З введенням WordPress 5.9, тепер ви можете використовувати Редагування повного сайту для налаштування зовнішнього вигляду вашої теми. Більше того, ви маєте доступ до додаткових дизайнерських функцій для створення вашого сайту без програмування, використовуючи тему на базі блоків. Однак ці базові налаштування можуть не відповідати вашим потребам.
На щастя, ви можете легко додавати власні шаблони та частини шаблонів до вашої теми блоків WordPress. Чи то використовуючи Редагування повного сайту, чи редагуючи файл вашої теми, ви можете створити власний макет для повторного використання при дизайні нового контенту.
У цій статті ми обговоримо, що таке шаблони та частини шаблону. Потім ми покажемо вам, як створити це у WordPress. Почати зараз!
Введення в шаблони сторінок WordPress

Теми є однією з найбільш універсальних особливостей WordPress. Встановивши тему на ваш сайт, ви можете кардинально змінити його вигляд, щоб він відповідав вашим потребам. Крім того, зазвичай легко знайти теми, які відповідають вашій конкретній ніші та пропонують багато гнучкості під час процесу дизайну.
Проте, є кілька речей, які важко зробити, якщо ви використовуєте лише тему для налаштування зовнішнього вигляду вашого сайту. Наприклад, що робити, якщо ви хочете, щоб ваші архіви мали дуже відмінний від інших сторінок макет? Аналогічно, ви можете захотіти, щоб бічна панель містила різну інформацію на різних типах сторінок.
Введення шаблонів сторінок — це спосіб отримати більше контролю над виглядом вашого сайту. В деяких аспектах, шаблони сторінок дуже схожі на теми. Обидва є файлами з кодом, які кажуть вашому сайту, як відображати інформацію.
Як можна зрозуміти з назви, шаблон сторінки керує стилем лише певної сторінки (або типу сторінки). Багато тем містять різні шаблони сторінок на вибір, але ви також можете створити власний. Таким чином, ви можете самостійно вирішити, як він повинен бути налаштований та які сторінки мають бути призначені для використання цього шаблону.
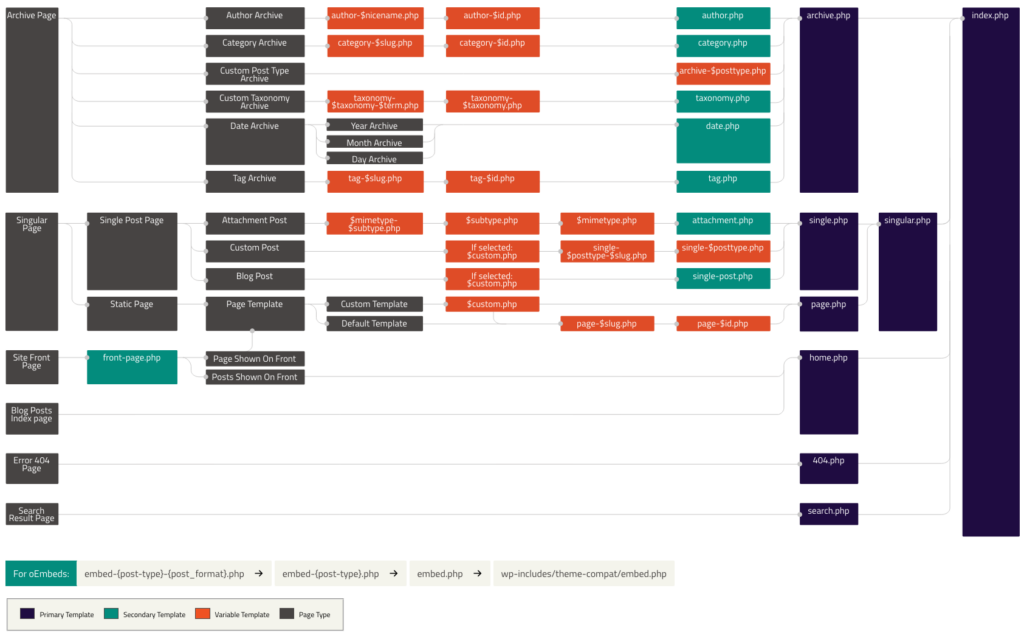
Розуміння та використання шаблонів є трохи складнішим, ніж робота з темами. Якщо ви дійсно хочете зрозуміти, як працюють шаблони, вам може знадобитися трохи часу, щоб ознайомитися з Ієрархією шаблонів WordPress. Ця система присвоює рівень пріоритету кожному типу шаблону, так що ваш сайт на WordPress завжди знає, який з них показувати.
Ми не будемо зараз занадто детально зупинятися на цьому концепті, оскільки спочатку зосередимося на шаблонах сторінок. Почнімо з розгляду причин, чому вам може знадобитися використовувати шаблони.
Переваги використання шаблонів сторінок
До цього часу у вас вже має бути уявлення про те, чому шаблони сторінок такі корисні. Вони надають набагато більше контролю над виглядом та структурою вашого сайту, ніж ви зазвичай можете отримати, модифікуючи вашу тему. Застосування шаблонів сторінок є численними — єдиний ліміт це ваша власна креативність.
Щоб ви могли усвідомити важливість цієї функції, ось кілька прикладів ситуацій, у яких ви можете захотіти використовувати шаблон сторінки:
- Якщо ви хочете, щоб певна сторінка мала макет повної ширини, зберігаючи при цьому дизайн фіксованої ширини для інших сторінок.
- Щоб створити користувацьку сторінку, яка використовує віджети, які не відображаються на інших сторінках.
- Для відображення рекомендованих публікацій читачам, які відповідають специфічному контенту, який вони переглядають.
- Для створення сторінки з унікальним набором функцій, таких як сторінка учасника або архіву.
В кінці цього допису ми покажемо вам, як робити кожну з цих речей. Як тільки ви почнете експериментувати з шаблонами сторінок і зрозумієте, як вони працюють, ви зможете робити з ними все, що забажаєте.
Вступ до повного редагування сайту з використанням шаблонів та частин шаблонів
Використовуючи повномасштабне редагування сайту, ви можете проектувати макет вашого вебсайту за допомогою блоків. Ви, ймовірно, вже використовуєте блоки для створення постів у WordPress. Тепер вони можуть побудувати весь ваш сайт, включаючи області, що не містять контенту.
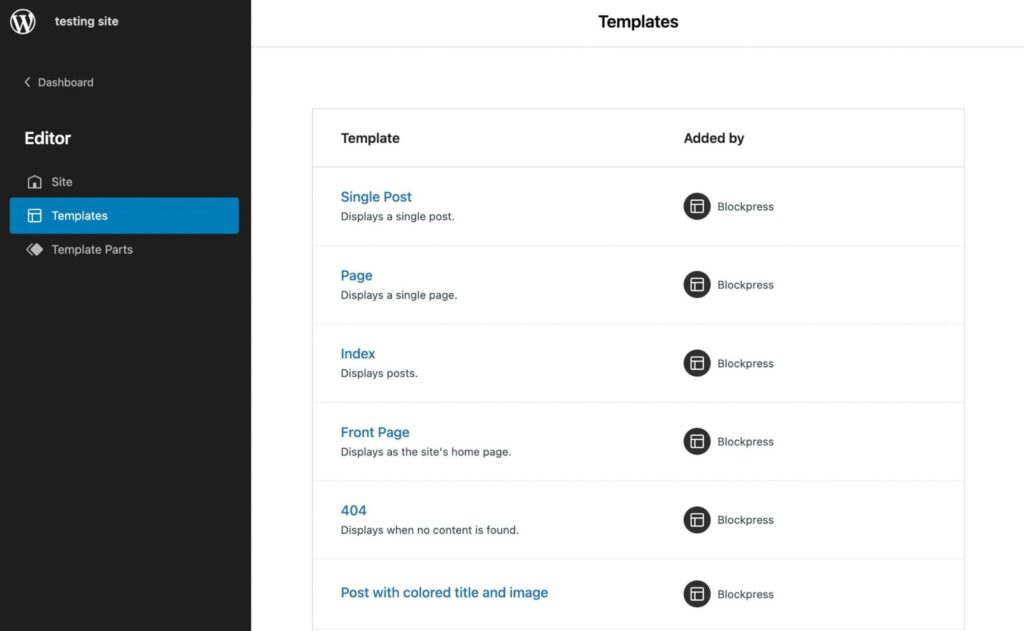
Однією з переваг повного редагування сайту є його шаблони сторінок. Вони дозволяють вам легко переглядати та налаштовувати ваші шаблони без необхідності вручну редагувати файли теми:

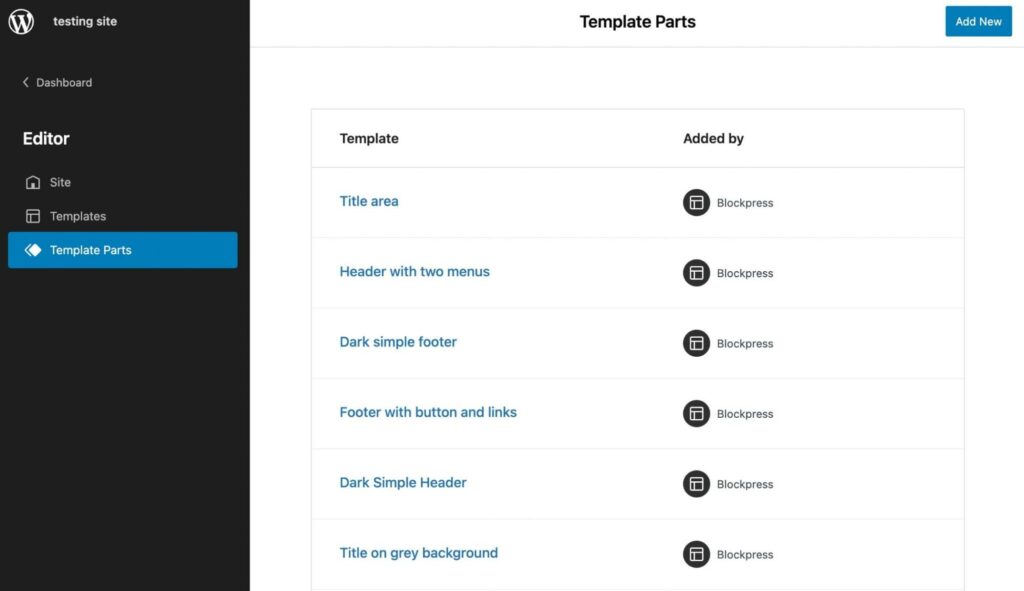
У WordPress також існують частини шаблону, які функціонують як менші структурні розділи шаблону сторінки. Зазвичай ви бачите частини шаблону для заголовків або нижніх колонтитулів:

Використовуючи шаблон, ви можете створювати сторінки з унікальними функціями. Наприклад, ви можете не хотіти, щоб ваша домашня сторінка мала такий самий макет, як і решта вашого контенту. Таким чином, ви можете досягти унікального дизайну за допомогою шаблону сторінки.
Крім того, ви можете заощадити час під час процесу дизайну, повторно використовуючи шаблони та частини шаблону. Просто клацнувши на шаблон або окремий елемент, ви можете застосувати його миттєво.
Як створити шаблони у WordPress за допомогою редактора шаблонів
Якщо ви використовуєте тему на основі блоків, вона включає Редактор шаблонів. Використовуючи цю функцію, ви можете створювати та редагувати шаблони для будь-якої сторінки або запису на вашому вебсайті. Він працює подібно до Редактора блоків, дозволяючи вам налаштовувати вашу тему за допомогою блоків.
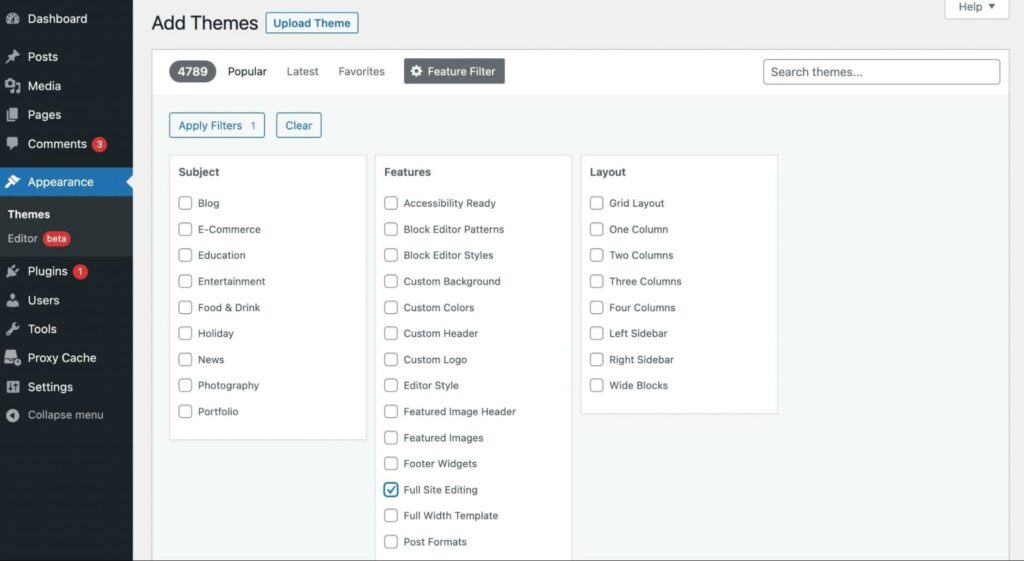
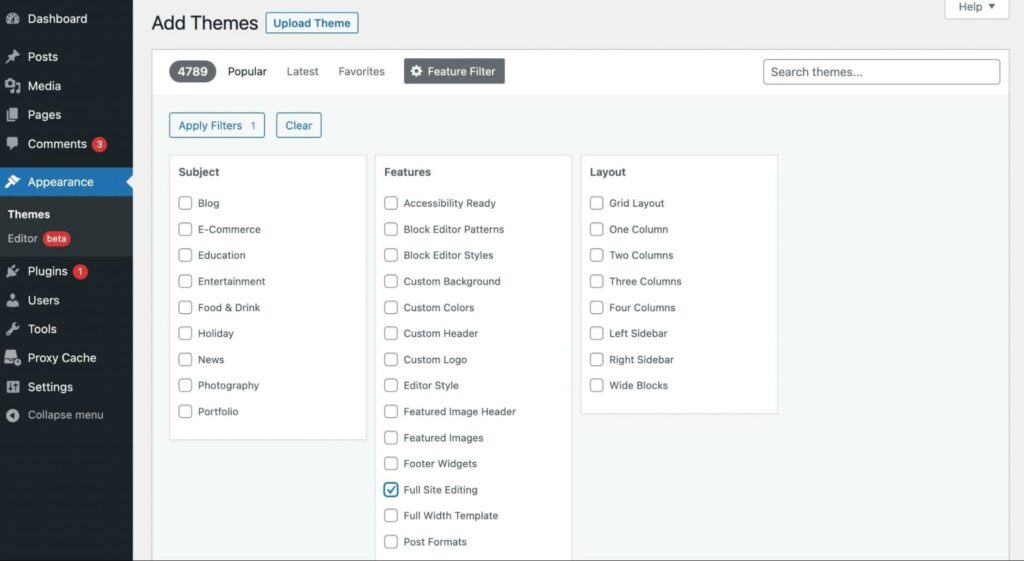
Щоб розпочати, вам потрібно встановити тему блоків. У вашій панелі керування WordPress перейдіть до Appearance > Themes > Add New. Потім відфільтруйте результати за тегом Full Site Editing:


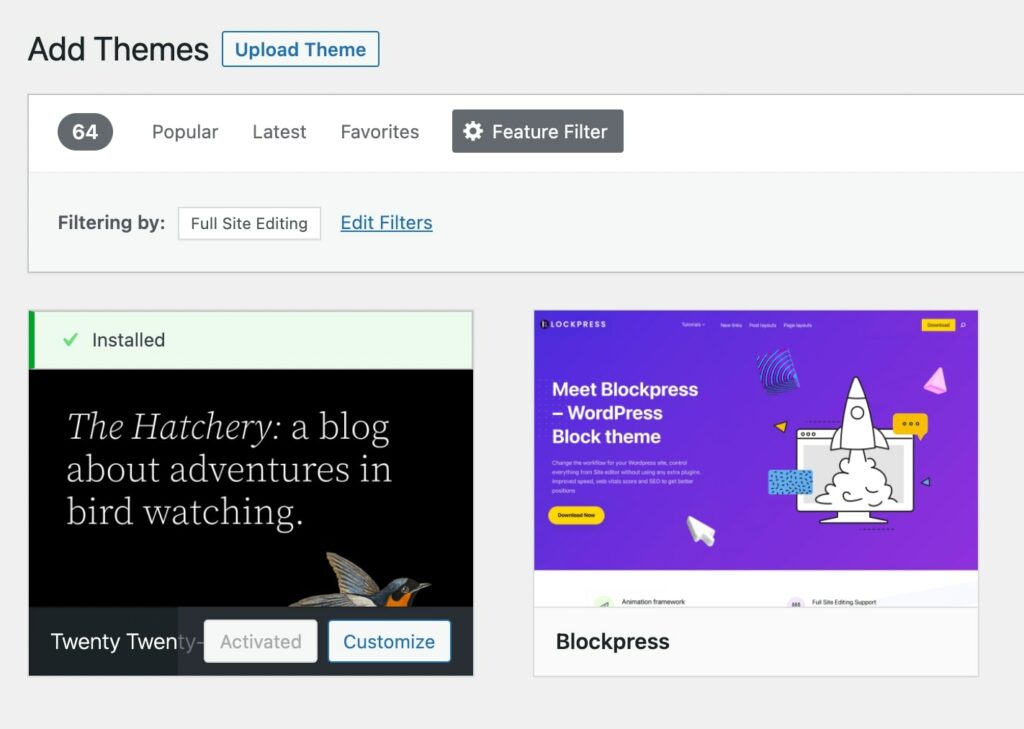
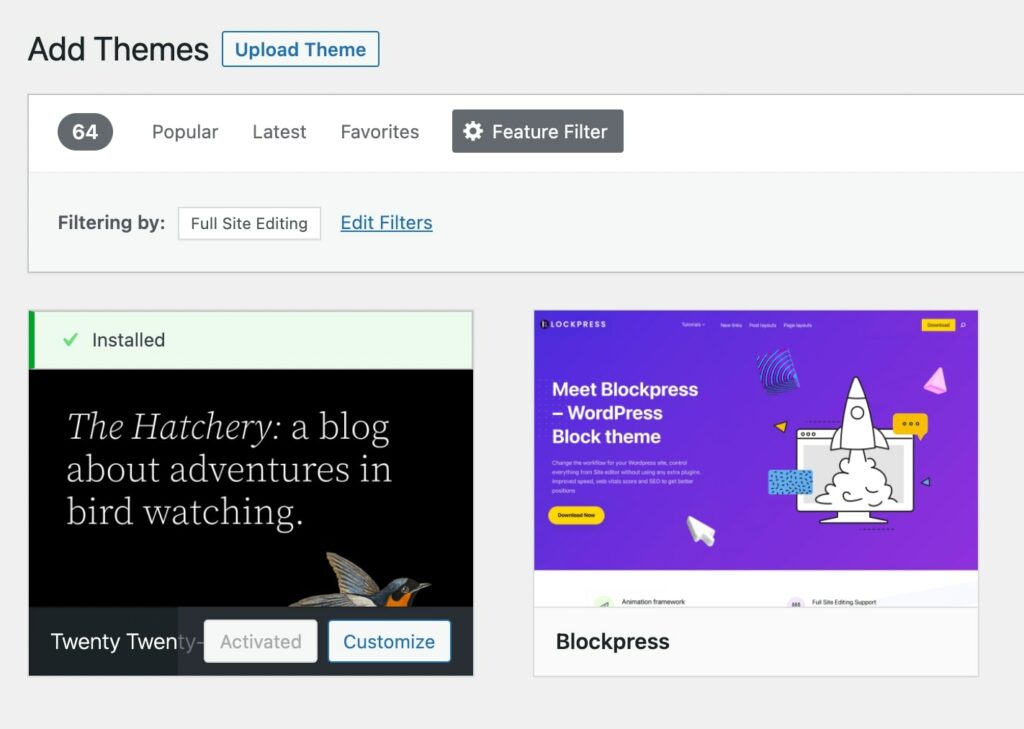
Виберіть Застосувати фільтри. У результатах пошуку встановіть та активуйте тему. Для цього навчання ми будемо використовувати стандартну тему Twenty Twenty-Two:


Щоб створити новий шаблон, почніть з додавання нового поста чи сторінки. Потім, у вкладці налаштувань Пост, знайдіть розділ Шаблон та виберіть кнопку Новий:


У спливаючому вікні дайте назву вашому новому шаблону. Потім виберіть Створити:


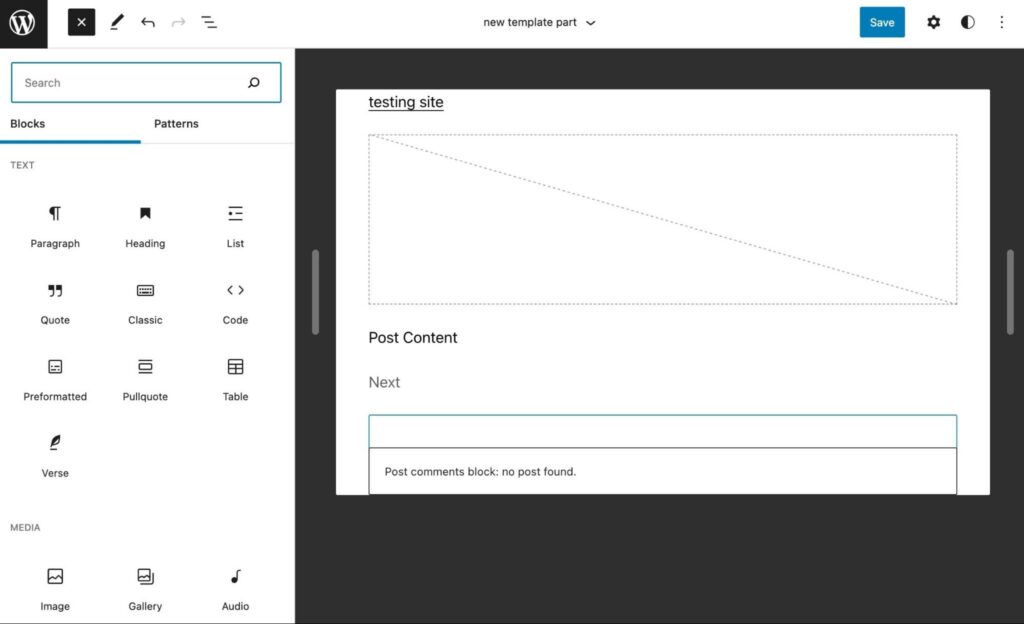
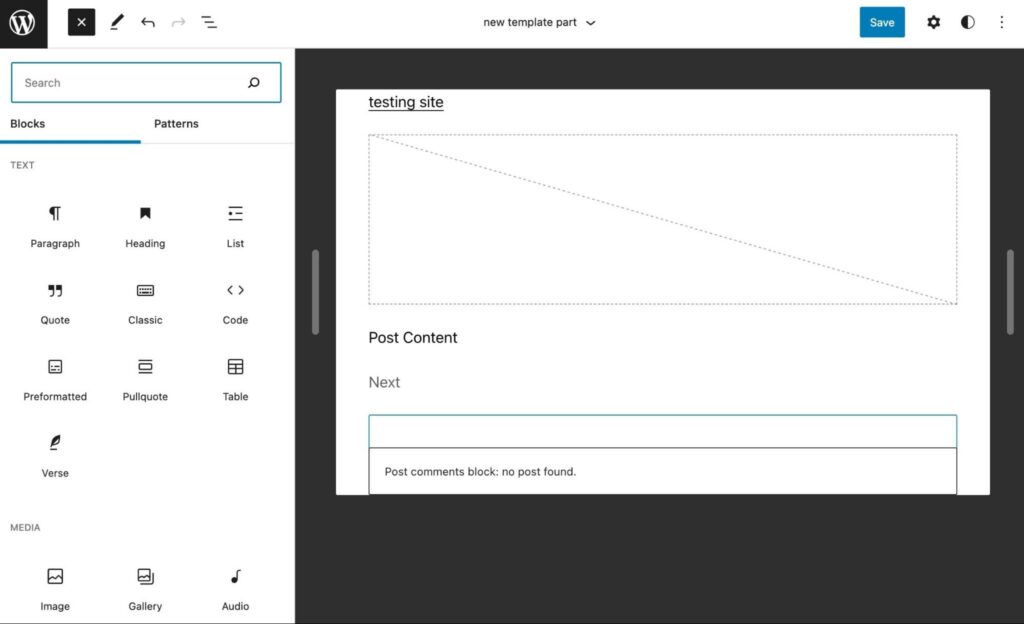
Це автоматично відкриє Редактор шаблонів. Ви можете створювати свій шаблон, використовуючи ті самі блоки, що й у дописі. Однак важливо зазначити, що ці блоки будуть додані до кожного допису з цим шаблоном:


Ви також можете вставляти блоки, пов’язані з вашою темою. Прокручуючи вниз до розділу Тема у параметрах блоку, ви можете відобразити логотип, слоган, коментарі до постів і більше:


Коли ви закінчите налаштування вашого шаблону, натисніть на Публікація. Потім, коли ви захочете призначити публікацію або сторінку до цього шаблону, просто виберіть його у вкладці налаштувань.
Як створити частини шаблону в WordPress за допомогою редактора сайту
З блоковою темою ви можете редагувати шаблони за допомогою редактора сайту. Ви можете редагувати вашу тему безпосередньо, а не створюючи новий запис або сторінку.
Спочатку перейдіть до вашої панелі керування. Потім виберіть Зовнішній вигляд > Редактор (бета):


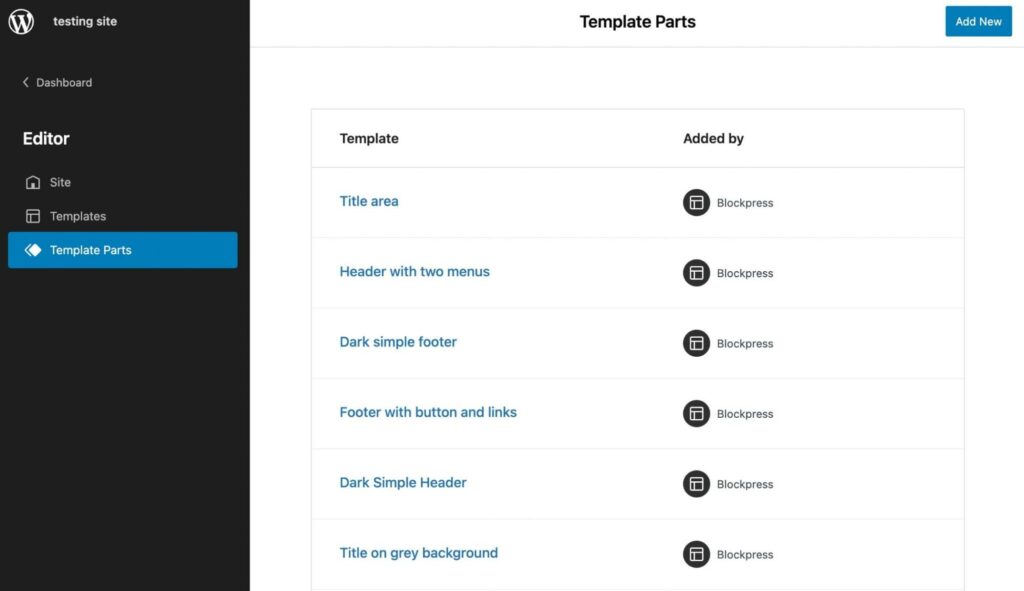
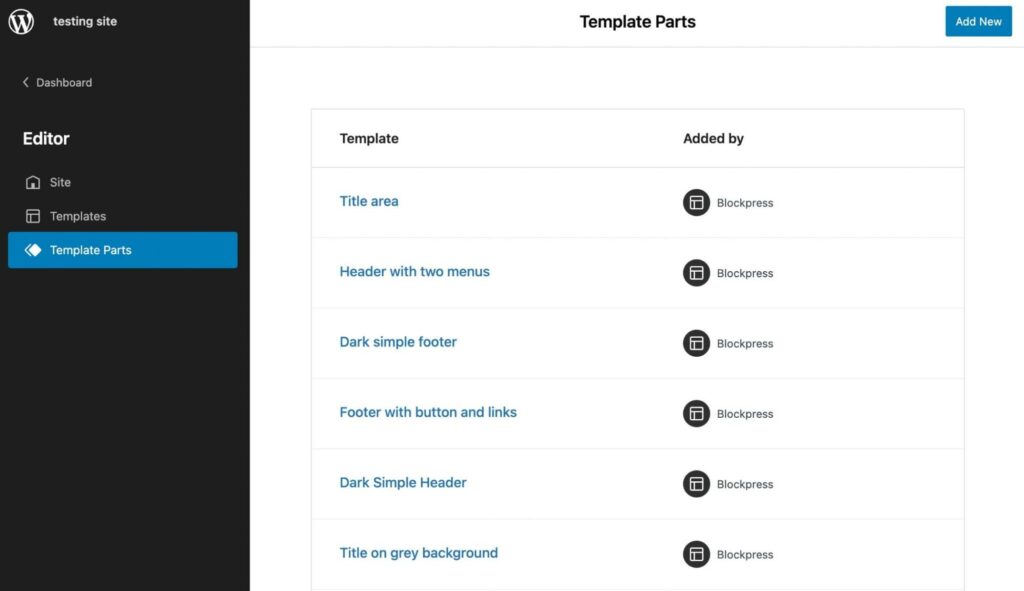
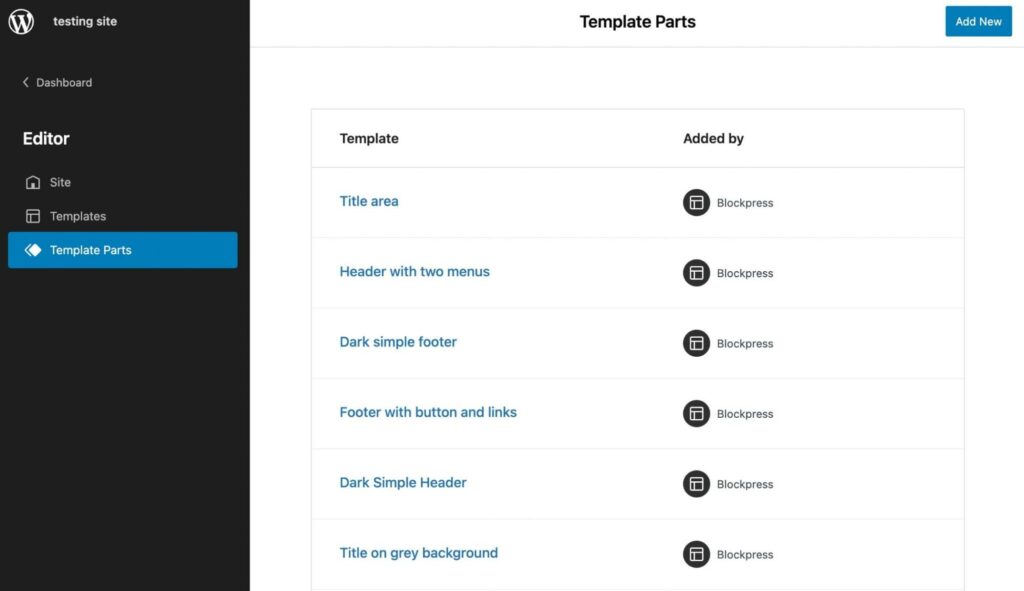
Це відкриє редактор сайту. Щоб знайти шаблони та частини шаблону вашої теми, натисніть на іконку WordPress у верхньому лівому куті:


Після вибору Template Parts, ви побачите список стандартних опцій. Щоб додати нову частину шаблону, натисніть на кнопку Add New:



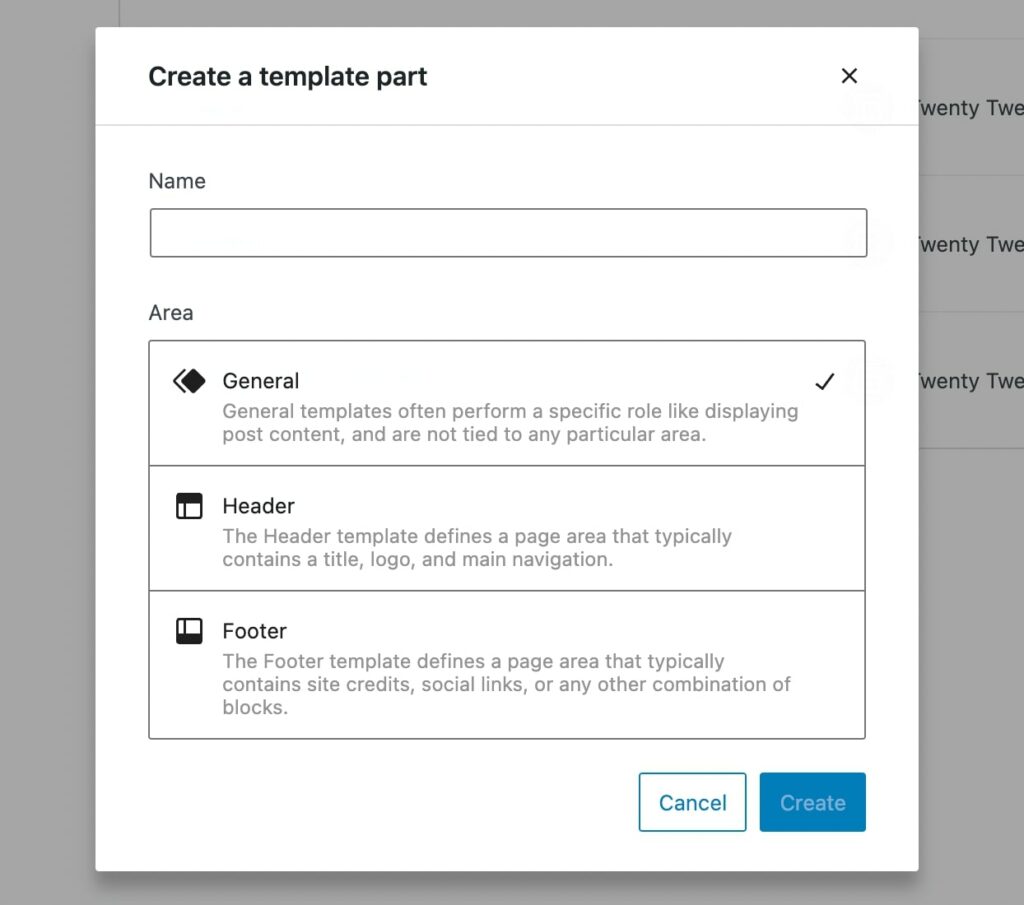
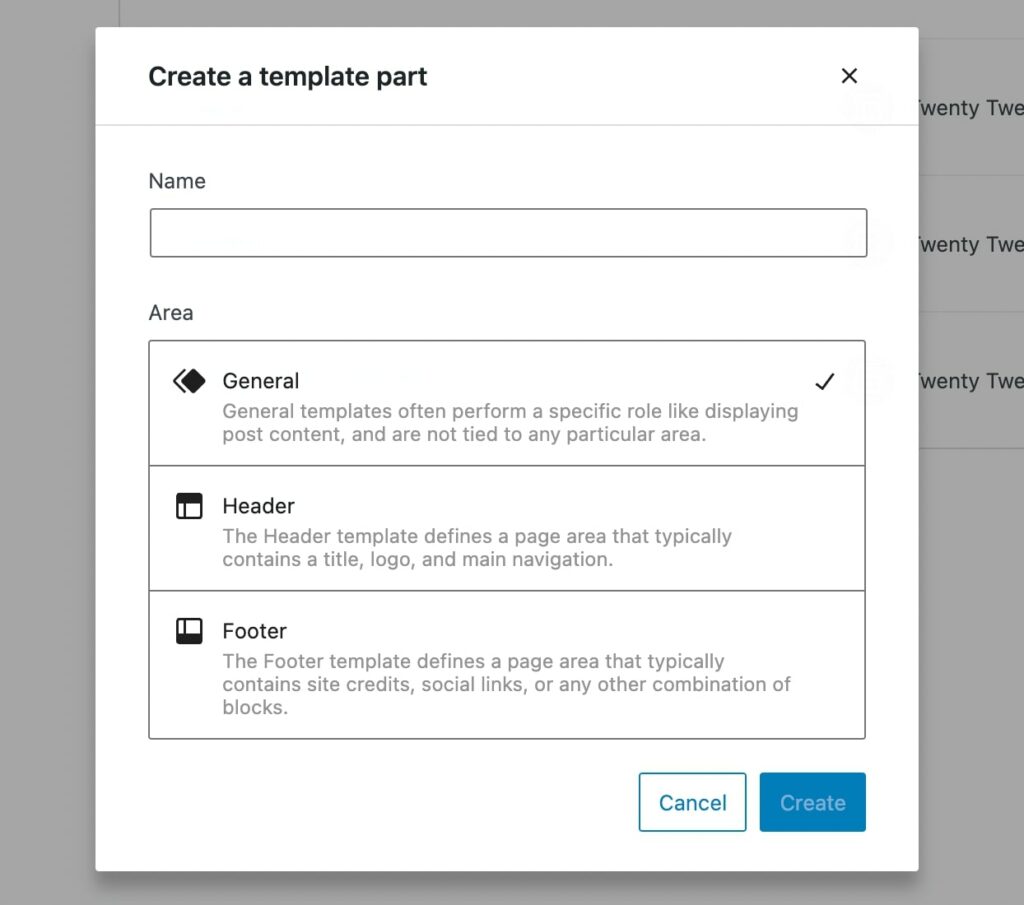
Потім створіть назву для вашої частини шаблону та виберіть, де її розмістити. Три області розміщення: Загальне, Заголовок та Нижній колонтитул:


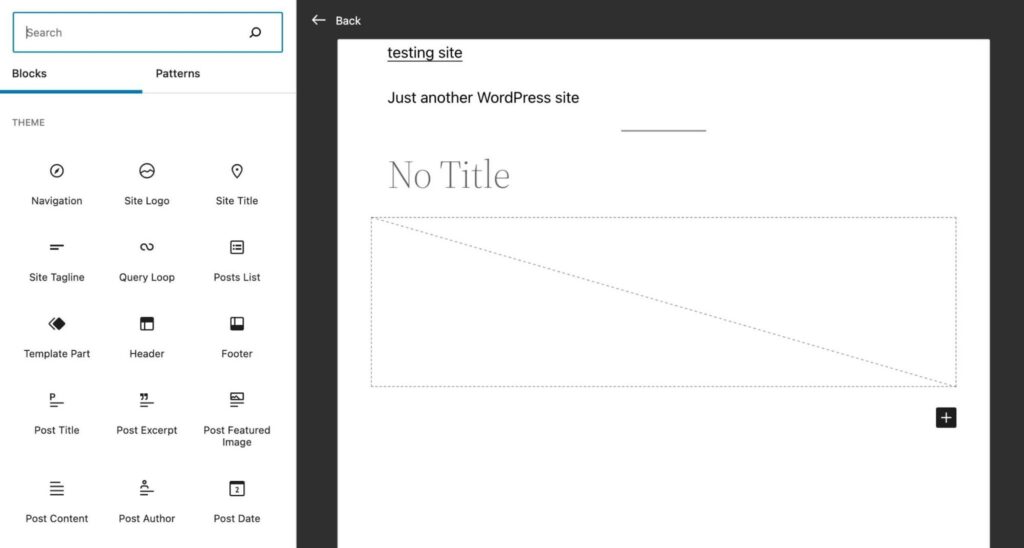
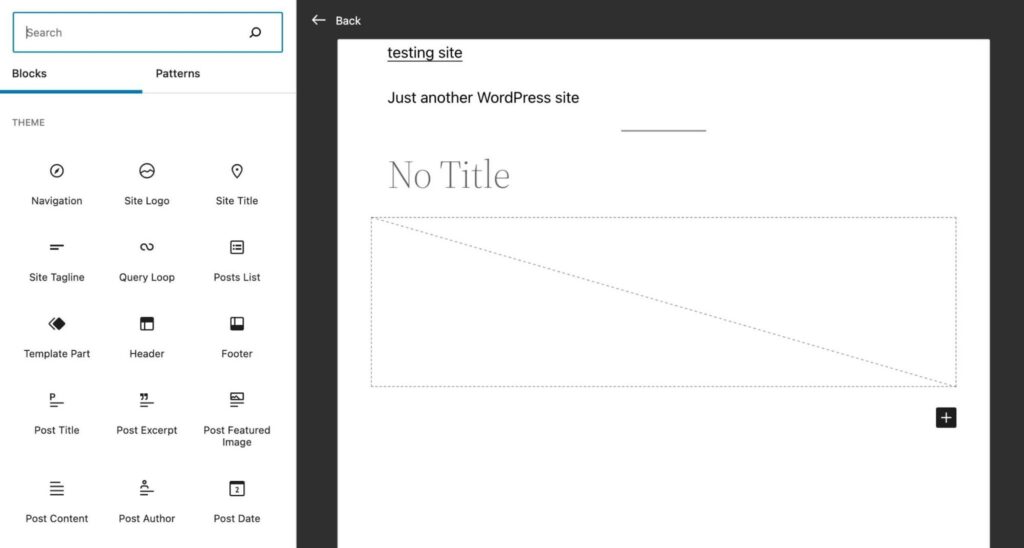
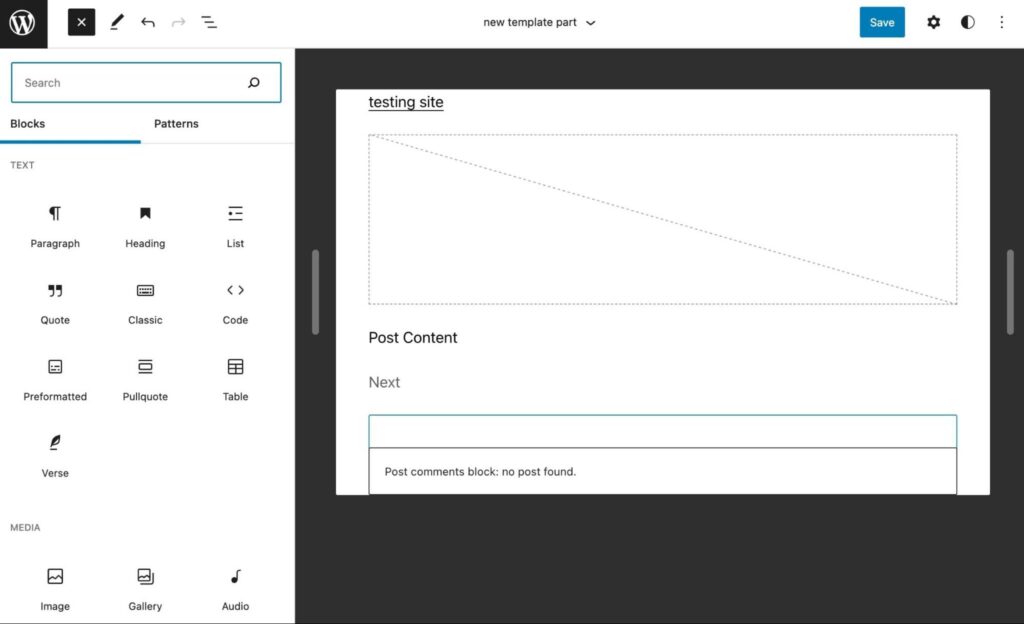
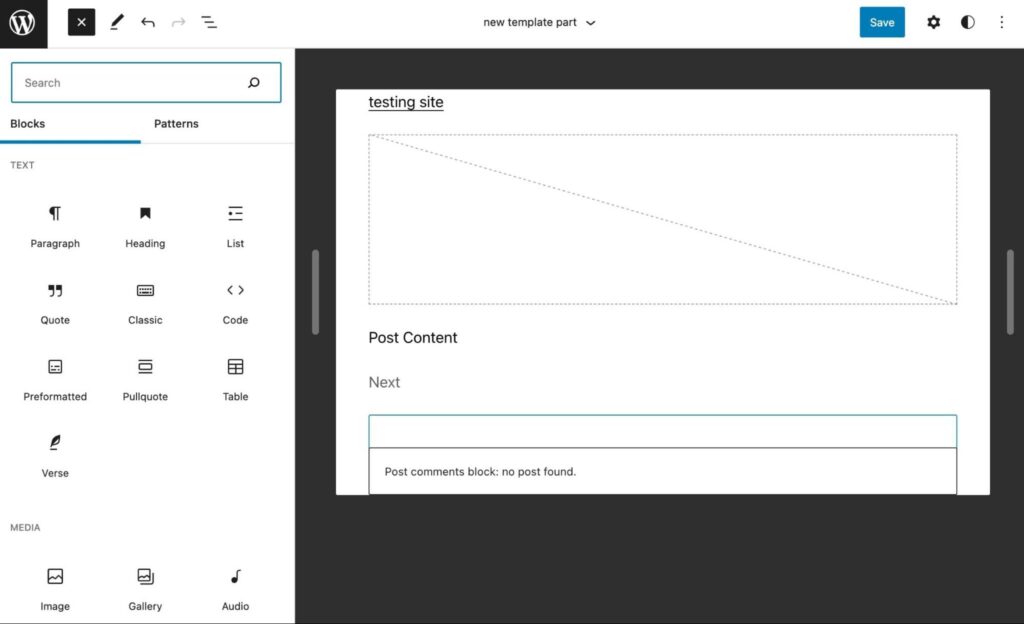
Коли ви закінчите, виберіть Створити. Це перенесе вас до ізольованої частини шаблону, яку ви можете налаштувати, додаючи блоки:


Ви можете відобразити простий заклик до дії, логотип вебсайту, або будь-що, що ви б хотіли використовувати як частину шаблону. Після збереження, ви можете додати його до будь-якого шаблону, просто вставивши блок Template Part.
Як створити користувацькі шаблони та частини шаблонів у WordPress (ручне кодування)
Хоча повноцінне редагування сайту дозволяє створювати шаблони та частини шаблонів для існуючої теми, ви можете захотіти розробити свою тему. Крім того, ця опція може надати вам більший контроль над зовнішнім виглядом вашого вебсайту.
Якщо ви створюєте свою нову тему на основі існуючої, ми рекомендуємо створити дочірню тему. Цей крок гарантує, що нові оновлення батьківської теми не зітруть ваші налаштування.
Крок 1: Додати файл конфігурації
З попередніми темами на основі PHP, ви могли редагувати заголовок файлу шаблону. Однак, щоб створити користувацький контент у темі на основі блоків, вам потрібно створити новий theme.json файл.
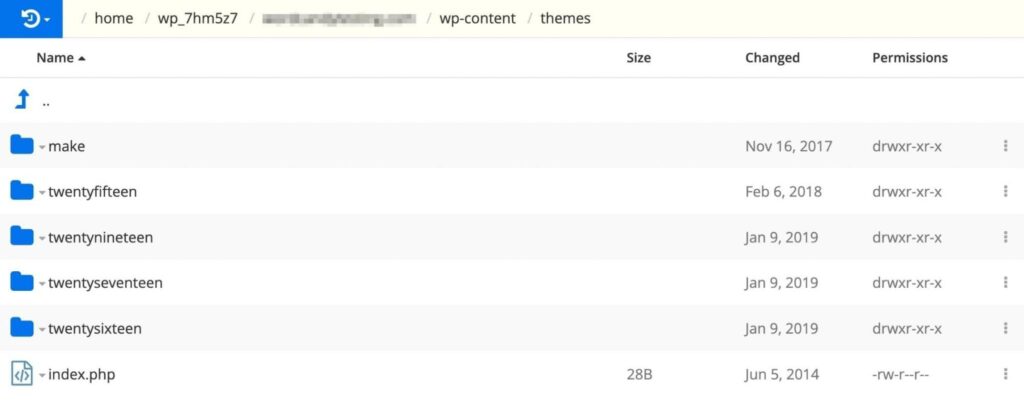
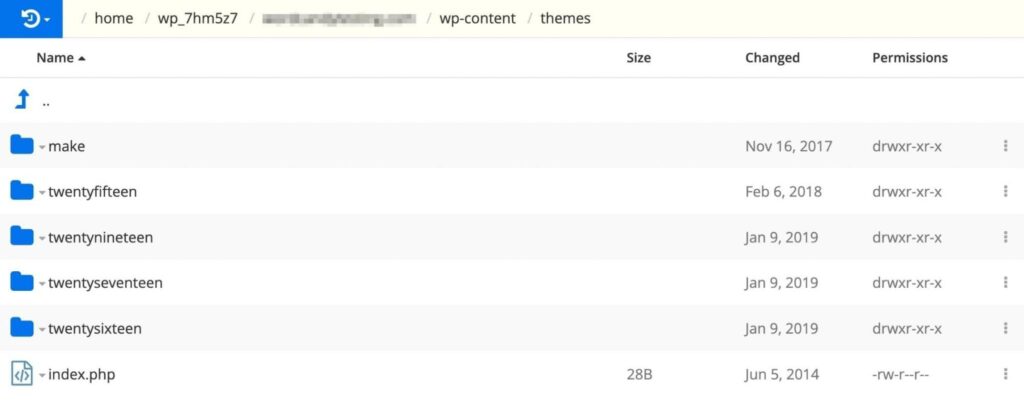
Спочатку вам потрібно отримати доступ до вашого сайту через Secure File Transfer Protocol (SFTP) або панель керування менеджера вашого хостинг-провайдера. Потім знайдіть папку themes, яка повинна знаходитися в wp-content:


У вашій папці дочірньої теми створіть новий файл. Позначте його як “theme.json”:


У цьому файлі включіть номер версії в фігурні дужки. Якщо ви цього не зробите, буде прочитано як «версія 0»:
{
"version": 2
} Вам доведеться налаштувати цей файл theme.json, щоб підтримати ширину вашого контенту. Після вашого номера версії скопіюйте та вставте цей додатковий код:
{
"version": 2,
"settings": {
"layout": {
"contentSize": "840px",
"wideSize": "1100px"
}
}
} Це встановить ширину вашого контенту 840px. Широка ширина також буде оновлена до 1100px. Ці значення відповідають стандартним ширинам в Редакторі сайтів, але ви можете редагувати їх за потреби.
Оскільки ширина вмісту тепер становить 840px, це забезпечить багато місця для кожного рядка символів. Залежно від обраного шрифту та розміру, вам може знадобитися відрегулювати його так, щоб глядачі могли комфортно читати ваш вміст.
Крок 2: Створення нових частин шаблону
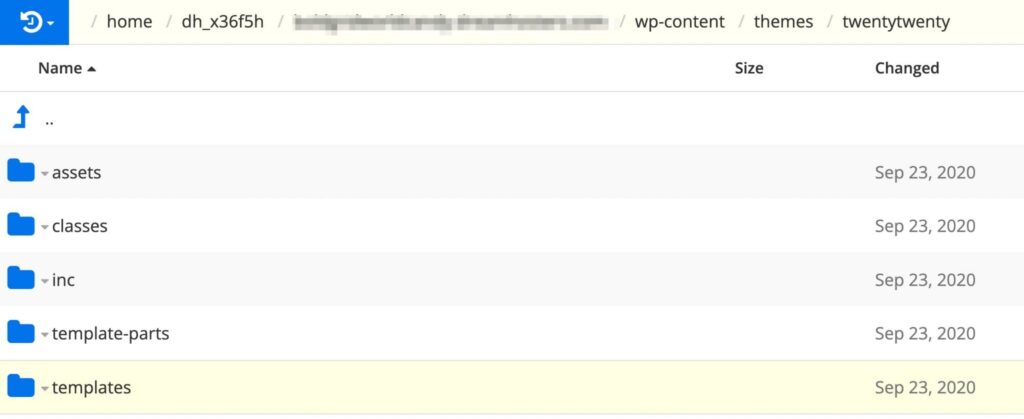
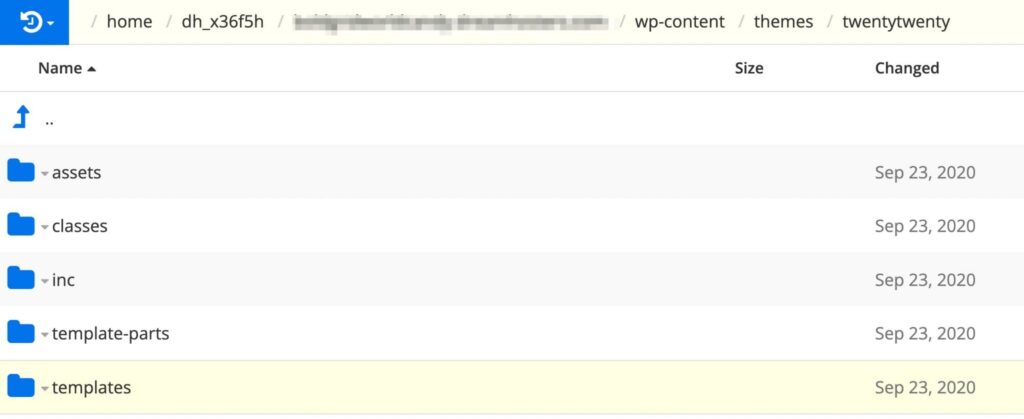
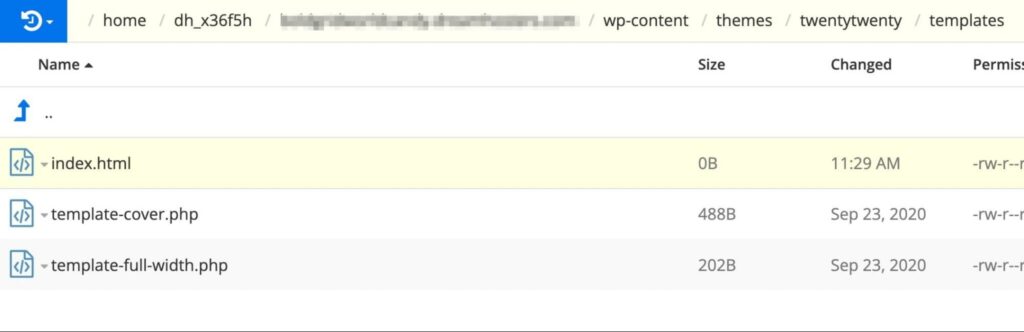
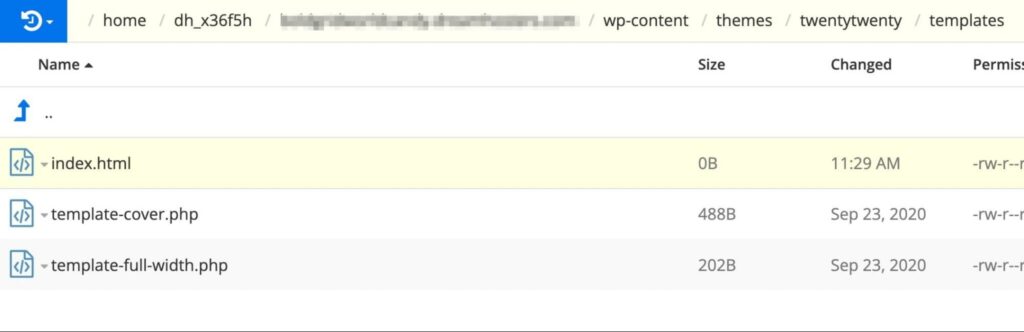
Потім поверніться до вашої папки themes та відкрийте папку templates:


Тут створіть файл index.html:


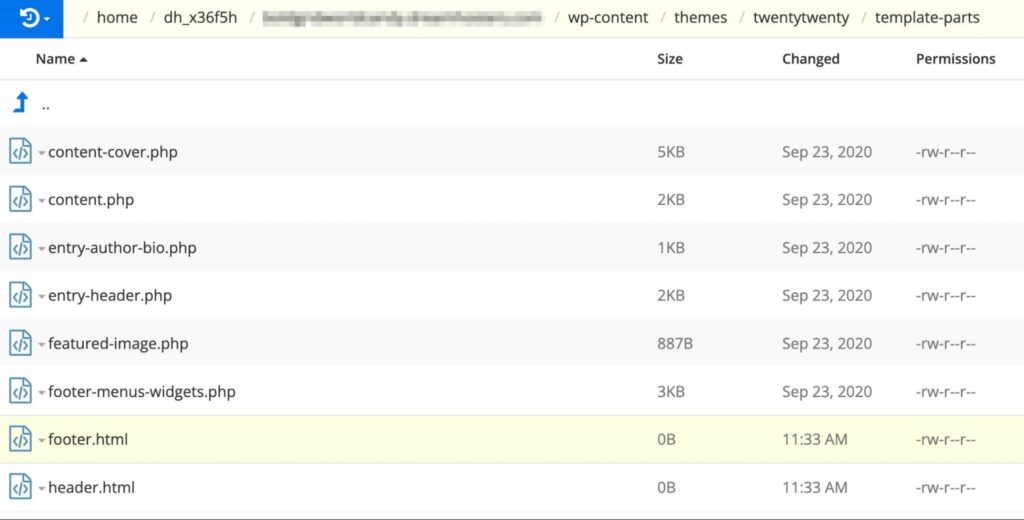
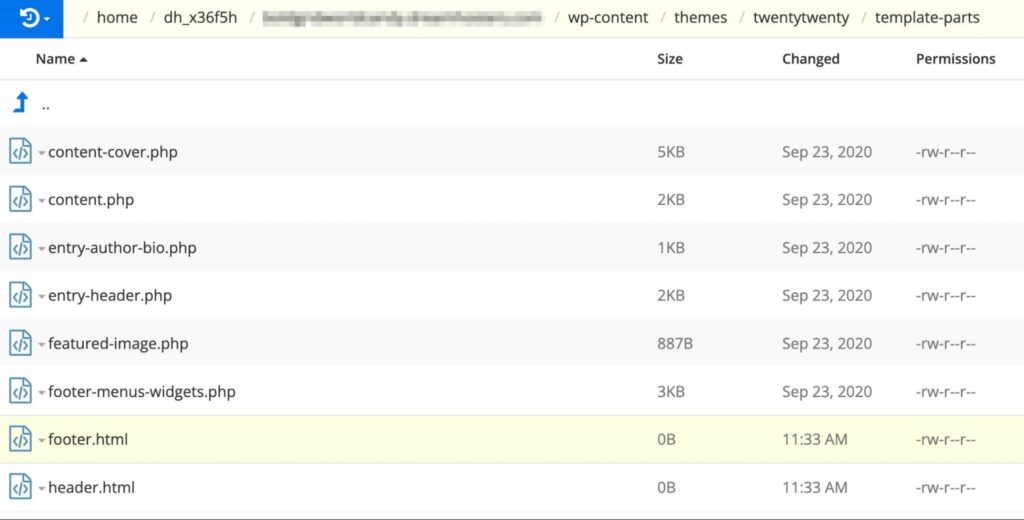
Поверніться до вашої папки теми та клацніть на template-parts. У цій папці створіть файли для footer.html та header.html:


У файлі header.html додайте код для блоків заголовку вашого сайту та слогану. Ви можете зробити це, включивши це блочне розмітку:
<!-- wp:site-title /--> <!-- wp:site-tagline /-->
Далі, перейдіть до файлу footer.html та вставте наступний код:
<!-- wp:paragraph {"align":"center"} -->
<p class="has-text-align-center">З гордістю працює на
<a href="https://wordpress.org/">WordPress</a>.</p>
<!-- /wp:paragraph /—-> Після додавання цих шаблонних частин, ви зможете легко ідентифікувати їх, коли будете готові тестувати вашу тему.
Крок 3: Об’єднання частин шаблону
Наступний крок – розмістити розмітку блоків для частин вашого шаблону у файлі HTML вашого шаблону. Відкрийте папку templates і знайдіть файл index.html, який ви створили на попередньому кроці.
Тоді вам потрібно буде додати код для двох частин вашого шаблону:
<!-- wp:template-part {"slug":"header"} /-->
<!-- wp:template-part {"slug":"footer"} /—-> На основі назви файлу частини шаблону, ця назва стане слагом. Наприклад, частина шаблону header.html матиме слаг «header».
Далі, додайте правильний HTML елемент для кожної частини шаблону. Вони визначать місцезнаходження частини шаблону:
"tagName":"header" "tagName":"footer"
Якщо ви плануєте використовувати CSS для ідентифікації цього заголовка та нижнього колонтитула, вам потрібно додати назву власного CSS класу. Ви можете розмістити цей код в кінці кожного рядка:
"className":"заголовок-сайту" "className":"підвал-сайту"
Нарешті, налаштування макету, яке ви додали до файлу theme.json, потрібно підтримати. Для цього додайте цей код до кожної частини шаблону:
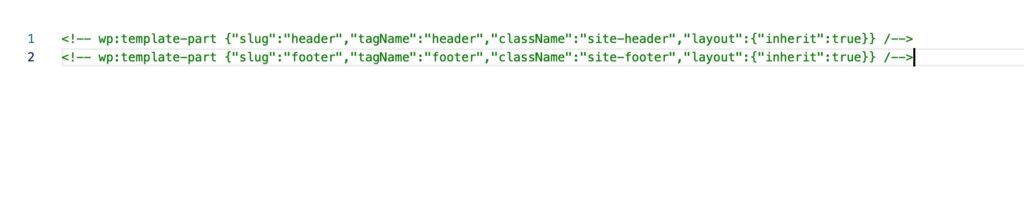
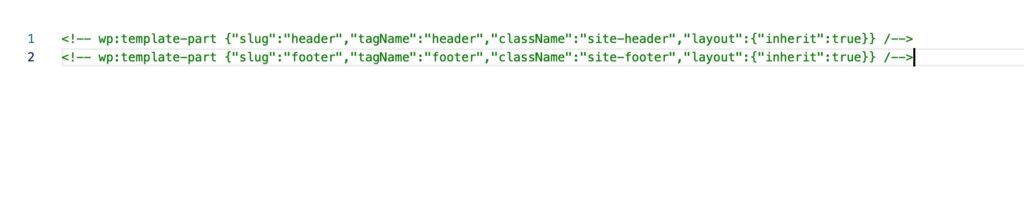
"layout":{"inherit":true} Ось як має виглядати результуючий код:


Після завершення кодування ви можете переглянути свій сайт, щоб побачити ці зміни в макеті.
Готові створити власні індивідуальні шаблони?
Якщо ви хочете спростити процес дизайну вашого вебсайту, добре скористатися можливістю повного редагування сайту. За допомогою цієї функції ви можете легко налаштувати вигляд вашого сайту за допомогою шаблонів та частин шаблону. Цей підхід може бути простішою альтернативою ніж повне перепроектування кожної сторінки з нуля.
Для огляду, ось різні способи, якими ви можете створювати шаблони та частини шаблону в WordPress:
- Створіть новий шаблон за допомогою Редактора шаблонів.
- Створіть частини шаблону за допомогою Редактора сайту.
- Вручну кодуйте шаблони та їхні частини.
Створення власної теми може бути складним, особливо якщо у вас немає досвіду у веб-розробці. Якщо вам потрібно створити макет з нуля, вам може знадобитися найняти професійного дизайнера. З нашою послугою професійного веб-дизайну на замовлення, ви можете уникнути цього складного процесу кодування та отримати високоякісний вебсайт, розроблений для вашого бренду!

Отримайте індивідуальний сайт, яким ви будете пишатися
Наші дизайнери створять чудовий сайт з нуля, який ідеально підійде вашому бренду.
Дізнатися більше