Сміливість повертається, маля!
Можливо, воно нікуди і не зникло.
Але припустимо, ми зацікавлені сьогодні у певному виді сміливості, однієї, що супроводжується загалом піднесеним та витонченим, цілеспрямованим, послідовним дизайном.
Сайти є інструментами розповіді історій, які ведуть користувача в пригоду бренду, і є більш емоційними, тактильними, інтерактивними та здатними викликати радість, ніж будь-коли раніше.
Розуміння причин та обґрунтування популярних тенденцій у веб-дизайні може допомогти вам зрозуміти, чому застосування цих особливостей буде корисним для залучення вашої аудиторії та позиціонування вашого бренду як компетентного, авторитетного та інноваційного.
Якщо ви збираєтеся розпочати повне перепроектування вебсайту і відчуваєте, що застрягли або не впевнені, з чого почати, розгляньте цей список. Ми впевнені, що тут є щось, що запалить вашу креативність і надихне вас обрати цей захоплюючий новий напрямок у власному дизайні вебсайту.
12 популярних тенденцій веб-дизайну WordPress
Теми, натхненні ностальгією

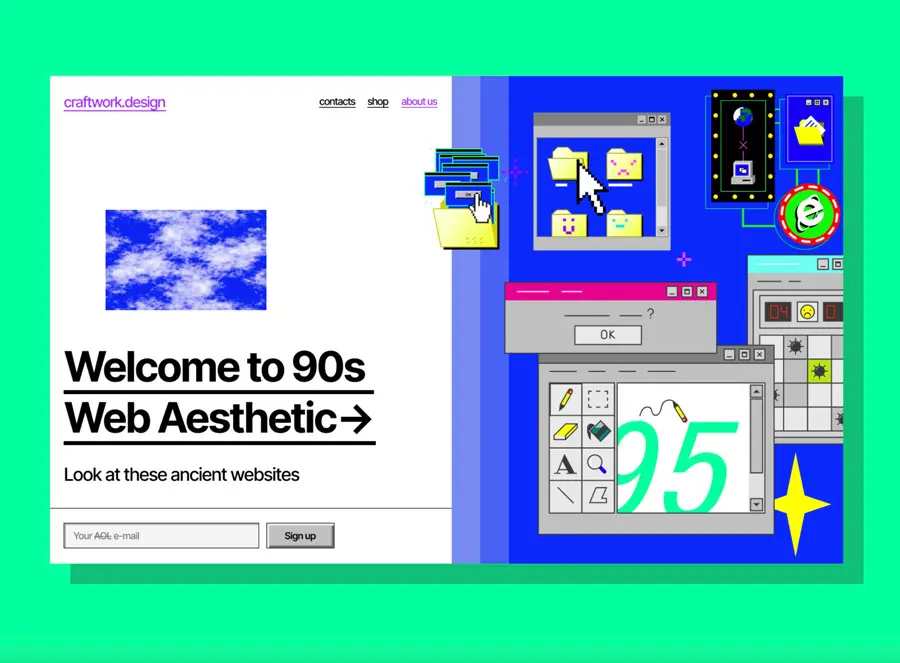
Кредит: https://dribbble.com/craftwork-studio
Ласкаво просимо назад, 1990! Легко забути, що колись ми мусили використовувати “dial-up” для доступу до інтернету, безкінечно чекати, поки завантажаться фотографії, і серфити в інтернеті на супер піксельних екранах, щоб навігувати хаотичним, кольоровим, абсолютно новим цифровим світом.
Сьогодні ми вважаємо цей дикий західний період Інтернету чарівним та ігровим. З яскравими кольорами, зображеннями кліп-арту і безглуздими вигадками. Ми згадуємо про капризну природу сайту, чия єдина задача — вражати розвагами. Яскравий, привабливий і веселий, циклічне бажання відновити минуле призвело до нової хвилі дизайну, натхненного Web 1.0.
Які основні елементи необхідні для досягнення цього ретро-естетичного вигляду? Експериментуйте з кольоровими фонами, макетами таблиць з видимими межами, та роботизованим шрифтом на кшталт Courier, Times New Roman та ITC American Typewriter.
Ці ранні дні веб-дизайну часто розглядаються у романтичному (або хаотичному) світлі, підкреслюючи час до появи найкращих практик, коли необмежена креативність надавала кожному творцю веб-сайтів дозвіл виражати свої бренди та ідеї унікальними способами.
