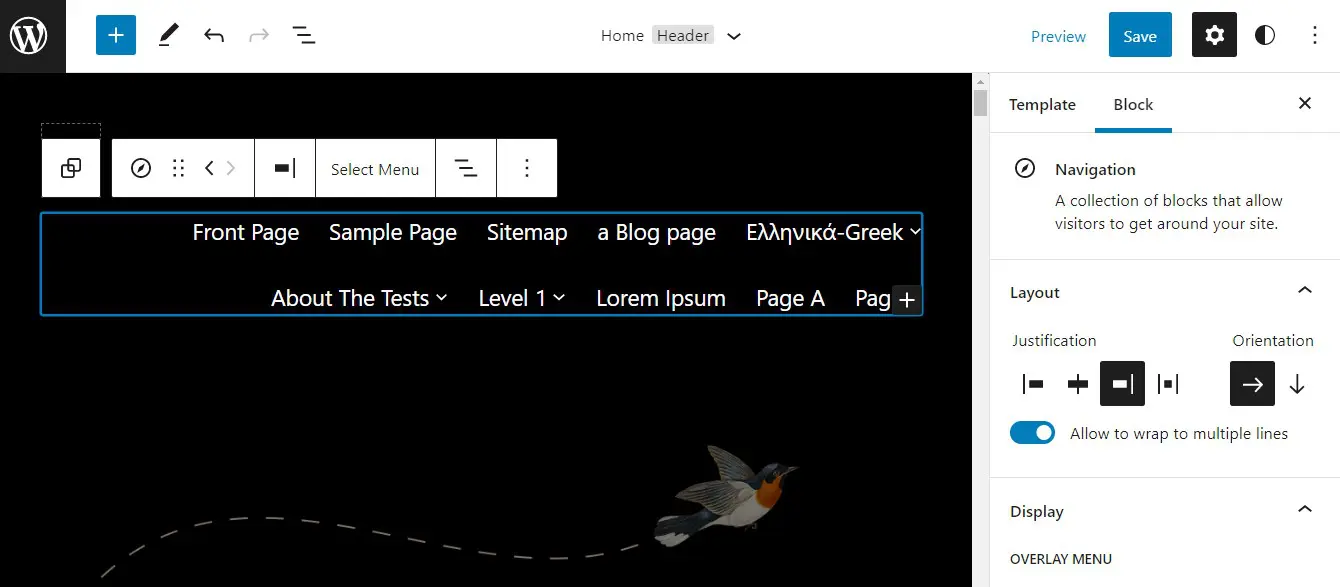
Навігація
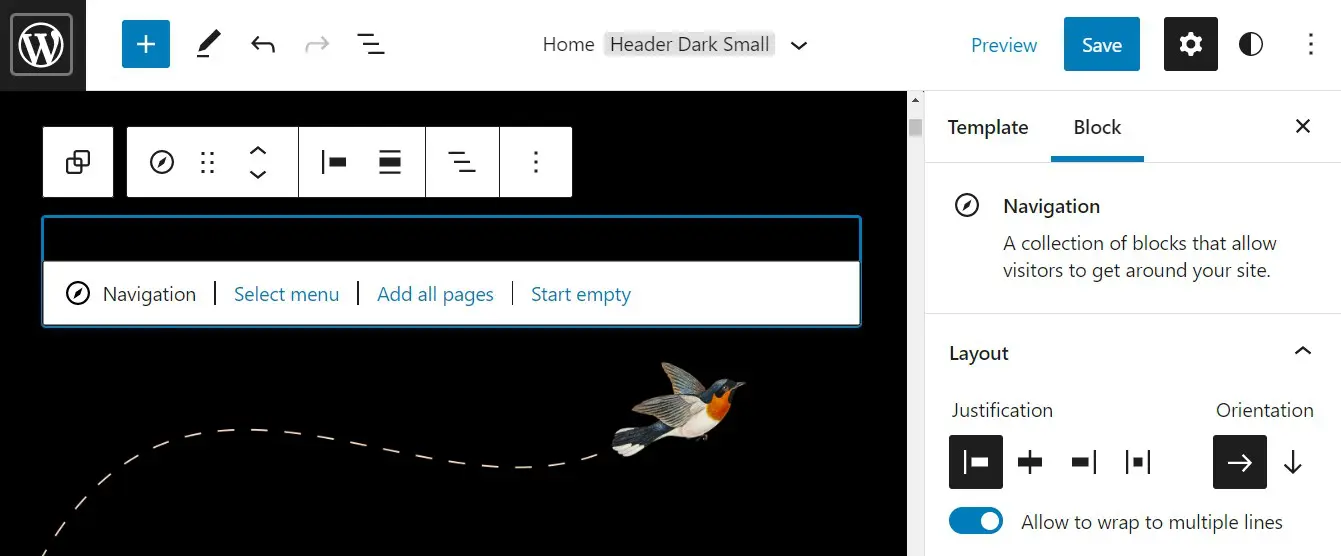
Ця функція дозволяє вам додати меню навігації вашого сайту на сторінку:

Ви можете налаштувати як дизайн, так і структуру вашого меню. Наприклад, ви можете додавати підменю, змінювати колір та вирівнювання та багато іншого.
Цикл запитів
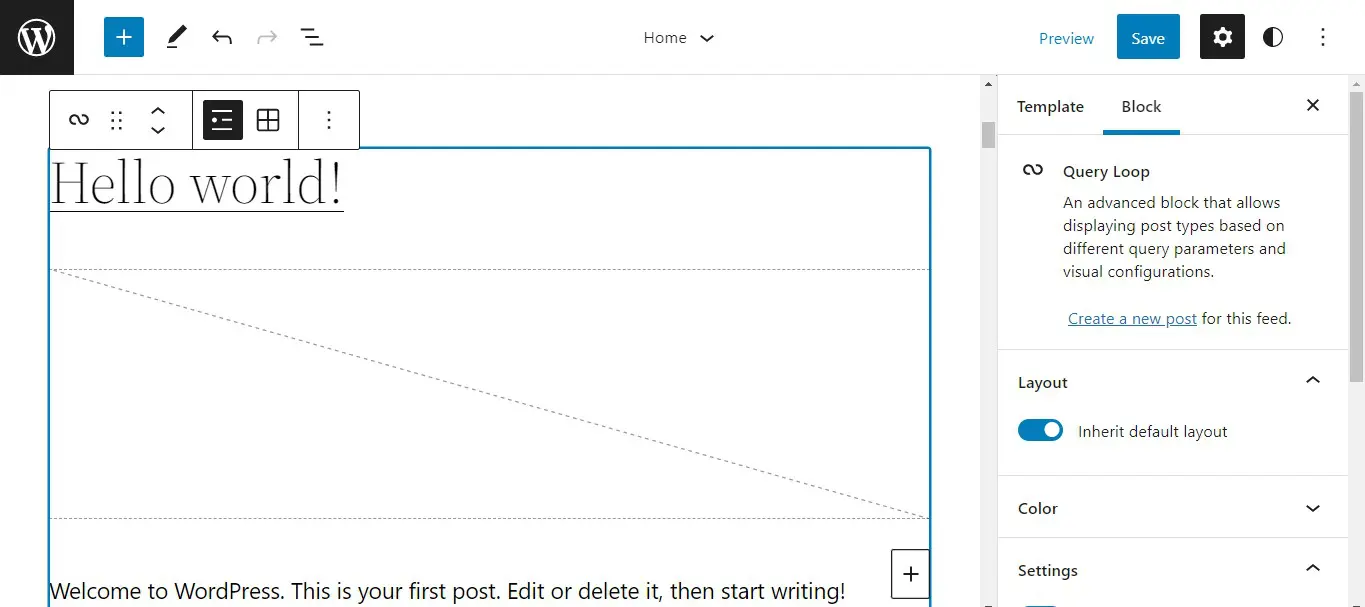
Цикл запитів — це блок, який відображає набір публікацій залежно від певних умов та параметрів:

Це чудовий спосіб демонстрації публікацій на певну тему. Ви можете фільтрувати вміст за категоріями постів, тегами, авторами та ключовими словами. Блок також має різні варіанти стилізації стрічки постів.