Якщо ви вважаєте, що вашому сайту було б корисно мати дизайн з минулого, поверніться назад у часі та згадайте деякі з улюблених сайтів того часу, черпайте натхнення в їхніх кольорах та макетах, і не бійтеся ризикувати та бути сміливими, віддавши належну шану тому вебу, який ми колись знали та любили.
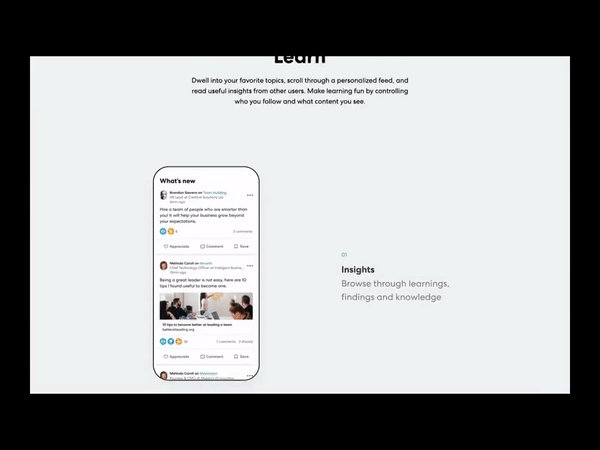
Мікровзаємодії

Кредит: https://dribbble.com/ai
Приємні враження, які ви отримуєте, коли вебсайти реагують на вас — коли ви наводите курсор, прокручуєте сторінку та натискаєте — завдяки чудовим мікровзаємодіям.
Ми все частіше зустрічаємо це на вебсайтах та в додатках, як текст або зображення реагують на наведення або клік миші. Ми звикли бачити це, коли йдеться про текстові посилання, які змінюють колір, щоб показати, що до цього конкретного елемента