Частина шаблону
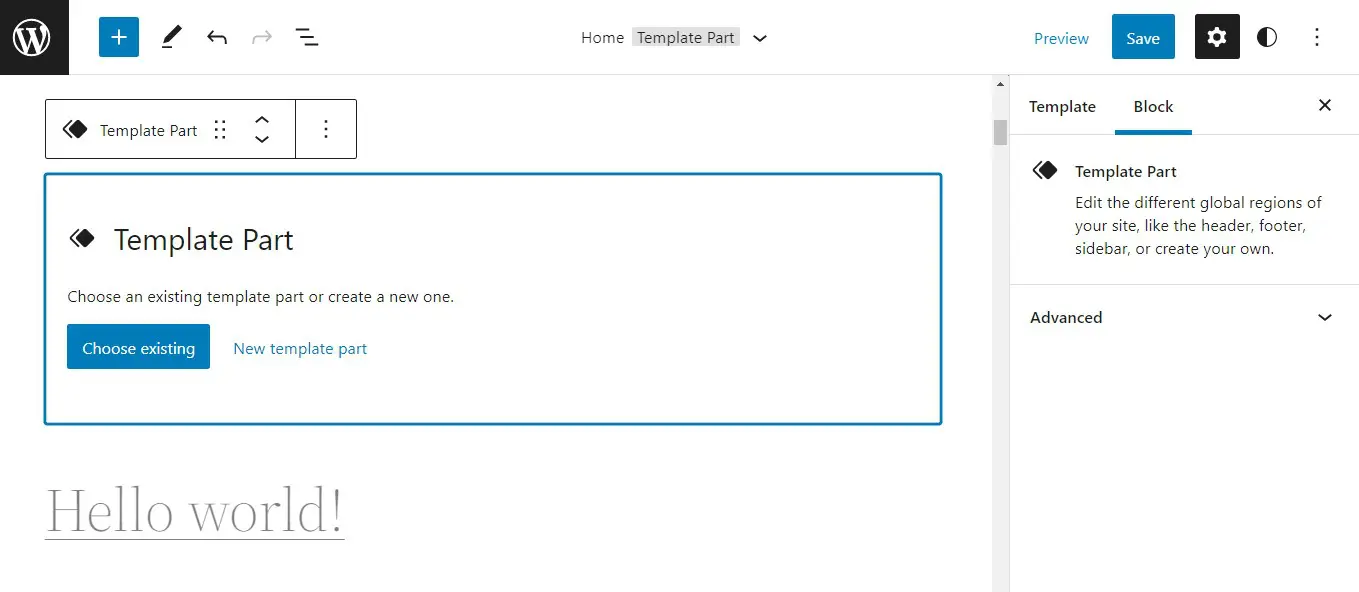
Частини шаблону використовуються для організації структури сайту. Вони, по суті, є колекціями або контейнерами інших блоків вмісту:

Вони можуть використовуватися лише під час редагування шаблонів, тому цей блок ви знайдете у Редакторі Повного Сайту. Кожна частина шаблону має ім’я, створене користувачем. Додаючи блок, ви можете вибрати існуючий шаблон або створити новий.
Як користуватися звичайними блоками сайту WordPress (6 нових блоків теми)
Тепер давайте детально розглянемо декілька поширених блоків тем. Для кожного з нових блоків ми обговоримо його призначення та кроки для використання.
1. Навігація
Блоки навігації використовуються для редагування меню вашого сайту. Коли ви додаєте цей блок на свою сторінку, вам пропонують три варіанти: вибрати існуюче меню, додати всі сторінки сайту, або почати з порожнього меню:

Ви можете додавати додаткові пункти меню, а також пункти з відступом, які відображаються як підсторінки. Крім того, ви можете змінити посилання та назви кожного пункту, використовуючи іконку «якір» на панелі інструментів. Панель інструментів також дозволяє змінювати вирівнювання та інші налаштування макету.
2. Вхід/вихід
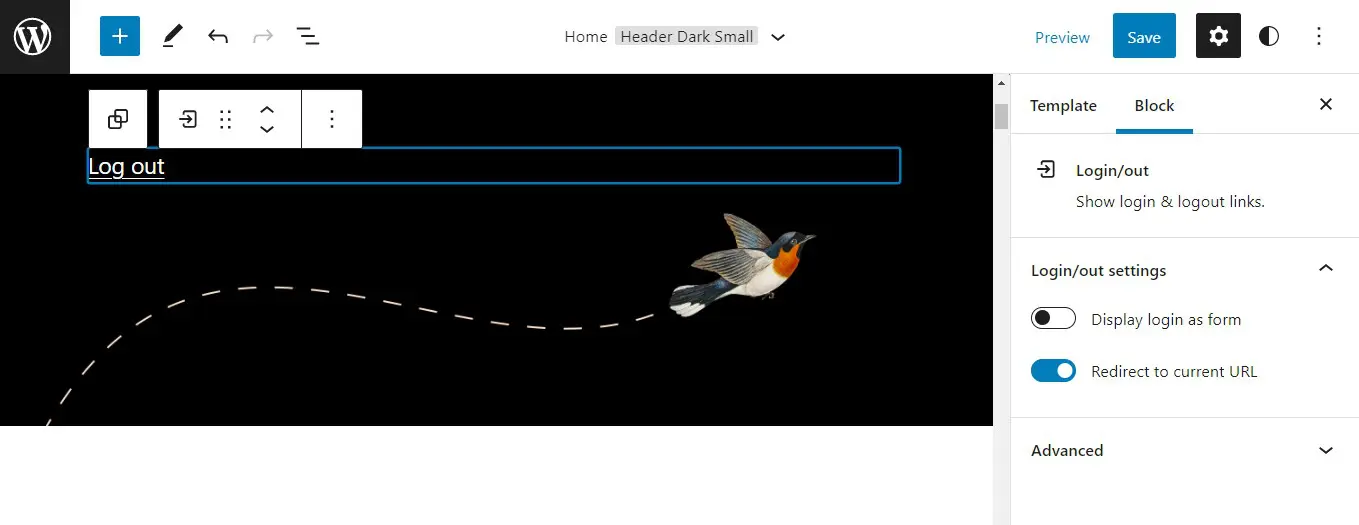
Блок входу/виходу надає простий спосіб додати кнопки входу та виходу на ваш сайт:

Він автоматично відображає правильне посилання залежно від статусу користувача. Ви також маєте можливість відображати кнопку входу/виходу як перемикач.
3. Частина шаблону
Цей елемент можна розглядати як групу блоків. Частина шаблону допомагає вам організувати структуру вашої сторінки. Ці блоки можна використовувати лише під час редагування шаблонів, і вони є відмінним способом управління глобальними областями, такими як заголовки та підвали:

Частини шаблону можна додавати у редакторі сайту. Після вибору блоку вас запитають, чи хочете ви додати існуючий шаблон або створити новий.
Якщо ви оберете останнє, вам буде запропоновано ввести назву для шаблону. Потім ви можете додати блоки, щоб створити бажаний макет.