прикріплене посилання. У цій еволюційній ітерації мікро-взаємодія є невеликою анімацією, яка надає зворотний зв’язок приємними способами. Іконка на вашій домашній сторінці може рухатися, змінювати розміри, виконувати коротку дію або будь-яку кількість можливостей, які додадуть трохи чогось особливого і створять інтерактивний досвід для користувача.
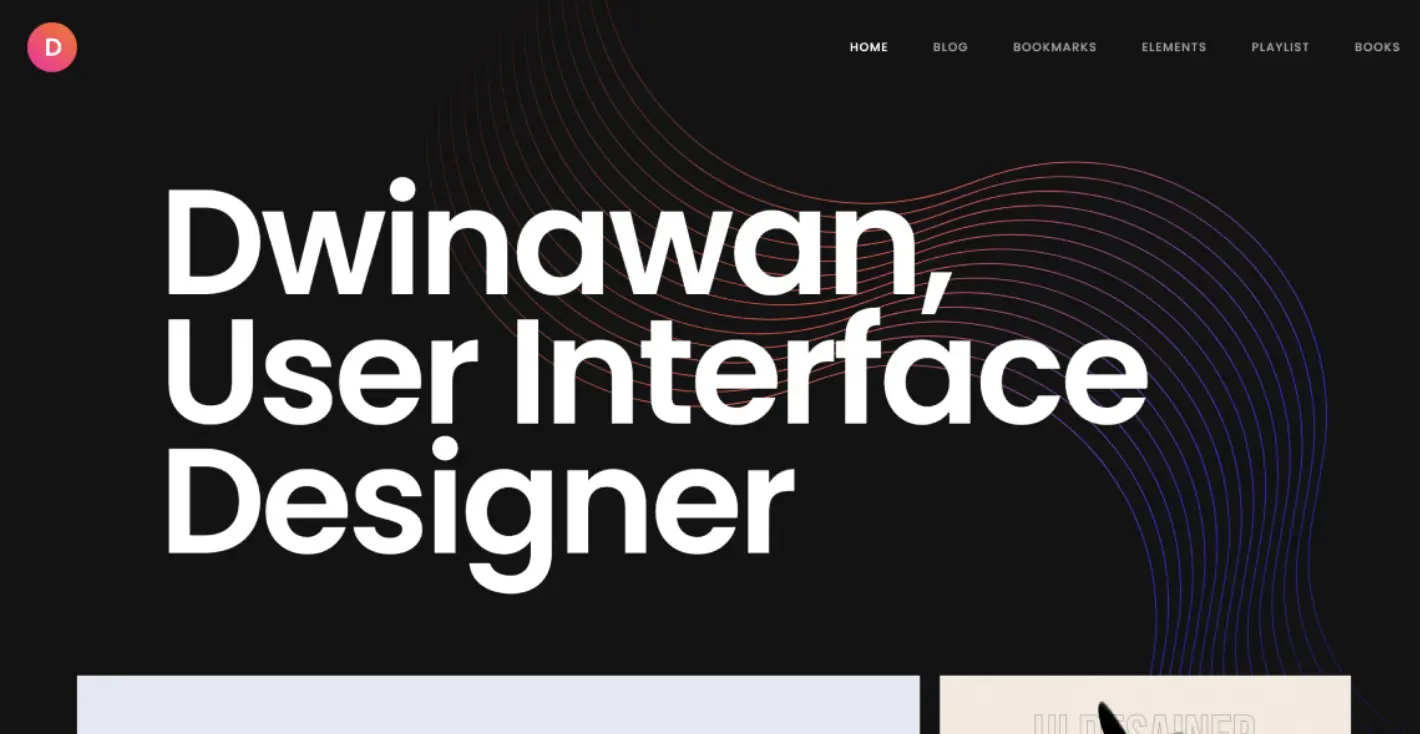
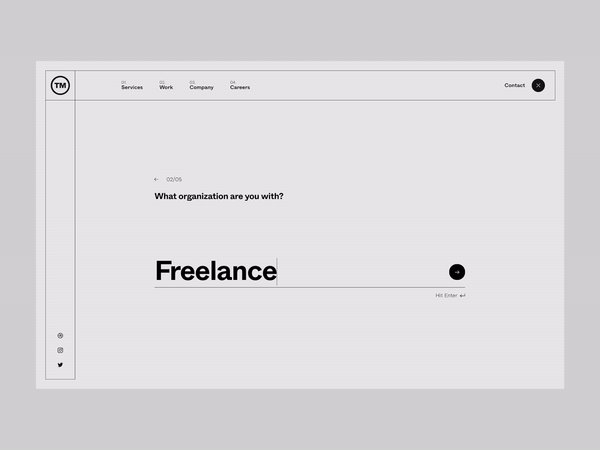
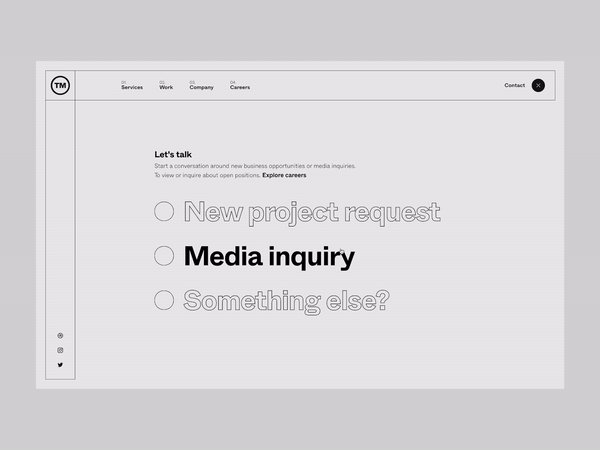
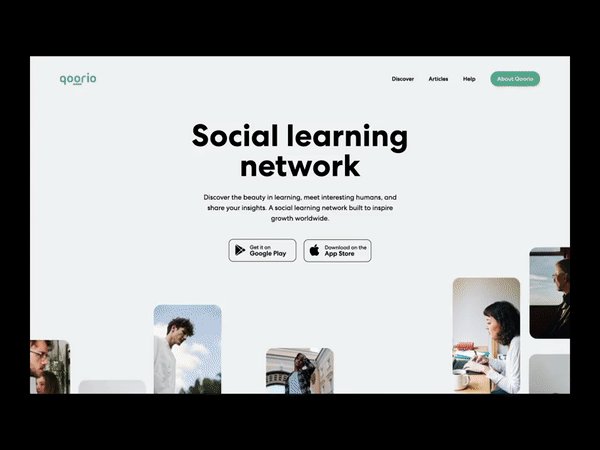
Написаний текст у герої

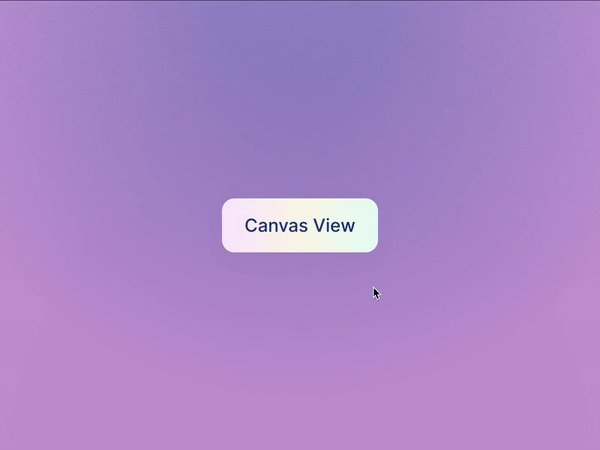
Кредит: https://dribbble.com/dwinawan
Відвідувач вашого сайту спочатку побачить головне зображення на вашій посадковій сторінці. Цей простір повинен робити заяву, і зараз ми бачимо тенденції, які втілюють цю ідею в життя.
Використовуючи текст як головне зображення вашого сайту, ви спрямовуєте увагу саме на те, що хочете сказати. Швидкісний спосіб, яким ми переглядаємо сайти у пошуках відповідей, інформації або натхнення, не залишає багато місця для інтерпретації. Заміна традиційного головного зображення сміливим рядком тексту, який чітко вказує, що отримає ваш відвідувач від вас, є розумним і владним способом ефективно донести свою думку.
Темний режим

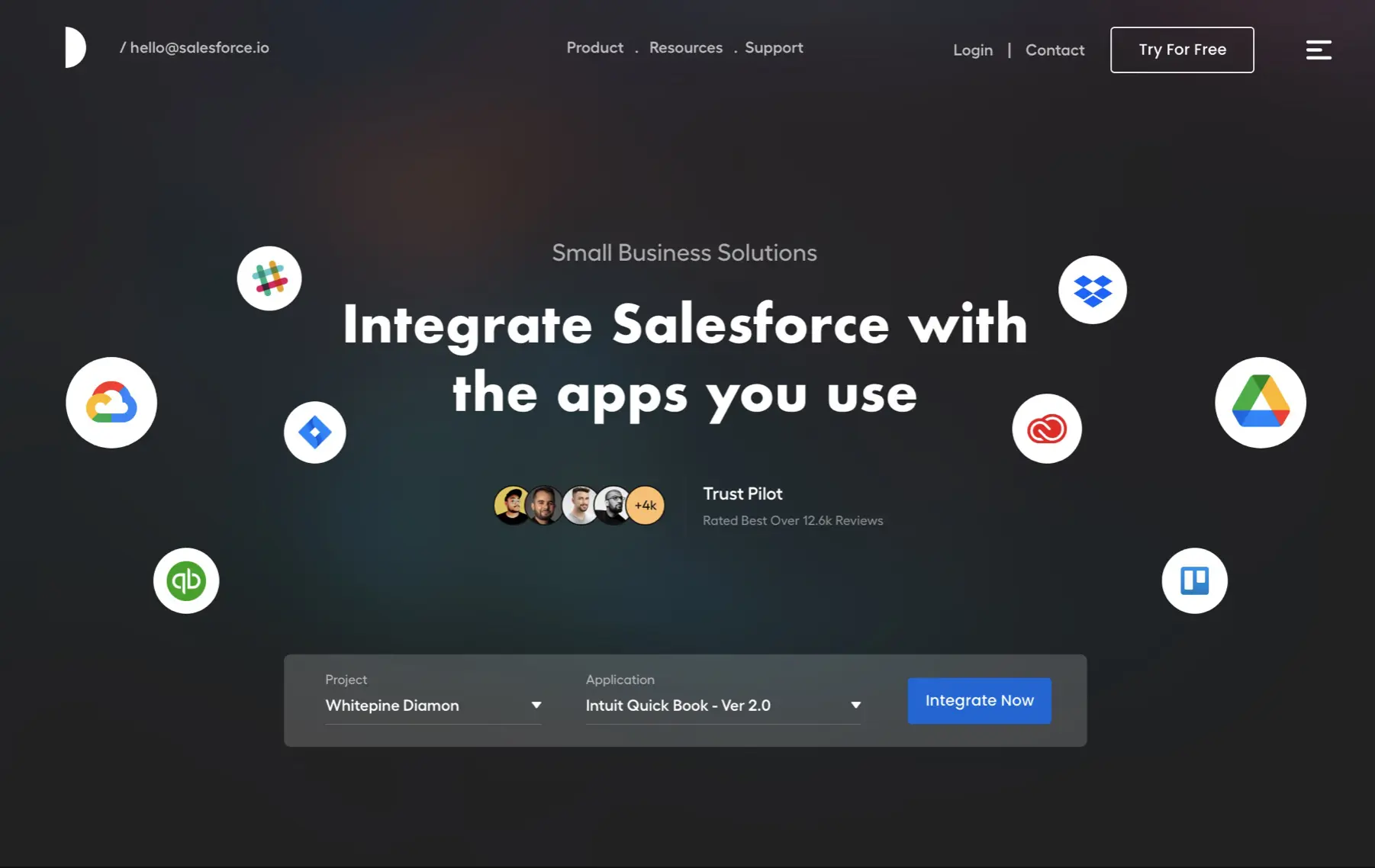
Кредит: https://dribbble.com/D-studio
Темний режим — це привабливий і сучасний підхід до веб-дизайну, який дає глядачам відпочинок від надто яскравих і кольорових сайтів, які частіше зустрічаються під час перегляду.
Як подих свіжого повітря, темний режим є задумливим і привертає увагу до певних аспектів вашого сайту, дозволяючи вам виділяти особливі функції, продукти або ідеї, затемнюючи фон навколо них. Відвідувачі не зможуть не зупинитися на вашому сайті, оскільки темна, сучасна естетика притягує їх, підкреслюючи ваш візуальний контент і підсилюючи ваш емоційний брендинг.