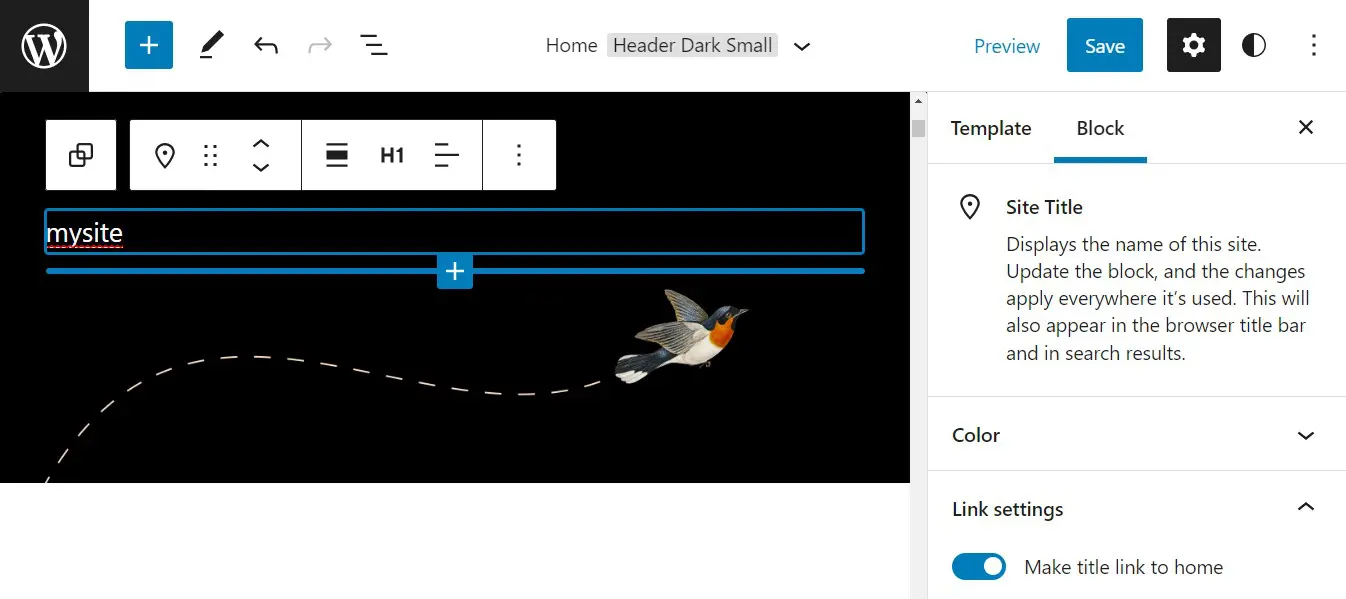
4. Назва сайту
Як випливає з назви, цей блок використовується для відображення назви вашого сайту:

За замовчуванням, назва посилання веде на домашню сторінку, але це можна вимкнути за допомогою перемикача в налаштуваннях. Також є ряд налаштувань стилю, включаючи колір тексту та фону, розмір шрифту, висоту рядка, міжбуквенний інтервал та інші налаштування типографіки.
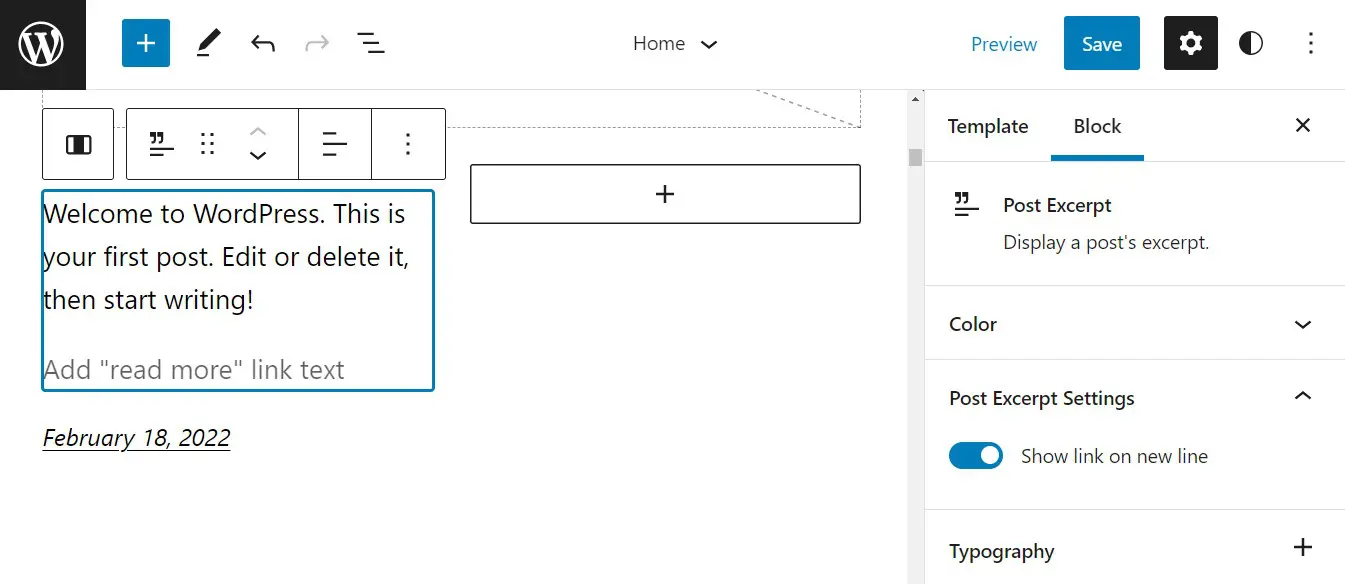
5. Уривок з поста
Уривки з постів дають читачам можливість заглянути в зміст посту і можуть допомогти їм вирішити, чи хочуть вони прочитати весь текст:

Переважно цей блок буде дочірнім елементом циклу запитів. Він відображає або перші 55 слів запису, або встановлений уривок для цього запису. Ви також можете додати посилання «читати далі». Це перенаправить користувача безпосередньо до повного запису.