Дизайн Мемфіс

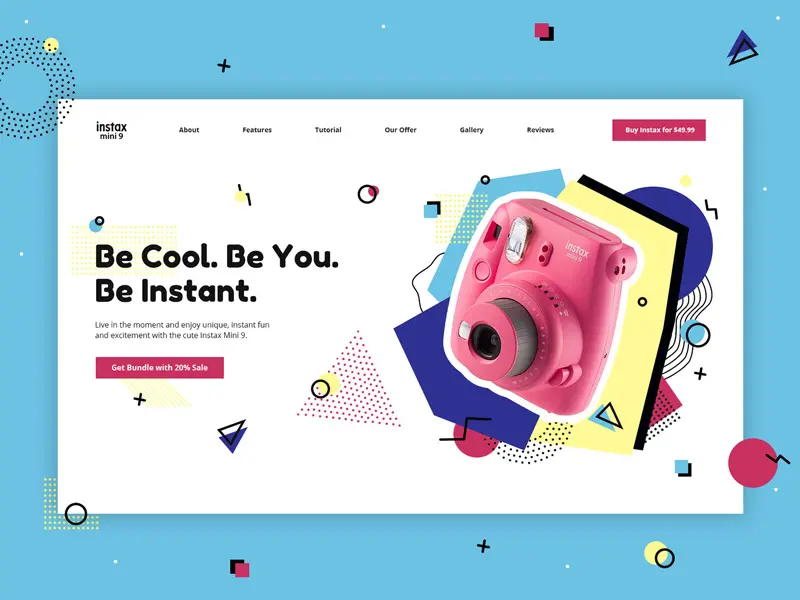
Автор: https://dribbble.com/eugenia_proud
Естетика дизайну 1980-х, яка характеризується розкиданими, яскраво забарвленими формами і лініями, дизайн Мемфіс став одним із найбільш несподіваних дизайнерських трендів останніх десятиліть. Коли він виконаний недбало, цей сміливий і кольоровий естетичний стиль може здатися безглуздим і кричущим, але коли він виконаний належним і продуманим чином, дизайн Мемфіс є веселим, ігровим і надзвичайно запам’ятовується — уявіть миттєве свято на сторінці.
Дизайн Мемфіс спочатку був відмовою від мінімалізму. Тому використання крапок, зигзагів, геометричних форм та яскравих кольорів у веб-дизайні сьогодні можна також розглядати як контраст до одноманітності мінімалістичних веб-дизайнів, що переважають у сучасних стилях. Тому не дивно, що цей тренд знову повертається як спосіб захопити відвідувачів сайтів та оновити креативність ностальгії та веселощів.
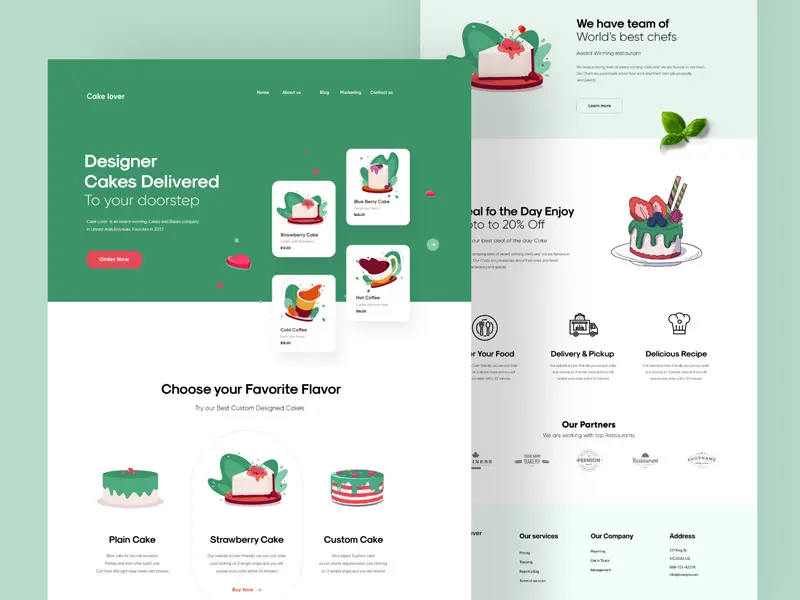
Ручні ілюстрації

Кредит: https://dribbble.com/cuberto
Зростаюча легкість цифрового мистецтва у веб-дизайні, макетуванні та естетиці ненароком створює ідеальний ландшафт для відродження ілюстрацій, намальованих вручну. Недосконалість тексту та зображень, виконаних вручну, неймовірно приємна для ока; це концептуально чарівно і приваблює відвідувачів своєрідним шармом “з ферми на стіл”. Це означає, що такі ілюстрації є особливими та створеними саме для вас, а не якоюсь копією, взятою з цифрового запасу.
Що стосується дизайну, ці особливості, намальовані вручну, можуть бути представлені через каракулі, мазки, недбало вирізані елементи, рукописний текст та текстури, як-от воскові крейди, олівці та фарби. Додавання цих елементів до вашого веб-дизайну надає більш особистий відтінок, який викликає пов’язані почуття та закріплює ваших відвідувачів у відомості та комфорті з вашим брендом.
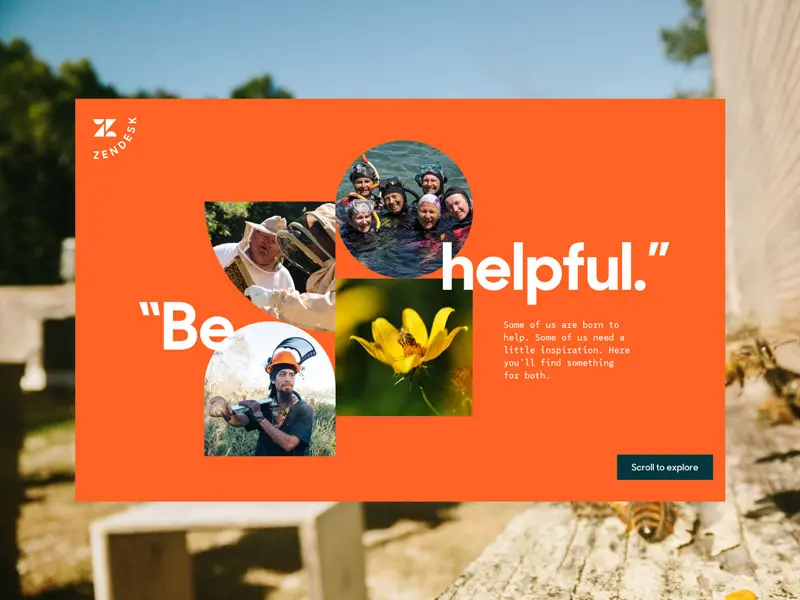
Розповідь на сайті

Кредит: https://dribbble.com/Zendesk
Застосування підходу розповіді історій стає все більш популярним способом для веб-дизайнерів використовувати цифровий інтерфейс для передачі повідомлення або розповіді складної історії. Це також надзвичайно корисно для передачі складних даних широкій аудиторії захоплюючим способом. Ми є візуальними істотами, і поєднання елементів інформації з даними з візуальними ефектами дозволяє глибше розуміти важливу інформацію та створювати інклюзивний дизайн.