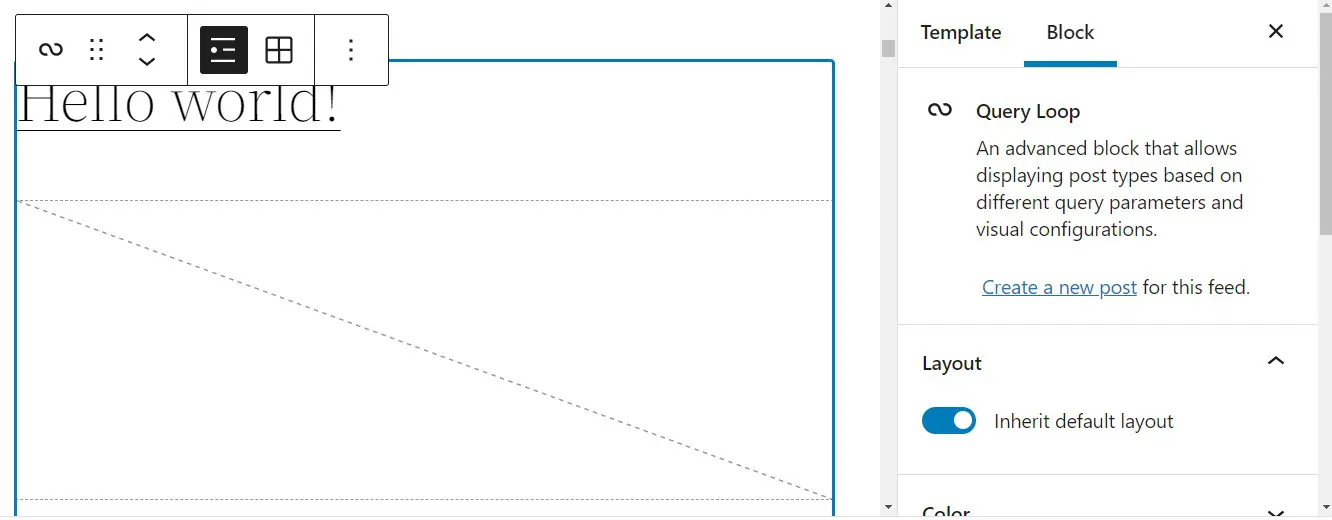
6. Цикл запитів
Цикли запитів можуть використовуватися для відображення набору публікацій на основі певних умов і параметрів. Наприклад, ви можете використовувати цей блок для показу всіх публікацій у певній категорії або від певного автора:

Цикли запитів складаються з кількох блоків, включаючи назви постів, дати, уривки та основні зображення. Ви маєте можливість почати з чистого аркуша та додавати вкладені блоки вручну або почати з готового макету та редагувати його.
Потім ви можете змінити ширину, вирівнювання, розташування та кольори. Ви також можете змінити кількість постів, які відображає петля запитів.
Висновок
Раніше налаштування сайтів WordPress могло бути складним для деяких користувачів. Однак з випуском нових блоків сайту у версії 5.9 процес став набагато простішим.
Завдяки функції редагування повного сайту ви тепер можете вносити зміни в увесь ваш сайт з єдиного інтерфейсу. Також можна налаштовувати окремі елементи, такі як назва сайту та слоган, меню навігації та частини шаблону, як-от заголовки та підвали.
[пов’язана посилання=”https://www.dreamhost.com/blog/wordpress-6-0/” текст=”WordPress 6.0: Покращення Gutenberg “Guten-Better”]
Якщо ви шукаєте швидке, надійне та доступне місце для розміщення вашого сайту WordPress, ми зможемо вам допомогти. Ознайомтеся з нашими планами хостингу WordPress від DreamHost!

Надайте потужності вашому сайту з DreamHost
Ми дбаємо про те, щоб ваш сайт працював швидко, був безпечним і завжди доступним, щоб ваші відвідувачі вам довіряли. Плани починаються від $1.99/міс.
Виберіть ваш план