Коли використовується для передачі брендового меседжингу, сторітеллінг забезпечує ритм, темп і викликає емоції на вашому вебсайті. Ви можете допомогти людям зрозуміти, як вони повинні почуватися, коли вони переходять через ваш сайт, і даєте їм простір залишитися та досліджувати способи, які допомагають їм зв’язатися з вами. Використання великого тексту, зображень, анімацій та мікровзаємодій допоможе підкреслити вашу ціннісну пропозицію та направить ваших відвідувачів через веб-досвід, де кожен елемент веде вас до нової функції та рухає їх далі по історії.
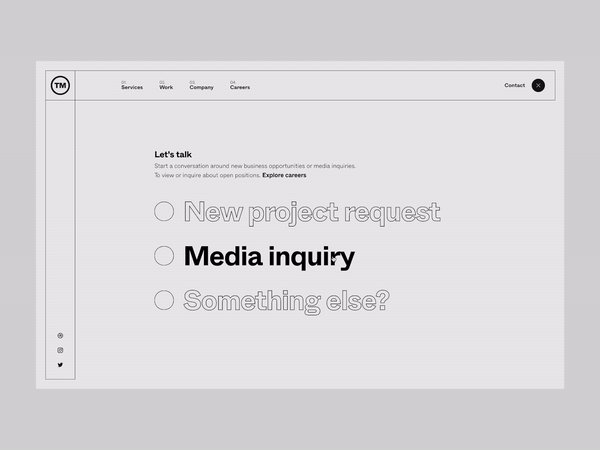
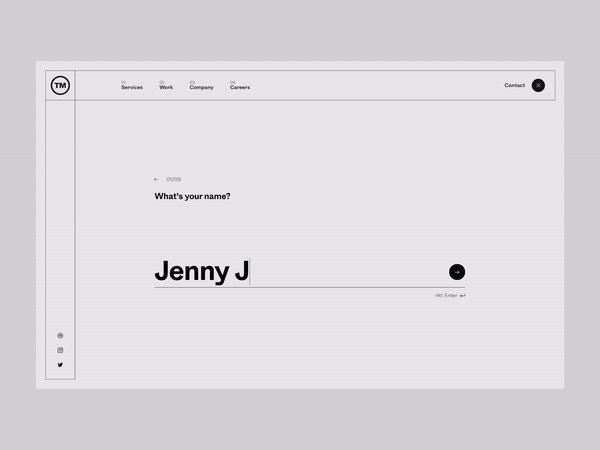
Взаємодія

Кредит: https://dribbble.com/chopse
Залучення є цінним інструментом та інсайтом. На щастя, у нашому соціальному цифровому світі, нам подобається залучатися. Тому додавання інтерактивних елементів до вашого веб-дизайну є чудовим способом безпосередньо залучити вашу аудиторію та дізнатися про них більше.
Ось приклад: припустимо, ви — бренд по догляду за шкірою і хочете дізнатися більше про те, які типи продуктів цікавлять вашу потенційну аудиторію. Організація вікторини для відвідувачів, яка визначає їхні типи шкіри та пропонує продукти, які могли б допомогти, є веселим способом взаємодіяти з вашим онлайн-магазином та надає вам можливість збирати дані та удосконалювати ваші продукти для задоволення потреб.
Інші приклади інтерактивного маркетингу:
- Анкети або вікторини
- Опитування та дослідження
- Калькулятори
- Конкурси
Мікроанімації

Кредит: https://dribbble.com/gur_m
Як мікровзаємодії, так і мікроанімації є маленькими, навмисними анімаціями, які ви можете вплести у свій сайт, щоб додати руху та глибини вашому дизайну. Не всі вони мають бути інтерактивними, але вони можуть бути надзвичайно корисними для користувацького досвіду.
Один чудовий спосіб використання мікроанімацій сьогодні полягає в застосуванні на вебсайтах електронної комерції. Застосування невеликої анімації до моделей, які демонструють продукти, піднімає досвід покупок на новий рівень. Клієнти можуть побачити, як одяг сидить і рухається, або як можна носити аксесуари, що дозволяє їм уявити, як це може виглядати в реальному світі.
Анімації та взаємодії допомагають перетворити веб-сайти з плоскої площини на більш динамічний віртуальний світ, який включає рух, 3-D перспективу та більш занурений цифровий досвід.
Креативне прокручування

Кредит: https://dribbble.com/outer
Багато нових тенденцій у дизайні зосереджені на порушенні очікувань, додаючи елементи, які змушують вас зупинитися і замислитися над вебсайтом перед вами. Ми інтуїтивно звикли прокручувати вебсайти вгору та вниз, щоб отримати більше інформації та зрозуміти, куди вебсайт хоче нас вести. Змішуючи елементи та використовуючи горизонтальну прокрутку, ви впливаєте на очікувану динаміку з користувачем, що спонукає їх бажати бачити більше.
Творче скролінг також включає художнє використання уяви, перетворюючи веб-сторінки на живі світи за допомогою психоделічних зображень, ефекту паралаксу, а також проривів у третій вимір та віртуальну реальність. Не дозволяйте собі відчувати обмеження через традиційні налаштування веб-сторінок. Замість цього, досліджуйте нові творчі макети та включайте анімацію скролінгу в ці ідеї.
Нео-бруталізм

Кредит: https://dribbble.com/yanageenko
Бруталізм був архітектурним рухом, який тривав з 1950-х по 1970-ті роки і підкреслював сирість і простоту використання матеріалів, таких як бетон. Цей стиль знайшов своє відродження в русі веб-дизайну в русі бруталізму 2014 року, як це задокументовано на brutalistwebsites.com.
Деякі з способів, якими бруталістський дизайн демонструє свої стилістики, включають базовий HTML, прості фони, асиметричні макети, стандартні шрифти комп’ютера та необроблені фотографії. Він зазвичай є суворим і майже шокуючим у своєму ефекті. Це може бути конфронтаційним і висвітлює самосвідому чесність, яка є привабливою та захоплюючою.
Стилі, які здавалися занадто інтимідуючими в бруталізмі, зробили шлях для більш стриманої та менш екстремальної версії — нового нео-бруталізму. Це поєднує сировину бруталізму з стриманими смаками мінімалізму та робить цей стиль більш доступним для веб-сайтів з менш авангардною клієнтурою.
Мінімалізм

Кредит: https://dribbble.com/anoshko
Ах, менше – це більше, чи не так? Також відомий як “плоский дизайн”, мінімалізм часто асоціюється з використанням багато білого простору (подумайте про брендинг Apple) і є популярним стилем сучасного дизайну вебсайтів. Однак, існують новіші форми мінімалістичного дизайну, які стають популяризованими та вносять свої корективи.
Експериментування з кольоровим мінімалізмом є новим трендом, який є одночасно стильним і грайливим. Мінімалізм може включати елементи, такі як яскравий колір фону з чистим текстом і мінімалістичними дизайнерськими елементами, створюючи сторінку, яка привертає увагу та легка для сприйняття. Це відходить від уявлення, що мінімалізм є тільки суворим або нудним, і переходить до нової ери креативності та мислення за межами звичного.
Готові перетворити надихаючі ідеї на дії?
Сподіваємось, вас надихнуть деякі з цих тенденцій веб-дизайну WordPress. Як ви не можете дочекатися, щоб зануритись у процес та розпочати роботу над новим редизайном вашого сайту, або можливо деякі з цих тенденцій здаються вам більш амбіційними, і ви хотіли б включити їх на ваш сайт, але не маєте часу або високих навичок для цього.
Просто знайте, що креативність і натхнення є ідеальними будівельними блоками для перетворення ваших ідей у дію. Рецепт? Ідеальна доменне ім’я в поєднанні з привабливим веб-дизайном. І якщо вам потрібна допомога понад просте натхнення, ми також тут.

DreamHost робить веб-дизайн простим
Наші дизайнери можуть створити чудовий сайт з НУЛЯ, який ідеально відповідатиме вашому бренду та візії — все написано на WordPress, що дозволяє вам управляти вашим контентом у майбутньому.
Дізнатися більше
